🏆 产品推荐
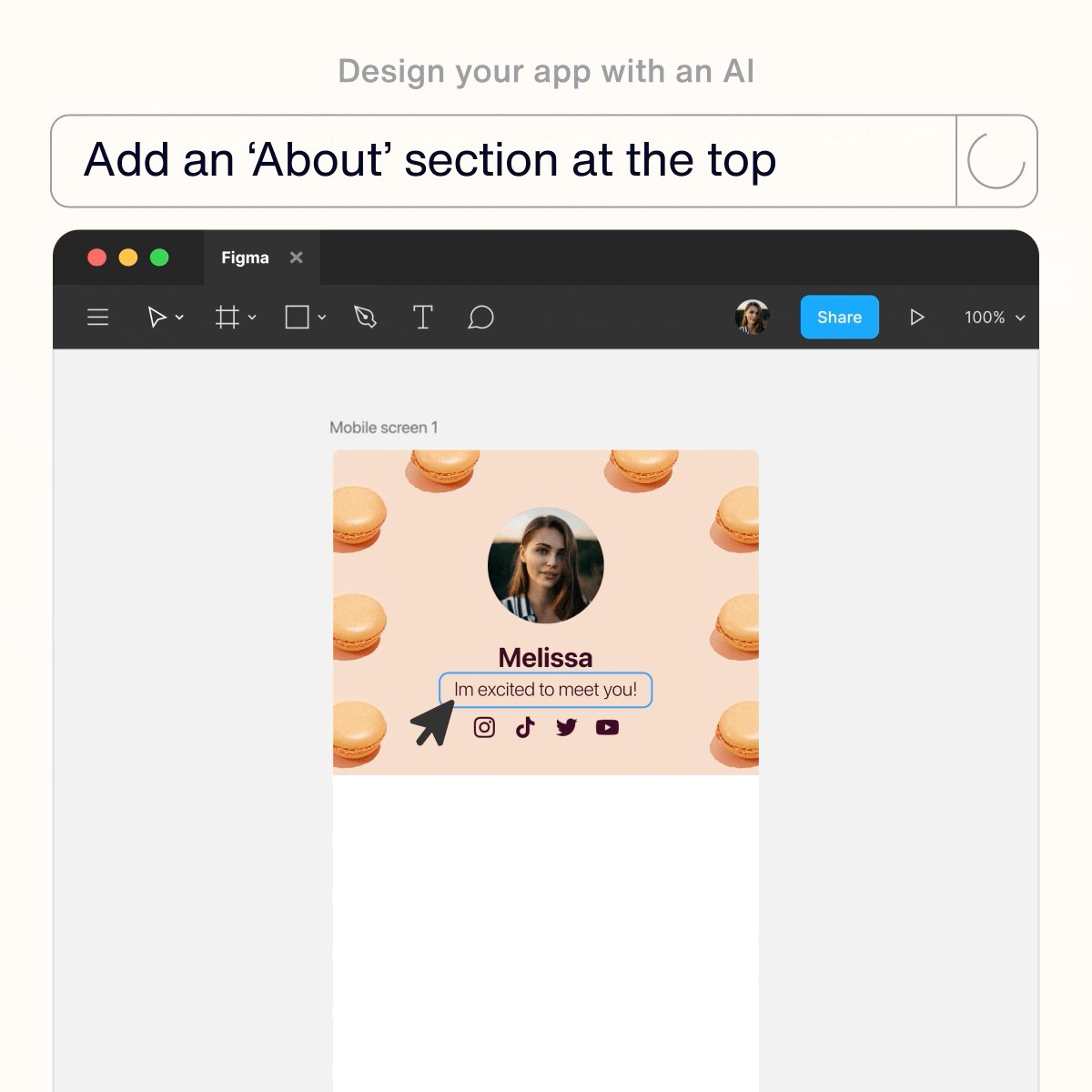
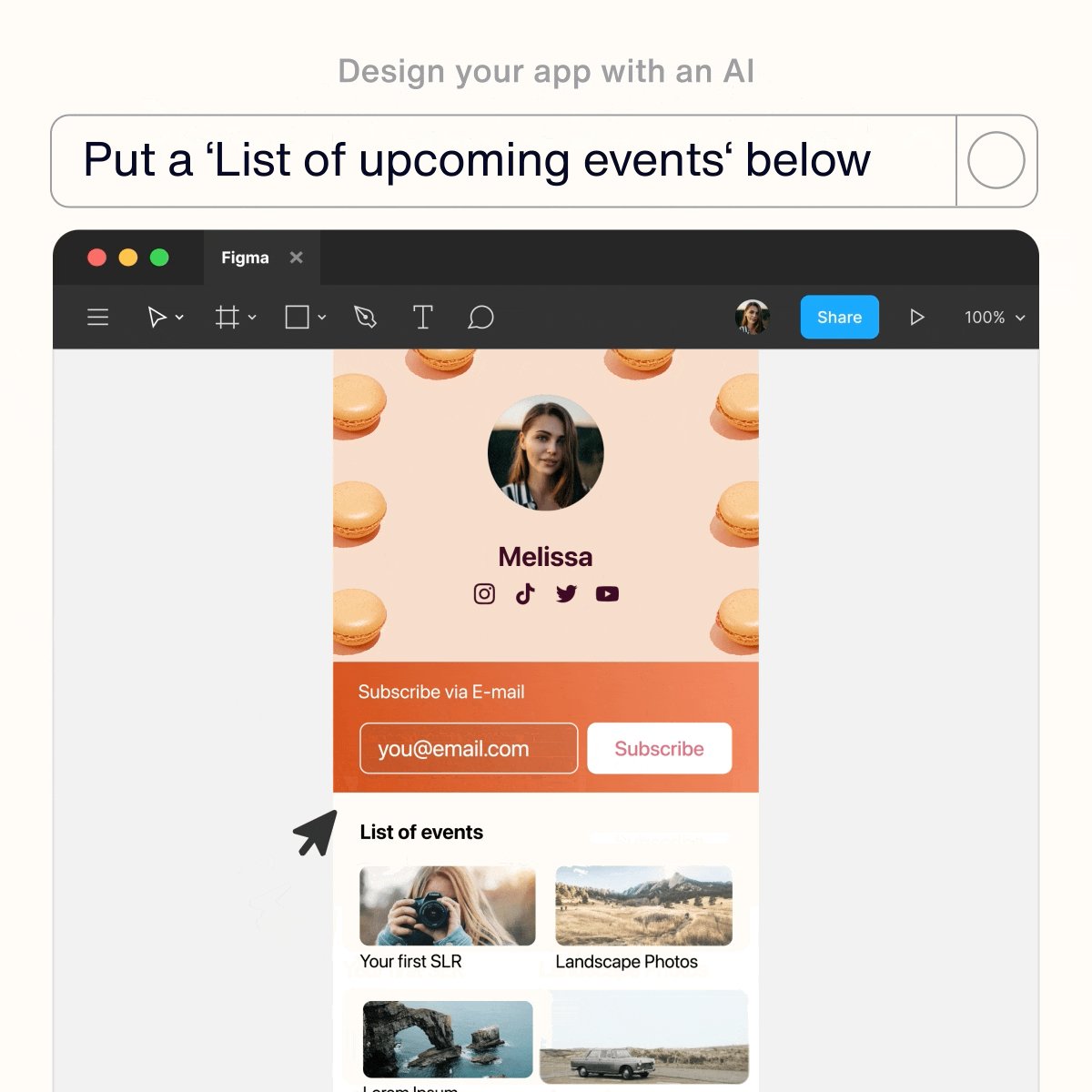
AI Designer:AI 生成 UI 设计图
通过人工智能工具,根据自然语言的描述设计用户界面。项目还在内测,非常期待!
推荐人:无名的人
https://aidesigner.habitable.co/

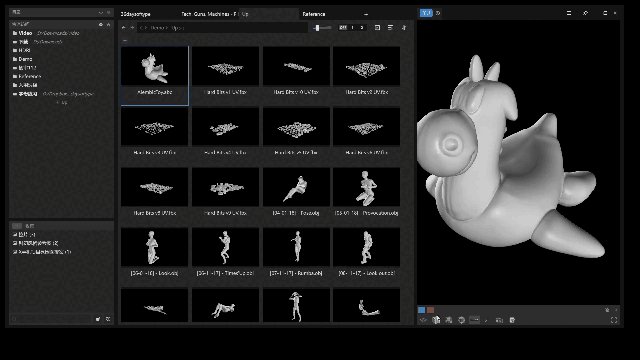
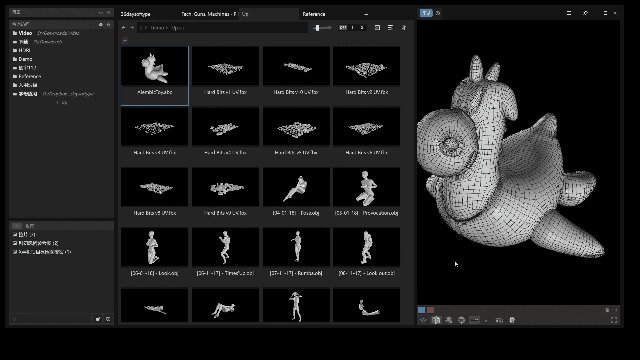
Found 资产管理软件:查看视频和模型的序列帧
一款新的资产管理工具,还在内测,通过看介绍产品的亮点是对视频和 3D 模型文件的预览支持,期待公测。
https://mp.weixin.qq.com/s/1O9QtRQeWCP7KTEUgiO0EQ
官网:https://aalab.com/

