2022 年已到,次世代图片格式战争的局势已经渐渐明朗,JPEG XL、AVIF 是下一代图片格式的最终选手,唯一的变量是尚在实验阶段的 WebP 的下一代格式 WebP 2。之后很长一段时间应该不会有新的参赛选手了。
次世代的图片格式由不同的利益团体主导, JPEG XL 背后是国际标准化组织 (ISO)和 国际电信联盟 (ITU),AVIF 是 Netflix 和 AOMedia(开放媒体联盟),WebP 2 是谷歌。虽然主导方各异,但新格式的特性目标基本都一致:
- 更高的有损压缩率
- 支持无损压缩
- 广色域
- HDR
- 图层覆盖 (overlays) 允许图像具有多个层。可以在照片背景上保持文本和形状图层的有不同的压缩率,这对广告、UI 这类图片非常有用,可以避免照片观感可以接受但文字糊成一片的情况。
- 动画
- Alpha 透明通道
- 并行编解码
次世代的图片格式与旧格式比较起来都有很大的进步,不过它们之间到底谁更好,更值得去使用还没有定论,所以本文就旨在比较 JPEG XL、AVIF、WebP 2 这 3 种格式。因为每个人的使用场景不同,本文主要是选出我最想使用的图片格式,并不能涵盖全部场景。


次世代的图片格式们
AVIF
