📰 设计资讯
Sketch 支持打开 Figma 文件
https://www.sketch.com/blog/new-in-sketch-annotations-document-libraries-templates-and-more/
现在可以在 Sketch 中打开您的 Figma 文件!前往“文件”>“打开本地文档” ( ⇧⌘O ) 并选择您的 .fig 文件,或将其拖到 Dock 中的 Sketch 图标上,并像对待任何其他 Sketch 文档一样使用它。
Sketch 还开源了底层转换器,方便使用命令行批量转换文档,因为没有人应该被一种文件格式所束缚。
Sketch 的本次更新,使设计师更方便的使用喜欢的工具,一个在线工具一个本地工具互相补充,期待他们持续变得更好。

🏆 产品推荐
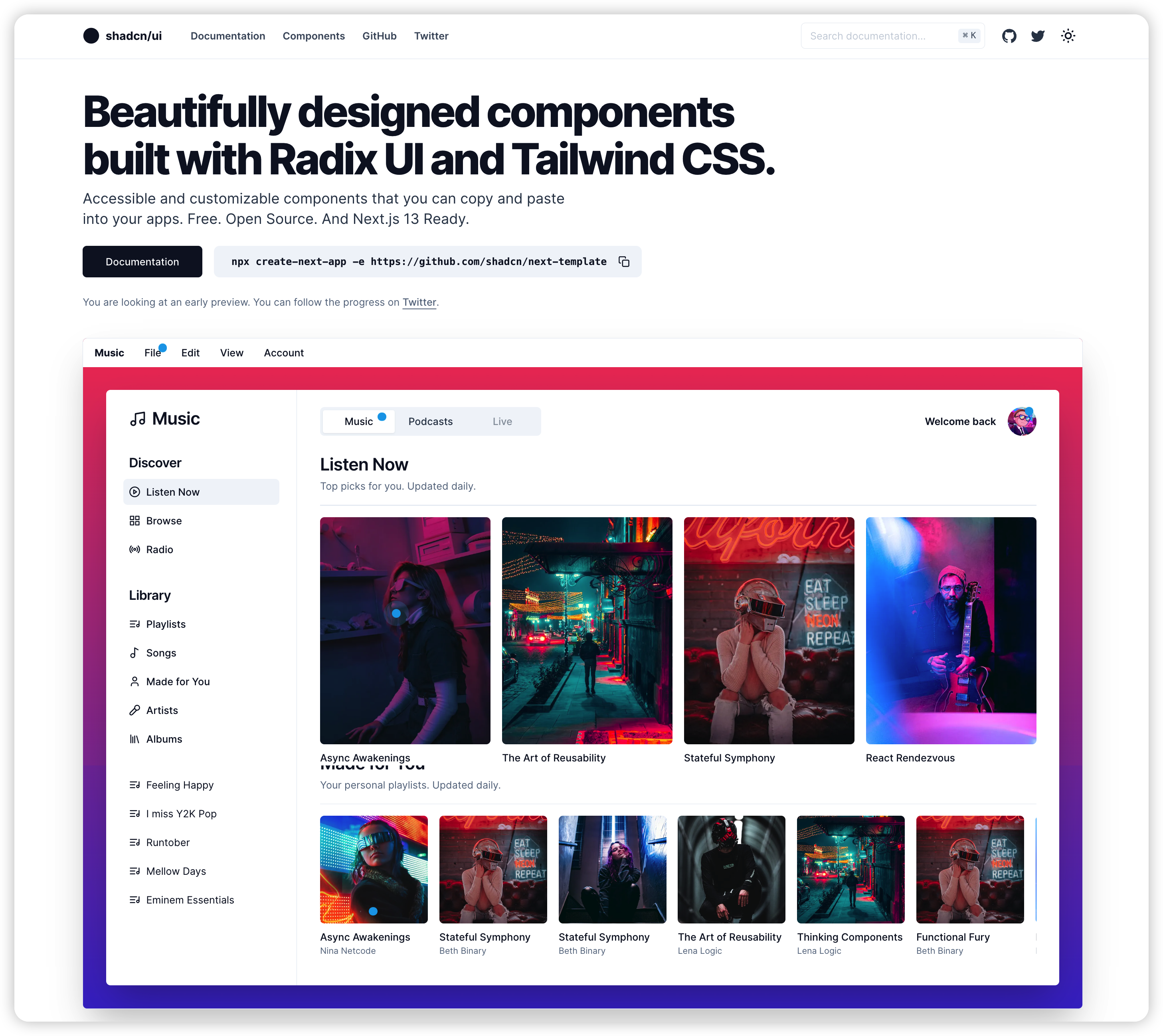
Shadcn UI - 使用 Radix UI 和 Tailwind CSS 构建的设计精美的组件库
新年在推特很流行的组件库项目,还没正式上线就得到了大量关注,它是一个定位不仅要设计精美,还考虑可访问性的组件库。可以直接复制组件代码。

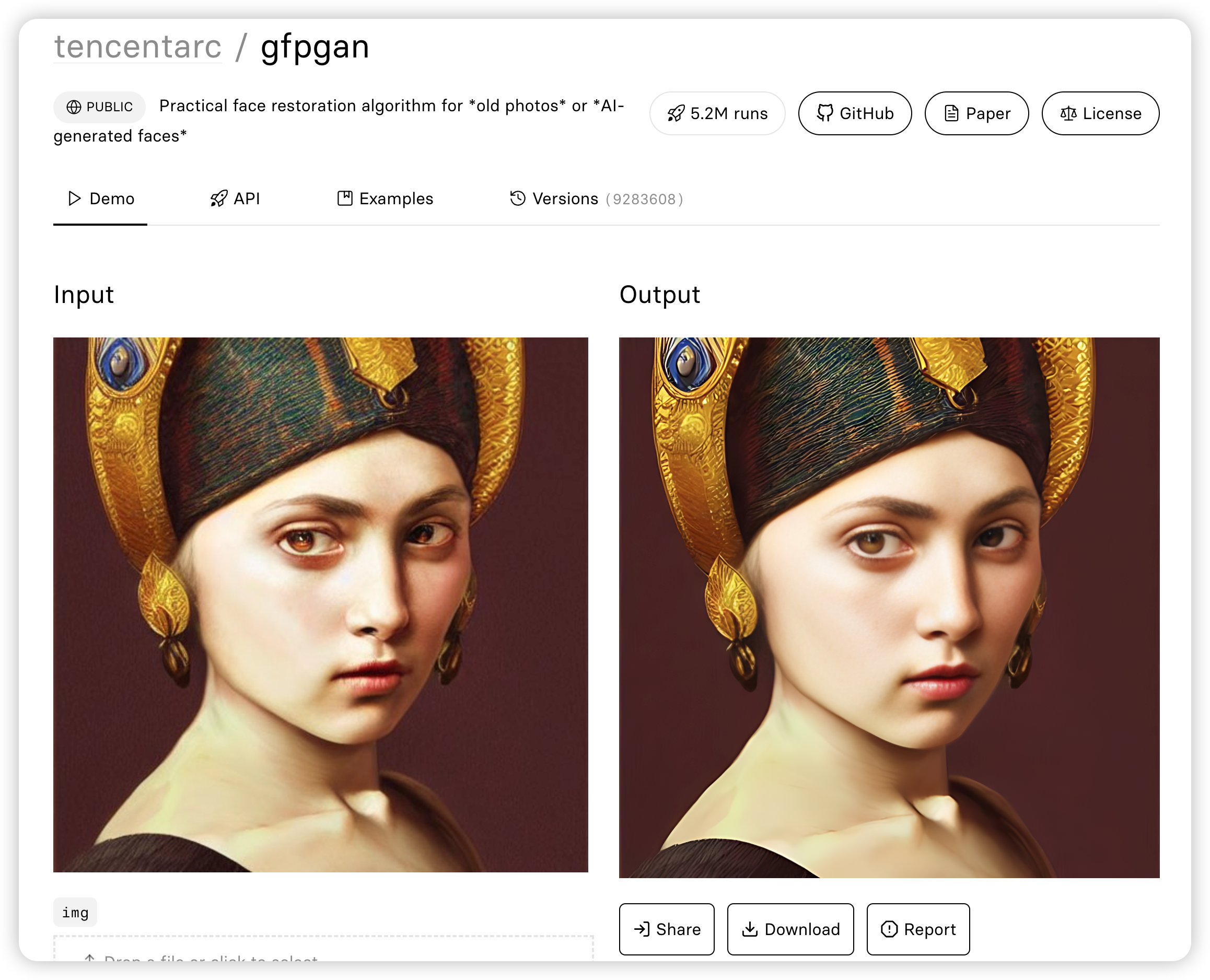
可用来修复 AI 生成的人脸:GPFGAN - to fix faces
旧照片或 AI 生成的人脸,使用人脸恢复算法使面部更自然。
投稿人:Zero
https://replicate.com/tencentarc/gfpgan

