本文将介绍 FigmaEX 各个功能的使用方法和常见问题(可以使用右侧目录快速定位哦 —>)。
FigmaEX 是 Figma 的外置插件,提供了「插件工具栏」、「字体选择器」、「中文搜索插件」和「汉化 Figma 界面」,无论是浏览器还是桌面客户端都可以使用 FigmaEX。
FigmaEX 下载与安装
前往 FigmaEX 官网 下载 (备用地址:macOS 、Windows)
Figma 客户端/浏览器汉化
FigmaEX 客户端和浏览器都支持 Figma 界面的汉化,打开后直接就是中文界面(感谢「Figma.cool 团队 」提供的汉化文本),如何切换 Figma 汉化。

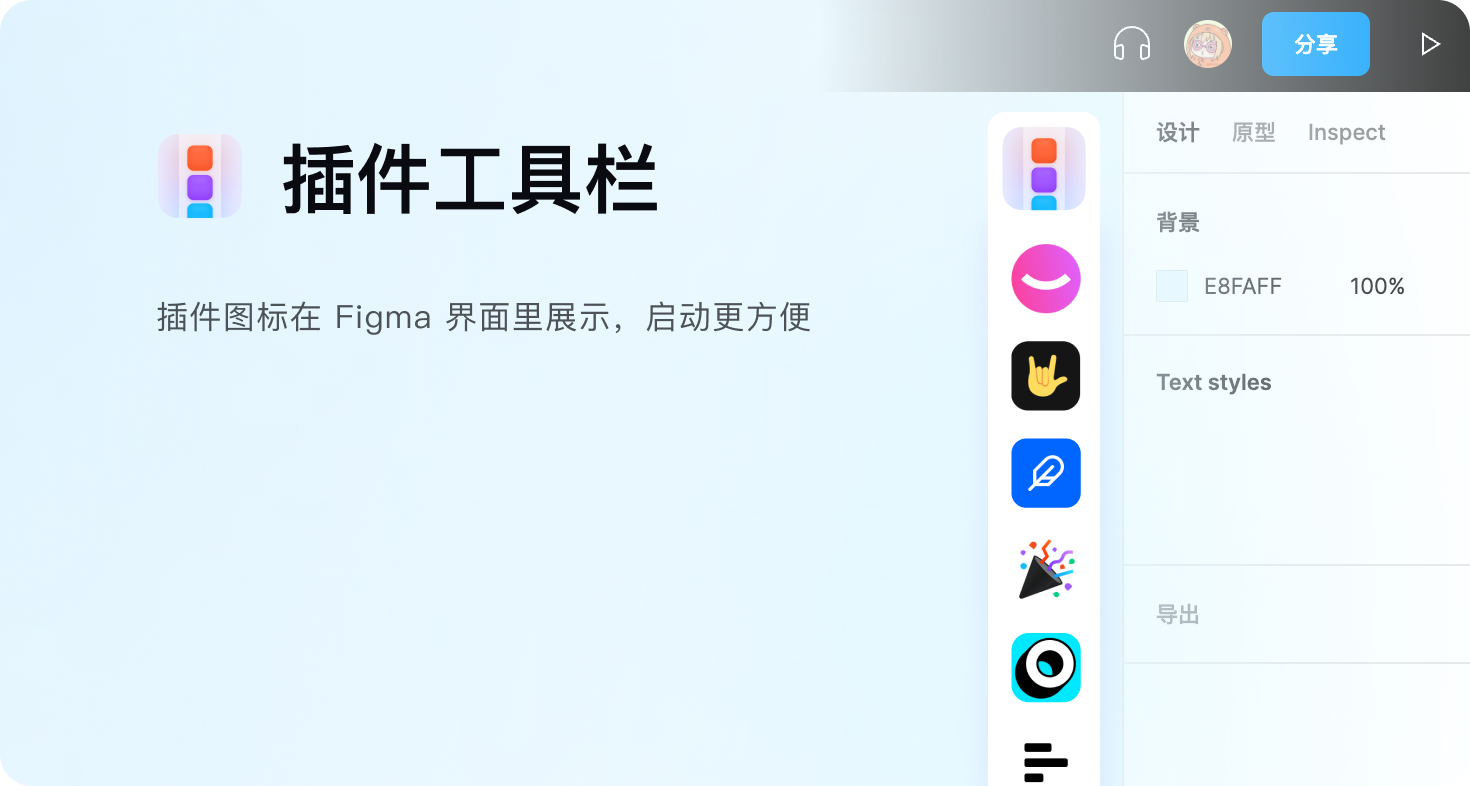
插件工具栏

添加插件
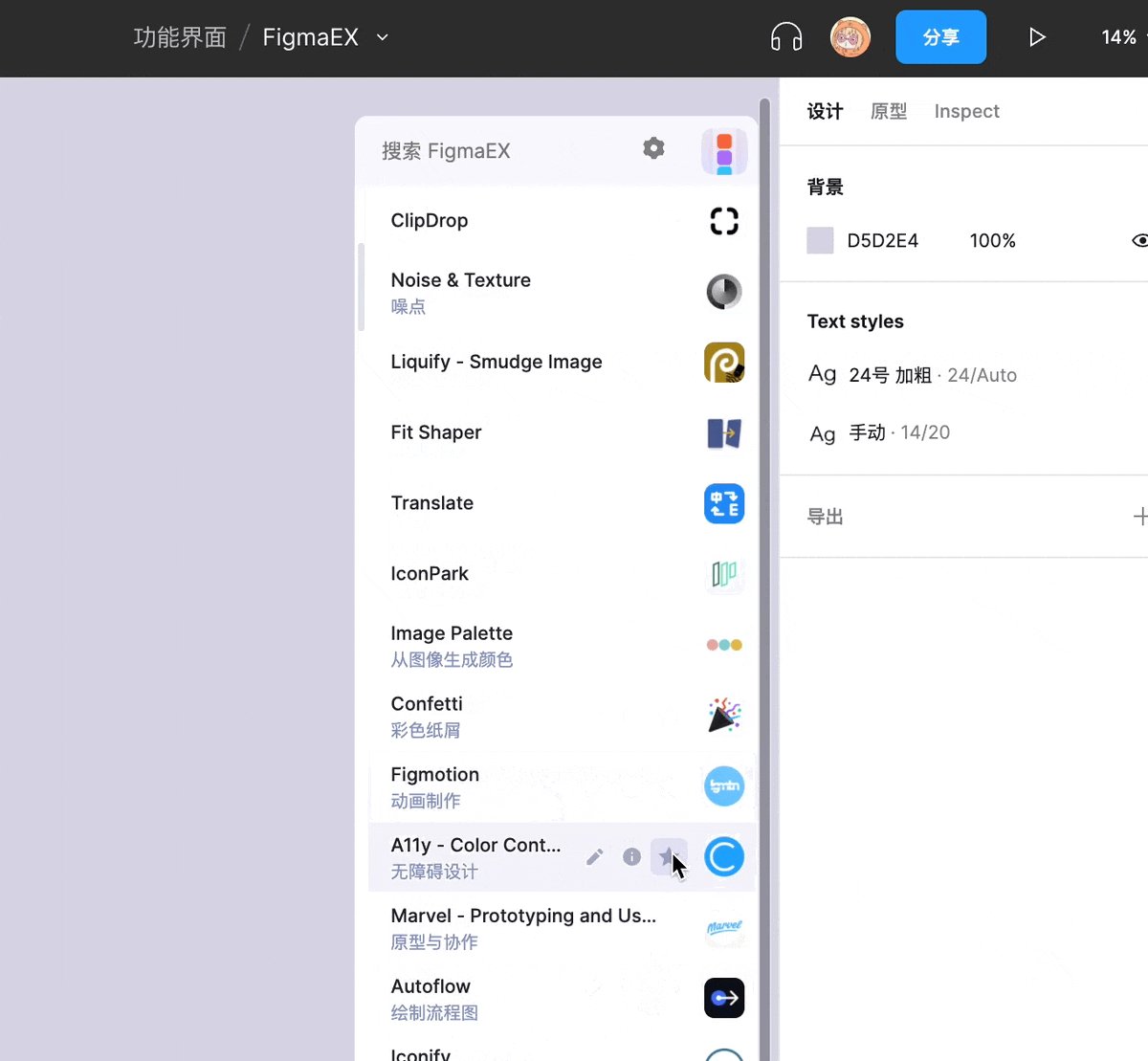
在搜索框输入你需要的插件名称,搜索结果里点击插件图标即可运行。运行之后的插件会自动保存在插件工具栏里。

中文搜索插件
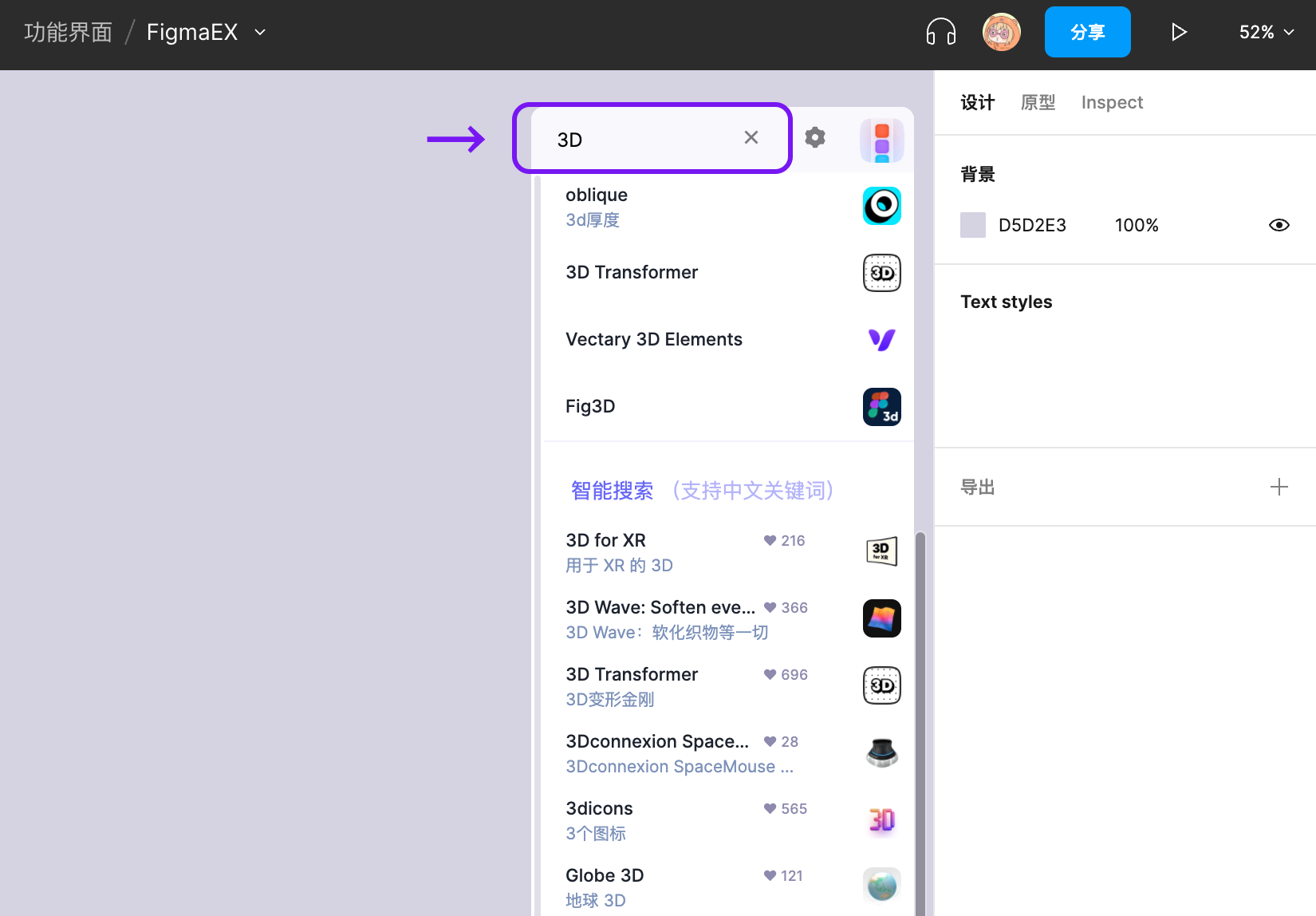
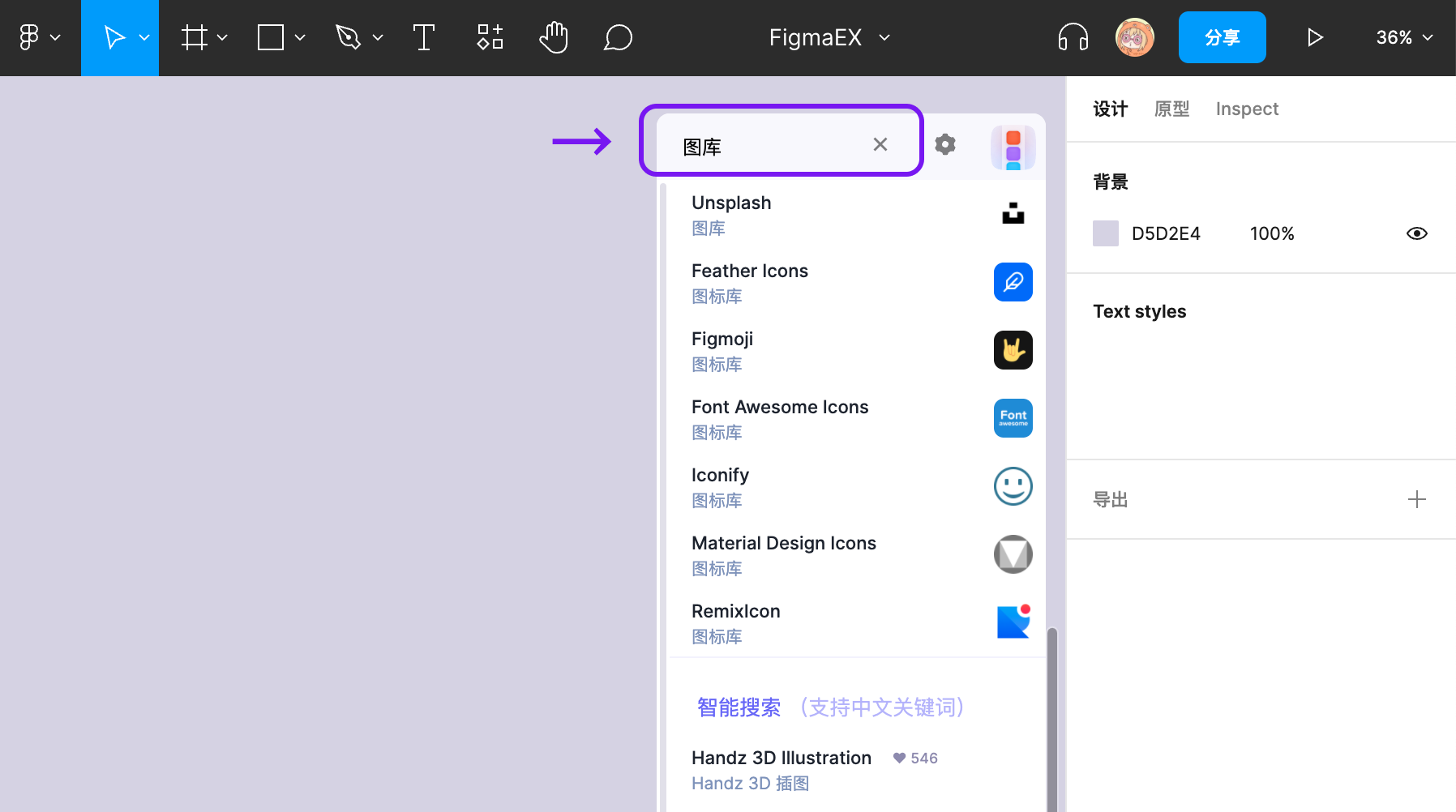
大部分的插件都是英文,为了能更方便的找到我们需要的插件,FigmaEX 支持「中文关键词」、「拼音首字母」和「英文」搜索内容。
因为是英文翻译为中文的,在搜索没有找到理想结果的时候可以换几个关键词多尝试几次。比如想要找变形插件,可以用倾斜、3D、形状等英文会出现的描述词。

