🏆 产品推荐
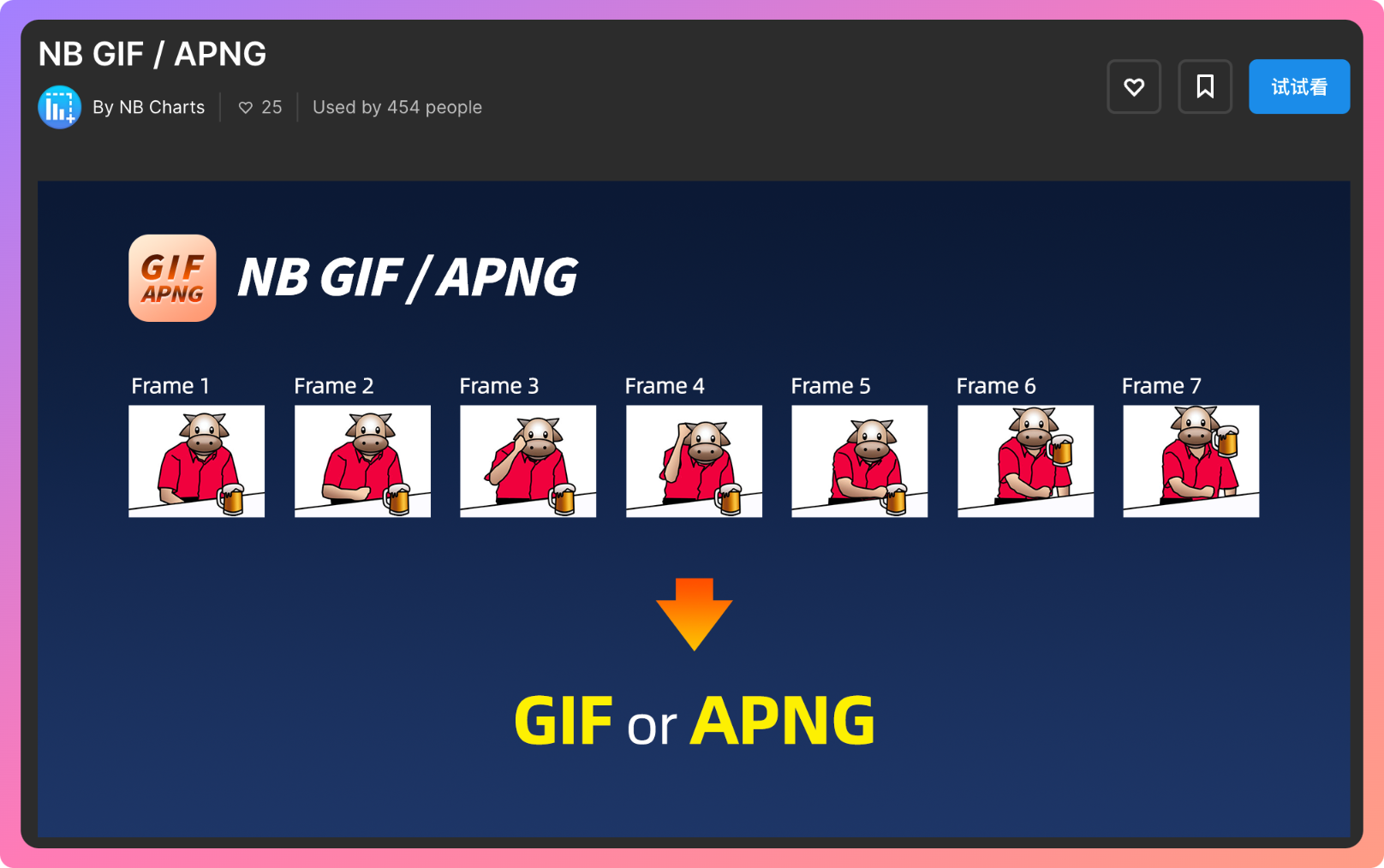
Figma 导出 GIf、APNG 插件
该插件可以方便的将序列帧导出成 Gif 、APNG 格式到本地,并且支持手动调整动画的速度。该插件目前免费。
https://www.figma.com/community/plugin/1296431960542975587/nb-gif-apng

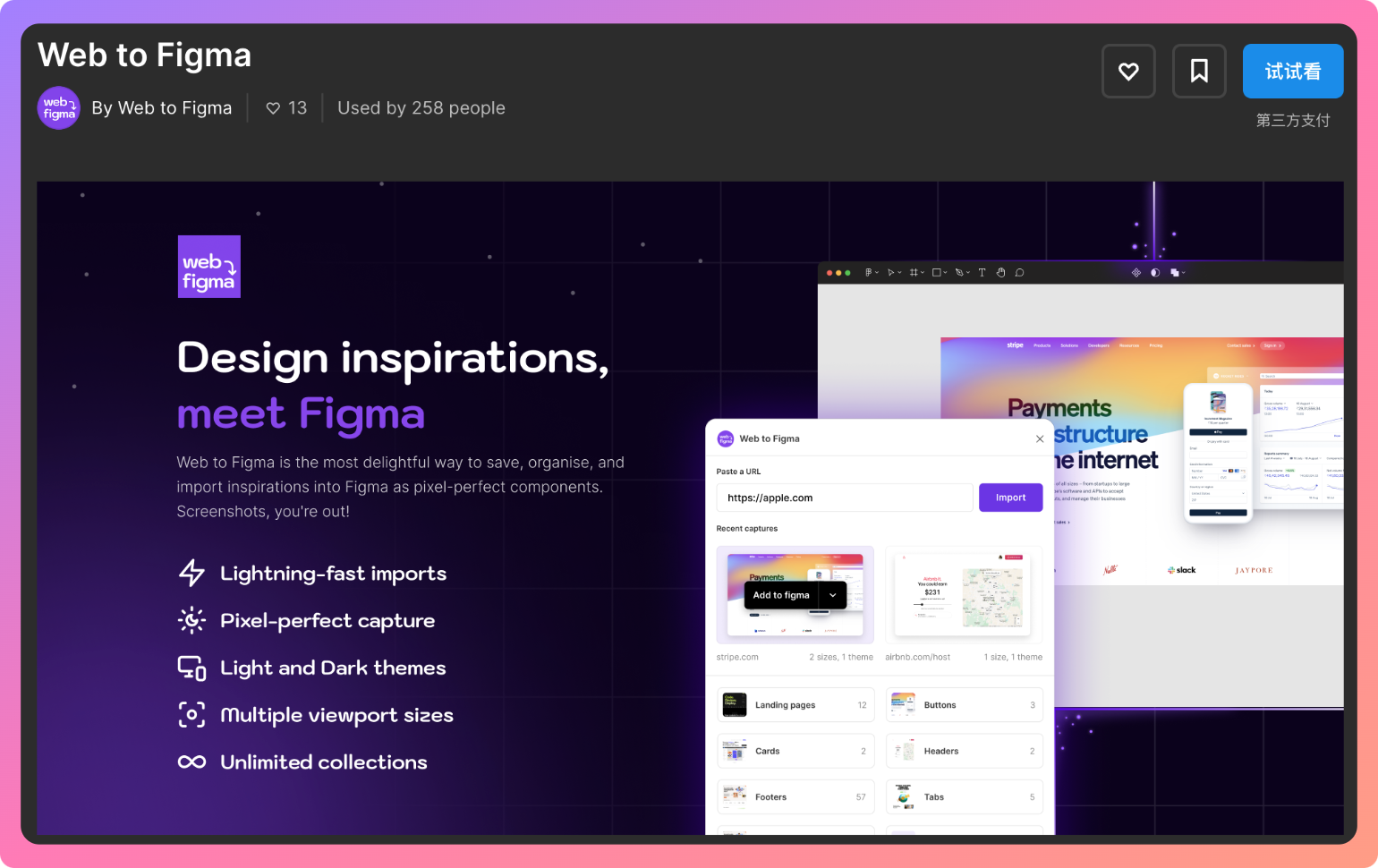
将网页转成设计图层插件:Web to Figma