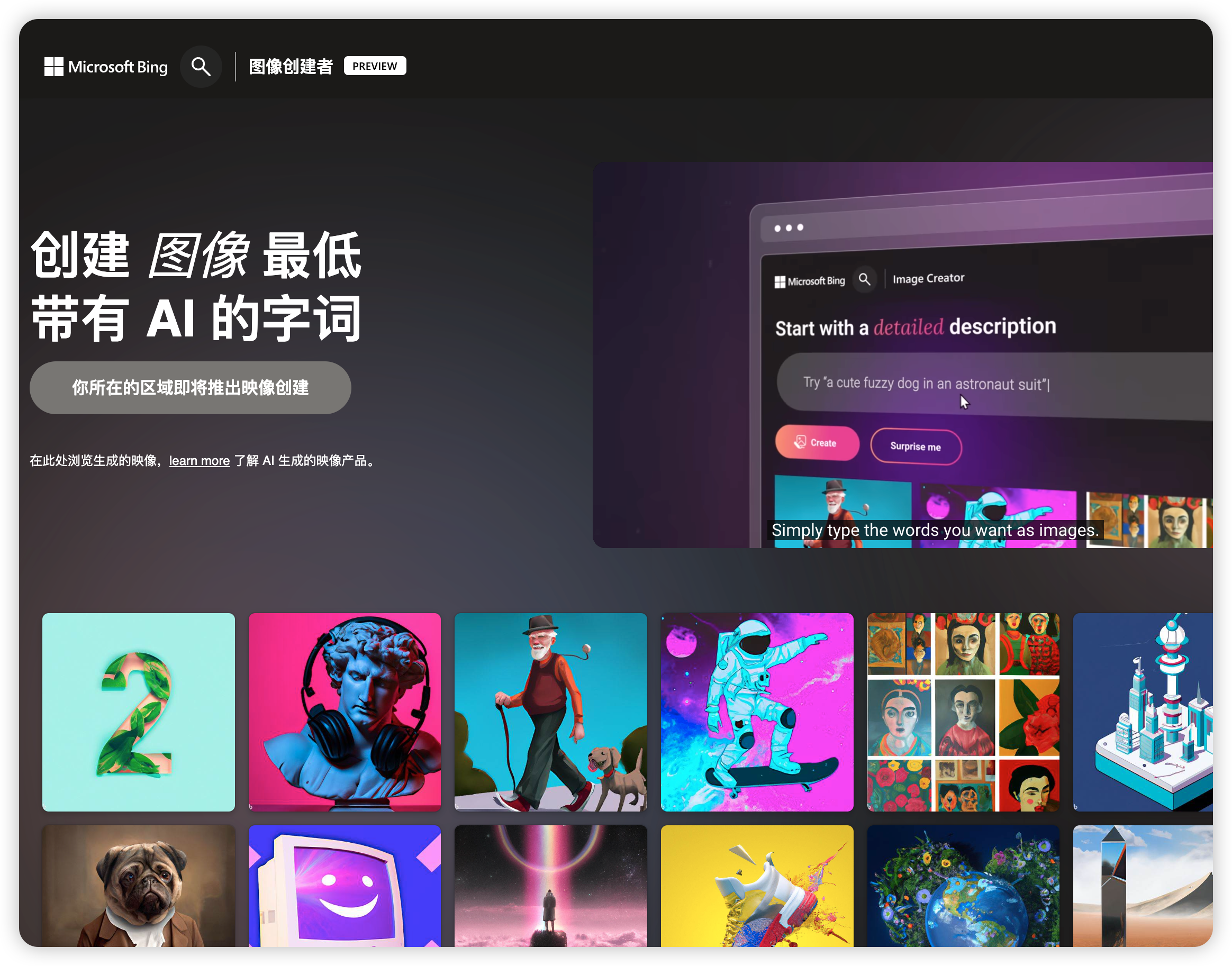
微软 Bing 的 AI 产品:Image Crestor
图像创建器与在必应中搜索图像不同。帮助用户使用 DALL-E 生成 AI 映像。得到文本提示后,AI 将生成一组与该提示匹配的图像。暂时还未对国内开放体验。

