Moonvy 月维提供了 Webhook 功能,通过此功能可以连接到第三方工具如「飞书」、「钉钉」、「企业微信」、「IFTTT」、「Zapier」等第三方工具,或者你自己的内部系统。
在月维上用户进行一些操作,会发送通过 Webhook 发送事件给第三方系统,从而实现一些功能。比如最常见的:在月维上传设计图后,在「飞书」、「钉钉」、「企业微信」的群里中用消息机器人发送相应的通知信息。
什么是 Webhook
Webhook 是一种通过 HTTP 协议传递数据的机制,当某个事件发生时,Webhook 会向指定的 URL 发送 HTTP 请求,从而传递事件到第三方工具。
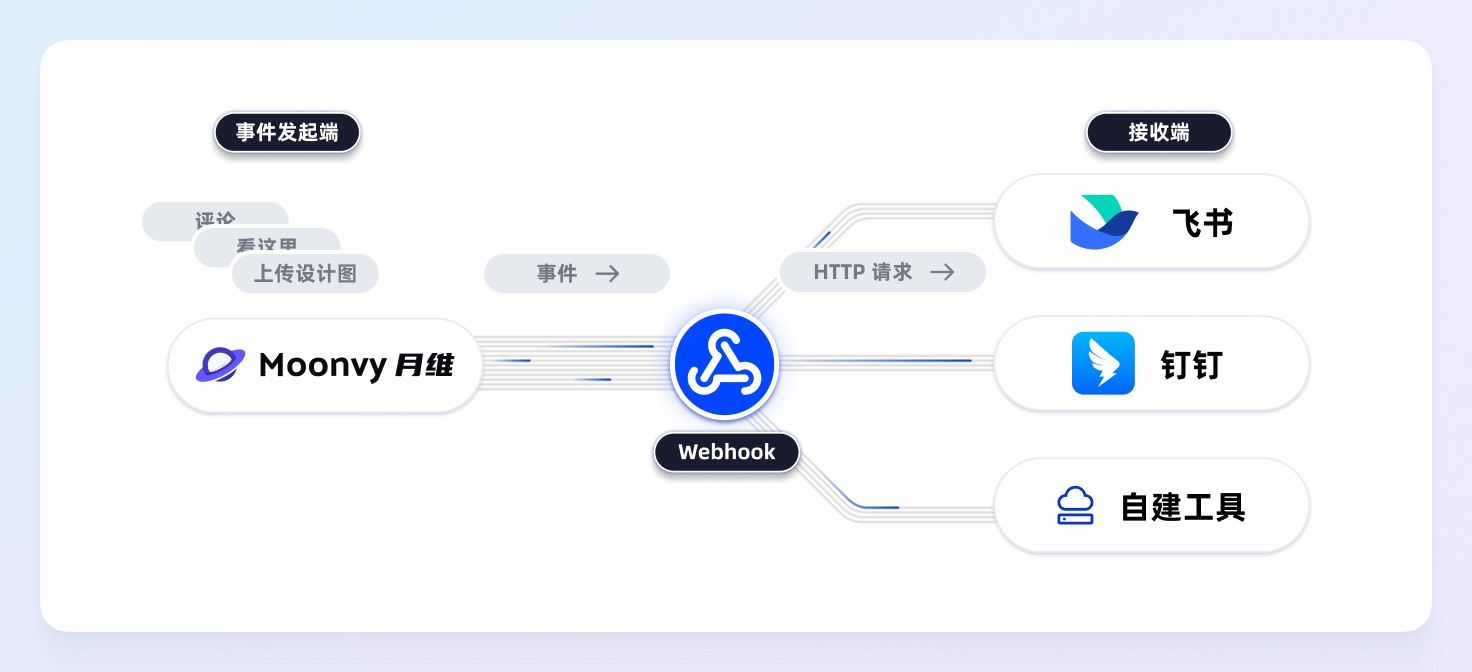
对 Moonvy 月维而言,Moonvy 月维是事件的发起者,第三方工具是事件的接收者。第三方工具提供一个 URL 地址用来接收 Moonvy 月维发送的事件请求。

