
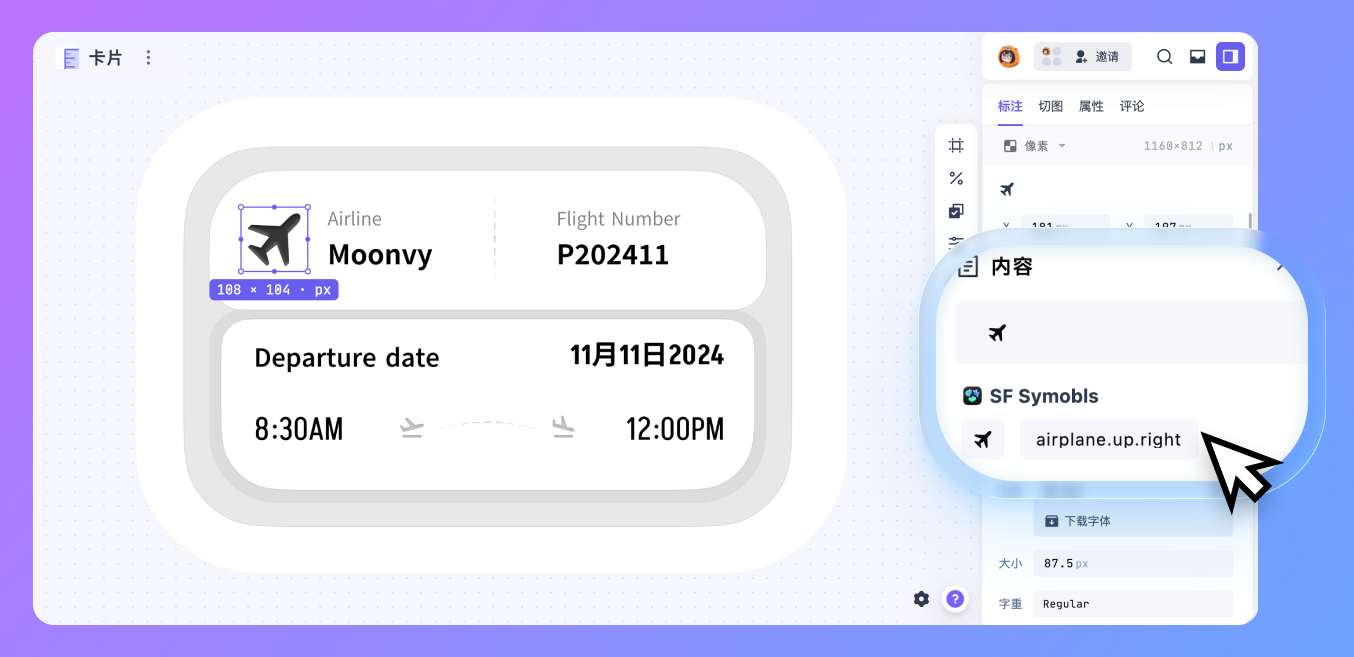
新增「SF Symbols」支持
月维标注现已支持 Apple SF Symbols,可直接复制符号本身 或 符号名称
如果你的设计图中使用了 SF Symbols 作为图标,在月维里就能直接快捷复制使用,无需重新上传设计图 即可复制使用
优化
- 团队设置按钮、和 侧边栏收起按钮,位置更新
- Webhook 通知机制优化
- Safari 浏览器中,插件兼容性优化
PhotoShop v1.2.0
- 优化切图上传倍数

新增
-
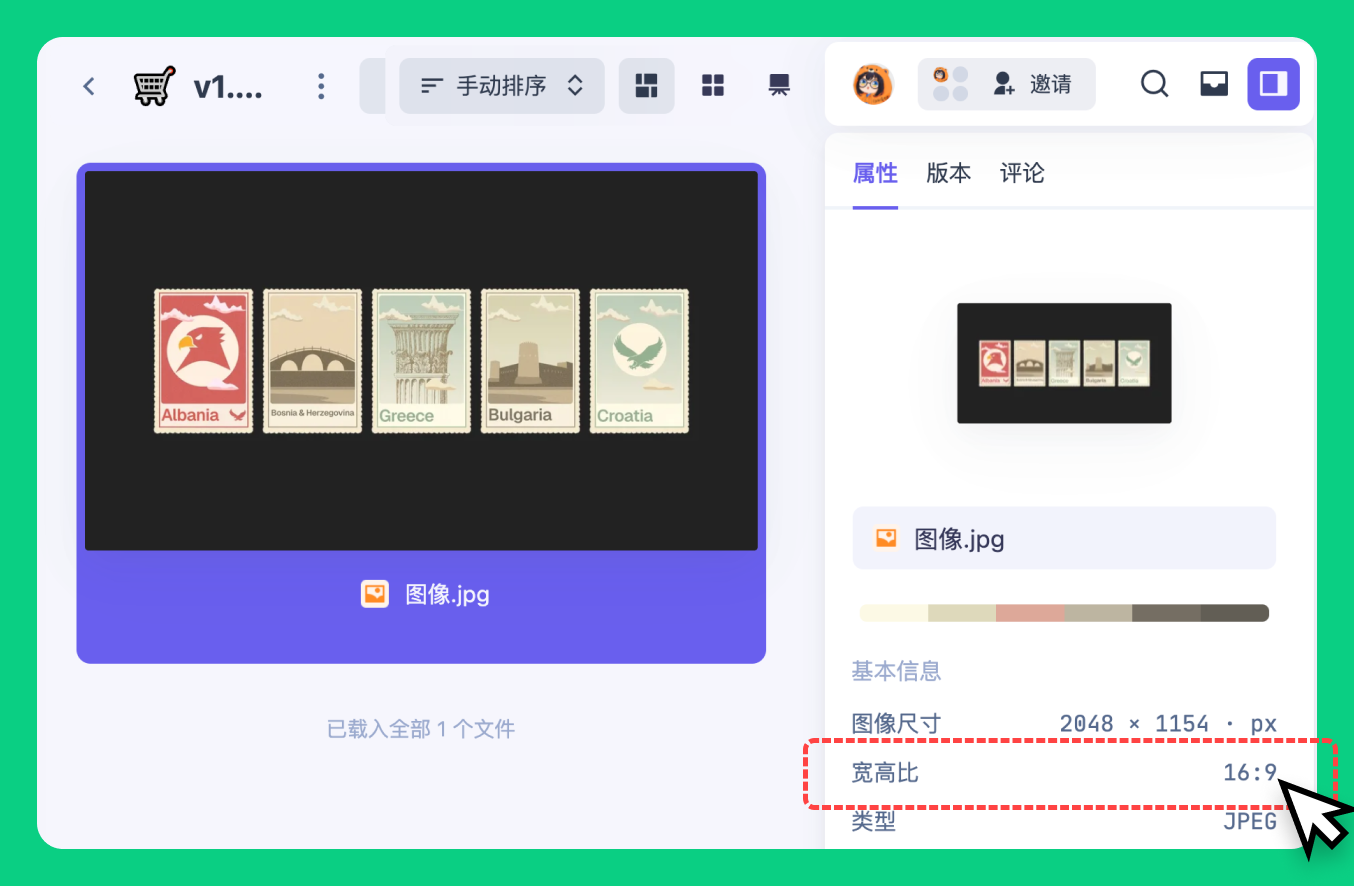
「图像宽高比」
现在无论是图像、视频还是设计图,都可以在「属性」面板中查看对应的宽高比信息,方便快速确认比例。小技巧:可以右键点击以在
4:3或1.33之间切换显示。 -
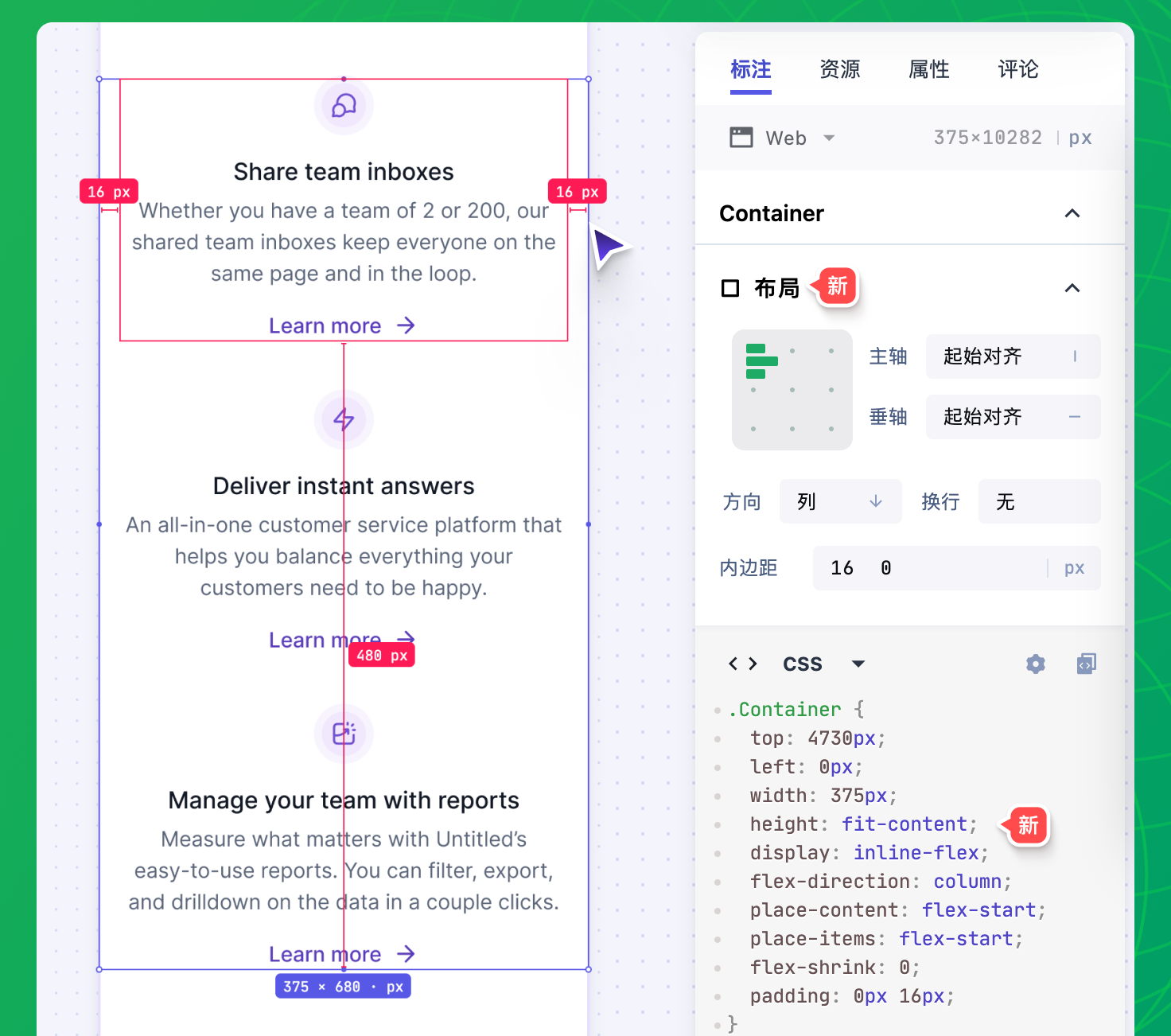
标注支持 Figma 自动布局的「绝对定位」参数,并且可以在生成的 CSS 代码中产生对应的
position: absolute和top,left属性。 -
优化标注界面中「切图图层」的显示,现在选择切图图层后会以红色粗描边来突出显示,方便快速确认。
-
优化标注页面下光标的显示,现在只有真正拖动页面后,光标才会变成抓手形状。
修复
- 属性面板中文件夹类型显示不正确的问题。
- 属性面板无法使用键盘快捷键复制内容的问题。
- 概览页滚动条,在某些位置无法滚动的问题。
Figma 插件更新 v1.0.303

-
插件设置中,增加「最大切图设置」以优化上传速度
-
优化预览图导出规则,大图导出更清晰
-
插件界面优化,在插件首页展示团队名称,并且项目选择页,将「团队选择」置顶更方便切换
-
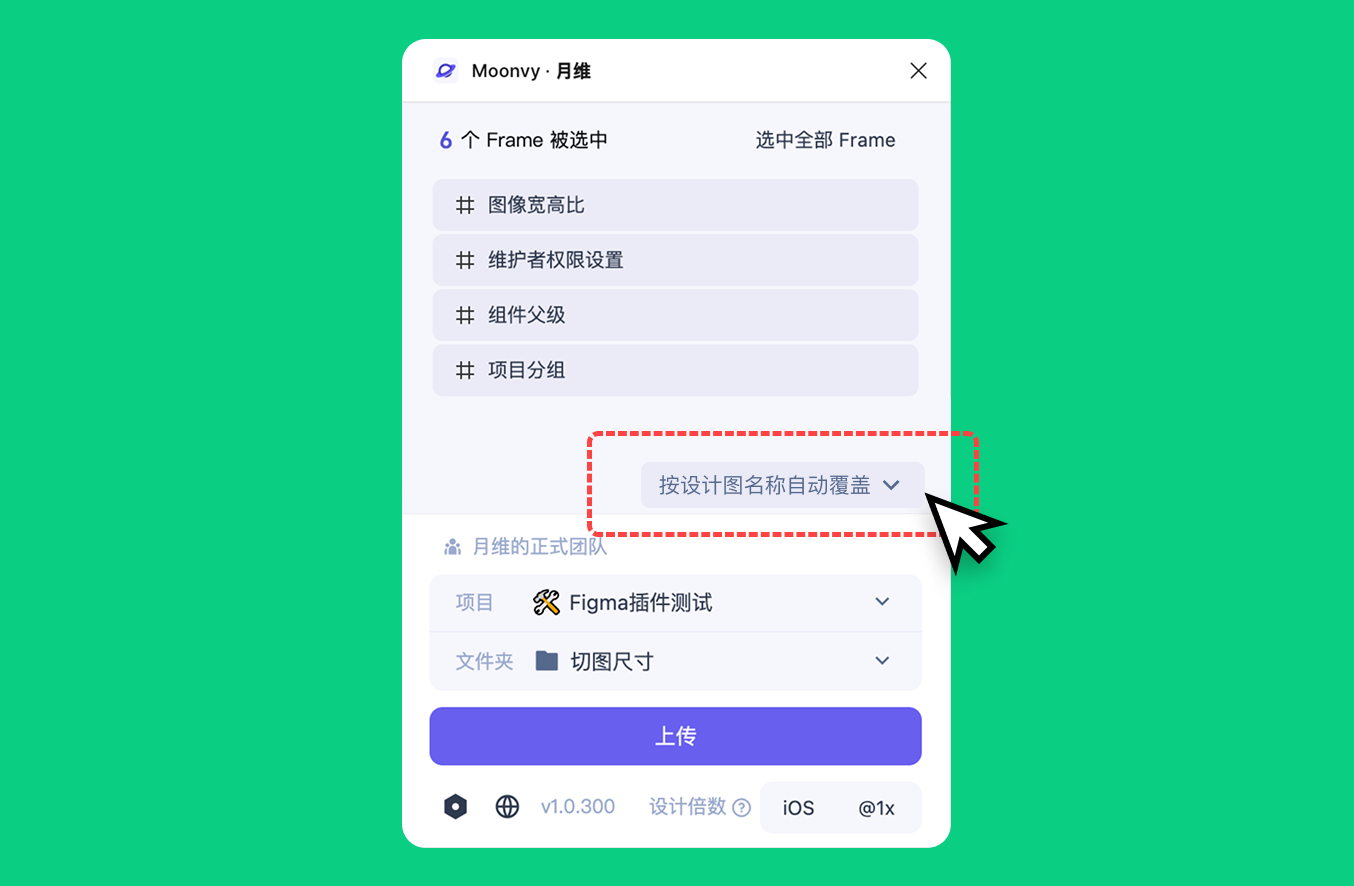
插件界面新增「覆盖方式」快捷选项
按设计图名称上传:设计图覆盖时将根据名称进行匹配,通过修改名称即可灵活控制被覆盖的设计图;
按画板 UID 上传:画板 UID 为唯一标识符,即使画板名称发生变化,上传后依然可以准确覆盖原有文件。
Sketch 插件更新v1.0.147
- 插件界面 UI 优化,在插件首页展示团队名称,并且项目选择页,将「团队选择」置顶更方便切换

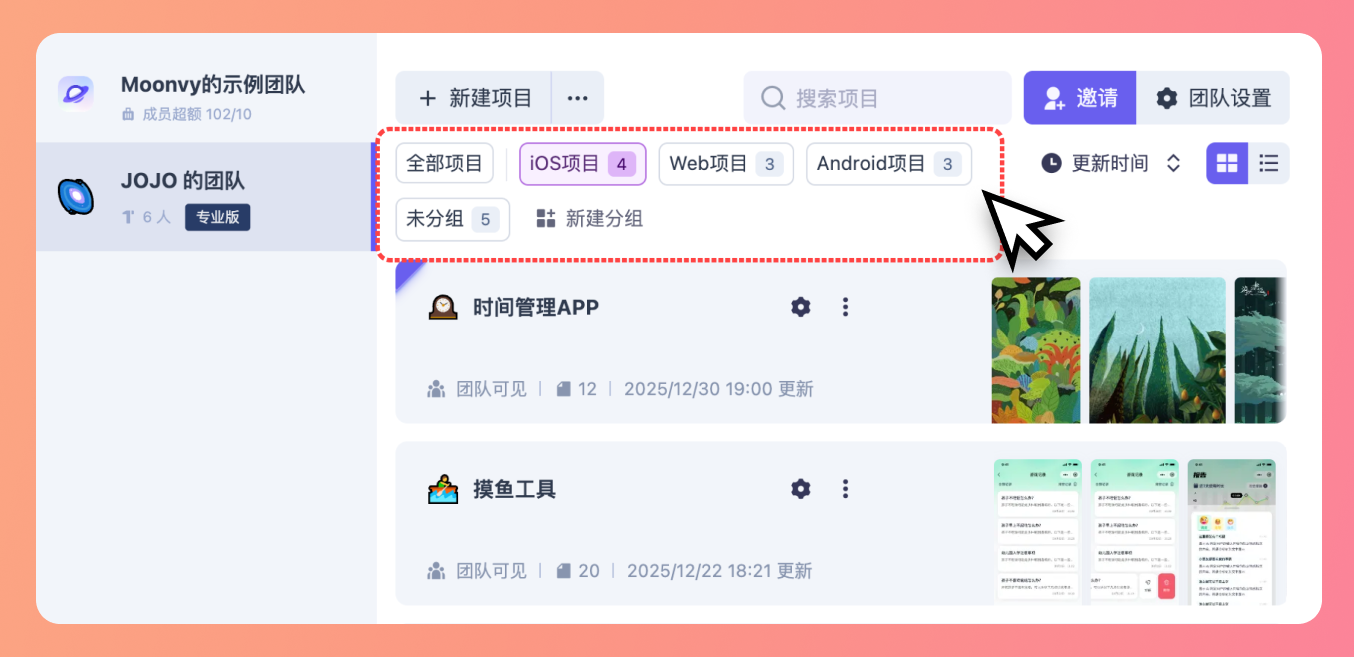
新增「项目」分组功能
新增的「项目分组」功能,可以使你更高效地管理和筛选项目
现在就可以在项目列表页面,新建分组了,并且会展示每个分组内项目的数量
- 新建分组:创建分组时可以选择已有项目添加到新分组
- 编辑分组:分组标签上右键,可以再次编辑分组名称、分组内的项目、删除分组
- 快速分组:在项目卡片上右键,可以将该项目添加到分组
注意:该功能需要具有团队编辑权限的用户才能新建和编辑
修复
- 维护者权限,对「未参与的项目」的访问问题

新增
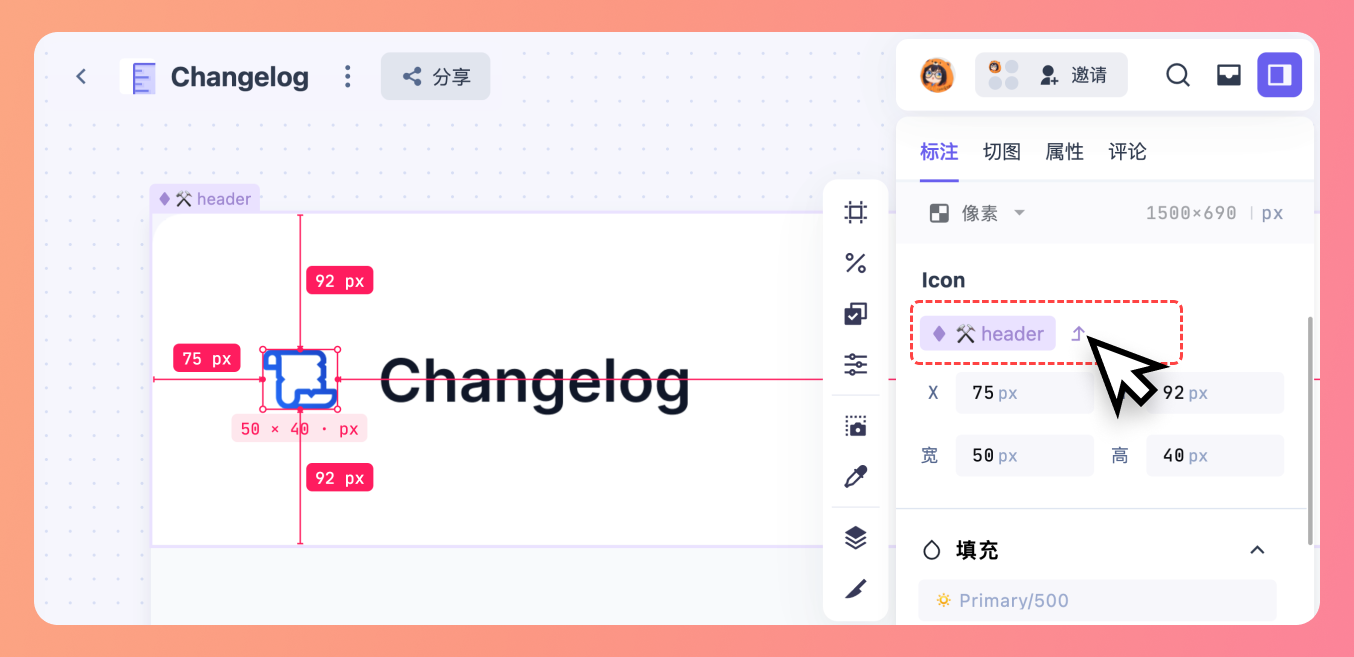
- 现在设计标注的组件的每一个子级图层上都可以看到组件名称的提示了,选中任何组件内的图层都可以方便的复制组件名称。
Sketch 插件 v1.0.144
- 修复某些情况下无法关闭插件窗口的问题。
- 优化在蒙版图层组下的切图图层,在可视范围外时,会产生异常尺寸的问题

新增团队「维护者」权限设置
现在,团队可以修改「维护者」是否访问全部项目了
-
可以查看全部项目 :团队维护者拥有特权,可以查看团队内全部项目,包括未参与的项目
-
不可查看未参与项目:关闭团队维护者的特权,只能查看自己参与的项目
管理员可以在团队设置中的「维护者权限」一栏中进行设置的调整
新增
- 新的「项目创建对话框」,现在可以在创建项目时直接设置图标和项目可见范围了。
- 新的「平移鼠标光标」。在画板视图和文件预览中,平移操作会有「小手」的光标提示,这可以区分按住鼠标左键移动的操作是平移画板还是改变了设计图的位置。
优化
这次我们统一了各处的文案,便于新用户理解:
- 文案「项目访问」改成了「项目可见范围」
- 文案「团队可见」改成了「全部人可见」
修复
- 项目切换窗口中删除项目后,当前选择团队会切换到第一个团队的问题。
修复
- Safari 浏览器下,设计标注图片在缩小时的清晰度问题
- 画板视图下,复制粘贴文件时,意外的视图切换问题
- 瀑布流、分组视图中,视频和动画文件不能自动播放的问题
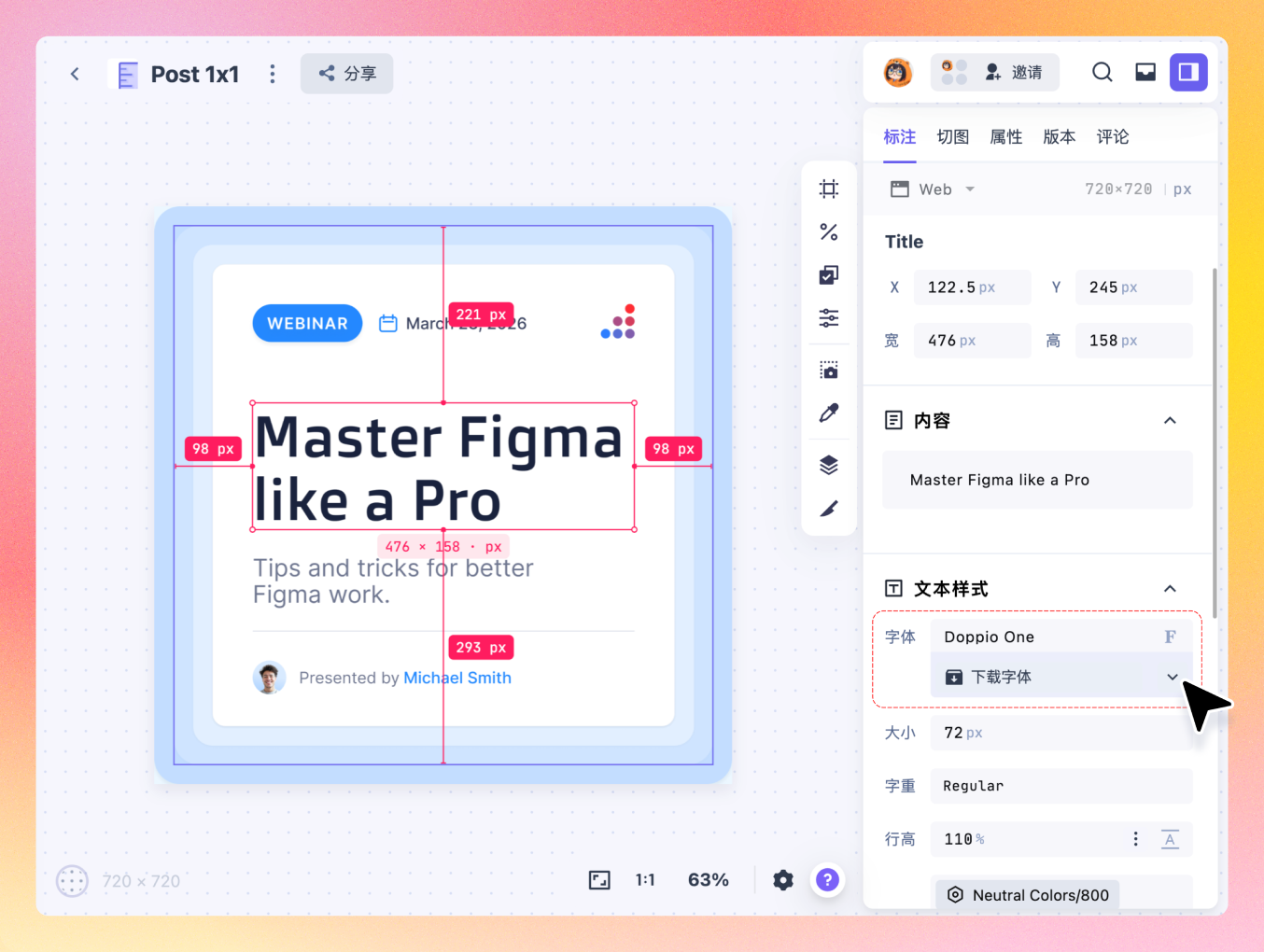
新增「设计图字体下载」功能
现在月维上的设计标注,可以支持下载字体文件了。
支持中文大部分免费商用字体,以及 Figma 中的设计师可以直接使用的用谷歌字体,都可以支持。设计师不用任何操作。
- 打开 Moonvy 月维上的设计标注,选中文本字体,在右侧面板中找到文本属性
- 点击「下载字体」或者「谷歌字体」按钮,就可以下载
下载后的压缩包内就有 ttf 或者 woff2 格式的字体文件了

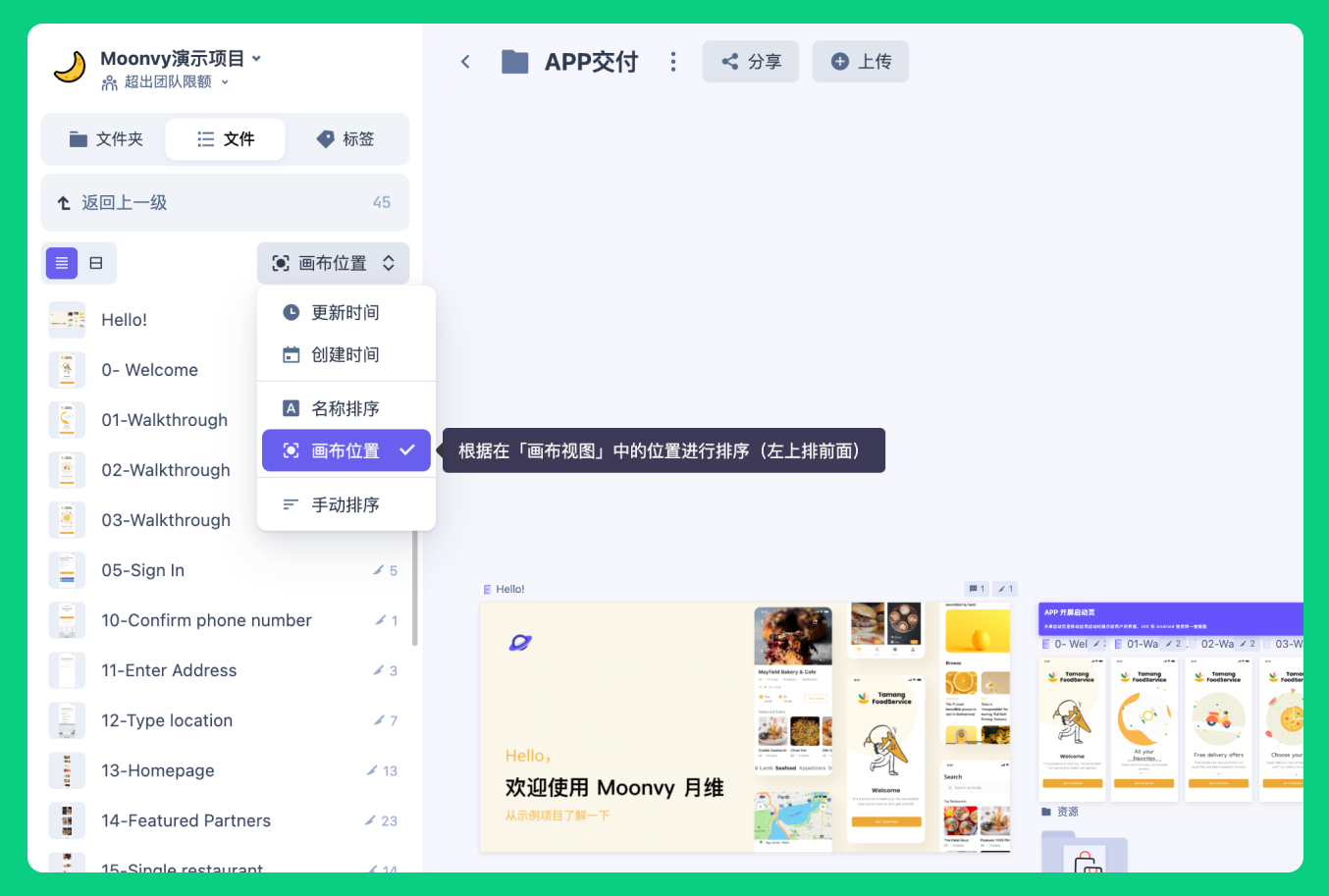
新增「画板位置」排序
现在的文件列表,可以根据设计图在「画板位置」来排序,在看标注时切换排序方式,让文件列表顺序和画板排布顺序保持一致。

