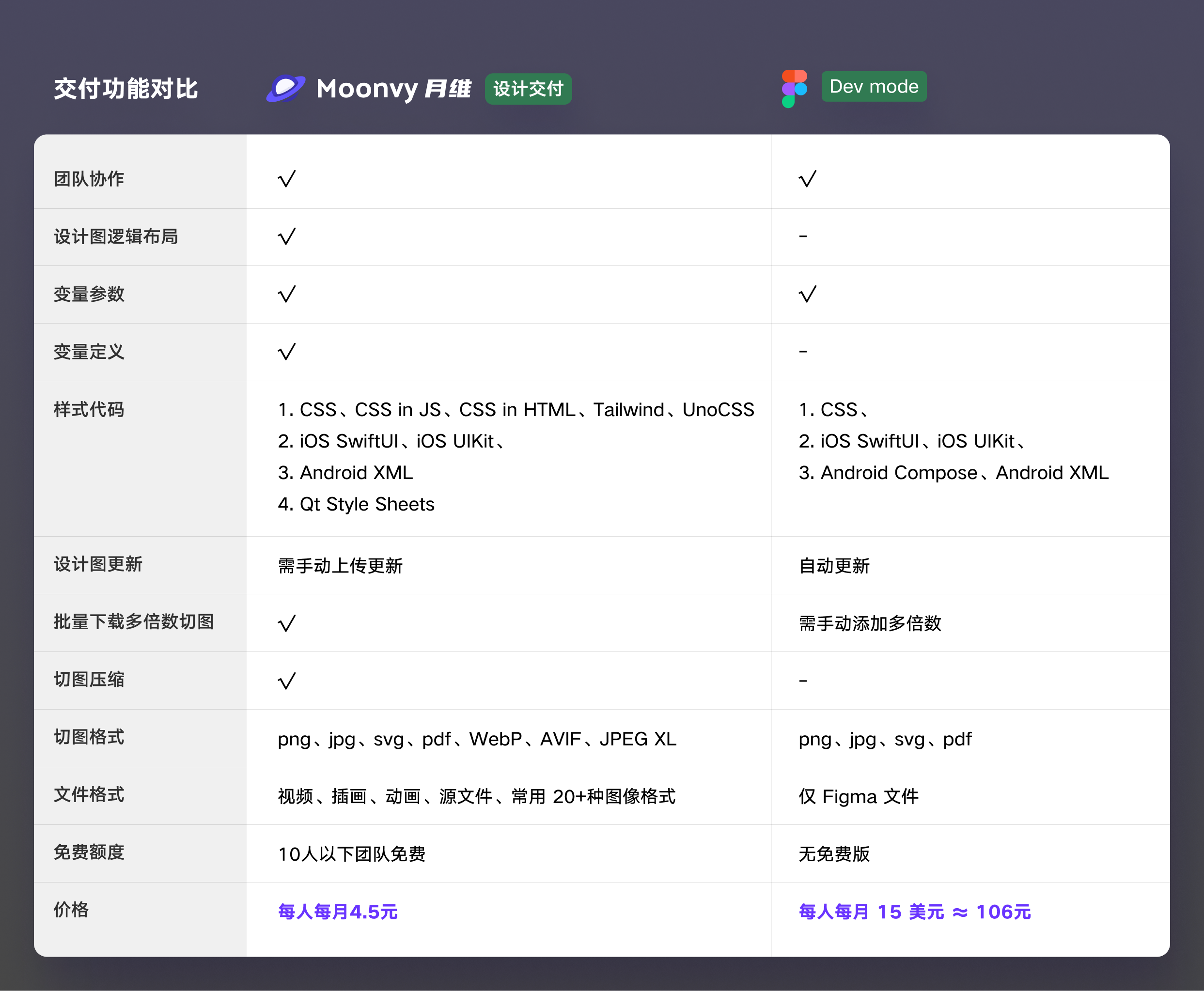
为什么不用 Figma 自身来交付
你可能有疑问,Figma 本身也可以交给工程师进行协作开发,为什么还需要一个第三方工具,这里就揭示给你为什么那么多团队使用 Moonvy 月维进行交付的理由:
更好用
Moonvy 月维提供的设计交付功能更加强大,并且由于专注于交付上手起来更加容易,比 Figma 有更人性化的操作体验,比如快速多选复制文本、查看图层轮廓。
Moonvy 月维甚至能实现很多 Figma Dev Mode 不能实现的图层效果,如渐变描边、多层文本渐变等。
此外还有切图压缩、CSS rem/vw/vh、微信小程序 rpx、设计倍数切换、专业色彩格式切换等开发者非常需要的功能,可以说在把设计交付给工程师这件事上 Moonvy 月维比 Figma 更好用更强大。

