🏆 产品推荐
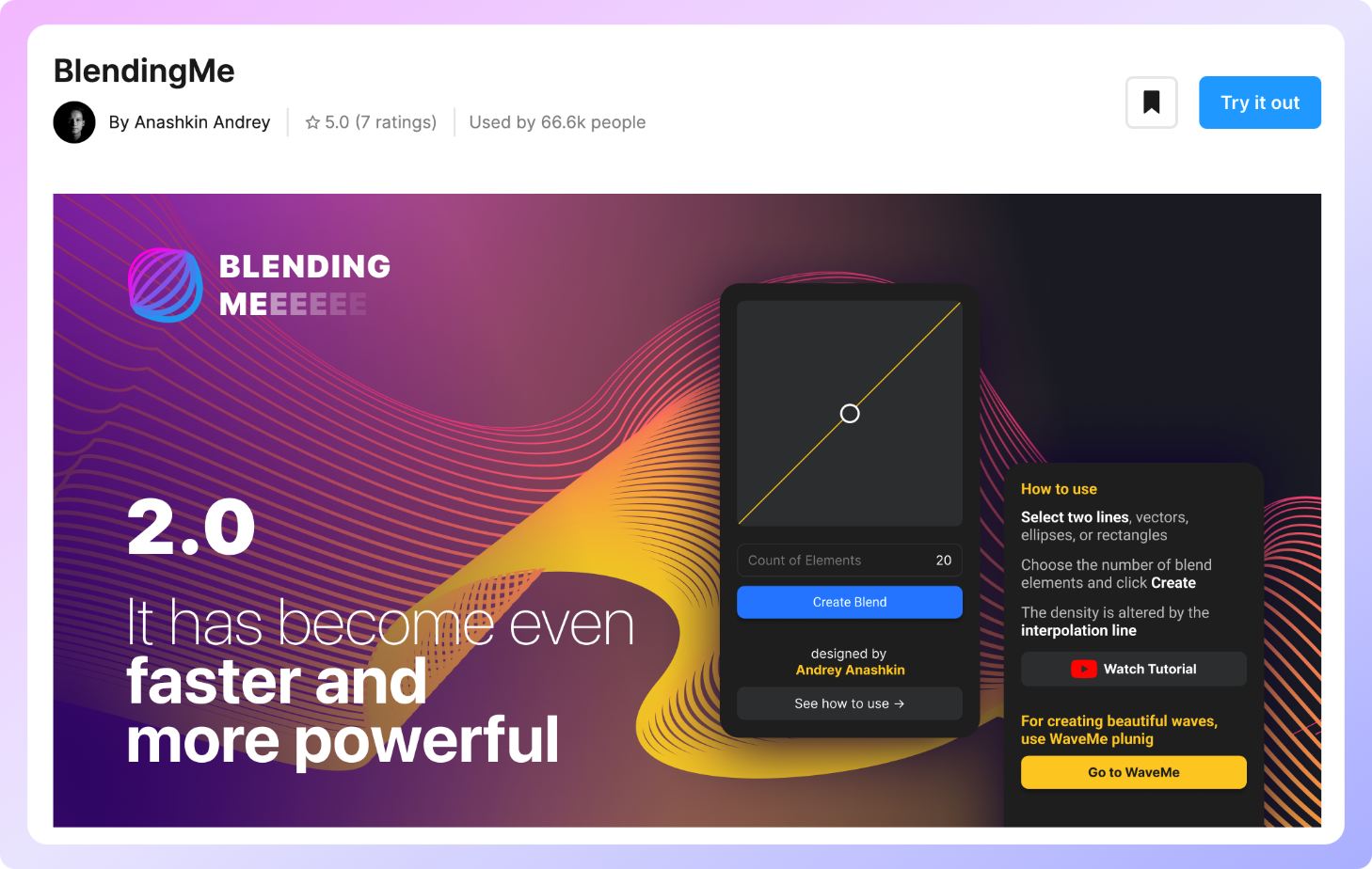
Figma 混合插件:BlendingMe
BlendingMe 混合插件新升级的 2.0 版本,可以对颜色、描边粗细、角度以及分布类型进行控制。Figma 做纹理效果更方便,作者表示该插件会永远免费提供。
https://www.figma.com/community/plugin/887243243437608411/BlendingMe

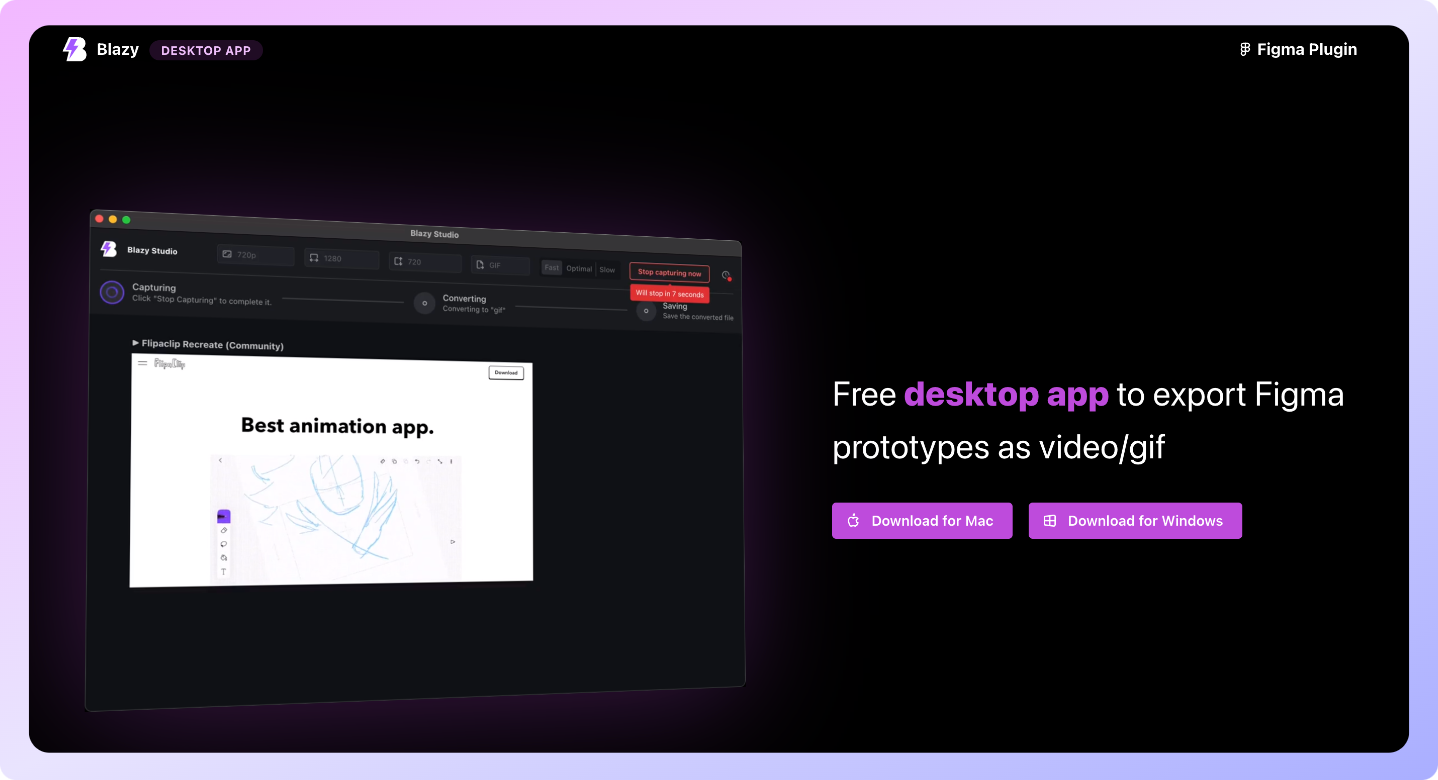
将 Figma 原型导出为视频/gif
将包含原型的 Figma 链接填入该工具,工具会捕捉你的动作使原型过程可以导出为视频/Gif,并且能指定导出尺寸。不过 Gif 格式不能是透明背景。

