
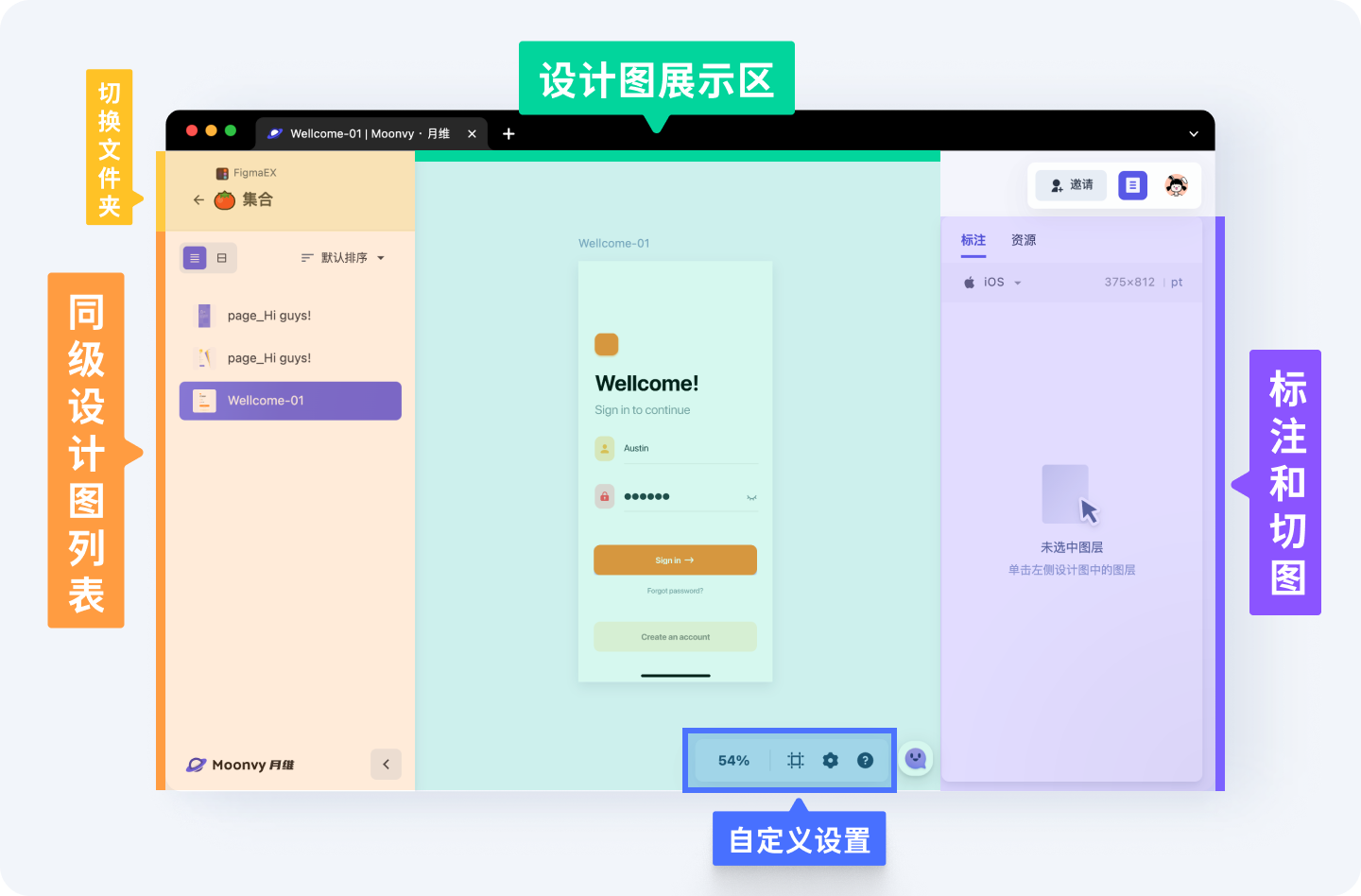
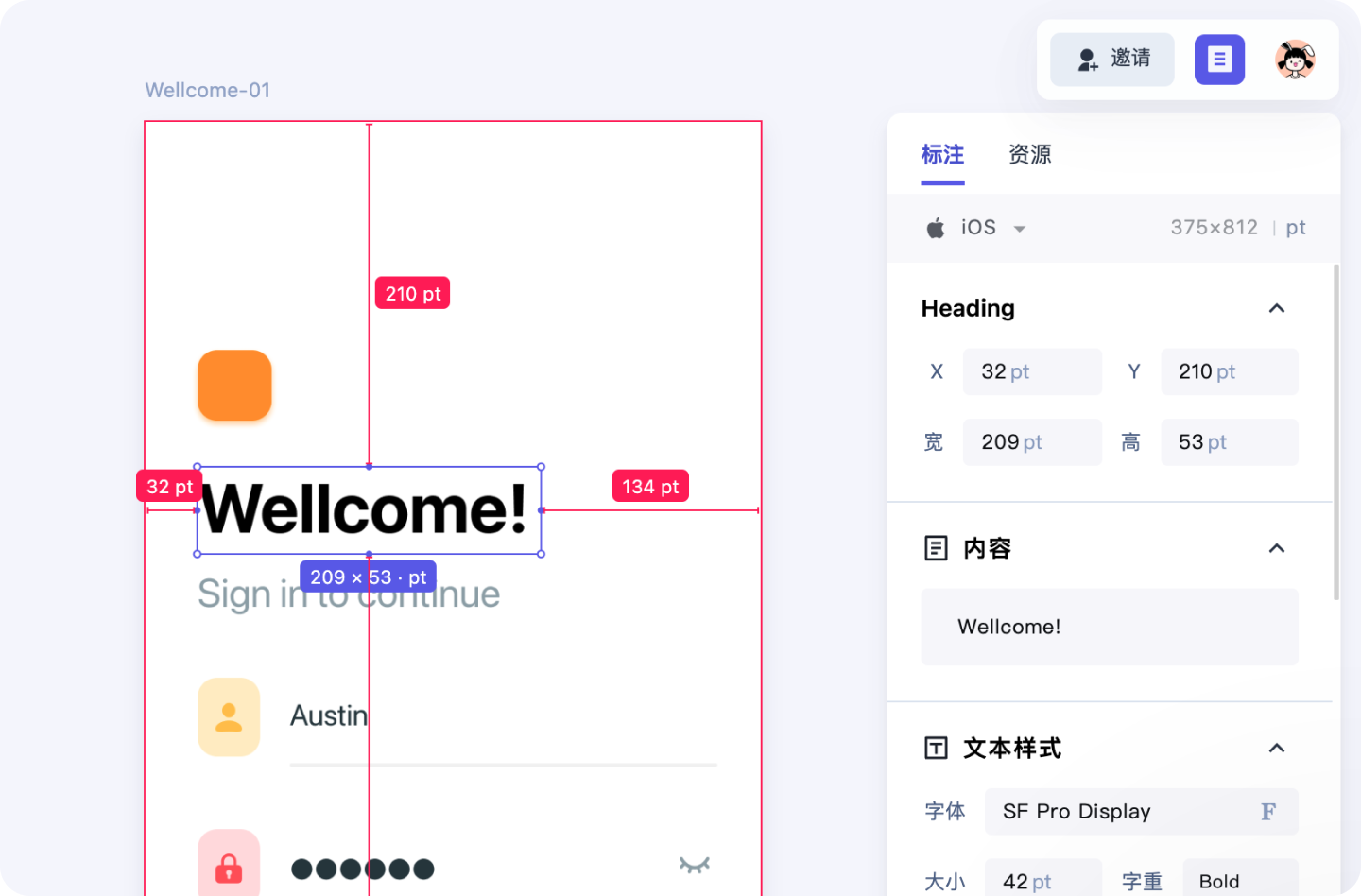
标注选择
在设计图上点击元素,即可出现测量的数据,右侧面板会同时显示具体的属性信息

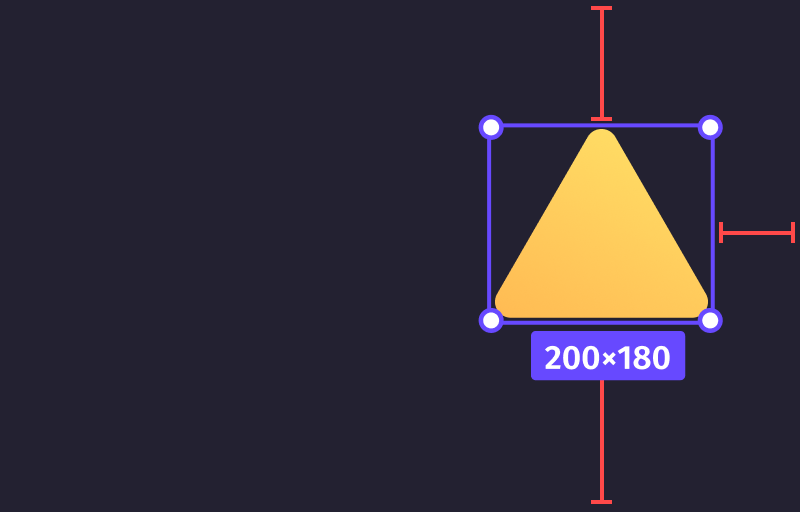
多选图层
按 Shitf 选中多个元素图层,会展示出元素的总尺寸和高度间距

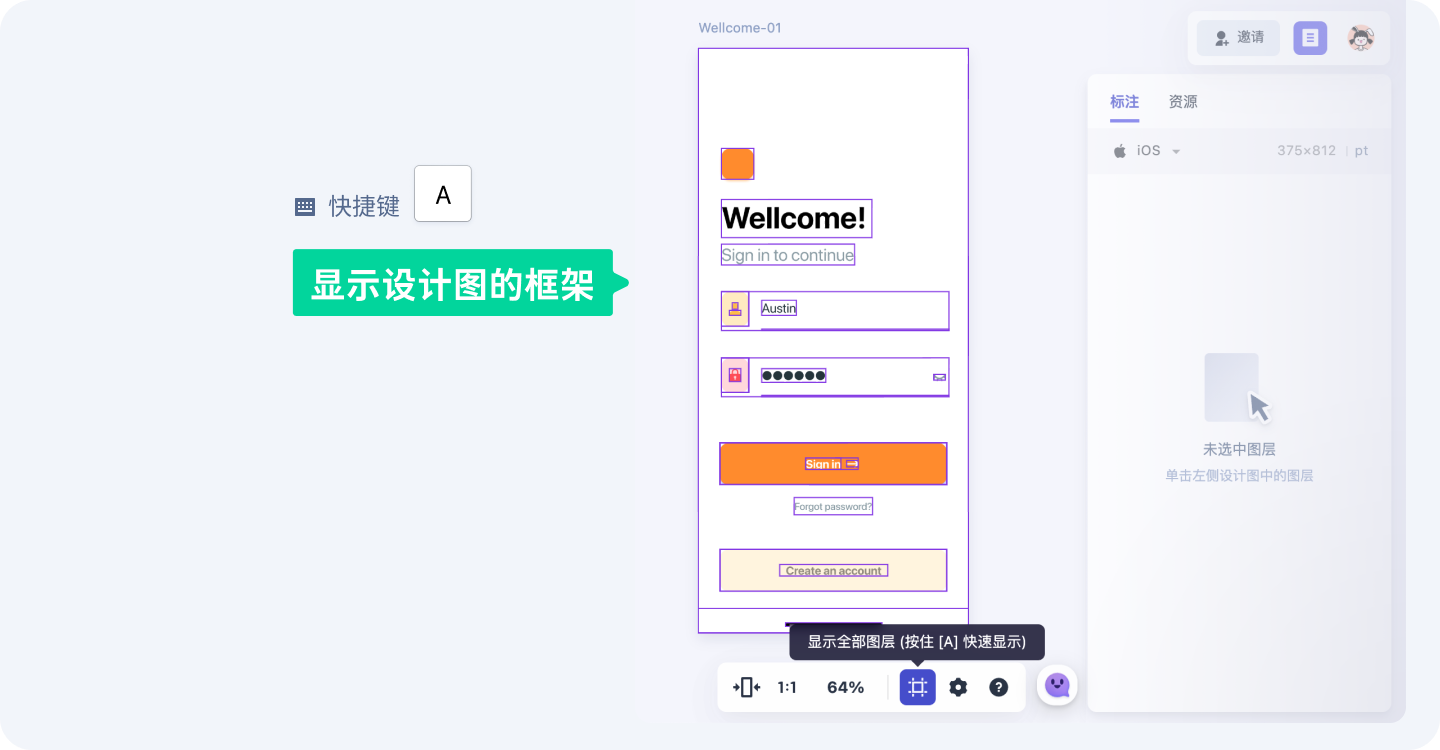
显示所有图层(框架视图)