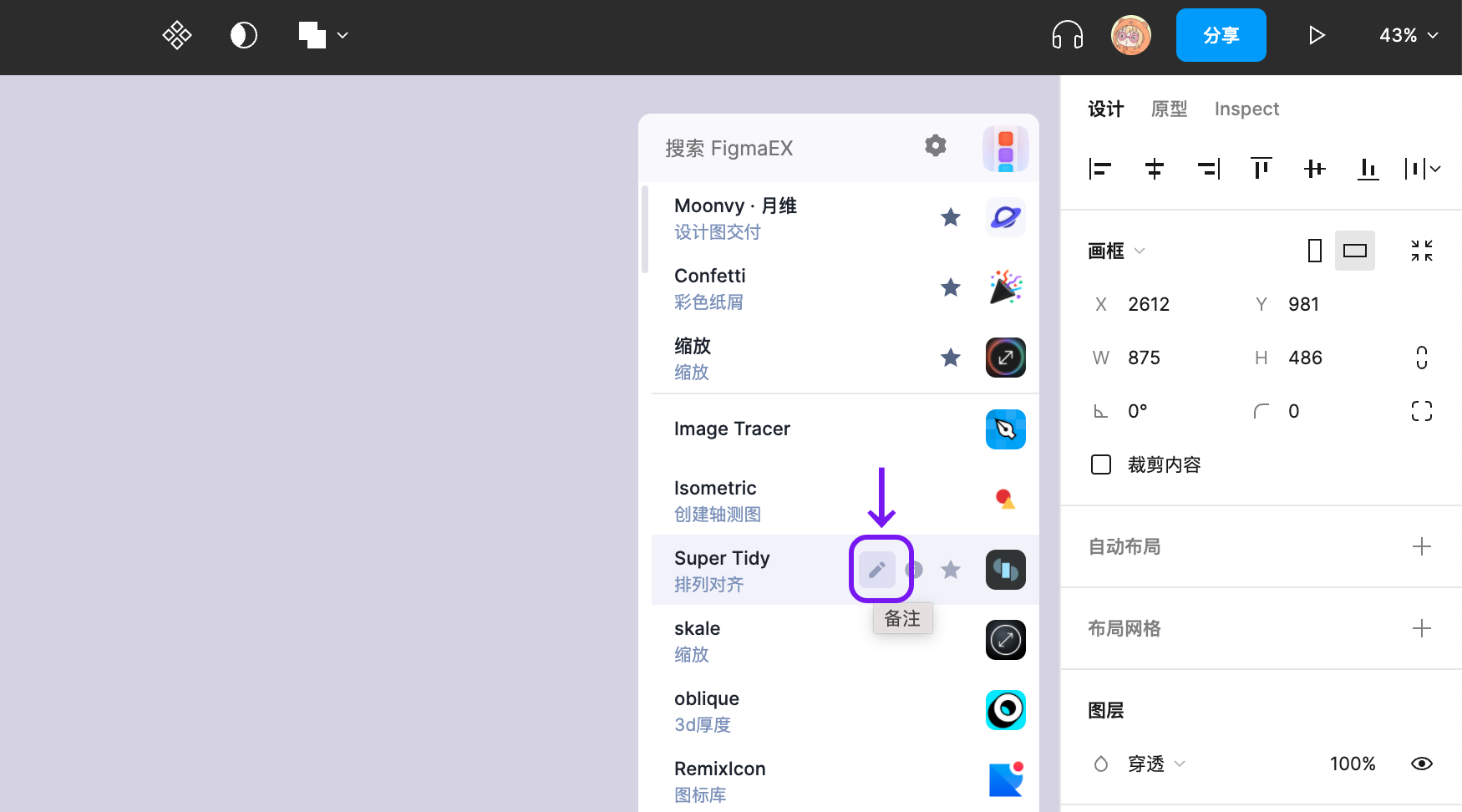
给插件添加备注
已经知道功能的插件可以自己填写备注,下次使用时更快能找到。备注支持搜索,可以用备注来做搜索分类。
你可以把 图标、插图、变形、交付 按类型给插件添加备注,搜索结果会按你的分类展示结果。

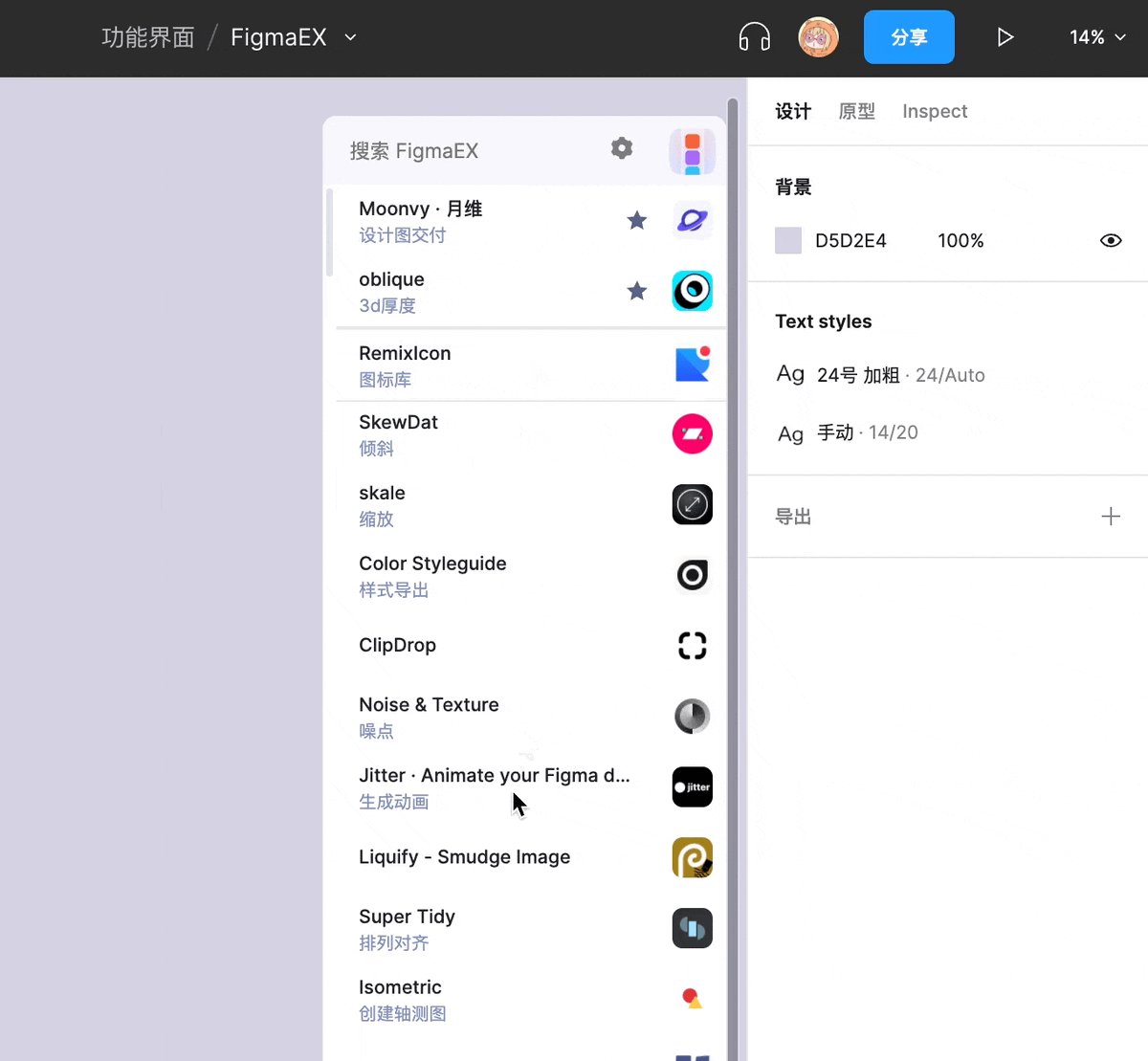
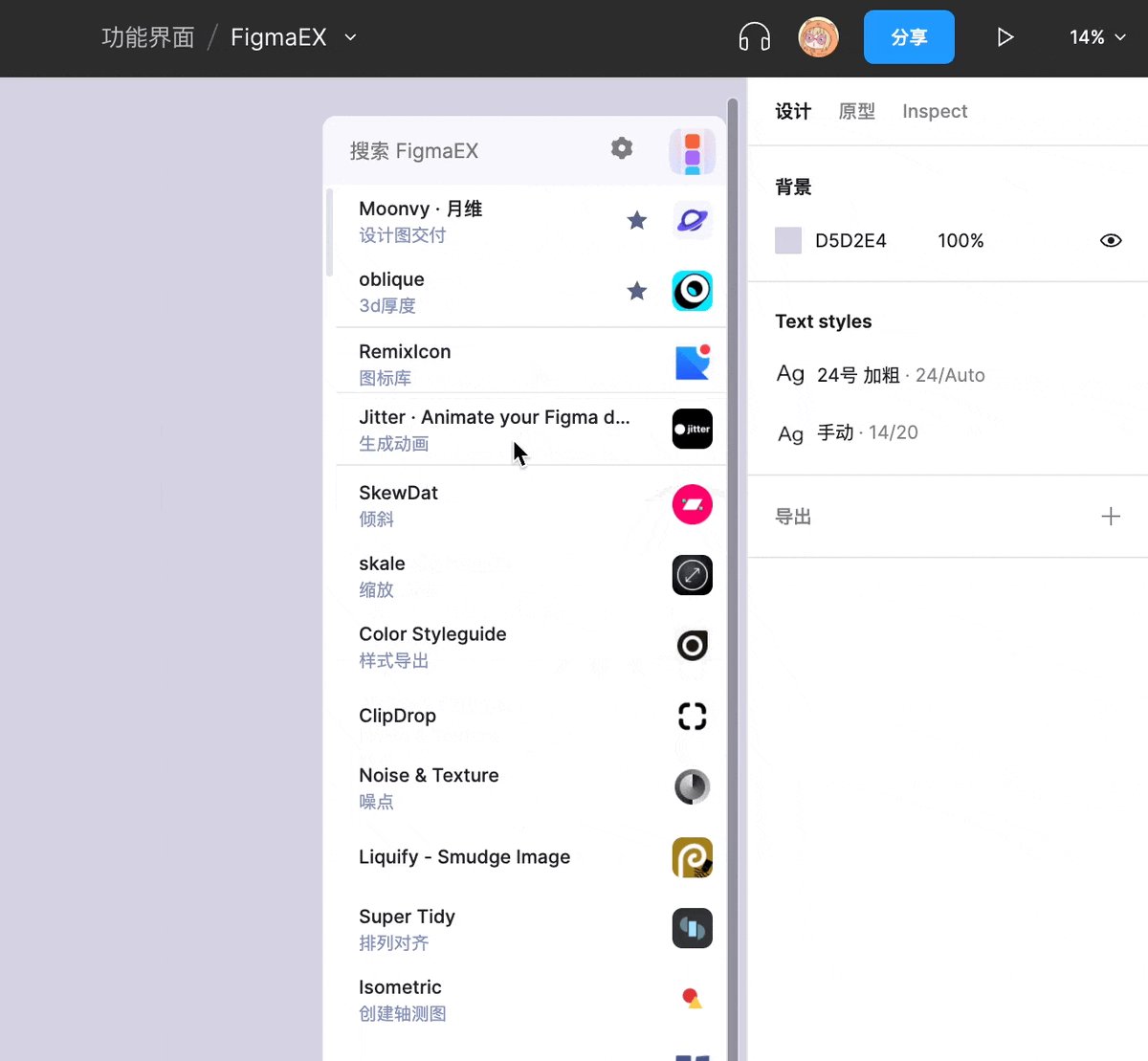
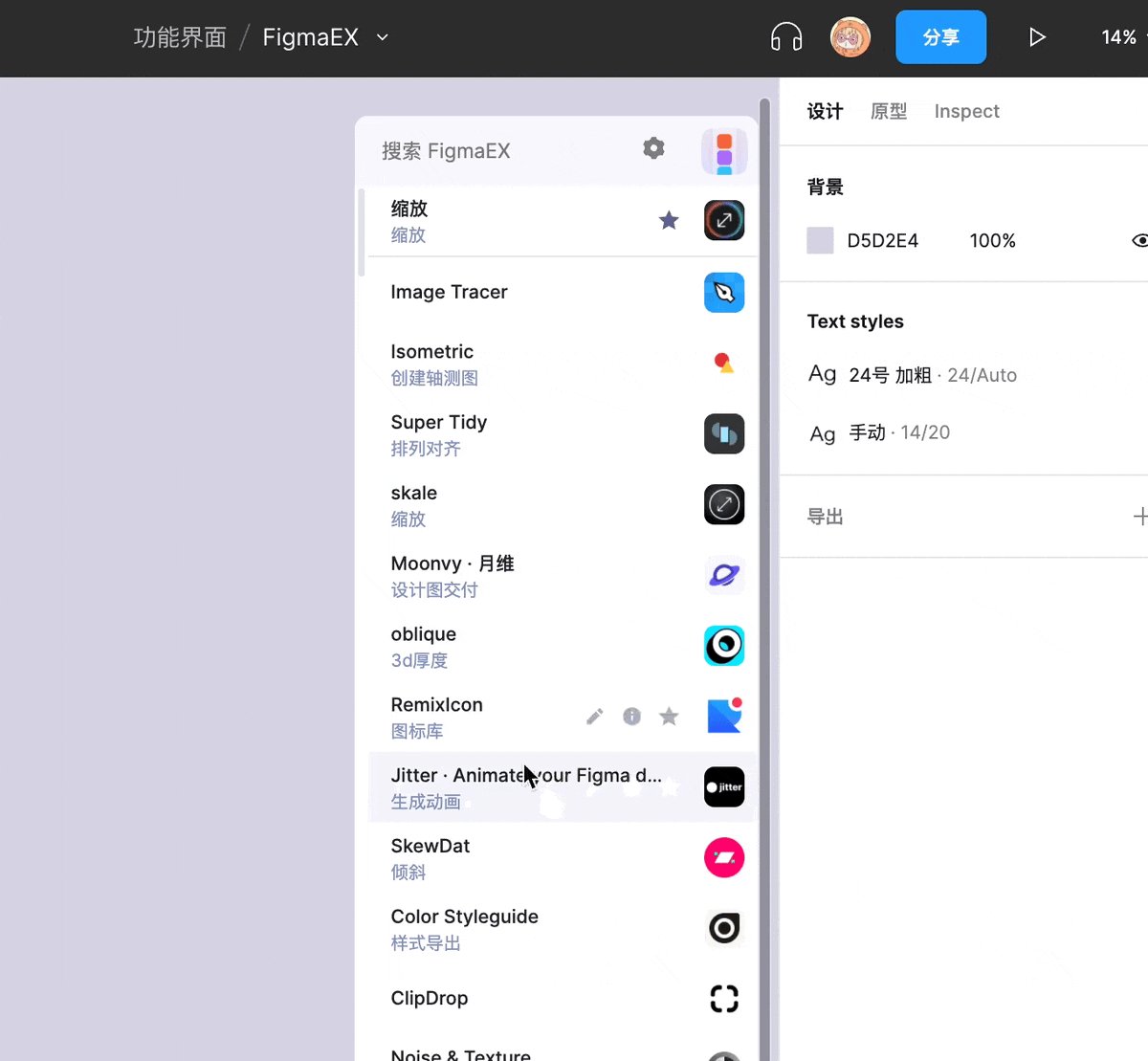
排序
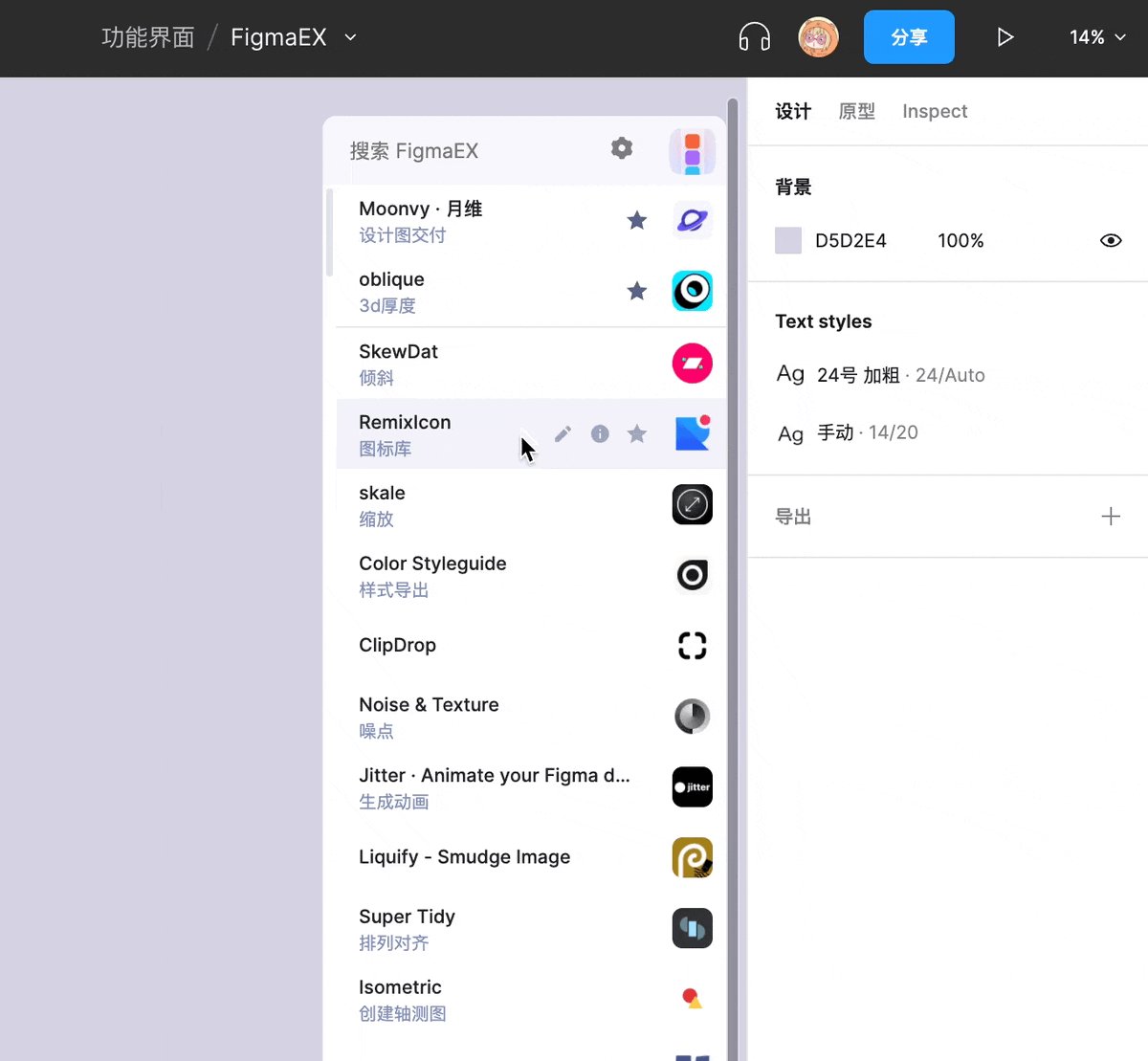
插件陆续安装多了之后,经常使用的可以拖拽排到前面更方便找到。

