🏆 本期首推
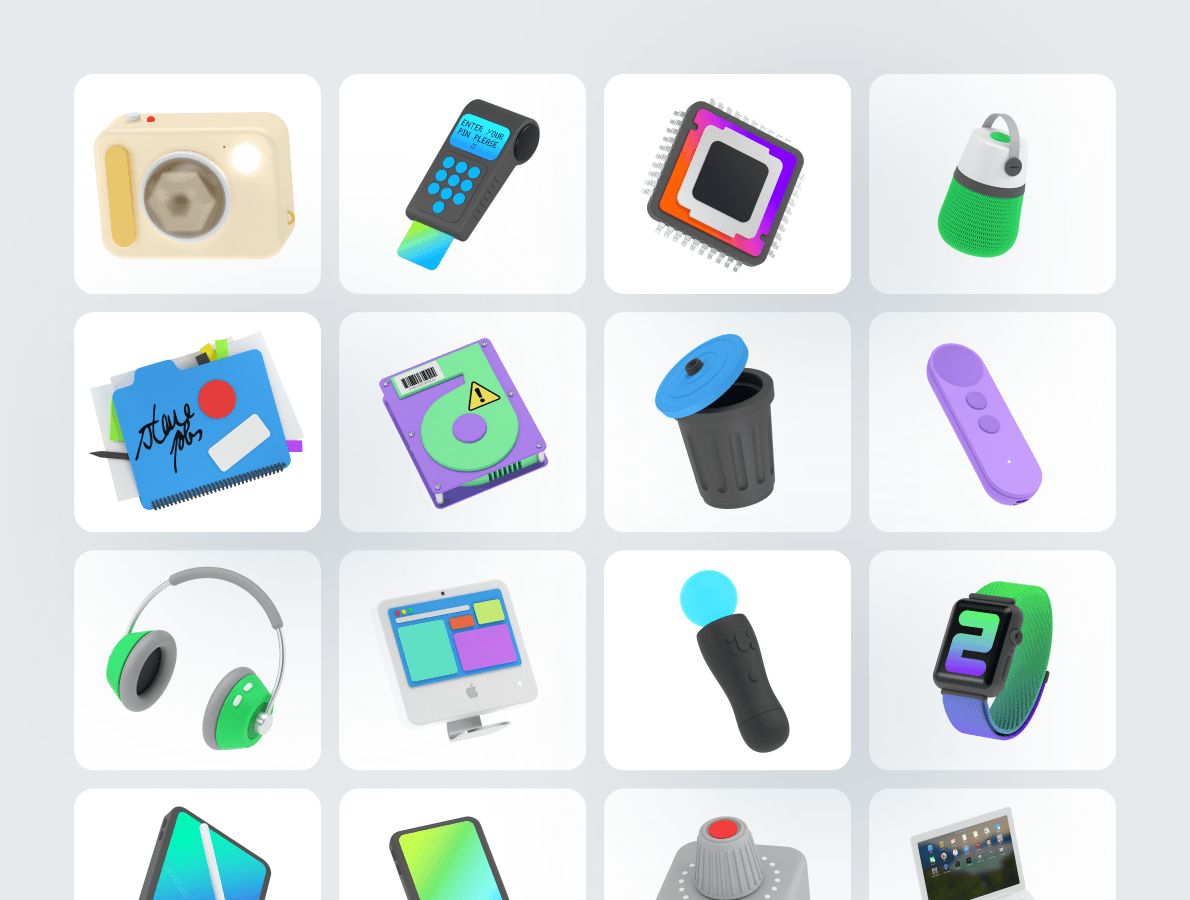
可 DIY 的 3D 模型图标
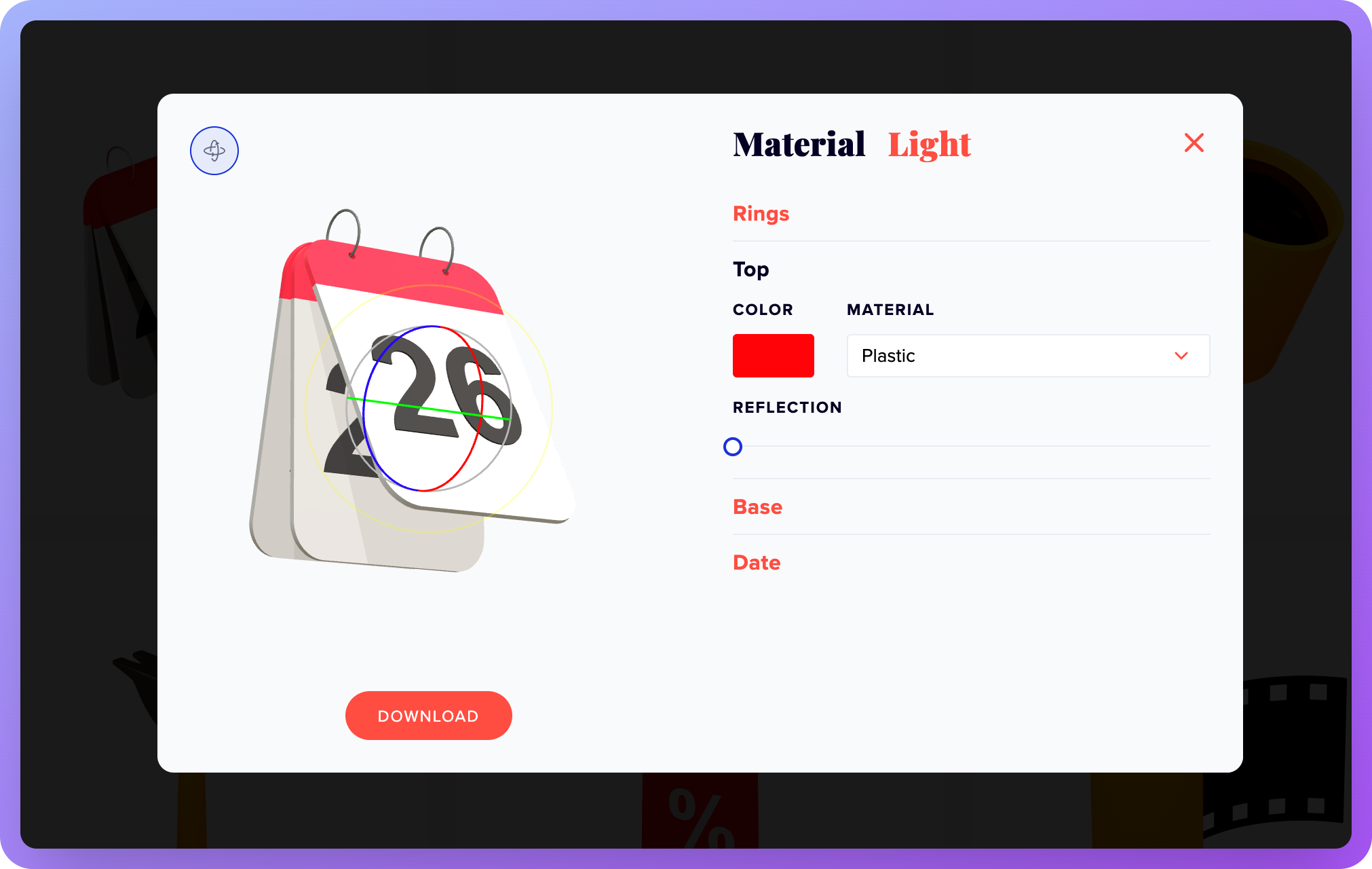
提供了很多常用元素的 3D 模型图标,和一般的 3D 