🏆 产品推荐
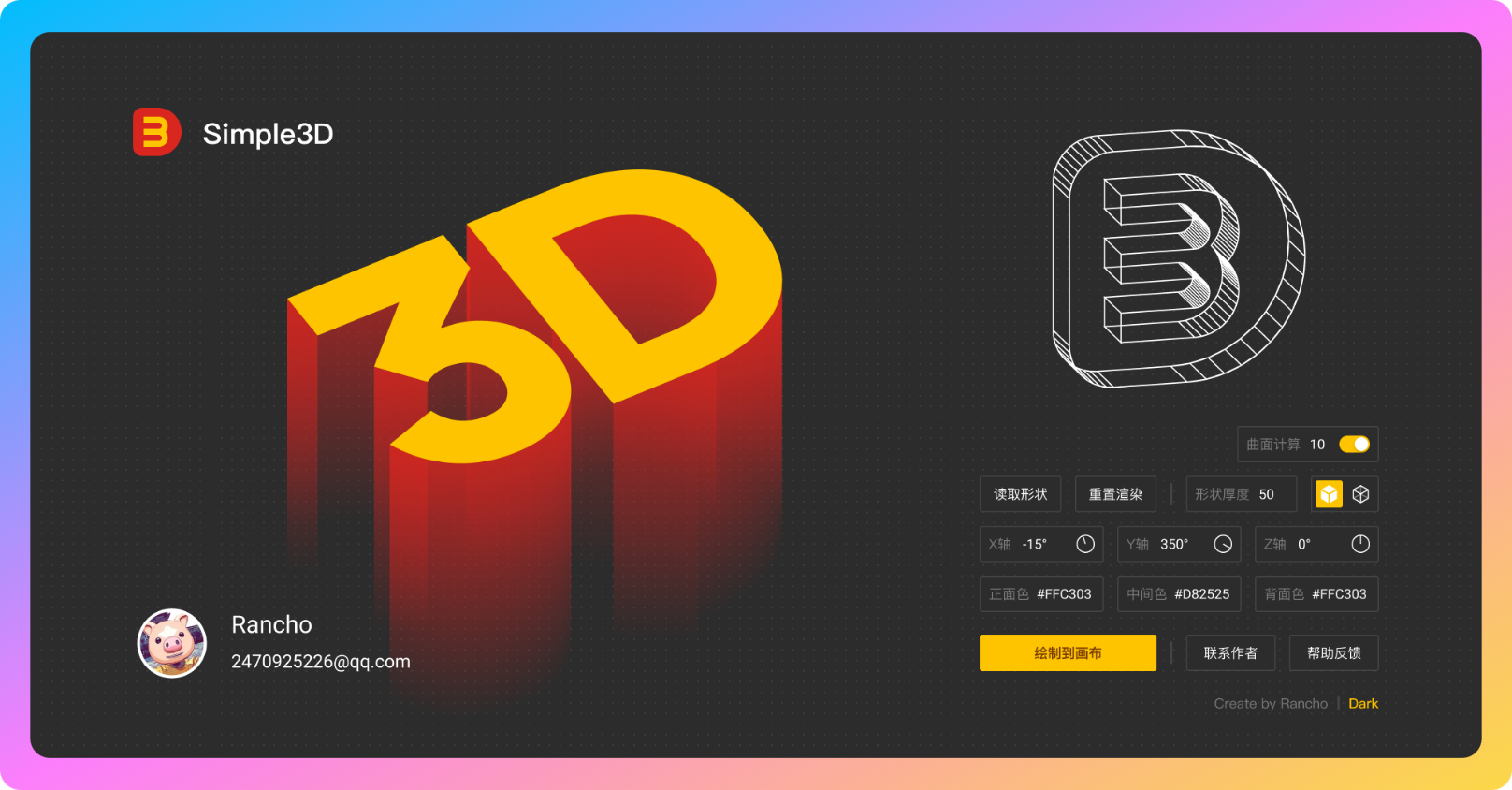
Figma 3D 插件:Simple3D
用路径扩展 3D 形状,包含曲面自定义和角度自定义,非常灵活方便👍
https://www.figma.com/community/plugin/1260632020336566834/Simple3D

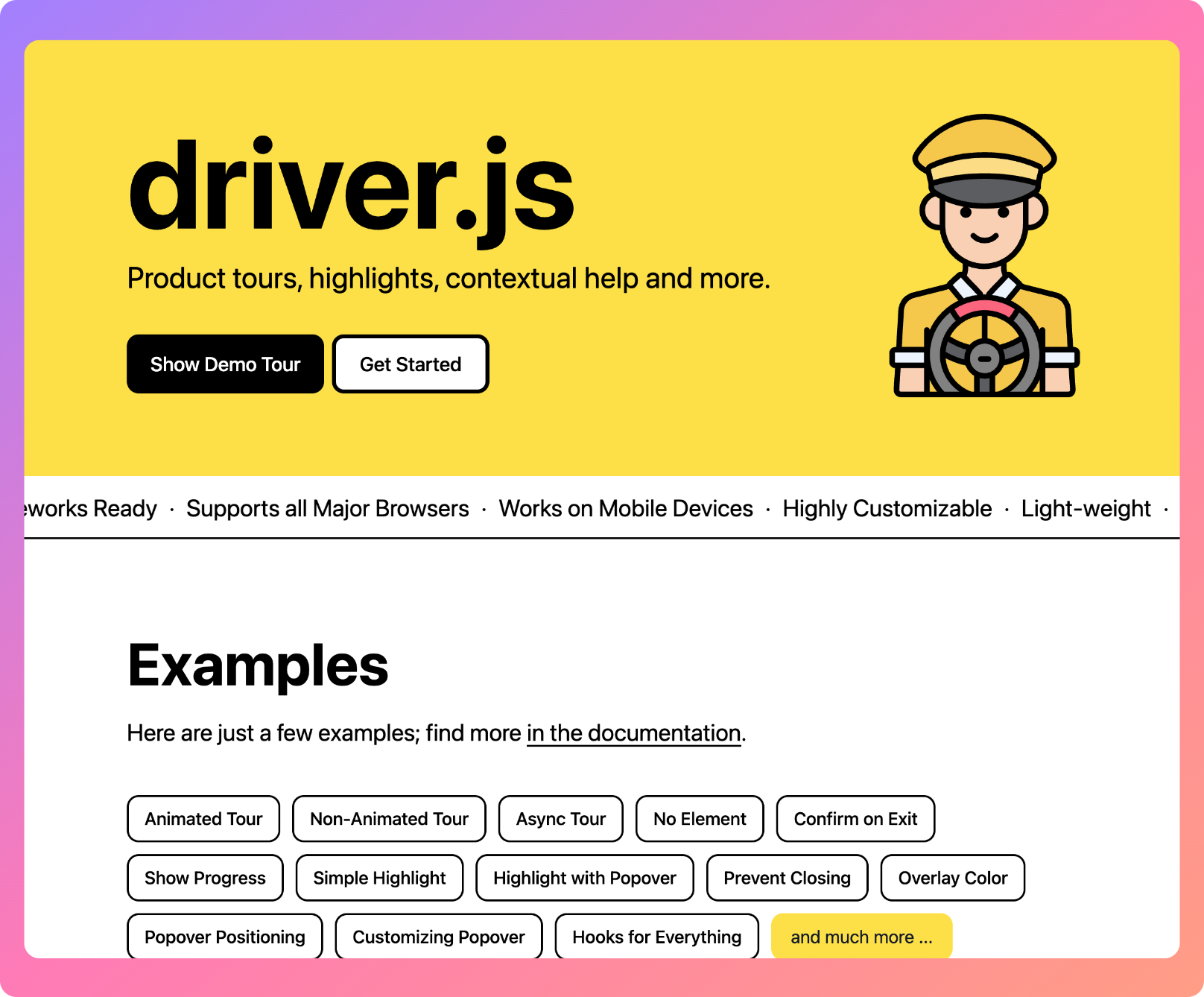
产品向导工具
driver.js,这是一个JavaScript库,它可以用来创建产品向导、突出显示、上下文帮助等功能。可以方便的在网页中预览效果。

