📰 设计资讯
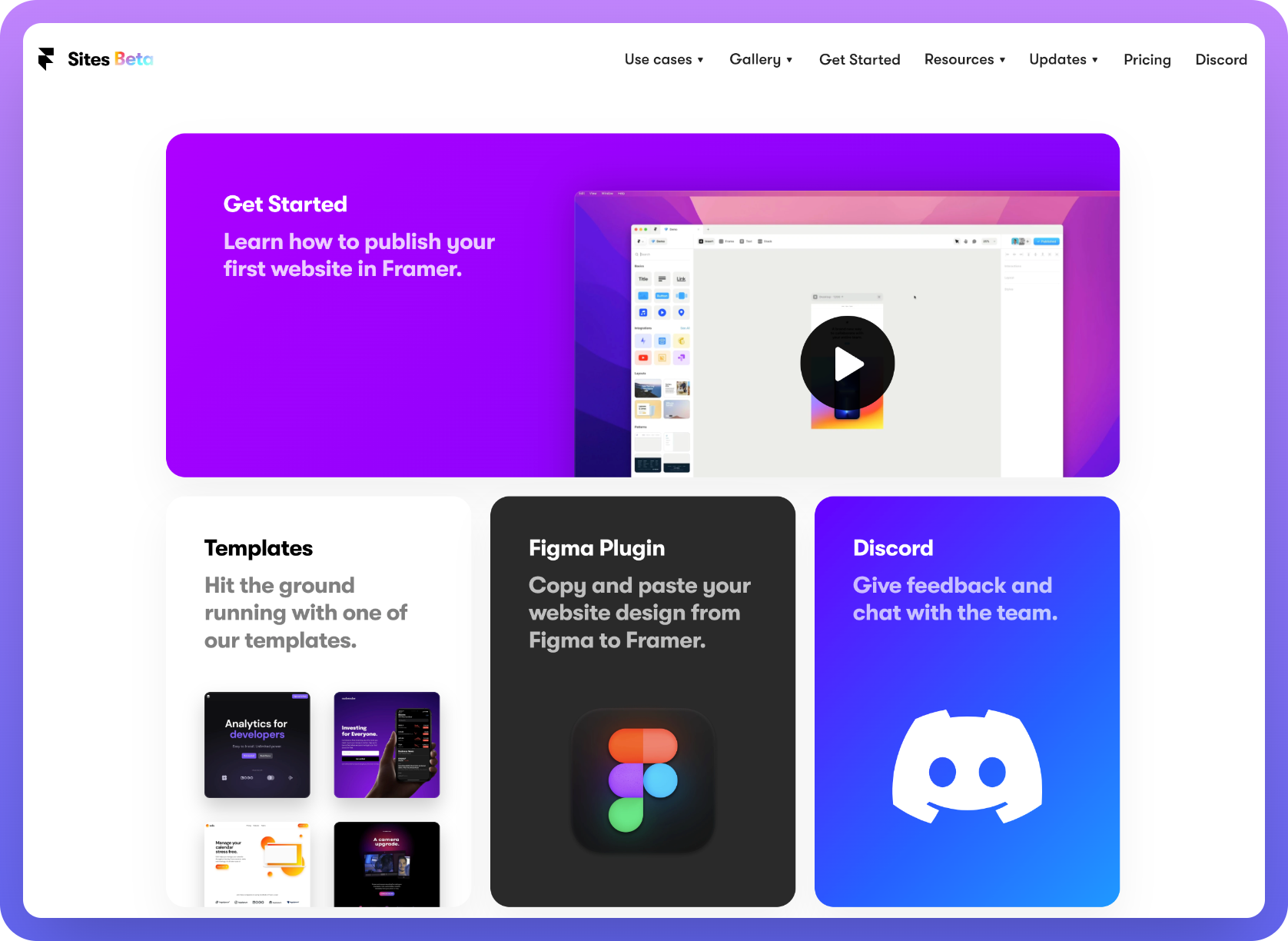
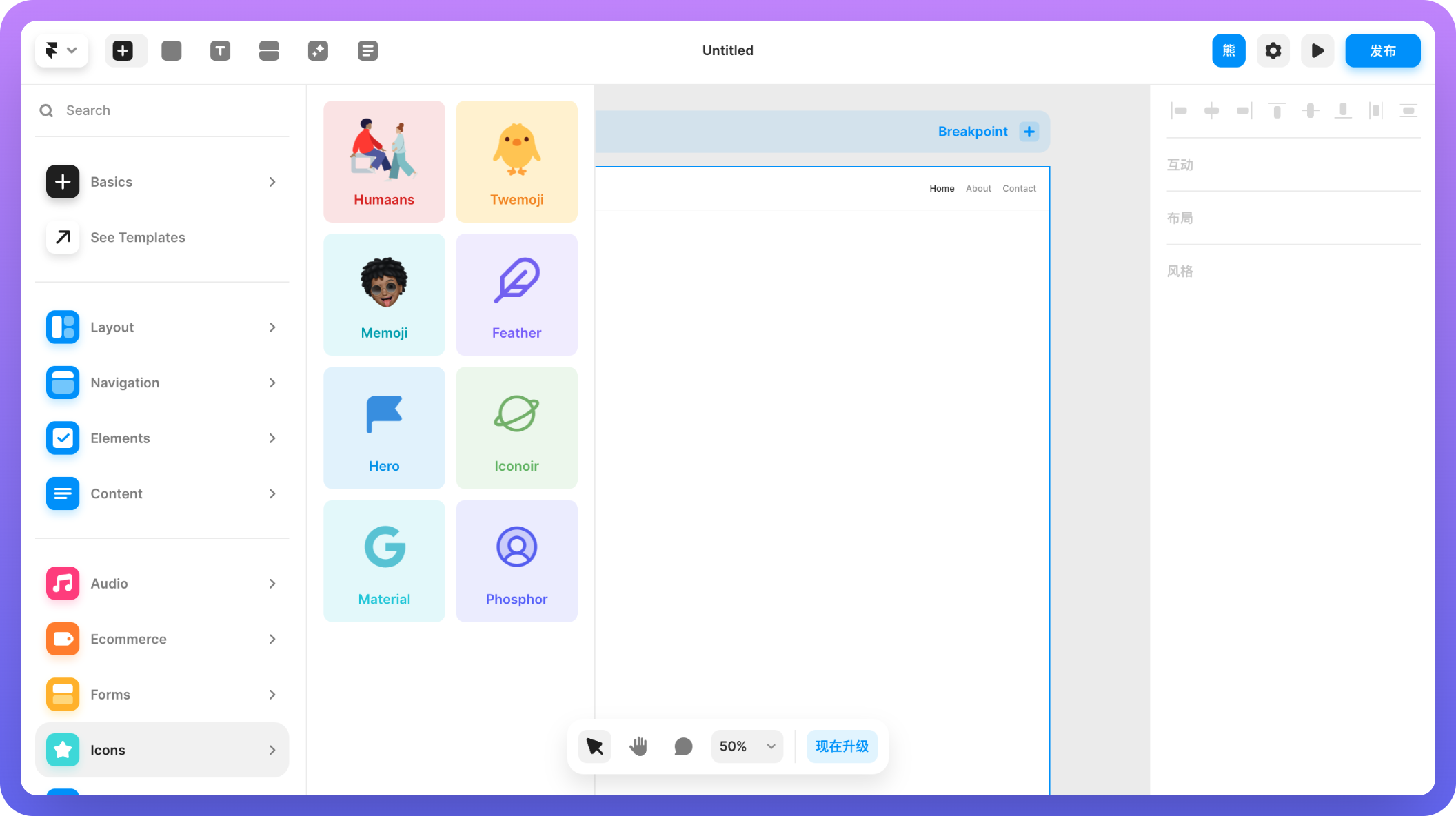
Framer Beta - 在线建站工具
最近开放注册了,设计过程中支持自适应并且能直接看到效果。同时也提供了设计组件和设计模板,如果说要熟悉或者学习在线设计网站的工具,Framer 绝对算其中之一,目前遗憾是建好的网站不能迁移到自己的服务器,国内访问速度可能会有点影响。


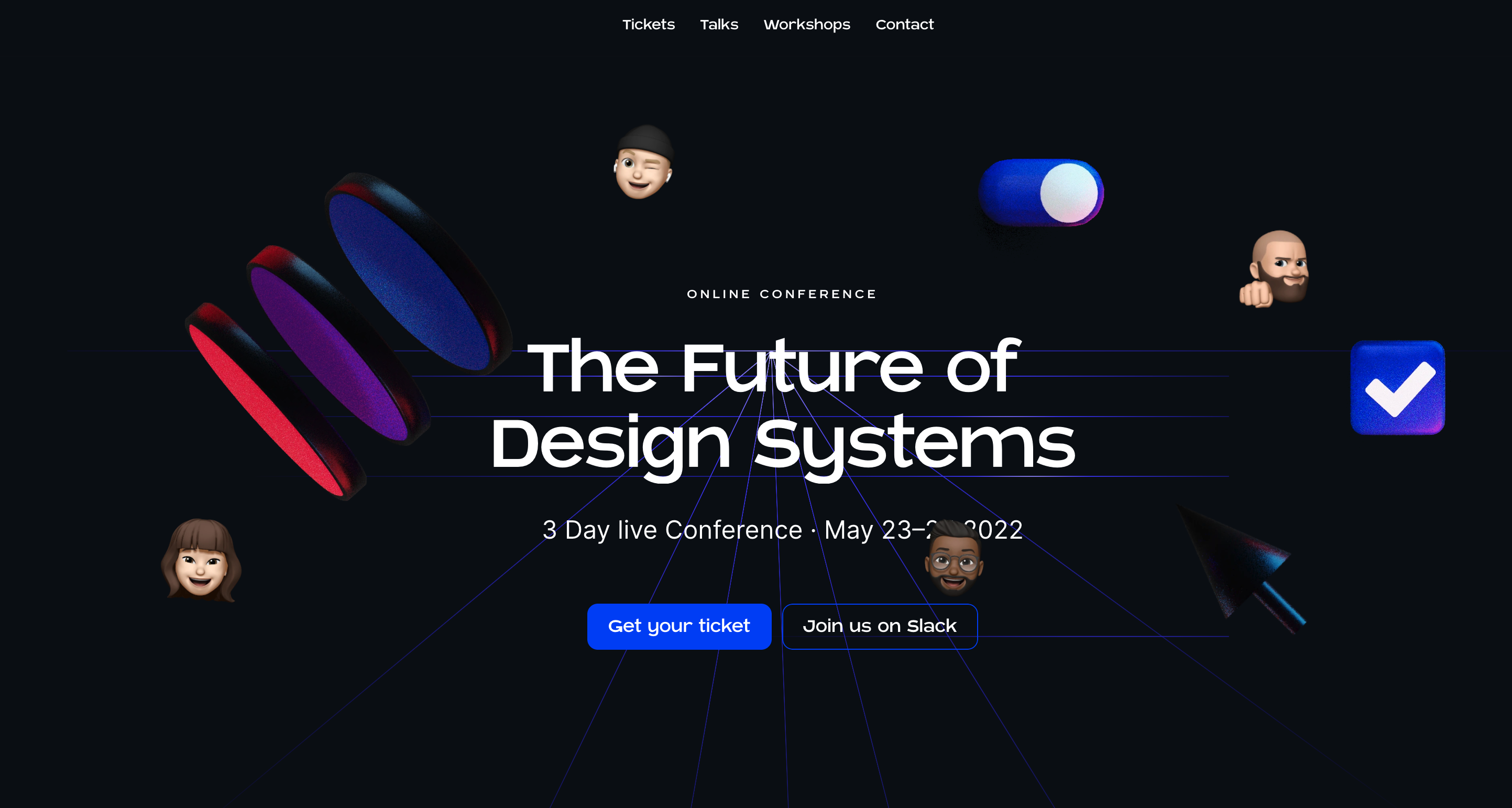
DesignSystems 的未来 - 在线研讨会
#DesignSystems的未来,5 月 23 日、24 日、25 日在线 为期 3 天的专家见解、演示、问答和更多和来自大众、GitHub、Citrix 等的 20 多位演讲者 #DesignSystem 研讨会
https://intodesignsystems.com/