这是一款 Figma 插件,该插件可以把网页链接的内容转换到 Figma 里,并且还原设计的图层。再看到好看的网页设计可以变成自己的源文件啦。
https://www.figma.com/community/plugin/1297530151115228662/web-to-figma

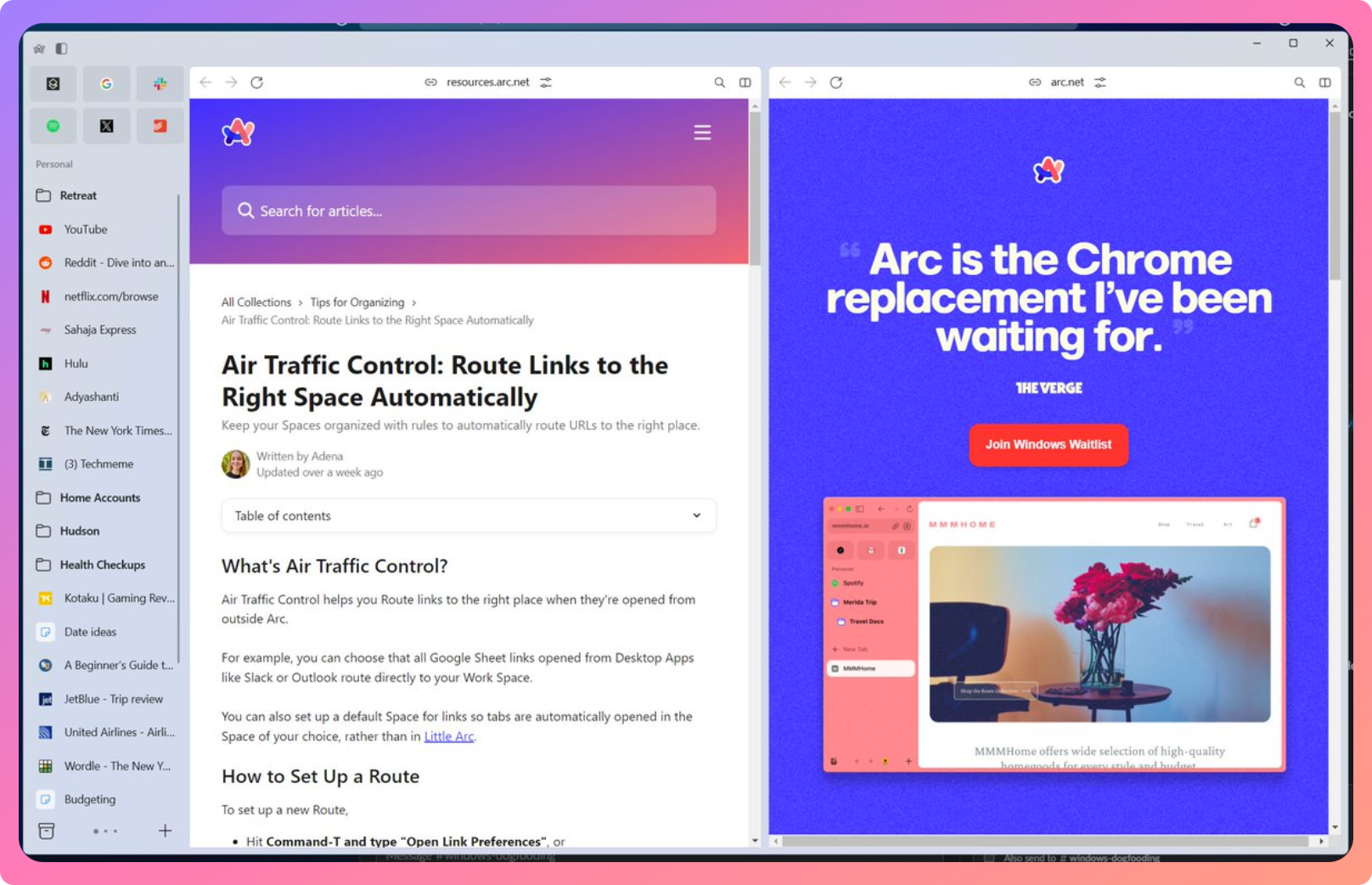
Arc 浏览器将在 2024 年初上线 Windows 版本
在推看到官方消息称,将在 2023 年底前发出第一批 Windows 版本的体验邀请,并在明年年初真正开始!(该截图是 Windows 中的真实程序截图)