优化
- 标注面板的视觉化展示中,变量与字号大小拆分为独立行,信息层级更清晰、可读性更好
- 标注代码中新增字体倾斜(Italic)样式支持
优化
- 画布图片加载优化:为画板中的图片添加了加载前的占位颜色,提升视觉体验。
- 画布界面布局优化: 现在全览视图可以根据右侧边栏显示与否来居中。
修复
- 画布用快捷键复制粘贴时可能会重复操作的问题。
- 画板文字卡片在「特小」字号下调整宽度时可能出现显示异常的问题。

补充 Figma 变量的展示
月维之前在「标注代码」中可以支持 Figma 的全部变量信息,广受开发者喜爱,不过之前在「标注信息面板」 中部分参数还没有显示变量信息,这次在「标注信息面板」中添加了以下参数的变量展示:
- 填充
- 渐变
- 圆角
- 图层不透明度
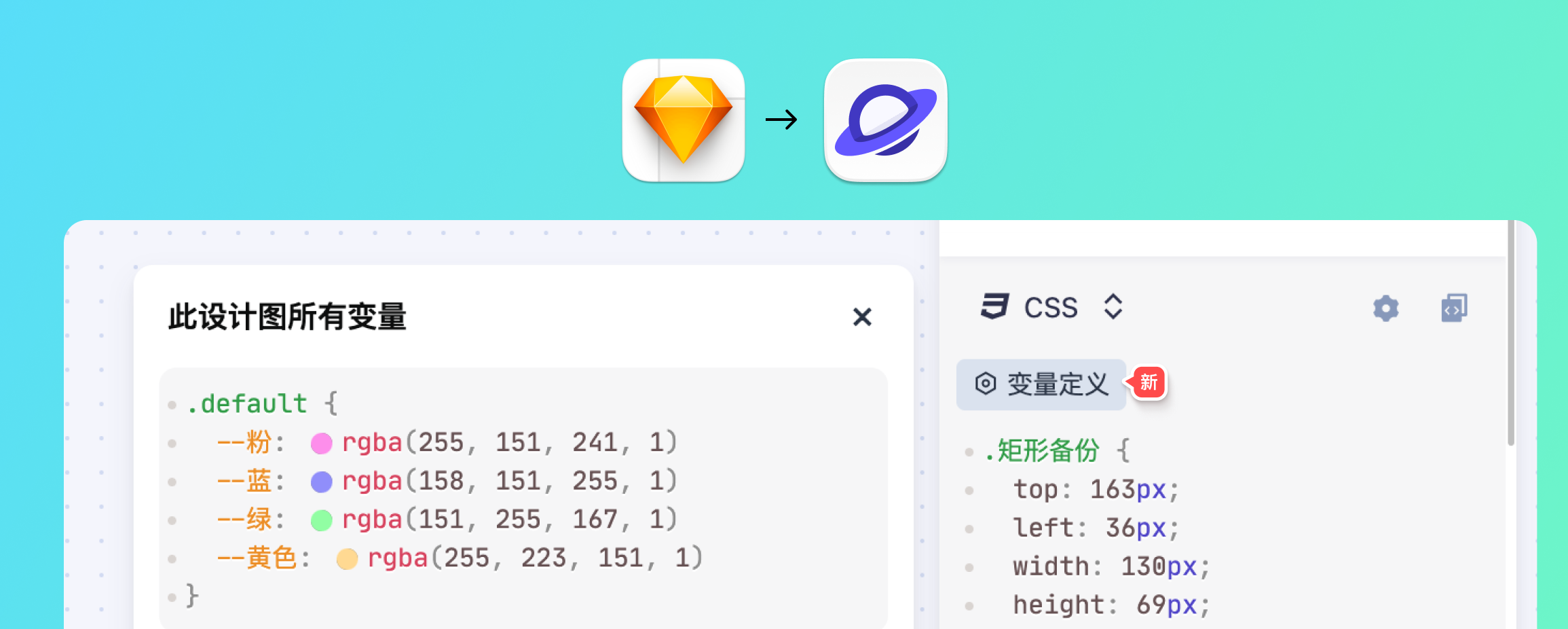
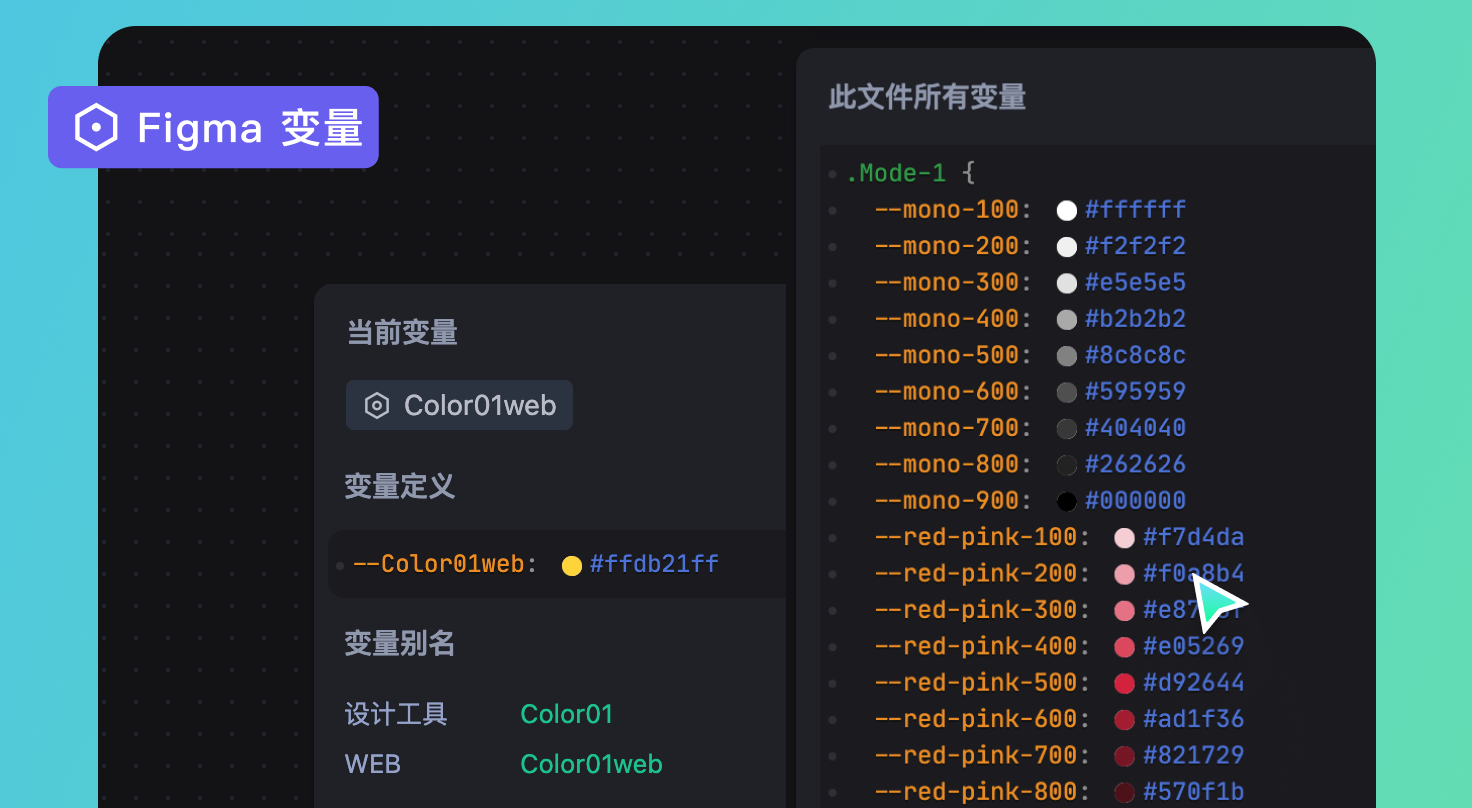
新增「变量名称规则设置」
默认情况下,月维会将来自设计工具的变量名按 CSS 标准规范化,自动把不符合规范的字符替换为 -。
例如:--Home/Red 1 会被转换为 --Home-Red-1。
开启该选项后,将 保留设计工具中的原始变量名称,不再进行规范化处理。
如果你不需要变量名规范化,可在「代码设置」面板中开启 「关闭变量名规范化」。
新增
- 现在购买企业级团队可以选择 1 个月时长。
修复
- Sketch 设计标注中「组图层」切图无法选中的问题。
修复
- 修复 Figma 设计标注中的变量在没有权限查看时,没有显示缺省值的问题。
- 修复上传大型 Axure 文件时,可能会丢失部分图片的问题。
Sketch 插件 v1.0.140
- 优化根目录设置的切图会被忽略,避免上传画板时根目录有切图导致看不到任何图层信息的问题
- 修复 Sketch 2025.3 中某些带组件的设计图第一次上传会失败的问题

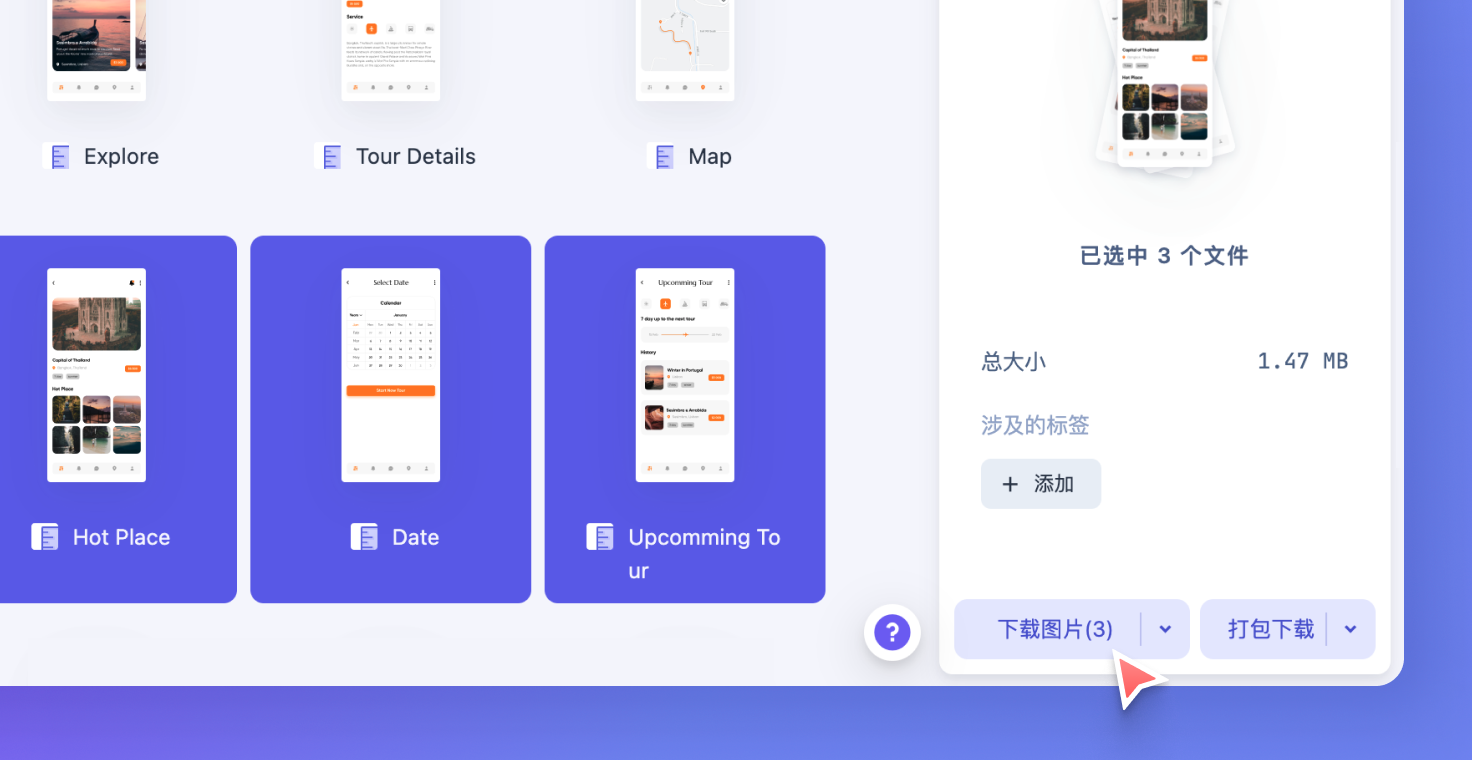
新增「批量导出切图资源」功能!
在月维中多选设计图后,在右键菜单中选择「批量导出切图资源」,选择开发平台,将所有切图资源一键打包下载,导出更高效
优化
- 切图导出时会自动隐藏前缀标记,让文件命名更干净整洁
- 修复未选中切图时占位图显示异常的问题
修复
- 标注代码生成,修复部分情况下内边距
padding丢失的问题 - 标注代码生成,修复 Tailwind 在内边距小于 0 时的错误表现
- 修复设计标注文件的「来源」信息在页面刷新后不能第一时间显示的问题
修复
- 修复侧边栏隐藏时可能会误触发展开的问题
修复
- 修复评论无法被管理员删除的问题
- 修复设计标注中有隐藏描边且标记为切图的图层,尺寸不正确(依旧包含不可见的描边)的问题。

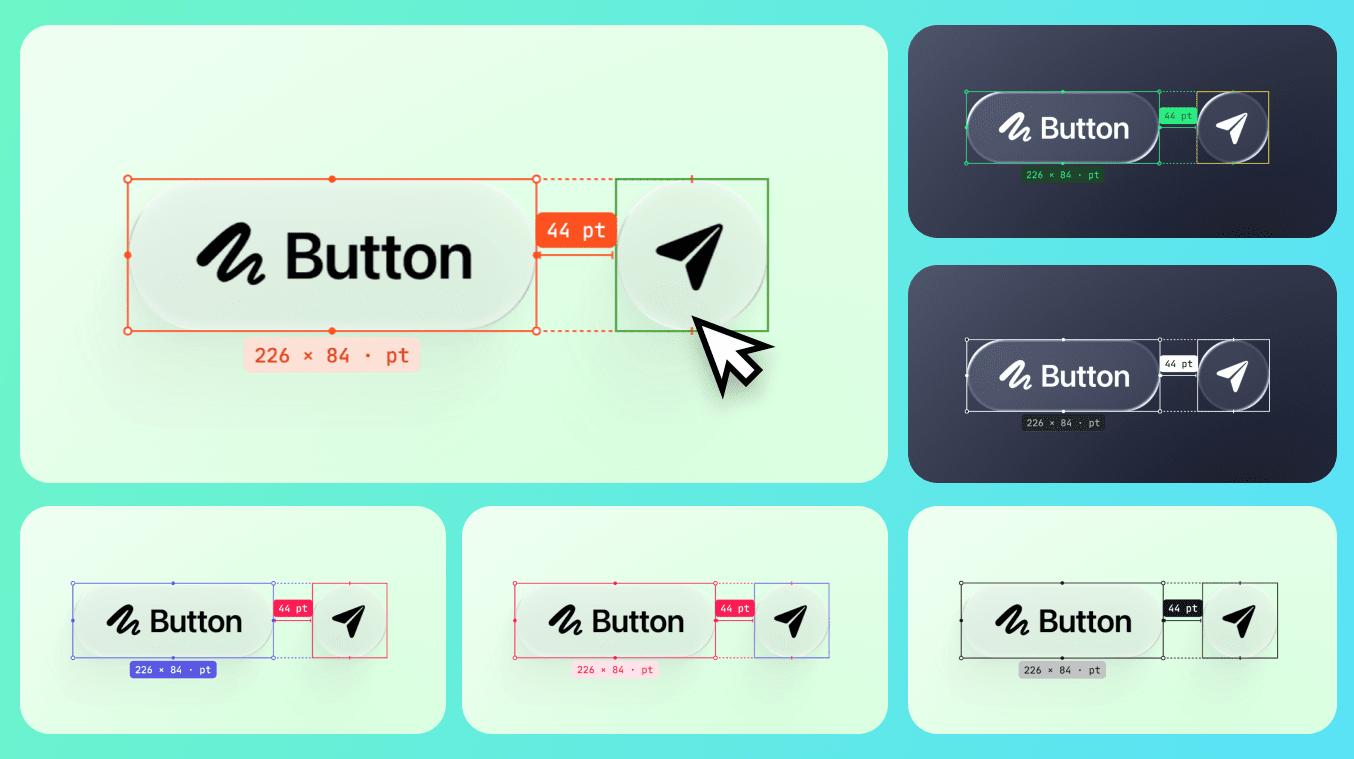
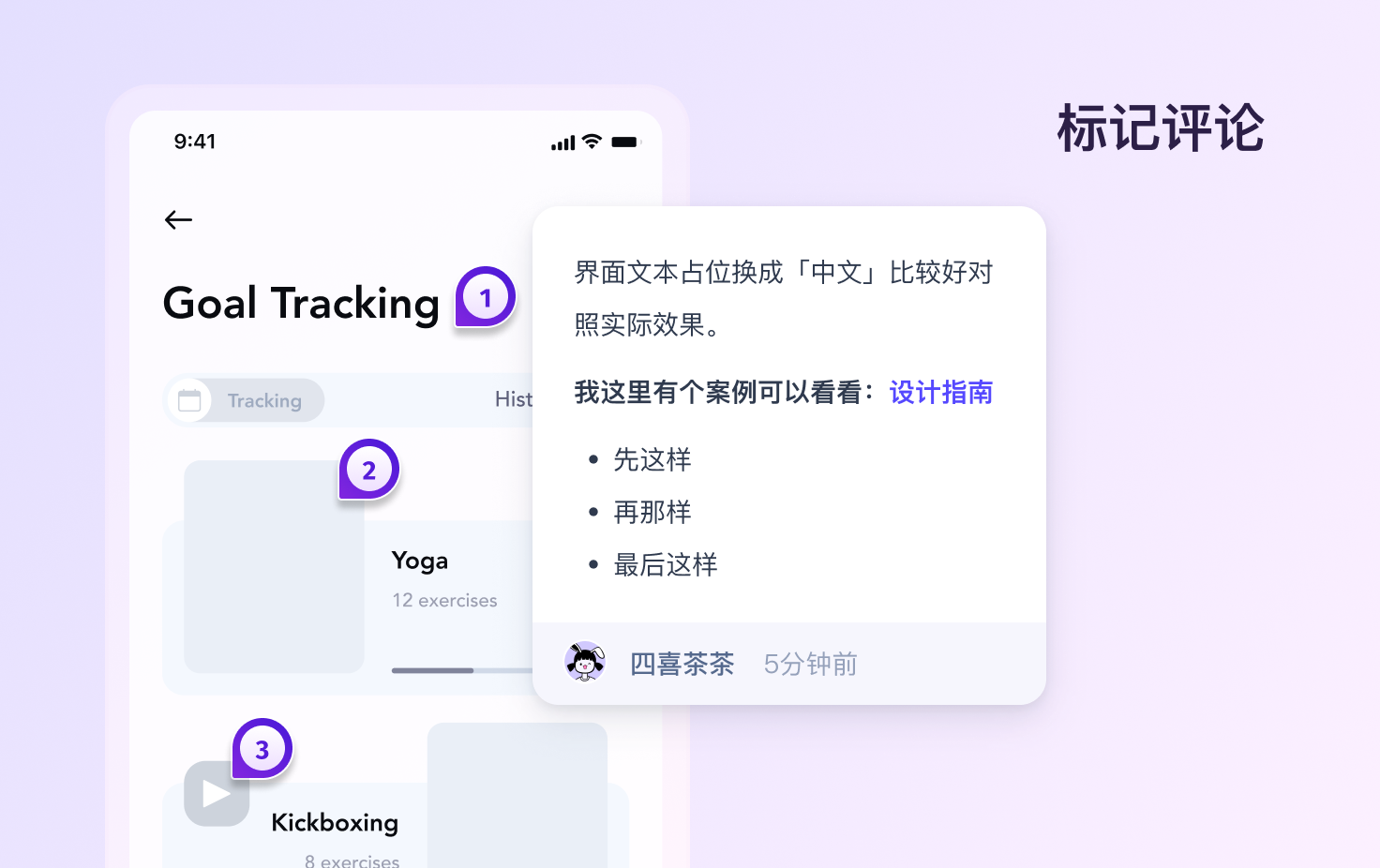
新增「标注配色」选项
现在在查看设计图标注时,可以自由切换标注配色了! 在不同底色或风格的设计图中,确保标注内容始终清晰易读。
前往标注页面侧边栏,点击「标注选项」 > 「标注配色」进行设置。 配色修改仅对当前账号生效,按需自定义,标注更顺眼!

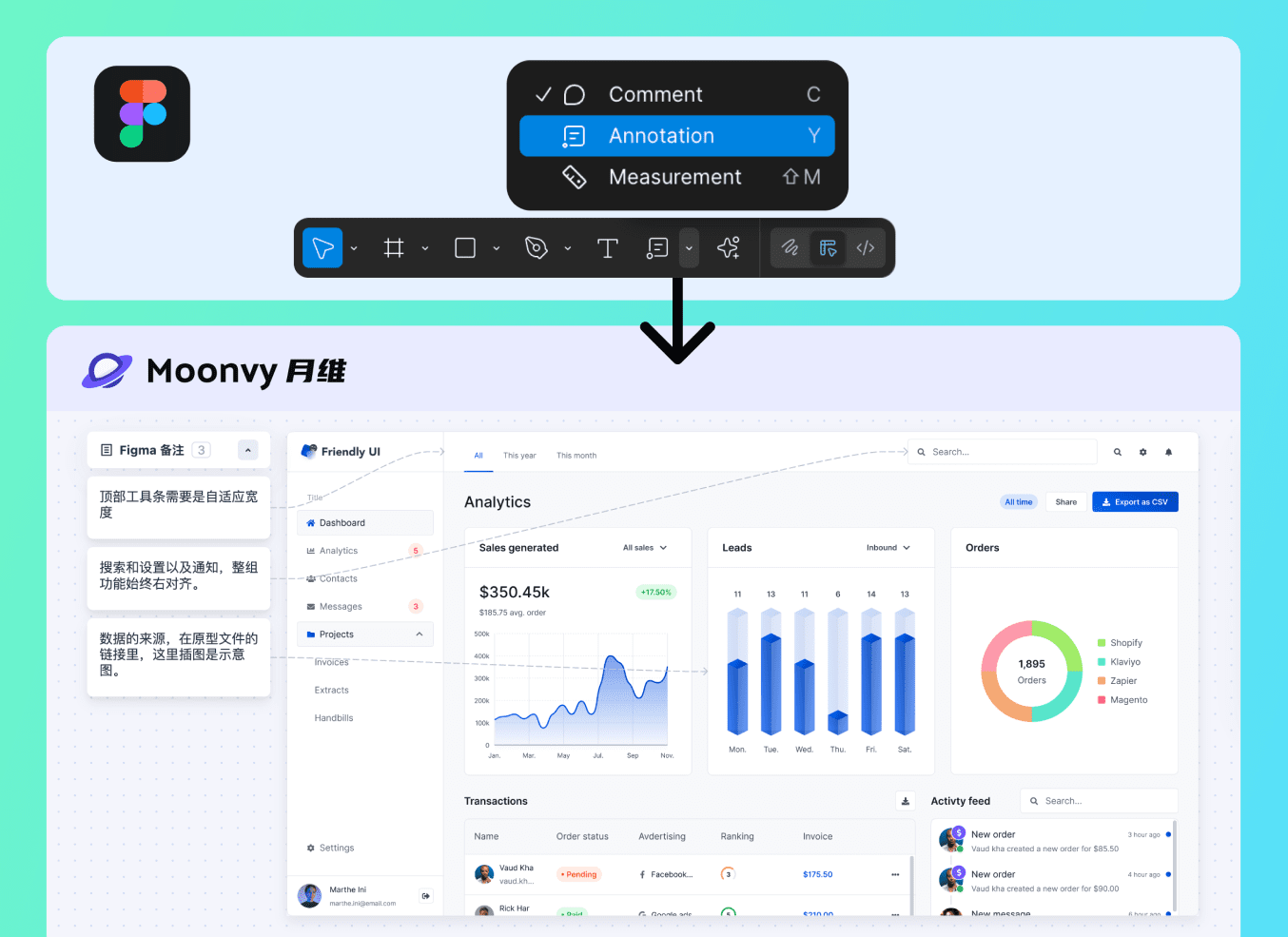
新增
-
现在月维支持将 Figma 的备注(Annotation),上传到月维中的展示
-
标注页面,的「标注选项」新增了2种不同的配色主题
Figma 插件 v1.0.229
- 上传完成之后增加「前往文件夹」入口
- 增加将 Figma 注释内容上传到月维
新增
- 画板视图可以改变背景色了
- 邀请链接过期或者失效后仍然可以跳转到团队页面
Figma 插件 v1.0.227
- 批量上传 Frame 时,重名的设计图会自动增加序号

新增「项目参与设置」
现在管理成员的项目参与更高效了! 支持批量操作,一次选择多个成员,统一设置可参与的项目。
你可以通过两种方式进入设置页面:
- 在团队成员卡片的「更多」菜单中点击「设置参与项目」
- 在团队成员列表中勾选多个成员,点击底部的「设置参与项目」进行批量设置

成员搜索
查找成员更方便了!你现在可以在团队成员页或项目参与者页使用「搜索成员」功能,支持根据用户名、备注名、邮箱等快速定位目标成员。

更强的成员管理功能
随着团队使用频率的提升,团队成员数量不断增长。为更高效地管理成员权限,我们对成员管理功能进行了增强,新增以下功能:
- 批量设置团队权限 管理员可在成员界面通过多选操作,一次性为选中的成员批量设置团队角色,如管理员、维护者、成员或访客。
- 批量设置项目权限 支持为多名成员同时设置其在项目中的默认权限,例如编辑权限或查看权限,省去逐一配置的繁琐流程。
- 批量移除成员 团队成员发生较大调整时,可使用批量移除功能,一键清理不再参与的成员,提高管理效率。
新增
- 团队切换面板可以收藏团队了(团队右键菜单中设置),现在用户可以将常用的团队收藏到列表顶部,方便快速访问。
- 现在可以用 AI 为团队自动设置图标了(团队右键菜单中设置)。

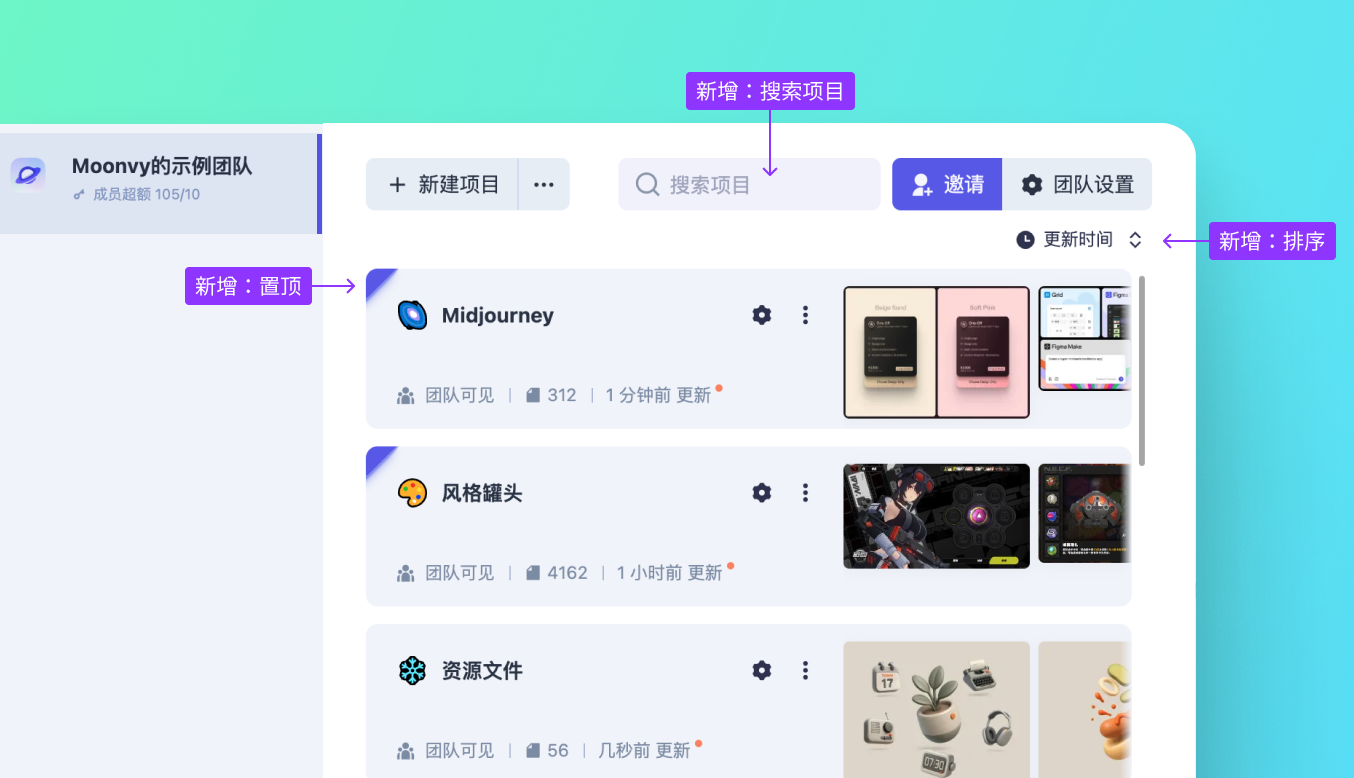
更好用的项目列表
不少用户随着使用时间的增加,项目列表中的项目越来越多,导致在项目列表中查找项目变得困难。为解决这个问题,我们对项目列表的管理进行了增强,新增了以下功能:
-
项目置顶
现在可以将重要的项目置顶,方便快速访问。在项目列表的「更多」按钮中可以设置置顶。 -
项目搜索
现在可以使用项目列表上方的搜索框快速筛选项目了。 -
项目排序
项目列表现在支持多种排序方式切换:更新时间、创建时间、名称。
优化
- 设计标注的右键菜单中「当前位置图层」功能,现在会标识(勾选)当前被选中或悬停的图层,让用户能更直观的了解图层结构。
- 文案更改,为了让更多用户容易理解,标注页中的「资源」改为了「切图」。
- 修复了视图切换面板的「设为此文件夹默认视图」的提示信息。

