近期 Moonvy 月维有了大更新,既有面向开发者更专业的工具,也有团队协作方面的新功能,接下来具体介绍一下新功能
多类型的代码支持
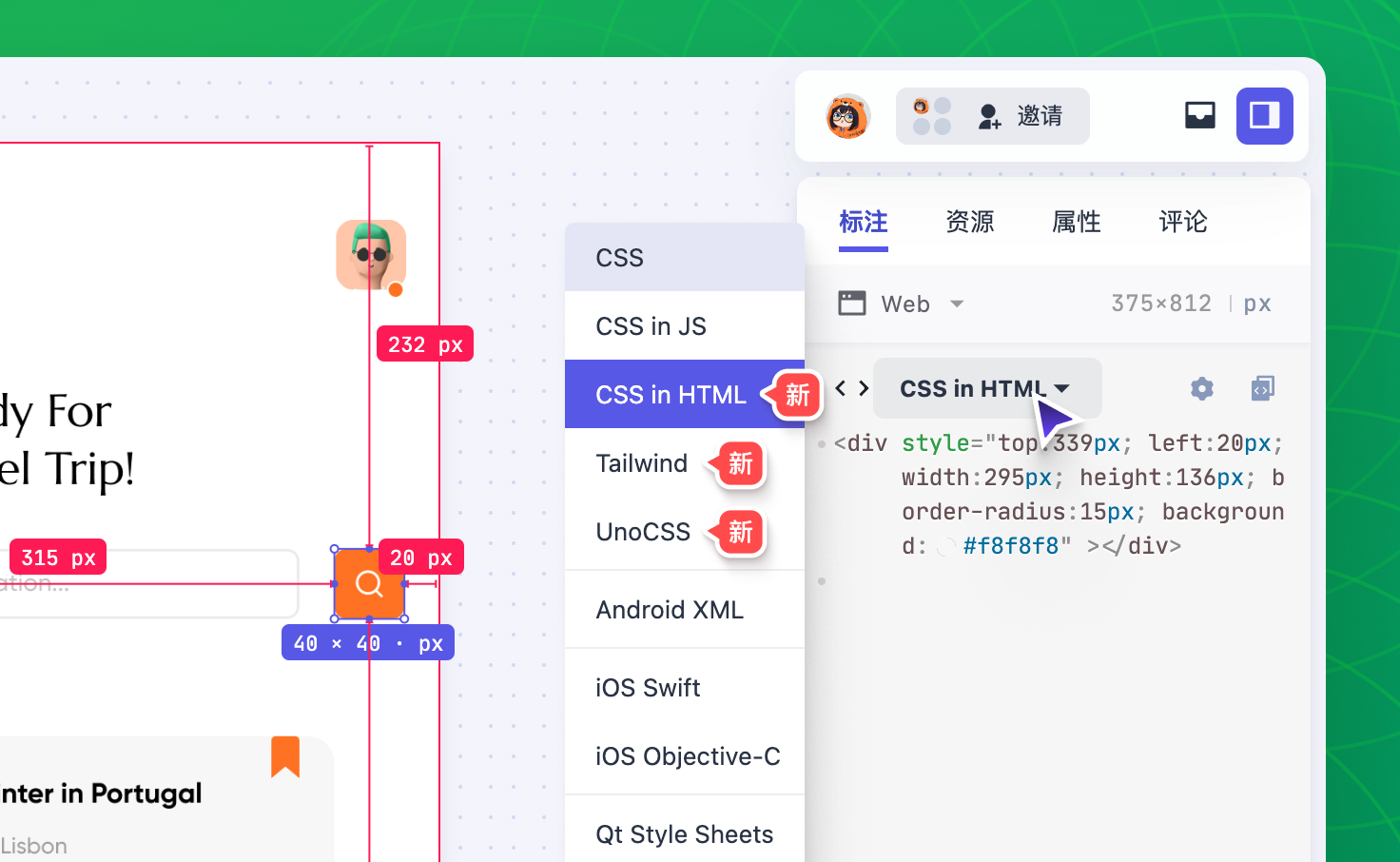
新增 3 种代码语言:Tailwind、CSS in HTML、UnoCSS,现在支持 9 种代码语言,满足开发者不同平台的开发需要。(如果你使用的代码语言我们未支持,欢迎联系我们)
打开任意一张设计图,选中一个元素,在右侧代码显示区中点击「代码语言切换按钮」就可以切换「代码语言」

Webhook 让团队不错过重要更新