https://twitter.com/joshm/status/1716395126035980774

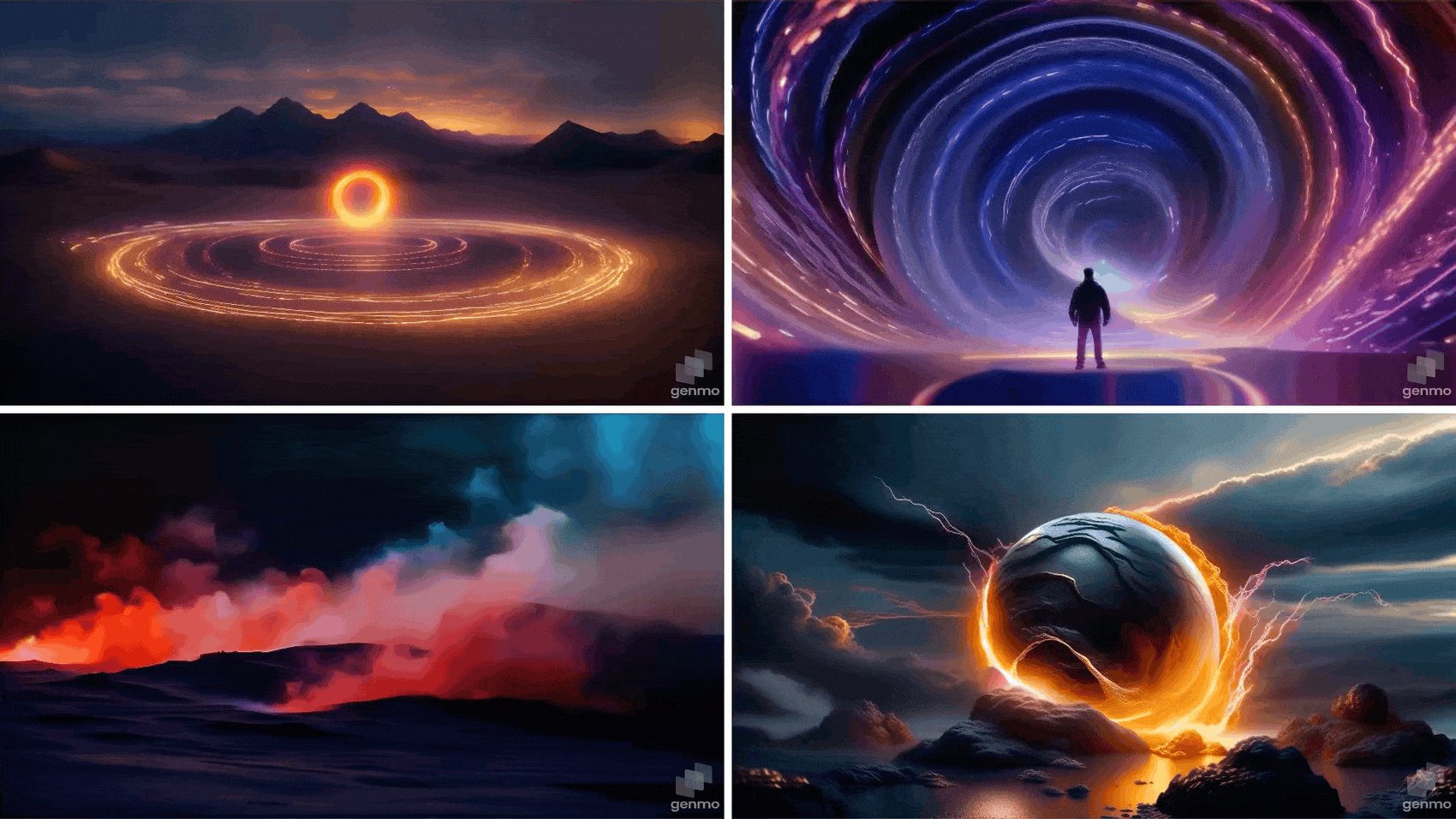
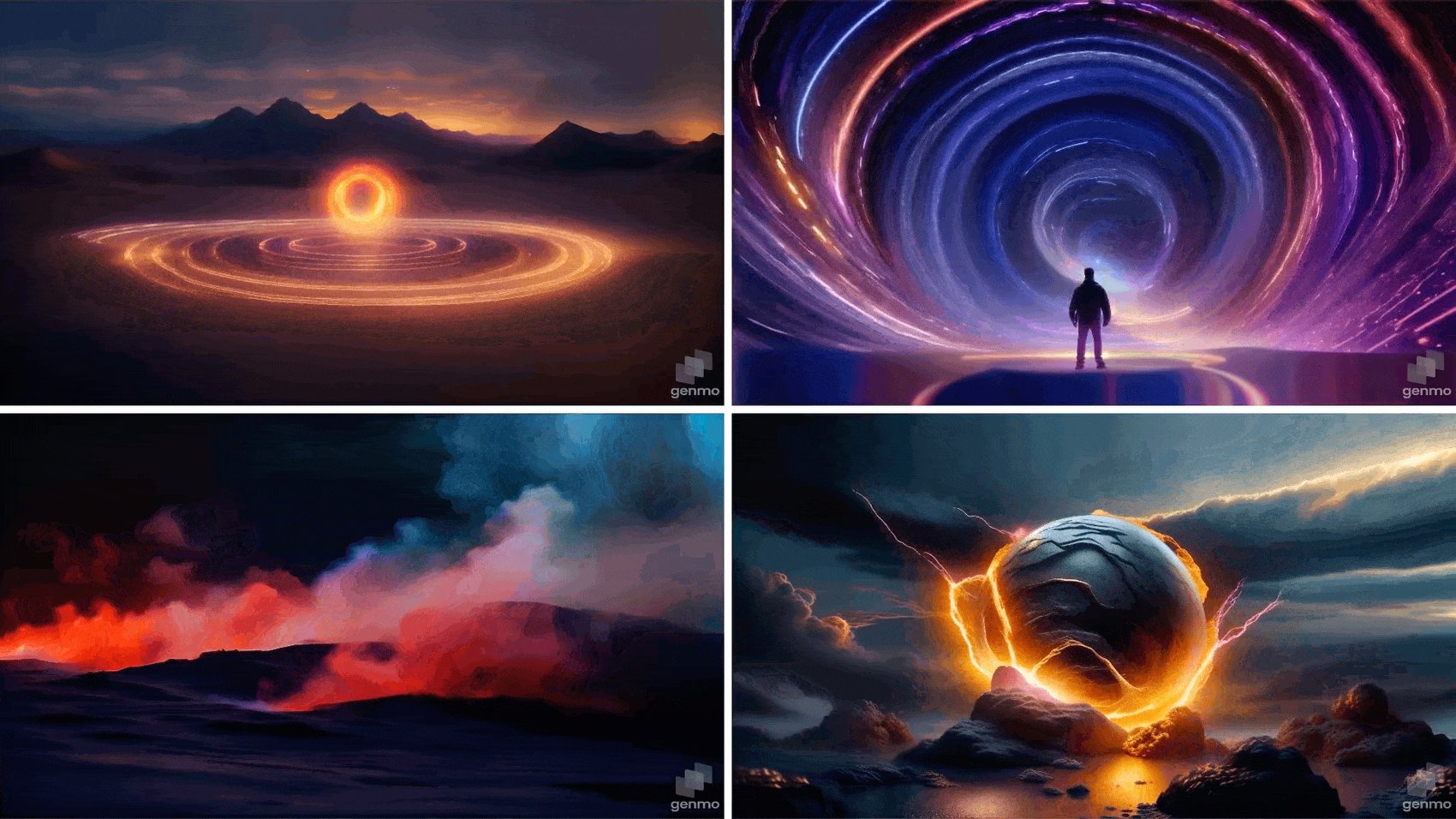
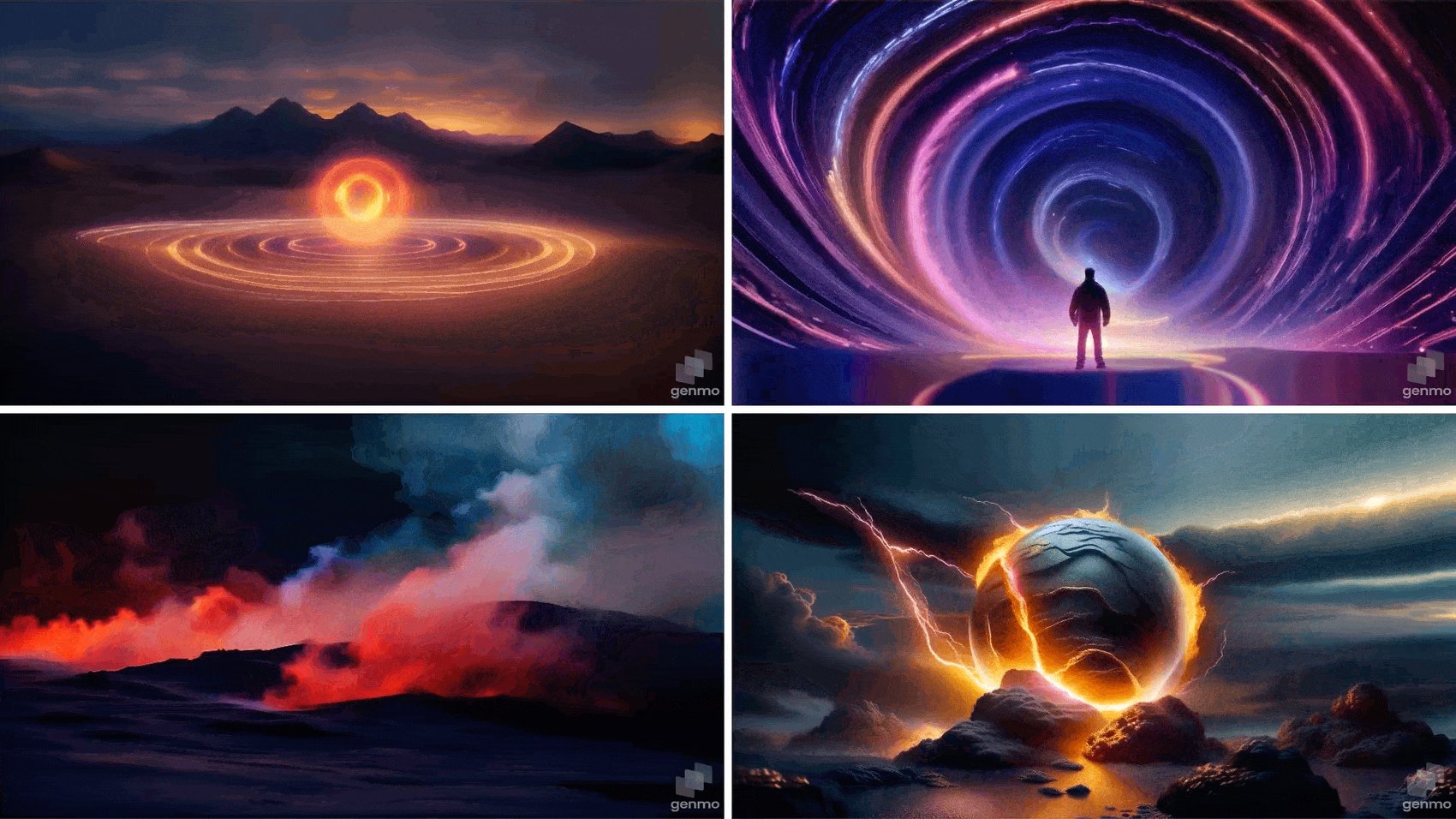
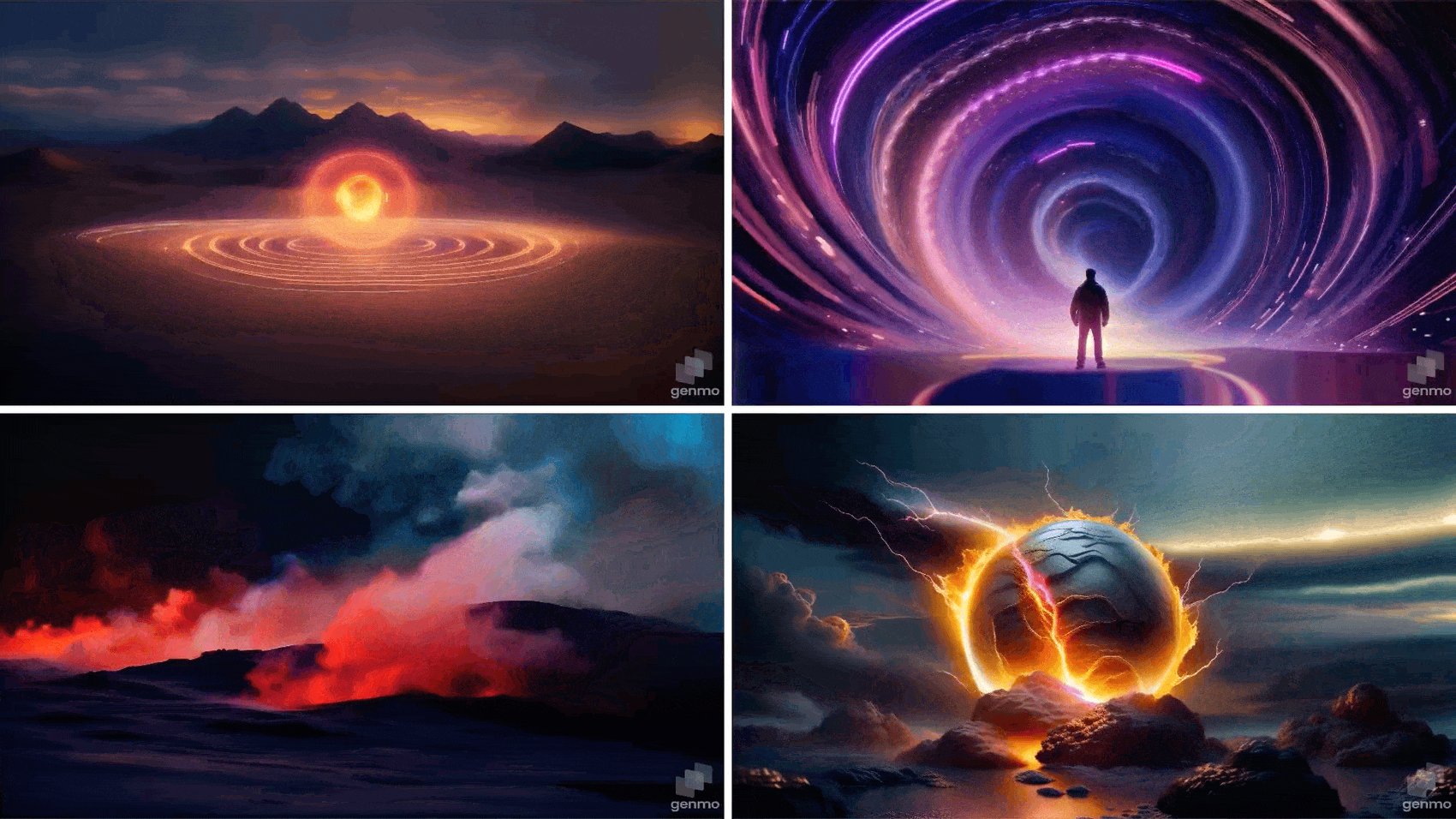
AI 生成视频工具:Genmo
使用文本描述生成短视频,稳定性比较好。