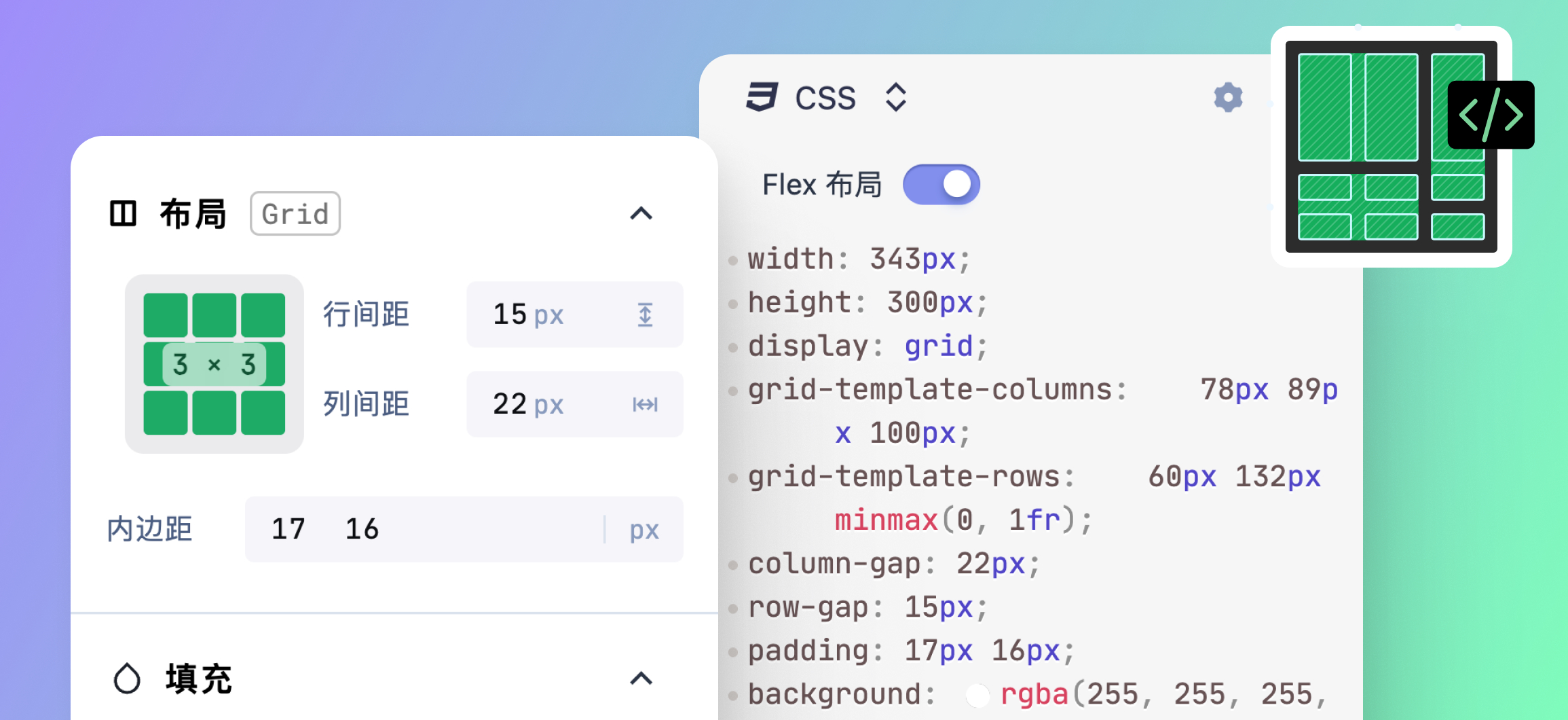
支持 Figma Grid 网格布局
昨天 Figma 发布了年度更新,为其自动布局功能添加 Grid 网格布局,现在 Moonvy 月维的设计标注马上跟进了 Figma 的更新,已经支持了 Grid 网格布局的标注和 CSS 代码生成。
新增
- 标注支持 Figma 文本超链接
- 标注支持 Figma Grid 网格布局
新增
- 补充了对 Figma 变量的支持,现在 Moonvy 月维标注生成的代码可以利用 Figma 中几乎所有的变量属性。 圆角、阴影、边框、渐变、自动布局、字体等参数都可以使用变量来设置。
- 现在设计标注中的「忽略锁定图层」设置,会根据图层是否有切图来决定是否忽略锁定图层,如果图层有切图,即使锁定图层也不会忽略。
修复
- 图层效果「背景模糊」属性不跟随设计比例变化的问题

Moonvy Photoshop 插件发布
在经过一段时间的测试后,我们终于发布了 Moonvy Photoshop 插件。现在使用 Photoshop 的设计师们可以通过 Moonvy 插件直接将设计文件上传到月维,享受更高效的设计协作体验。我们会持续优化插件的功能和性能,敬请期待更多更新。

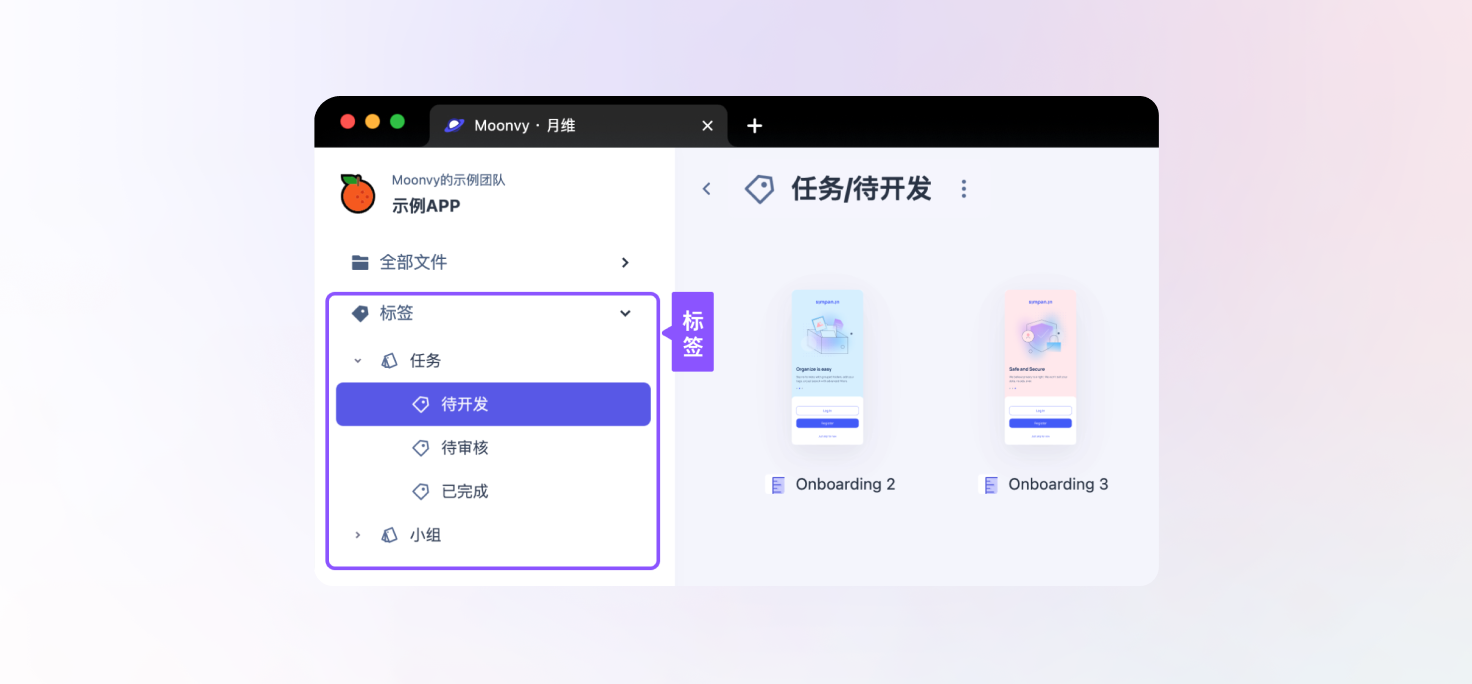
新增「文件导航维度」
在全新的文件导航中,根据使用场景切换不同的维度
文件夹:显示文件夹层级结构
文件:显示当前文件夹中的文件列表
标签:跨文件夹组织文件

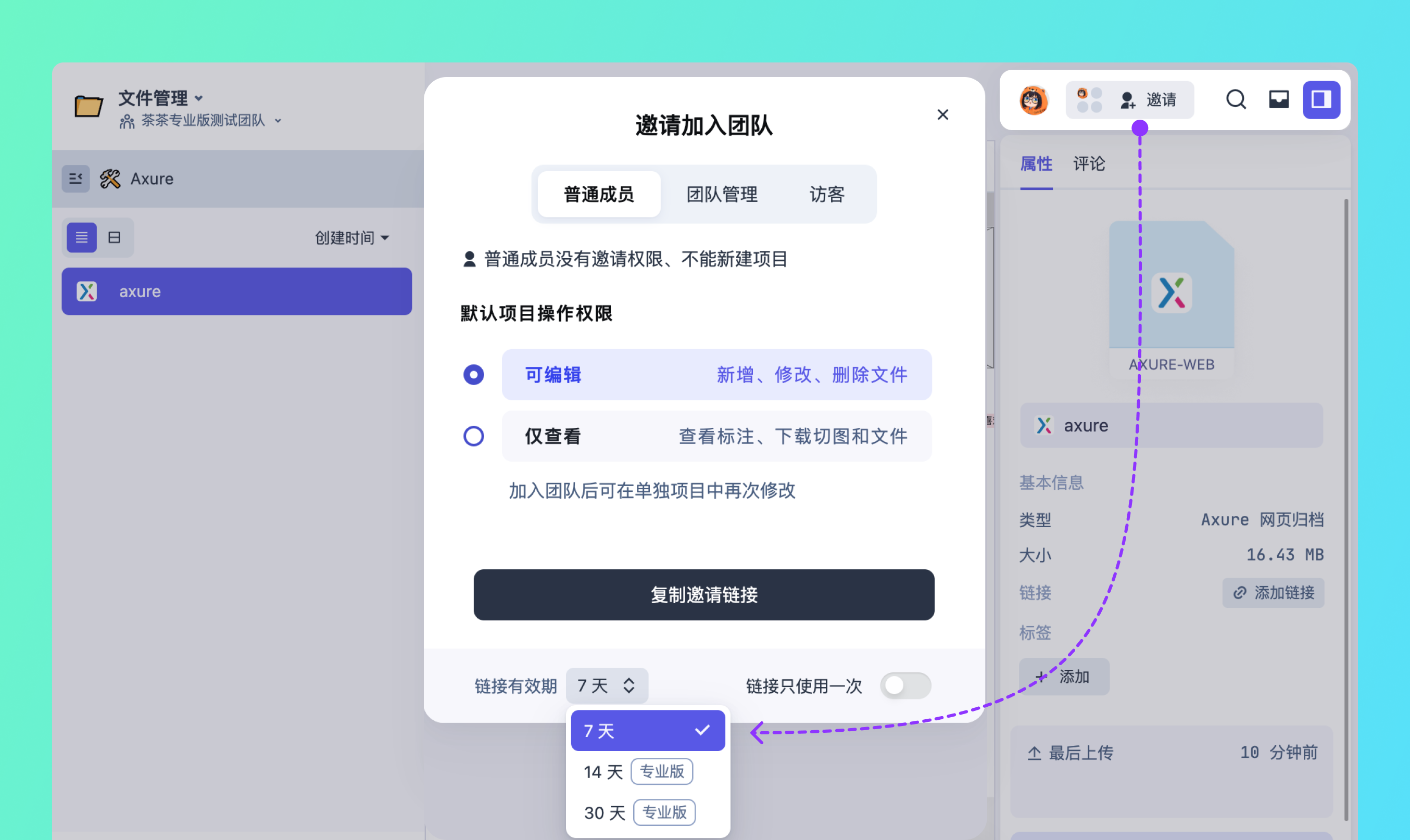
新增「团队邀请有效时长」选项
现在「专业版」「企业版」的团队用户可以在邀请时,选择邀请链接的有效时长了

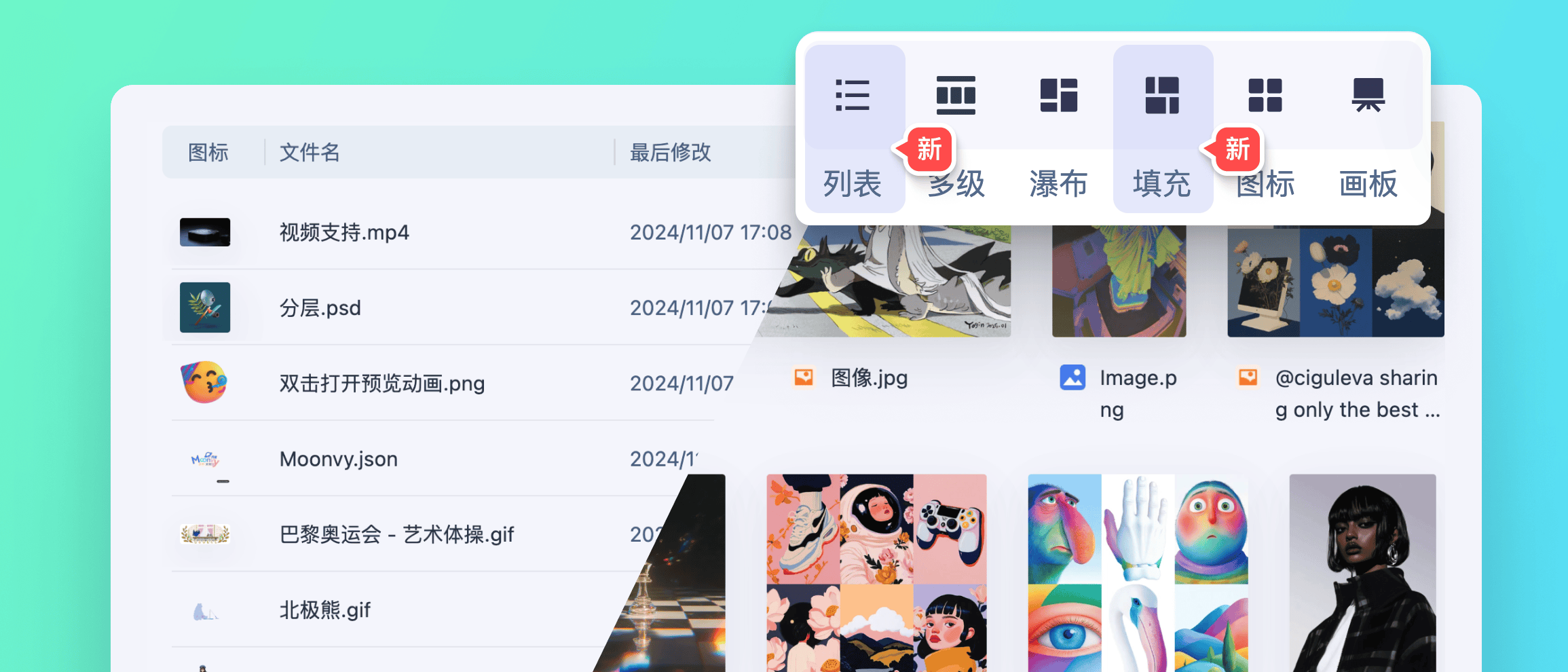
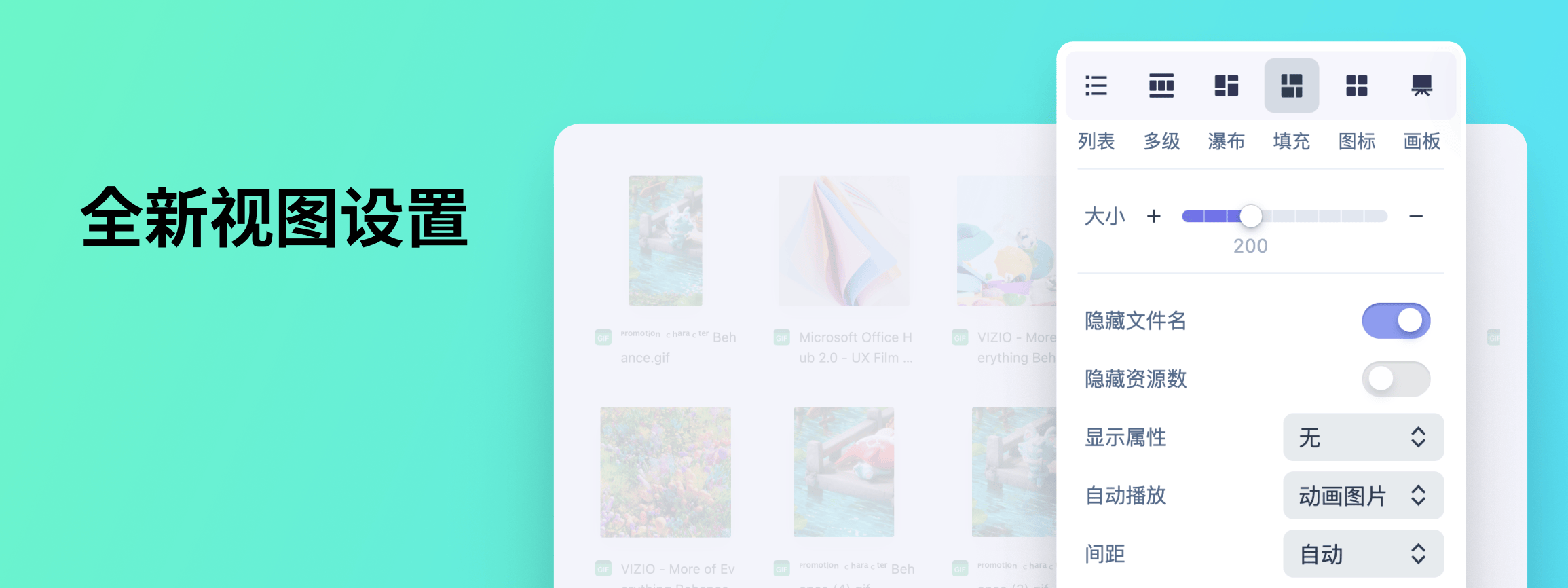
文件夹「视图」全面更新
为提供更出色的设计内容展示体验,我们全面升级了文件夹的视图功能。在原有 4 种视图基础上,新增「列表视图」和「填充视图」,让你可以通过 6 种不同方式来完美呈现设计作品。
新增视图:
- 列表视图:以列表方式查看文件,文件信息一目了然
- 填充视图:保持统一高度,展示数量根据宽度自适应,查看多图更整齐
更详细的视图设置
这次更新丰富了每一个视图的可自定义选项:
- 调整文件缩略图大小
- 显示/隐藏文件名称
- 显示属性,文件的格式、尺寸、大小信息
- 动画自动播放设置
- 间距,缩略图间距可选项
- 排序,升序和降序的排列,以及排序类型设置
- 设为此文件夹默认视图,保存设置会对全团队成员生效

标注「图层列表」
现在,查看设计图标注时,可以使用设计图图层列表来选择元素了,并且支持搜索图层

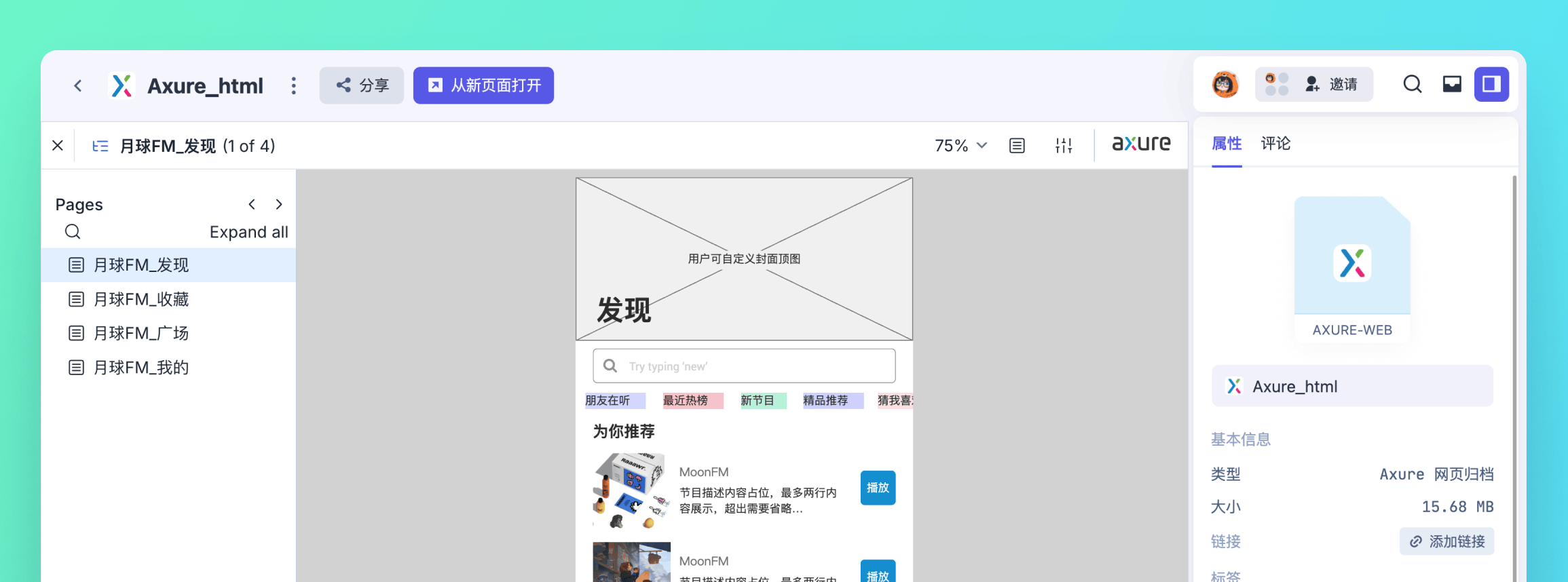
支持 Axure 原型托管
现在你可以将 Axure 原型,在月维中托管,使团队成员可以随时随地查看内容

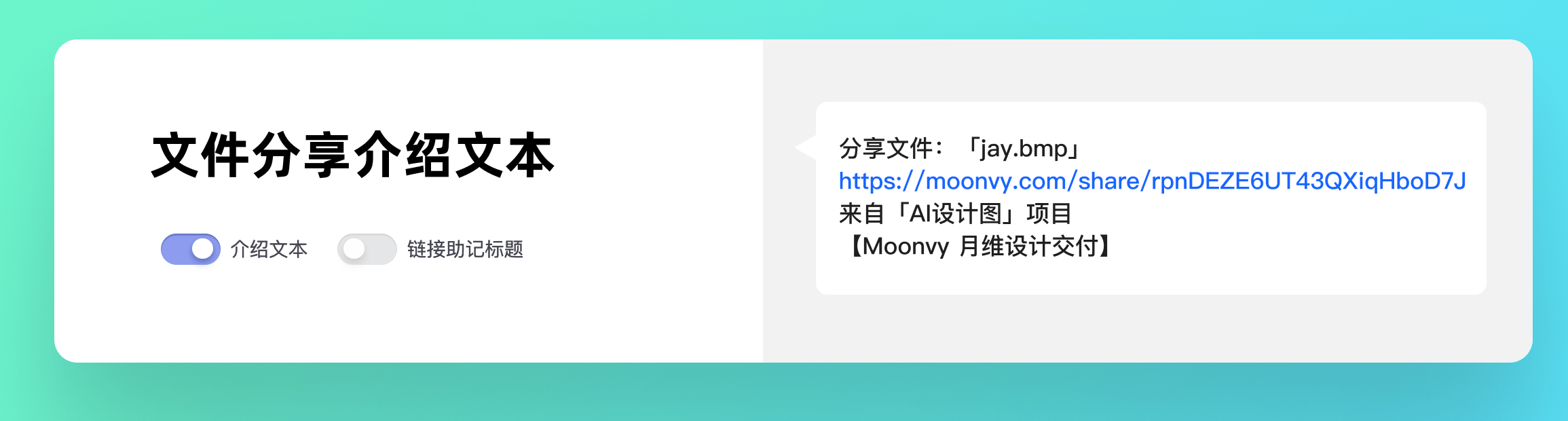
文件分享描述
现在,使用文件「分享」或「邀请」功能时,会根据当前的团队/项目/文件增加对该链接的描述,更清晰的表达分享的内容。

更多新功能
- 新增支持 PDF 格式上传和在线预览
- 标注中增加「忽略蒙版」选项
- 支持从 Edge 多选文件,拖拽到月维中上传并展示内容
优化
- 文件夹目录优化,根据子层级判断是否显示展开层级按钮
- 右侧属性面板中,文件名称按长度全部显示
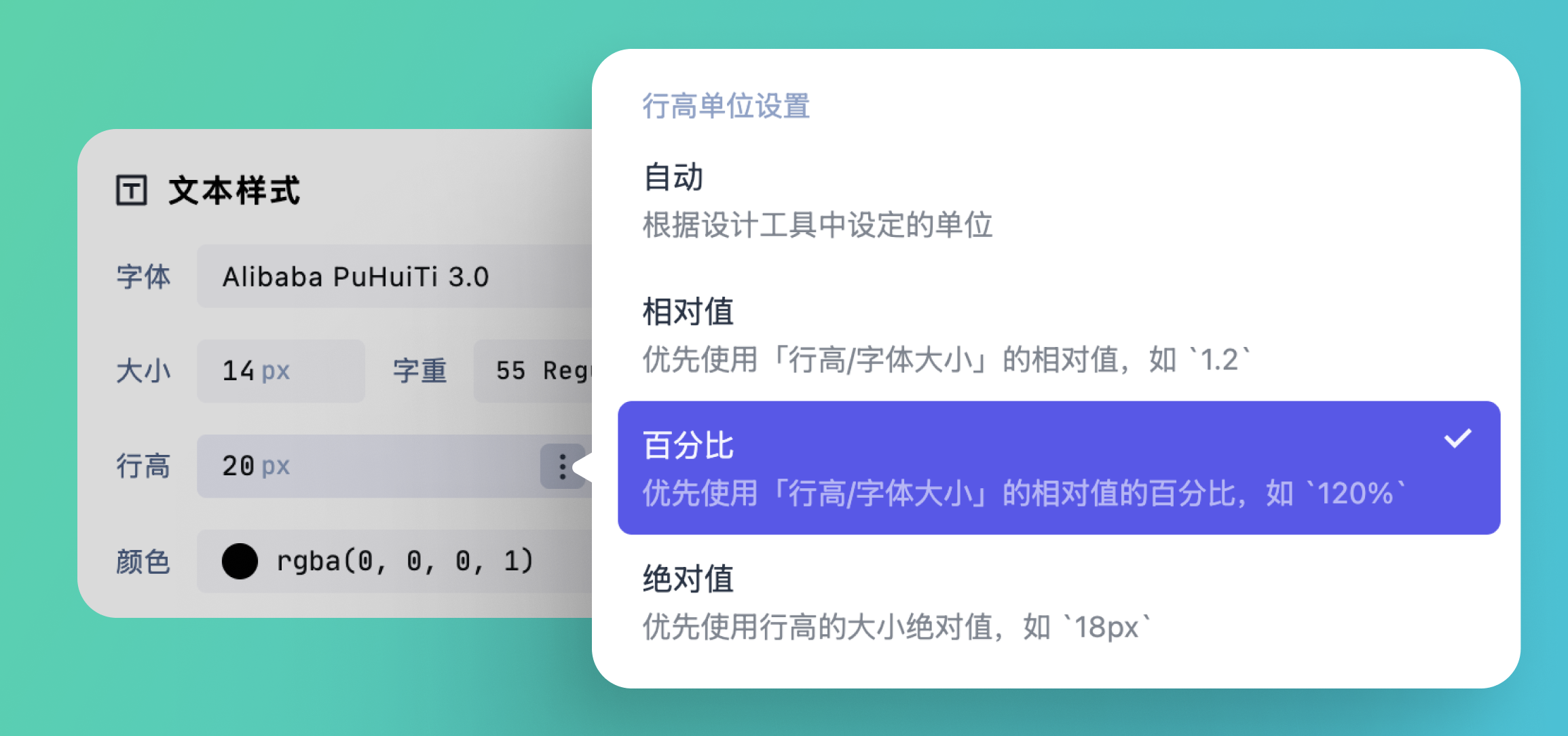
标注代码新增「行高单位」偏好设置

现在,工程师在月维中可以对设计图标注的行高指定单位偏好了,无论设计图中使用的哪种行高单位,工程师在月维中都可以通过对「行高单位设置」来切换不同的单位。
可以在以下 2 个地方进行设置:
-
标注属性面板中的「文本样式」-> 「行高」属性中点击右侧的「更多」按钮中进行设置
-
在标注面板的「代码设置」中,选择「行高单位」进行设置
代码生成支持行高
此外,这次还更新了代码生成功能,为下语言补充了行高支持:
- Android XML (API level 26 - android:lineHeight)
- Android Compose (lineHeight)
感谢:Alee
修复
- 修复自动布局中,个别情况下「子间距」参数中会出现 NaN 无效值的情况
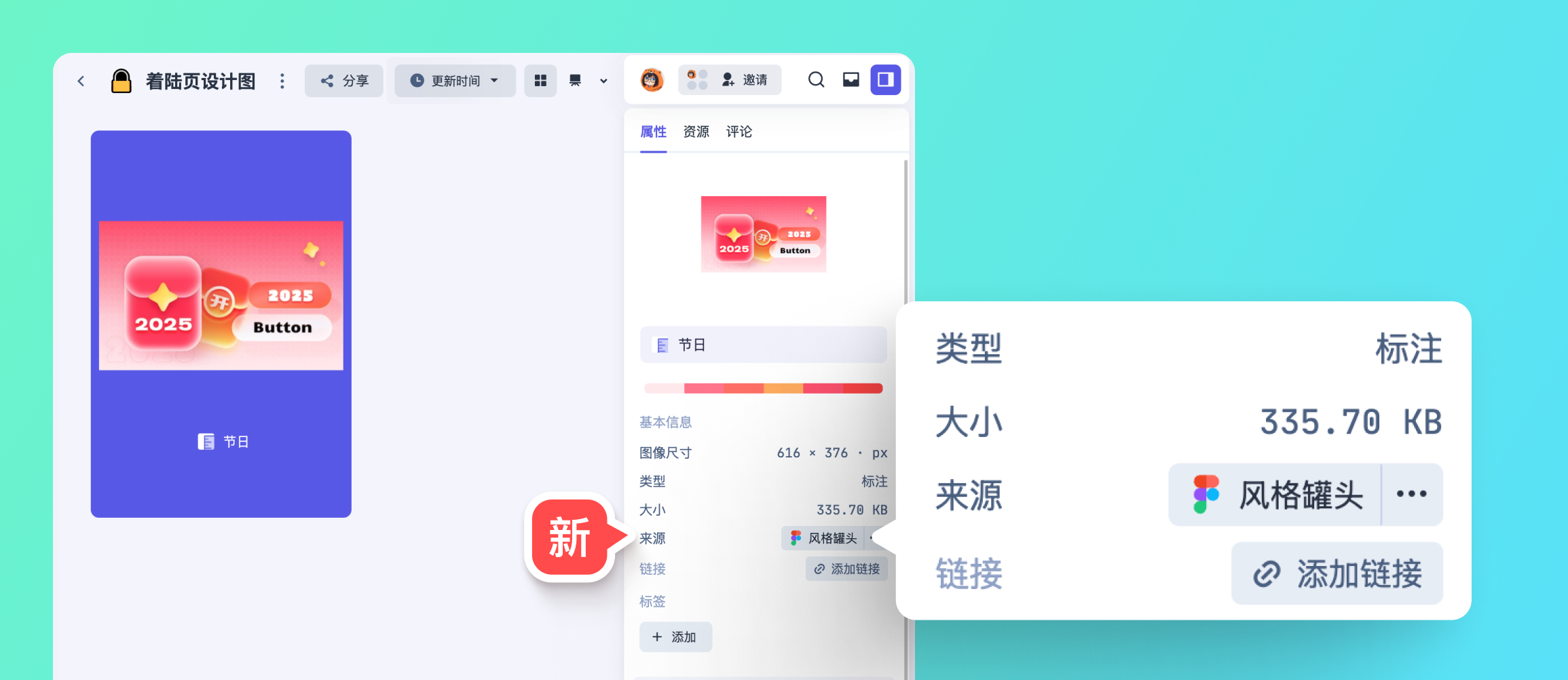
新增设计图「来源」