给设计图全部元素增加边框,通过边框展示设计图框架,方便快速理解布局。
临时开启的快捷键 A

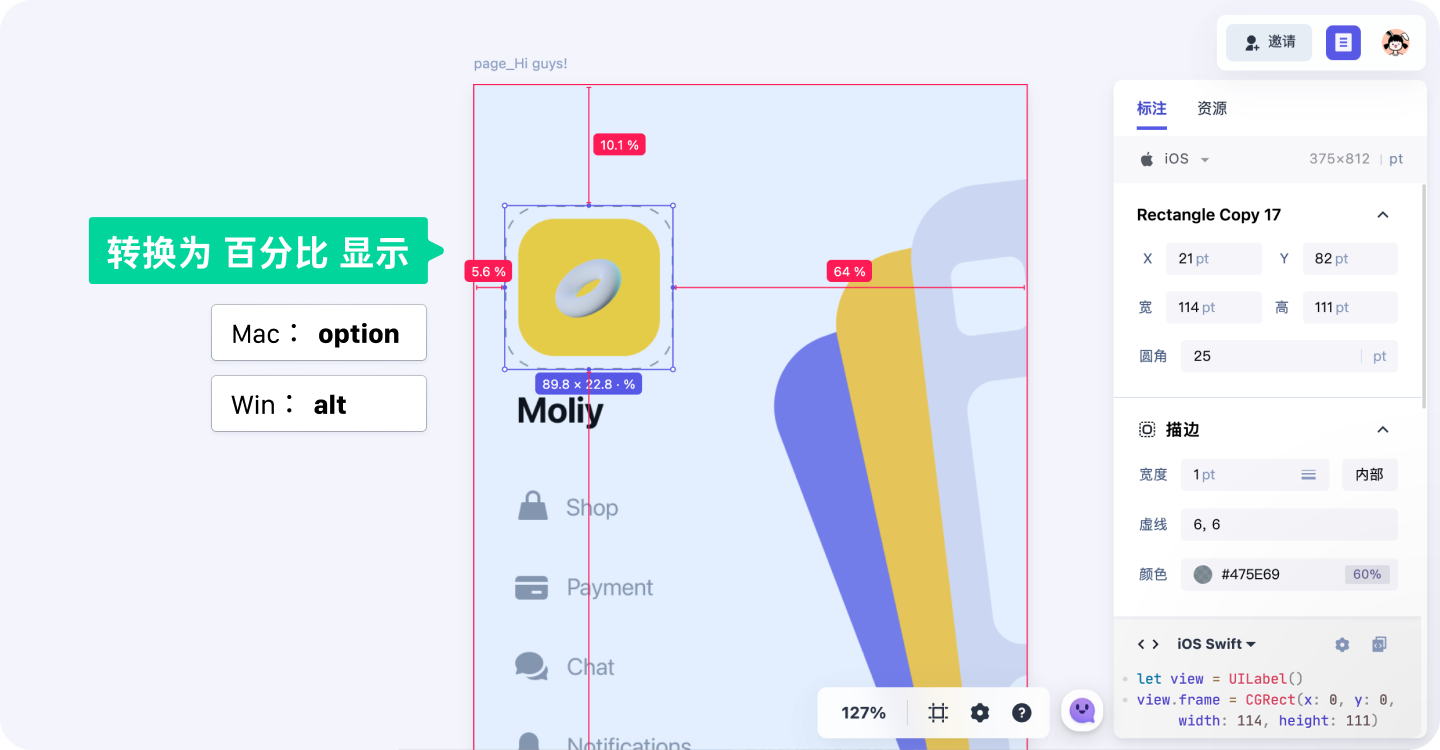
百分比查看间距
将间距尺寸转换为百分比模式 Alt

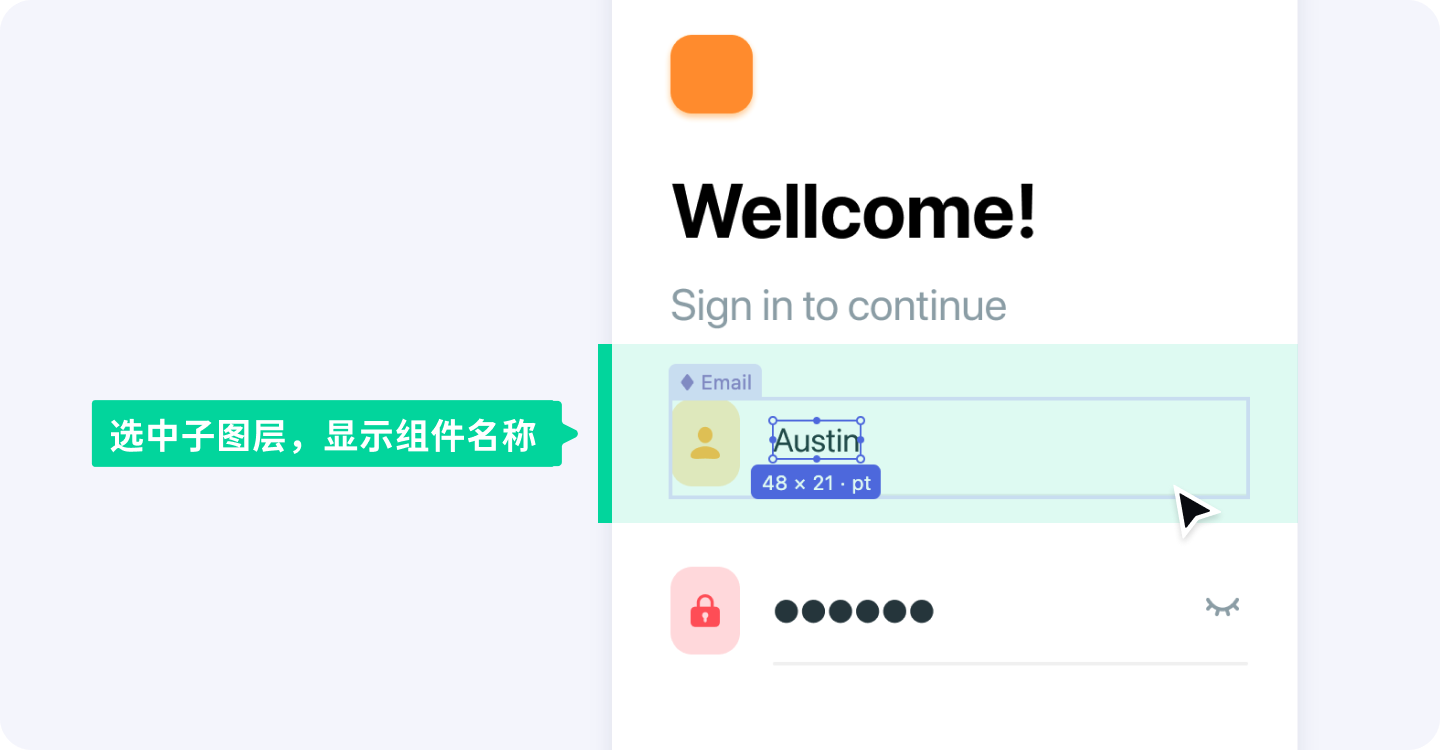
显示组件父级
选中子级,显示父级组件的名称

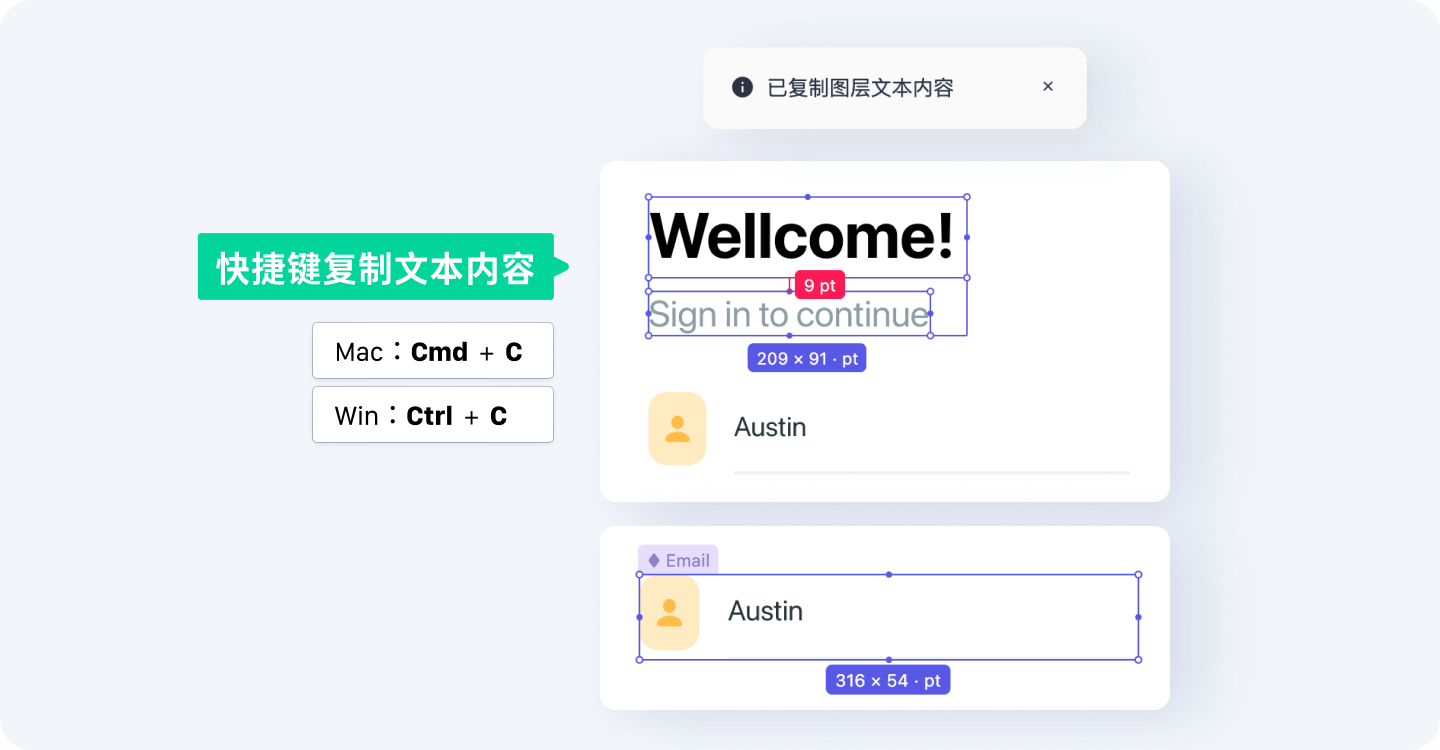
快捷复制文本
- 设计图里单选、多选 Shitf 文本图层, Ctrl+C即可添加到剪切板,粘贴即可使用。