图标不同,它允许用户自己编辑角度、颜色、质感、背景色,这样不仅可做出更符合自己需要的外观效果还可以减少和别人撞素材的问题,非常推荐


👩🎨 头像
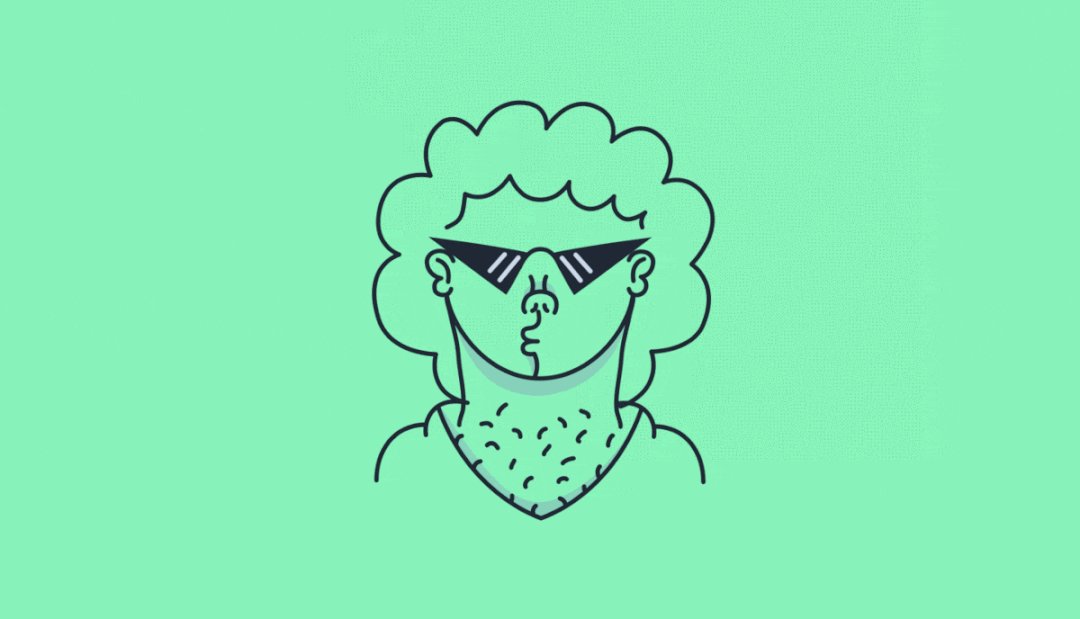
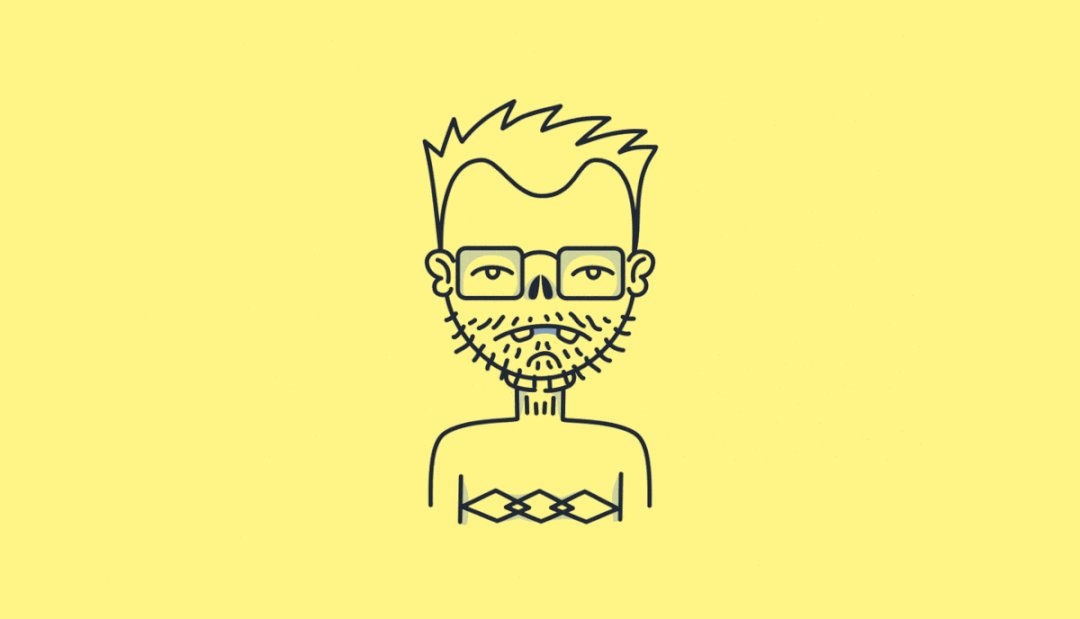
