月维平台为设计团队提供了一个高效的设计图标注查看和共享解决方案
让团队成员快速查看设计图标注
通过 Figma、Sketch、即时设计等设计工具产出的设计图,上传到「月维」后,可以生成具有充分细节的规范文件,并与团队成员共享。
团队成员在月维这一个平台上即可交付设计,无需其他工具,避免了因 Figma 网速慢而造成的等待。

准确的设计还原
月维是同类工具中还原最准确的标注工具,即便是其他工具无法正确识别的复杂设计图,也能生成正确的标注。
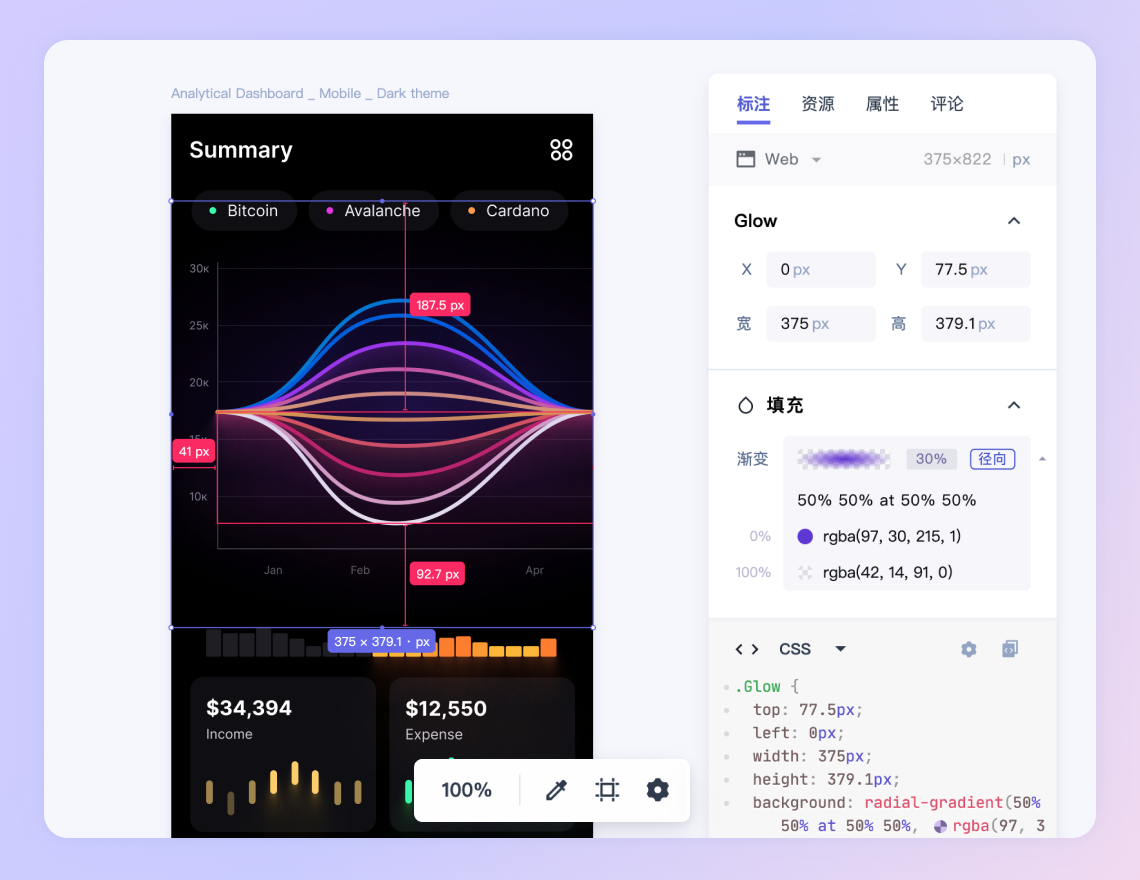
全面的标注类型支持
支持设计元素的位置、大小、填充、文本、描边、效果、切图,以及组件信息和多种代码样式,确保获取到的数据准确显示。
并且支持「自动布局」代码,以及 「Figma 设计变量」。
多样的图层选择方式
- 用户除了可以单击选中单个图层外,还可以按住Shift键选中多个图层,一起查看间距及尺寸信息。
- 在「资源」面板下,用户也可以按住Shift键框选多个切图。
支持百分比模式
用户可以按住Alt键切换到按百分比作为单位显示长度与大小。
更多专业标注功能
