📰 设计资讯
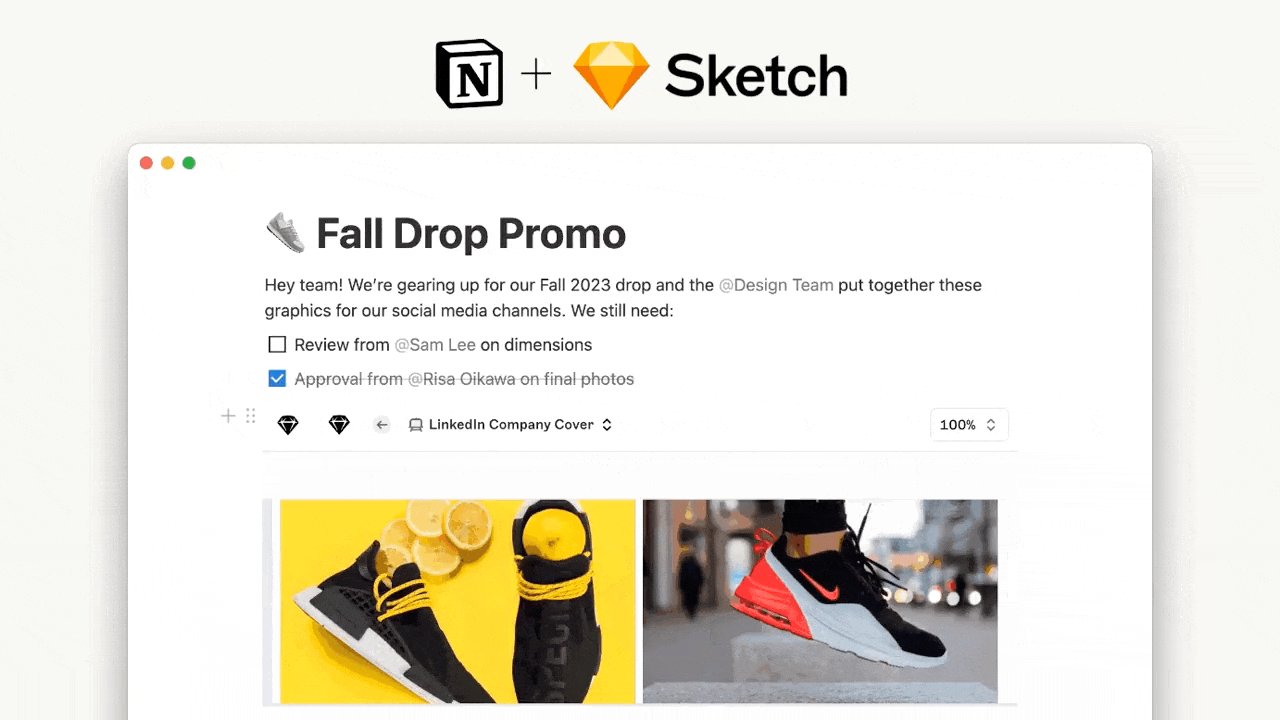
Notion 支持了 Sketch 嵌入
Sketch 的文件支持以插入链接的方式在 Notion 中预览。在 Notion 中使用 /sketch 命令
https://twitter.com/NotionHQ/status/1688610793728983040

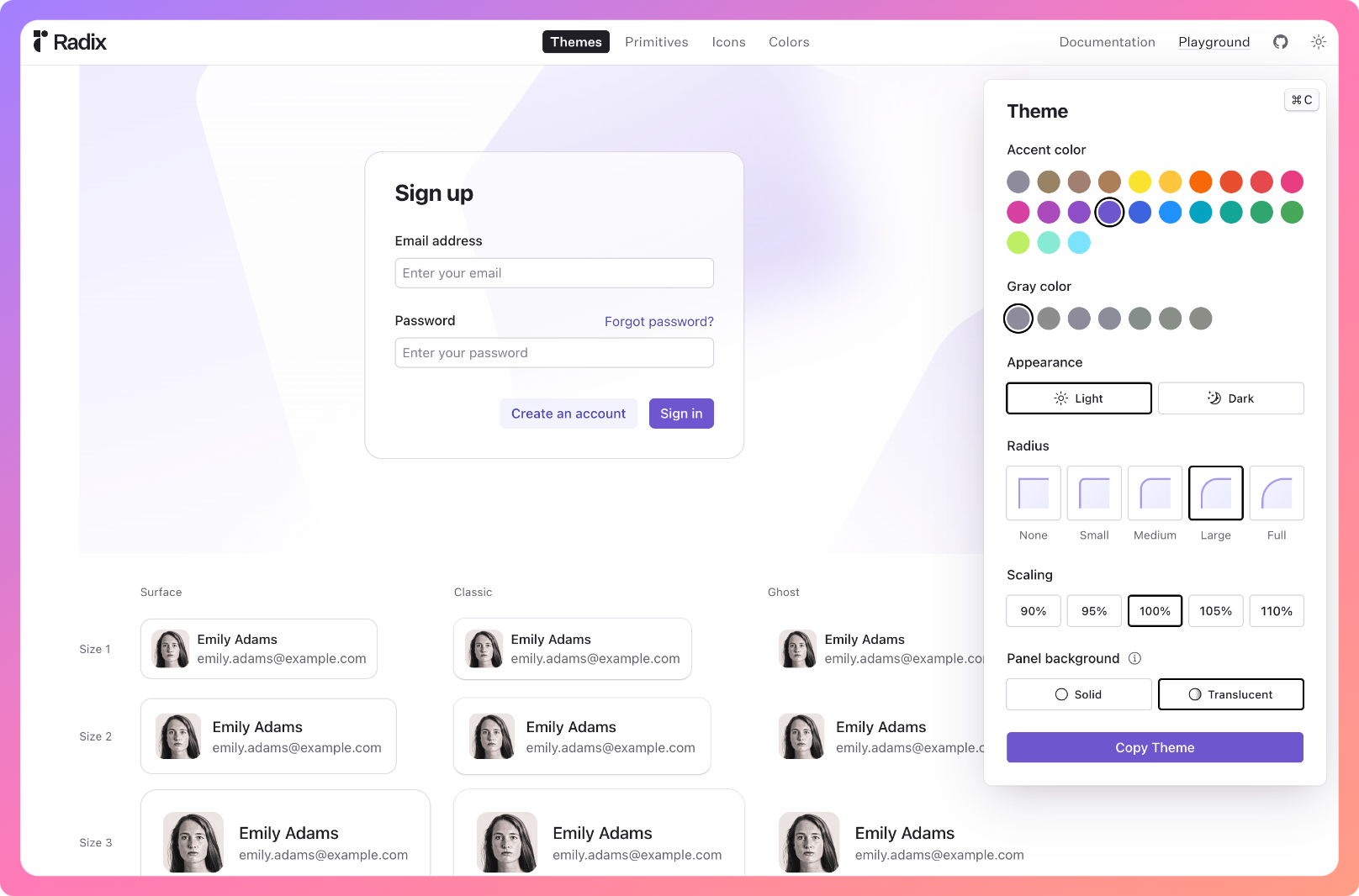
Radix UI 组件库新增了主题面板
Radix UI 组件库,在组件预览界面新增了主题自定义面板,可以选择不同的主题变量和颜色,直观的看到组件修改外观后的视觉效果。
投稿人:李俊
https://www.radix-ui.com/themes/playground

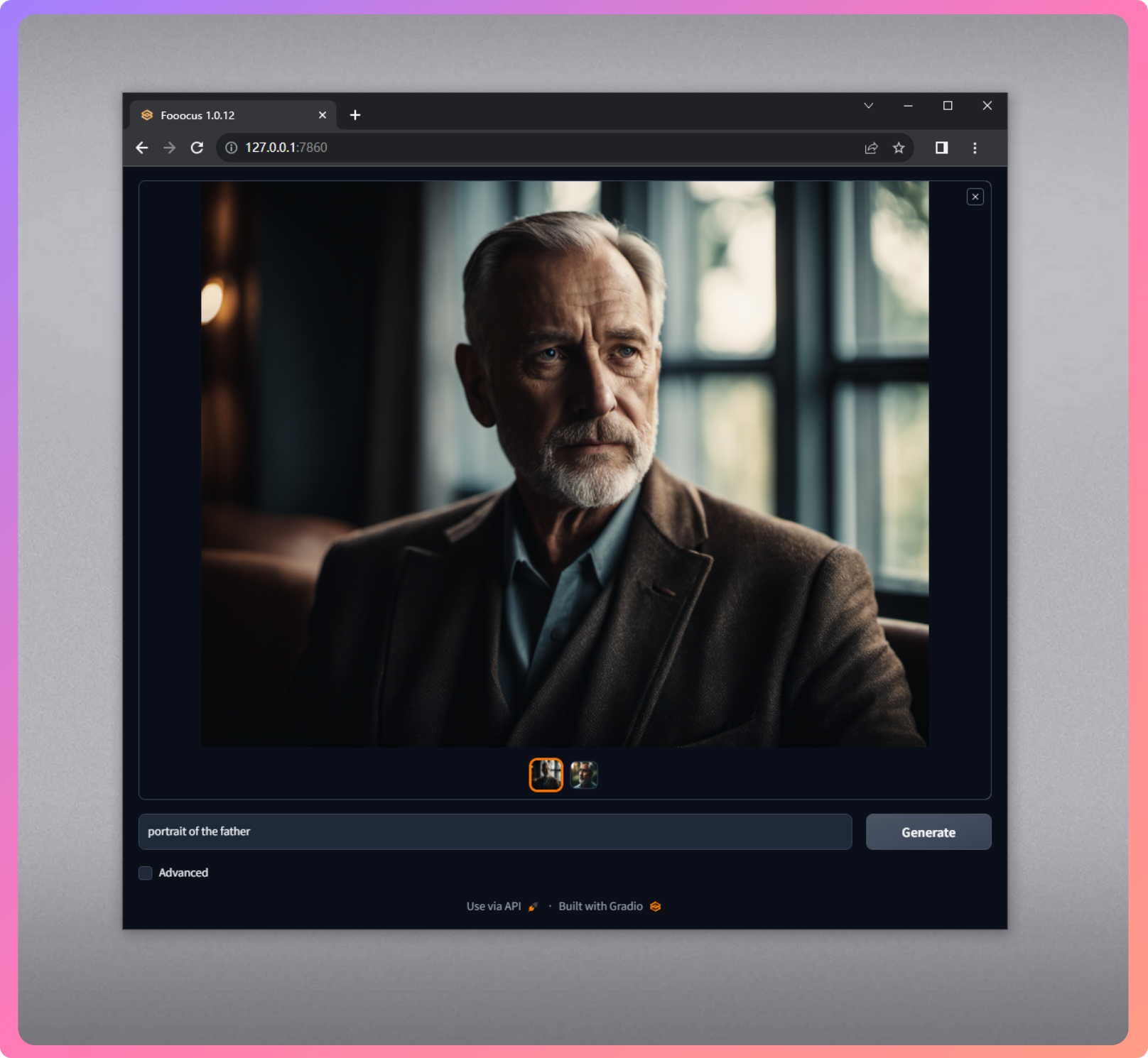
新 AI 绘图工具:Fooocus
该工具是 ControlNet 作者开源的一款新的 AI 绘图工具,结合了 Stable Diffusion 和 Midjourney 的优势,开源、离线、免费且不需要调整任何参数。该工具目前提供 Windows 和 Linux。
https://github.com/lllyasviel/Fooocus