酷酷的线稿风格头像
提供 Figma、Sketch 格式
线条风格的头像,有一点点搞怪,源文件均已设好组件,切换组合很方便
https://avatar-u.webflow.io/

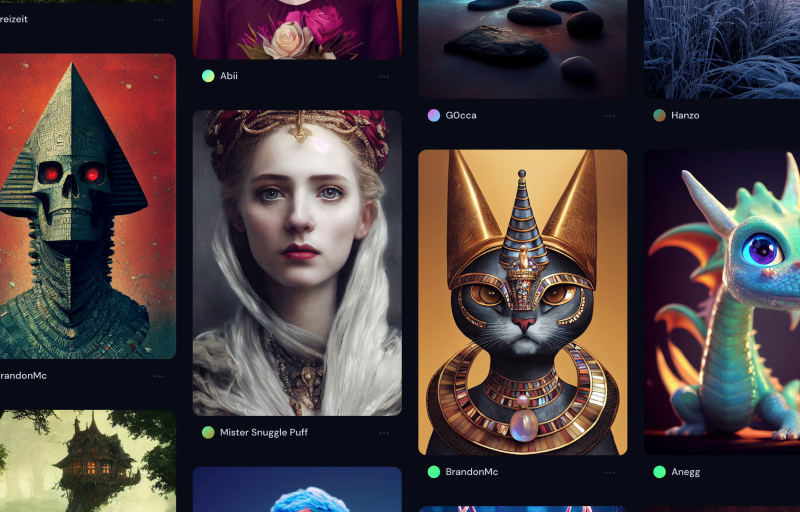
