📰 设计资讯
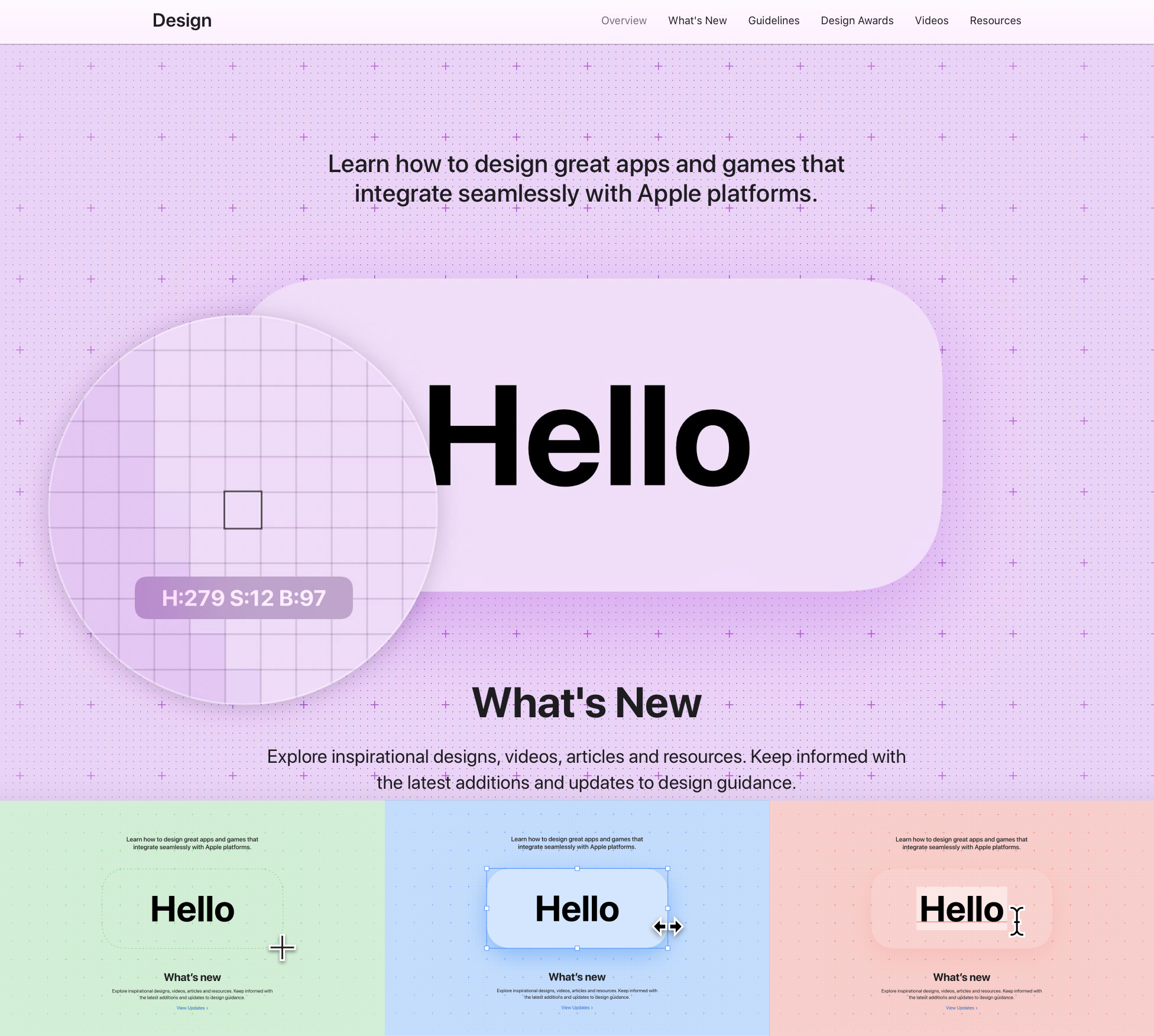
Apple 的新版「人机交互指南」
WWDC22 结束后新版人机交互网站做了全面的改版,首屏刷新会有几率颜色不同
https://developer.apple.com/design/