自由切换设计工具,鸡蛋不放在一个篮子里
使用 Moonvy 月维这样的专门的第三方设计交付工具,可以让团队同时使用不同的设计工具如 Figma、Sketch、即时设计等,这样无论设计师使用什么工具,给到工程团队的交付流程与体验能保持一致,即使某个工具出现问题暂时不能使用,也不会影响项目的正常进行。
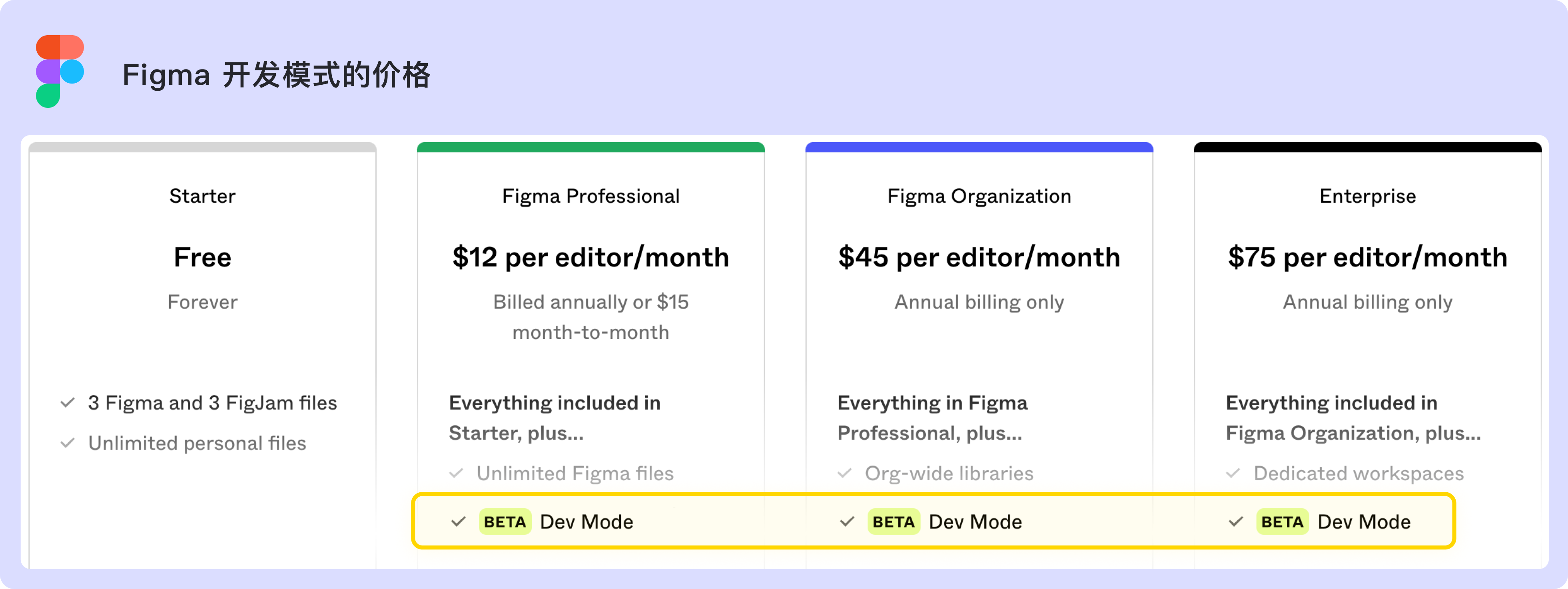
更便宜
Figma 专业版的席位更加昂贵,在 2024 年后 Dev Mode 也会只有付费后才能使用。通过 Moonvy 月维来进行交付设计能给你省下更多的团队成本。

更专业的设计交付
为了帮助工程师能够轻松的还原设计图每个细节, 我们提供了最专业的设计标注与代码生成功能,相比 Figma 自带的 Dev Mode 更加强大。
-
更人性化的操作体验,工程师实现设计图更高效;
-
不惧复杂图层与特殊效果,Moonvy 能识别更复杂的设计图,各种特殊的效果都能完美生成代码,甚至 Figma 自带的 Dev Mode 不支持的效果也能通过月维实现;
-
结构布局一目了然,用「图层轮廓」在开发前先了解页面布局 ;
-
设计图到链接文档,串联各个工具。

