📰 设计资讯
最近设计圈重大新闻:Adobe 收购 Figma
Adobe 宣布以 200 亿美元收购 Figma。对于这次收购设计圈讨论和关注度都很高,我们也发表了一篇文章小小的预测了一下《Adobe 收购 Figma 之后会怎样》
知乎有几篇文章的观点大家可以多角度了解一些信息:
- 如何看待 Adobe 以 200 亿美元收购 Figma? - 李奇的回答
- 如何看待 Adobe 以 200 亿美元收购 Figma? - 辛淼的回答
- 如何看待 Adobe 以 200 亿美元收购 Figma? - 尊尼小叔
灵动岛成为了设计师和开发者的新宠,还出现了「灵动岛养宠物」
开发者介绍它也是可定制的!还可以在动态岛动物园将猫换成不同的动物,例如狗!🐶 或刺猬!🦔 或狐狸!🦊 或蝾螈!🦎
https://twitter.com/ChristianSelig/status/1570863225234923520

🏆 产品推荐
modyfi - 在线图像编辑器
下一代在线设计工具,相对于 Figma 有更加强大的图像编辑能力,甚至可以使用 Shader 来加工图像 。它使用了 Rust 和 WebGPU 等新技术,可以期待它未来的表现,不过也意味着开发进度会比较慢。(目前在内测阶段)

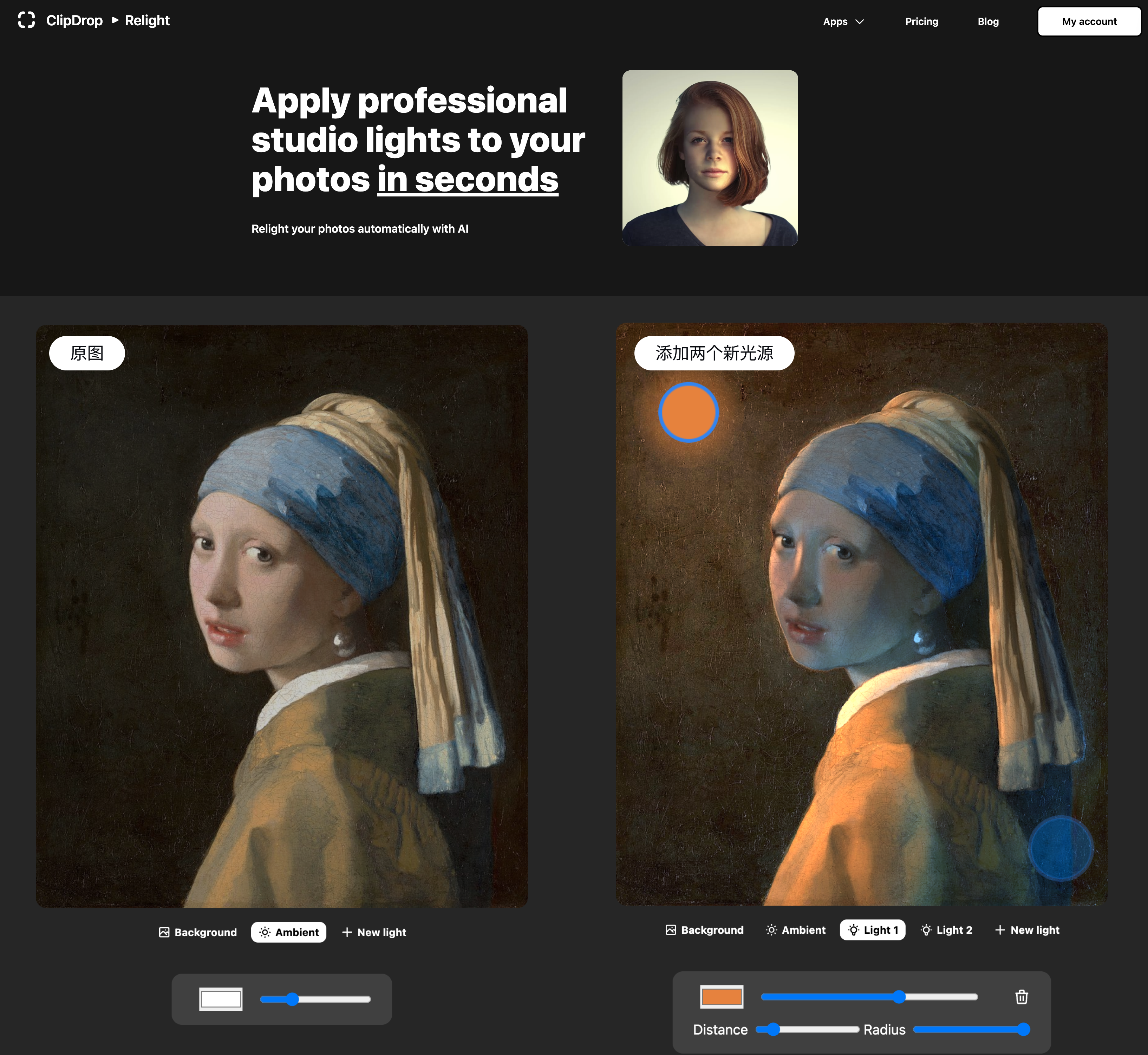
Relight ,使用 AI 重新点亮您的照片
为图像重新打光,Relight 使用 AI 智能计算对目标图像重新渲染打光效果,光源数量和位置以及颜色都可以自行修改。该产品是 ClipDrop 团队开发的,他家的自动抠图工具非常好用在第 23 期周刊介绍过。

