📰 设计资讯
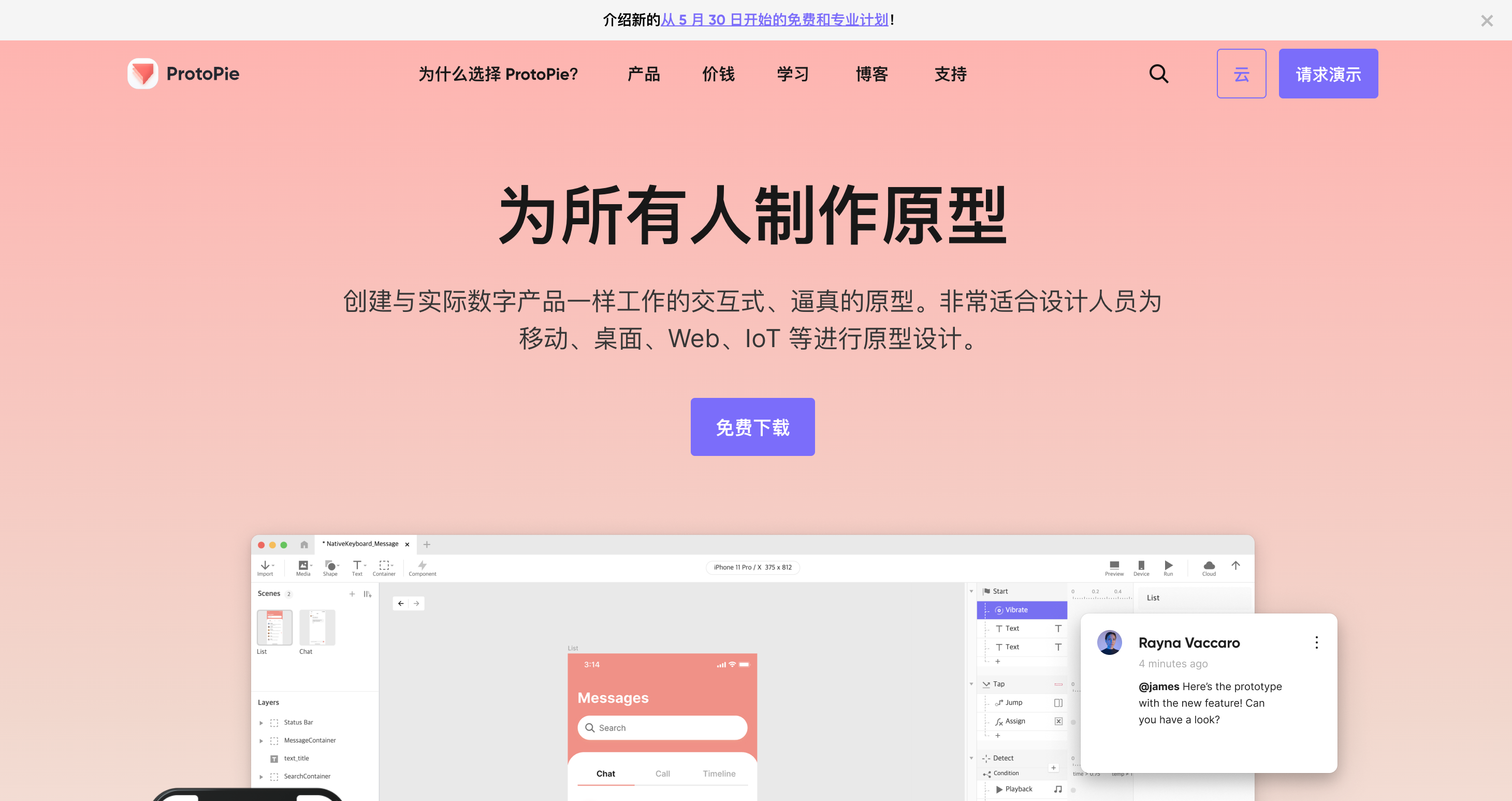
Protopie 原型工具 5 月 30 日将增加「免费版」
好用的原型交互制作工具,现在是 30 天免费试用 5 月 30 日将增加免费版,无疑是为个人用户带来更多的便利。

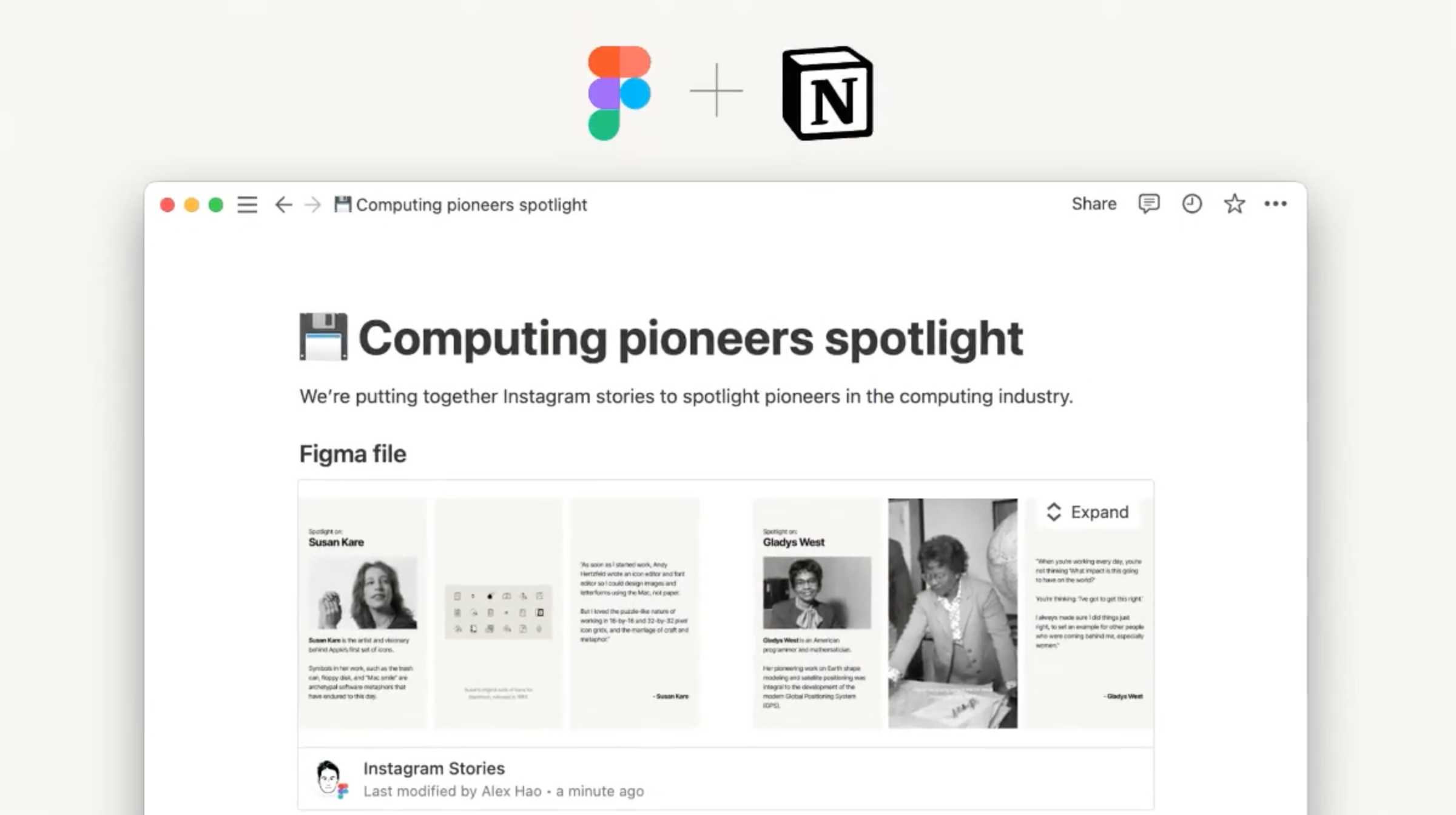
Notion 增强了对 Figma 的支持
新增加 Figma 链接嵌入文件内,可以看到文件里的 Frame 。国内速度有点小问题,同时希望国内的文档工具能考虑一下该需求。
嵌入方法:快捷键“ / ” ,从列表里找 Figma 类型,填入 Figma 文件的分享链接即可。

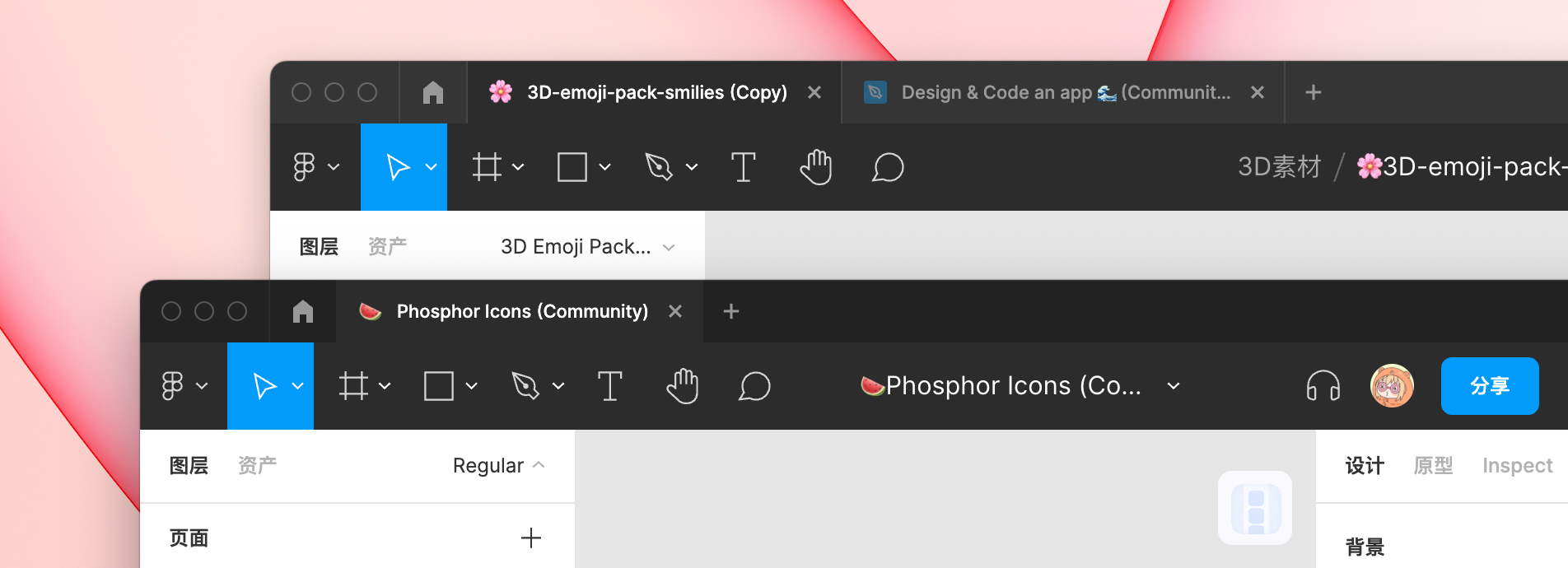
Figma 客户端 114.3 更新
新的 Figma 客户端会在标签页上显示文件的图标了,并且可以把在文件名开头的 Emoji 用在标签页上。
- 新增 - 标签页图标显示
- 新增 - 支持拖拽出单独标签页
- 新增 - 最右侧的「更多」按钮

