📰 设计资讯
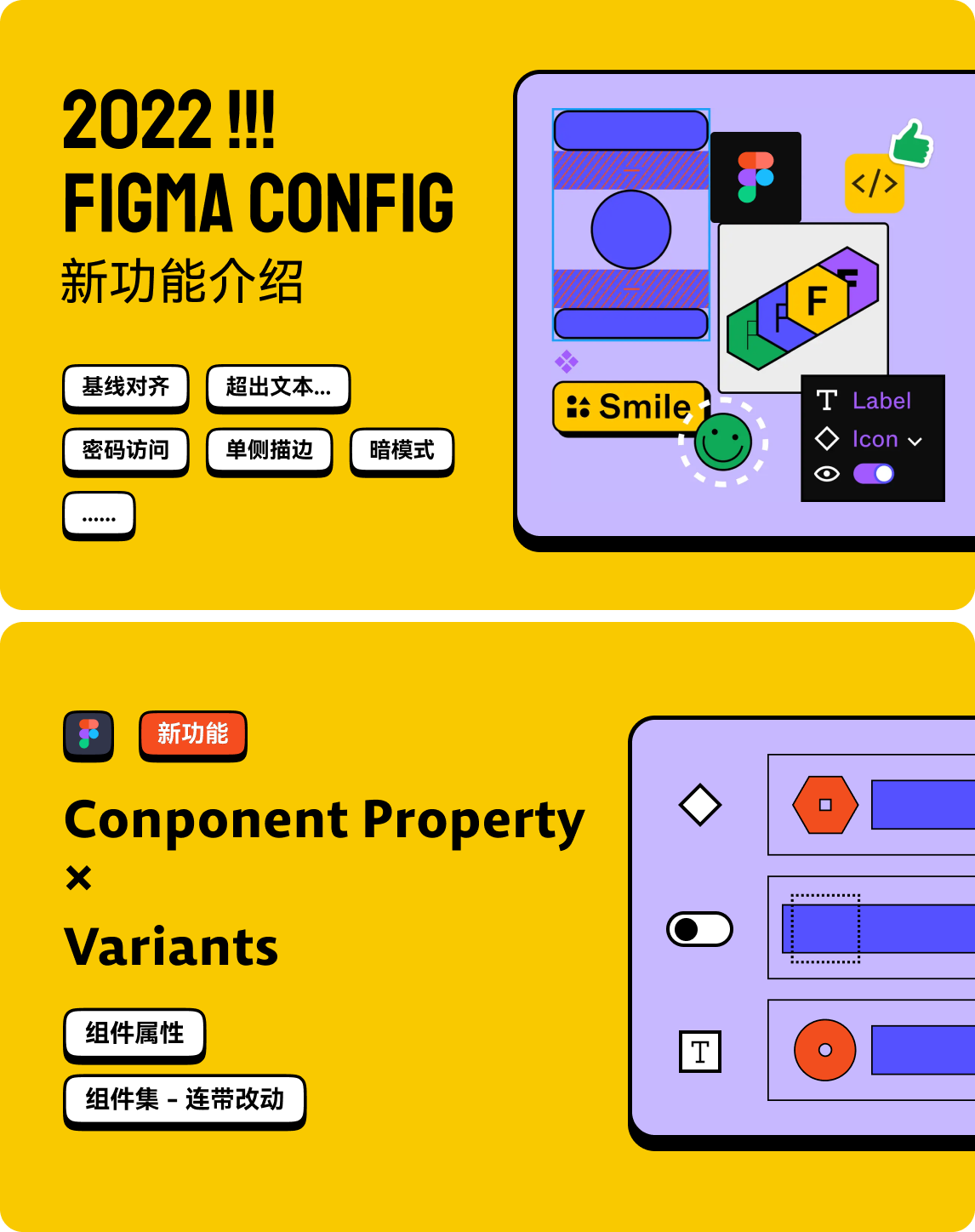
Figma Config 视频讲解详细功能
上周的 2022 Figma Config 结束了『草帽』给大家做了新功能集中演示和分别的详细视频介绍👏🏻
https://www.bilibili.com/video/BV1rB4y1C7eu?spm_id_from=333.999.0.0
Figma 新功能 | 组件属性 & 组件集改动介绍(Component Properties × Variants)
https://www.bilibili.com/video/BV1a541197jA?spm_id_from=333.999.0.0

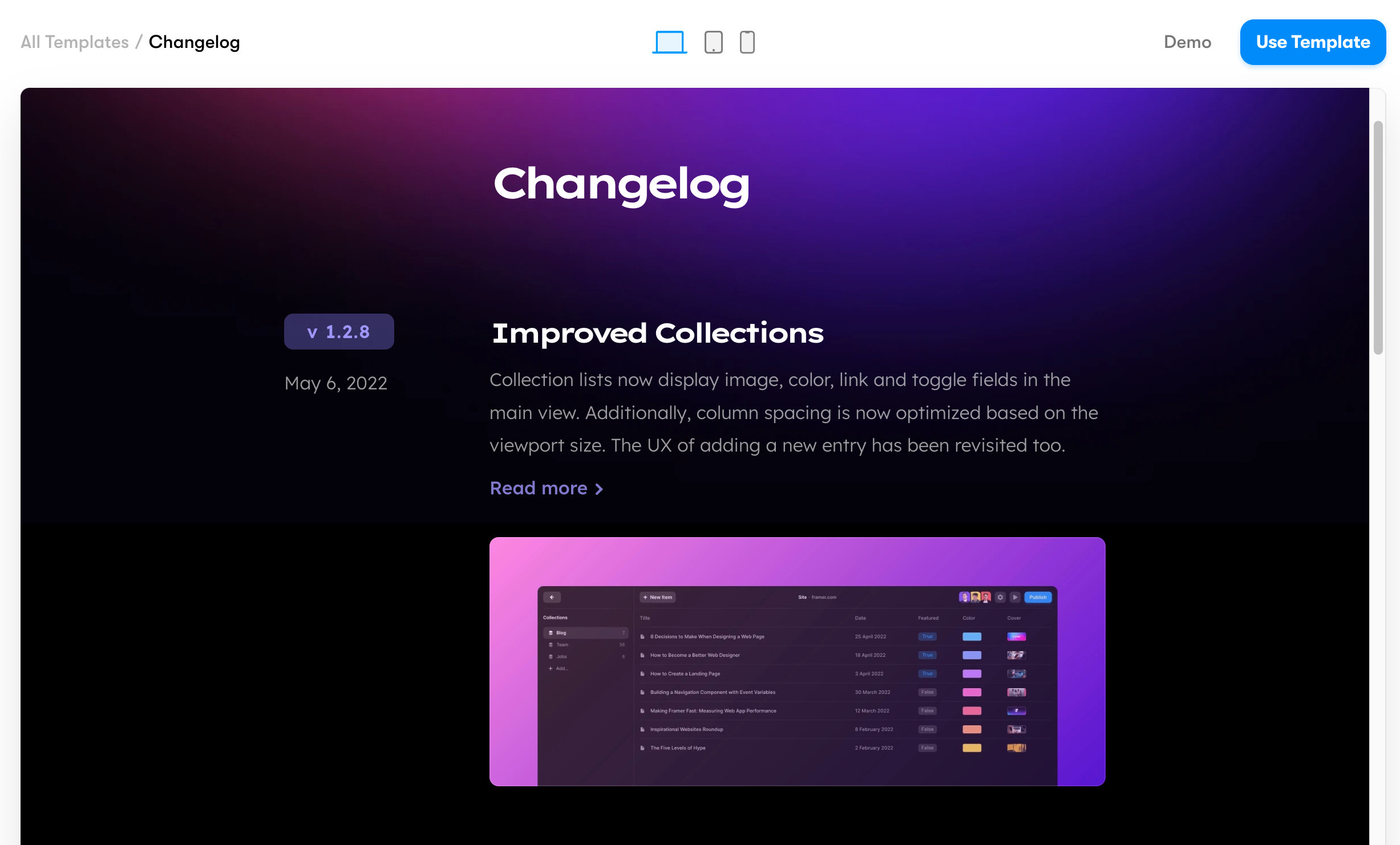
Framer 的更新日志模板
用 Framer 做的日志更新模板,设计风格统一而且同时做好了屏幕适配,就算模板用不上设计还是很有参考价值的 (^▽^)
https://www.framer.com/sites/templates/template/changelog/