简单来说,所谓的 Webhook 就是把 Moonvy 月维上的消息事件发送到第三方工具的方法,你只需要在支持 Webhook 的第三方工具上生成一个 Webhook 地址,再把地址告诉 Moonvy 月维,Moonvy 月维就会把消息事件发送给第三方工具。
非常多的工具都支持 Webhook ,比如「飞书」、「钉钉」、「企业微信」,月维对于它们进行了开箱即用的预置支持,你只需要在月维上填上它们提供好的 Webhook 地址 URL 就好了。而对于其他工具月维也提供了自定义配置,只需要稍作配置即可。
飞书 Webhook 配置方法
通过配置,你可以在 Moonvy 月维上的设计图上传后,自动在飞书群里发送通知消息 。

1. 在「群组」设置中添加「群机器人」
在飞书的「群组」中找到群组设置,添加一个「群机器人」并选择「自定义机器人」

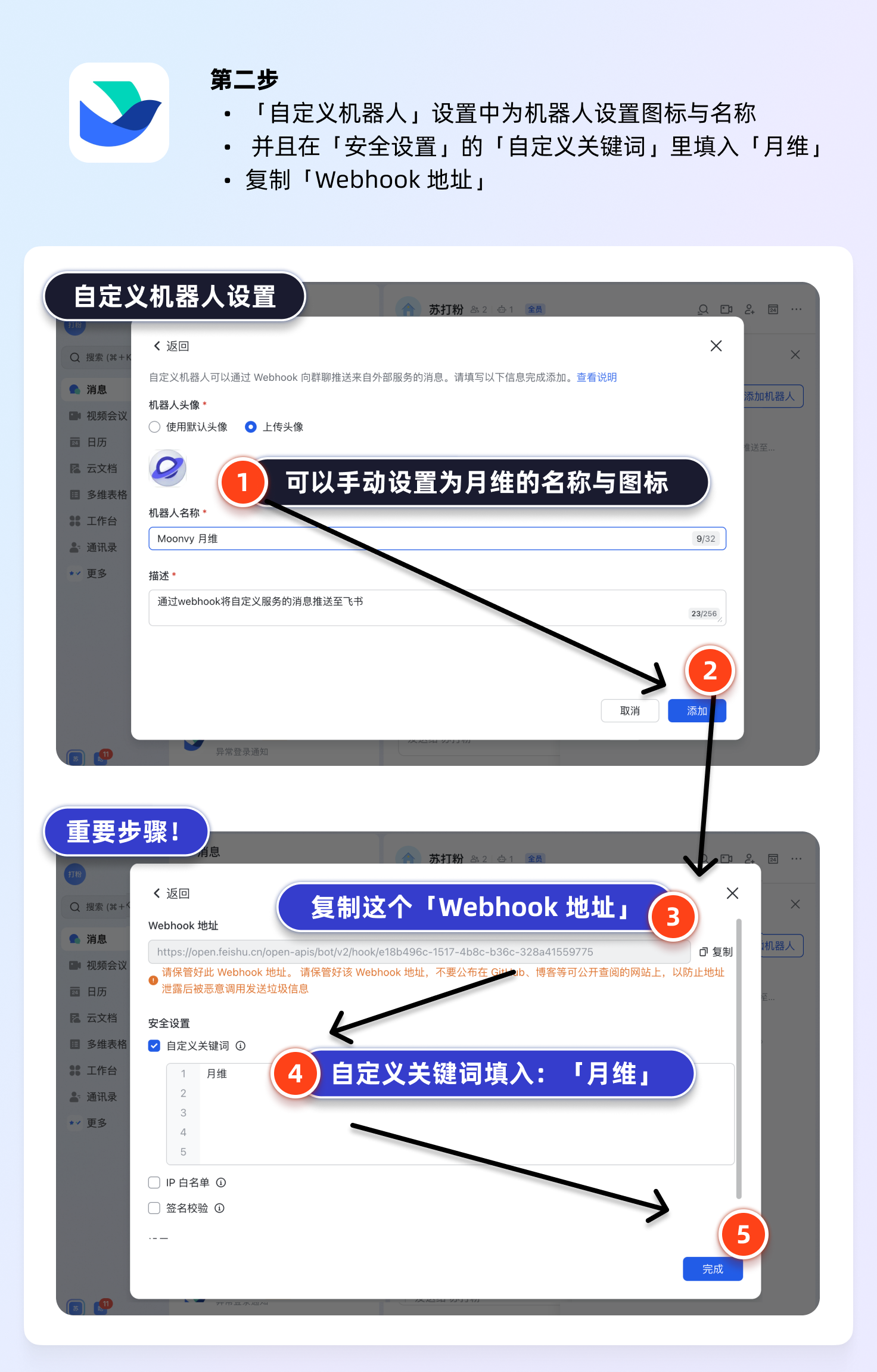
2. 设置「自定义机器人」
- 在弹出的「自定义机器人」设置窗口中,可以设置机器人名称和头像,可以填入「Moonvy 月维」,并使用 Moonvy 月维的图标
- 点击「添加」后,会得到一个 「Webhook」地址,复制这个地址,后面会用到
- 在「安全设置」中勾选「自定义关键词」,填入「月维」
- 点击「完成」按钮,这样就完成了飞书端的配置