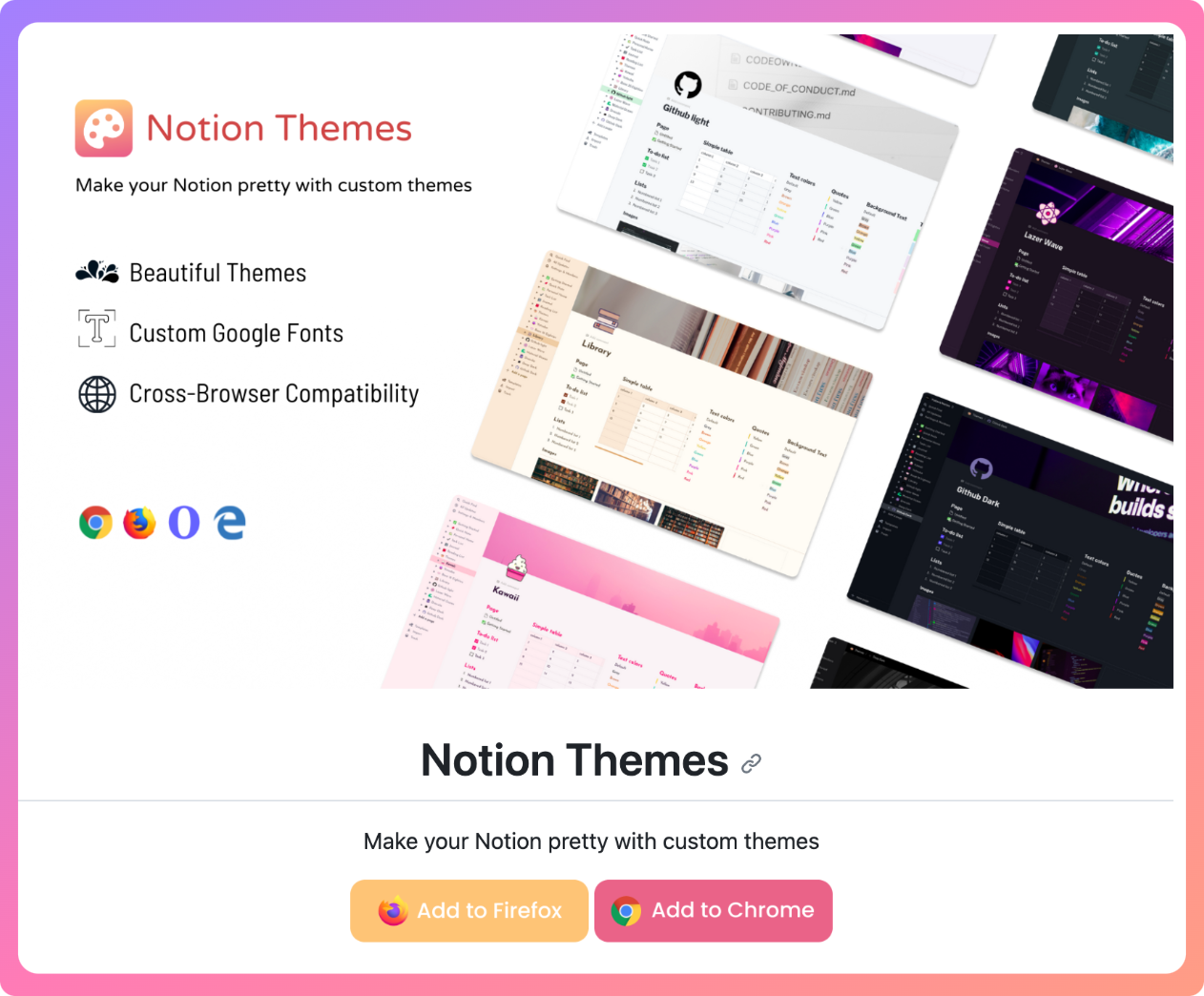
Notion 改样式和字体插件:Notion Themes
Notion 的标准样式如果想自定义改颜色和字体都不容易操作,该插件提供了光明和暗色主题很多颜色的配色,并且提供比较多的字体,让你的 Notion 界面焕然一新。
https://notionthemes.netlify.app/

🎊 设计素材
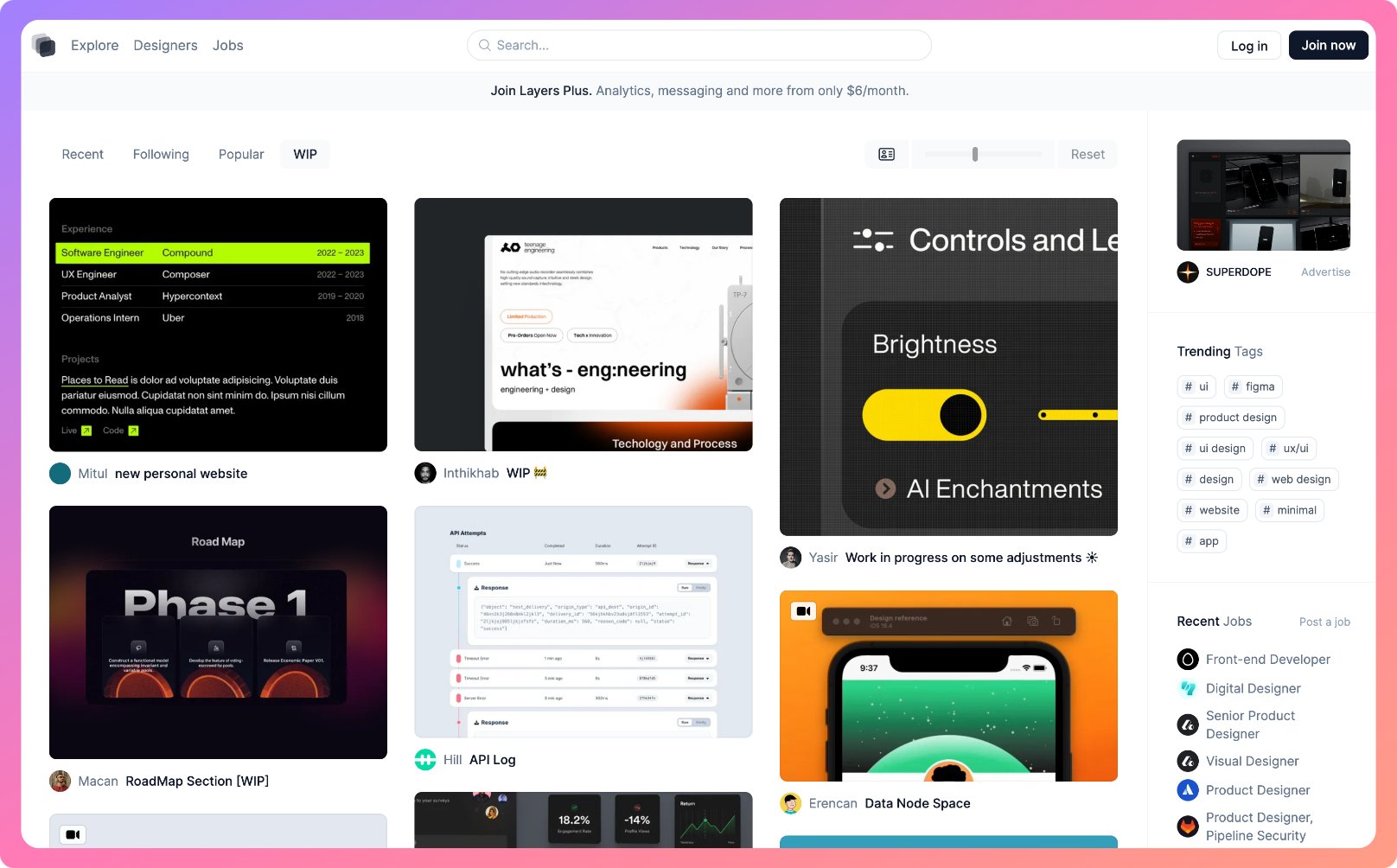
Layers 设计社区
社区中以 UI 设计、图标设计分享为主,有点早期 Dribbble 的感觉。可以作为灵感获取或者分享你的作品。

