📰 设计资讯
Figma Config 2 022 年度会议
该大会将于 5 月 10 日至 11 日举行,连续时间超过 24 小时。期待本期大会有更好的功能带给我们。因为全程是英文会议,所以活动结束后会出一期功能介绍,敬请期待(^▽^)
https://config.figma.com/events/figma-config-2022/home?utm_campaign=orgsocial_twitter


🏆 产品推荐
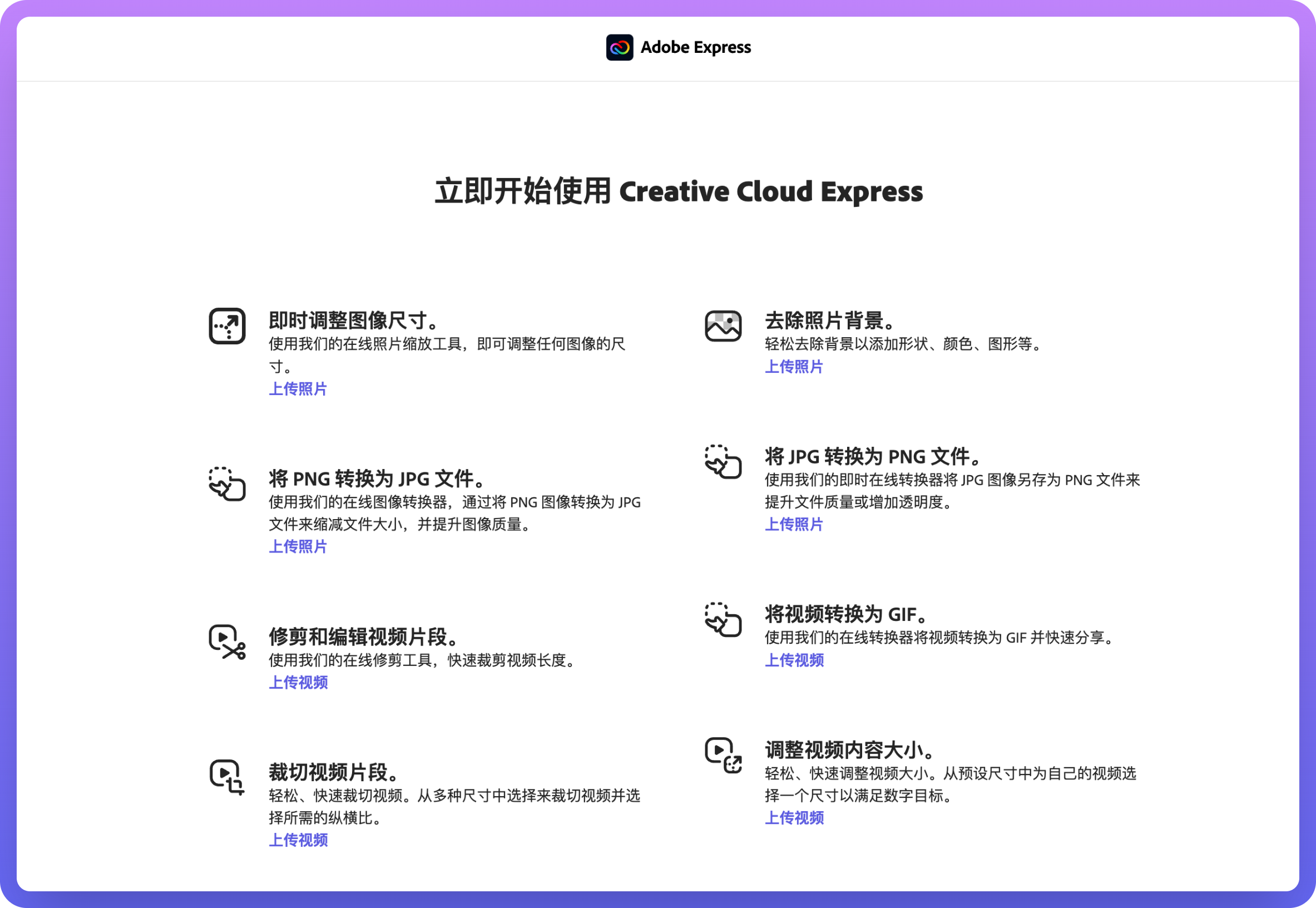
Adobe Express - 在线工具集合