通过插件将设计图上传到月维后,可以在「属性面板」中查看「设计图来源」。点击「来源」链接即可直接打开设计源文件。
此外,还提供了「复制文件链接」和「复制文件名」的功能,方便快捷。
Figma 上传设计图
获取设计图来源需要符合 2 个条件
- 使用的 Figma 的是 FigmaEX 版本
- 在 Figma 中使用Moonvy月维插件上传设计图
Sketch 上传设计图
需安装 新版月维插件,并上传设计图。
Figma 插件 v1.0.220
- 新增获取文件来源功能
Sketch 插件 v1.0.129
- 新增获取文件来源功能
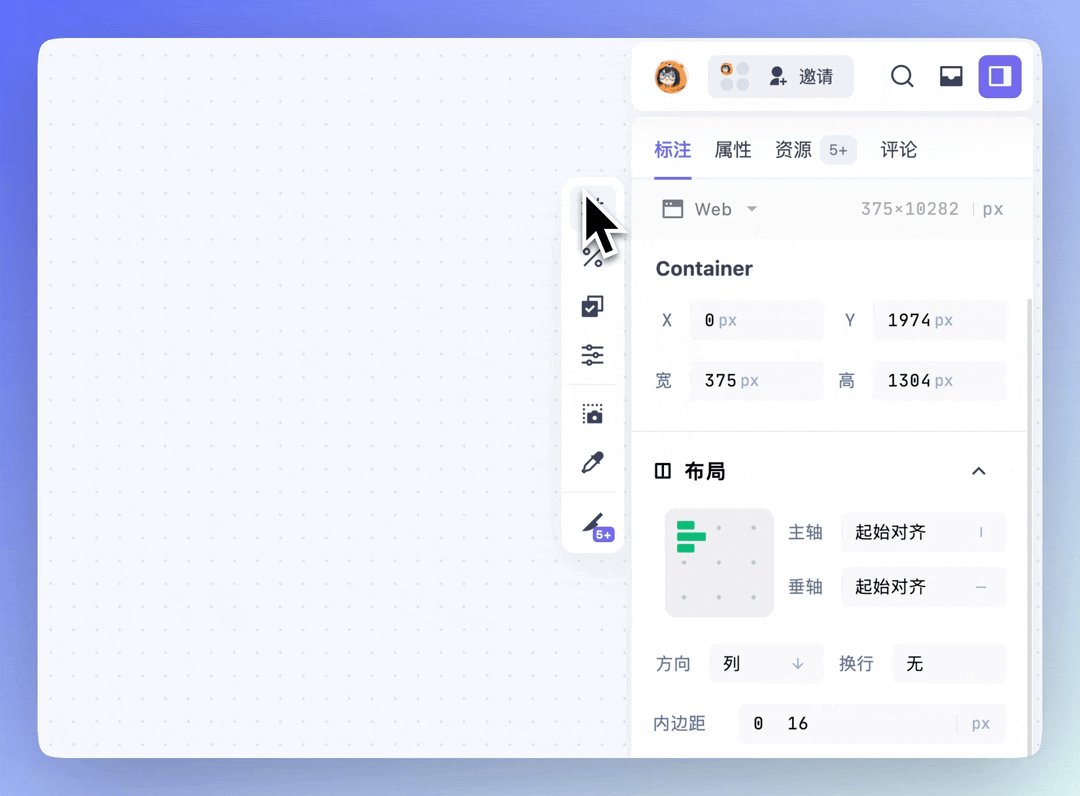
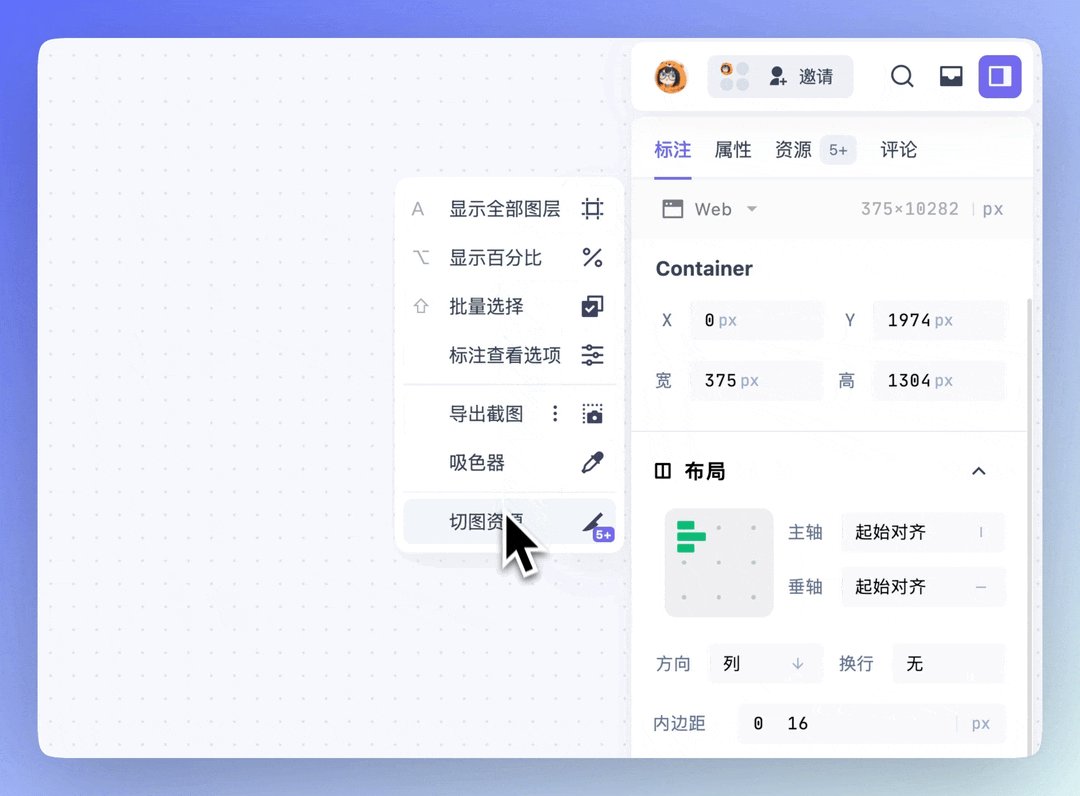
标注页新增「工具条」

标注页面现已新增「工具条」,将常用工具整合在一起,方便用户更加高效地使用功能。
双击打开任意一张有标注的设计图后,在标注信息旁边即可看到「工具条」,点击相应的功能即可快速操作。
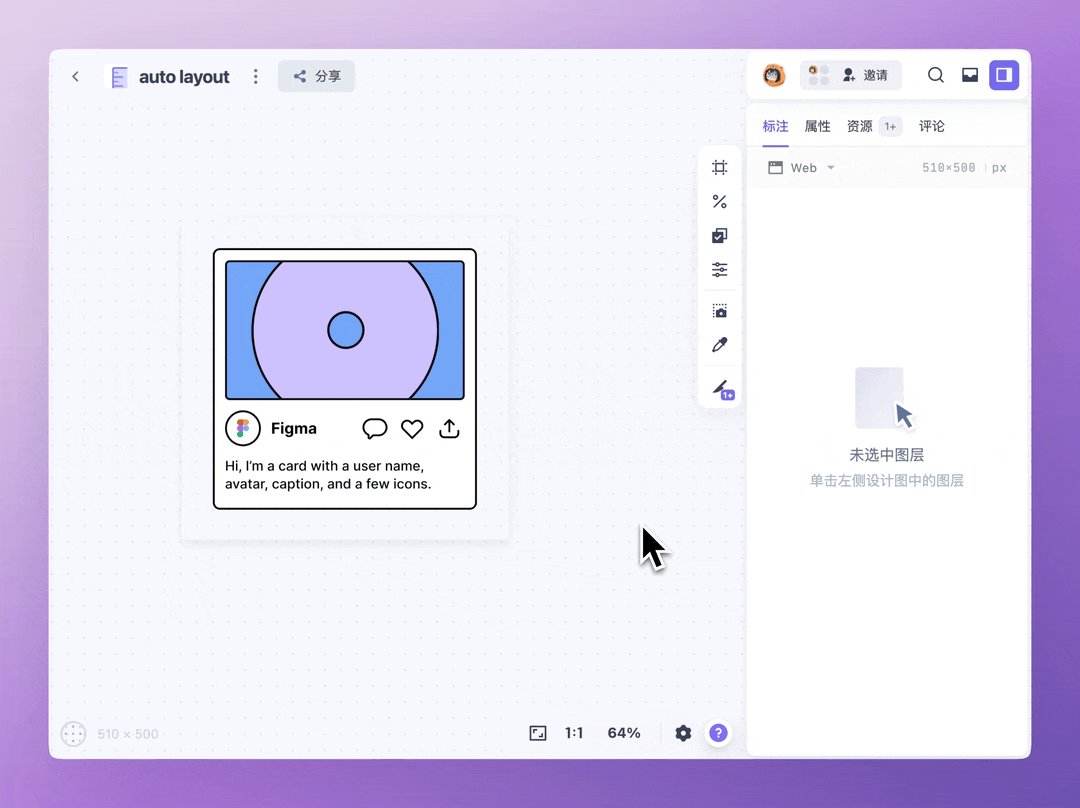
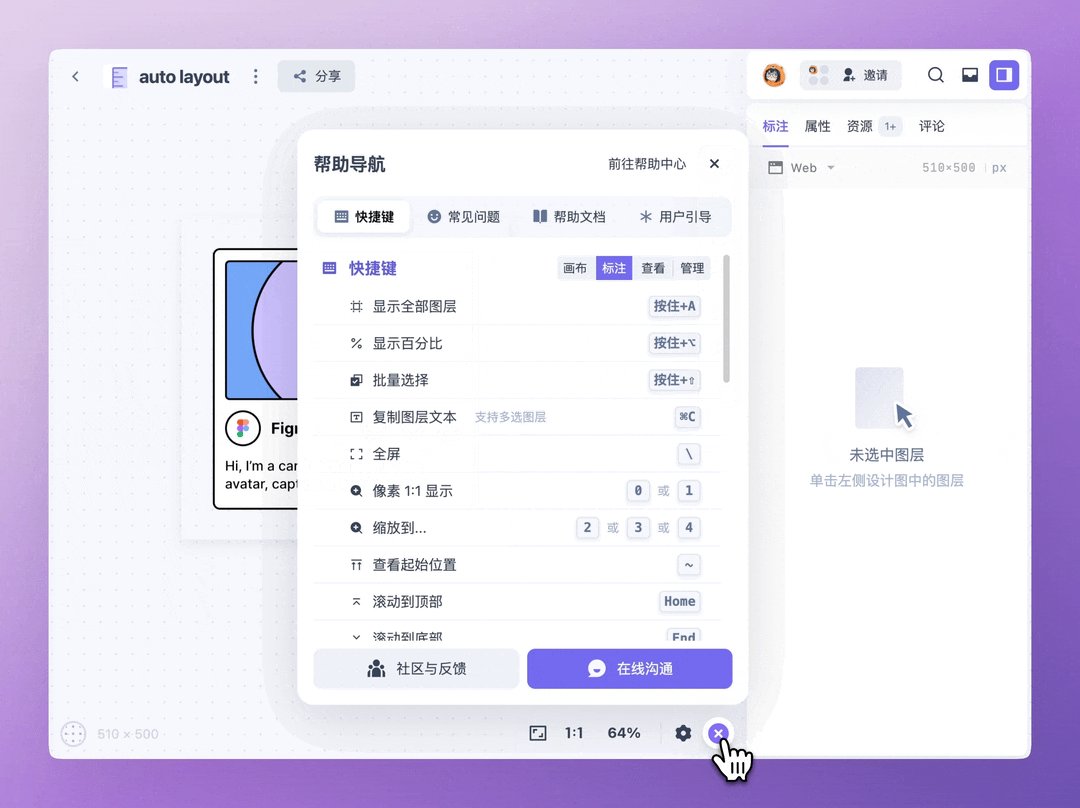
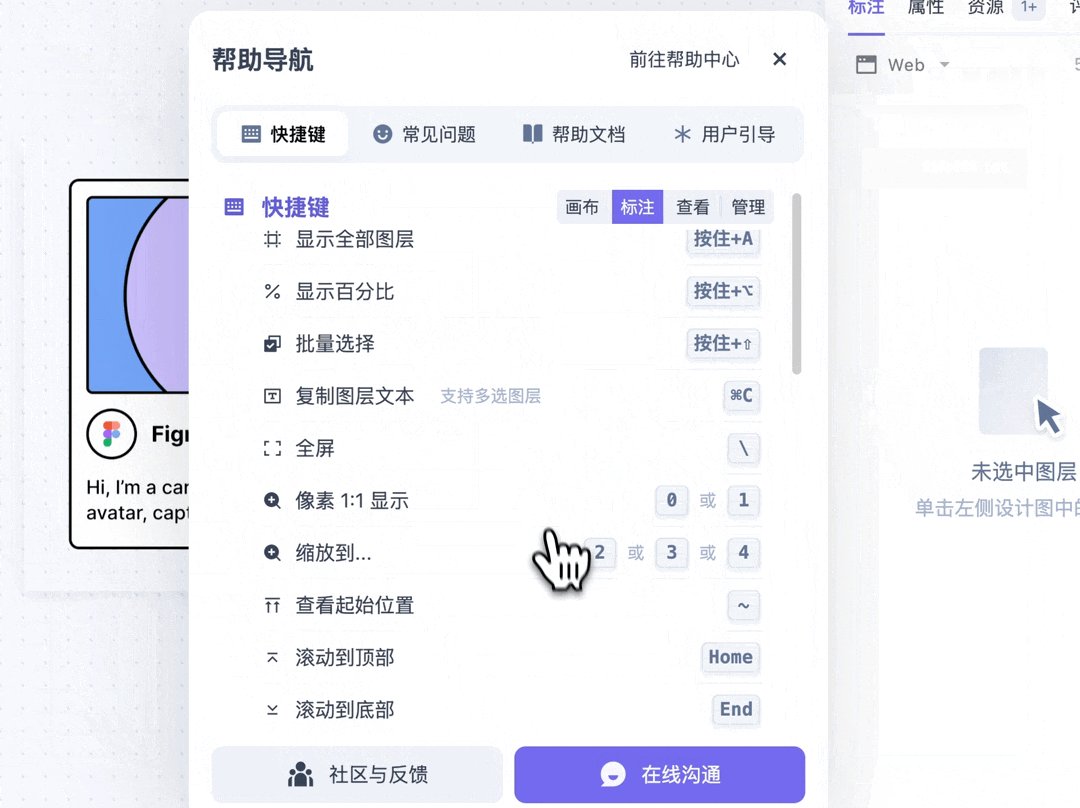
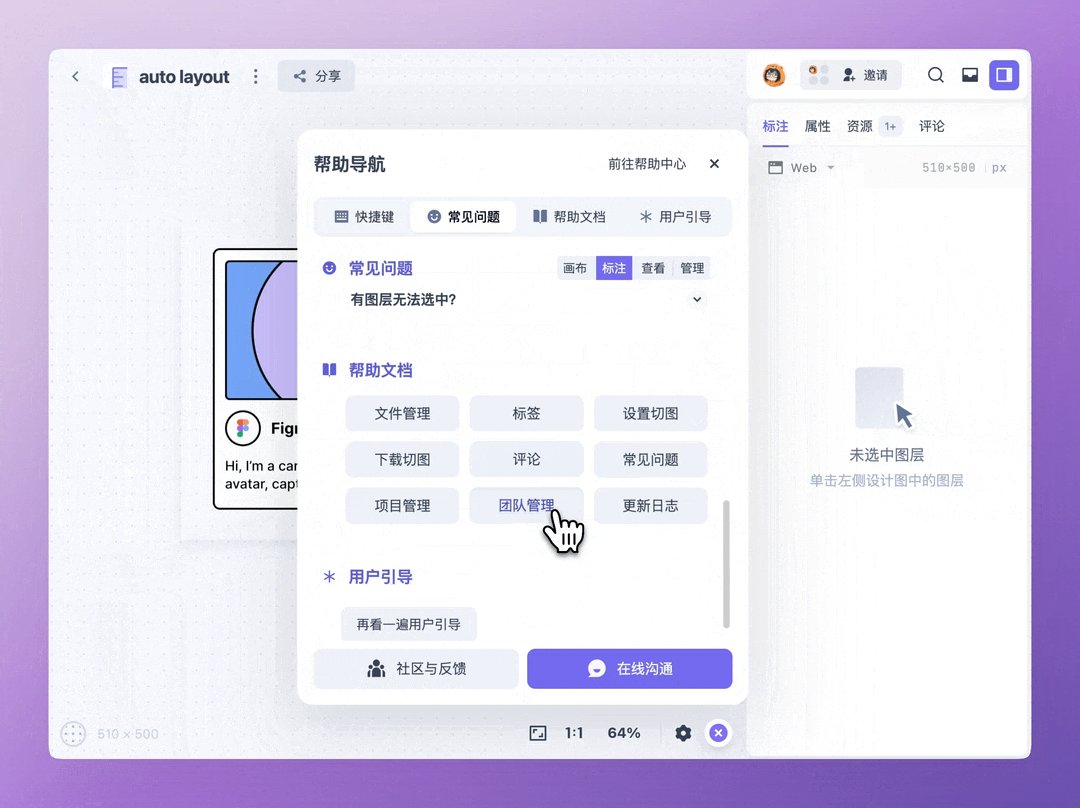
新增「快捷键面板」

月维右下角的「问号」按钮进行了优化,新增了「快捷键」和「常见问题」选项,且内容将根据当前页面自动匹配,方便快捷查找相关信息。
优化
-
属性面板重命名功能优化:现在支持通过回车自动提交修改,点击空 白区域自动保存。
-
画布视图中的「小地图」机制优化,提升浏览体验。
-
评论输入:已屏蔽快捷键,避免误触。

新增「演示项目」
无论是新用户或者已经使用月维了都可以通过「演示项目」来整体概括的了解月维整体功能的使用以及基础的文件管理方式。
在「新建项目」按钮旁边「更多」按钮中可以创建一个演示项目

新增「项目」跨团队复制/移动
月维中的项目可以进行跨团队管理了,在项目列表中右键「复制到其他团队」就可以将整个项目中的全部内容进行复制到新团队,将原来的删掉就变成了移动项目。如果你在月维中经常使用多团队,新增的项目复制和移动做项目整理更方便
需要注意的是跨团队的操作需要是团队的「管理员」权限,如果团队中不希望项目被复制或者移动可以在团队设置中修改「复制文件策略」以对该操作进行限制。

画布视图新增「设置当前视口为默认」
在画布视图中右键菜单「设置当前视口为默认」就能将现在的百分比作为默认值,团队里其他成员查看该文件夹时会以你设定好的视口比例作为默认展示

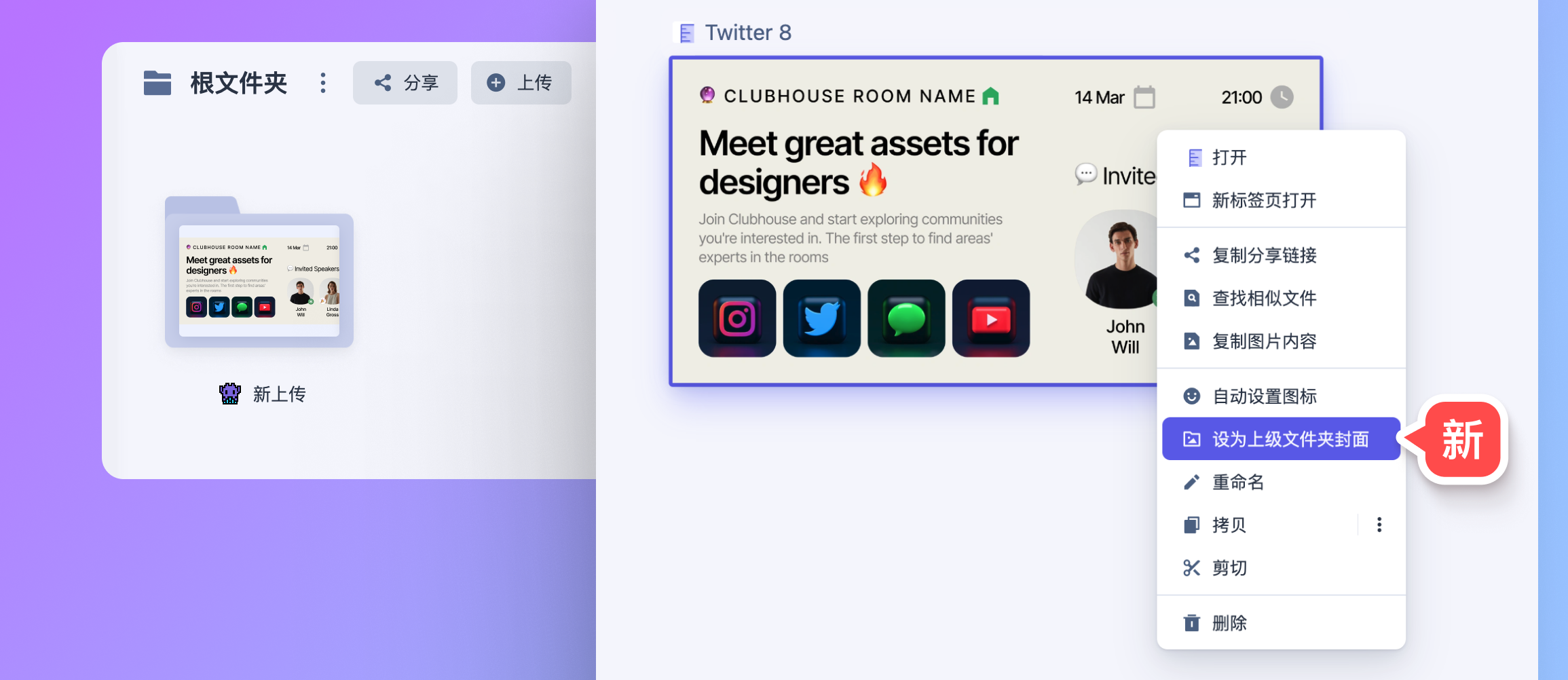
新增自定义文件夹封面
现在选中文件并右键打开菜单「设为上级文件夹封面」,就可以将当前图片作为文件夹中的缩略图进行展示,文件管理功能的可自定义性更强了。
自定义设定文件夹封面之后还可以通过在文件夹右键菜单中「重置文件夹封面」这样封面会回到初始自动状态。
优化文件排序:「手动排序」时新增文件展示顺序
-
在「手动排序」模式下新增的文件展示顺序由原来的出现在最后,变更为新增文件在最前面展示。这样新增设计图可以更快看到。
-
同时为了更方便文件的管理,在「手动排序」模式新增了专属的「排序」操作,更方便的将选中文件放到最后或者移动到最前。
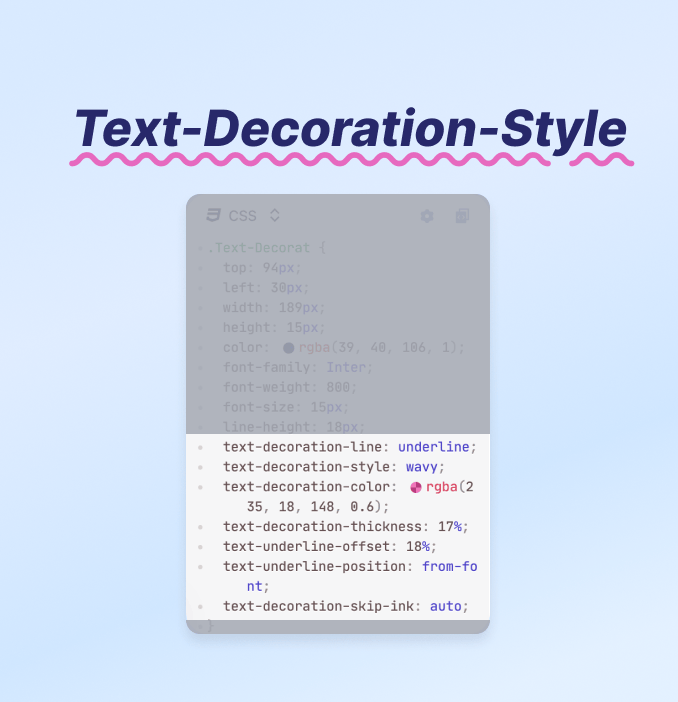
支持 Figma 的文本装饰线扩展属性
不久前 Figma 中文本工具支持了更多的装饰线扩展属性,包括:
- 装饰线样式(实线、点线、波浪线等)
- 装饰线颜色
- 装饰线厚度与偏移
- 规避字母的笔画
现在月维的设计标注也支持这些属性了,你可以在月维查看这些扩展属性,并生成 CSS、Tailwind 代码。

Figma 插件 v1.0.216
- 优化文本样式获取的效率
- 装饰线扩展属性
.png)
新增文件「复制/移动」功能
现在,您可以在月维中通过文件复制和移动功能更高效地管理项目。支持跨团队、跨项目的文件复制和移动操作,让项目管理更加灵活方便。
同时,为了保障团队数据安全,我们在团队设置中新增了「复制文件策略」,您可以根据需求调整团队的复制/移动权限范围:
- 管理员跨团队复制
- 团队成员仅能在团队内复制和移动文件
- 管理员可跨团队进行复制和移动
- 在项目内复制
- 允许在同一项目内复制和移动文件
- 不可跨项目或跨团队
- 团队成员不区分权限统一控制
- 在团队内复制
- 允许在团队内(跨项目)复制和移动文件
- 不可跨团队
- 团队成员不区分权限统一控制
如何使用文件复制/移动功能?
- 选中目标文件,右键选择「拷贝」或「剪切」。
- 切换到目的地文件夹,右键选择「粘贴」完成操作。
这一功能的推出将显著提升文件管理效率,同时为团队数据安全提供更多保障。

为更好地支持多种文件格式的上传,特别是大容量的 PSD 文件和视频文件,我们对单个文件的上传限制进行了升级:
- 免费用户:每个文件最大上传限制 200MB
- 个人大会员用户:每个文件最大上传限制 500MB
- 专业版团队/企业版团队:每个文件最大上传限制 4GB
这一升级将帮助您更轻松地处理大文件,提升协作效率满足不同用户的需求。
上传文件方法:
- 在月维网站中,点击文件夹顶部的「上传」按钮,选择您要上传的文件。
- 或者,您可以直接将本地文件拖拽到月维网站的文件夹中进行上传。
Figma 插件 v1.0.215
Sketch 插件 v1.2.7
- 在插件中新建团队按钮增加操作提示
- 在插件中「新建文件夹」会自动聚焦并选中

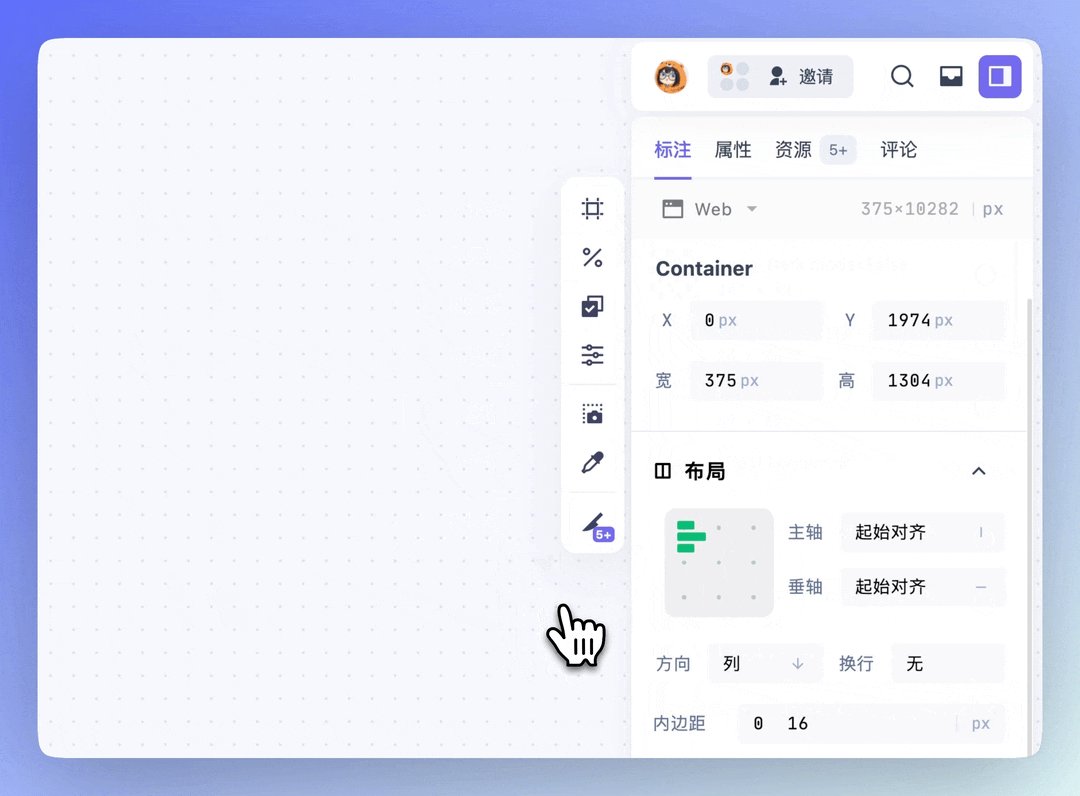
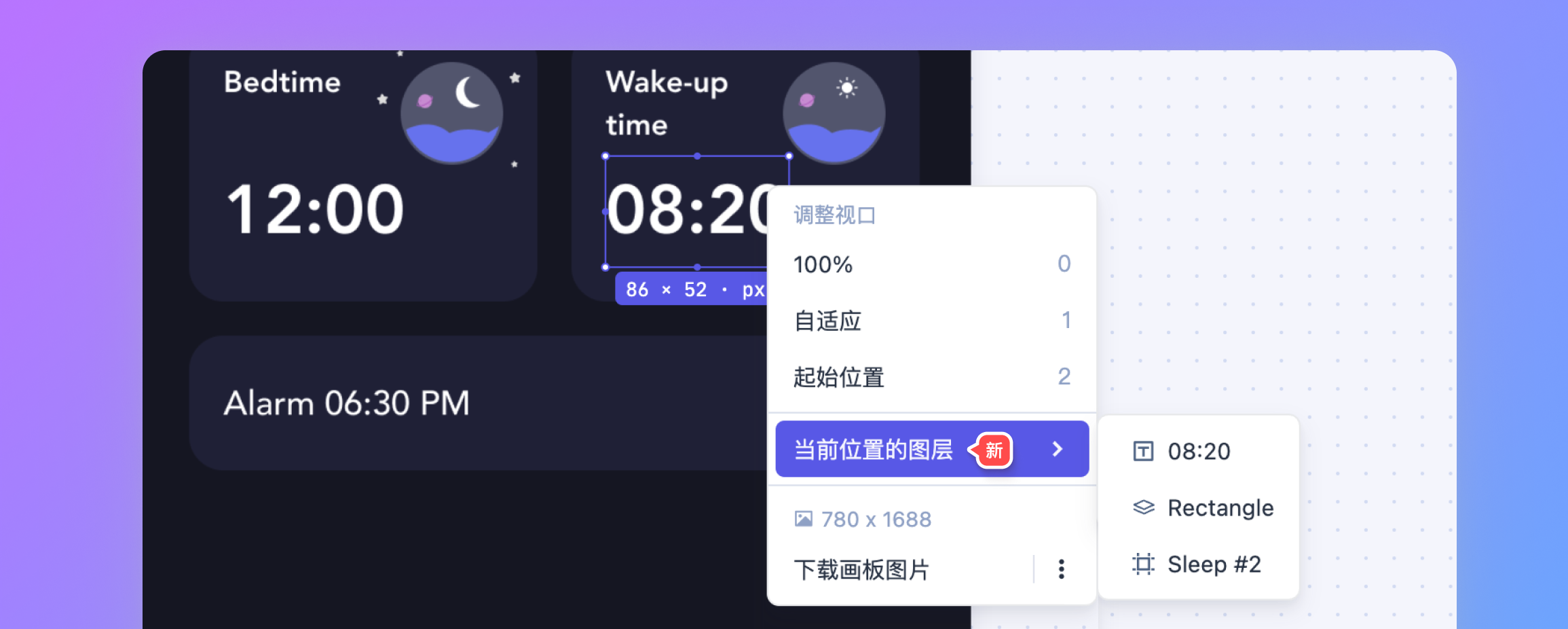
标注新增「当前位置图层列表」
在查看标注时,你现在可以通过右键菜单的「当前位置的图层」选项,快速切换到与当前点击位置重合的图层。这一功能特别适用于图层重叠的情况,帮助您更轻松地选择目标图层。
例如,在汉堡布局中,上中下三部分的高度总和正好等于容器的尺寸,虽然容器图层有效果但无法直接选中,此时可以使用右键菜单中的「当前位置的图层」来切换并选中目标图层。
修复
- 标注页中代码切换菜单未显示当前选中项的问题。
Sketch 插件 v1.0.126

