📰 设计资讯
Figma 来到亚洲啦
Figma 在亚洲一直有很多用户,今年初在新加坡开办公室。
https://www.xiaohongshu.com/explore/63deef7e000000001b01fb1b

🏆 产品推荐
给 UI 设计师的 AI 工具:Galileo AI
Galileo AI 通过简单的文本描述创建可编辑的 UI 设计,它使你能更快速度进行设计。并且生成的高保真设计图可以在 Figma 中继续编辑。(我震惊了,赶快去申请内测)
https://www.usegalileo.ai/


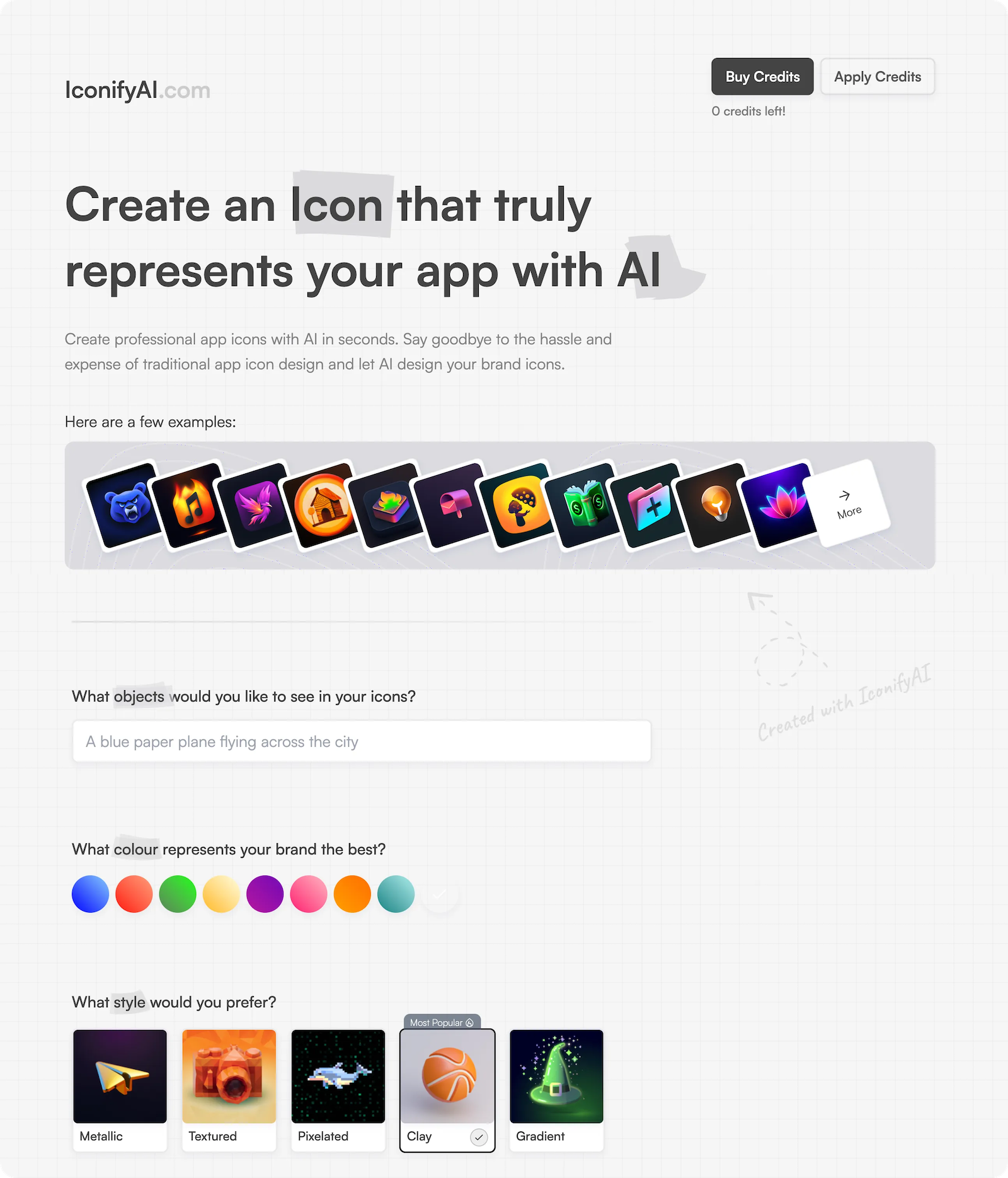
使用 AI 创建应用程序的图标
根据指定色系、风格、形状,再输入你的描述,生成直接可以使用的程序图标。AI 应该会有越来越多准确解决垂直场景的工具。

