根据你使用的设计工具,查看各自的使用方法
Figma 设置切图
方法一:添加「导出」设置
适合导出切图的尺寸和元素尺寸相同时使用

操作方法:
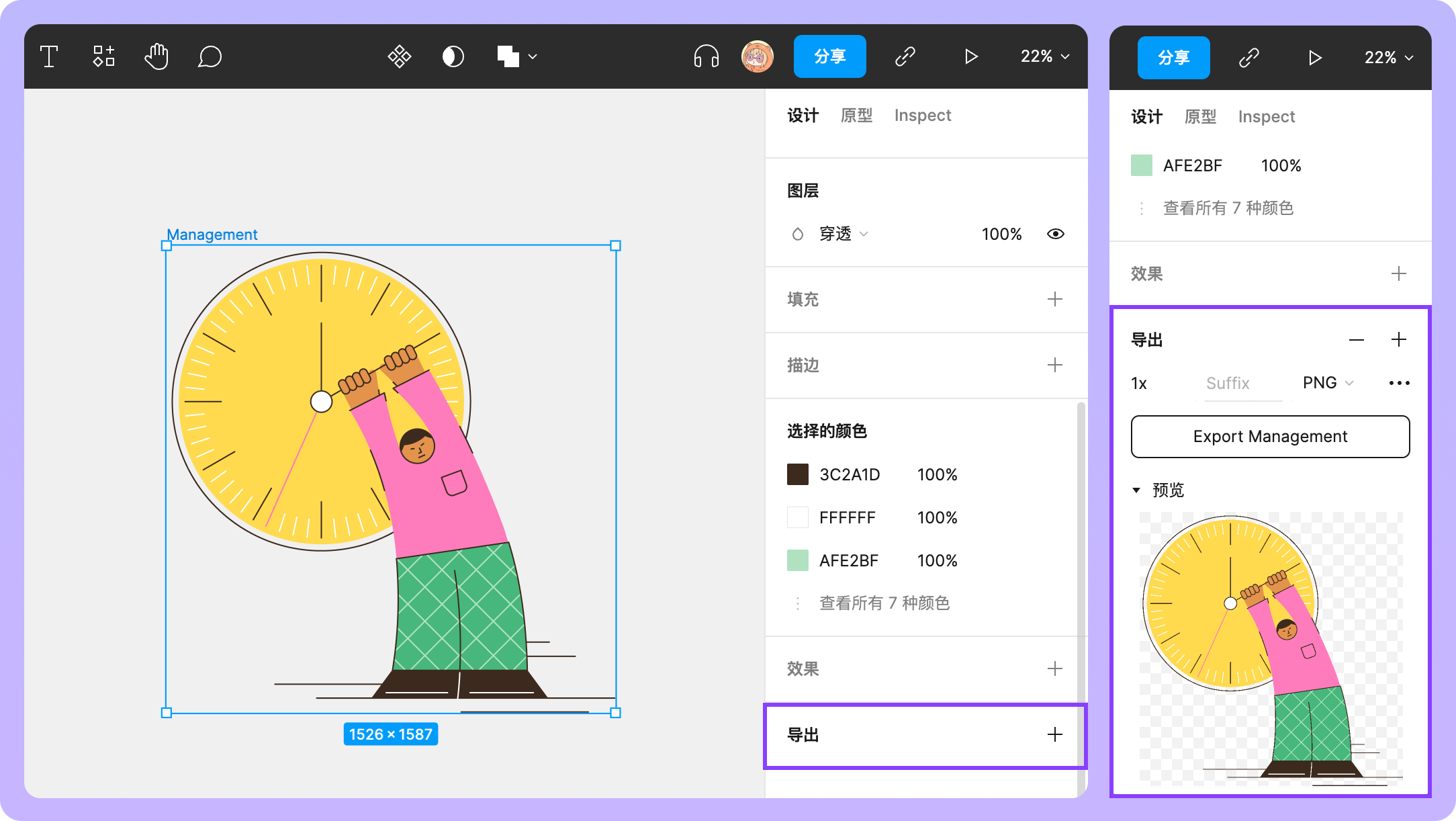
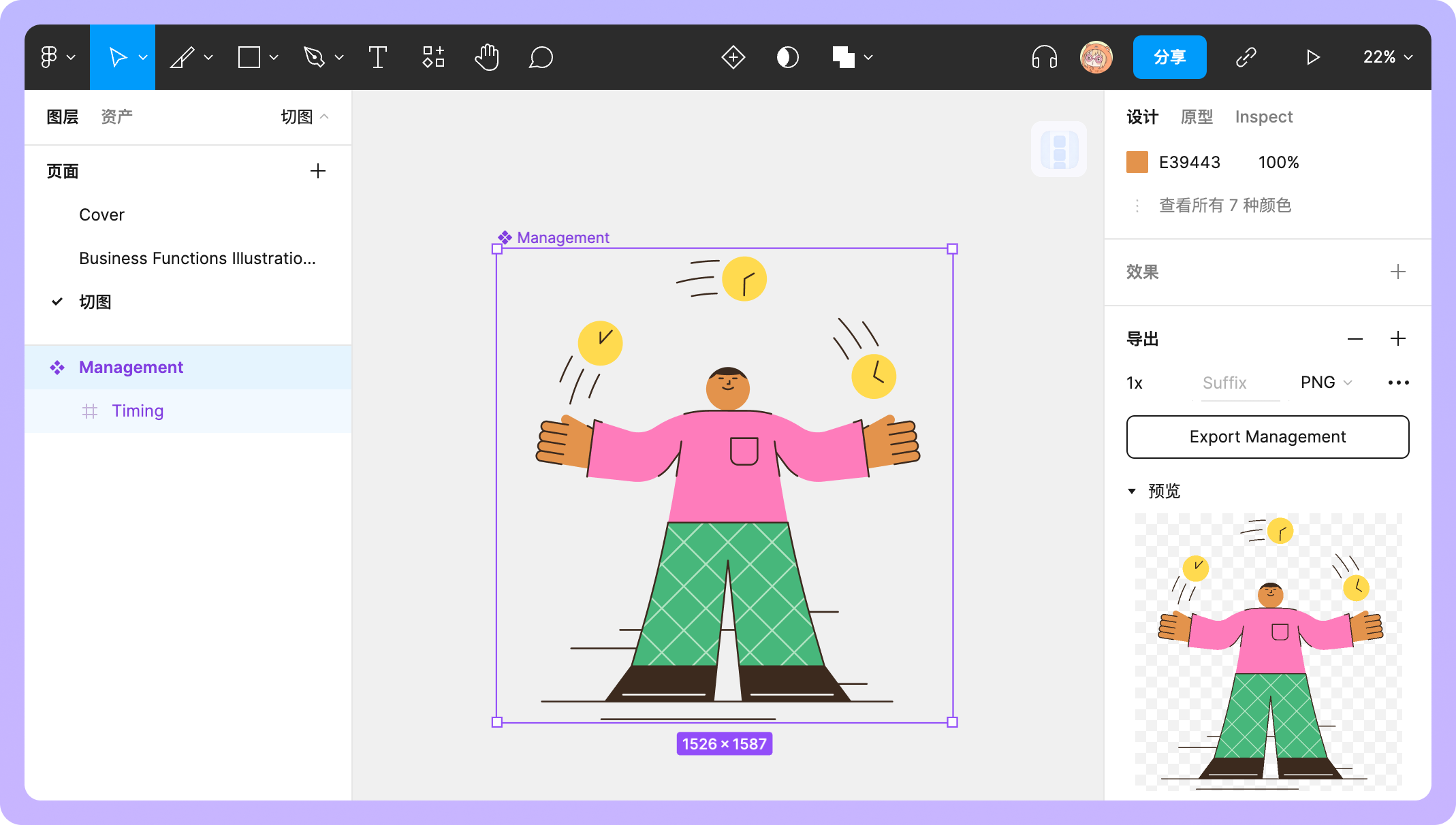
第一步:在 Figma 里选中「元素图层」或「组」;
第二步:右侧信息面板里添加「Export(导出)」,切图设置完成。
第三步:导出到本地,或者上传到 Moonvy 月维
切图添加成功之后打开 Moonvy 插件上传;月维会自动导出切图多倍数,不用自己再次手动设置。工程师打开就可以下载 iOS、Web 和 Android 的多倍数切图了