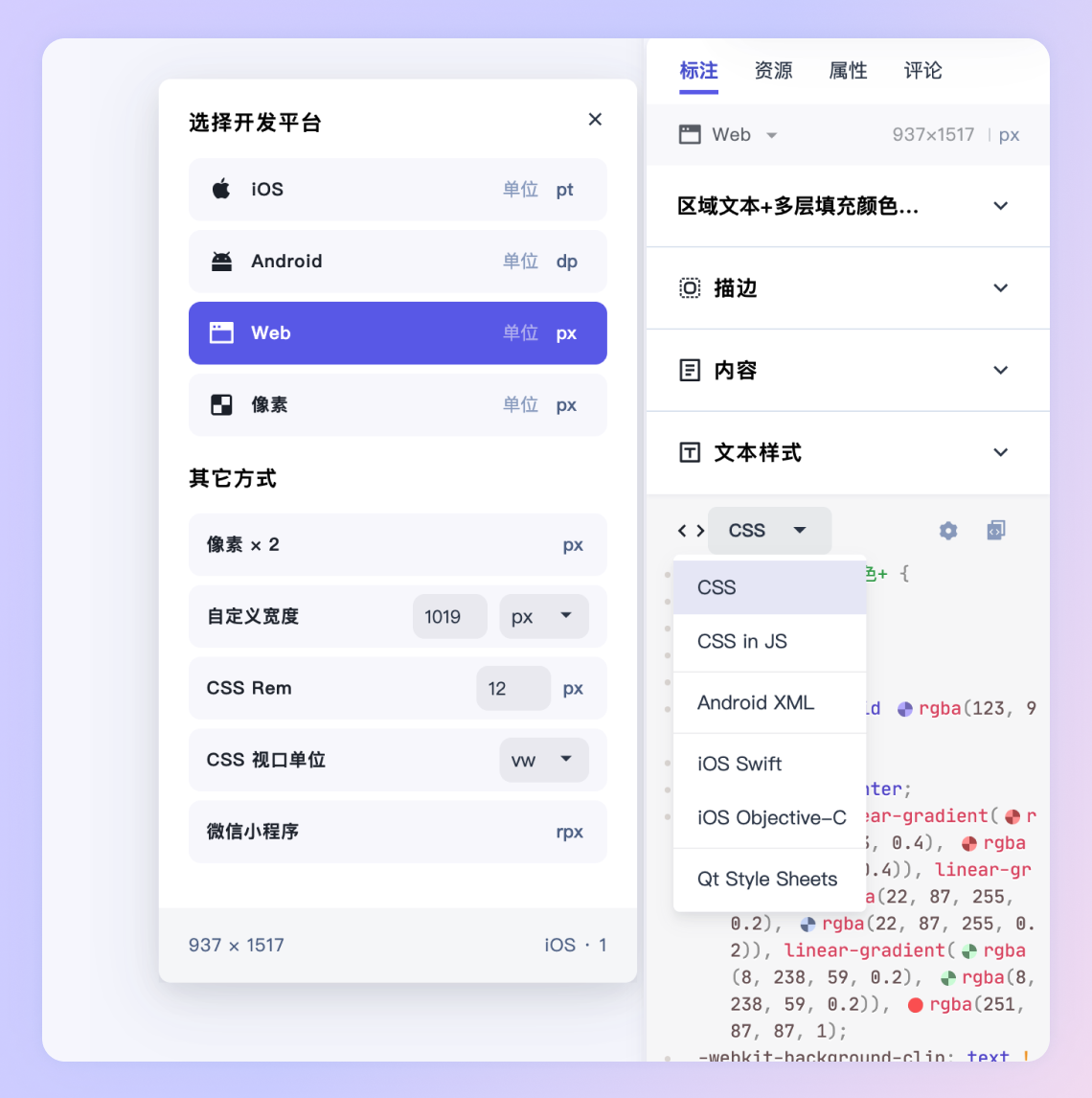
- 支持多种开发平台切换。
- 代码类型支持丰富。
- 组件信息支持。
- 切图继承。
- 识别重复切图。
- PNG 切图压缩。
- 鼠标缩放模式切换。
- 显示全部图层框。
- 等等
这些功能使得月维平台成为设计团队中不可或缺的工具,帮助团队成员快速、准确地查看和共享设计图标注。
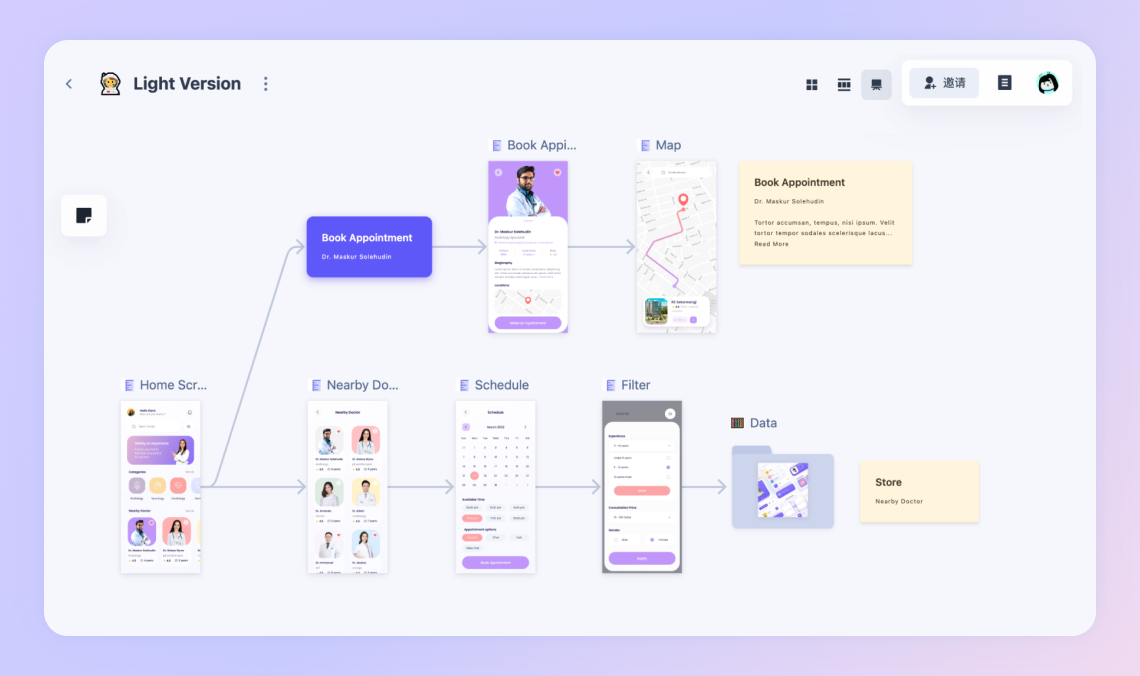
月维平台的「画布视图」为用户提供了一种强大的方式来展示和组织设计工作

强大的画布视图
在画布视图中,用户不仅可以展示设计图的逻辑,还可以添加备注或便签,确保设计图的位置布局与设计工具中的保持一致。
清晰展示设计意图
用户可以自由地在画布上组织设计图间的关系,并通过添加「连线」、「文字卡片」、「外部链接」和「评论」等元素,清晰地向他人传达设计意图。
可视化展示文件资源
画布视图允许用户同时展示设计图、文件、文件夹等不同类型资源,实现了以可视化方式组织和展示内容。
文字卡片
画布中可以添加文字卡片,通过标题和描述内容来丰富逻辑展示。这些卡片提供了多种样式和尺寸,以满足不同的展示需求。