🏆 产品推荐
Figma 插件 - Arco Toolbox
Arco Toolbox 是由「字节跳动GIP UED团队」和 「架构前端团队」联合推出的 Figma 插件,帮助设计师和研发同学提效的设计工具,包含 Components、Tokens、Iconbox、Translate 和 Palette 五个主打功能。Toolbox 围绕 Arco 及其生态平台,致力于打通设计资源及开发资源,让业务侧设计师能快速地使用 Arco 资产产出「符合规范」的设计稿,同时基于对设计组件属性的理解和分析,实现开发侧的规范统一和提效。
https://mp.weixin.qq.com/s/XQEcTzikhDhFpuyX0XACsQ

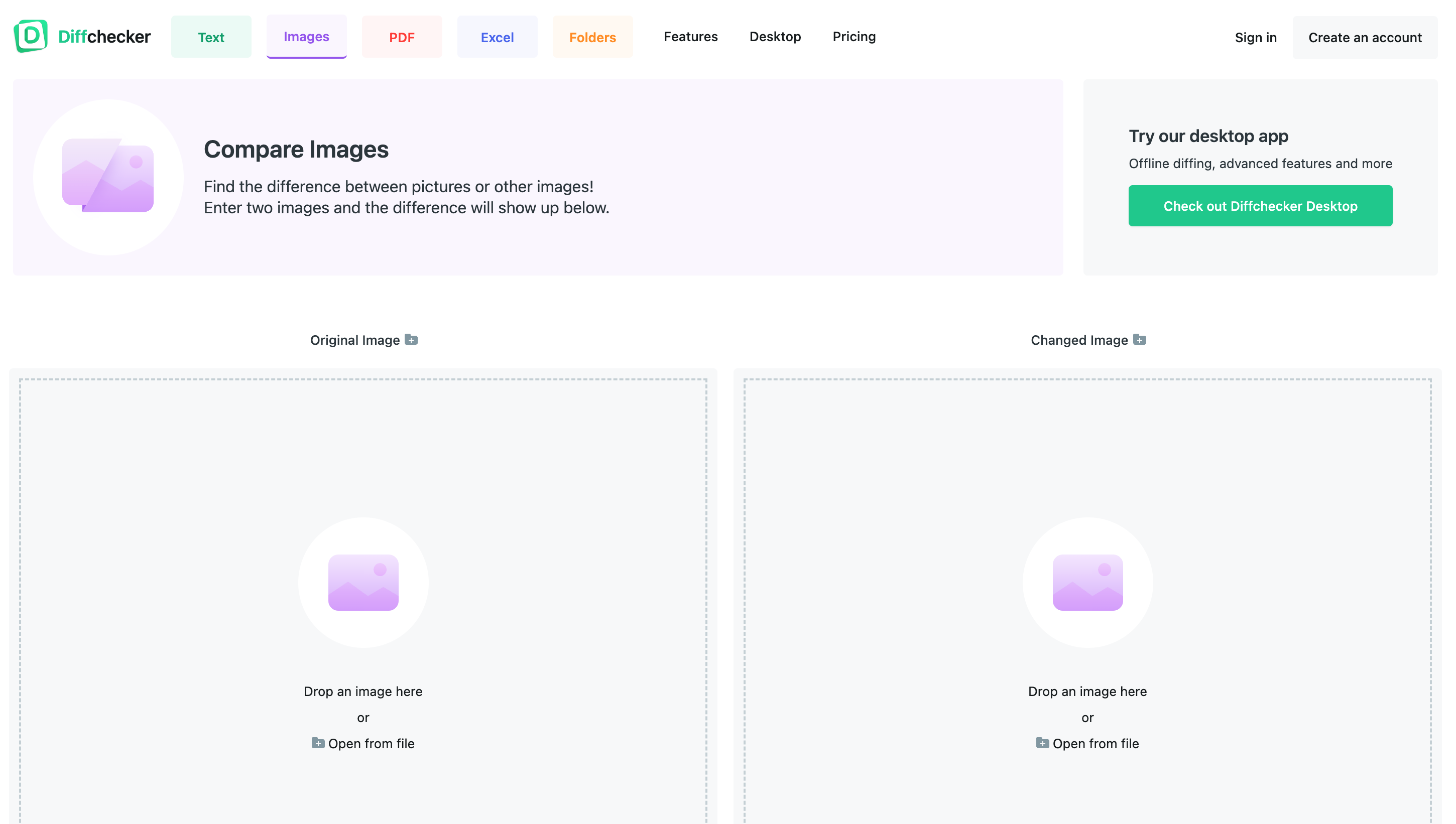
差异检查器 - Diffchecker
对比两个内容的不同,支持文本、图片、和一些其他文件格式。对于设计师可能对比图片不同和文本不同用处比较大,比如有需求更改了或者文案修改了又不想从头看,就可以使用合适的工具提高效率(#^.^#)

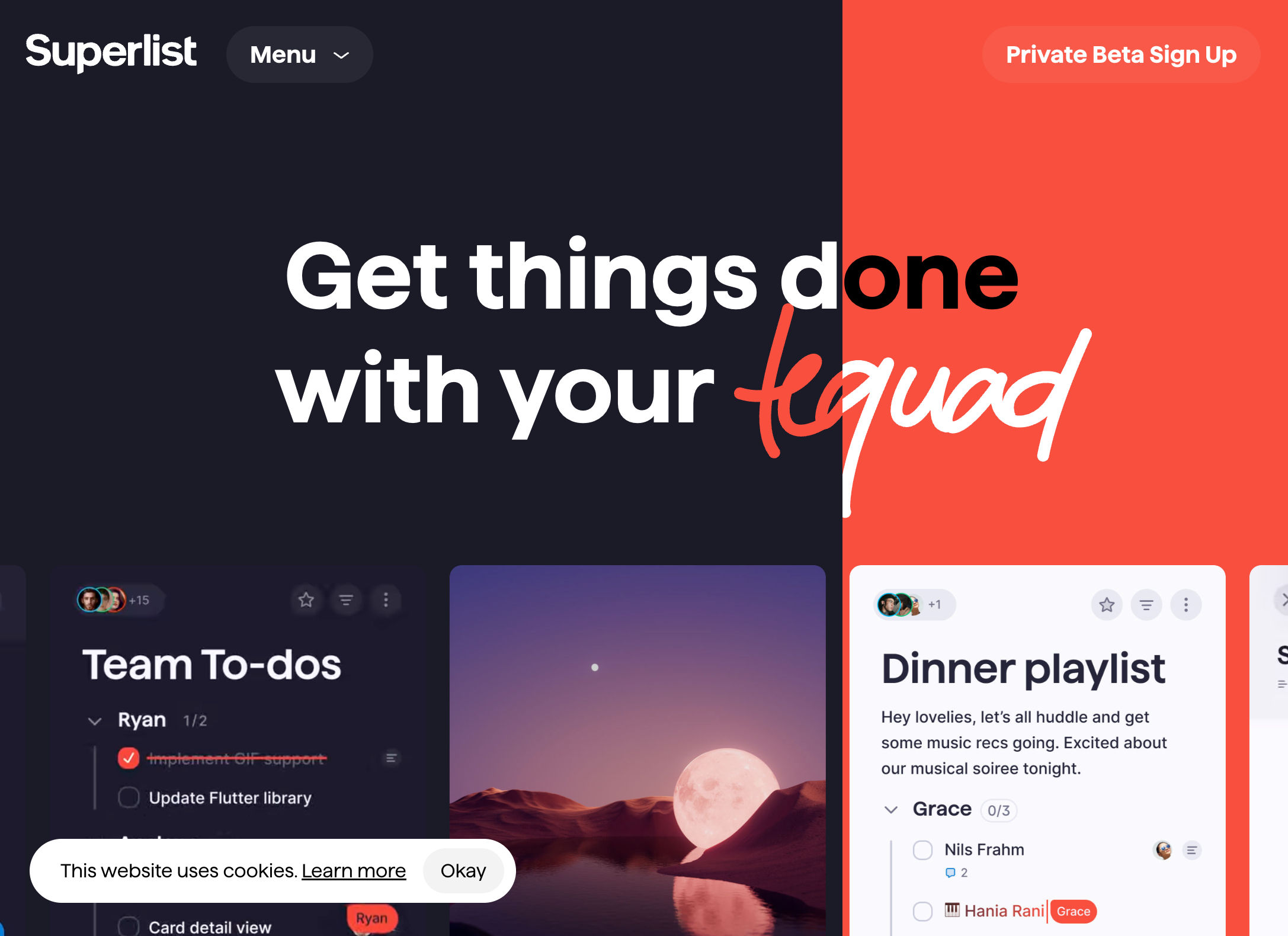
待办清单工具 - Superlist
网站通过鼠标切换的方式同时展示两种配色,这种设计很新奇。这是一款 todo 工具,看介绍又没有那么简单,又是值得期待的新惊喜╰(°▽°)╯