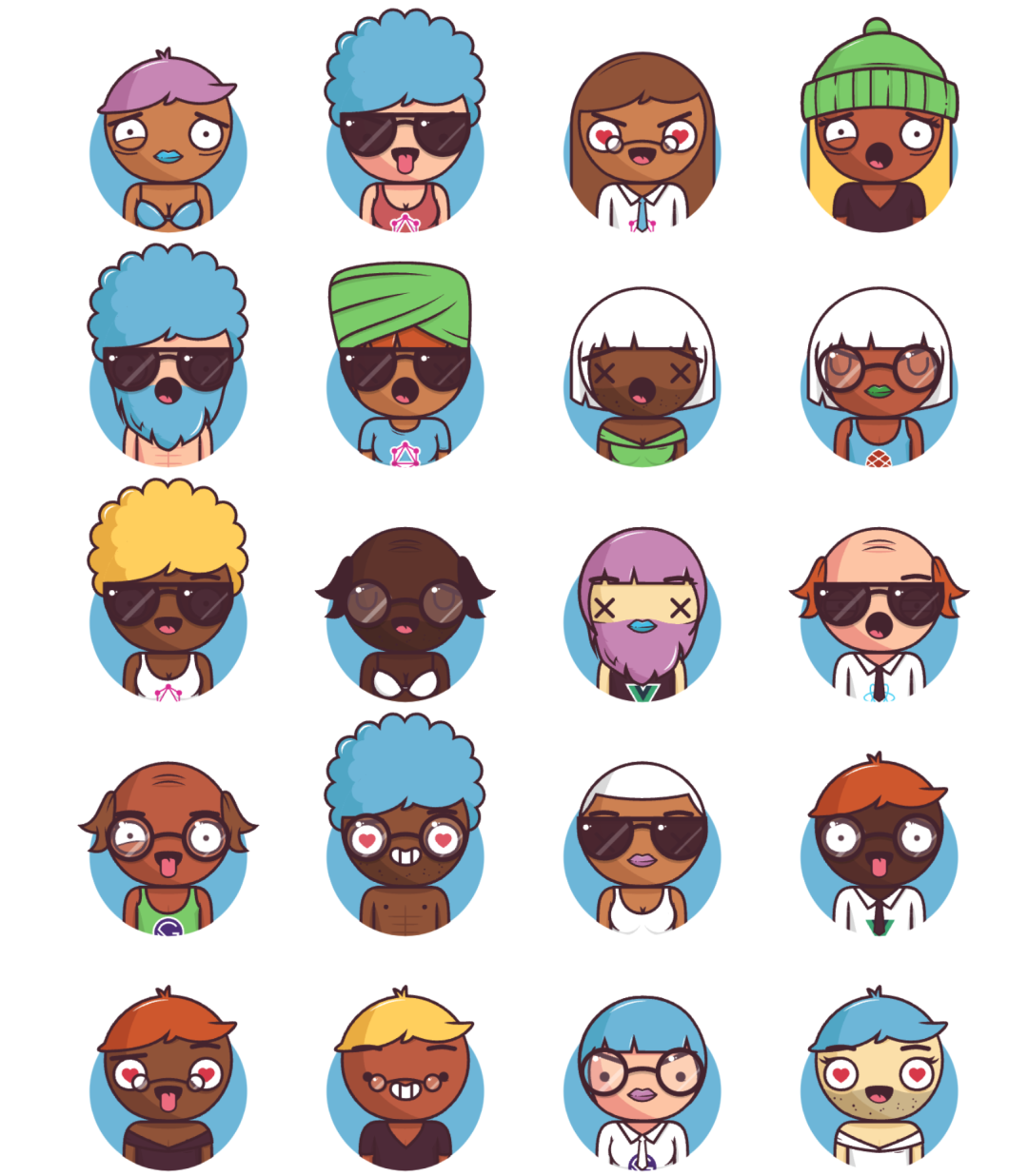
生成头像,圆圆的大头超级可爱
可以生成漫画风格的头像,可以看到衣服上是各大开源项目的 LOGO,你可以自定义各种外观的组合,可以一次拥有一群可爱小宝贝