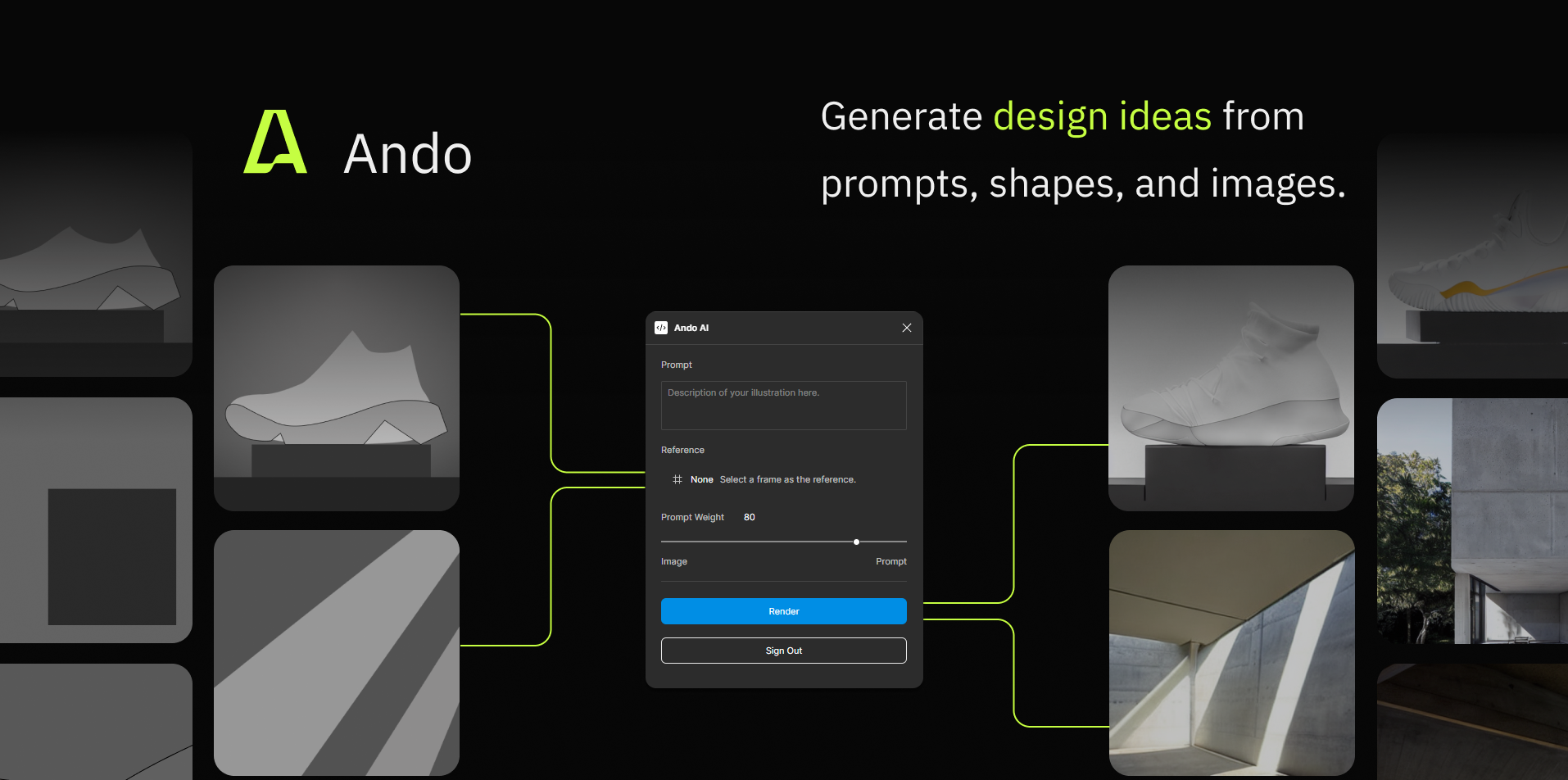
Ando - AI Copilot for Designers,Figma 里的 AI 智能绘制图像插件
DALL·E 等 AI 生成艺术越来越流行,Ando 和上周介绍的 Midjourney、Dream Studio、百度文心 这几个工具类似,都是根据输入文本内容生成不同风格的图像,不同点是 Ando 可以先绘制草稿,根据草稿和描述生成图像。
https://www.figma.com/community/plugin/1145446664512862540

