🏆 产品推荐
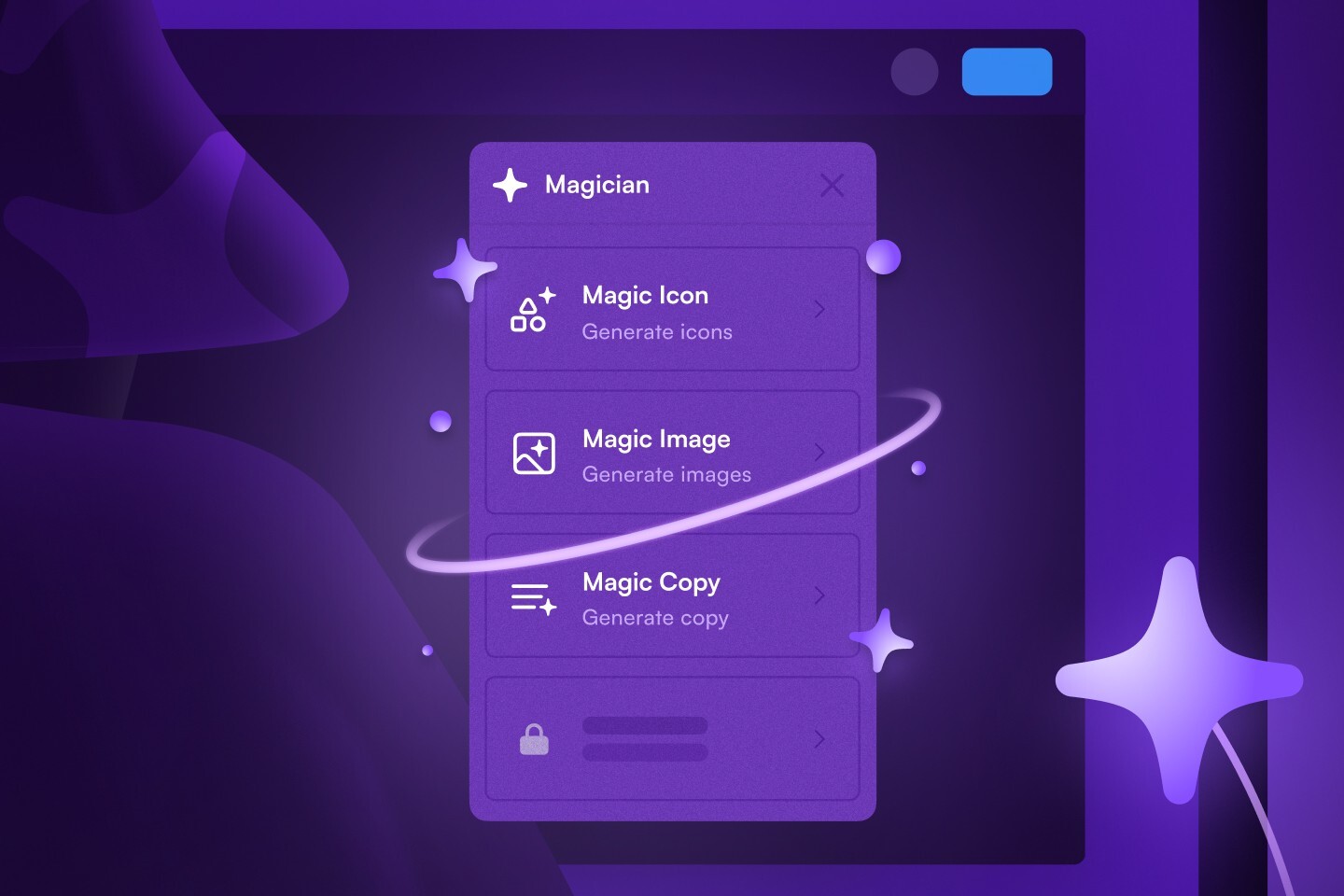
Magician Playground:魔术师的游乐场
Figma 里的 AI 插件,提供文字描述生成图标、生成图片、快捷复制。是 Diagram 团队开发的新工具,目前插件在内测阶段需要申请。另外还公开了 UI 设计文件,设计稿非常棒👍


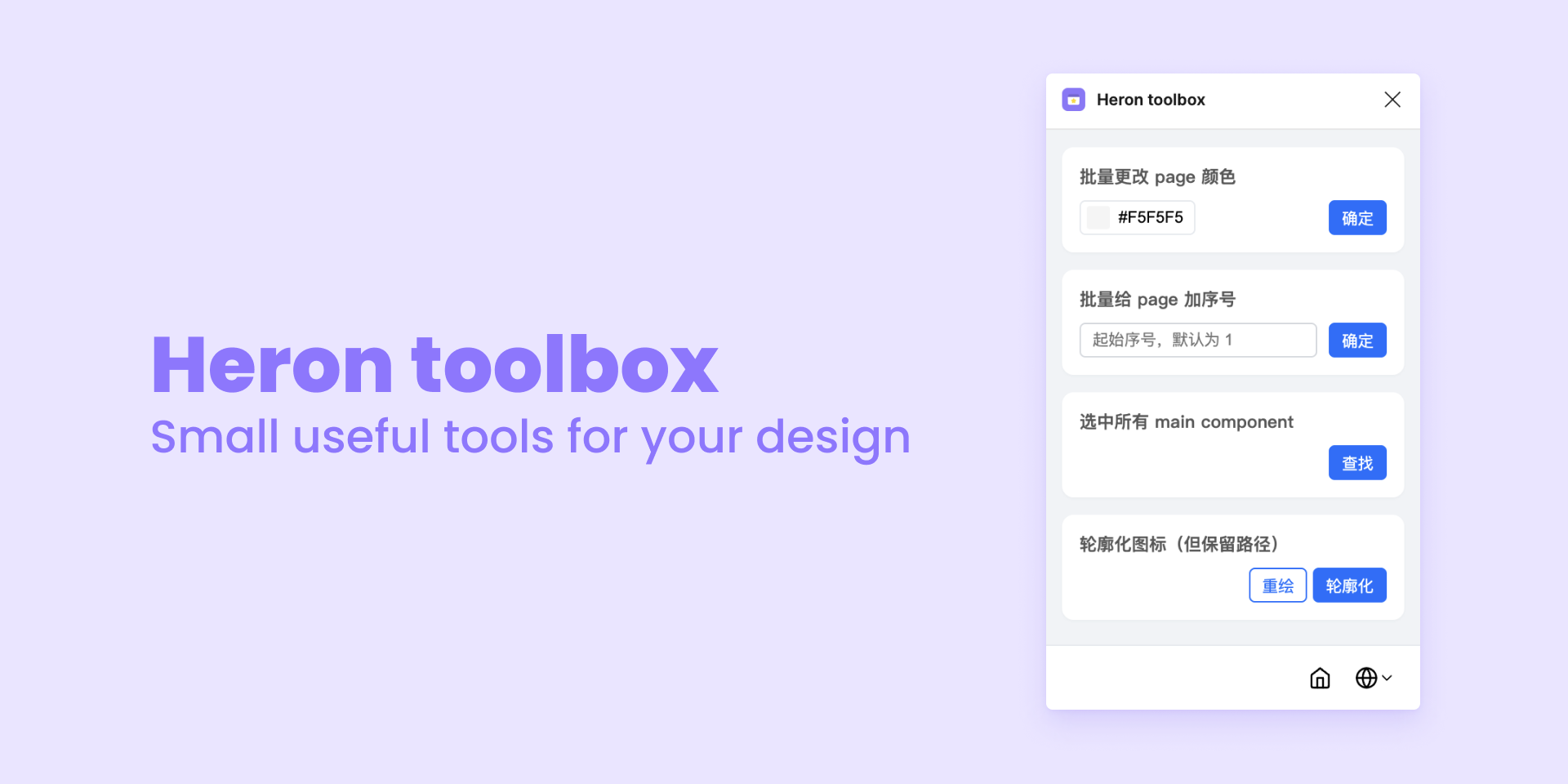
Heron toolbox:Heron 工具箱
作者 Hal Lee 将工作中频繁使用的功能做成了集成工具插件
- 批量修改页面背景色
- 给页面添加序号
- 选中当前页面中所有的 main 组件
- 轮廓化图标(并保持留原始路径为隐藏图层)
https://www.figma.com/community/plugin/1146243428006792173/Heron-toolbox