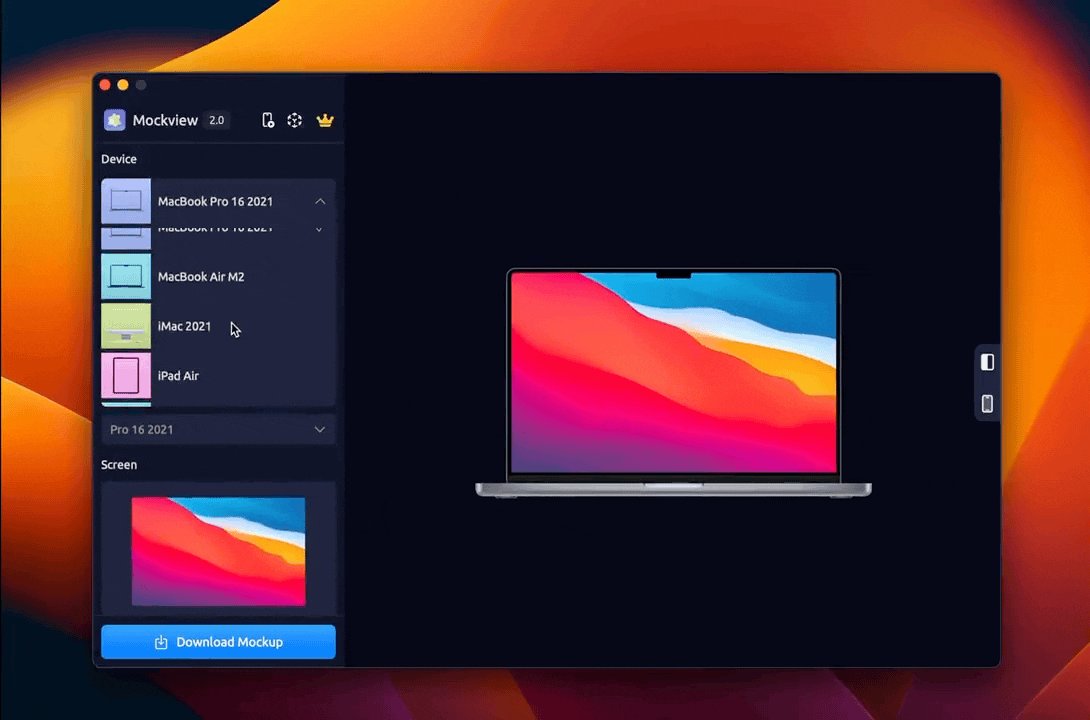
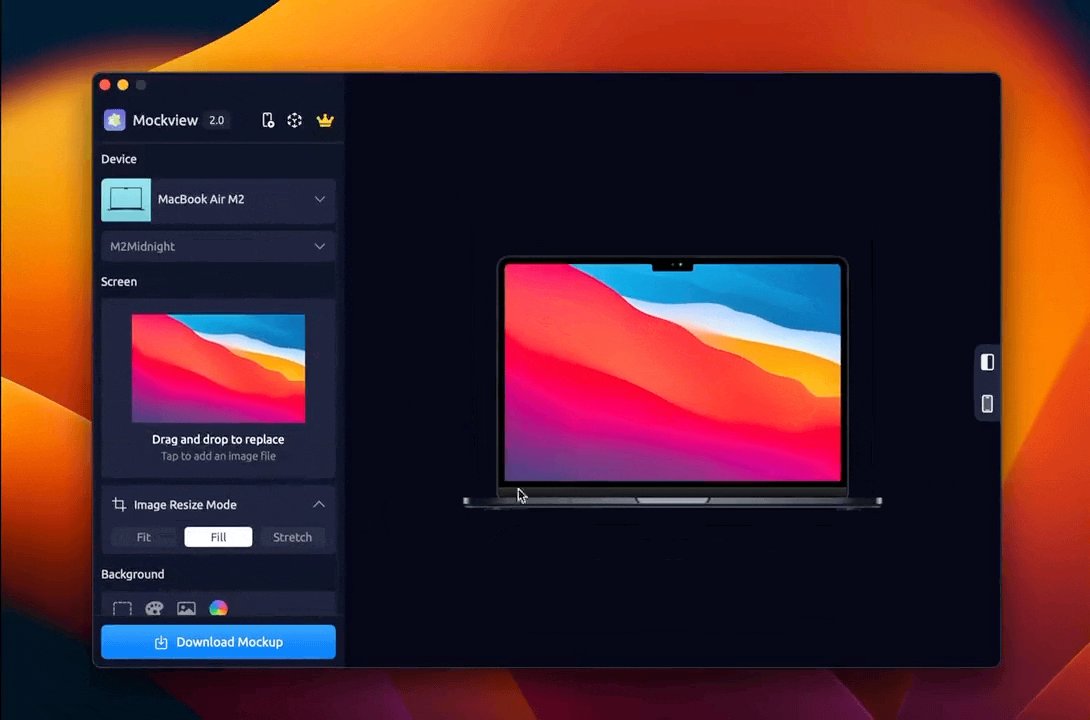
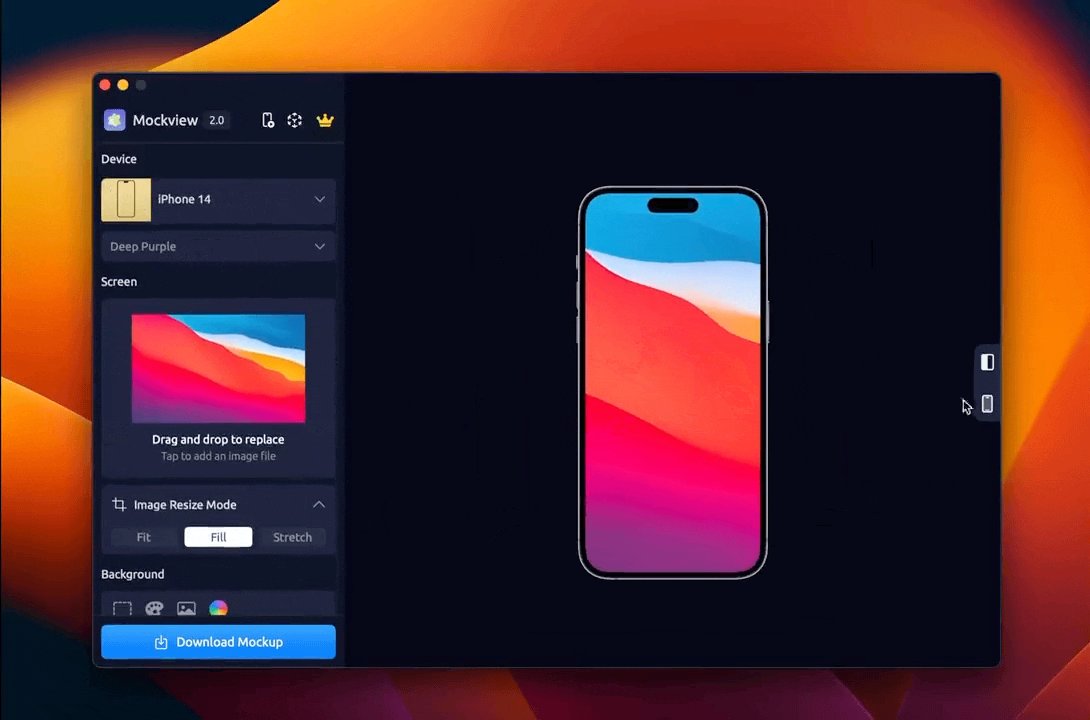
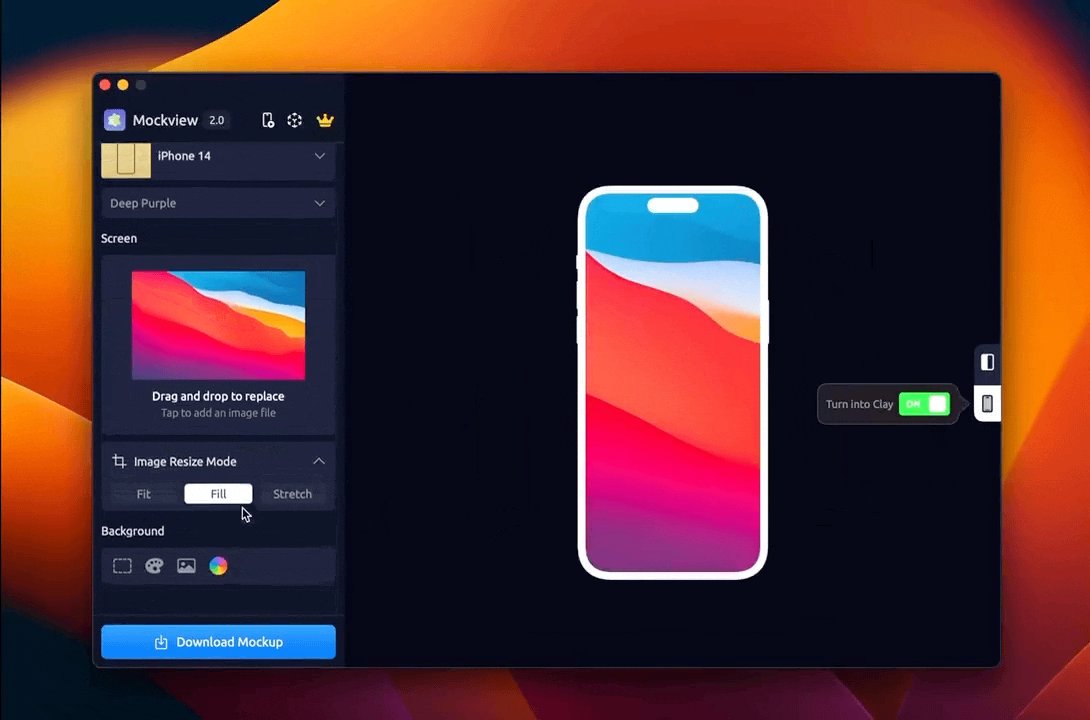
样机工具:Mockview
macOS 系统的样机工具 Mockview 2.0,可以自定义选择设备、上传设计图选择填充方式,还支持自定义背景,免费下载没有水印。它甚至可以 3D 自定义角度导出。
https://apps.apple.com/us/app/mockview/id1592728145

