大家好呀,关注 Moonvy 月维的朋友们,给大家带来一个好消息,近期 Moonvy 设计管理与协作工具迎来了大更新,我们花了很长时间深度优化了我们的应用程序,带来了各方面的优化和崭新的功能,并且为接下来更具惊喜的新功能打了下坚实的基础。
接下来给大家介绍能立即体验到的新功能和优化
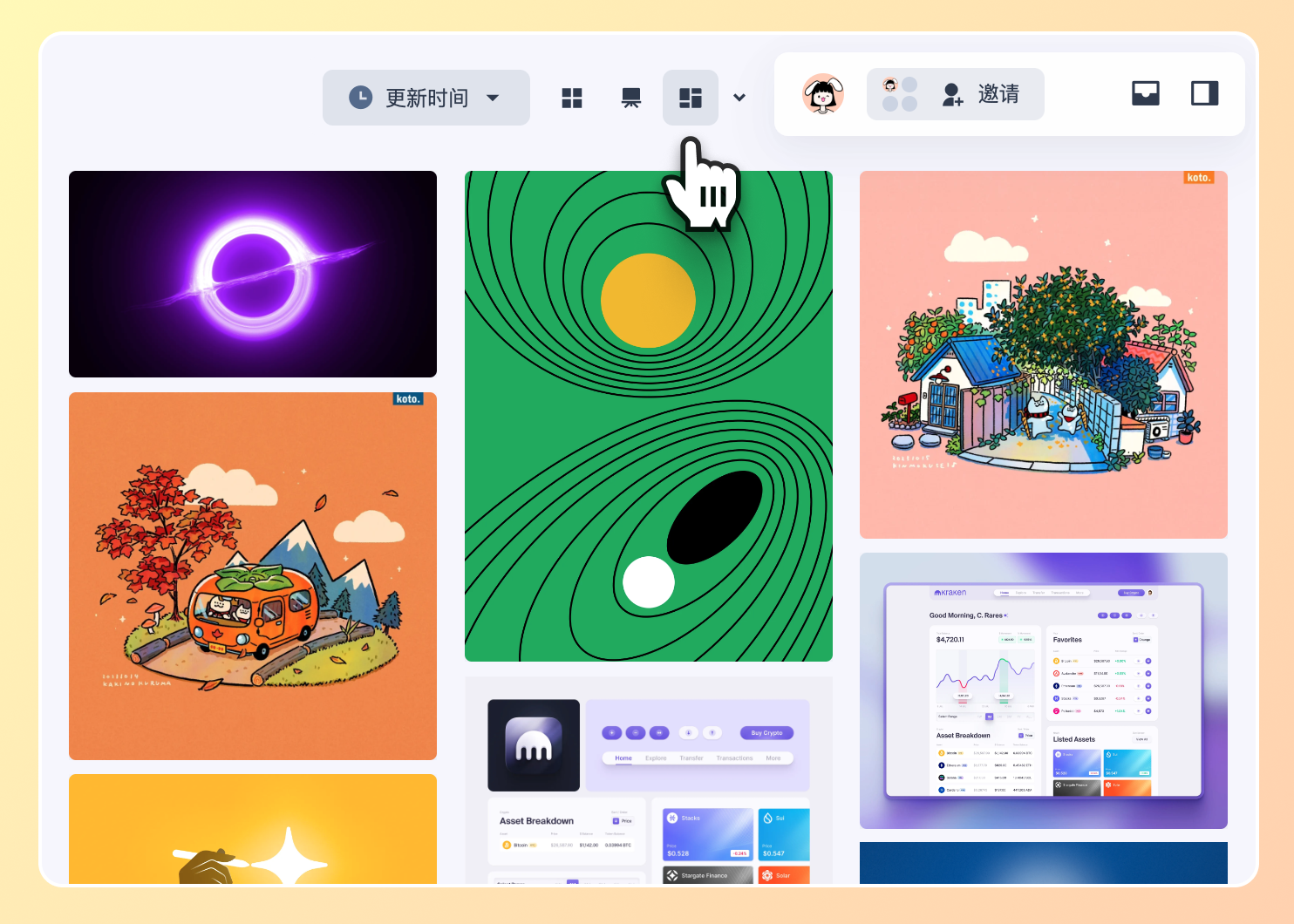
全新的视图设置
在新版本中你可以为各个文件夹「设置固定的视图」了,比如有的文件夹用来存放设计标注,就可以设置为「画板」视图,而存放图标文件的文件夹就设置为「图标」视图,我们还新增了「图墙」视图,你可以用类似瀑布流的方式浏览文件夹中的图片。
更好的视图设置能够让团队中的新成员更清晰高效的浏览项目,把鼠标悬停在文件夹界面右上角的视图图标上,就能找到新的视图设置。

新的「设计标注页」
我们把设计标注页从单独的页面整合到了文件夹视图中,现在打开和切换设计标注的速度提升了 250%,浏览文件的逻辑也更一致了。并且当文件夹混有设计标注与图片、动画等其他格式文件的时候,也能更方便的切换了。

新增加「访客」权限
随着团队的不断扩大,你可能需要更细致的权限控制,现在我们增加了「访客」权限,用于仅需要浏览不需要深度参与项目的伙伴,并且访客权限不会占用成员数量。
- 对于新成员在邀请时选择「访客」即可加入团队。
- 对于已有成员可以在 团队设置 > 成员管理页面,在成员卡片的「更多」按钮的下拉菜单中重新指定权限。