即时设计 AI 工具
同类型的 AI 绘图插件,即时设计也上线了「即时 AI」,先绘制草稿,根据草稿和描述生成图像
https://js.design/pluginDetail?id=6322a4ab0eededcff6ba451a

📖 值得读读
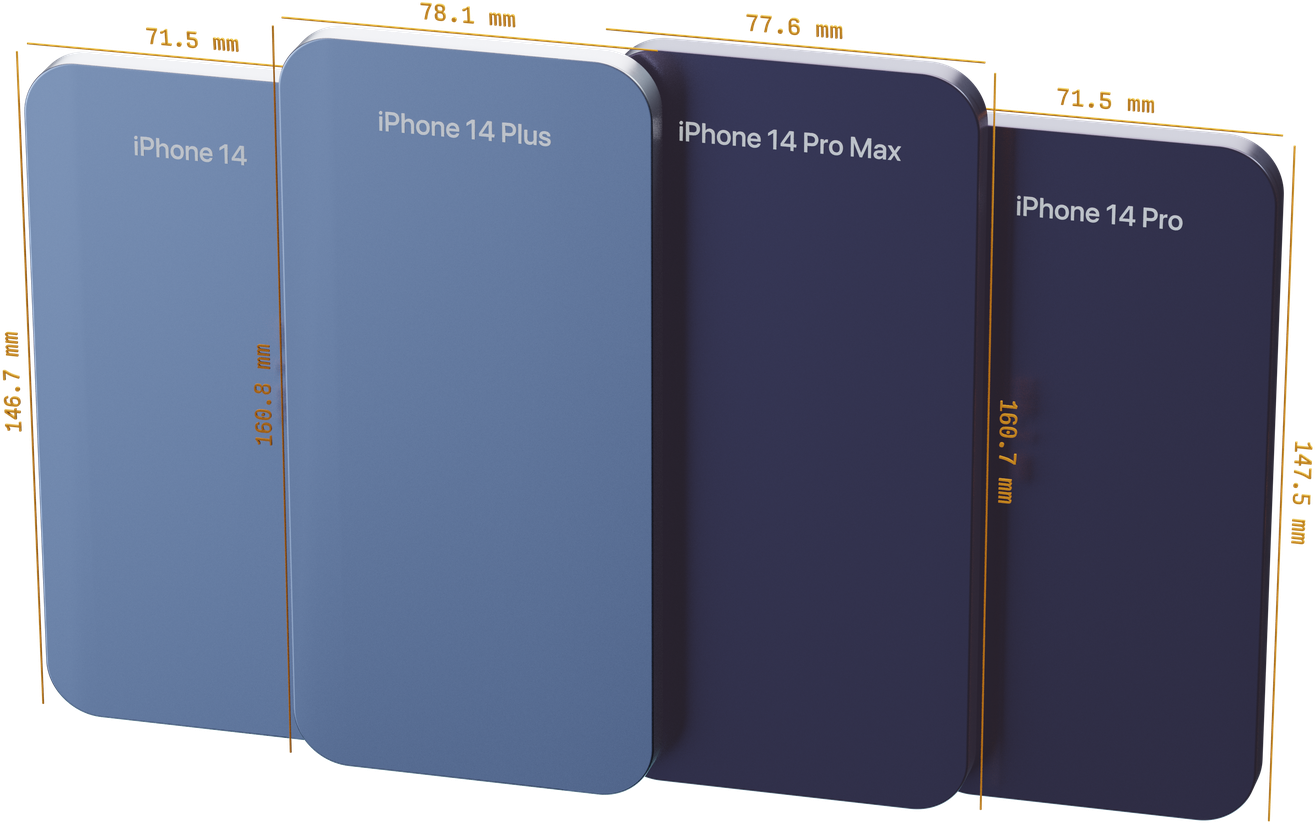
感谢 iPhone 14,针对设备尺寸的设计已挂
https://polypane.app/blog/thanks-i-phone-14-designing-for-device-sizes-is-dead/
回到移动 web 刚刚起步的时候,移动设计很简单*(...不是,但请耐心等待)*。您的网站必须适合 320 像素宽,并且适用于“移动设备”。320px 是原 iPhone 和 Android 手机忠实遵循的宽度。不幸的是,这并没有花很长时间,从那时起,手机就变得越来越大。
尤其是在 Android 生态系统中,各种屏幕尺寸呈爆炸式增长,迅速增长到 360、393 和 412 像素宽。在 iOS 尺寸上,扩展更加缓慢。首先是 375px,然后是“大”手机的 390px 和 414px。Apple 保留了一段时间:小型手机为 375 像素(缺口前)或 390 像素宽(Pro 或其他),大型手机为 414 像素(缺口前)或 428 像素宽。
凭借 Apple 的主导地位,尤其是在设计和构建网站的人方面,这意味着我们可以假设设备设计有两种宽度,而且这是可以管理的。这不是真的没关系,但它足够真实,人们可以相信它。
但 iPhone 14 改变了这一点。
iPhone 14 有两种版本:普通版和“专业版”。Pro 将设备从使用缺口更改为 Apple 所谓的“动态岛”。它看起来真的很酷,但这不是本文要讨论的内容。