📖 值得读读
2023 年响应式网页设计的优缺点
https://www.webdesignerdepot.com/2023/01/the-pros-and-cons-of-responsive-web-design-in-2023/
什么是响应式网页设计?
简而言之,响应式网页设计 (RWD) 是一种设计网站的现代方法,它允许网站智能地响应正在查看它的设备。
RWD 使用媒体查询和相关单位等技术来创建灵活的设计,该设计可以根据屏幕尺寸扩大或缩小。这种类型的网页设计提供了一种多合一的解决方案,具有灵活的布局,可以适应各种场景,而不是像过去那样拥有多个移动和桌面版本。
RWD 经常与移动优先网页设计相混淆,首先是因为移动优先是响应式工作流的一项关键技术,其次是因为随着移动设备用户数量的增长,RWD 越来越受欢迎。但是,您可以拥有一个没有响应的移动优先网站。
响应式网页设计基本上消除了为移动设备和桌面设备设置不同版本网站的需要。
响应式网页设计的优点
响应式网页设计似乎有无穷无尽的优点。
- 用户体验友好: RWD 非常适合响应用户的需求。它允许用户在任何设备上访问您的网站,因此他们不必切换设备。它还可以让您接触到没有电脑且只使用手机等移动设备的客户。
- SEO 友好: RWD 有利于 SEO(搜索引擎优化),因为它可以帮助人们在不同的设备(如手机和计算机)上找到您的网站。此外,由于您不必为移动设备和桌面设备维护单独的网站版本,因此 Google 不太可能因重复内容而对您的网站进行处罚。
- 成本效益: RWD 可以在创建同一网站的多个版本时节省大量时间和金钱。此外,响应式网页设计允许您维护一个网站而不是多个网站,从而降低维护和托管成本。
- **面向未来:**随着技术的不断发展,响应式构建的网站将能够快速适应并跟上变化。这意味着使用响应式网页设计,您的网站不会很快过时。
响应式网页设计的缺点
响应式网页设计值得努力吗?
响应式网页设计技巧
响应式网页设计对于大多数网站来说都是一个很好的选择,因为它允许您创建针对不同设备优化的体验,而无需单独的网站版本。
但是,在做出决定之前还应考虑 RWD 的一些缺点。重要的是要考虑创建一个响应式网站需要花费多少时间和精力,您是否拥有必须在移动和桌面用户之间有所不同的内容,以及是否可能存在任何性能问题。
通过遵循最佳实践,例如采用移动优先的方法并在设计阶段花费额外的时间以确保为多个视口准备好布局,您可以确保您的网站在所有设备上看起来都很棒,同时避免与 RWD 相关的潜在陷阱。
🎊 设计素材
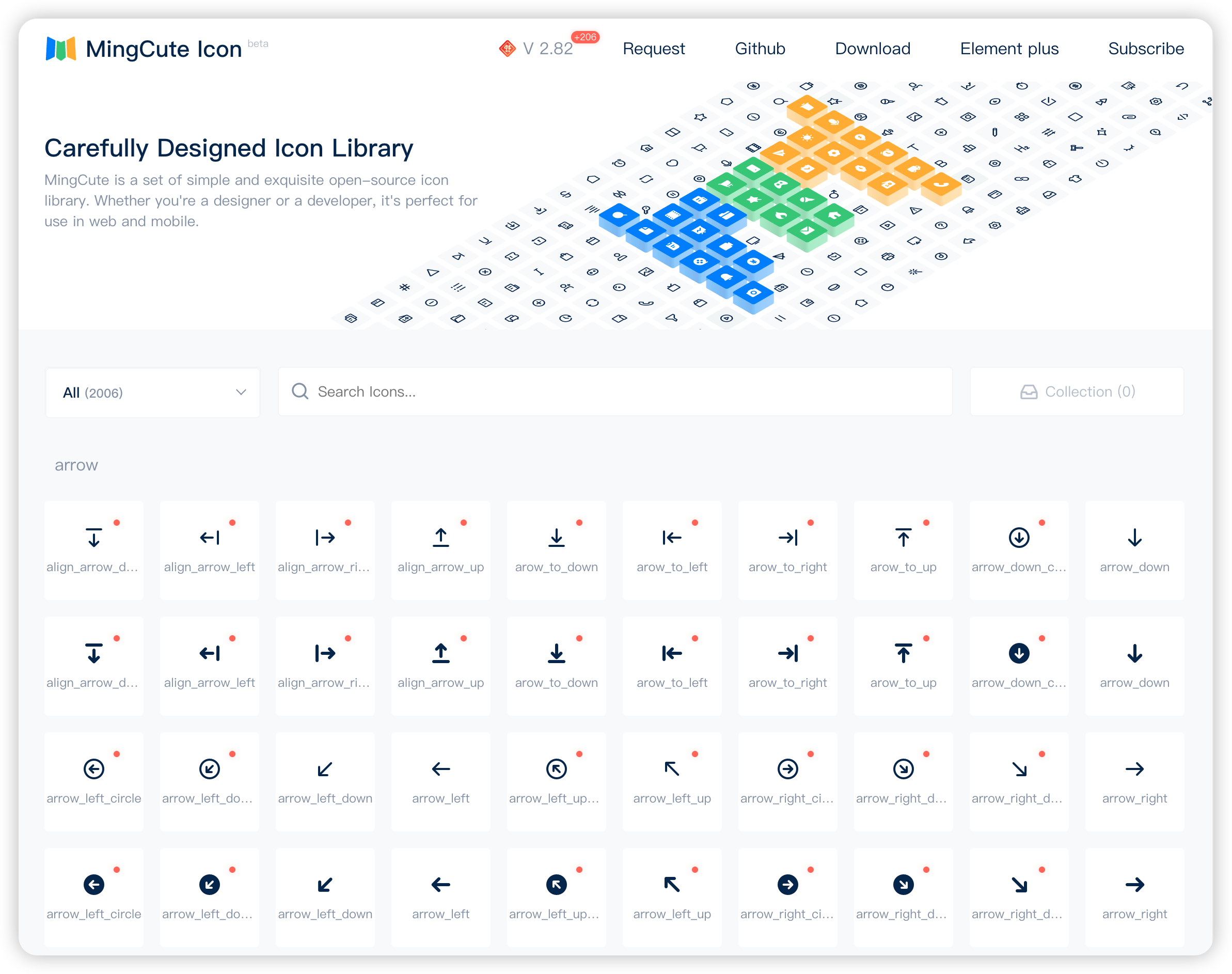
高质量开源图标库:MingCute Icon
整套图标库包含 2006 个图标,提供 SVG、PNG 格式,并且可以在下载前调整尺寸以及颜色。

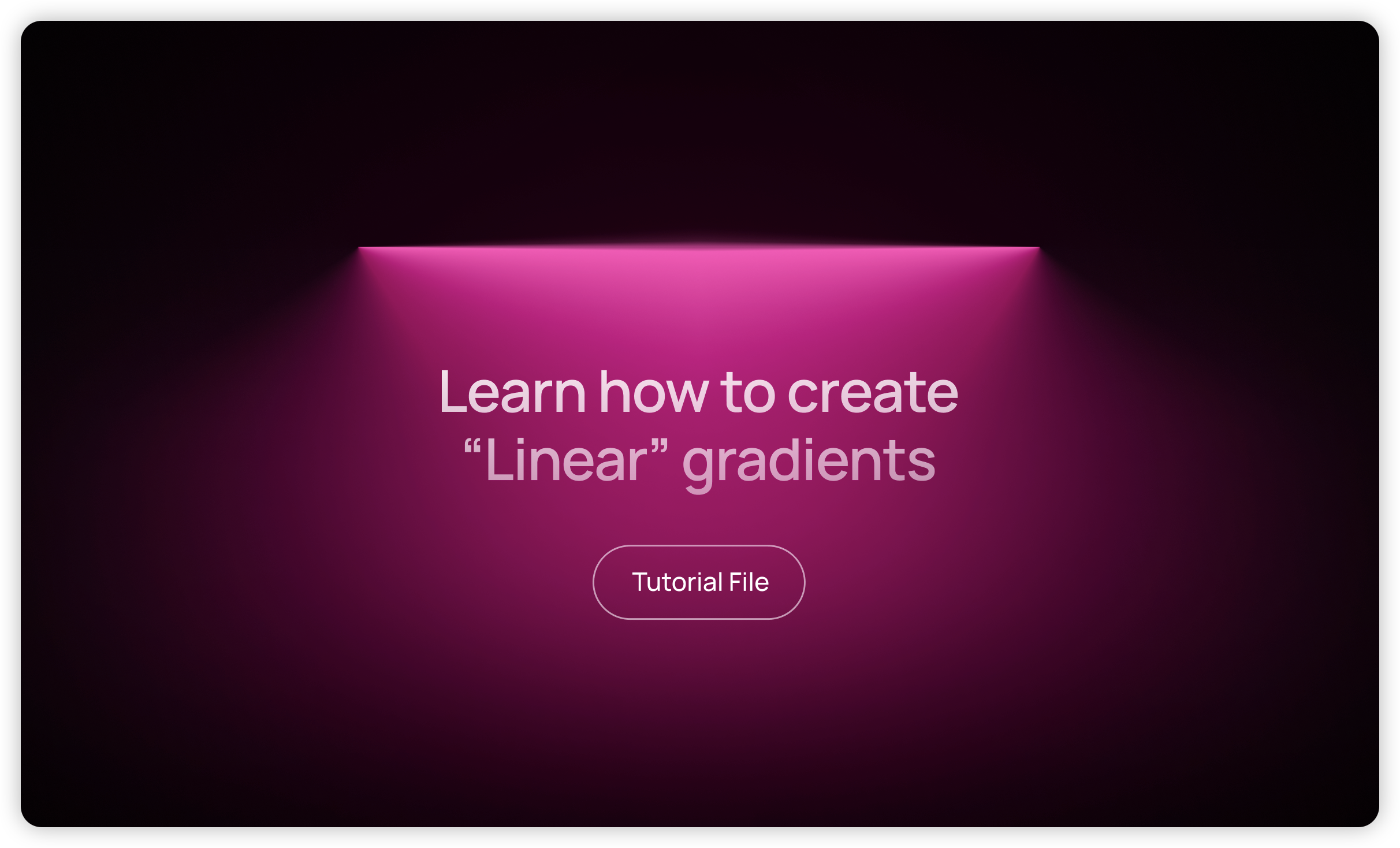
线性渐变教程
作者详细描述了创作步骤,效果非常惊艳。
https://www.figma.com/community/file/1197134505417110601