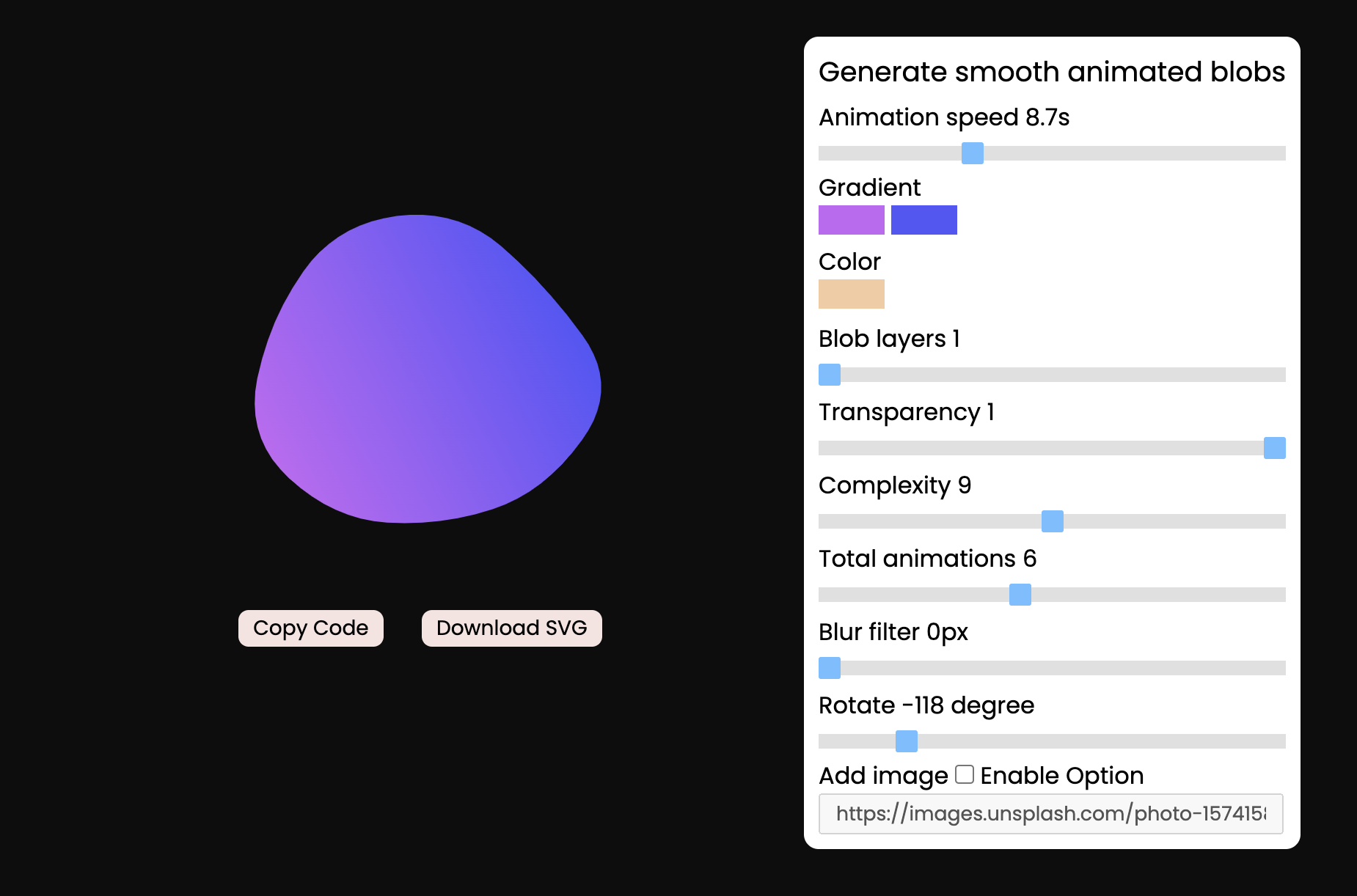
在线制作流体动画
动画的速度、颜色、复杂性、旋转等参数都可以自定义,还可以填充图片进去,并且支持代码拷贝和 SVG 格式下载,有了这样的素材距离一个超酷的网站就不远了(#^.^#)