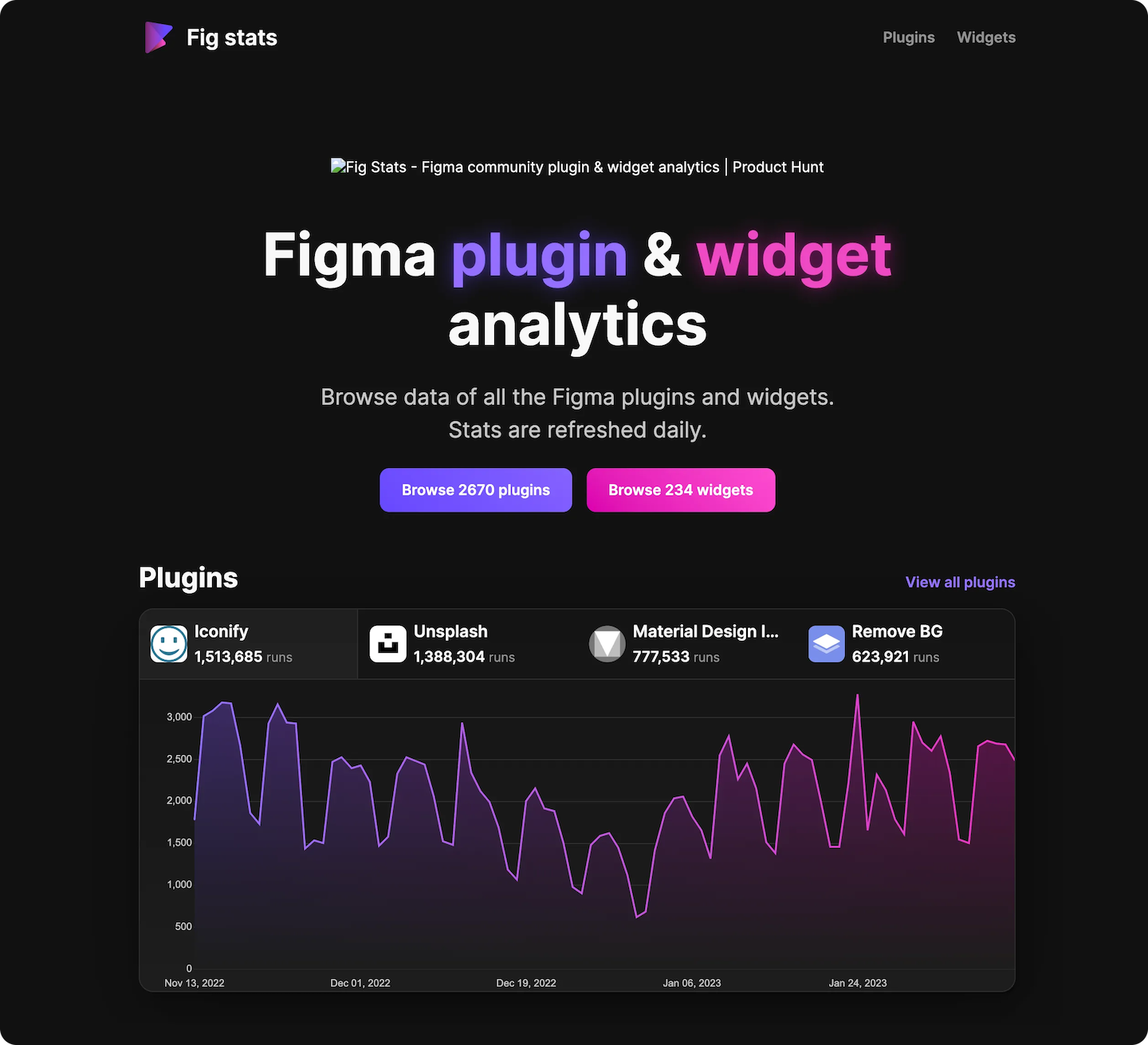
Figma 插件和小部件分析网站
可以浏览所有 Figma 插件和小部件的统计数据,包含运行量、安装量、喜欢数、和评论数,这些都提供时间趋势图,以及插件排名。
投稿人:无名的人
https://fig-stats.com/

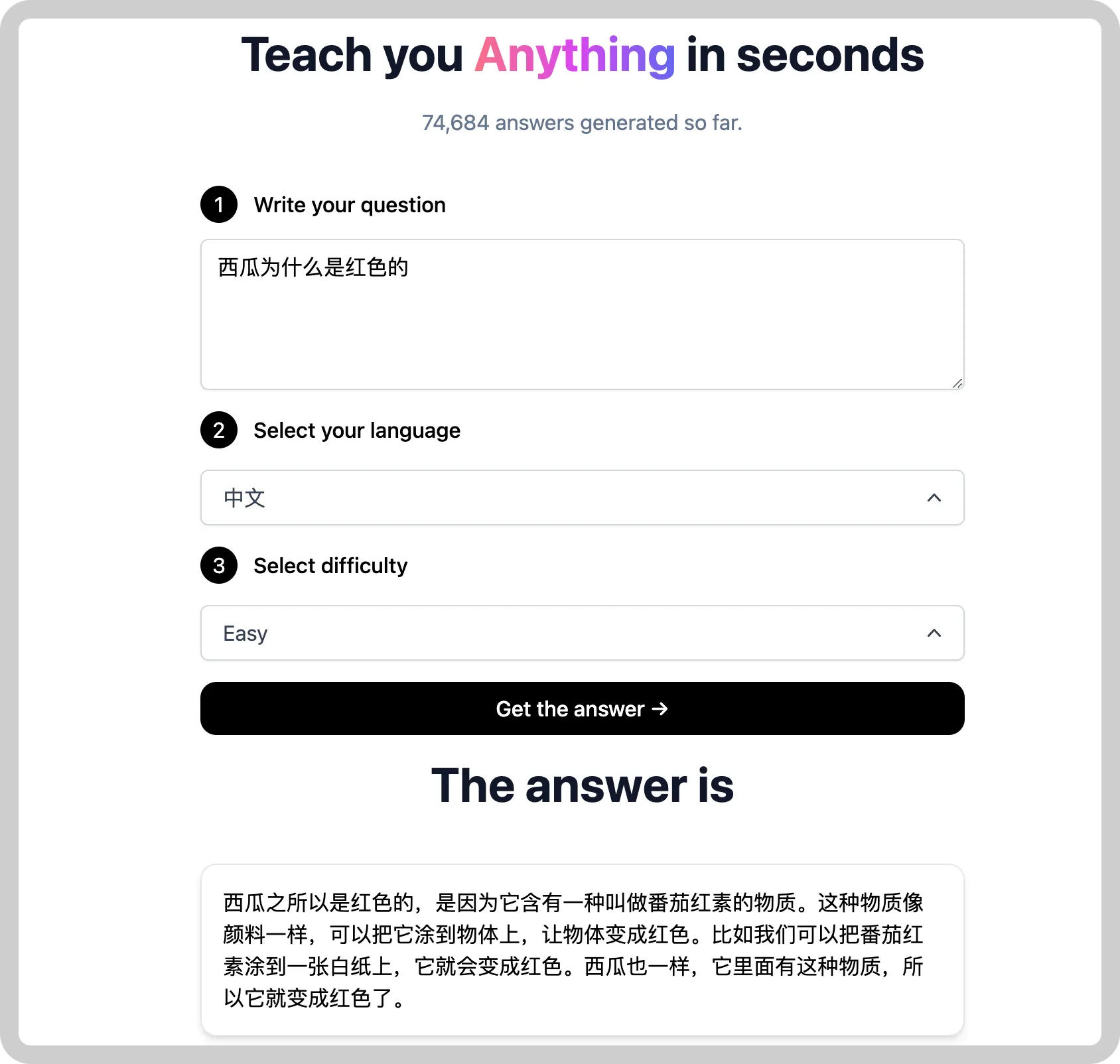
AI 方向工具尝试「十万个为什么」
作者基于 OpenAI 做了产品 Teach Anything,该工具是为了自己的小孩,每天遇到的各种问题有更科学的解答。
https://www.teach-anything.com/