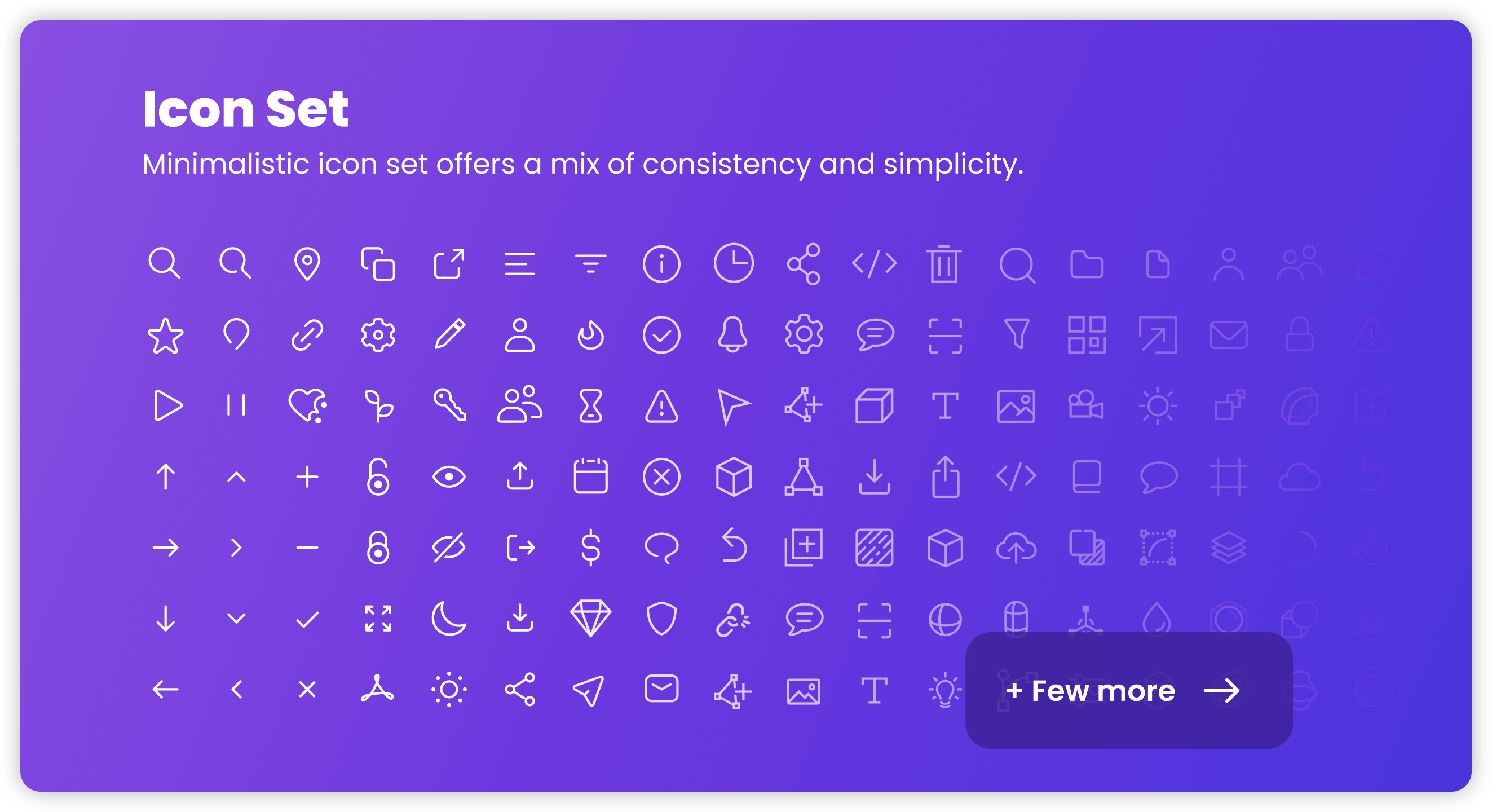
图标库 - Icons Set
https://www.figma.com/community/file/1198945221344862992

辰宇落雁体,免费可商用开源字体
作者强调辰宇落雁体手写字型就像是我们将字写在纸上,让字迹留下。辰宇落雁体全采用书写手感字体,能呈现出真实书写真实温度,不论用在音乐 MV、旅游影片、绘本、明信片或帆布背包都适合。
https://mrmad.com.tw/chenyuluoyan-font

芫荽体,台湾地区的繁体硬笔字体,开源免费可商用
保留原始楷体和仿宋笔调,改善缺字问题、调整字形绘本教材等不同学习媒材时都适用(香菜味道的字体)。不过此字体是按照台湾地区的规范与大陆字体有所差异需要注意。
https://mrmad.com.tw/iansui-font

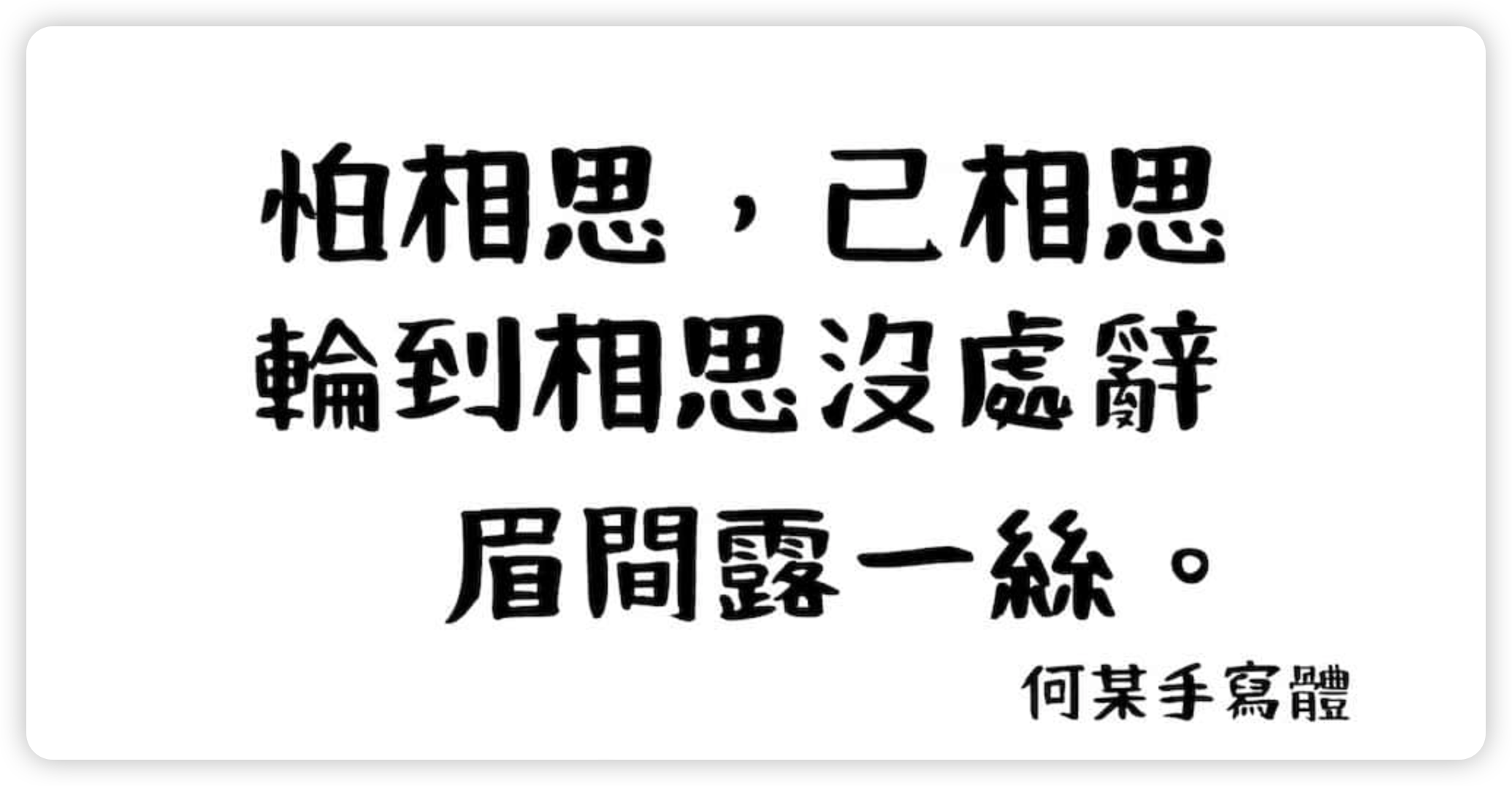
何某手写体,免费可商用手写字体
何某手写体,是一款拥有日系风格的中文手写字体,主要基于おつとめフォント开放原始码中文字体进行修改,主要填补繁体中文常文字缺字,能够满足大多数创作者口语用词。虽然补字风格会和原作者有些不同,创作者也尽力让中文字体达到一致。