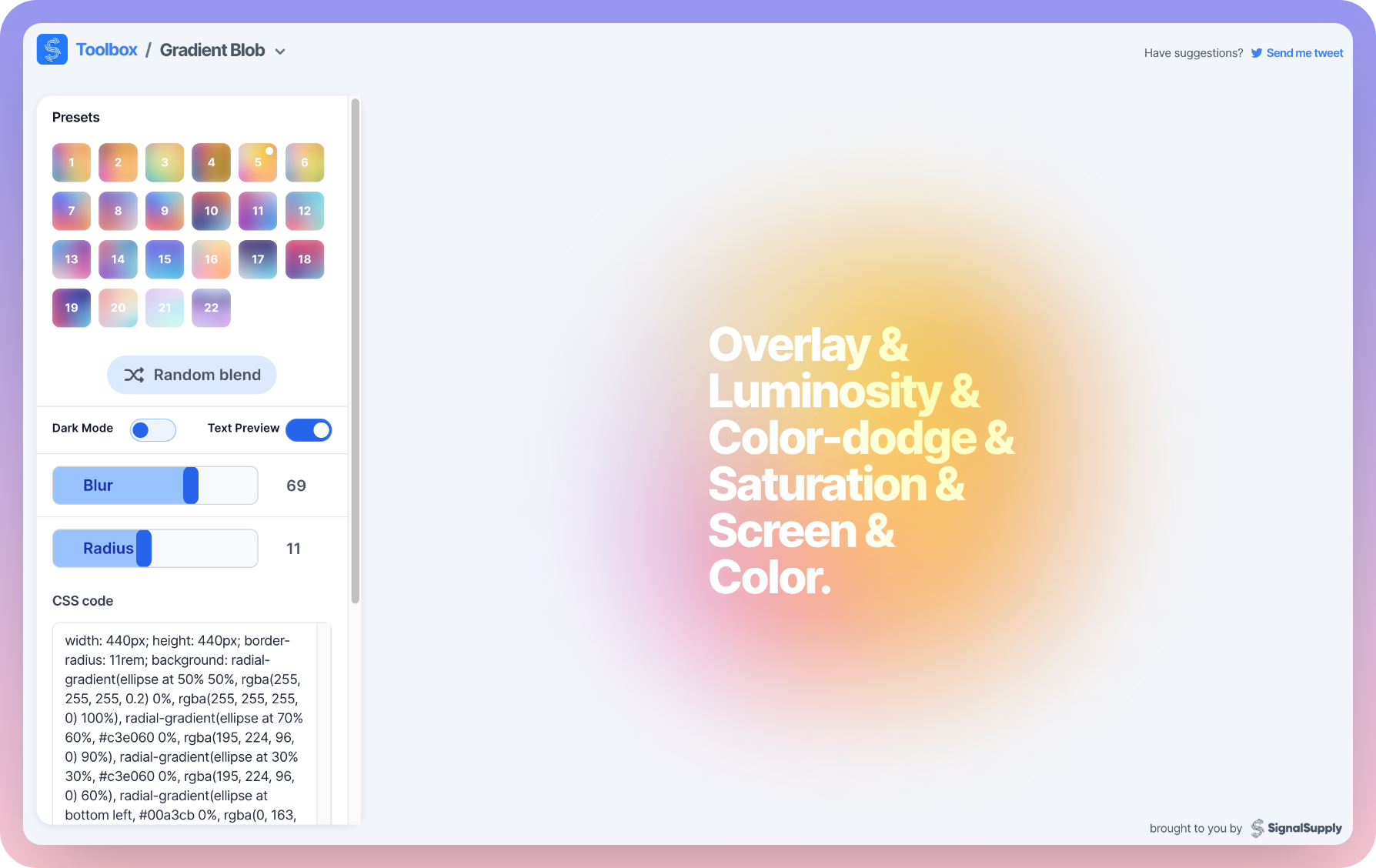
在线超使用工具箱 - Toolbox
渐变斑点工具
在线创建生成 CSS 代码的渐变底色,提供 20 多种预设,可以自定义模糊值和半径,通过复制和粘贴直接拷贝代码使用。同时他家还提供其他产品
https://toolbox.signalsupply.co/

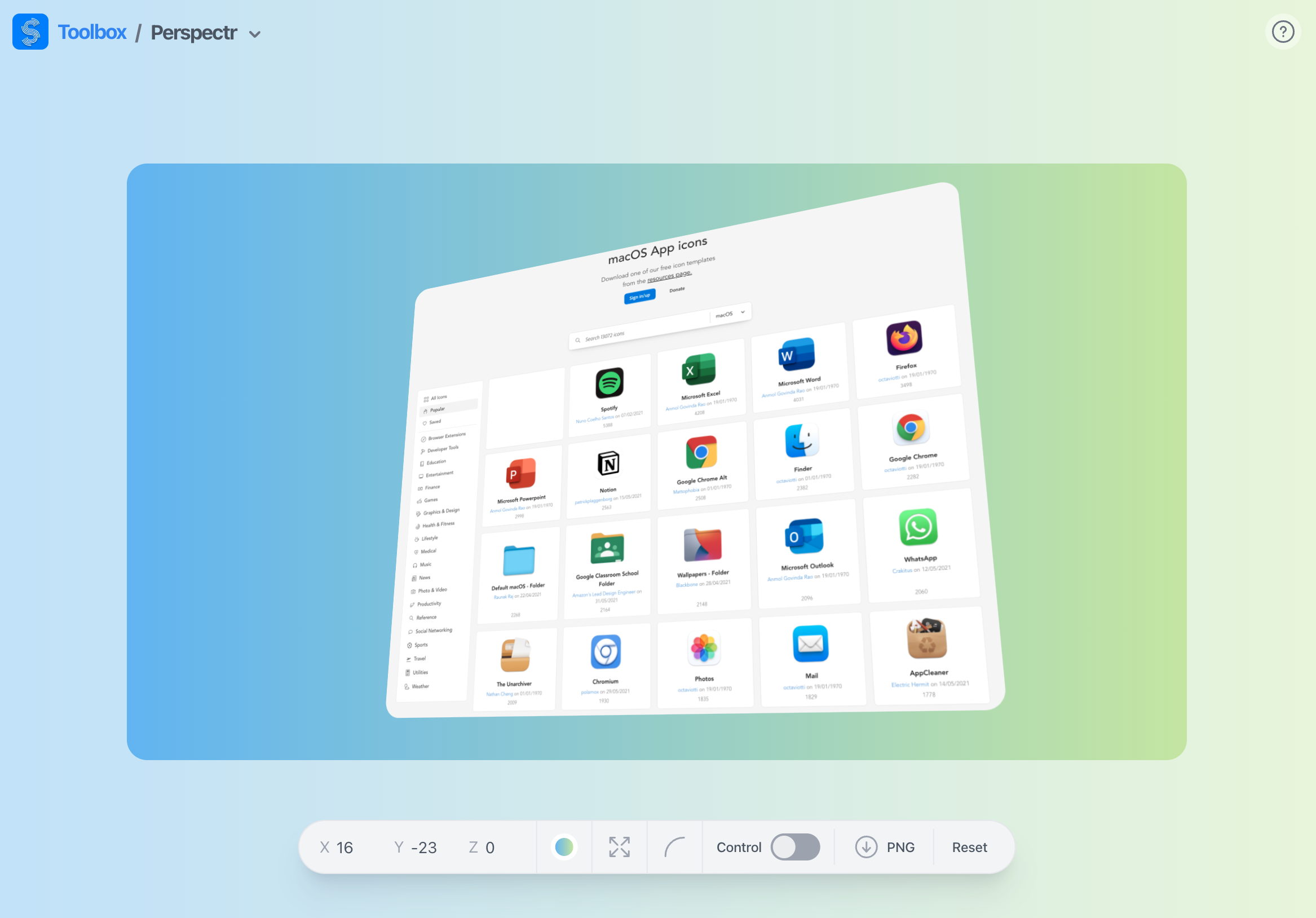
透视图工具
将图片随意转成理想透视,提供 10 几种渐变底色同时可以导出透明背景,非常实用
https://perspectr.signalsupply.co/