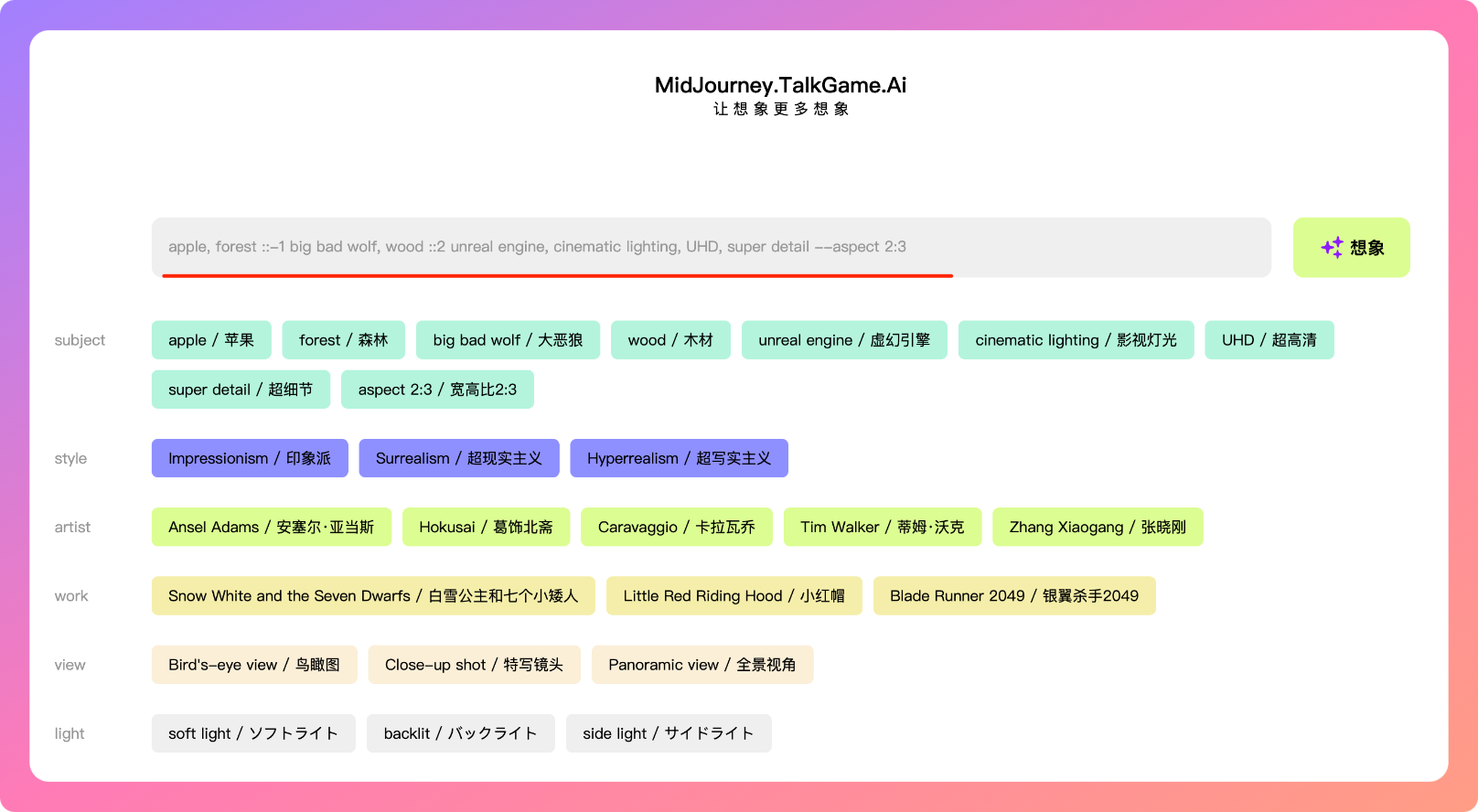
Midjourney 提示词想象工具
根据已有提示词使用 AI 提供更多相关的描述提示词,使 AI 绘图提示词组合选择更丰富。
投稿人:bobo
https://midjourney.talkgame.ai/

