目前使用的 Figma、Sketch、XD 主流设计工具,创建的设计图都是 1 倍(比如 iOS 设计图宽度以 375 为标准)
Moonvy 月维插件上传设计图倍数默认设为: iOS ~ 1x ,正常情况下不用再次修改
设计倍数的作用
作用:确定 1 倍切图的尺寸,以 1 倍为基准自动导出 2倍、3倍和其他倍数的切图。
以 iOS - 375宽度,里面有个 100 × 100 的切图举例:
-
选择 1 倍上传:1 倍切图为 100 × 100
-
选择 2 倍上传:1 倍切图为 50 × 50
-
选择 3 倍上传:1 倍切图为 34 × 34
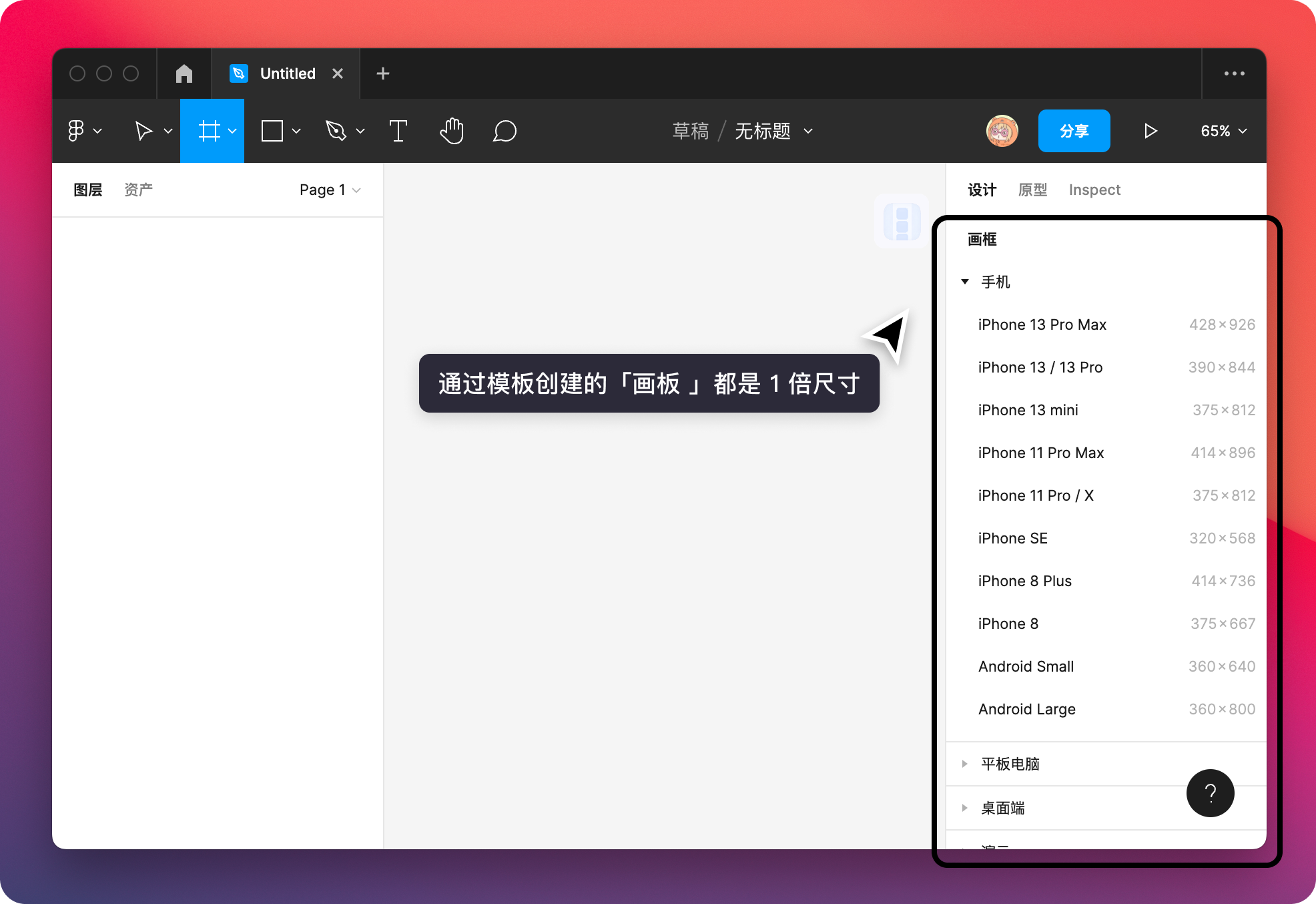
Figma 软件提供的创建的尺寸都是 1 倍尺寸

如何选择
简单说就是让【设计图的像素】 对应 【开发平台的尺寸标准】
🌰 举例说明👇
| 具体的设计图像素(单位: px) | 使两边对应 | 开发平台 |
|---|---|---|
| 390 × 844 | = | iOS · 1x |
| 375 × 812 | = | iOS · 1x |
| 414 × 896 | = | iOS · 1x |
| 750 × 1334 | = | iOS · 2x |
| 780 × 1688 | = | iOS · 2x |
| 828 × 1472 | = | iOS · 2x |
| 360 x 640 | = | Android · mdpi (1x) |
| 720 x 1280 | = | Android · xhdpi(2x) |
| 1080 x 1920 | = | Android · xhdpi(3x) |
| 2160 x 3840 | = | Android · xxxhdpi(4x) |
| 1440 x 1024 | = | Web · 1x |
| 1440 x 900 | = | Web · 1x |
| 1280 x 720 | = | Web · 1x |
| 1920 x 1080 | = | Web · 1x |