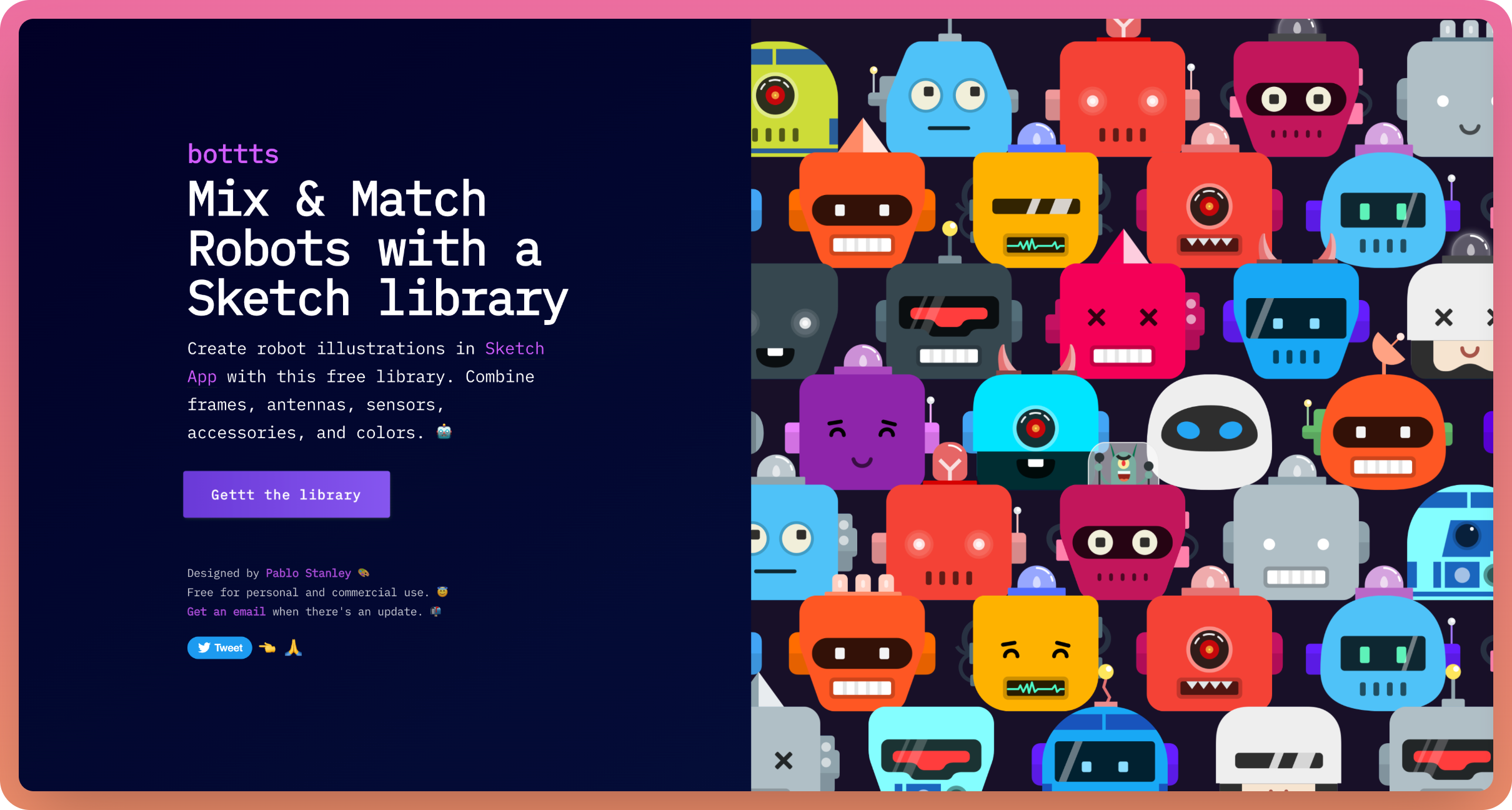
🤖 机器人头像(Sketch文件)
各式各样的机器人,可以自由组合,在 Sketch 里通过组件切换

🏜 插画
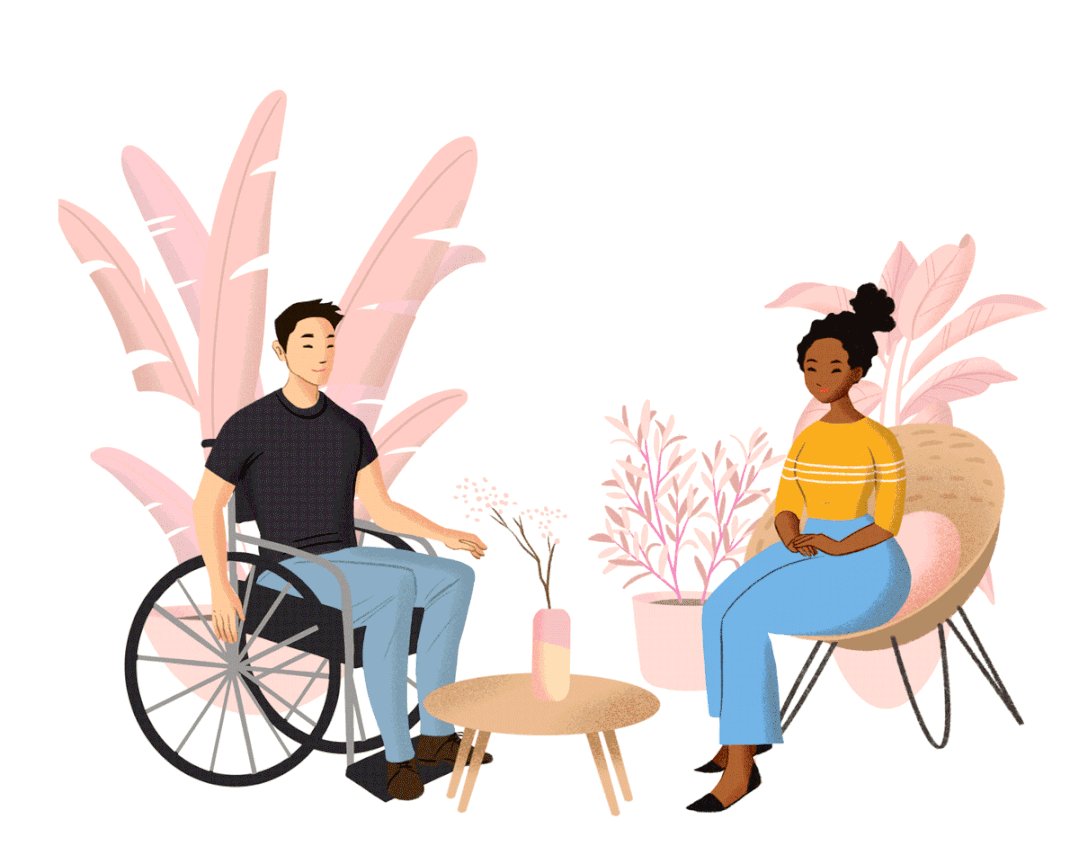
