近期我们对「标注交付」场景进行了体验优化和功能的升级。以下是具体功能介绍
在设计图角标显示「切图数量」
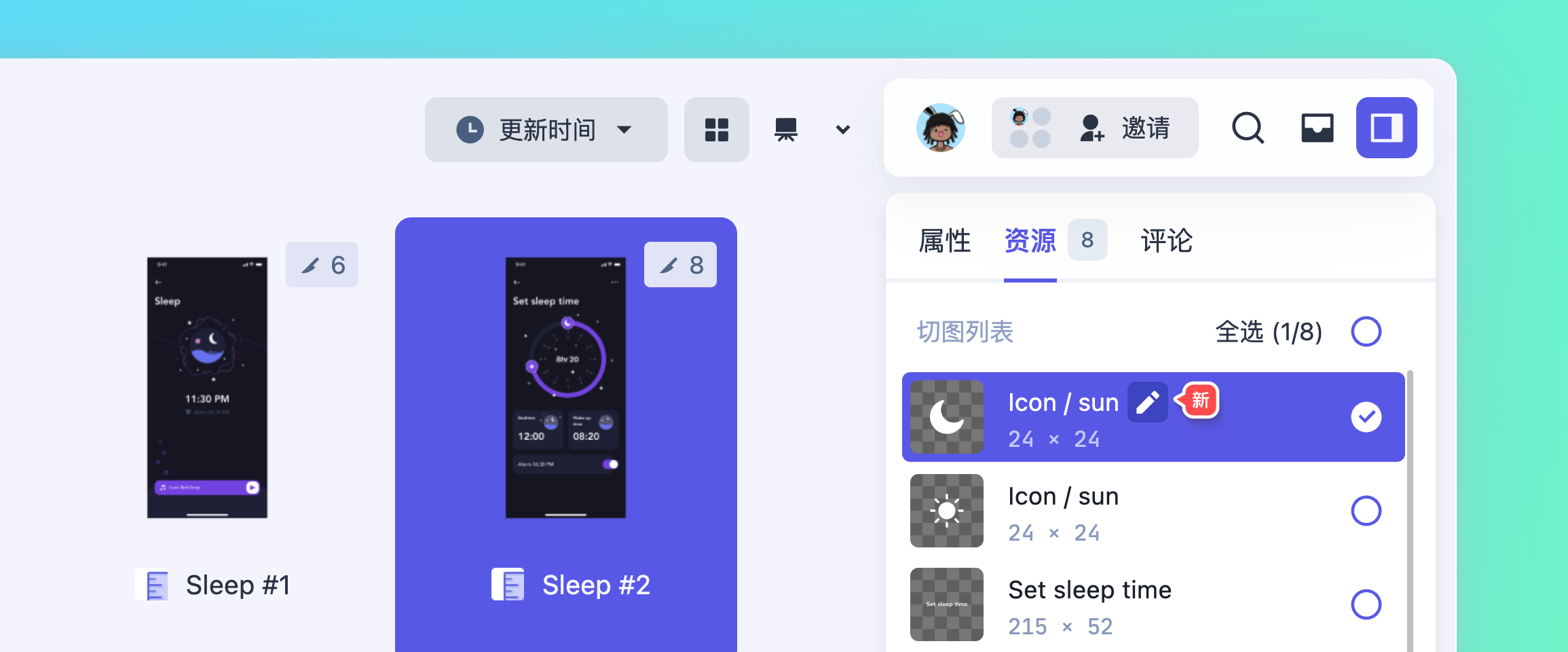
我们了解到开发者和设计师都很希望能够更直观地查看设计图中的资源(切图)数量,而不用逐一打开进行查看。因此我们在最新的更新中增加了很多资源数的显示与快捷入口。
现在新上传的设计图可以在任意页面中看到该设计图中包含的切图数量,并且点击快捷打开「资源」面板查看或下载具体切图。

切图重命名
有时设计图中的图层名不符合开发者下载资源(切图)时的需要,过去只能由设计师更改设计图中的图层名,开发者现在可以在直接在月维中对资源(切图)重命名了。
重命名后,即便原设计图中的图层名改变,开发者定义的名称也不会受到影响。如果需要,您可以通过「重置资源名」按钮将切图名称恢复为默认状态,使其与设计图图层名保持一致。