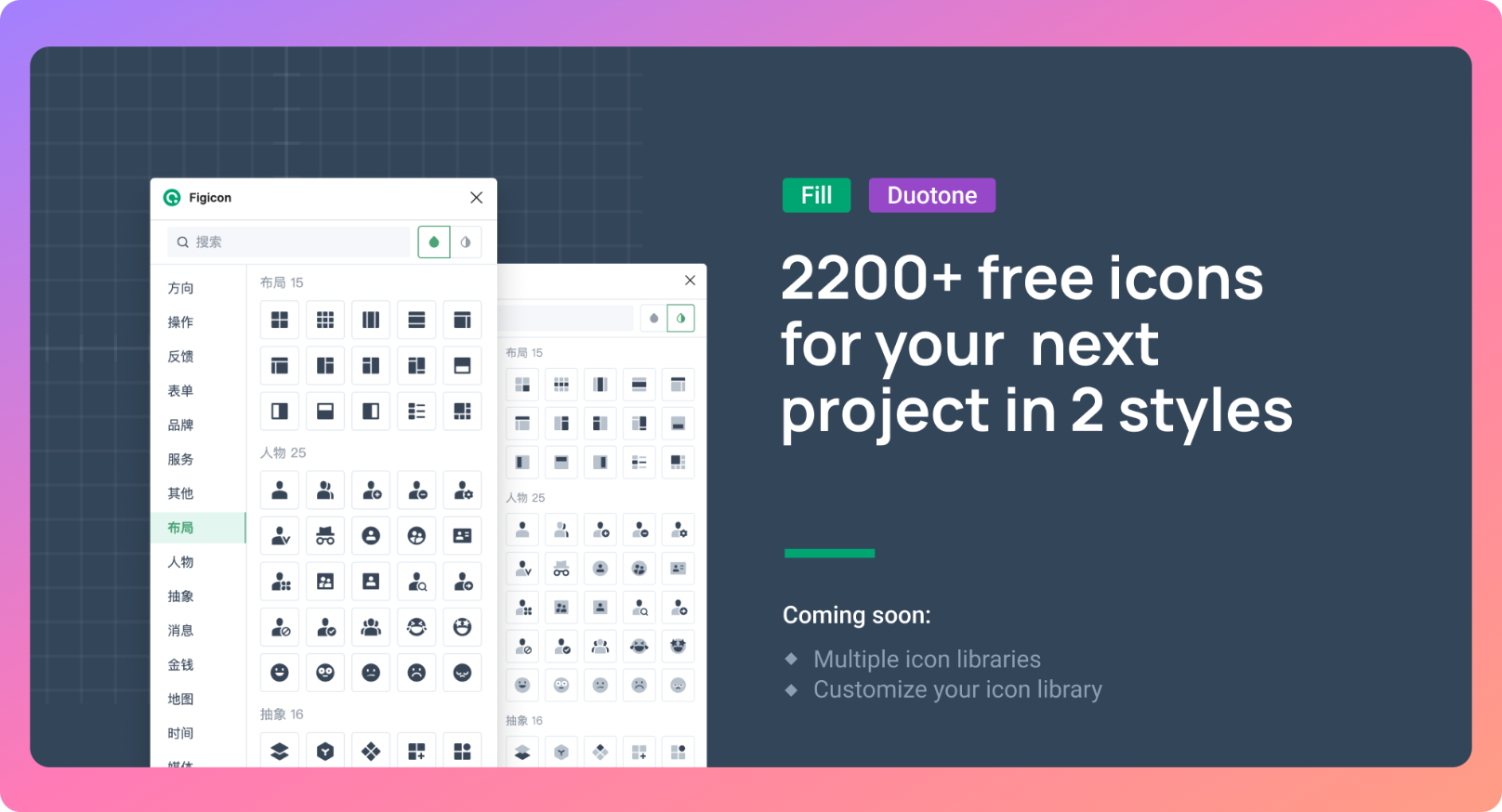
Figma 图标插件:Figicon
群友开发的图标插件,收录了2000+的免费图标,支持中文搜索并且分类清晰,在 figma 里找图标更方便了。
https://www.figma.com/community/plugin/1111565622161029659/Figicon