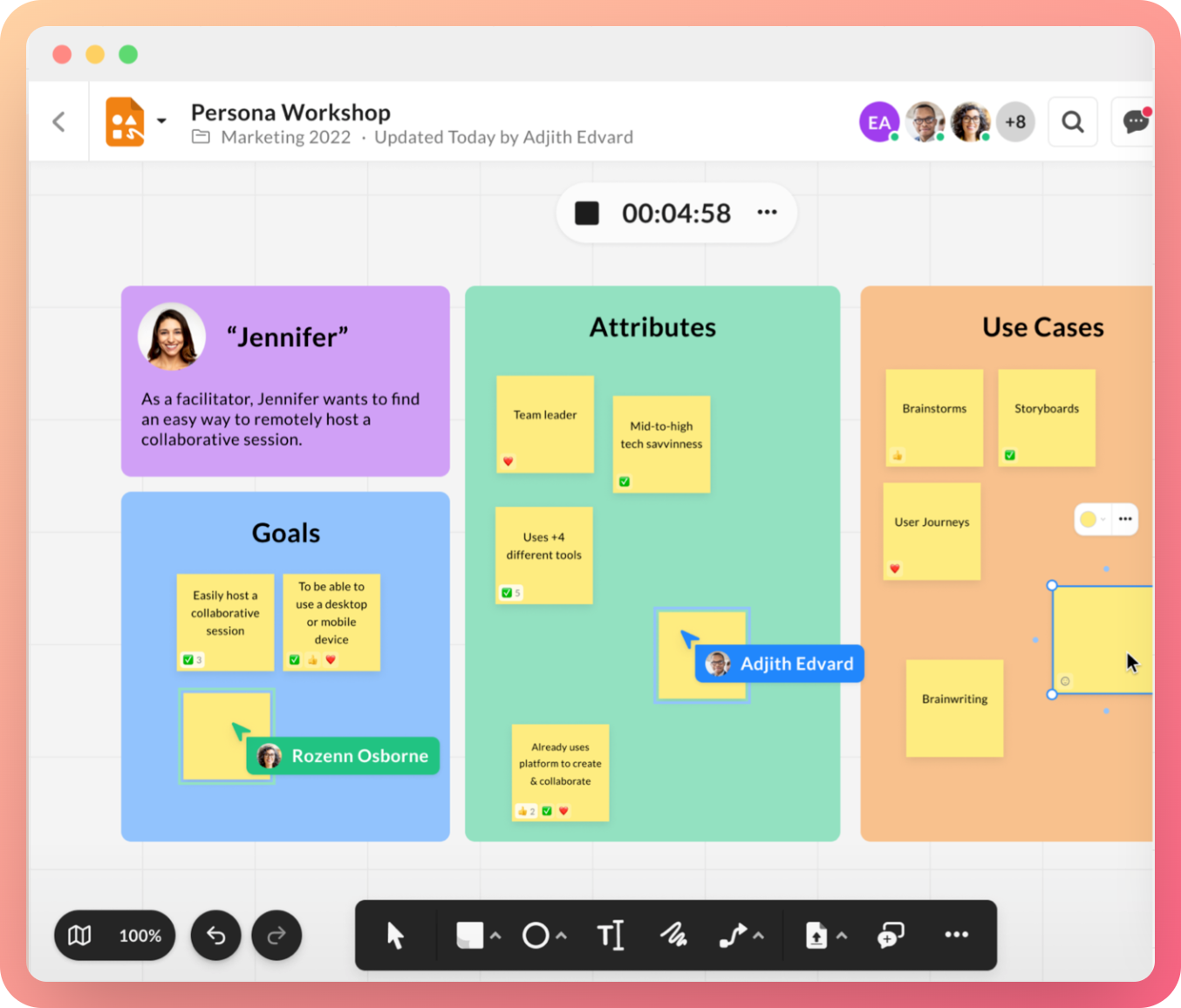
Box Canvas - 白板工具
Box 也推出自己的白板类产品 Box Canvas 了,并且其在 Twitter 官方账号宣称 未来要 All In 这块。这是在 Figma 去年推出了类似的产品 FigJam,微软等大公司推类似产品后,又一个入局的公司。
信息备注:[Box, Inc.(前身为Box.net)是一家总部位于加利福尼亚州红木城的上市公司。它为企业开发和销售基于云的内容管理、协作和文件共享工具]

氢图 - 图形化信息管理工具
国内的白板工具,近期进入了公测阶段,包含「信息图谱」「流程图」「组织架构图」等功能,创始人是原幕布创始人。

Adobe XD 开始收费了
XD 还是有很多交互和功能非常好的,有了商业价值才能让产品持续更优秀
https://www.adobe.com/products/xd.html

Adobe After Effects 原生支持 Apple M1
Adobe 发布公告,AE 目前已提供 Apple M1 系列处理器的原生支持。在获得原生运行的 BUFF 加持后,相比于搭载 10 核心 3.0GHz Xeon W 处理器的 iMac Pro,M1 Mac 在 AE 的工作流程从,启动速度提高了 7 倍,并且渲染合成的速度也提高了两倍,极大的节约了渲染时间。
https://www.adobe.com/cn/products/aftereffects.html
🏆 产品推荐
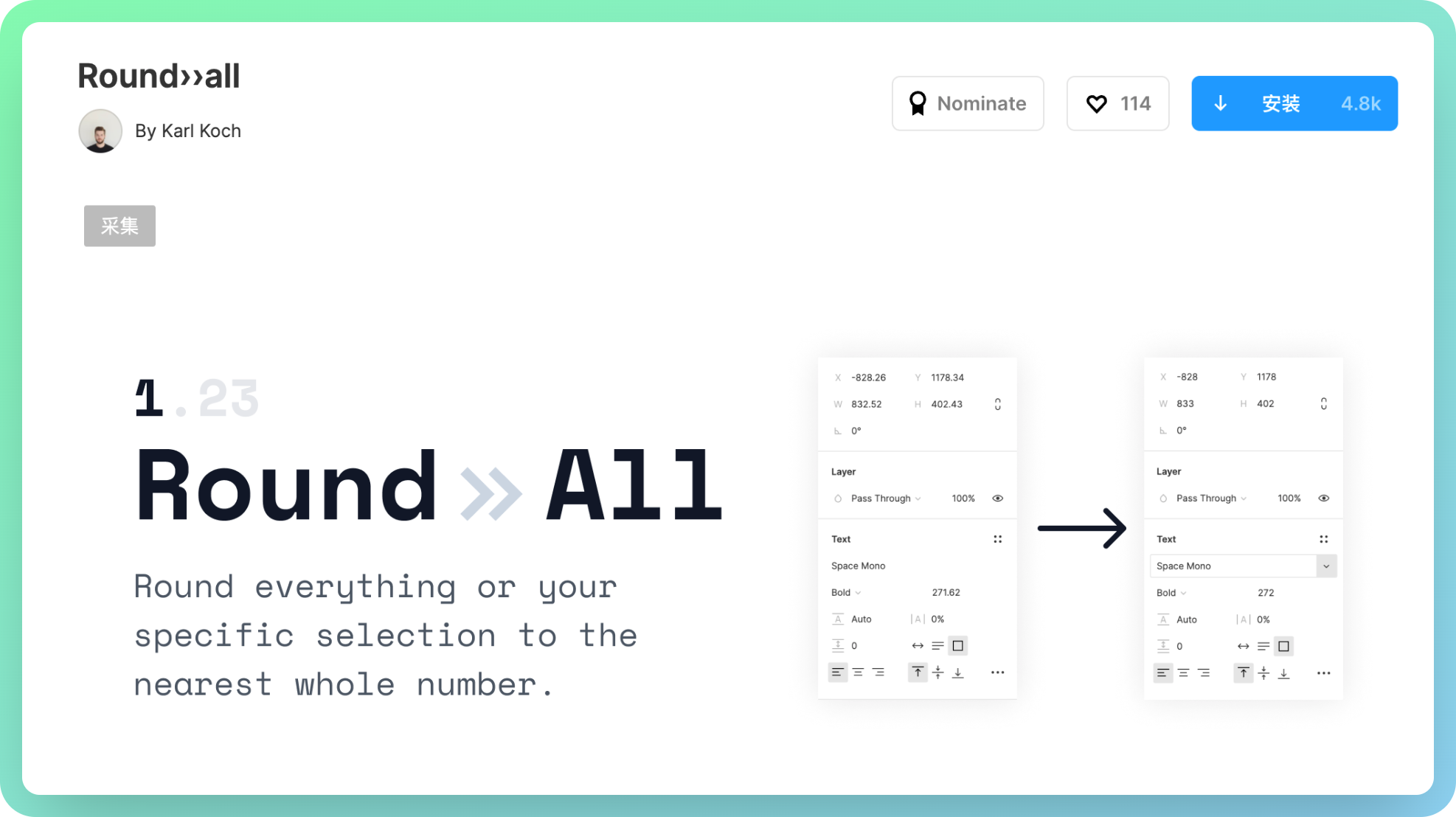
Figma 插件 - Round >>all 小数点自动取整
设计图里的小数点会导致切图边缘被裁切,还会让工程师看参数觉得设计不专业,手动修改小数点每个图层去检查又浪费时间,现在简单的办法来了,运行插件设计图变的整整齐齐。
推荐人:Cone
https://www.figma.com/community/plugin/939429933336921092/Round%E2%80%BA%E2%80%BAall

uTools - 电脑插件工具集
自定义插件工具集合,比如快捷搜索、自动翻译、快捷调出某个应用程序,插件包罗万象,适合喜欢用快捷方式打开各种程序的人可以进一步提高效率。
我平常也在用另一个类似工具 Raycast ,相比起来 Raycast 更好看,交互体验也更好,不过 uTools 作为国产工具可能更符合国人习惯。
推荐人:奶爸 Aiso