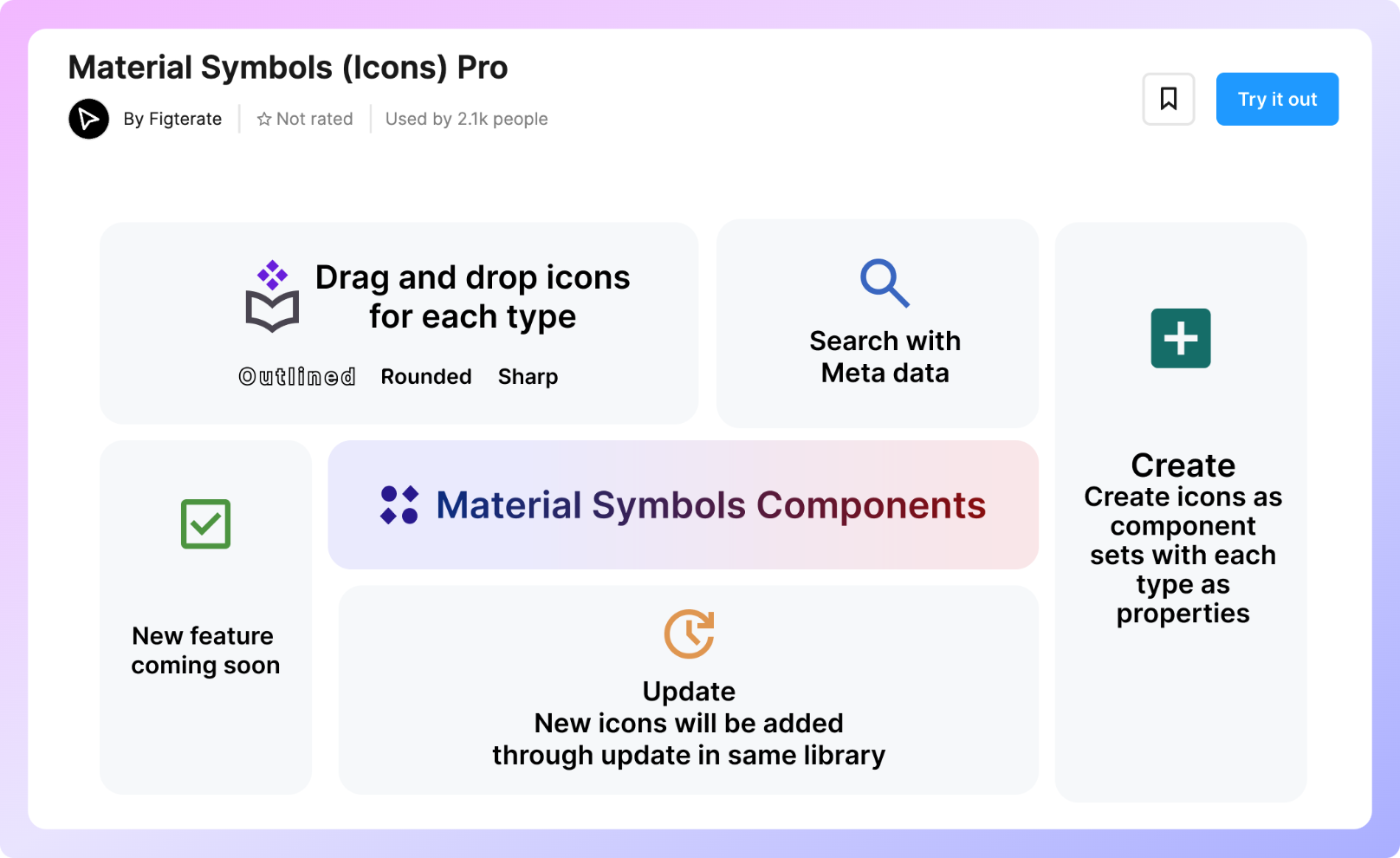
Figma 图标库插件:Material Symbols (Icons) Pro
如果你需要使用 Material Design 图标,这个插件是一个非常实用的工具。
该插件支持搜索并添加 Material Design 图标到你的设计中,并提供了多种功能,包括按类别和类型搜索,以及三种不同的图标外观:轮廓、圆角和锐利。作者还计划在不久的将来为每个图标创建组件,方便你将它们添加到 Figma 文件中。
https://www.figma.com/community/plugin/1274379964303408492/Material-Symbols-(Icons)-Pro

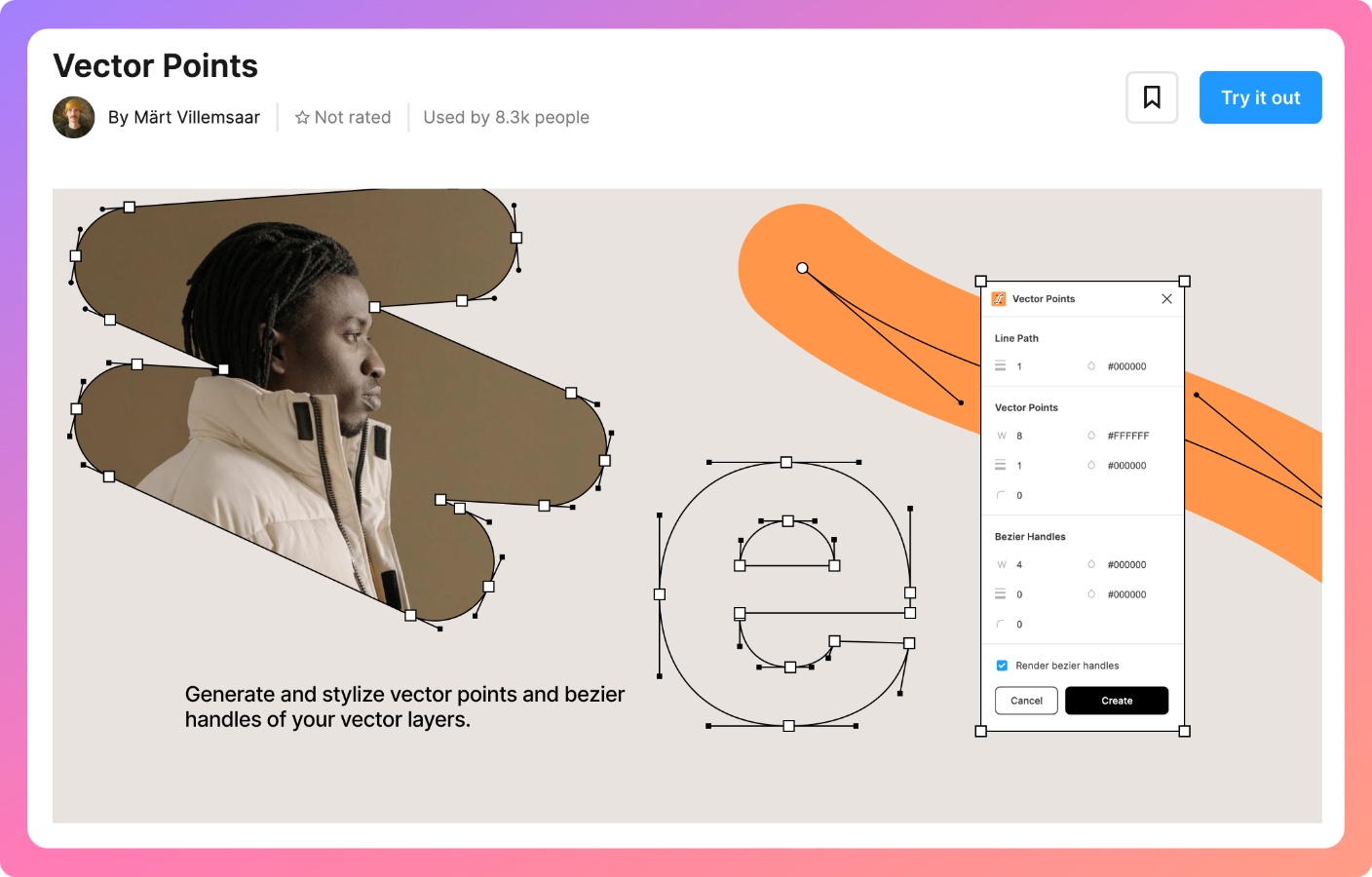
Figma 展示形状贝塞尔控制柄插件:Vector Points
最近在设计图时使用了一款老插件,效果非常棒,我想再次强烈推荐它。这个插件可以自动为你的矢量形状添加贝塞尔控制柄,非常适用于视觉包装设计。
https://www.figma.com/community/plugin/1024004436621409385/Vector-Points