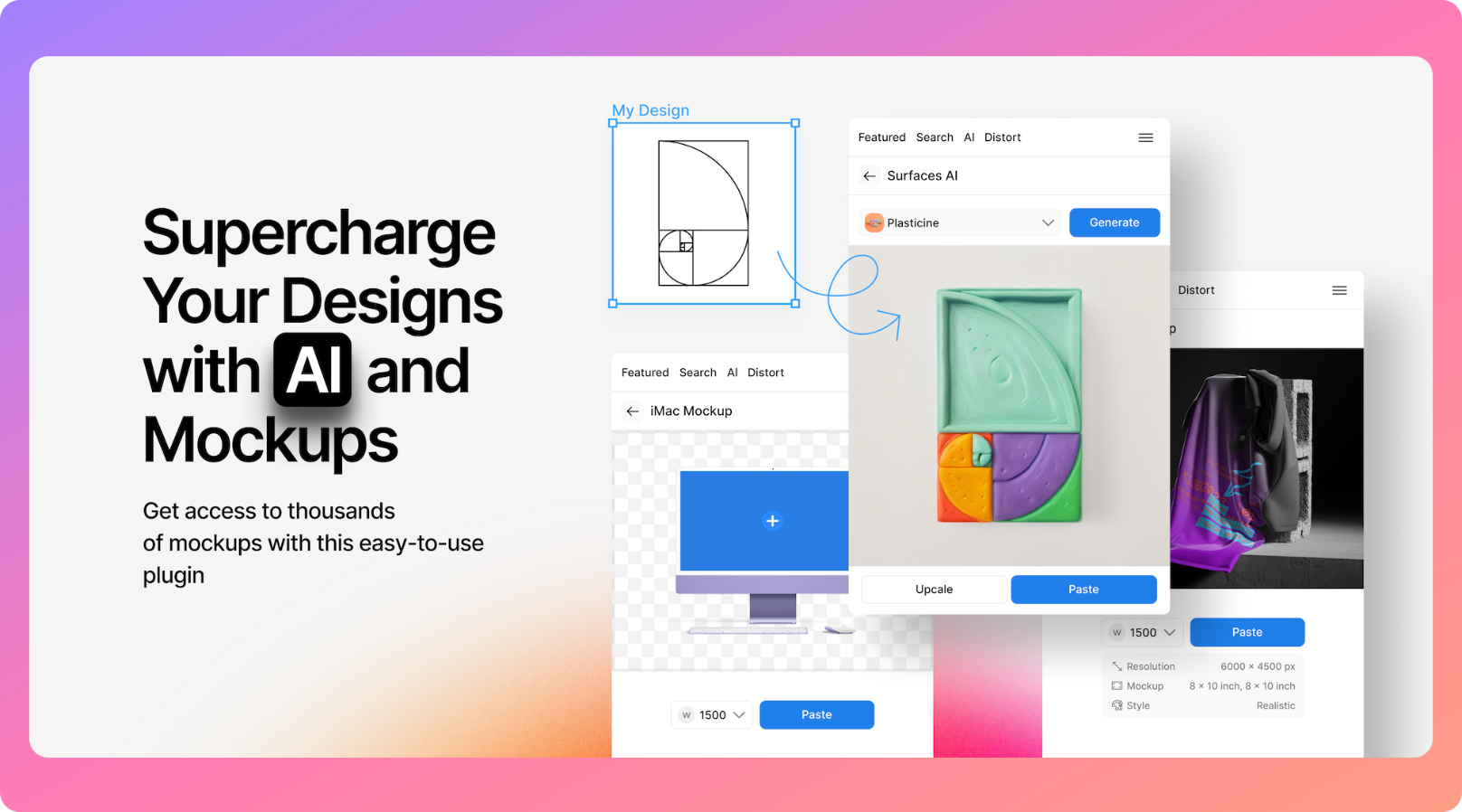
Figma 样机插件:Mockup
Mockup 样机插件新增了 AI 功能,选中矢量图生成有质感的图像。
https://www.figma.com/community/plugin/817043359134136295/Mockup

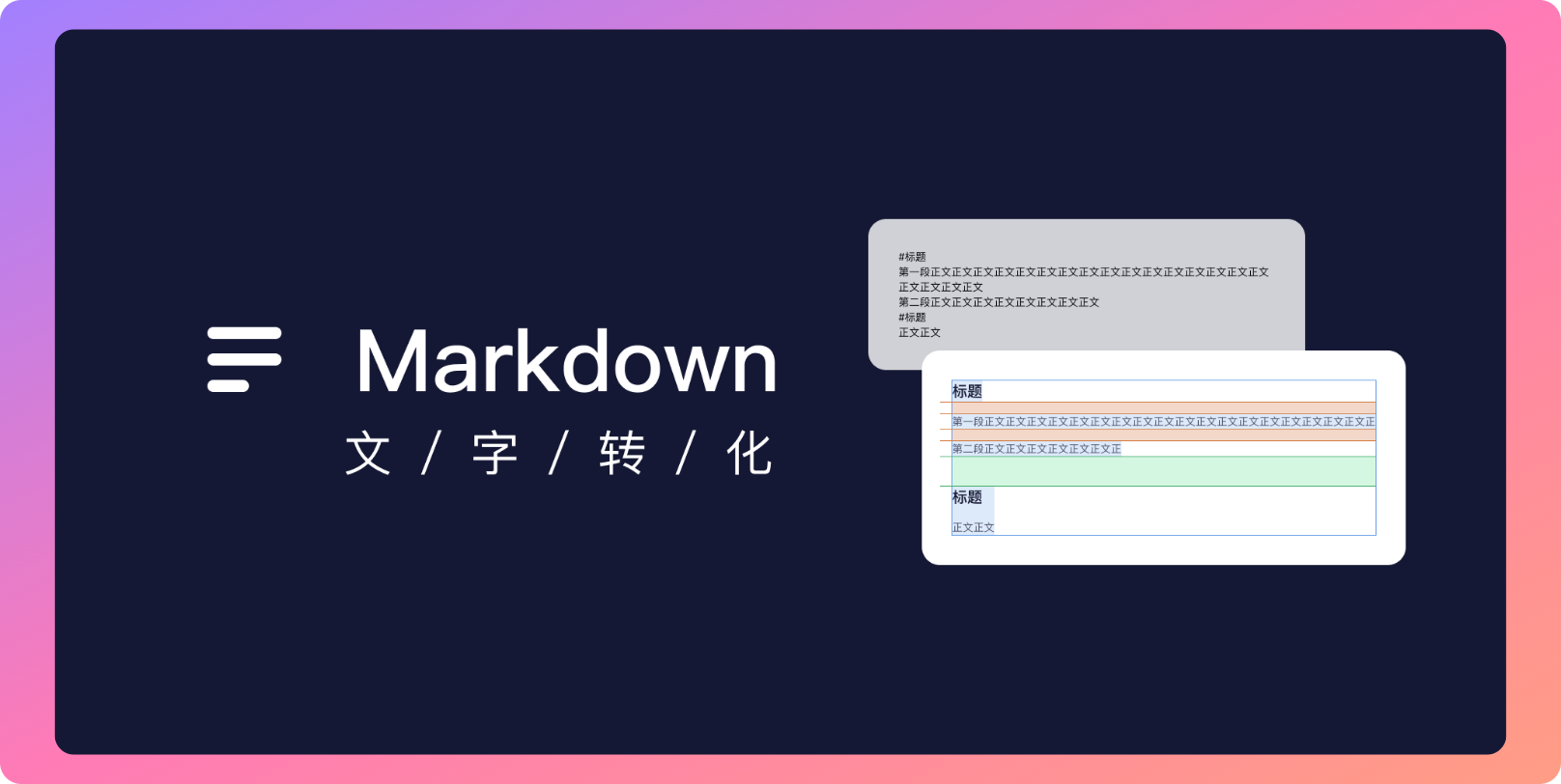
Figma 插件:Markdown 文字转化
群友开发的新插件,该插件可以识别 Markdown 的标题(以 # 开头的行)和普通文本,按照预设的字体、字号、颜色等样式在 Figma 中创建相应的文本框。转化后的文本框会被自动组织成一个 Auto Layout,方便排版和布局。