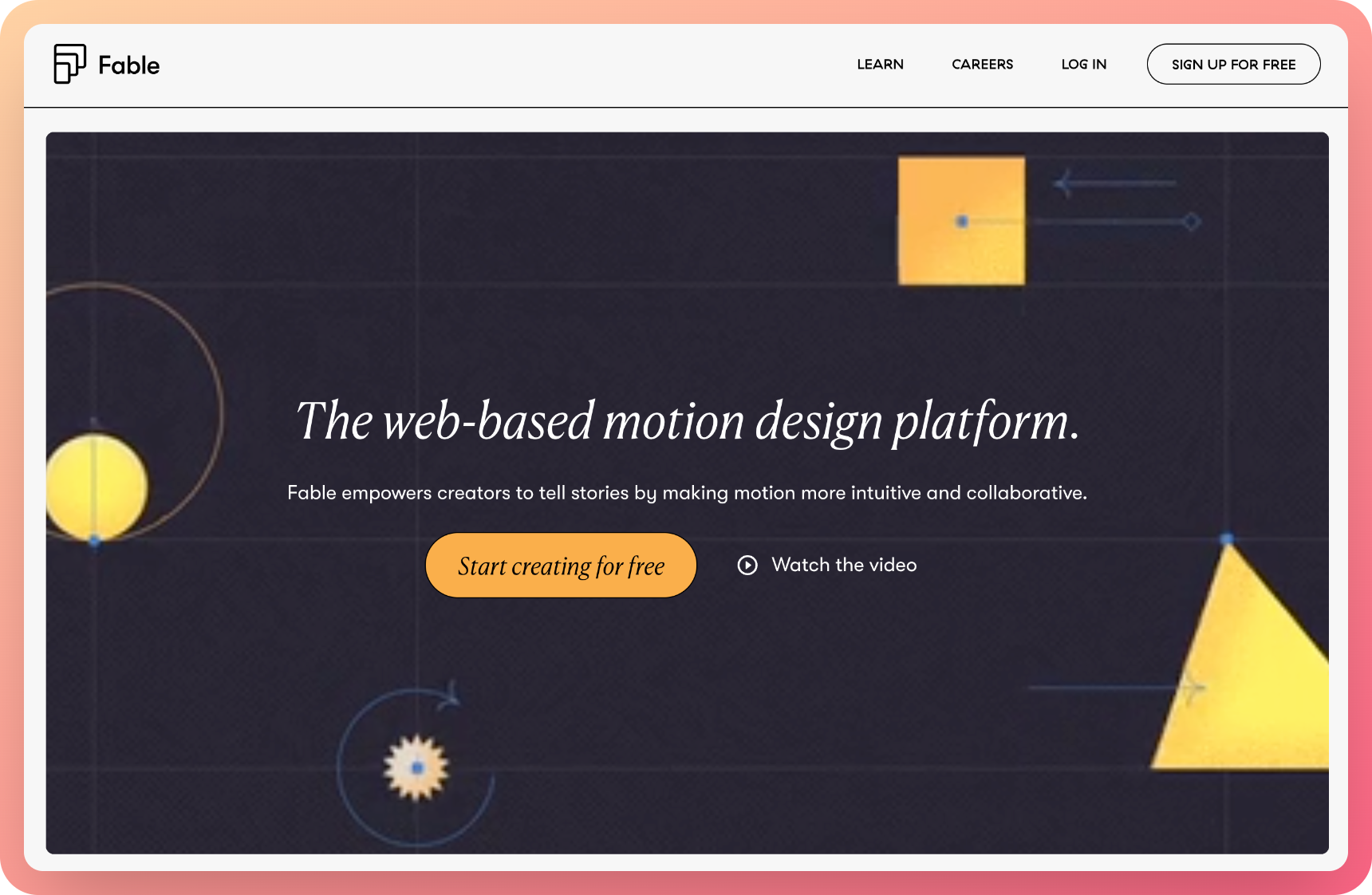
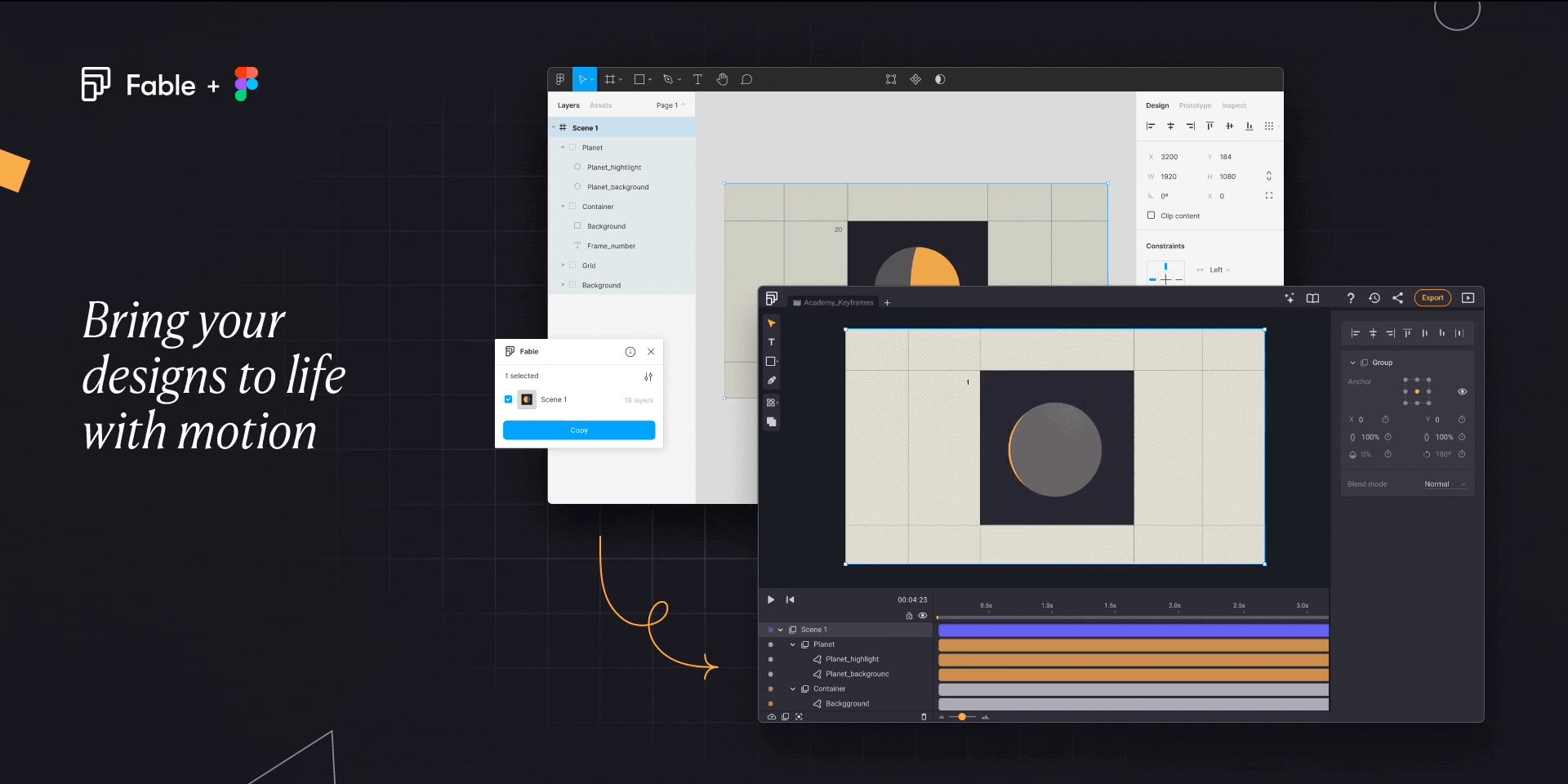
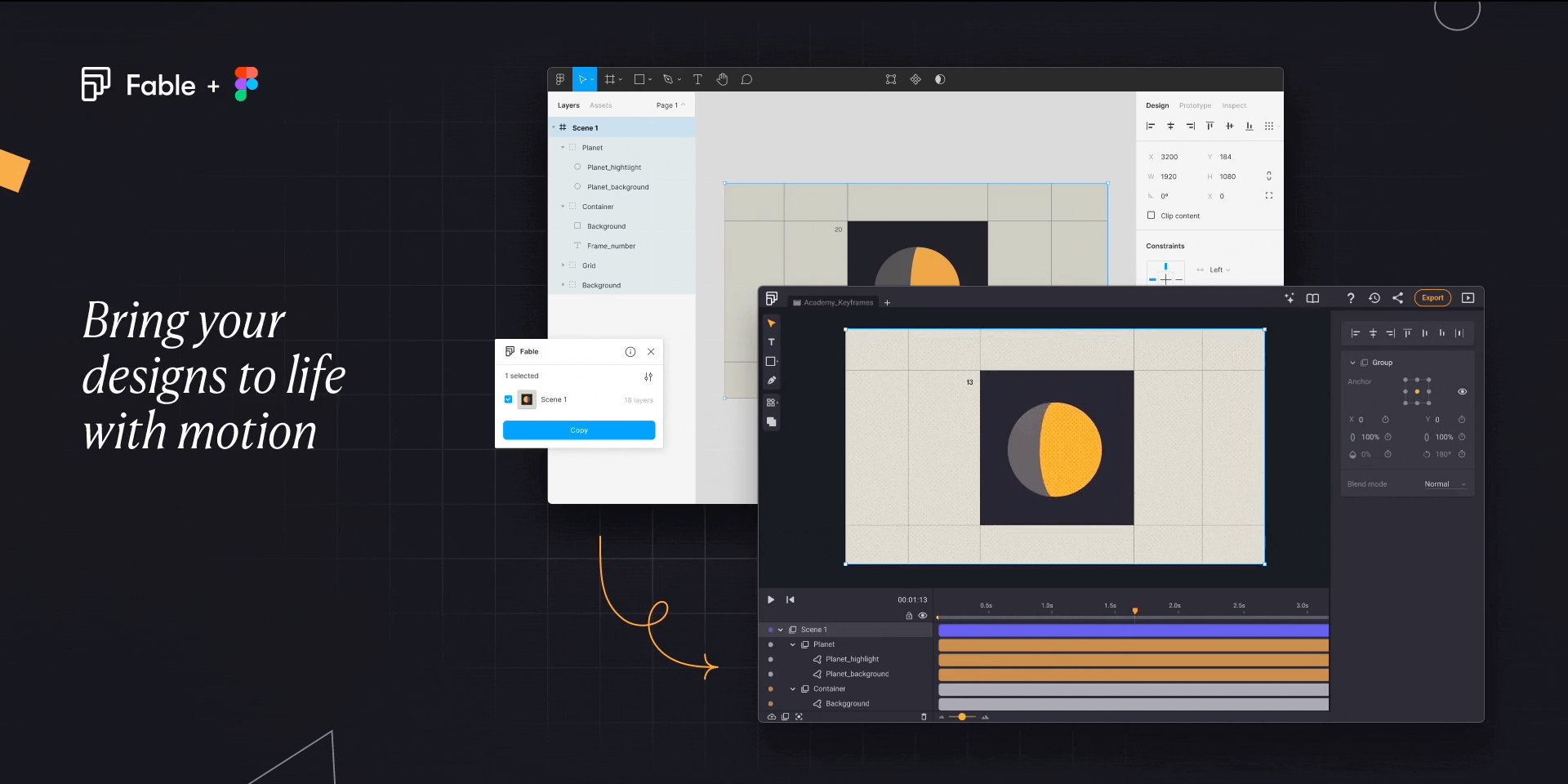
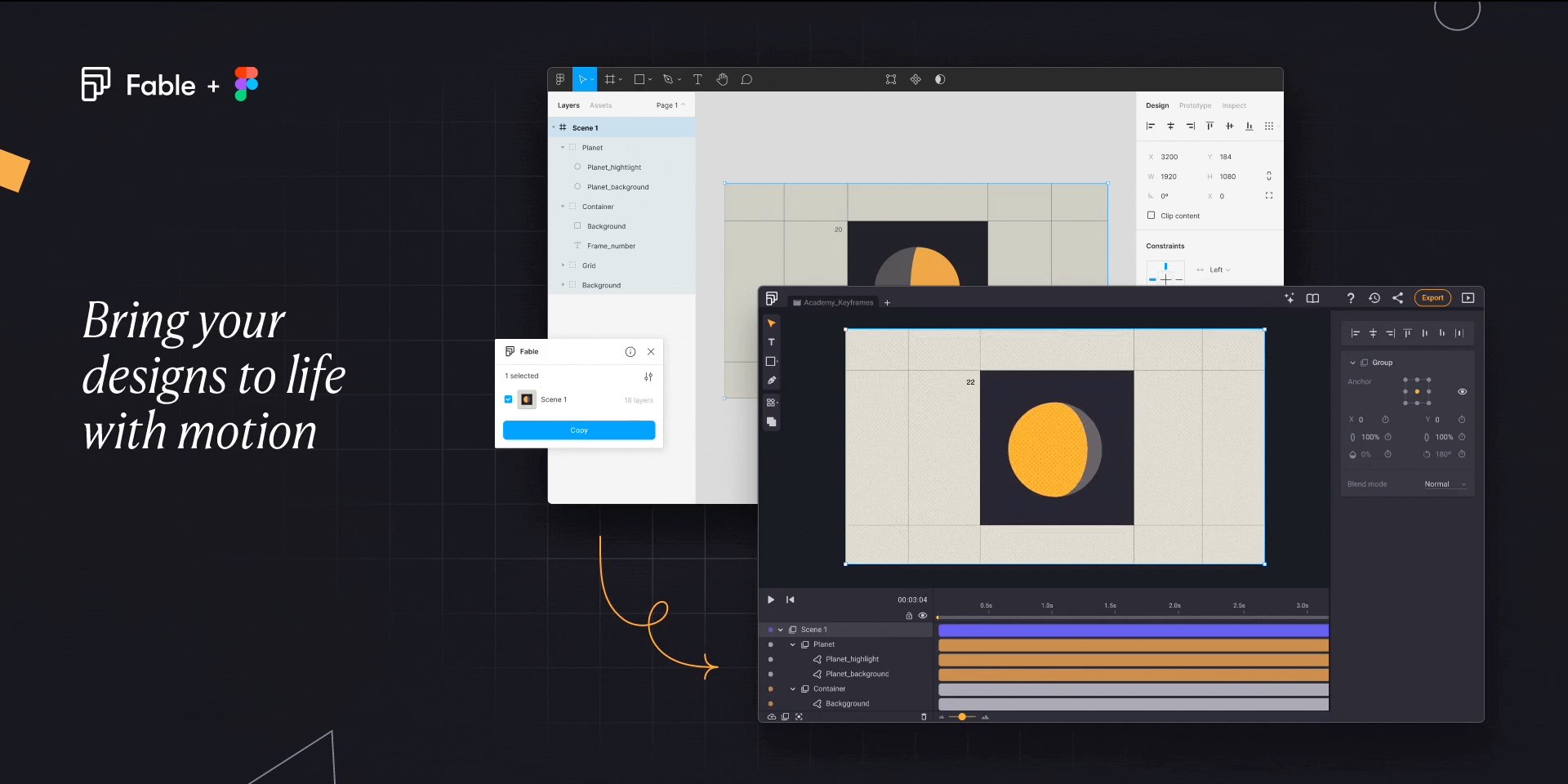
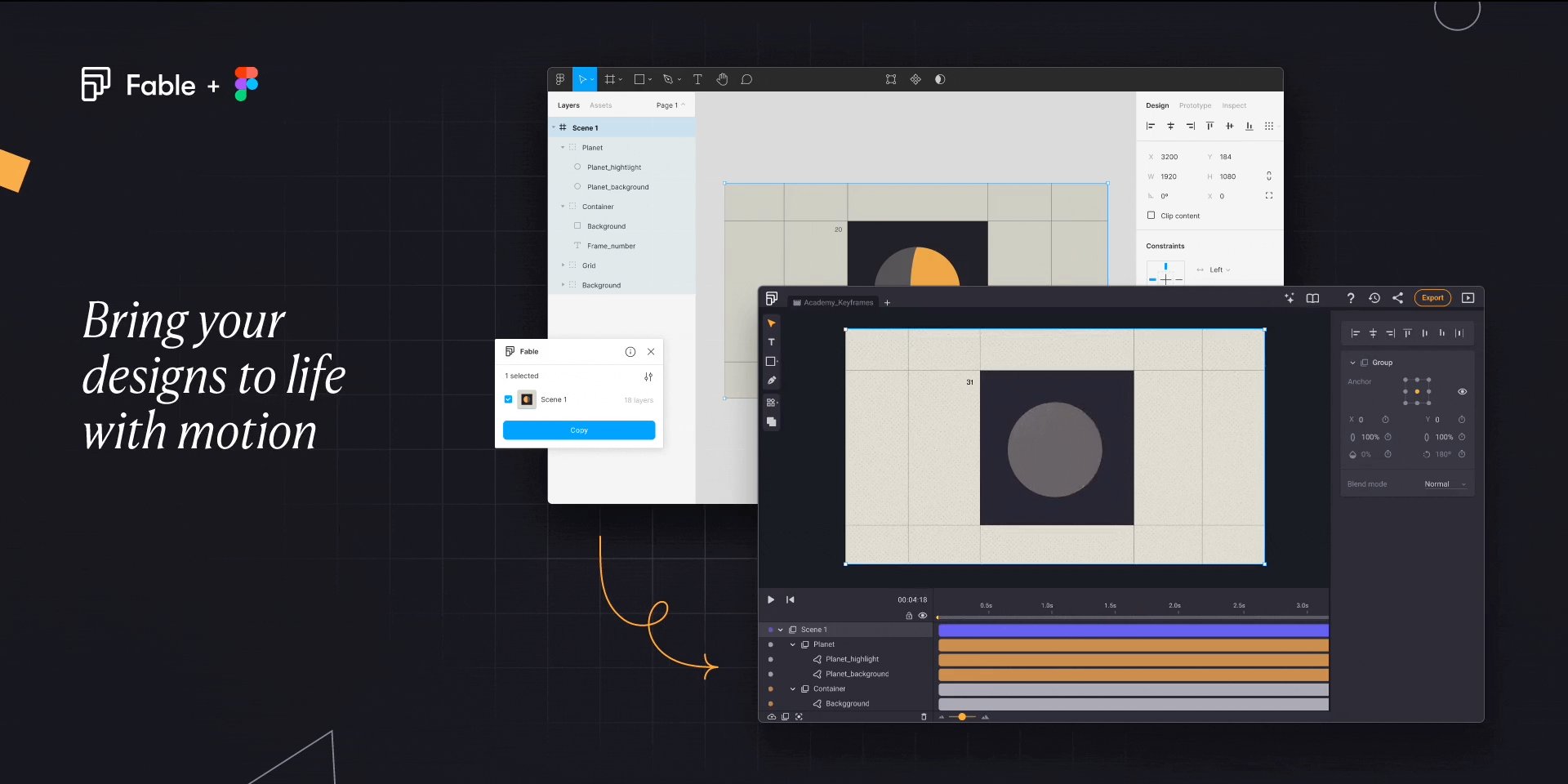
Fable - 在线动画工具
支持团队的在线动画工具,支持粒子系统,绘制路径动画也很简单,支持导出 MP4 和 GIF 格式,做 Logo 动画或者开屏动画是完全够用的。
支持 Figma 导入https://www.figma.com/community/plugin/1093136289410156578/Fable-Export