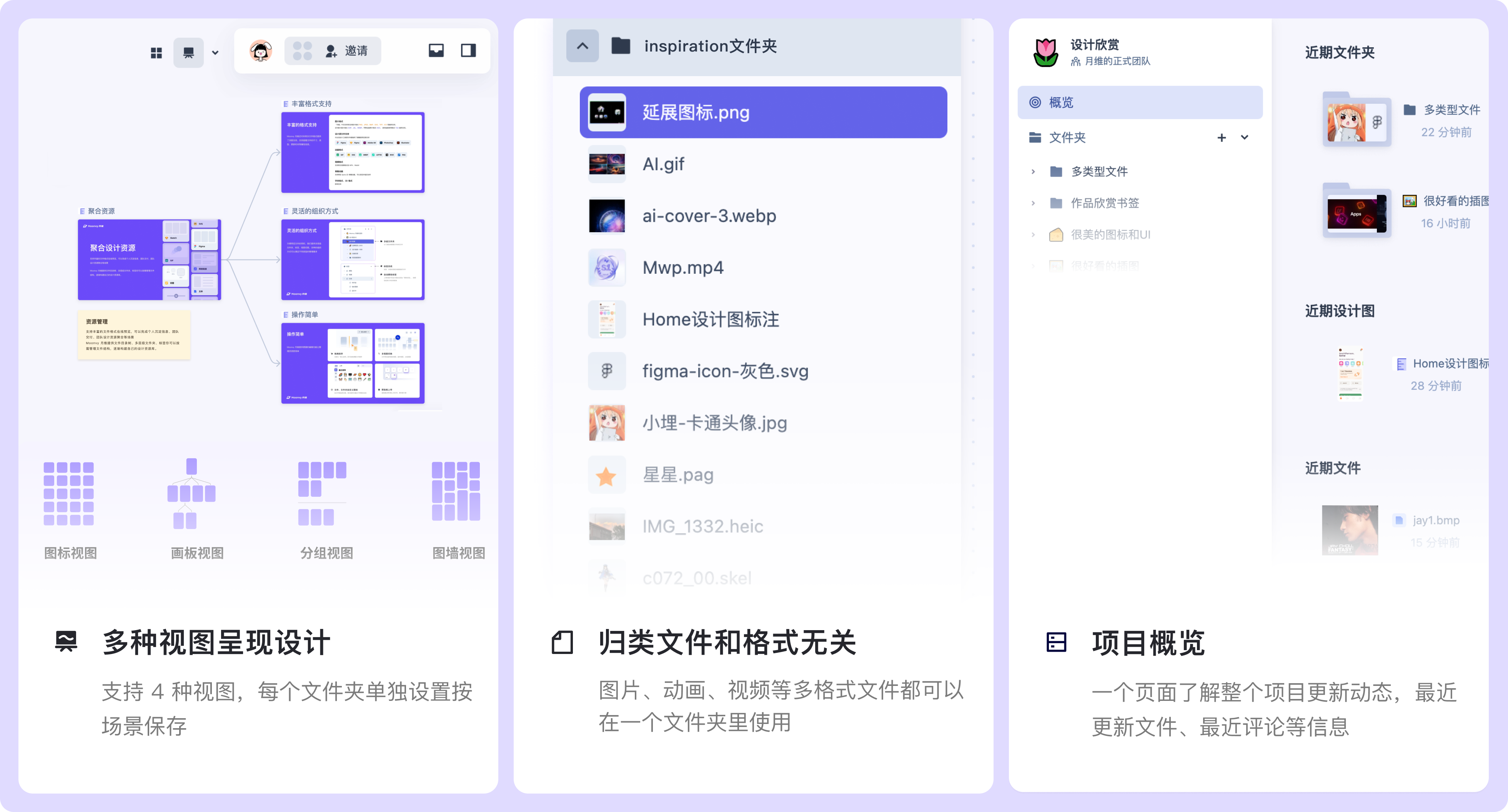
更强的设计管理
强大的设计管理可以打造一个团队设计资源的唯一信息来源,让团队协作更省心,多类型资源随取随用。
- 用最适合的方式展示你的设计,设计图逻辑关系用画布视图,设计素材灵感用瀑布流的图墙视图、SVG 插画库用可以用图标视图,多种视图只为更好呈现你的设计。
- 按你的用途整理文件,动画、视频、图片、设计图都可以在一个文件夹里存储。
- 在一个页面掌握项目,通过项目概览可以方便看到整个项目的更新情况。