FigmaEX 为此也更新了集成版客户端,使用 FigmaEX 集成版客户端的小伙伴,可以前往下载新版 https://moonvy.com/figmaEX/
Figma 官方黑夜模式即将到来
备受期待的 Figma 的官方黑夜模式马上就要上线了
现在可以在浏览器或者客户端的控制台下输入命令来抢先体验

在浏览器打开开发者工具,如果 是客户端的话在菜单的 Help > Toggle Developer Tools中
切换到控制台(Console)然后输入以下命令:
document.body.dataset.preferredTheme = "dark"
🏆 产品推荐
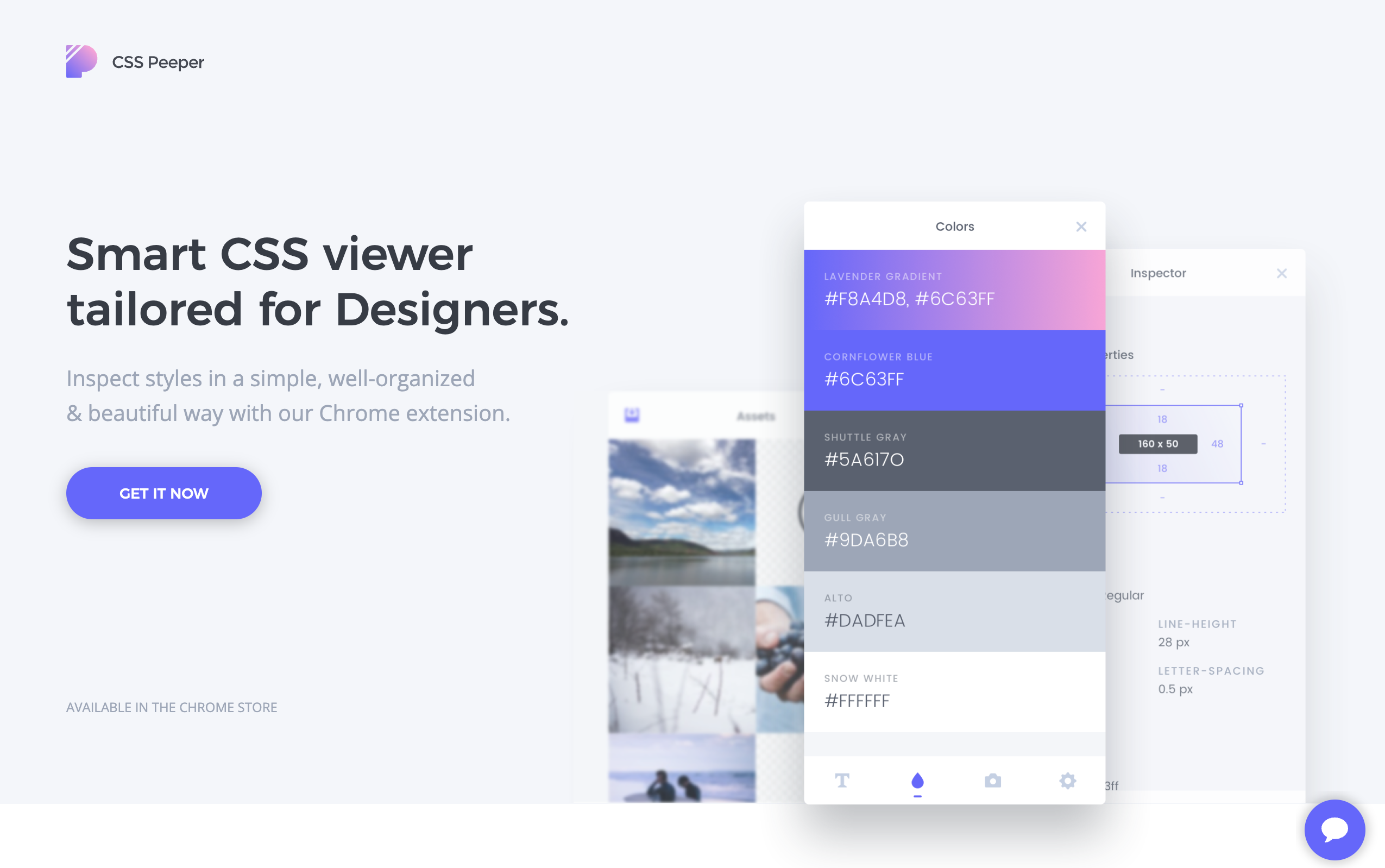
网页样式查看器 - CSS Peeper
为设计师量身定制的智能 CSS 查看器,在浏览网页看到好看的资源和样式,可以使用该工具获取到「设计样式」「图片」「颜色」等信息。该工具是 Chrome 插件安装也很简单

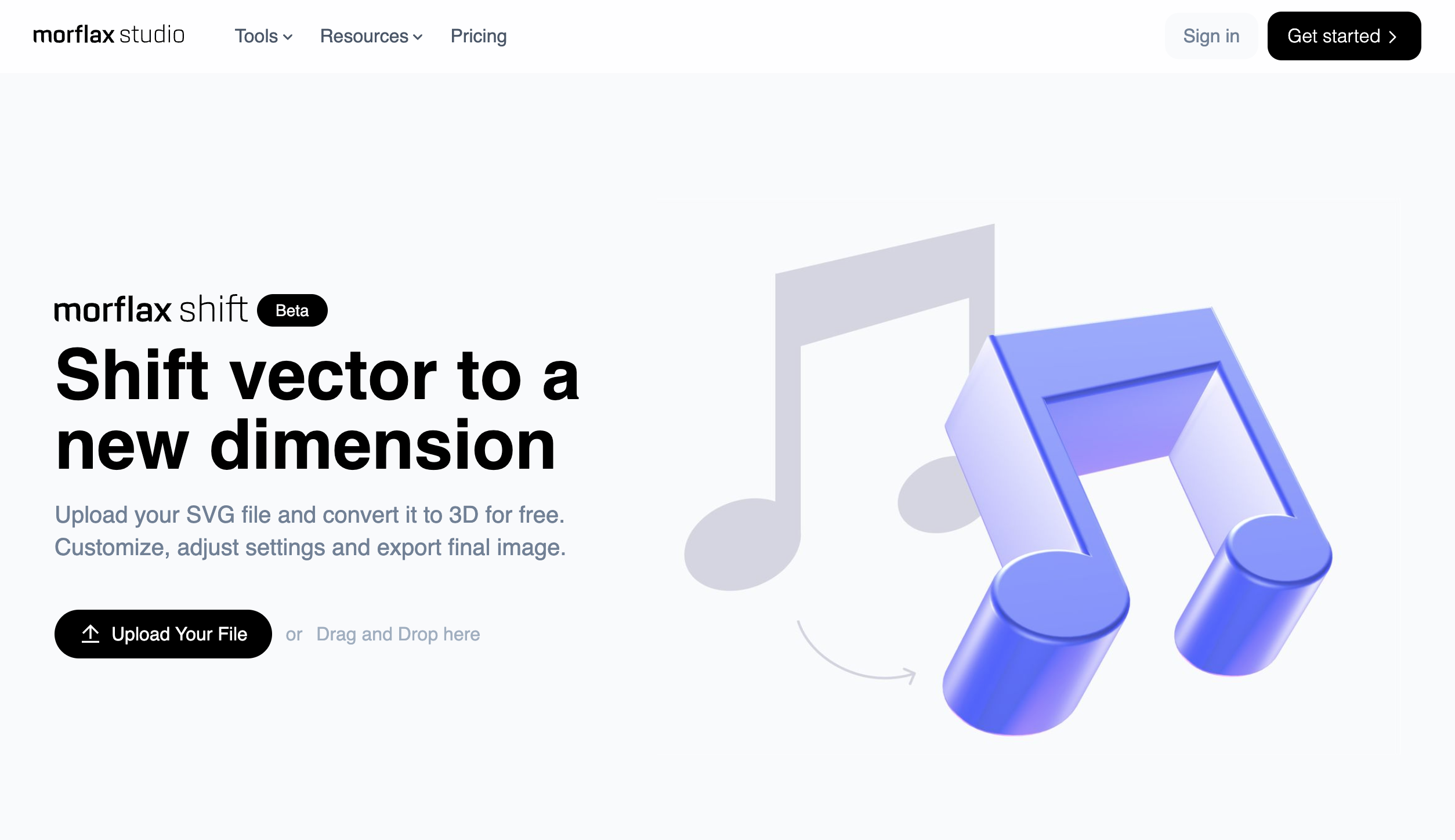
将 SVG 转为 3D - Morflax studio
把路径文件 SVG 转换成 3D,提供颜色、质感、光照等参数修改,一些简单图形可以不自己建模直接拥有 3D 风格插图。导出透明背景的 PNG 需要付费,不过可以导出和物体颜色反差大的纯色背景,再配合自动抠图工具,普通场景下也是够用的 😋
https://studio.morflax.com/shift/vector