Mac 文件夹着色器
在 Mac 上更改文件夹颜色。增加趣味性,让特定文件夹更容易被找到
https://softorino.com/folder-colorizer-mac/

📖 值得读读
百度, IP 形象 [度晓晓]
随着数字时代的到来,各类语音助理产品逐渐出现在我们生活中,畅想下一代的数字人智能助理一定会融⼊⼈们的生活,成为陪伴人类共同成长的亲密伙伴。在这样的趋势下,百度打造了国内首个可交互式、IP 化的数字人智能助理——度晓晓。
文章从「产品定位」到「形象设计」再到「建模级细化过程」了解一个 IP 从无到有的过程及思考
https://mp.weixin.qq.com/s/825o-Ql4Xf8ItdZIUuV__w

字体的包装设计 - 汉仪俊楷 -
“字型结构宽绰稳健,笔画自然灵动而富有韵律 整体书写动静结合、刚柔并济 气质俊美,拥有古典气息与现代之美~”
https://www.zcool.com.cn/work/ZNTkyMDEzNzI=.html

🎊 设计素材
免费字母 PNG 文件
这款玻璃效果的字母符号质感是真棒 ,包含大小写A-Z,以及一些常用符号。(如果原链接你的页面没有显示下载按钮,可以联系我提供你的邮箱)
https://www.shapefest.com/expansions/glass-prism-letters-and-numbers
https://www.shapefest.com/expansions/frosted-glass-letters-and-numbers