方法二:导出自定义区域
适合导出尺寸和元素尺寸不同时的情况

操作方法:
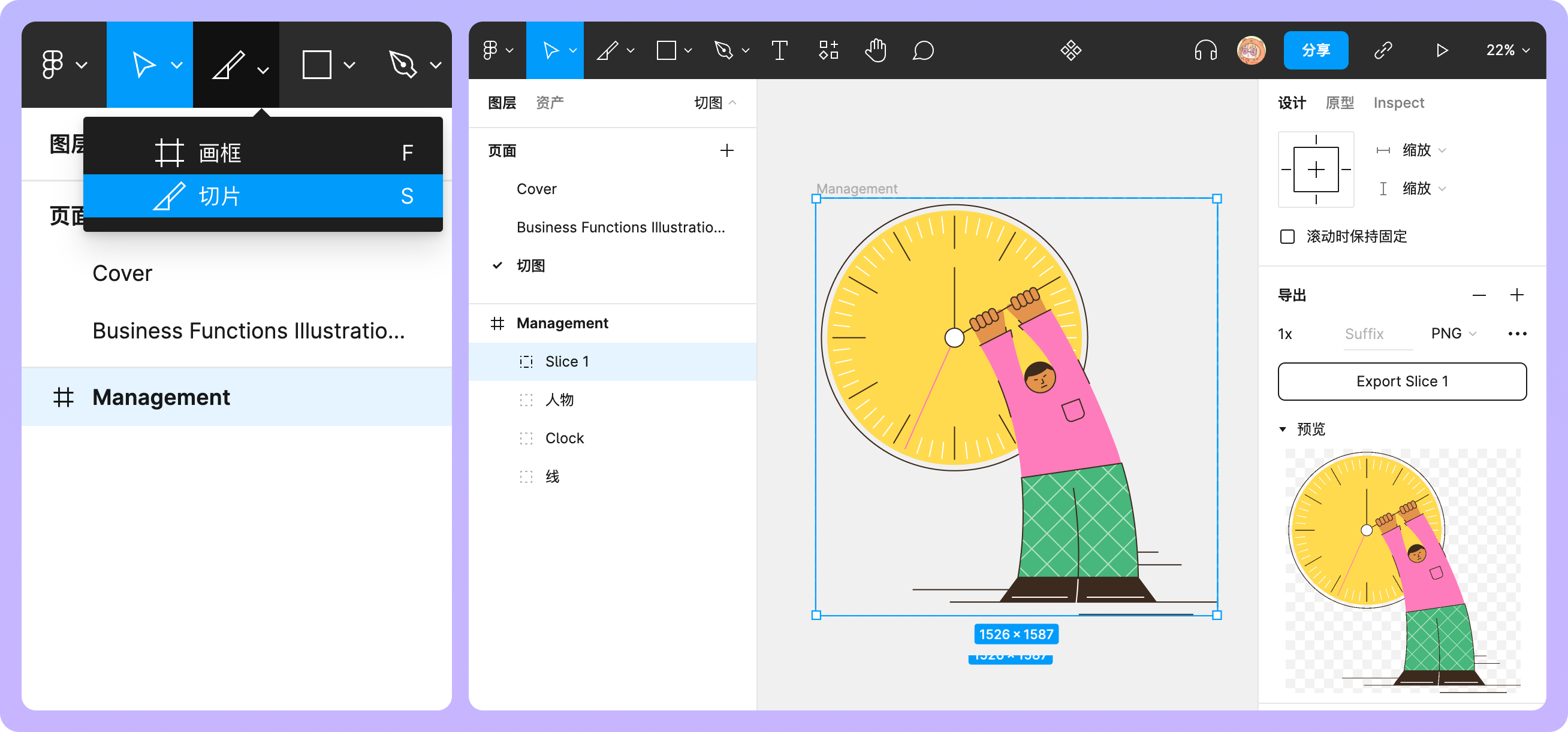
第一步:左上角菜单栏「Slice(切片)」; 快捷键 S
第二步:在要添加切图的元素上拖拽出一个区域,会增加一个名称为 「Slice」 的切片图层;
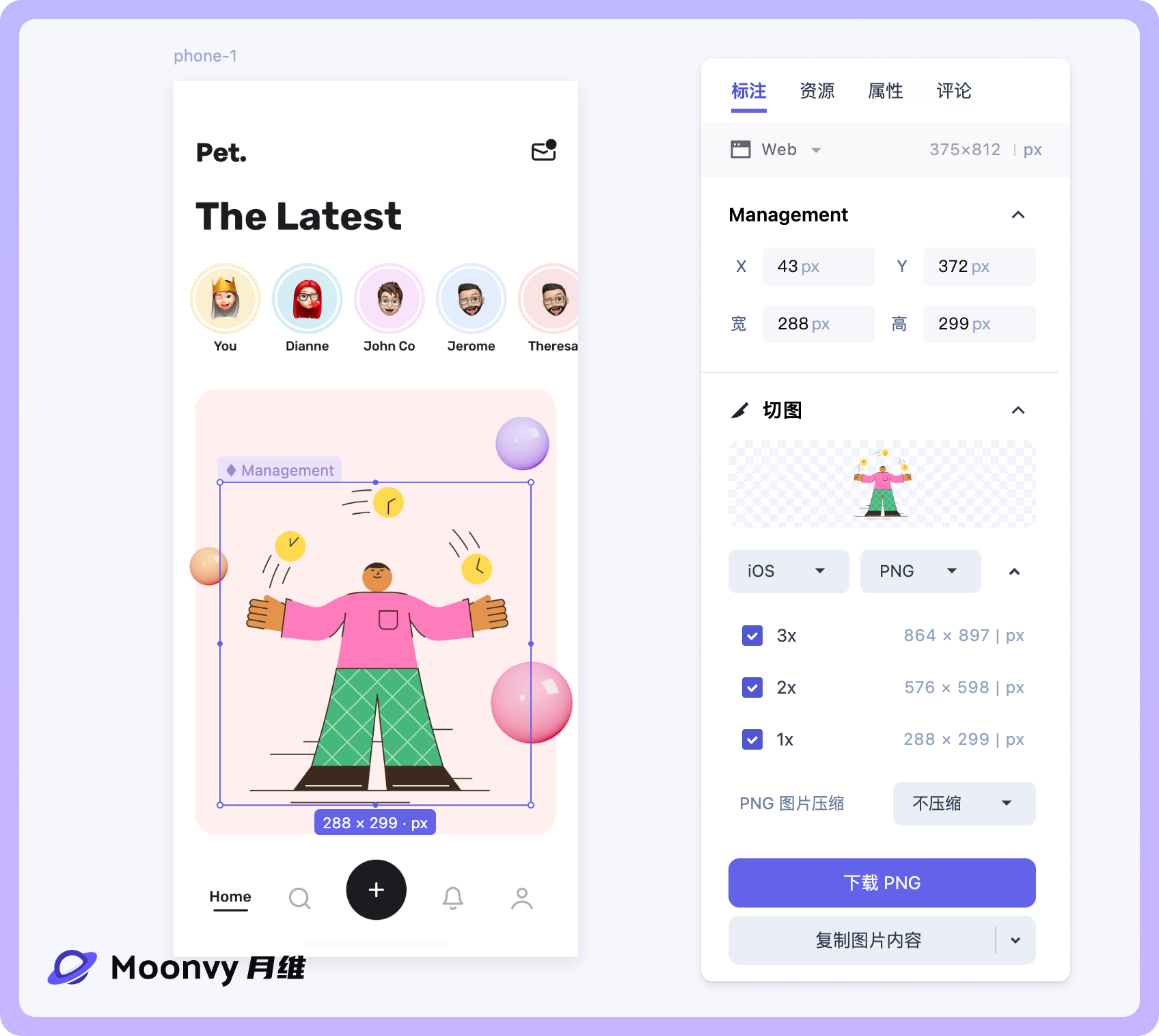
第三步:设置成功后在右侧面板预览一下切图效果,确认是否是理想尺寸和状态。
第四个:可以保存到本地或者上传到 Moonvy 月维