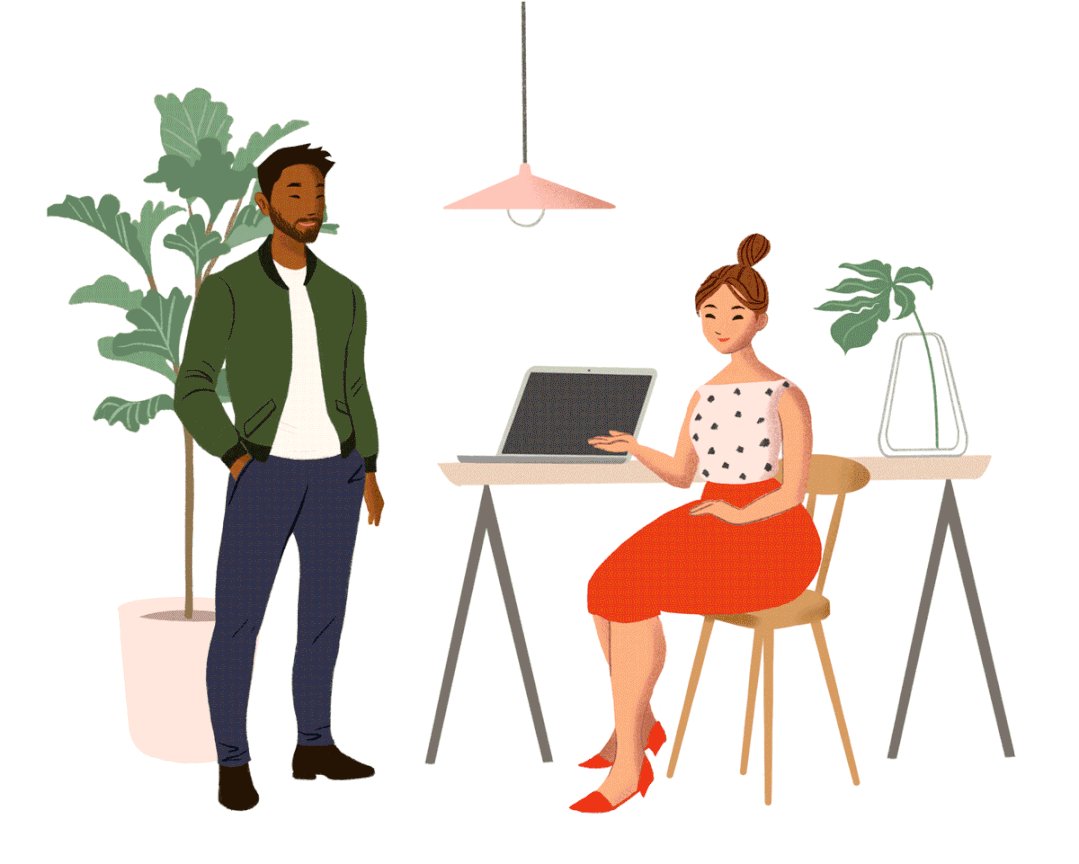
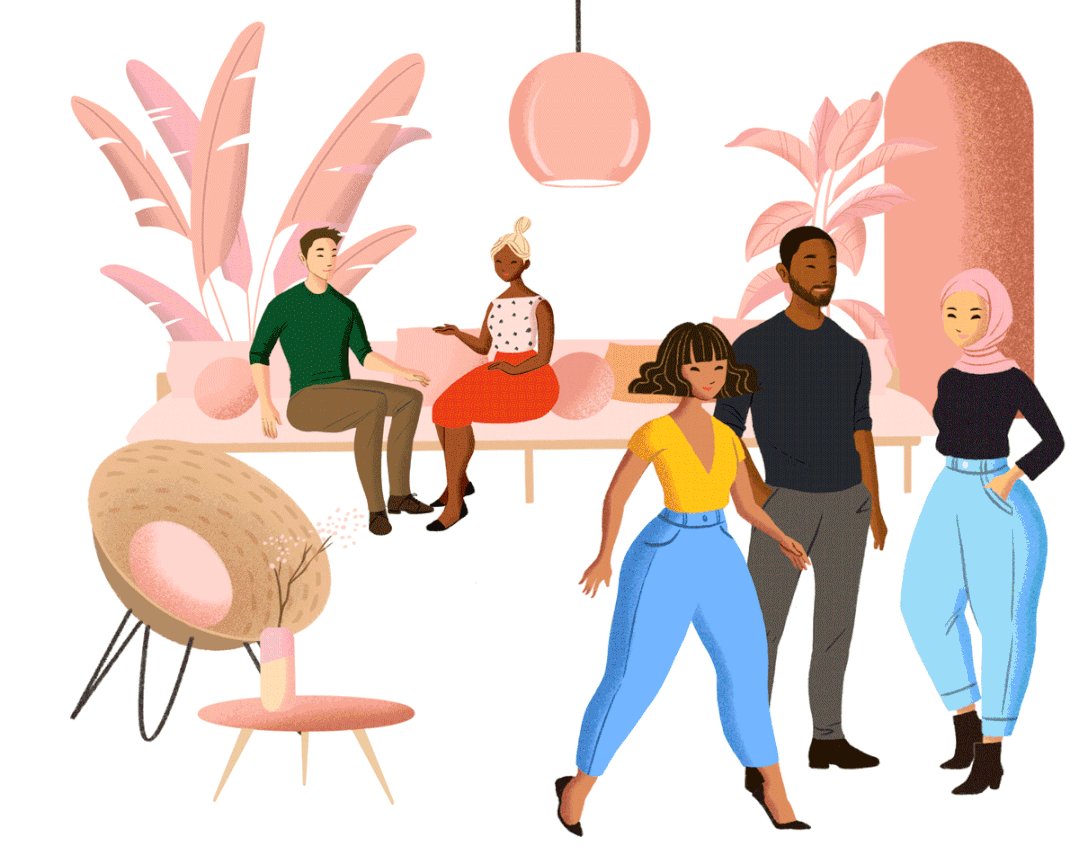
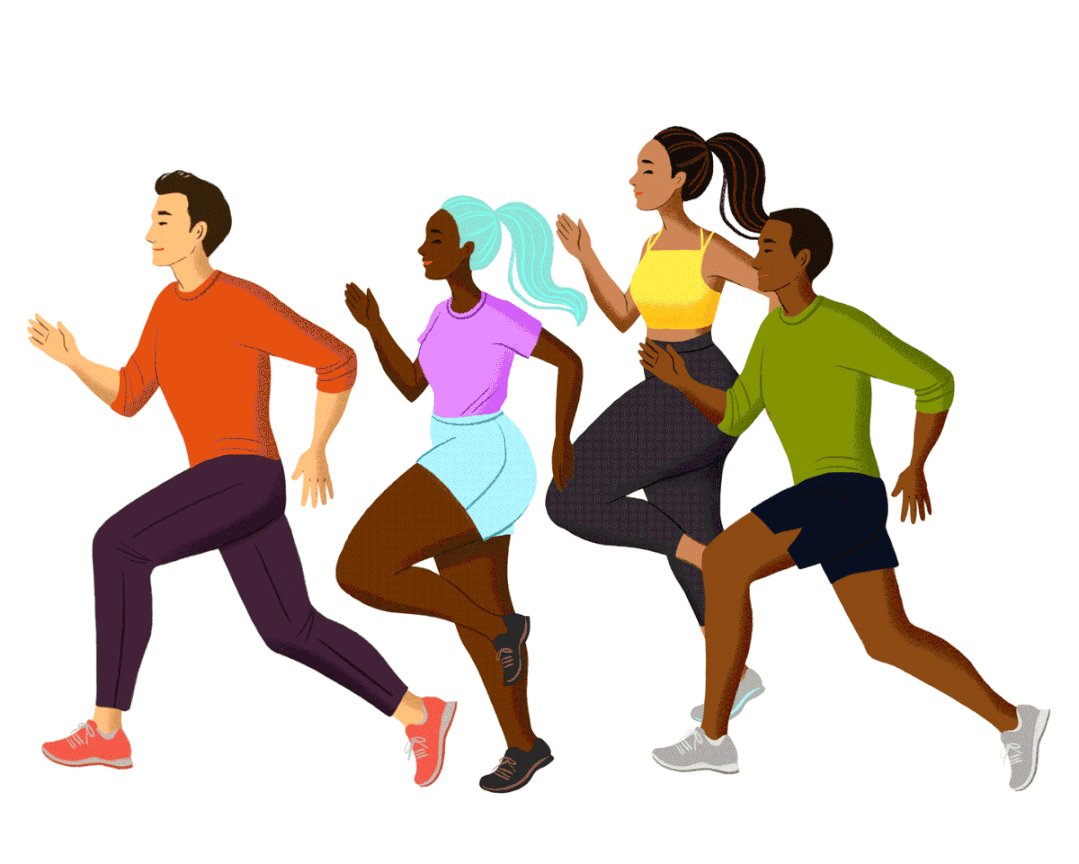
日常休闲人物插画( psd 源文件)