3. Moonvy 月维团队的「连接」设置
- 我们来到 Moonvy 月维,在右上角的菜单中进入「设置中心」,并选择「团队设置」,然后找到「连接」选项卡
- 点击「连接到飞书」,此时会创建一个飞书的配置,在这里的「Webhook 地址输入框」中填入从飞书获取的 「Webhook 地址」
- 点击「保存」,配置就完成了

详细设置
你还可以进行更多详细的设置

启用事件消息
你可以勾选你需要的事件,只有勾选的事件才会发送到飞书。
- 文件上传: 在月维中上传设计图触发,多个文件一起批量上传,只会触发一次事件
- 看这里: 在月维中发送「看这里」(右上角「当前在线成员」面板中的功能)消息时触发,会附带用户发送的备注信息
- 评论: 在月维中对文件添加评论时触发
「文件上传」事件会受「只在上传的文件是设计图时通知」选项的影响
选项
- 发送消息时 @所有人:勾选后,消息发送时会尝试 @所有人
- 只在上传的文件是设计图时通知:勾选后,只有上传的文件是设计图时(在设计工具中用插件上传)才会触发「文件上传」事件
飞书对 Webhook 自定义机器人发送信息的限制是 100 次/分钟,5 次/秒。
详情:飞书官方《自定义机器人使用指南》
钉钉 Webhook 配置方法
通过配置,你可以在 Moonvy 月维上的设计图上传后,自动在飞书群里发送通知消息 。