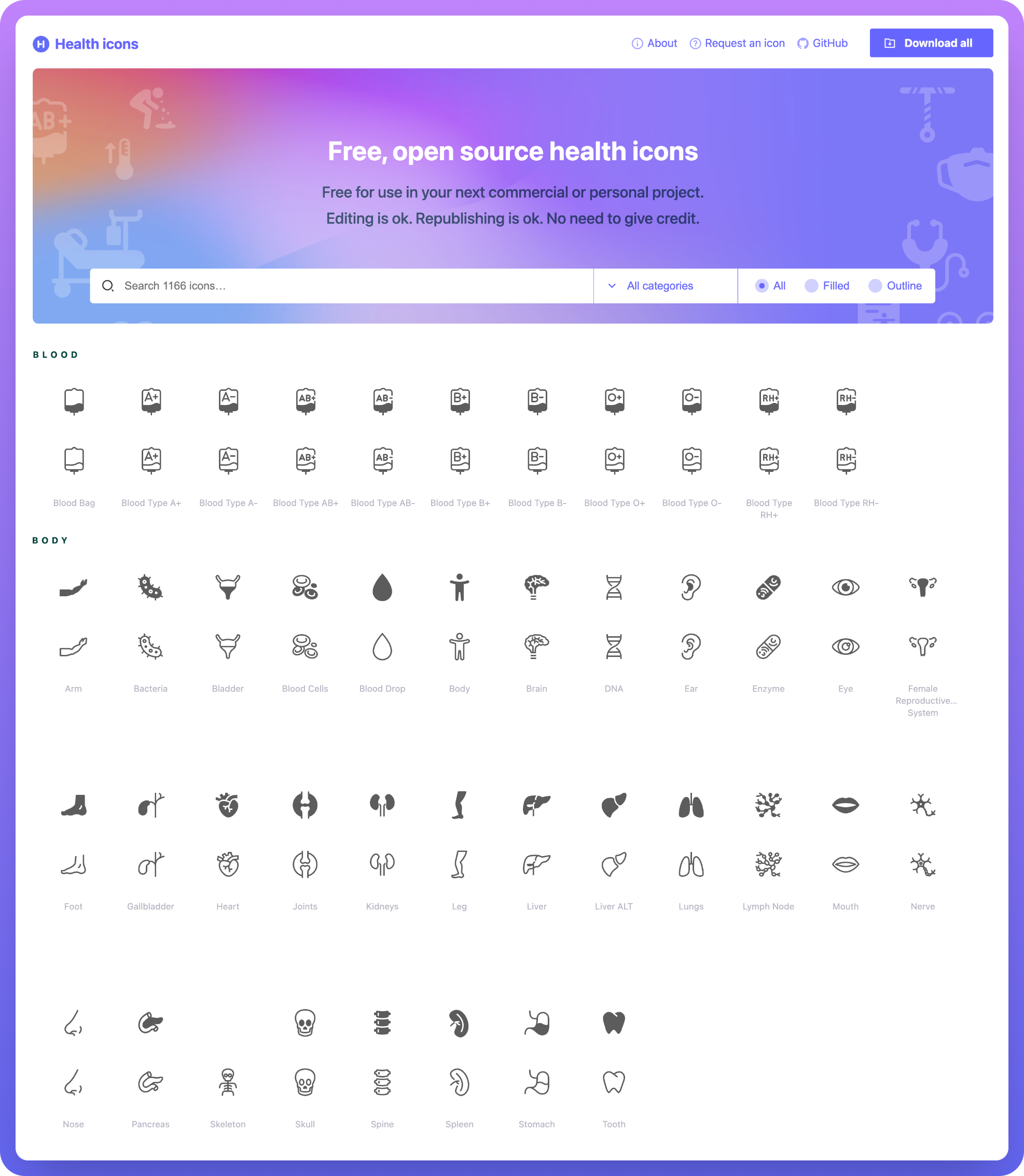
医疗开源图标库 - Health icons
适用于医疗保健项目的免费开源图标库 Health icons,目的是为世界各地的健康项目创建高质量的图标和符号,网站上超过 1166+个图标,质量都还不错。
推荐人:无名的人

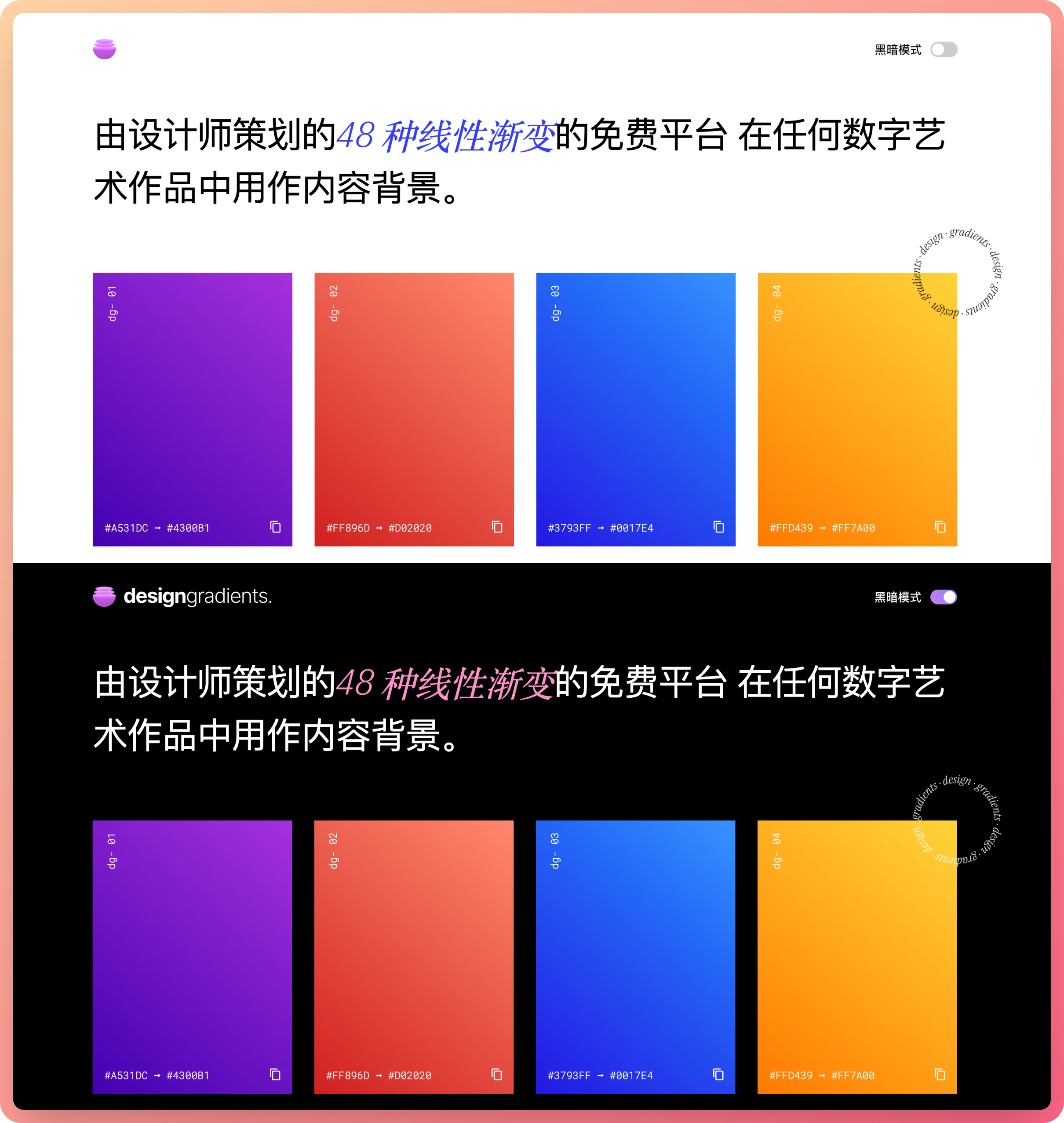
可以复制代码的线性渐变
由设计师提供的 48 种线性渐变样式,可以用在任何数字艺术作品中用作背景。支持切换为黑暗模式预览。「题外话:颜色最好是代码实现,可以减少加载资源让访问速度变快,并且代码还原渐变效果比图片过渡更自然」
https://www.designgradients.com/

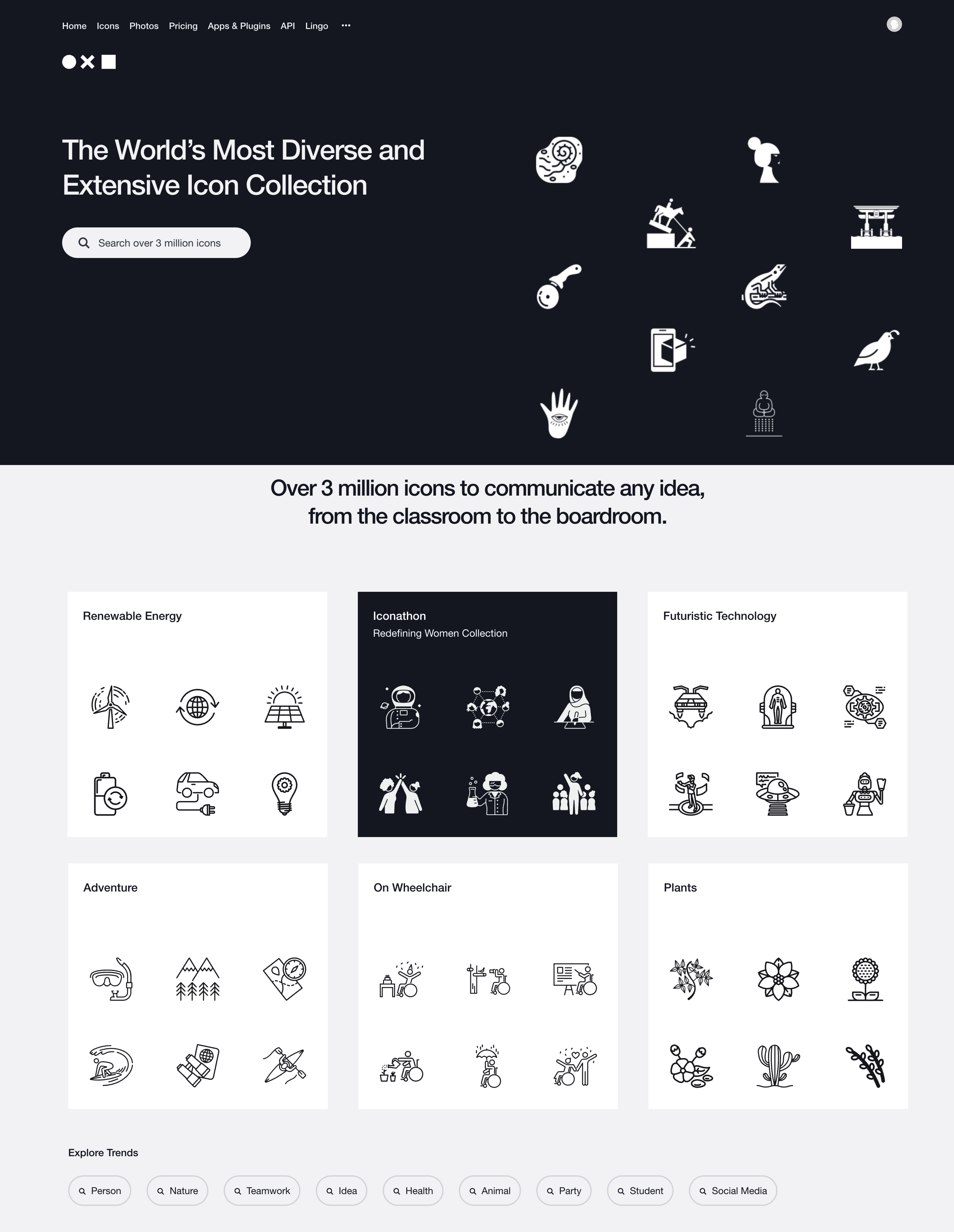
图标库
有图标资源和图片资源,宣传说有 300 万个资源,SVG 图标可以免费使用
https://thenounproject.com/icons/