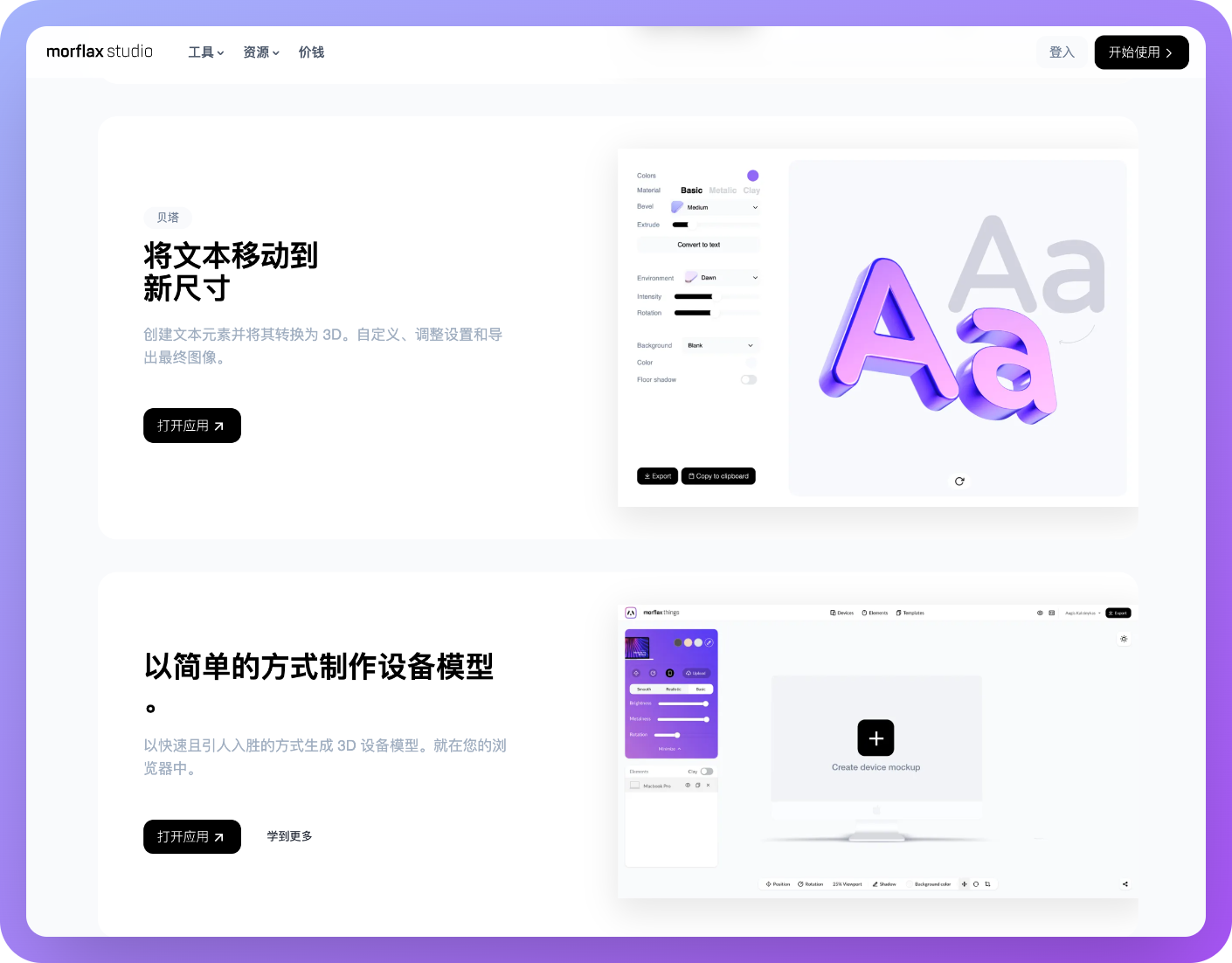
同时该工具还有 「样机模型」「文字转 3D 」 等功能
https://studio.morflax.com/toolset

Figma 插件推荐集合
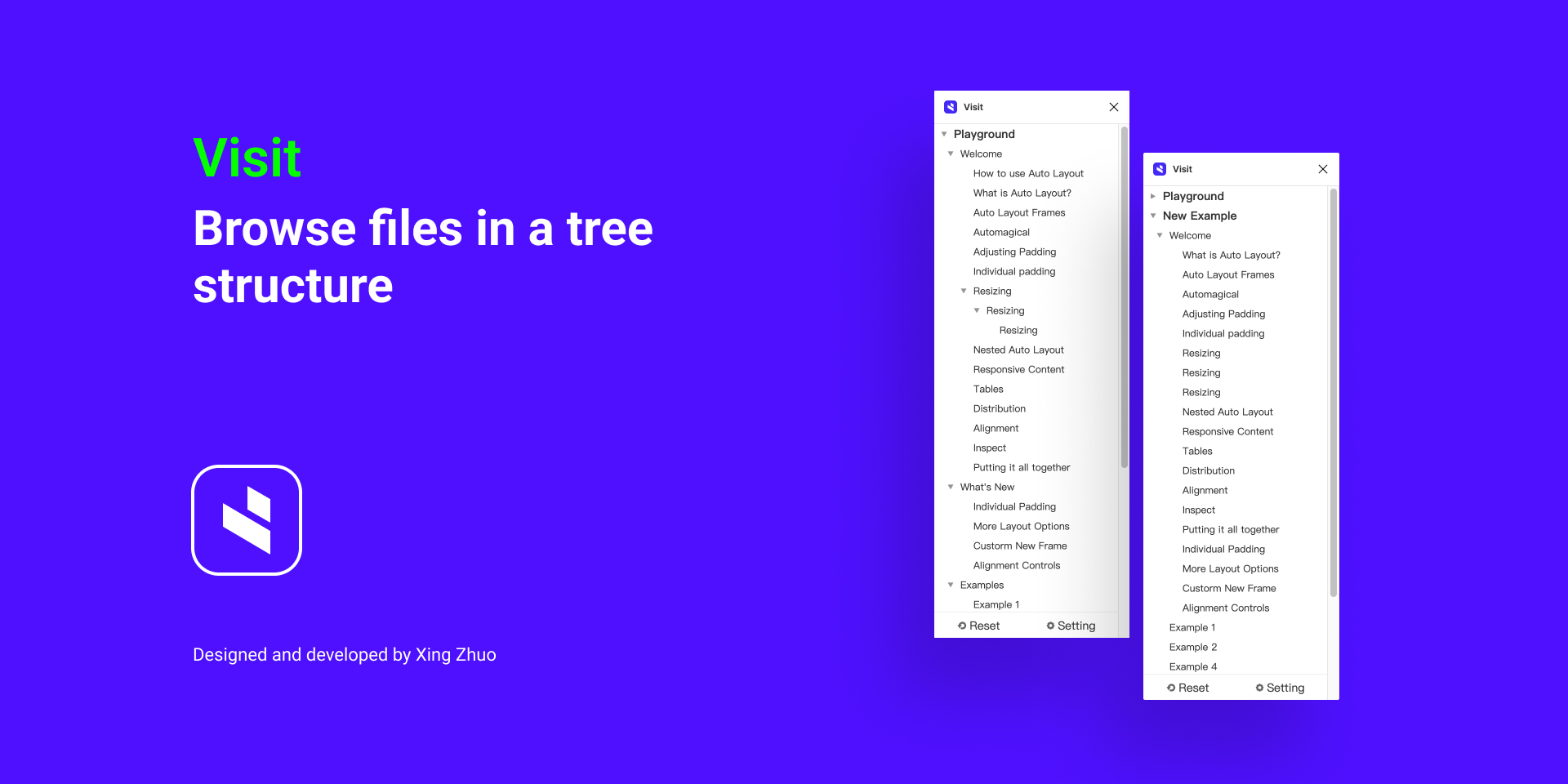
01 - Visit
将 Frame 用树目录的方式组织起来,通过层级关系查找定位文件
开发者:Xing Zhuo
https://www.figma.com/community/plugin/1093156645748378684/Visit

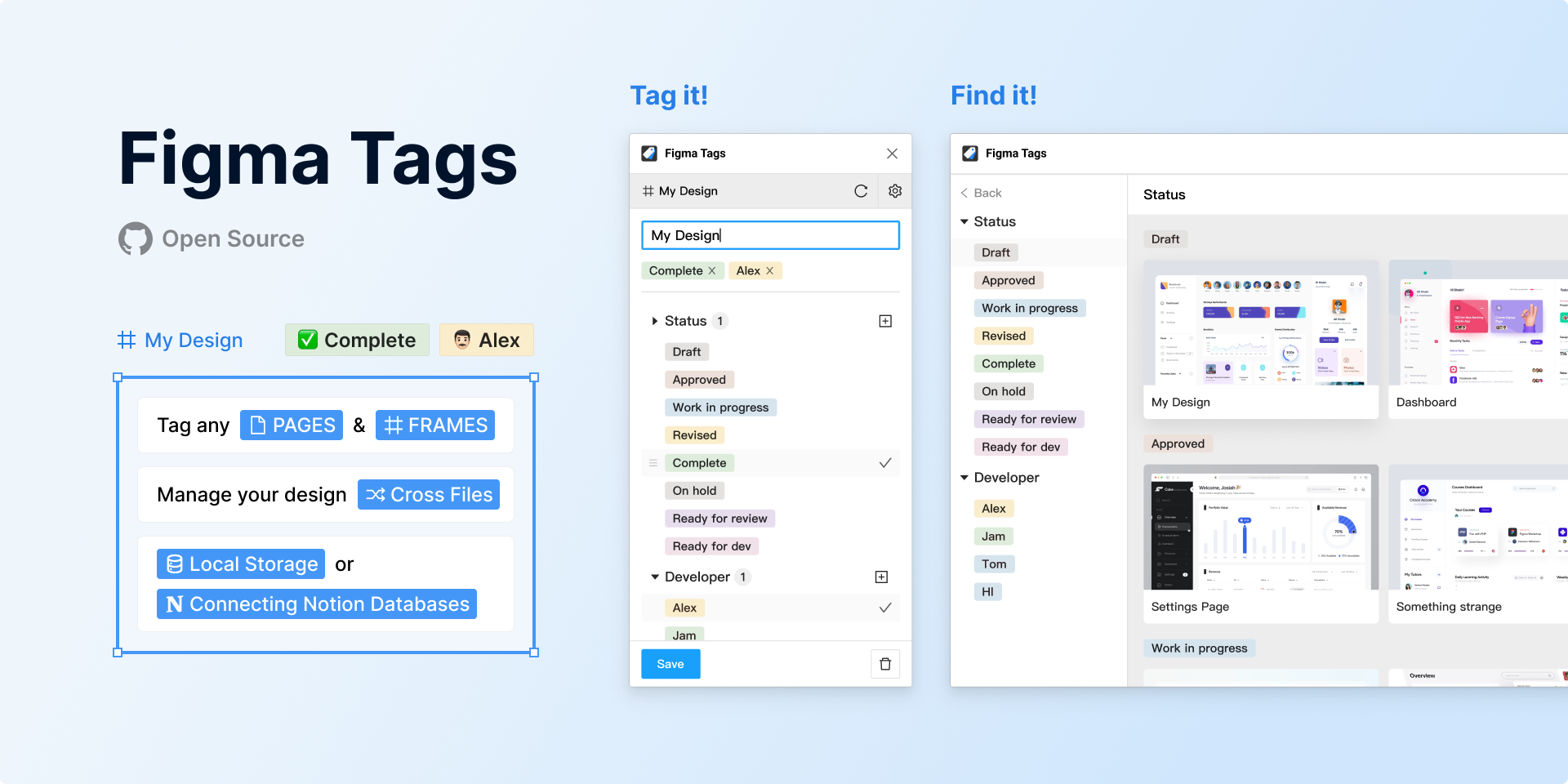
02 - Tags
将文件、Frame 用标签的方式组织,frame 添加标签会在设计图上有显示,标签组织更灵活。
开发者:boybook
https://www.figma.com/community/plugin/1097223080479352701/Tags

03 - Figma 插件 - Prototyper(使用代码进行原型设计)
在 Figma 里通过代码运行原型交互设计,该插件目前还在内测,可以看到演示视频非常强。该插件开发者还开发了自动化插件,非常强。
https://diagram.com/
完整演示:https://twitter.com/jsngr/status/1518976123467673600?s=21&t=AB5e488omdrjwq-iR6TkOQ