🏆 产品推荐
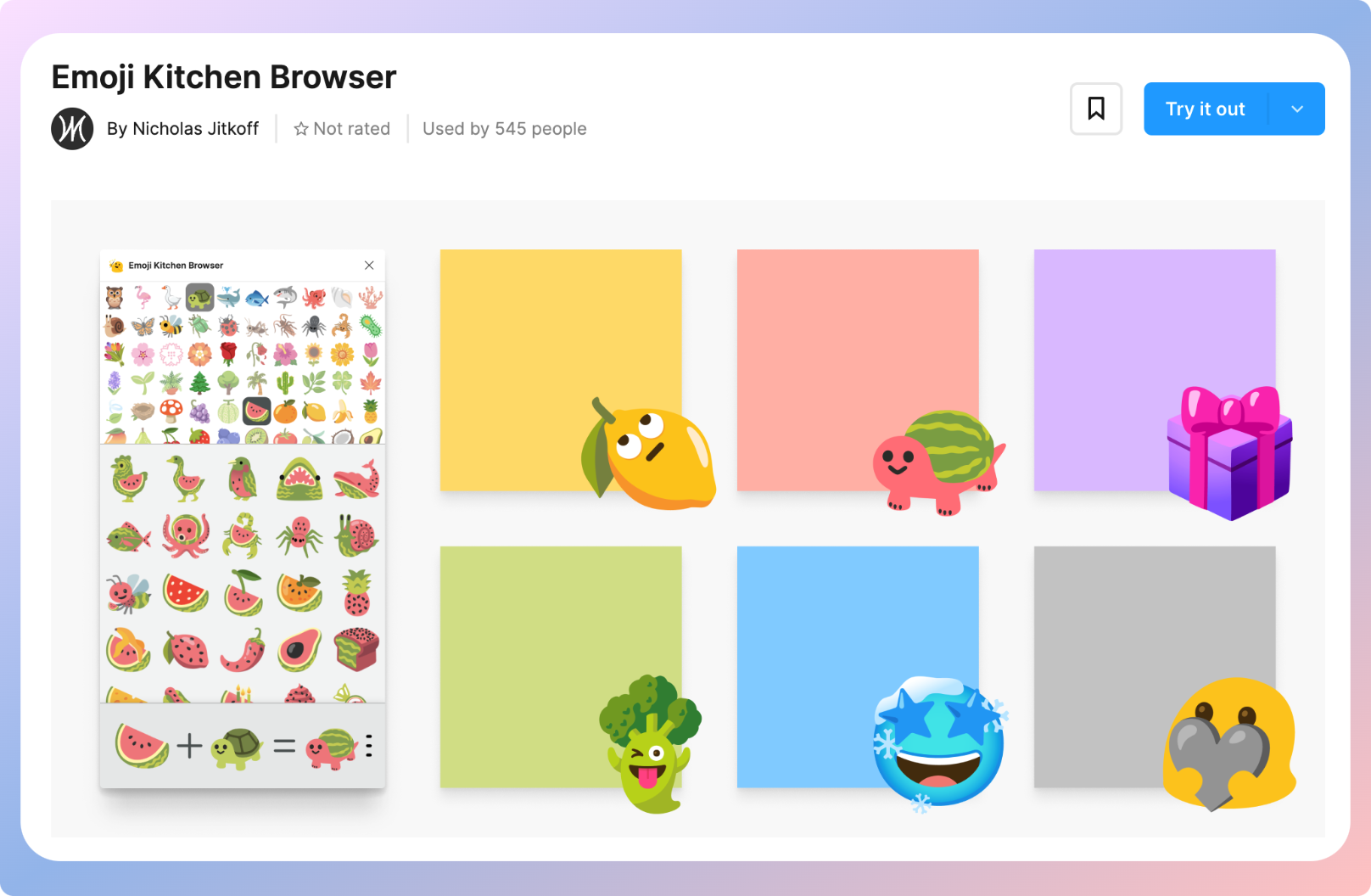
Figma 表情符号插件:Emoji Kitchen Browser
该插件可以让你将两个喜欢的表情组合在一起,成全新表情符号,点击可以将表情符号拖到 Figma 文件中。生成的内容是 png 格式,可以将非常喜欢的符号使用图像转矢量工具重新矢量化。非常有创意的插件👍
https://www.figma.com/community/plugin/1269531050651505496/Emoji-Kitchen-Browser

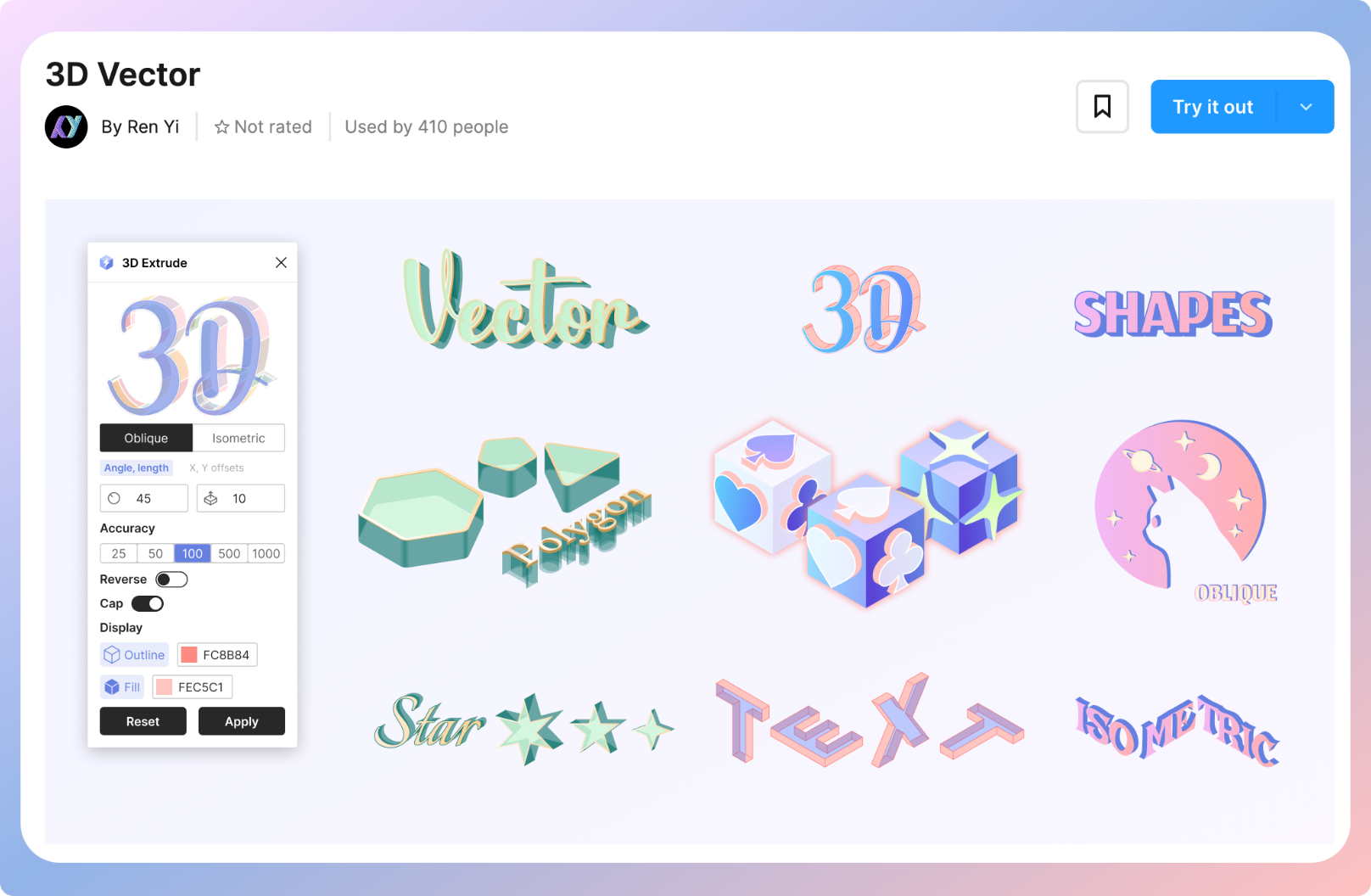
Figma 3D 插件:3D Vector
该插件可以将矢量路径、文本、多边形或星形元素生成 3D 视觉形状。 插件内支持多视角切换、厚度、颜色等参数自定义程度很高。
https://www.figma.com/community/plugin/1268139850904385517/3D-Vector