免费 AI 实时变声工具
AI 声音类工具,实时变声工具,支持 40+种语言和方言。

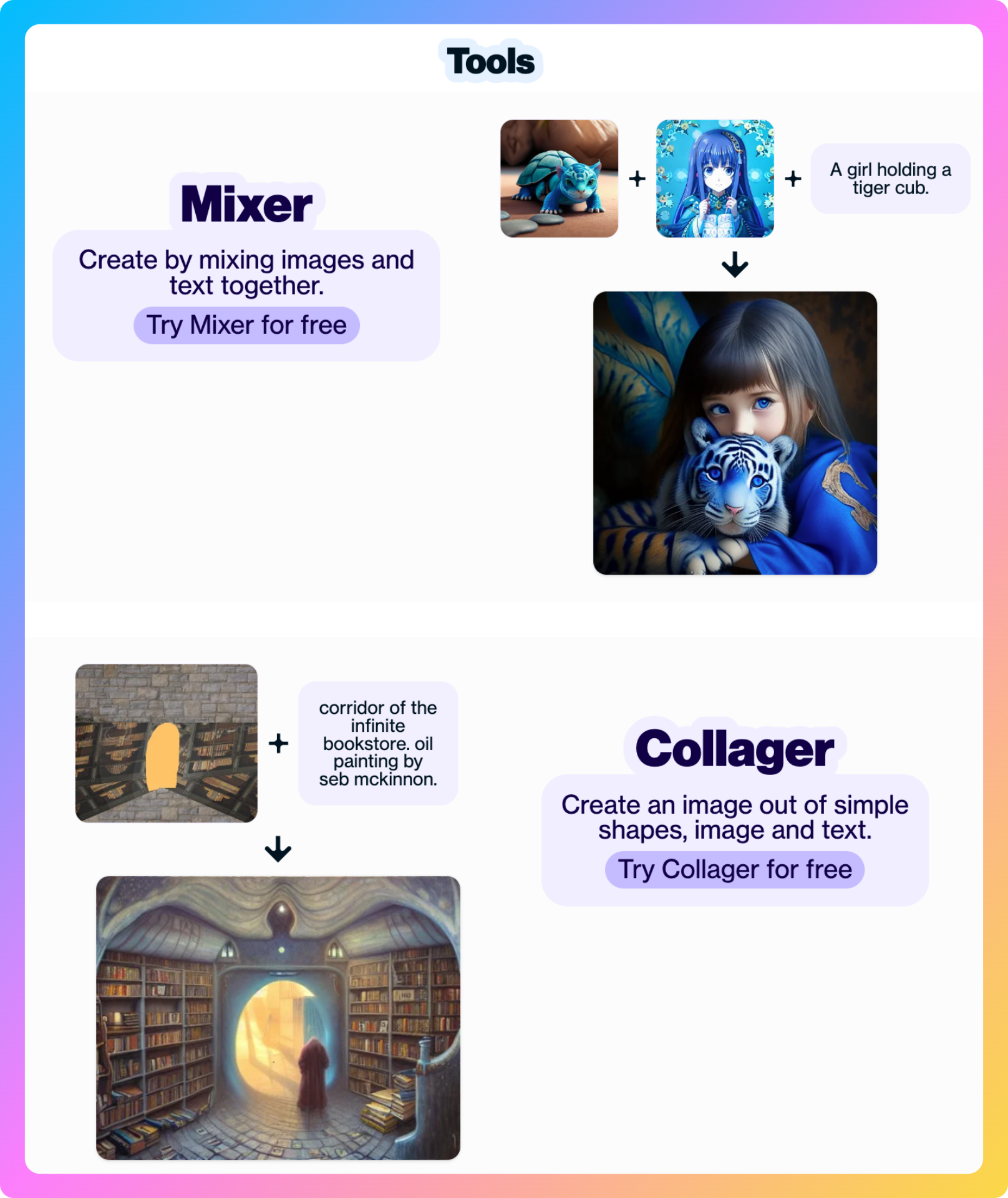
图像生成类 AI :Artbreeder
通过 AI 将图像和文本混合在一起来创建图像,还可以添加多张图互相融合。

🎊 设计素材
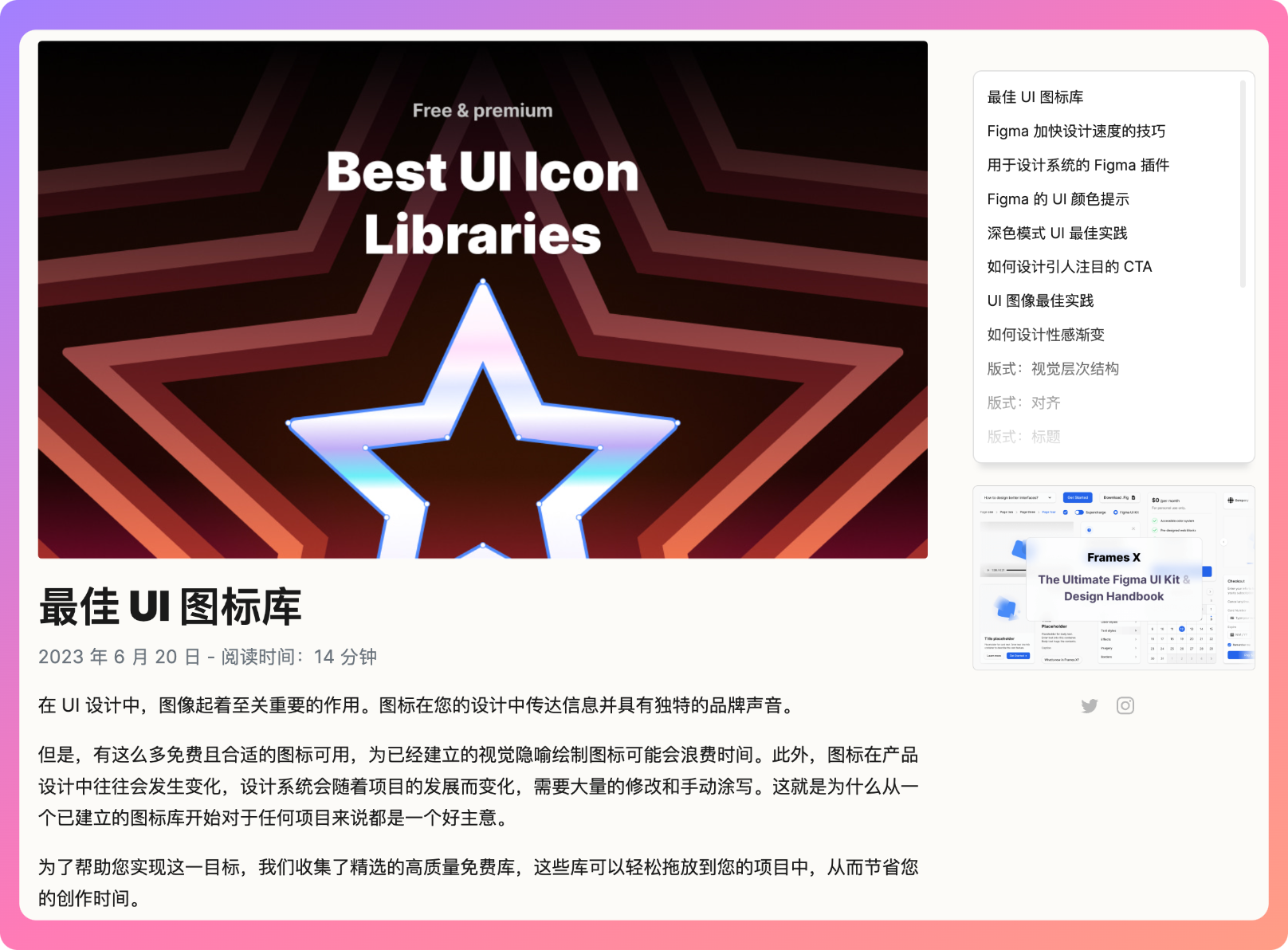
最佳 UI 图标库
一篇优秀图标库的导航文章,有介绍不少优秀图标库以及库内的数量和特点。
https://buninux.com/learn/best-free-premium-icon-libraries