📖 值得读读
数据会说谎?为什么你的功能数据越来越好,用户越骂越狠

文章里将数据和用户反馈做对比,深入浅出也好理解。对于设计师或者交互设计师在产品要改版的前后多看看类似文章提供一些不同角度的思考会对改变方案有帮助。
自 KPI、OKR、AB 实验等理念流入互联网后,长期以来业内的行事准则都是“数据导向”,想必日常工作中你也经常被产品规劝“哎呀~这样做数据一定会好的,不要在乎这些体验细节”,或者你也有过试图说服产品“体验好的话数据就会好呀”,但往往有些时候在项目规划和设计阶段自信满满地认为可以带来数据收益的项目,上线后却不理想,这是为什么呢?本期,我们来说一说项目上线后数据复盘和体感差异的原因。
我们先厘清几个概念,体验好、口碑好和数据好。在这里我们暂且先定义「体验好」为项目执行者认为的好体验,诸如减少一步操作、更容易获取关键信息等业内理论上认为的体验好;「口碑好」是项目实际上线后用户的正向反馈;「数据好」是项目上线后观测指标达到或超出预期。如果照这么理解的话,我们通常的思路是「体验好」带来「口碑好」,「体验好」和「口碑好」共同带来「数据好」。
https://mp.weixin.qq.com/s/TErcuOtJ0LLG1TbuRJNkrA
【产品体验设计】-设计实践篇

在产品设计迭代的过程中大家常常会去发掘一些产品体验上的问题,但如何让我们了解到的问题具备全面性?如何针对发现的问题去准确定位核心原因?以及如何确保体验设计方案是完整且有效性的?这些都是需要产品体验设计师去思考的问题。
下面的内容会基于腾讯动漫产品为例,分享如何从大的行业形态再聚焦到产品细节体验去发现产品体验中的一些问题,以及如何针对问题进行分析寻求设计切入点,然后制定完整产品体验设计策略并验证其有效性。
https://mp.weixin.qq.com/s/ZEz-iS-E-fMyc2EeW7wPqQ
Figma 教学推荐
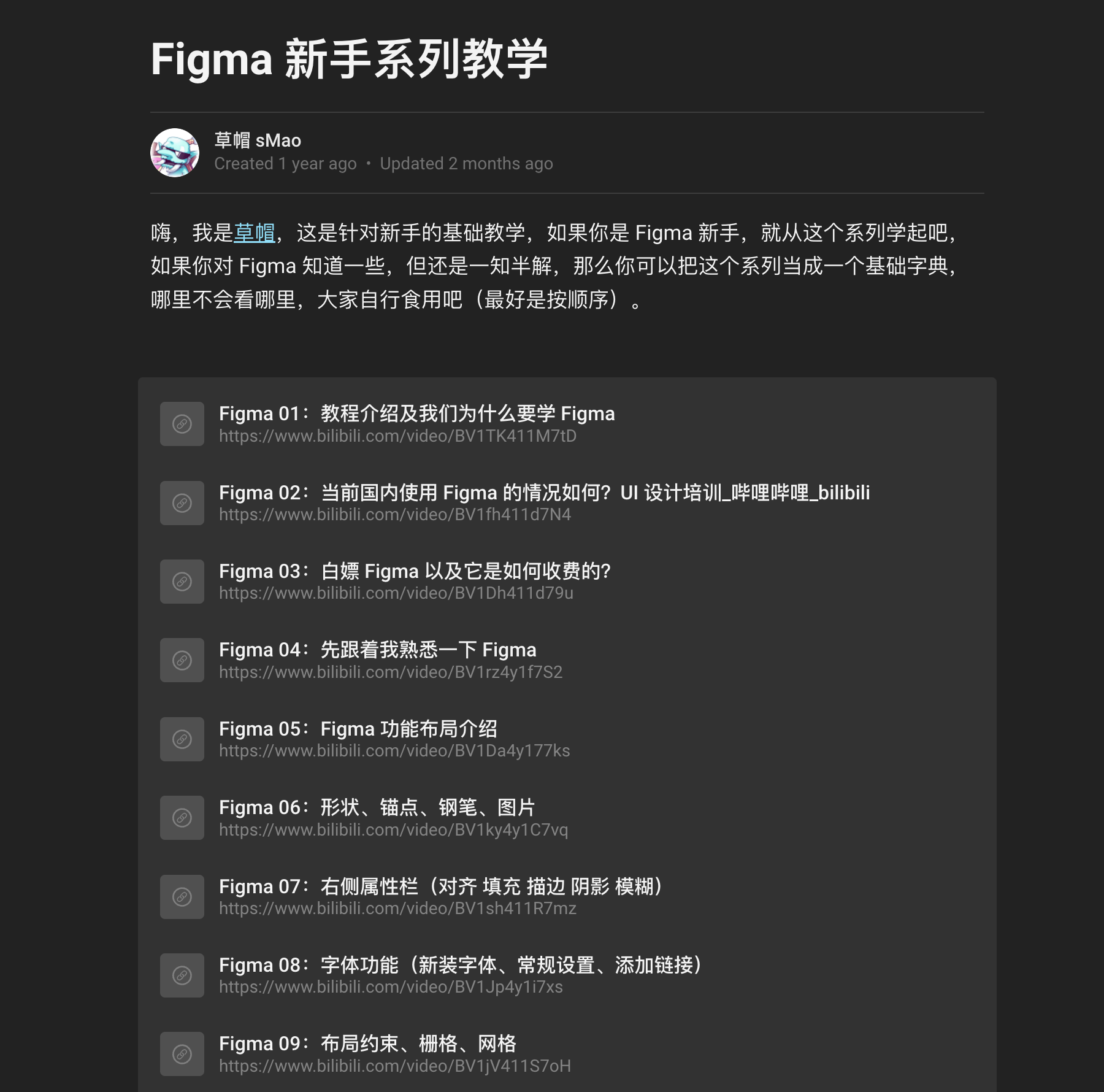
01 - 针对新手的基础教学,即适合新手也适合做为基础字典使用
作者:草帽
https://www.craft.do/s/dbj8QJkuZ5ruTB

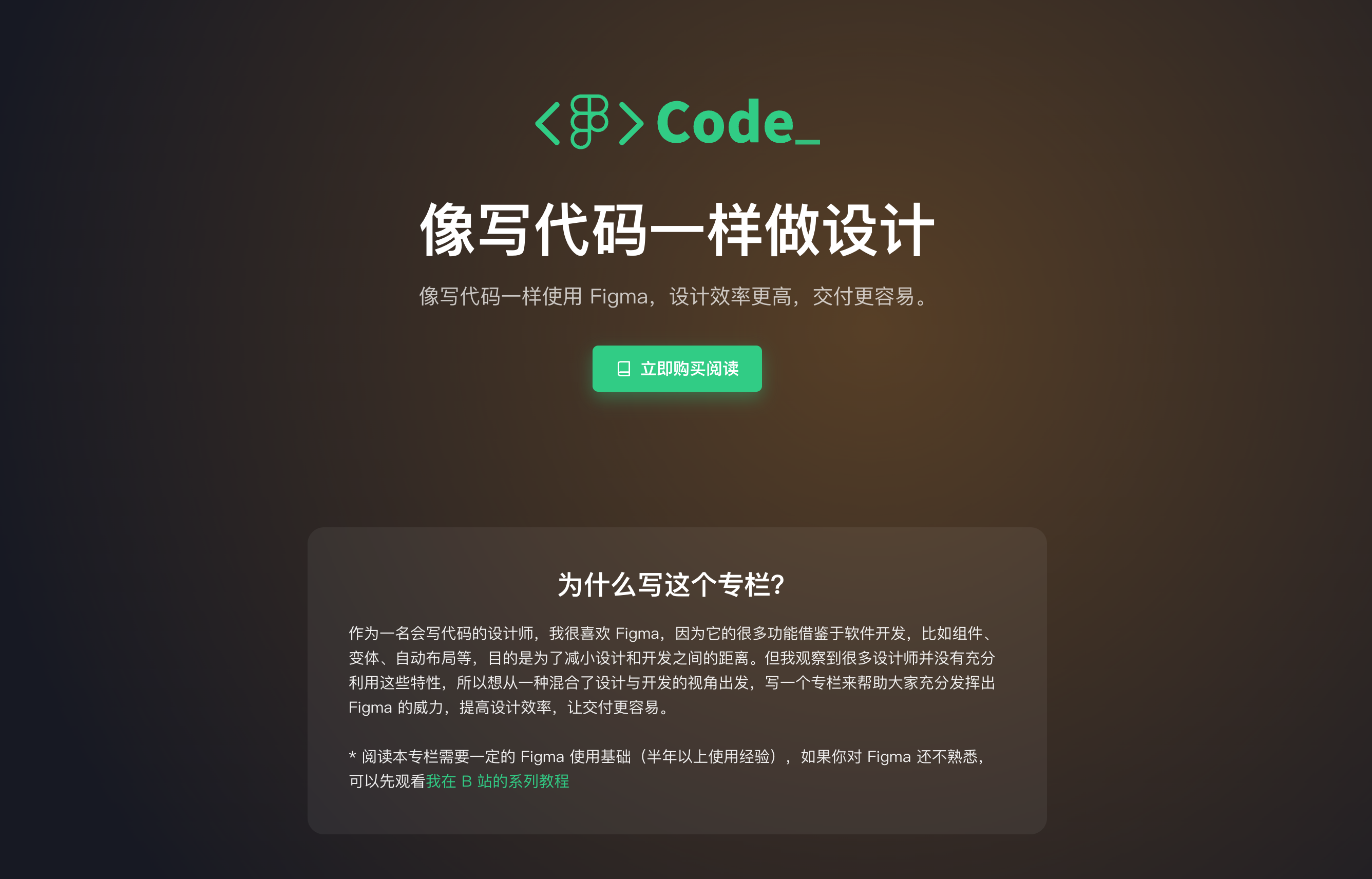
02 - Figma 进阶教程,适合半年以上使用经验的小伙伴
作者: Hal Lee

3D 工具 Spline 学习社区(中文)
3D 元素出现在设计里越来越多, Spline 作为轻量的在线 3D 工具国内用的人也不少,推荐国内的学习社区,有基础教程也有实例演示
https://cn.spline.design/learning-community