标注新增「当前位置图层列表」
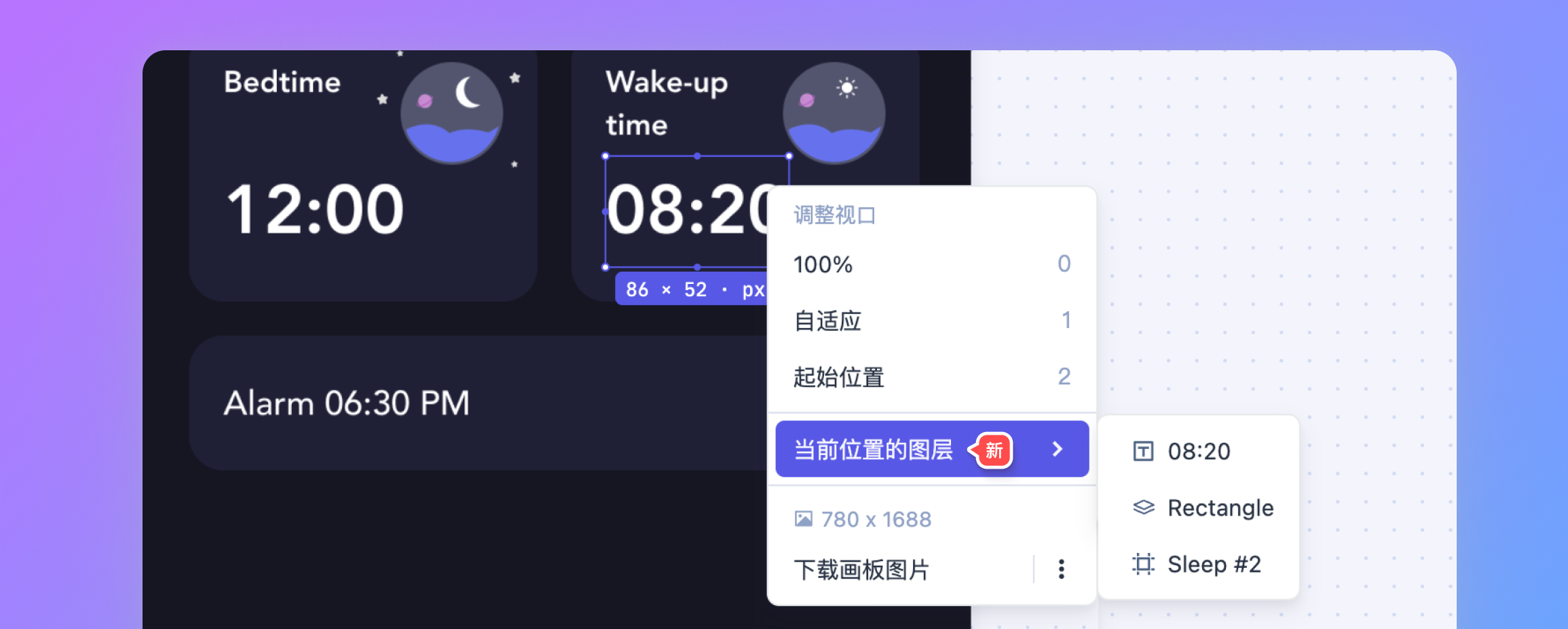
在查看标注时,你现在可以通过右键菜单的「当前位置的图层」选项,快速切换到与当前点击位置重合的图层。这一功能特别适用于图层重叠的情况,帮助您更轻松地选择目标图层。
例如,在汉堡布局中,上中下三部分的高度总和正好等于容器的尺寸,虽然容器图层有效果但无法直接选中,此时可以使用右键菜单中的「当前位置的图层」来切换并选中目标图层。

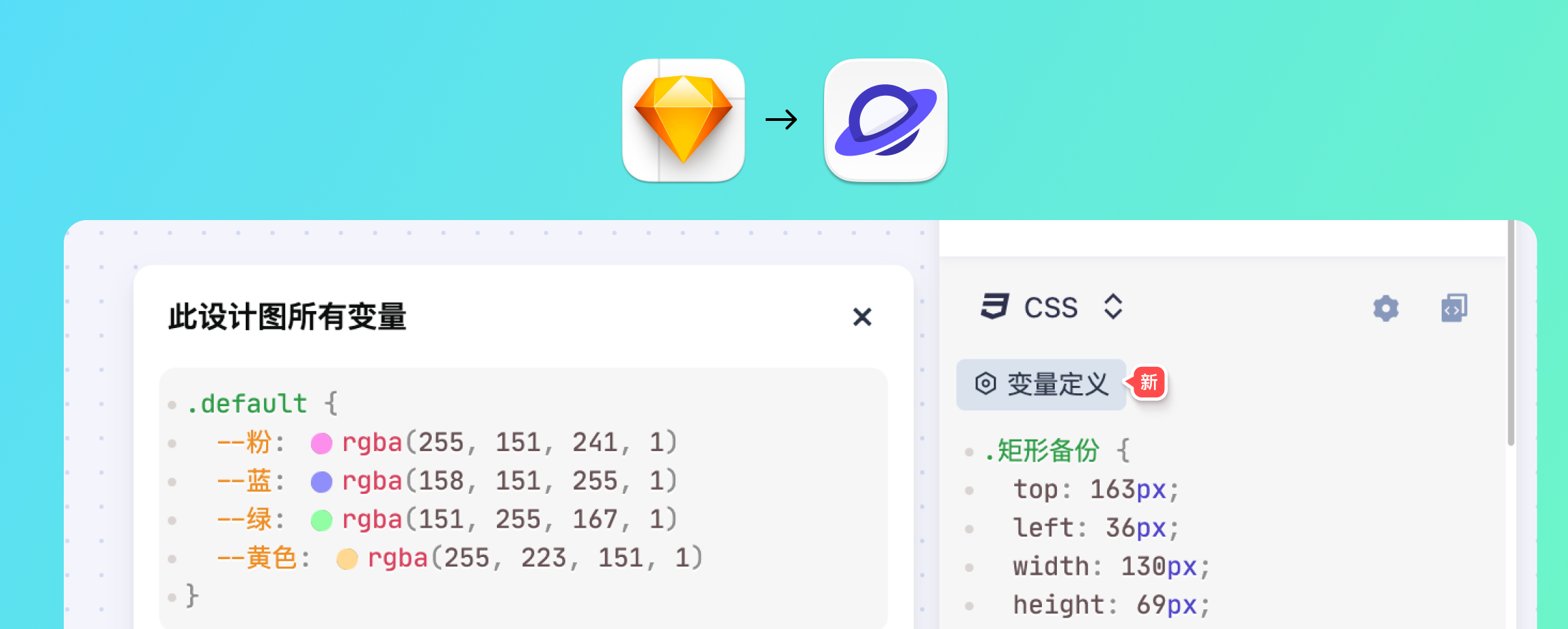
Sketch 插件,新增支持渐变中的色彩变量
前段时间 Sketch 新增了渐变变量,现在月维的 Sketch 插件新版本支持了渐变变量数据在月维标注中的显示。
Moonvy 月维还有许多小工具