在月维中设计图新增、更新或者有评论消息,现在都可以使用 Webhook 功能连接到第三方工具,就可以收到主动的消息提醒,使团队即时沟通不错过重要信息。
Webhook 支持多种平台,比如「飞书」、「钉钉」、「企业微信」、「IFTTT」、「Zapier」等第三方工具,或者你自己的内部系统,通过简单的设置就可以使用了

Figma 中的「变量」支持
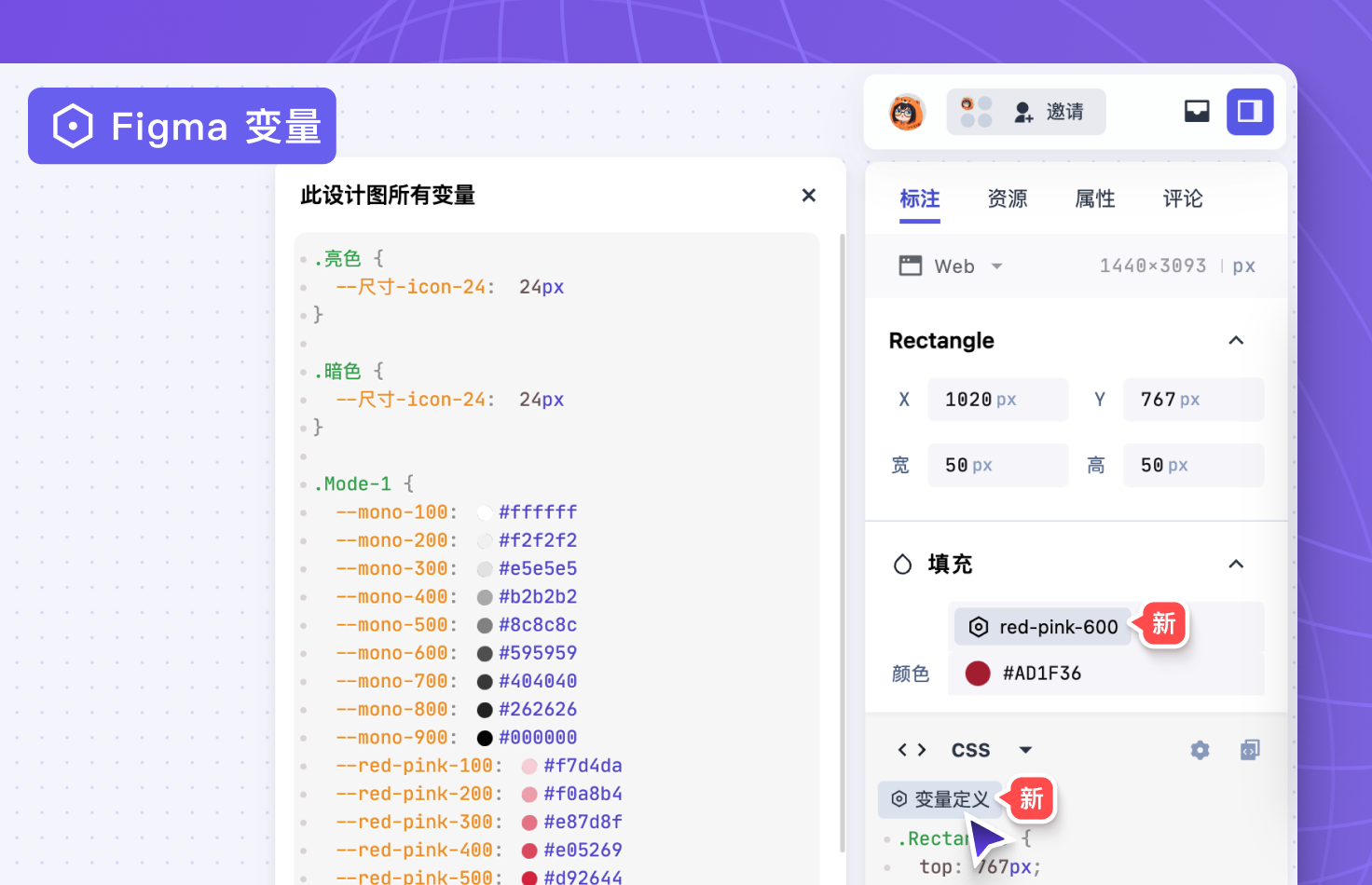
现在 Figma 的变量信息,在月维中可以展示详细信息了,上传设计图到月维通过「变量定义」复制该页面完整的变量信息,并在代码中支持「变量属性」的显示。
选中单一图层也会直观地显示「变量名称」,同时还支持更复杂的用法,比如嵌套变量、变量别名