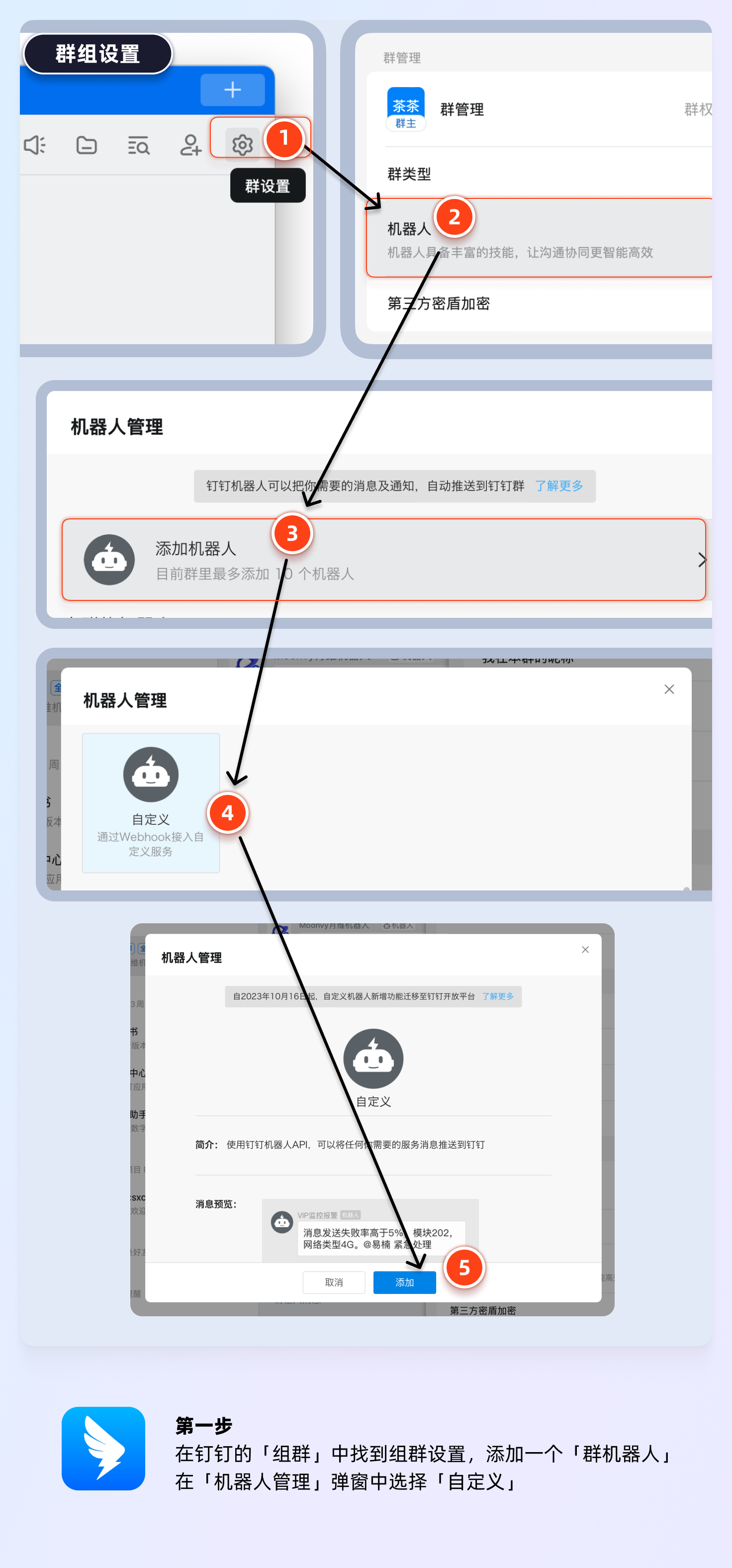
1. 在「群组」设置中添加「群机器人」
在钉钉的「群组」中找到群组设置,添加一个「群机器人」并选择「自定义机器人」