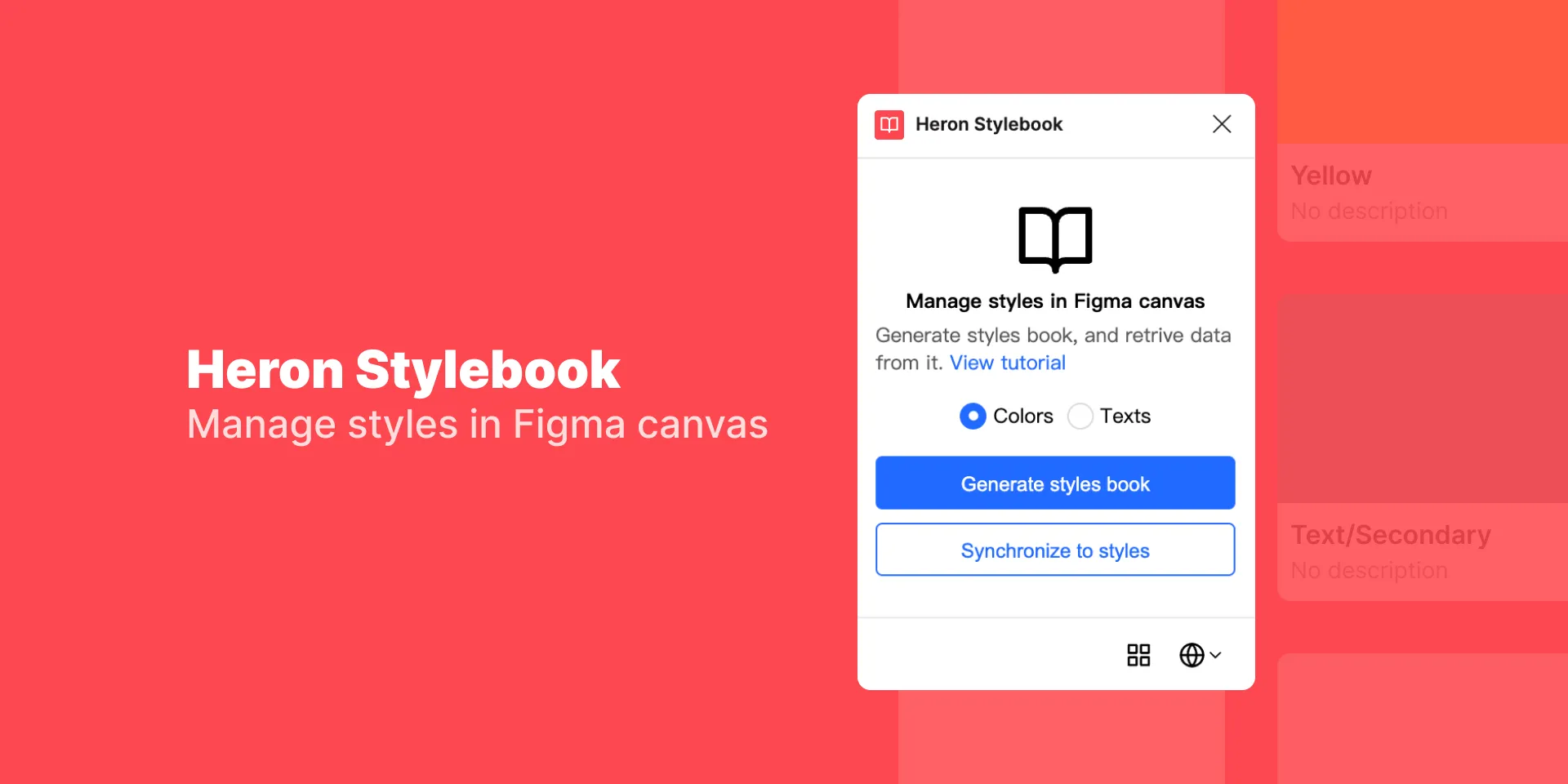
在 Figma 画布中管理样式:Heron Stylebook
帮助你在 Figma 中以可视化的方式管理样式,更改样式名称或描述。
https://www.figma.com/community/plugin/1204451606287653924/Heron-Stylebook

在线人像免费修复工具
免费工具,优化失焦模糊的照片使其变清晰。上周也推荐过同类修复照片工具restorePhotos.io
投稿人:钝角
https://picwish.cn/unblur-image-portrait