美叶作品集
美叶线上作品集工具,将作品内容在线呈现通过分享链接查看预览。
https://works.meiye.art/

写作机器人:使用 AI 技术完成写作
该工具是使用 AI 技术根据你提出的关键词和类型自动生成文案。工具是微信小程序搜索「写作机器人」

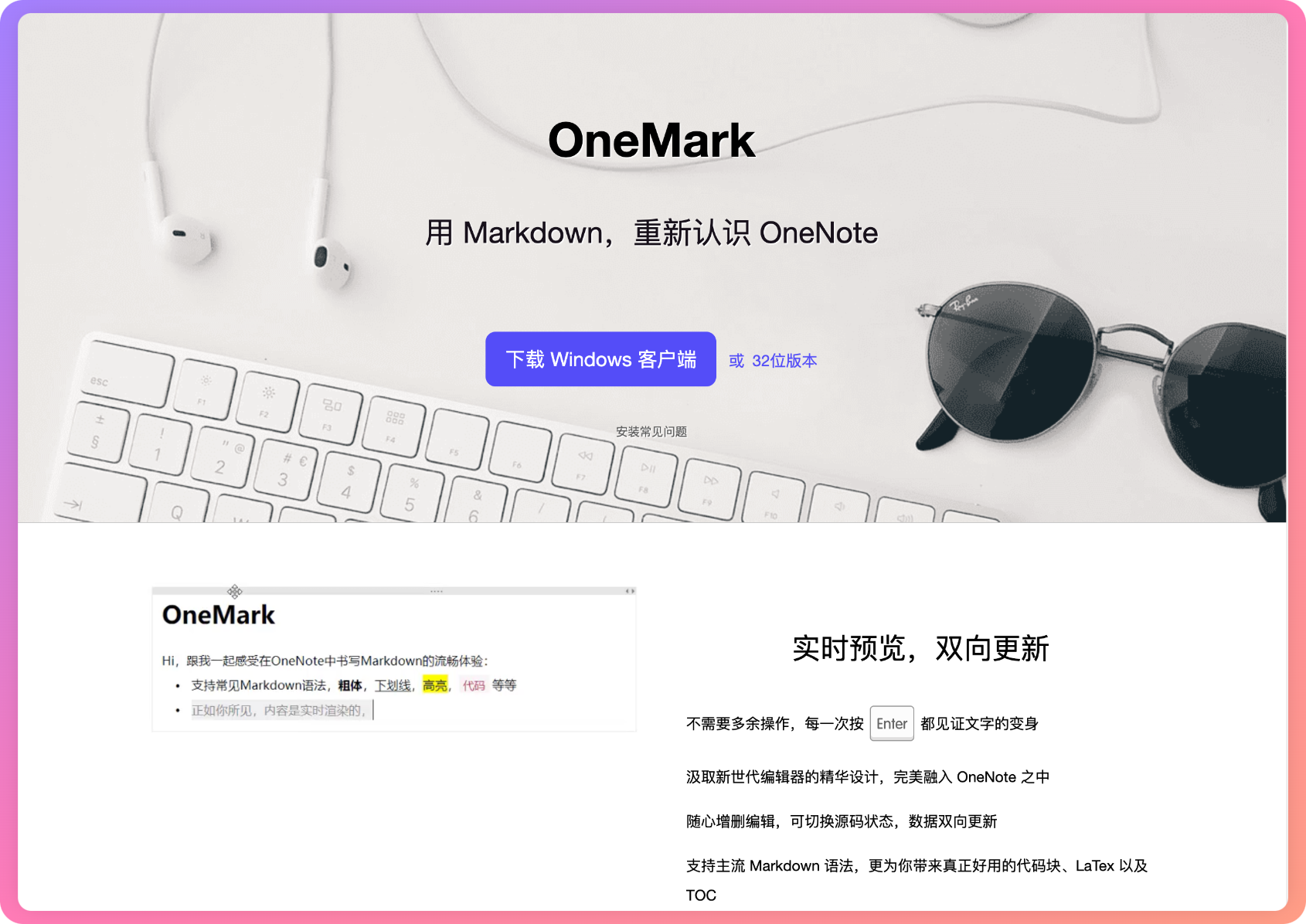
OneMark 文本编辑器
Markdown 语法支持,融入现代编辑器,在 OneNote 中输入一段 Markdown 文本后 OneMark 将自动帮你转换为富格式的文本。该工具目前只提供 Windows 版本
https://onemark.neuxlab.cn/

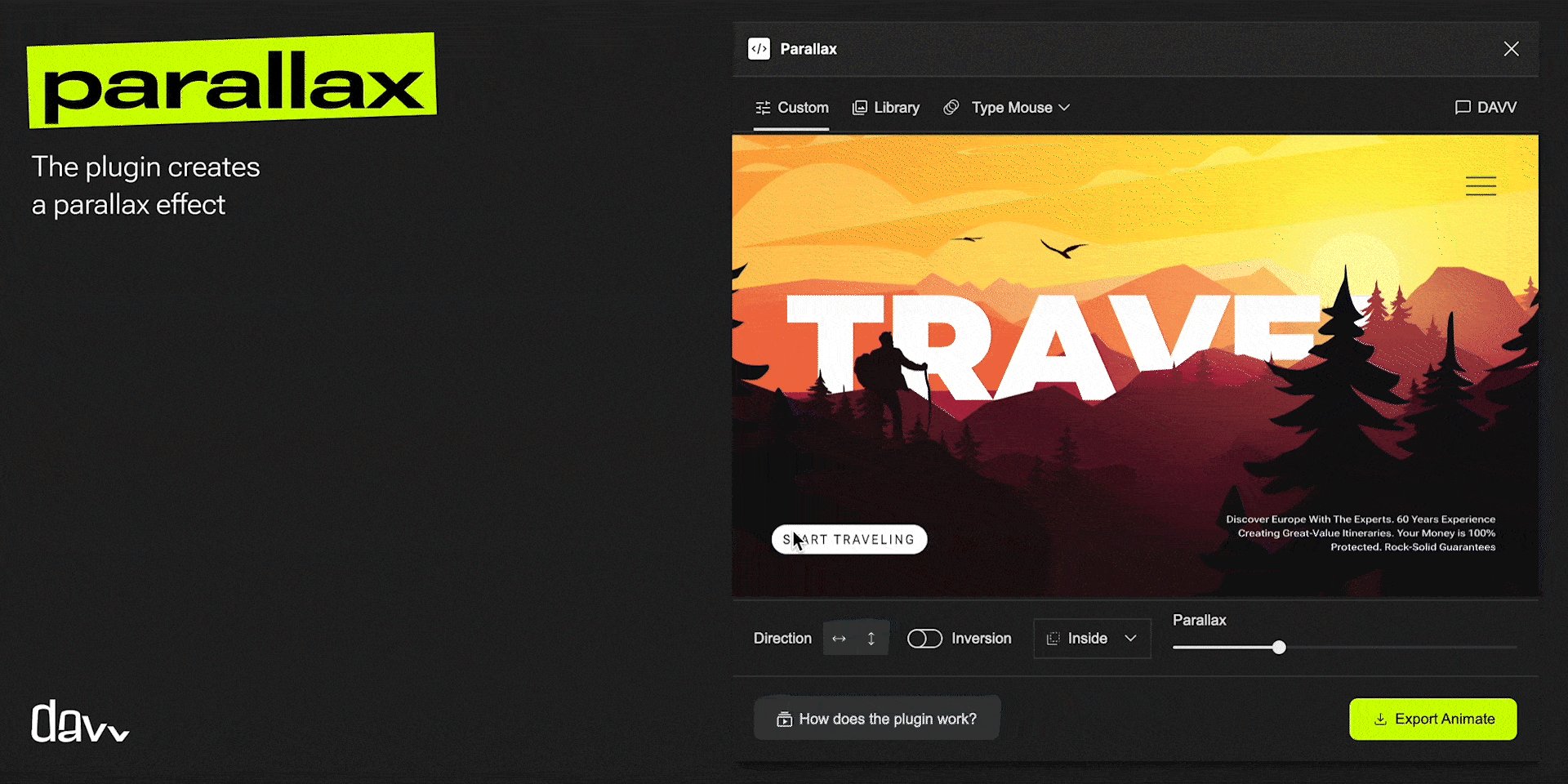
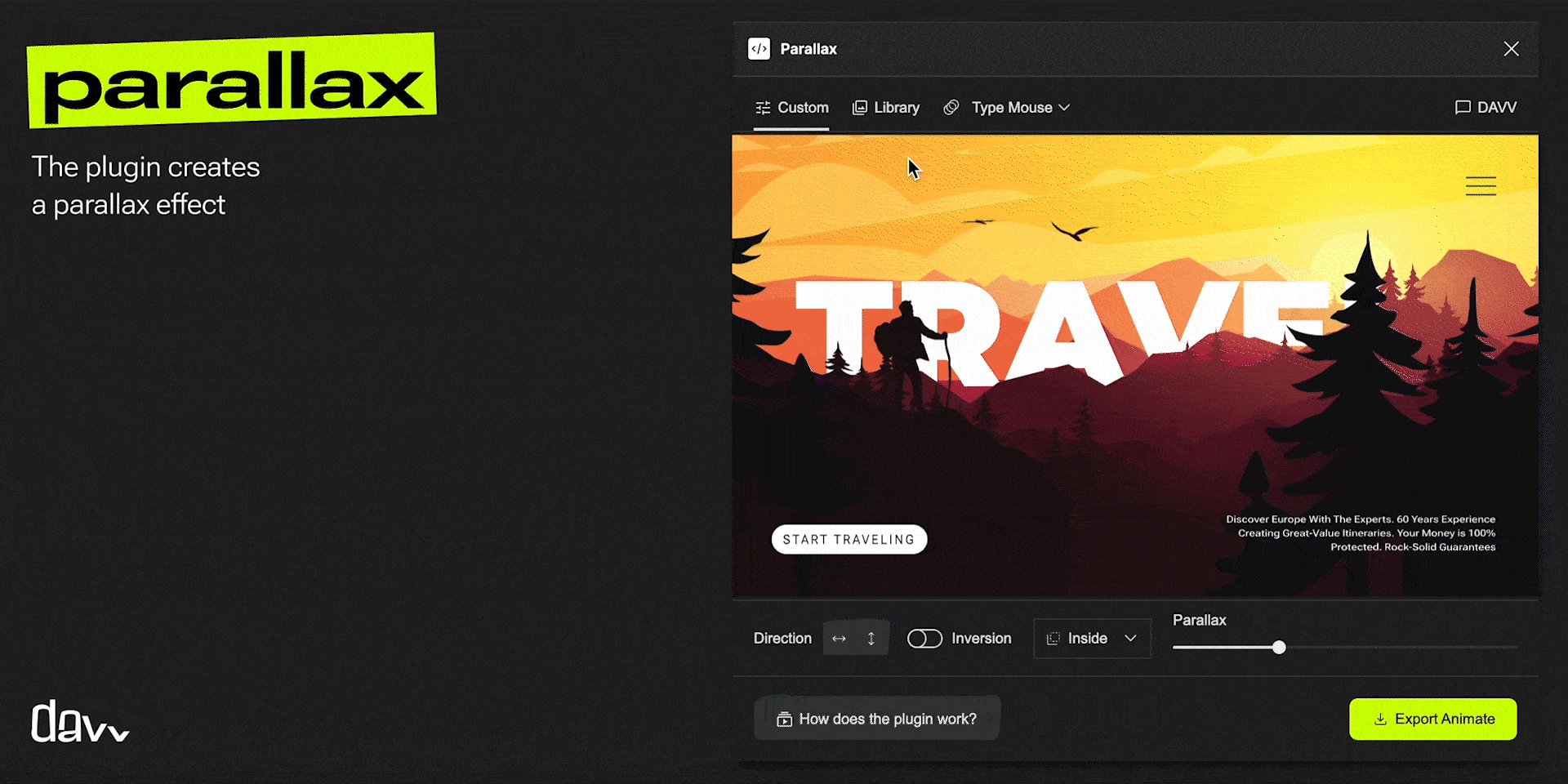
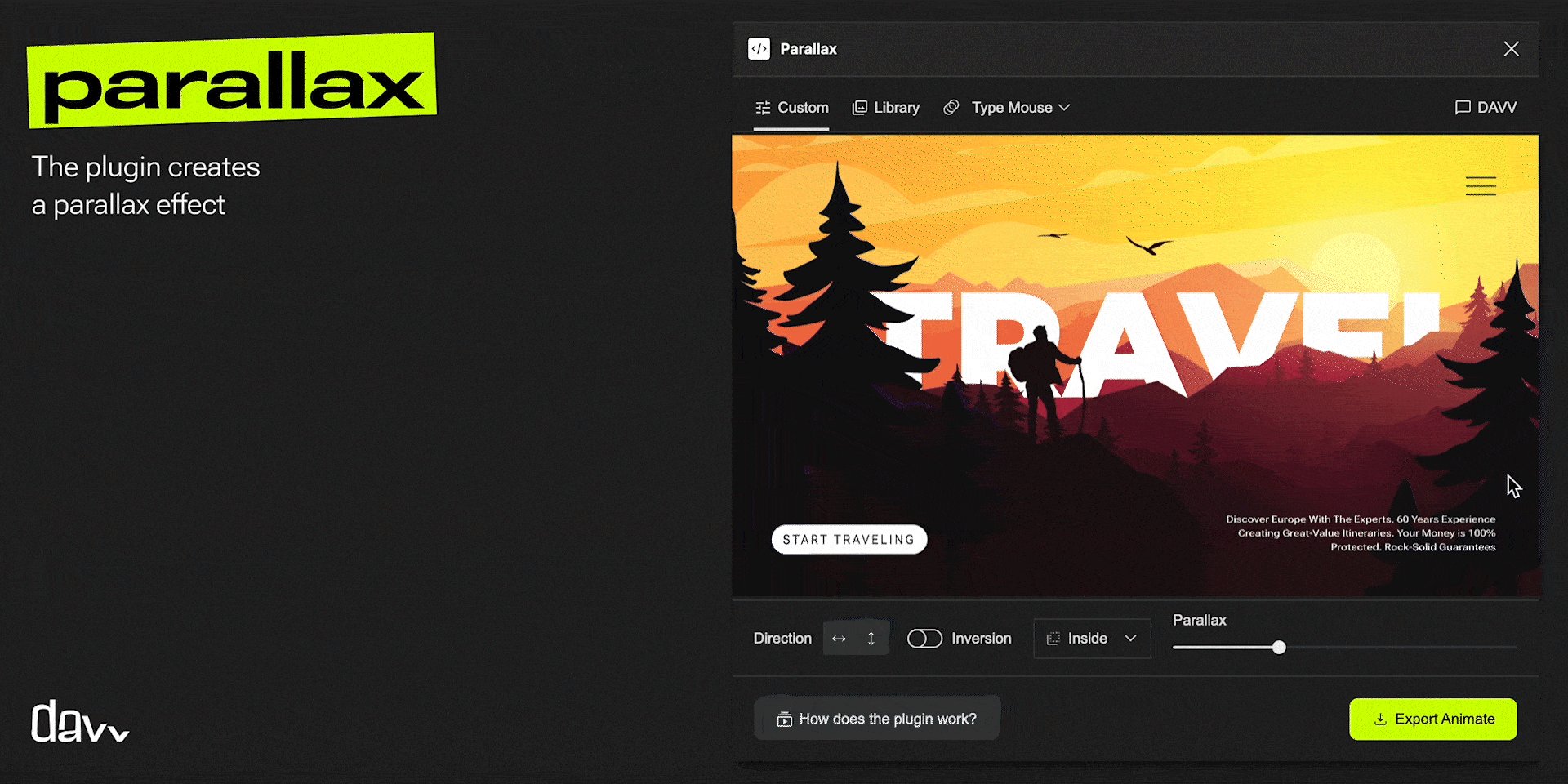
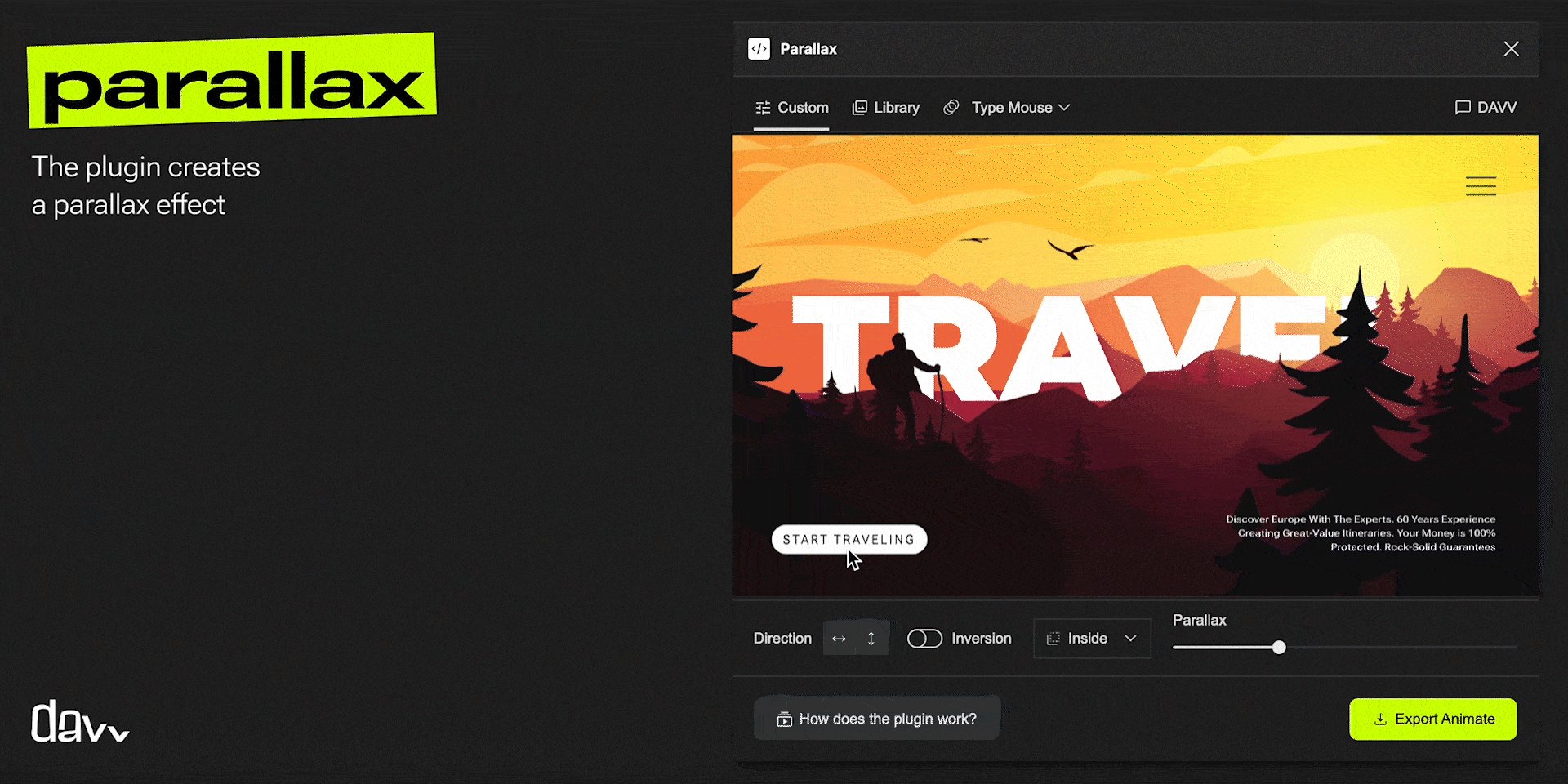
Parallax: 视差
Figma 插件,将设计插画制作视差效果,支持导出 HTML, SVG, GIF, and WebM 格式的动画。效果挺惊艳的,但是导出需要购买 Pro 版。
https://www.figma.com/community/plugin/1166980815207476504/Parallax