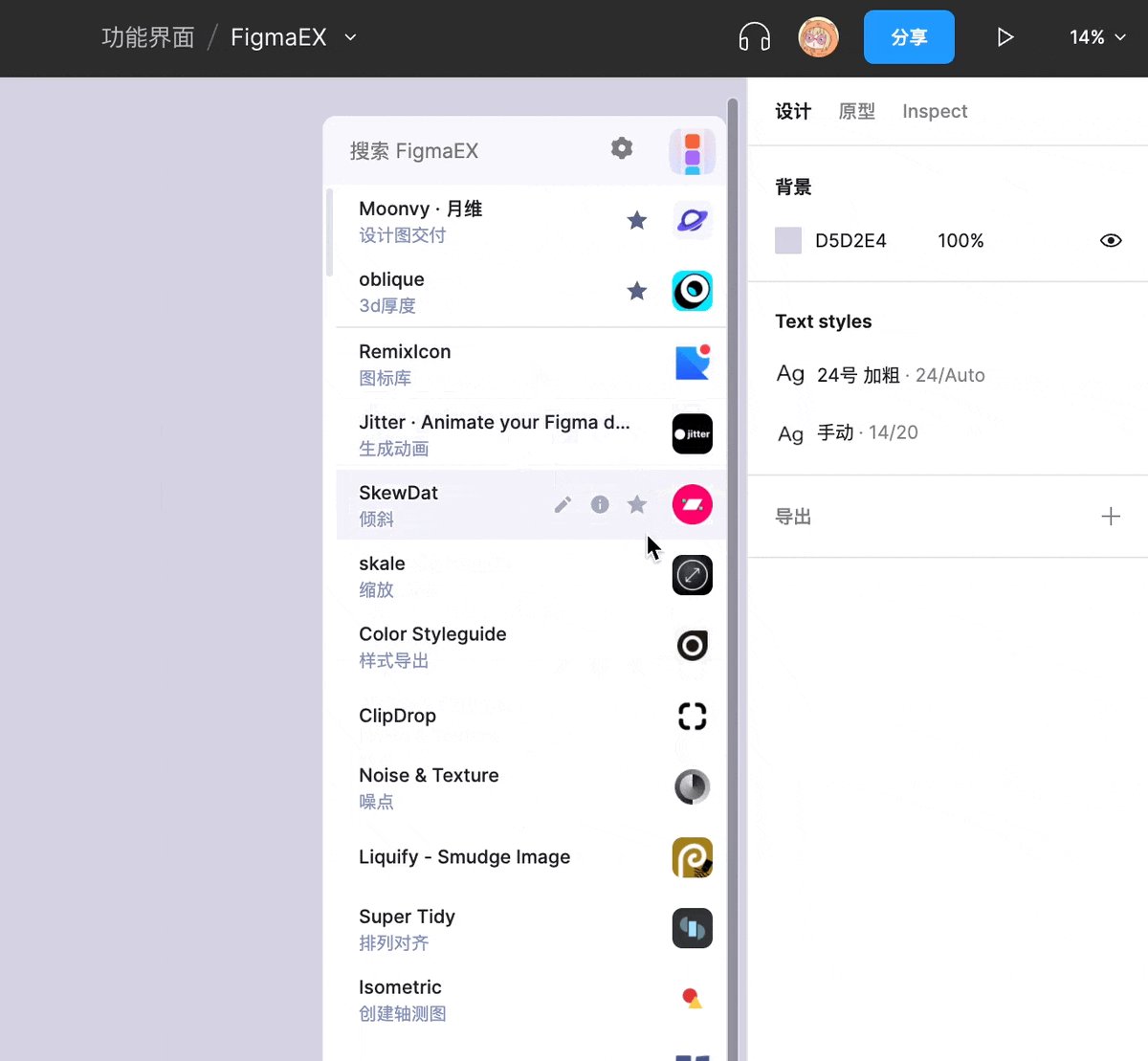
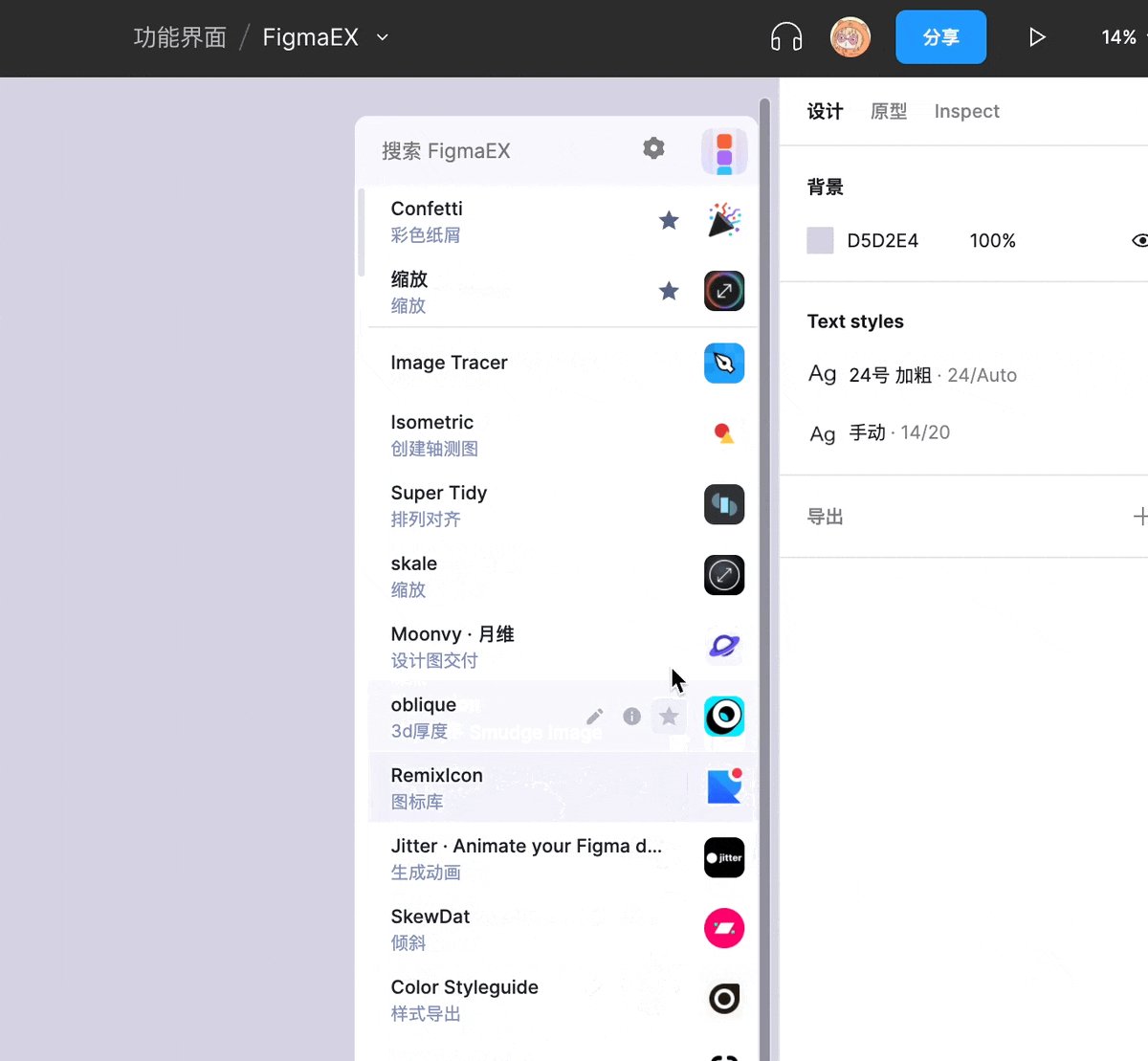
置顶收藏
使用频率高的插件可以收藏,收藏之后会置顶显示。