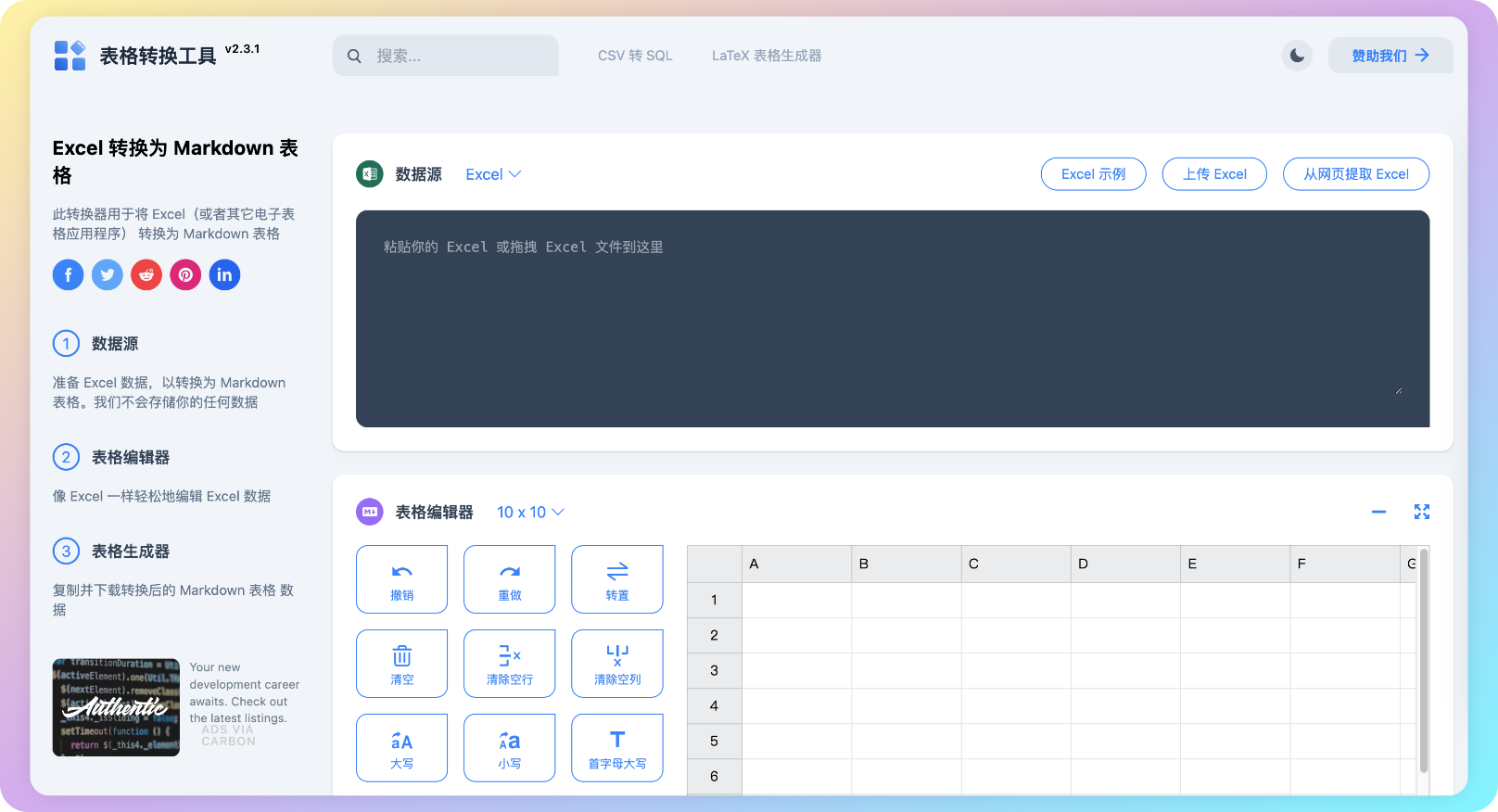
在线表格转换工具
将 Excel 转换为 Markdown 表格,数据源支持 Excel、CSV、HTML、JSON、SQL 等格式。 https://tableconvert.com/zh-cn/