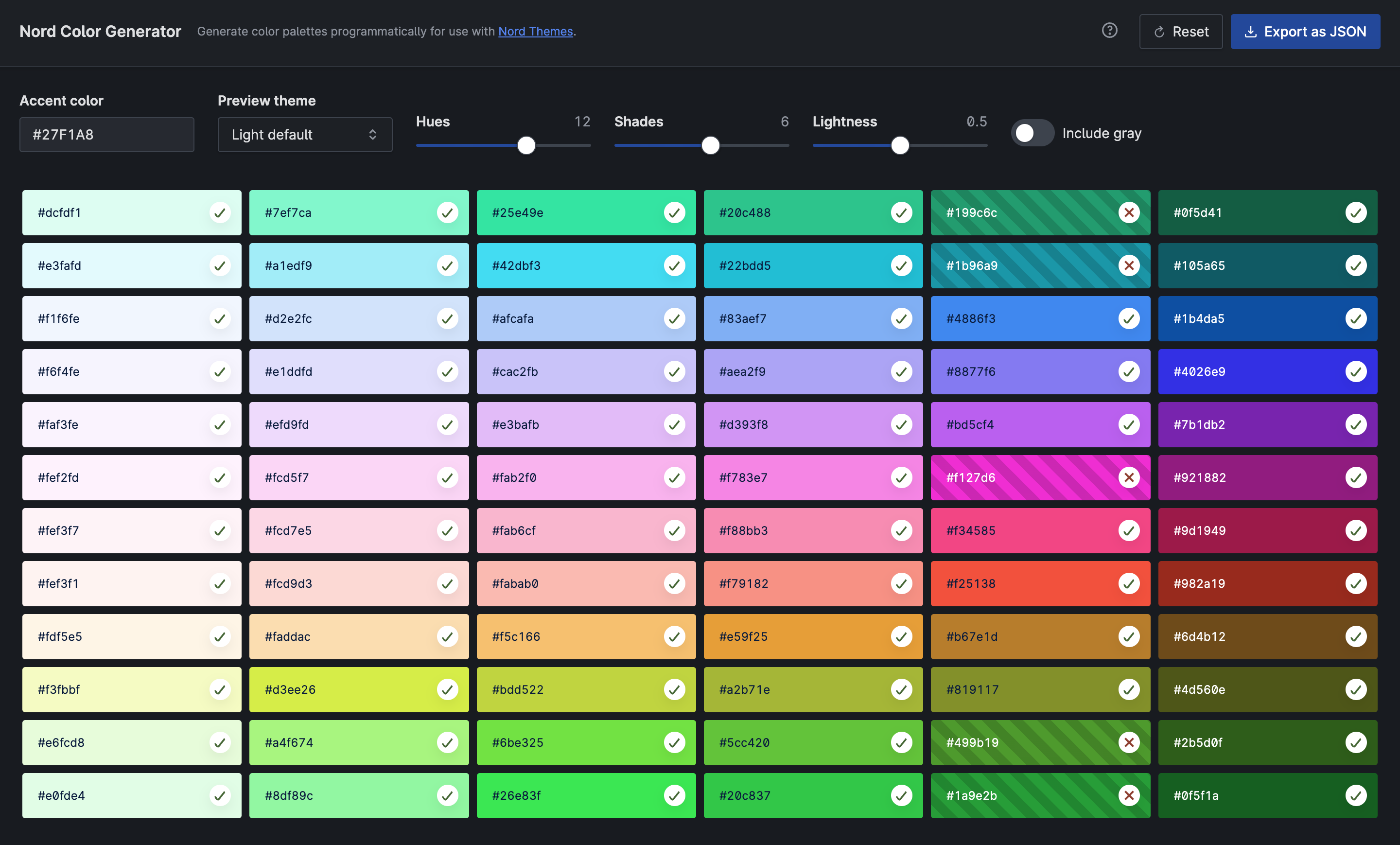
Nord Color Generator:色彩生成器
根据一个颜色,延伸出配色,并且有亮度和色阶可定义参数,并且标识了是否通过与文本的对比度要求
https://nordhealth.design/color-generator/