🏆 产品推荐
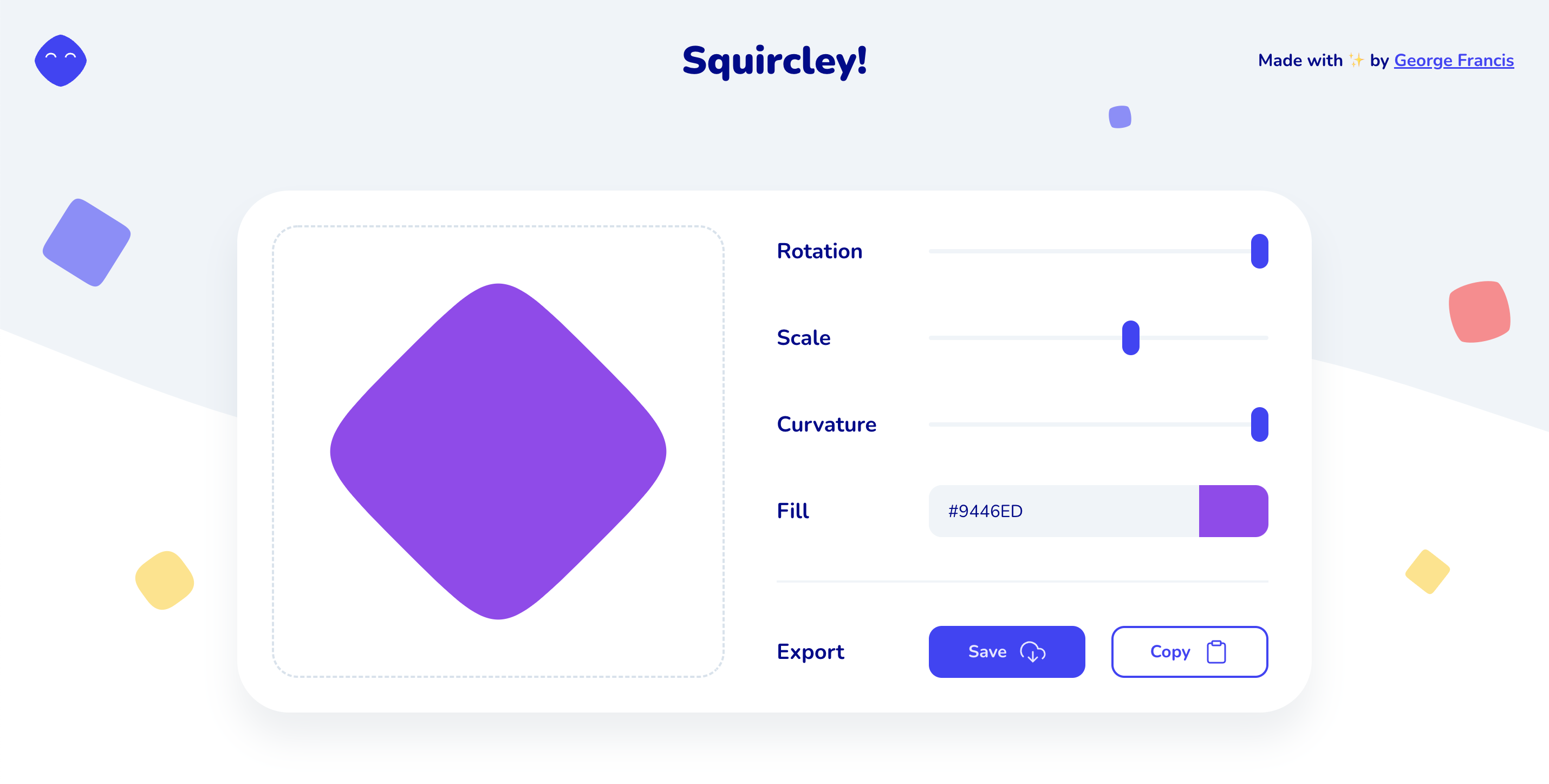
超椭圆工具 -Squircley
对比 第13期的 Toolbox 这款工具多了旋转角度和大小的设置,下载 SVG 或者复制 SVG 代码即可使用
查看实现原理