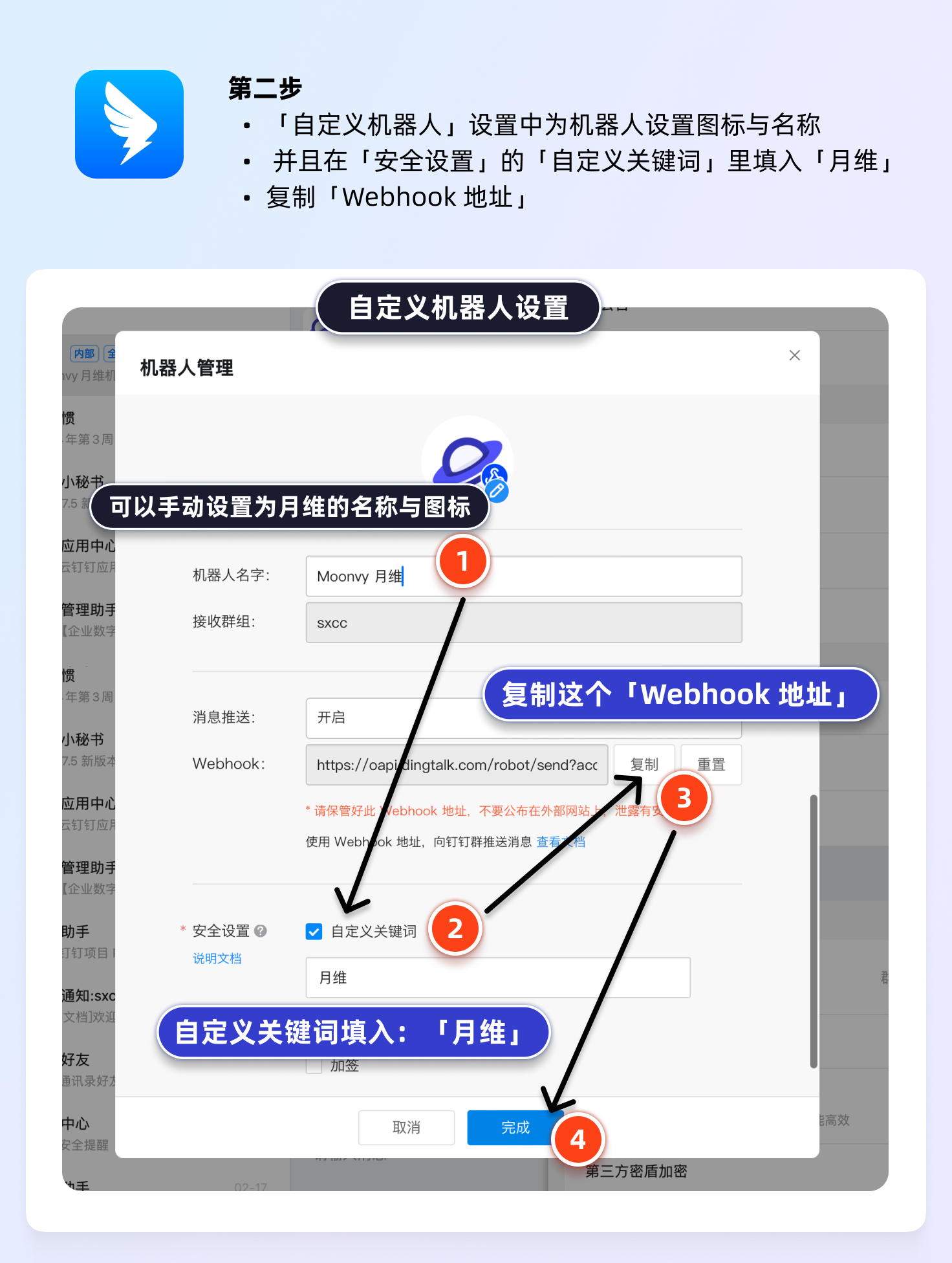
2. 设置「自定义机器人」
- 在弹出的「自定义机器人」设置窗口中,可以设置机器人名称和头像,可以填入「Moonvy 月维」,并使用 Moonvy 月维的图标
- 在「安全设置」中勾选「自定义关键词」,填入「月维」
- 在「消息推送」选择「开启」,会得到一个 「Webhook」地址,复制这个地址,后面会用到
- 点击「完成」按钮,这样就完成了飞书端的配置

3. Moonvy 月维团队的「连接」设置
- 我们来到 Moonvy 月维,在右上角的菜单中进入「设置中心」,并选择「团队设置」,然后找到「连接」选项卡
- 点击「连接到钉钉」,此时会创建一个钉钉的配置,在这里的「Webhook 地址输入框」中填入从钉钉获取的 「Webhook 地址」
- 点击「保存」,配置就完成了

详细设置
你还可以进行更多详细的设置

启用事件消息
你可以勾选你需要的事件,只有勾选的事件才会发送到飞书。
- 文件上传: 在月维中上传设计图触发,多个文件一起批量上传,只会触发一次事件
- 看这里: 在月维中发送「看这里」(右上角「当前在线成员」面板中的功能)消息时触发,会附带用户发送的备注信息
- 评论: 在月维中对文件添加评论时触发
「文件上传」事件会受「只在上传的文件是设计图时通知」选项的影响
选项
- 发送消息时 @所有人:勾选后,消息发送时会尝试 @所有人
- 只在上传的文件是设计图时通知:勾选后,只有上传的文件是设计图时(在设计工具中用插件上传)才会触发「文件上传」事件
企业微信 Webhook 配置方法
通过配置,你可以在 Moonvy 月维上的设计图上传后,自动在企业微信群里发送通知消息 。