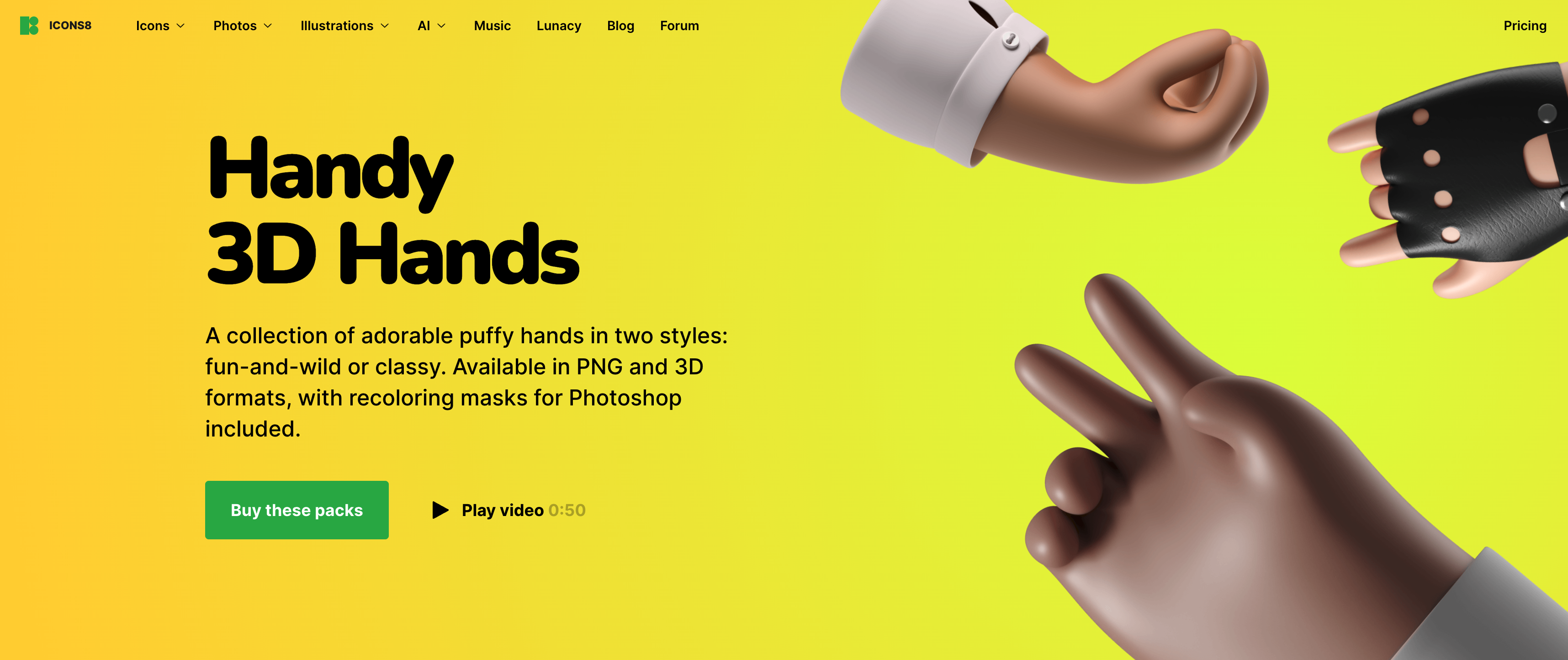
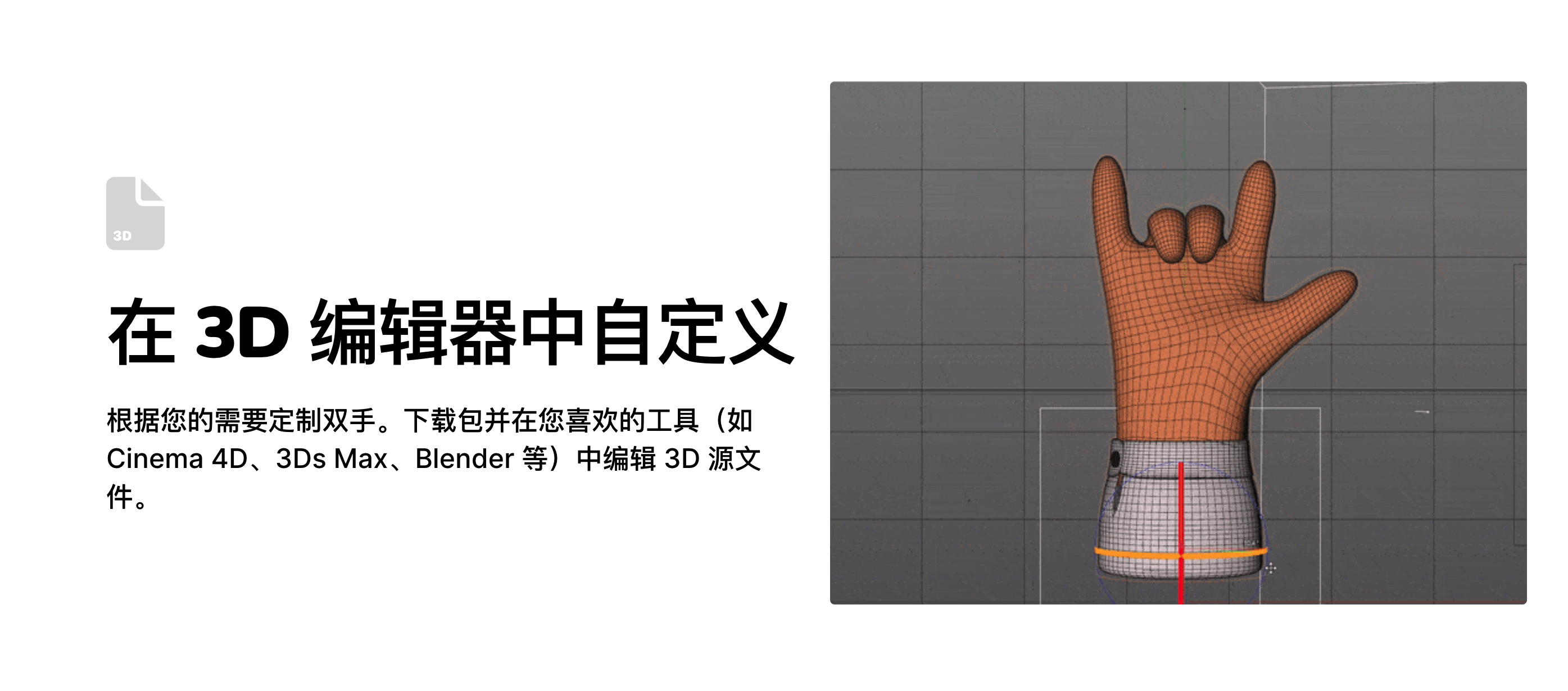
UI 8 新系列 3D
支持下载 3D 格式二次编辑
https://icons8.com/l/3d-hands/


3D 水果图标
部分图标直接下载是收费的,可以打开之后存储 png 图片到本地,也是可以使用的
https://icons8.com/illustrations/illustration/3d-fluency-blueberry

🏖 随便逛逛
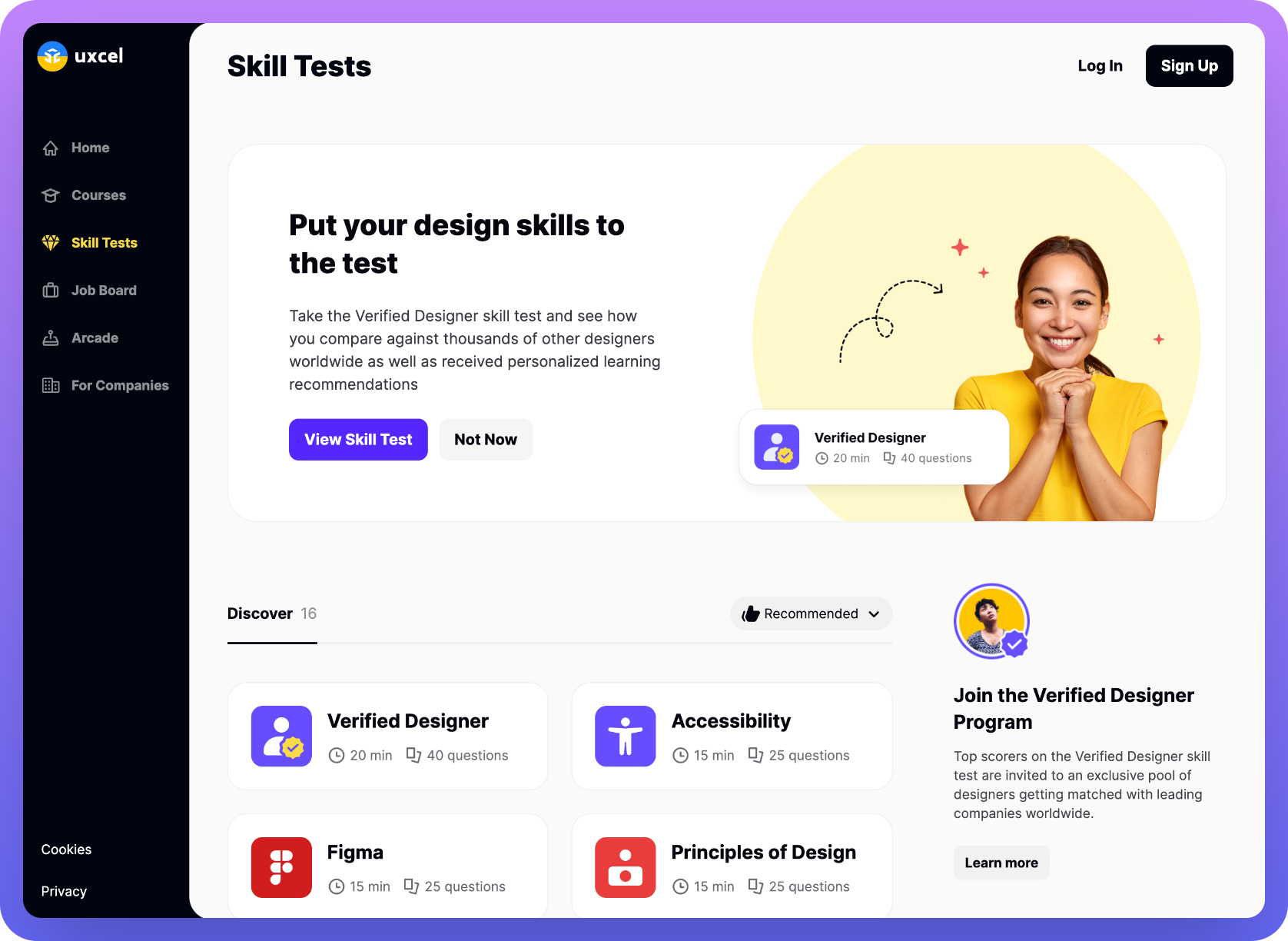
设计师技能测试
来自设计培训机构 UXCEL 的测试,包括了多种测试,既有 Sketch、Figma 这样的设计工具,也有色彩、字体、设计理论、用户测试、UX 写作这些具体技能,还能测试 HTML、CSS 测试前需要简单注册,完成每项测试后,可以知道自己在所有测试者中的排名
推荐人@nishuang
https://app.uxcel.com/skill-tests