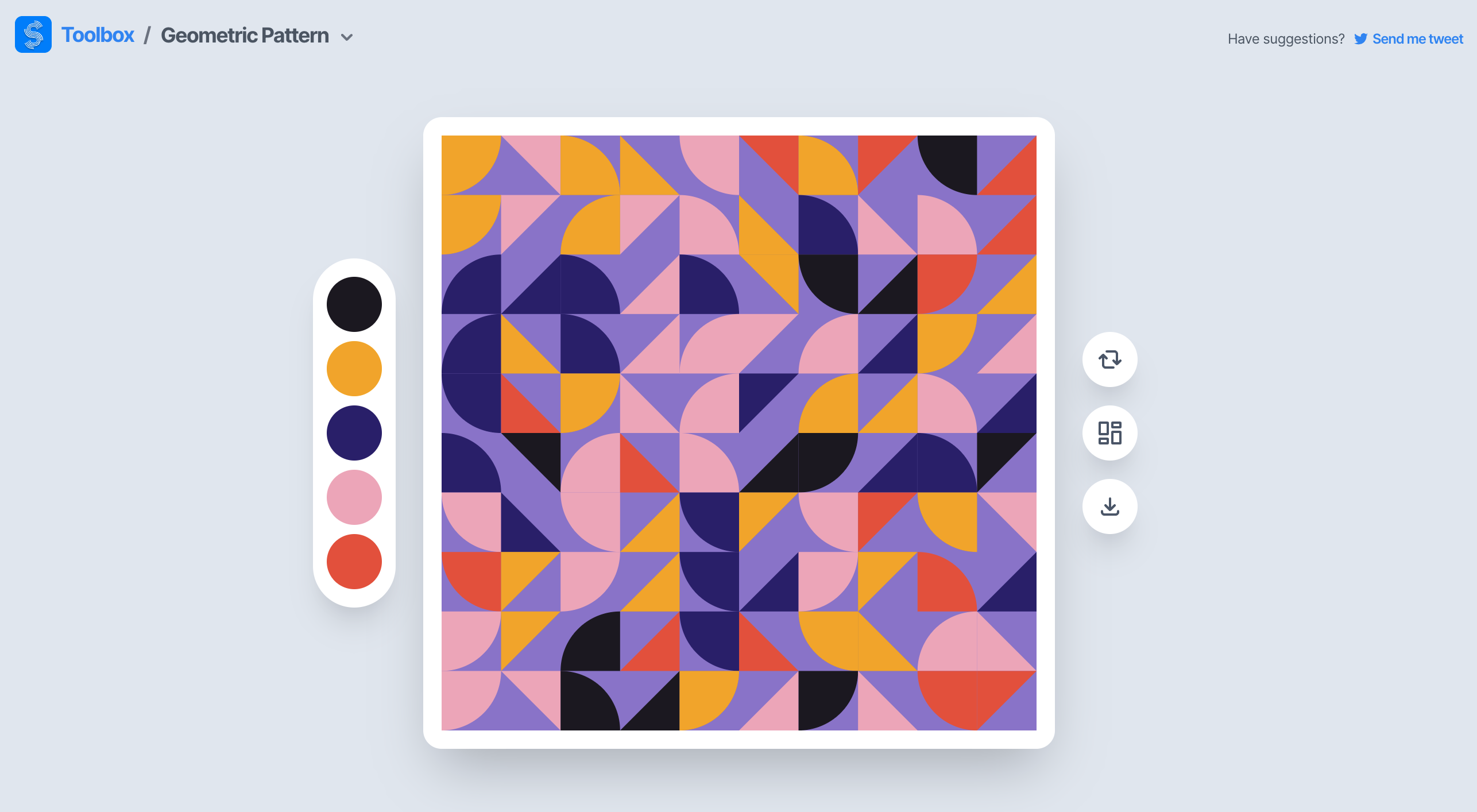
随机几何形状背景
随机颜色生成的随机几何形状,排布方式可以随机更换,直到随机到你喜欢的下载 SVG 格式,真的好随机
https://toolbox.signalsupply.co/geometric-pattern

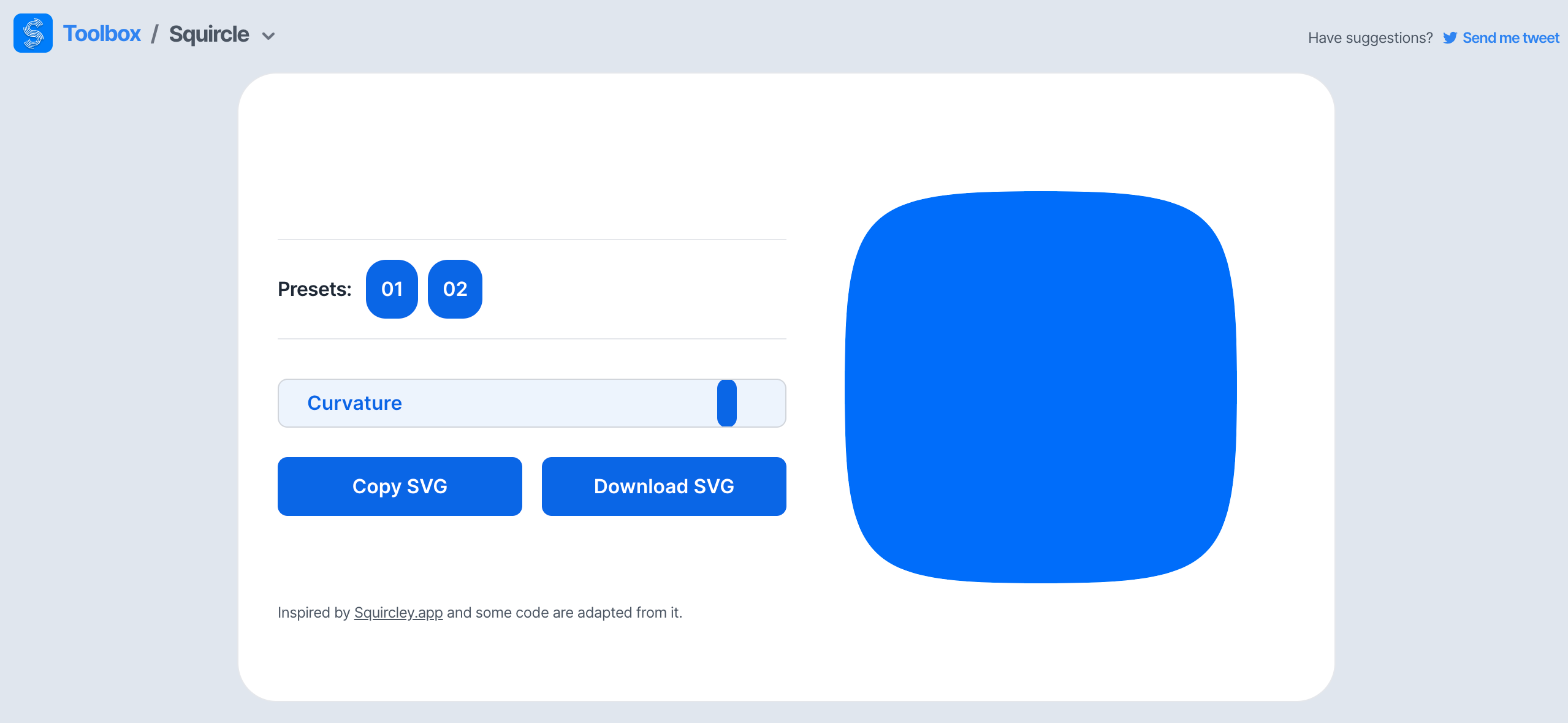
超圆角形状
还有绘制 icon 不会画圆角的吗?不用学了,打开网站在线调整圆角弧度直接复制 SVG 使用,超方便 (*▽ *)
https://toolbox.signalsupply.co/squircle

📖 值得读读
为什么数据驱动的用户体验是要走的路?
以及如何使用数据来实现增强的用户体验
数据驱动设计很重要,因为它可以帮助您:
- 了解您的用户及其需求。
- 超越最佳实践。
- 创建有效的设计。
- 利用数据推动创新。