Figma 里的 AI 绘图插件
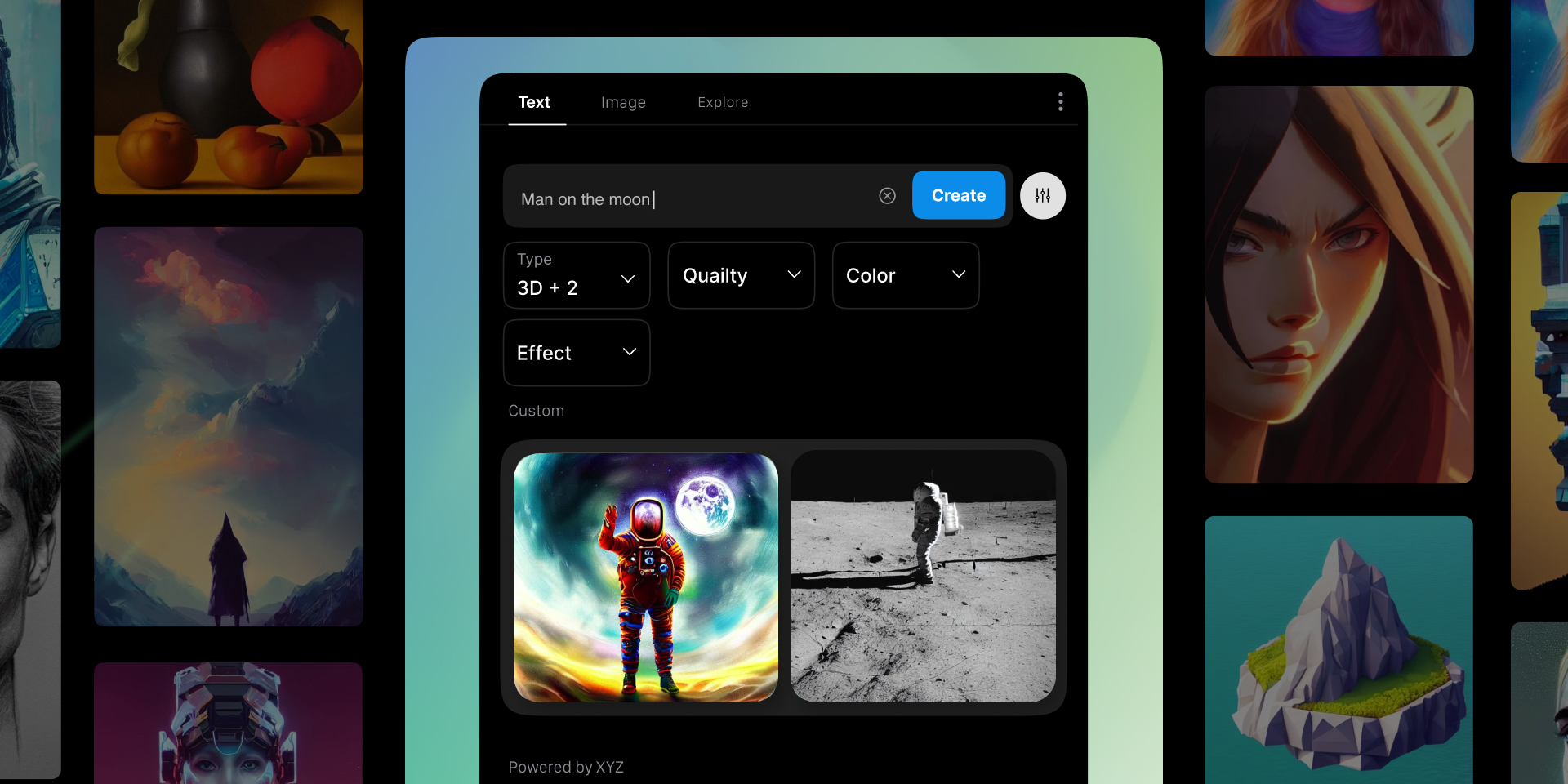
Figma 里运行的 AI 生成图像的插件,使用文字描述生成图像,多个插件的图像风格和侧重点有挺大差异
01. PicsAI
https://www.figma.com/community/plugin/1158539818059705018/PicsAI