- 选中文本图层的父级 Ctrl+C,也支持文本内容到剪切板。

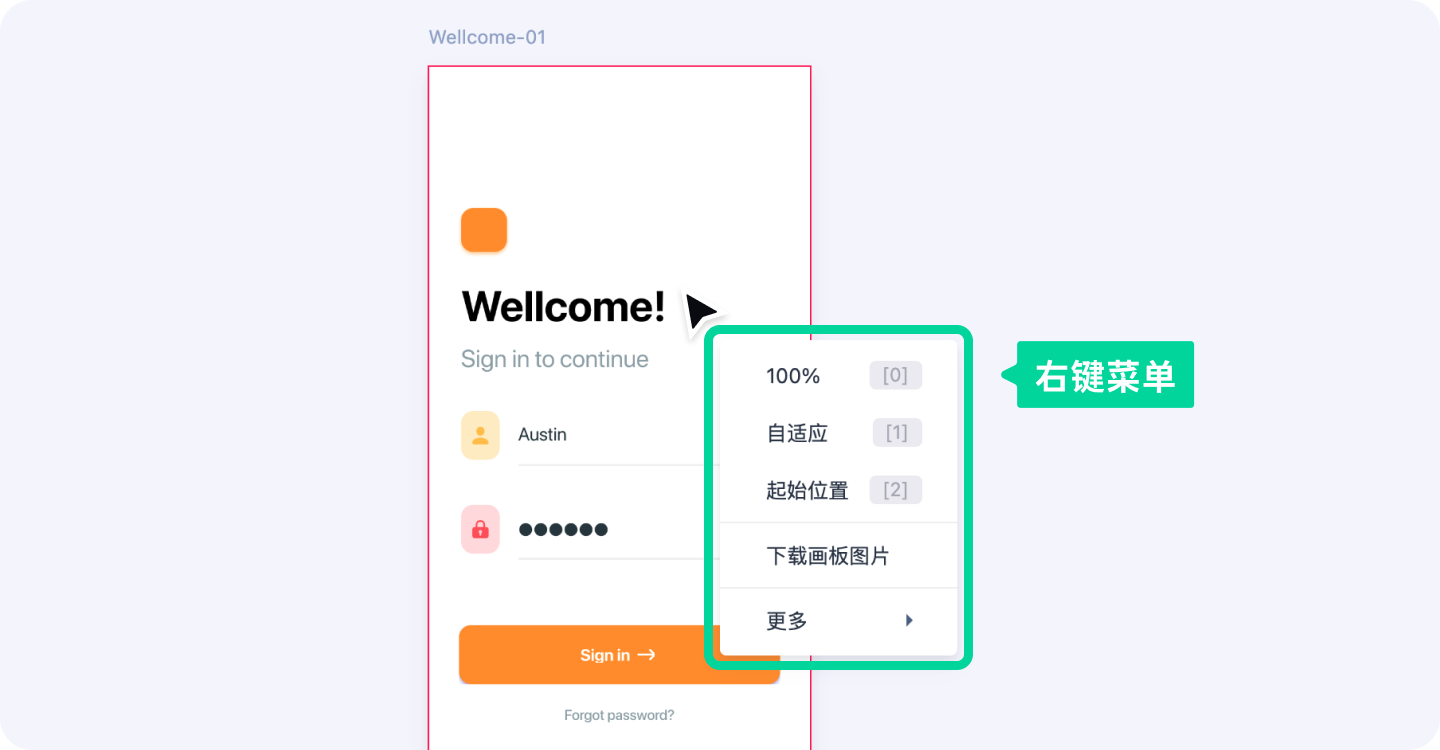
右键菜单
在设计图右键菜单里提供了一些功能:
- 100% 0 :缩放到原图尺寸
- 自适应 1 :根据浏览器视口大小,展示设计图全貌
- 起始位置2 :从浏览器视口左上角展示设计图,从设计图的顶端开始。

标注参数
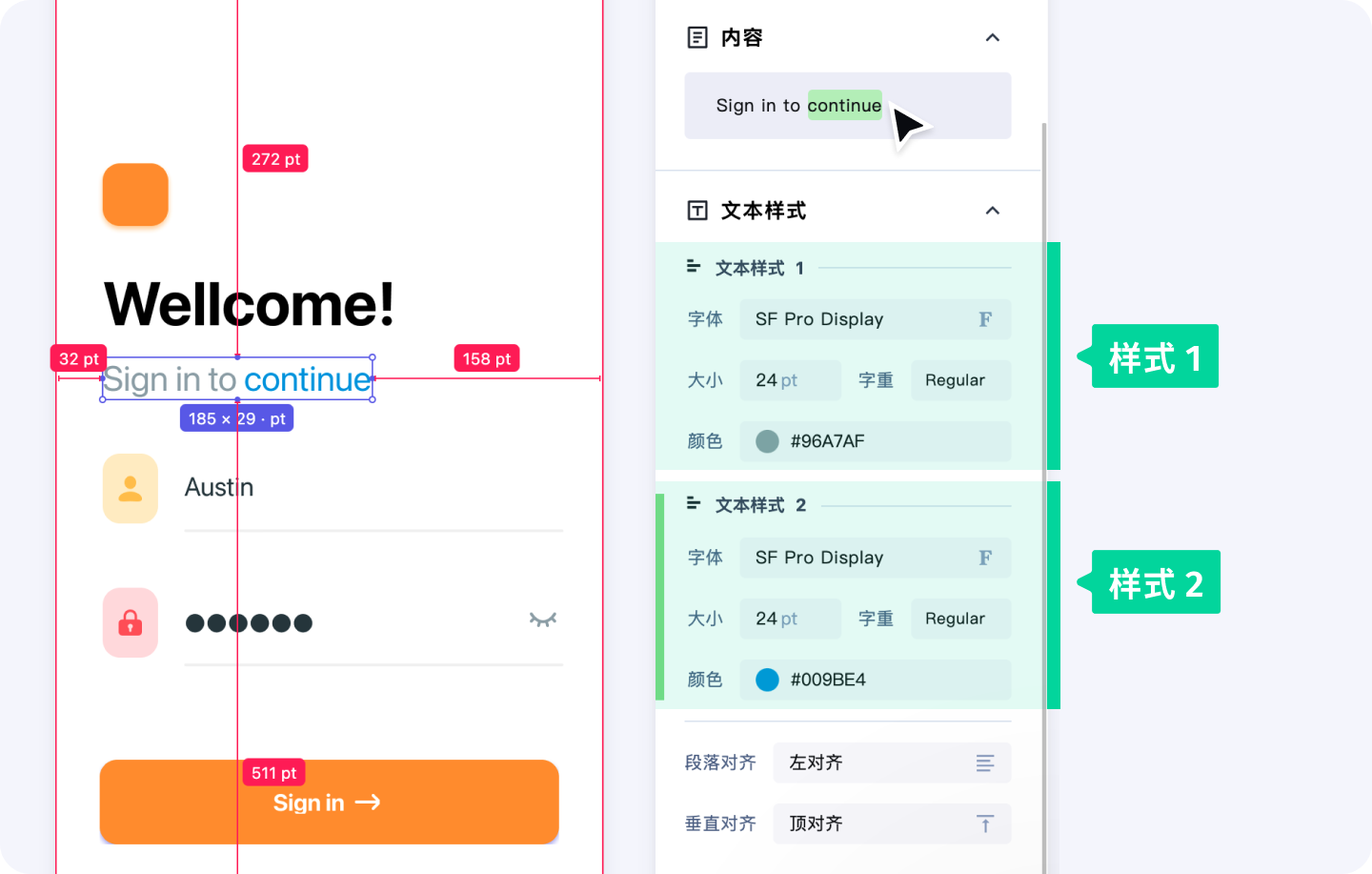
多样式文本
对于多样式文本兼容,分别显示不同的文本属性