🎊 设计素材
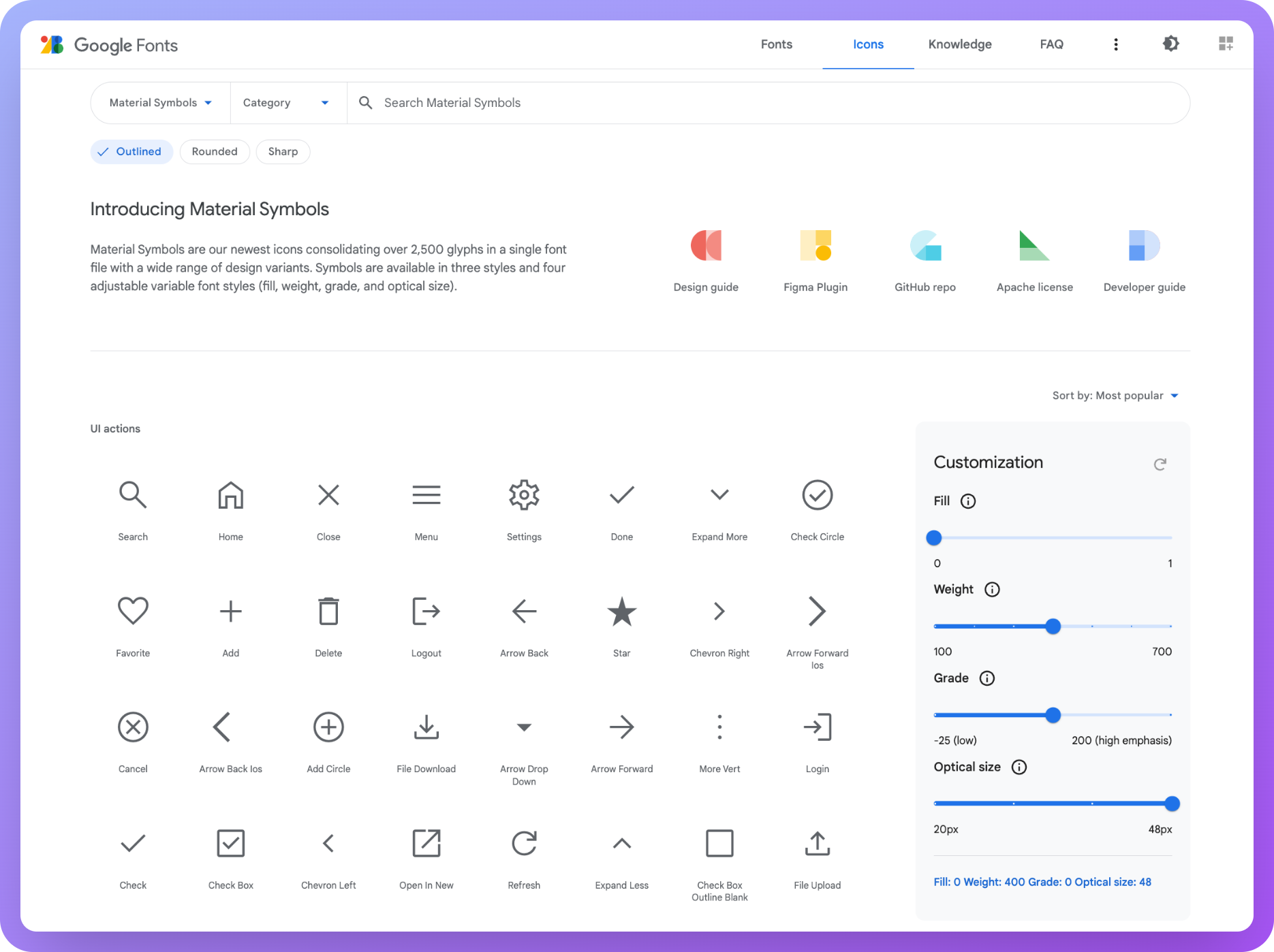
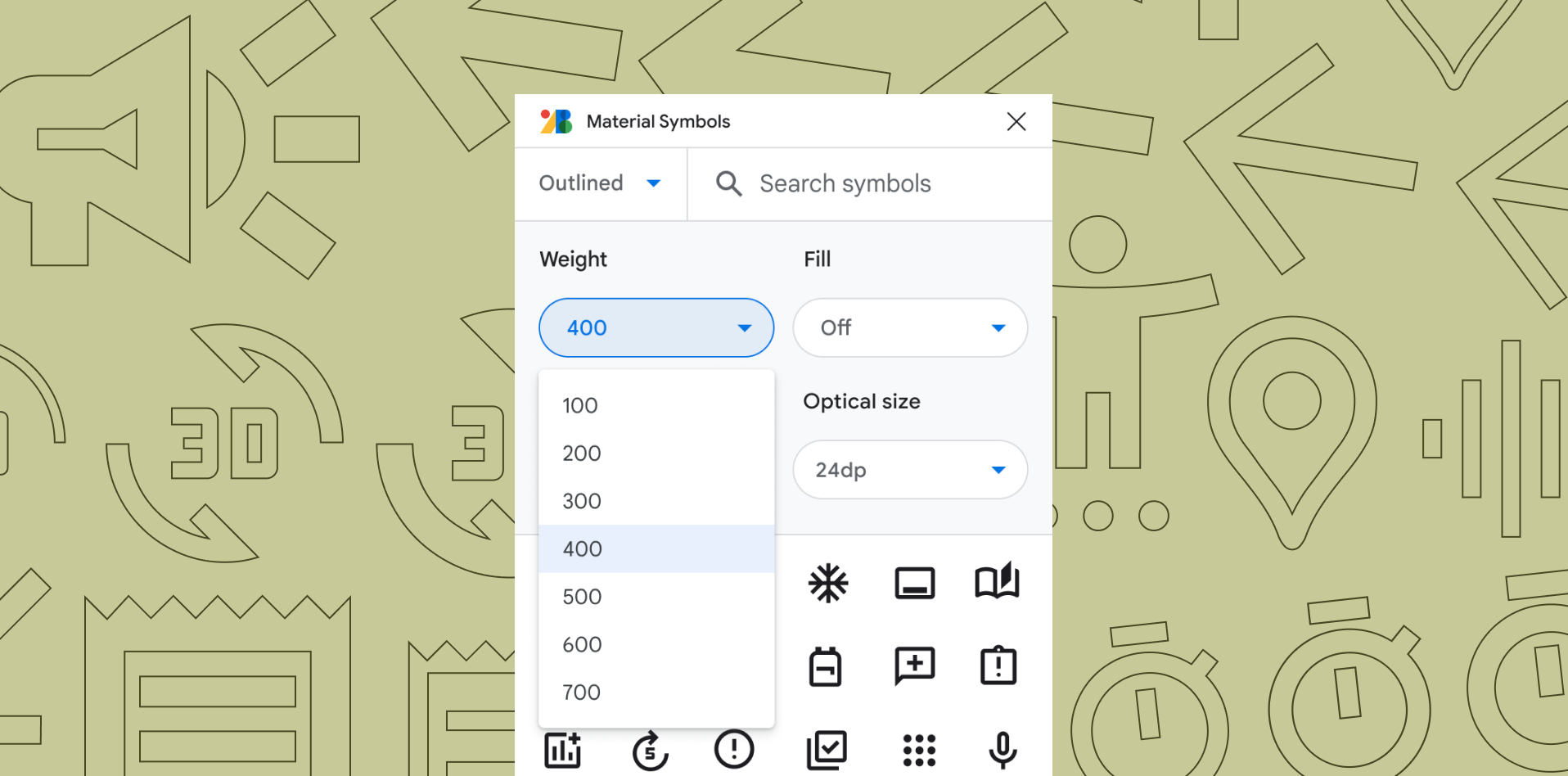
Material Symbols 图标库
Google 推出 Material Symbols,把 2000 多个 Material 风格的 icon,变成了可变字体并支持设置字体重量/粗细、填充方式、更精确调整的粗细、光学尺寸等基本样式,还可以选择普通、圆角、锐利几种线条风格
https://fonts.google.com/icons

并提供 Figma 插件 https://www.figma.com/community/plugin/1088610476491668236/Material-Symbols

iPad Pro 样机
纯绘制分层矢量素材,开始以为是图片,这质感表现的也太好了 🐂
https://www.figma.com/community/file/1096425516060683533


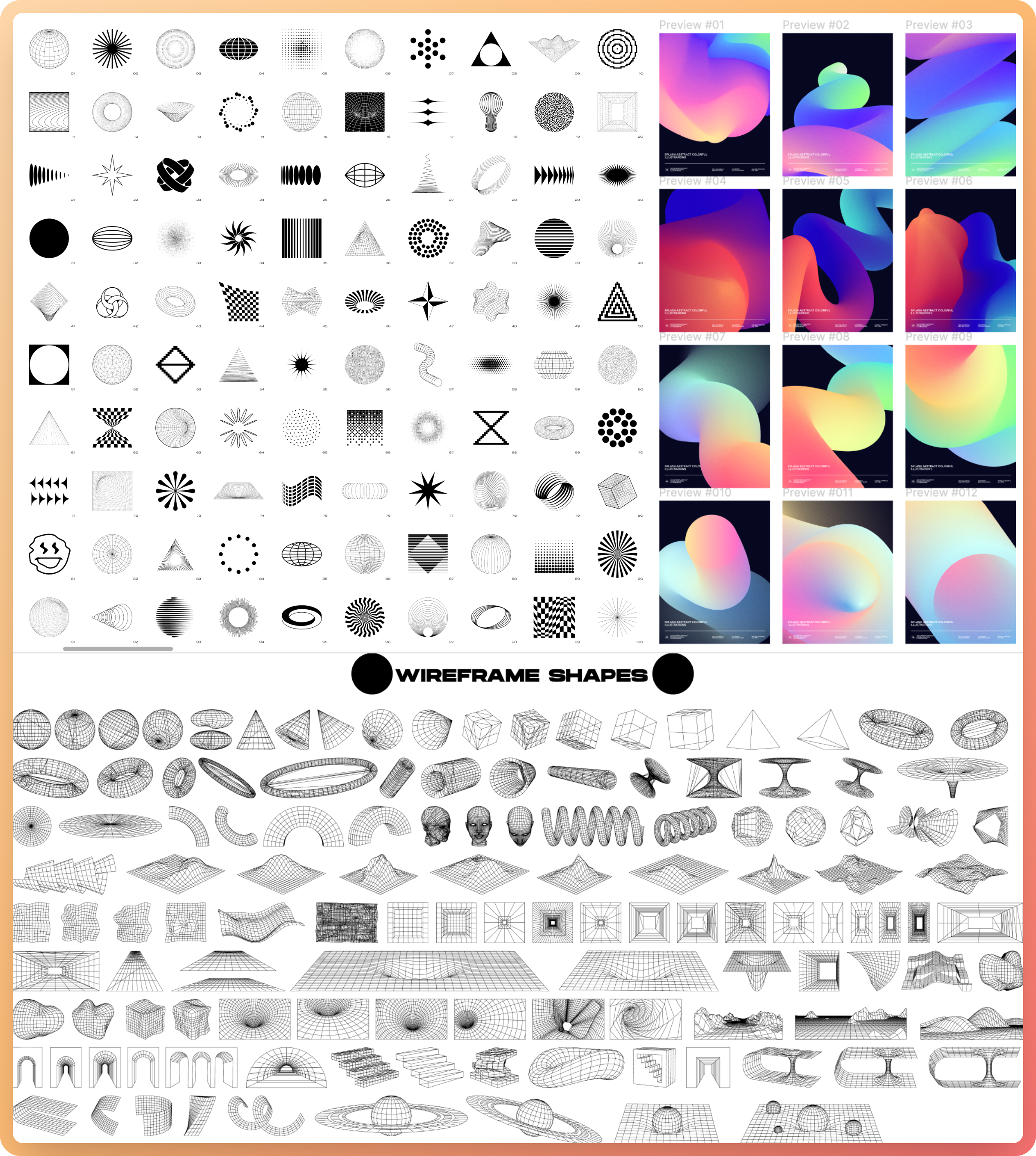
Rex 的 Ai 素材库(矢量)
文件里超级多矢量的 3D 形状和图案,还有一些潮流插画
https://www.figma.com/community/file/1090569927854455068