Adobe 出的一系列在线小工具,设计模板做图、美化图片、裁切尺寸、艺术字等,同类型的工具还有 Canva 可画、稿定设计、美图秀秀等
https://express.adobe.com/zh-Hans-CN/tools/remove-background

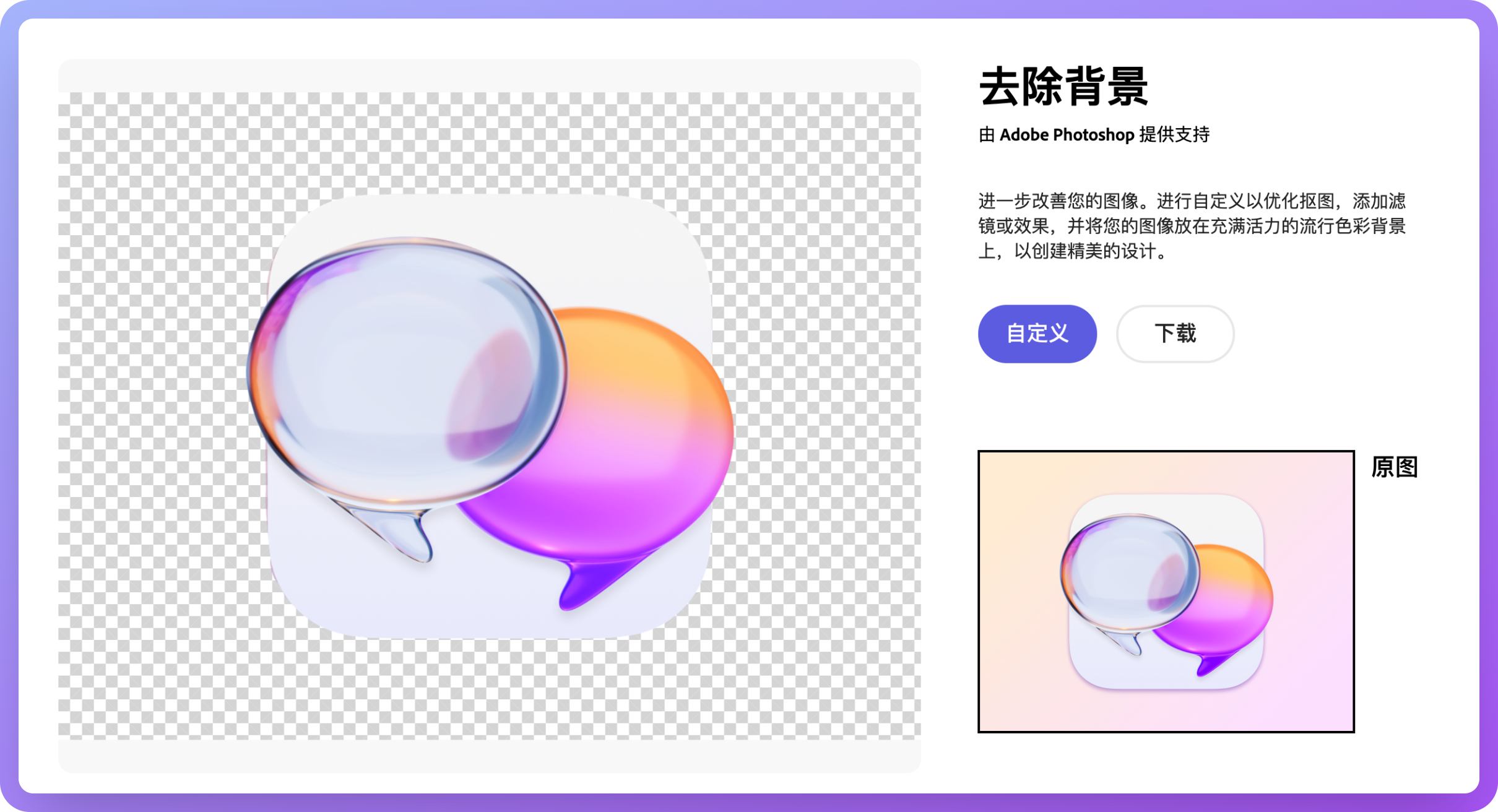
比如这个「去除背景」的小工具。有抠图需求但又不想启动 PS ,可以试试 Adobe 自己出的在线抠图工具,免费的。有投影的图和边缘对比度高一些的人物处理效果都不错。
https://www.adobe.com/cn/express/feature/image/remove-background