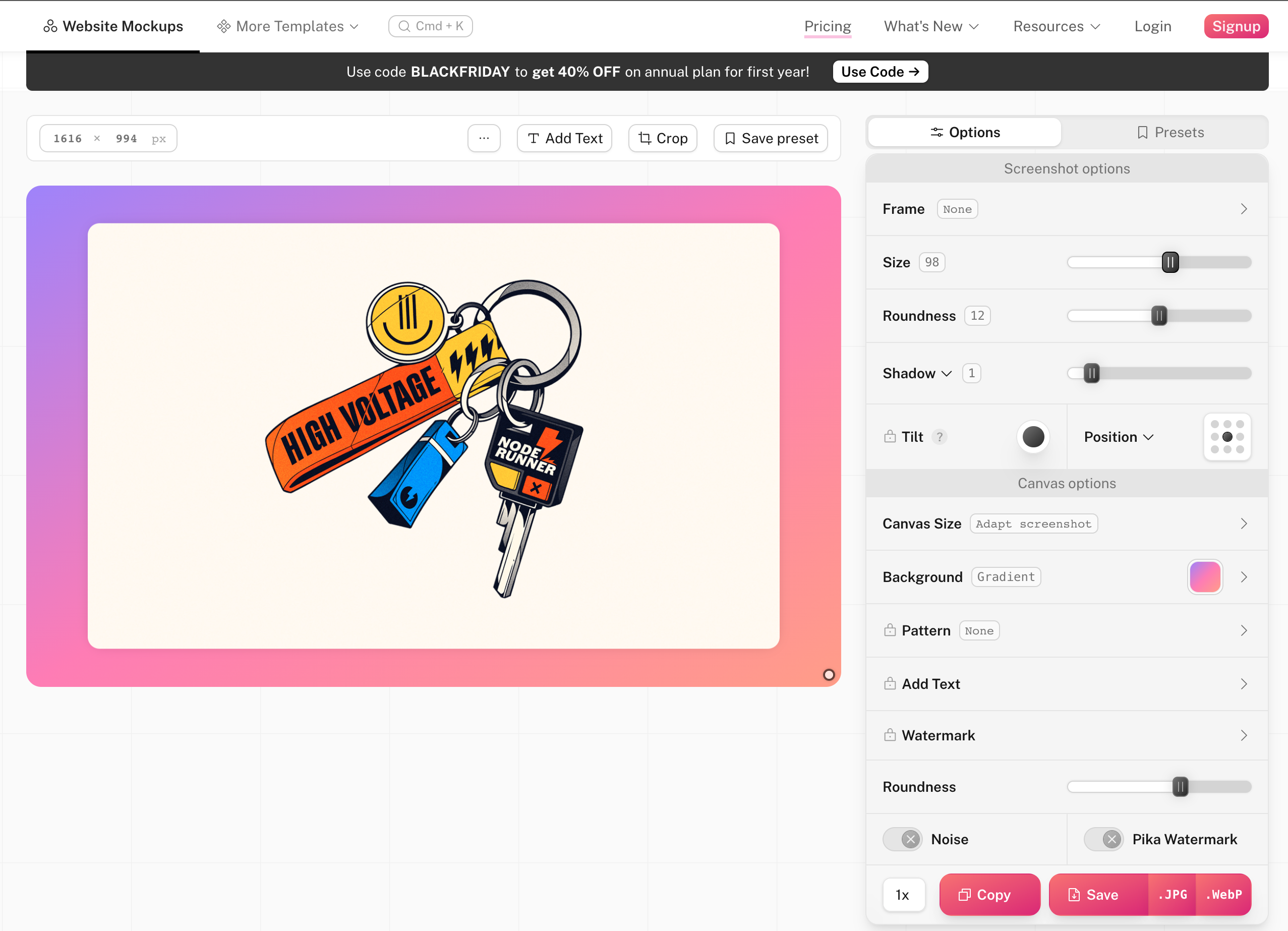
截图美化工具
在线的截图美化工具,打开方便使用简单,提供的背景色渐变很好看,导出可以复制到剪贴板和下载 PNG、JPG、WebP 格式到本地。
https://pika.style/

📖 值得读读
Taking cues from code:从代码中获取线索
https://www.designsystems.com/taking-cues-from-code/
自由形式和结构化设计,这两种相互冲突但又必不可少的设计出色产品的模式。今天,随着我们继续努力寻求完美的平衡,对两者的需求仍然存在。我们的目标是存在于中间,让您可以轻松地在两者之间移动。
随着设计的不断发展,我们的工作变得越来越复杂,规模越来越大。作为回应,我们引入了更多的结构来减轻这种复杂性(例如,设计系统),这反过来又阻碍了自由形式的表达。那么,我们如何才能减少混乱,同时为创造力和探索提供必要的自由呢?
在 Figma,我们开始看到正在使用反映现有工程框架的解决方案来解决这种日益增加的复杂性。设计是从代码中借鉴的。为了说明,我想分享几个例子:
灵活布局的嵌套组件
首先,让我们谈谈布局。对于简单的设计系统,组件可能只有一个布局。但是,随着您的产品需求扩展,您可能需要改变这些布局。以卡片或菜单组件为例。如果你只有一对,你可以简单地将这些表示中的每一个绘制为变体,但是随着你添加的越来越多,这个过程变得难以管理。组件属性可以通过提供简单的方法来创建常见元素(如图像、按钮、引文或文本字段)的排列变体,从而帮助管理这一点。
将结构与表示分离
最简单的设计系统根本没有主题系统。
大规模管理变革
拥有出色设计系统的团队也拥有出色的流程也就不足为奇了。这些团队往往已经建立了管理更新、贡献和策展的方法。
如果您在较小的团队中工作,您的流程可能会相当临时,需要快速与您的同事交谈以做出更改。随着您的团队变得更大,这些临时流程开始崩溃。你变得更难知道其他人在做什么。对于非常大的团队,几乎不可能避免踩到别人的工作。正如布局和主题的复杂性使得管理设计系统变得困难一样,组织的复杂性也是如此。
像对待产品一样对待您的系统
归根结底,我们的设计系统应该降低创造性表达的障碍。不要让它变得更难。

Welcome to the WIP
当工作总是在不断变化时,你如何取得进步?怎样从解决方案而不是问题开始?首席产品官 Yuhki Yamashita最近分享了“ Confessions of modern design ”,讲述了设计如何改变,以及我们需要如何随之改变。在这里,他分享了关于驾驭我们不断进步的新世界的建议,以及 Figma 开发协作功能的方法。
https://www.figma.com/blog/welcome-to-the-wip/