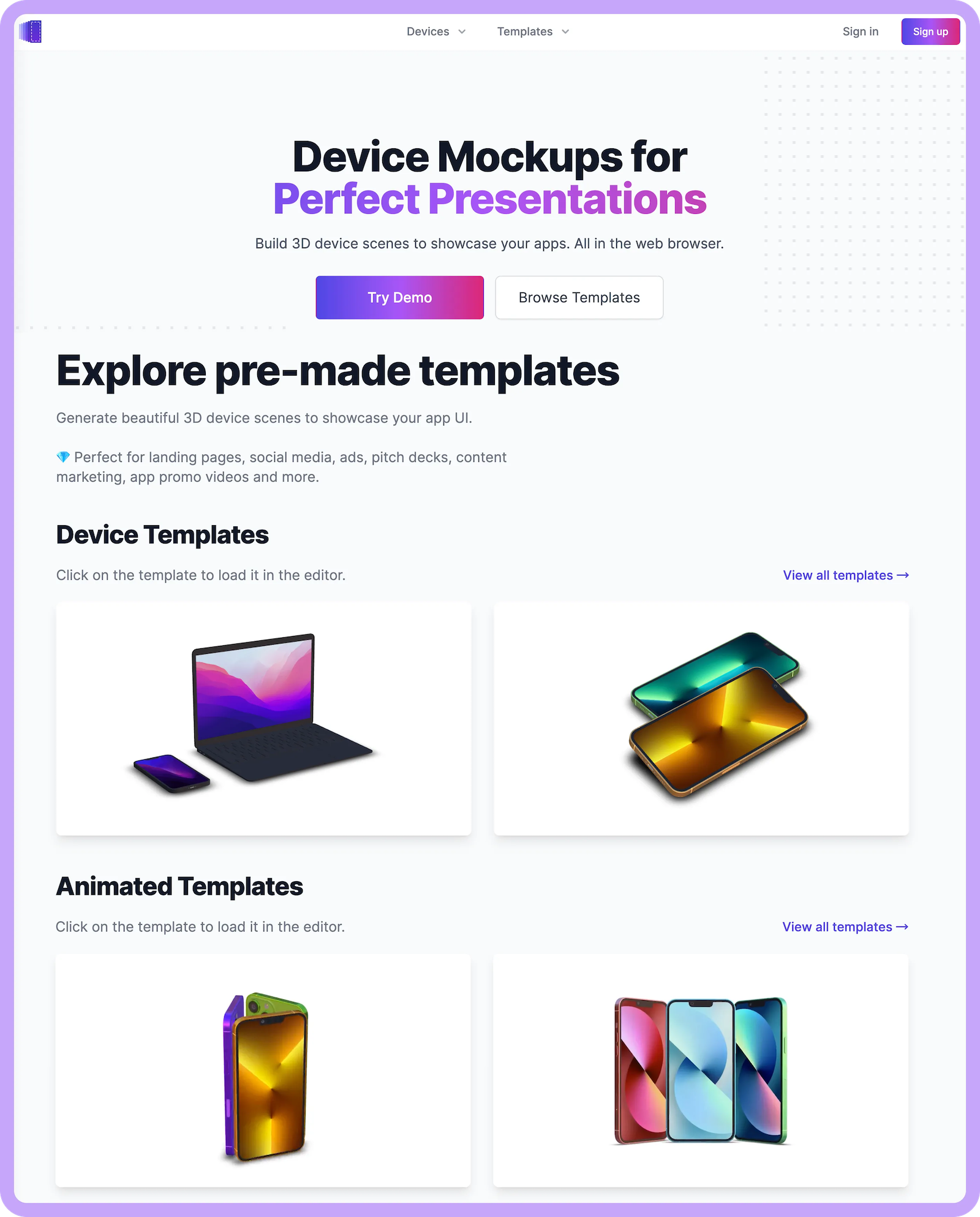
在线样机工具:Device Frames
在线创建可自定义角度和光影颜色的样机,支持免费导出 JPG 格式。
https://deviceframes.com/