AVIF 是由 AOMedia(开放媒体联盟)在 2019 年发布,基于 AV1 视频编解码器(源自谷歌的 VP9 ), 由 Netflix 主导推动的图片格式。如果你常常使用 Netflix 的客户端,你就已经正在使用 AVIF 了。在浏览器对 AVIF 的支持的进度还是不错的,截止 2022 年 1 月,Chrome 85+、Firefox 93+ 都已经支持了 AVIF。
HEIF

HEIF 是 MPEG(动态影像专家组) 于 2015 年发布,基于 HEVC (H.265) 视频编解码器。HEIF 的特点是支持非破坏新编辑和动画、音频(苹果的 LivePhoto)。HEIF 目前在苹果设备上被广泛使用,iPhone 相机保存的照片已经是 HEIF 了。但是苹果的 Safari 浏览器并不支持,原因应该是它使用的 HEVC (H.265) 的专利限制。
BPG

BPG 是 Fabrice Bellard(FFmpeg、QEMU、QuickJS 的作者) 于 2014 年发布,基于 HEVC (H.265) 视频编解码器 。 BPG 引领了基于 HEVC (H.265) 的图片格式 HEIF ;由于专利原因,更加正统的 HEIF 取代了 BPG。
FLIF

FLIF 是 2015 年由其开源社区发布的专注无损压缩的图片格式,后被合并到 FUIF (免费的通用图像格式) ,最后发展成 JPEG XL。