新增
- 支持渐变中的色彩变量。
- 上传设计图支持精确的切图数量角标。

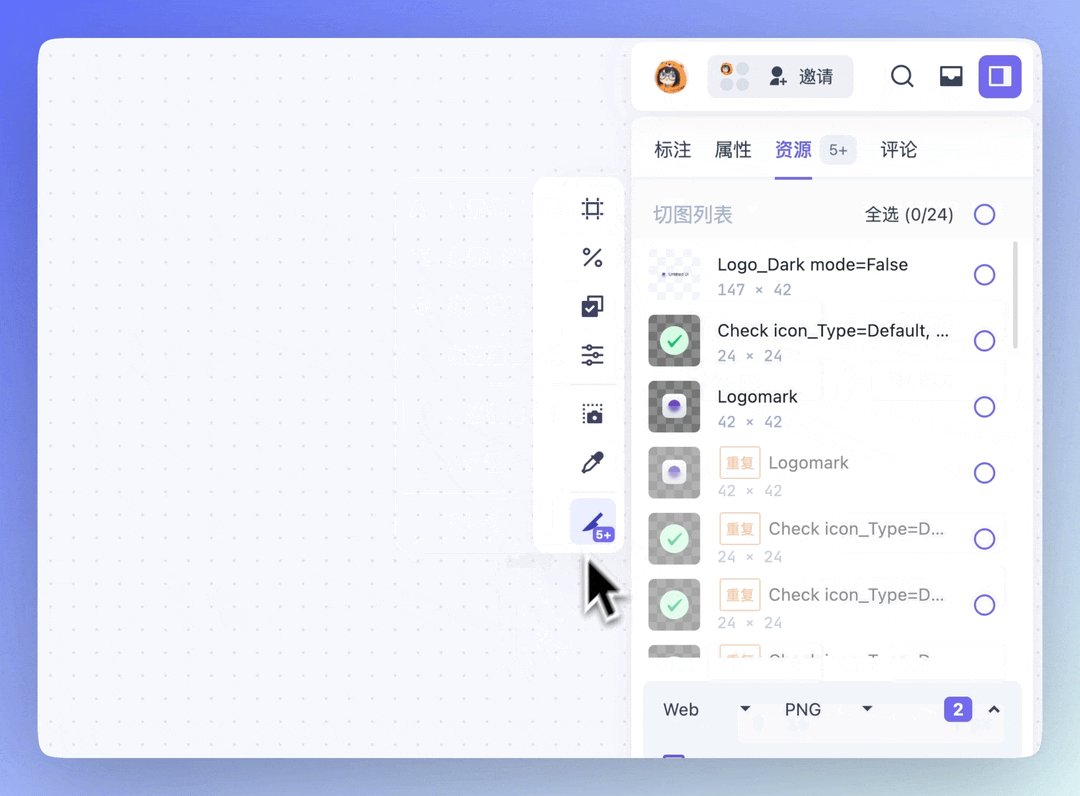
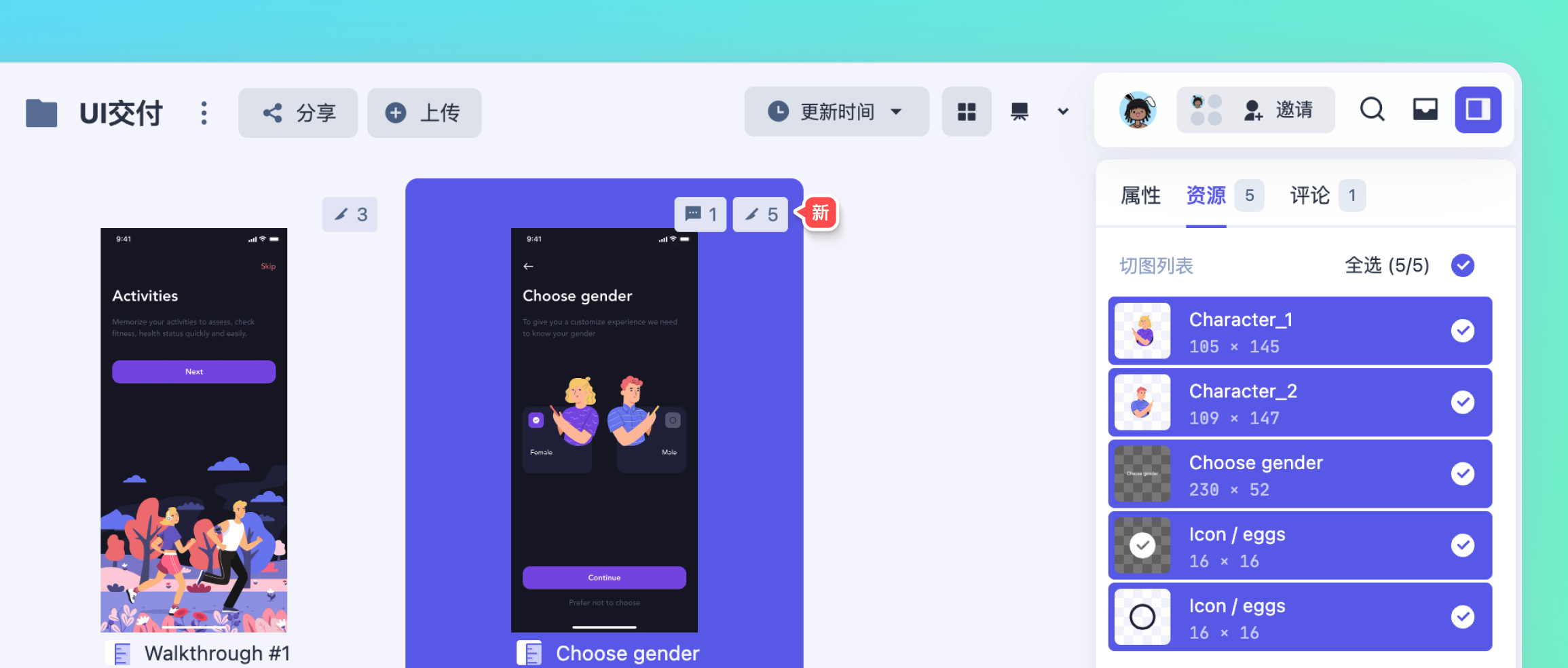
更便捷的切图数量展示
我们了解到开发者和设计师都很希望能够更直观地查看设计图中的资源(切图)数量,而不用逐一打开进行查看。因此我们在最新的更新中增加了很多资源数的显示与快捷入口。
- 在右侧的「操作面板」中,直接在「资源」选项卡标题中显示设计图中的资源数量。
- 在文件夹浏览的视图中(包括画布视图),资源数量会以角标形式展示,你可以点击它快速进入「资源」选项卡。
- 在设计标注视图中,资源数量会显示在文件列表中。
注意,旧版本的设计图资源数量是估计值(有+号结尾),只有新上传的设计文件才能准确显示切图数量。
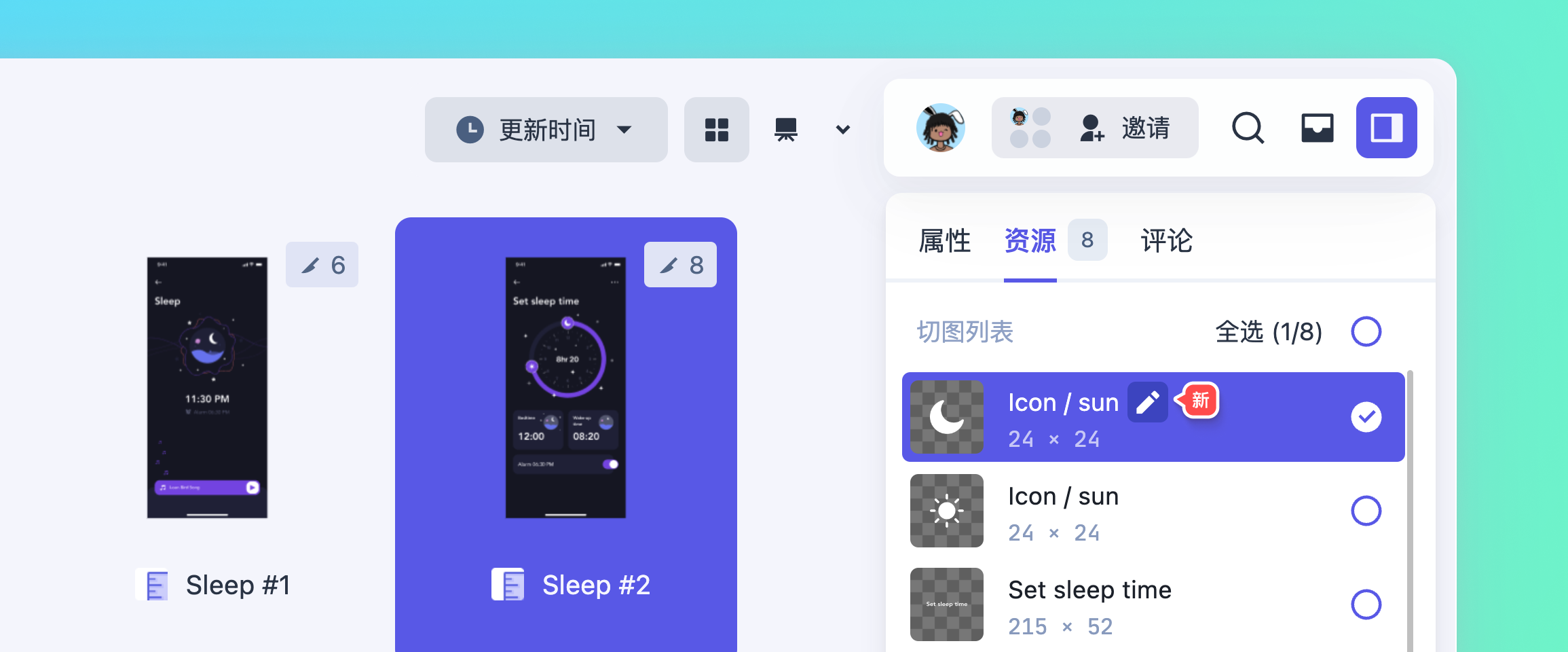
切图重命名
有时设计图中的图层名不符合开发者下载资源(切图)时的需要,过去只能由设计师更改设计图中的图层名,开发者现在可以在直接在月维中对资源(切图)重命名了。
重命名后,即便原设计图中的图层名改变,开发者定义的名称也不会受到影响。如果需要,您可以通过「重置资源名」按钮将切图名称恢复为默认状态,使其与设计图图层名保持一致”。

更多新功能
- 右侧「操作面板」的选项卡现在切换文件时保留上一次的选择,查看信息更加方便
Figma 插件 v1.0.203
新增
- 上传设计图支持精确的切图数量角标。
修复
- 自动布局组件的内边距顺序不正确的问题

升级账号安全
为了确保您的账号安全,月维上线了同一时刻登录设备数量的限制,如果达到设备数量上限会收到提示。并且在个人设置中心,增加了登录设备的具体信息。
新增
- 在个人设置的「登录记录」中增加清晰的登录时间以及登录设备信息

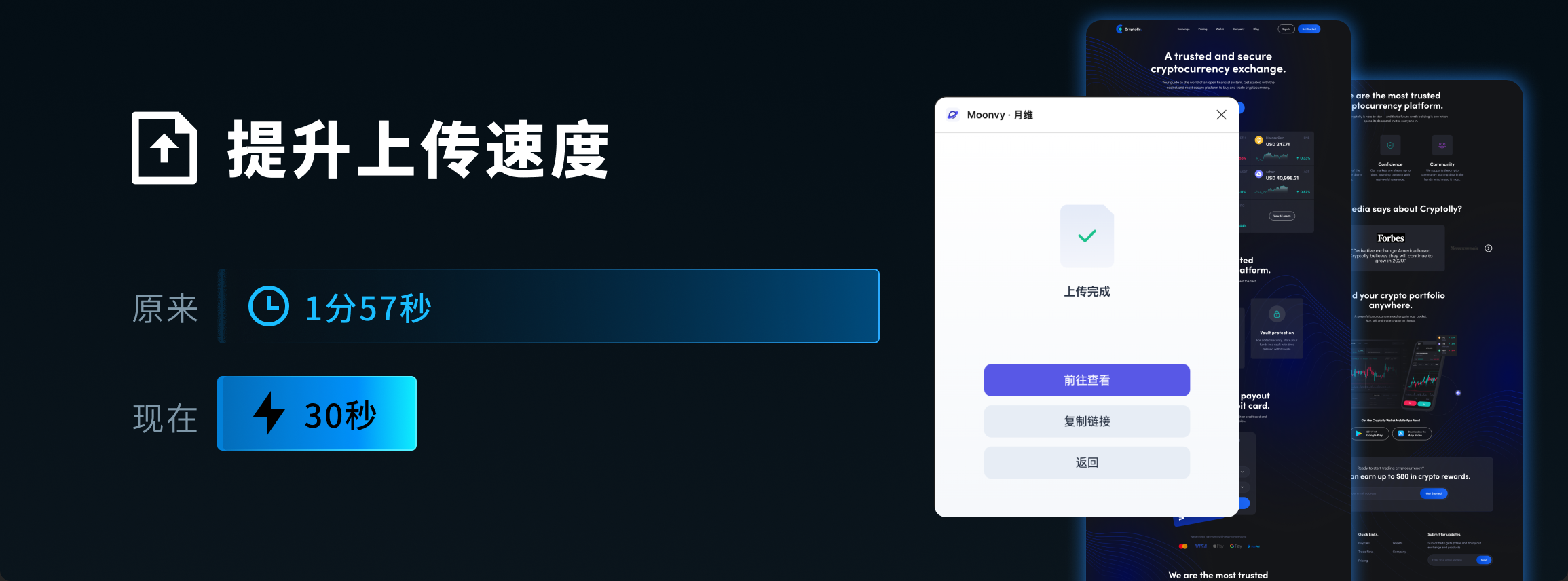
Figma 插件上传速度提升
这次更新我们大幅提升了 Figma 上传设计图的速度。尤其在复杂的大型设计图上效果最为显著,相比旧版本有最多 400% 的提升。
而这些提升并不会牺牲标注的质量和设计图的清晰度,更新后什么都不用做就能得到更快的体验。
此外为了满足用户在更多场景下的需求,插件还提供了更详细上传选项,根据自己需求配置还能得到更快的上传速度。
Figma 插件 v1.0.190
- 大幅提升上传速度
- 插件设置中增加上传选项 (如何设置选项)
- 跳过可视范围外的图层
- 跳过外部组件子图层切图继承(引用组件中的切图继承相关功能)
- 自动匹配未绑定变量
- 通过图层名忽略图层的机制

SwiftUI、Jetpack Compose、Qt QML 语言支持
现在标注代码新增了三种语言支持,可以在设计图标注中查看这些语言的代码片段。
- SwiftUI
- Jetpack Compose
- Qt QML
新增
- 画布视图整体更新,提升不同系统不同设备(鼠标、触摸板)的缩放体验
Figma 插件更新 v1.0.189
- 提升了设计图的上传速度
新增
- 标注参数中,文本类型增加「大小写」的参数和代码
修复
- 修复 Windows 操作系统个别用户出现的「缩放优先」设置不生效问题
新增
- 邀请成员面板 UI 更新
修复
- 在 Safari 浏览器复制标注参数时会有回车符的问题
感谢:·
修复
- 改变评论定位点位置后无法保存的问题
- 点击设计图评论角标后没有立即展开全部评论的问题
感谢:樹上有雲
Figma 插件更新 v1.0.185
新增支持 Figma 自动布局设置中的「项目堆叠」属性对图层顺序的影响

新增
- 现在排序可以保存了,切换排序之后支持将当前排序「设为默认」,该设置会让团队所有人一起生效
- 「排序方式」可以和「视图」一起存为默认值,该设置也是团队所有人生效

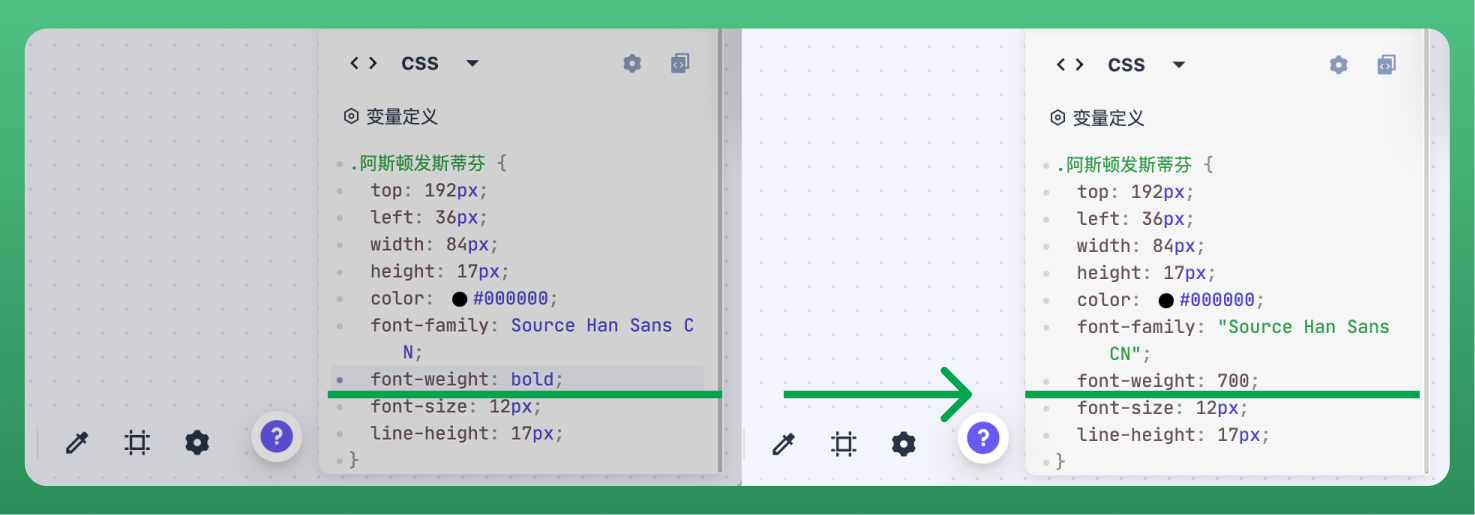
新增
- 新增设计图标注的代码里以「数值」方式展示字体的字重
- Figma 月维插件也同步更新了:https://www.figma.com/community/plugin/981500558205940871/moonvy

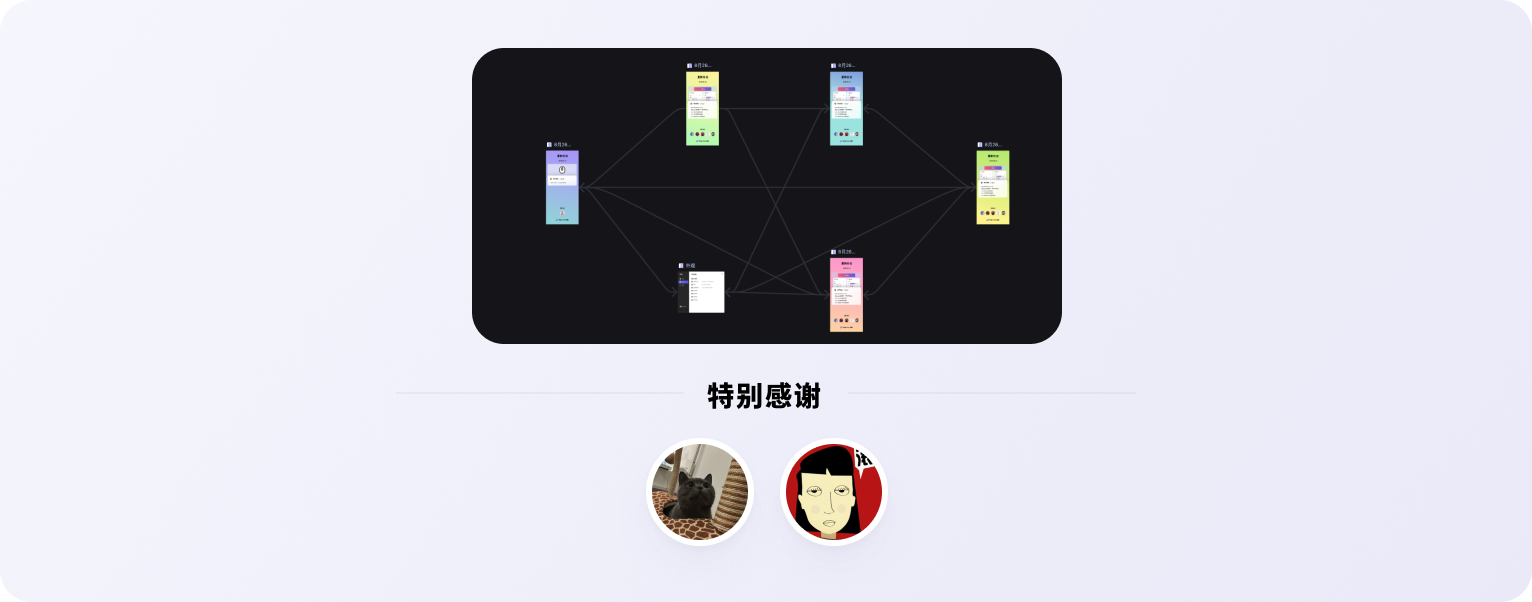
新增
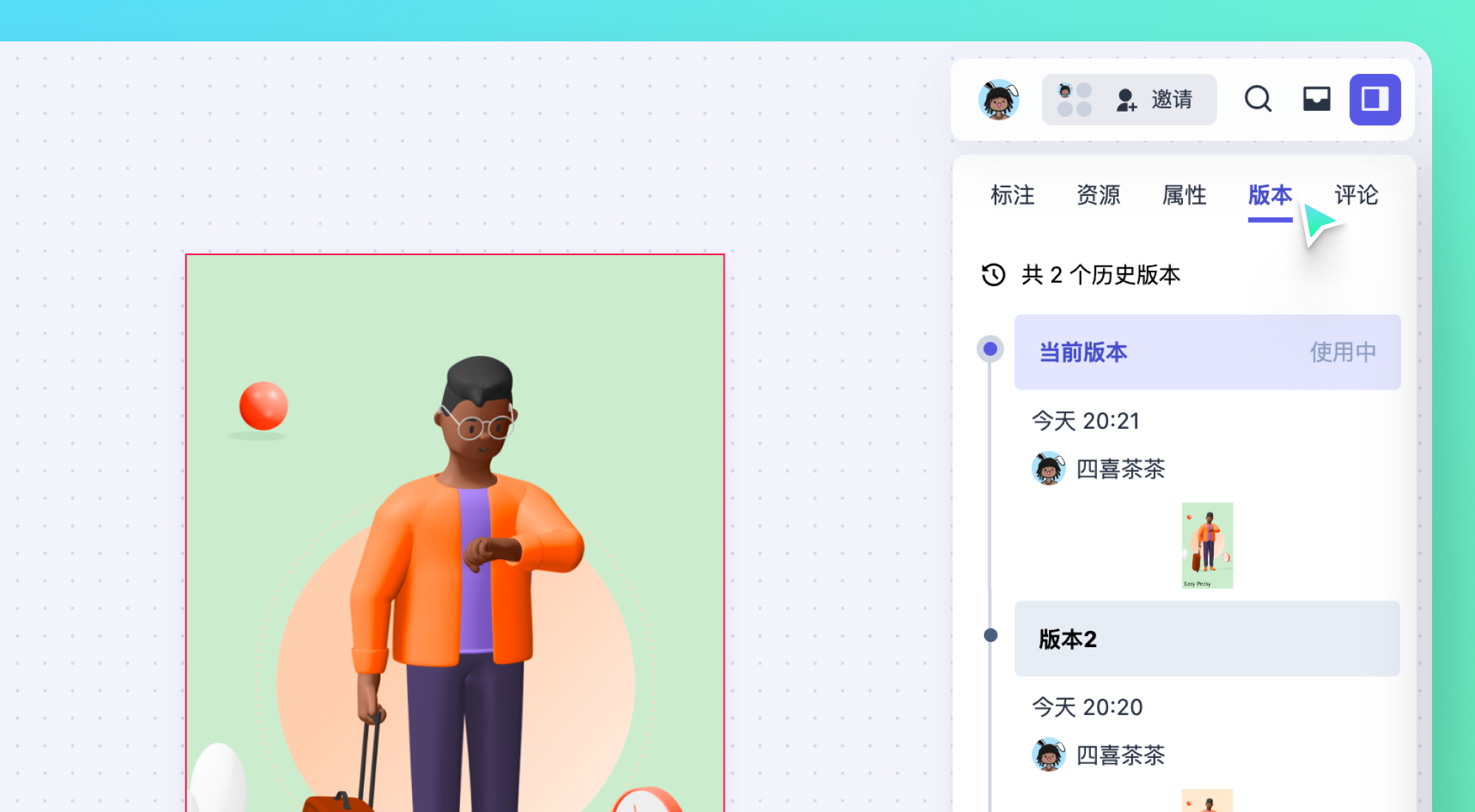
-
版本控制增强:月维平台现支持保留文件和设计图的历史版本了,可轻松回溯至任一历史版本。每个文件允许保留最近的3个历史版本,且历史版本不计入团队的存储容量。之后会根据需求调整历史版本的数量。
-
画布视图增加对齐方式:在原有的对齐方式基础上新增了「水平间距均分」和「垂直间距均分」2种对齐方式,提升画布视图布局的整洁度。
-
批量恢复默认图标:多选或单选文件夹、文件时,通过右键菜单可以将图标恢复到初始状态。
优化
- 将画布视图中的对齐方式菜单,由原来的横向变更为竖向布局,占用空间更少
修复
- 框选多文件使用打包下载时会失败的问题
- HEIC 格式文件转换 AVIF 格式会失败的问题

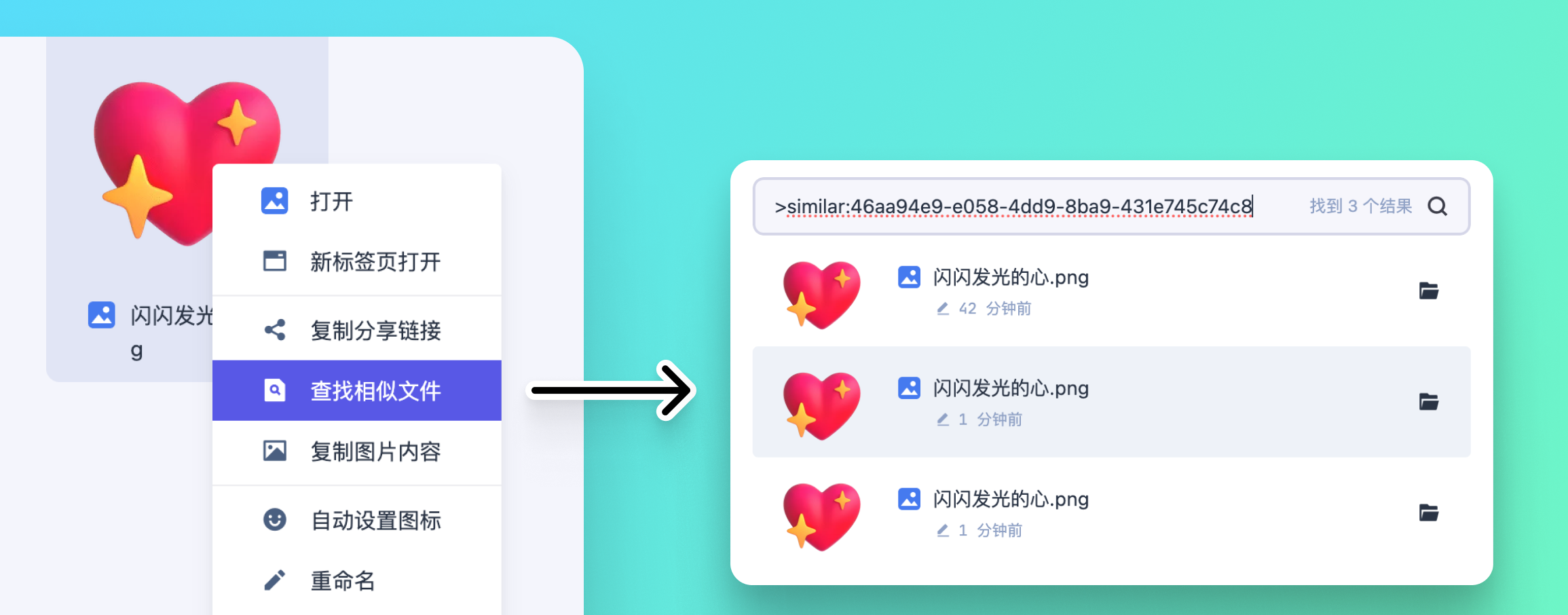
新增
查找相似文件:在项目中通过一张图找到与他相同的其他文件,更快查找定位资源
修复
- 多选文件批量下载会失败的问题
- HEIC、TIFF 等格式转换为 AVIF、JPEG 会失败的问题
- 修改团队图标、项目图标时如最后未更换图标,会显示空白的问题
- 项目的参与者设置页面,用户的「操作权限」按钮视觉显示问题
新增
- 现在 Webhook 预设配置可以创建副本了,你可以通过创建副本给多个飞书群(或者钉钉、企业微信)添加 Webhook 了。