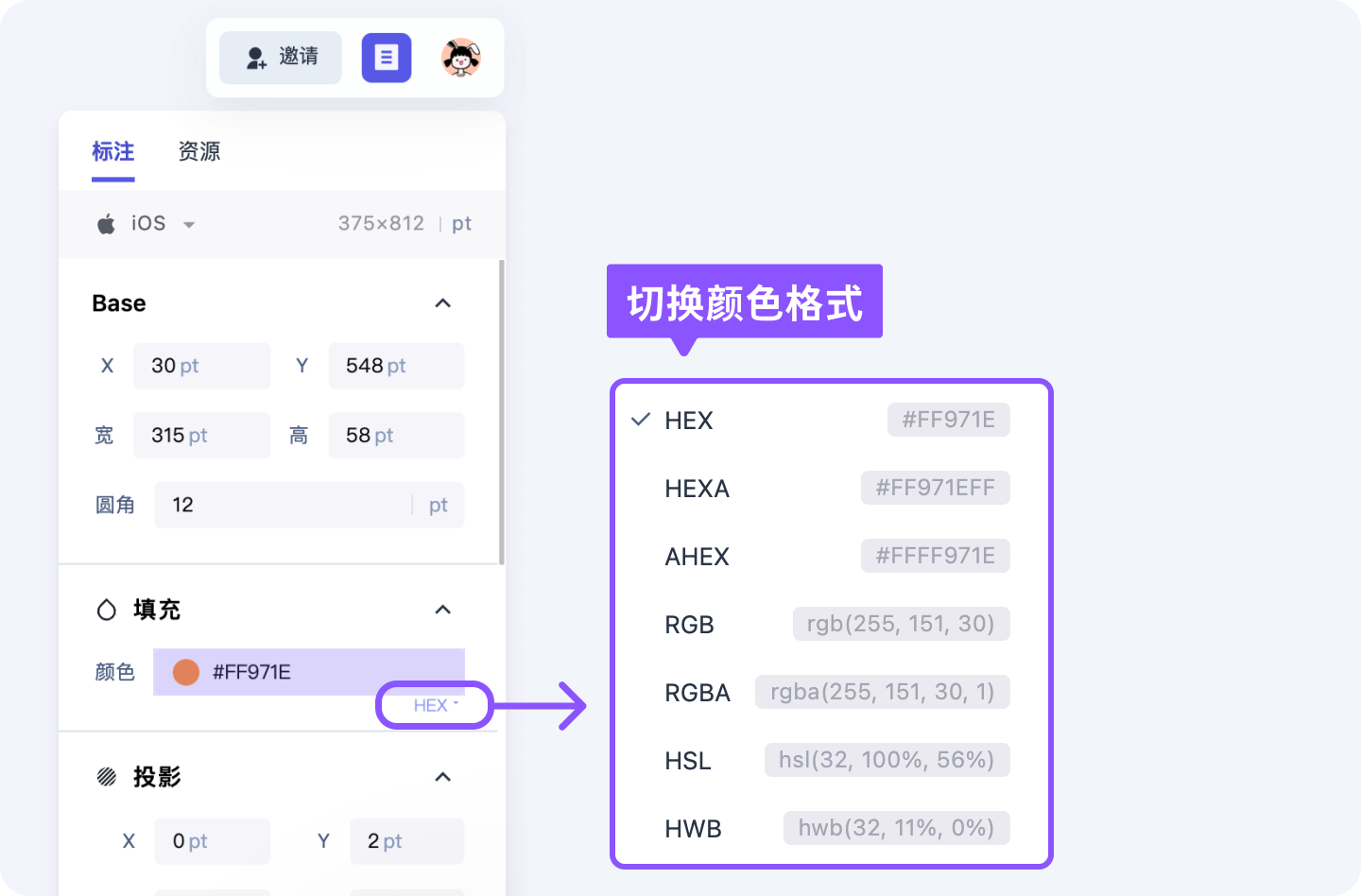
切换颜色格式
每个填充属性旁边,都可以切换为其他格式。
格式更换会同步影响代码里的颜色显示。

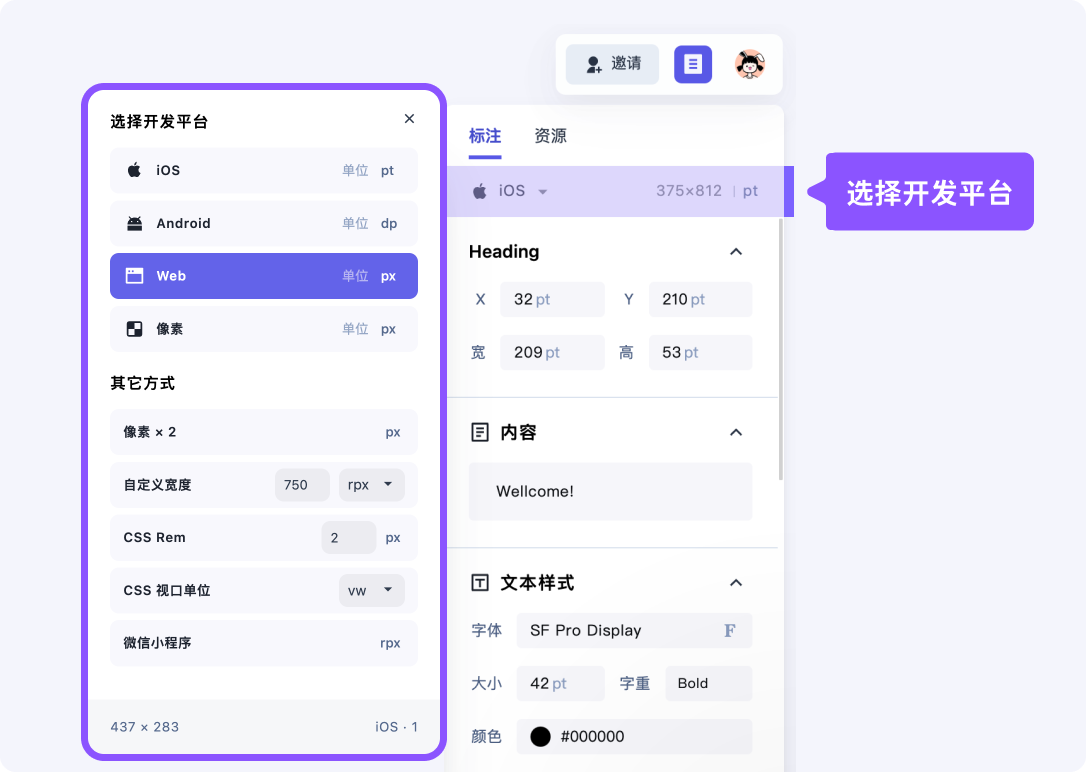
切换开发平台
不用调整设计图完成多平台兼容;显示当前开发平台,和设计图的尺寸显示。
- 像素:显示在设计软件中的原始尺寸(与上传时选中「设计倍数」无关)
- 像素 × 2 :以「像素」选项的 2 倍显示
- 自定义 :自行指定设计图的最终宽度,会自动计算比例(只要指定最终需要的宽度,不管设计图是按什么比例设计的)