源文件中植物和人物是分开的,可以自由组合场景

夸张造型插画(svg、png、gif)



3D 模型
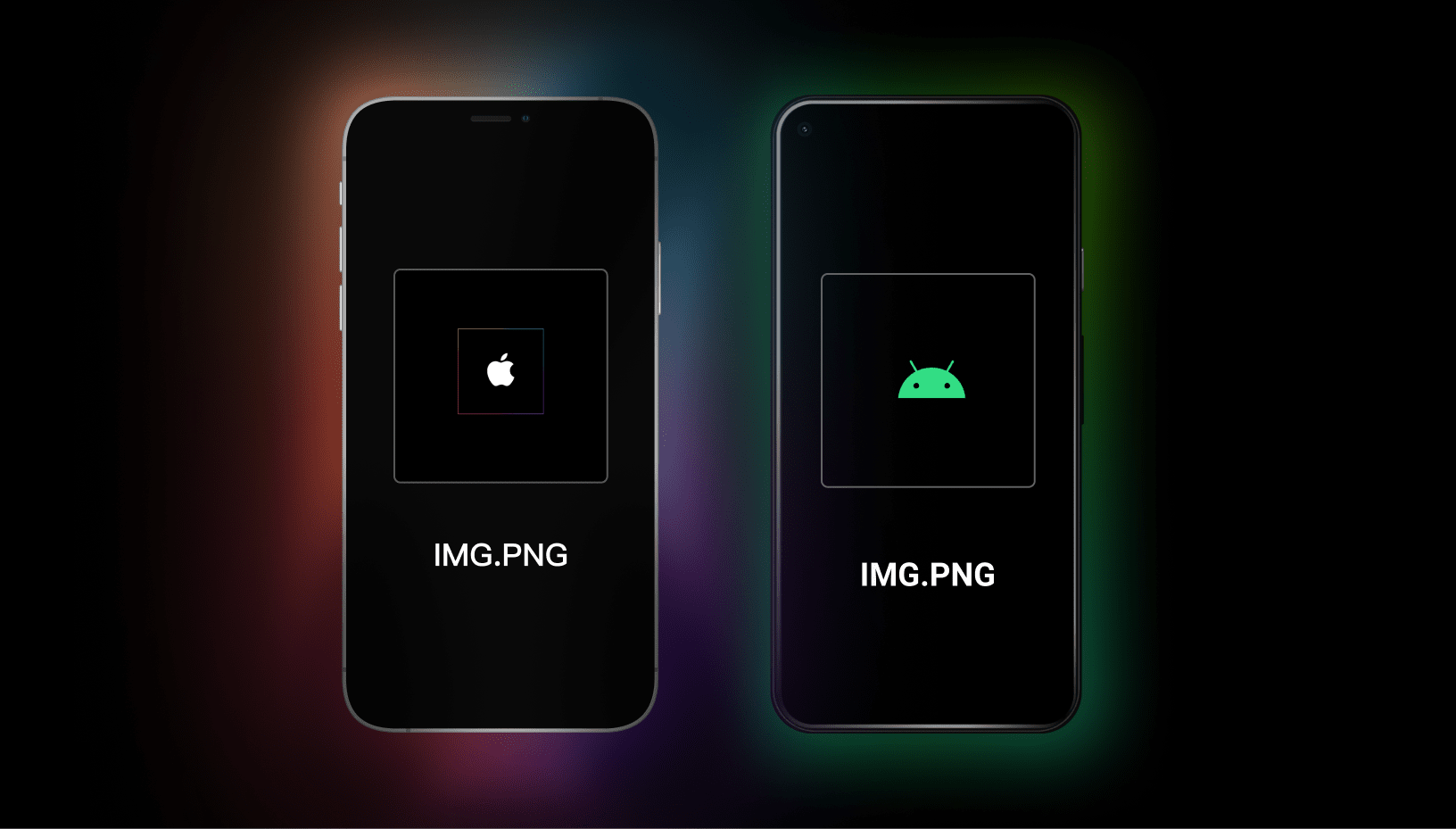
设备小模型( C4D 和 figma 格式)
https://craftwork.design/downloads/slam/