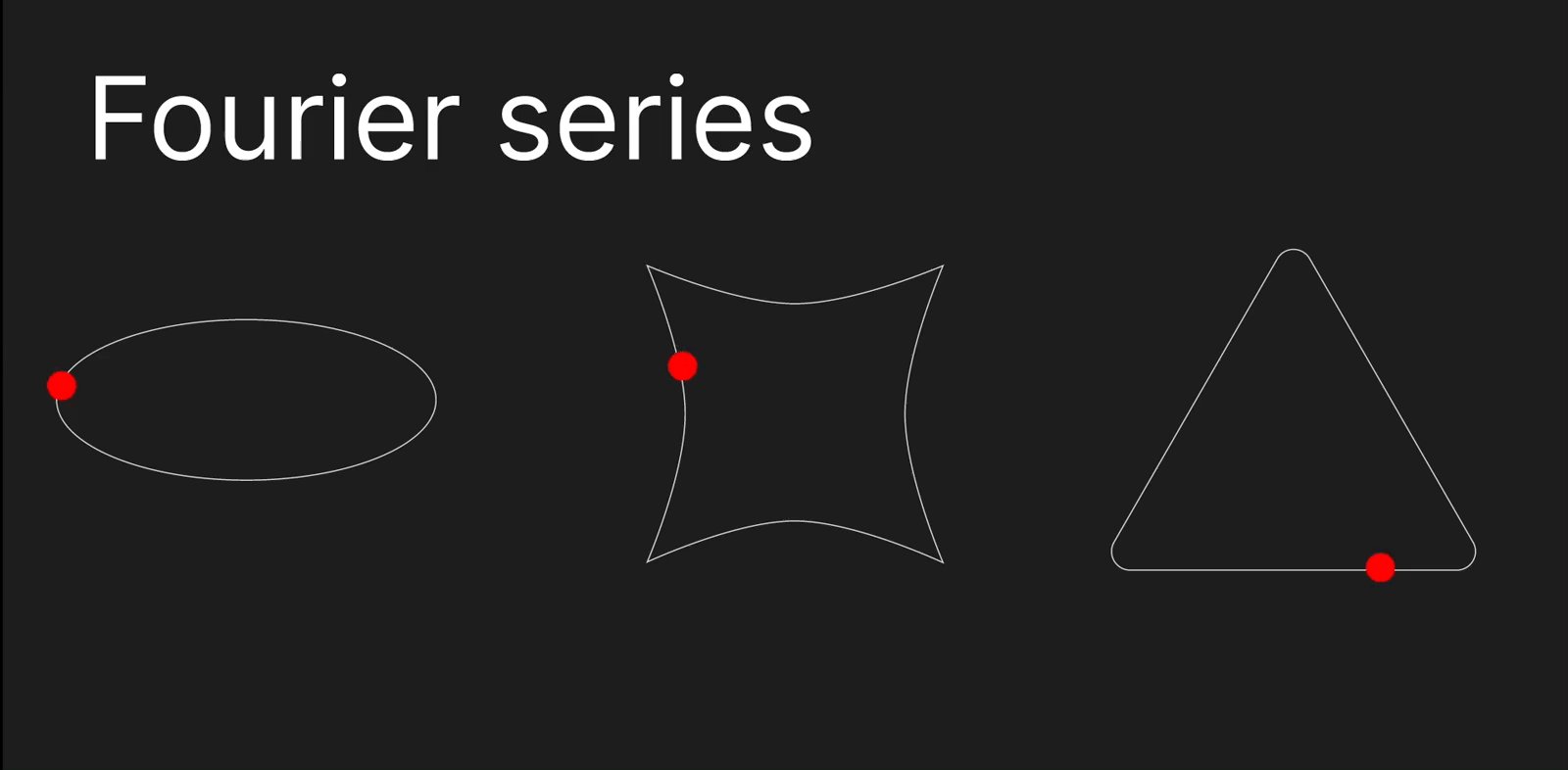
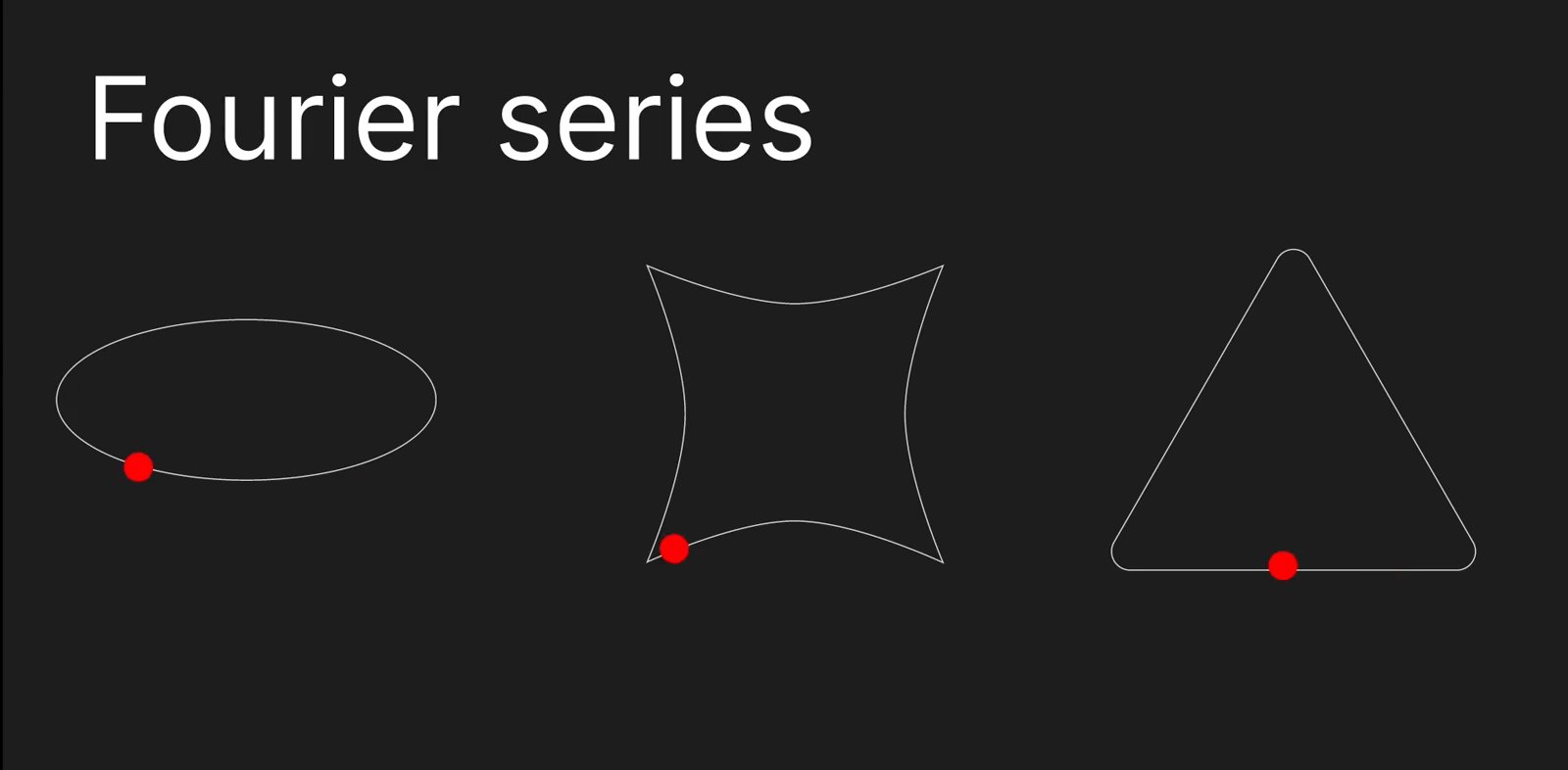
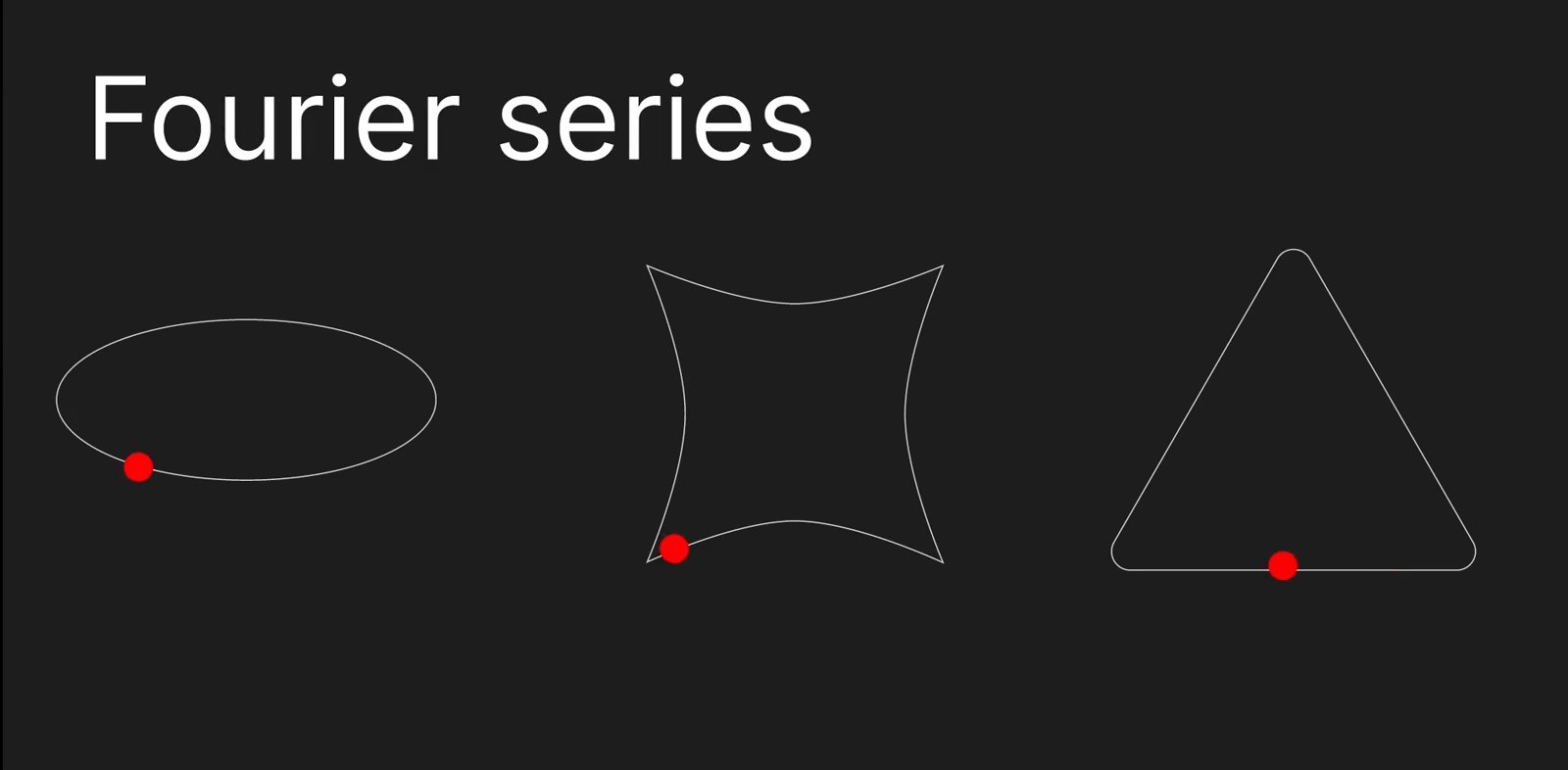
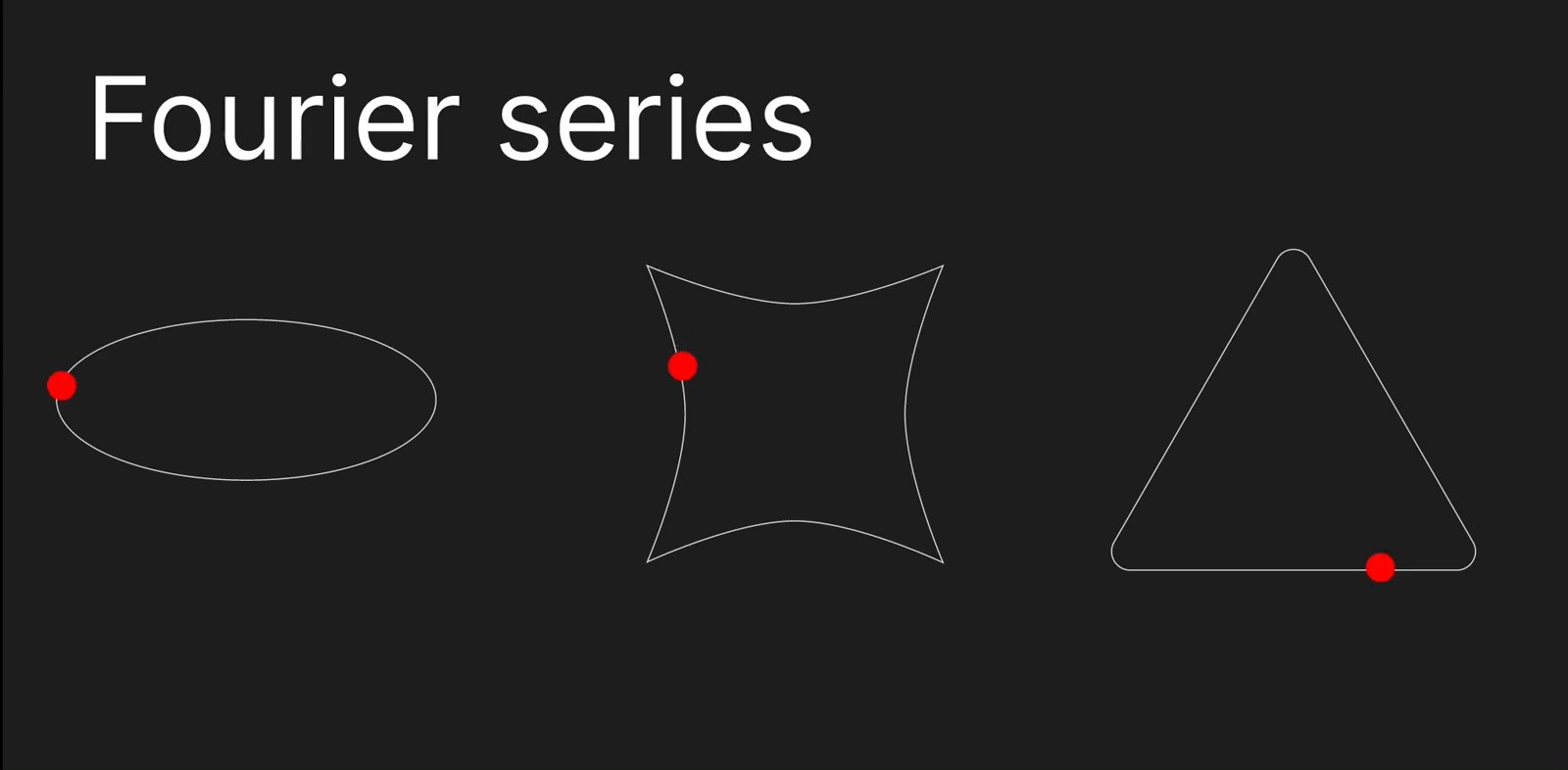
用 Figma 做动画?🐂
再次被小伙伴们的魔法惊艳到,两个文件深入浅出带你一起了解魔法
通过傅里叶级数,通过不断叠加圆的旋转实现轨迹变化
https://www.figma.com/community/file/1107606568618850241
https://www.figma.com/file/m1oZHNRTDL1qh7oHGyT47A/loading-%E5%8A%A8%E7%94%BB?node-id=0%3A1