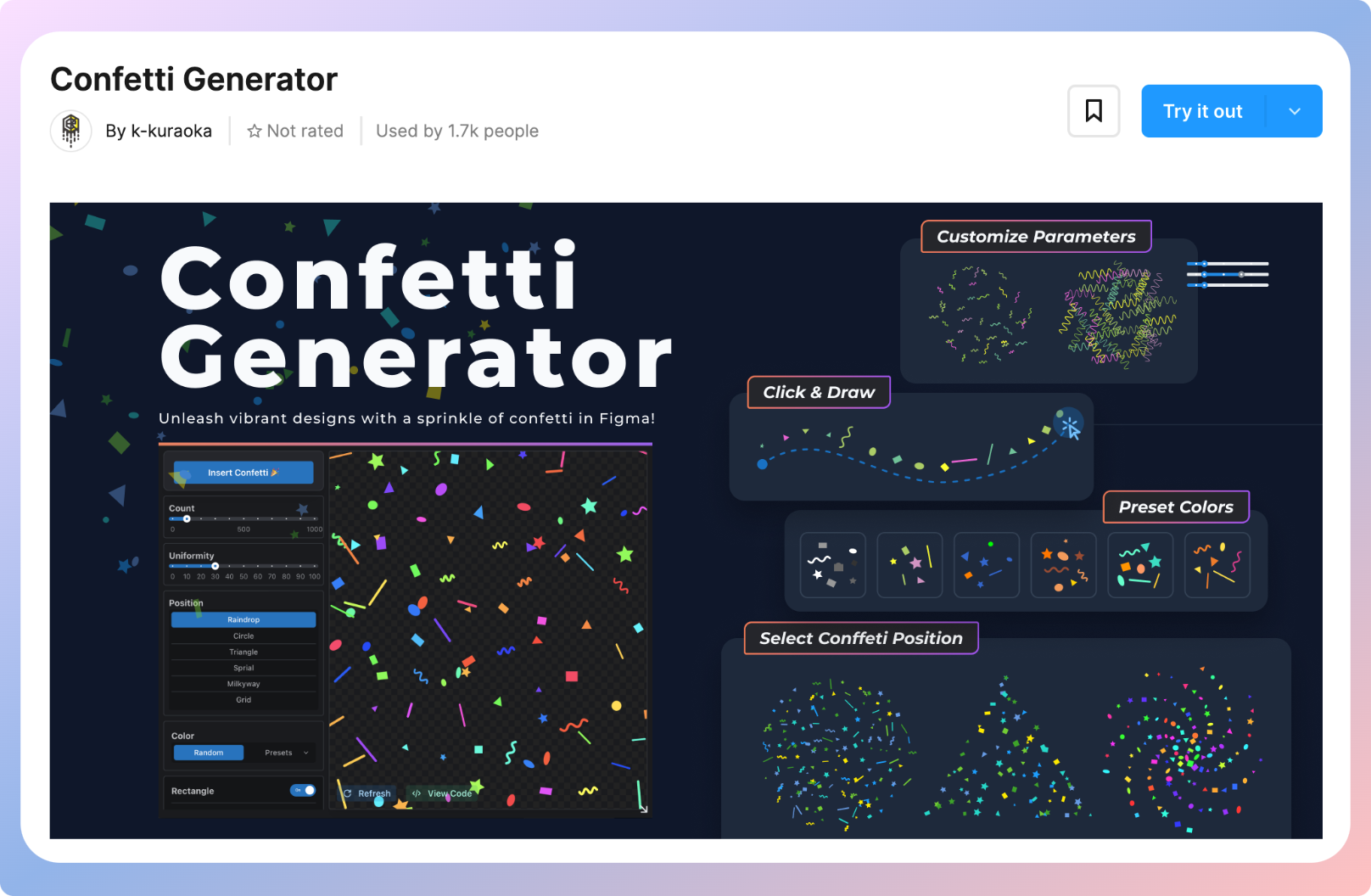
Figma 插入彩色纸屑插件:Confetti Generator
该插件可以生成包含多种形状的彩色纸屑,支持修改纸屑的配色、分别调整纸屑中的形状、以及支持鼠标拖拽纸屑的路径,预设内容很丰富,自定义参数非常灵活,编辑面板实时预览并且支持调整尺寸。
https://www.figma.com/community/plugin/1268230132555675874/Confetti-Generator

🎊 设计素材
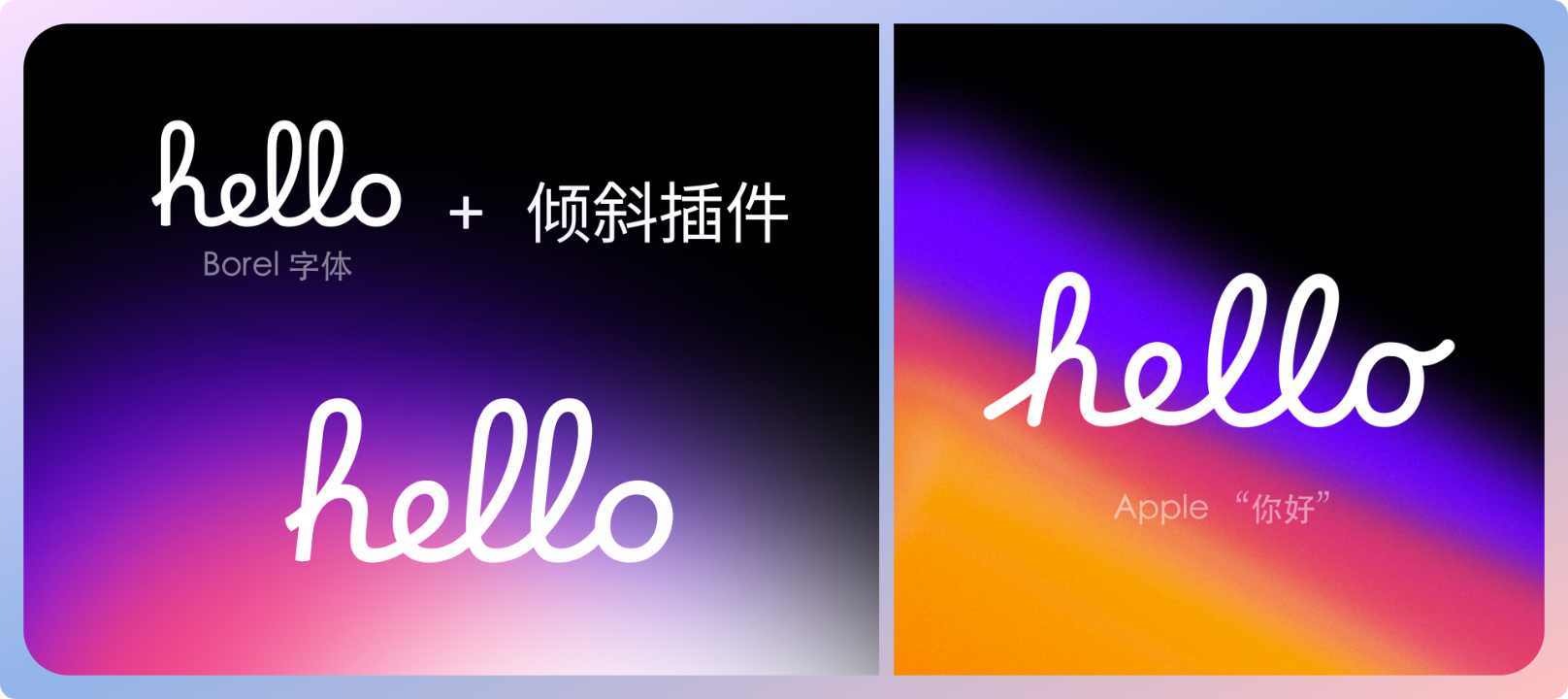
谷歌字体:Borel
Borel 字体样式和苹果的经典“你好”外观非常类似,使用插件加了少量的倾斜之后更像了,该字体可以作为装饰字体使用在你的设计中。目前只有一个标准字重。
下载地址:https://fonts.google.com/specimen/Borel

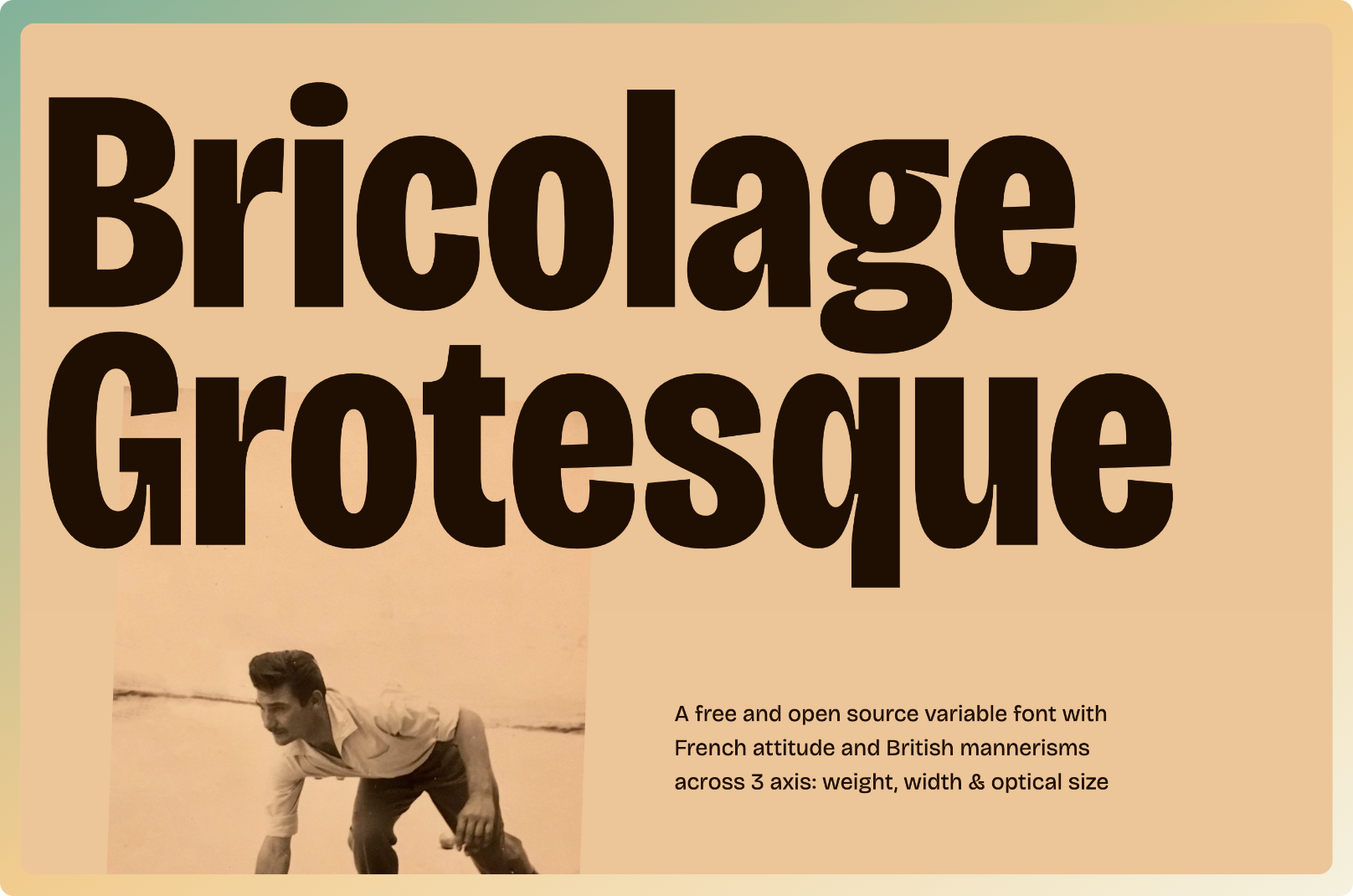
开源可变字体:Bricolage Grotesque
Bricolage Grotesque 是一种富有表现力的开源可变字体,具有粗细、宽度和光学尺寸轴。 比较复古的设计风格,适合作为标题。
https://ateliertriay.github.io/bricolage/
下载地址https://github.com/ateliertriay/bricolage

