2025年第一季度,Moonvy月维对「文件管理系统」和「标注」进行了全面升级,并且增加对 Axure 原型、PDF 等格式的在线预览。你甚至可以将 MP3 文件上传到月维里听音乐💃🏻
文件「视图」全面更新
为提供更出色的设计内容展示体验,我们全面升级了文件的视图功能。在原有 4 种视图基础上,新增「列表视图」和「填充视图」,让你可以通过 6 种不同方式来完美呈现设计作品。
新增视图:
- 列表视图:以列表方式查看文件,文件信息一目了然
- 填充视图:保持统一高度,展示数量根据宽度自适应,查看多图更整齐

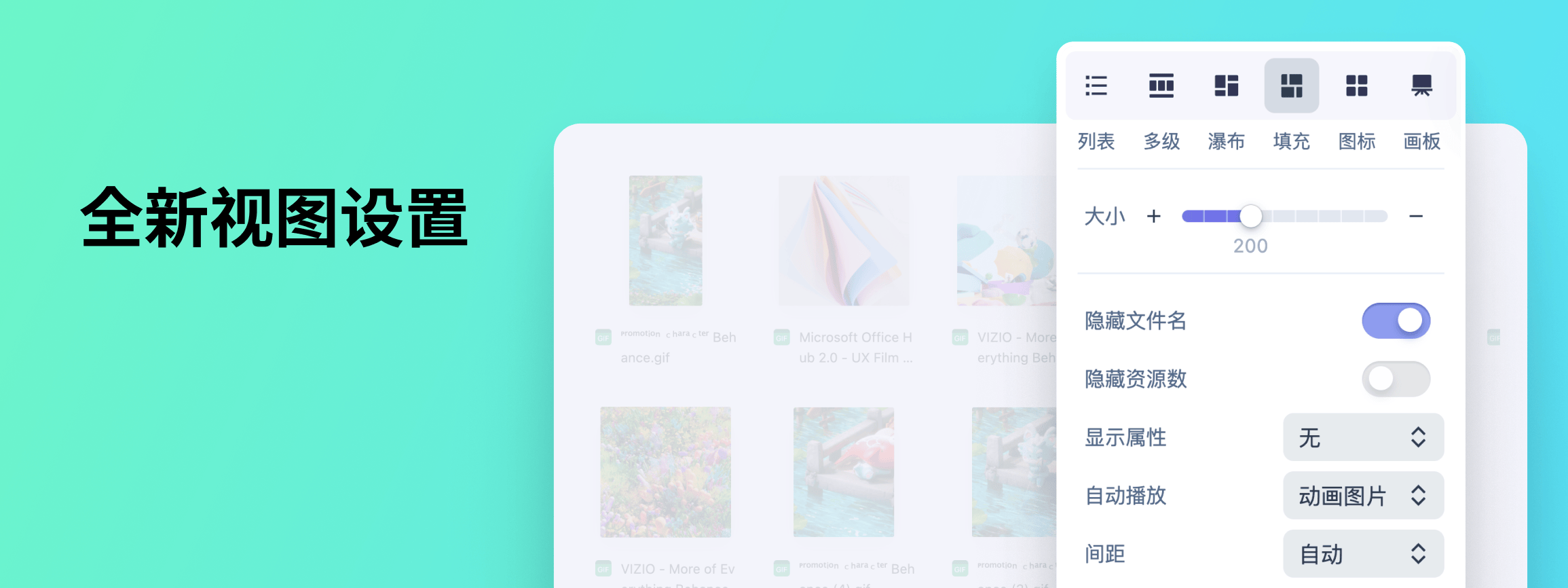
更详细的视图设置
这次更新丰富了每一个视图的可自定义选项:
- 调整文件缩略图大小
- 显示/隐藏文件名称
- 显示属性,文件的格式、尺寸、大小信息
- 动画自动播放设置
- 间距,缩略图间距可选项
- 排序,升序和降序的排列,以及排序类型设置