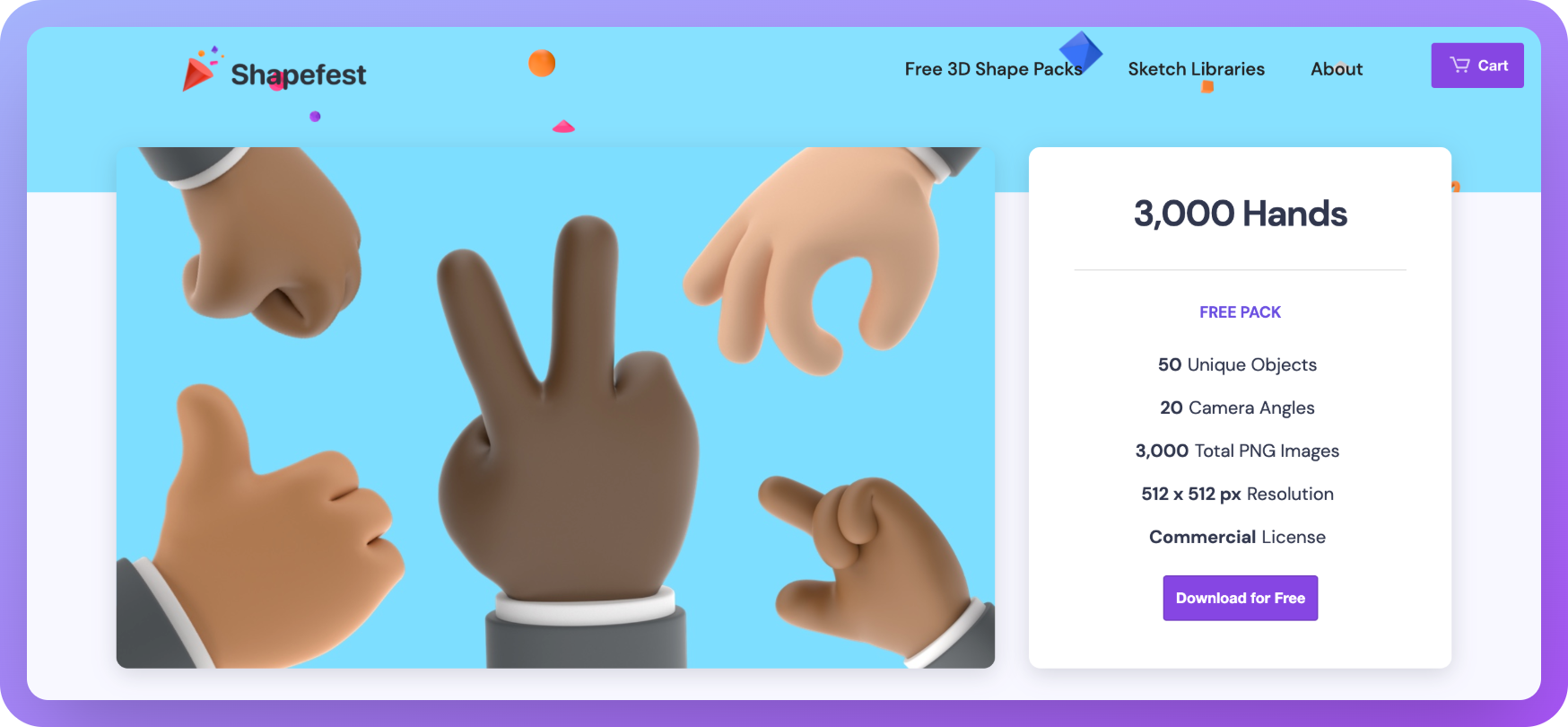
小胖手模型 (20种角度、 3000个512x512px.png)
https://www.shapefest.com/expansions/3000-hands