品牌设计规范模板库
它总共包含 300 多张独特的幻灯片设计,其中包括立即创建品牌 VI 所需的一切。

Bento DS 设计组件库
Figma 和 React 开源库可实现设计和开发之间的无缝协同,从而更快地将想法变为现实。Figma 源文件中的组件库内容全面,其中图标库中每个图标都有 6 种粗细变化。
https://www.figma.com/community/file/1243566607632630890/Bento-DS-2.7

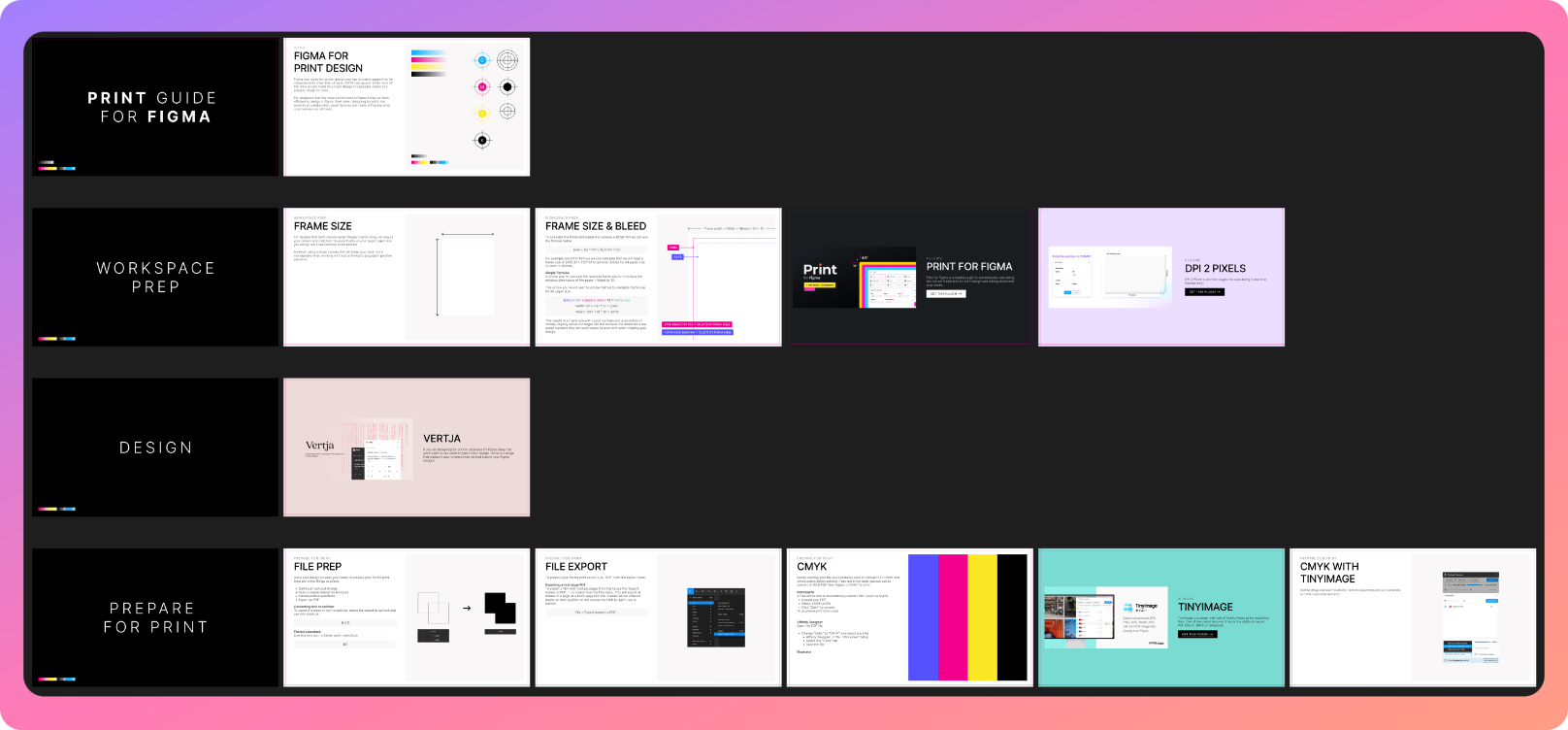
Figma 打印/印刷指南
使用 Figma 创建印刷品的一些技巧!介绍有用的插件和工具 还提供带注册标记的框架

光泽质感图标教程
通过几个简单的步骤在 Figma 中创建光泽质感的图标教程。很实用的技巧。
https://twitter.com/fonsmans/status/1679747578500468737

免费复古字:京华老宋体
京华老宋体的风格来自 1961 年北京新华字模厂改刻的老筑地体「61-1 体」。作者为了复刻这款字型,翻遍印刷品找寻纸质平滑、字样齐全的善本,再一一扫描、修整出原始的 5700 字,最后搭配 AI 造出 3 万 6000 字以上。
https://wumanzoo.com/10-retro-fonts-for-free-download/