Figma 插件
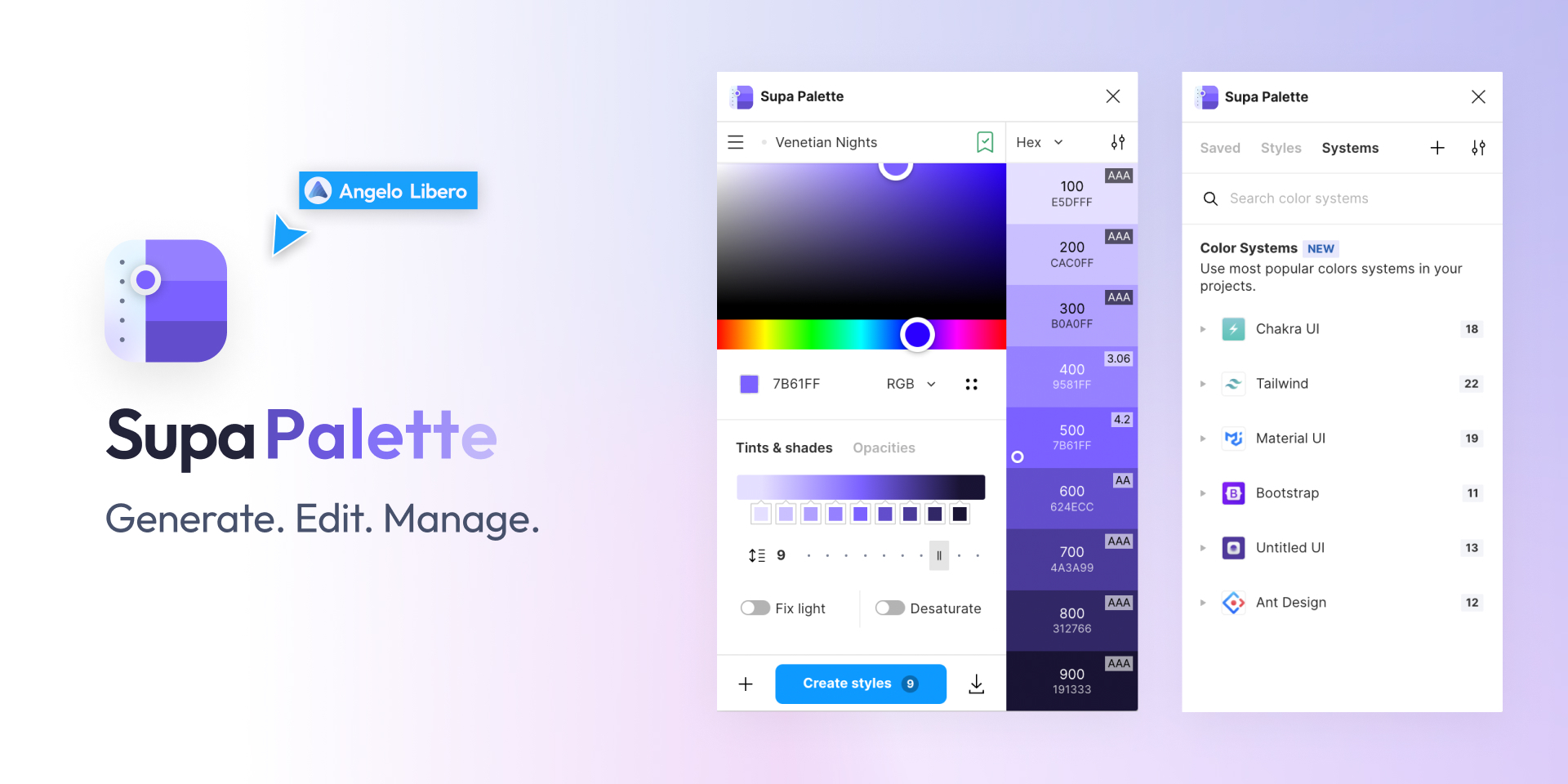
1.Supa Palette
Supa Palette 是个调色板生成器,非常简单生成梯度颜色并且能控制梯度的数量
https://www.figma.com/community/plugin/1103648664059257410/Supa-Palette

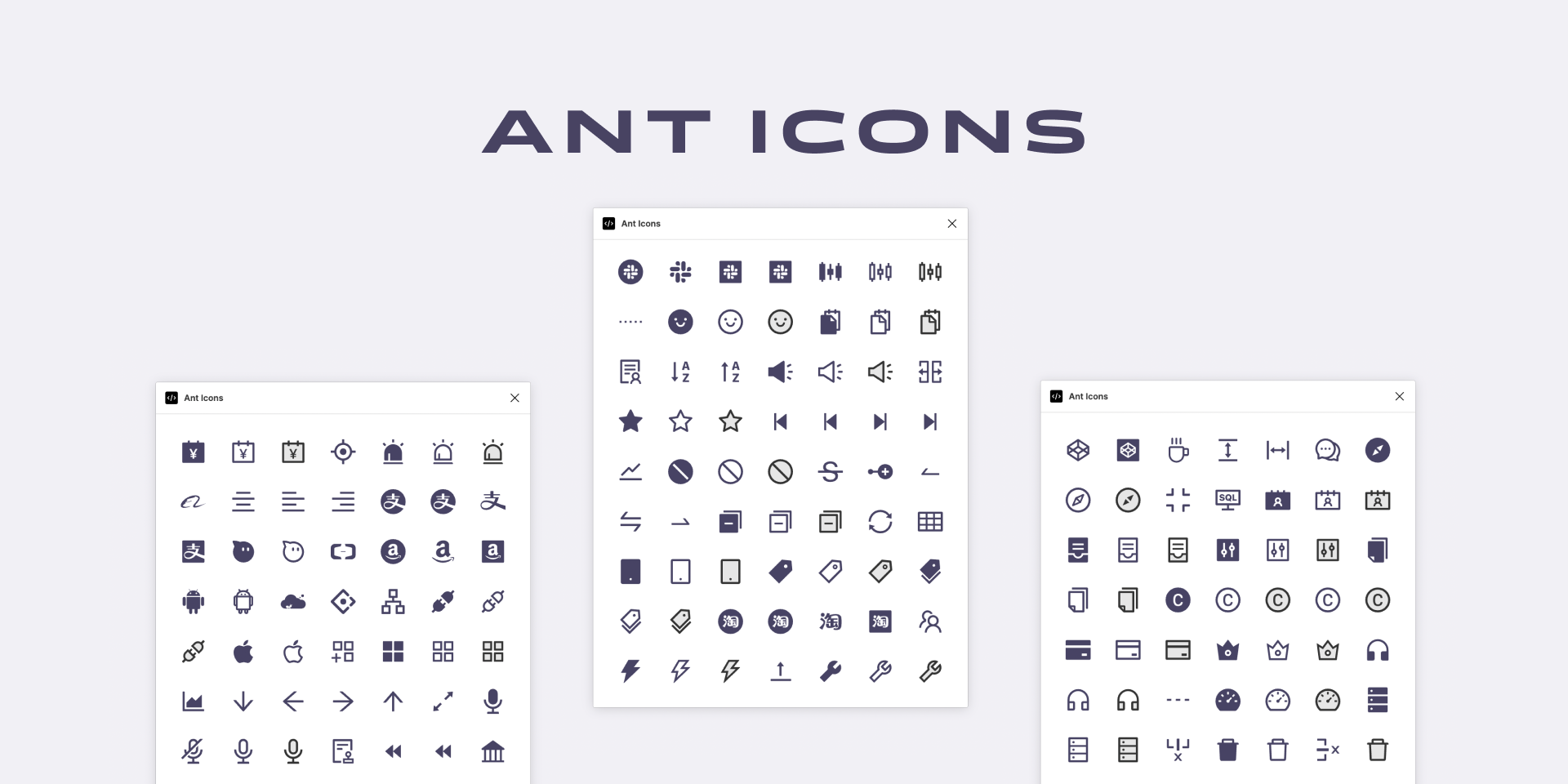
2. Ant Icons
配套 Ant Design 的图标库,使用插件查找和调用更方便
https://www.figma.com/community/plugin/1075720637183099189/Ant-Icons