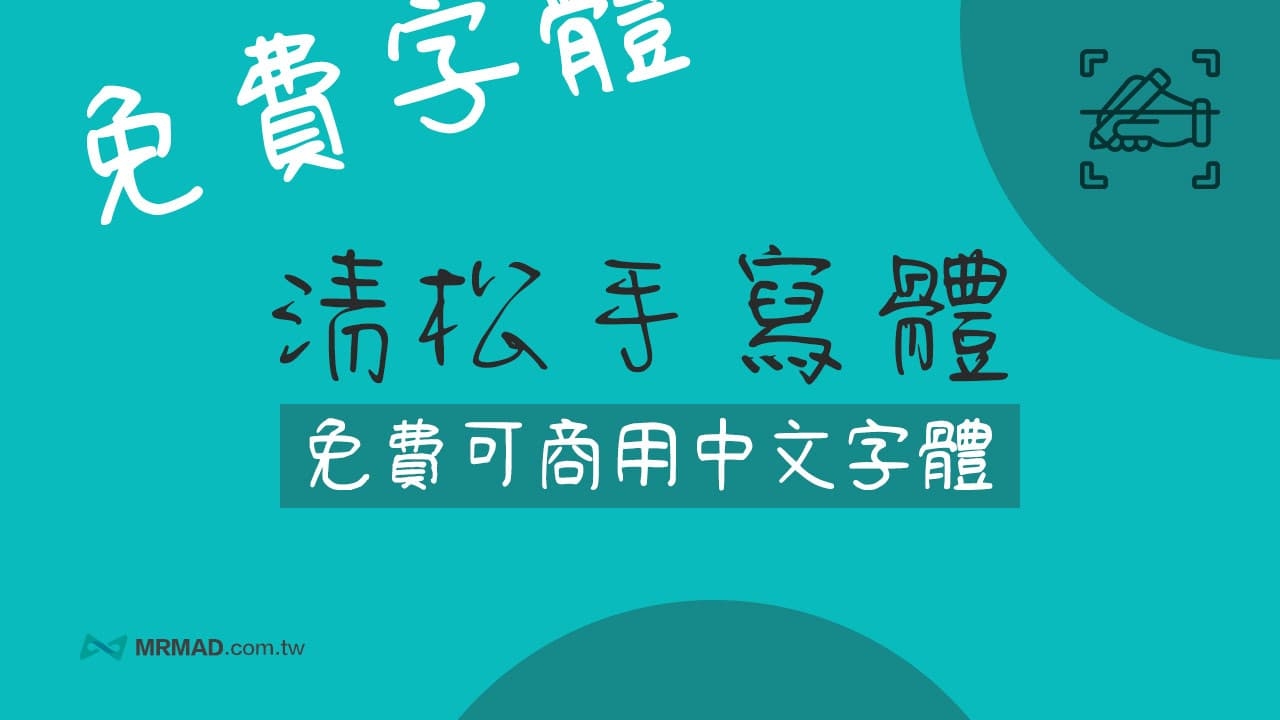
清松手写体,免费可商用手写字体
清松手写体,共有5套不同風格,作者完全免费开放大众下载使用,授权方式皆采用SIL開源字型授權,所以清松手写体可以免费商用使用,包含印刷、贴图、影片、海报等。
https://github.com/jasonhandwriting/JasonHandwriting

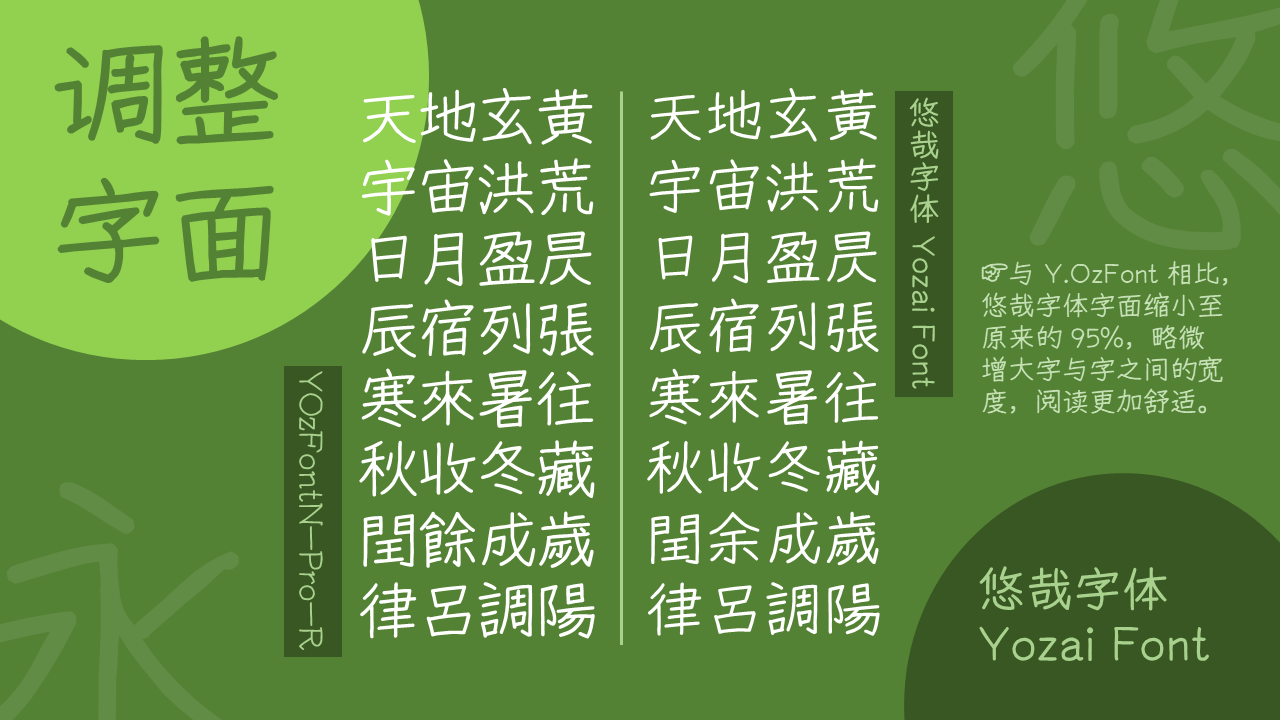
悠哉字体 / Yozai Font,免费可商用字体
本字体是一款基于 Y.OzFont 的手写风格的字体。利用原字体中已有的笔划和部件,通过拼接和调整造出新字 (必要时自己用鼠标写出部件) 。目前已补全原字体中有对应繁体字的简体字、 GB 2312 范围内的所有汉字 (6763 个) 、《通用规范汉字表》范围内的所有汉字 (8105 个) ,BIG5-2003 范围内的所有汉字。本字体共有 4 个字重: Light、Regular、Medium、Bold。
https://github.com/lxgw/yozai-font