🏖 随便看看
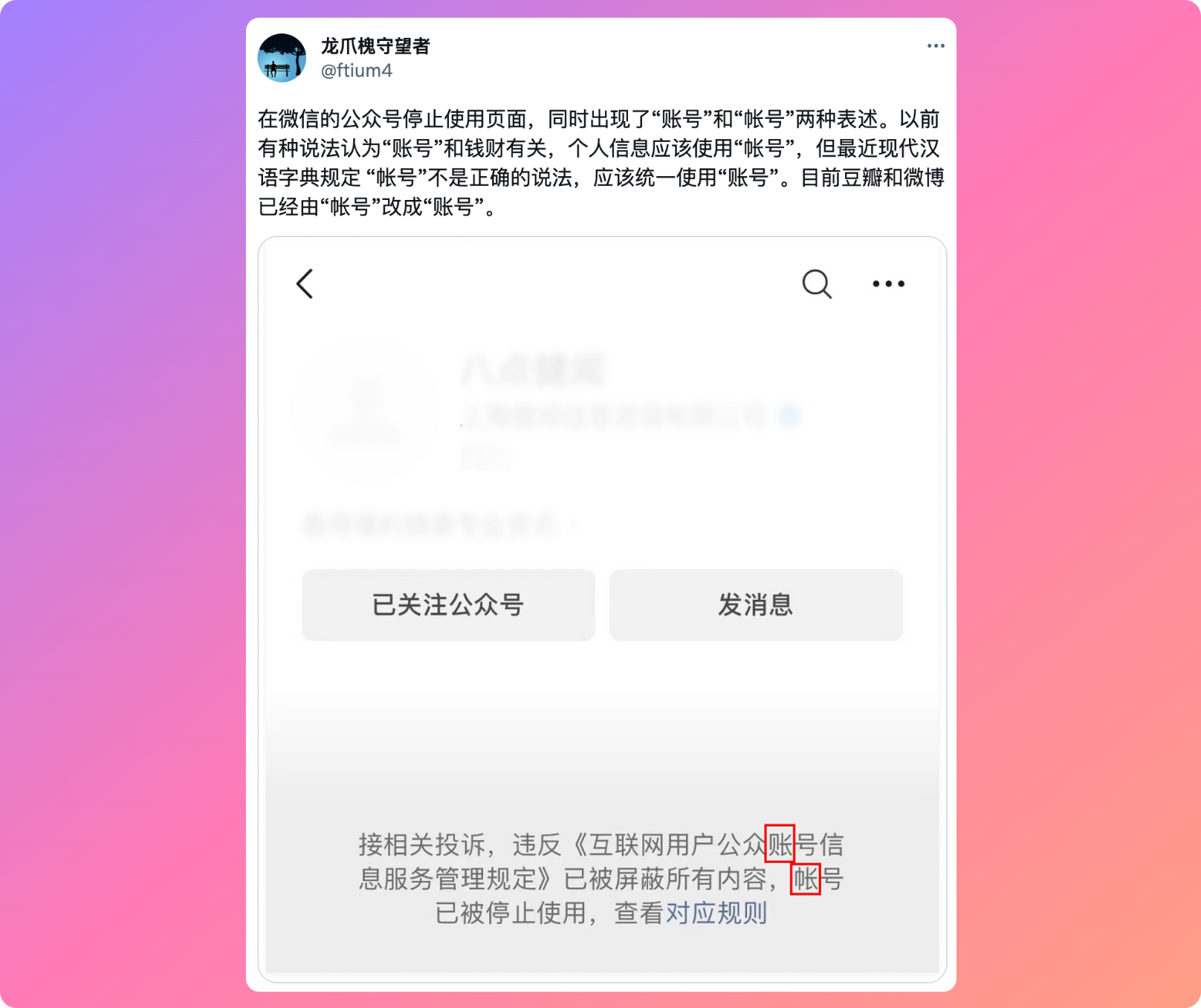
账号的规范用法
经常会用到的词,比如「登录」,而不是「登陆」;现在有了「账号」的规范用法,规范的用词可以使你的产品更专业。
https://twitter.com/ftium4/status/1680533184189026306

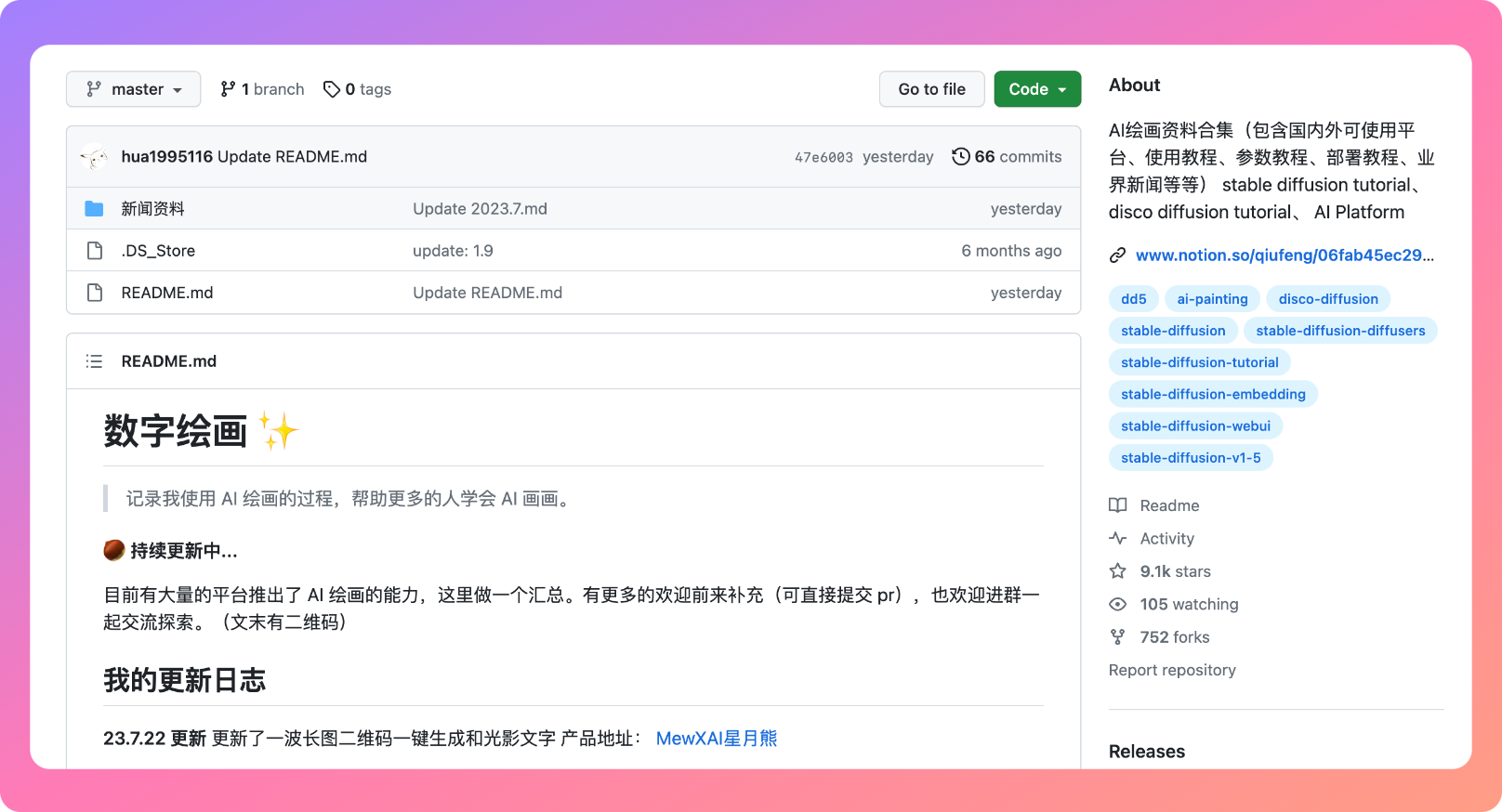
AI 绘画资料合集
包含国内外可使用平台、教程、部署、相关资讯等内容。
https://github.com/hua1995116/awesome-ai-painting