- 小程序 rpx
- 网页自适应布局的 vw、vh

样式代码
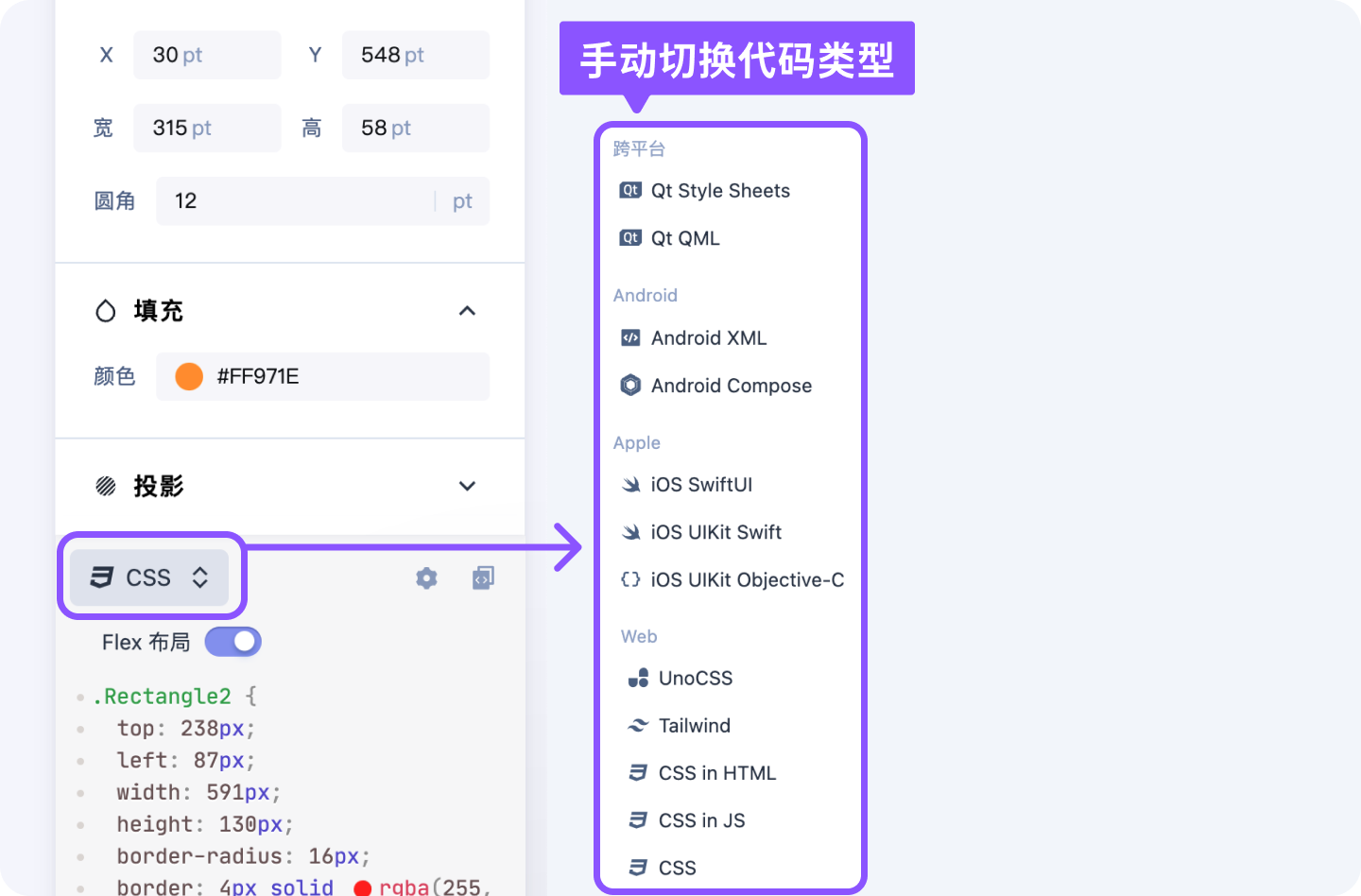
切换代码类型
代码显示部分可以手动切换为其他类型
支持的开发语言
- Web:支持
CSS、CSS in JS、CSS in HTML、Tailwind、UnoCSS等多种开发语言。 - Android:支持
Android XML、Android Compose开发语言。 - Apple:支持
iOS SwiftUI、iOS UIKit Swift、和iOS Objective-C开发语言。 - 跨平台:支持