JPEG XL
JPEG XL 是 JPEG(联合影像专家组) 2021 年完成的 JPEG 的又一个继任者(JPEG 2000、JPEG XR)。JPEG XL 是一个令人惊喜的图片格式,一改 JPEG(联合影像专家组) 保守、专利限制严格的印象,不仅开源、免专利还与开源社区有积极联系,吸收了FLIF 格式最为其无损压缩部分。
在次世代的图片格式中,JPEG XL 是唯一可以无损重编码旧有的 JPEG 图片的格式(由于 JPEG 的特性,重编码不是无损的,如果想把旧有 JPEG 转换为其他格式会有一定损失) ,这种对现实的考量非常值得肯定。
JPEG 之前推出的继任者都失败了,无论是苹果大力支持的 JPEG 2000(甚至让对图片格式支持极其保守的 Safari 内置了支持 😅) ,还是微软大力支持的 JPEG XR 都没能流行起来,而 JPEG XL 让人看到了希望。
WebP 2

WebP2 是谷歌在 2021 年公开的 WebP 继任者,主要目标是让其有损压缩能力达到 AVIF ,并且增加 HDR10、快速解码等 WebP 缺失的功能,其无损压缩也有提升
赢家
在次世代的图片格式中,BPG 被同样使用 HEVC (H.265) 并且有苹果设备支持的 HEIF 取代,而由于专利原因 HEIF 难有更广泛的使用机会,与此相使用 AV1 的 AVIF 是 HEIF 的平替,没有专利问题,有浏览器支持。JPEG XL 吸收了 FLIF ,并且同样没有专利问题。
所以最后剩下的次世代格式就是 AVIF、JPEG XL 还有尚不明确的 WebP 2。
客观数据
各种格式之间有详细的客观评价数据:
从结果来看:
编码速度
- AVIF 的编码速度最慢。
- WebP 2 的编码速度也很慢 ,在高质量参数下比 AVIF 稍快。
- JPEG XL 的编码速度非常优秀。
有损压缩质量
- 低质量参数下, AVIF 有较大优势,WebP 2 次之,JPEG XL 比 WebP 2 稍差。
- 高质量参数下,3 个格式相差不大,WebP 2 与 AVIF 非常接近,JPEG XL 稍差。
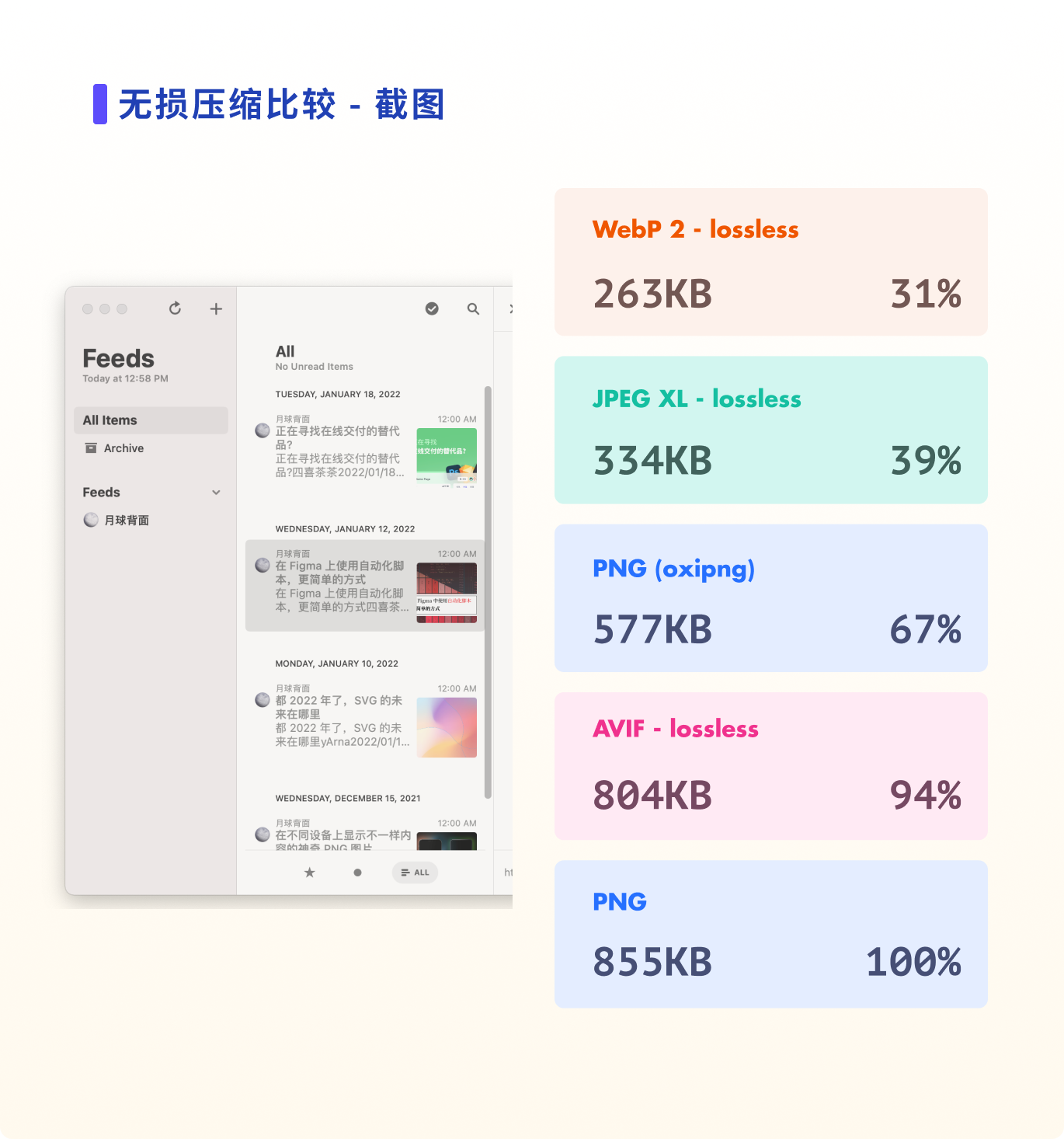
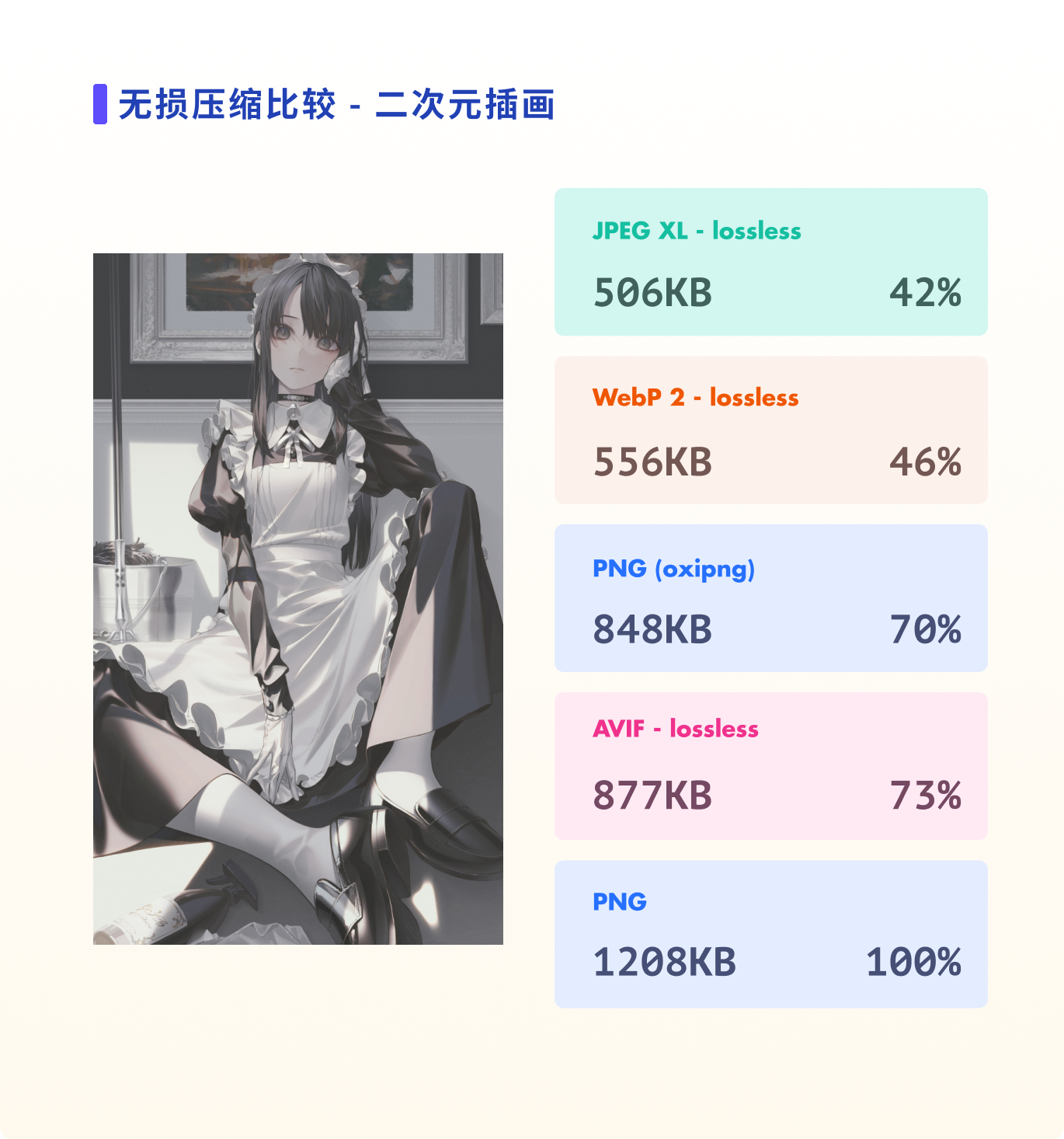
无损压缩对比
图片主要使用场景可以分为「分发」和「存档」,在「分发」的场景下我们可以接受画质的损失和重编码的劣化。而在「存档」的场景下,我们不能接受画质有损失,也不能接受随着重编码画质会劣化,所以在「存档」场景下我们之前常常会使用 PNG、TIFF 这种无损格式。而次世代的图片格式都有无损模式与有损模式,无损模式与有损模式有完全不同的编码策略,所以单独比较