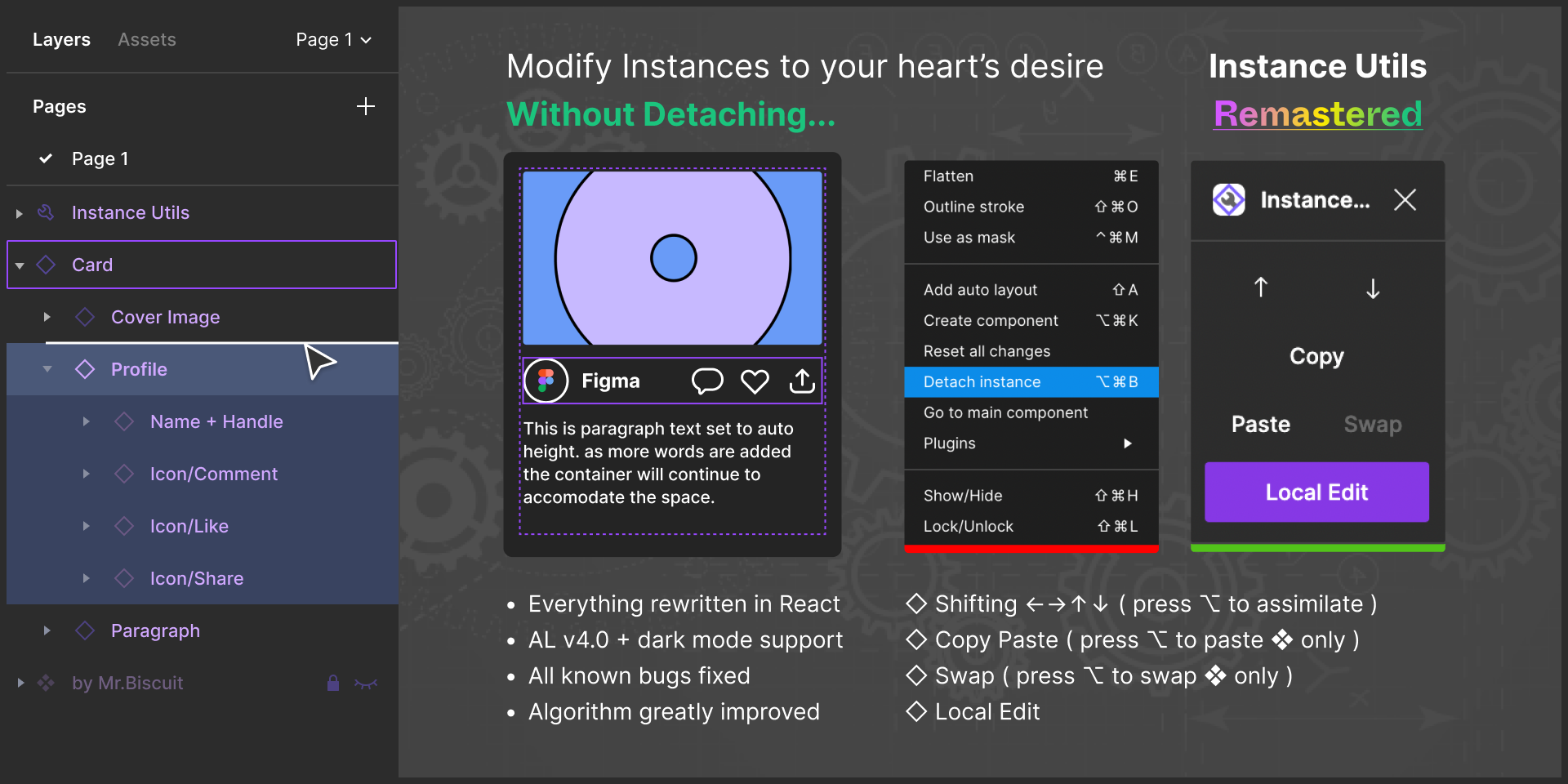
3.Instance Utils
刚刚进行了大版本的底层升级;可以给你对嵌套实例组件的控制,在不分离的情况下调整◇实例
https://www.figma.com/community/plugin/913055393462842774/Instance-Utils