🎊 设计素材
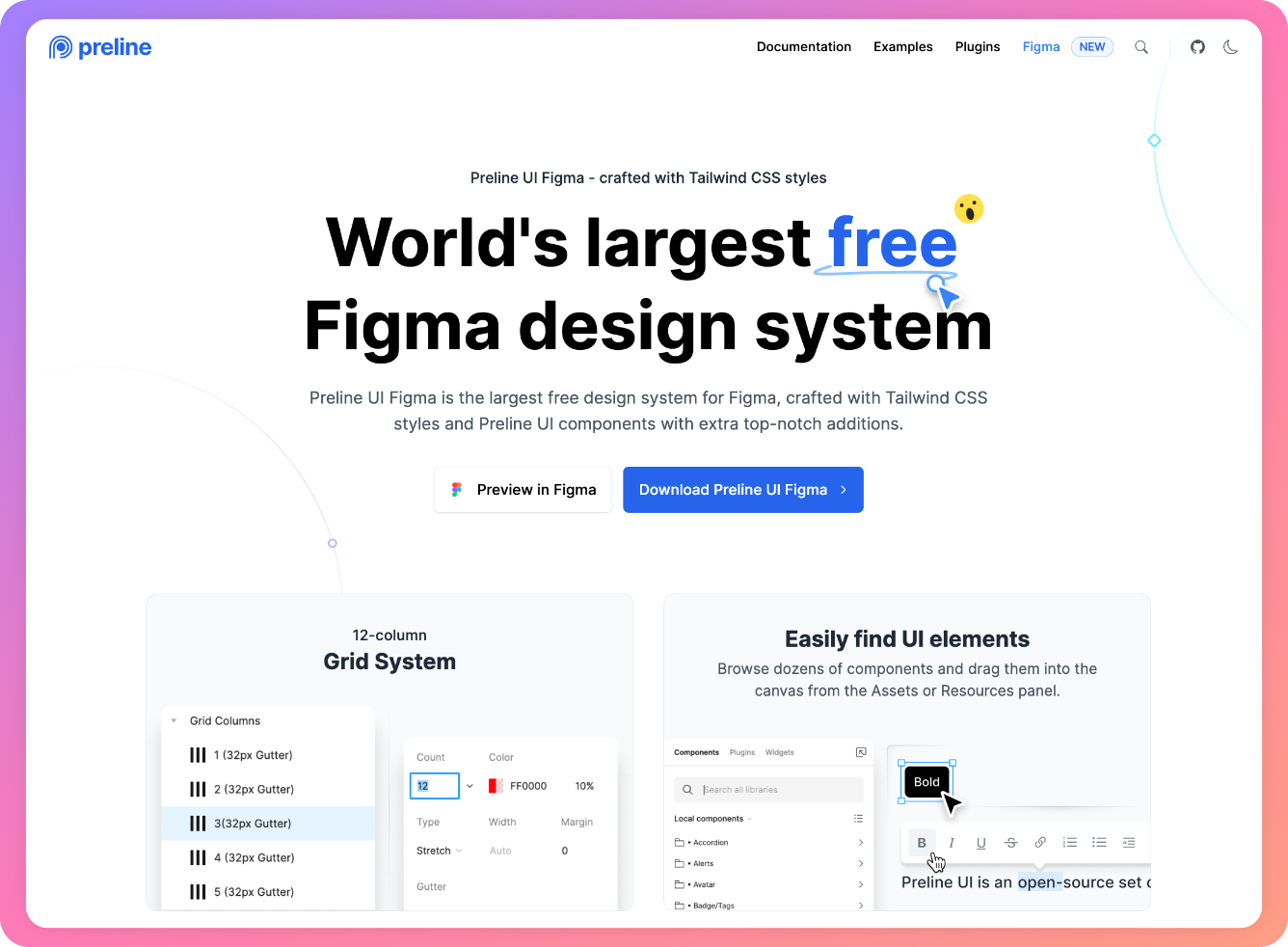
Preline UI Figma design system:超大免费组件库
Preline UI Figma 是 Figma 免费设计系统,使用 Tailwind CSS 样式和 Preline UI 组件精心制作,包含网格系统、组件、字体样式、颜色样式、自动布局等内容。
https://preline.co/figma.html

