
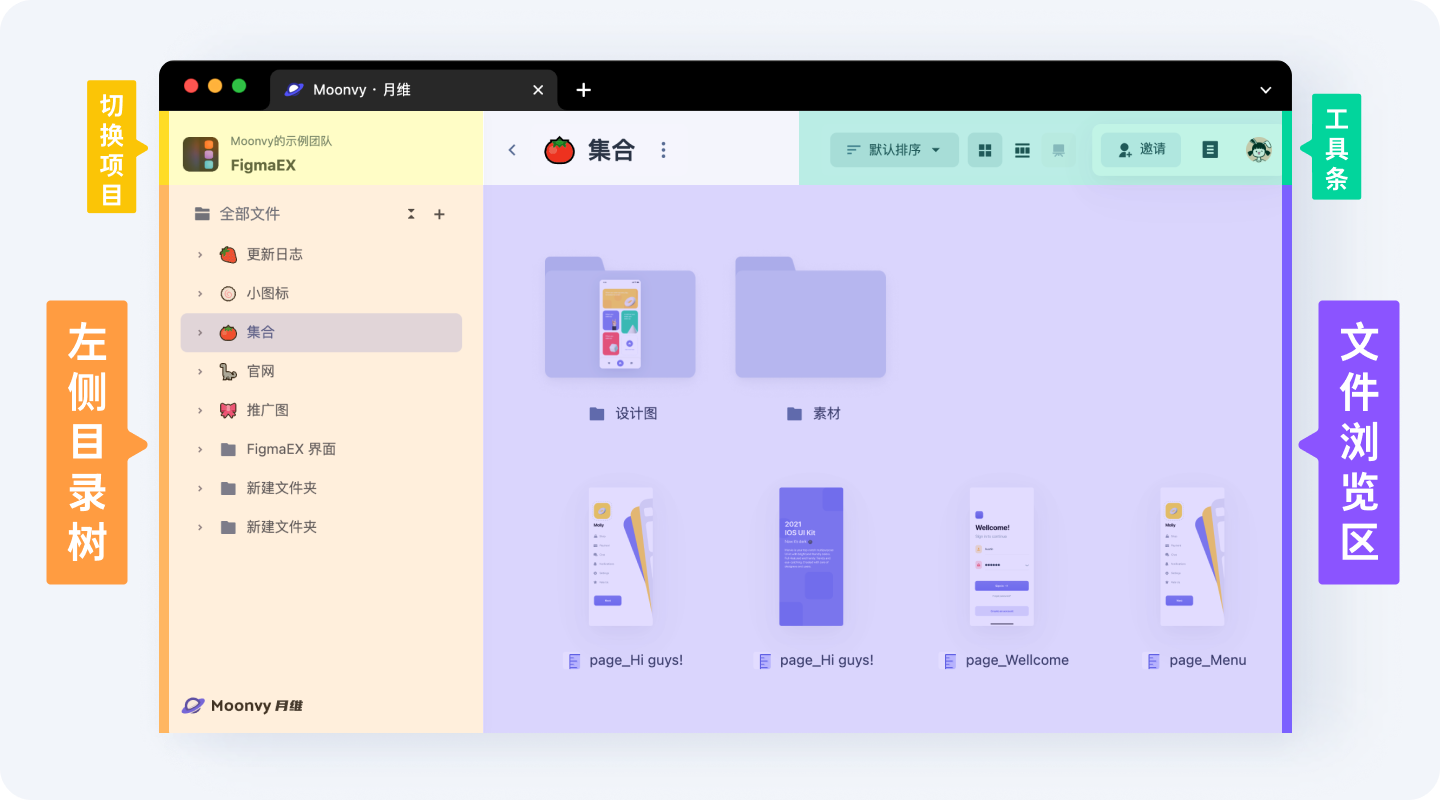
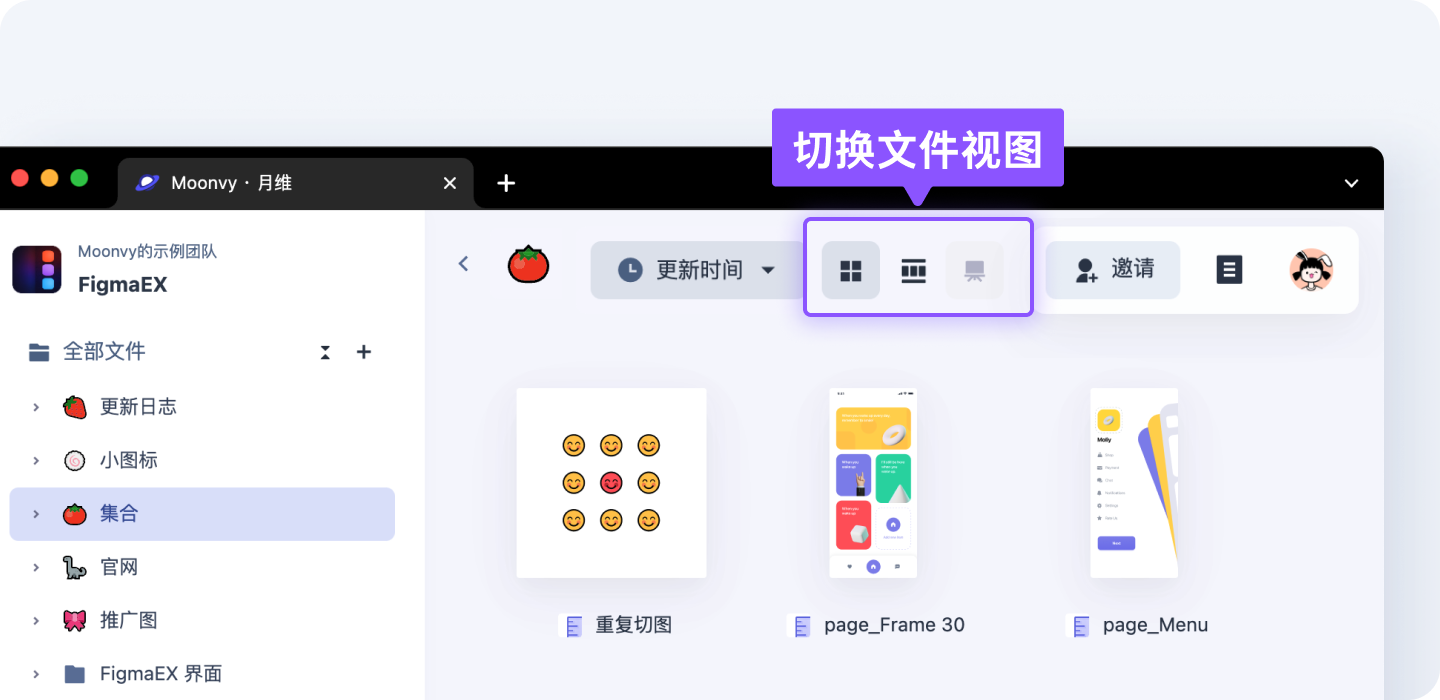
视图切换
Moonvy 月维提供三种视图方式,根据使用场景切换

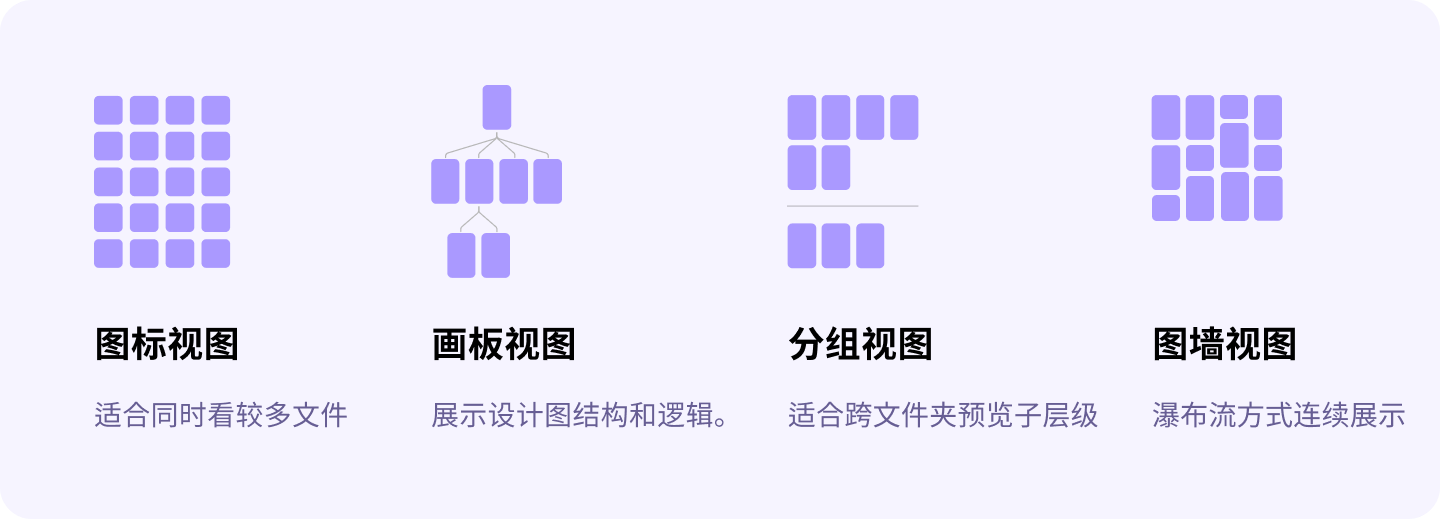
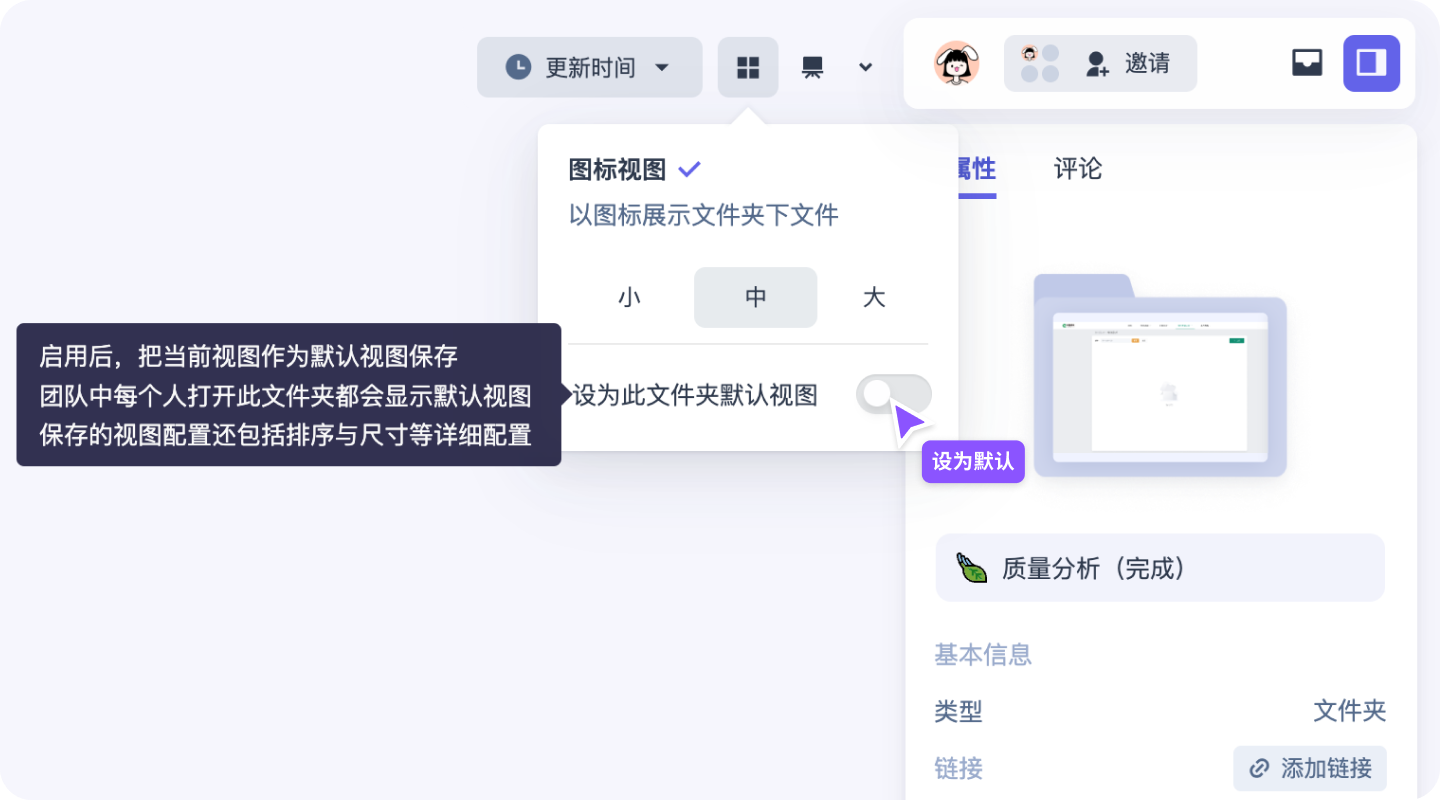
- 图标视图: 适合一次预览较多文件,有大小两个规格;