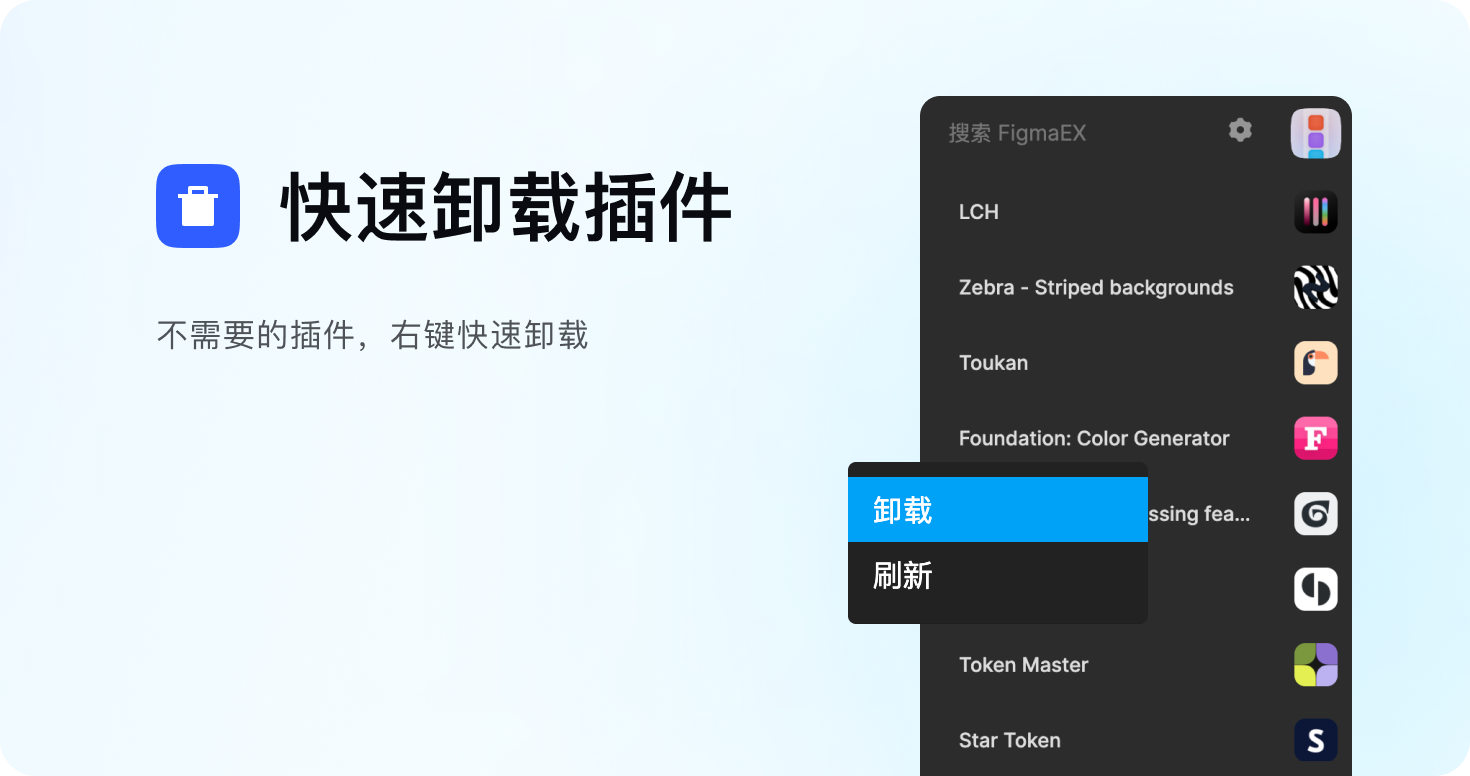
卸载插件
在插件图标的位置右键菜单「卸载」,该插件会从你的插件列表中删除。

分组管理插件
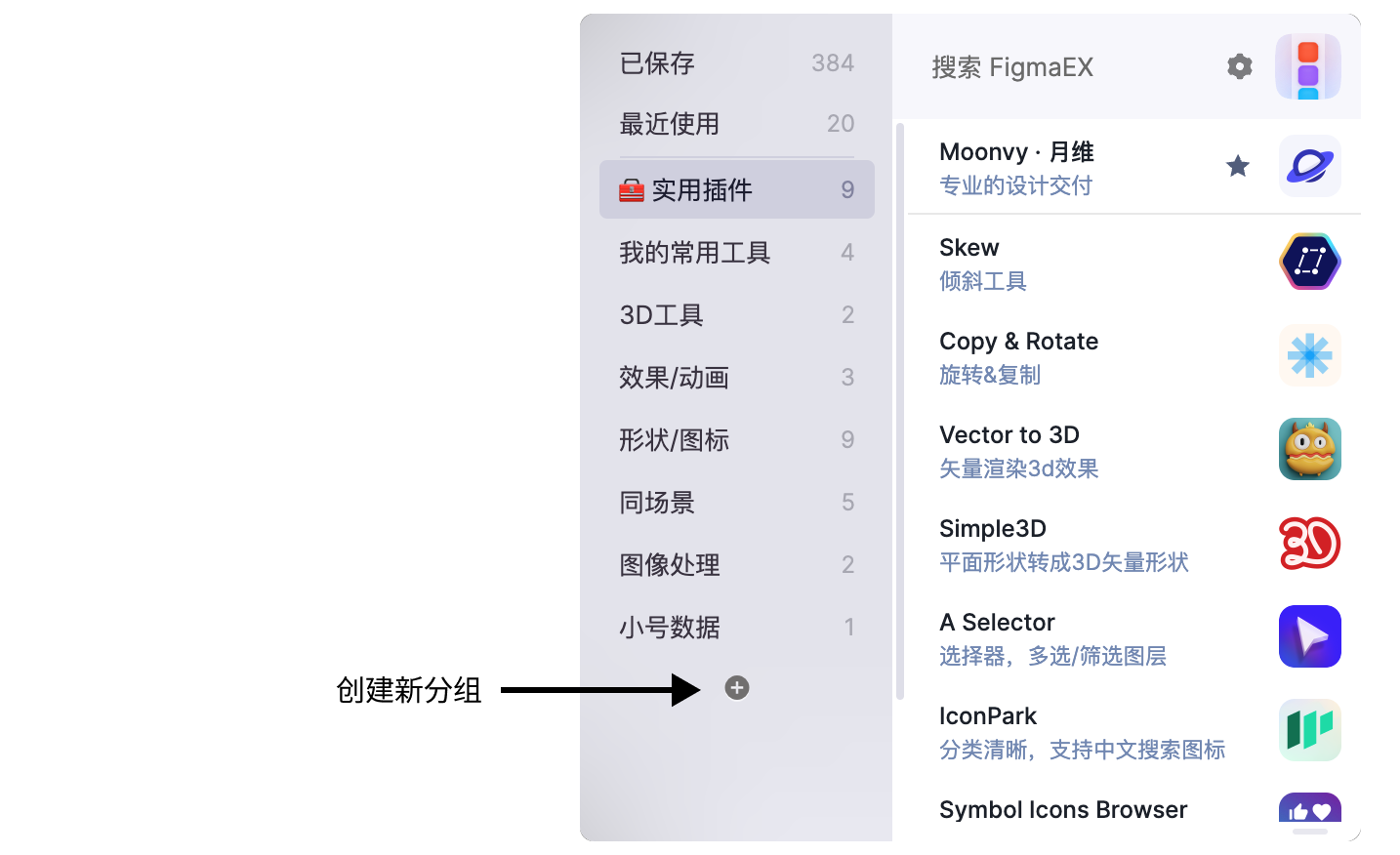
新建分组
通过分组可以按你的场景将插件归类,使用更方便。添加方式非常简单,点击创建按钮即可新建分组

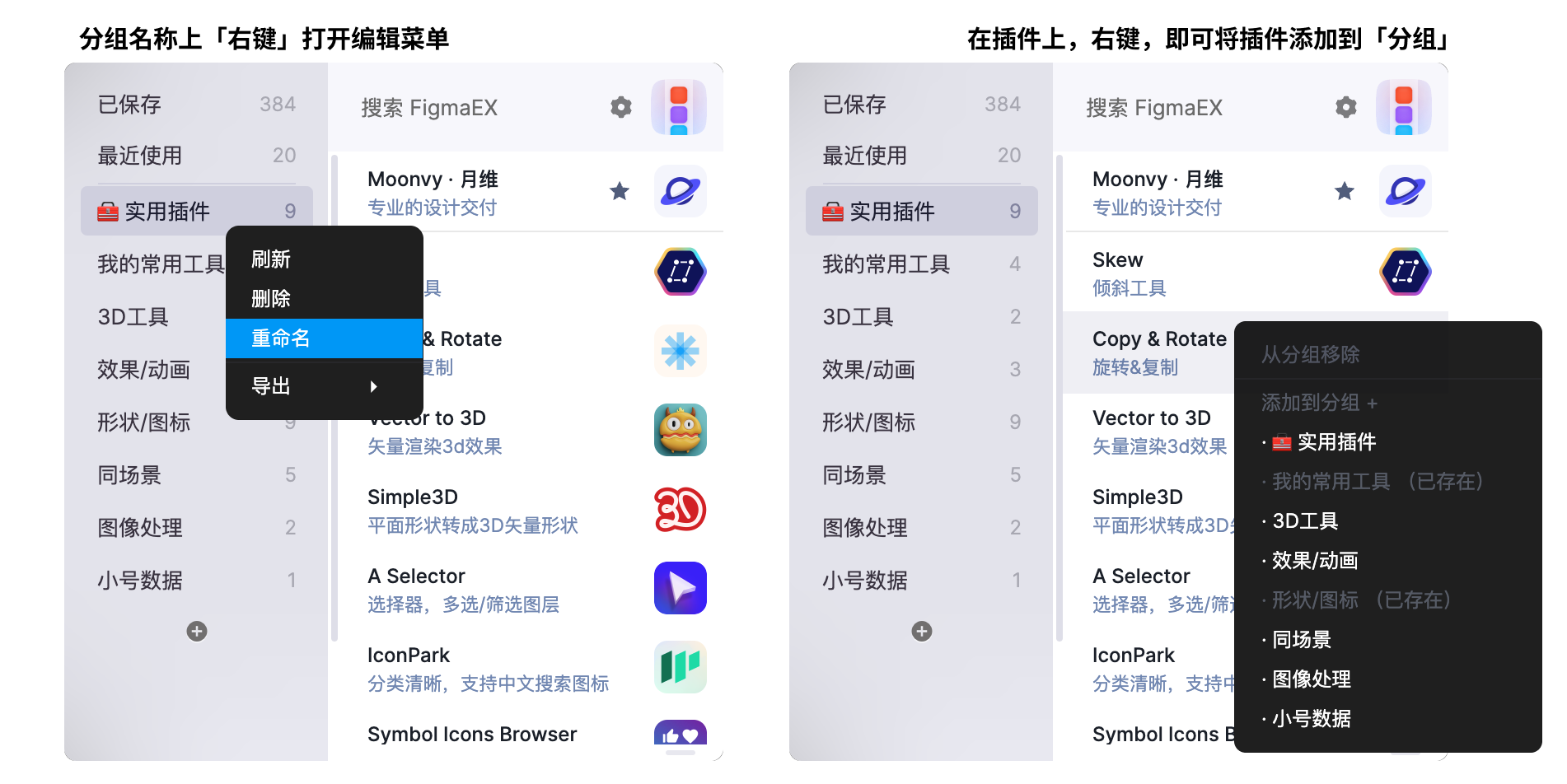
编辑分组
插件分组支持重命名、删除、拖拽改动顺序的功能。

本地字体选择器
FigmaEX 提供了一个新的本地字体选择器,大大的提升了 Figma 的字体使用体验,它可以直接预览字体并提供搜索与收藏功能,并且加强了对中文字体的支持。
中文字体名称展示
本地安装的字体显示在该列表里,其中中文字体会以「中文名」显示