Qt Style Sheets、Qt QML开发语言。

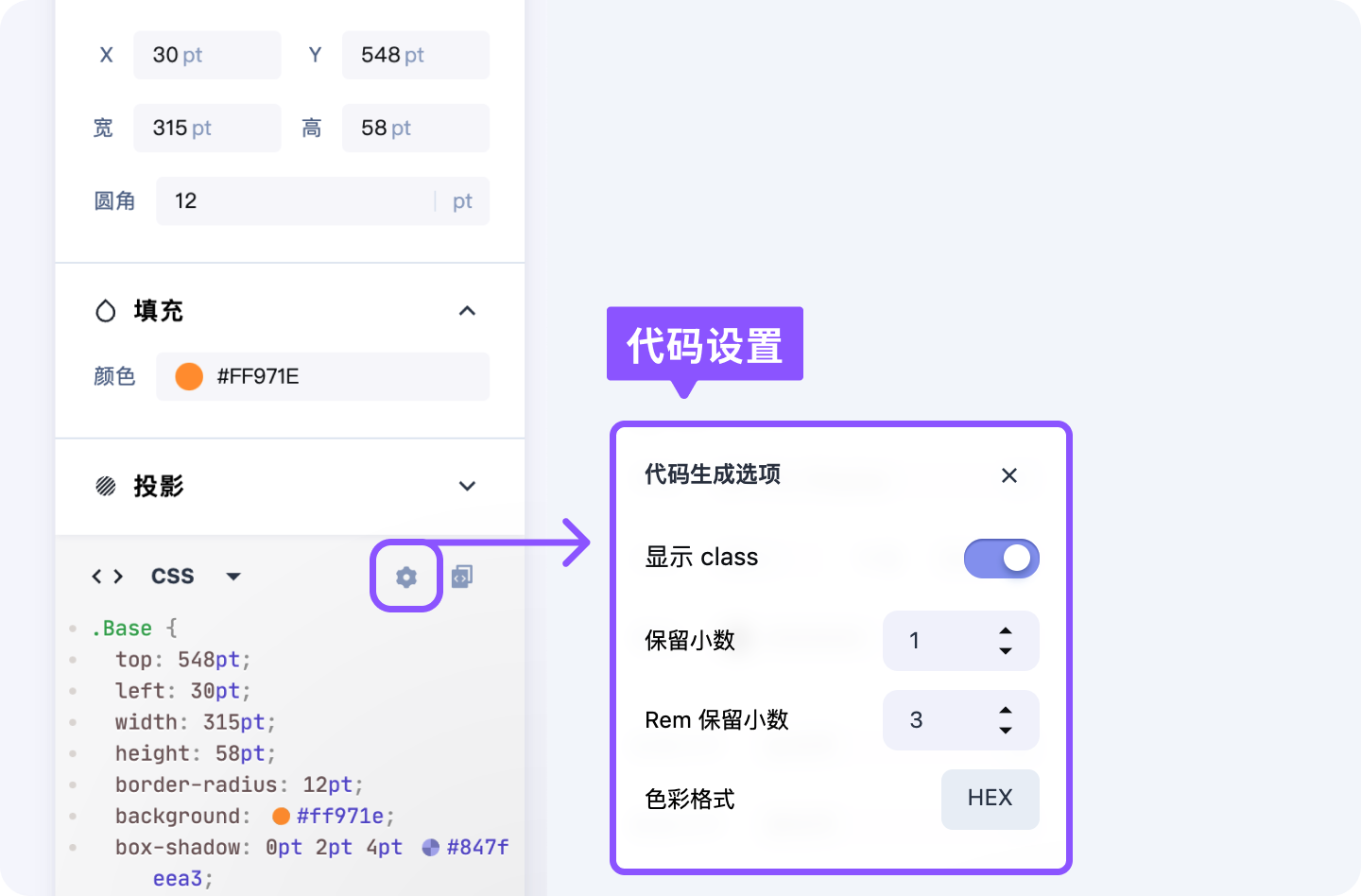
小数点位数设置
根据不同的开发平台和需求,可以手动修改小数点保留的位数。

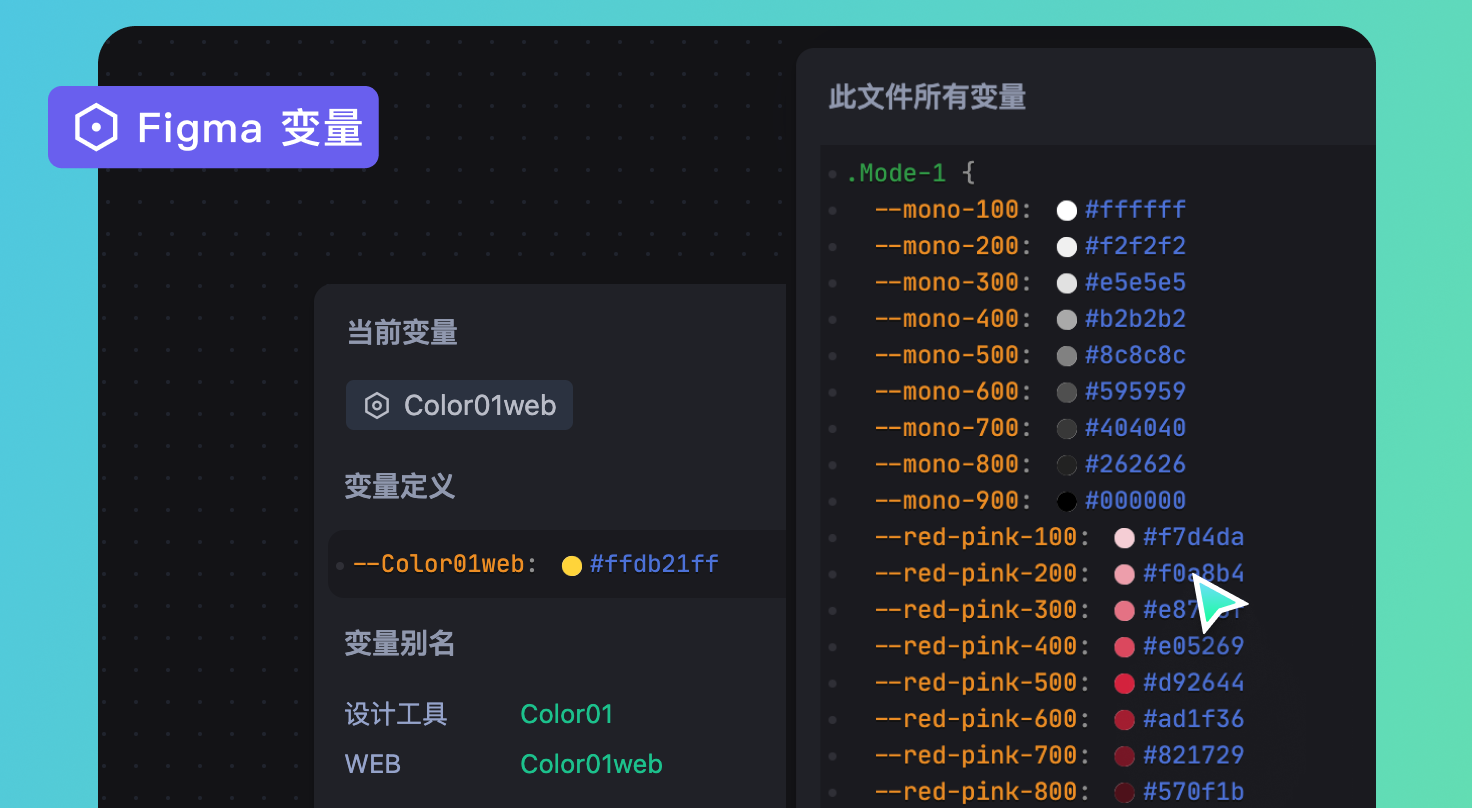
Figma 变量

如果您的设计图中包含「变量」参数,设计图上传到月维提供以下功能:
-
变量信息显示:月维平台支持在设计图中显示所有相关的变量信息,这有助于团队成员理解设计的具体细节和参数设置。