2个高质量图标库
两套质量比较高的图标库文件,第一个包含图标数量比较多,第二个有比较详细的图标绘制注意步骤。可以根据需要自行保存文件。
1. Hugeicons Pro | Free Icon Library
https://www.figma.com/community/file/1262082936834753696/Hugeicons-Pro-%7C-Free-Icon-Library

2. Klein Design 官方图标库 v1.0

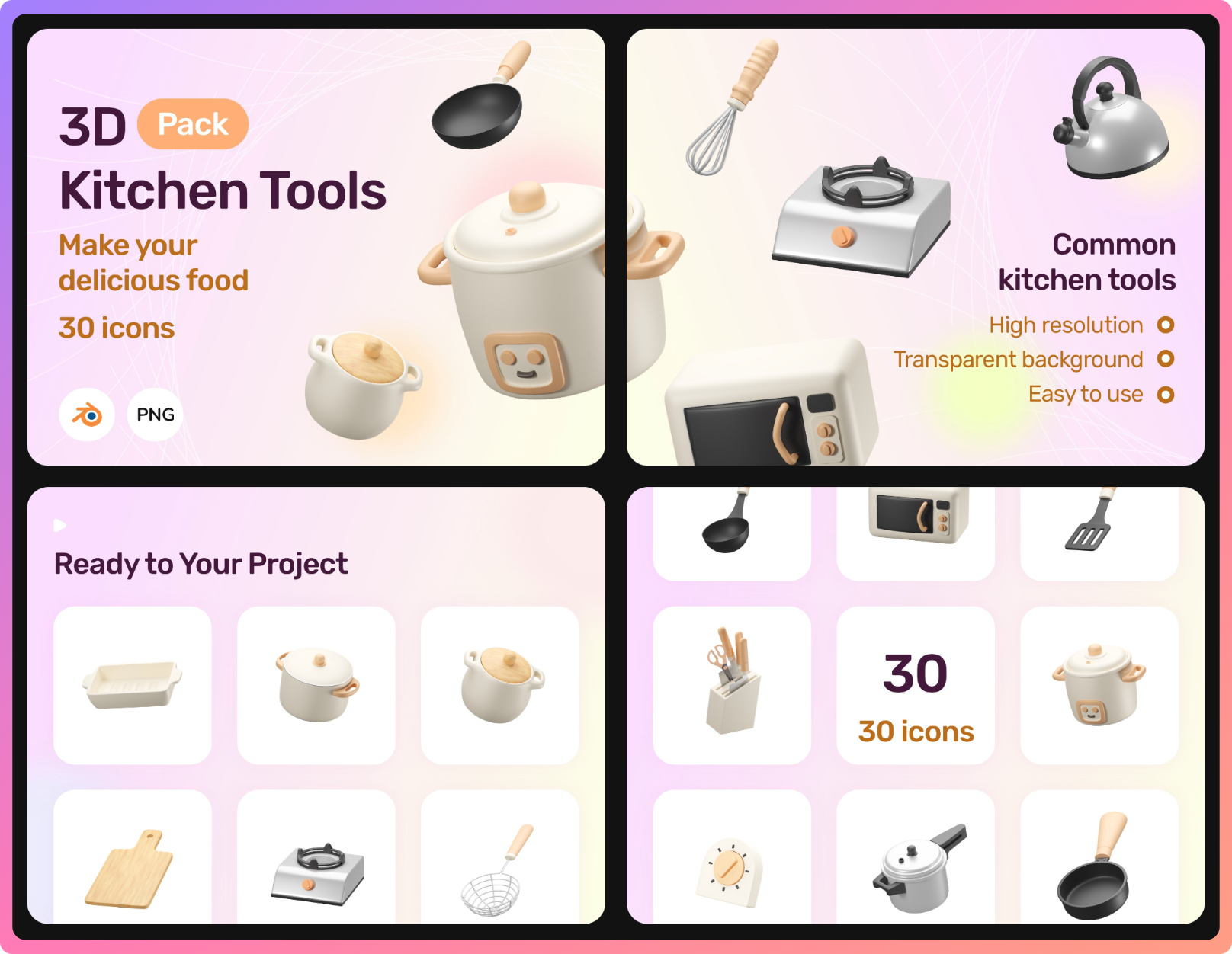
3D 厨房工具图标
30 个极简可爱的3D风格厨房图标,包含3D模型文件。
https://ui8.net/nkdesign/products/3d-kitchen-tools-kit

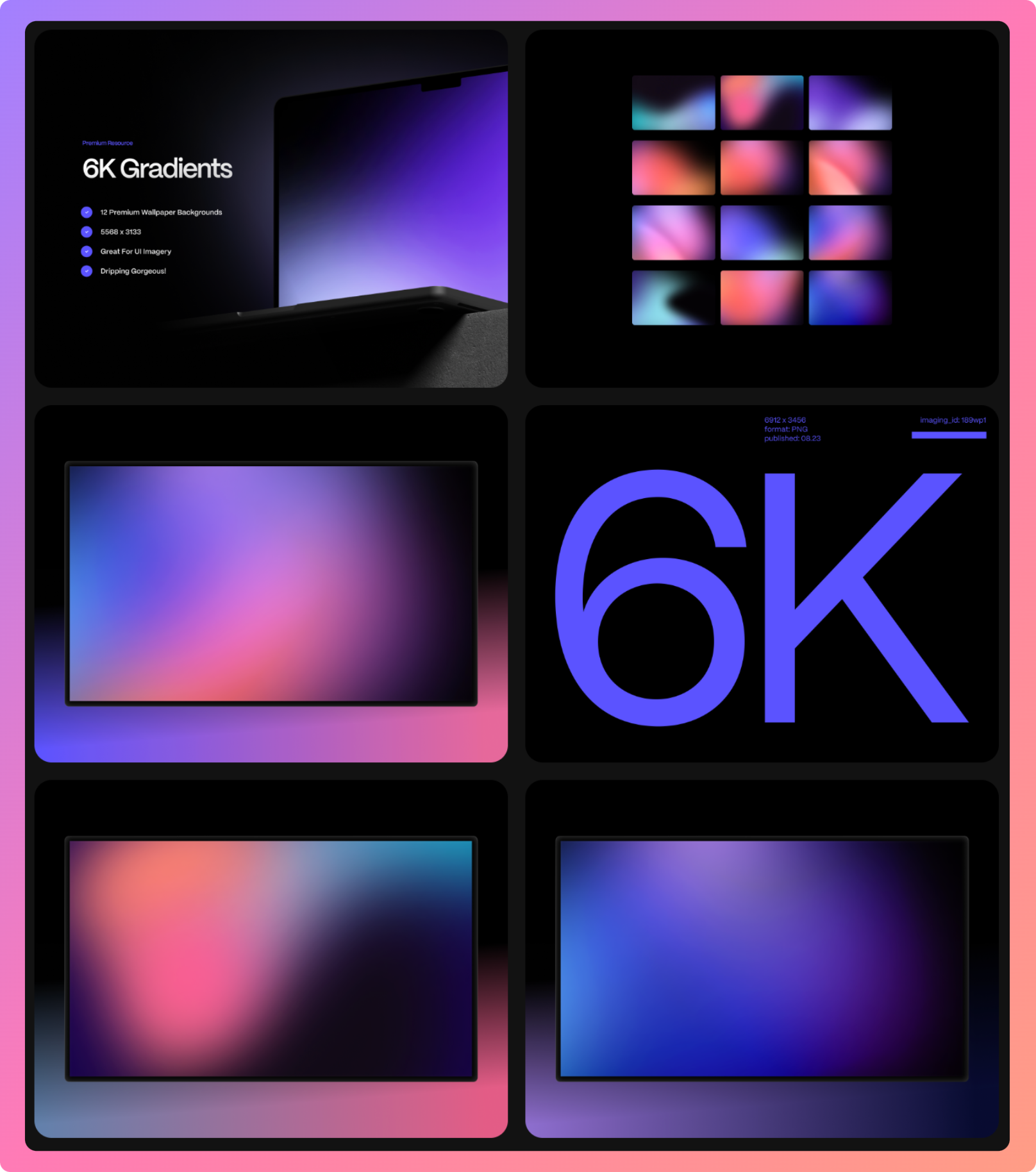
12个高清渐变背景
https://ui8.net/crafted/products/gradient-pack