- 画板视图: 设计图平铺在一起,适合看结构和逻辑。
- 分组视图: 适合跨文件夹看子层级文件,有大小两个规格;
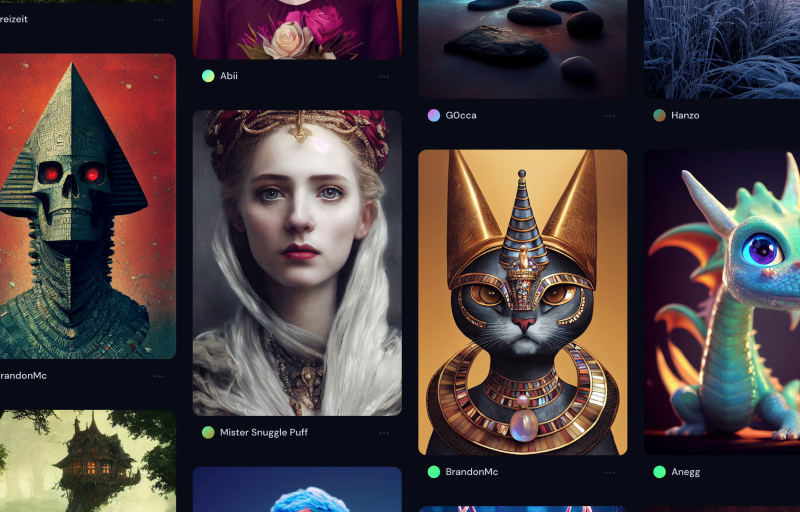
- 图墙视图:瀑布流的方式连续预览文件,适合素材类的图片预览

保存视图
每个文件夹都可以单独保存视图为默认视图。设置了默认视图的文件夹对全团队生效。

你可以这样用:设计图逻辑关系用画布视图,设计素材灵感用瀑布流的图墙视图、SVG 插画库用可以用图标视图,多种视图只为更好呈现你的设计。