-
一键复制变量:还提供了一个便捷的功能,允许用户一键复制当前页面上显示的所有变量。这意味着您可以快速地获取所有变量信息,无需手动逐个复制。
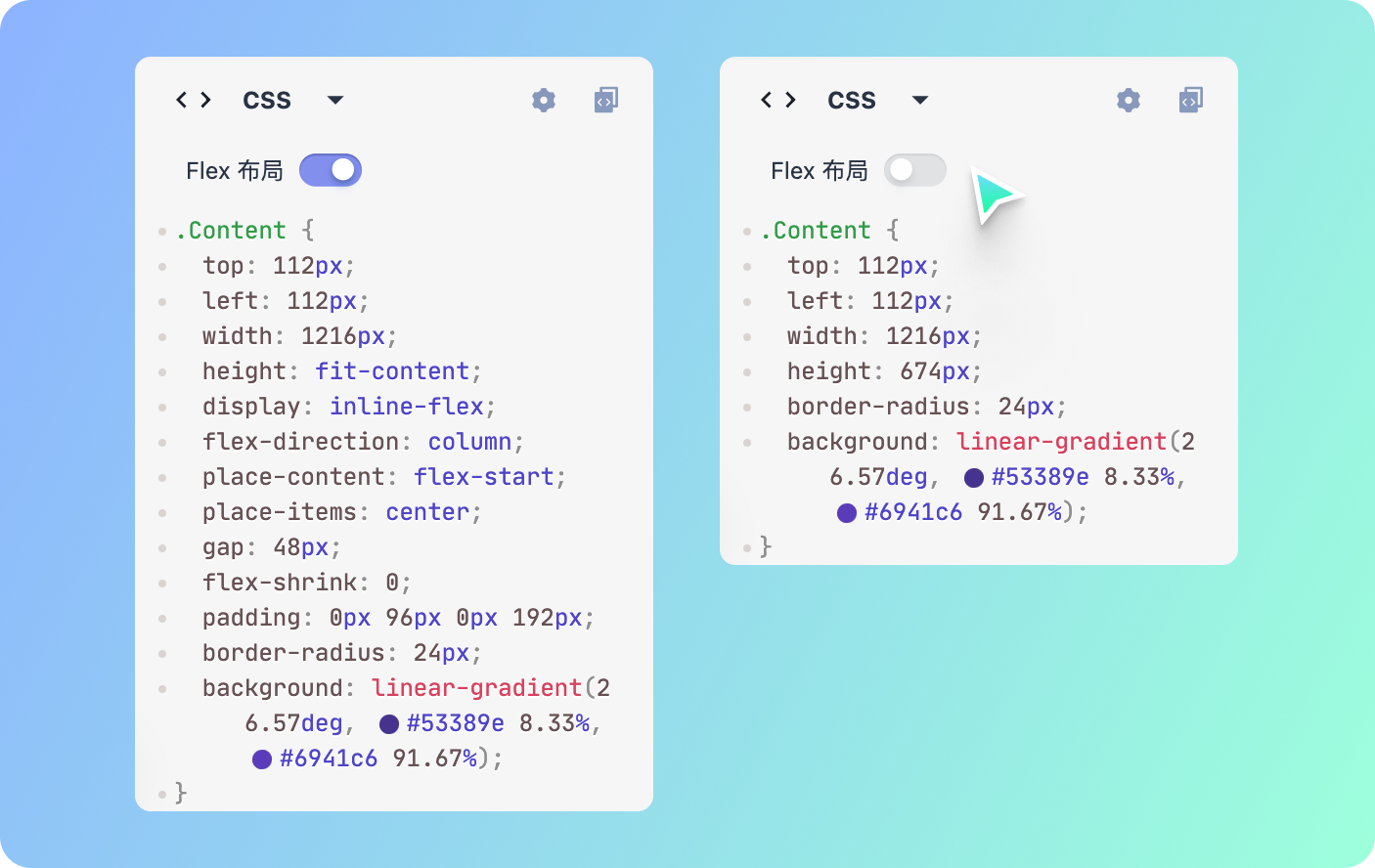
Figma 布局

当您的设计图包含「布局」参数并上传到月维平台时,您可以利用以下功能来优化您的设计和协作流程:
- Flex布局(自动布局):月维平台支持 Flex 布局,允许设计图自动适应不同的屏幕尺寸和方向。此外,平台提供了代码增加开关选项,使得开发者可以轻松地在代码层面控制布局的启用和禁用。