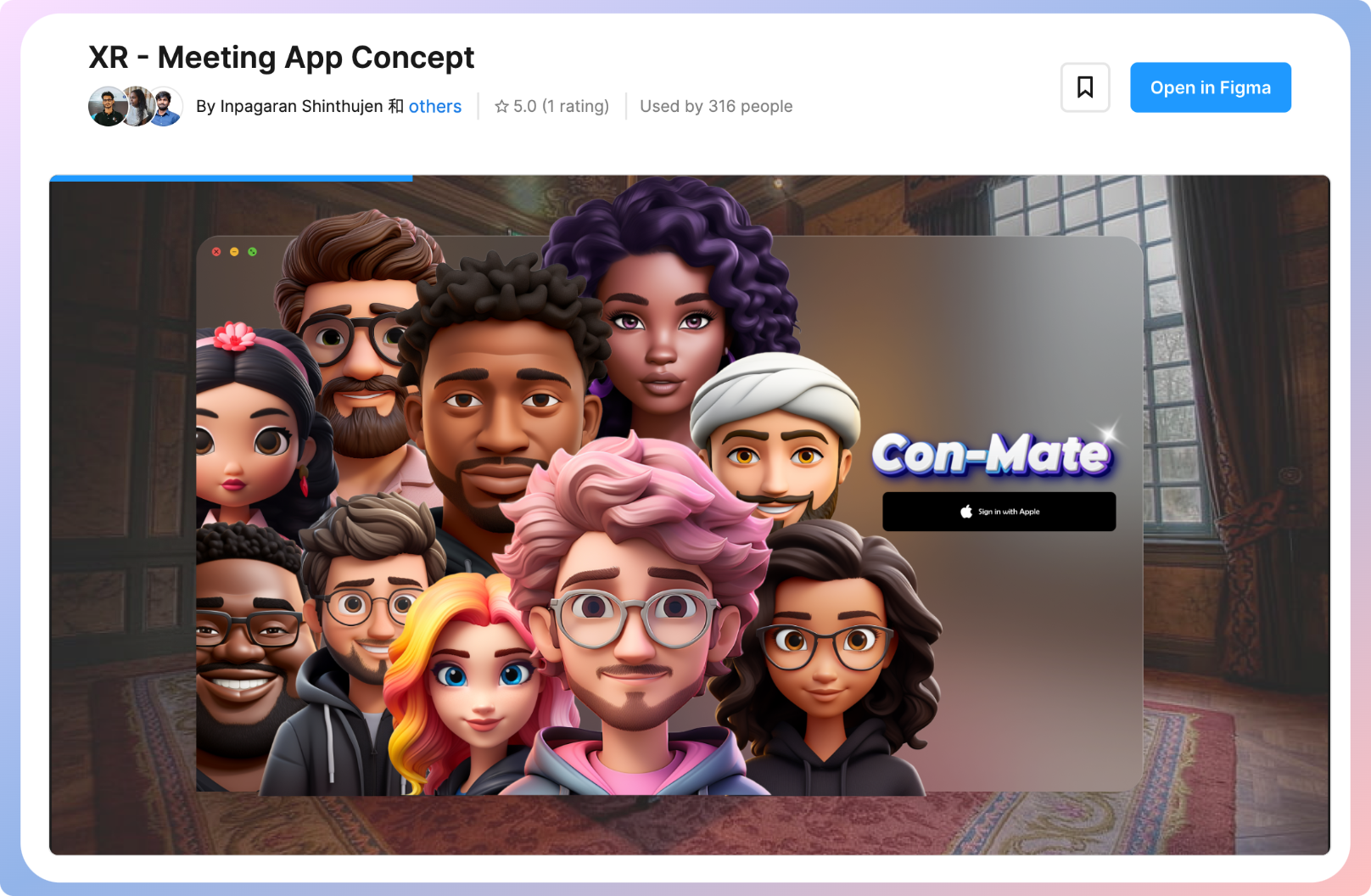
XR - Meeting App Concept
XR设备,会议类应用程序的界面概念设计图,可以从实际项目了解苹果 visionOS 的界面外观。
https://www.figma.com/community/file/1268217271899121003/XR---Meeting-App-Concept

Figma 绘制矢量拟物图标
Fujifilm X100V - Camera
https://www.figma.com/community/file/1268886709368040866/Fujifilm-X100V---Camera

Figma Typer
https://www.figma.com/community/file/1269351745767149734/Figma-Typer

🏖 随便看看
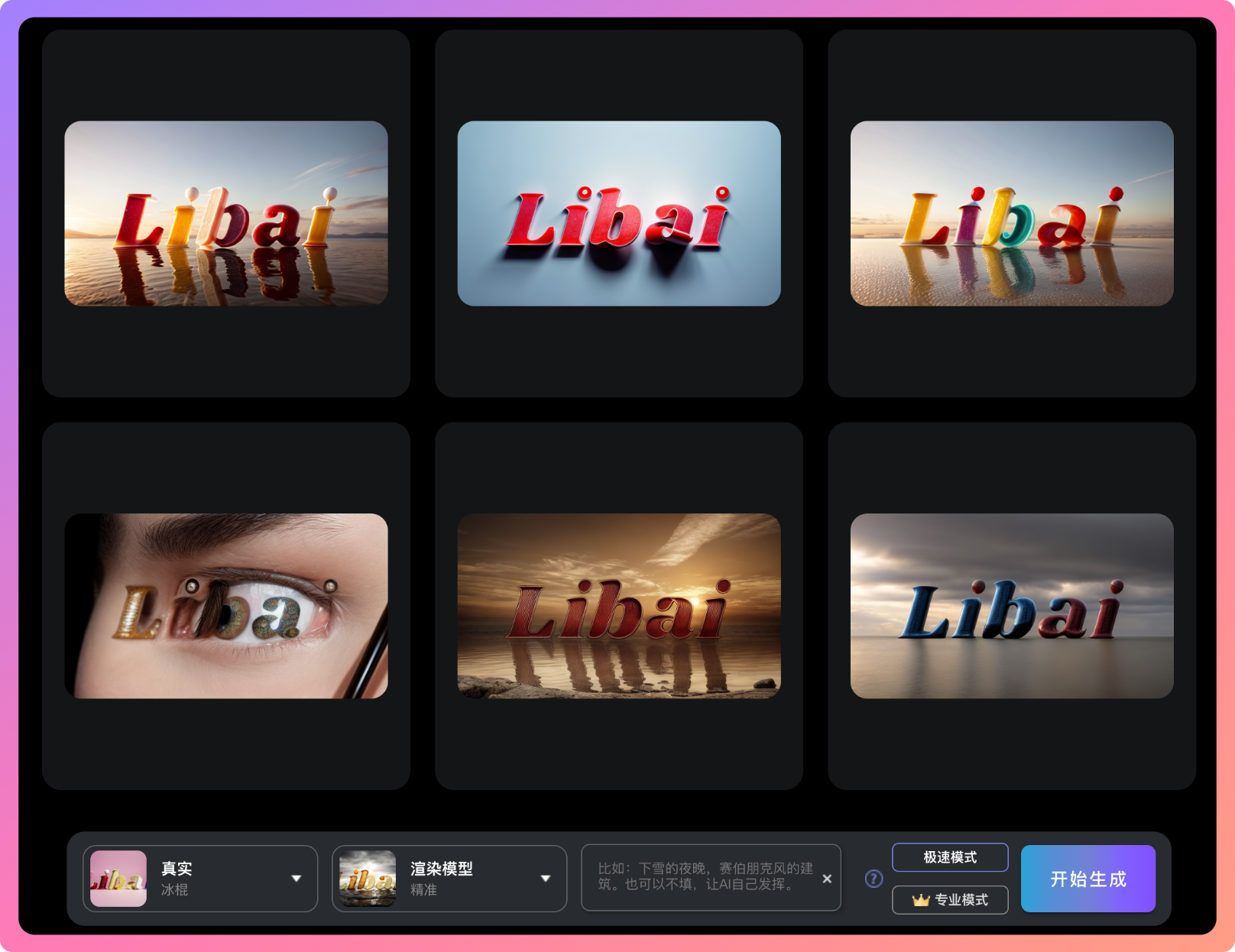
AI 生成工具,文字生成图像
国内基于 Stable Diffusion 做的 AI 生成工具,上传文字图片选择效果就能生成以文本外观的图像操作非常简单,对这部分感兴趣但是又不想费力安装学习 Stable Diffusion 可以试试。
https://www.promeai.com/zh-CN/text-effect

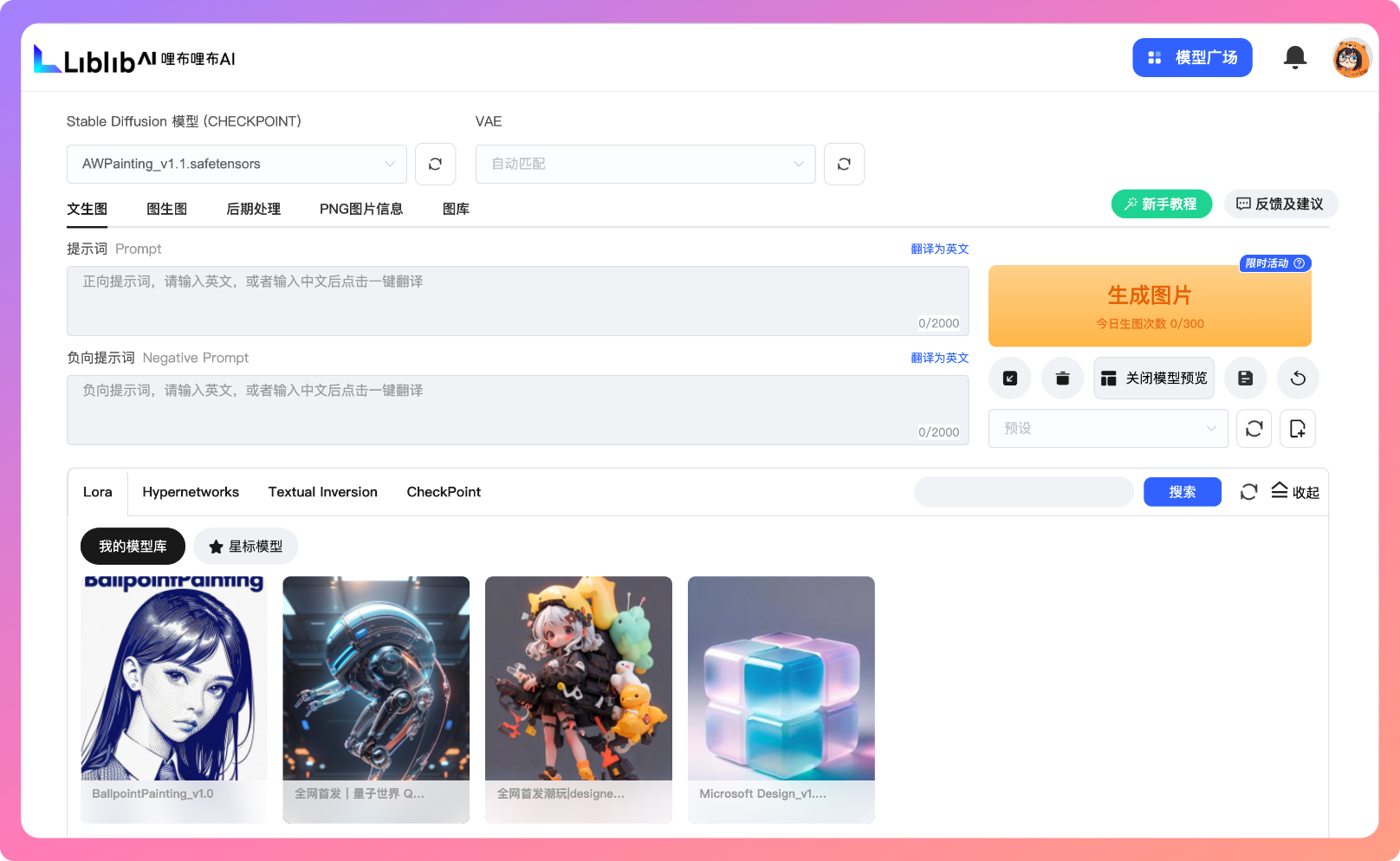
国内的 Stable Diffusion 社区:哩布哩布AI
该社区中有 Stable Diffusion 的模型库,模型支持下载和收藏,还可以对模型返图评价。最近还支持了在线生成,社区中的模型可以自由组合,每天免费 3000 次非常良心了。