📖 值得读读
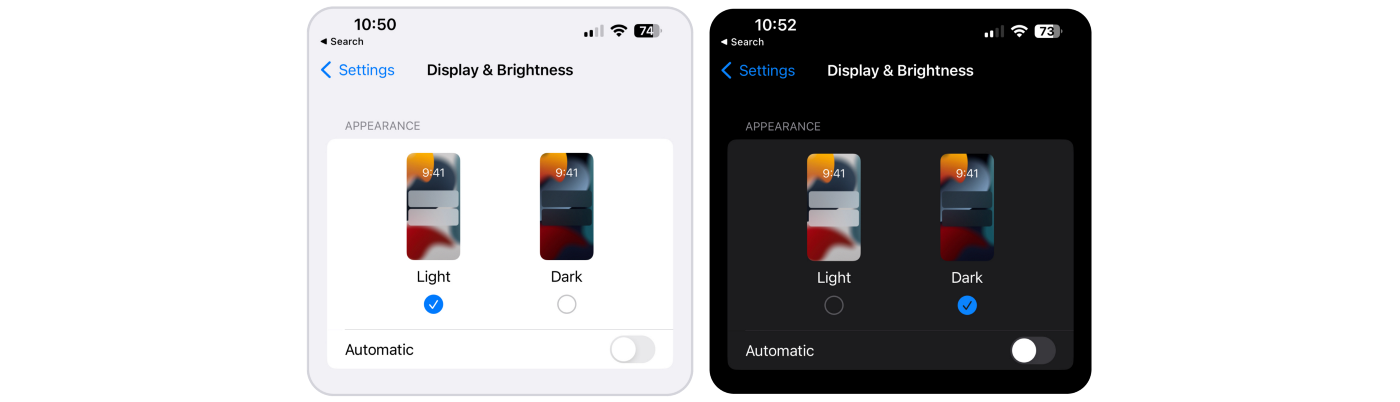
深色模式只是一种消磨时间的方式吗?
https://uxdesign.cc/is-dark-mode-simply-a-time-sink-a8763de48e06
关于暗模式的优缺点的争论已经持续了一段时间。事实上,James L. Dannemiller 和 Benjamin R. Stephens 在 20 世纪 80 年代后期所做的研究表明,婴儿更喜欢浅色背景上的深色内容。 这与 Josep Ferrer 的文章“为什么深色模式如此迷人”中概述的其他研究一起表明,早期研究指出深色模式较差。 为了眼睛? 最初推动深色模式作为一种保护眼睛的方式已被反复揭穿(尽管人们认为深色模式在黑暗设置中可能会稍微好一些,反之亦然)。 为了电池? 深色模式布道者的另一个常见观点与节电有关。虽然暗模式有可能节省一些电池电量,但普渡大学的一项研究发现,如果您的亮度约为 50%,则节省的电量是微乎其微的。如果您的亮度一直处于 100%,暗模式*可以***节省更多的电池寿命。考虑到我们的大多数手机会定期自动更改亮度,您的手机不太可能始终处于 100% 亮度。 随着电池的改进和快速充电变得更快,电池问题将变得越来越不重要——然而,我认识到电池寿命对许多不同情况下的重要性。
设计意义
维护和贡献影响
这值得么?
我应该支持黑暗模式吗?

🎊 设计素材
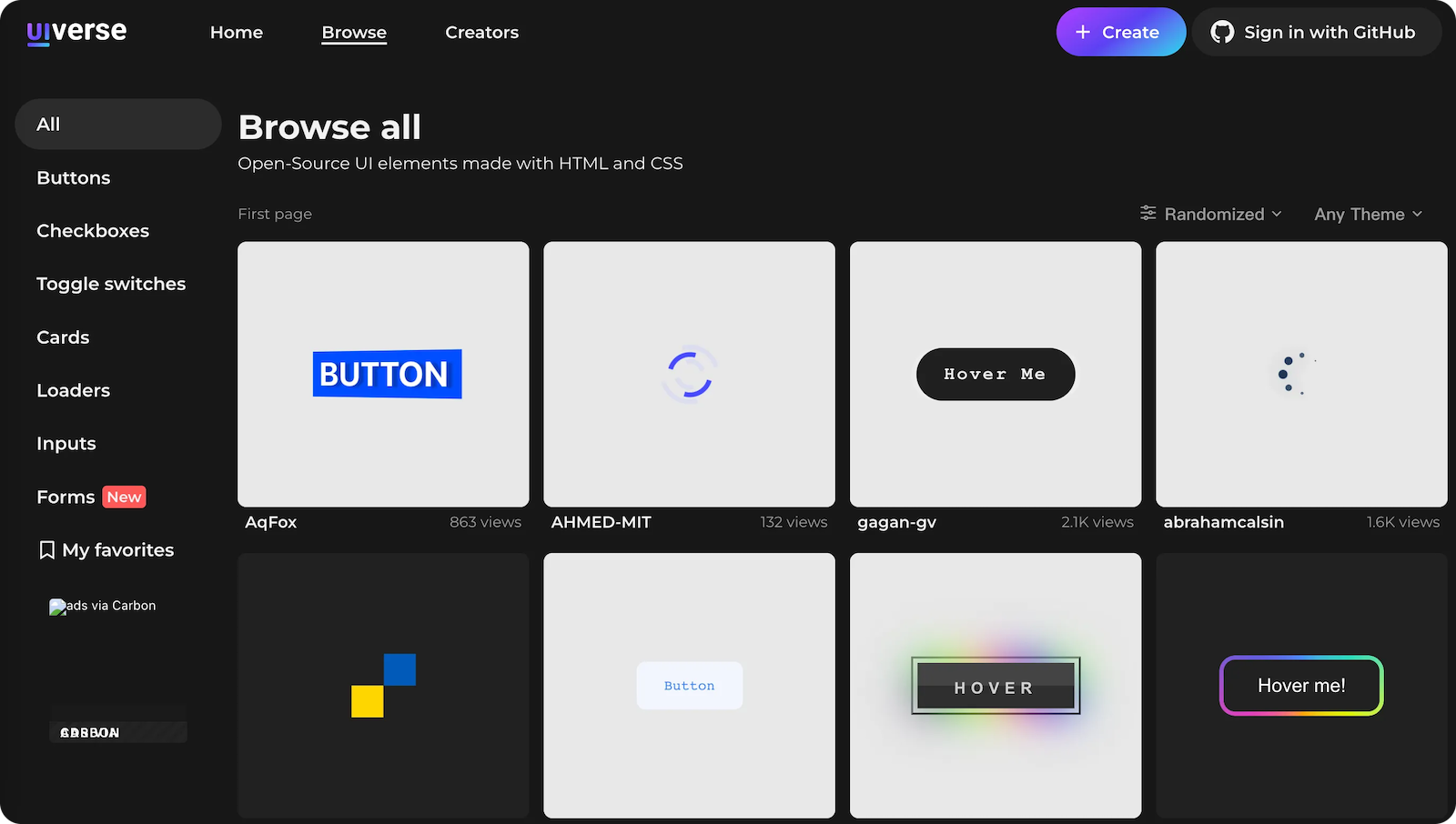
在线样式组件库:Uiverse
提供按钮、选择框、开关、loading、卡片、输入框等网站中常用到的组件,都是使用代码实现的,添加在你的项目中简单的方式实现好看的效果。
https://uiverse.io/