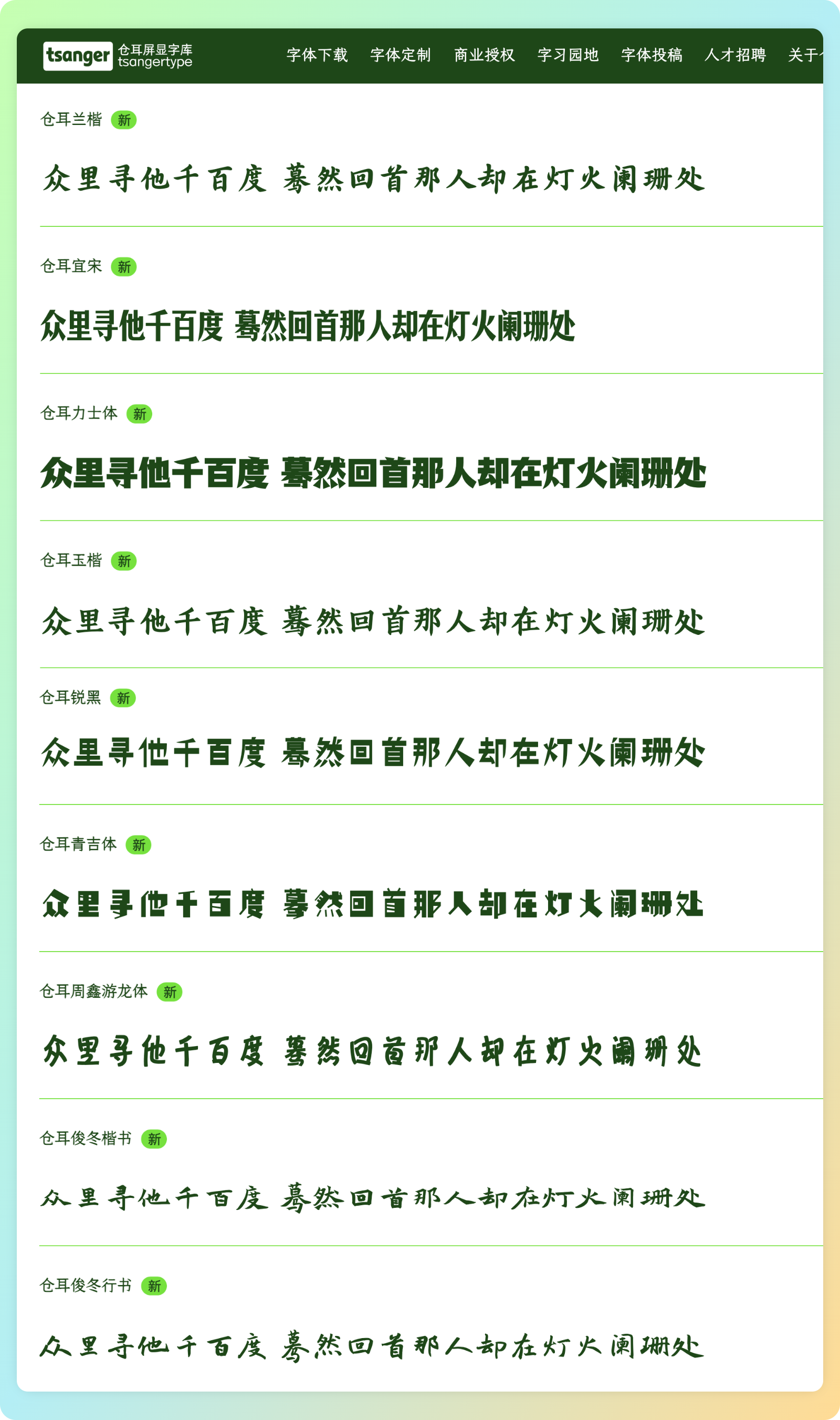
仓耳字库
仓耳字库更新了27款字体
推荐人:无名的人

图标文件分享
简单的图标也可以很精致
https://www.figma.com/community/file/1176866675567785573

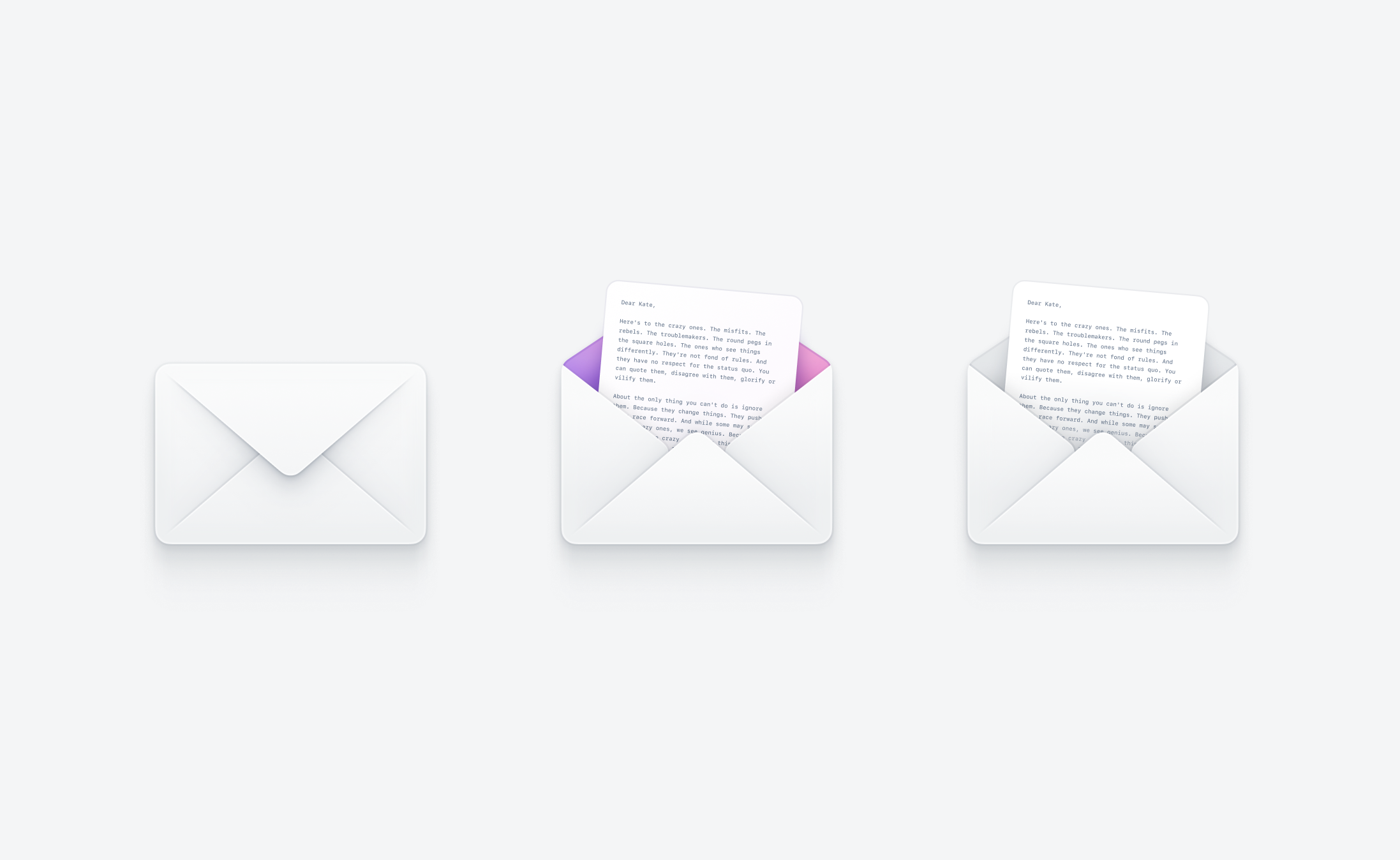
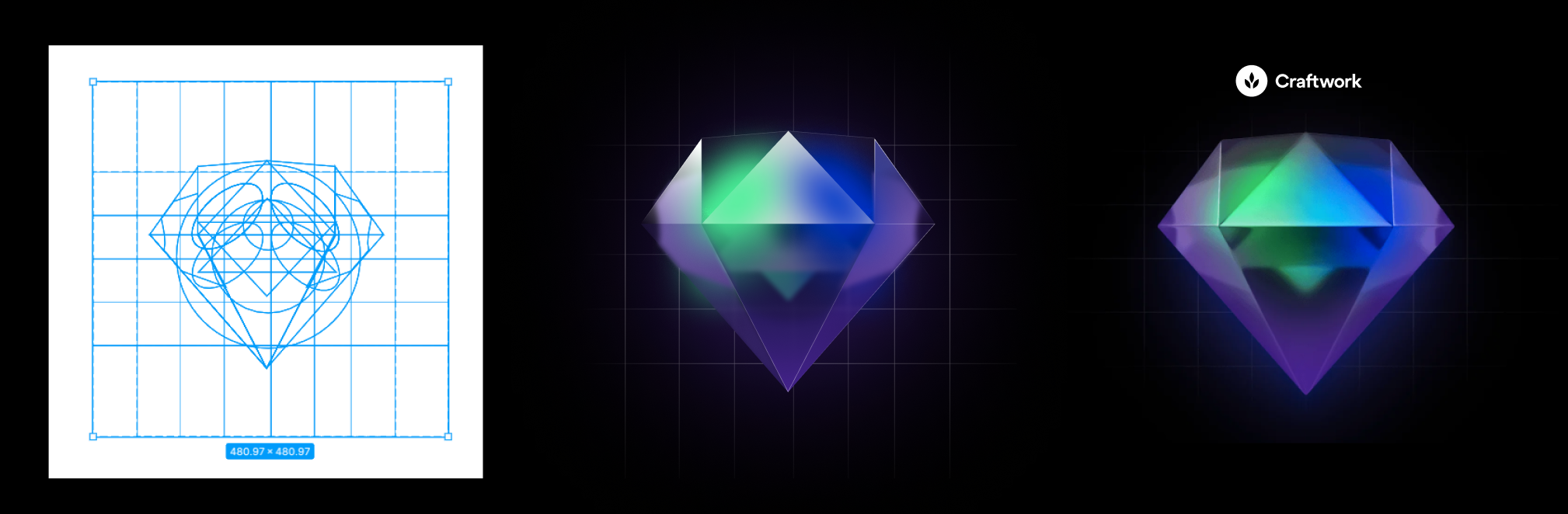
质感图标分享
通透感表现很赞,可以作为临摹和学习的案例 https://www.figma.com/community/file/1176760960551645701