美化图片、文字工具 - tweetlet.net
给图片或文字添加好看的背景和边框,操作简单并提供多种配色

文档工具 - zettelbox
又一个文档工具,原生 Mac 程序,暂时不支持 Win 系统,文章支持内部关联卡片,页面干净清爽可以用来做读书笔记。

📖 值得读读

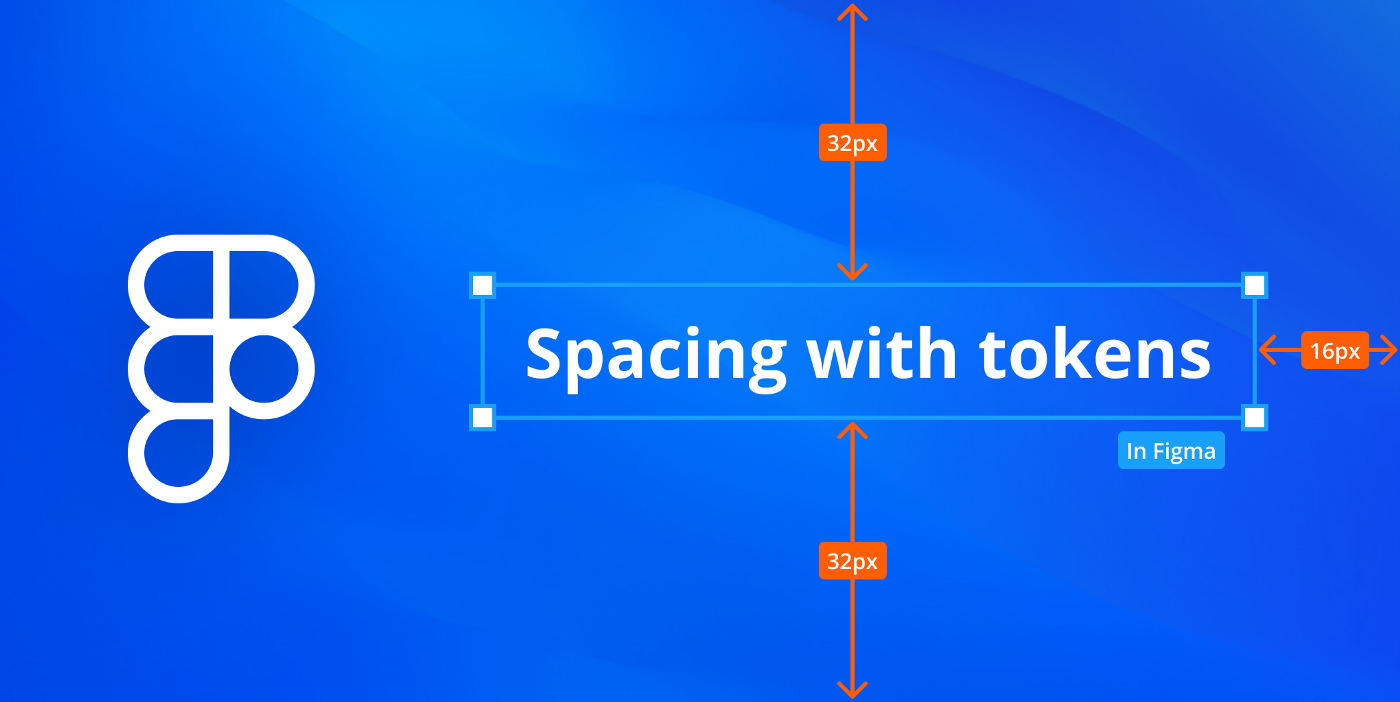
如何管理 Figma 中的 Design Token
空间,或者换句话说,空白空间是设计中经常被忽视的核心元素之一。彼此相邻的设计元素被认为是有意义的连接。随着元素之间的空间增加,它们的连接减弱。周围空间更大的元素被认为更重要。玩弄空间有助于在设计中设定整个构图的节奏。
在 Figma 中,有很多方法可以设置元素的间距。在日常工作中,我认为最好的方法是使用Auto layout或Layout grid。但是,在将设计移交给开发人员时,这两种方法都不是很透明。毕竟,开发人员需要“手动”测量元素之间的间距。
除了文章里描述的使用 Token 交付给工程师,更简单的办法是上传到第三方 Moonvy 月维
https://uxdesign.cc/how-to-manage-space-in-figma-using-tokens-8d0ebd99ee1b
🎊 设计素材
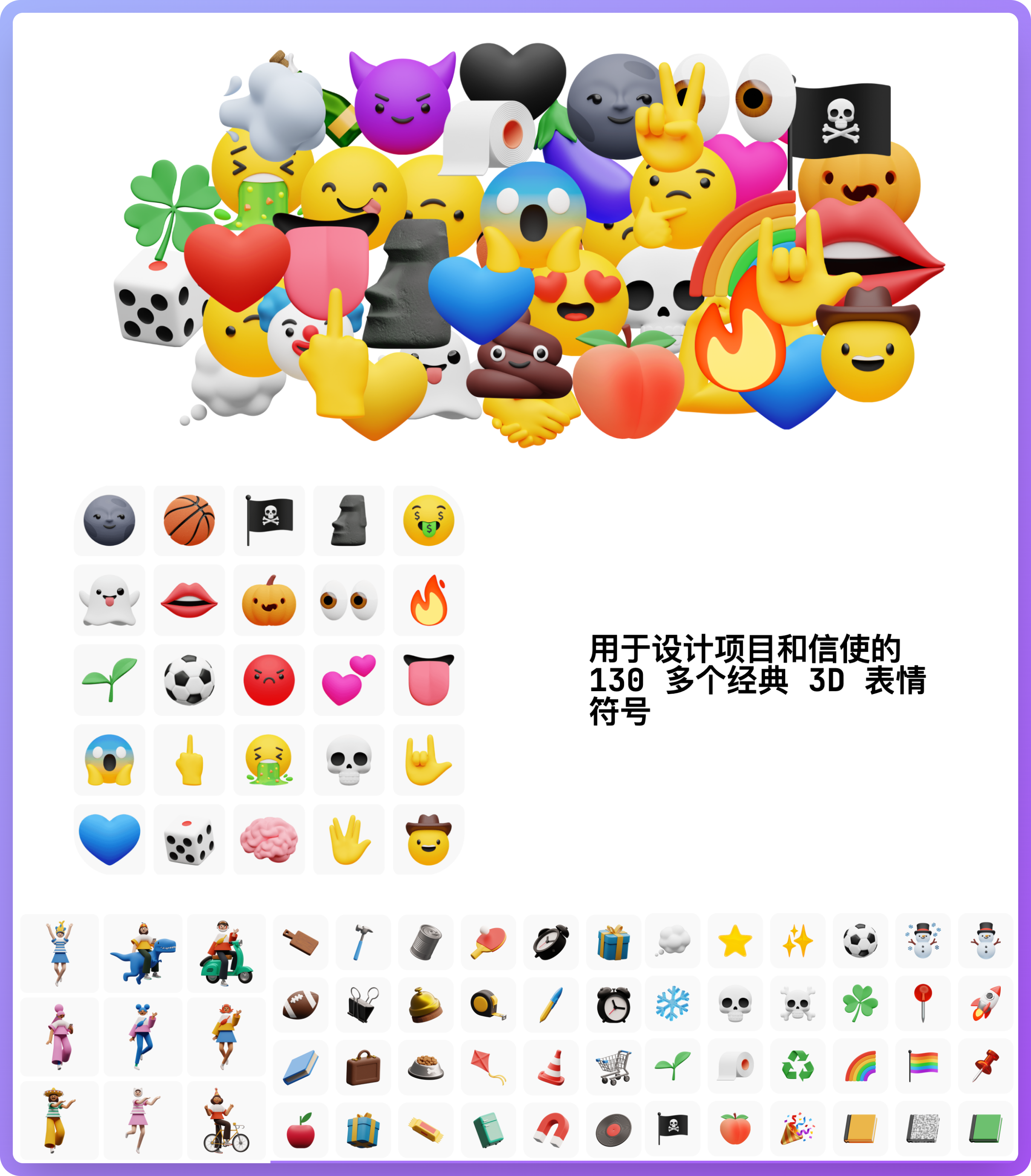
3D Emoji 图标
Emoji 3D 表情包,还有 3D 的物品和人物小场景,其中 Emoji 提供限制尺寸的免费下载,正常用在网页配图也够用。