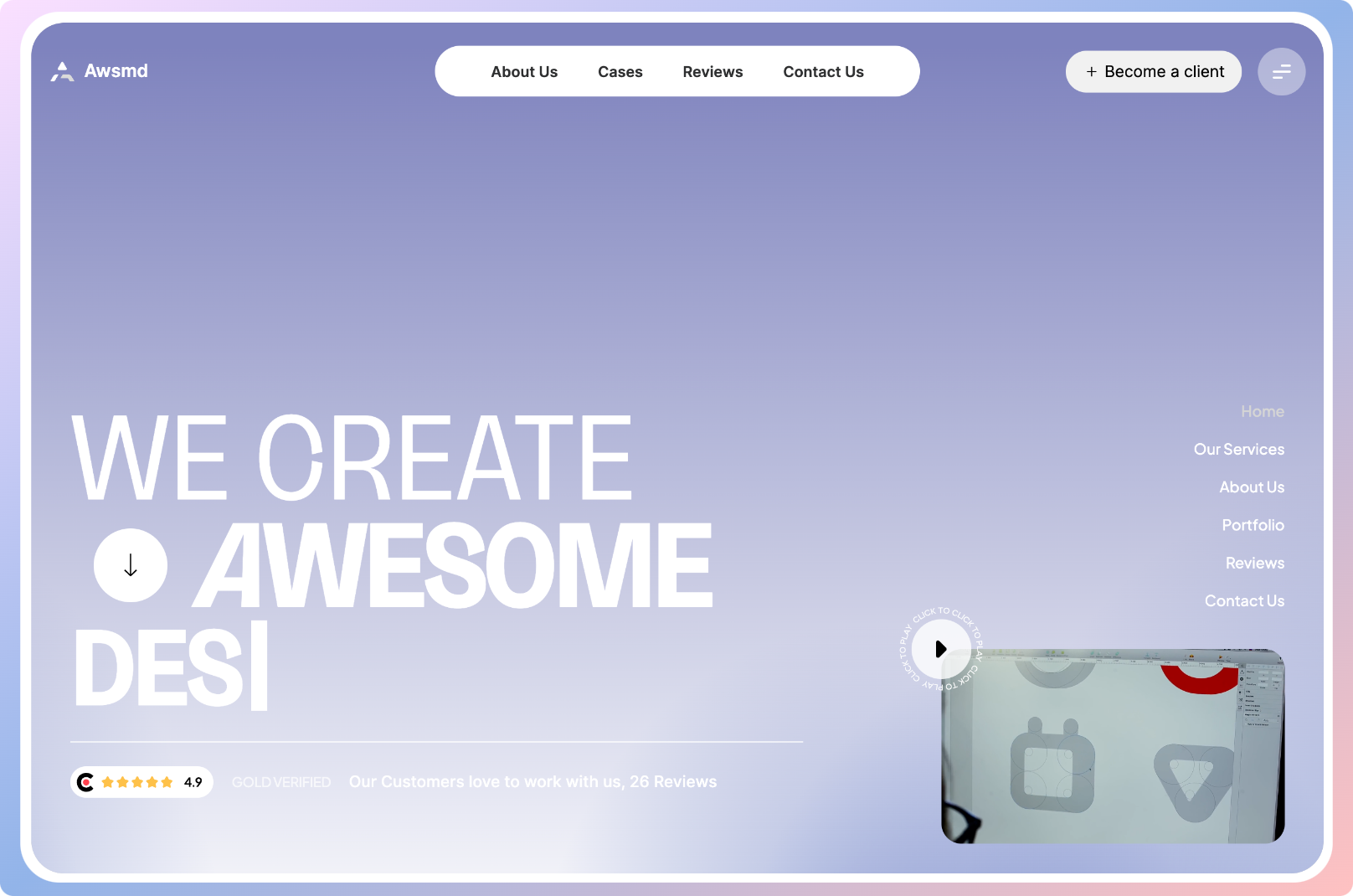
优秀网站分享
网站有很多可交互的内容,配色和动画也很漂亮,适合介绍某款应用时作为官网设计参考。

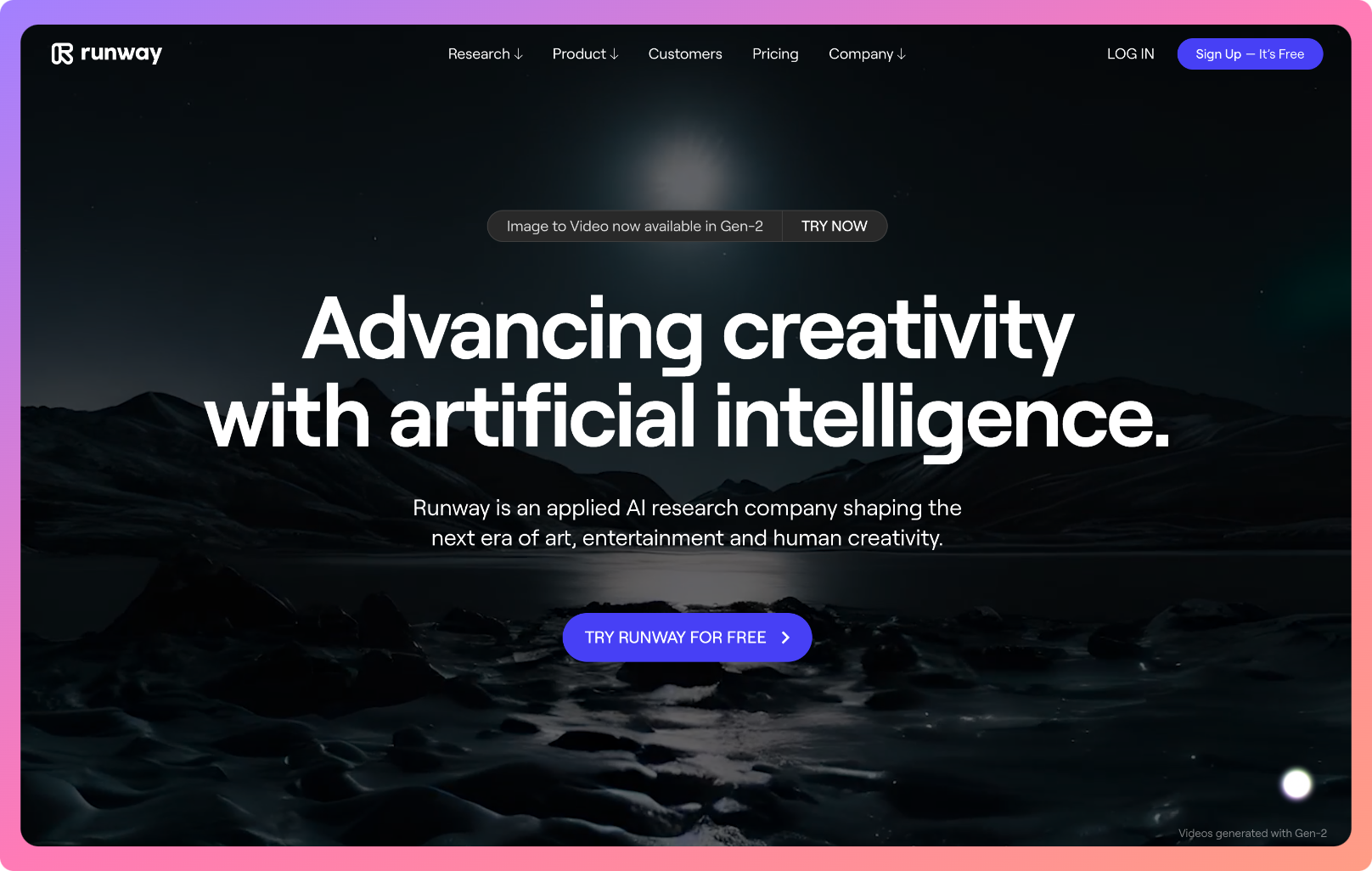
Runway 的 Gen-2 视频生成延长到 18 秒
Runway 是一款图像转视频的 AI 生成工具,之前可以生成 4 秒的视频,现在可以生成 18 秒了,AI 视频这部分下半年开始发力了。
https://twitter.com/runwayml/status/1689630007746764803
https://research.runwayml.com/

任天堂游戏博物馆
网站里可以加载任天堂游戏的地图关卡,以及地图中使用到的设计插图,可以通过键盘和鼠标控制视角。

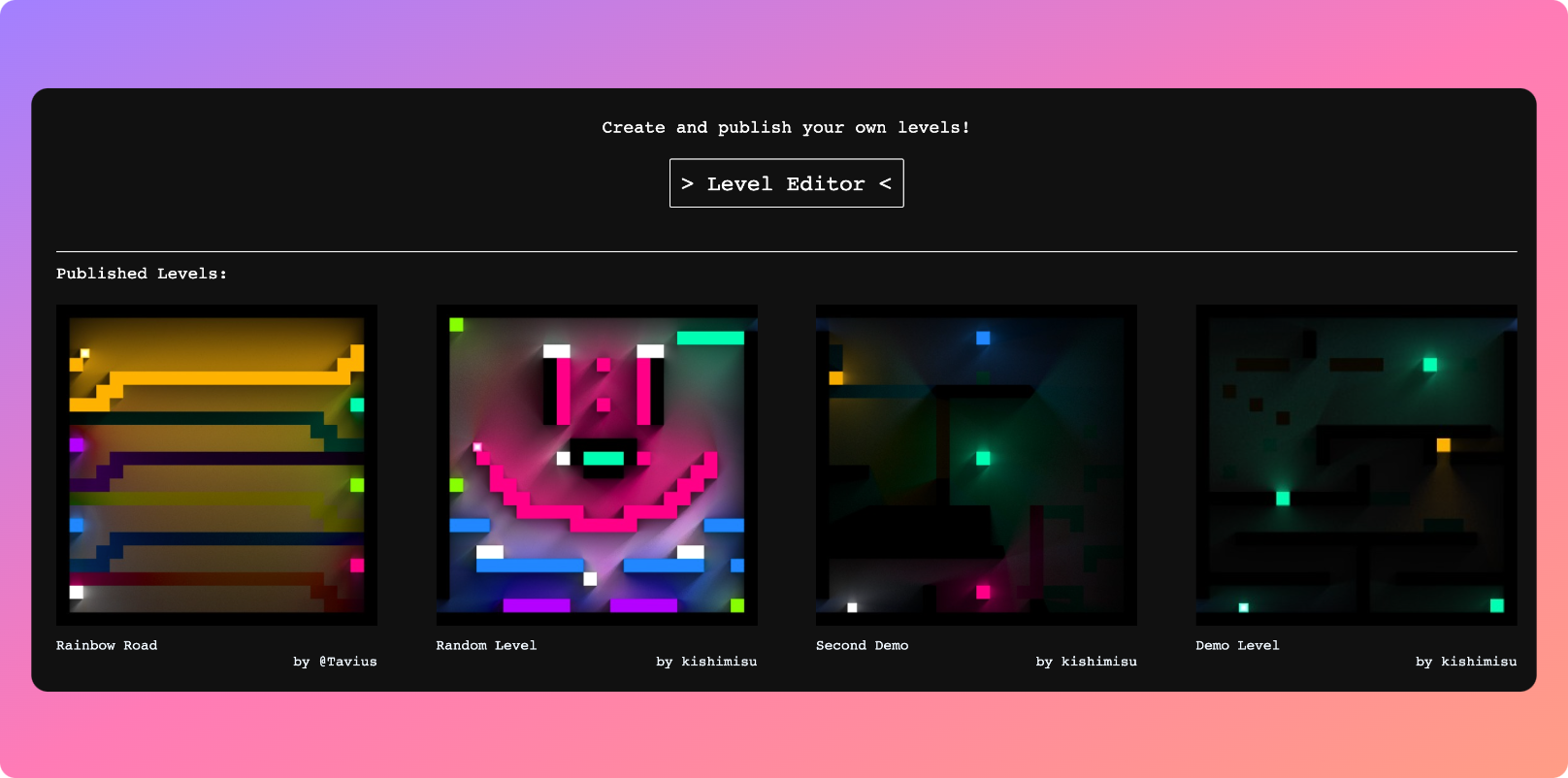
像素块游戏
可以自己绘制游戏地图,一边绘制一边玩。
https://kishimisu.github.io/GI-Playground/game.html