多种视图自由切换
用户可以根据具体需求,随时在「画布视图」、「图标视图」和「分组视图」之间切换,以便在不同的场景下使用最适合的视图。
这些功能结合在一起,使得月维平台的画布视图成为一个多功能的设计展示和资源组织工具,帮助用户以更直观和灵活的方式展示设计工作。
月维平台为开发人员提供了全面的开发语言支持,确保了不同平台和语言的兼容性和便捷性

对开发语言的全面支持
- Web:支持
CSS、CSS in JS、CSS in HTML、Tailwind、UnoCSS等多种开发语言。 - Android:支持
Android XML、Android Compose开发语言。 - Apple:支持
iOS SwiftUI、iOS UIKit Swift、和iOS Objective-C开发语言。 - 跨平台:支持
Qt Style Sheets、Qt QML开发语言。
最全的开发单位支持
月维不仅支持常用的 pt、px、dp、sp 单位,还特别支持小程序的 rpx 单位,以及响应式设计中常用的 rem、vh、vw 单位。
快速复制文本
用户在设计图中选中图层后,可以通过快捷键 Ctrl + C 直接复制图层中的文本,简化了复制过程,并且支持多选操作。
快速复制代码
用户只需点击代码即可复制当前行代码,提高了开发效率。
预览「颜色」代码
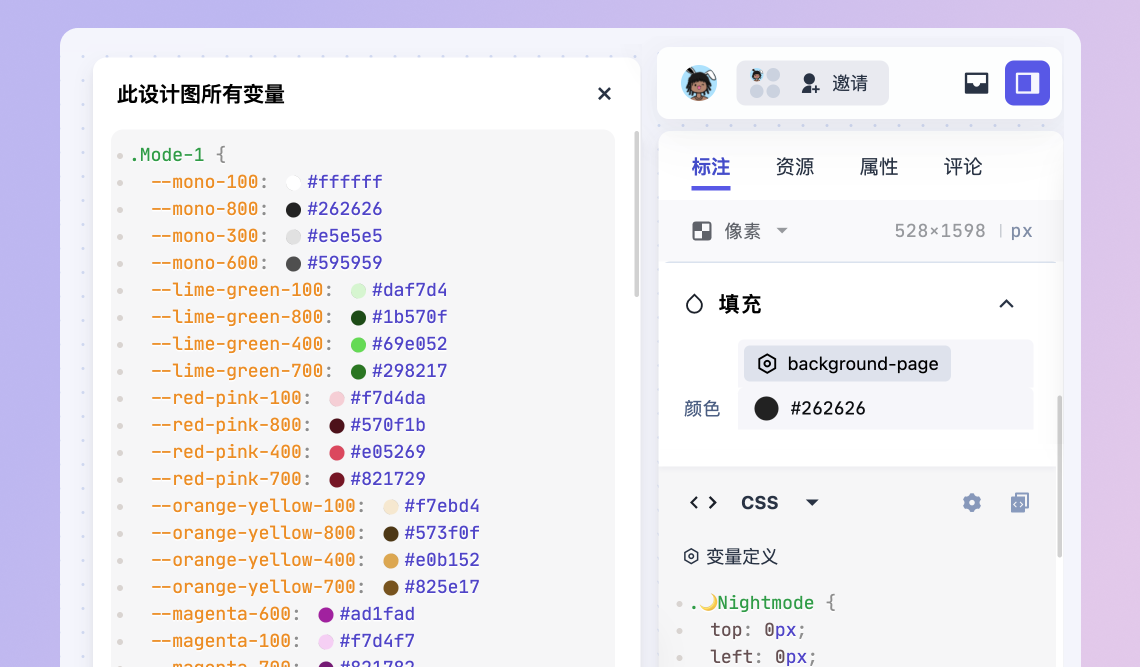
代码面板中的颜色代码前会显示预览色块,帮助用户更清晰地识别代码中的颜色,特别是渐变色。
自定义设计图尺寸
用户可以在月维平台上重新定义设计图的尺寸,无需返回设计工具中修改。
- 例如,若要将实际尺寸为
375 × 812的设计图按750 × 1624显示标注,可以在「选择开发平台」面板中选择「像素 × 2」来实现。 - 对于更复杂的需求,用户可以在「自定义宽度」中进行设置。
通过这些功能,月维平台为开发人员提供了一个高效、便捷的开发环境,使得跨平台开发和设计图的实现变得更加简单和直观。
在月维平台上,用户可以快速切换到百分比模式来查看设计元素的尺寸和长度

快速切换「百分比模式」
用户可以通过按住 Alt 键来切换显示单位,使平台上的长度和大小指标以百分比形式展示,而不是传统的像素或其他绝对单位。
这种功能特别适合响应式设计和布局,允许设计师和开发人员更灵活地处理不同屏幕尺寸和分辨率下的布局问题,确保设计在各种设备上的适应性和一致性。