免费 SVG 图标库:SVGrepo
网站提供50万+个的矢量 SVG 格式图标,可免费商用。
https://www.svgrepo.com/

Figma 钨丝灯开灯交互文件
作者使用 Figma 绘制并制作了钨丝灯开启和关闭的交互。
https://www.figma.com/proto/5Qjq5qFGt1UVNmsYSkPXfs/Light-Switch-On

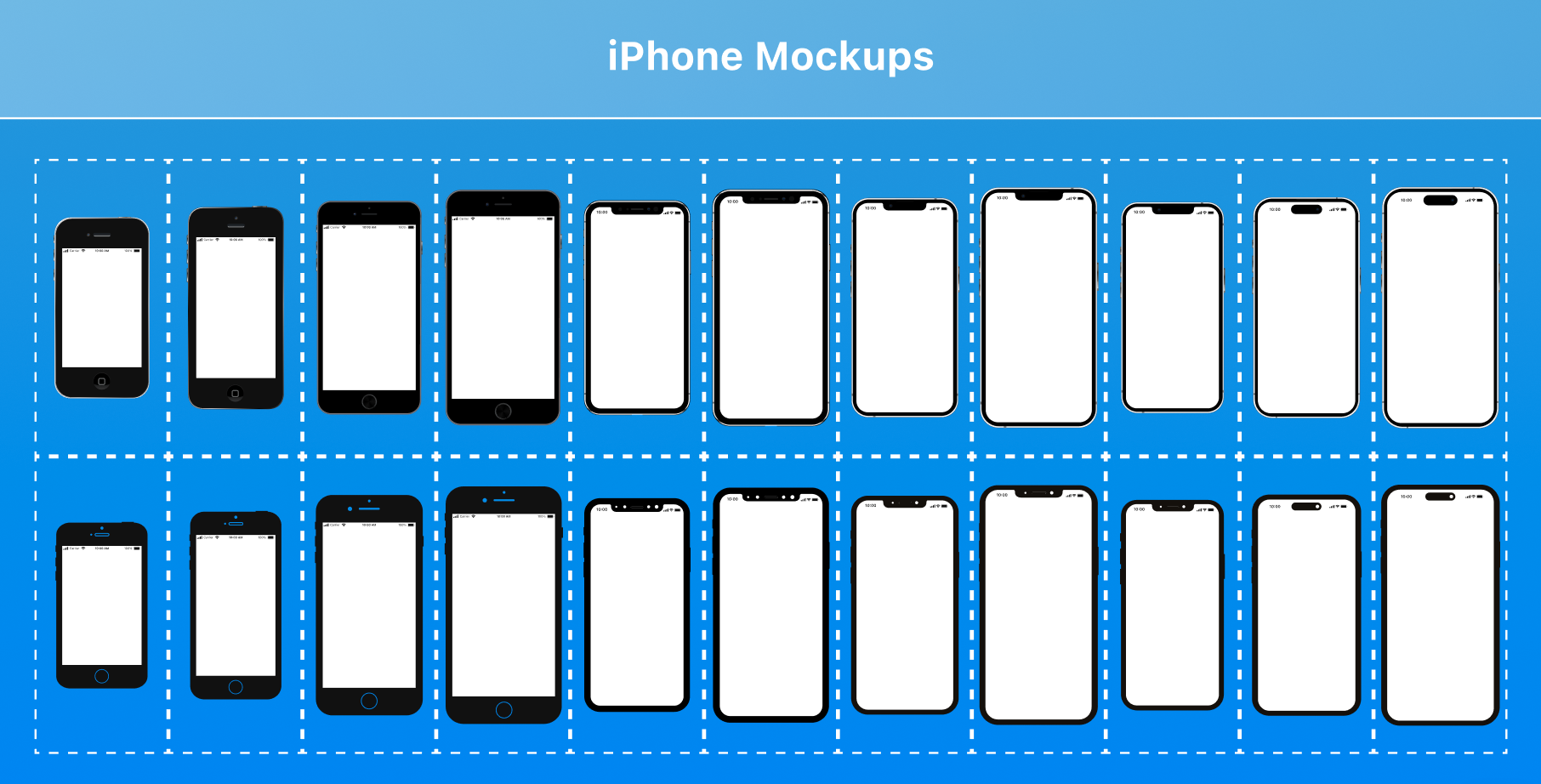
iPhone Mockups
Figma 中的 iPhone 各型号样机文件及尺寸说明。
https://www.figma.com/community/file/1204924066786787184