🎊 设计素材
有彩色背景的图标
推荐过那么多图标了,这个风格倒是第一次见很新颖的想法👍
https://www.figma.com/community/file/1104517594171462339

3D 假日海岛风素材
https://www.figma.com/community/file/1104117050242729143

3D 人物头像
WWDC21 Apple 大会的主题风格
https://www.figma.com/community/file/1104373249774195179


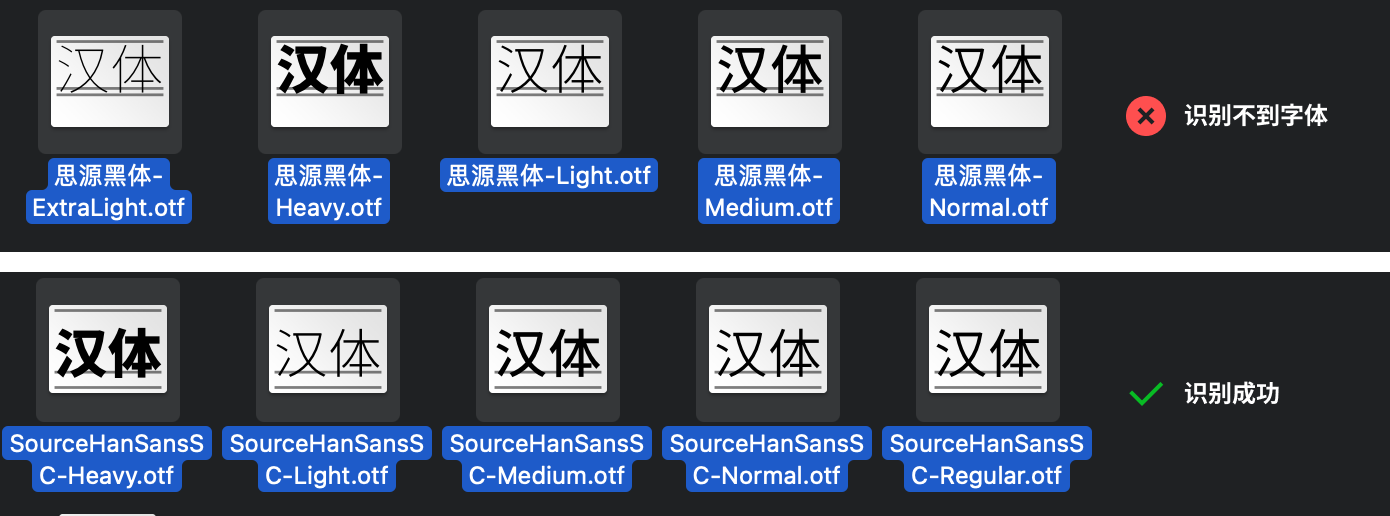
思源可变字体下载
Figma 新增加了可变字体的属性很多小伙伴本地没未安装可变的中文字体,所以无法体验。分享思源的下载链接
思源黑体:https://github.com/adobe-fonts/source-han-sans
Figam 暂时不支持 Windows 系统里以中文命名的中文字体,可以告诉你身边加载识别字体的小伙伴
感谢小伙伴「Get rich 」的发现

🏖 随便逛逛
一个超酷的工程师个人网站

这里还有一位惬意的工程师小哥哥,听着音乐敲着代码
https://david-hckh.com/?ref=godly

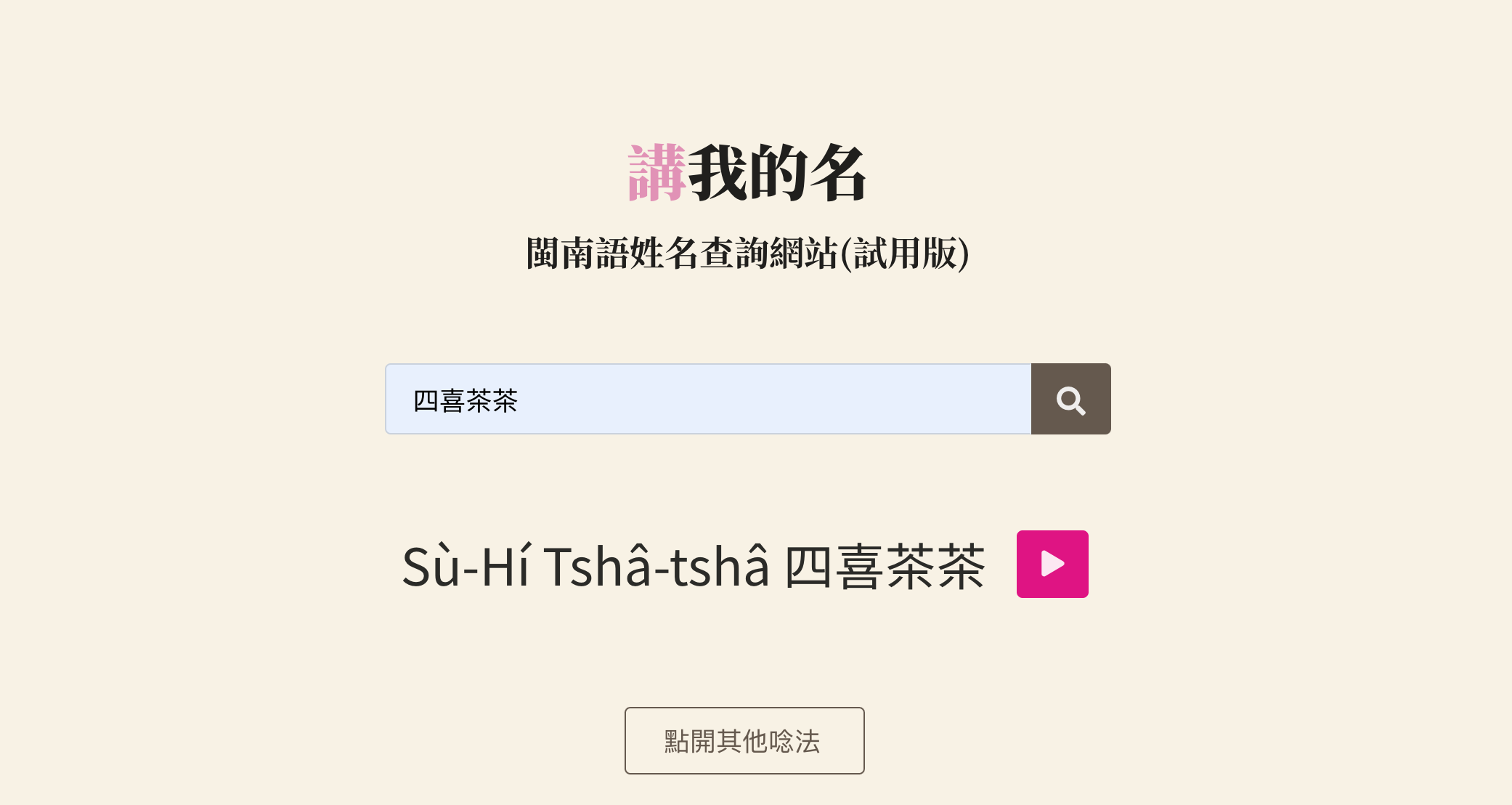
你的名字如何用閩南語读出来
太好玩了,把朋友名字输进去,语音录了发给他个惊喜,哈哈哈,大家好我是 Sù-Hí Tshâ-tshâ