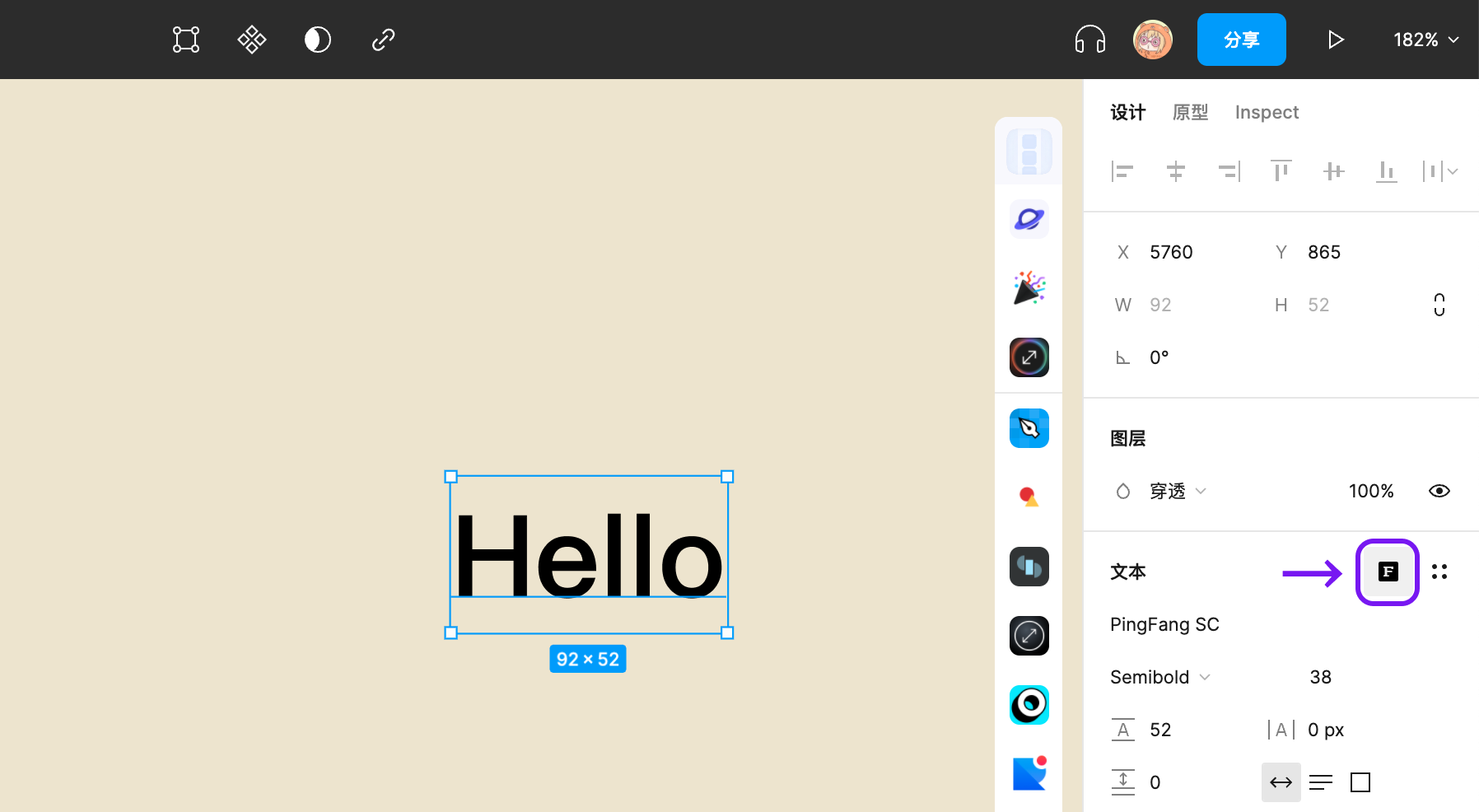
打开方式
选中一个文本图层,在右侧打开「F」图标

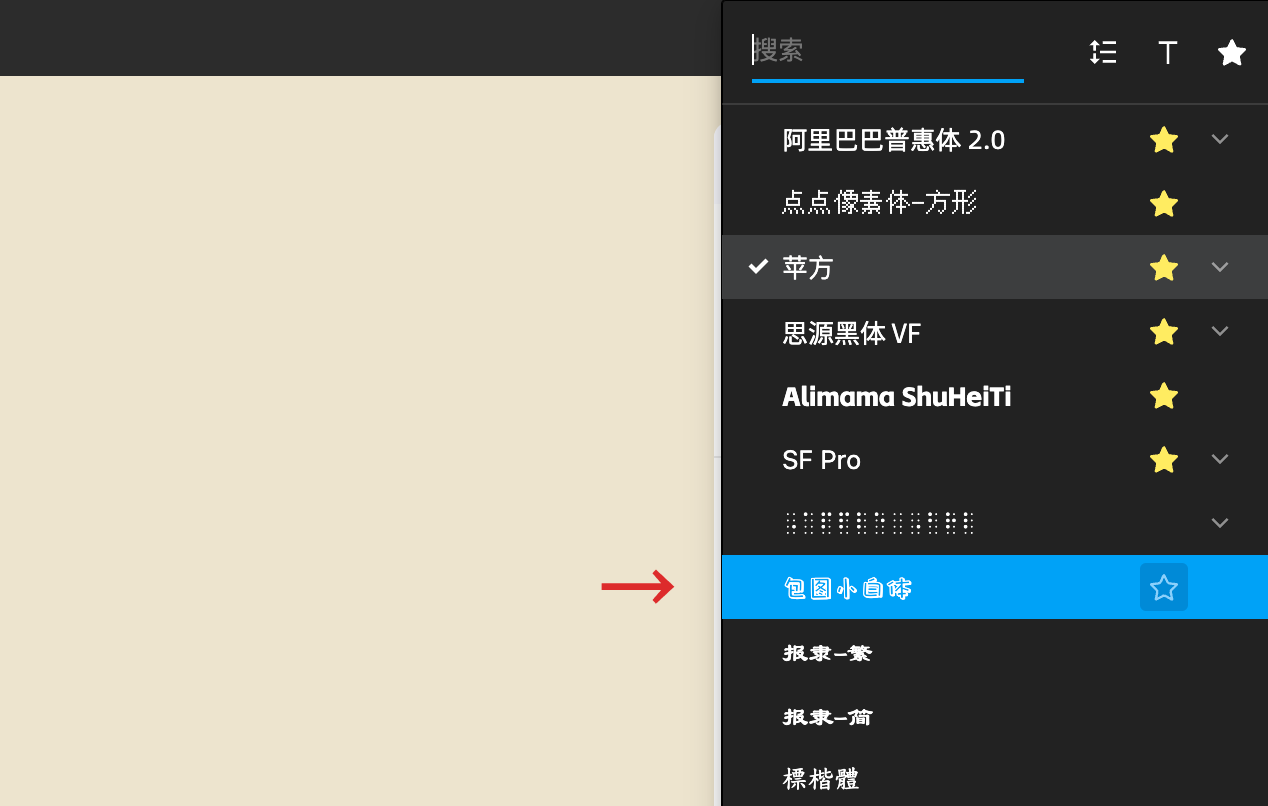
置顶收藏
在字体名称单击「收藏」图标,字体会置顶显示。取消置顶再次单击即可。

搜索字体
根据搜索字体的名称支持「中文名」和「英文名」以及「拼音首字母」
比如:苹方、pf、PingFang
字体预览
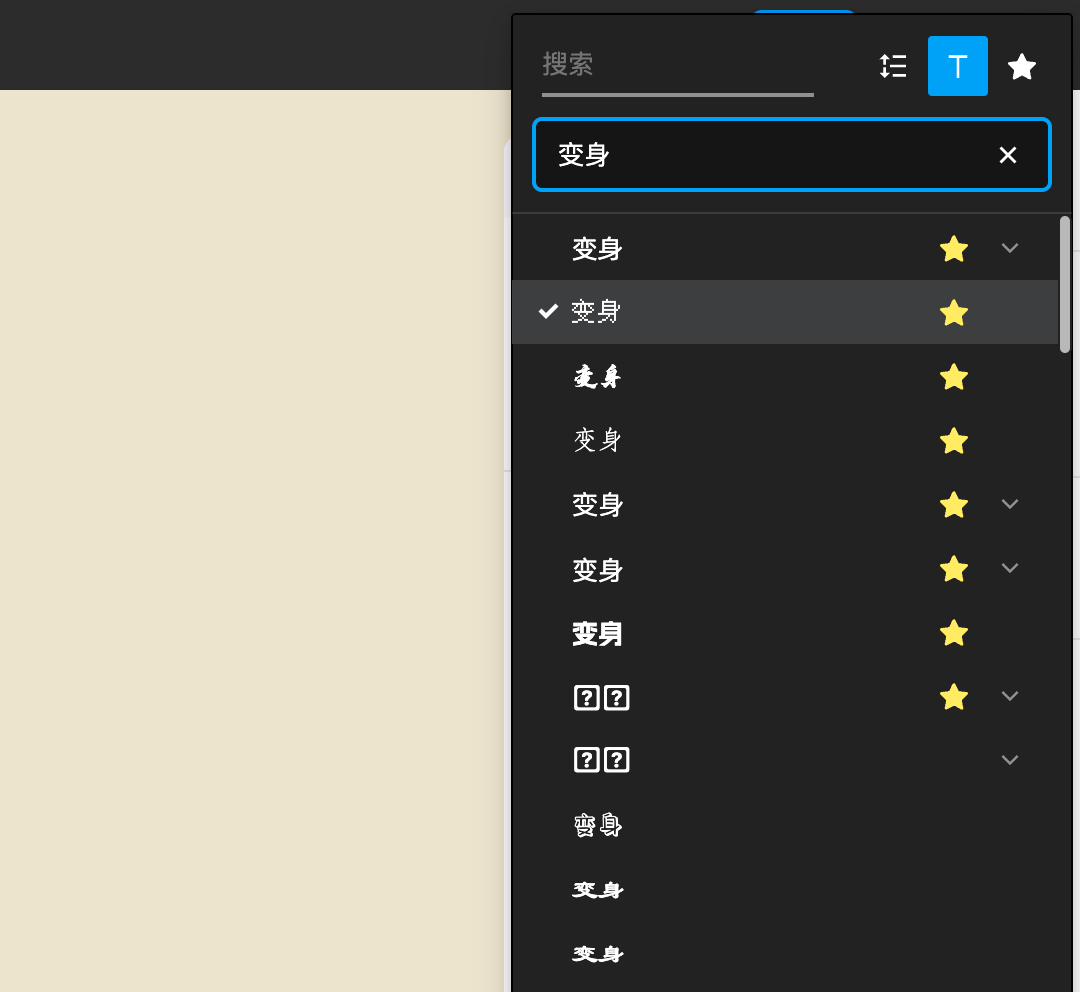
可以通过预览文字的方式找字体
「如图输入:变身」字体名称会被替换为自定义内容,根据内容显示对应的字体样式。

Figma 快捷编辑功能
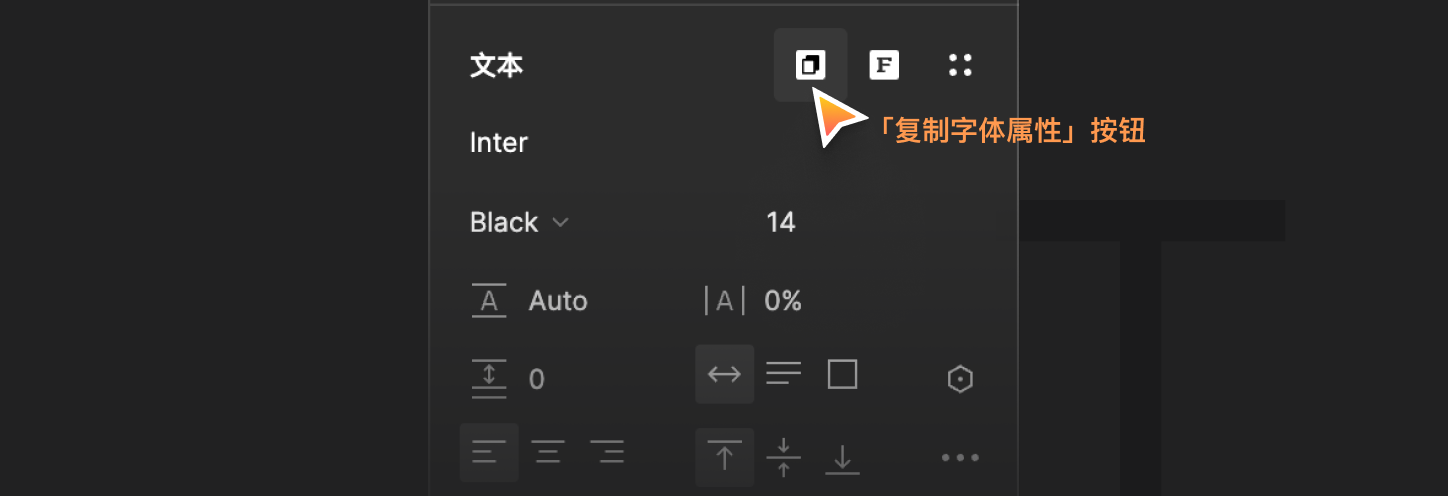
复制字体样式

在「文本」编辑面板的右上角就是「复制字体属性」按钮,通过该入口可以将当前字体、字重、大小,可以单独复制应用到另一个文本上。
- 复制字体属性:当前选中的文本图层的字体字族、字重、字号;
- 复制字体名:当前字体的名称,其他文本程序或者搜索框中粘贴使用;
- 粘贴字体:粘贴仅生效「字体名称」字重和字号保持不变;
- 粘贴字体、字重:粘贴生效「字体名称」和「字重」,字号保持不变;
- 粘贴字体、字重、字号:上一个粘贴的样式完全取代现在的样式;
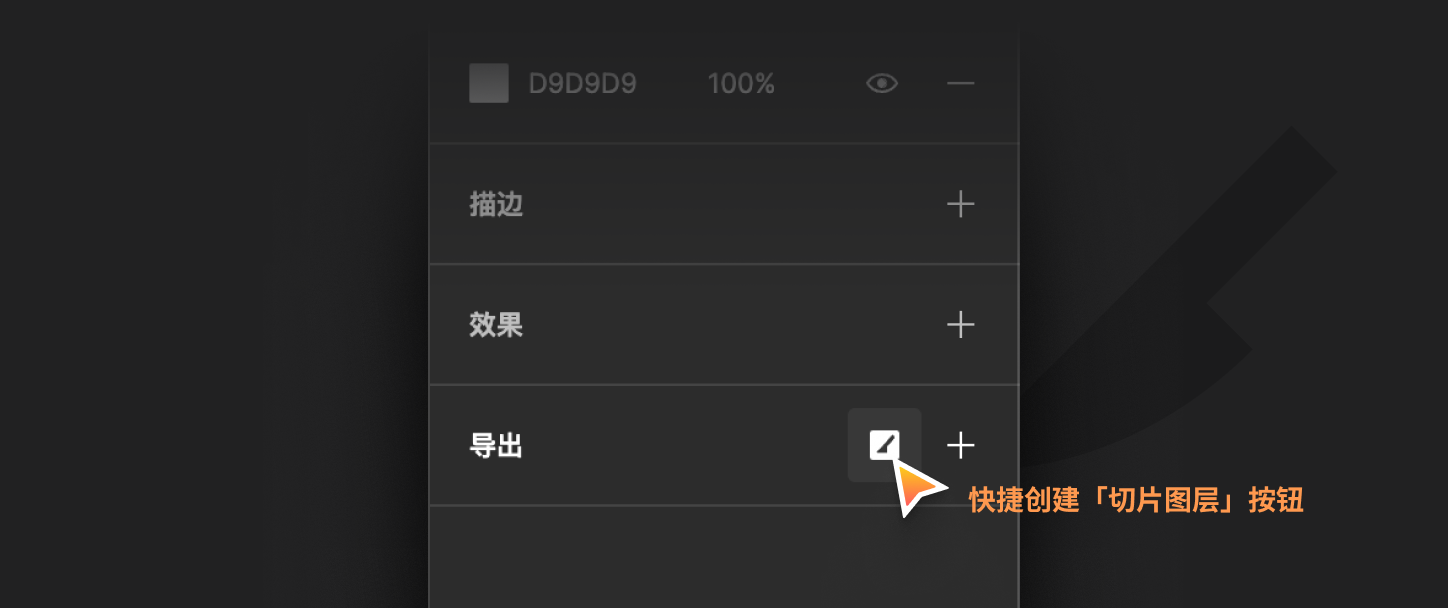
快捷创建切图图层