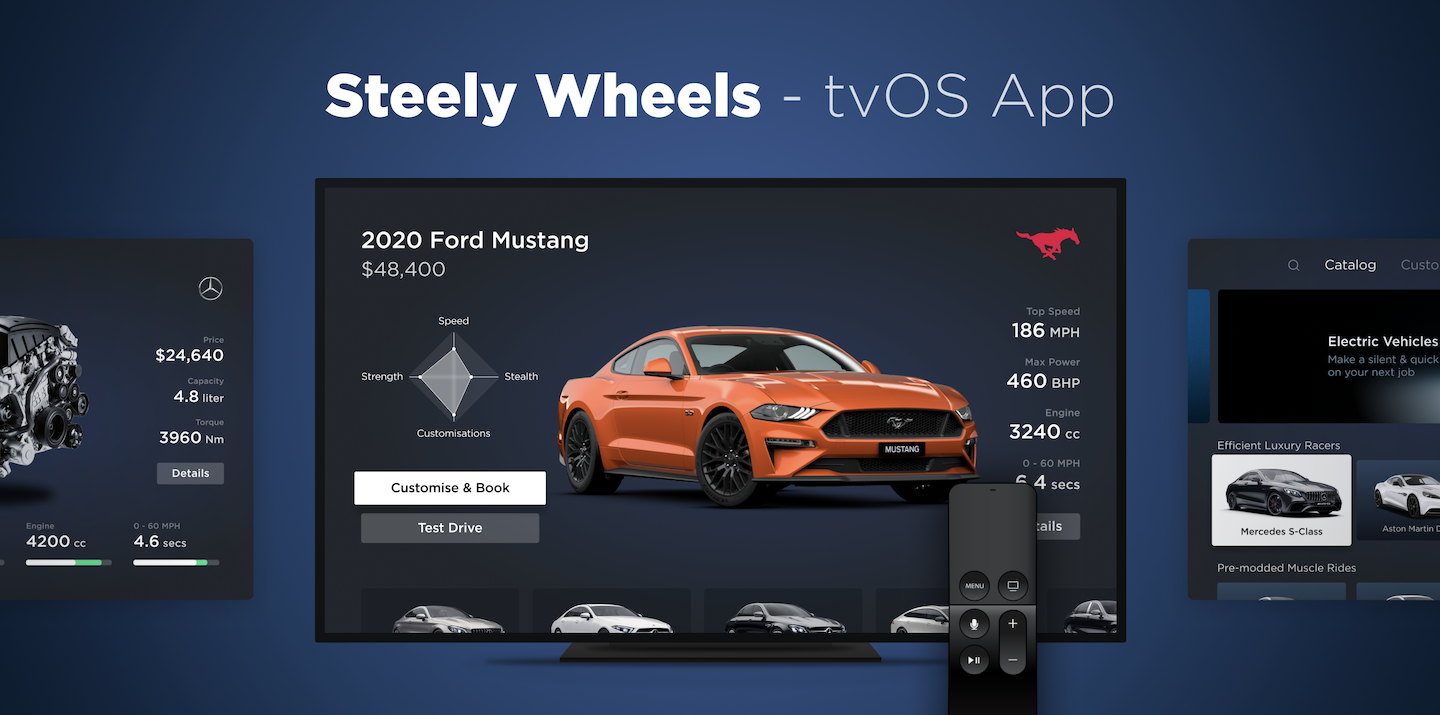
汽车销售设计 tvOS APP
Steely Wheels 作者在 36 小时的设计马拉松中设计的一个项目。文件内包含:15 个屏幕 + pitch deck + 线框 + tvOS UI 套件等。
https://www.figma.com/community/file/979801516445033398

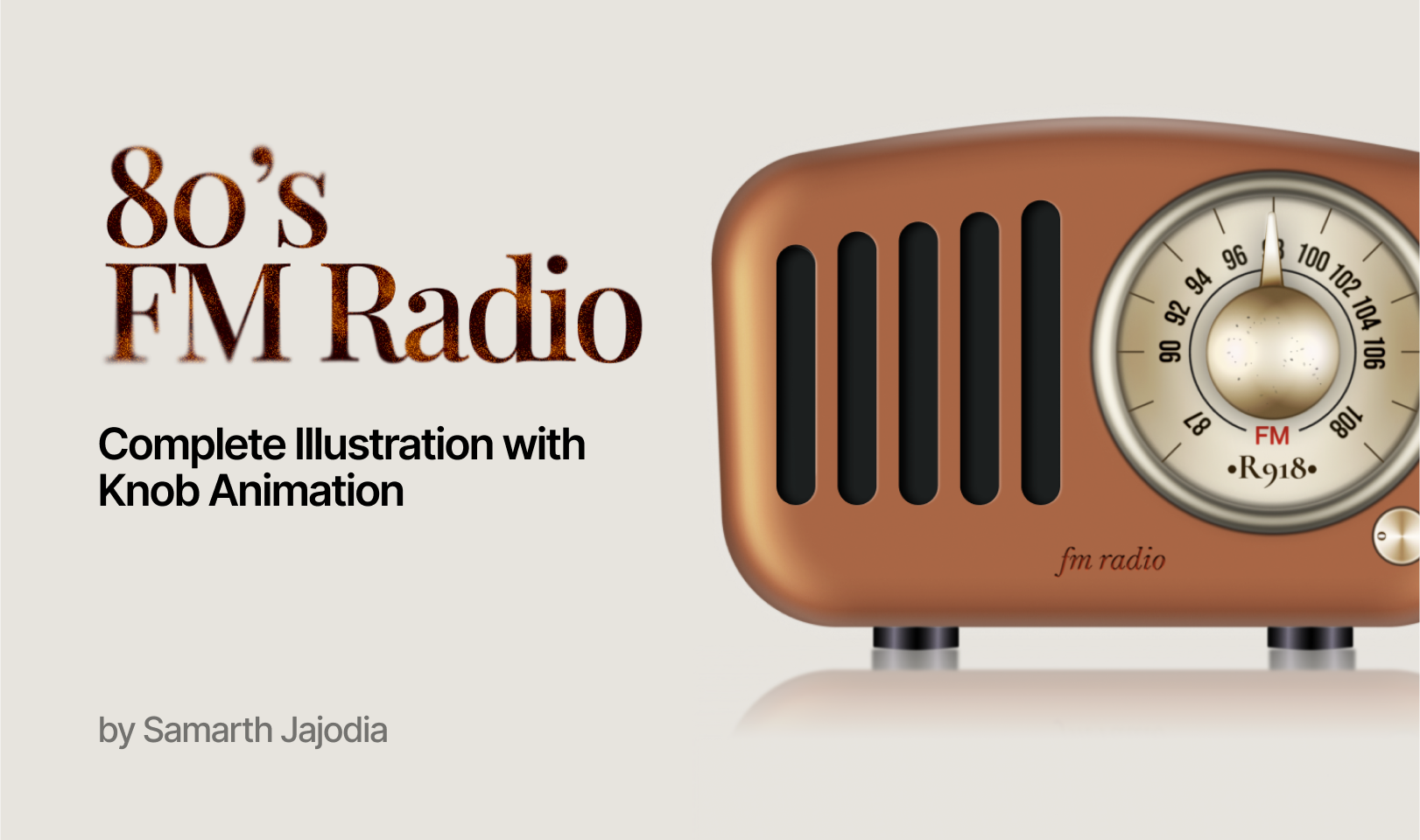
复古收音机矢量插画
80 年代的收音机📻插图和旋钮动画完全使用 Figma ,文件包含线框、旋钮动画和最终结果。(文件里作者使用图片加渐变填充加图层模糊和透明度的方式实现倒影,一个图层就做到了预期效果,设计思路值得学习。)
https://www.figma.com/community/file/1204376629068313757

