Rspack 是一个基于 Rust 的 Web 构建工具,它最大的特点是惊人的构建速度。在最近的一年内我们把大部分项目都迁移到了Rspack/Rsbuild,包括我们的 Web 应用程序、博客、浏览器插件、Figma 插件、Sketch 插件等, 迁移后带来的开发体验提升非常明显,甚至超出了我们之前的预期,更快的构建速度带来了更快的开发迭代速度、更快的产品上线速度。
在此用这篇文章分享我们迁移的背后原因和经验,如果你遇到了和我们一样的问题,不妨试试 Rspack 。
为什么迁移
在 2020 年,Moonvy 月维刚开始开发的时候, Web 构建工具还是 Webpack 的天下,那时我们也是使用的 Webpack,其繁杂的配置、缓慢的构建速度极大的拖累了开发体验。
所以当 Vite 的出现时,以在当时惊人的速度、直觉而易用的配置刷新了人们对 Web 构建工具的认知,我们也毫不犹豫的迁移到了 Vite。我们对 Vite 非常的喜欢,尤其是其开发体验优先的设计哲学,曾经也为 Vite 贡献过代码,即使在今天我们也认为 Vite 也是「最易用」的构建工具没有之一。
不过,随着项目的规模不断增长,Vite 所用机制造成的瓶颈也逐渐显现出来,最为突出的问题有 2 个
开发环境、生产环境构建机制不一致
第一个问题是老生常谈的问题了,虽然出现频率不高但一旦出现就会很让人头疼,因为很难排查原因,我们可以看到即使在现在还是有不少 issues 是关于这个问题的。不过由于 Vite 承诺之后会用 Rolldown 来彻底解决这类问题,所以在此我们不做过多的讨论。
大型项目开发期间页面刷新缓慢
真正严重的,以至于我们不得不迁移 Vite 到 Rspack 的原因是第二个问题,随着项目文件增多,Vite 页面加载速度会越来越慢,这个问题在开发时尤为明显,因为开发期间需要打开浏览器的 DevTools,使用 DevTools 时我们的很多页面需要加载 10 秒以上,这对于开发体验来说是很难接受的。
注意这里说的是开发期间 (vite dev) 的页面加载速度,而不是项目打包 (vite build) 后的页面加载速度
开发期间的页面加载速度是 Vite 的开发体验的瓶颈
注意这个瓶颈不是 HMR (页面热重载),也不是 Vite 编译速度过慢,这 2 个速度 Vite 已经足够快了。