🎊 设计素材
首款开源仿宋字体「朱雀仿宋」
「朱雀仿宋」是璇玑造字的开源仿宋字体计划,志在最终提供高质量的、支持多语言的正文仿宋解决方案。该字体免费商用。
仿宋作为「宋黑仿楷」中文四大基础字体之一,在上世纪初,度品类繁盛,开发、应用风行一时。然而时过境迁,市面上的仿宋最终收敛于「华丰真宋」一系,这也是今天大多数人所熟悉的仿宋样貌。「朱雀仿宋」则以民国仿宋活字「南宋」为蓝本,在满足现代排印需求的前提下,尝试为正文仿宋字库带来一缕新鲜空气。
https://github.com/TrionesType/zhuque

Spindle 设计系统文件:Spindle UI
Spindle 是一个设计系统,公开的文件中包含颜色、图标、投影、圆角、动作、按钮、层级、组件等规范,介绍的很细节。
Figma 文件 : https://www.figma.com/community/file/1276103272491400597
官网:https://spindle.ameba.design/

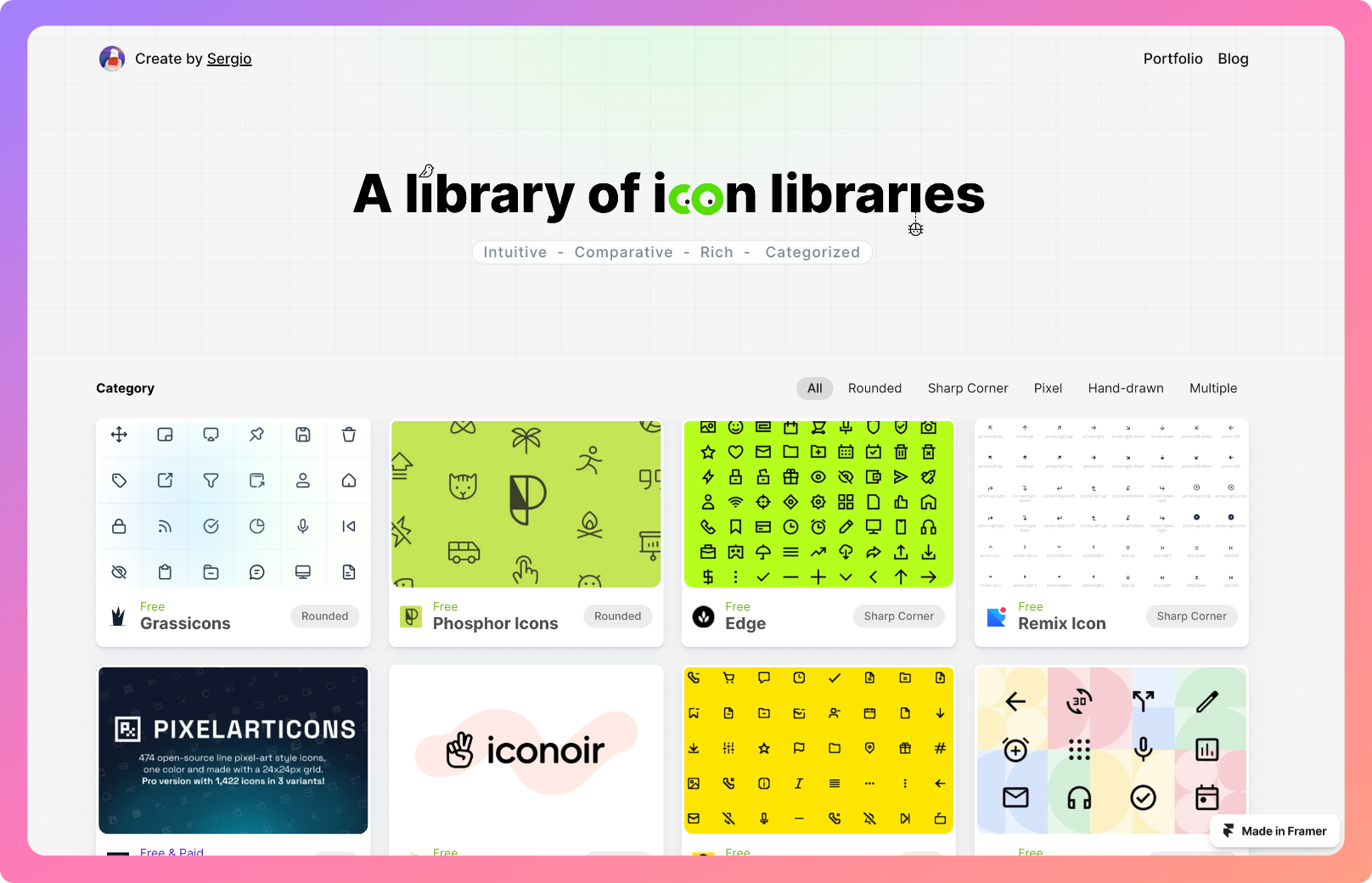
图标聚合网站:iconlibrary
群中大佬的新作品,图标聚合网站,网站收录了30+个高质量图标库,标记了是否免费以及按绘制风格分类。并且提供图标封面缩略图查找合适的图标库效率更快。作者使用 Frmaer 搭建的网站。
https://iconlibrary.framer.website/