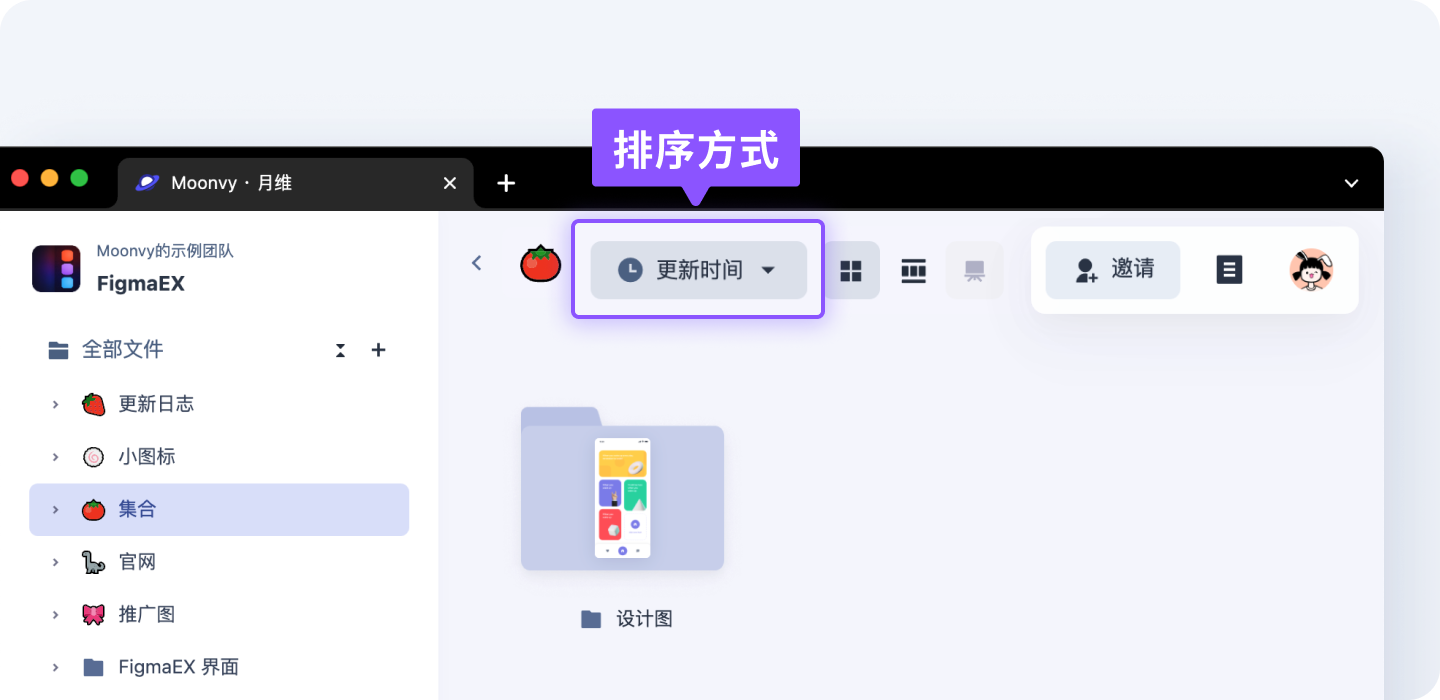
排序
- 更新时间排序: 最近更新、新增的在最前面展示
- 名称排序: A-Z 名称排序
- 默认排序: 可以自定义调整文件排序

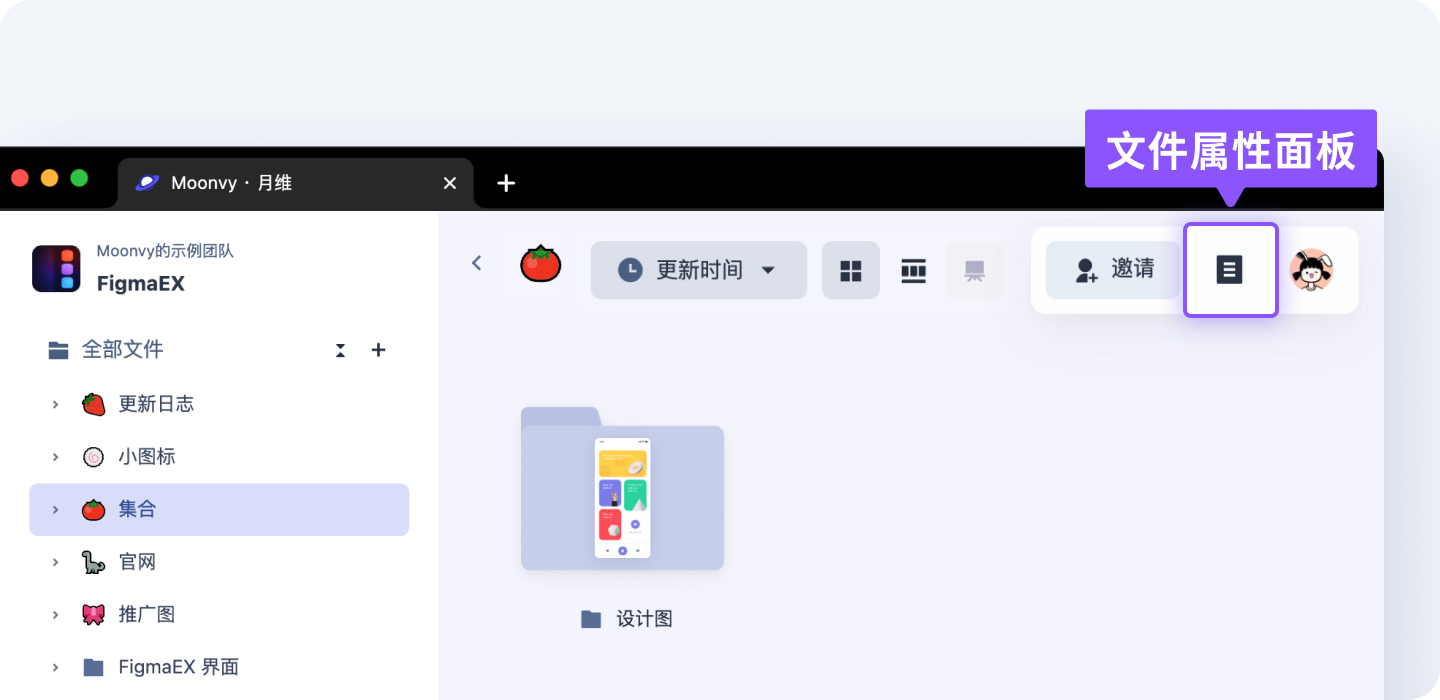
文件属性
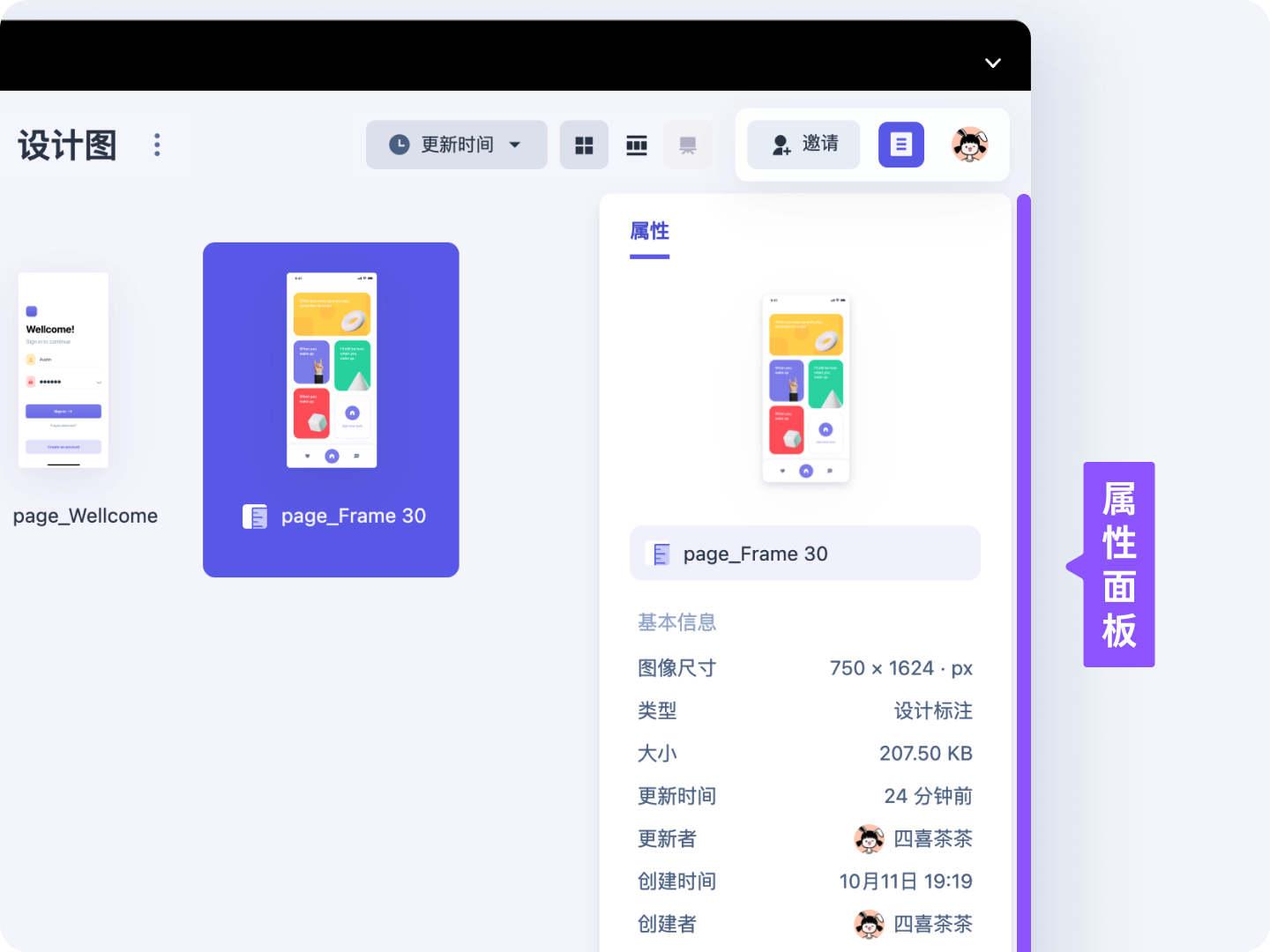