切图添加成功之后打开 Moonvy 插件上传; 月维会自动导出切图多倍数,不用自己再次手动设置。 工程师打开就可以下载 iOS、Web 和 Android 的多倍数切图了
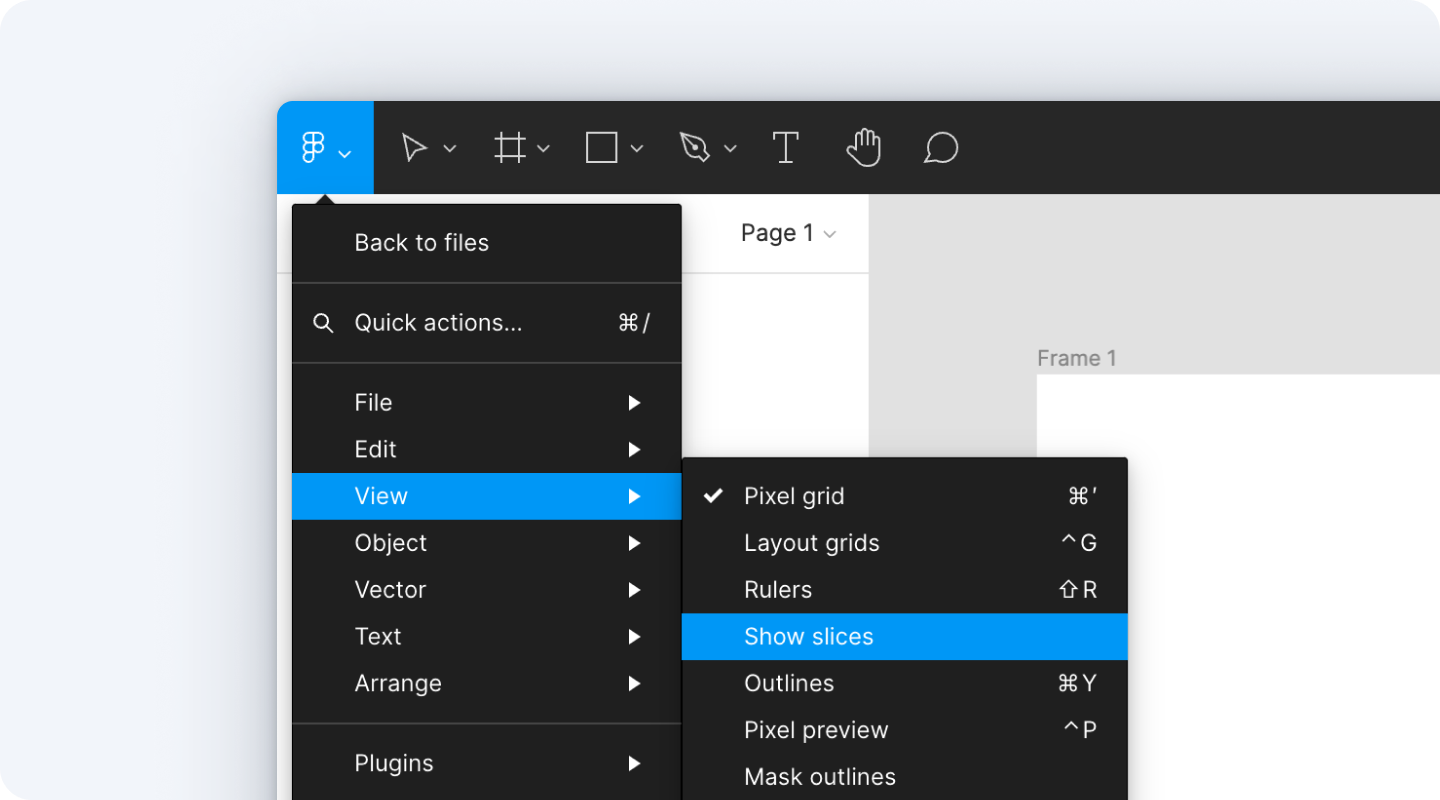
隐藏切图范围
中文:Figma 菜单 > 查看 > 显示切片, 取消勾选即可隐藏切图范围
英文:Figma > View > Show slices

自动继承切图
为了避免多次重复的设置切图,使用「继承切图」更快更省力
继承的前提是 组件 或 变体
操作方法:
第一步:在原始组件上,添加「Export 导出」
第二步:设计图里使用「实例」
第三步:将设计图上传到「 Moonvy 月维」,月维会自动将实例里的切图设置保留并生成多倍数切图。