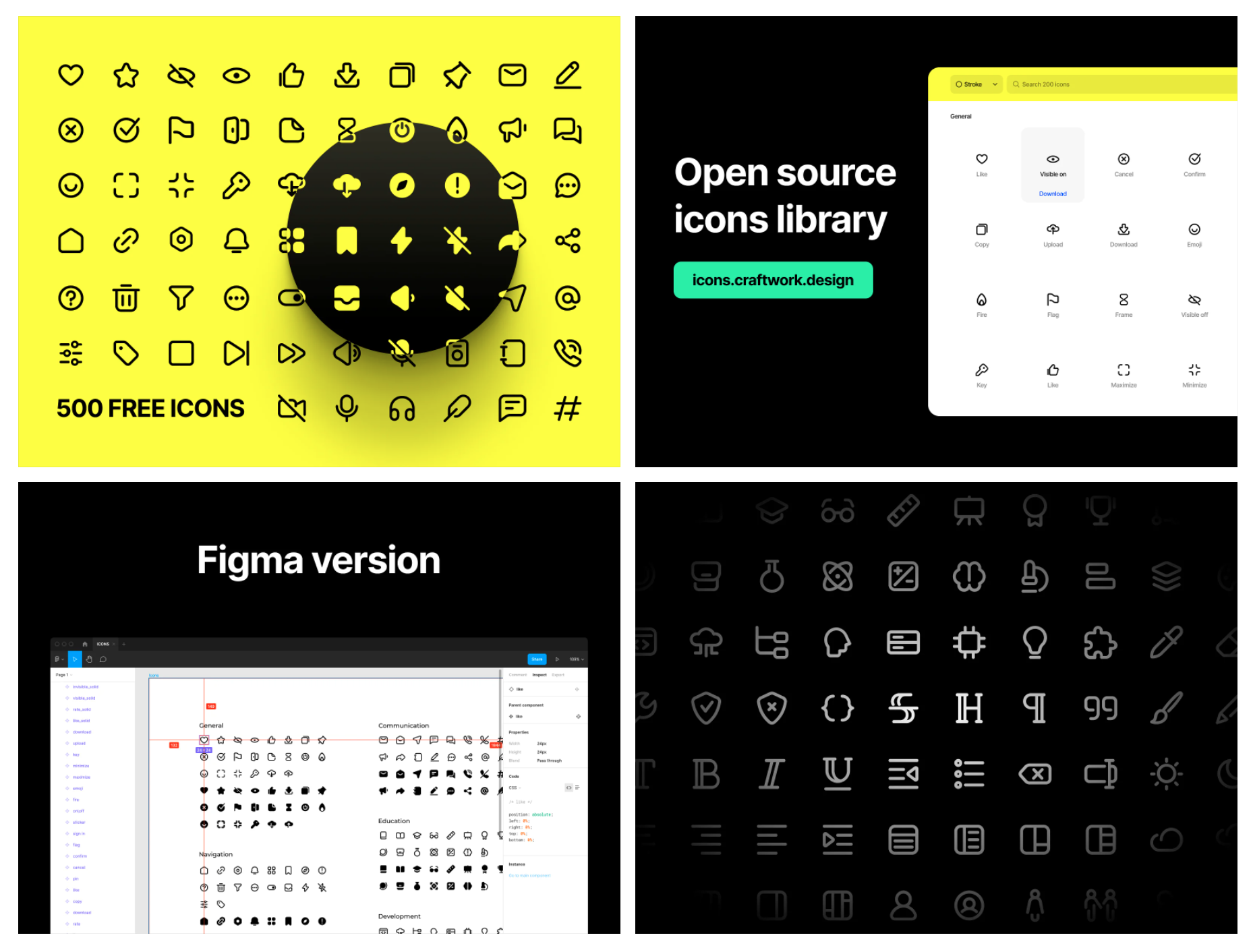
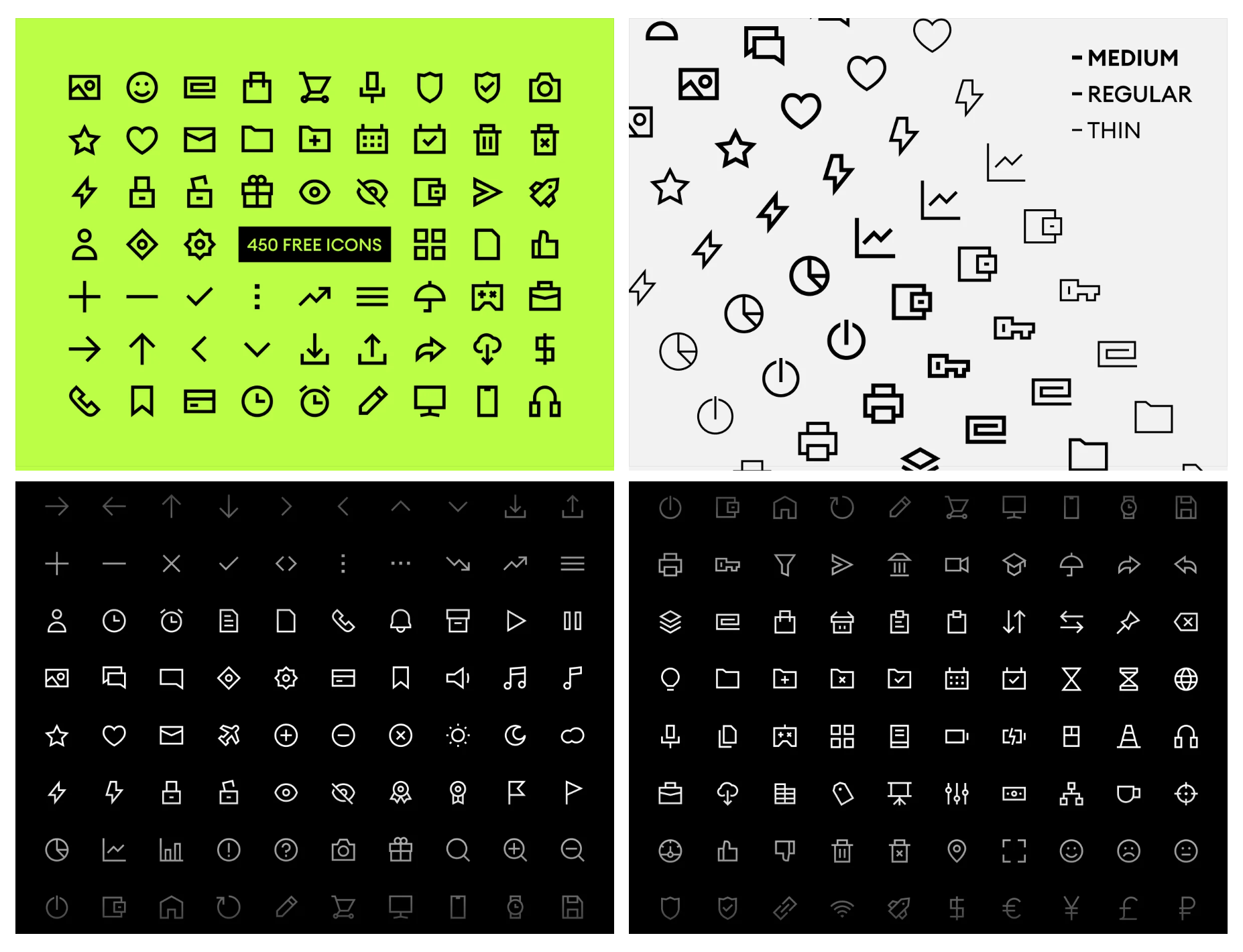
免费图标库
大圆角的风格,适合儿童类或者整体比较卡通可爱的设计风格使用,图标提供边框模式和实心模式两种
https://craftwork.design/downloads/clickons/