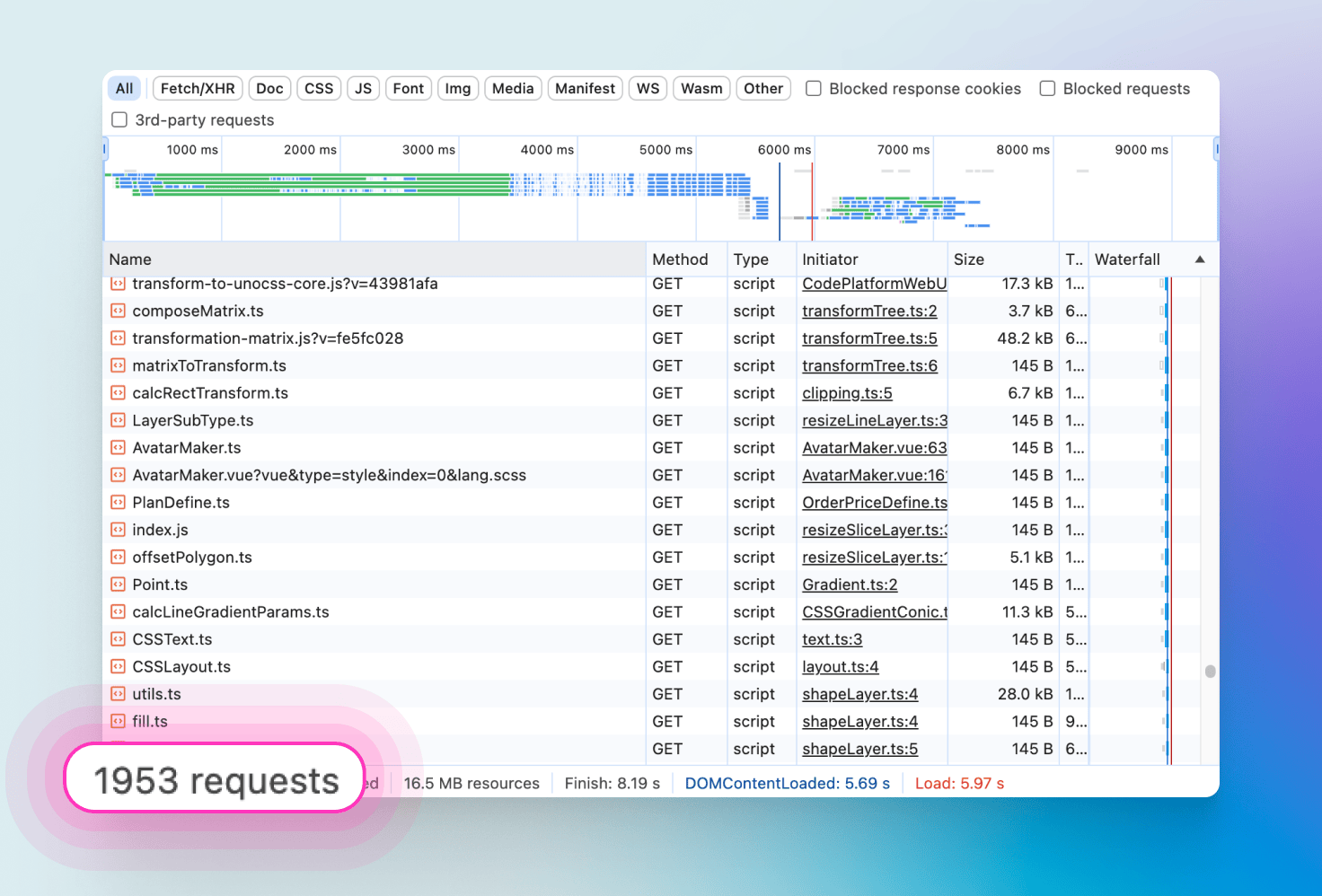
页面重载速度的瓶颈是来自于:每个页面的请求数太多,瓶颈其实发生在浏览器和 DevTools 上。而背后的原因是 Vite 直接把 ES 模块直接发送到浏览器的机制,这意味着即使在未来 Vite 实装了 Rolldown 这个问题也不会得到解决。

这个问题困扰着很多人:《Page reload very slow, unbundle DX for large web app is not satisfactory》,不知什么原因(或许是因为 Vite 核心团队较少面对大型项目?),这个问题一直得不到重视,他们好像更关心的是启动速度、HRM 速度,但对于我们开发中的较大的项目来说,页面刷新速度(重载速度)是一个非常重要的问题,因为日常开发中常常需要刷新页面来进行业务调试,每一次代码更改可能对应着几十次页面刷新,而 Vite 的最大的瓶颈就在与此。
更不要说测试人员要通过局域网访问开发人员机器上的项目,比起本地访问,页面加载速会慢的更难以接受。
Rspack 的优势
没有瓶颈的页面加载速度
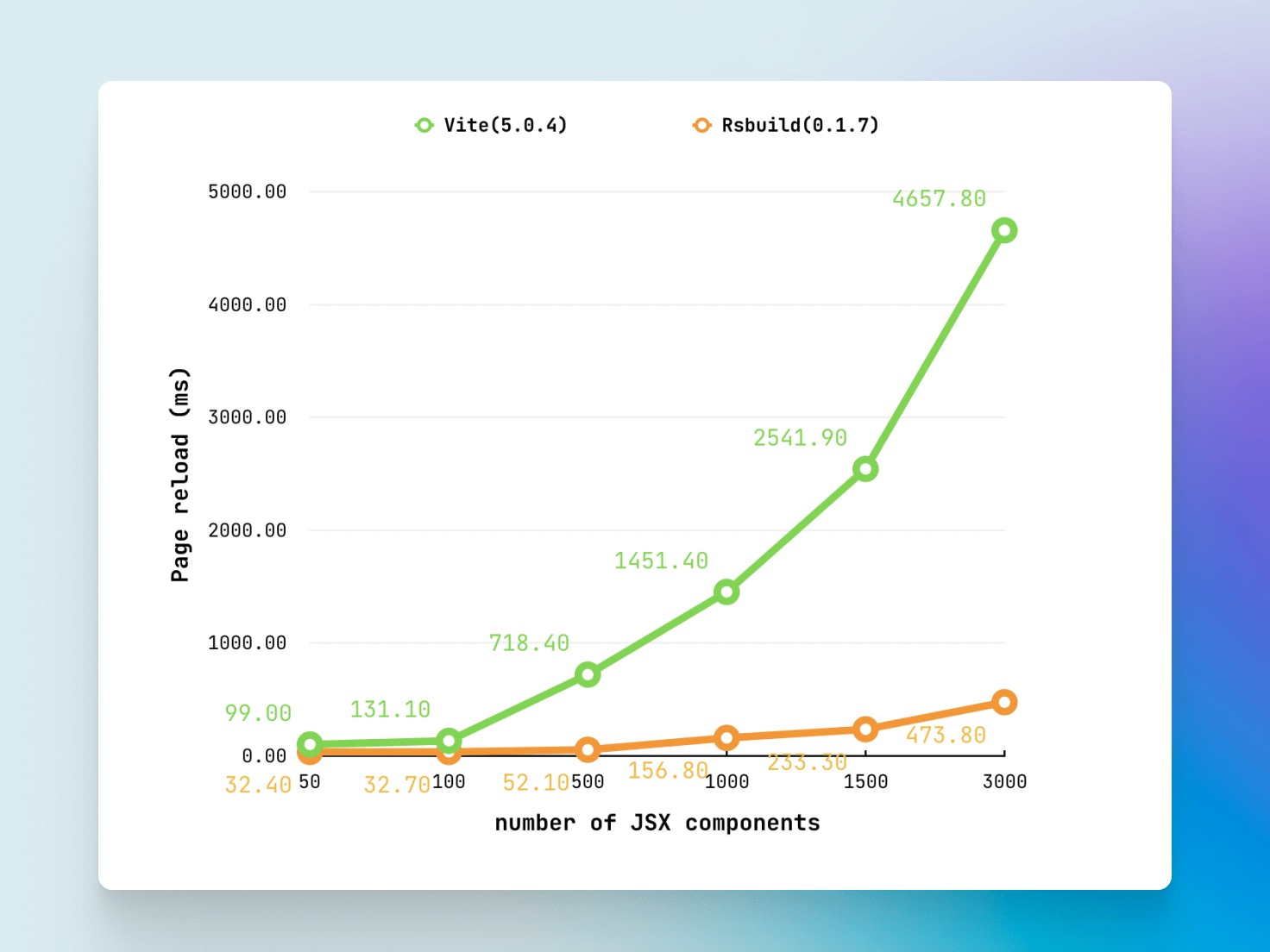
而当我们换到 Rspack 后,这个问题就迎刃而解了,页面重载速度从 10 秒左右提升到了 2 秒左右,足足有 500% 的提升,不仅仅是由于 Rspack 的构建速度快,更重要的是 Rspack 的构建机制不会导致页面请求数过多,这是因为 Rspack 会把所有的源文件打包成少数几个文件,然后再发送到浏览器,这样就避开了浏览器加载的瓶颈

从我们的测试数据可以看到,在开发环境下,Vite 的页面加载速度随着源文件数量的增加的曲线非常陡峭,而 Rspack 的页面加载速度则是一个平稳的曲线,我们认为 2 秒内的页面加载速度是一个可以接受的阈值,而 Rspack 即使上万个源文件也能保持在 2 秒以内的页面加载速度,而 Vite 在 1500 源文件下就超过这个阈值了。
开发环境与生产环境一致
不仅是因为 Rspack 没有采用 Vite 那种开发环境和生产环境不一致的构建机制,Rspack 惊人的速度还让我们可以在开发环境使用与生产环境一样的编译配置。