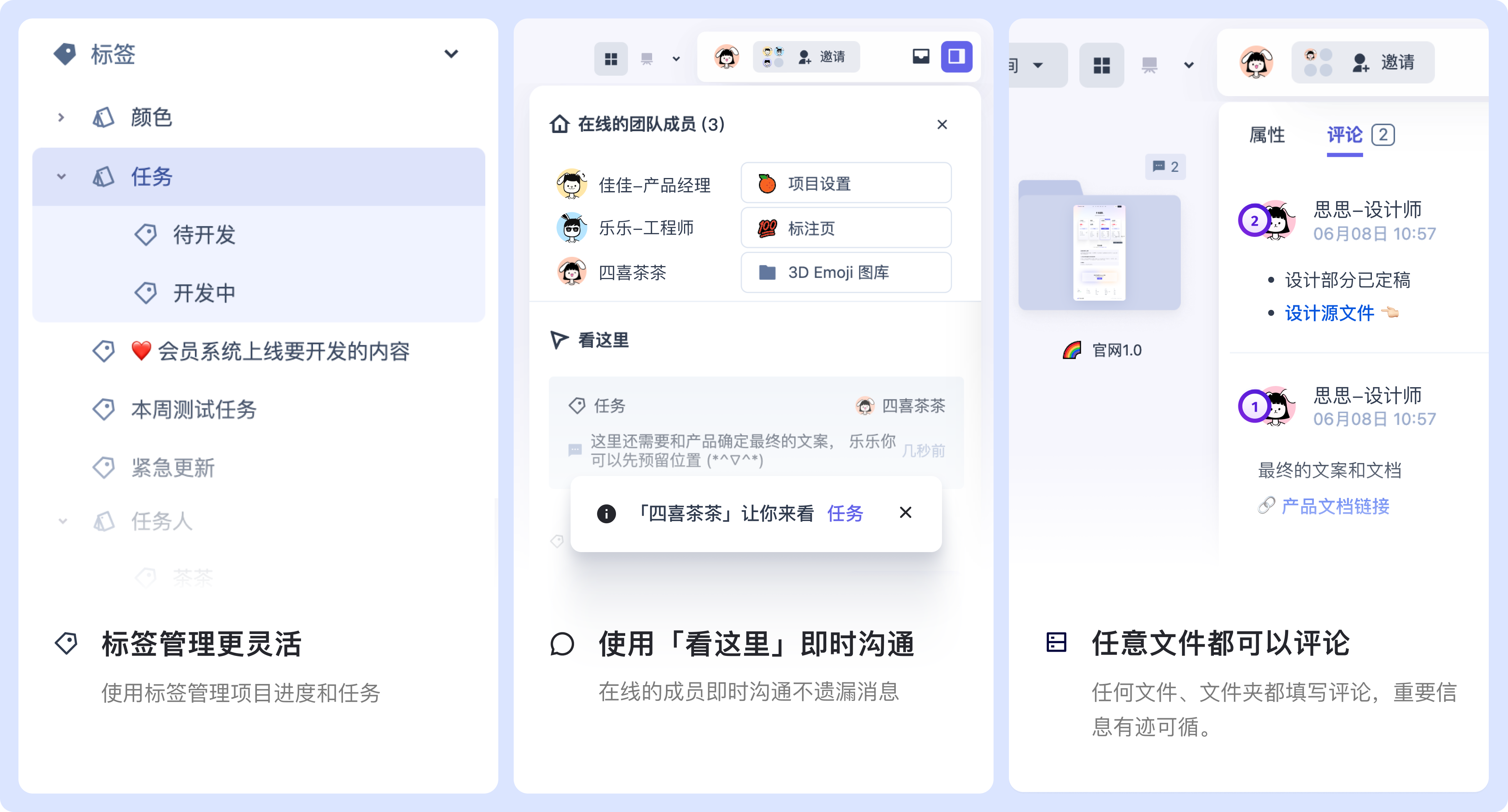
轻松的团队协作

极致的用户体验
- 让操作习惯保持一致,我们为鼠标滚动增加习惯设置。
- 设计图可以单独设置背景,呈现最好的设计效果。
- 记不清素材的名称?通过颜色标签可以找到它。
- 同过「在线的团队成员」将自己传送到对方正在看的设计图一起参与。

与设计师在一起
相比其他产品的团队,Moonvy 月维是一个更用心在设计上、更关心设计师的团队,我们为设计师推出了一系列的好用的工具,并且建立了最有爱的设计师社群,我们希望长期的为设计师这个群体做出更有价值也更有趣的贡献。

哪个版本适合你?