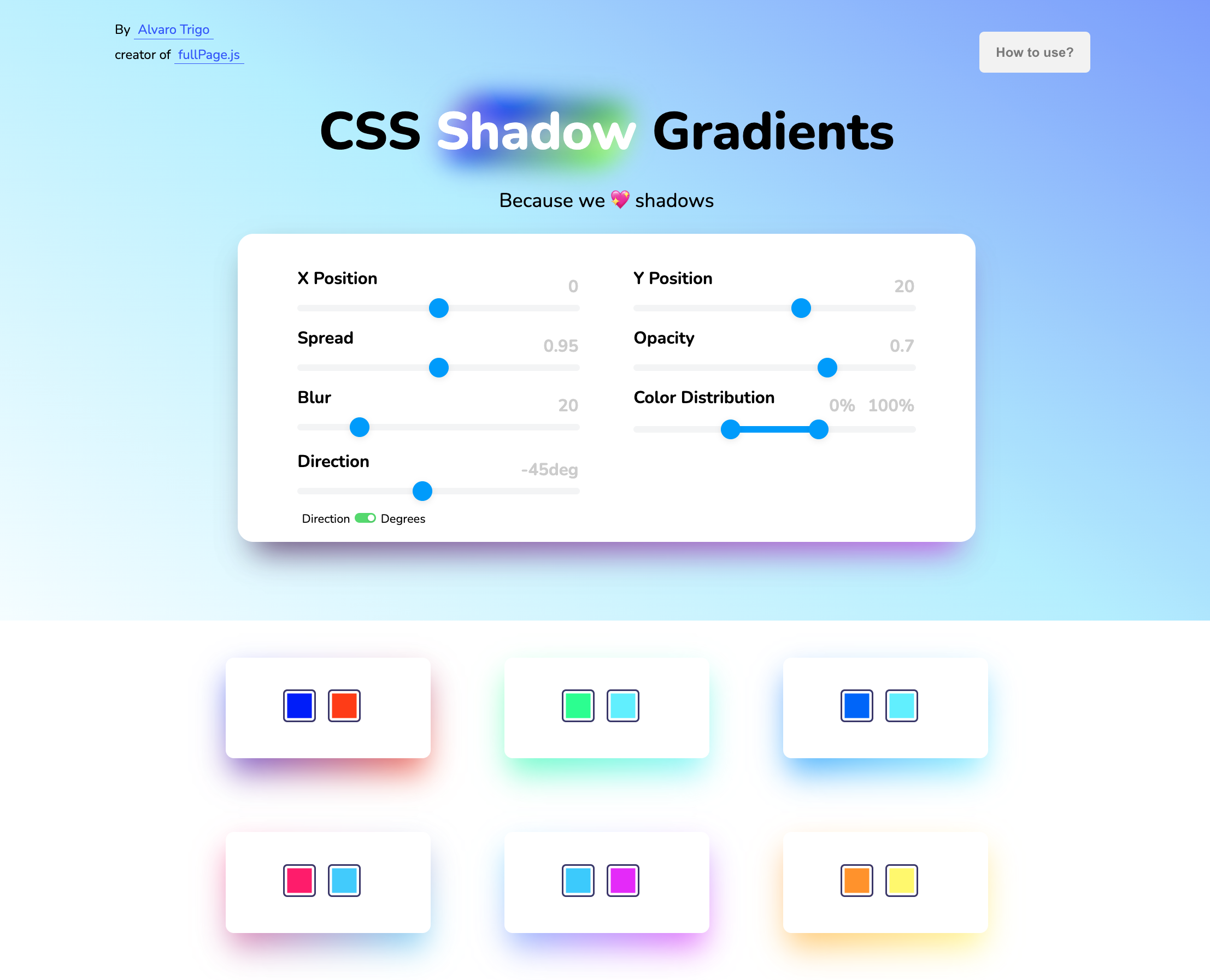
CSS 渐变投影
还愁开发出来的网站不好看吗?提供投影参数的变量修改,一键复制 CSS 样式代码
https://alvarotrigo.com/shadow-gradients/