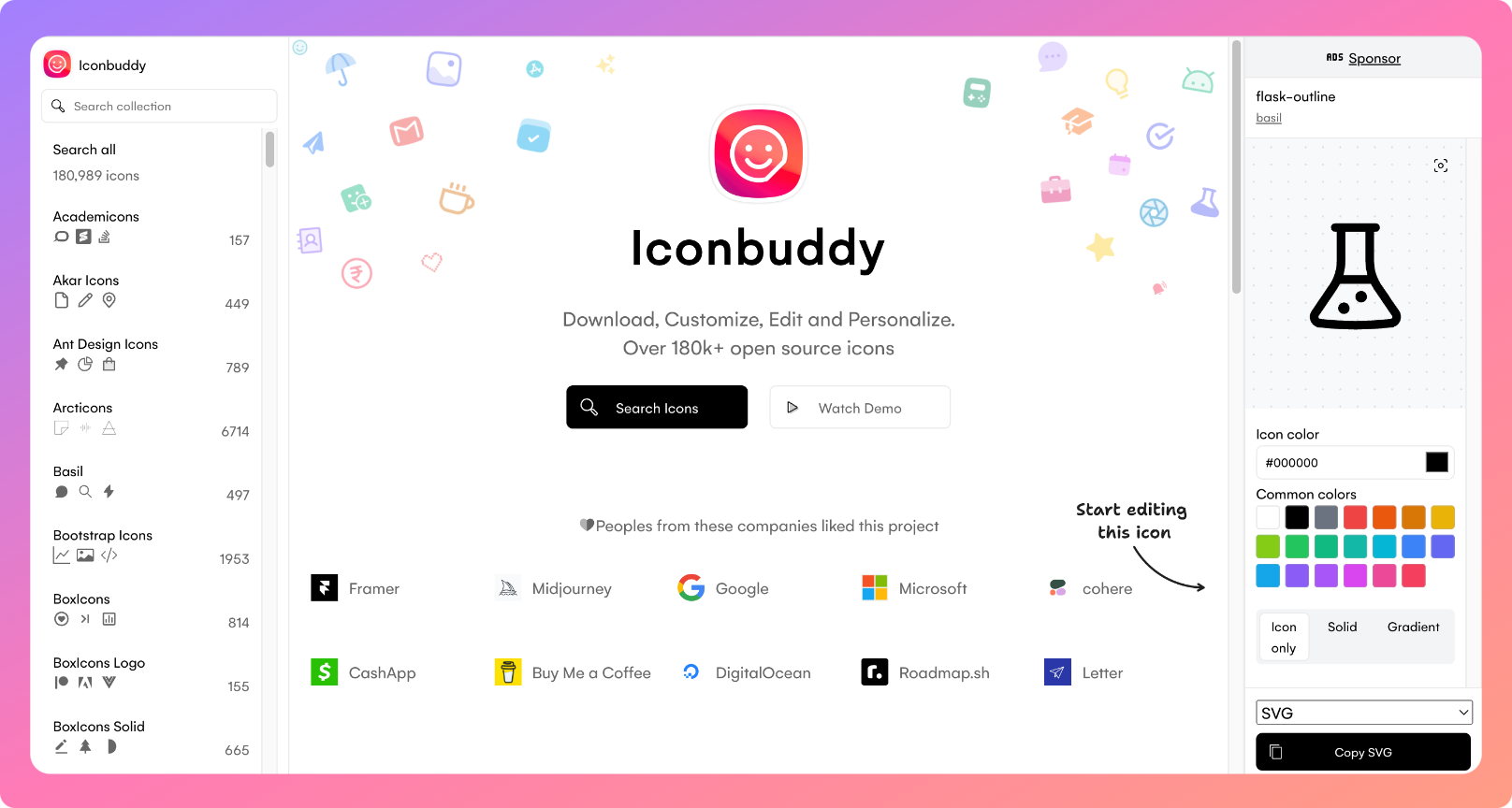
图标库搜索 Iconbuddy
搜索、自定义、编辑、下载个性化超过 180k 多个开源图标。

网站线框 UI 套件:Website Wireframes UI Kit | BRIX Agency
网站线框图/模板/原型文件,提供了非常多的网站设计模板质量非常高,并且包含 pc 和手机适配模板。非常建议收藏 (✧◡✧)
https://www.figma.com/community/file/1273559454249379738/Website-Wireframes-UI-Kit-%7C-BRIX-Agency

📖 值得读读
通用设计手册
通用设计的 7 条原则是由建筑师、产品设计师和环境设计研究人员于 1997 年在北卡罗来纳州立大学制定的。这些原则旨在指导设计师寻找更通用的解决方案,并可用于评估和反思现有的解决方案。通过遵循这些原则,设计师可以创造出不排除任何人的设计方案,以适应通用的设计过程。
https://universaldesignguide.com/