免费版
Moonvy 月维的免费版能够使用全部功能,马上开始使用

团队版
我们根据团队规模提供不同的套餐,可以前往官网升级团队

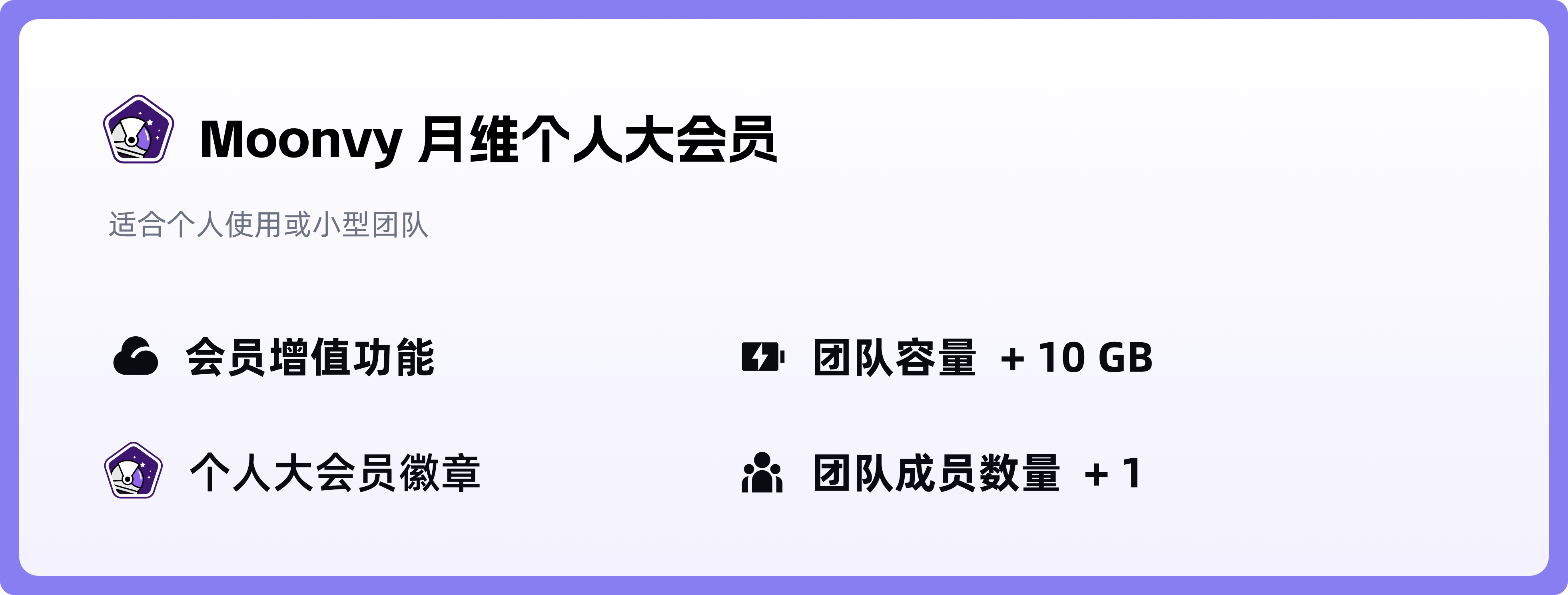
个人大会员
对偏个人用途的用户,我们提供了「个人大会员」套餐,除了增加基础用量外,未来还会获得增值功能(FigmaEX 同步数据等)。
- 团队容量 + 10GB
- 为免费版团队增加 1 位成员额度(可以通过购买大会员构成 10 ~ 20 之间规模的团队)

迁移指南
帮助你快速理解月维的使用逻辑,顺利完成工具的更换并继续高效交付。
了解如何从 蓝湖、摹客或其他设计交付平台 更换到 Moonvy 月维
迁移旧习惯
月维是通过 「设计图文件名称」 来判断是否自动覆盖的,这样可以更灵活地 手动控制设计图的覆盖规则。
如果你仍然希望使用 画板 ID 的方式,可以在 月维 Figma 插件 的设置页面中:
勾选:☑️ 按照画板 UID 上传
设置后,设计图的覆盖规则将与蓝湖保持一致。

更多迁移细节前往,迁移指南
Axure 文件托管
月维支持 **Axure 原型文件托管
操作方式如下:
- 在 Axure 中导出 HTML
- 将 包含 HTML 的整个文件夹 上传至月维
- 即可在月维中 同时查看设计图与原型
完成以上设置后,即可继续使用 月维进行设计交付。