在过去的构建工具里,为了开发环境的速度,一些配置往往只用在生产环境,例如代码兼容性转义。具体的例子是在 Vite 中我们只在生产环境打包时才使用 @vitejs/plugin-legacy 进行转义。而 Rspack 足够快,我们可以在开发环境使用和生产环境完全一样的配置,得到完全一样的构建结果,也不用担心速度问题。
令人惊喜的打包速度
切换到 Rspack 后一个令人惊喜的地方是打包速度,我们的项目构打包度提升了 80% 以上,这意味着我们可以更快的迭代、更快的上线,这对于我们的团队来说是非常重要的。
或许有人会质疑,几十秒的打包速度提升真的能影响开发体验吗?其实,这里真正的关键在于:当打包速度快到一定程度(例如几秒内完成),你的开发流程将变得更加流畅,不会因为等待打包而频繁中断。这种无缝衔接的开发体验,不仅提升了我们的工作效率,还让整个团队的工作氛围更加轻松愉快。
| 设备 | vite build |
rsbuild build |
|---|---|---|
| macbook M3 | 42 秒 | 5 秒 -88% |
| macbook 2019 (Intel i5) | 121 秒 | 16 秒 -86% |
Webpack 生态兼容性
Rspack 另一个优势是它的 Webpack 生态兼容性,Rspack 可以兼容 Webpack 的大部分插件。
对于一个现代 Web 项目来说可能用不到,因为 Vite 生态大多都有对应的插件,不过我们有 Figma 插件 和 Sketch 插件项目,由于它们的官方构建支持都是基于 Webpack 的,而用 Rspack 可以几乎无缝的替代 Webpack ,在继续沿用现有的开发工具的同时,享受它带来的高效构建体验。
总结
我们把工具工具迁移到 Rspack 给我们的开发体验带来了彻底提升,解决了使用 Vite 的页面载入速度瓶颈问题,还带了惊人的构建速度。开发流程将变得更加流畅,不会因为等待构建而频繁中断。
如果你也遇到了和我们一样的问题,非常推荐试试 Rspack,
这里说一下 Rspack 和 Rsbuild 的区别,如果你的项目原来用的是 Webpack ,可以直接换成 Rspack。否则使用 Rsbuild 会有更好的配置体验,Rspack 为了兼容 Webpack ,配置和 Webpack 一样繁杂,而 Rsbuild 则是一个精简了配置结构并有更多预置功能的 Rspack 包装,更接近 Vite 的使用方法。