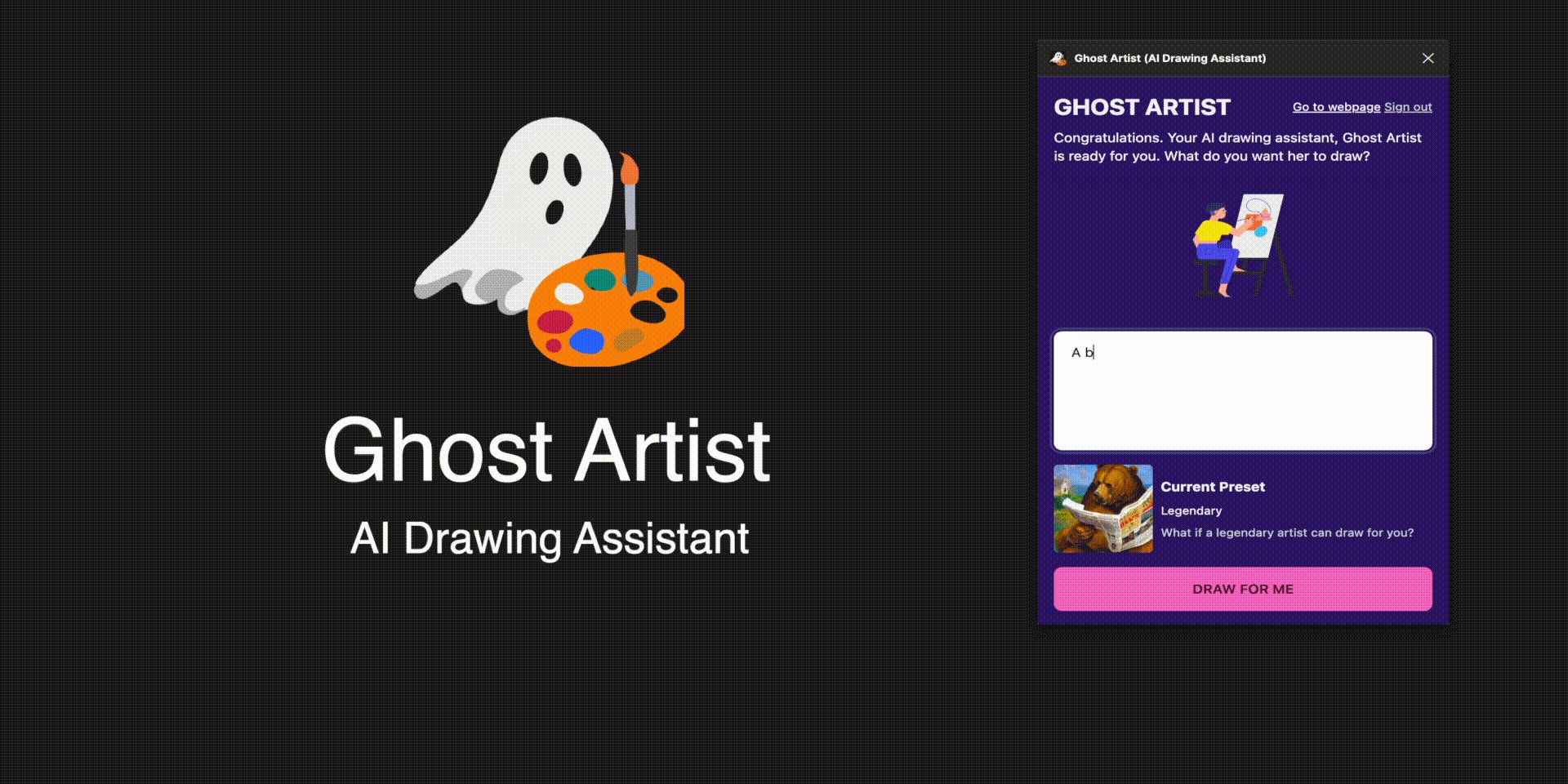
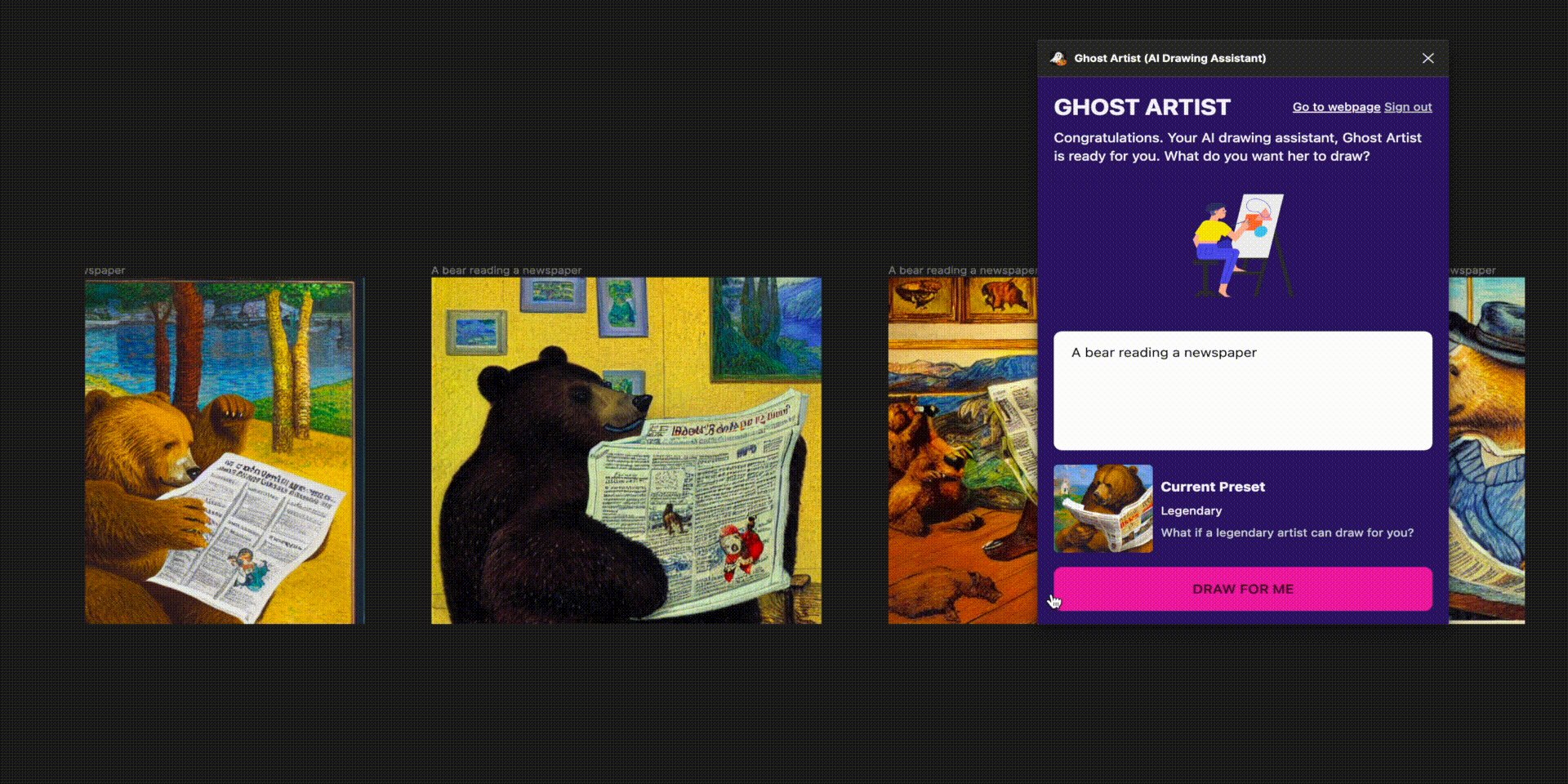
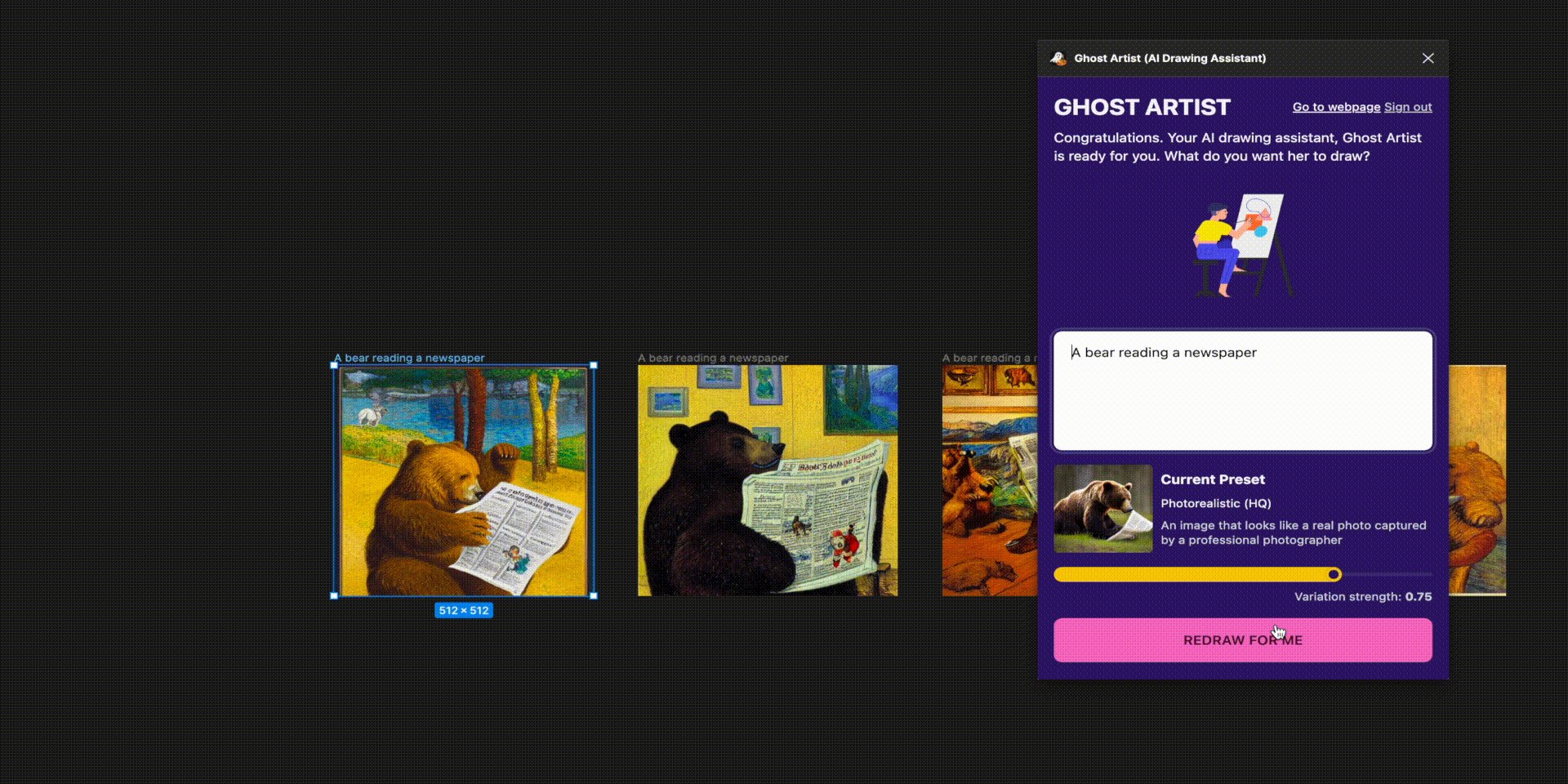
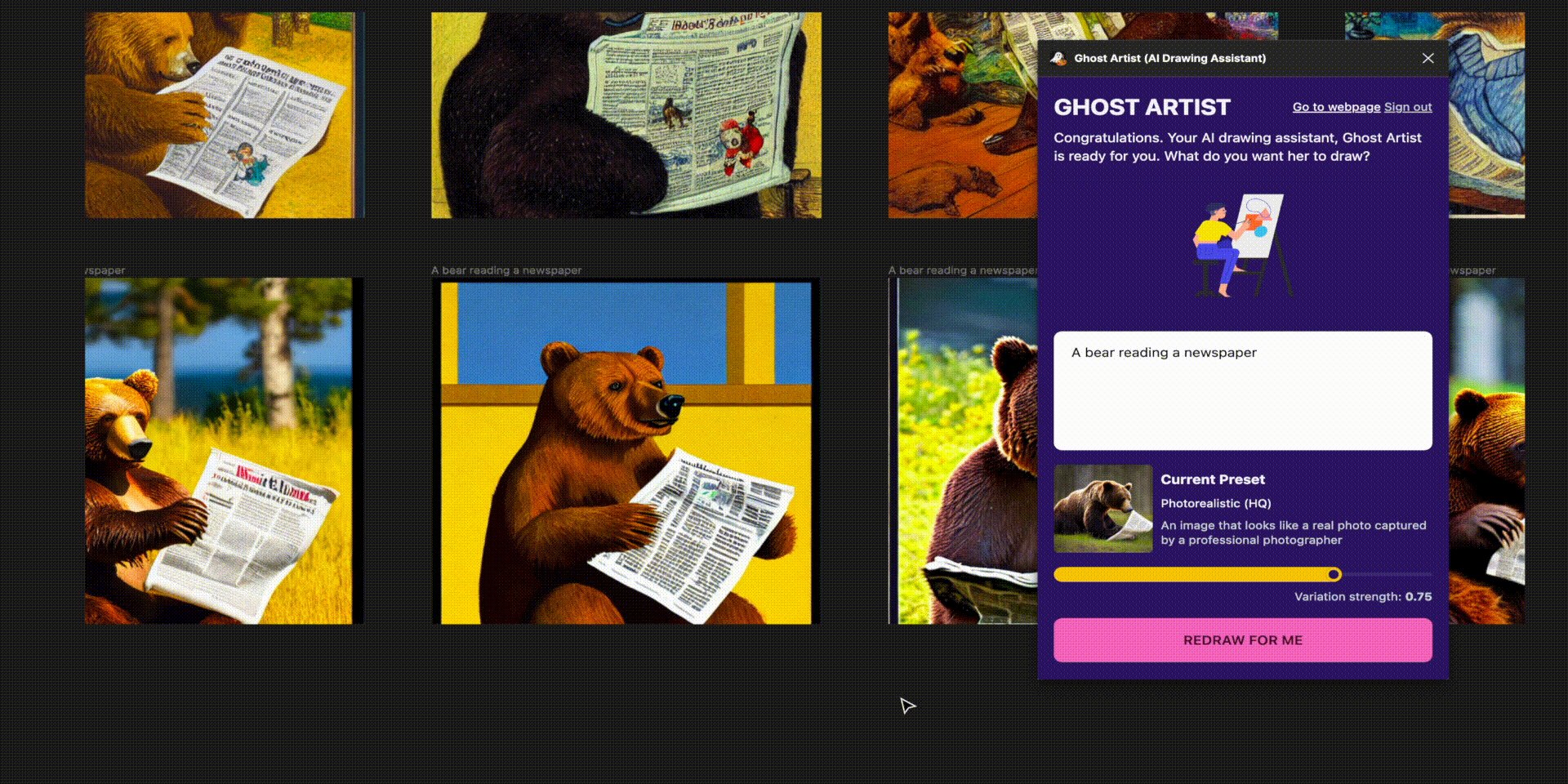
02. Ghost Artist (AI Drawing Assistant)
https://www.figma.com/community/plugin/1144729549755848431/Ghost-Artist-(AI-Drawing-Assistant)