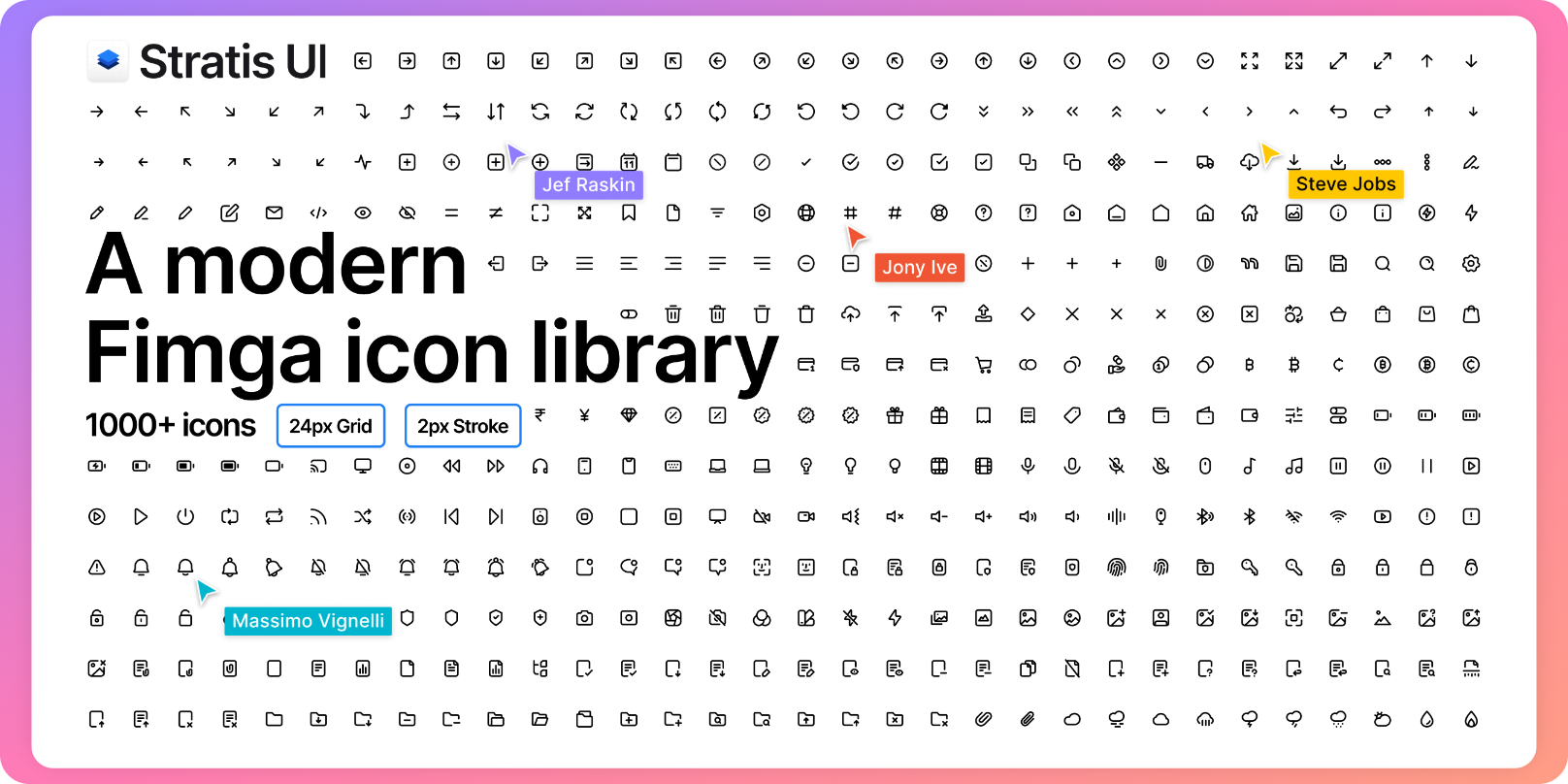
Stratis UI Icons 1000+ 免费图标库
常用的尺寸24×24、2像素的线性图标库。 https://www.figma.com/community/file/1177180791780461401