新增可手动调整左侧面板宽度
项目左侧的目录树支持了手动调整显示宽度,方便看到更全的目录名称。相同的「设计标注页」文件列表同样也支持自定义调整宽度。
鼠标放在目录的边缘,图标改为左右箭头图标就可以拖动鼠标调整面板的宽度了。

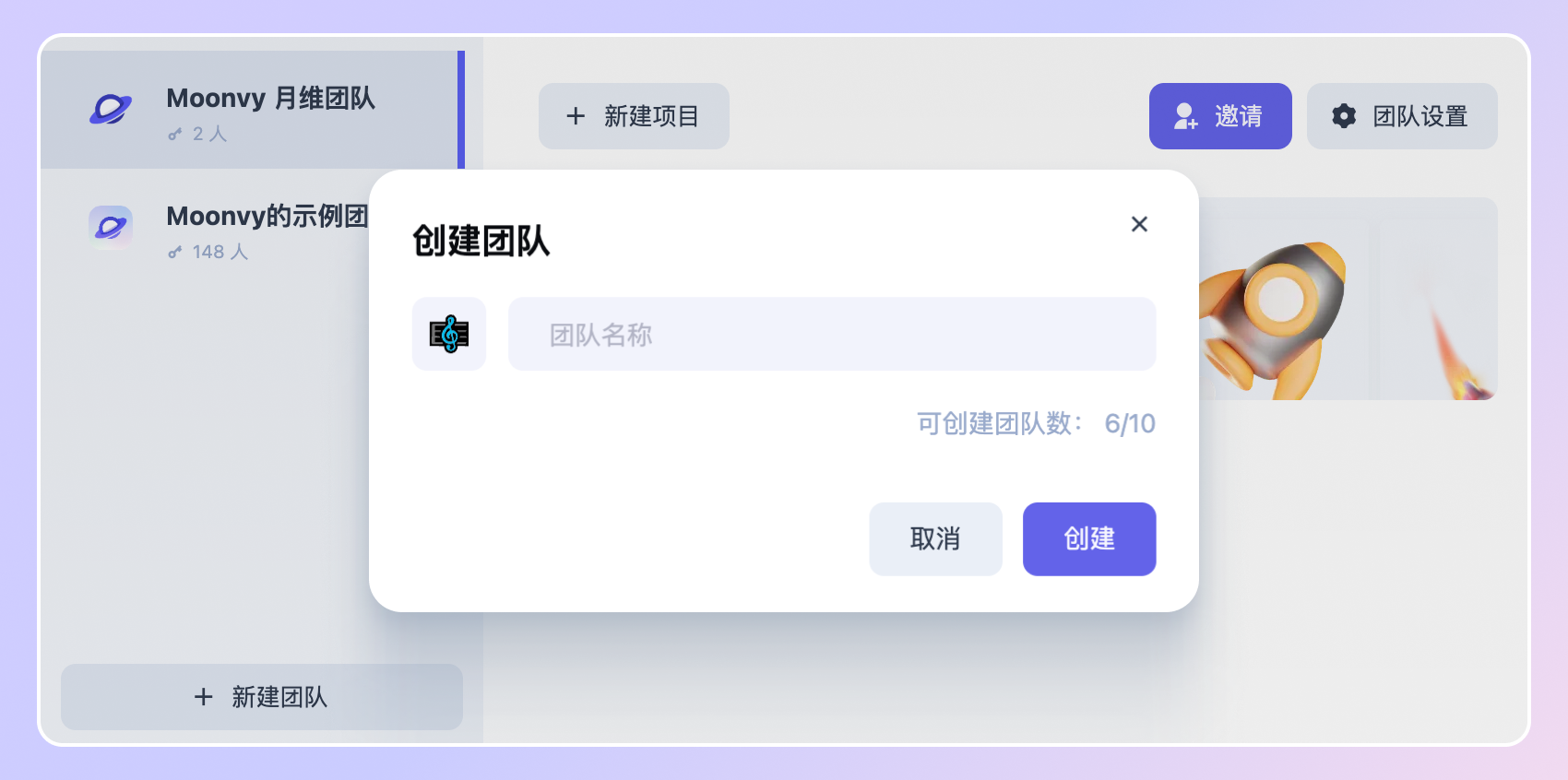
新增「创建多团队」
现在每个用户现在都可以创建 10 个自己的团队。

✨更多新功能
- 新增「本地上传」支持拖拽的方式。
- 在「团队设置页」新增 “我” 的权限显示。
⛳️ 体验优化
- 「设计标注页」背景样式,增加了保存设置。
- 「项目选择页」支持跟随浏览器窗口高度自动调节显示内容。
- 「团队选择页」增加鼠标悬浮临时查看团队信息。
- 「属性面板」的「无选中内容」提示,改为显示当前文件夹的信息。
- 「属性面板」和右上角的菜单栏宽度一致,视觉更整齐了。
- 统一优化滚动条,增加了边距,鼠标的点击范围也更大。
- 将界面中数字的展示修改为等宽字体,视觉辨识度更高也更美观。
- 左侧的目录树的高亮效果,改为低饱和度的颜色。
- 左侧的目录树面板在隐藏时的动画和投影做了优化。
以上就是 Moonvy 月维本次的更新,还有很多细节更新没有一一说明,期待你在使用中发现它。
⭐️ Moonvy 月维设计资源管理官网:https://moonvy.com/
Moonvy 月维还有许多小工具