月维平台的设计图标注查看提供了以下便捷操作,帮助用户尤其是工程师更清晰地了解设计图的图层信息与结构

查看整体结构
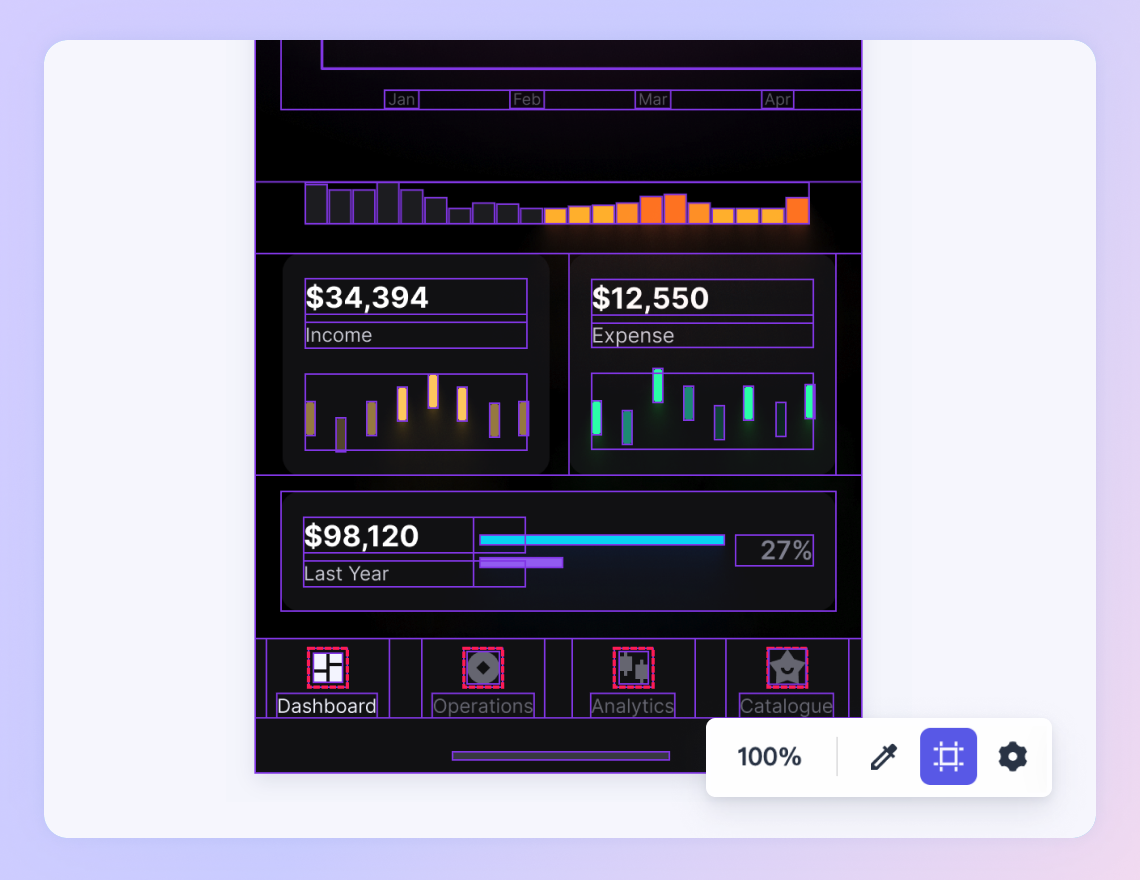
支持一键显示设计图中的全部图层框架,使得用户能够迅速把握设计的整体布局和结构。
快速找到切图图层
用户可以通过按住 A 键来快速查看设计图中的全部切图,切图图层会被特别标记上“红色的虚线框”,这样用户可以很容易地识别出它们,提高了查找特定图层的效率。
选中被遮盖的图层
对于复杂的设计图,有些图层可能被其他图层遮盖,不易被发现或选中。当按住 A 键时,图层会根据尺寸重新排序,使得被遮盖的图层更容易被选中和操作。

显示 Figma 布局参数
在 Figma 设计图中如果使用了「Auto layout(自动布局)」在月维标注中会自动显示该数据。
代码 Flex 布局
在代码中可以一键复制包含 Flex 布局的代码使用。

支持 Figma 设计变量
在 Figma 设计图图中的「变量」,上传到月维支持展示变量的参数、类型、名称,并且在代码中显示与变量相关的信息,工程师使用更简单。