从结果来看:
- AVIF 的无损压缩模式非常低效,甚至不如压缩过的 PNG,在小尺寸图片下甚至比普通 PNG 还不如
- JPEG XL 与 WebP 2 的无损压缩效果都非常优秀,JPEG XL 在复杂度高的图片中稍有优势。
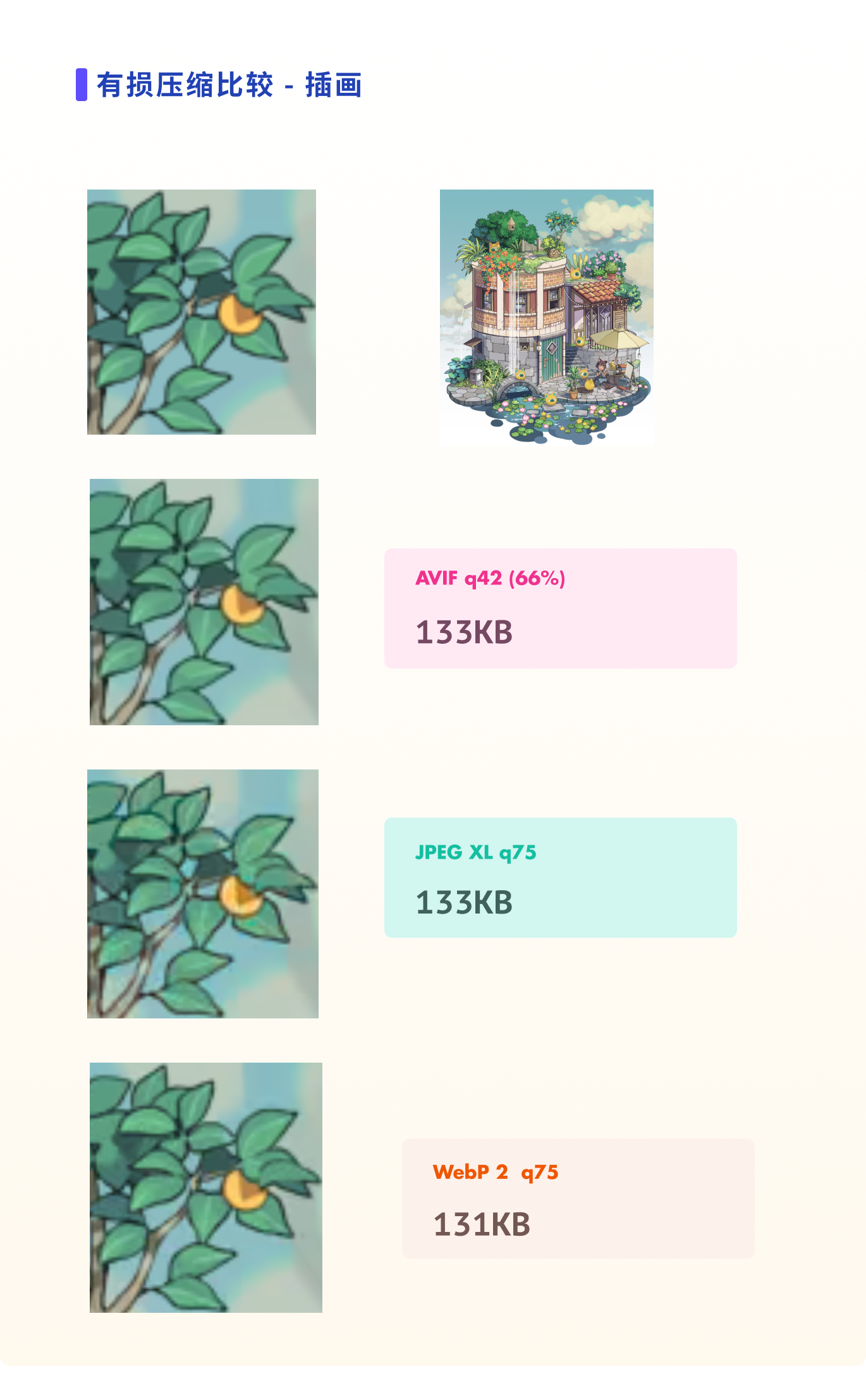
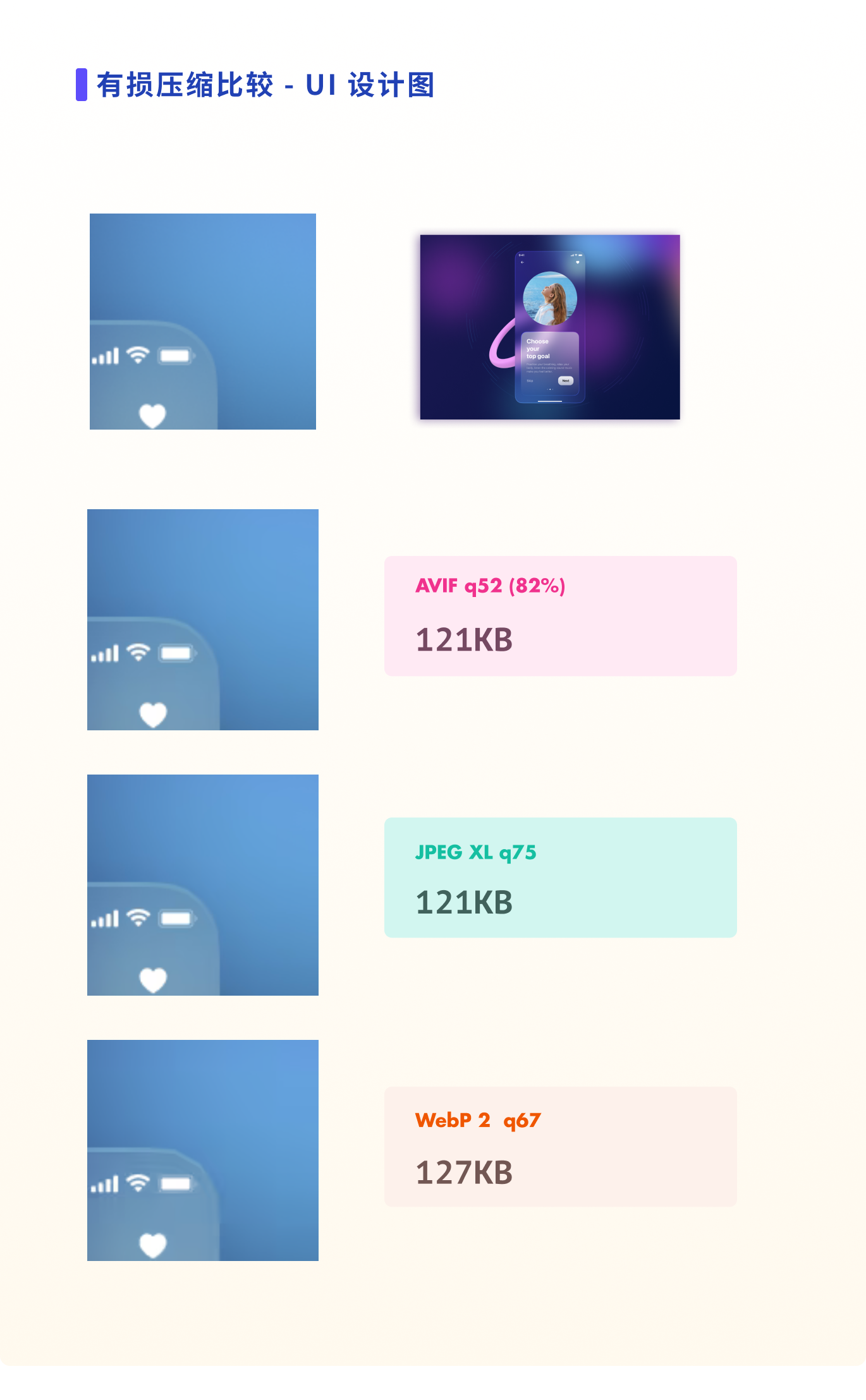
有损压缩
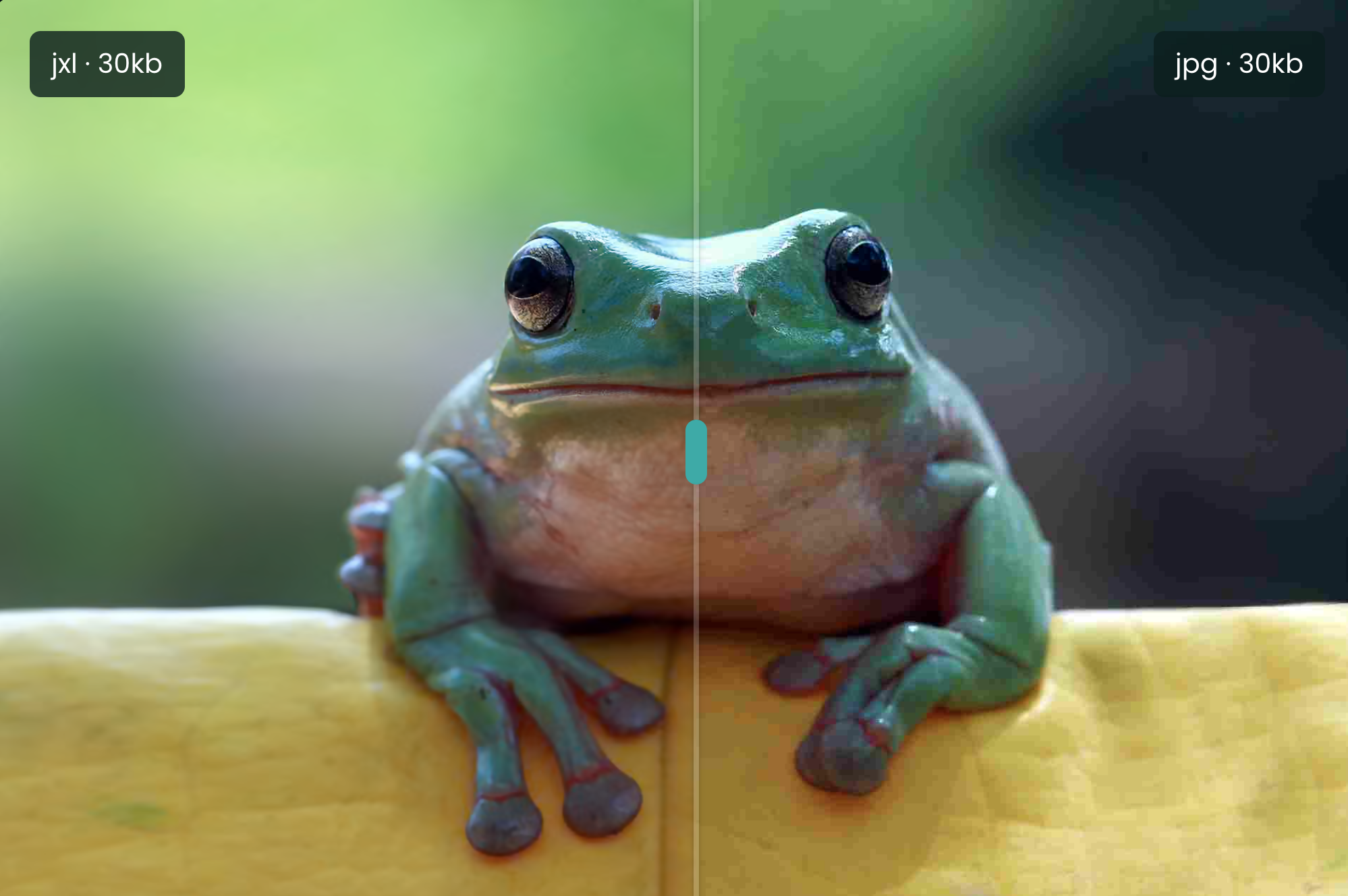
从前面的客观数据来看,AVIF 在有损压缩下有优势,但我们知道客观数据只是参考,我们需要主观评测才能对压缩效果有直观的判断,所以我们选取了几个常用场景来进行测试:


- AVIF 体现出了它的优势,无论色彩、形状、渐变都表现优异。
- WebP 2 的波动很大,在插画场景下表现与 AVIF 接近,只是稍微有杂色现象。但在 UI 设计图这类渐变、规则形状较多的场景下出现了 WebP 1 就有的过度涂抹现象,效果非常差,这意味着 WebP 2 在这类图片中可用性很低。