小米澎湃 OS 字体:MiSans Global
MiSans Global 是由小米主导,联合蒙纳字库、汉仪字库共同打造的全球语言字体定制项目。这是一个庞大的字体家族,涵盖 20 多种书写系统,支持 600 多种语言,字符数量超过 10 万个。作为 Xiaomi HyperOS 系统默认字体。字体提供 10 种字重的可变字体。该字体免费商用。
官网:https://hyperos.mi.com/font
最底部下载字体:https://hyperos.mi.com/font/details/sc

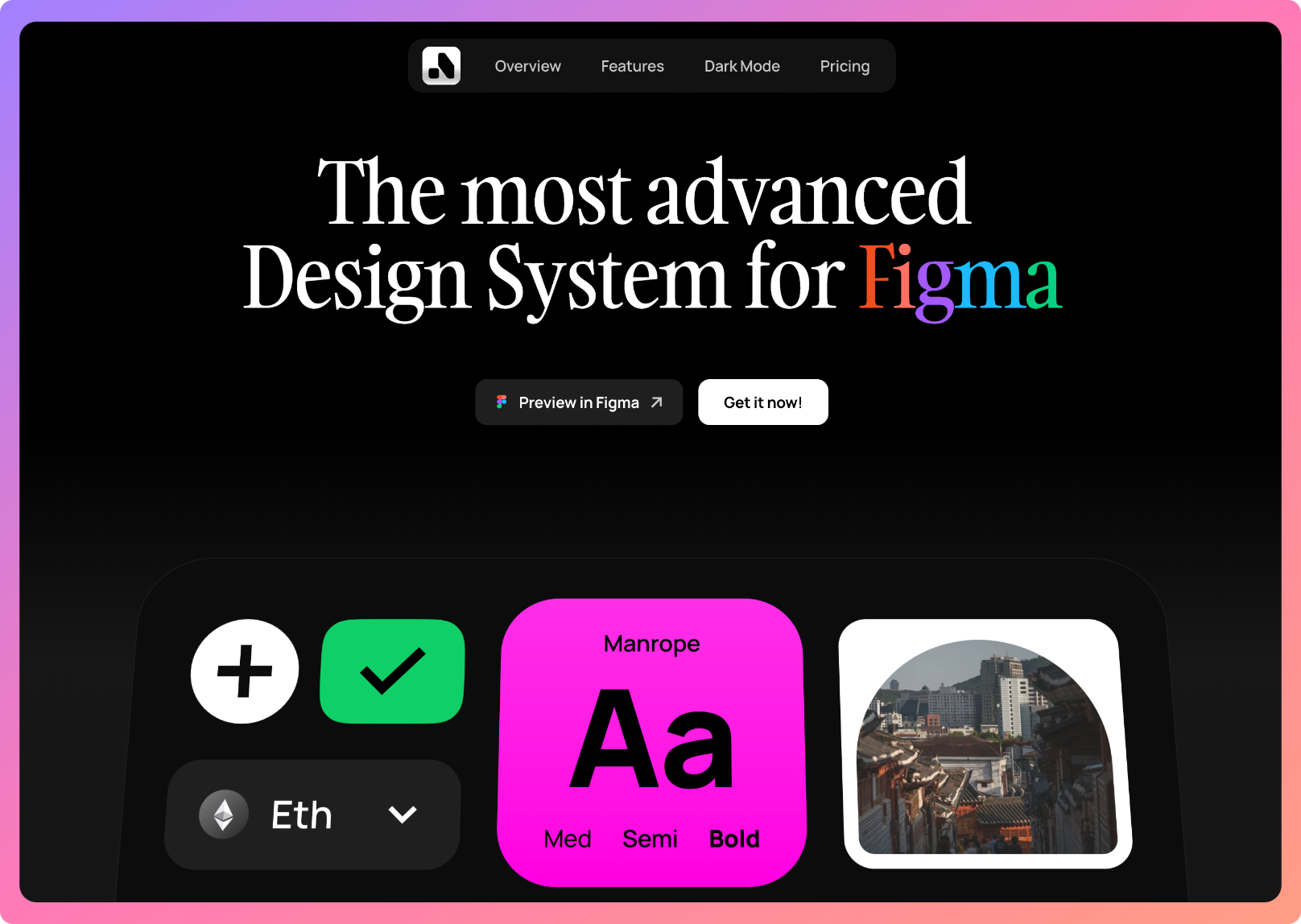
Figma 设计系统:atomizedesign
好看的一套设计系统,包含样式、组件库、设计规范、图标等资源。

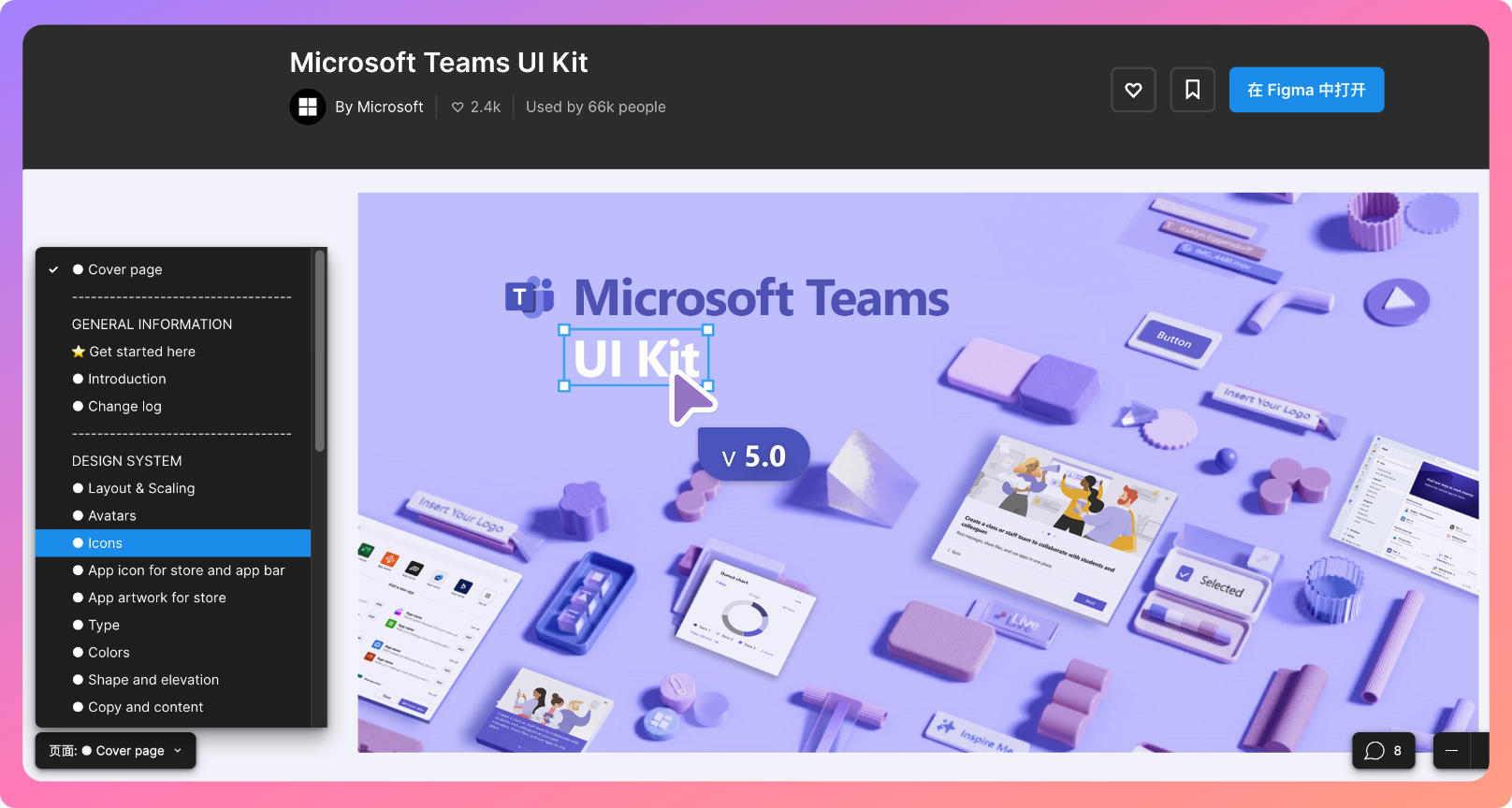
Microsoft Teams UI Kit
Microsoft Teams UI Kit 包括核心组件、基于场景的模板以及设计用户喜爱的 Teams 应用程序。详细介绍了所有应用程序的功能,并显示了常见的设计用例。
https://www.figma.com/community/file/916836509871353159/microsoft-teams-ui-kit

🏖 随便看看
Midjourney AI 提示词分享
Dynamic representation, [ Pikachu (这里可以换成你想要的角色 ) ], wallpaper hd, in the style of vivid energy explosions, realistic and hyper-detailed renderings, precisionist art, photorealistic scenes, epic, glassy translucence, anime art, detailed and intricate environment, strong facial expression, unreal engine, 8k --niji 5 --ar 2:1
提示词作者:Colour

摩托罗拉概念手机:“Slap Bracelet Phone”
摩托罗拉推出了一款新概念手机,可以弯曲成穿戴设备的手机。
https://twitter.com/ProductHunt/status/1717798363989704888