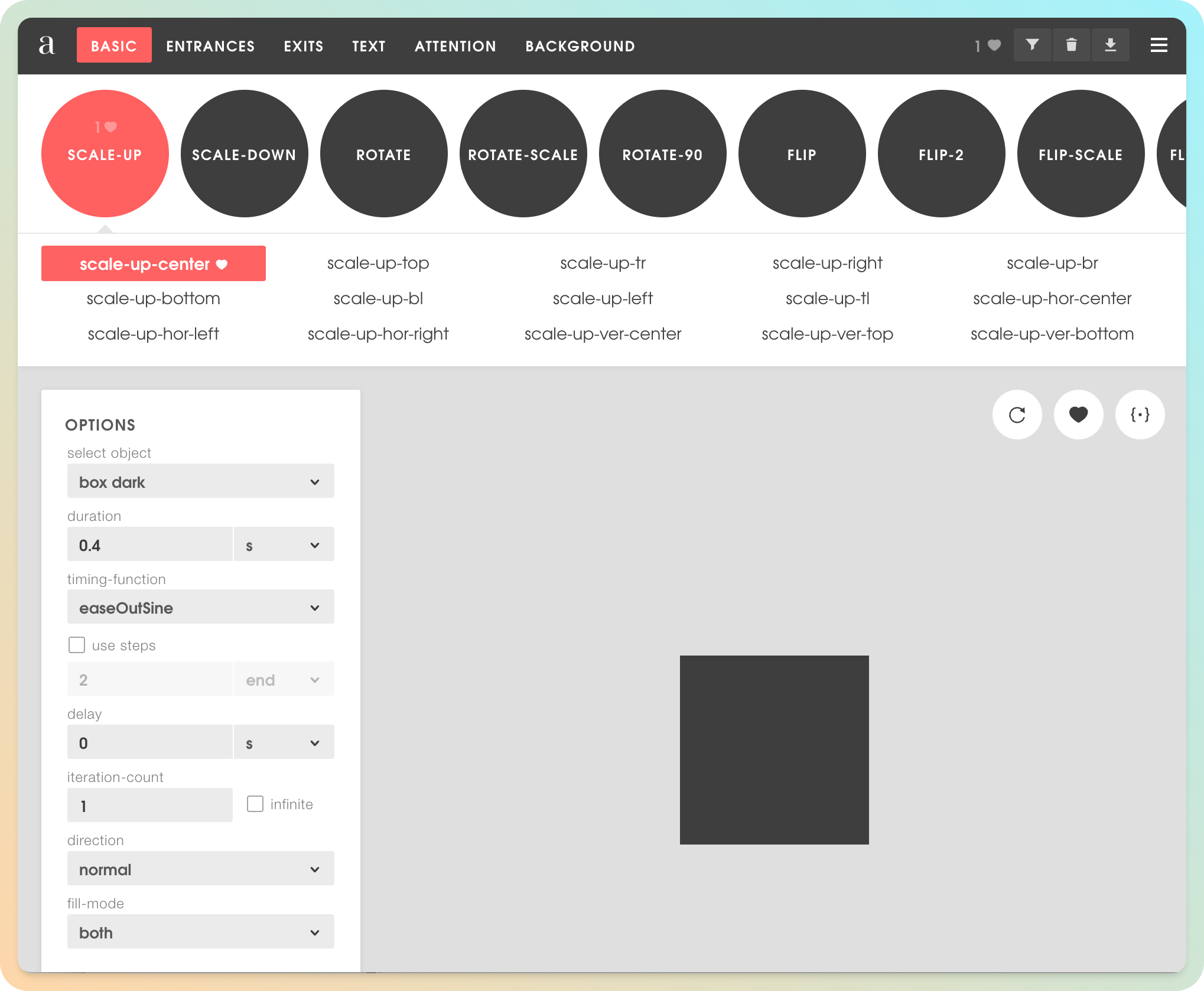
可组合的 CSS 动画样式库 - Animista
在线编辑可组合的 CSS 动画,包含常用动作和进出效果以及文本和背景动画等,支持实时查看,复制 CSS 代码就能应用,设计师可以自己设置好动画,将代码分享给工程师。

同类型的 CSS 动画样式库还有 Animxyz,可以都试试看,选一个喜欢的
在线 CSS 动画样式库 - Animxyz:https://animxyz.com/
📖 值得读读
【产品体验设计】-设计实践篇
发现问题 > 定位问题 > 寻找切入点 > 设计方案 > 推动落地
通过洞察-分析-制定清晰的用户体验策略,在设计方案推动的时候确保项目实现能力以及协调效率,最后对项目进行全面的验证,形成闭环。是产品体验设计师需要构建的能力体系,也是设计为产品创造价值的链条。这是关于产品体验的整体内容。很重要的一点:任何好产品都离不开持续迭代。
https://mp.weixin.qq.com/s/ZEz-iS-E-fMyc2EeW7wPqQ