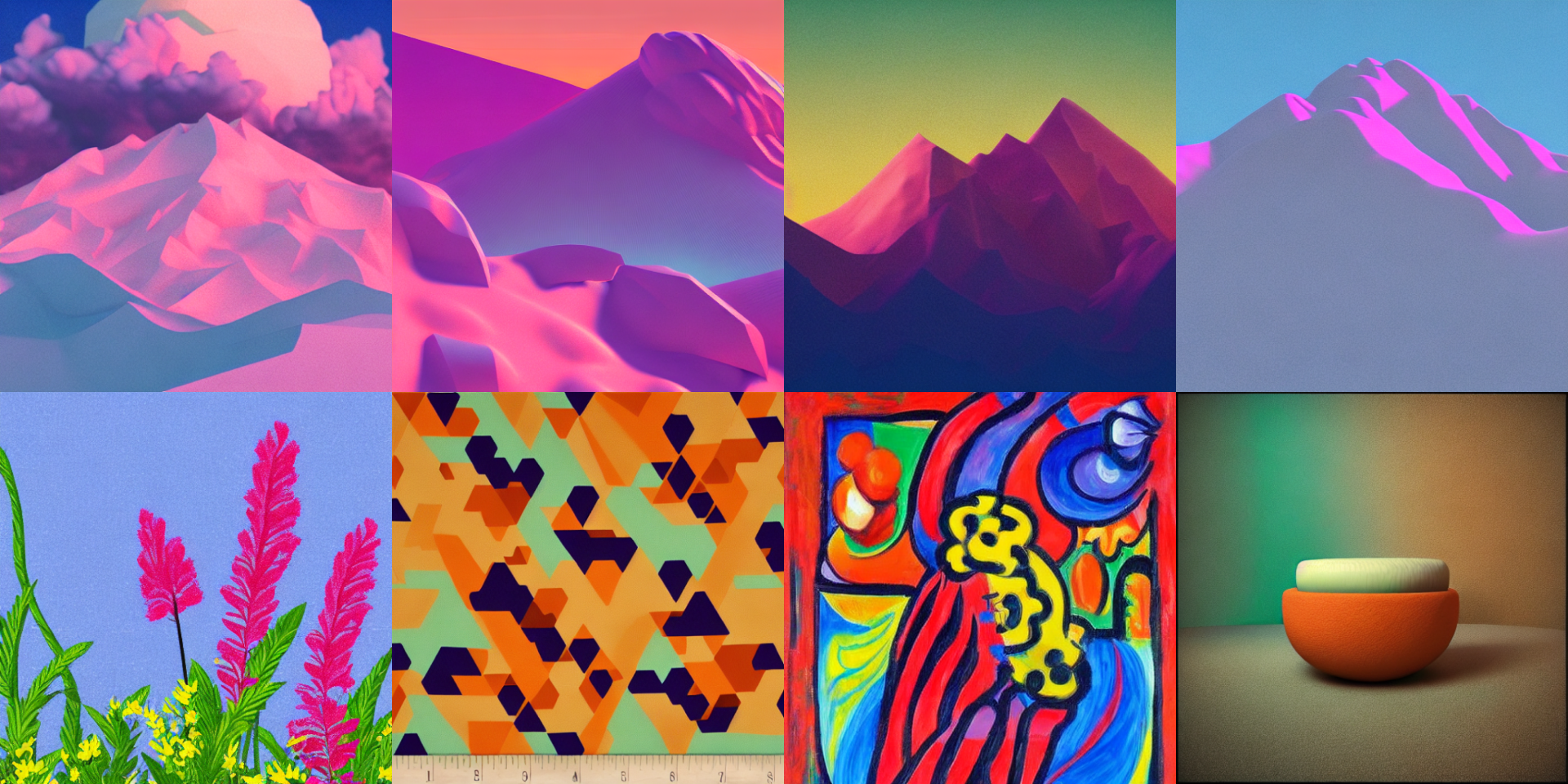
03. Conjure.ai

04. Magestic AI
https://www.figma.com/community/plugin/1148175024770495469/Magestic-AI

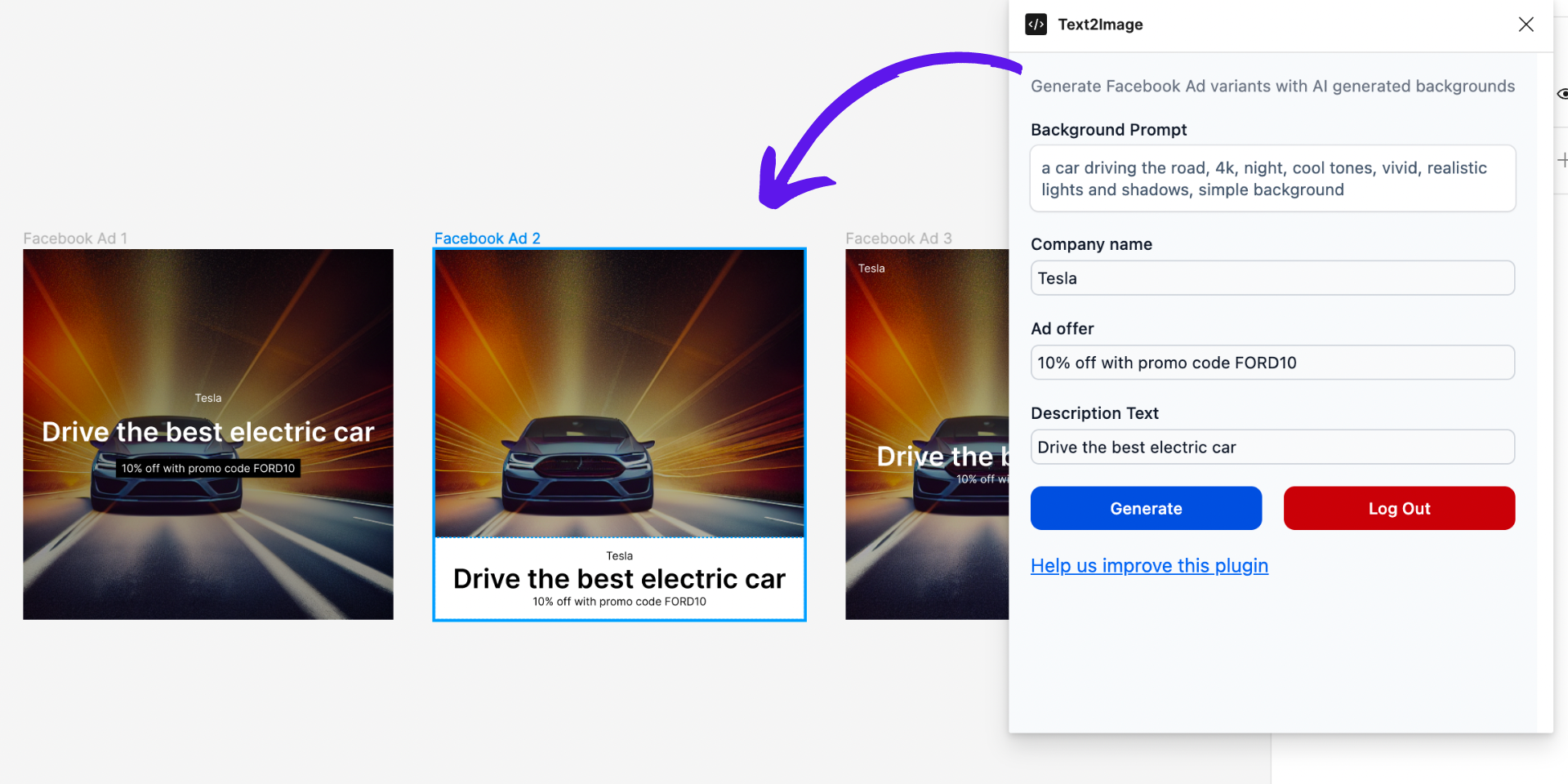
05. Text2Image - FB Ad Generator using AI
https://www.figma.com/community/plugin/1152369147048251826/Text2Image---FB-Ad-Generator-using-AI

📖 值得读读
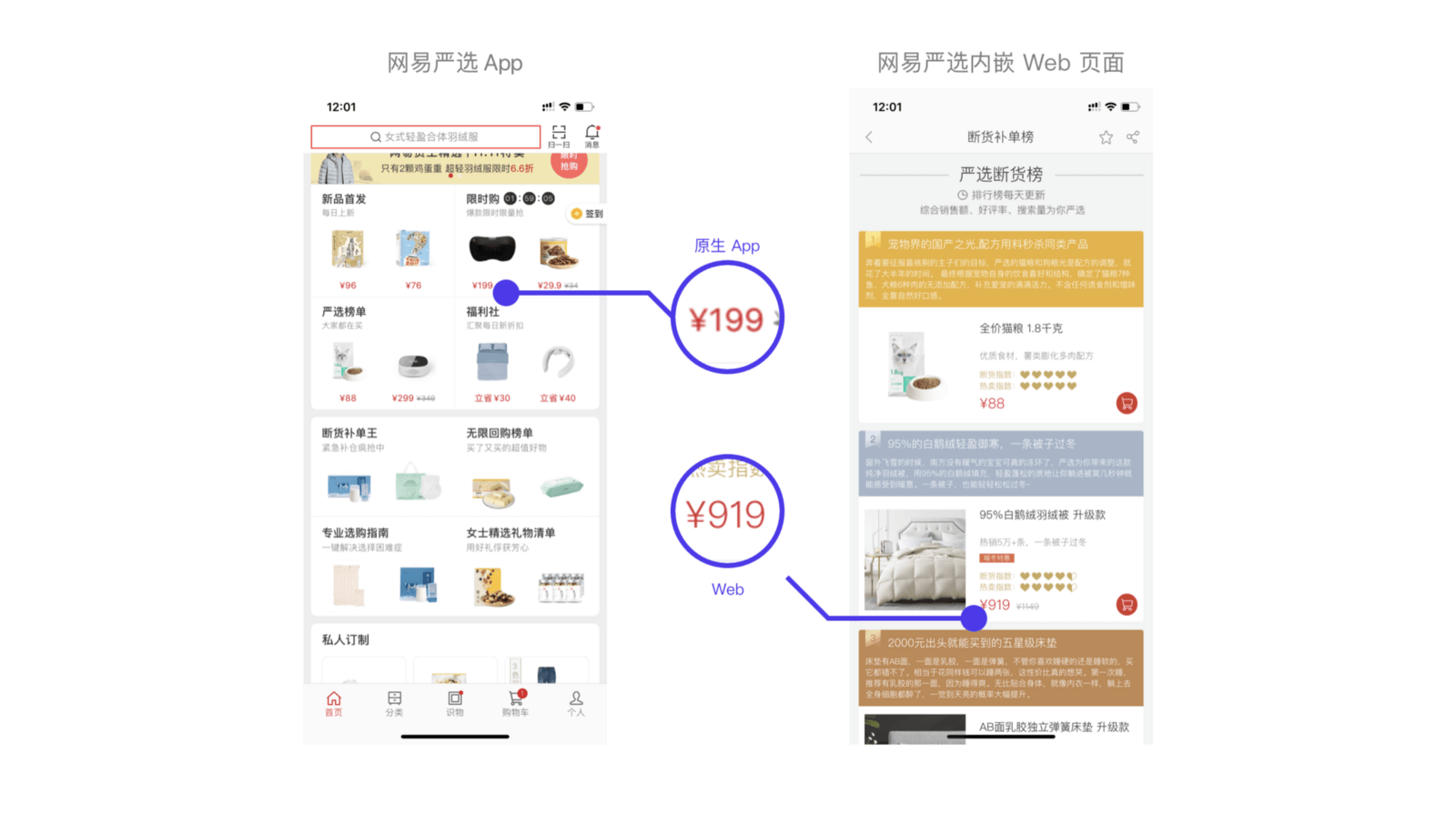
PingFang SC 不应该作为移动端网页字体的首选项
本着刨根问底的心态,我也不停地在各类 App、网页上观察用到的字体,发现确实大多数国产 App 和其 Web 页面内的数字、英文字体明显地不一样。
因为中文系统下,iOS 的默认中文字体是 PingFang SC,英文字体是 SF Pro 系列;而在 Web 上前端工程师引用的字体首选项是 PingFang SC。这就导致了所以我们在 Web 端看到的数字、英文字体,其实是 PingFang SC 的字体,跟 iOS 系统默认的 SF Pro 系列存在差异。
所以为了让原生 App 和 Web 的页面看起来更统一,我建议在 Web 页面也引用苹果默认的字体,来代替 PingFang SC 应用在汉字、数字和英文这样一锅端的做法,具体操作如下:
//在 font-family 前加入这两个字体选项
body {
font-family:
-apple-system, //针对 Web 页面
BlinkMacSystemFont, //针对 Mac Chrome 页面
...
}
以上代码能确保在浏览器中浏览网页可以看到用 “PingFang SC” 来显示的中文,以及用 “SF Pro”系列来显示的英文、数字。跟 iOS 系统字体保持一致。
https://lrd.im/blog/2019-11-17-70cc6d2258fa.html#h3-1