丰富的几何形状素材
https://craftwork.design/downloads/shape-spectrum/

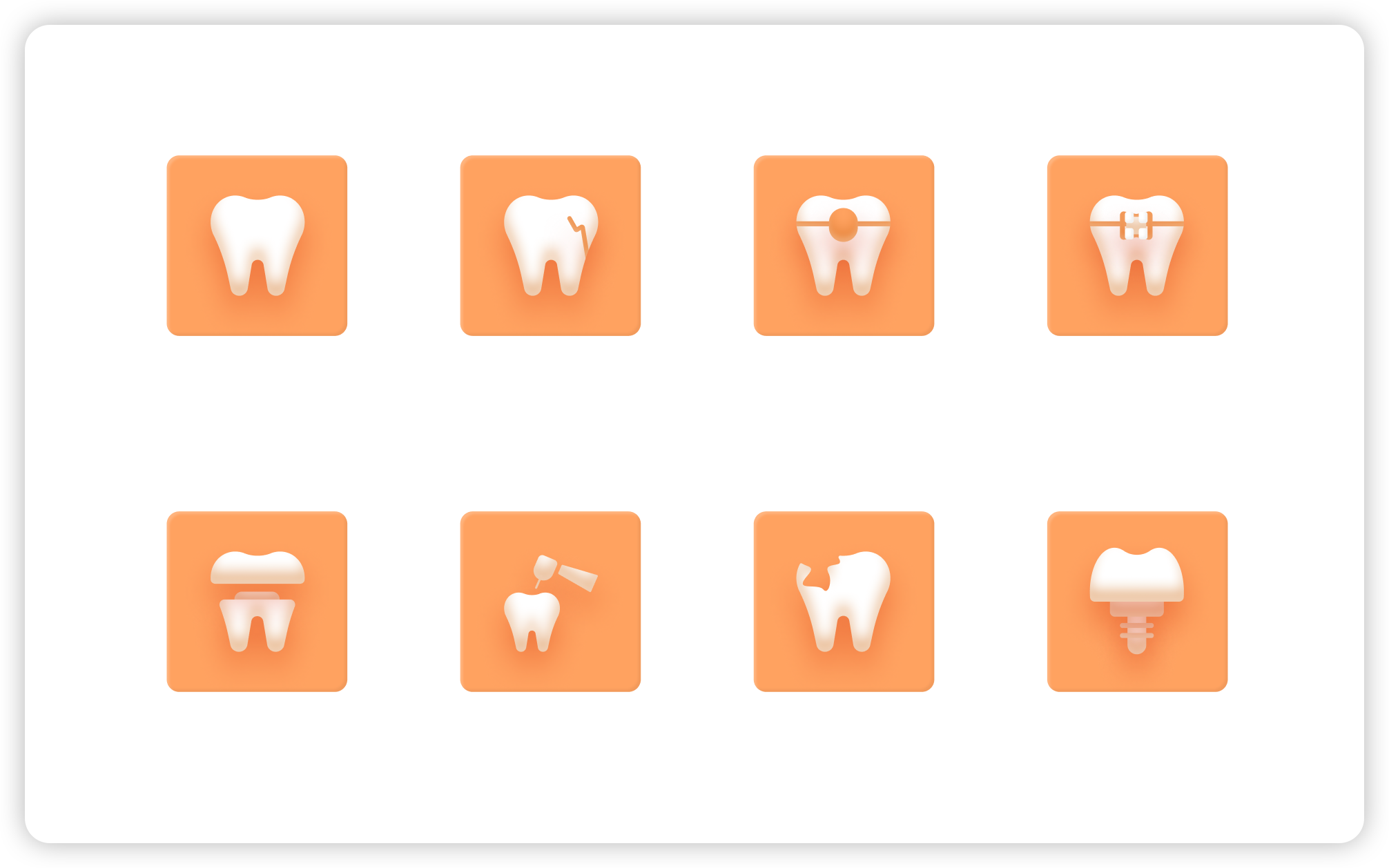
牙科图标,Dental Icons
有点可爱的新拟物化小牙齿。
https://www.figma.com/community/file/1057336531739458071

微信红包封面模版 - WeChat Red Packet Mockup
用于在 微信红包封面开放平台 定制红包封面。来自官方的 Sketch 模版文件,我在 Figma 中进行了梳理,便于设计和导出。除此之外,还整理了相关链接、定制流程和常见问题。错过 2023 春节这个时间点,有需要的保存一下明年再用。
https://www.figma.com/community/file/1201454422718470239

🏖 随便看看
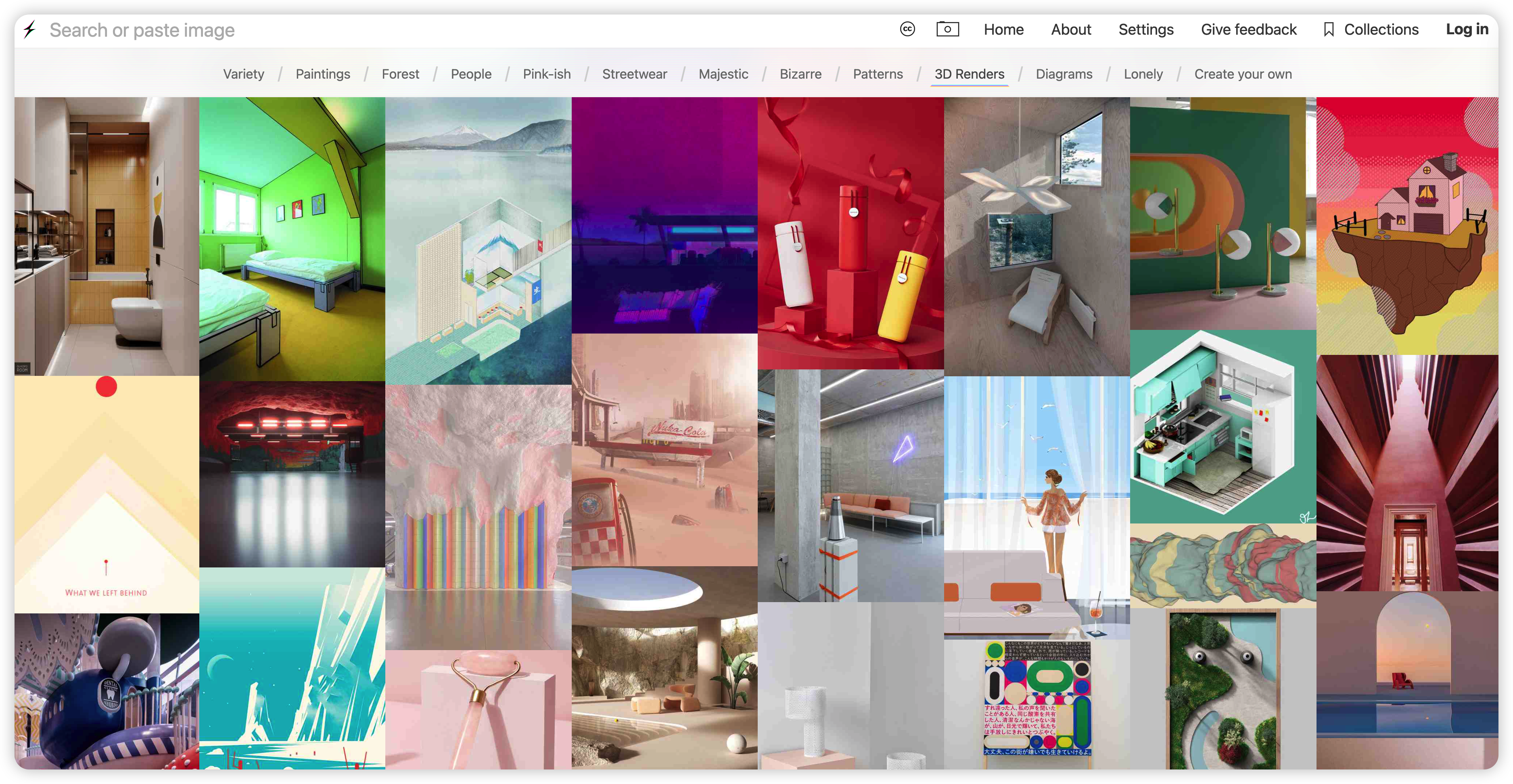
Same Energy 是一个视觉搜索引擎
可以使用它来寻找美丽的艺术品、摄影、装饰创意或其他任何东西。我们认为图像搜索应该是视觉的,只使用最少的单词。我们相信它应该融合丰富的视觉理解,捕捉图像的艺术风格和整体情绪,而不仅仅是图像中的物体。帮助你发现新的风格,并可能将它们用作灵感。
投稿人:Fynn