Blender 甜甜圈教程
想学习 3D 工具 Blender 的小伙伴开始多起来了,推荐个讲解细致的新手教程
https://www.youtube.com/c/BlenderGuruOfficial

🎊 设计素材
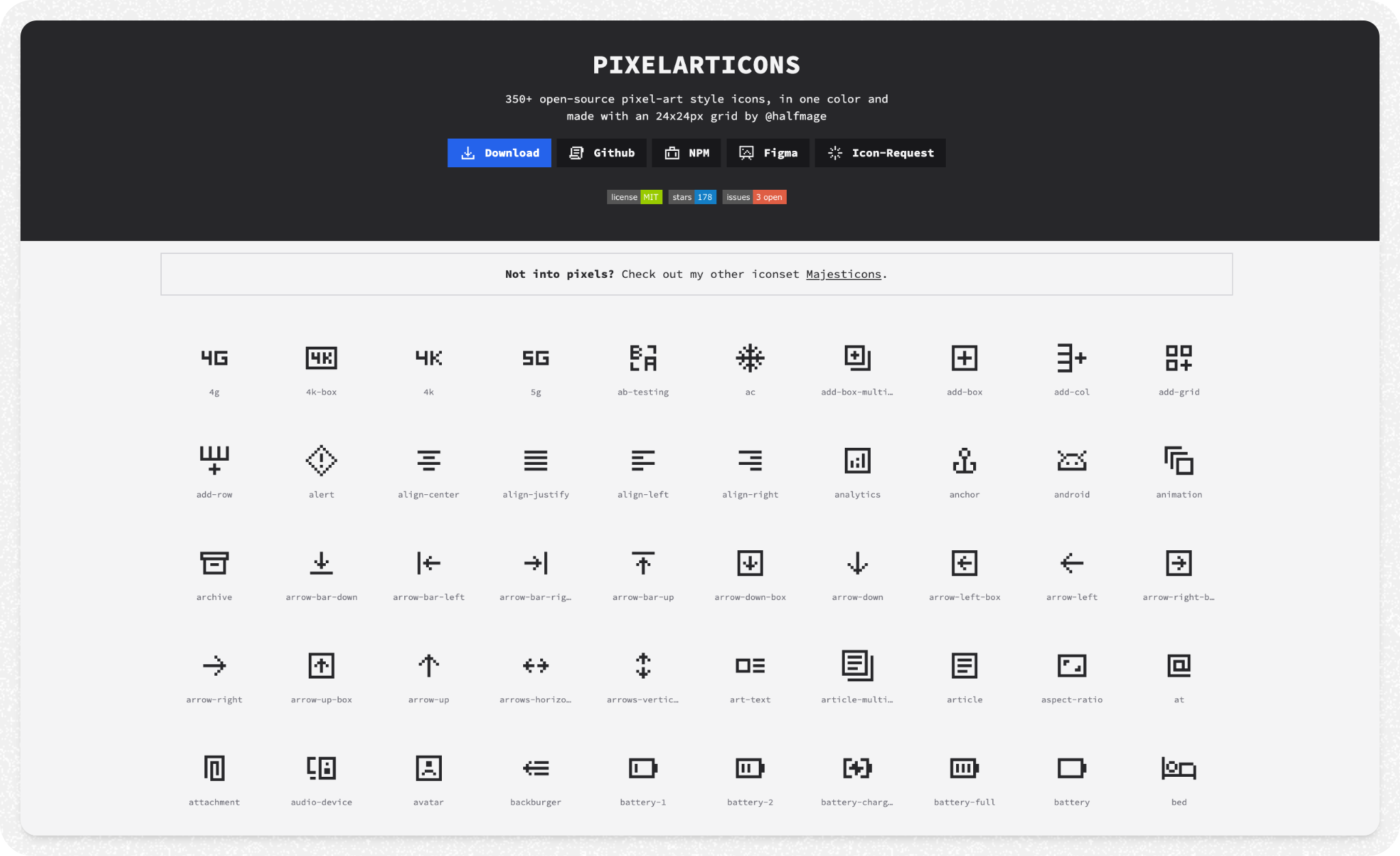
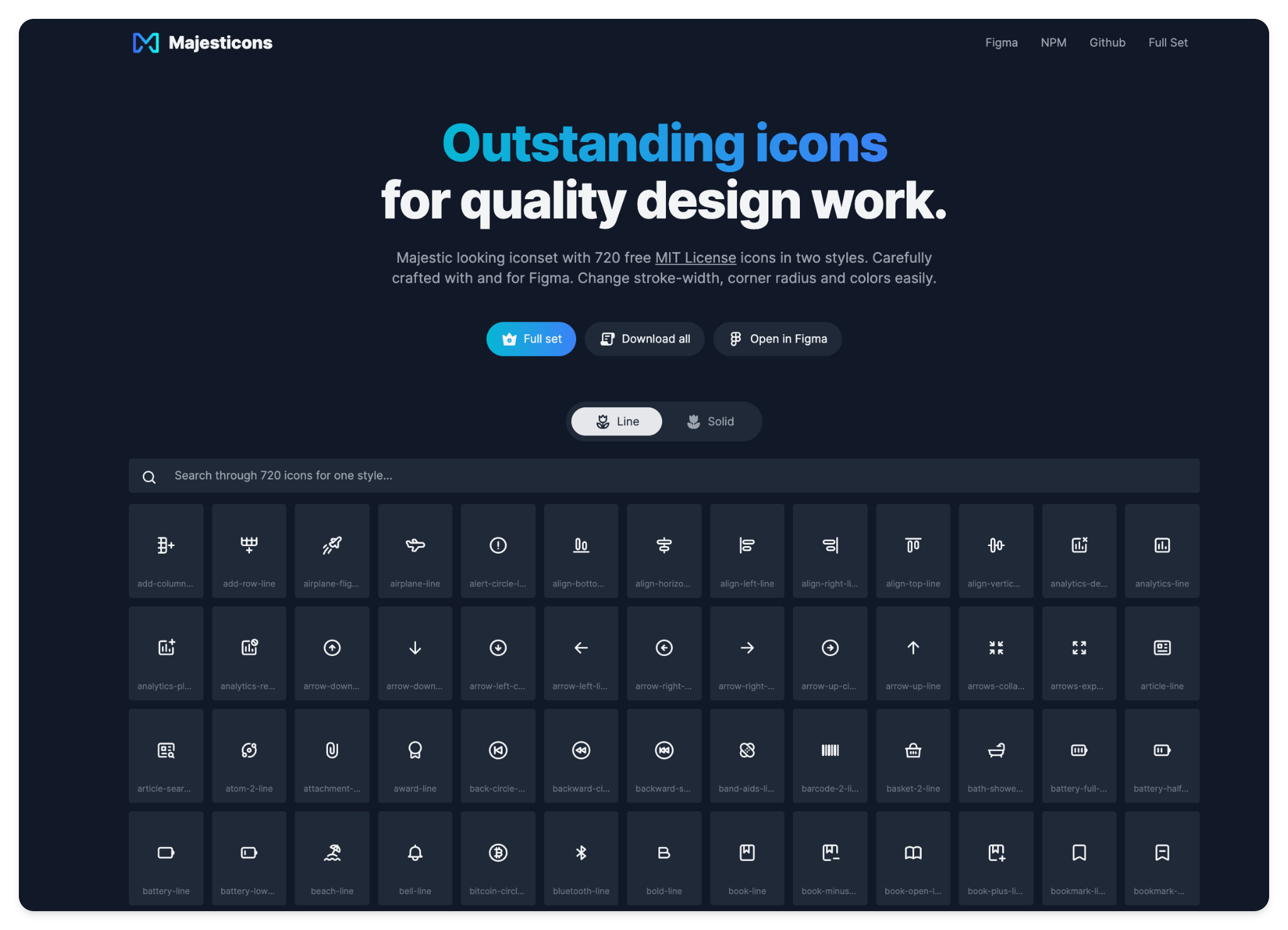
像素风格图标