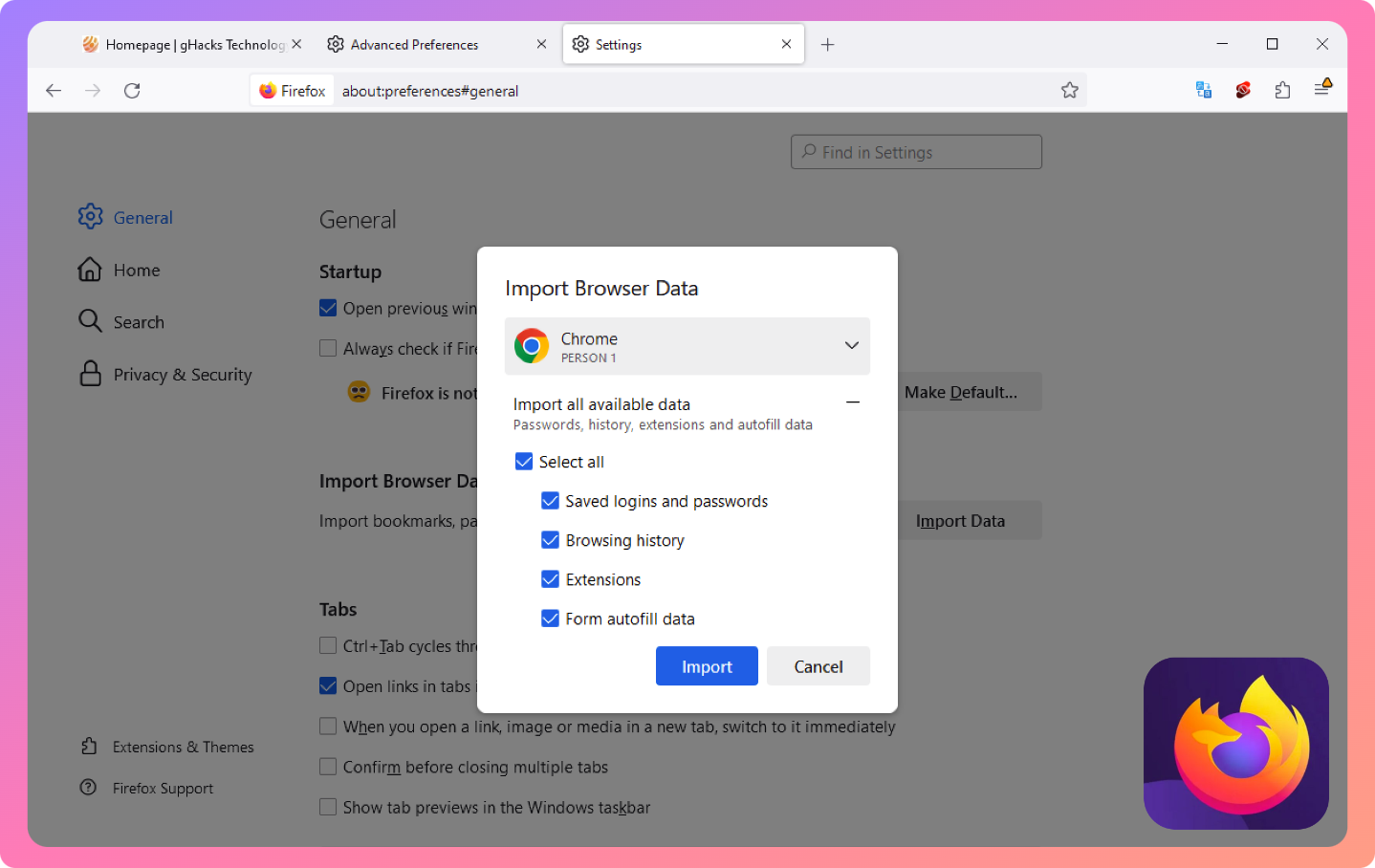
Firefox 可以导入 Chrome 扩展程序了
Mozilla 现在已经在 Firefox 浏览器中实现了从其他浏览器导入扩展的功能,这是 WebExtensions 系统的主要优点之一。如果您是最新稳定版 Firefox 的用户,可以通过以下步骤启用此功能:
- 在浏览器地址栏中输入 about:config
- 确认您希望继续。
- 搜索 browser.migrate.chrome.extensions.enabled。
- 将该功能设置为 True。
- 重新启动 Firefox 浏览器。
您也可以在首次运行 Firefox 或随时从“设置”页面使用导入功能。选择菜单 > 设置 > 导入数据(按钮),或在浏览器地址栏中输入 about:preferences#general 并激活页面上的导入数据按钮。从列表中选择 Chrome,展开可用的导入选项并确保选中扩展程序
https://www.ghacks.net/2023/08/23/firefox-users-may-import-chrome-extensions-now/