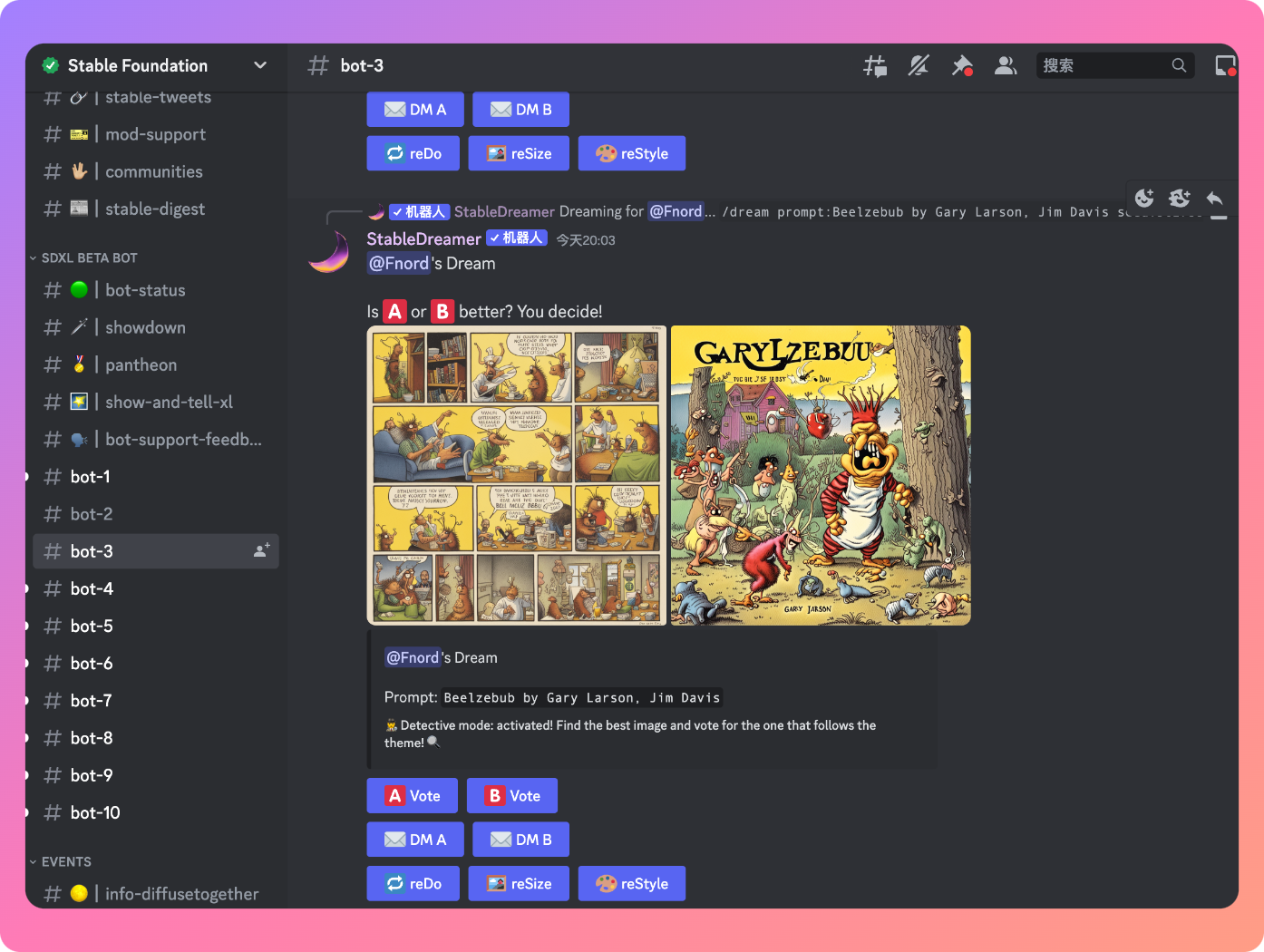
Stable Diffusion SDXL1.0 可以在 Discord 使用了
前几天 Stable Diffusion 开放在 Discord 上测试,受限电脑系统和配置的小伙伴可以去玩玩了。文章作者清晰描述了使用方式以及各种命令和模型的用法。
https://mp.weixin.qq.com/s/_Zbop5Vb_DrtQss0SMrhtg

Stable Diffusion 在生成图像中加入文字
最近比较火的,文本融合到图像中,越缩小文字越清晰的详细教程,包含 Stable Diffusion 的安装、ControlNet插件的安装和模型的使用、图片详细的生成过程和参数解释。
https://mp.weixin.qq.com/s/rvpU4XhToldoec_bABeXJw

有趣的尝试,使用 Keynote 导出 HTML 做自己的网站
https://m.okjike.com/originalPosts/64ba8ff71b83e0b21a1d1a7b

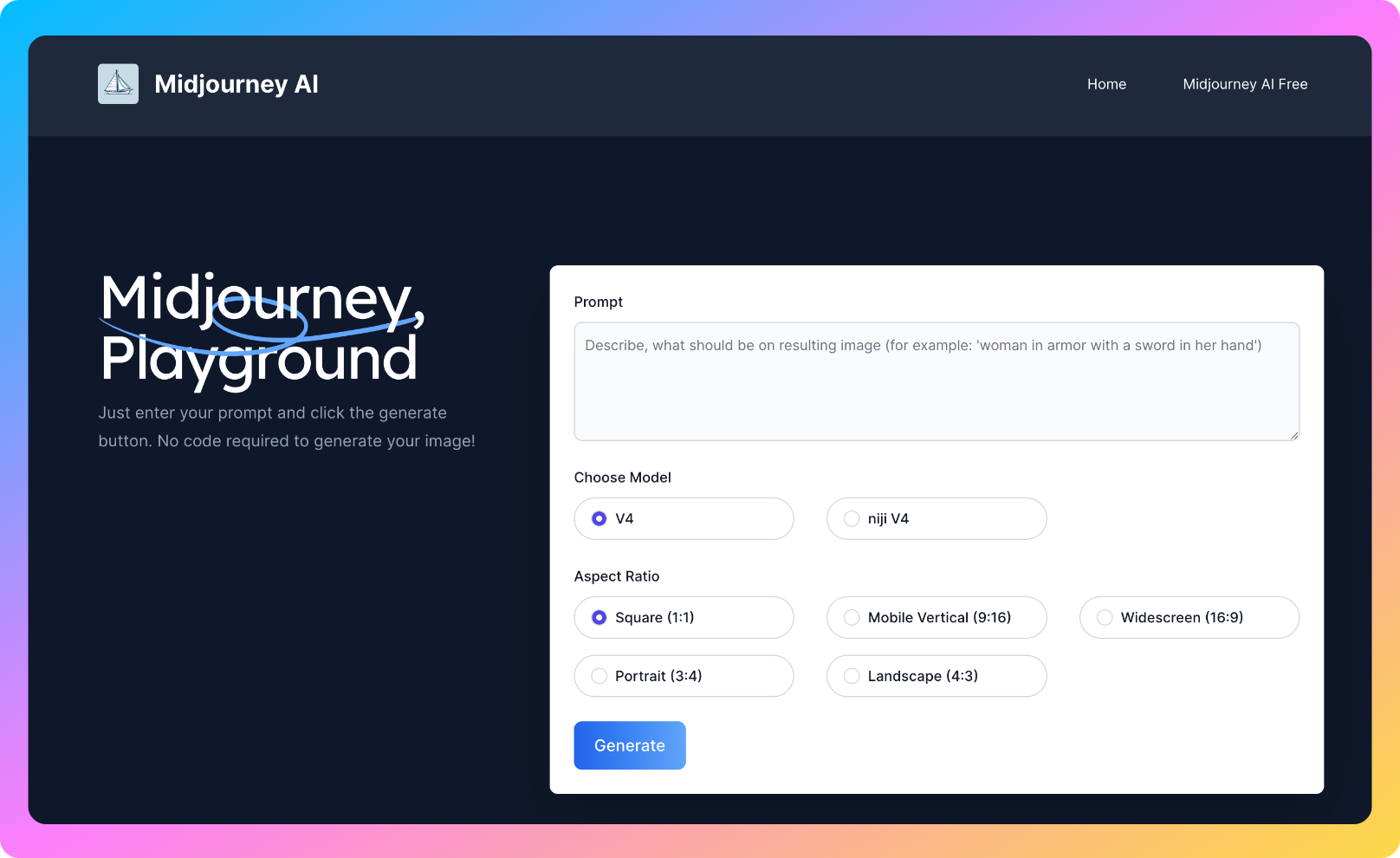
Midjourney 免费替代方案
从技术上讲,Midjourneyai.ai 并不是 Midjourney 的替代品,而是使用 Midjourney API 为您提供与 Midjourney 不和谐相同质量的图像。然而,我们拥有的一大优势是我们为用户提供免费试用我们服务的机会。
不用注册,打开即用,目前只能使用到 V4 版本。