720 个免费图标,边框和填充两种风格
https://www.majesticons.com/#line-icons

Tabler 图标库 - 1950 个像素对齐的图标

Figma 插件 - 3D 图标素材 Supa Palette
有 4 种配色能选,透视也有 3 种类型
https://www.figma.com/community/plugin/1107546399747513238/3dicons

🔬 小科普「Beta」
Figma 的一篇关于超椭圆的原理文章
超椭圆 Superellipse(也叫 拉梅曲線 Lamé curve)
用数学语言表达这一点很精确:Squircle(超椭圆)周长的曲率是连续的,而圆角正方形则不是。这可能看起来微不足道,一个很酷的故事,但潜意识里它确实产生了很大的影响:它本身就是一个实体,就像河床中光滑的鹅卵石一样,是一个统一的元素整体。
https://www.figma.com/blog/desperately-seeking-squircles/

更好思考的工具 - Untools
一系列思维工具的教程集合,让你学会使用被验证过的思考工具来解决你的问题。

🏖 随便逛逛
封面来源:Work louder 团队为 Figma 做的定制外观小键盘
阿里健康体:字体无障碍,为所有人设计!
https://mp.weixin.qq.com/s/DVKa79ChpOau-fgagjuCzA

关于同理心的一个小实验
一个交互式网站,有点元宇宙的意思了。
当我们能够理解和尊重周围人的独特需求和观点时,会对我们的生活和工作产生哪些影响
https://www.empathyexperiment.com/intro


👍 优秀订阅推荐
「 体验碎周报」,帮助交互设计师成长,由「龙爪槐」创建和更新。
「DEX 周刊」,关于产品、设计、前端、软件等内容的精华资讯,由「丁一」创建和更新。
「科技爱好者周刊」,记录每周值得分享的科技内容。
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