📰 设计资讯
Figma Config 大会即将举行
Figma Config 大会于旧金山时间 6月21日开始,你想知道将要发布哪些功能吗? 通过解决5个谜题,你可以获得5个线索,每个线索都对应着 Config 活动中将要发布的一个功能:https://configteaser.fun/
推特上的不少人推测的结果:https://twitter.com/figma/status/1669005660149764110

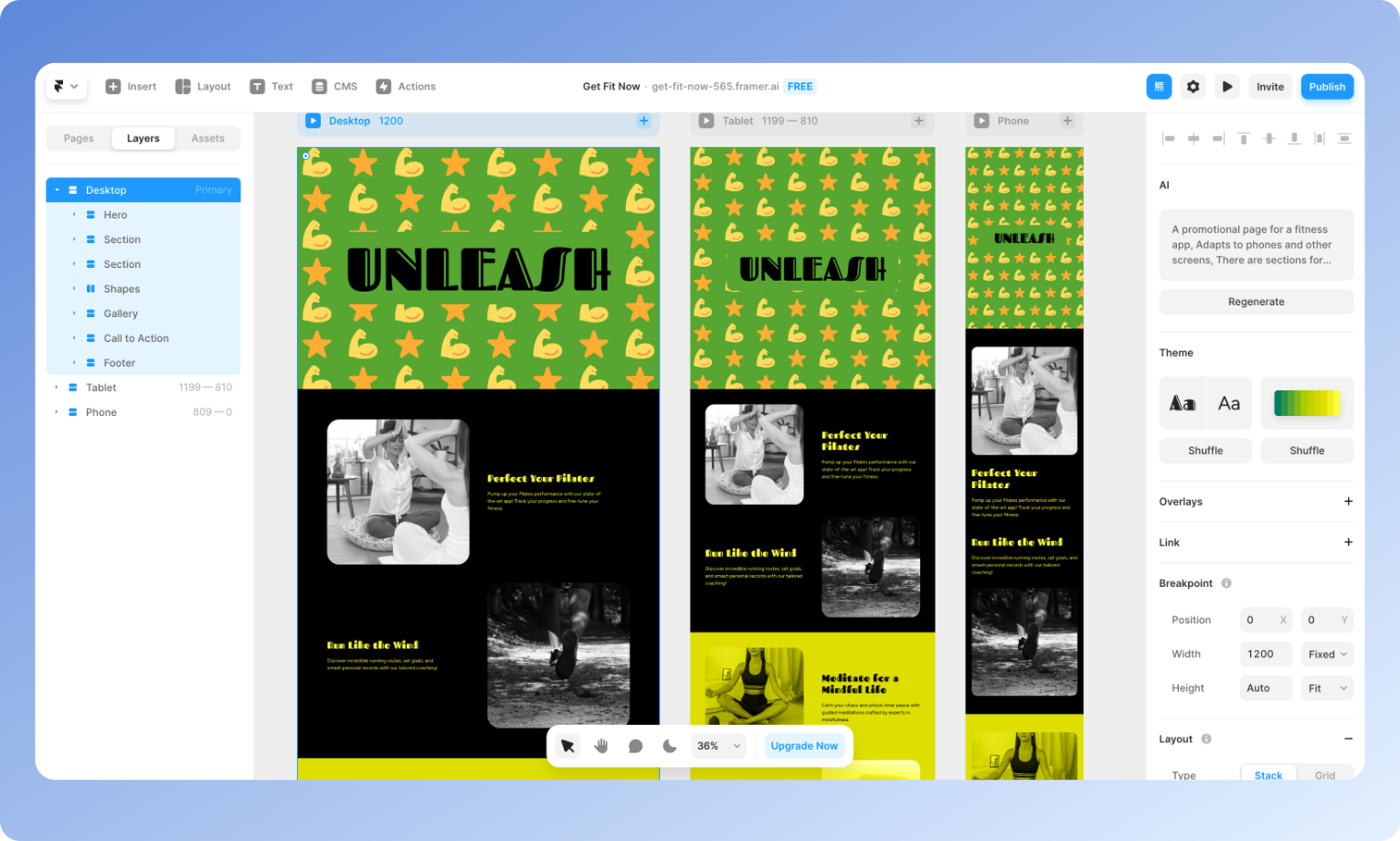
Framer AI 正式上线了
Framer 的 AI 生成网页功能正式上线了,使用文本描述就能自动生成自适应的页面设计,并且还提供了一些样式模板,比如一键修改文本样式、修改整体配色风格。

🏆 产品推荐
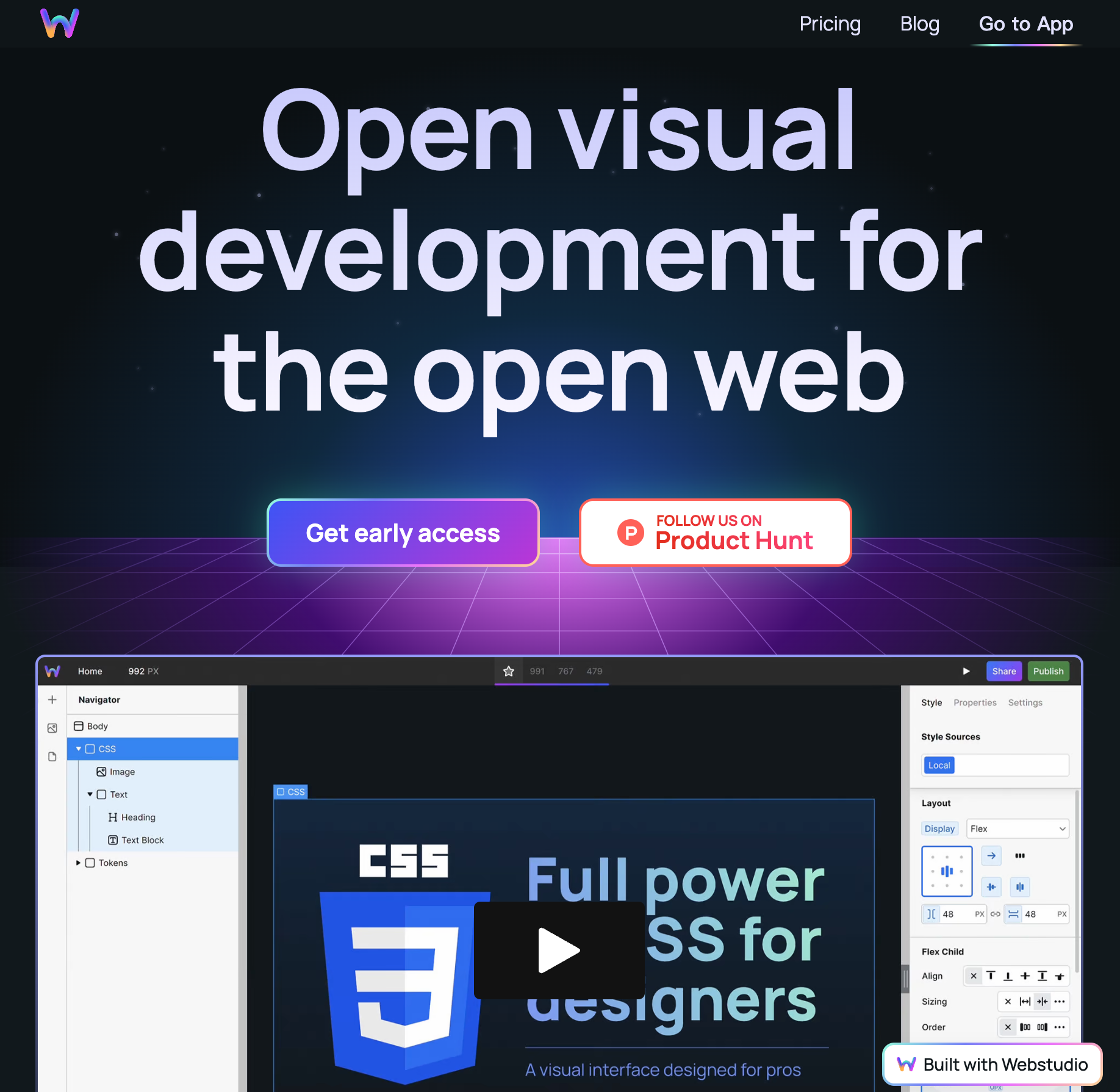