虽然普通 iPhone 14s 的尺寸与 12 和 13 相同(普通尺寸为 390 像素宽,Plus 为 428 像素),但在我们对宽度明显不同的是 Pro 。
| iPhone 12/13 | …Pro | iPhone 14 | …Pro | |
|---|---|---|---|---|
| 'Normal' | 390 像素 | 390 像素 | 390 像素 | 393 像素 |
| Plus/Max | 不适用 | 428 像素 | 428 像素 | 430 像素 |
iPhone 14 和 Pro 有 3 像素的宽度差异,iPhone 14 Plus 和 Pro Max 有 2 像素的宽度差异。这是一个微小的差异,但它打破了开发人员一直在告诉自己的关于移动设备的美好幻想:
如果该网站适合 390 像素和 428 像素,你会没事的。事实上,您可以针对这些宽度进行精确优化。
如果它完全适合您的 iPhone Pro Max,它现在很容易不再适合某人的 iPhone Plus。你必须测试两者。
所以现在怎么办?
- 不要使用固定宽度。
- 设计真实的内容。
- 在元素周围留出一些空间。
- 不要尽快切换到不同的布局,但要保持灵活性:保持更简单的布局稍长一些。
- 让内容决定在哪里添加间距。
- 将您的布局基于 flex 和 grid 以减少它们的脆弱性。
- 在浏览器中决定:在代码中设计最后 10%,而不是在设计工具中。
简而言之:坚持响应式设计的基本规则。
🎊 设计素材
iPhone 14 Pro 灵动岛动画(Figma 文件)
由 Mr.Biscuit (小老虎)分享,全部动画交互都在 Figma 制作完成,可以学习作者的思路和动画设置。
https://www.figma.com/community/file/1149615167228120293

金山云发布免费商用字体,金山云技术体
允许任何个人和企业免费使用,包括商用用途。
金山云技术体是一款无衬线体,提供一种标准版字重,文字参照 GB2312 简体中文编码字符标准。包含国标一级、二级字库汉字 6763 个,外文及数字符号 804 个,总字符数 7567 个,历时 4 年完成。
https://mp.weixin.qq.com/s/CjMbckeuWnpSjoU2p6qseg

标小智无界黑 - 免费商用字体
标小智无界黑,是由标小智 LOGO 神器携手猫啃网一起创作设计的第一款品牌字体,允许任何个人和企业免费使用,包括商用用途。
标小智无界黑是一款脱胎于日本开源字体——德拉黑体的超粗黑体,标小智无界黑按照 GB2312-80 字体标准来制作。字体结构扁平,笔画非常粗厚,同时带有明显的尖字体表现出非常高的稳定性和强有力的视觉表现,非常适合用于logo 设计、标题、海报和包装等场合。
https://www.logosc.cn/sheji/625


iPhone 14 Free Mockups,iPhone 14 免费样机
https://www.figma.com/community/file/1145114641608565930