- 自动布局「最大宽高」参数:自动布局功能也支持「最大宽高」参数,允许设计者设定布局元素的最大尺寸限制。这一参数的增加使得布局更加灵活和可控,同时,代码层面也同步支持这一新特性,便于开发人员实现设计意图。
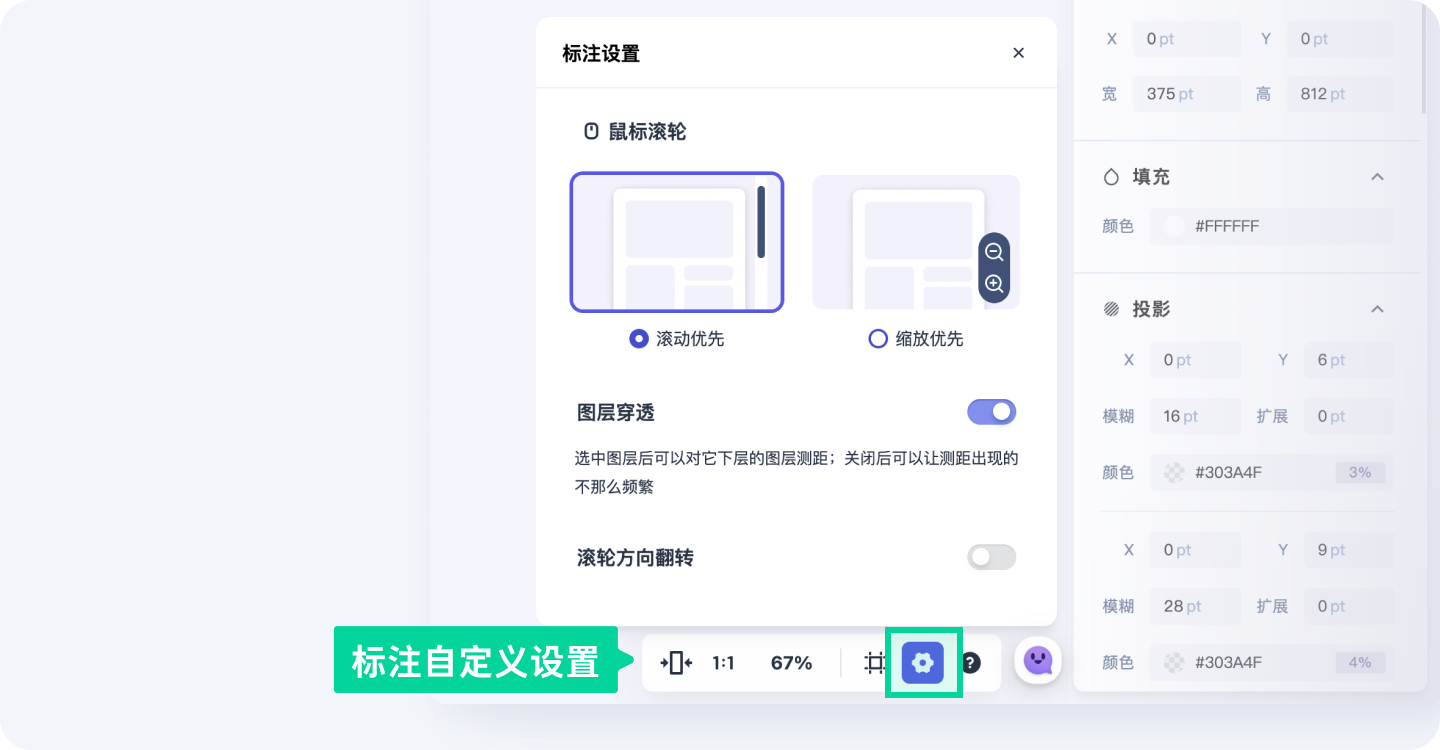
标注设置
鼠标滚轮的操作
- 滚动优先:查看设计图的时候,鼠标滚动是自上而下浏览
- 缩放优先:鼠标向上滚动放大设计图,向下滚动缩小设计图,适合频繁缩放时使用
图层穿透
- 需要的图层选不到,开启设置,会穿透一个层级选中下面的图层