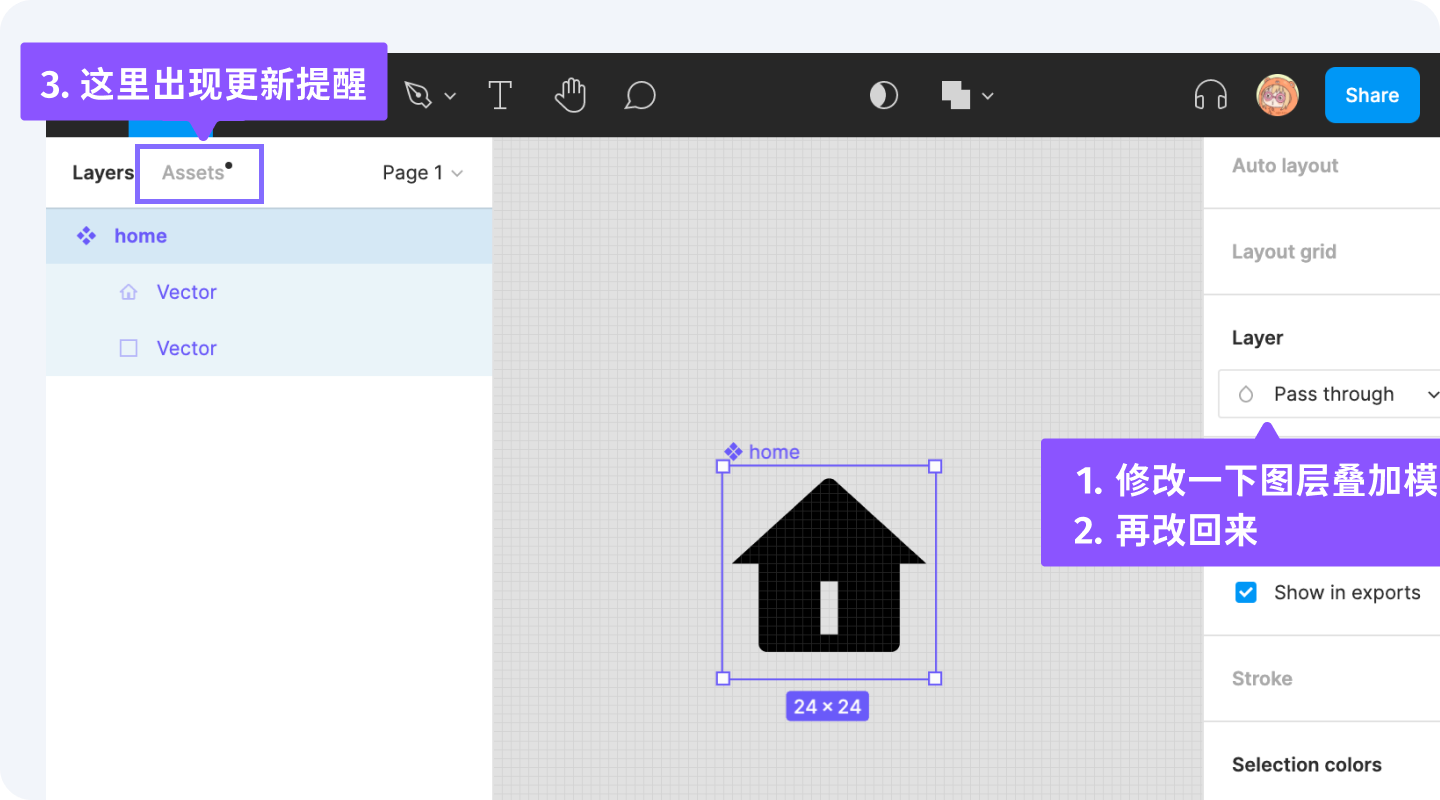
如果在原组件添加导出,实例没有自动同步属性的话,可以手动触发更新,在「原始组件」修改一下图层叠加模式,切换为其他的再切换回来就好了。

在图层名加前缀设置切图
可以手动给图层名称添加导出标记,这样可以在任何地方继承,不需要受到跨文件、跨团队等限制的影响。仅 Moonvy 月维支持这样的切图设置。
| 图层后缀 | 说明 |
|---|---|
| .export | 将当前图层作为切图导出 |
| .导出 | 将当前图层作为切图导出 |
| 图层前缀 | 说明 |
|---|---|