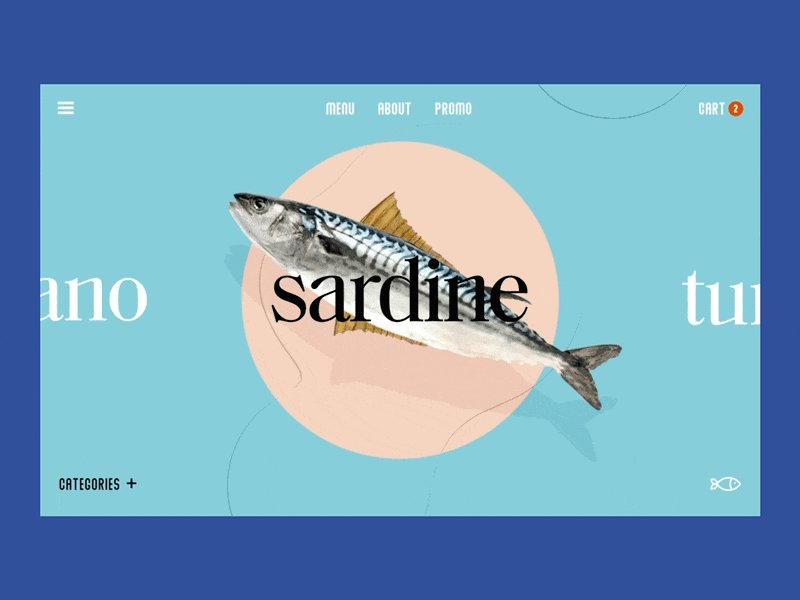
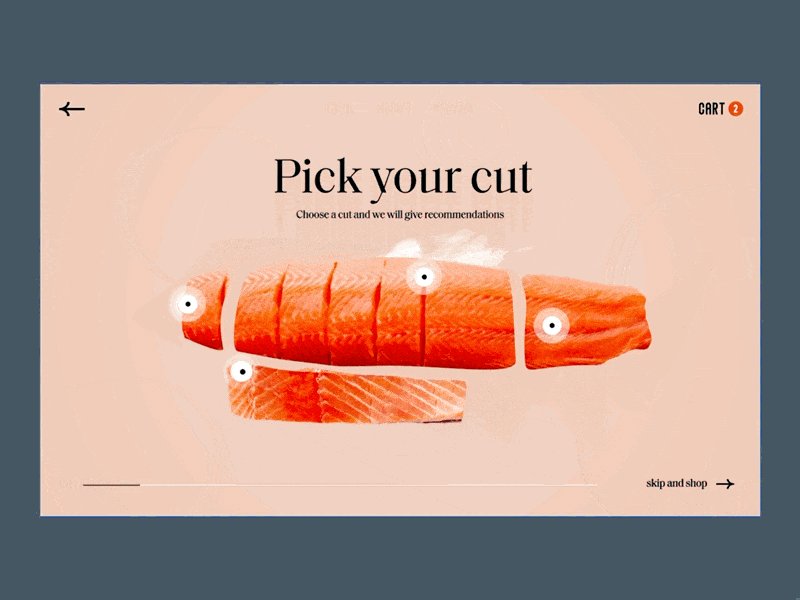
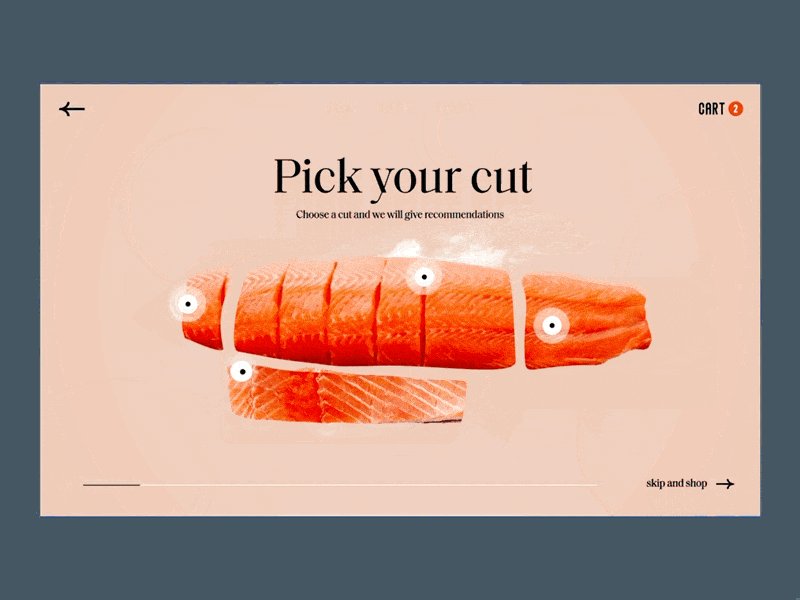
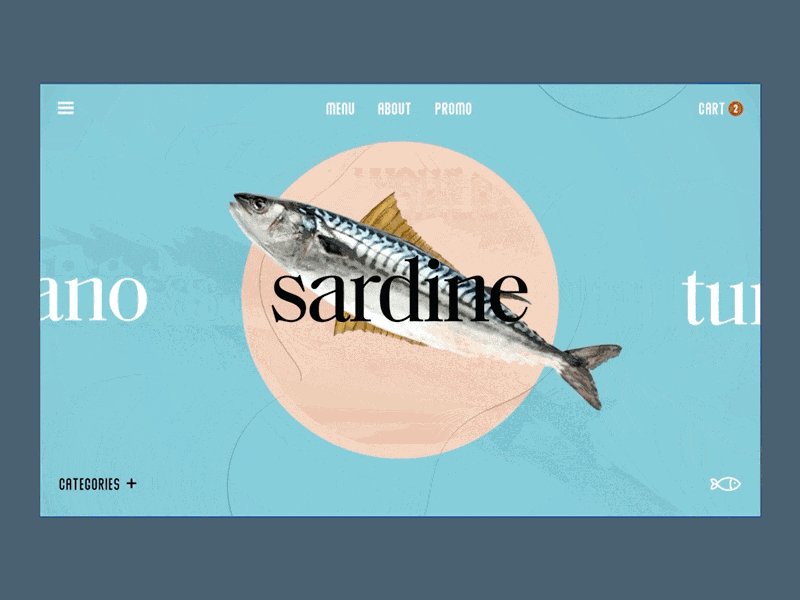
优秀网页设计案例
一条鱼自然过渡变化为食材,这样会看起来很新鲜
https://dribbble.com/shots/15392889-Premium-Fish-Market-Niche-eCommerce

大胆的网格切换效果,如果网站包含大量照片的作品集或者网站可以用大胆而动态的网格切换。
https://dribbble.com/shots/17630231-Procedural-Grid