课程推荐:走进三维动画(C4D)
来自中国大学 Mooc 的 C4D 课程,讲解材质、灯光、动画创作、三维场景、角色创建从基础到进阶的免费系列教学课程。
推荐人:老实人
https://www.icourse163.org/course/NHDX-1465990173?tid=1468203541

大厂项目复盘文章
作者收录阿里、腾讯、京东、滴滴、字节跳动、58同城、百度、快手等大厂的项目复盘文章,集中查找对比阅读更方便。
推荐人:熬成一个球
https://www.yuque.com/weijin_is_wiki/ykf0s9

矢量网络的删除和修复
矢量网络是Figma 中最独特的功能之一。大多数钢笔工具在具有定义方向的循环中绘制路径,总是希望重新连接到它们的原始点。矢量网络没有方向,可以在不同方向上分叉,而无需创建单独的路径对象。
一篇2016年的 Figma 文章,讲述矢量网络删除和优化的知识
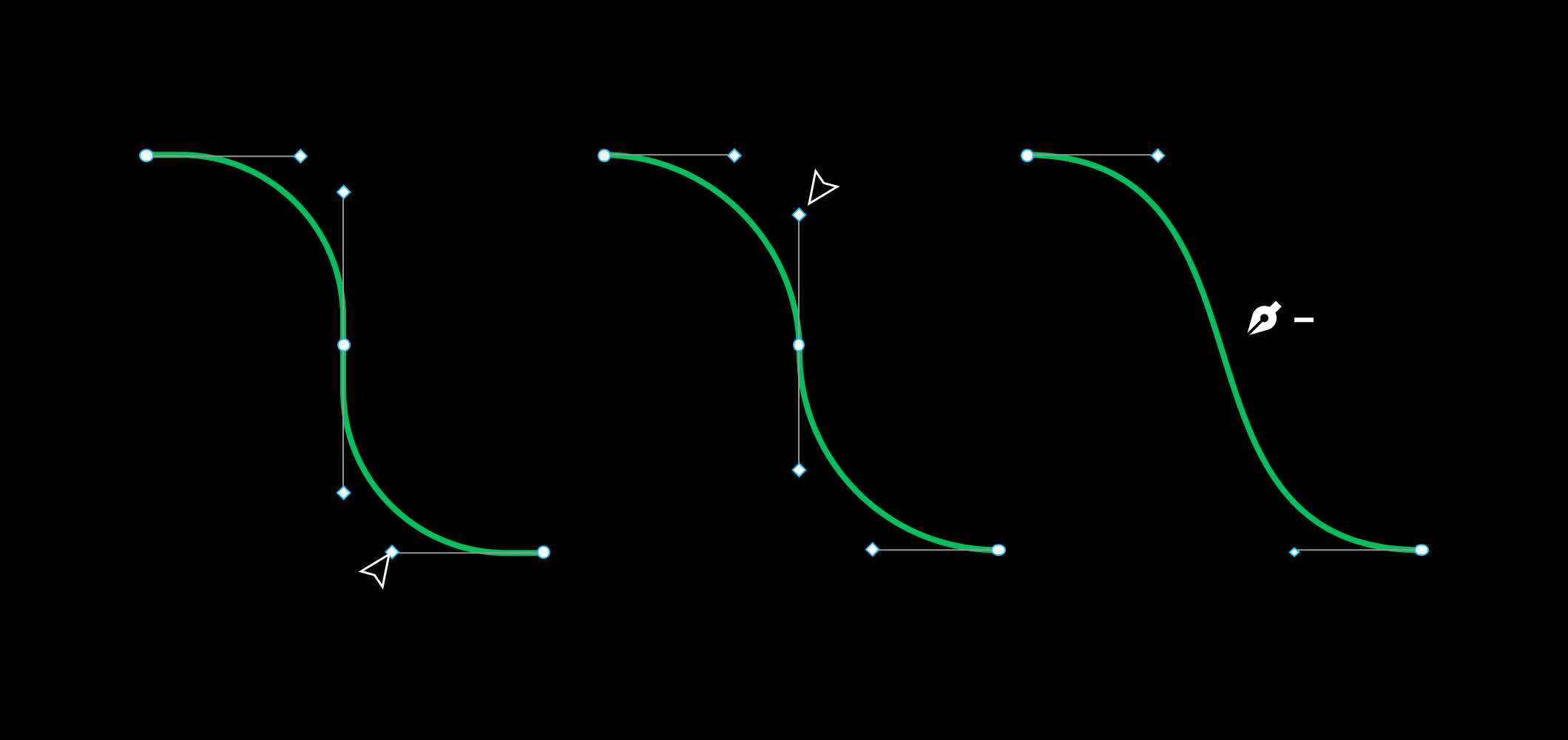
愈合曲线
当您沿弯曲路径删除顶点时,我们会尽力保留没有该顶点的曲率。
实用技巧:框选要删除的锚点,快捷键 Shift + [Delete],即可保留曲线的情况下删除中间的锚点
https://www.figma.com/blog/delete-and-heal-for-vector-networks/