顶部右上角,点击 「属性面板」 按钮展示文件详细信息

属性面板提供的信息
| 功能 | 描述 |
|---|---|
| 文件名称 | 可以这里修改文件名称 |
| 基础属性 | 文件的尺寸、大小、类型等信息 |
| 更新时间 | 文件最后一次被编辑的时间 |
| 创建时间 | 文件的创建时间 |
| 标签 | 给任意文件、文件夹添加标签,使组织文件更灵活 |
| 评论 | 给任何文件、文件夹、等进行评论,在不同视图下都支持查看和发布评论 |

多选
范围选择
你可以在空白处左键按住并拖拽拉出一个范围框来多选文件
提示
你还可以在范围选择时按住 Ctrl,这能对已选中的文件进行范围反选
连续选择
选中一个文件作为起点,再按住 Shift选中一个文件作为终点,可选中起点与终点之间的全部文件

反选
你可以按住 Ctrl 点击文件,进行反选
移动
在「左侧目录树」可以 按住并拖拽 对文件夹进行移动或排序:

在「右侧文件浏览区」同样可以进行拖拽移动或排序:

自定义文件排序
要自定义文件顺序需要把视图排序方式设置为「默认排序」
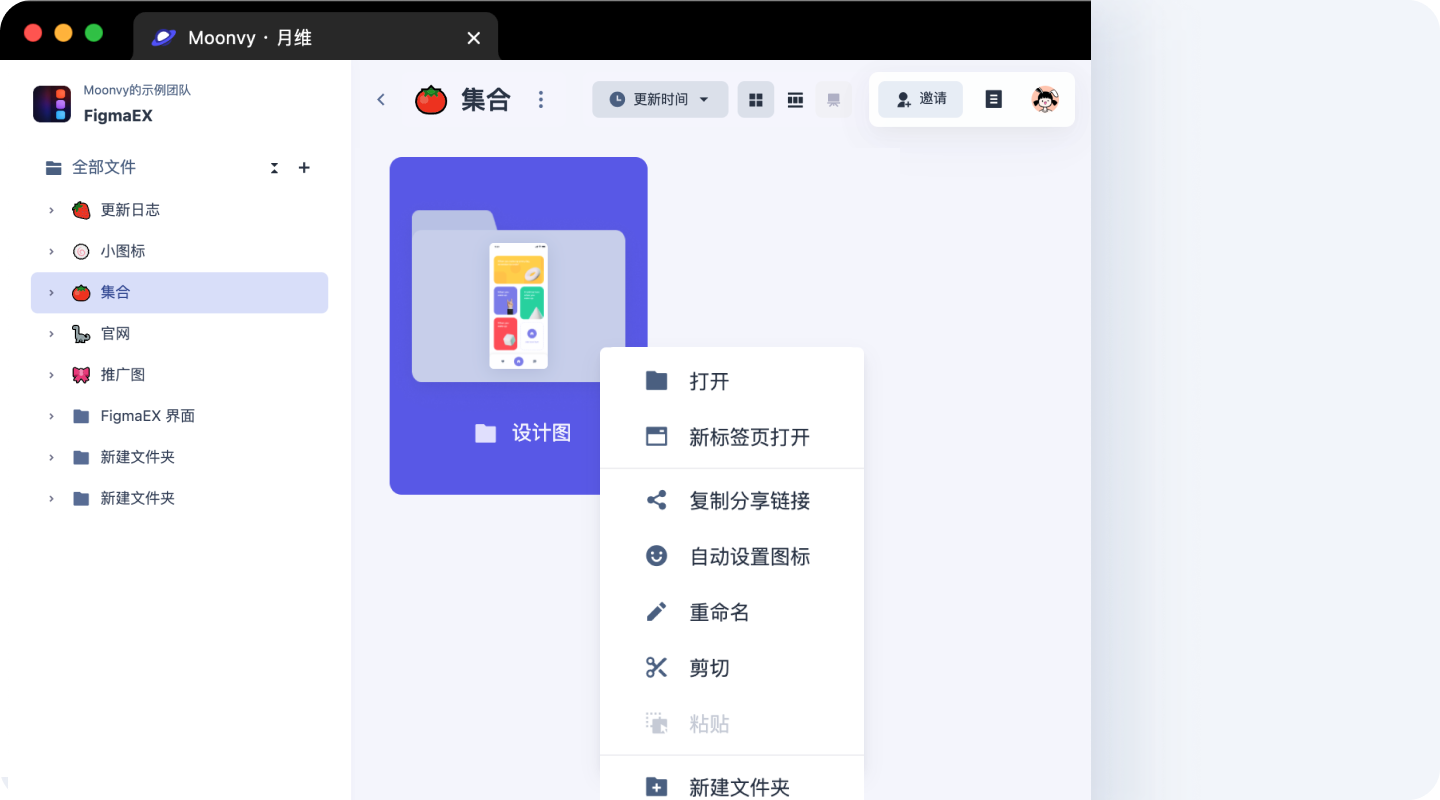
通过菜单移动
你还可以在文件右键菜单中通过「剪切」、「粘贴」来移动文件的位置
新建文件夹
有 3 种创建文件夹的方法
- 左侧目录树「更多」按钮选项里「新建文件夹」;
- 文件浏览区顶部文件夹名称后面「更多」按钮选项里新建;
- 在浏览器空白处,右键菜单「新建文件夹」。

文件重命名
- 选中文件夹,右键菜单「重命名」;