- 设为此文件夹默认视图,保存设置会对全团队成员生效

标注「图层列表」
现在,查看设计图标注时,可以使用设计图图层列表来选择元素了,并且支持搜索图层。
从此对 “找不到图层”说再见👋🏻
重要的是「图层列表」功能并不需要重新上传设计图就能使用,工程师马上就能用起来
支持 Axure 原型托管
最近更新后的 Axure Cloud 限制旧版 Axure RP 9 直接发布原型,影响使用共享激活码的 Axure RP 9、10、11 的用户。
为此,我们支持了 Axure 原型托管,如果你只需要演示并分享原型,可以使用 Moonvy 月维来做第三方托管平台。 你可以将 Axure 文件上传到月维平台,我们会确保原型的细节完整呈现,同时支持在线演示和团队协作。
PDF、MP3 格式在线预览
现在可以将 PDF 格式和 MP3 格式上传到月维,支持在线预览了
从月维上线开始到现在,支持包含图片类、动画类、原型以及音频文件共 25 种常用格式的在线预览
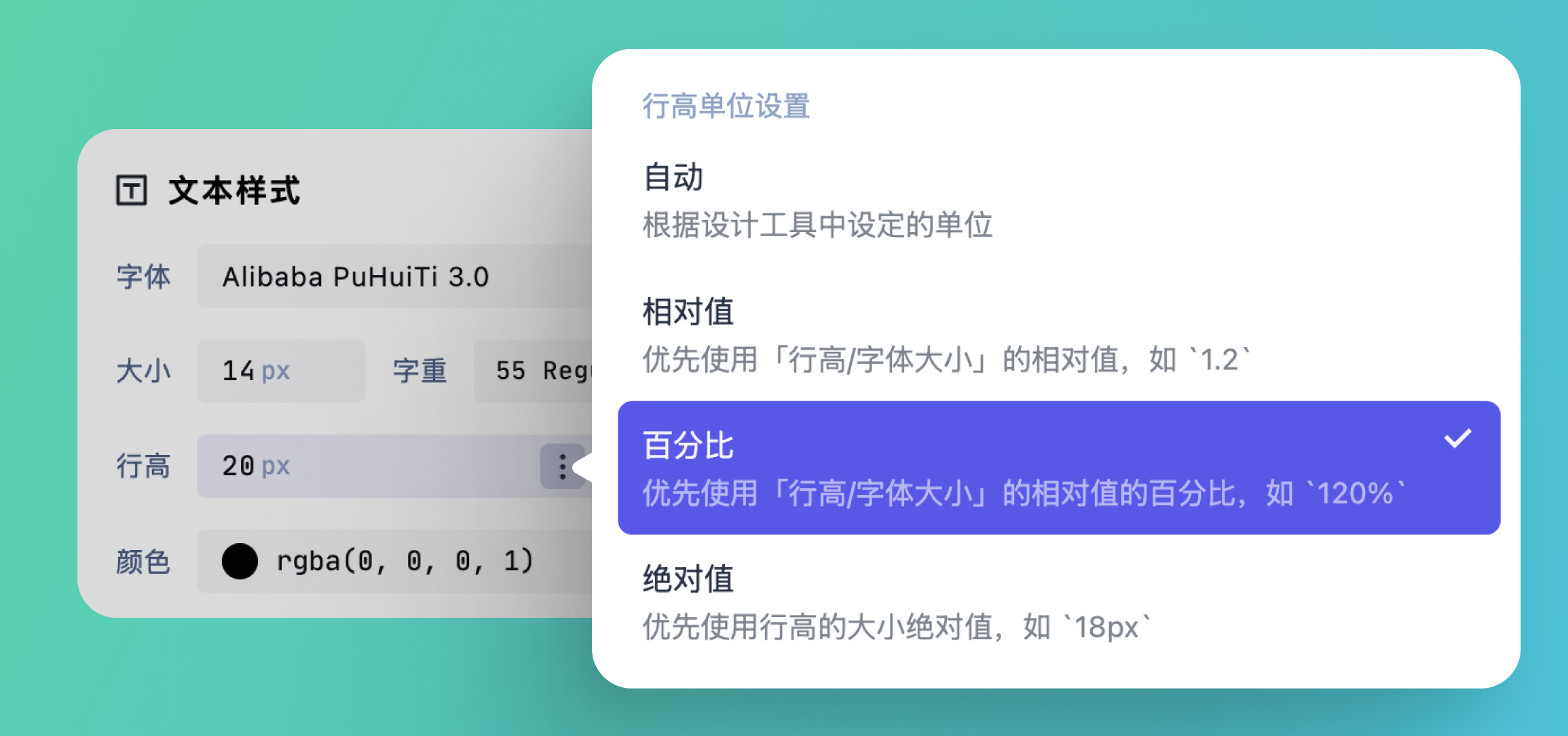
标注代码新增「行高单位」偏好设置

现在,工程师在月维中可以对设计图标注的行高指定单位偏好了,无论设计图中使用的哪种行高单位,工程师在月维中都可以通过对「行高单位设置」来切换不同的单位。
可以在以下 2 个地方进行设置:
- 标注属性面板中的「文本样式」-> 「行高」属性中点击右侧的「更多」按钮中进行设置
- 在标注面板的「代码设置」中,选择「行高单位」进行设置
代码生成支持行高
此外,这次还更新了代码生成功能,为下语言补充了行高支持:
- Android XML (API level 26 - android:lineHeight)
- Android Compose (lineHeight)
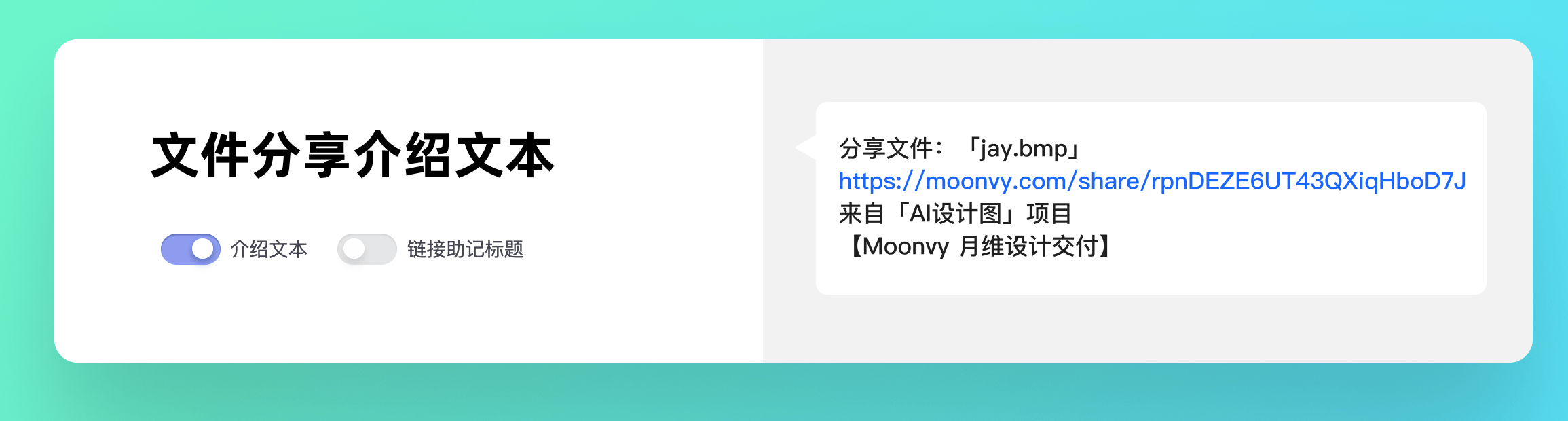
文件分享描述
现在,使用文件「分享」或「邀请」功能时,会根据当前的团队/项目/文件增加对该链接的描述,更清晰的表达分享的内容。