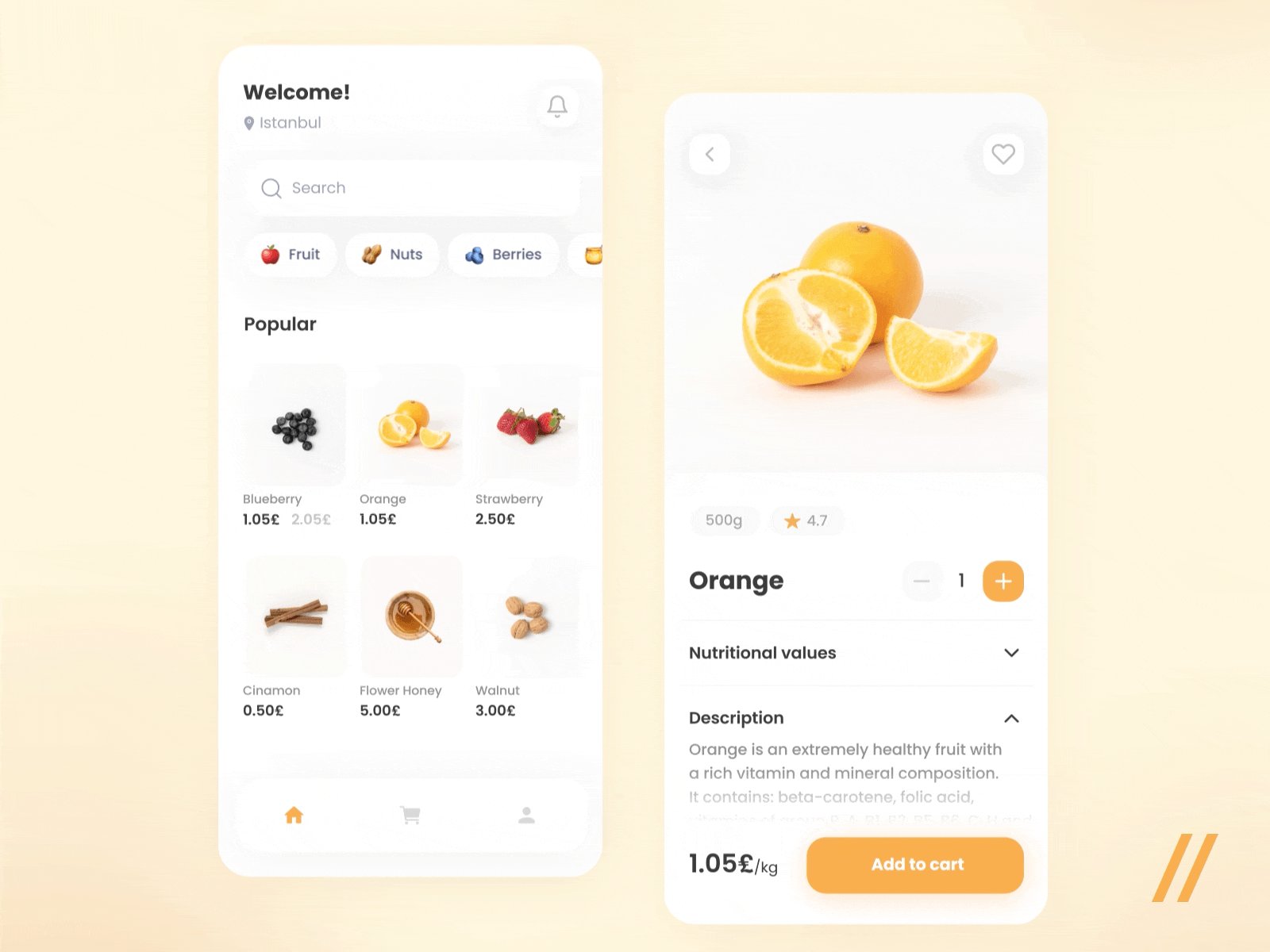
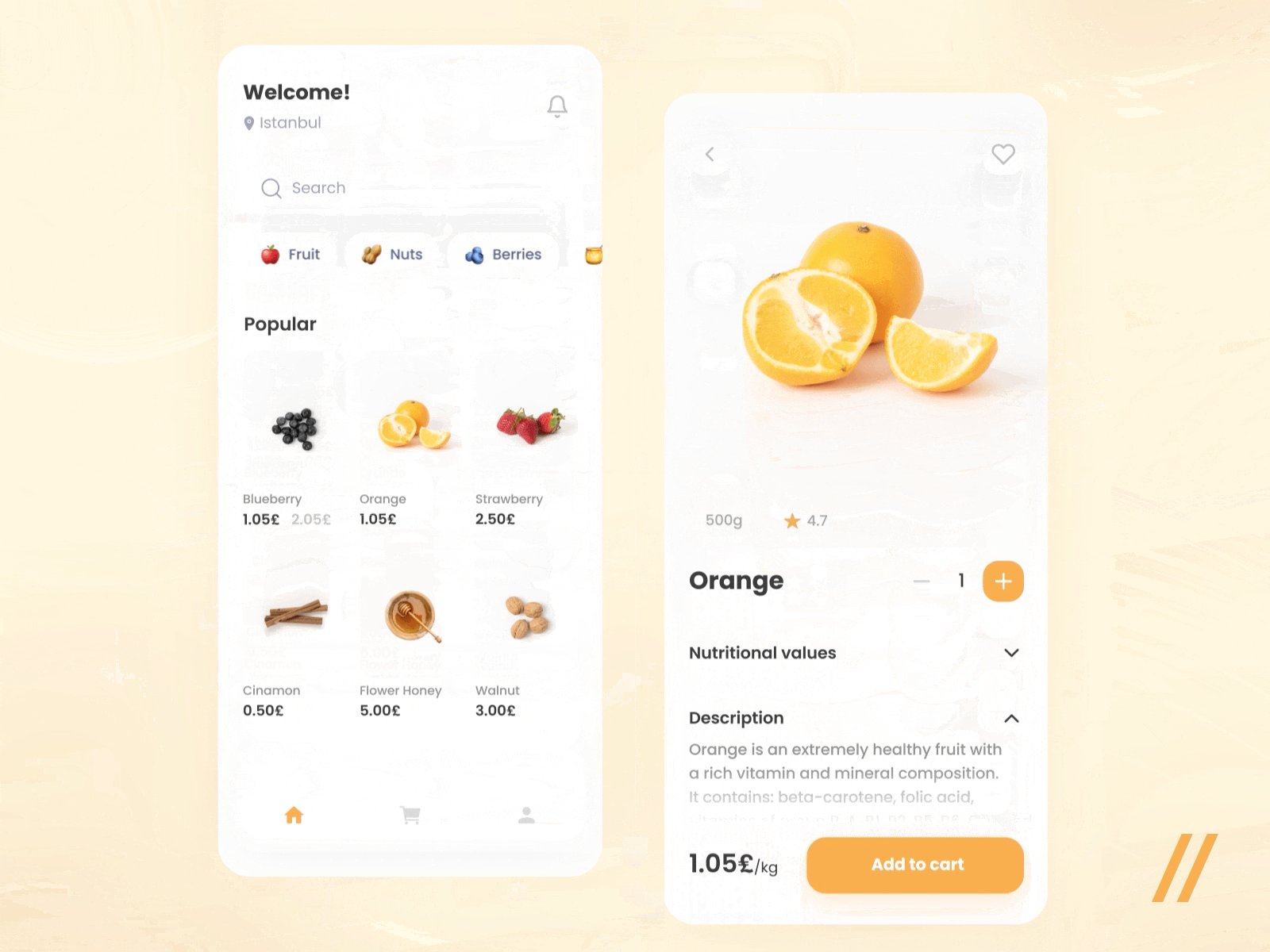
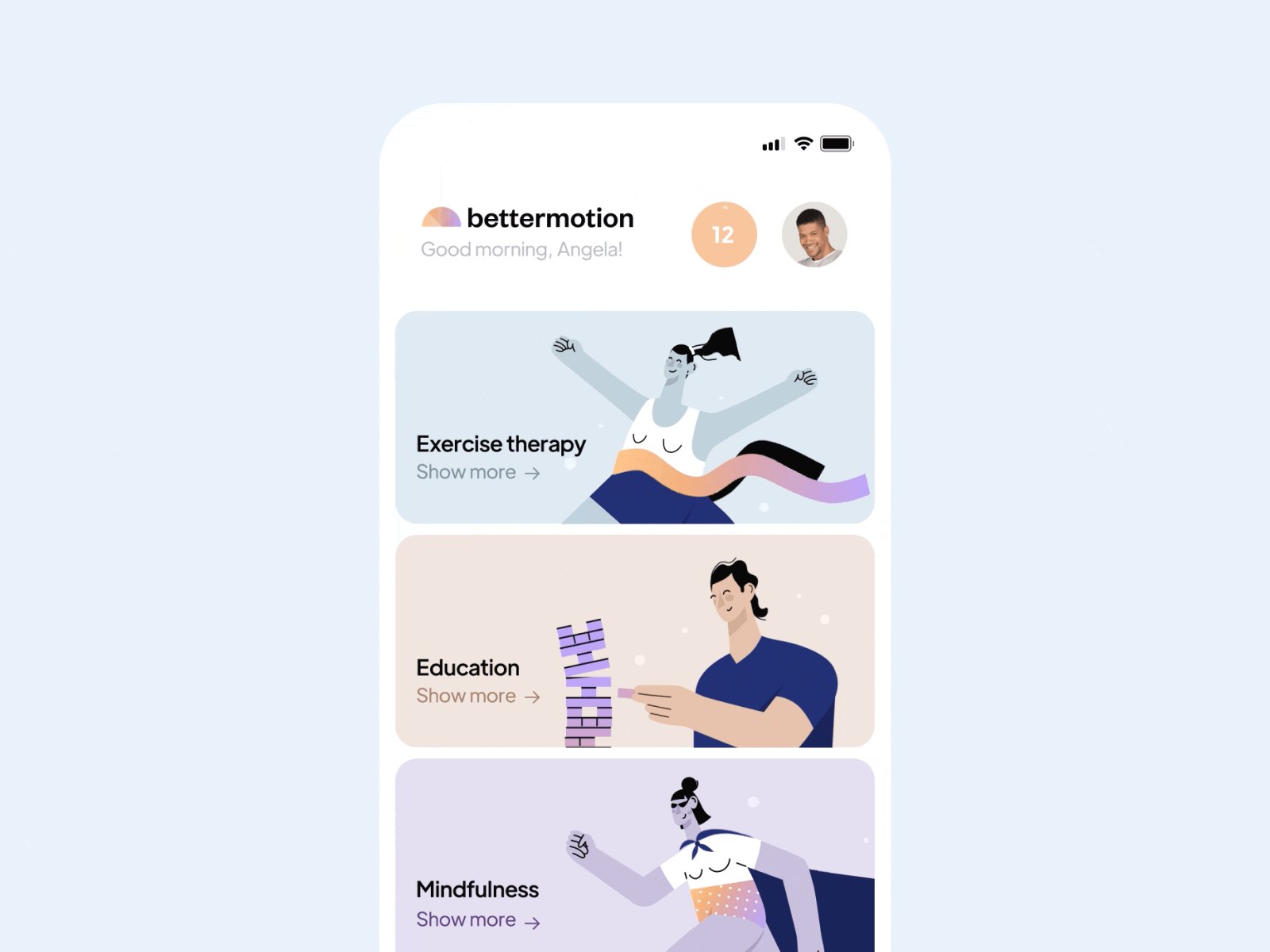
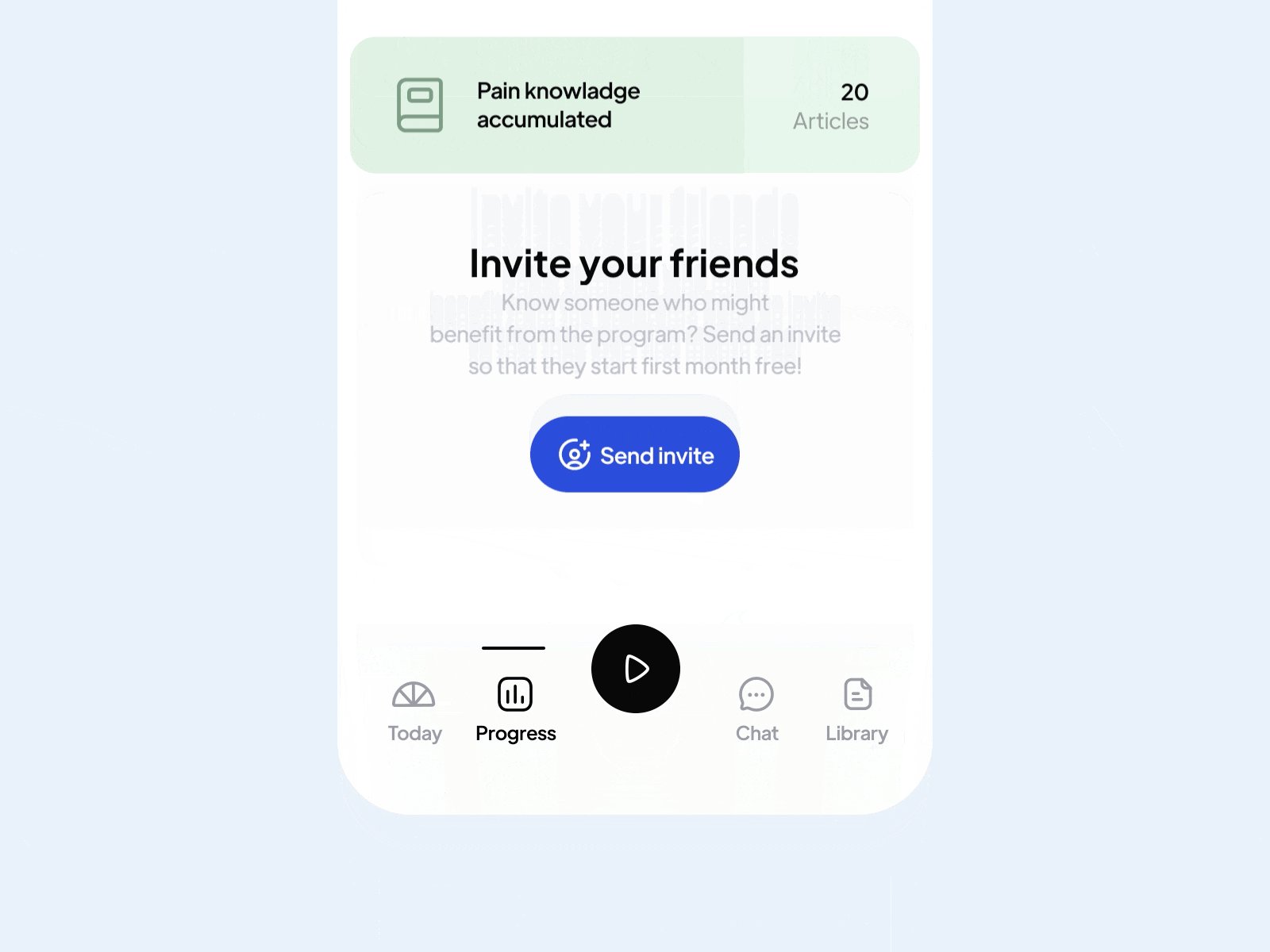
APP 交互案例,图标和插图中添加了详细的动画
https://dribbble.com/shots/17915583-Bettermotion-Project

https://dribbble.com/shots/17509968-Turkish-Arabic-Delivery-App