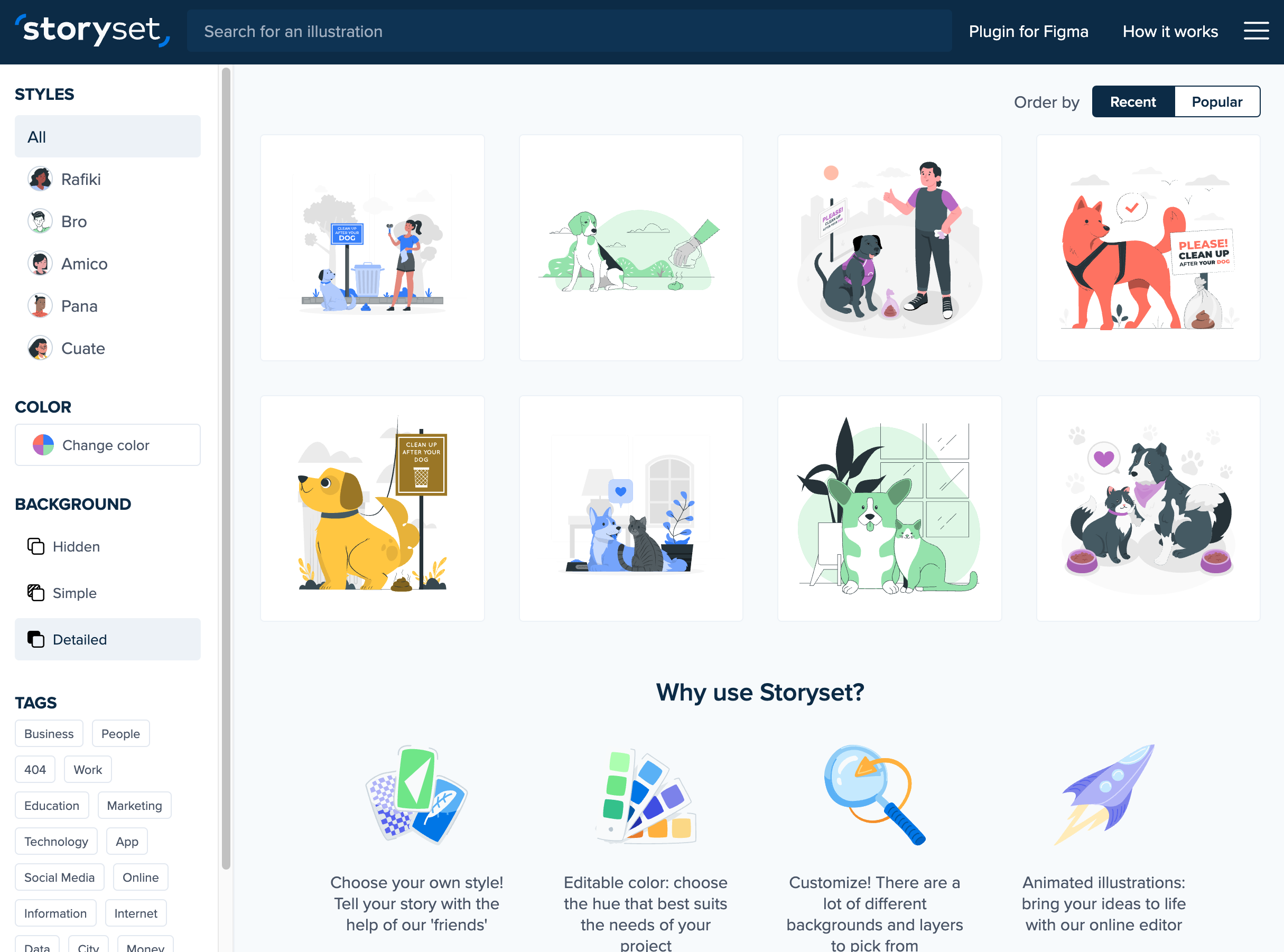
插画库
有大量免费的插画支持 SVG 和 PNG ,并且还能生成动画,支持下载 Gif 和 MP4 格式
推荐人:小哲

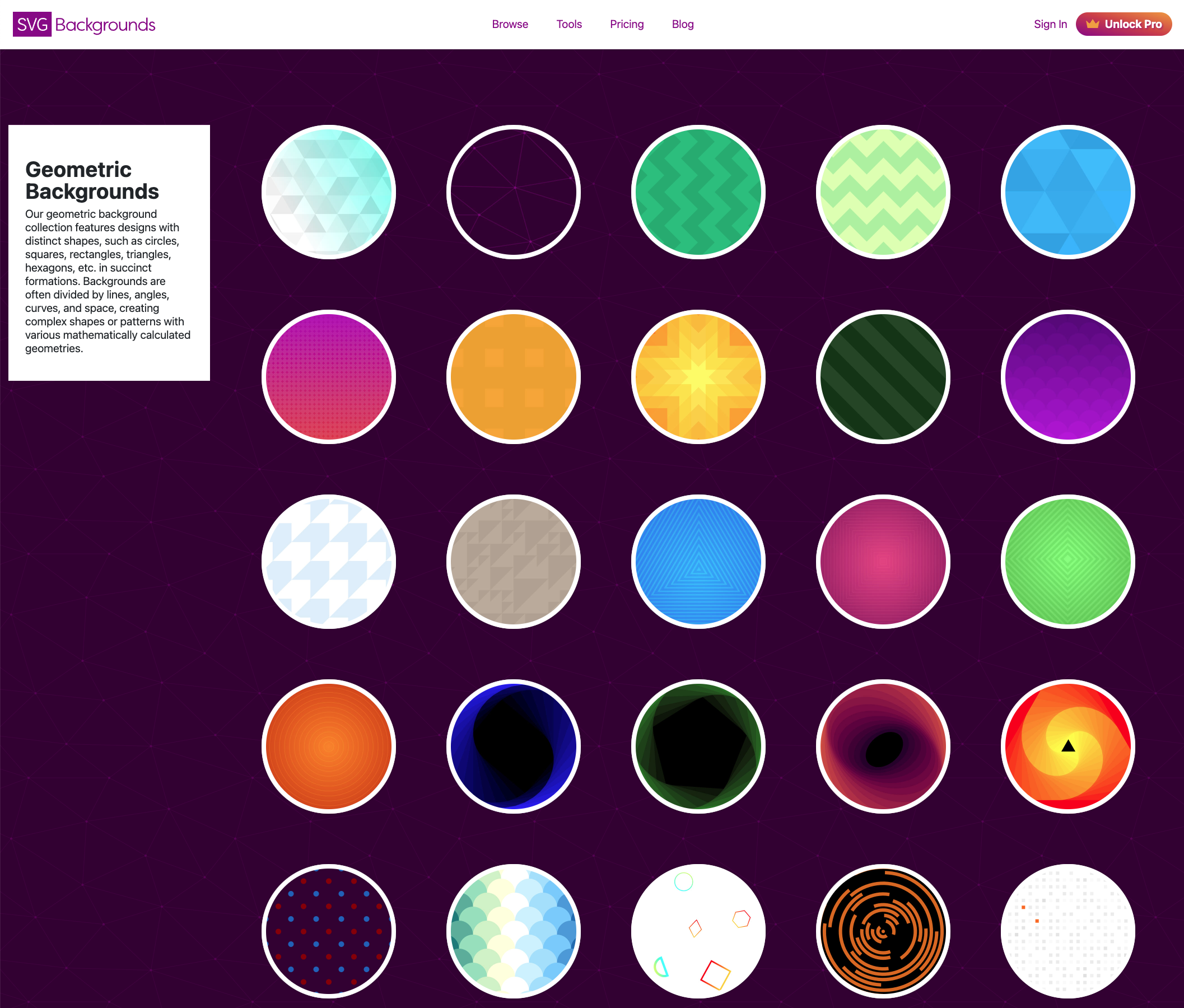
几何背景
将基础形状组成成复杂形状或图案做为背景使用到设计里,支持自定义颜色和疏密,提供免费下载 CSS、SVG、illustrator 格式
https://www.svgbackgrounds.com/category/geometric/
推荐人:阿邱

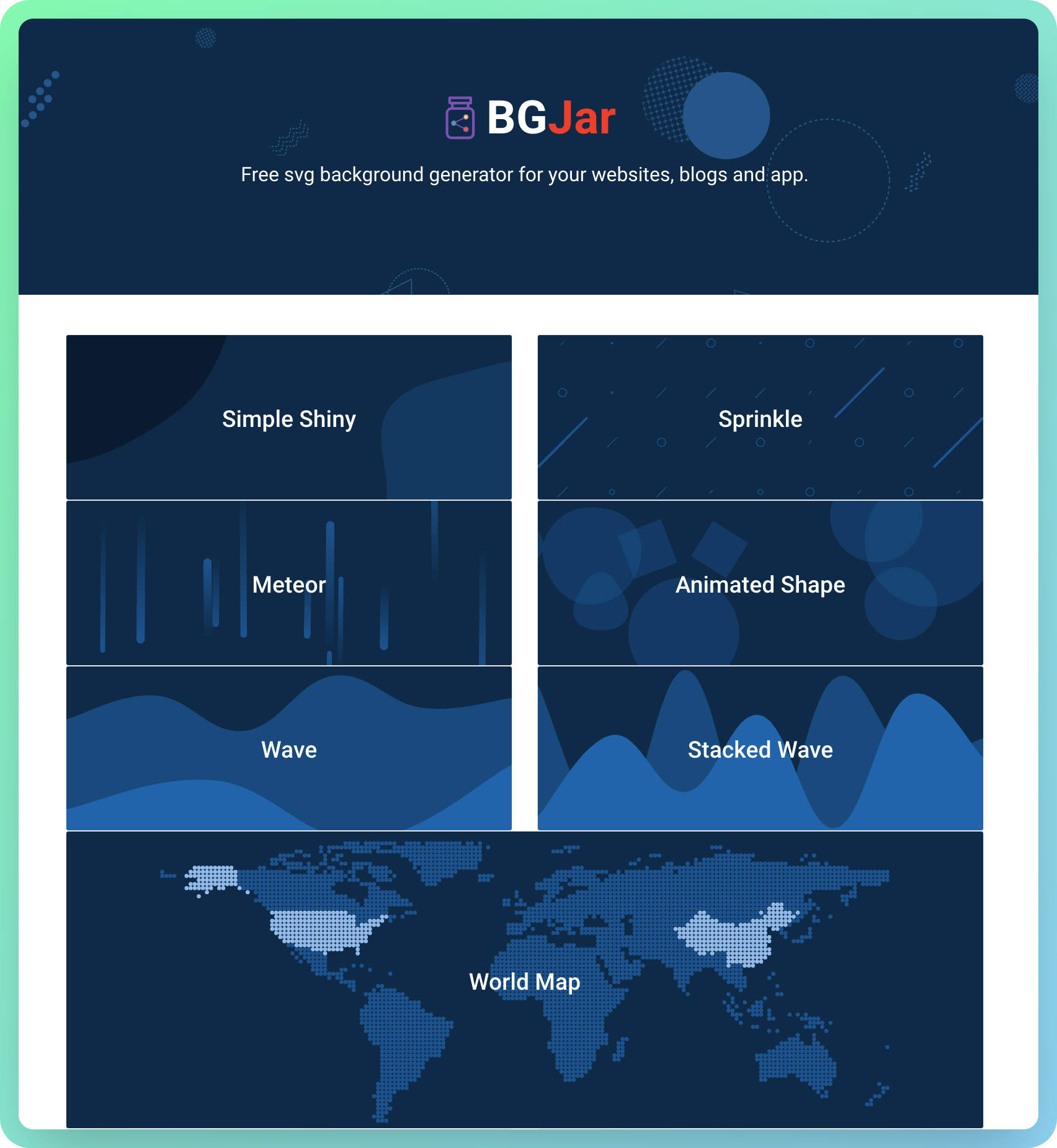
不同风格的背景 https://bgjar.com/?ref=bookmarks.design