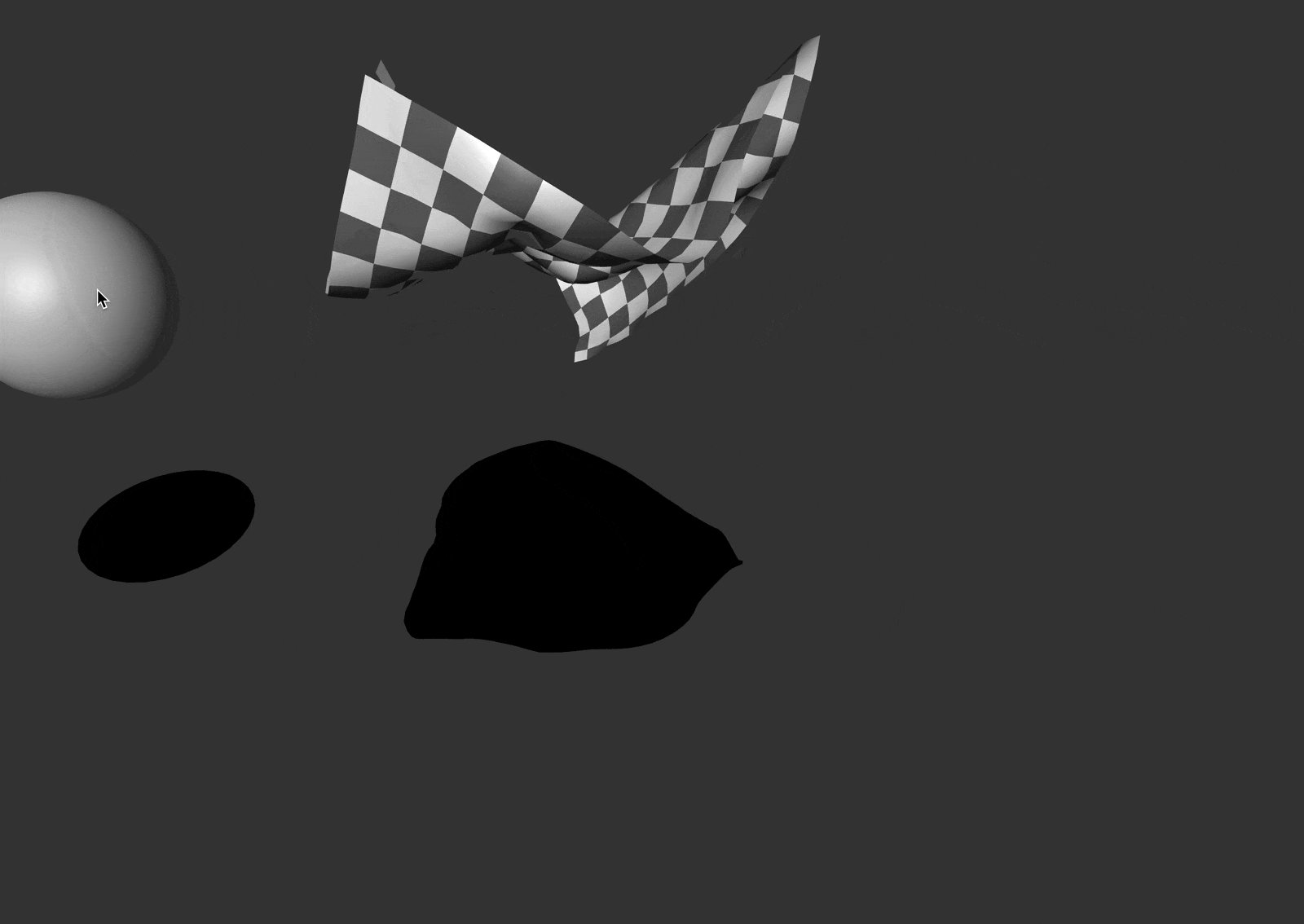
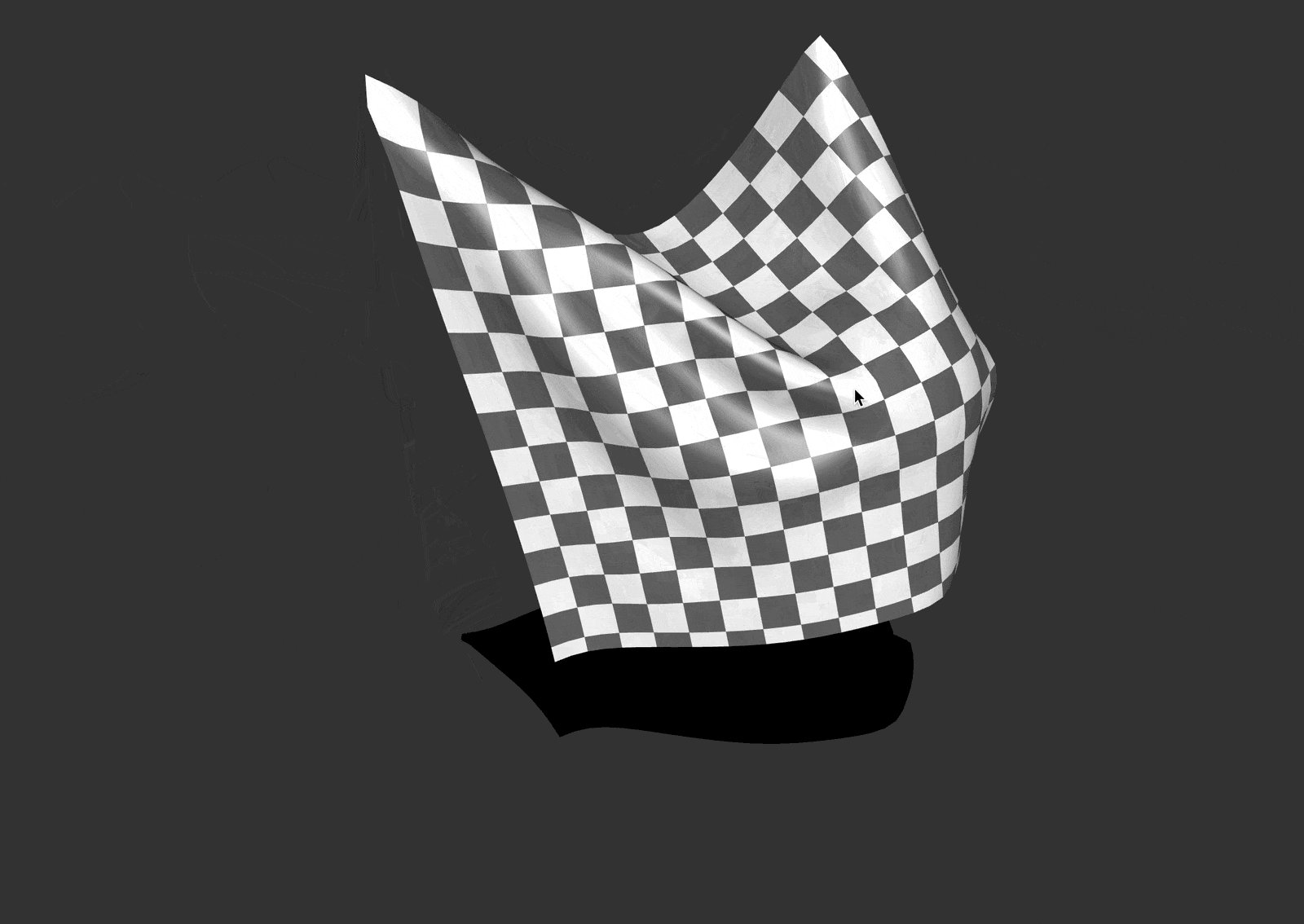
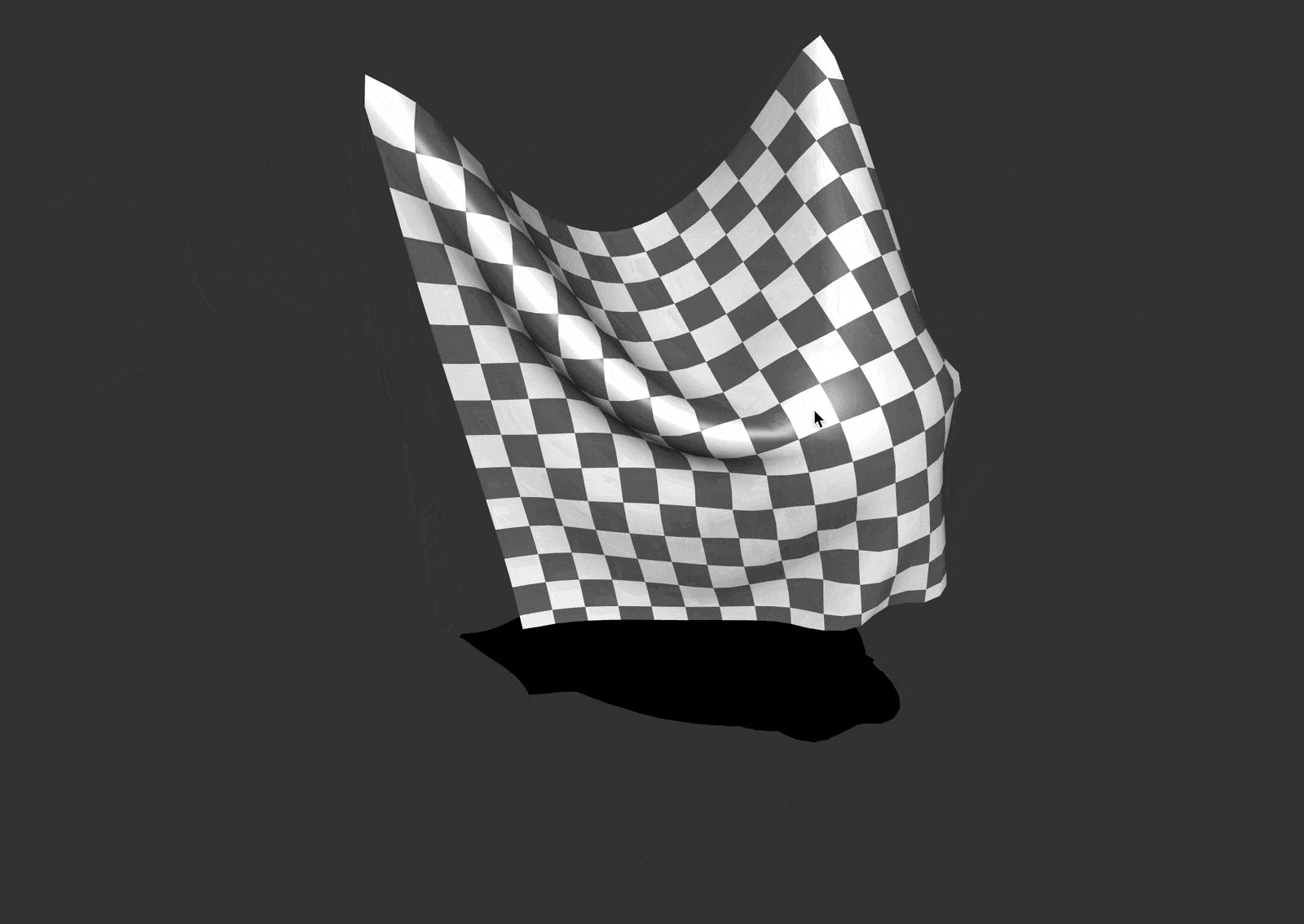
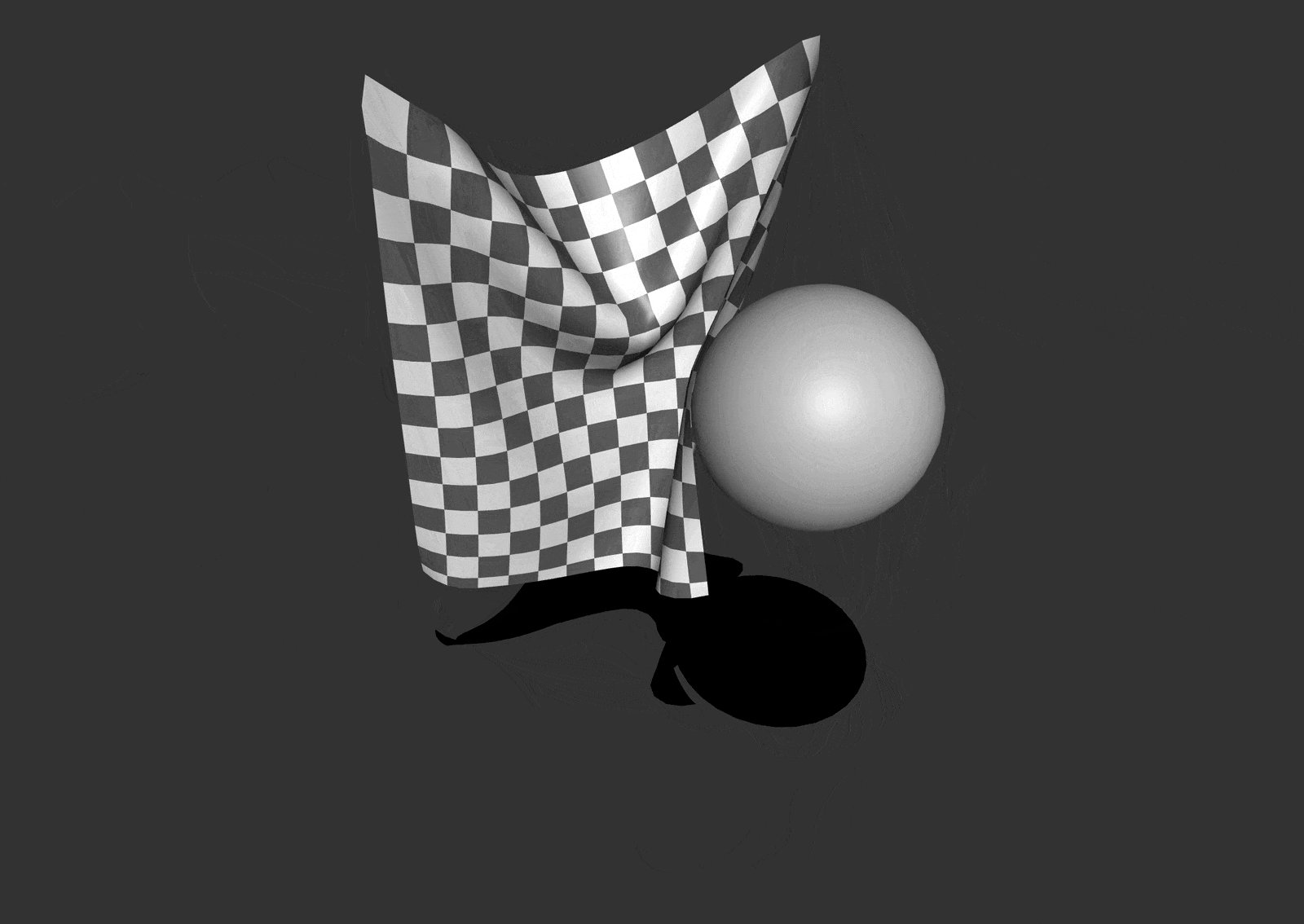
可交互的网页动态效果
网站中鼠标操作球体,布料的抖动和动态非常的自然,包括影子都模拟的很自然。同时该网站还有很多可玩的项目案例,感兴趣的可以多试试。