代码设置新功能
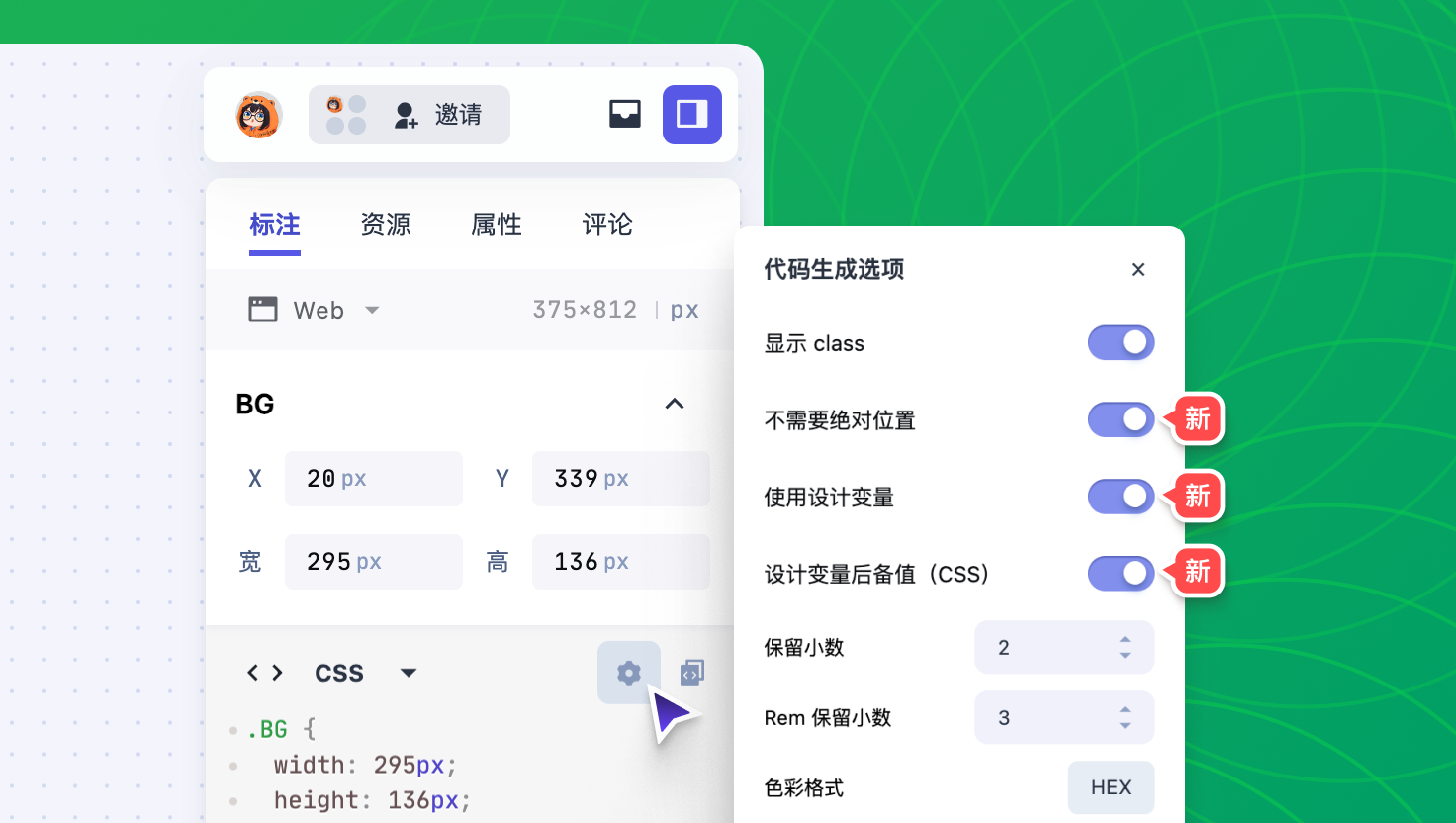
为了使开发者更方便的复制代码,我们在代码设置中添加了几个新的选项,选项设置只对代码区域有效。
- 代码生成选项:不需要绝对位置「目前只影响 WEB 平台的语言(CSS 等)」
- 使用设计变量:开启时会在代码中显示变量的名称和属性信息
- 设计变量后备值(CSS):开启时会在代码中包含具体色值显示

新增「分享」
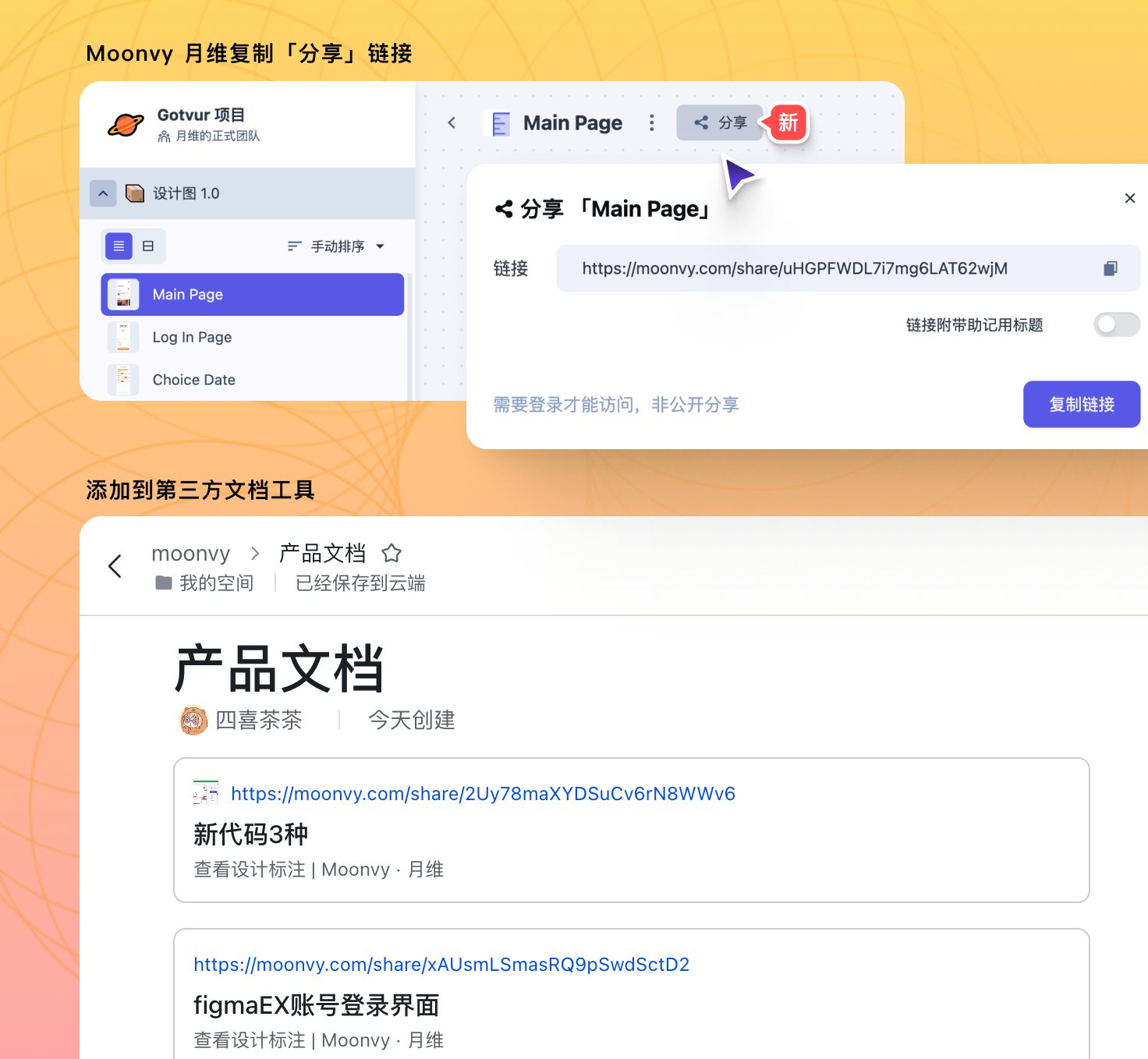
新增的「分享」功能是对于团队的「内部分享」方式,只有团队中的成员才能通过分享打开链接内容,保证内容的安全性
使用「分享」功能生成的分享链接,更短、更方便分发。另外,分享链接支持嵌入到第三方文档工具中展示文件名和缩略图,这样设计图在文档中有更清楚的标识。
在月维中任意文件夹、文件都可以在顶部点击「分享」按钮生成链接,也可以右键菜单中生成分享链接

✨更多新功能
- 新增矢量图形编辑后的「圆角值」识别
- 新增颜色叠加模式「Plus darker」「Plus lighter」的识别以及样式代码
- 新增文件「最后上传时间」不同于「最后编辑时间」最后上传是指通过插件、网站重新上传的时间
以上就是 Moonvy 月维本次的更新,还有很多细节更新没有一一说明,期待你在使用中发现它。
Moonvy 月维还有许多小工具