- 选中文件夹,右侧属性面板里显示名称,直接输入即可重命名;
- 修改文件夹图标时,名称显示框里可以重命名。
文件重命名和文件夹相同
文件重命名提醒:Moonvy月维是根据设计图名称进行覆盖和更新的
删除
删除文件夹时会同步删除包含的子文件和文件夹,并且删除后不可找回,请谨慎操作
- 在文件上右键菜单「删除」
- 同时支持批量选中后删除
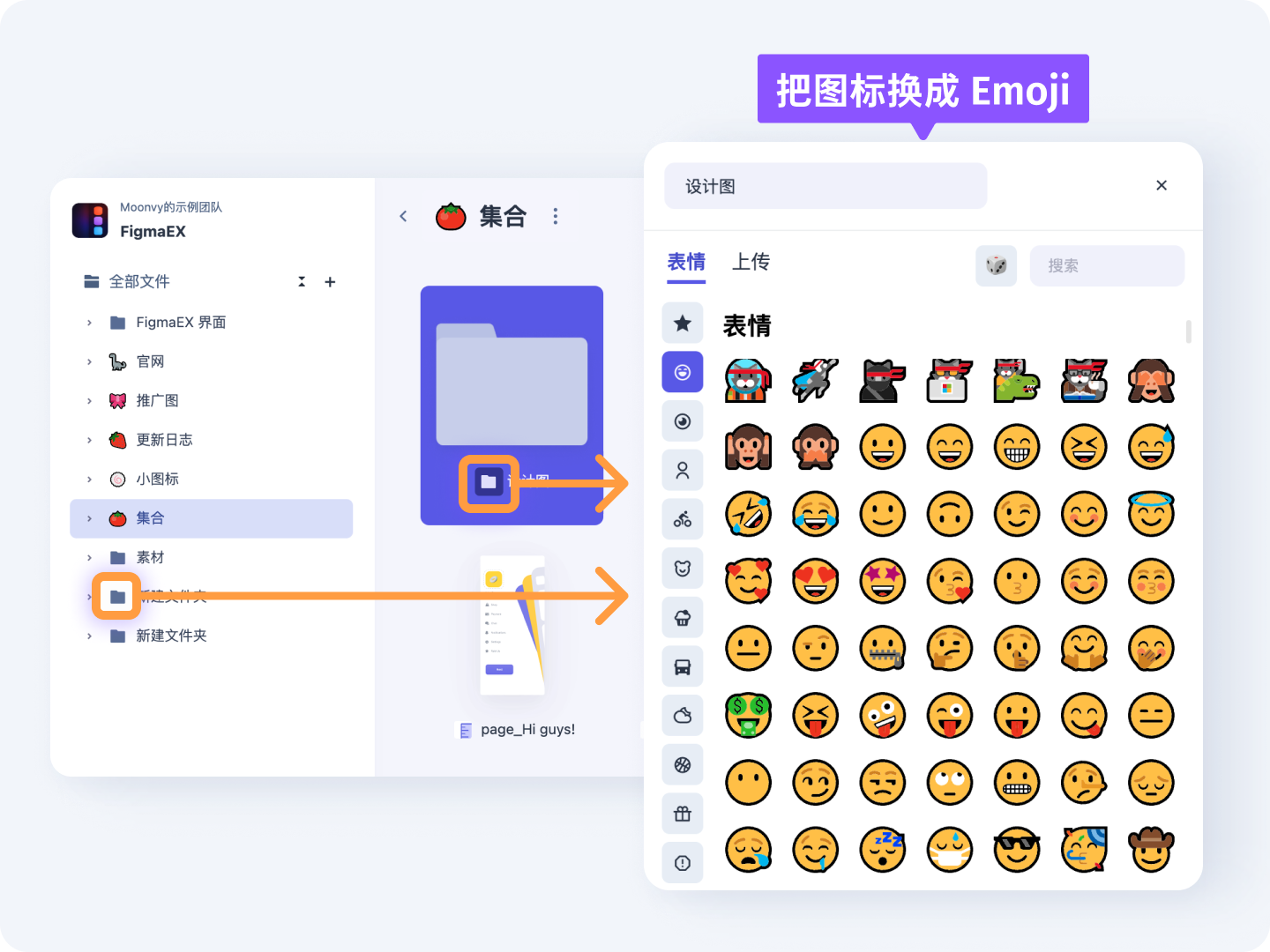
更换文件图标