支持 Sketch 设计变量
在 Sketch 设计图图中的「变量」,上传到月维支持展示变量的名称和色值,并且在代码中显示与变量信息,工程师使用更简单。
月维平台具备自动标记重复切图的功能,这极大地提升了切图下载的效率

自动标记重复切图
系统会根据图片内容智能判断并标记出重复的切图,这个功能帮助用户在下载切图时能够轻松识别并忽略这些重复项。
用户无需手动检查每个切图,节省了时间,减少了不必要的工作量。
月维平台提供了强大的导出功能,以满足不同工程开发的需求

丰富的导出格式
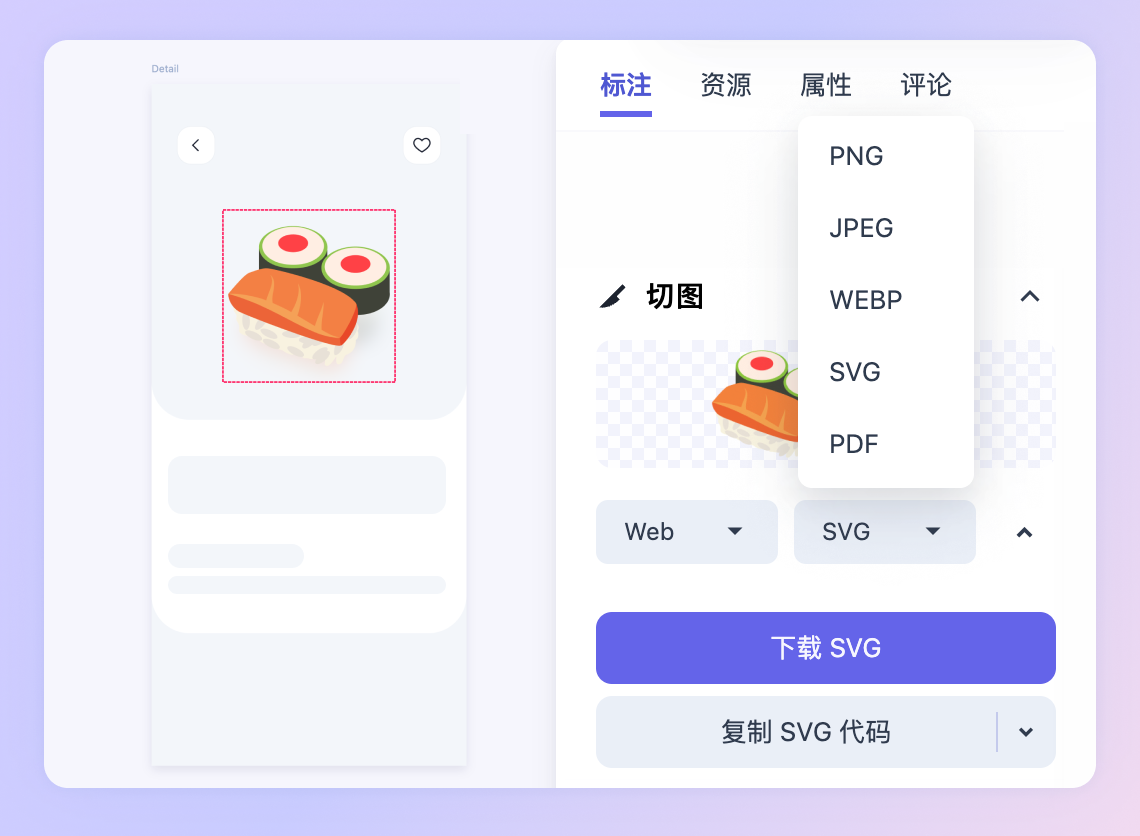
支持多种文件格式,包括 PNG、JPEG、WEBP、AVIF、SVG、PDF、JPEG XL,以适应不同的使用场景。
多种尺寸倍数导出
-
针对 iOS 平台,提供 @1x、@2x、@3x 的尺寸倍数导出。
-
对于 Android 平台,支持 ldpi、mdpi、hdpi、xhdpi、xxhdpi、xxxhdpi 等多种密度的导出。
-
对于 Web 平台,提供 1x、2x、3x 等倍数的导出选项。
-