1. 在「群组」设置中添加「群机器人」
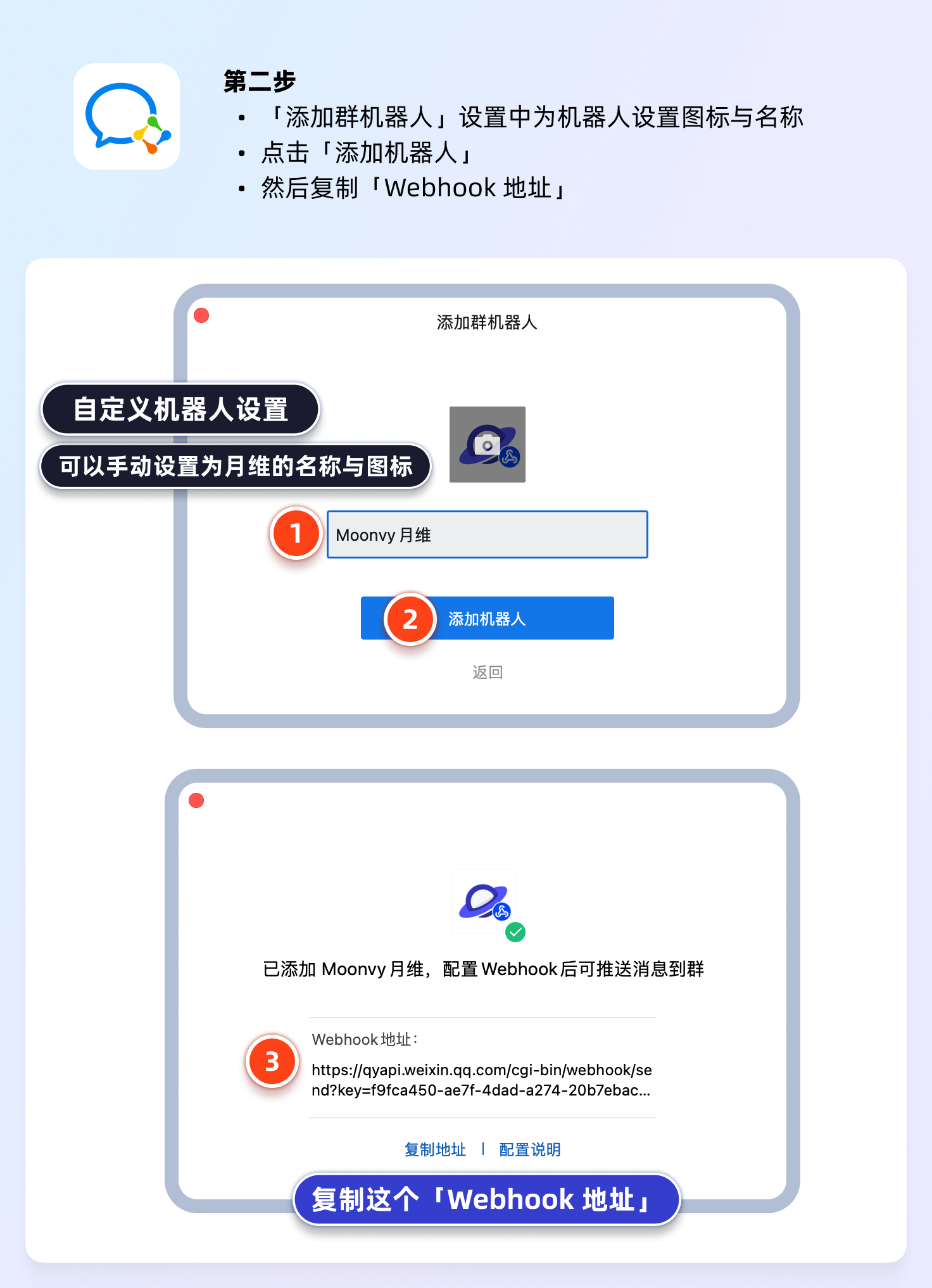
在企业微信的「群组」中找到群组设置,添加一个「群机器人」