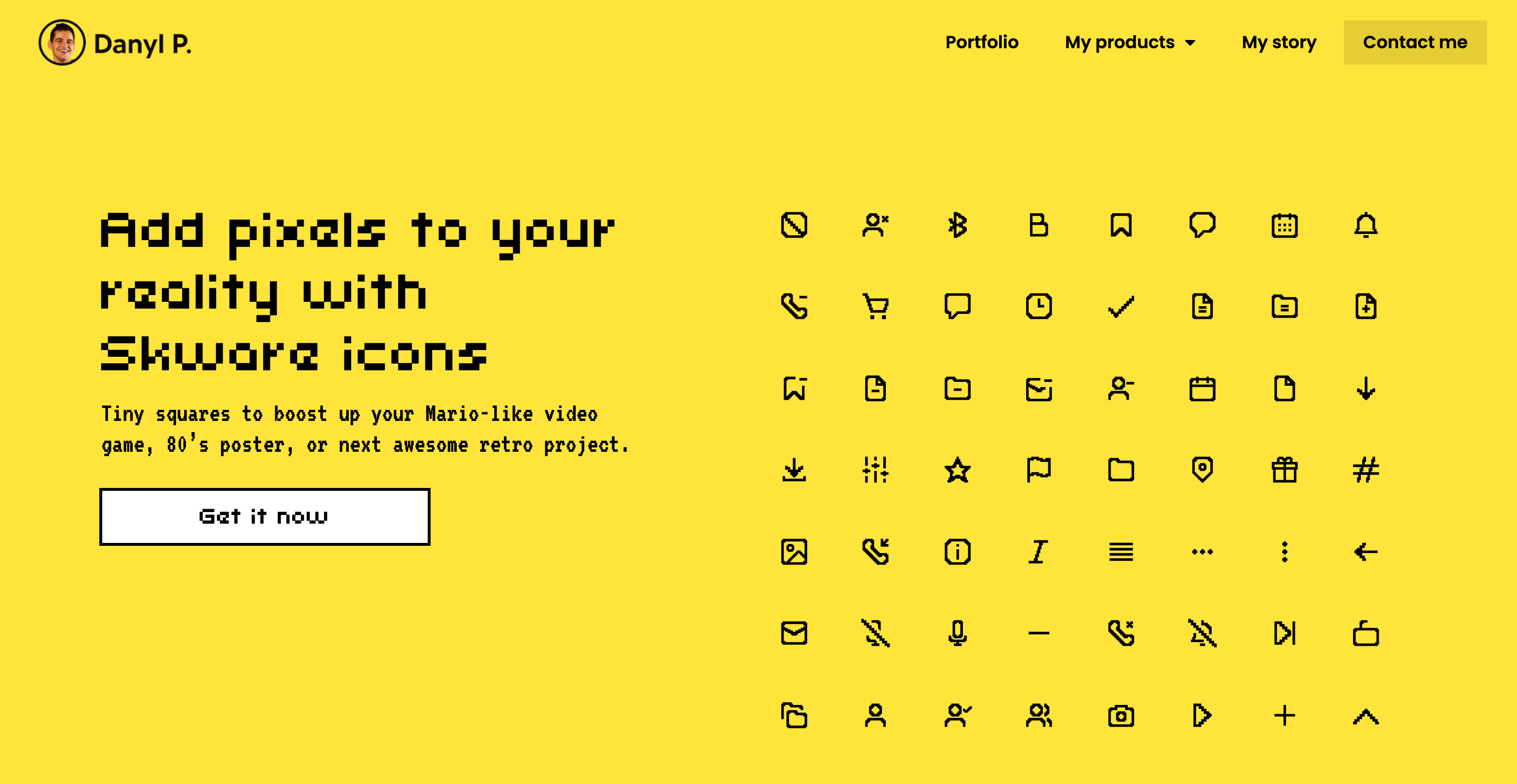
像素风图标
像素块堆砌风格,很复古,🤔 这样的图标应该能完美对齐像素了吧

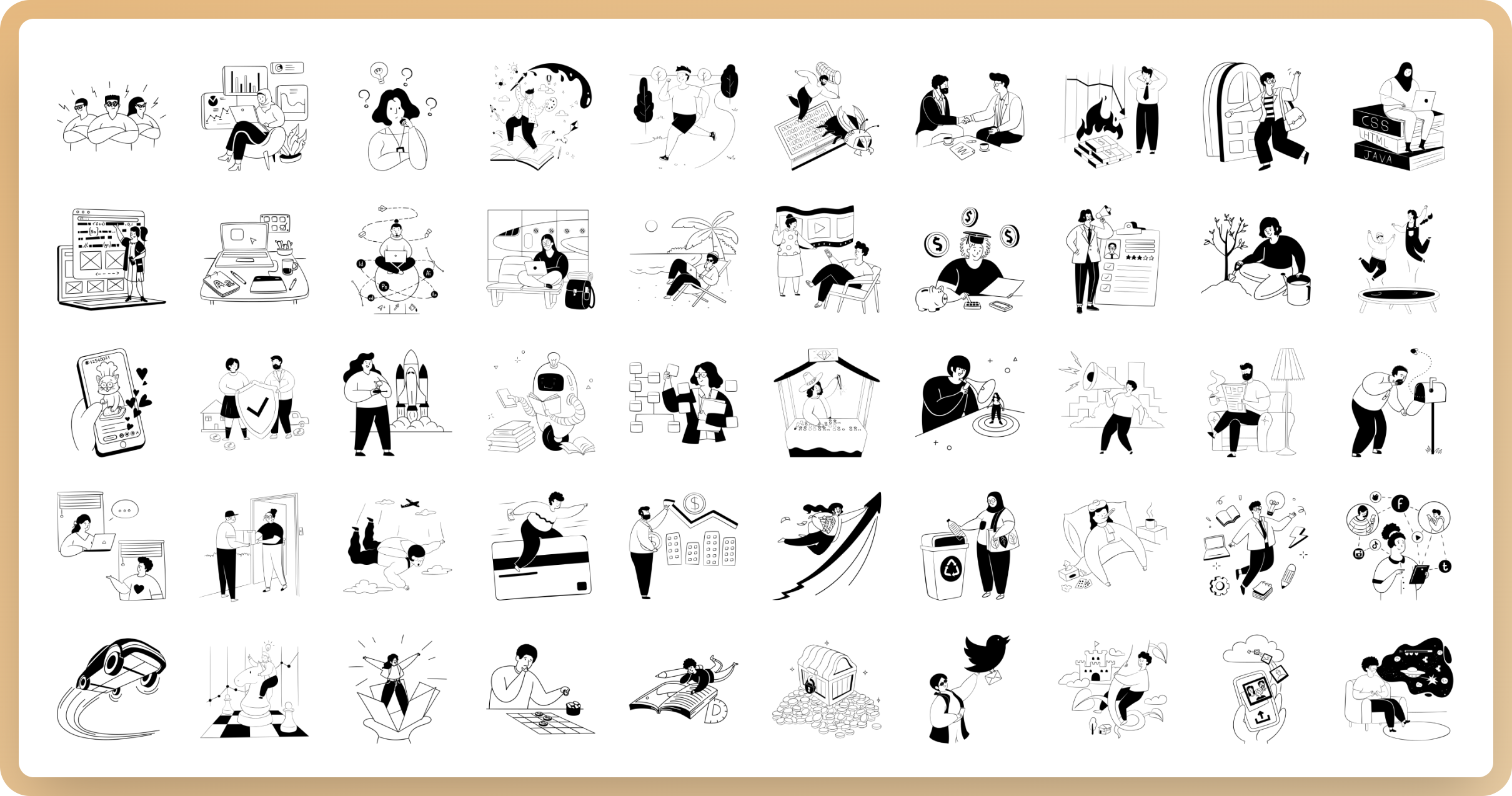
黑白手绘风插画
黑白手绘风格的小场景插画,免费提供 PNG 格式
https://www.figma.com/community/file/1093160816660454395