| -export- | 将当前图层作为切图导出 |

忽略不需要标注的图层
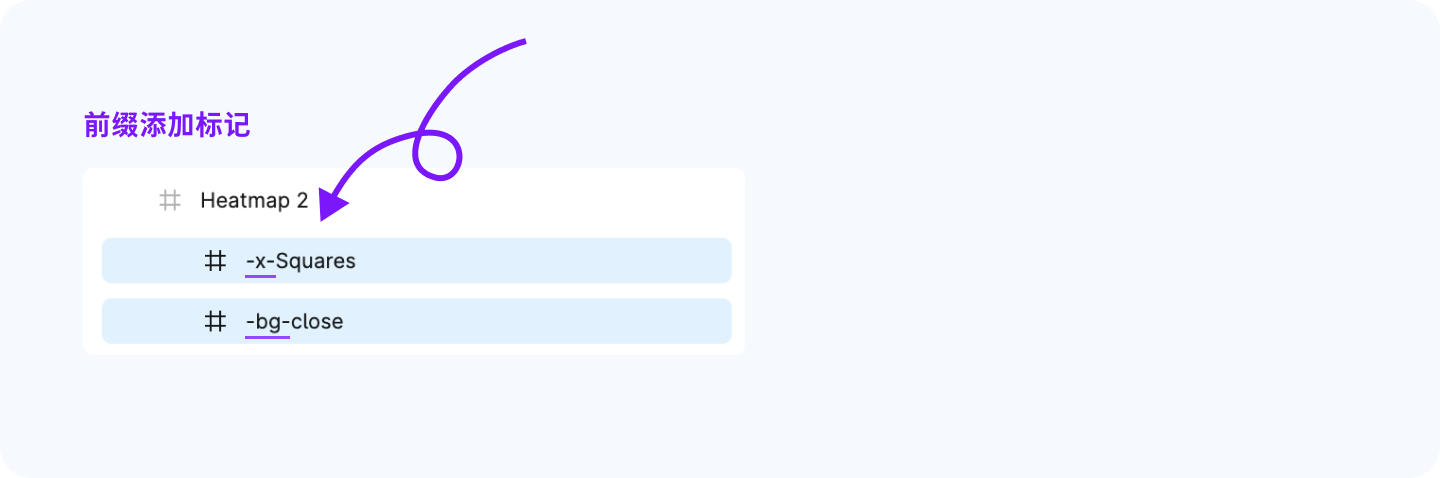
设计图中一些图层不需要显示在标注中,你可以通过特殊的图层名称前缀来忽略他们:
| 文件名前缀 | 说明 |
|---|---|
-x- |
忽略这个图层/组/ Frame 的参数信息,切图会上传 |
-bg- |
忽略此图层的子图层,但显示此图层 |

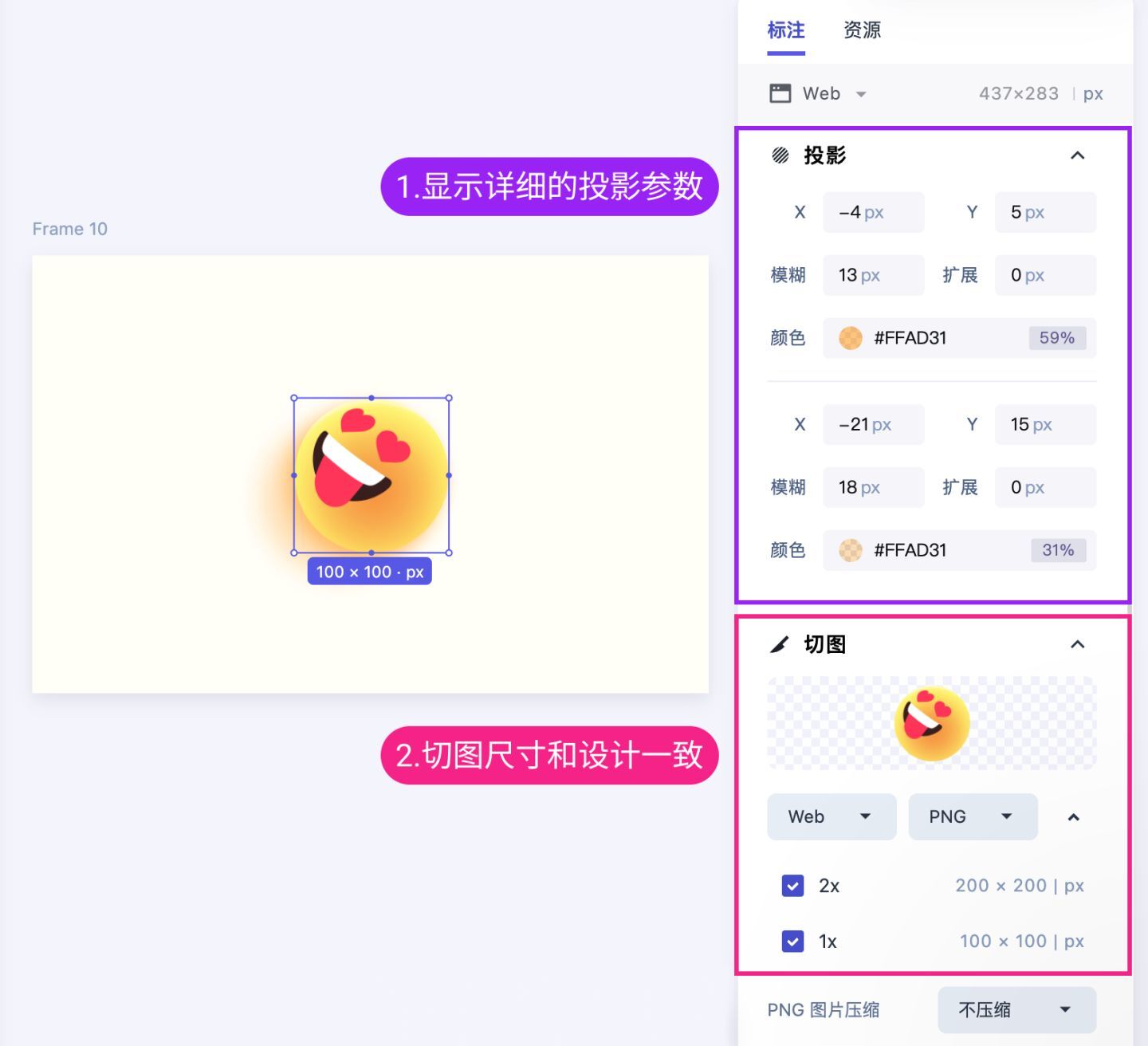
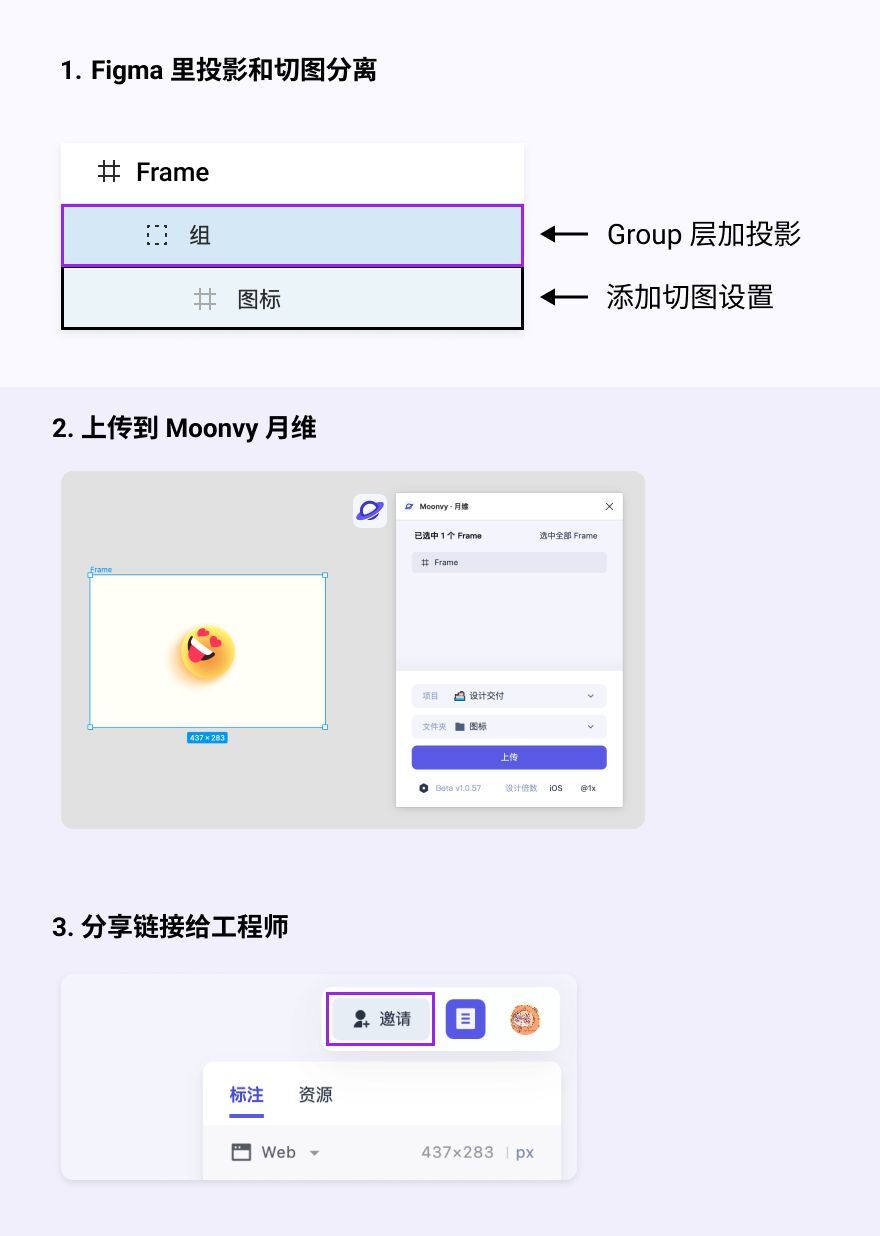
切图如何做到「元素」和「投影数据」分开?