对于 桌面应用,提供 1x、2x、3x、4x 等倍数的导出选项。
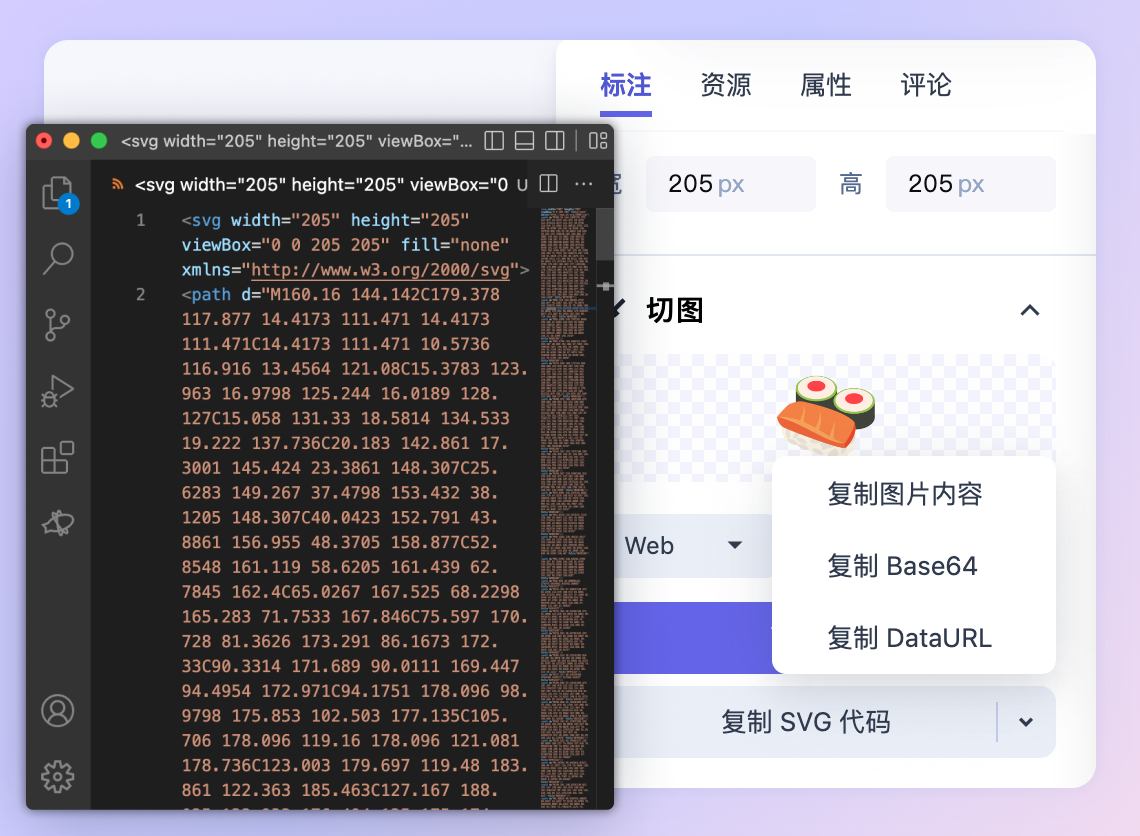
直接复制图片代码
用户可以直接复制图片代码,包括:
-
复制 SVG 代码:方便在支持SVG的环境中直接使用。 -
复制图片内容:直接获取图片的二进制内容。 -
复制 Base 64:将图片转换为Base 64编码,便于在Web开发中嵌入。 -
复制 DataURL:提供图片的DataURL,方便在多种应用中直接引用。
自定义同名切图覆盖方式
当设计图中包含同名切图时,用户可以选择以下覆盖规则:
-
保留:自动为切图名称添加序号,避免覆盖原有文件。
-
覆盖:允许相同名称的切图覆盖,只保留最新的一个。
这些功能确保了用户在设计和开发过程中的灵活性和便利性,大大提高了工作效率和协作的流畅性。
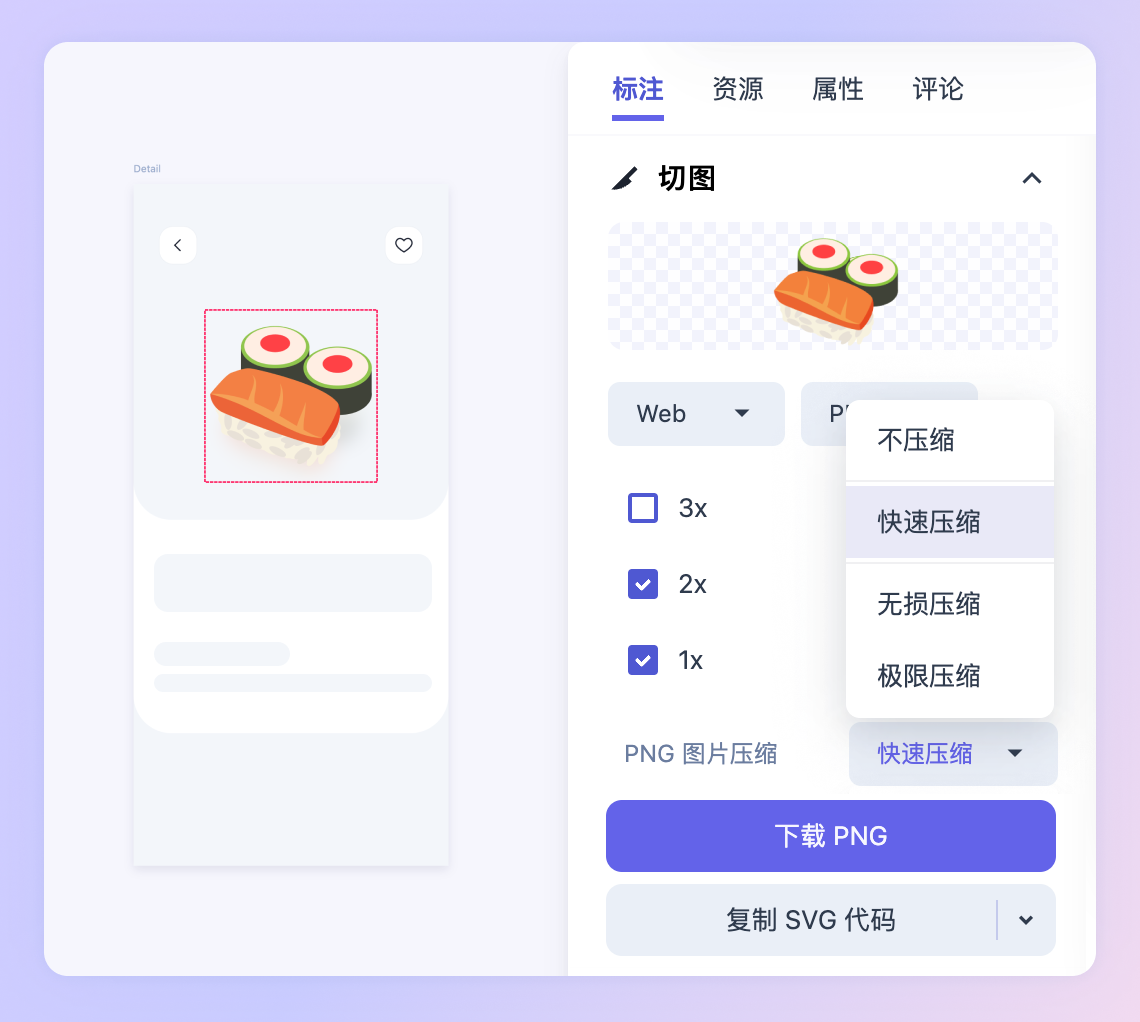
月维平台的图片压缩功能提供了以下特点

下载时压缩图片,减小文件体积
「Moonvy 月维」具备在下载时自动压缩 PNG 图片的功能,这可以显著减小文件体积,简化了操作流程,使得用户在使用其他工具时也能享受到更加方便快捷的体验。
自定义压缩参数
平台提供多种压缩参数供用户选择,以适应不同的使用需求:
- 快速压缩:可使体积减少约40%,压缩时间短,画质有轻微损失,但视觉上对比不明显;
推荐 - 无损压缩:可使体积减少约15%,压缩时间较长,画质不损失。
- 极限压缩:可使体积减少约50%,压缩时间最长,画质会有损失。
这些功能确保用户可以根据自己的具体需求,选择最合适的压缩级别,实现文件大小和图像质量之间的最佳平衡。
月维平台提供高效的内容复制功能,允许用户将所需内容直接复制到剪贴板,以便在其他应用程序中快速复用

复制内容到剪贴板,快捷复用
- 支持复制
SVG 代码,方便用户在各种设计和开发工具中直接使用SVG格式。 - 允许复制
图片内容,使得在需要插入图片的地方可以迅速粘贴。 - 提供复制图片的
Base 64编码,适用于需要将图片以编码形式嵌入的场景。 - 支持复制
DataURL,这是一种自包含的URL,可以简化图片在不同工具中的使用。
通过这些复制选项,用户可以省去下载和导入的步骤,直接在设计工具、文档工具、开发工具或聊天工具中粘贴使用,极大提高了工作的效率和便捷性。