400+ 常用图标
https://www.figma.com/community/file/1176725315086902775

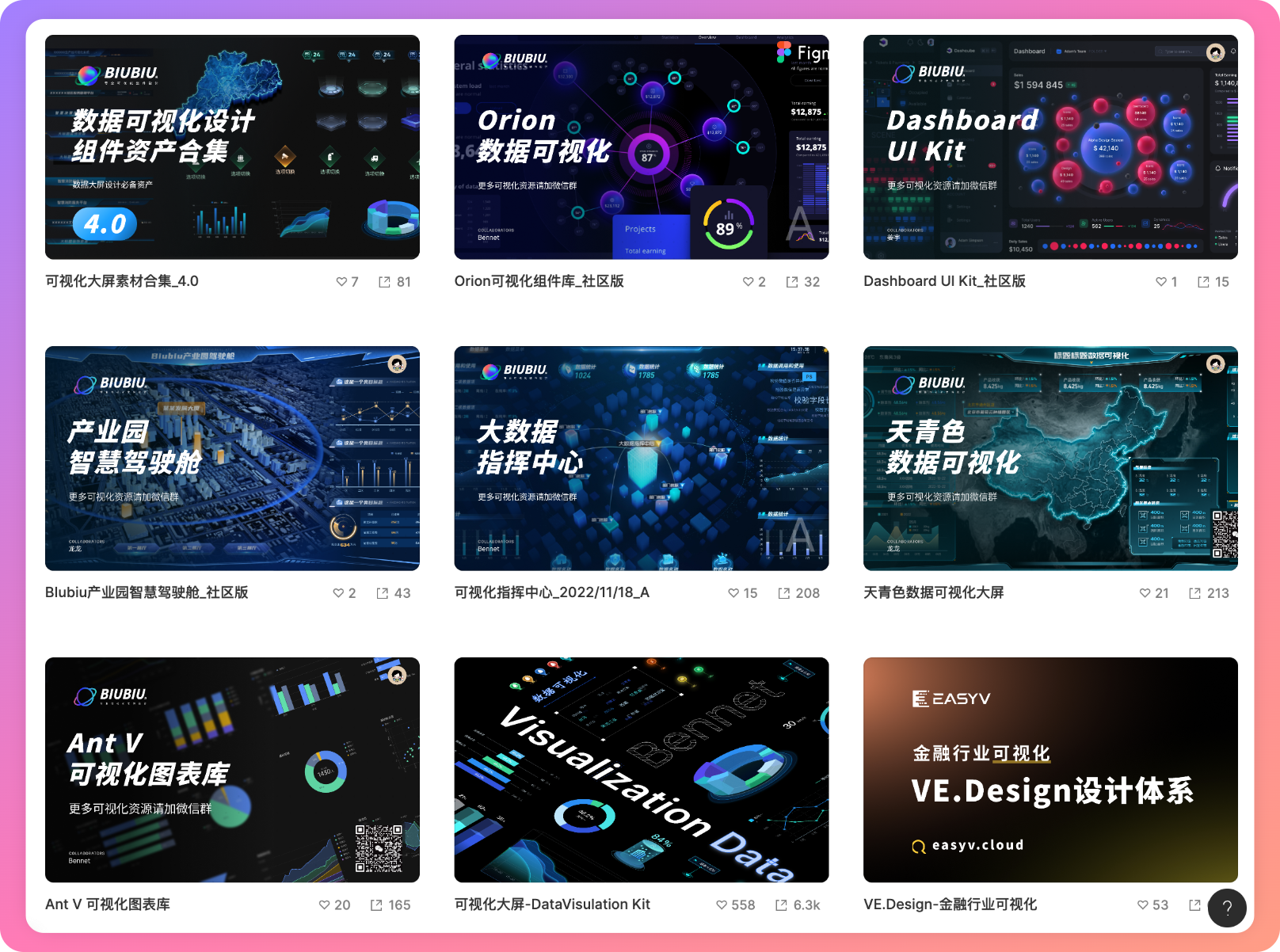
数据可视化文件
分享者的个人页里的数据可视化文件
https://www.figma.com/@1062779714

🏖 随便看看
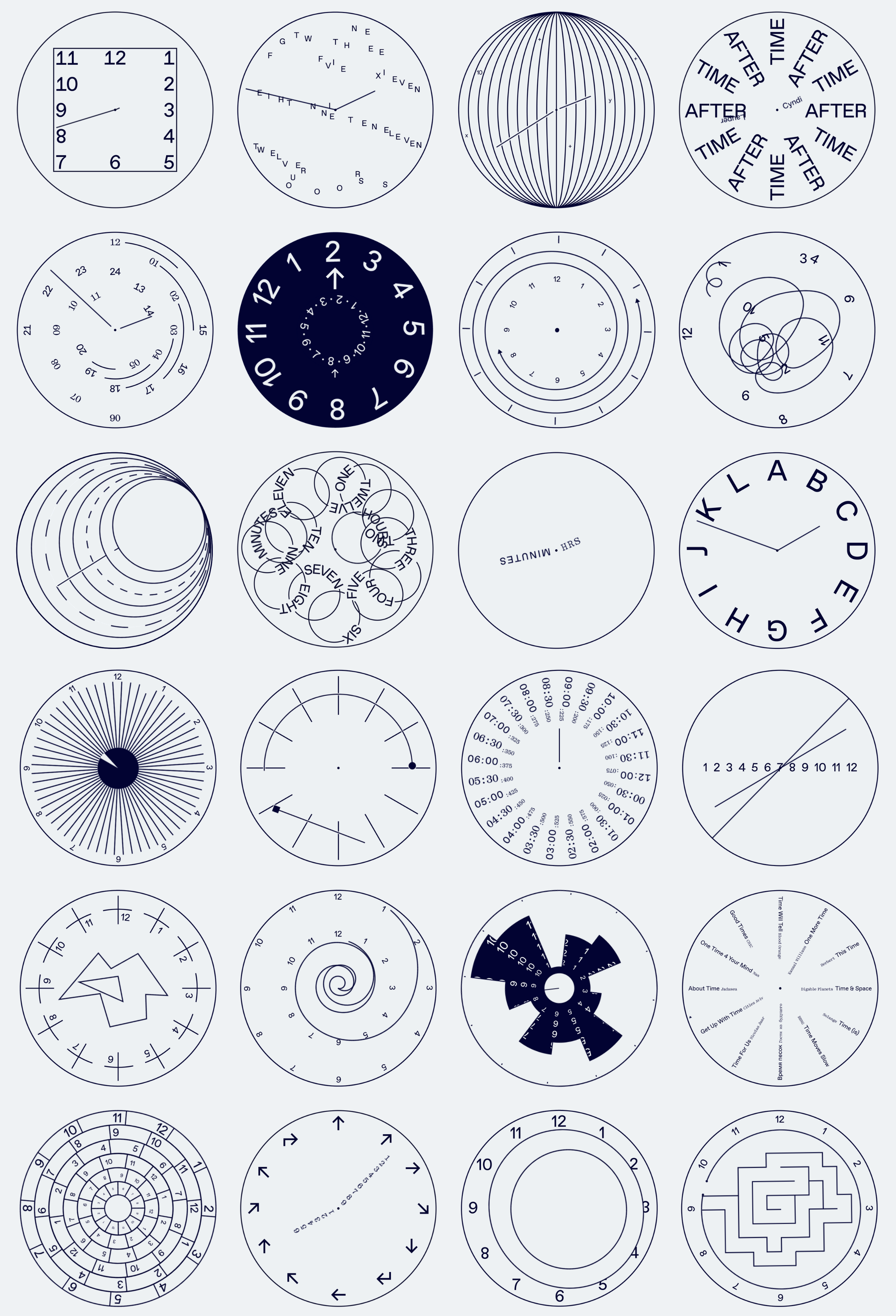
时间的非客观性的数字装置展示网站
各种类型的表盘方式
https://non-objective.works/