投影和切图分离,切图尺寸不受影响并且有投影参数

具体做法
图标上加个父级新建个 Group(组),投影设置加到图层 Group 上,切图标记加在独立的 Frame 上,然后上传到 Moonvy月维,链接给工程师就可以了。

Sketch 设置切图
方法一:添加「导出项」
适合导出切图的尺寸和元素尺寸相同时使用

操作方法:
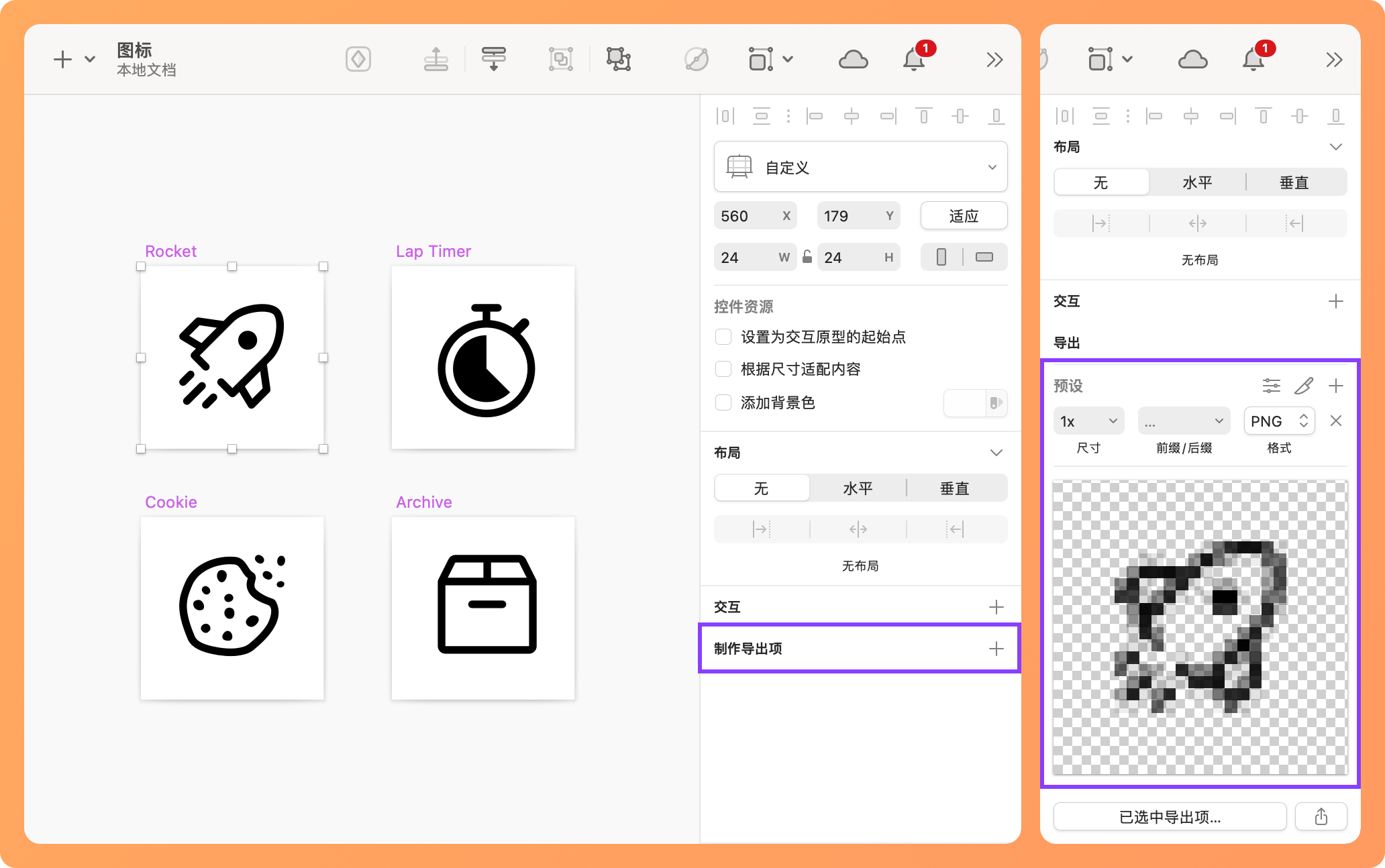
第一步:选中「元素图层」或「组」;
第二步:右侧信息面板里添加「制作导出项」,下面出现切图预览,则切图设置完成。
第三步:导出到本地,或者上传到 Moonvy 月维
切图添加成功之后打开 Moonvy 插件上传;月维会自动导出切图多倍数,不用自己再次手动设置。工程师打开就可以下载 iOS、Web 和 Android 的多倍数切图了
方法二:导出自定义区域
适合导出尺寸和元素尺寸不同时的情况

操作方法:
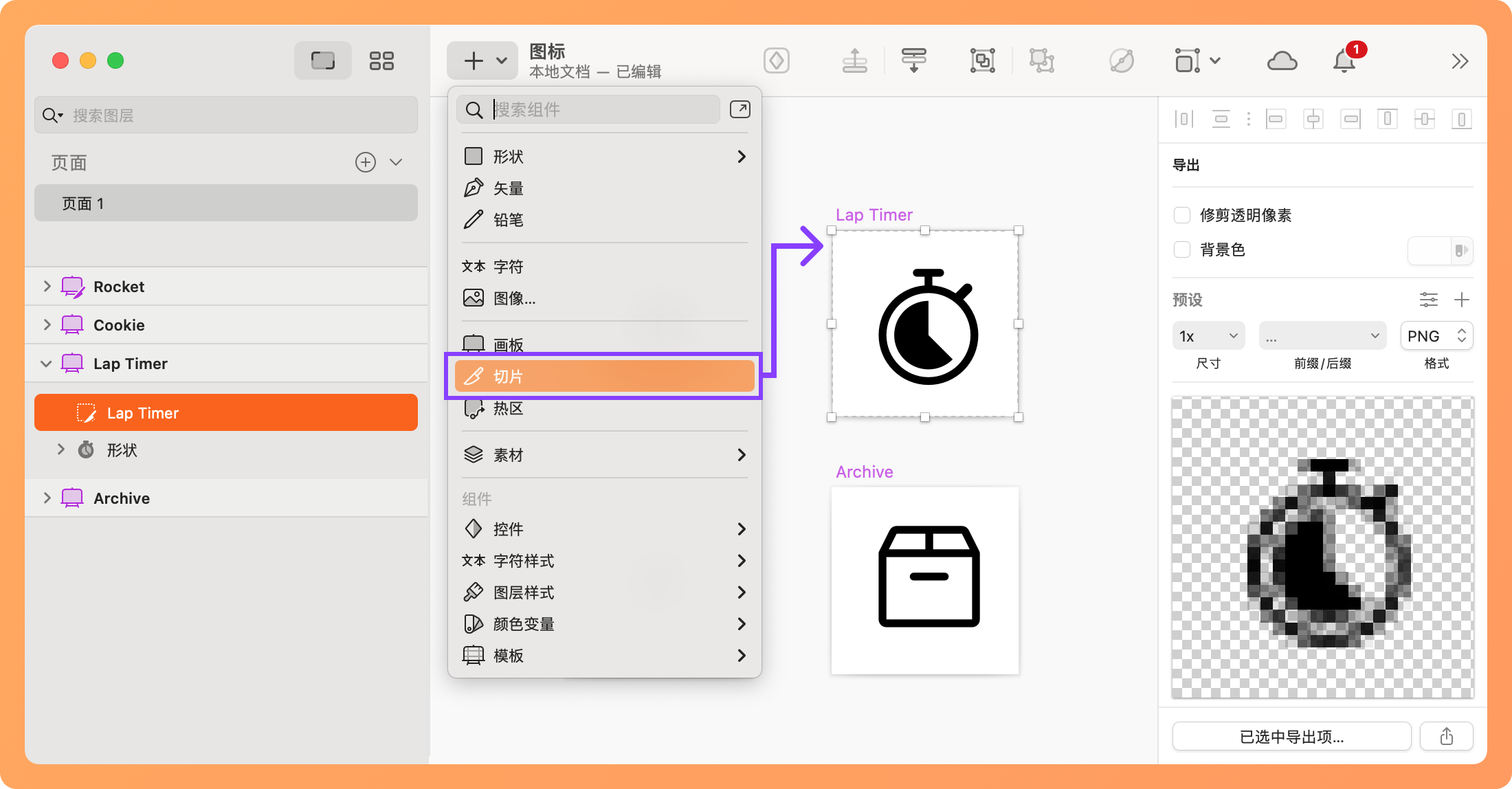
第一步:左上角「切片」;