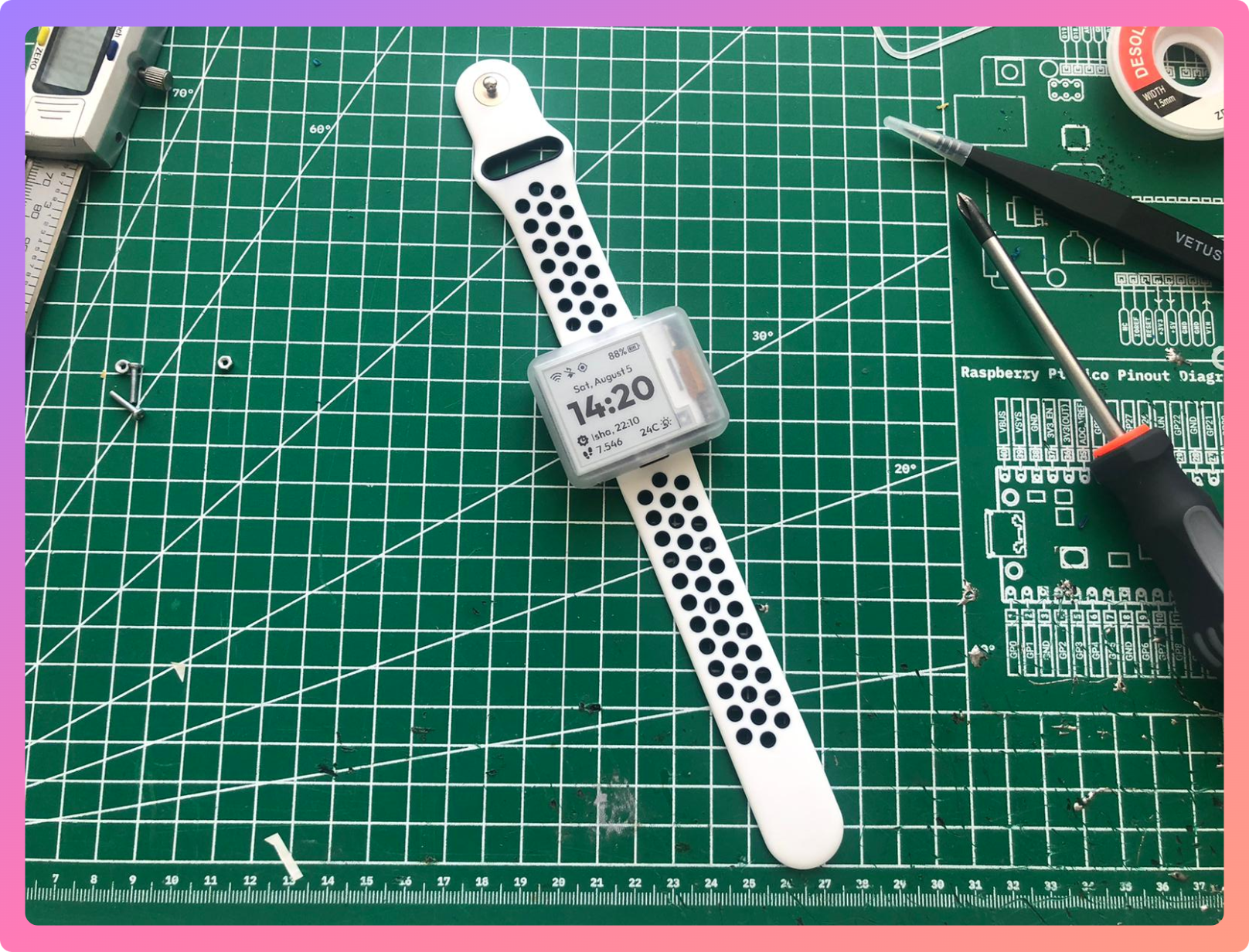
自己制作墨水屏智能手表
qpaperOS 是 LILYGO T-Wrist E-Paper ESP32 开发板的智能手表固件实现。该存储库包含 qpaperOS 源代码以及 3D 模型和智能手表外壳的 FreeCAD 文件,以制作您自己的 qpaper!
https://github.com/qewer33/qpaperOS