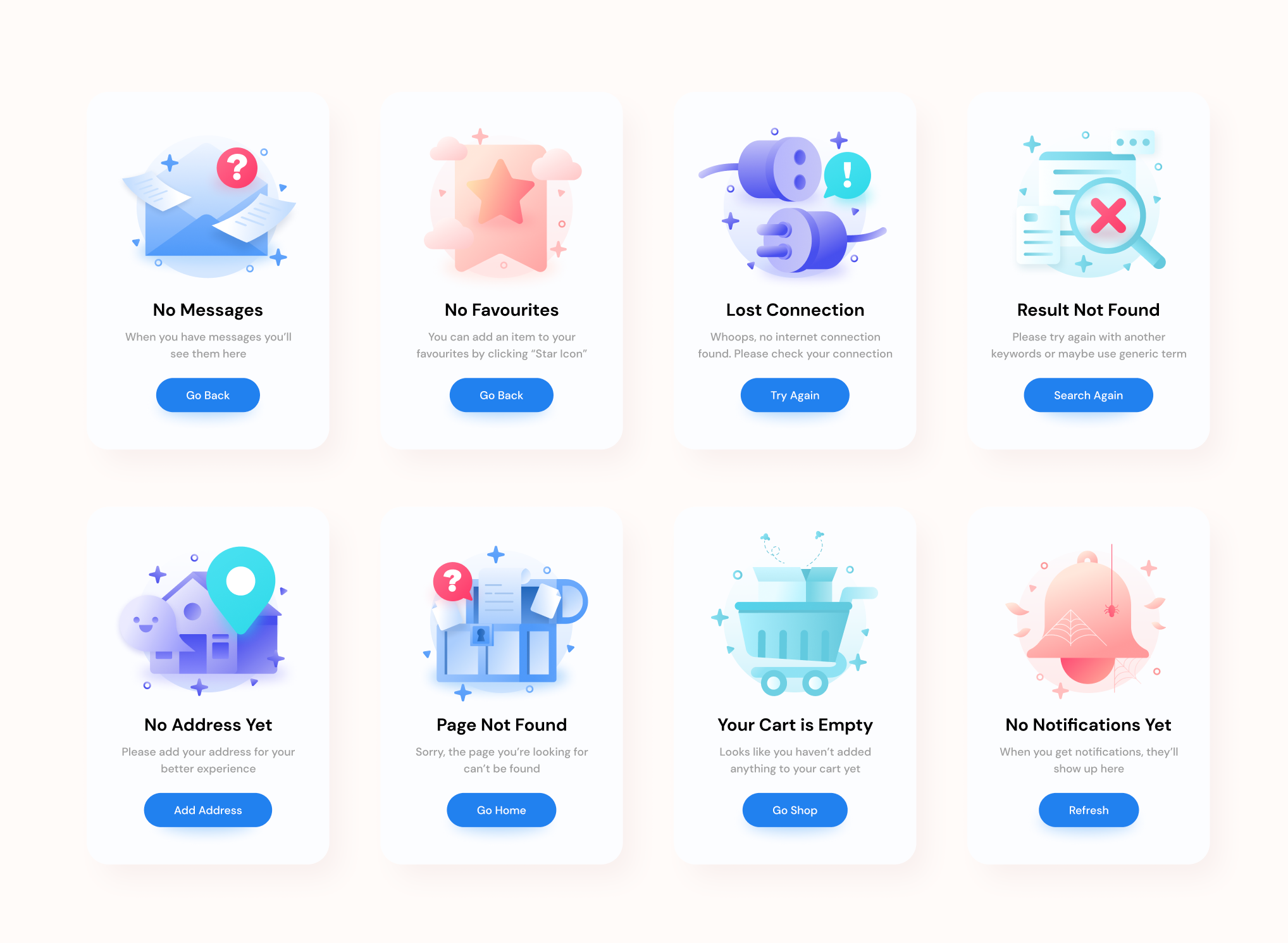
空白状态插画
经常遇到的空白提醒,是矢量分层的源文件
https://www.figma.com/community/file/1092291686681513371

🏖 随便逛逛
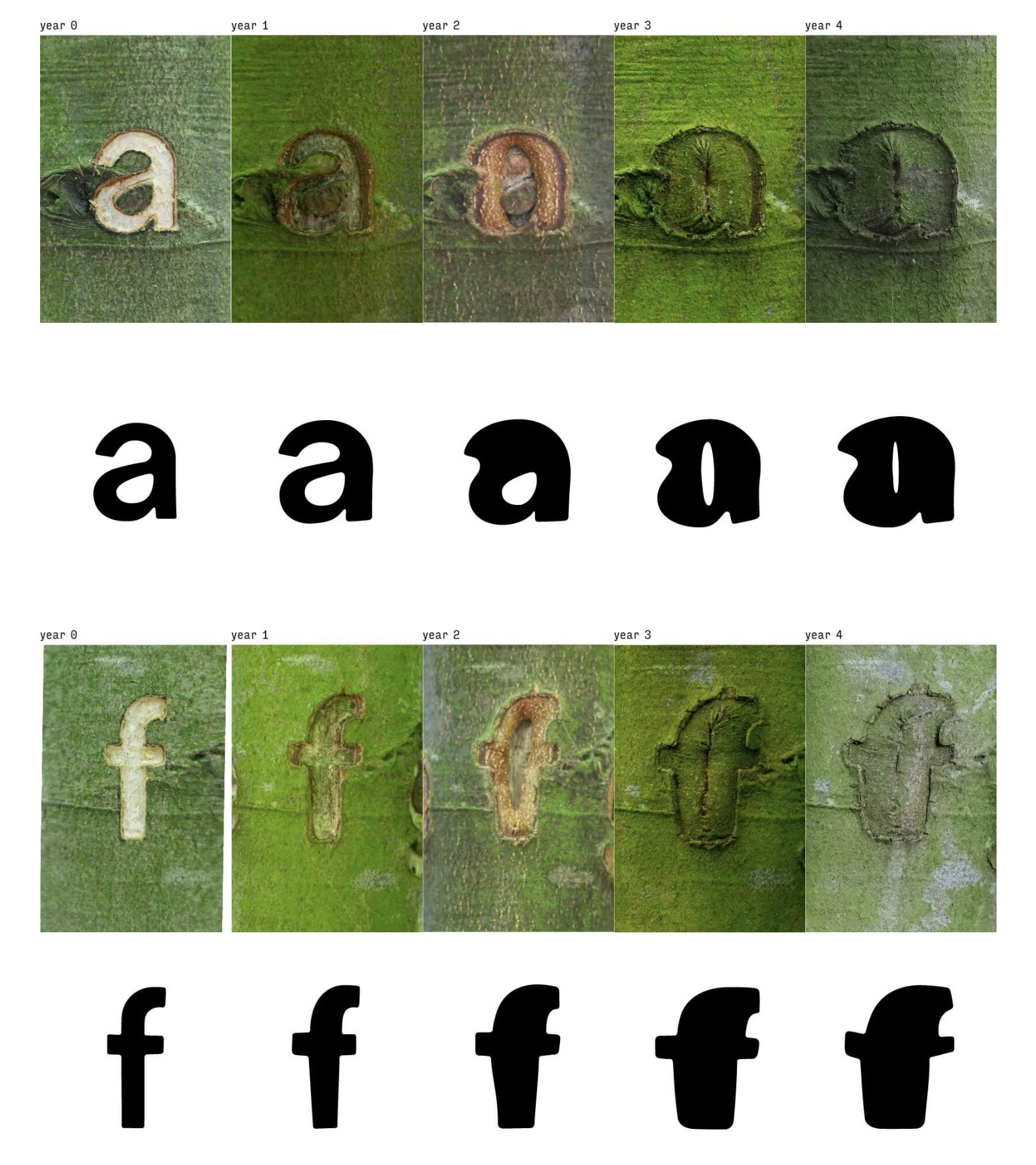
字母刻在树上随着愈合时间,创建的一种字体
一种会不断增长的字体,他将字母刻到一棵树上,随着时间的推移和变化,每年,他都会根据树上字母的变化创建一种新字体。
https://bjoernkarmann.dk/occlusion-grotesque


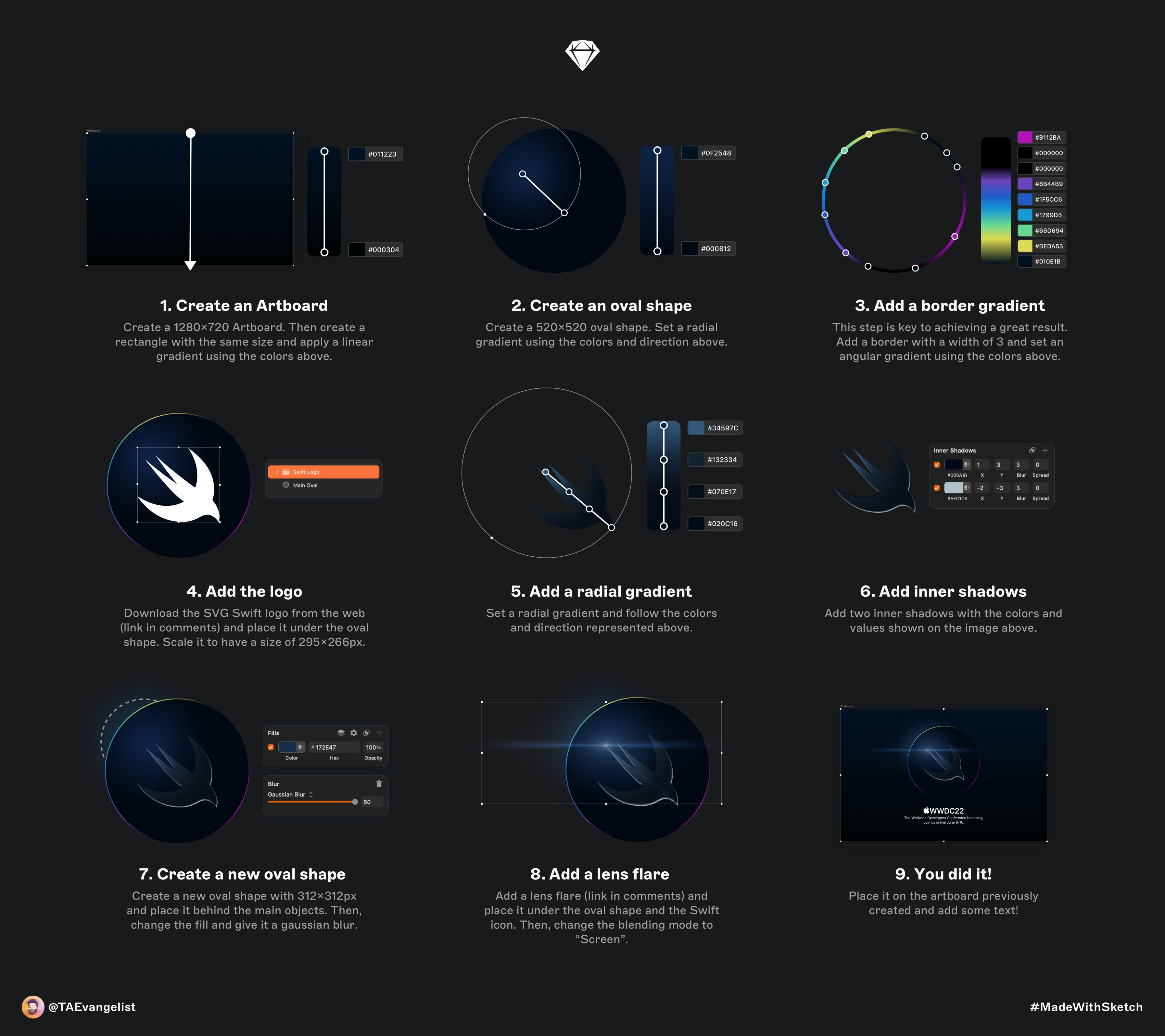
WWDC 2022 LOGO 的教程
使用 Sketch 绘制制作@Apple WWDC 2022 LOGO 的教程
https://twitter.com/taevangelist/status/1518991852791382016?s=21&t=AB5e488omdrjwq-iR6TkOQ

Framer Sites 的产品设计师 - Benjamin den Boer
网站里的小视频介绍了 Framer Sites Beta 的一些功能、更新、提示等,网站是用 Framer Sites 制作的