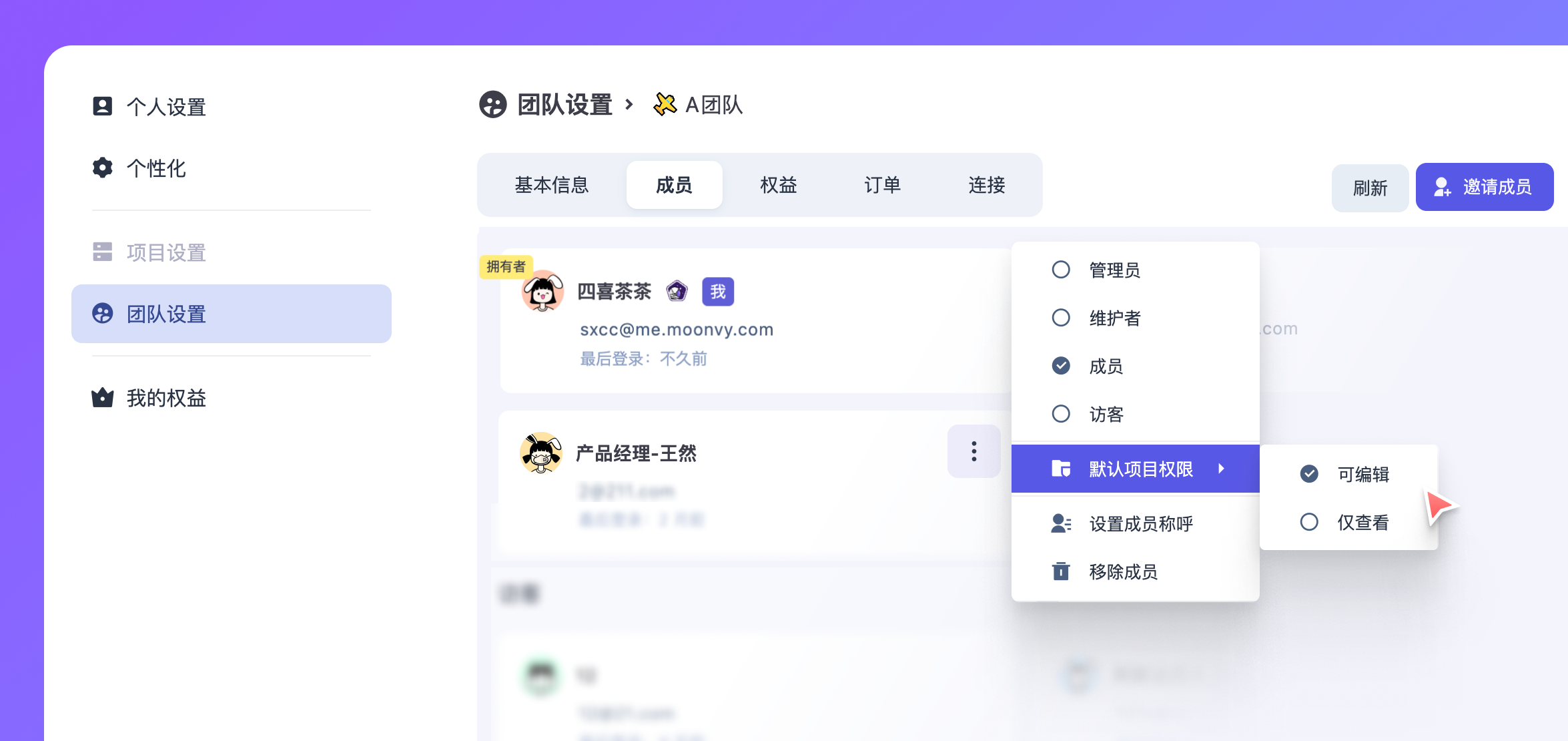
现在,你可以指定团队成员的项目操作权限了,你可以让他们指定项目中「可编辑」或「仅查看」。
你可以设置团队全局的默认权限,也可以在特定项目中为成员单独设置权限。
新增
- 项目权限,可以指定成员在项目中操作文件的权限
「可编辑」:可以编辑文件(上传、修改、删除);
「仅查看」:无法编辑文件,可以查看文件(包括设计标注代码,下载切图资源); - 全局项目权限设置:你可以在团队成员设置「项目默认权限」
- 邀请功能更新,邀请时可以直接指定默认的项目操作权限
优化
- 「自动设置图标」现在可以支持更多图标了,在你新建项目和文件夹时,能更智能的推荐图标了。
新增
- 「618 限时特惠活动」上线,活动详情:https://moonvy.com/pricing/
修复
- 在设置中心给非当前打开项目所属团队的成员设置备注名时不生效的问题
新增
- 现在打开一个团队成员已满的邀请链接时,会显示团队名称和进入团队的
修复
- 文件目录树在重命名时会意外触发拖拽的问题
- 标注页的开发平台选项,REM 和 自定义宽度数值的保存问题
- 插件上传目的地中包含和设计图同名的文件夹,覆盖失败的问题
- 文件管理中「手动排序」因不同上传来源的文件混排时的顺序问题
- 设计图的开发平台设置生效范围问题
感谢:迷之好感、Fermion、两三颗冰
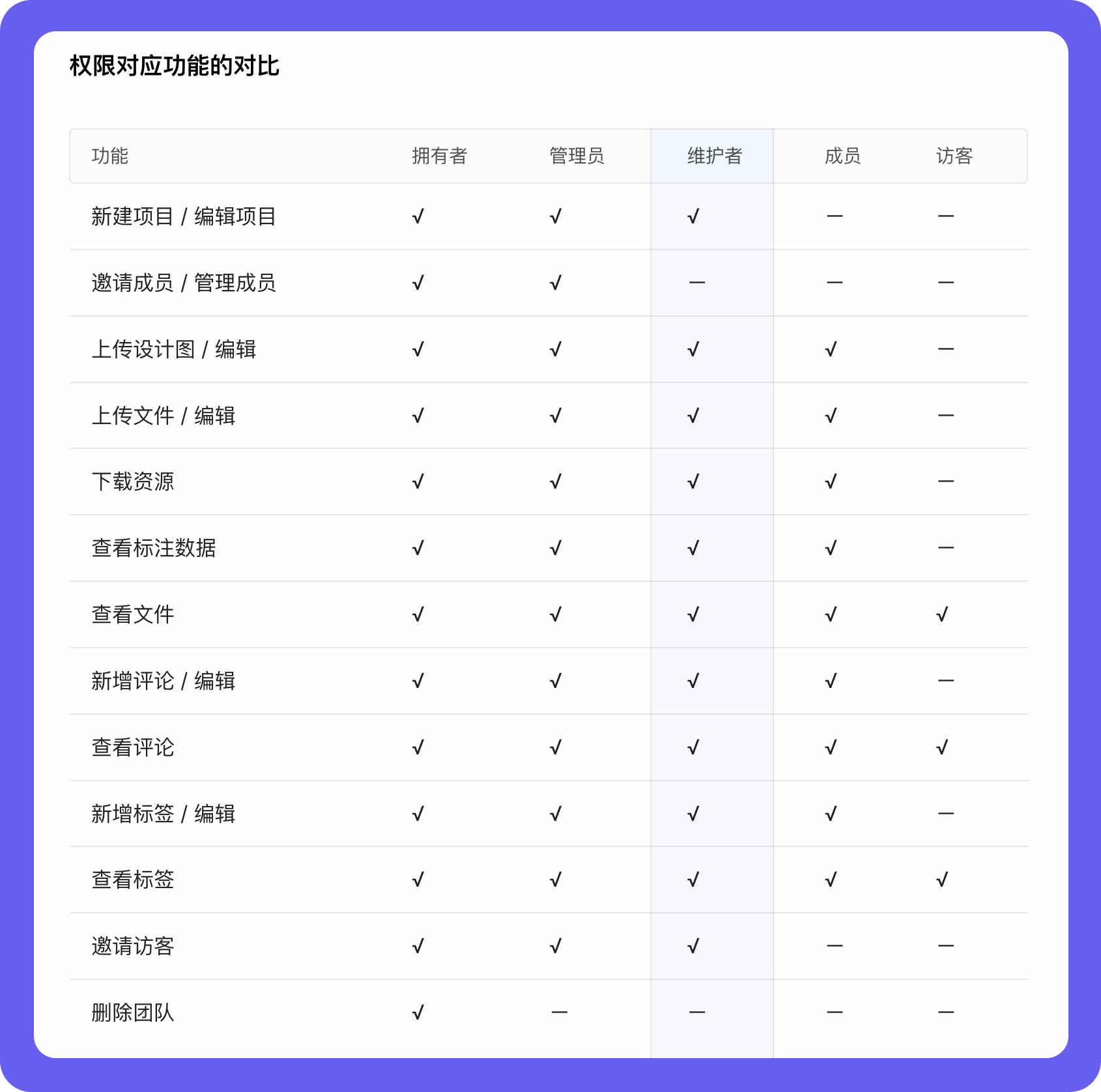
新增团队管理权限「维护者」
我们的团队管理权限新增了「维护者」权限,「维护者」不能邀请成员,仅可以邀请访客;可以新建、删除项目

新增「自动设置图标」
现在可以使用「自动设置图标」功能,来为你的文件夹或者文件根据名称匹配合适的图标,在月维网站新建文件夹时,输入文件夹名称也可以自动匹配合适的图标了,也可以选中文件右键菜单中使用「自动设置图标」功能来完成。
新增「文件搜索」
新增「文件搜索」功能,可以在项目中通过文件名来快速找到文件,在项目的右上角,打开搜索面板,输入要搜索的文件名、文件夹、文件格式后缀、标签等内容都可以快捷检索到文件,点击即可前往查看详情。
快捷键支持
搜索功能全程支持快捷键调起,方向键上下可以切换选择目标,按回车即可前往文件。
Mac:cmd + P
Windows:ctrl + P

Figma 插件更新 v1.0.184
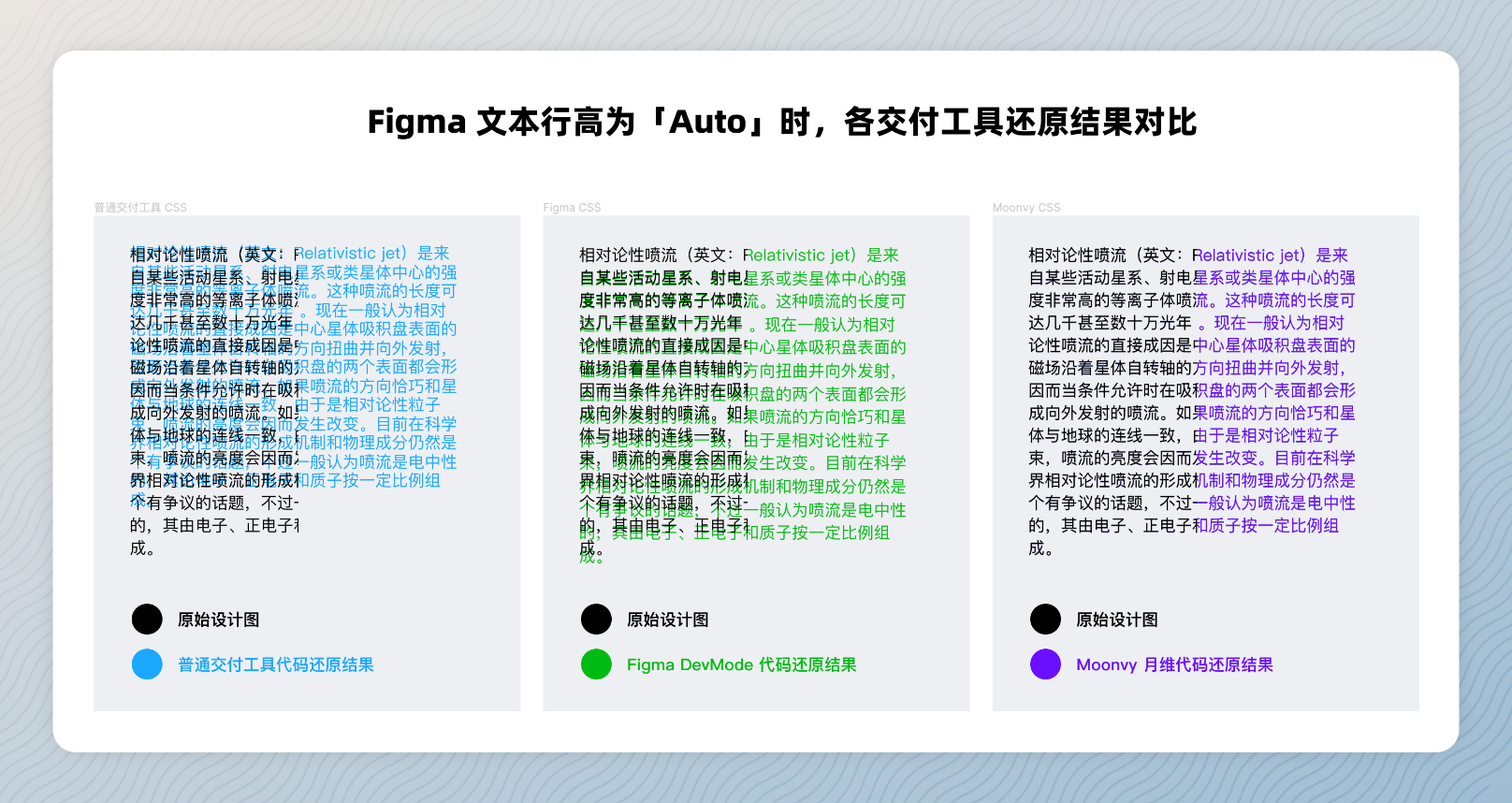
新增支持 Figma 文本行高为 Auto(自动行高)时,显示绝对数值,这让提供代码还原设计图能轻松做到像素级还原了,甚至比 Figma DevMode 效果更好

新增
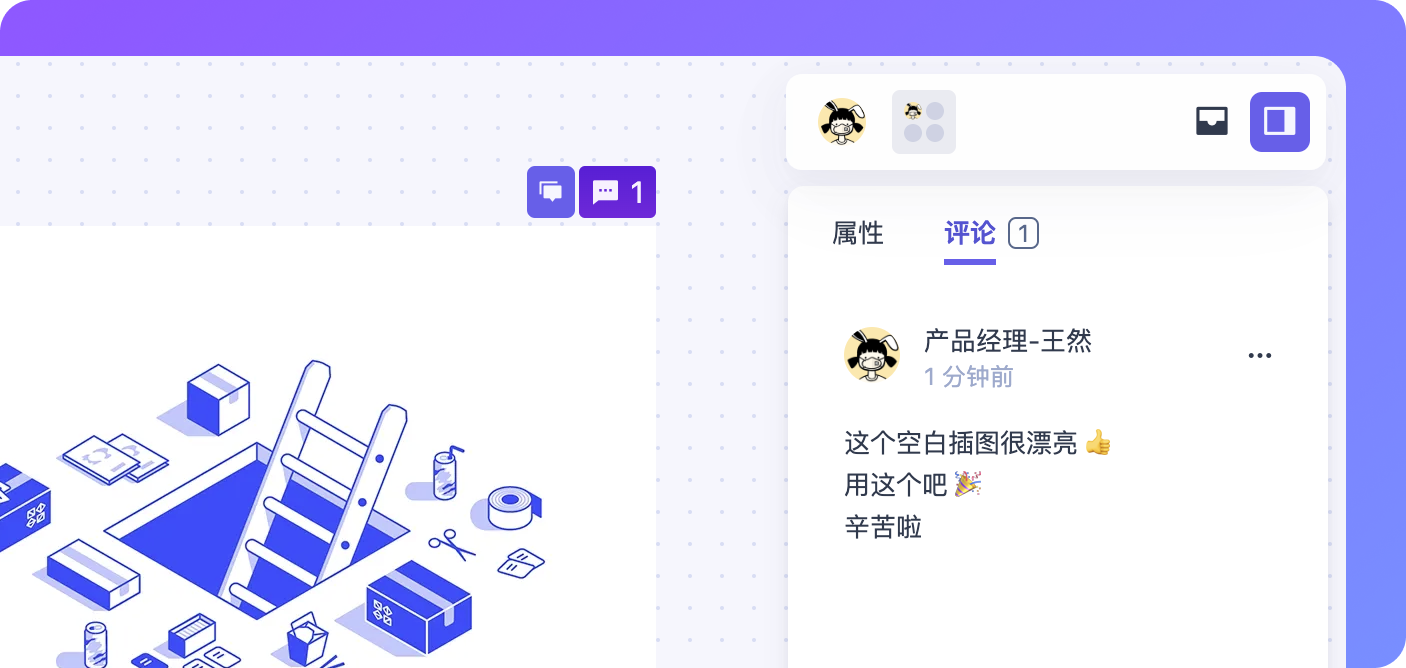
「企业版团队」中的「访客权限」支持为文件「评论」,适合产品经理、运营同学等不需要下载的小伙伴。
优化
- 优化「分享功能」的打开机制,不同文件会按类型打开;
- 优化「画布视图」下左侧边栏自定义宽度视觉显示;
Figma 插件更新 v1.0.184
- 优化 Safari 浏览器上传兼容问题
感谢: 落日斜墟、👾Wolfe

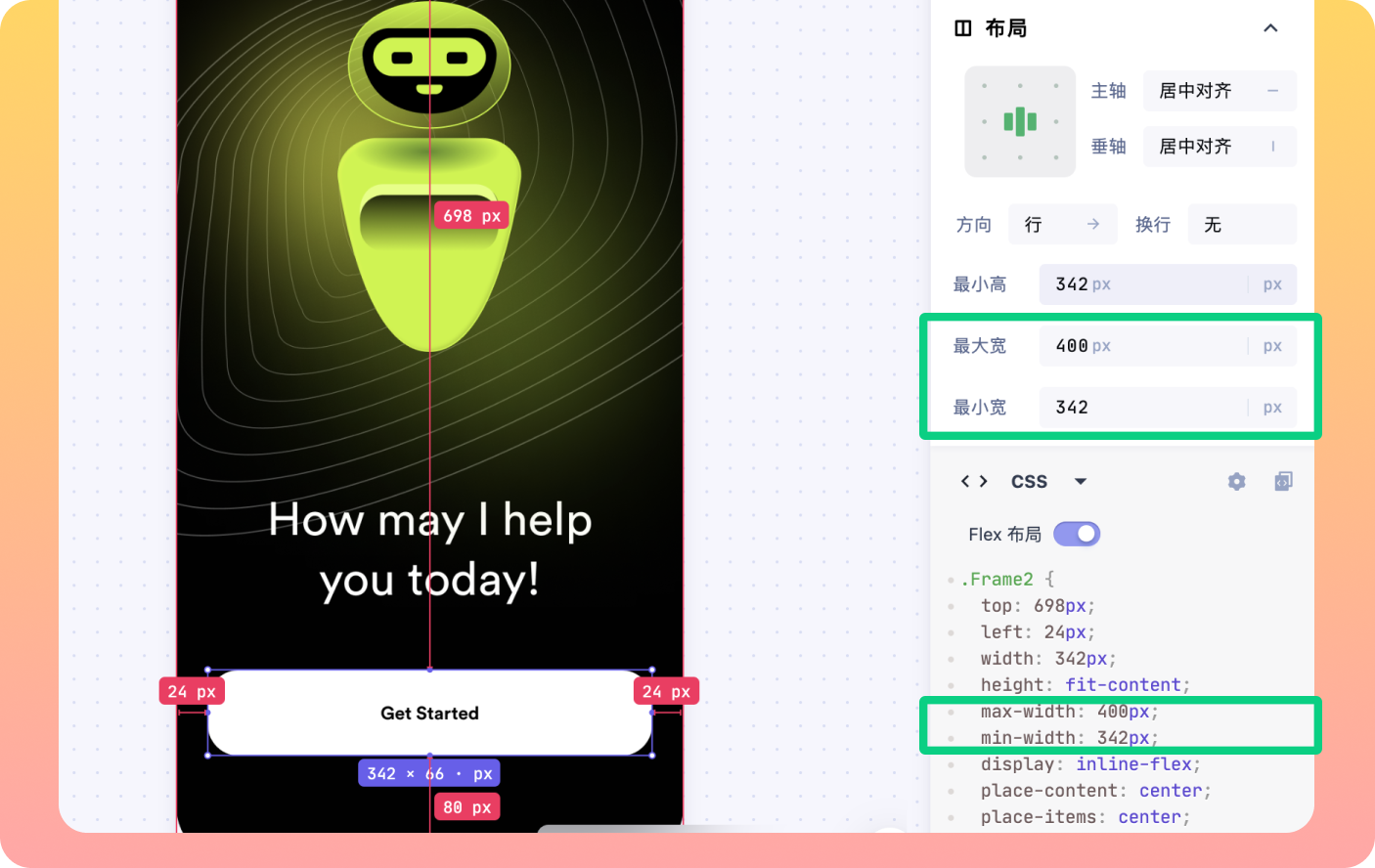
新增
-
自动布局新增「最大宽高」参数,代码同步支持;
-
登录/注册页占位图更新 ;
Figma 插件更新 v1.0.183
- 新增支持导出设计图中自动布局的「最大宽高」
优化
- 优化变量跨集合引用时「变量定义」显示不全的问题

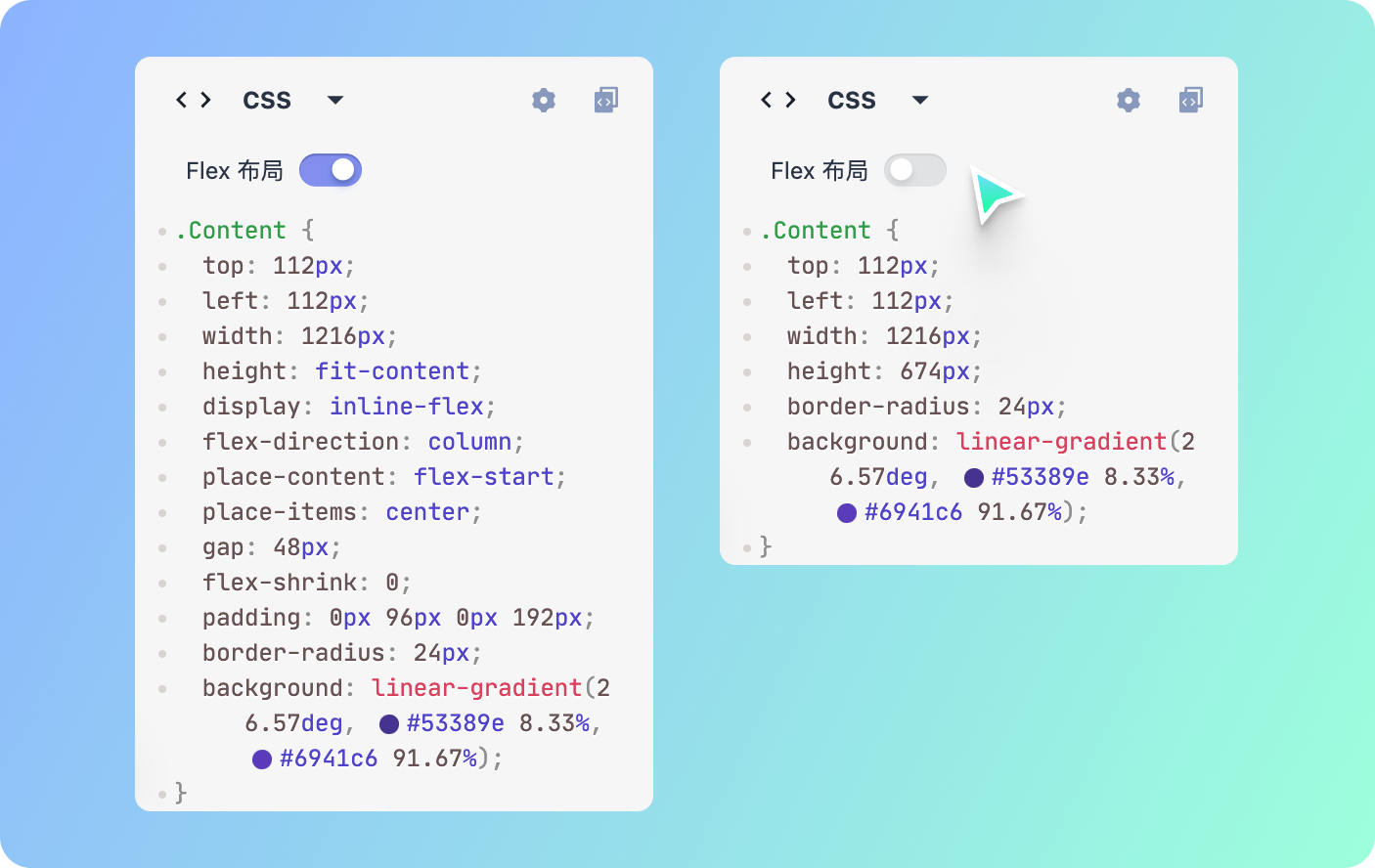
新增
-
Flex 布局(自动布局),代码增加开关选项;
-
标注设置中「图层穿透设置」会保留记录了;
-
团队选择页面,右上角的「工具栏」置顶显示了;
-
全面优化上传「本地文件」的机制;
修复
- 修复第三方账号授权登录问题;
Sketch 插件 v1.0.115
新增
- 对 Sketch 颜色变量的支持
- 获取文本默认行高
- 获取图层样式与文本样式
修复
- 文本样式有多颜色时顺序不对的问题
Figma 插件 v1.0.181

新增
- 现在初步支持了 Figma 的自动布局
修复
- 文本样式有多颜色时顺序不对的问题
- 描边样式有多颜色时顺序不对的问题

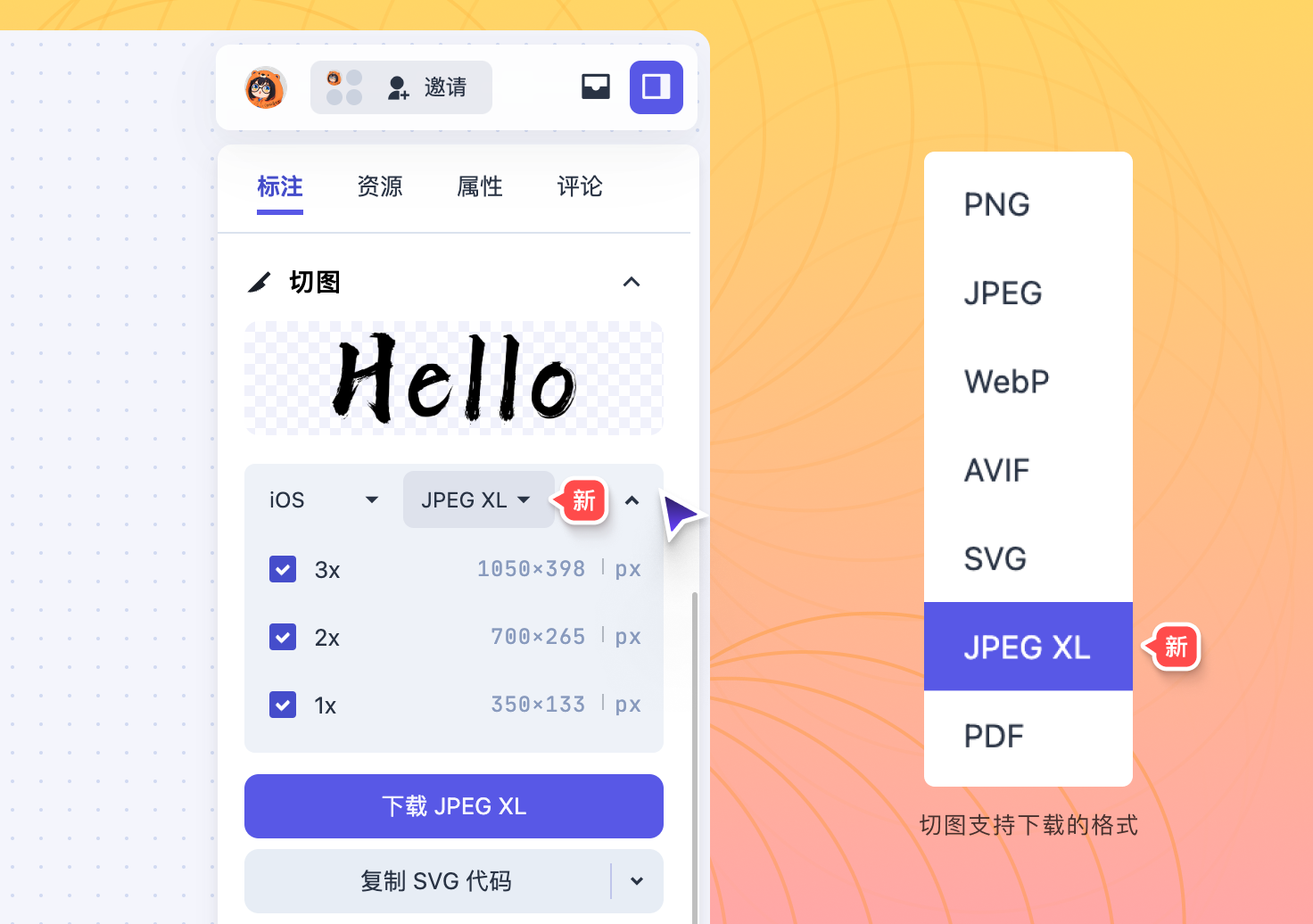
优化标注切图
- 标注切图支持了 JPEG XL 格式
- 下载切图规格指示器现在会显示你选择了几个规格

本次更新我们着重优化了设计师们常用的图片与格式相关功能
上传到月维的图片现在能够进行格式转换了,可以下载为任意图片格式,还可以进行压缩
我们还增加了对新兴图片格式 JPEG XL 的全面支持(之前我们已可以上传并预览,这次可以转换了),你可以把任何图片转换为 JPEG XL 格式了,享受最先进的图片格式带了的优势。
图片文件下载与格式转换
- 现在上传的设计标注也可以作为图片下载了(支持批量操作)
- 下载图片时可以进行「压缩」了(支持批量操作)
- 下载图片时可以进行「格式转换」了(支持批量操作)
- 支持的格式:
PNG、JPEG、SVG、WEBP、AVIF、JPEG XL
- 支持的格式:

本次更新带来了相当多的新功能,开发者们有了最新的语言支持和开发体验的提升。我们还为使用「飞书」、「钉钉」、「企业微信」、「Notion」等第三方工具管理项目的团队带来了与项目管理工具互连互通的相关功能,如同步设计图上传消息、文档中的链接可以预览文件名与缩略图。
开发者功能
- 新增 3 种代码语言:Tailwind、UnoCSS、CSS in HTML
- 新增代码生成选项:「不需要绝对位置」,现在可以更方便的复制纯样式了
- 修复了设计变量功能某些情况下无法显示多种模式变量值的问题
- 修复某些代码单行过长时,复制代码会出现换行的问题
- 修复了代码生成选项某些选项无法保存的问题
与第三方工具互通
- 新增 Webhook 功能,通过此功能可以连接到 「飞书」、「钉钉」、「企业微信」 等第三方工具,可以查看添加方法
- 新增「分享」链接功能,可以生成更短更直观的链接了
- 分享链接可以在插入到第三方文档(「飞书文档」、「钉钉文档」、「Notion」 )时展示文件名和缩略图了
优化
- 新增文件「最后上传时间」(与现有的更新时间作区别)
- 优化了订单页的信息展示
- 修复了更改图片预览背景时偶尔不能立刻保存的问题
- 现在团队成员满额时会显示提醒
- 现在删除当前已打开的文件后,会自动打开到下一个文件
新增
- 新增支持多层级嵌套颜色变量
- 新增变量定义支持「数值变量」
- 新增矢量图形编辑后的「圆角值」识别
- 新增颜色叠加模式「Plus darker」「Plus lighter」的识别以及样式代码
优化
- 优化多文件情况下快速滚动时文件的加载动画
- 优化变量名称过长时的显示样式
- 优化账号绑定第三方登录时无反馈的问题
- 修复「项目概览」自定义上传封面的问题
修复
- 修复变量显示样式
- 修复第三方授权登录问题
感谢:想暴富的垃圾袋

