我们最近对 Moonvy 月维平台进行了三项关键的体验优化,以确保我们的服务能够更好地满足您的需求。同时,我们的团队升级促销活动正在进行中 🎁 升级月维团队送「黑神话:悟空」

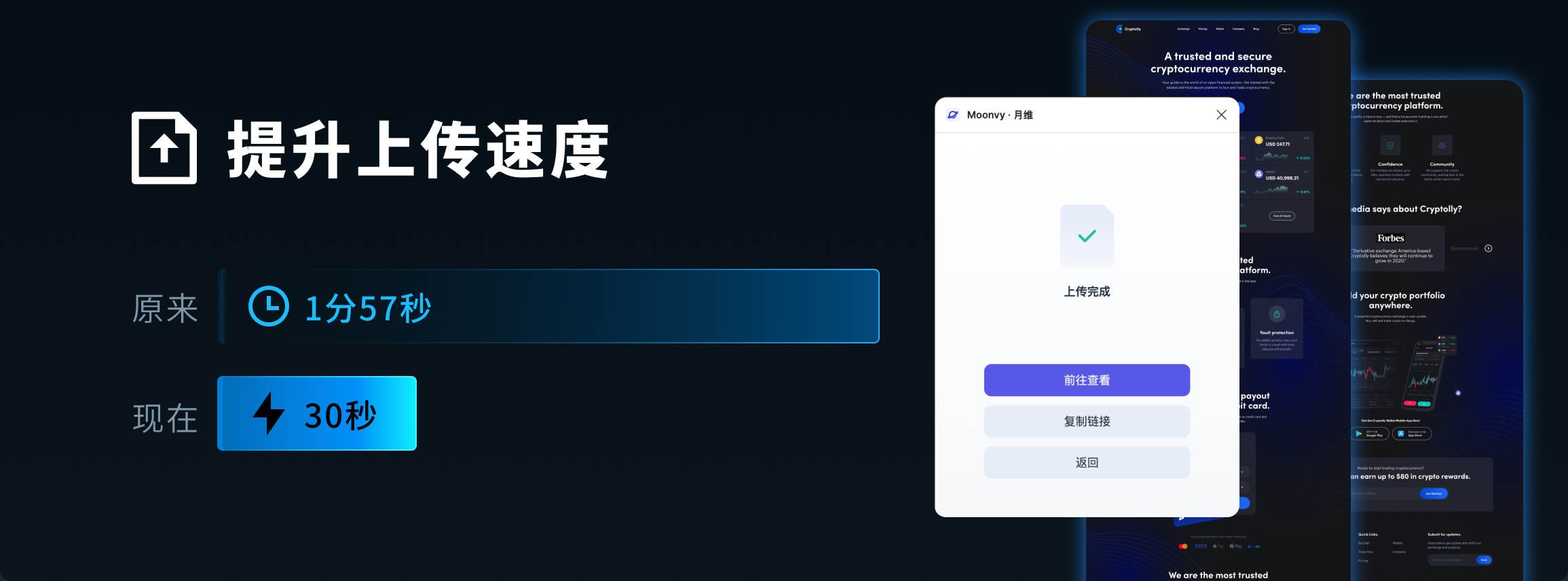
Figma 插件上传速度大幅提升
大幅提升了 Figma 上传设计图的速度。尤其在复杂的大型设计图上效果最为显著,相比旧版本有最多 400% 的提升。(马上使用)
而这些提升并不会牺牲标注的质量和设计图的清晰度,更新后什么都不用做就能得到更快的体验。
此外为了满足用户在更多场景下的需求,插件还提供了更详细上传选项,根据自己需求配置还能得到更快的上传速度。(如何配置)
Moonvy 月维 Figma 插件
- 跳过可视范围外的图层
- 跳过外部组件子图层切图继承(引用组件中的切图继承相关功能)
- 自动匹配未绑定变量
- 通过图层名忽略图层的机制

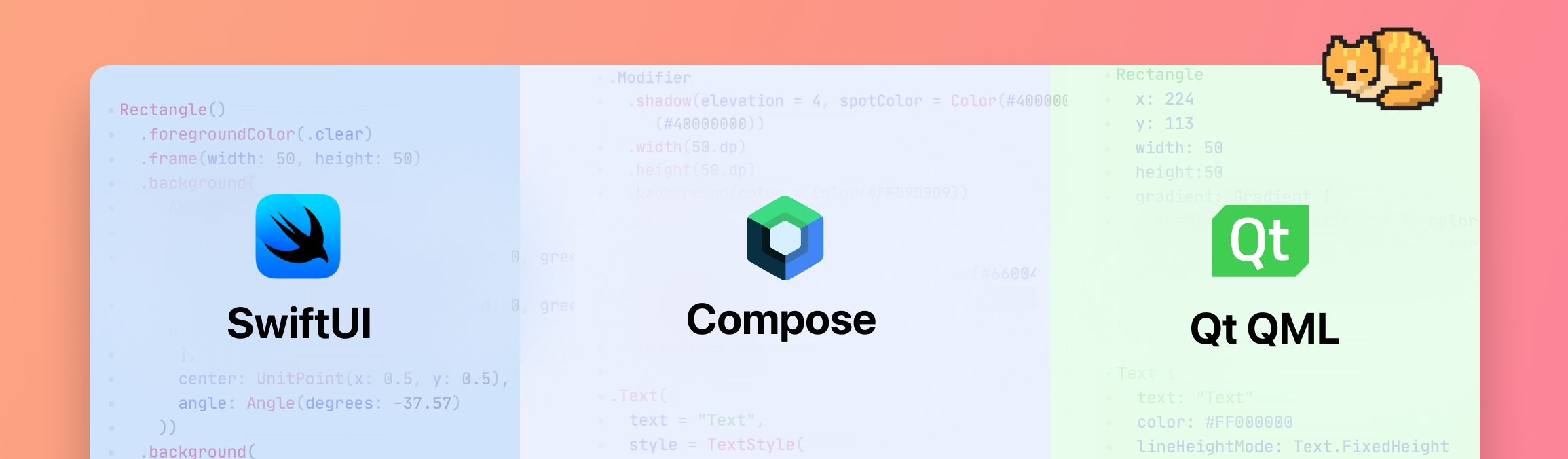
新增 SwiftUI、Jetpack Compose、Qt QML 语言支持
现在标注代码中新增了三种语言支持,可以在设计图标注中查看这些语言的代码片段。
Moonvy 月维支持三种不同开发平台共 12 种语言
| Web | Android | Apple | 跨平台 |
|---|---|---|---|
| CSS | Android XML | iOS SwiftUI | Qt Style Sheets |
| CSS in JS | Android Compose | UIKit Swift | Qt QML |
| CSS in HTML | Objective-C | ||
| Tailwind | |||
| UnoCSS |
最全的开发单位支持
Moonvy 月维不仅支持常用的 pt、px、dp、sp 开发单位,还支持小程序的 rpx 单位,以及响应式设计中常用的 rem、vh、vw 单位。(查看详细文档)
画布视图升级体验
Moonvy 月维的「画布视图」提升不同系统不同设备(鼠标、触摸板)的缩放体验,并且近期新增了「垂直间距均分」和「水平间距均分」整理设计图更方便。
- 9 种对齐方式方便的批量整理设计图
- 文件夹类型修改为「画布视图」并设为团队默认(团队其他成员打开默认是画布视图)
Moonvy 月维还有许多小工具