在「导出」面板的快捷 「创建切片图层」 按钮,该功能可以在设计图层中快捷添加一个与当前选中图层等大的切片图层,并且切片名称会沿用选中图层的名字。
在 Figma 中该功能的快捷键是S,快捷键创建时鼠标需要拖拽绘制一个区域,这个区域就是切片图层,这种使用方式适合大范围切不太精准的区域,或者切片尺寸和图层尺寸不一致的时候使用。
使用场景
-
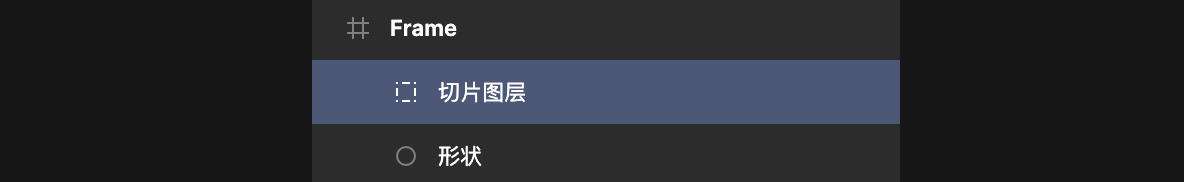
切图使用习惯,添加切片图层视觉比较好识别,哪些设了切图哪些没设,比只加「导出」标记,视觉更明显。
-
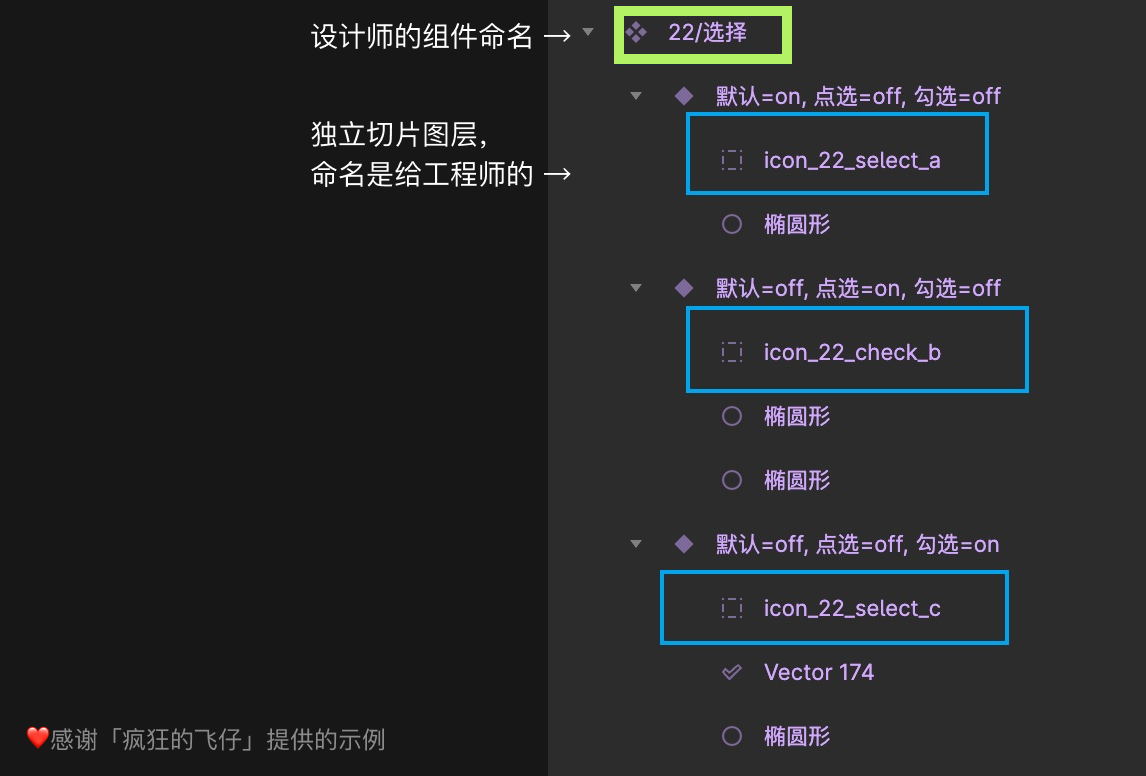
一个元素 2 种命名方式,这个场景举个例子描述一下:
设计师对图标组件的命名和工程师不同,要同时兼容设计师与工程师的需要,可以在组件中用独立「切片图层」来做交付给工程师的命名。

添加方式
使用前需要选中一个目标,这个目标可以是 Frame、组、形状、文本、组件、实例、等任意图层,点击「创建切片图层」就会在图层列表中添加一个「切片图层」。

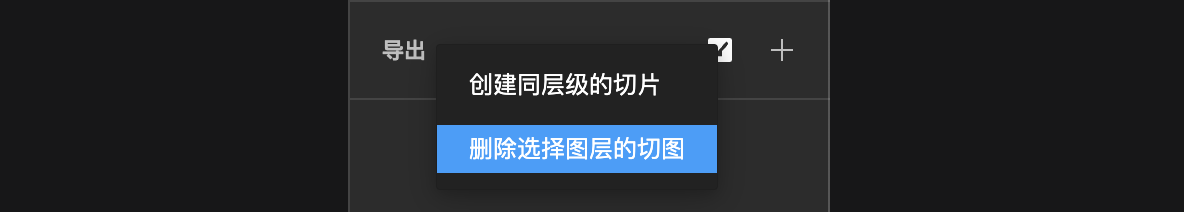
快捷删除切片图层
选中这个 Frame 或者某一个目标,在「创建切片图层」按钮上右键,即可显示出删除菜单。

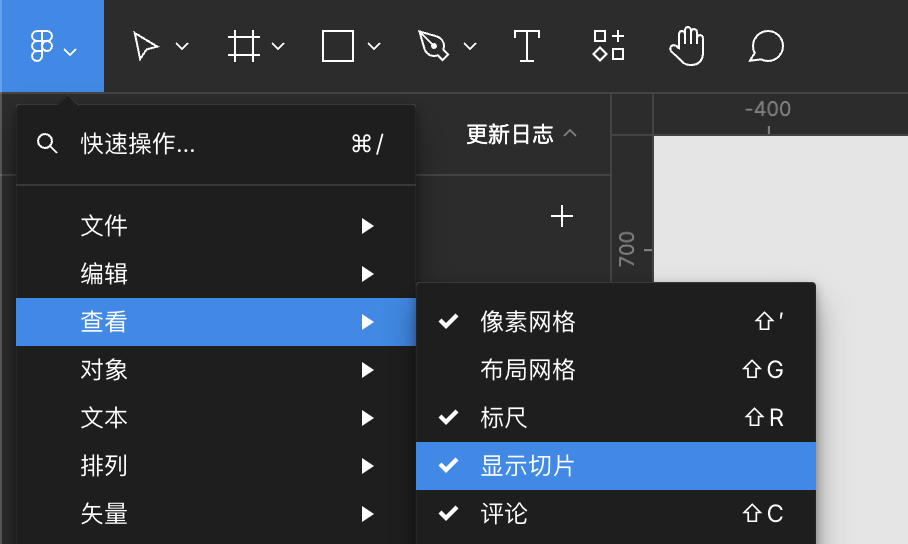
切片图层的视觉显示与隐藏
切片图层可以通过 Figma 查看菜单中的「显示切片」勾选与取消,来控制「切片图层」在 Figma 界面中的视觉隐藏与显示,隐藏了并不会影响切片图层的生效。

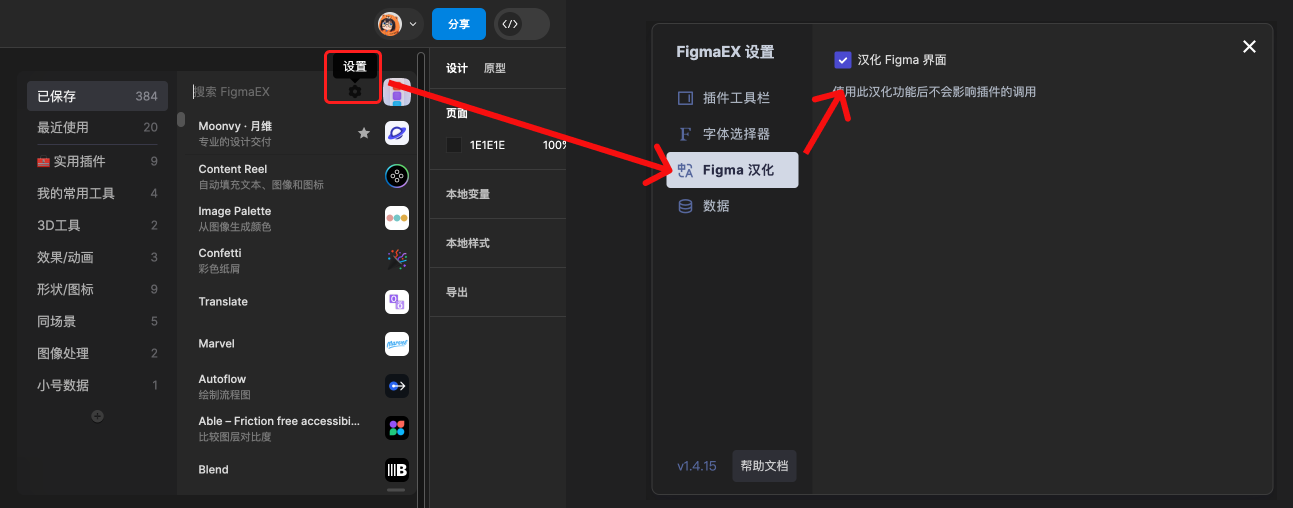
FigmaEX 汉化开关
现在无论你是使用「FigmaEX 浏览器插件」或者「FigmaEX 集成客户端」都可以自己切换 Figma 界面显示的语言。
打开任意一个 Figma 文件,在界面右上角,FigmaEX 插件侧边栏 > 设置 > Figma 汉化,开关切换后需要刷新或者重启后生效。

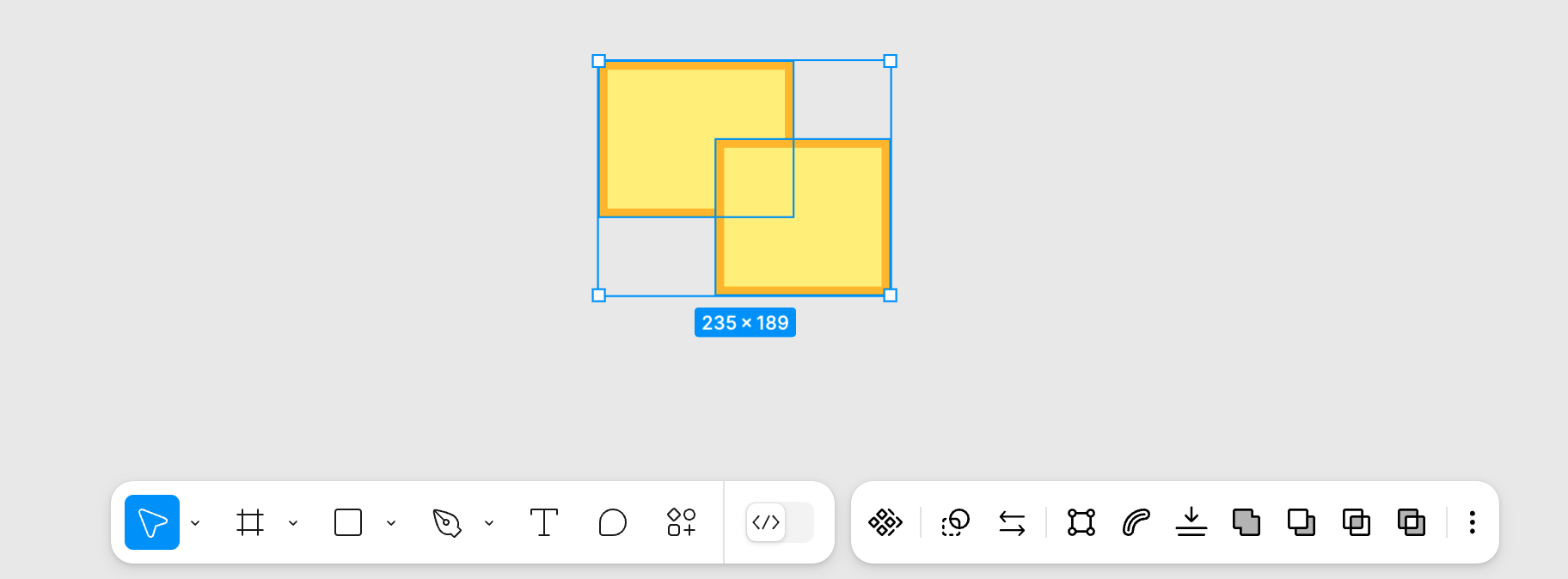
Figma UI3 上下文按钮
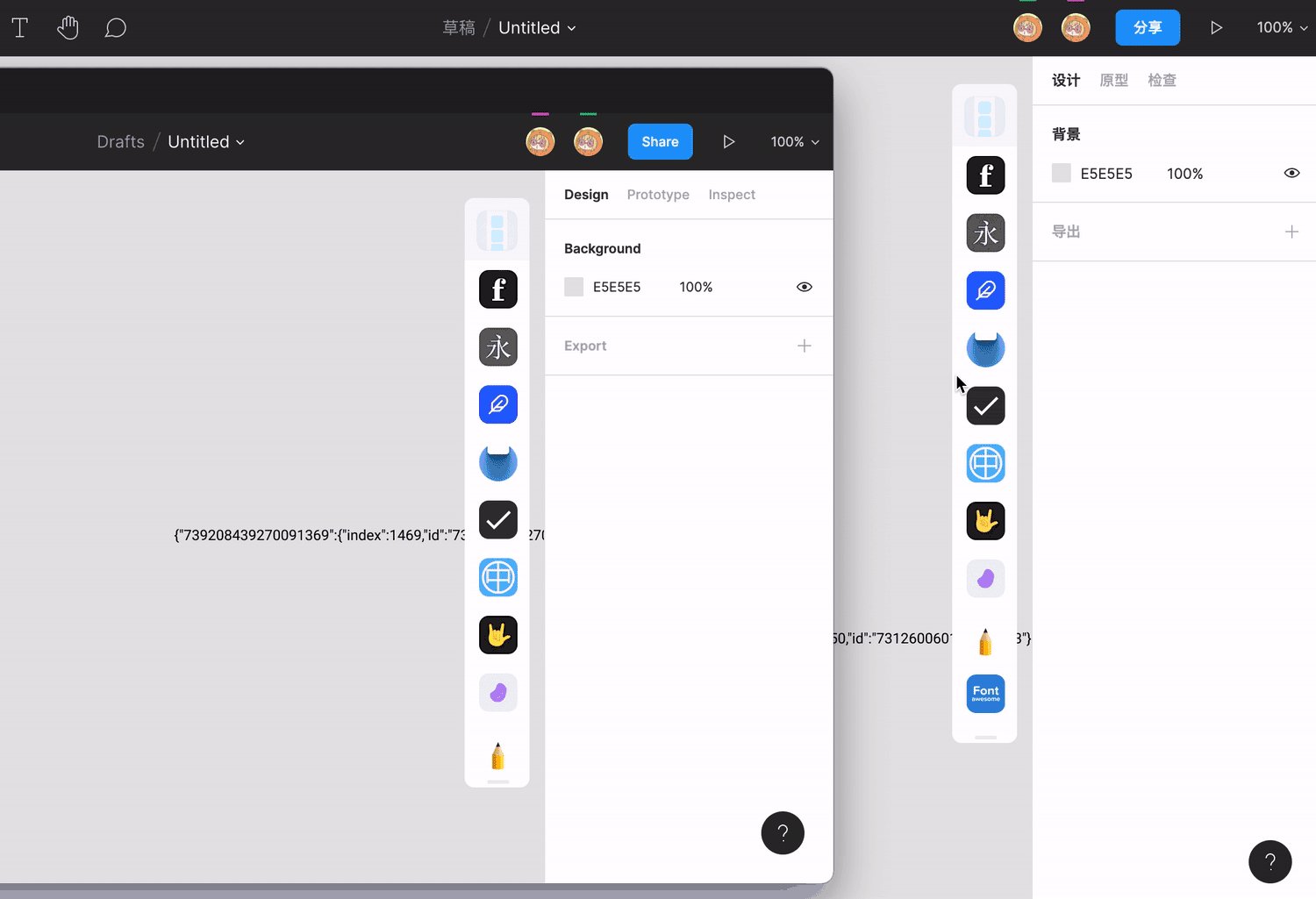
针对 Figma UI3 的新功能,在 UI3 中 Figma 将很多常用功能都藏在了菜单里,FigmaEX 将这些常用的上下文菜单展示出来,更方便的使用。