新增
- 支持 Figma 中的「颜色变量」在月维标注交付中展示详细信息;
- 支持「颜色变量」代码支持;
- 代码生成设置添加「变量」相关属性;
- 支持变量支持别名的展示。
修复
- 修复样式名显示的长度问题

新增
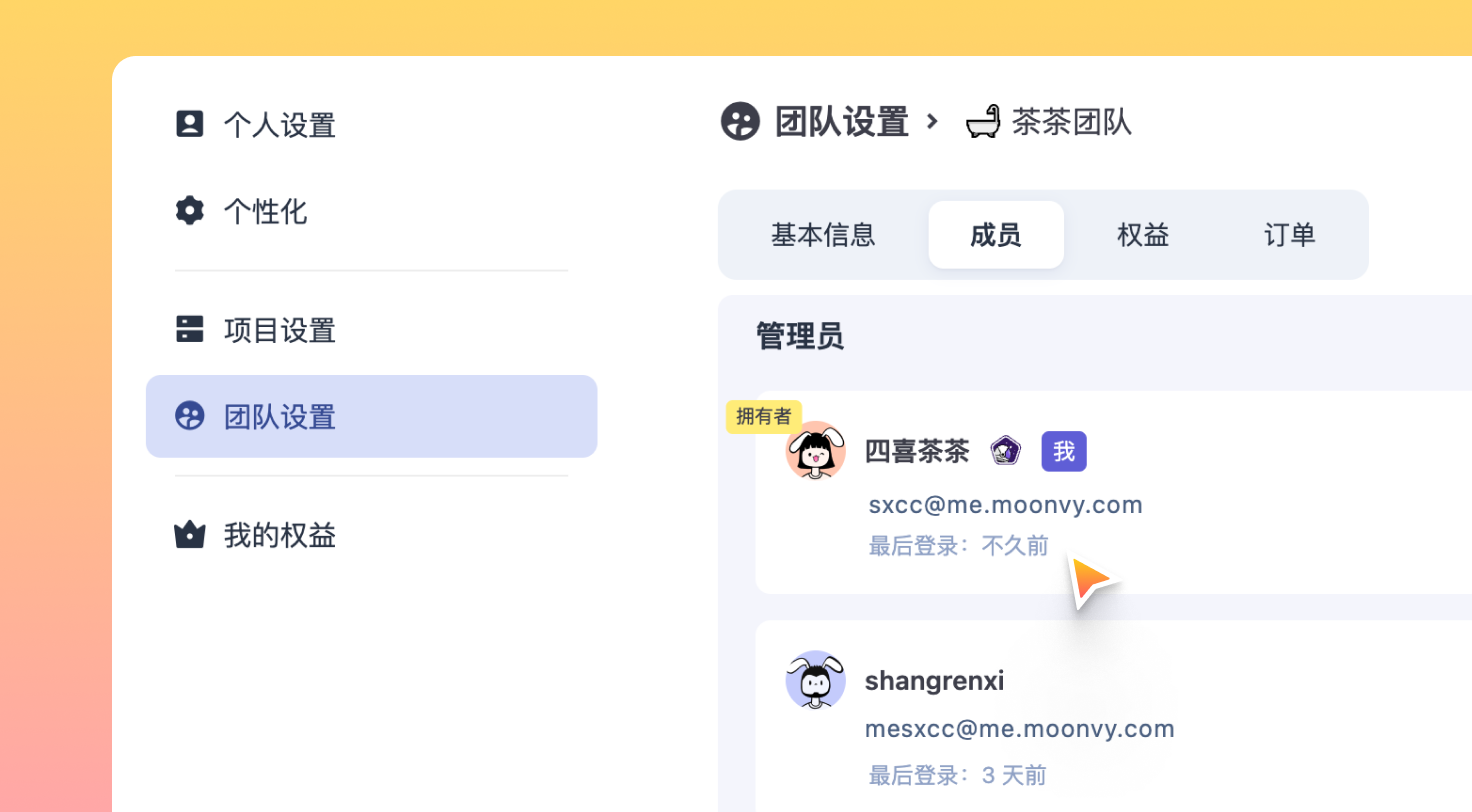
-
「团队管理员」可以在「团队设置」的成员列表中看到成员「最后登录间隔」
通过此功能,可以将长期不使用的帐号设置为「访客」权限,以节省成员名额。「最后登录间隔」只会被团队管理员看到,并且会模糊处理(不显示具体时间)不用担心隐私。
修复
- 修复文件夹自定义图标时使用本地图片的上传问题
感谢:樹上有雲、游实
新增
- 新增成员「设置成员称呼」重置为原始用户名
优化
- 团队成员减少,立即更新团队数量显示
即时设计插件优化
- 上传忽略个别空图层引起的上传失败
新增
- 新增「移交团队所有权」你可以在团队成员页面将团队转移给其他成员。
Figma 插件更新
- 修复某些情况下组件切图问题
感谢: 所爱隔山海🖤

Figma 插件更新 v1.0.161
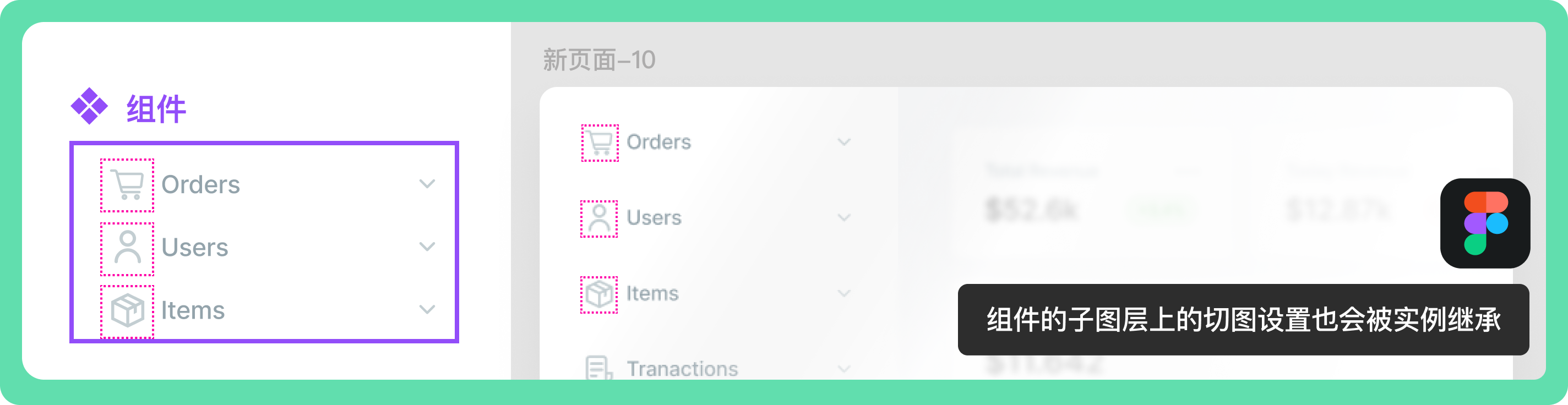
新增
- 组件的继承切图更强大了,新增「组件继承切图」支持非根目录的切图导出设置;
- 插件「设置」页面改版;
- 新增文件夹目录显示,现在选择文件夹会将上一级的文件夹名称显示出来;
修复
- 项目文件夹某些情况下加载不全的情况
感谢: SUNCHOU、Deply、Hermy
新增
- 新增「设置固定的视图」,可以为每个文件夹单独设置视图;
- 新增「图墙视图」模式,用类似瀑布流的方式浏览文件夹中的图片;
- 新的「设计标注页」,设计标注页从单独的页面整合到了文件夹视图中,浏览文件的逻辑也更一致;
- 新增「访客权限」,更细致的权限控制,访客权限不会占用成员数量;
- 新增「创建多团队」,现在每个用户可以创建 10 个团队;
- 新增「本地上传」支持拖拽的方式;
- 在「团队设置页」新增 “我” 的权限显示。
体验优化
- 左侧目录树支持手动调整显示宽度,方便看到更全的目录名称;
- 「设计标注页」的目录列表支持手动调整显示宽度;
- 「设计标注页」背景样式,增加了保存设置;
- 「项目选择页」支持跟随浏览器窗口高度自动调节显示内容;
- 「团队选择页」增加鼠标悬浮临时查看团队信息;
- 「属性面板」的「无选中内容」提示,改为显示当前文件夹的信息;
- 「属性面板」和右上角的菜单栏宽度一致,视觉更整齐了;
- 统一优化滚动条,增加了边距,鼠标的点击范围也更大;
- 将界面中数字的展示修改为等宽字体,视觉辨识度更高也更美观;
- 左侧的目录树的高亮效果,改为低饱和度的颜色;
- 左侧的目录树面板在隐藏时的动画和投影做了优化。
Figma 插件 v1.0.158
修复
-
修复分区中隐藏 Frame 上传导致报错。
-
优化更新设计图月维网站的实时通知。
感谢:阿布 @易水屿、星光
Sketch 插件 1.0.110 兼容 Sketch 96
现在可以在 Sketch 96 版本上正常上传设计图了
Figma 插件 v1.0.146
修复
- 优化变体参数上传
Figma 插件 v1.0.148
修复
- 优化上传问题。
升级新的服务器
现在访问月维各项服务的速度更快了,即使在高峰期也能快速响应。
Figma 插件 v1.0.143
修复
- 修复新版本导出切图的 「SVG 轮廓化字体」选项无效的问题。
Figma 插件 v1.0.142
修复
- 在 Safari 浏览器上某些情况下上传失败的问题。
感谢:Daniel
Figma 插件 v1.0.141
优化
- 适配 Figma 新版本,提高上传速度。
感谢:杨硕Shawn、encore。
Figma 插件 v1.0.140
优化
- Seciton 类型内的 Frame 在 Moonvy 月维「画布视图」里显示位置优化
感谢:Fynn

Moonvy 月维上线「服务状态页」
Moonvy 月维新增网站运行的 服务状态页,服务状态透明,让你的使用更安心

Figma 插件 v1.0.139
新增
- SVG 保留图层名称
现在 Moonvy 月维 Figma插件 增加了「SVG 包含图层名」设置,启用后在 Moonvy 月维下载的 SVG 切图中会使用 Figma 图层名作为节点 Id 。感谢:chen

新增
- 个人设置增加「登录记录」显示当前帐号最后登录的设备与 IP 地址
优化
- 优化文件最后更新的用户名机制
- 优化团队设置里邀请按钮在未切换时点击无效
Figma 插件 v1.0.138
优化
- 优化小数点切图修正位置
感谢:童远千
Figma 插件 v1.0.137
优化
- 某些情况下组件实例 Slice 切图导出偏移的问题
感谢:Dr
目录树可以展开到子级文件列表
现在可以在目录树上进入到任一文件夹的子级文件列表,当你进入了画板模式或者打开了图片时,就可以非常方便地通过文件列表的缩略图快速浏览和切换文件。
新增
- 目录树增加「展开子文件」
- 打开文件后目录树默认显示同级文件夹下的其他文件

标注信息显示 Figma 样式名称
新增显示设计图里样式名称,其中包括 颜色样式、文本样式、效果样式 和开发者使用同一套样式规范。
另外已经上传的设计图不需要重新上传也会显示样式名称 (* ^▽^ *)
感谢:Max、你要不要吃菠萝🍍、杨硕Shawn、TT911、变成什么人、Fynn

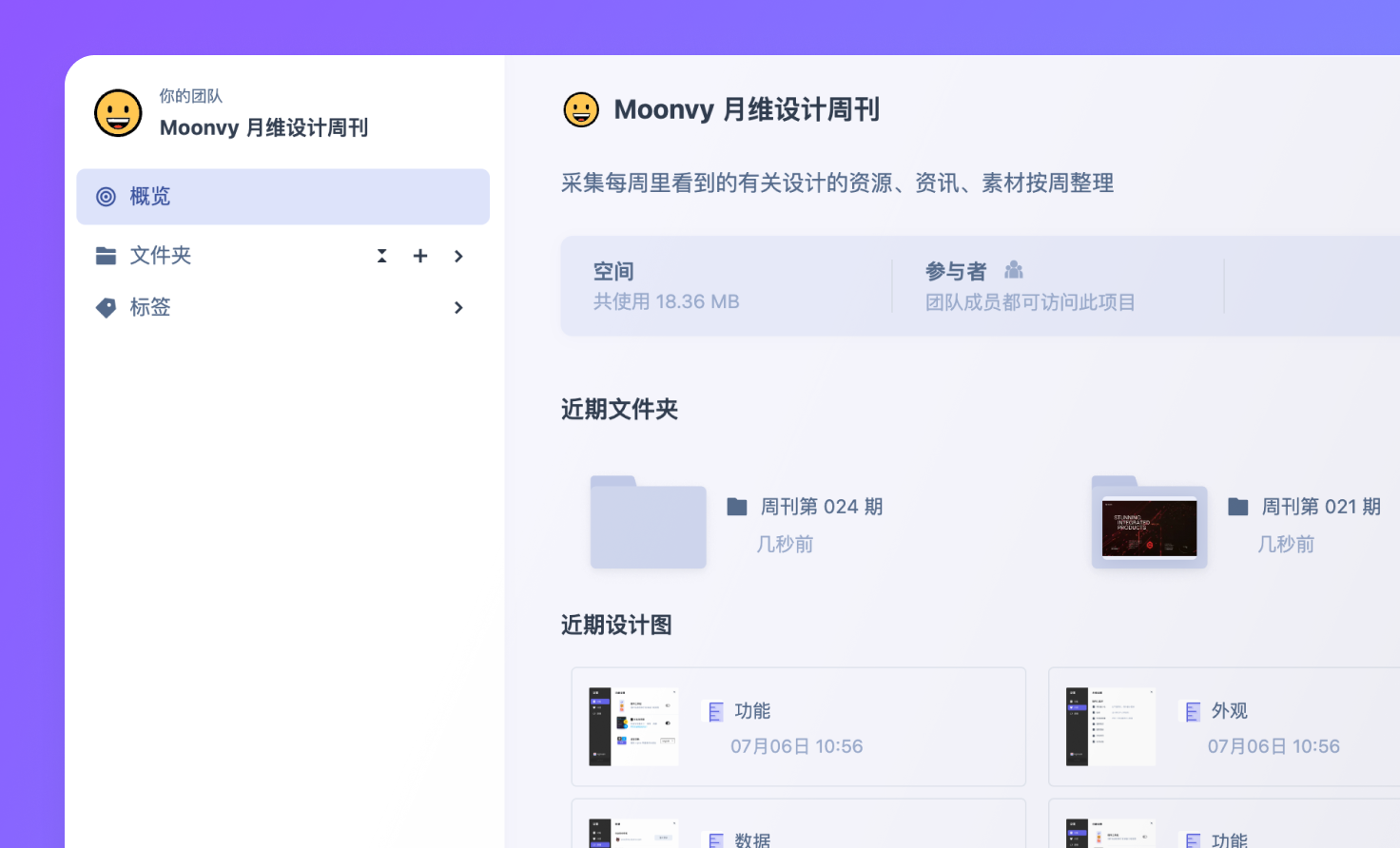
项目「概览」最新动态与描述
现在每个项目都有一个「概览」页,团队中每个人可以通过「概览」页快速的了解项目的动态。
-
你可以为项目添加描述(Readme)和封面图,把项目打扮成你喜欢的样子,同时让成员了解项目的构成与重要事项。
-
项目的最新动态,包括
「近期更新的文件夹」、「近期文件」、「近期评论」,也会在「概览」页显示,让团队成员们可以第一时间来到创作现场。
支持 Lottie 、Rive、PAG 动画在线预览
UI 设计越来越多的使用动画来丰富表达,Moonvy 月维之前支持的 Spine 2D 和 APNG、SVG、GIF ,而现在我们又增加支持了 Lottie (.json)、Rive (.riv)、腾讯 PAG (.pag) 格式的在线预览,以后可以在月维上更方便的交付动画文件给开发者了。
新增
优化
- Windows 系统中「画布模式」撤销快捷键 ctrl+ Z 失效的问题
感谢:俗、Morccccc - 删除后撤销回来的文件,无法立即预览的问题
- 优化 APNG 格式的动画预览
感谢:初新

Moonvy 月维 x 即时设计,设计交付更专业,设计工具切换更无感
Moonvy 月维现在率先支持了国内优秀的在线设计工具「即时设计」,你现在可以在「即时设计」中进行设计然后通过插件上传设计图到月维中生成设计标注、切图与样式代码进行交付 。
在 Moonvy 月维中你能得到更专业的样式代码与开发辅助功能,并且如果你的团队在同时使用多种设计工具时,也可以在一处集中的把设计资源交付给开发者,让设计工具的切换对开发者完全无感。

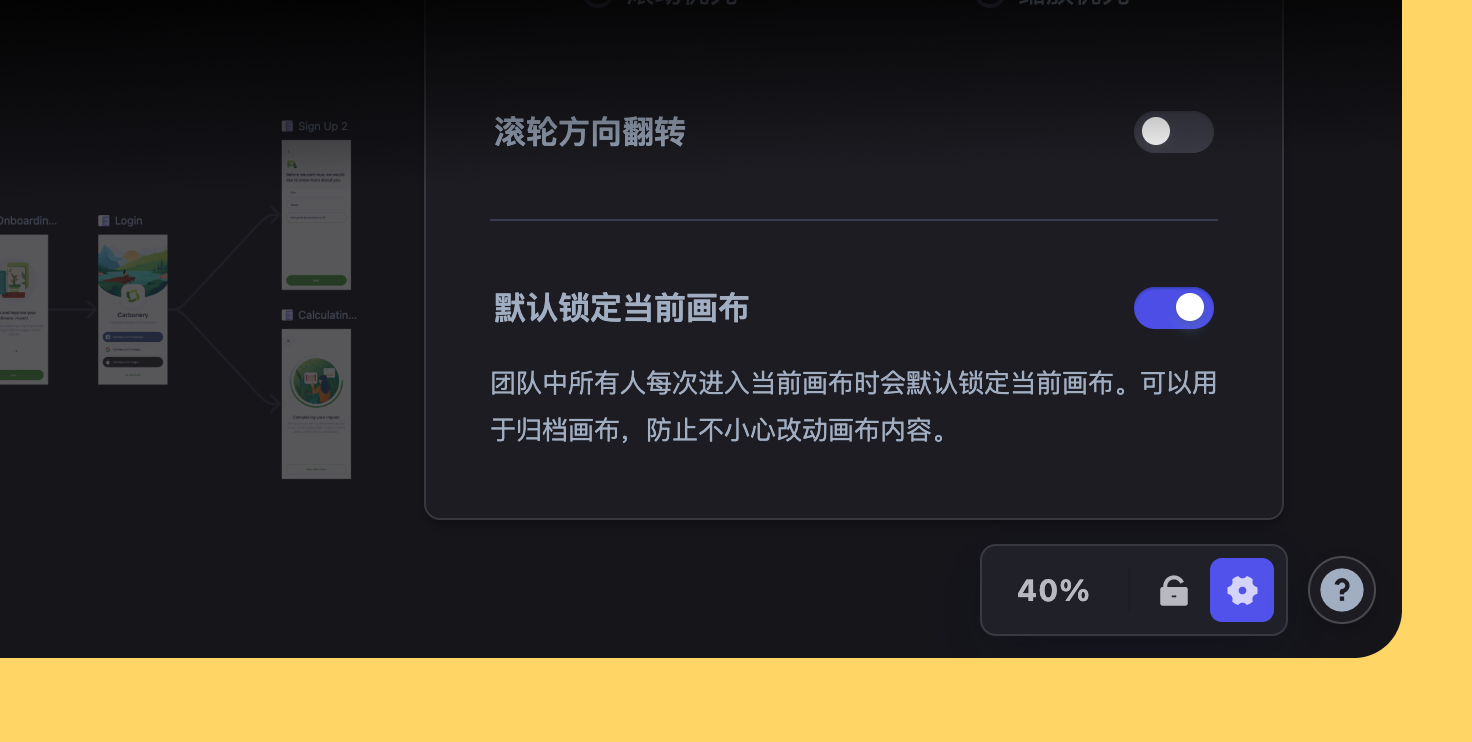
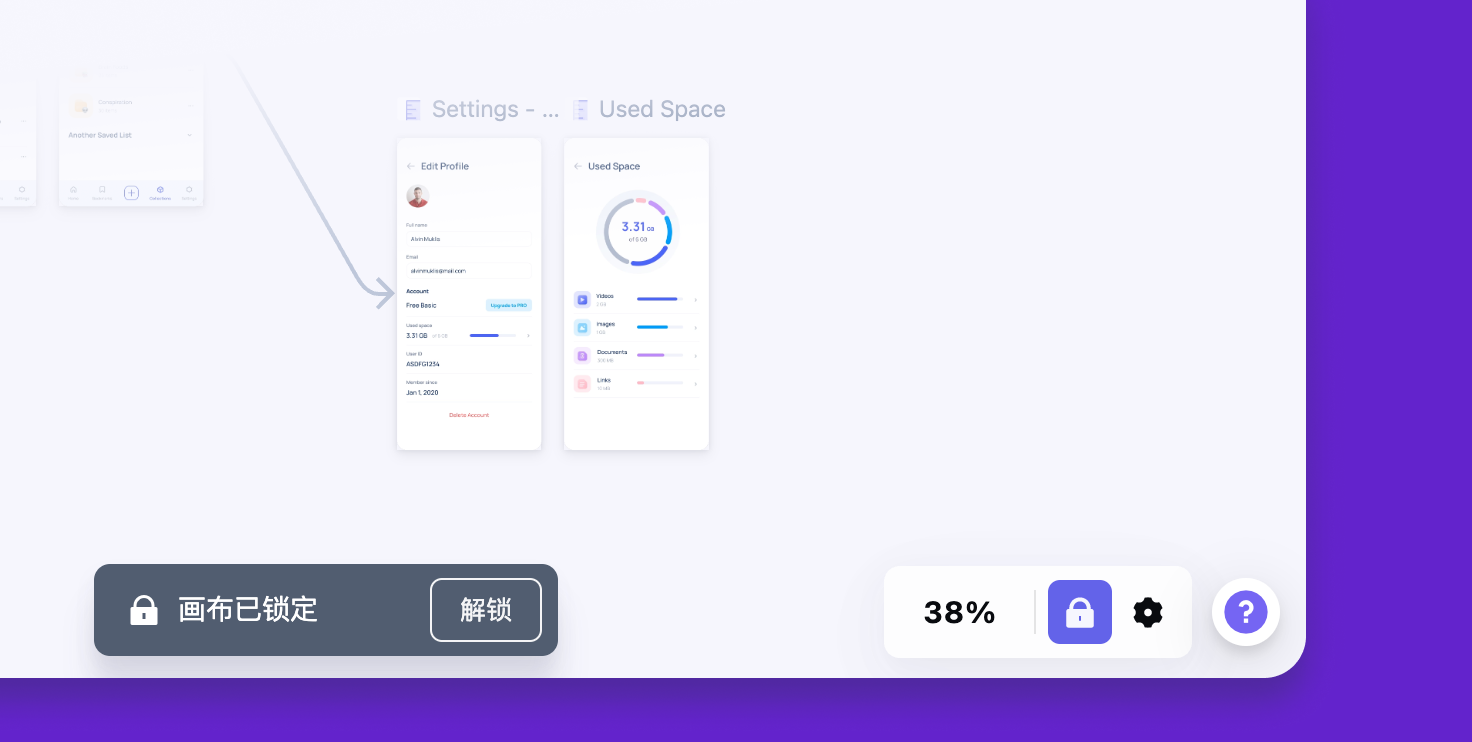
画布视图支持「默认锁定当前画布」
如果画布里的设计图布局和位置不希望被团队成员编辑,使用「默认锁定当前画布」开启后团队中的所有成员打开该画布会默认锁定。

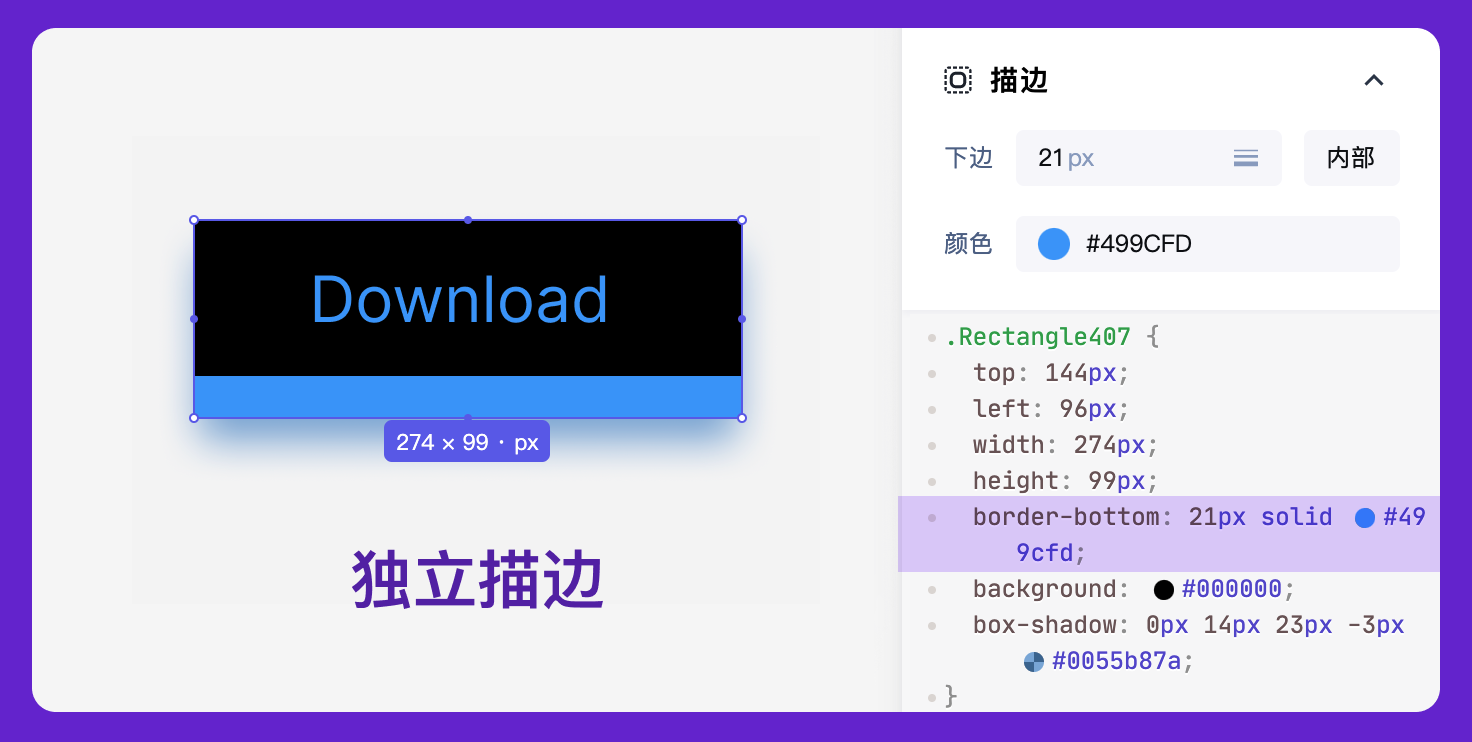
Figma 独立描边属性支持
Figma 新版更新了「独立描边」功能,你可以为上下左右的描边单独设置宽度。现在 Moonvy 月维率先给与了支持,标注与生成的代码都可以支持独立的描边属性。

全新「个性化」设置
现在我们有了全局的「个性化」设置,你目前可以为画布的使用习惯进行设置,它能对「标注查看」、「图片查看」、「画布视图」下浏览习惯生效。
- 鼠标滚轮
你可以设置成与 Figma 画布一样的「滚动优先」也可以设置成浏览效率更高的「缩放优先」 - 滚动方向翻转
众所周知 Figma 与 Sketch 默认滚动方向是相反的,我们提供了这个选项,无论你更习惯 Figma 还是 Sketch 的滚动方向,都能在 Moonvy 上设置成匹配的。

画布视图增加「锁定」模式
在画布视图中浏览设计图时可能会因为误触而移动了设计图的位置,之前你可以用快捷键 cmd Z 立即撤销,现在我们为此新增加了「锁定」模式,在「锁定」后你的操作不会改变设计图的位置,可以没有顾虑的随心浏览啦 (* ^▽^*),如果需要编辑内容,解锁即可。
Figma 插件 v1.0.130
- 新增,独立描边属性支持
Figma 插件 v1.0.128
- 优化,Figma 插件网络判断问题
感谢:Magee