🎊 设计素材
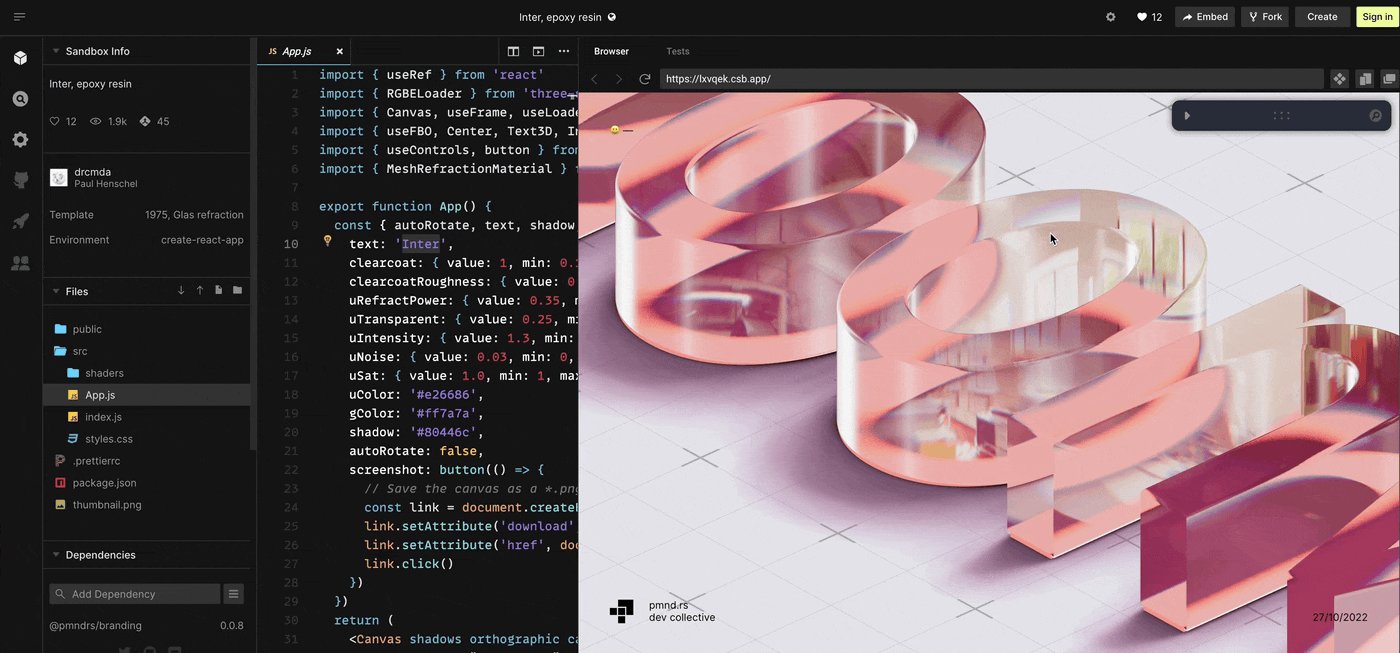
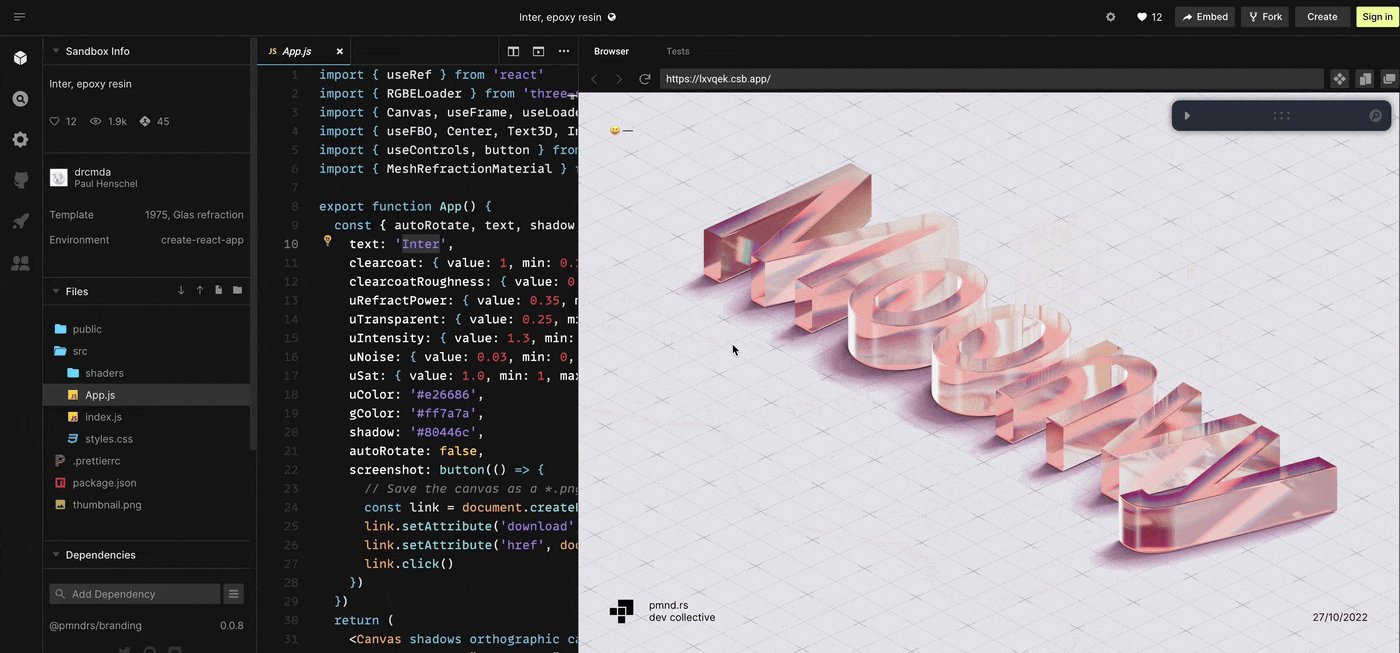
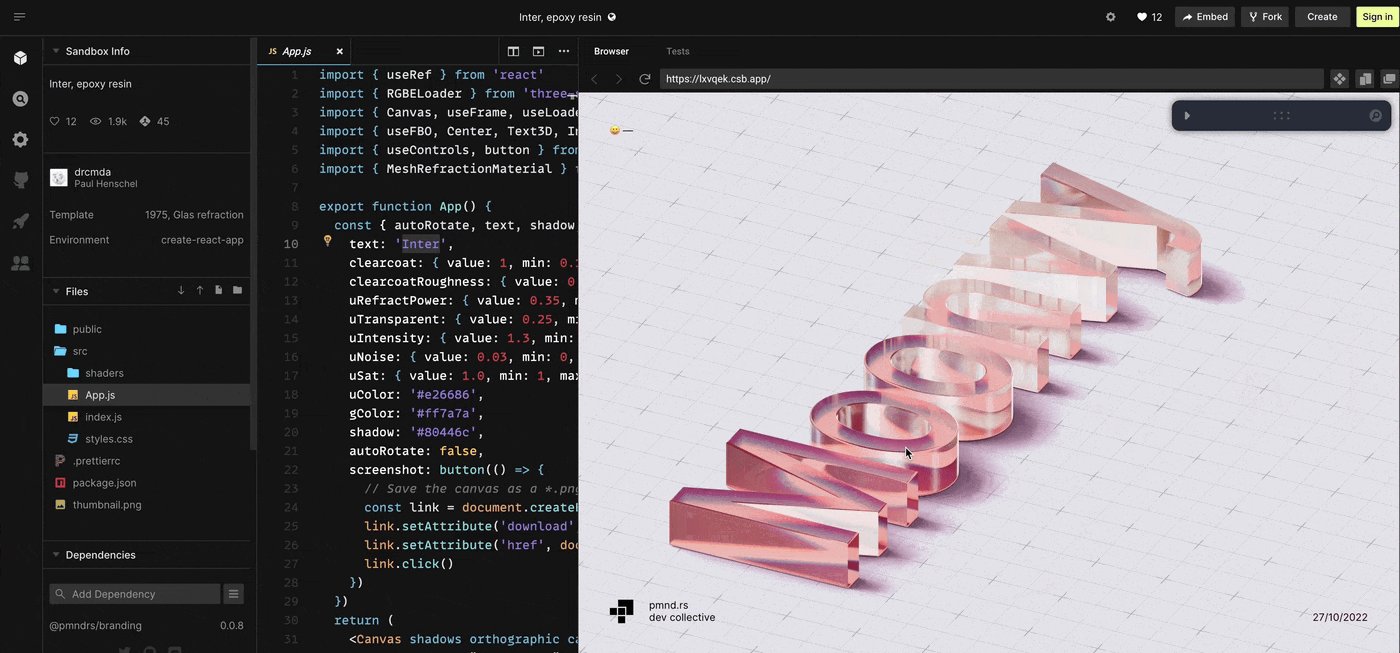
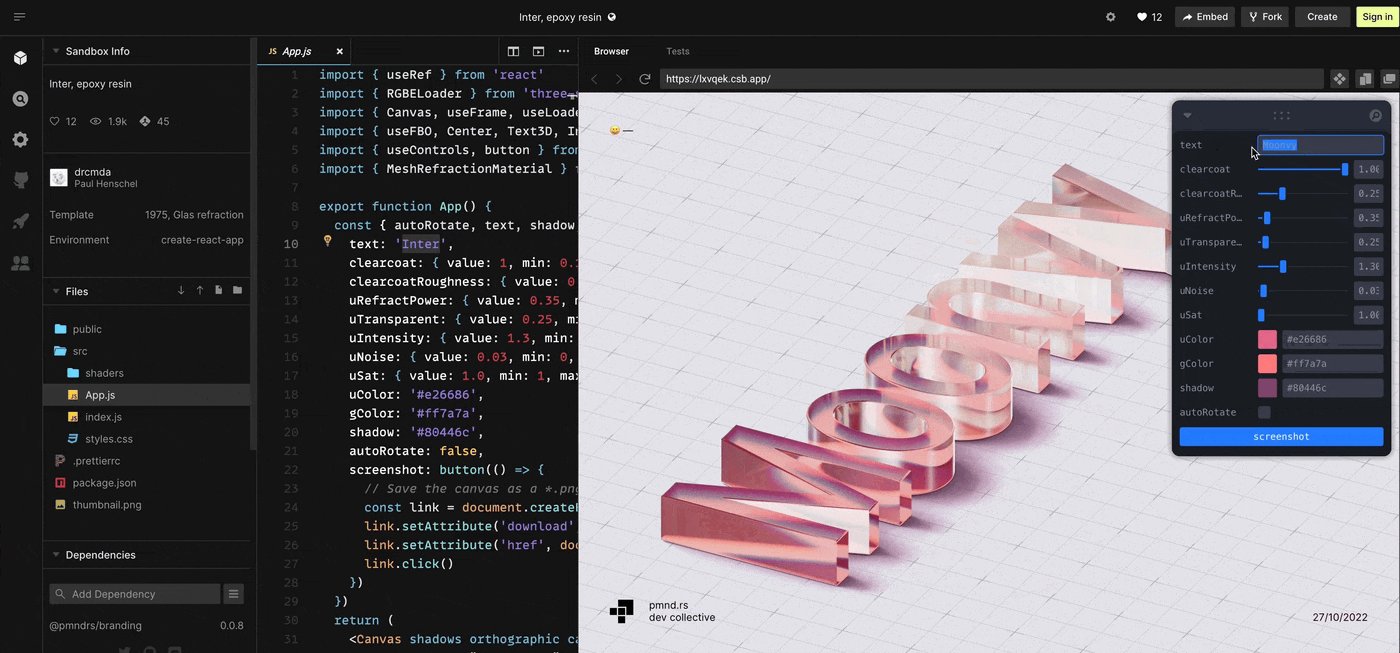
代码绘制的 3D 玻璃文字质感
使用代码还原 3D 质感和效果太酷了!缩放、光感、文本内容、颜色这些参数都支持自定义。
https://codesandbox.io/s/inter-epoxy-resin-lxvqek?file=/src/App.js:514-519

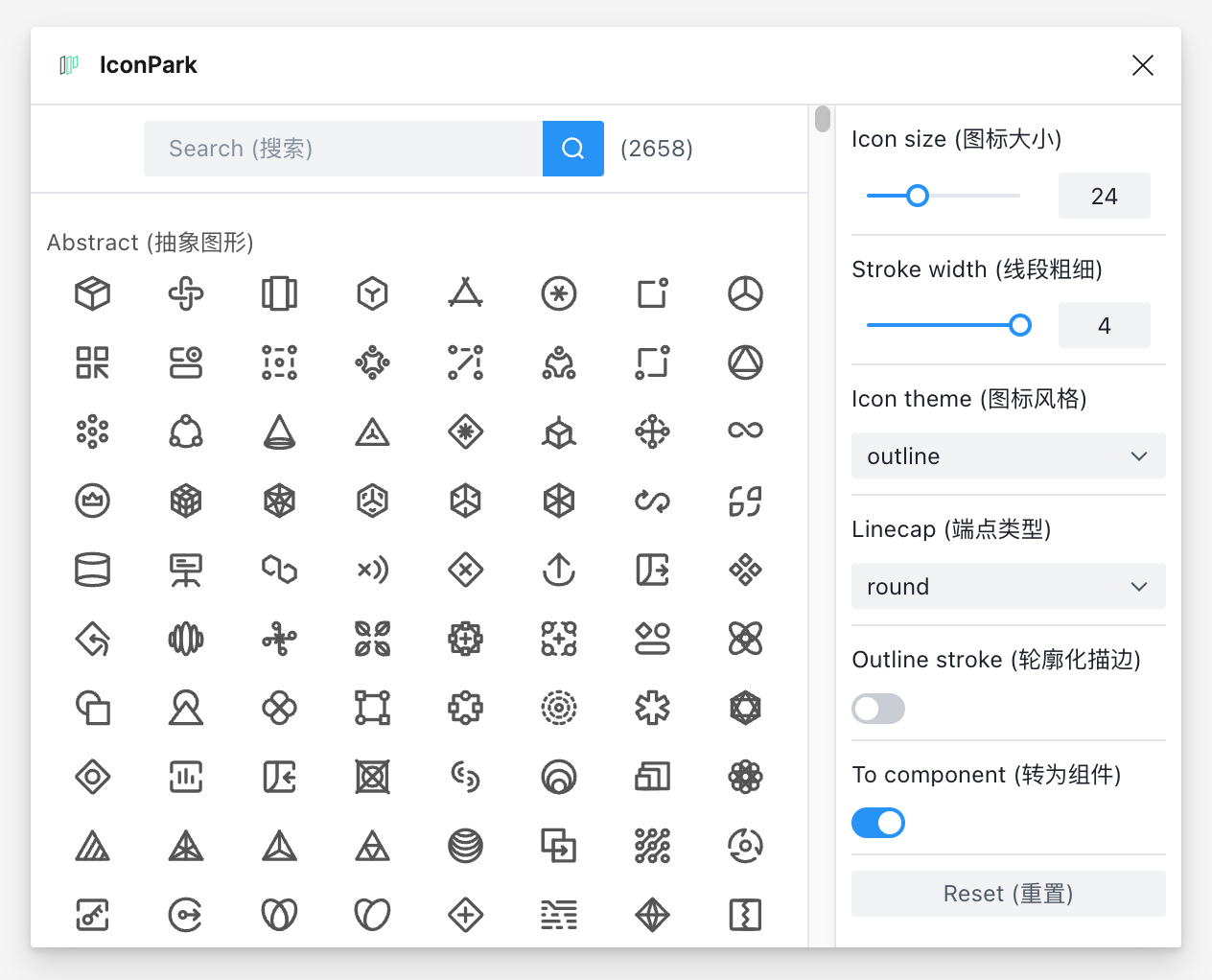
IconPark,Figma 图标库插件
IconPark 是技术驱动图标样式的开源图标库,其中包含 2600+个图标,29个分类。图标上线了 Figma 插件社区,支持中文搜索图标
https://www.figma.com/community/plugin/1157505546038327128/IconPark
官网https://iconpark.oceanengine.com/home

免费样机 Free Mockups
样机里包含手机模型、日历、包装盒、海报、杂志、信封、杯子、工牌、易拉宝等品牌衍生品模型,提供 PSD 格式下载
https://www.ls.graphics/free-mockups

小洋丁插画
在线的插画库,支持搜索和自定义,每日有免费下载额度。
https://xiaonail.com/dist/#/

Solar Icon Set:图标库
超大的免费图标库,7000+个图标,34个分类,每个图标有线性、填充、双色等多种风格
https://www.figma.com/community/file/1166831539721848736

🏖 随便看看
macOS Ventura 13 升级之后带来的影响
Refokus 新官网

封面图来源:Behance