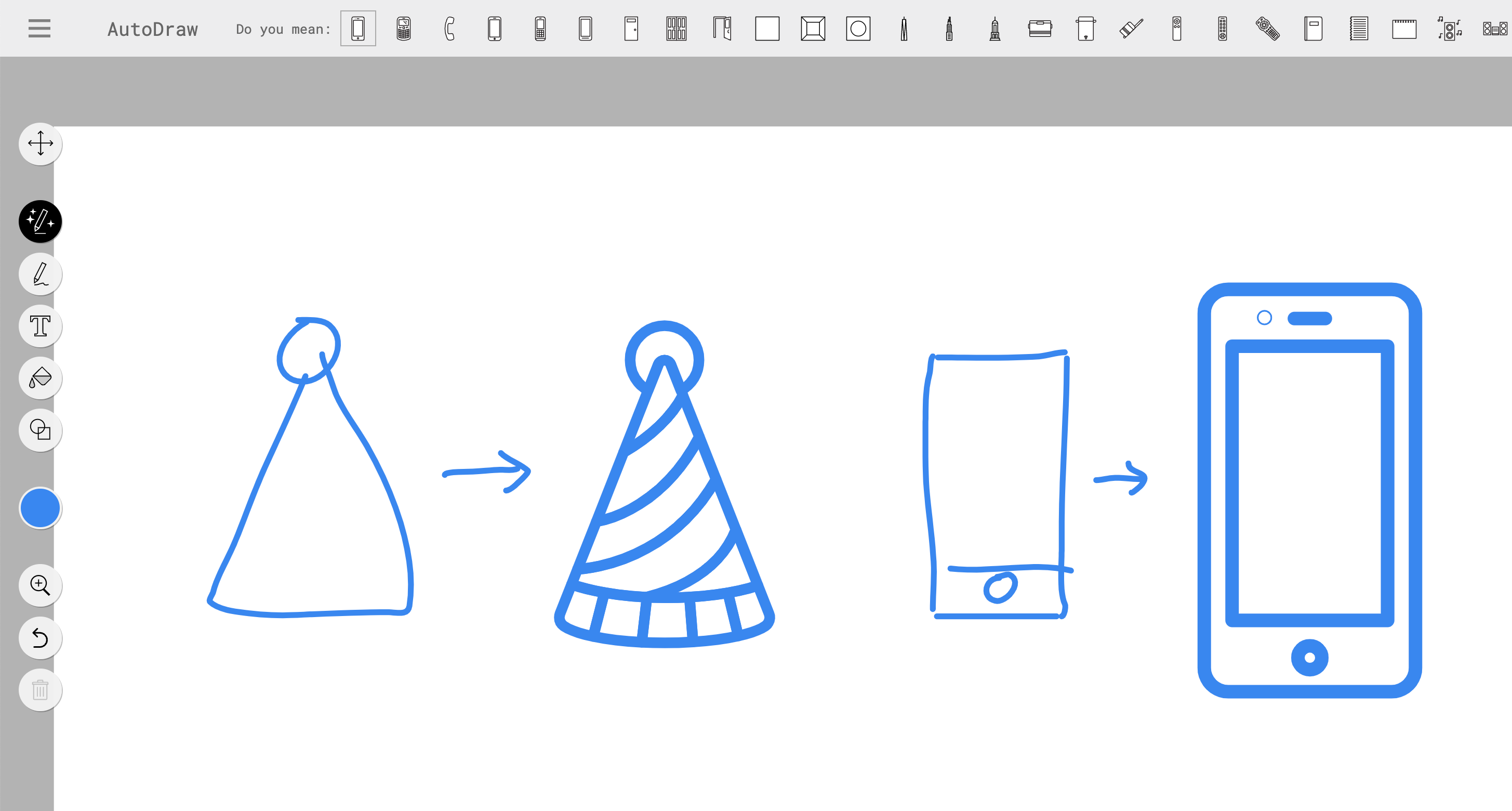
AutoDraw 自动绘图
谷歌早期的实验项目,手动绘制简单形状根据内容推荐相似形状的物体,相比现在的 AI 虽然简单很多,但是准确度很高,如果支持生成结果到处 SVG 格式就好了,用于图标绘制效率高不少。
https://www.autodraw.com/

In Rhythm With Nature:与自然合拍
谷歌最近冥想实验项目,受卡尔林奈花钟启发的数字健康实验。插画风格和动画很优美
https://experiments.withgoogle.com/in-rhythm-with-nature