无圆角图标看起来更商务更严谨,在使用范围上也更通用一些
https://craftwork.design/downloads/edge/

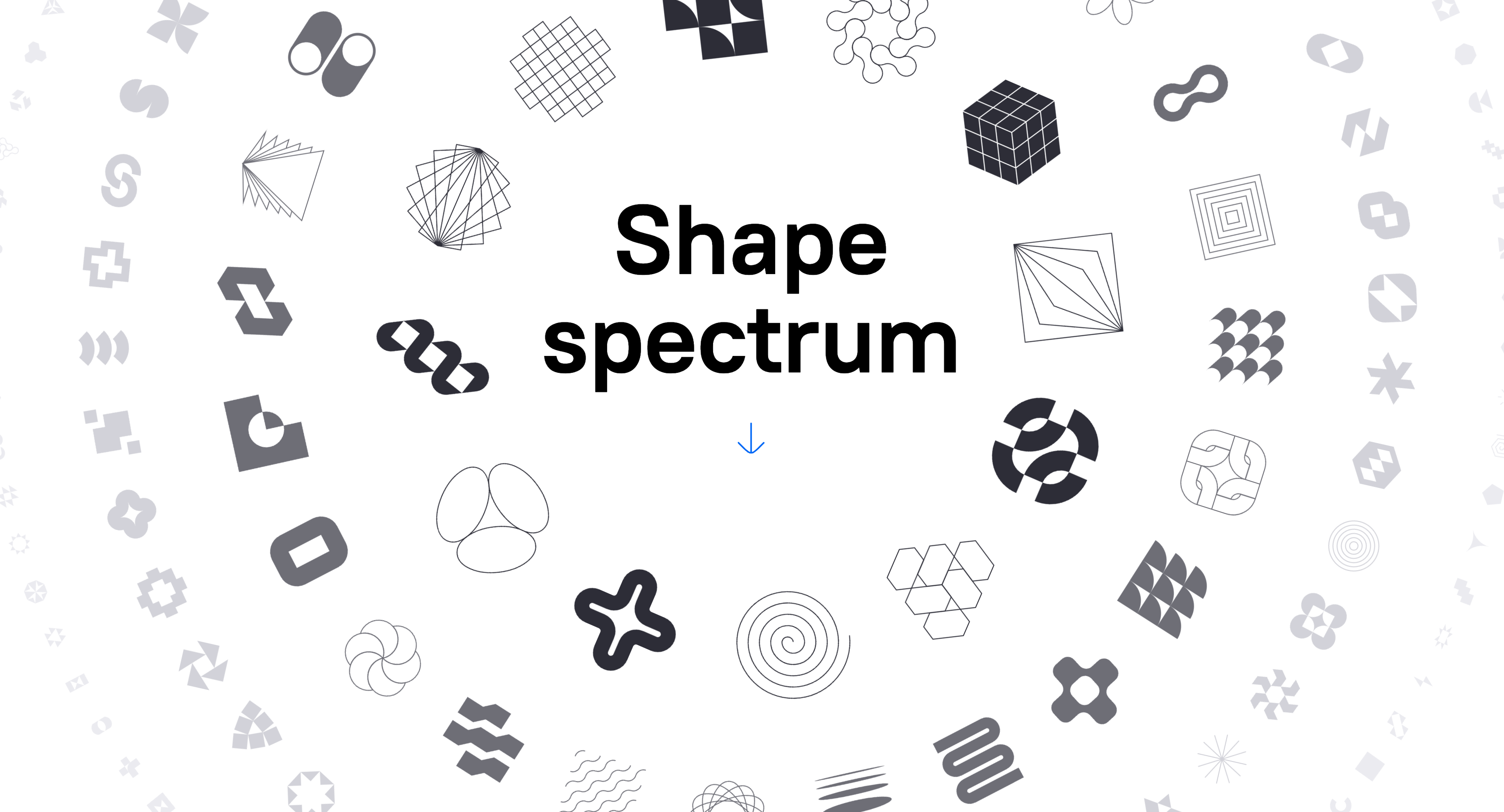
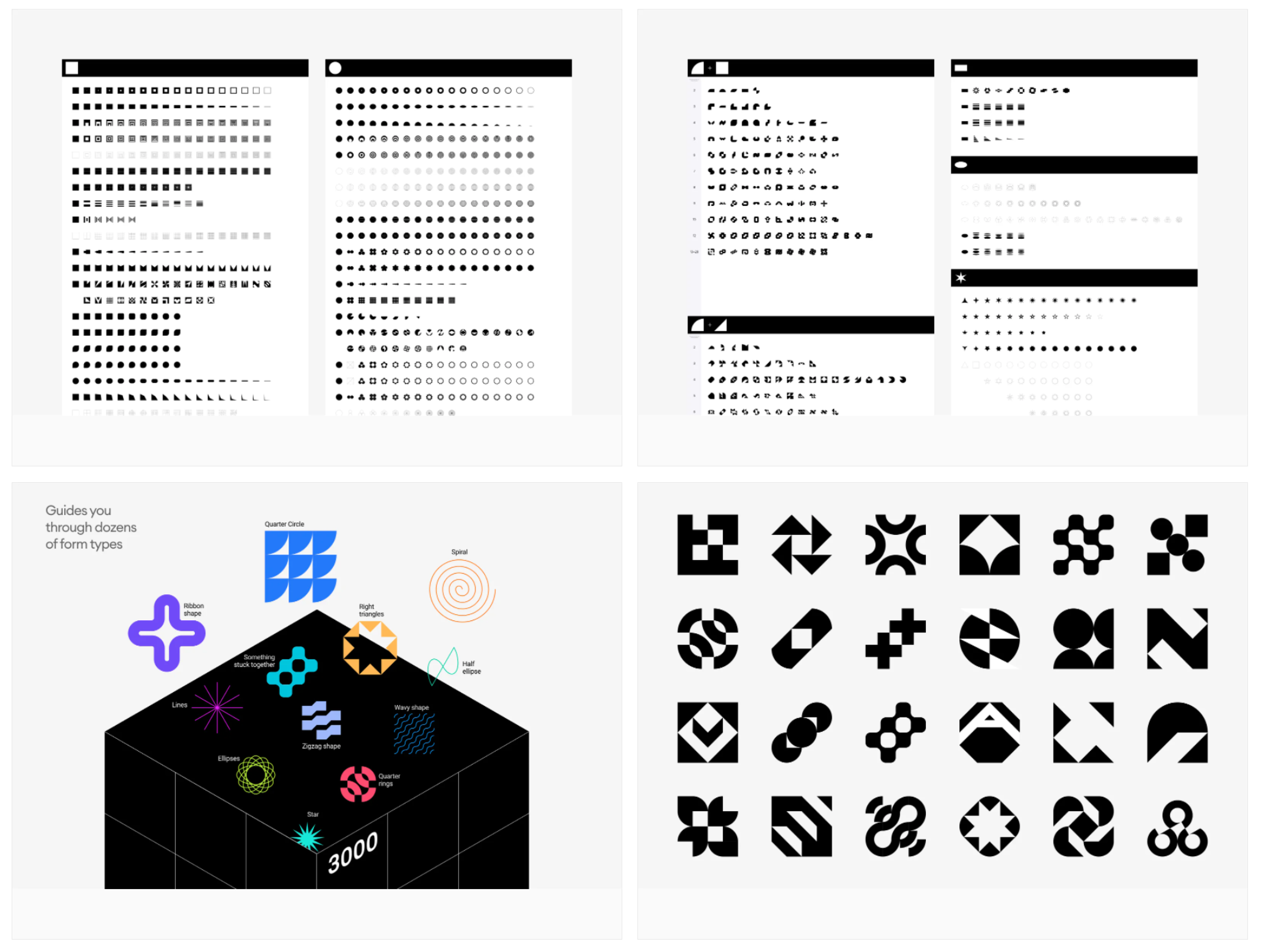
图形库
3000 个几何形状,形状可以二次随意组合成背景或插图。
https://www.whyreka.com/spectrum#first