太空主题 3D 素材
一套制作细腻的太空主题 3D 素材,包含 3 个角色,12 种动作,还有一些星球相关的素材,可以在网站右键保存 PNG 图片使用。
推荐人:无名

Anron 专业的图标库
Figma 基于变体的库。6 种(标准、线性、双色线、线加填充、双色填充、填充)风格的 5,000 多个图标。免费版提供 600 个图标 / 6 种样式 × 2 个主题和变体组织。除了原始的 Figma 文件,还可以获得一个有组织的 IconJar 库以及一个 SVG 库。

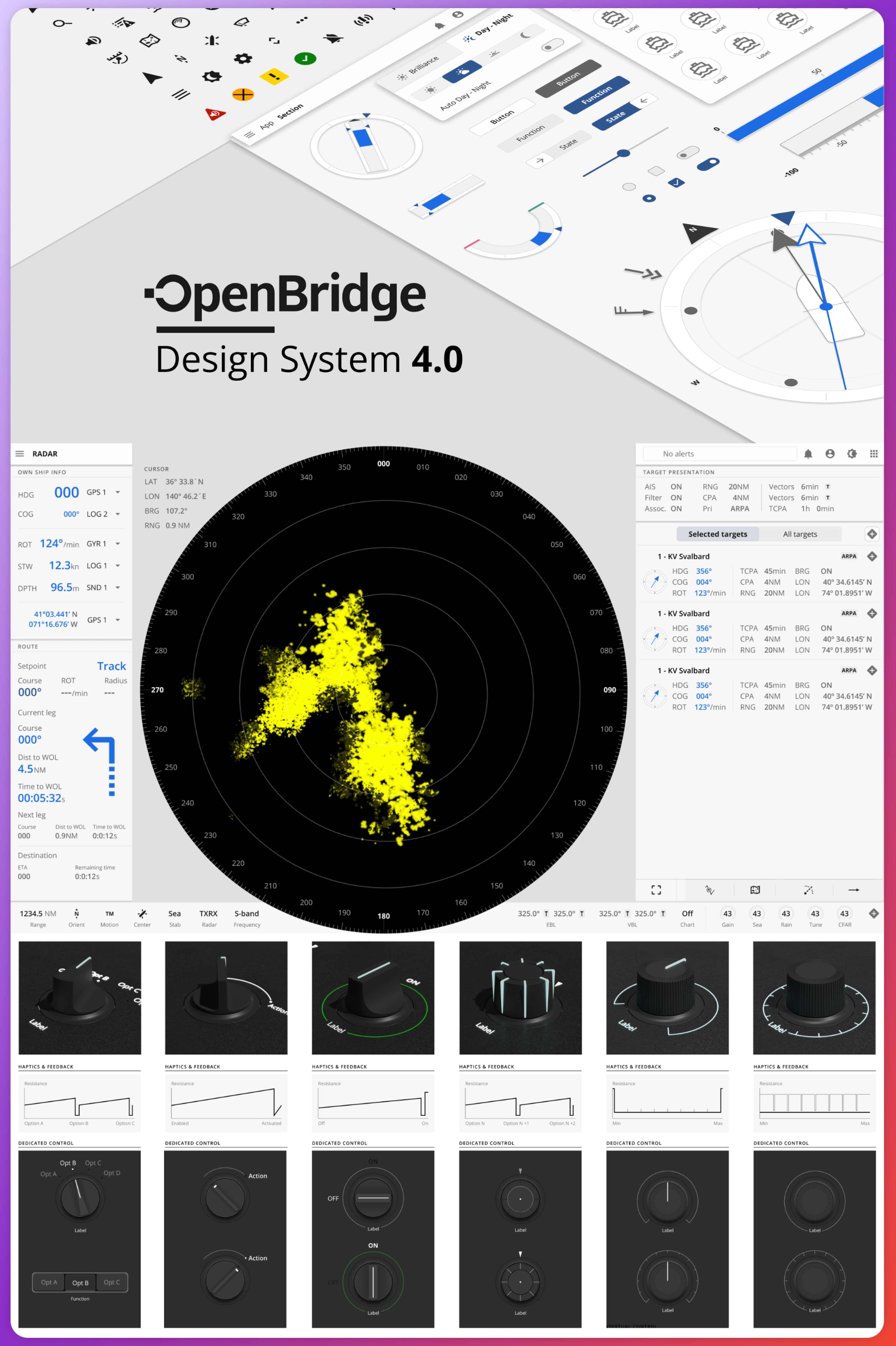
海洋工业概念实验室 OpenBridge 设计系统
OpenBridge 设计系统提供了一系列工具和方法,以改进海上工作场所和设备的实施、设计和批准。这是一个建立在现代用户界面和工作场所设计原则上的免费资源,适应海洋环境和法规。
https://www.figma.com/community/file/1151495080750764640?preview=fullscreen