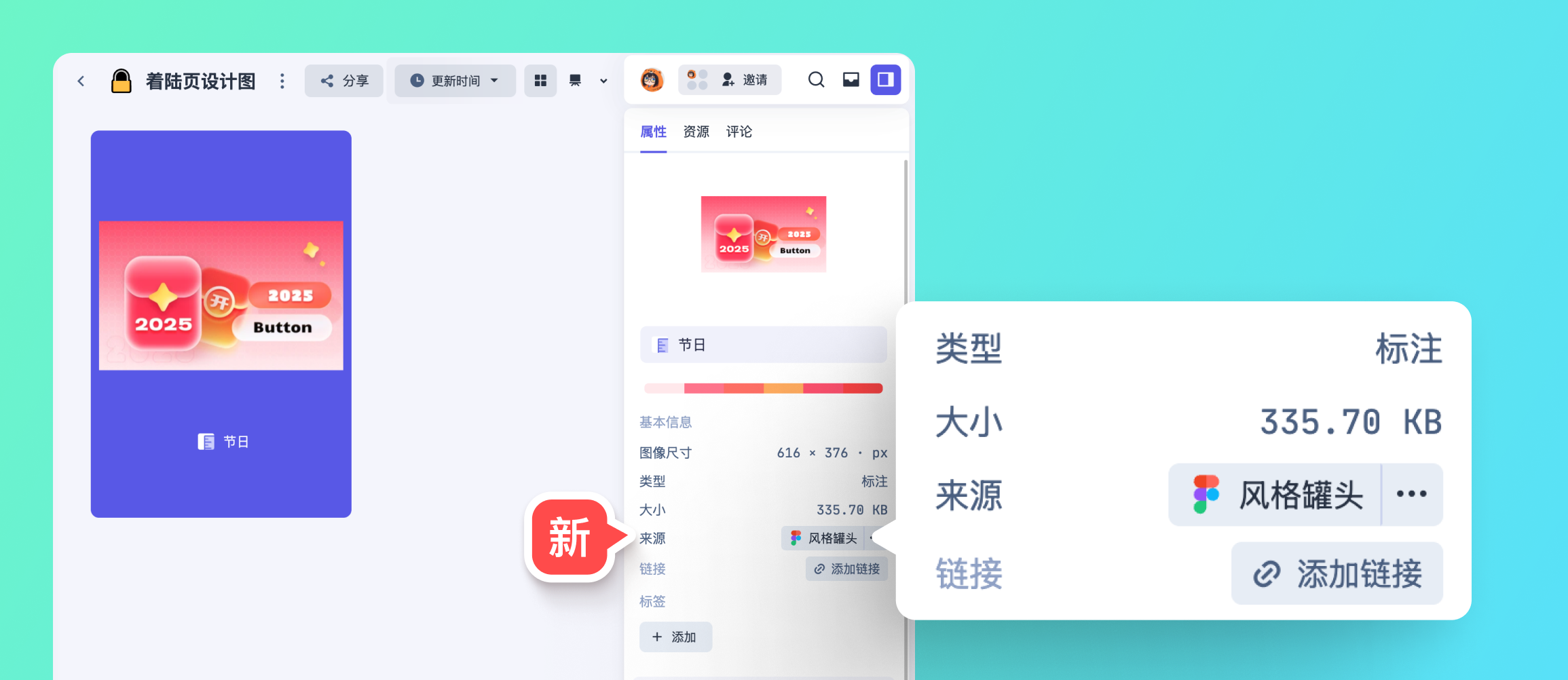
新增设计图「来源」

通过插件将设计图上传到月维后,可以在「属性面板」中查看「设计图来源」。点击「来源」链接即可直接打开设计源文件。
此外,还提供了「复制文件链接」和「复制文件名」的功能,方便快捷。
Figma 上传设计图
获取设计图来源需要符合 2 个条件
- 使用的 Figma 的是 FigmaEX 版本
- 在 Figma 中使用Moonvy月维插件上传设计图
Sketch 上传设计图
需安装 新版月维插件,并上传设计图。
更多新功能
- 标注中增加「忽略蒙版」选项
- 支持从 Edge 多选文件,拖拽到月维中上传并展示内容
优化
- 文件夹目录优化,根据子层级判断是否显示展开层级按钮
- 右侧属性面板中,文件名称按长度全部显示
- 修复自动布局中,个别情况下「子间距」参数中会出现 NaN 无效值的情况
Moonvy 月维还有许多小工具