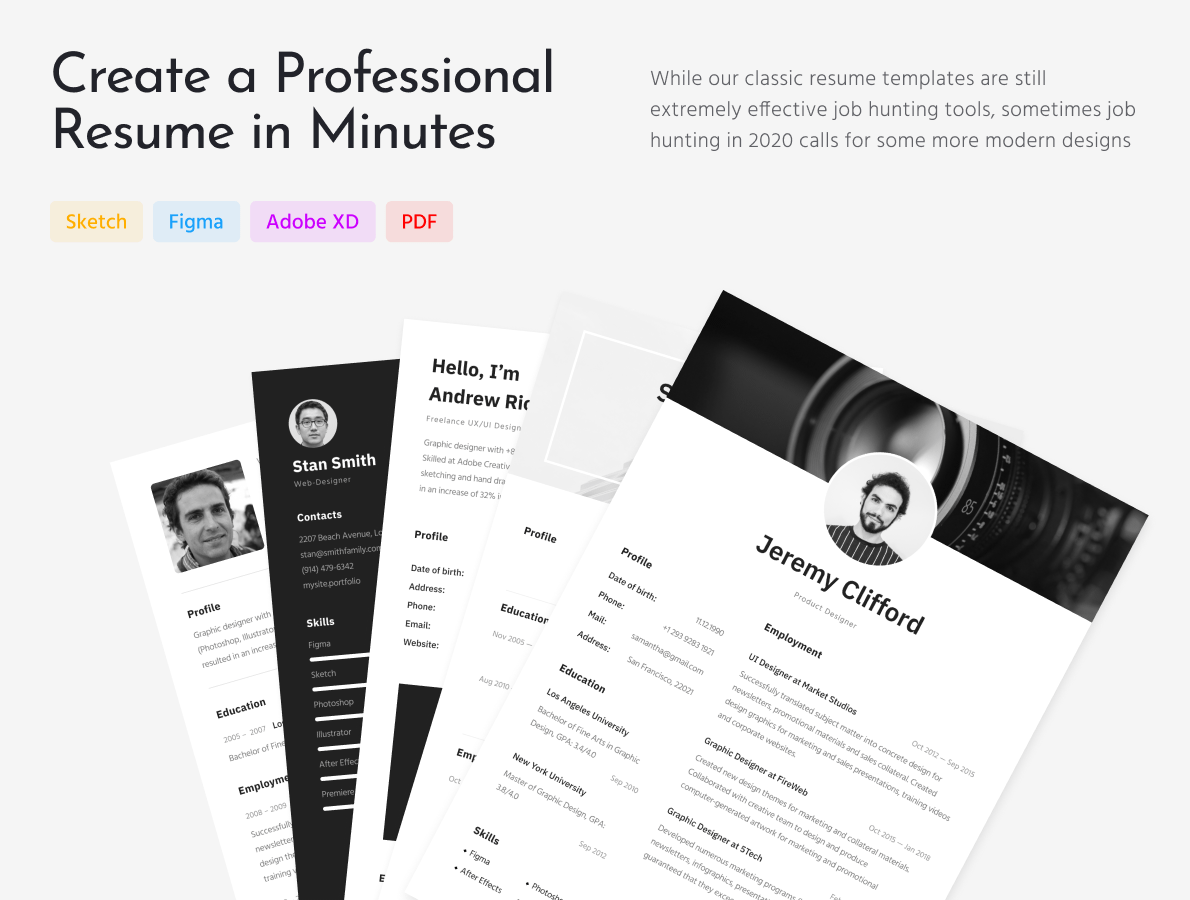
免费简历模板
简历个人信息模板,源文件里提供 20 个模板,可以根据自己的整体作品风格选择。优秀的排版能让你脱颖而出。
https://craftwork.design/downloads/resume-templates/

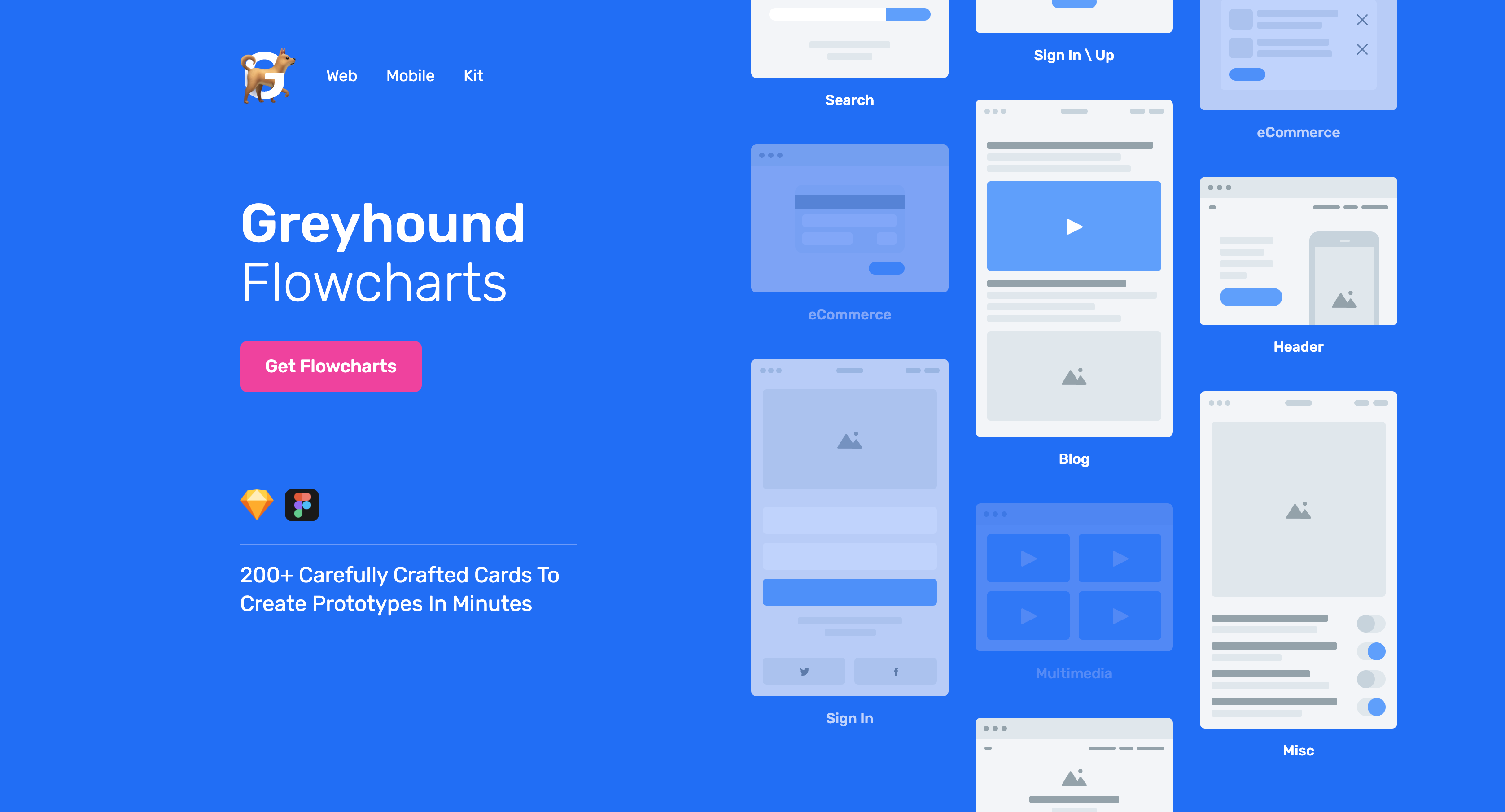
原型图模板
使用原型图,创建网站地图和流程图,源文件里提供 11 个类别的 200 多张原型图。