- JPEG XL 效果中规中矩,在小范围纹理上会明显的伪影,比 AVIF 有明显的差距。不过其稳定性较高,各种场景应对的都不错,这就比 WebP 2 好多了。
可以看到在有损压缩下 AVIF 有明显的优势。而 WebP 2 虽然在某些场景与 AVIF 接近,但上限高、下限低,这和 WebP 1 一样,没有改进。在我们做 「Moonvy 月维」时就大范围测试了 WebP 1 格式在 UI 设计图上的效果,其表现出了非常不稳定的特性,70 % 的图压缩的效果很好,但 30% 的图会出现明显的色块、涂抹等情况,只有把压缩质量调整到 95 以上才能尽可能避免。
JPEG XL 沿袭了 JPEG 的特征,看它的杂色和伪影就知道是 JPEG 系的格式,可能这就是 DCT 算法的特征吧
总结
| * | AVIF | JPEG XL | WebP 2 |
|---|---|---|---|
| 最大色深 | 12 位 | 24 位 | 12 位 |
| 最大图像尺寸 | 65536 x 65536 | 单侧 10 亿(几乎无限) | ? |
| 无损压缩 | ☆☆☆ | ★★★ | ★★★ |
| 高质量有损压缩 | ★★★ | ★★☆ | ★★☆ |
| 低质量有损压缩 | ★★★ | ★☆☆ | ★★☆ |
| 图层 | 支持 | 支持 | 不支持 |