第二步:在元素上单击或者拖拽出一个区域,会增加一个切片图层;
第三步:可以导出到本地或者上传到 Moonvy 月维
切图添加成功之后打开 Moonvy 插件上传; 月维会自动导出切图多倍数,不用自己再次手动设置。 工程师打开就可以下载 iOS、Web 和 Android 的多倍数切图了
自动继承切图
为了避免多次重复的设置切图,使用「继承切图」更快更省力
继承的前提是 组件
第一步:在原始组件上,添加「导出项」
第二步:设计图里使用「实例」
第三步:将设计图上传到「 Moonvy 月维」,月维会自动将实例里的切图设置保留并生成多倍数切图。
即时设计 设置切图
方法一:添加「导出」
适合导出切图的尺寸和元素尺寸相同时使用

操作方法:
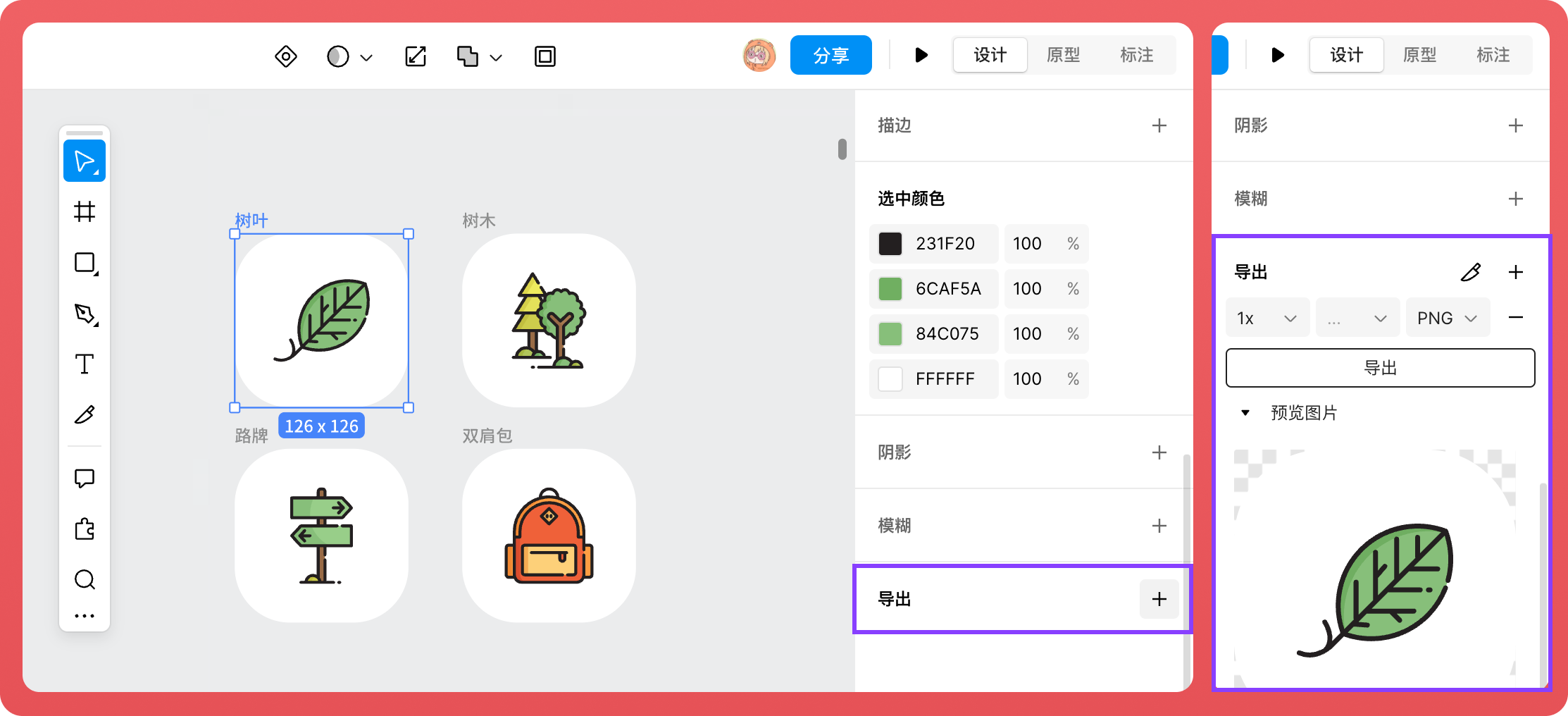
第一步:选中「元素图层」或「组」;
第二步:右侧信息面板里添加「导出」,下面出现切图预览,则切图设置完成。
第三步:导出到本地,或者上传到 Moonvy 月维