🏖 随便逛逛
让快捷键的样式更好看 - Kcaps
让插图或文章里的快捷键更好看的在线工具。
只需要填写快捷键,选择喜欢的样式下载到本地就完成啦。如果直接复制到剪切板会更方便

Figma 彩色胶条的来源
4月初,Figma 上线了 24小时的"彩蛋:彩色胶条" 这个功能让大家非常开心,这个想法的来源是社区成员之一的 May-Li 的启发,她在 Twitter 领域发表了看法:“我认为数字纸胶带应该成为一种东西。” 这让我们开始思考……数字纸胶带应该是一种东西,但那会是什么样子?
https://www.figma.com/blog/figjam-washi-tape/

创建自己的 Emoji 符号
韩国团队提供的重新绘制扁平极简版本的 Emoji ,推荐体验这个创建自己的表情符号,根据两个问题选出两个表情,会生成出一个新表情,现在可选项比较少,但是想法非常好玩。

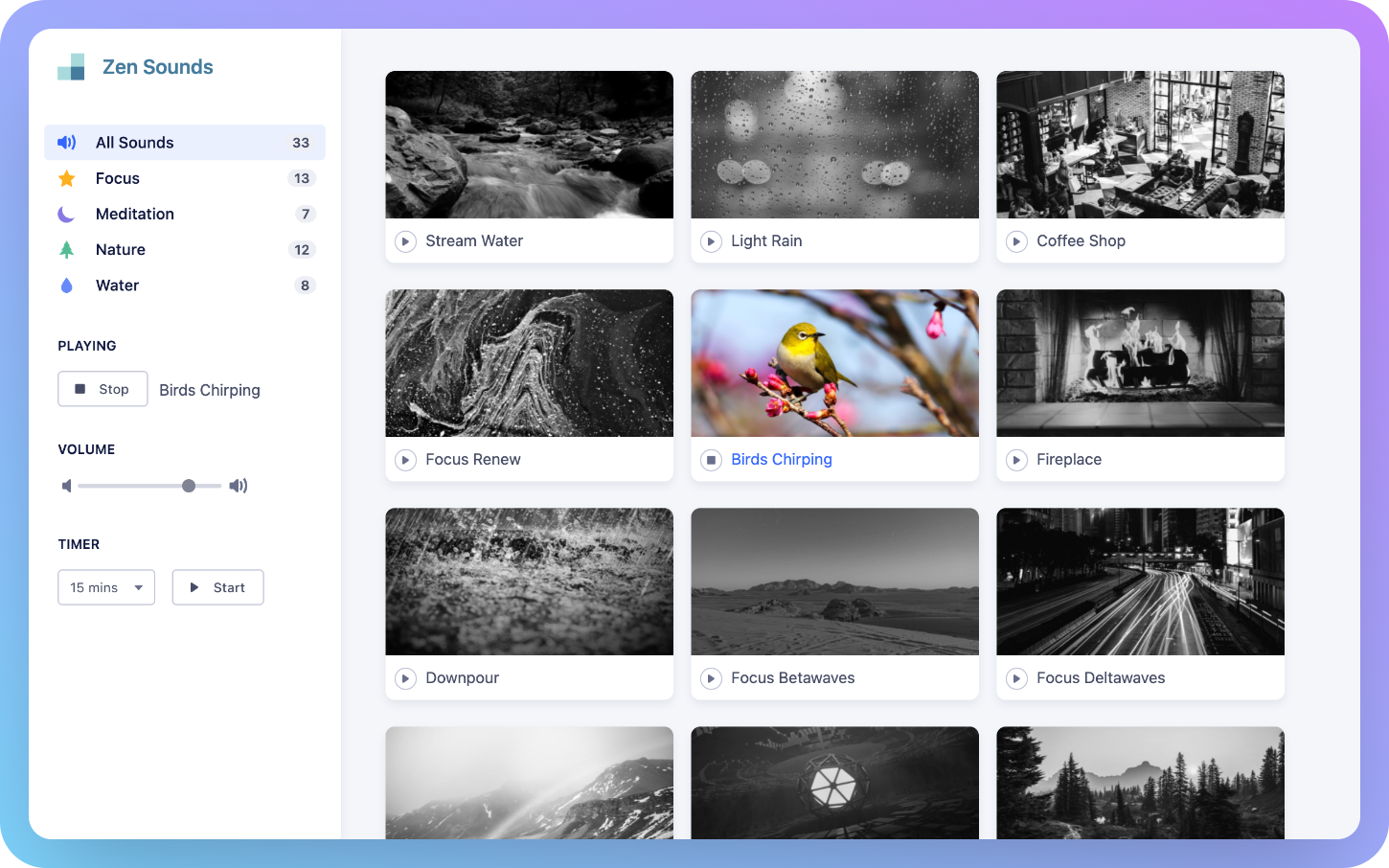
让你更专注的背景音、白噪音 - Zen Sounds
工作不能进入状态的时候,挑选舒适的背景音辅助你更快进入状态。比如咖啡厅、办公室、大自然、天气等 30 多种背景音樂及白噪音
https://app.zenflowchart.com/zen-sounds