着重提醒的文件或者文件夹可以把图标更换成 Emoji
有 3 个地方可以修改图标
- 左侧目录树 点击图标即可更换
- 浏览区: 选中文件,点击图标可更换
- 属性面板 选中文件,属性面板里点击图标可以更换

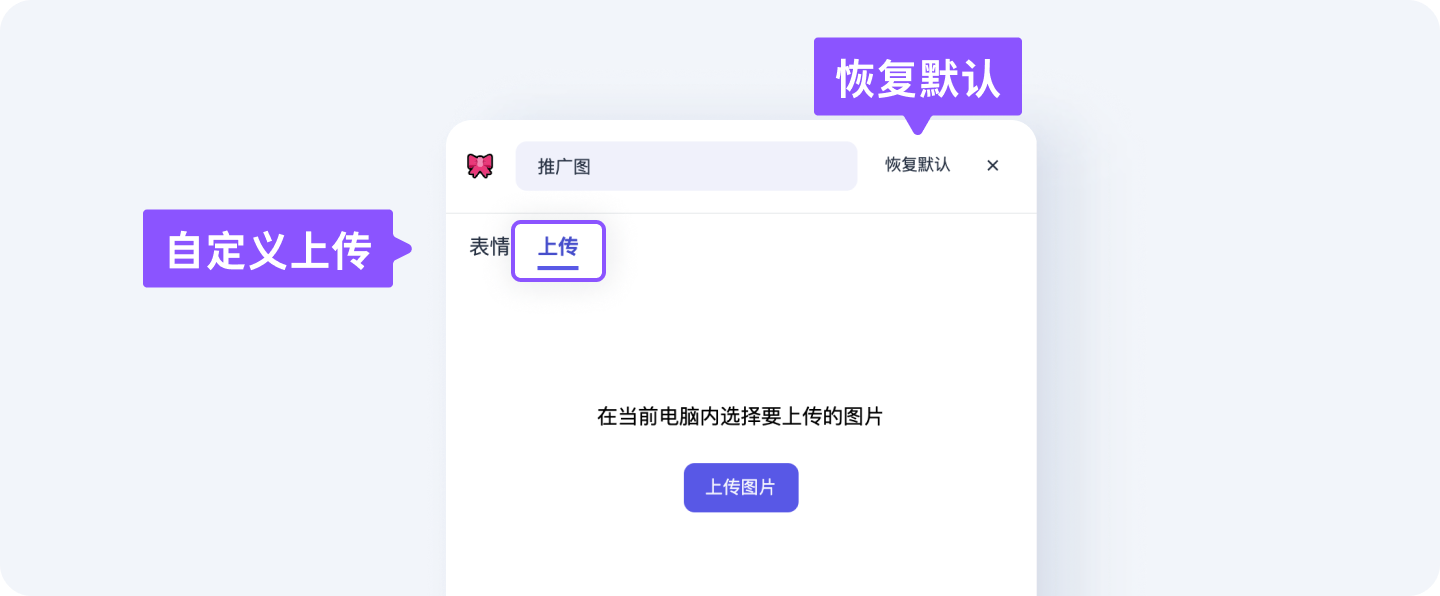
自定义文件图标
图标选择器切换为 「上传」 从本地上传图片作为图标展示

恢复默认图标
被修改过的图标想恢复回默认,打开更换图标的界面,右上角 「恢复默认」