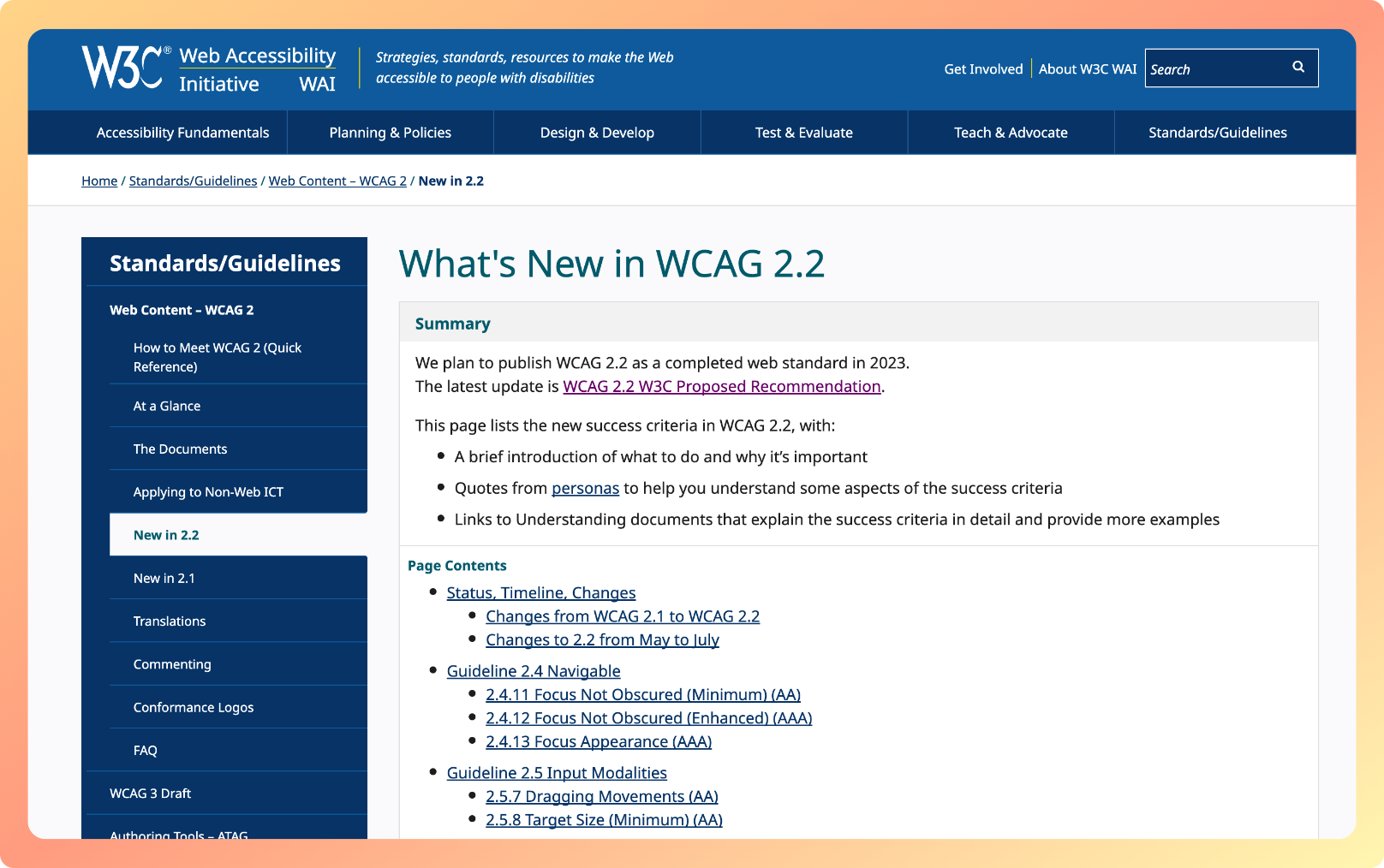
Web 内容无障碍指南(WCAG) 发布了最新的 2.2 版本
W3C 发布了最新的 Web 内容无障碍指南(WCAG) 2.2 版本,在新版本中规范了焦点可视性、拖动提示、最新目标大小等要求。如果要制作符合无障碍规范的网站,可以关注本次更新。
https://www.w3.org/WAI/standards-guidelines/wcag/new-in-22/

如何制作 Figma 插件:身份验证、路由、存储等
我们已经学习了如何从头开始为设计师构建一个简单的 Figma 插件。以下是我们如何在 Figma 内部构建功能齐全的前端应用程序风格插件,以及工具推荐和有用的提示!
在文章中,我们将讨论构建大型 Figma 插件的过程,并且我们将使用一个真实的客户案例来解释这个过程。

🏖 随便看看
AIGC 相关信息
作者分享了近期尝试 AI 工具后的汇总,侧重生产力,当你不知道什么场景用什么的时候,可以上来搜一下。刨除了很多不好用、像玩具的工具。收录的原则是,1个领域、场景尽量只选择前 5,这样对普通用户来不需要过分选择。
https://p9ngzmlet4.feishu.cn/wiki/IiogwK3Nji1fiskOI6LcVuOmnFe

另外群里 Stable Diffusion 大佬忠忠(Bdicon模型的作者)出了一套在线课程,关于SD 0基础应用和训练自己的模型课程。
https://sd-1258045456.cos.ap-guangzhou.myqcloud.com/chachasd.html

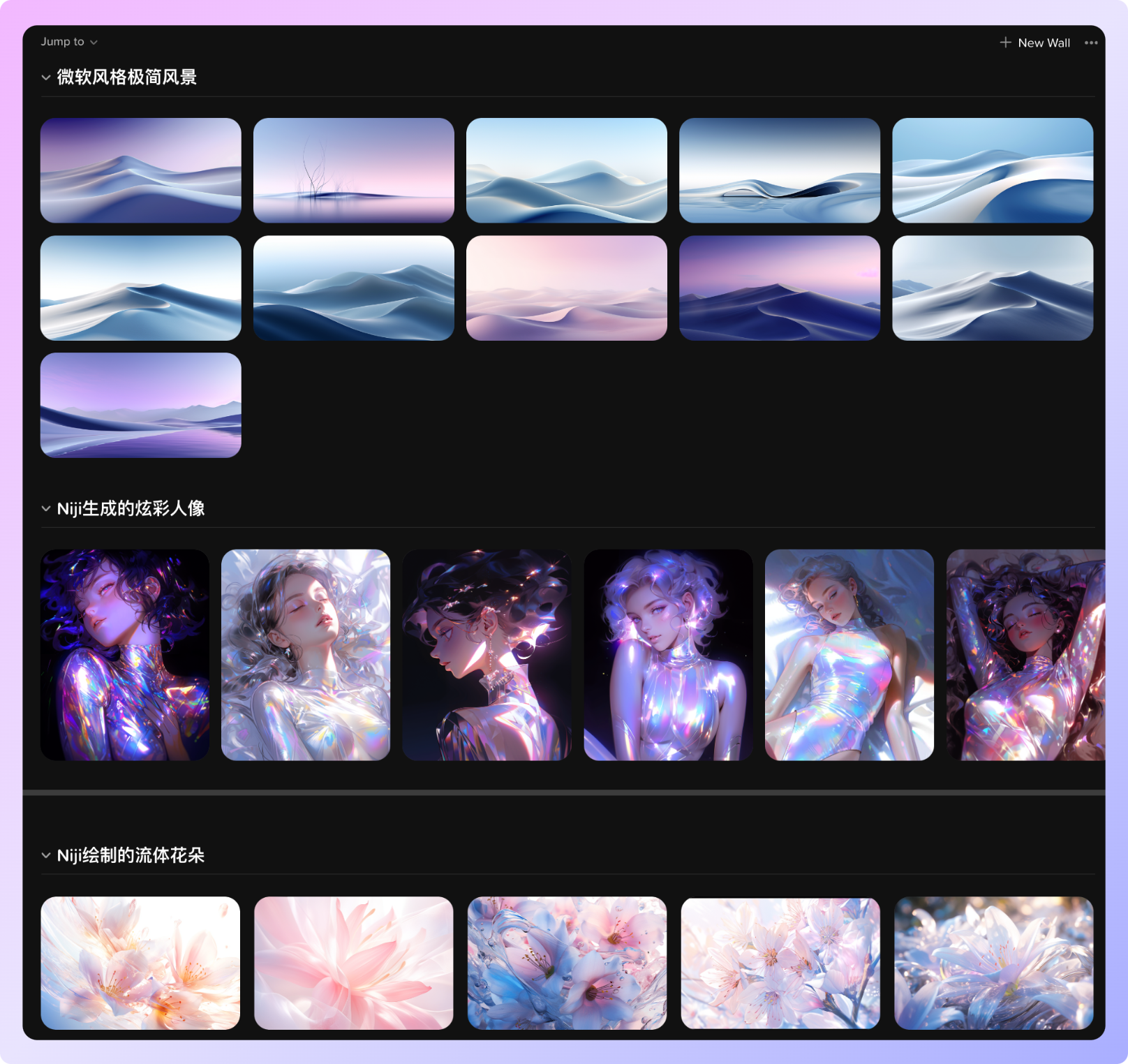
歸藏的 AI 素材库
作者歸藏的壁纸合集,所有的壁纸使用 Midjourney 生成,该素材库作者会持续更新。
https://walling.app/kDaEnjcPrTTkWyNieSaG/e6adb8e8978fe79a84aie5a381e7bab8