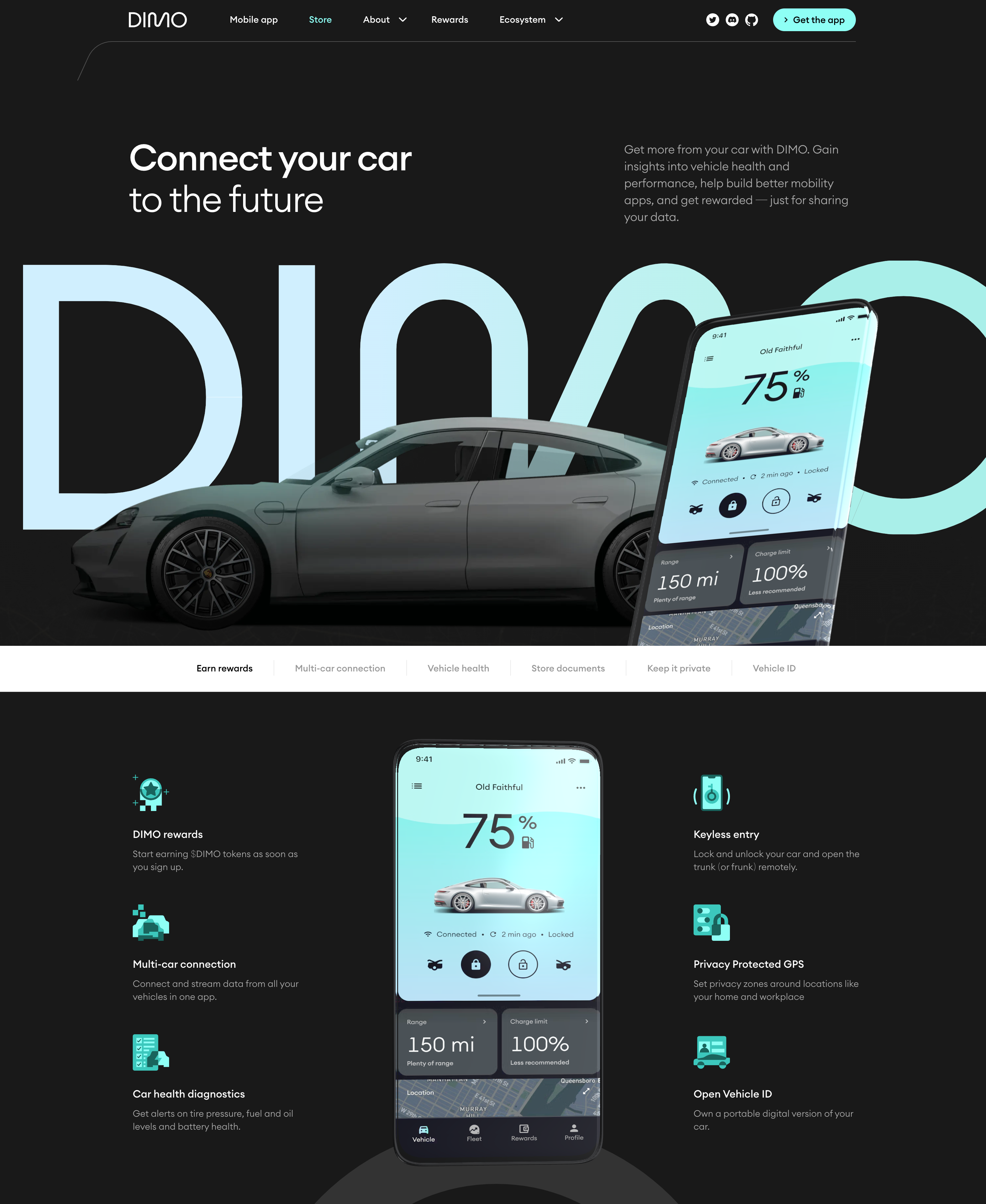
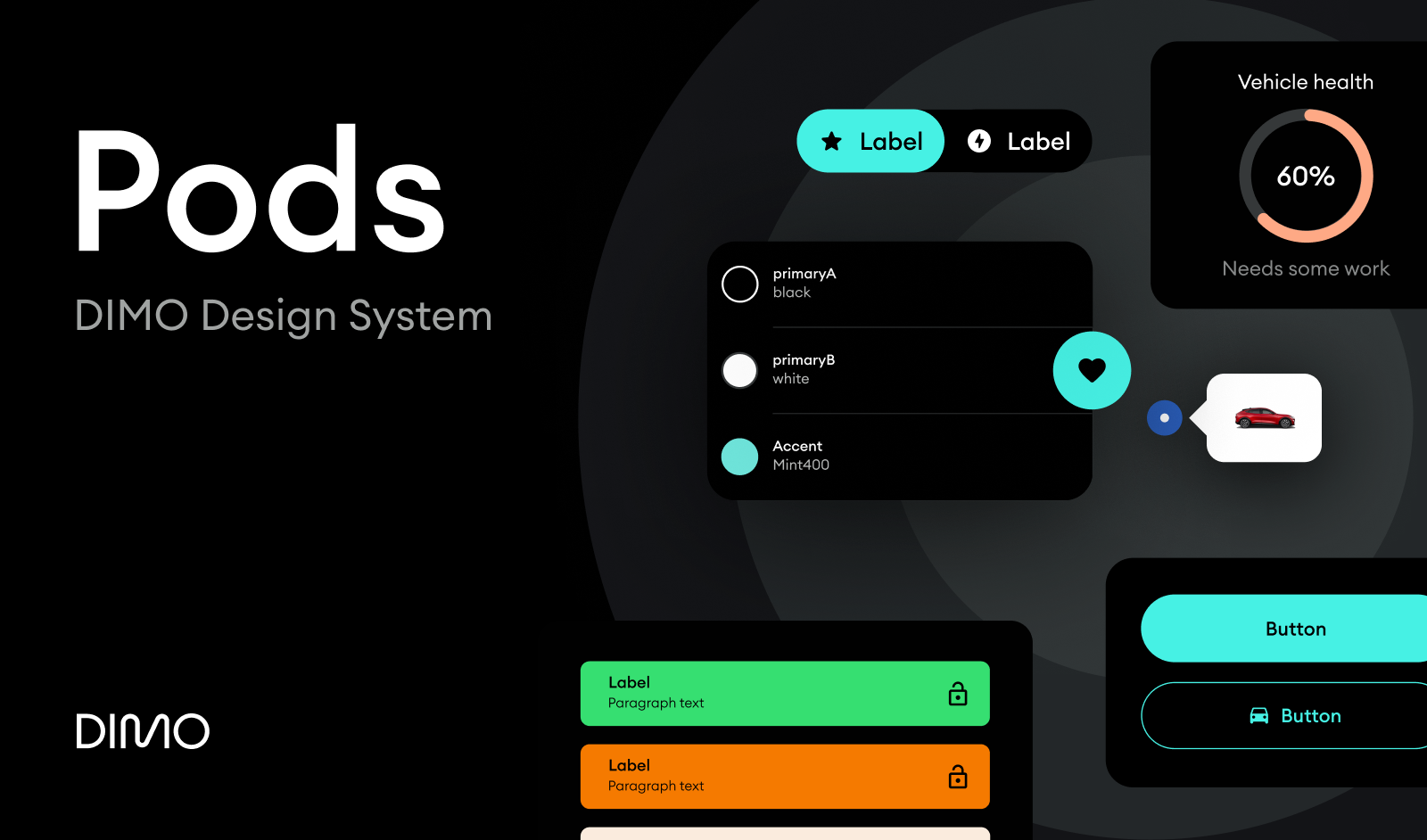
DIMO Design System
这是一款移动端汽车的服务应用,该团队分享的设计系统有很棒的组件库以及图标库。同时产品的官网也很好看
https://www.figma.com/community/file/1129046453435906215