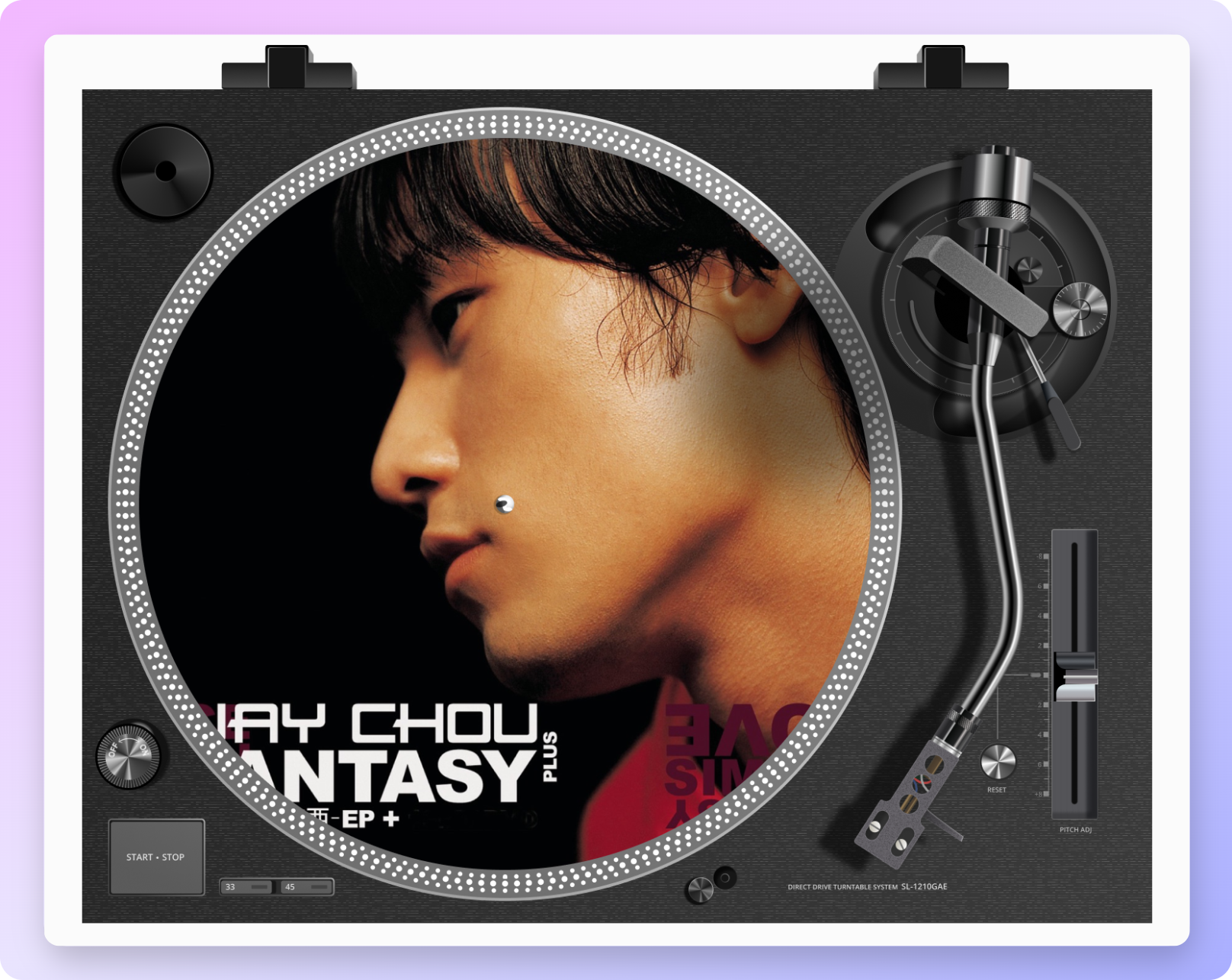
50 周年限量版 Technics 矢量插图
基于 50 周年限量版 Technics 1210 的照片绘制,部分细节选择了简化,同时保持唱片面板的感觉。按钮和操作杆质感很强👍。
https://www.figma.com/community/file/1205465845271811637

🏖 随便看看
“微信头像褪色”登顶微博热搜
“微信头像褪色”于今日登上了微博热搜第一,有网友反映微信头像出现褪色的情况,用了一段时间的头像照片与原图相比清晰度和色彩变暗淡了。也有网友猜测,是由于压缩画质导致的。官方回应称“相关功能已在优化中”
https://m.ithome.com/html/672859.htm

很酷的文本加载动画
使用动画,让你的程序项目中的文本更有趣味性!
https://tympanus.net/Development/TypeShuffleAnimation/