开启「上下文面板」功能
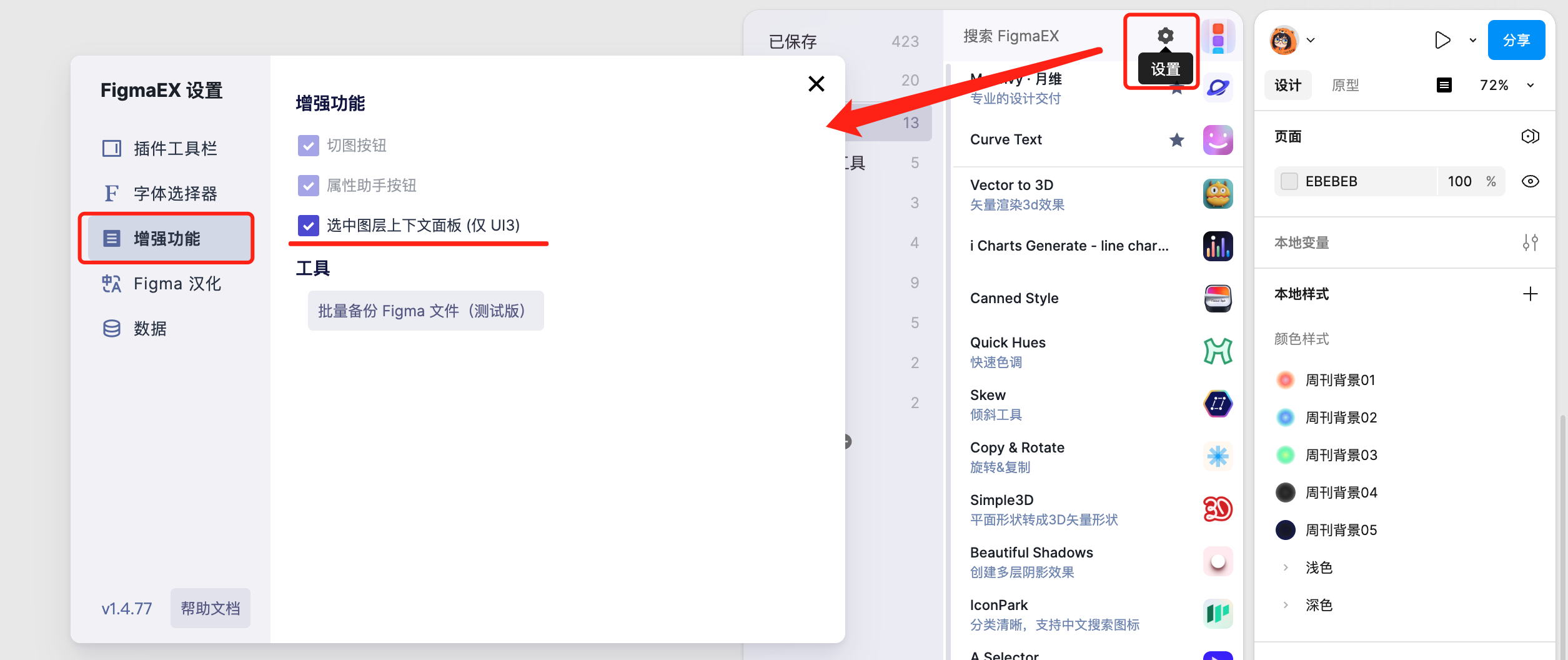
在 FigmaEX 的「设置」中,切换到「增强功能」,将「选中图层上下文面板」勾选即刻完成开启。
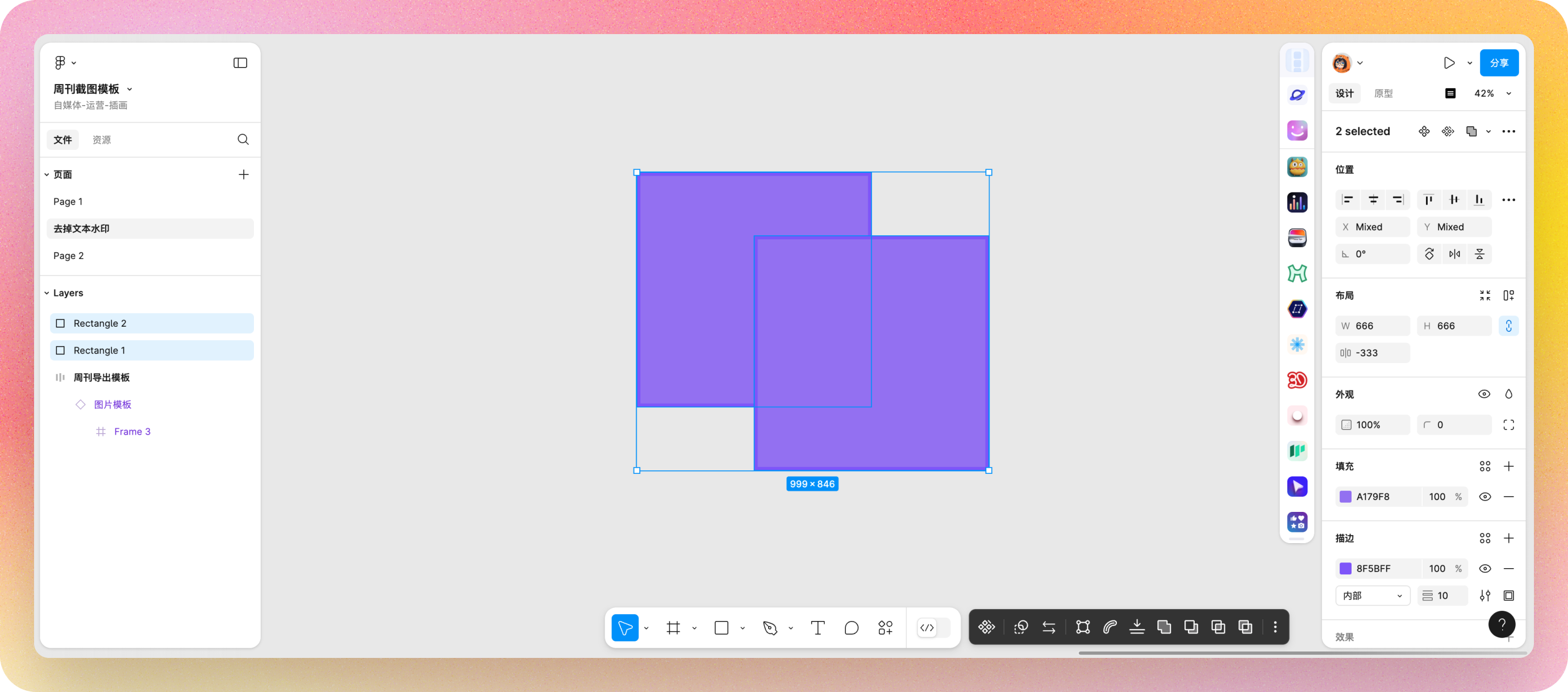
开启之后,在 Figma 文件中,选中一个形状或者 Frame,就会在界面上显示上下文面板。

调整显示位置

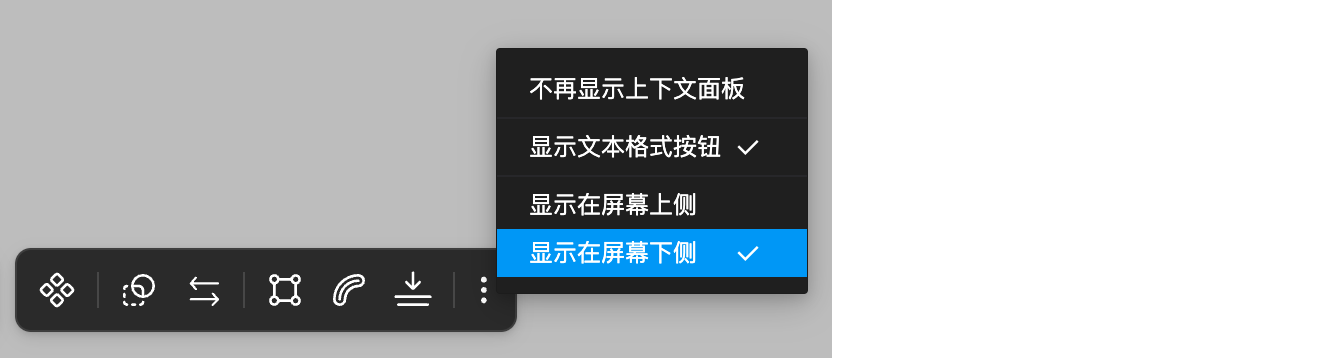
上下文面板提供了可以修改显示位置的选项,在面板右侧「更多」按钮,的菜单中切换
- 上侧显示面板
- 下侧显示面板
隐藏该功能

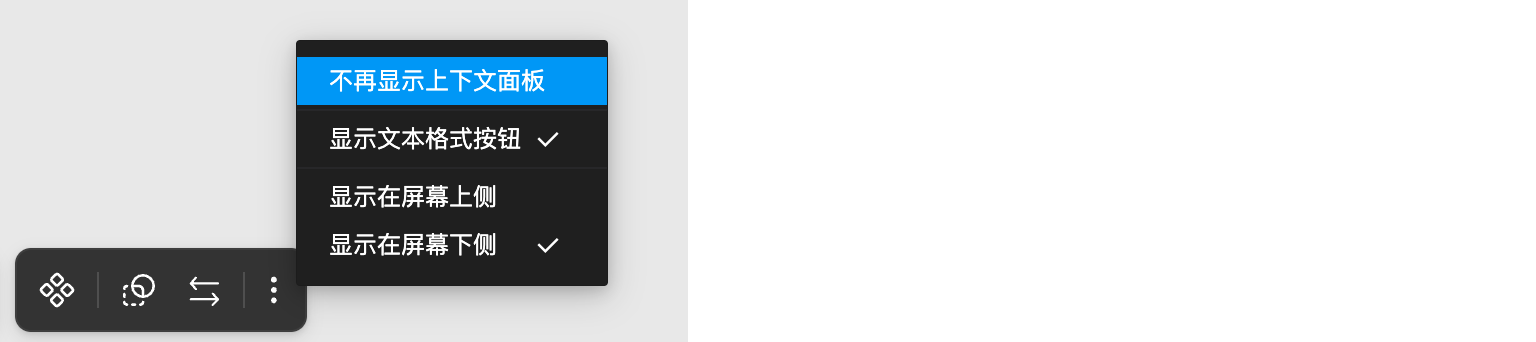
如果不需要该功能也提供了可以隐藏的方式,在面板右侧「更多」按钮,的菜单中选择「不再显示上下文面板」。
定制面板皮肤