🏖 随便看看
优秀设计师「不拿呢」作品
https://www.zcool.com.cn/work/ZNjE5MTc3NDQ=.html

L’Atelier 2022,数字时代的社会流动
技术如何加速、阻止和改变社会流动性的故事。每个故事从动画到内容都设计的很精美
https://atelier.net/social-mobility/


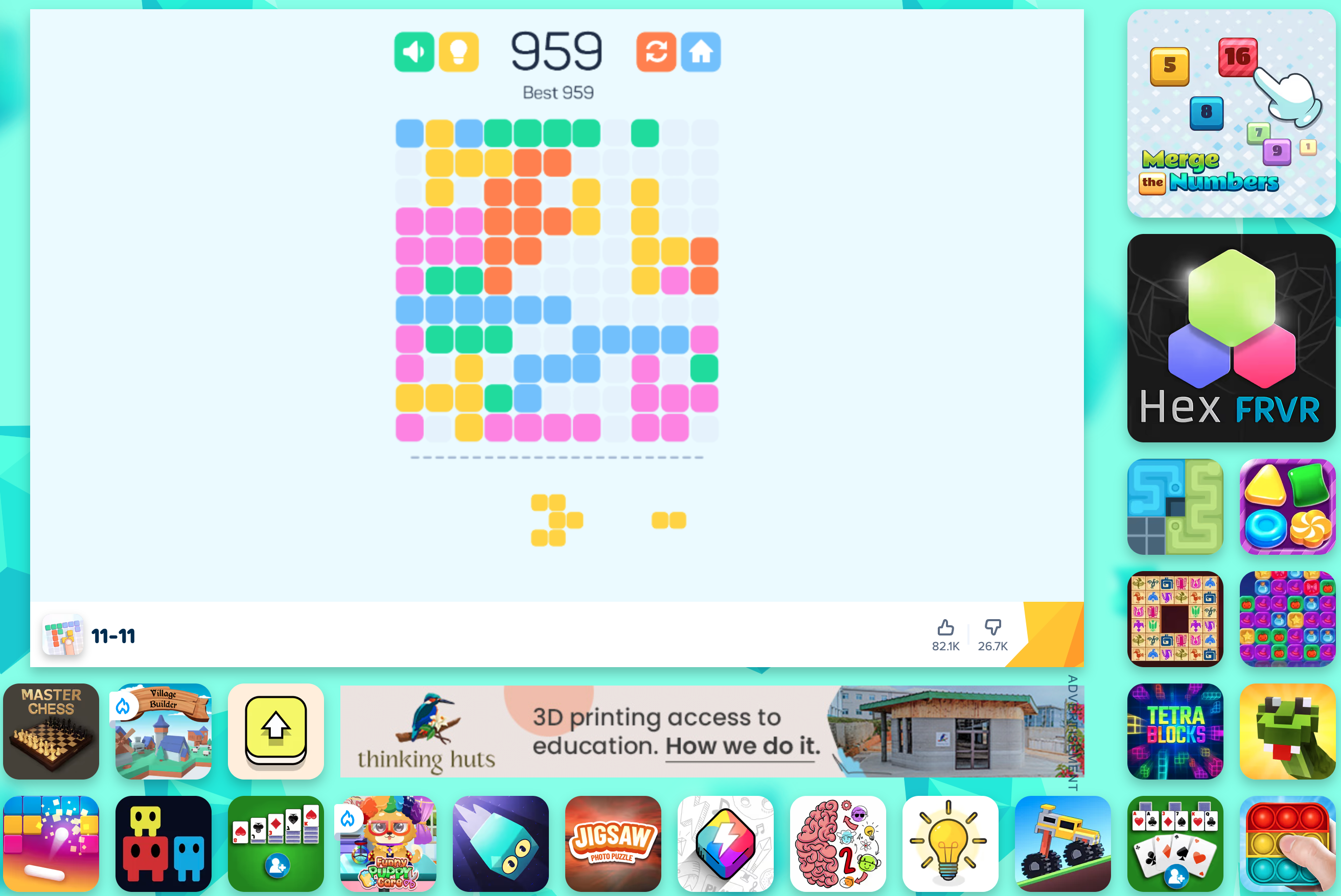
在线小游戏集合
工作之余放松一下,羊了羊就放手吧~
推荐人:leeC

推荐关注
Shyrism.News 期刊
一份甄选的时事通讯,两周一期,涵盖新奇趣闻、热点议题、前沿科技以及关于生活和未来,由 Shyrz 创作维护
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9 折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷