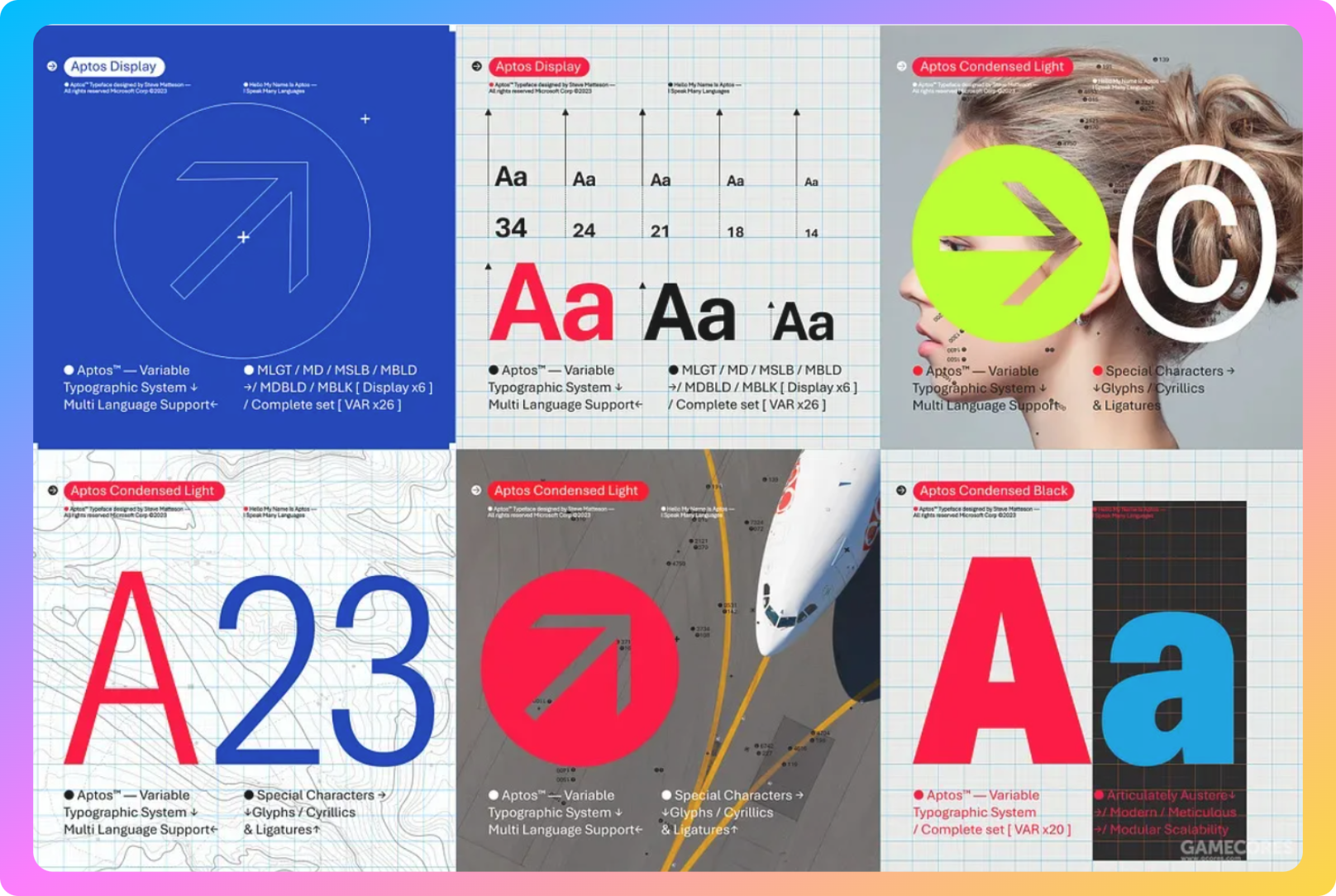
微软宣布 Aptos 字体将取代 Calibri 成为 Office 默认字体
https://www.gcores.com/articles/168433
15 年来, Calibri 一直是 Microsoft 的默认字体。随着时代的发展高分辨率屏幕的增多,微软开始着手准备适用于 Microsoft 365 的新字体。最终微软从 Bierstadt、Grandview、Seaford、Skeena 和 Tenorite 五种字体中选择了 Bierstadt 作为新的 Microsoft 365 默认字体,并同时将此种字体更名为 Aptos。
与 20 世纪中期的瑞士字体类似,Aptos 是一种无衬线字体,其具有简单的字母和笔画形式,并且易于阅读。Aptos 由不同的几何形状组成,在 Aptos 中小写字母 l 将有一个独特的尾部,将其与大写字母 I 分开。i 和 j 的头部是圆形点,而不是正方形。6 是单笔画,8 则是两个堆叠的椭圆形。
Aptos 字体由设计师 Steve Matteson 设计,他之前还设计了原始的 Windows TrueType 核心字体。 Steve Matteson 将他设计的字体从 Bierstadt 更名为 Aptos 是为了纪念他最喜欢的一个加州小镇。
Office 目前的默认字体 Calibri 是随 Office 2007 发布的,取代了更早的 Times New Roman。彼时为了配合 ClearType 渲染技术,Calibri 也是作为微软委托创作的多个字体之一并最终被选中。