阿里巴巴开源 AI 模型
阿里巴巴开源了两个 AI 模型 Qwen-VL 和 Qwen-VL-Chat,它们能够理解图像和完成更复杂的对话。Qwen-VL 是首个开源的 448 分辨率的 LVLM 模型,具有更高的细节识别能力。商业使用需要从阿里巴巴获得授权。
https://github.com/QwenLM/Qwen-VL/blob/master/README_CN.md

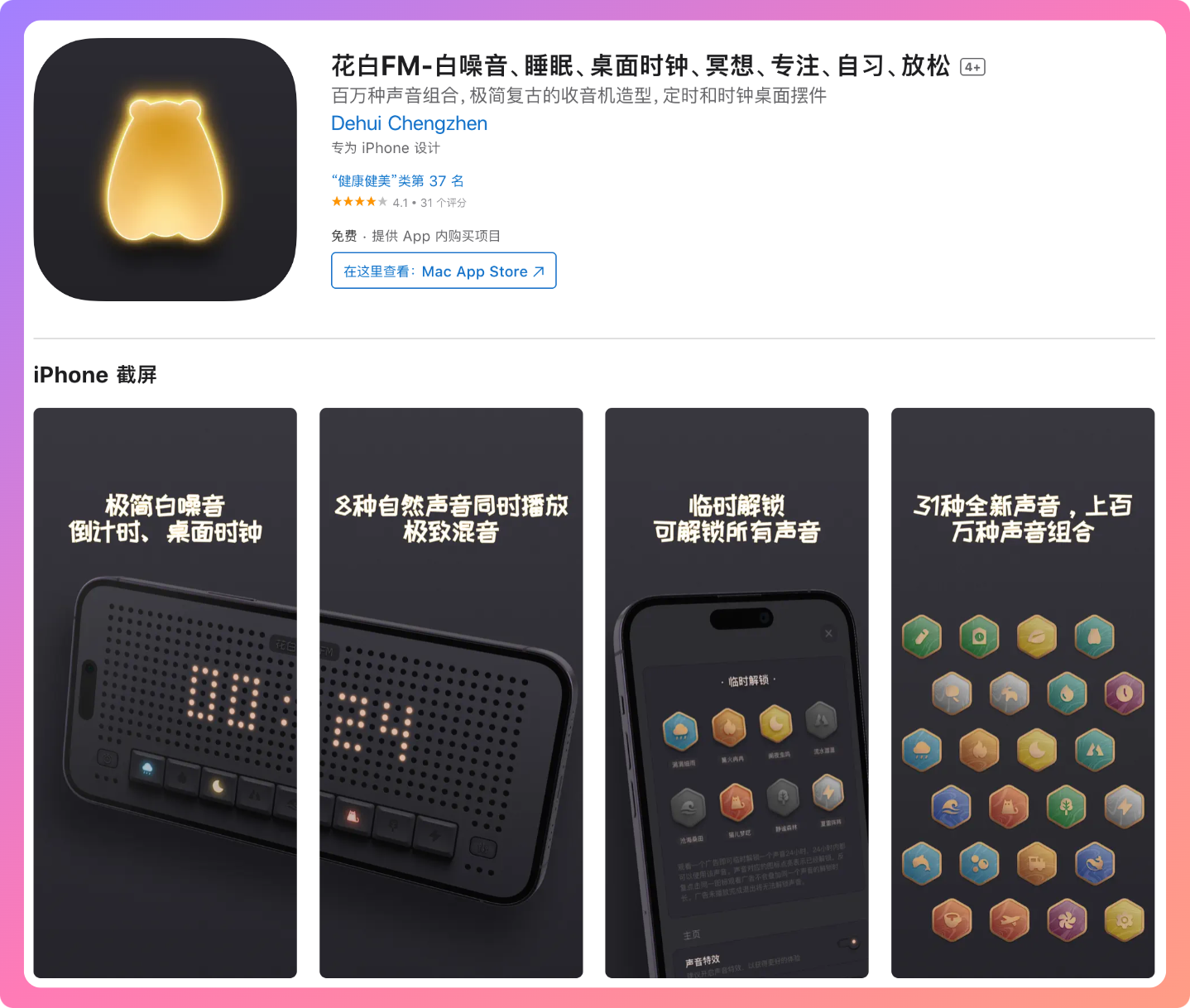
限时免费的白噪音APP:花白FM
从8月25日至9月25日"开学季·限时免费" ,APP 的设计很有质感。
投稿人:无名的人

优秀网页设计欣赏:Le Fruit
Le Fruit 是由 Gaspard Silvestre 和 Paul Sirand 的设计师、插画家和动画设计师的团体。网站设计和动画交互结合非紧密适合作为个人网站或者设计师网站使用。