| 编码速度 | ☆☆☆ | ★★★ | ☆☆☆ |
| 浏览器支持 | Chrome、Firefox | Chrome 需手动开启 | - |
- AVIF 有损压缩效果最好,无损压缩非常糟糕。编码速度很慢。
- JPEG XL 无损压缩效果最好,有损压缩较 AVIF 有些许差距。编码速度快。
- WebP 2 无损压缩效果优秀,有损压缩的上限达到了 AVIF 的水平,但下限很低,不稳定。编码速度很慢。
最好的方案是把 AVIF 用在有损压缩,在照片、纹理、广告等场景使用。把 JPEG XL 用在无损压缩,在 UI 设计、存档等场景使用。
而我非常看好 JPEG XL ,虽然它的有损压缩不如 AVIF,但比起 JPEG 来说有了非常大的进步,而其无损压缩又有优势,并且在最大图像尺寸、色彩深度上有决定性的优势(在传统的摄影、印刷领域)。另外还是唯一可以无损转换旧有 JPEG 图片到新格式的格式,迁移旧数据不需有所顾虑。只待浏览器支持度能赶上 AVIF 了。
相关工具
- PxEvapo - 像素蒸发 - 在浏览器中转换/压缩图片格式
- avif.io - 在线转换 AVIF
- jpegxl.io- 在线转换 JPEG XL
- Squoosh - 在线压缩/比较图片
- imagemagick - 命令行图片处理工具