切图添加成功之后打开 Moonvy 插件上传;月维会自动导出切图多倍数,不用自己再次手动设置。工程师打开就可以下载 iOS、Web 和 Android 的多倍数切图了
方法二:导出自定义区域
适合导出尺寸和元素尺寸不同时的情况

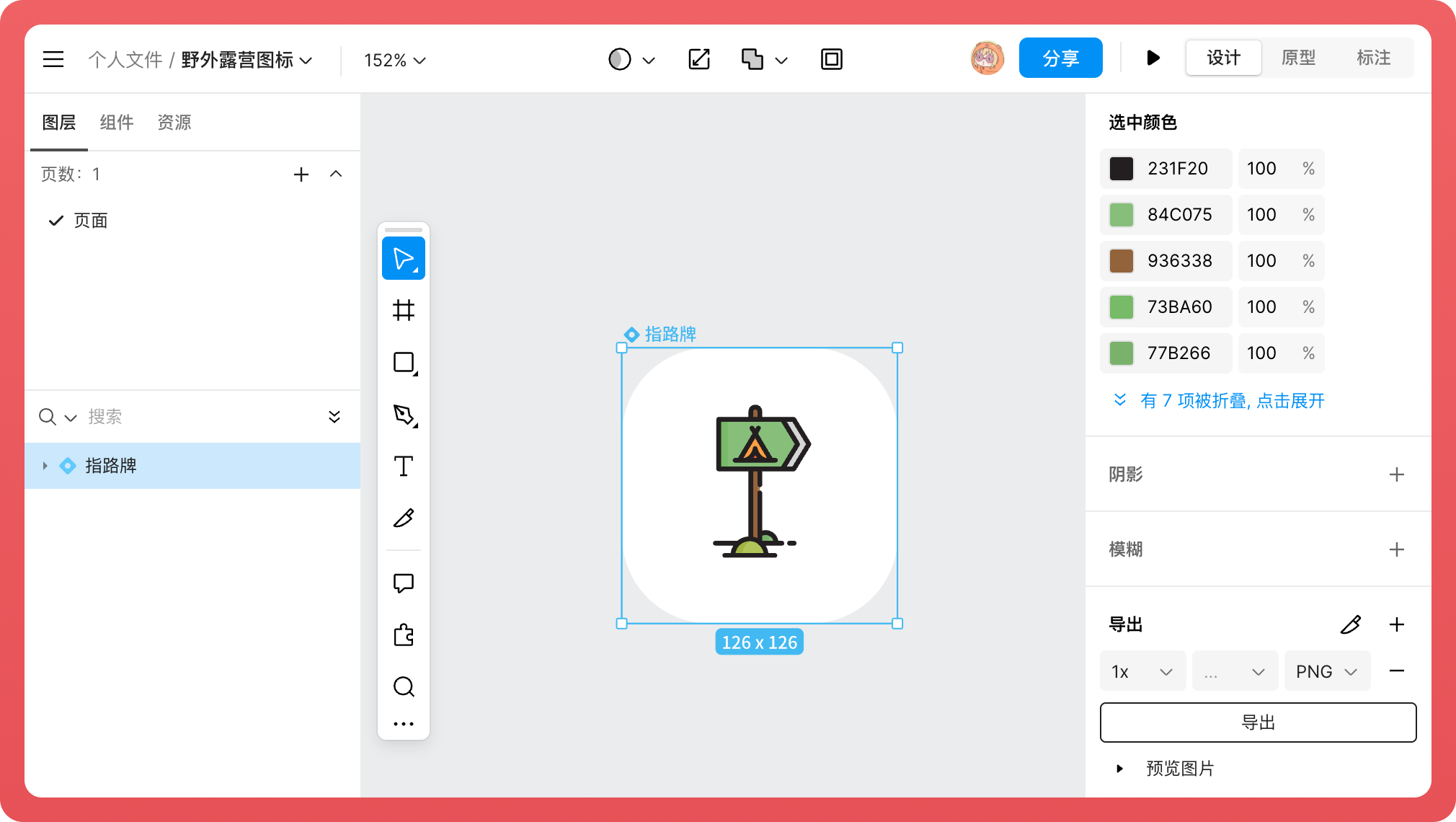
操作方法:
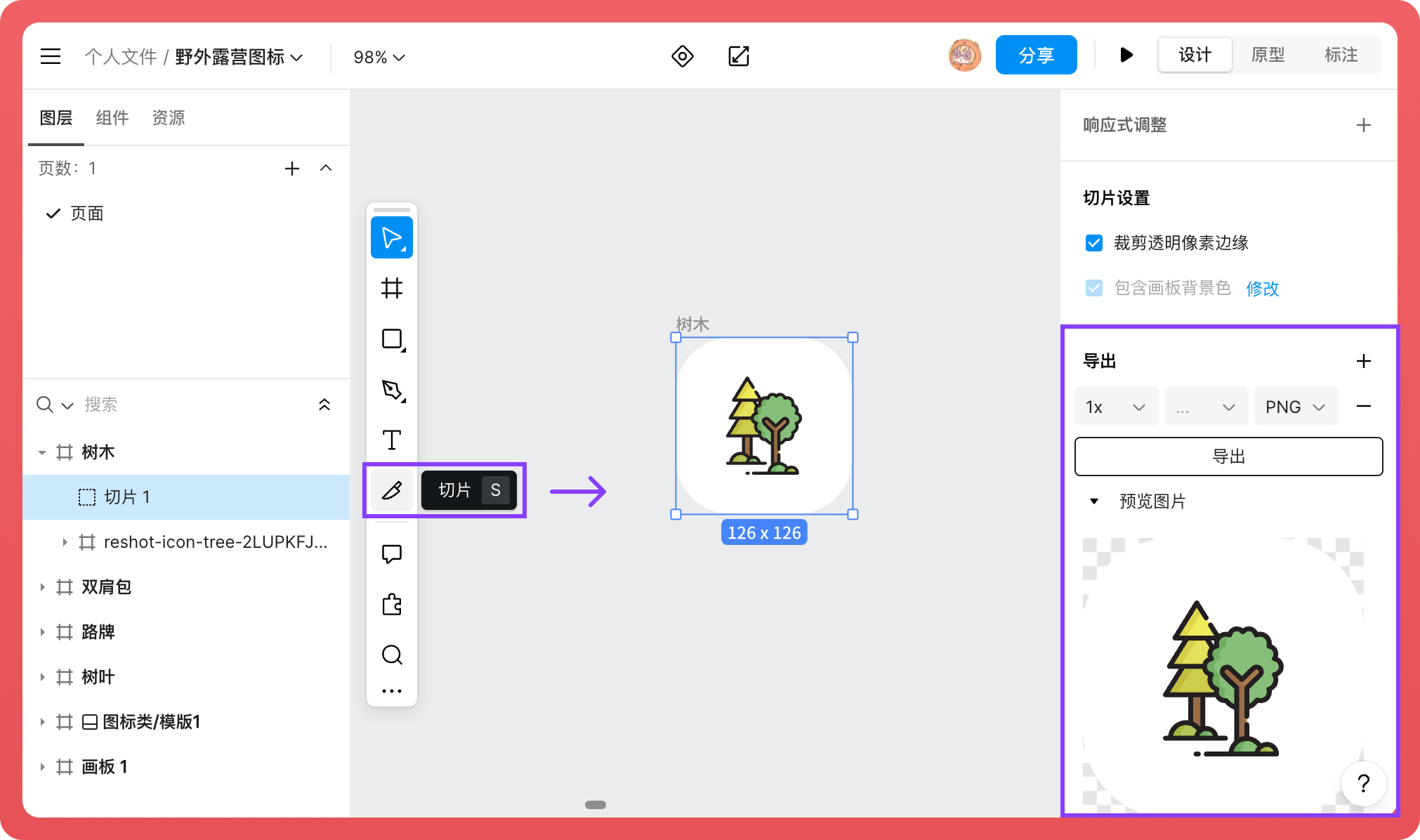
第一步:在左侧工具条打开「切片」;快捷键 S
第二步:在元素上拖拽出一个区域,目录上会增加一个切片图层;
第三步:可以导出到本地或者上传到 Moonvy 月维
切图添加成功之后打开 Moonvy 插件上传; 月维会自动导出切图多倍数,不用自己再次手动设置。 工程师打开就可以下载 iOS、Web 和 Android 的多倍数切图了
自动继承切图
为了避免多次重复的设置切图,使用「继承切图」更快更省力
继承的前提是 组件
第一步:在原始组件上,添加「导出项」
第二步:设计图里使用「实例」
第三步:将设计图上传到「 Moonvy 月维」,月维会自动将实例里的切图设置保留并生成多倍数切图。