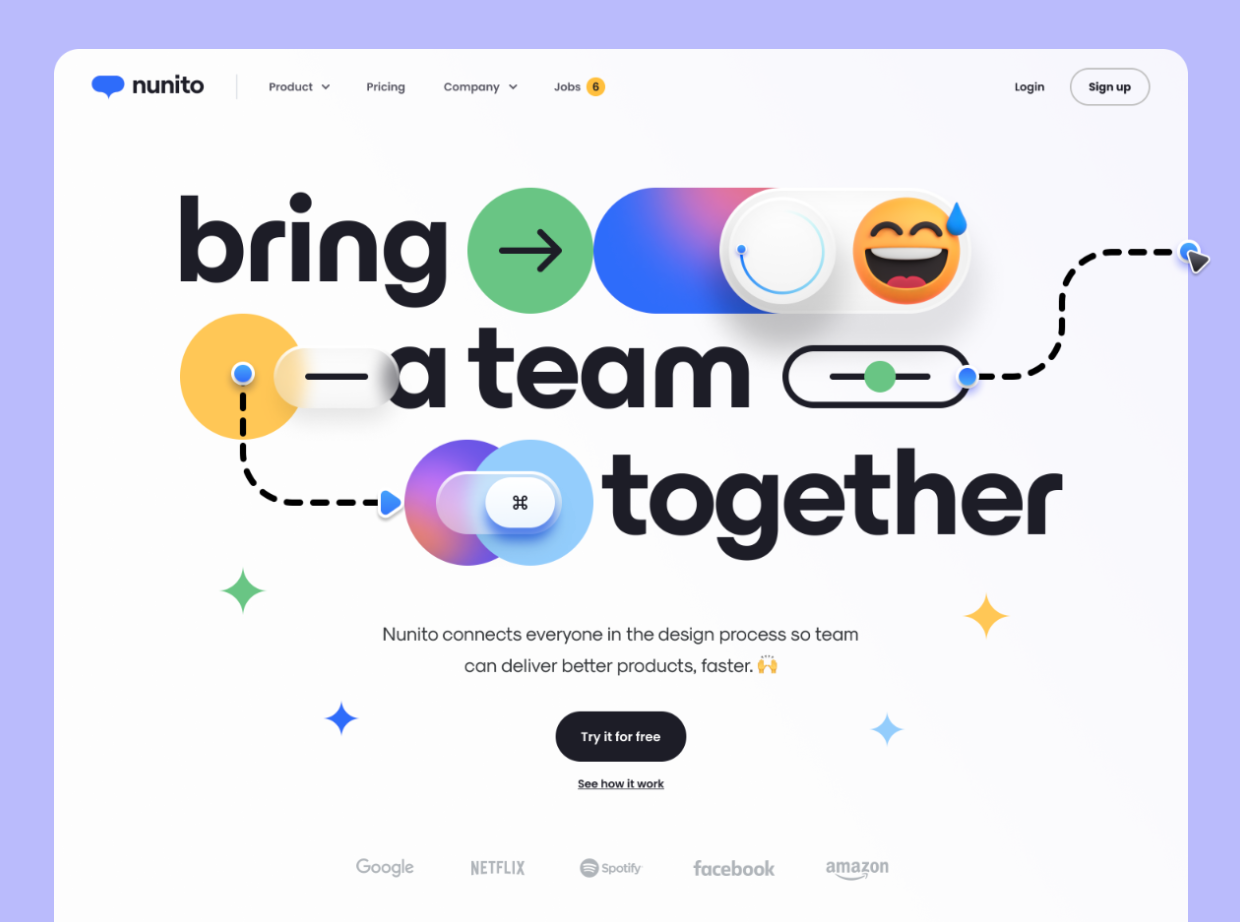
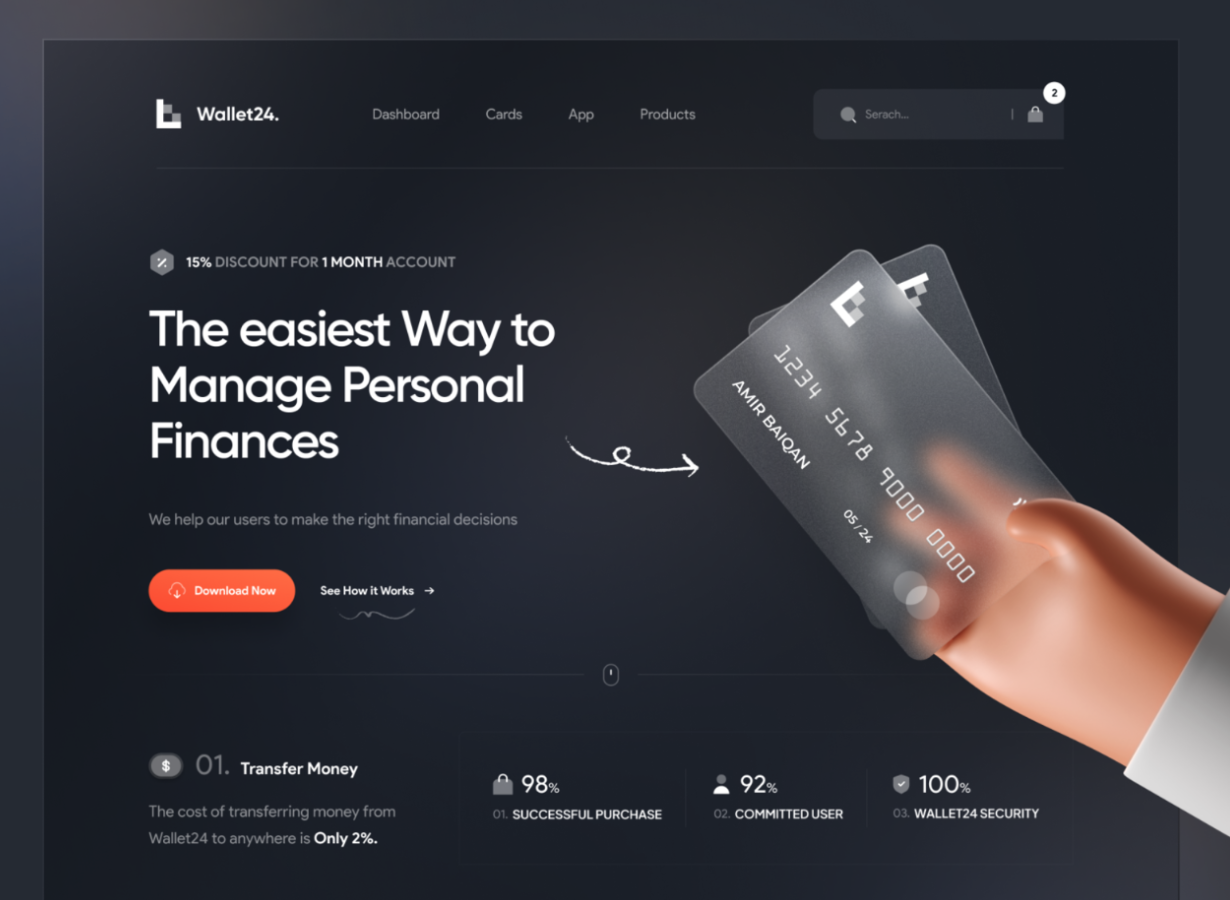
Dribbble 设计精选
Dribbble 社区今年排名较前的热门APP UI、WEB UI、B端UI、3D UI以及动效界面设计,可以说今年的设计趋势都能从这里找到灵感。追波年度的每个作品都超过550赞。在此原则下挑选了828件作品。
https://www.shejidaren.com/ui-designs-60077.html