新的「设置中心」,集中各项设置在一处
新版本的「设置中心」,将原来分散的「个人设置」、「项目设置」、「团队设置」都整合在一起,相关设置更方便找到。

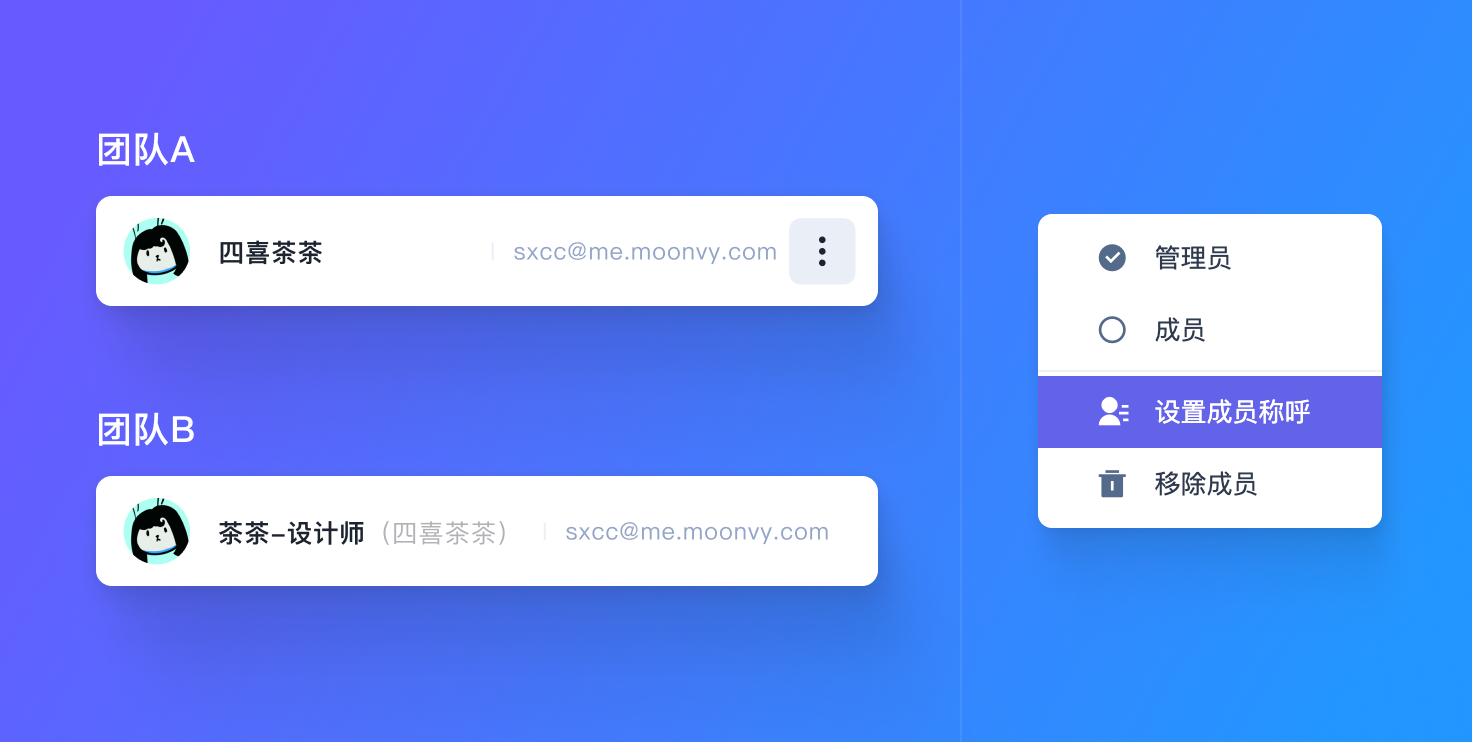
给团队成员设置称呼
有时候团队里的成员会忘记给自己设置合适的用户名,在团队里就分不清谁是谁了,现在团队管理员可以给团队成员设置「成员称呼」,该称呼会在团队里替代原有用户名的位置显示。
此外,如果你加入了不同的团队,也可以在不同的团队给自己设置不同的「成员称呼」,更好的展示自己的身份。
感谢:阿布@易水屿、是小锅吖、Fynn、回向、海葵
新增
- 在查看标注页,快捷键 C,切换为「评论」模式
感谢:AEL7
修复
- Safari 低版本浏览器无法打开注册验证码的问题
感谢:AEE 朱小艳-研发中心、。 - 复制快捷键失效的问题
感谢:Faith🇨🇳
Figma 插件 v1.0.114
- 优化,兼容特殊矩形的圆角参数显示
感谢:珊儿
Sketch 插件 v1.0.104
- 新增,插件 UI 支持黑夜模式
- 优化,控件实例继承控件的切图配置时会保持留白区域
感谢:阿茶叶子柴🍃、15026…
Figma 插件 v1.0.114
- 优化导出文本切图的清晰度
感谢:房文博

开放上传任意格式文件
「月维」有非常强大的设计图管理能力,能使用「画布」、「文件夹」、「标签」等方式管理设计图,现在我们把这强大的能力更进一步,开放支持任意格式文件。
现在你可以使用「月维」上传并管理文件,并且 图片、动画、设计源文件 等常用格式都提供在线预览,团队成员无需使用对应软件就能在线查看各种格式的文件。评论、标签、附加链接等功能同样可以对任何文件使用。
交付最新格式的切图 AVIF
随着越来越多设备的支持,AVIF 格式渐渐变得流行了,我们也对其进行了支持,现在你可以在「月维」直接导出 AVIF 格式的切图了。另外我们也改进了 WebP 格式的支持,现在你再标注的 「iOS 平台」选项下也可以选择导出 WebP 了。(关于图片格式,推荐阅读 JPEG XL、AVIF、WebP 2 · 次世代图片格式评测)
对于传统格式 JPEG,我们新增了后缀名的选项,你现在可以在下载切图时在 .jpg 或 .jpeg 间自由选择了。
新增
- 本地上传文件 🔥
- 剪贴板上传文件 (Mac OS 快捷键 Cmd+ V ,Windows 快捷键 Ctrl + V)
- 添加网页链接(书签)
优化
- 切图增加
AVIF格式 - iOS 类型的切图增加
WEBP格式选项 JPEG格式增加JPG和JPEG的切换,满足更多场景
支持格式
- 图片格式 :
PNG、JPEG、GIF、BMP、SVG、TIFF、ICO等常用格式,还对新兴图片格式AVIF、JXL、WEBP,苹果设备照片格式HEIC, 游戏贴图常用格式TGA提供支持。 - 骨骼动画 :支持预览 Spine 2D 骨骼动画,并可以浏览并指定动作与
Skin。 - 视频格式 :支持常见视频格式如
MP4、WebM - 3D 格式 和 字体格式 即将支持
- 设计图源文件 :「月维」对主流设计工具源文件都提供了预览图支持(仅缩略图)
PSD(Adobe Photoshop)、AI(Adobe illustrator)、FIG(Figma)、XD(Adobe XD)、SKETCH(Sketch)
Figma 插件 v1.0.113
- 新增,「未整理」文件夹
- 优化,「官网」入口打开新地址
- 优化,「更新日志」打开新地址
Sketch 插件 v1.0.099
- 新增,「未整理」文件夹
- 优化,「官网」入口打开新地址
- 优化,「更新日志」打开新地址

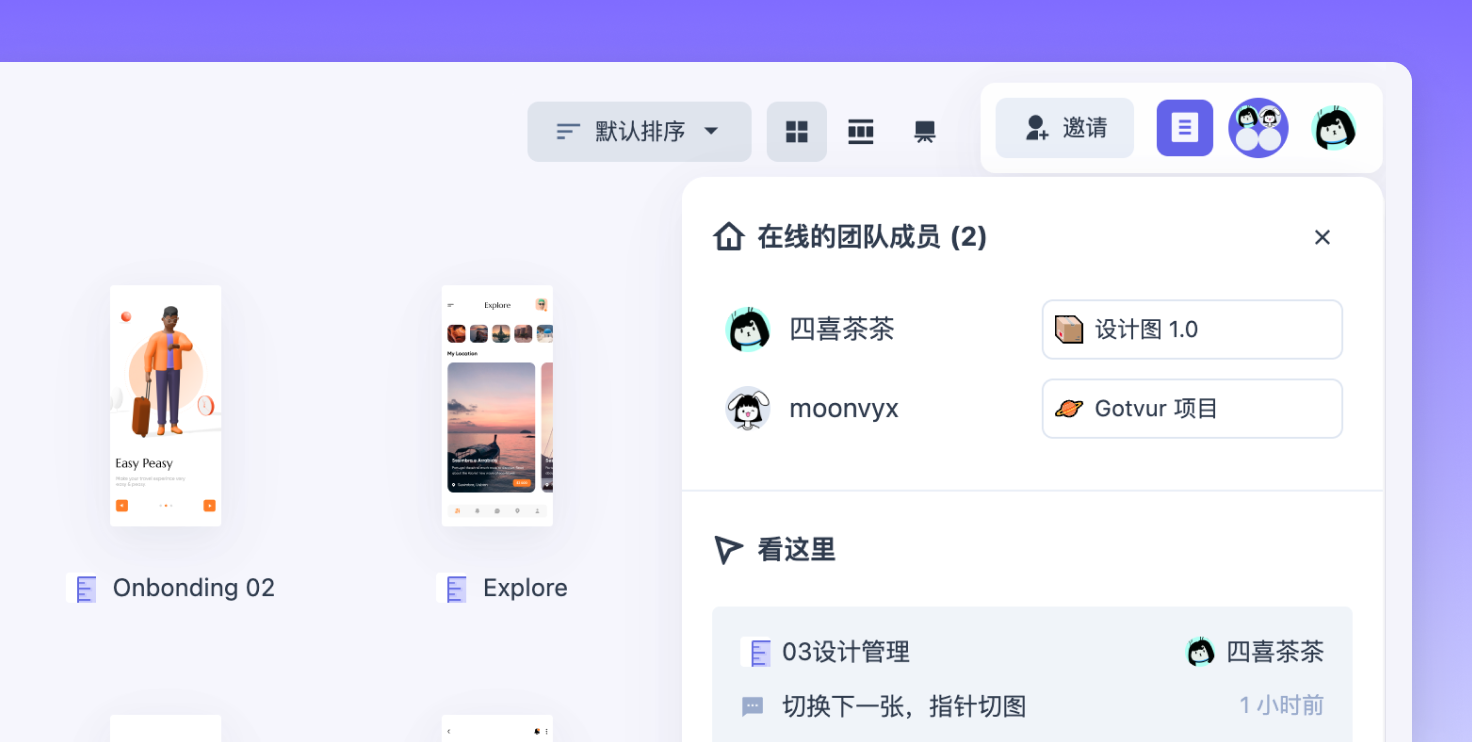
实时显示在线团队,召唤队友来你的位置
这次我们增加了在线用户的实时显示,现在你能通过右上角的「在线团队头像」打开「在线的团队成员」面板,你可以看到现在有哪些团队成员在使用月维,并且每个成员的位置(在哪个文件或文件夹)也会显示出来,这样你就可以非常方便到去看同伴的文件或者邀请同伴来和你看同一份设计图。
新增
- 「看这里 」,实时查看在线的小伙伴,并邀请他查看同一文件
- 「文件附加链接 」,在预览文件时有快捷入口,快速打开外部资源
- 支持「Figma Saction」插件,上传的设计图自动添加标签
- Figma 上传设计图,支持识别 Group 里的 Frame 上传
- 「有奖小调查」
优化
- 因浏览器限制「Safari 浏览器」隐藏「颜色吸管」功能
支持 Figma 第三方标签插件
Figma 插件 v1.0.108
新增
- 支持「Figma Saction」插件,上传的设计图自动添加标签
- Figma 上传设计图,支持识别 Group 里的 Frame 上传

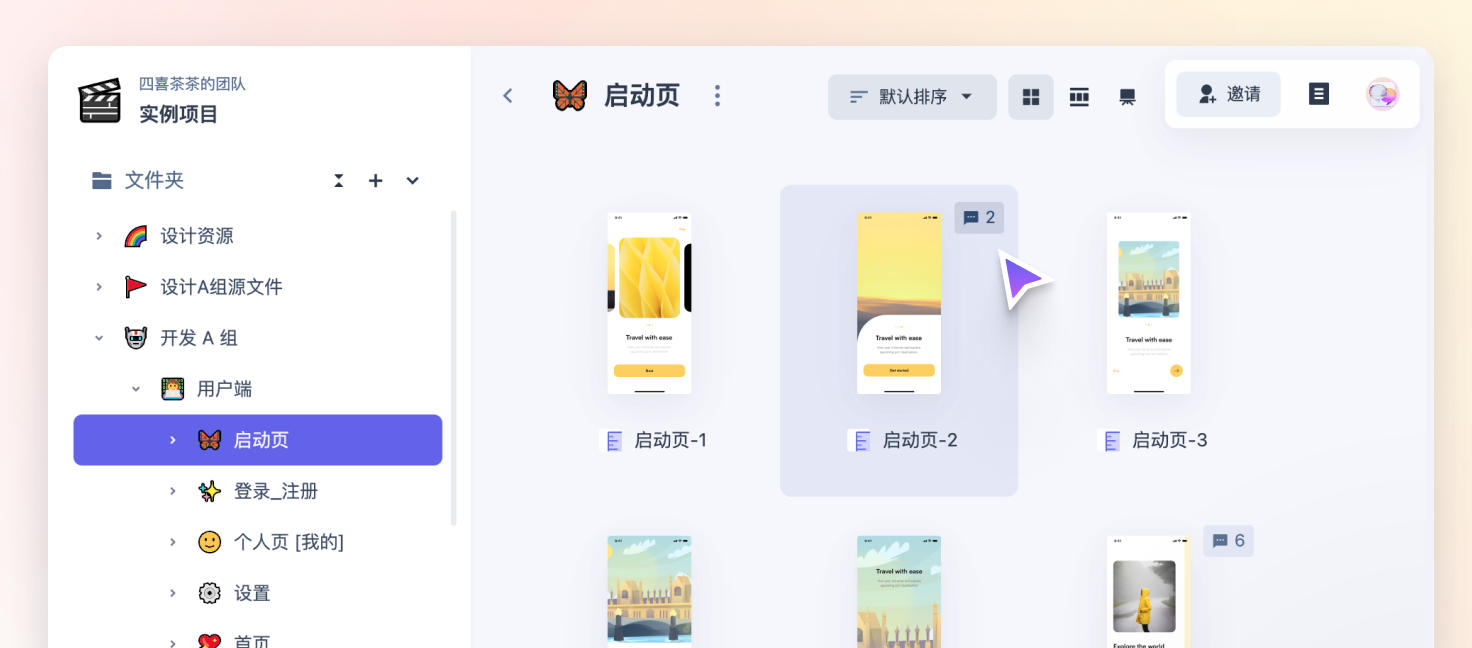
新增
- 评论在设计图上显示评论数量,点击可快速打开「评论」面板
- 支持小程序 rpx 单位
感谢:@李木木🍭 - 切图「资源」面板支持 框选切图,按住 Shift 在设计图里拖拽范围即可
- 切图增加「复制图片到剪切板」按钮
- 切图支持复制 Base64、DataURL 类型
- 图标模式「大号」显示
Figma 插件 v1.0.107
- 新增,登录授权失败点击「重试」显示手动授权链接
- 修复,设置按钮「前往项目」无法打开的问题
Sketch 插件 v1.0.107
- 新增,登录授权失败点击「重试」显示手动授权链接
Figma 插件 v1.0.99
新增
- 跟随 Figma 的颜色模式切换,支持黑暗模式

新增
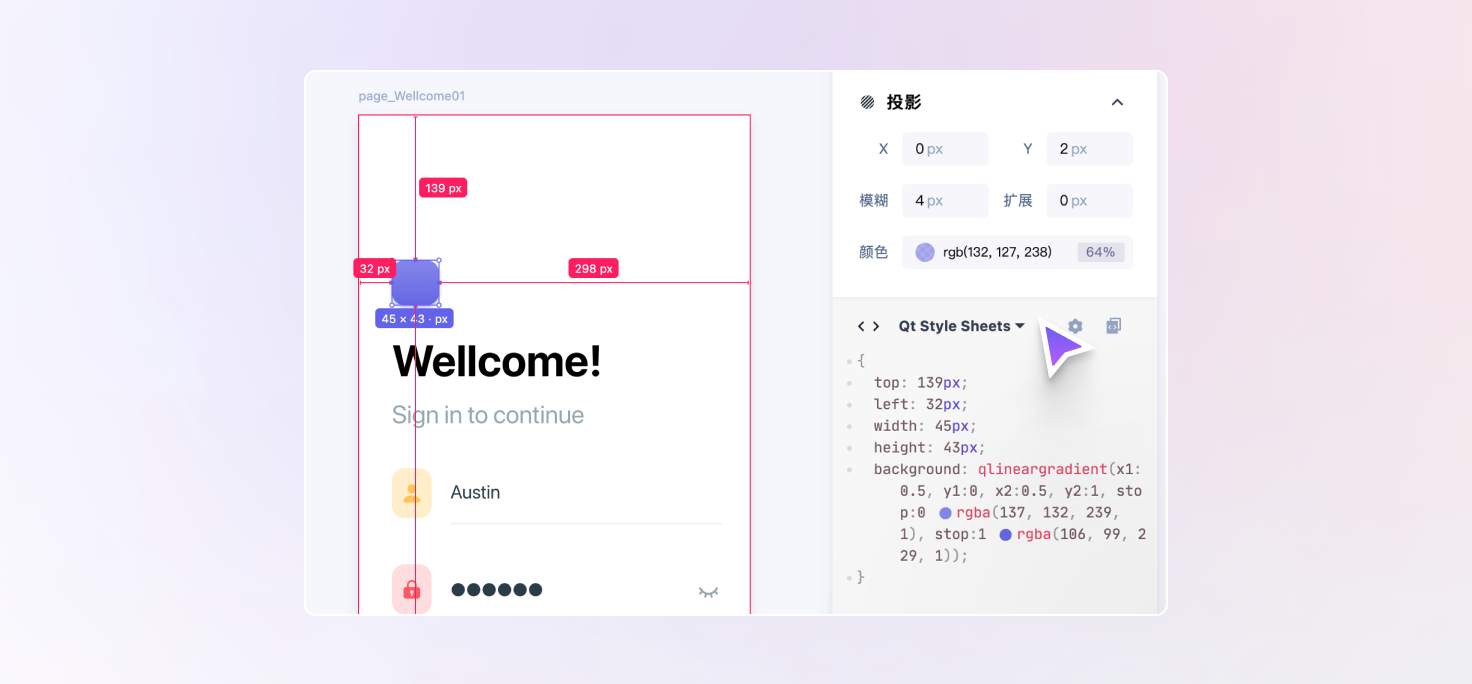
- 属性」面板开关独立,不同视图和不同页面不互相影响
- QT Style Sheets 代码类型
感谢:@林洁浩、@monkajhhw
优化
- 「查看标注页」返回到「文件管理页」左侧目录树不自动展开子级
- 新注册用户到达页改为「文件管理页」
Sketch 插件 v1.0.86
- 修复,因 MacOS 版本低导致的上传失败问题
感谢:@馿精、@LELEDE ฅ━☆*+:。.。、
Figma 插件 v1.0.95
- 新增,上传到月维的设计图增加「自动颜色标签」
Sketch 插件 v1.0.82
- 新增,上传到月维的设计图增加「自动颜色标签」

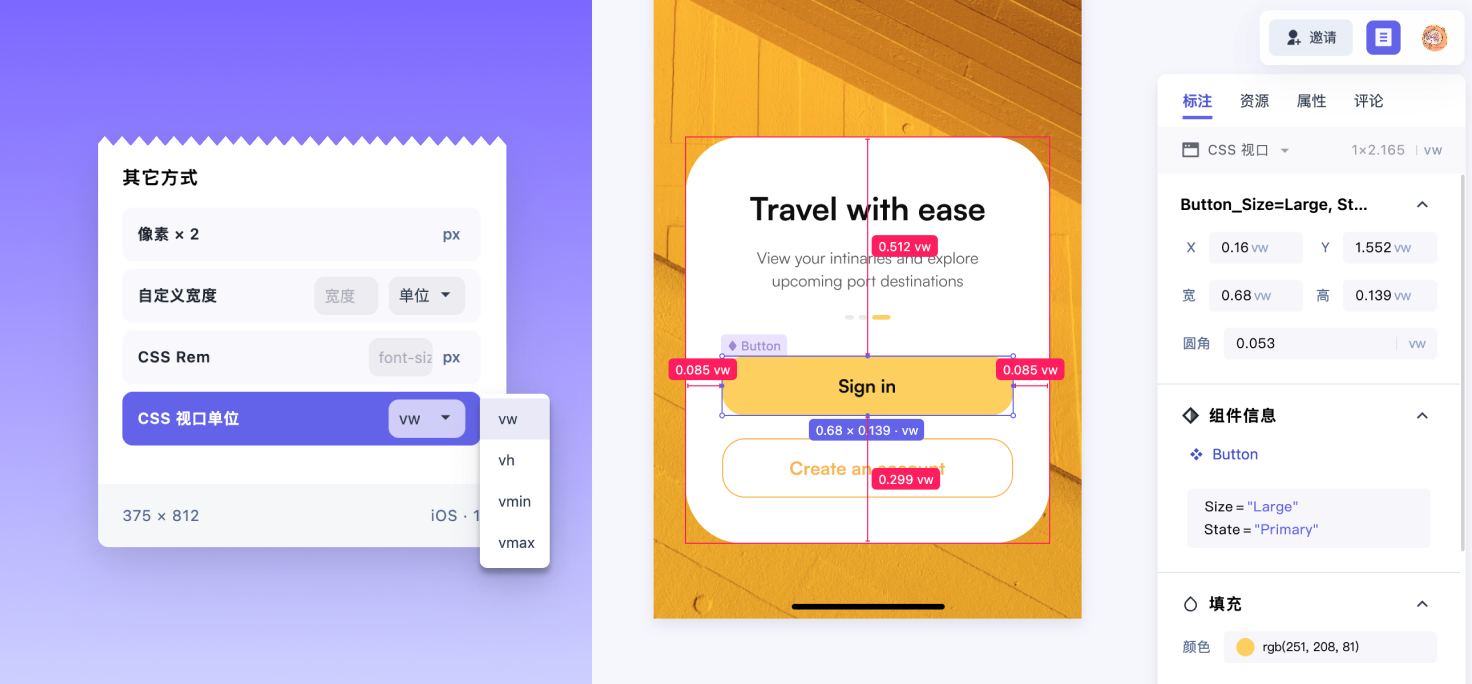
新增
- 标注开发类型 CSS 视口单位
感谢:@小丸子 - 标注开发类型 iOS Objective-C
感谢:@朝埙
优化
- 「查看标注页」返回到「文件管理页」左侧目录树不自动展开子级
- 新注册用户到达页改为「文件管理页」

新增
- 切图可以直接「复制 SVG 代码」了
感谢:@ZDF🎃-红叶 - 复制画板到剪切板
感谢:@假UI
优化
- 现在重新登录会定位到上一次打开的项目
感谢:@Fynn - 标注页,色彩格式切换按钮更加明显了
感谢:@城 - 无法下载切图时的提示说明

新增
- 标签系统 🏷 通过标签来组织文件
- Web 类型切图增加 3 倍选项
感谢:@蛀虫的枣 - 点击立即复制代码
感谢:@三秋十李
修复
- Github 注册月维获取名称失败导致的问题
感谢: @哦猴🍉 🍉 - 「Android」类型时字号单位统一为「sp」
感谢:@esmuss - 「Android」代码支持文本不透明度
感谢: @esmuss - 「资源面板」切换设计图切图范围显示的问题
感谢: @ZDF🎃-红叶

新增

非常感谢多日来与我们一起探讨功能的小伙伴们
Figma 插件 v1.0.67
- 新增,支持「部分可见」的项目类型
Sketch 插件 v1.0.8
- 新增,支持「部分可见」的项目类型
Figma 插件 v1.0.62
优化
- 上传 loading 显示问题

新增

Sketch 插件上线 v1.0.0

修复
- 画布模式「卡片」里显示代码的问题
优化
- 黑夜模式时,画布的底色
- 邀请逻辑
- 用户主动退出团队的文案

修复
- 设计的连线不生效问题
- 画布模式设计图坐标不生效问题
- Safari 浏览器,复制按钮不生效
- 邀请注册时使用 Github 注册会失败的问题
优化
- 无权限的项目被访问时的提示文案

新增
- 忘记密码功能
修复
- 团队容量数值显示问题
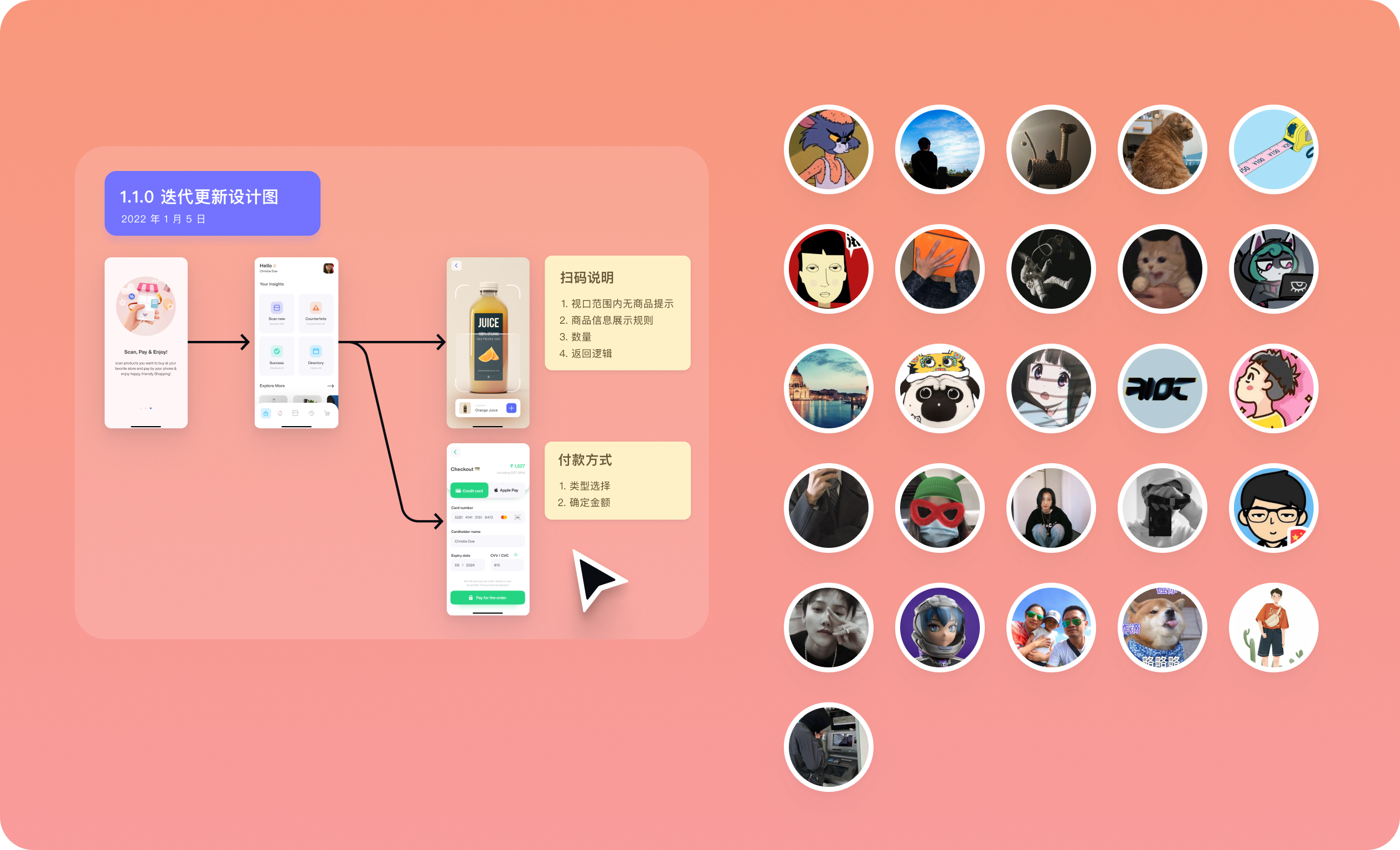
- 删除文件夹不自动刷新的问题

新增
- 画板视图
- 画板「便签」
- 画板「连线」

Figma 插件 v1.0.49
新增
- 插件文件夹排序跟随网页顺序
- 设计图上传顺序跟随 Figma 列表顺序
- 文件夹显示 Emoji 图标
修复
- 彻底解决文件夹层无法返回到根目录
新增
- 切换标注页面 PgUp PgDn Mac 键盘 alt + ← →
- 缩放设计图 + -
- 缩放设计图到 100% 0
- 缩放到看到设计图全貌 1
- 100% 尺寸从左上角开始显示 2
新增
- 查看标注时 Ctrl + C 可复制图层文本
- 标注页面设计图列表增加「默认排序」选项
- 保存「切图倍数设置」
- 切图倍数选择器最小化,有更多空间看切图
- 标注右键菜单「起始位置」让长图从头开始
新增
- 标注中查看「组件信息」,包括描述、链接 与变体属性
- 查看标注时,选中子层级提示所属组件
修复
- 夜间模式没有覆盖的细节
Figma 插件 v1.0.44
- 新增,支持获取「组件信息」
优化
- 优化 Safari 浏览器拖拽兼容
- 优化 文件重命名时的样式
Figma 插件 v1.0.43
- 新增, “项目、文件夹”类型名称
- 新增,项目选择页返回按钮
- 新增,复制链接,上传后直接发链接给小伙伴
- 新增,未选中 Frame 时,上传按钮提醒选中
- 优化,文件夹多层级返回时造成的失焦
新增
- 跨文件夹层级移动位置
优化
- 标注页面删除设计图之后的定位问题
- 文件管理视图剪切移到文件的显示问题
新增
- 图标视图
- 分组视图
- 文件夹目录树,管理文件更清晰
- 文件属性面板,记录文件细节信息
新增
- 全新的项目选择器
切换项目与团队有了全新的界面 更大、更清晰,能同时显示更多的信息 还新增了项目的预览图 - 自定义图标选择器
现在可以为你的团队与项目设置图标了 并且有一个超级好用的图标选择器 通过它设置的 Emoji 在 Windows 和 MacOS 上会有一样的外观
优化
- CSS 代码的图层不透明度与混合模式
- 颜色存在小数位的情况
修复
- 全览快捷键 F 某些情况下失效
- 某些情况下图层旋转错位的问题
新增
- 翻转图层样式优化
- 单张切图下载,不使用压缩包
优化
- 样式投影显示规则
- 颜色规范显示规则
- 团队邀请按钮显示规则
新增
- 百分比模式查看标注,按 Alt 键切换
新增
- 自动标记重复切图
- 切图同名导出设置
- 资源名称超出时显示全称
优化
- 切图尺寸显示规则
Figma 插件 v1.0.38
- 新增,变体实例会继承组件名称
- 优化,项目选择器更新机制
- 优化,初始自动选择项目和文件夹
新增
- 开始公开注册
- 第三方授权登录「Github、Figma」
- CSS 代码支持样式格式切换
- 标注数值小数点位数自定义
优化
- 切换开发平台切图类型跟随切换
- 切图名称特殊字符转为 _下划线
- 切图极限压缩机制
新增
- CSS Rem 设置,添加自定义小数点位数
优化
- CSS 颜色样式代码
- 代码跟随平台类型切换示
新增
- 线的标注支持
优化
- 旋转元素特殊情况时的显示
Figma 插件 v1.0.31
- 新增,线的支持
新增
- 团队邀请打开到指定设计图
- 「资源」Tab 里切图增加边框
优化
- 鼠标滚轮设置
- 团队成员界面滚动条显示
- 切图名称特殊字符下载转为 _下划线
- 菜单交互
新增
- 鼠标滚轮设置 新增缩放方式:Ctrl + 鼠标滚轮
- 「空白处双击」快速缩放
- 点击设计图名称,选中画板
优化
- 黑暗模式部分样式兼容问题
- 文本样式属性顺序
新增
- 当前打开文件的更新提醒
- Frame 切图优先选中
优化
- 切换开发平台的设置保存
- 多组投影的显示顺序
- 查看标注时,超出边缘的显示问题
Figma 插件 v1.0.27
- 新增,图层继承「组 Group」属性
新增
- 🌒 夜间模式,夜深了爱护好自己的眼睛 ❤️
优化
- Android 代码,文本色值显示问题
修复
- 浏览器标签页图标
优化
- 剪切蒙版切图选中范围
修复
- 某些渐变无法选中的问题
新增
- 设计图列表「列表视图」
- 设计图排序 「名称」「更新时间」「创建时间」
优化
- 切图范围显示 (支持描边、投影和旋转等情况)
优化
- Windows 滚轮缩放
- Windows 触摸板移动
Figma 插件 v1.0.25
-
新增,Figma 插件市场审核成功
-
优化上传速度
-
优化,上传过程中显示解析信息
优化
- 优化切换至官网保留登录状态
- 优化切图选中范围
Figma 插件 v1.0.22
优化
- 优化团队名长度显示
- 优化画板包含隐藏切图报错问题
- 优化自动布局的画板显示问题
月维上线,开始内测
- Moonvy 月维开篇
Figma 插件 v1.0.20
- Figma 插件审核中,开始手动安装内测