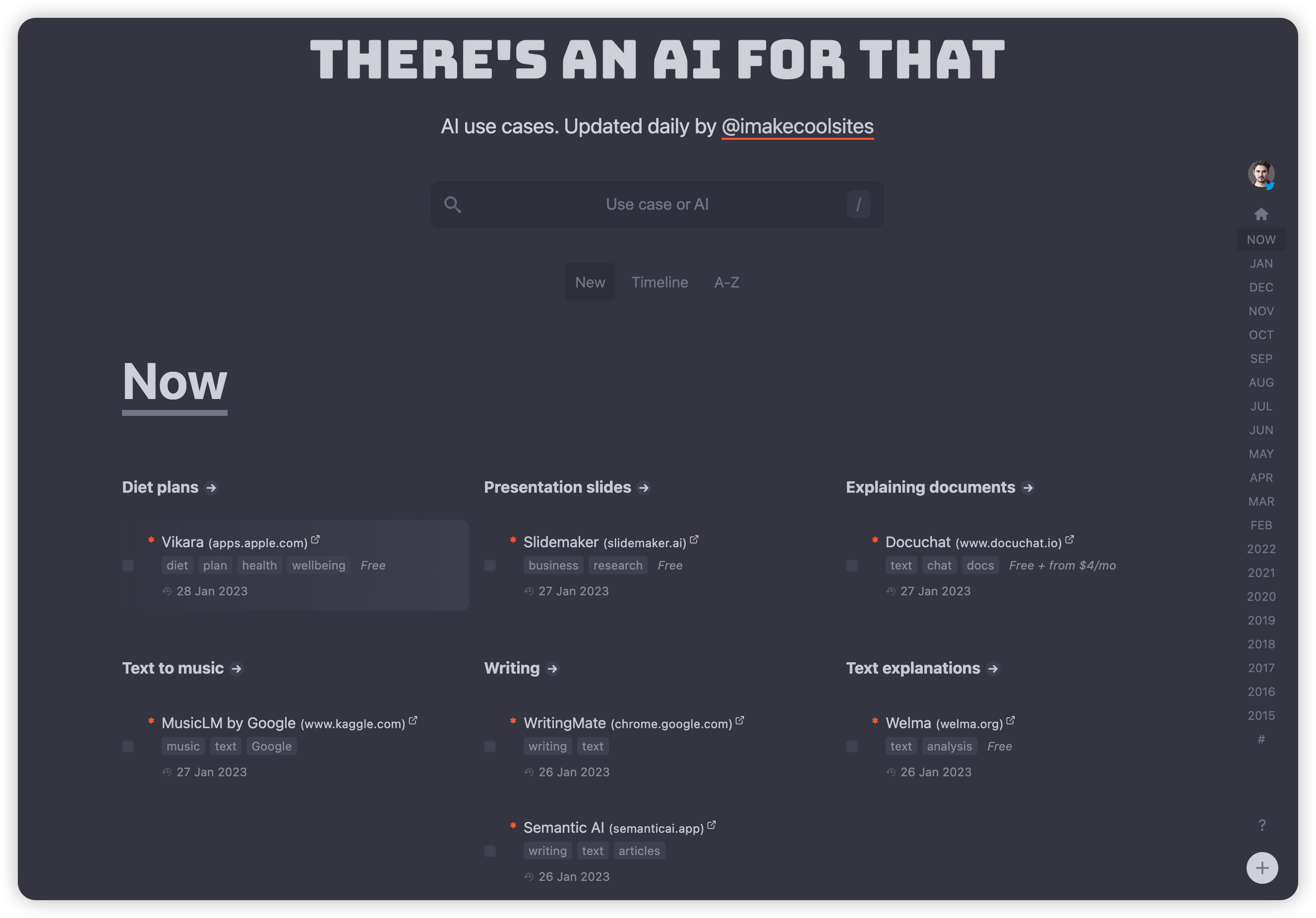
AI 产品信息聚合网站:There's An AI For That
人工智能正在快速的改变着人们的生活,各种各样的AI工具也层出不穷,怎么才能找到一个适合自己的AI,帮助自己节省一些时间呢?
网站帮你汇总了市面上几乎所有常见的AI工具,多达100多个品类,700多款,而且每天都在持续更新。网站内容也很简单粗暴,你可以根据产品上线时间或是产品类别进行浏览,也可以直接搜索关键字,该网站也没有提供太多额外内容,只有产品类型、定价等信息,想具体了解,点击链接就会跳转到相应的产品主页。

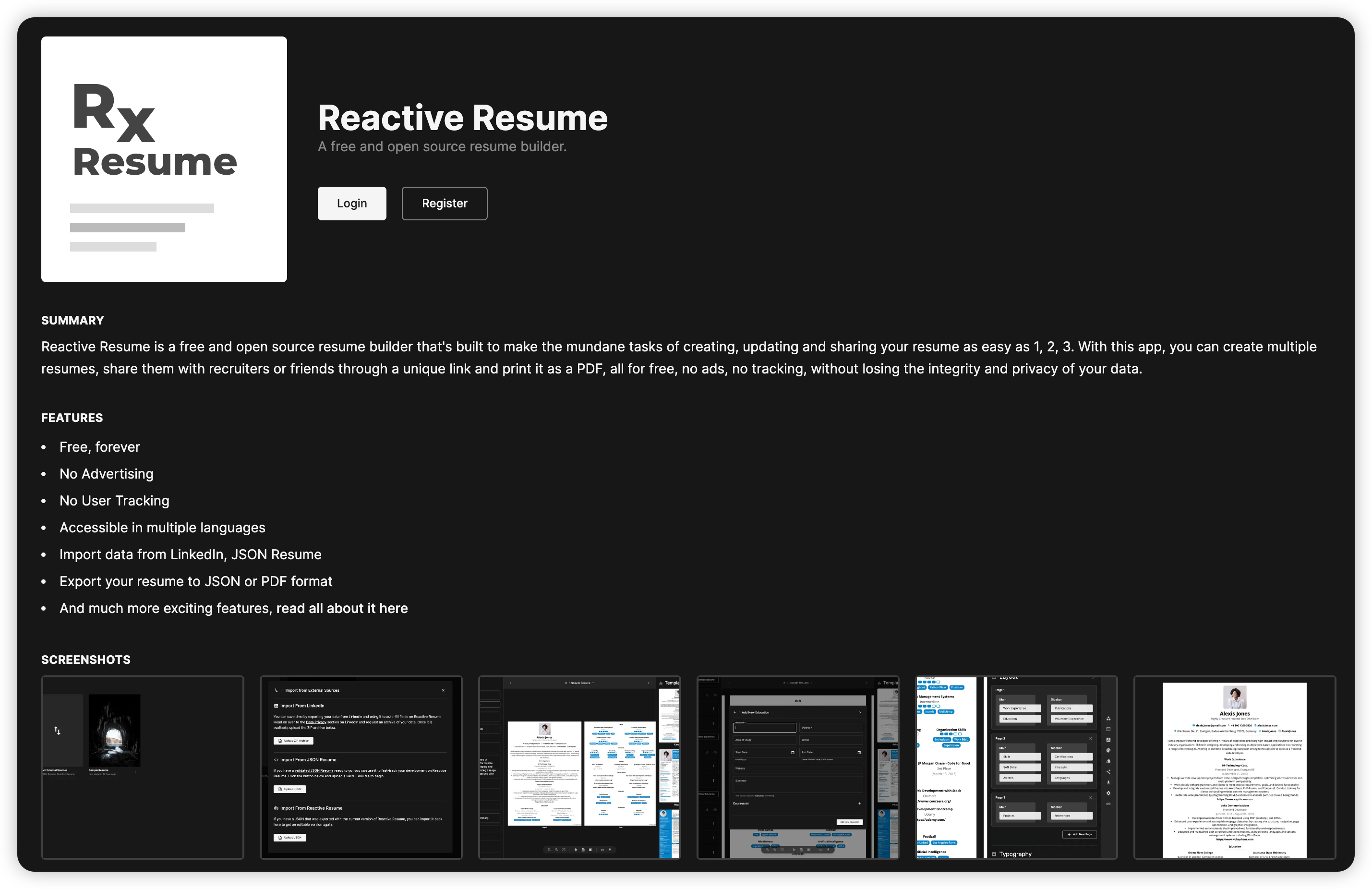
免费的开源简历生成器:Reactive Resume
Reactive Resume 是一个免费的开源简历生成器,旨在使创建、更新和共享简历的日常任务像 1、2、3 一样简单。使用此应用程序,您可以创建多份简历,并与招聘人员或朋友分享通过唯一链接并将其打印为 PDF,全部免费,无广告,无跟踪,不会丢失数据的完整性和隐私性。