FigmaEX 提供的上下文面板默认是黑色半透明的视觉风格,如果你想改成和 Figma 更类似的主题,群里设计师们也帮忙一起做了皮肤的定制化,可以通过文章获取
同步数据
FigmaEX 的数据(插件列表、字体收藏)可以很方便的在不同浏览器、设备间同步。
手动同数据
只要不同的设备能访问同一个 Figma 设计文件,就可以通过这个设计文件来同步 FigmaEX 的数据。
-
第一步:在不同设备中打开同一个 Figma 设计文件
-
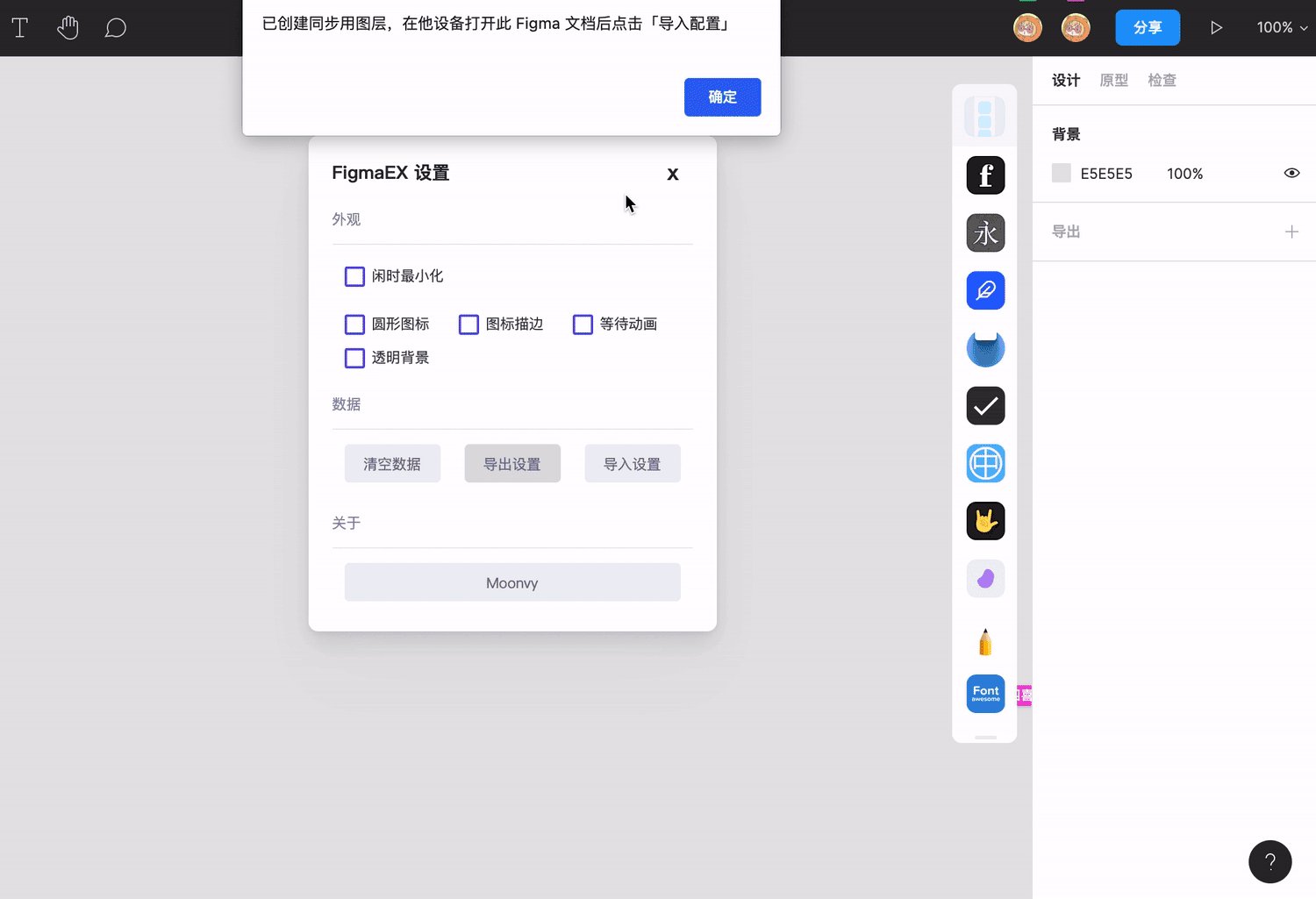
第二步:打开 FigmaEX 的设置面板并找到「数据」
-
第三步:在原设备中的 FigmaEX 设置面板中点击「导出设置」
成功导出后,会在设计文件里增加一个文本图层,该文本图层记录了你的设置,暂时请勿删除 -
第二步:在新设备中的 FigmaEX 设置面板中点击「导入设置」
成功导入后,设计文件里的临时文本图层可以手动删除。

自动同数据
FigmaEX 即将加入 「Moonvy 月维」 的帐号系统,敬请期待
常见问题
无法通过 EX 插件图标启动插件
你当前的 Figma 账号未保存过任意插件,可能会遇到 EX 快捷启动失败的问题,也就是点击插件图标会打开 Figma 系统的插件面板但并未启动插件。
这个情况可以通过「保存任意一个插件」来解决。

保存插件之后,就可以在 EX 侧边栏点击图标快捷启动任意插件了。
本地中文字体不显示内容
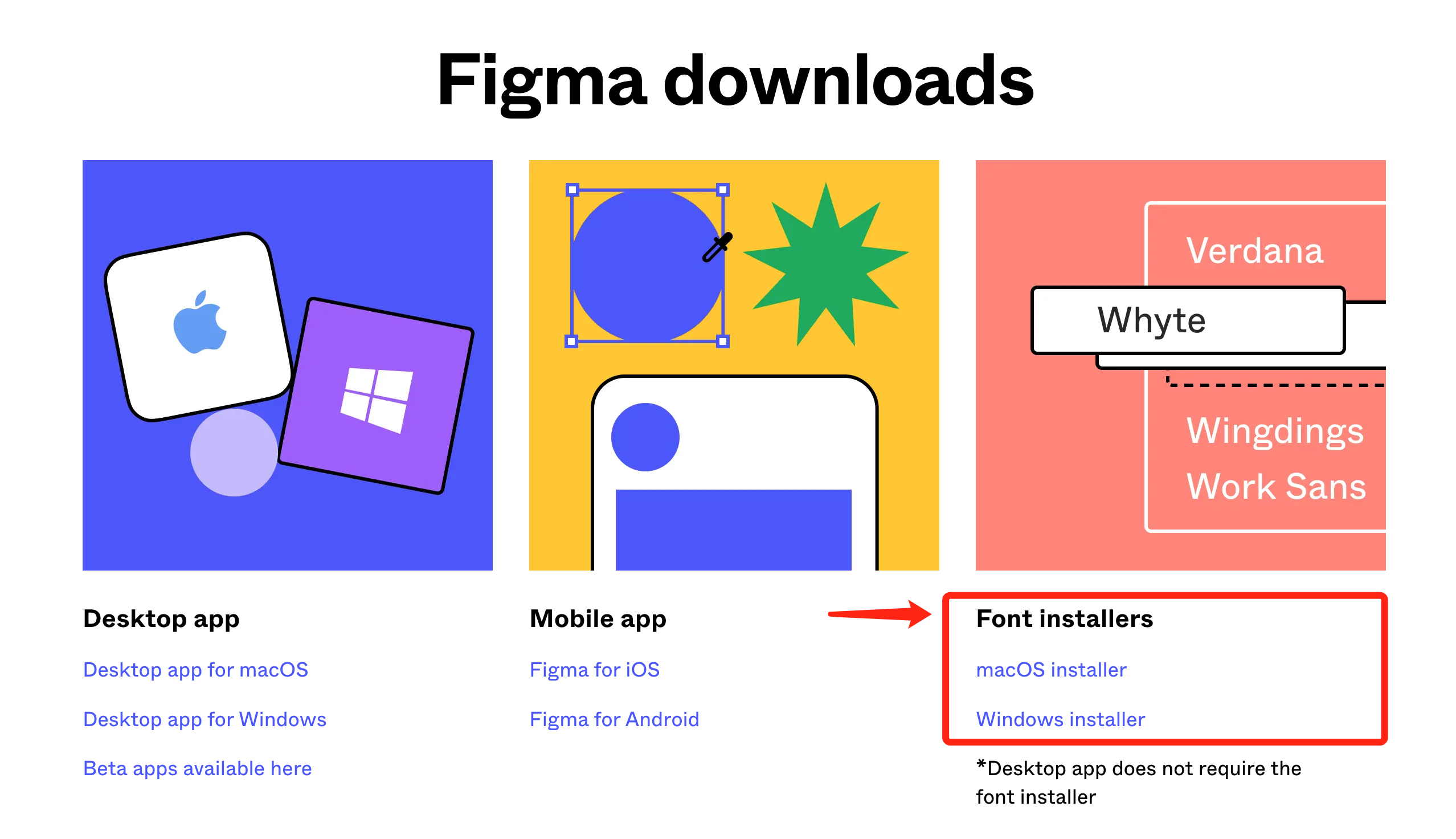
常见于 Windows 系统,Figma 程序加载本地字体失败了,可以根据提示点击链接。
下载 Figma 字体获取程序,根据电脑的系统下载到本地解压运行之后重启 Figma 即可。

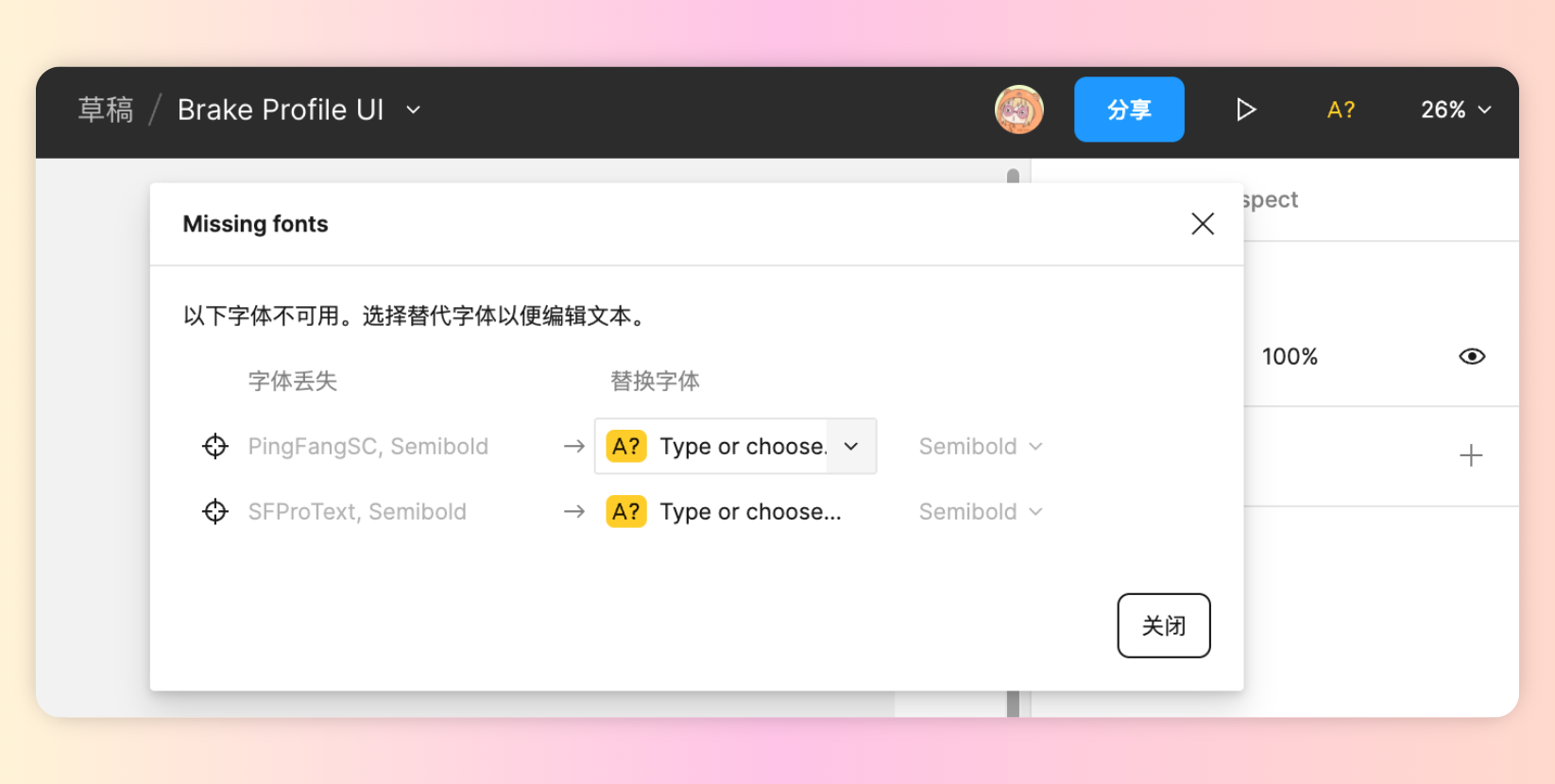
使用 FigmaEX 解决字体替换问题
Figma 导入文件会经常遇到字体需要手动替换的情况,从替换字体框里不支持搜索不支持中文找的成本很高,分享使用 FigmaEX,快速解决字体替换。

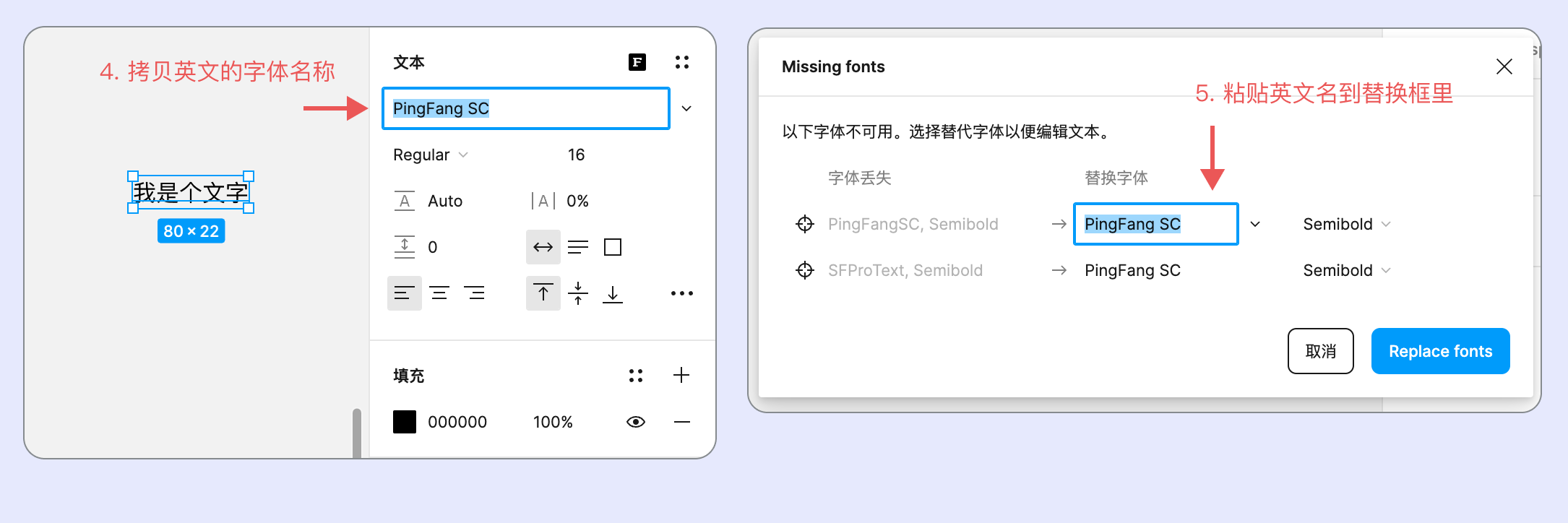
操作步骤:创建一个文本图层,使用 FigmaEX 的「本地字体选择器」修改为目标字体,支持搜索和置顶保存字体。

字体修改之后,复制字体的英文名称,粘贴到字体替换框里,确定即可。

为什么有些中文字体名称显示英文
中文字体有非常多,FigmaEX 字体选择器内的中英文对照表,全部来源于用户社区的贡献,目前未识别到的中文字体需要你和我们一起完善。
操作方法
给插件工具栏换皮肤
可以将插件工具栏改成其他主题的颜色,拷贝对应的颜色代码在 FigmaEX 的设置面板里粘贴,回车即可生效。
https://github.com/Moonvy/Figma-CSS-Skins
快捷键打开插件工具栏
使用快捷键可以快速打开插件工具栏,并且聚焦到「搜索」,直接输入内容即可
Mac :command + Option + /
Windows:win + alt + /