2. 设置「自定义机器人」
- 在弹出的「自定义机器人」设置窗口中,可以设置机器人名称和头像,可以填入「Moonvy 月维」,并使用 Moonvy 月维的图标
- 点击「添加」后,会得到一个 「Webhook」地址,复制这个地址,后面会用到

3. Moonvy 月维团队的「连接」设置
- 我们来到 Moonvy 月维,在右上角的菜单中进入「设置中心」,并选择「团队设置」,然后找到「连接」选项卡
- 点击「连接到企业微信」,此时会创建一个企业微信的配置,在这里的「Webhook 地址输入框」中填入从企业微信获取的 「Webhook 地址」
- 点击「保存」,配置就完成了

启用事件消息
你可以勾选你需要的事件,只有勾选的事件才会发送到企业微信。
- 文件上传: 在月维中上传设计图触发,多个文件一起批量上传,只会触发一次事件
- 看这里: 在月维中发送「看这里」(右上角「当前在线成员」面板中的功能)消息时触发,会附带用户发送的备注信息
- 评论: 在月维中对文件添加评论时触发
「文件上传」事件会受「只在上传的文件是设计图时通知」选项的影响
选项
- 只在上传的文件是设计图时通知:勾选后,只有上传的文件是设计图时(在设计工具中用插件上传)才会触发「文件上传」事件
自定义 Webhook 配置
通过自定义 Webhook 配置,你可以连接到任何支持 Webhook 的工具。

事件
- 文件设计图: 在月维插件中上传设计图时触发,多个文件一起批量上传,只会触发一次事件
- 文件上传: 在月维中上传文件时触发(包括在插件中上传设计图),多个文件一起批量上传,只会触发一次事件
- 看这里: 在月维中发送「看这里」(右上角「当前在线成员」面板中的功能)消息时触发,会附带用户发送的备注信息
- 评论: 在月维中对文件添加评论时触发
请求选项
你可以设置请求的方法是 POST 还是 GET
如果你的 Webhook 地址是海外的工具,可以勾选「这是海外工具」,这样能够提高请求的成功率。
携带数据
你可以设置 Webhook 请求的数据的模板文本,模板文本中可以使用模板变量,模板变量用用双括号包裹,在事件发送时会被替换为相应的值。
例如:
{
"msgtype": "text",
"text": {
"content": "文件上传了,文件名:{{fileName}}"
}
}
模板长度限制在 2000 字内
实际消息体长度在 4000 字内
模板变量
| 代码 | 名称 | 说明 |
|---|---|---|
{{userName}} |
用户名 | |
{{teamName}} |
团队名 | |
{{projectName}} |
项目名 | |
{{projectUrl}} |
项目 URL | |
{{fileName}} |
文件名 | 如果批量上传会是第一个文件的链接 |
{{fileUrl}} |
文件 URL | 如果批量上传会是第一个文件的链接 |
{{fileUrls}} |
所有文件 URL | JSON 字符串 |
{{fileUrls_markdown}} |
所有文件 URL | 文件名与地址组成的 Markdown |
{{fileUrls_weixinJson}} |
所有文件 URL | 企业微信的消息卡片的 horizontal_content_list 对象 JSON 字符串 |
{{fileLen}} |
文件数量 | |
{{dirName}} |
文件夹名 | |
{{dirUrl}} |
文件夹 URL | |
{{projectName}} |
项目名 | |
{{projectUrl}} |
项目在 URL | |
{{pathTitle}} |
看这里的页面名 | |
{{pathUrl}} |
看这里的页面 URL |