Webstudio 在线建站工具
Webstudio 是开源的在线建站工具,从设计到实现无代码的方式完成网站的上线。同类工具还有 Webflow、Framer。

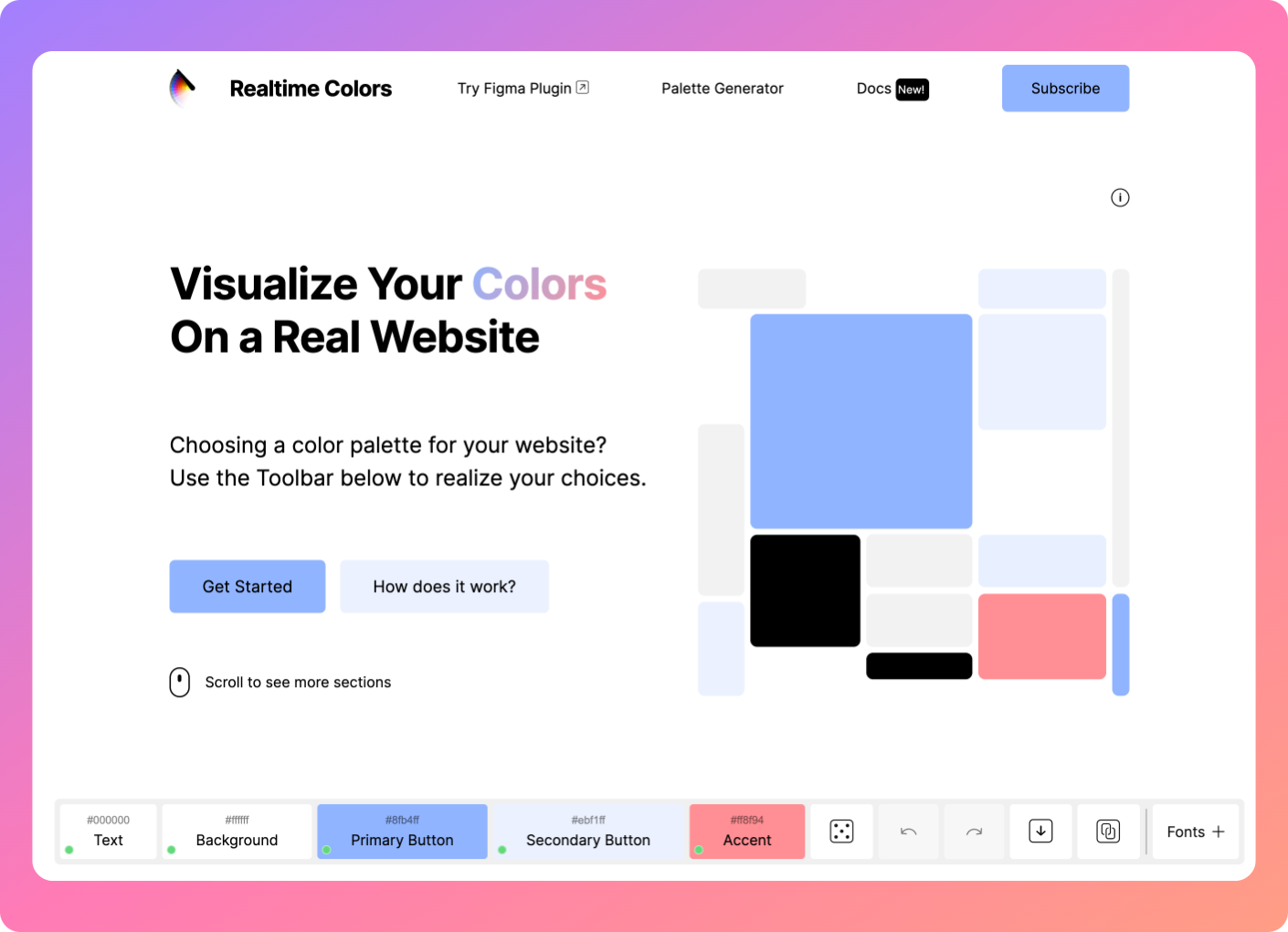
在真实的网站上展示你的颜色
为你的网站选择配色方案的工具,打开网站使用下面的工具栏实现编辑修改配色,网站内容会实时应用你的设置。同时网站还有 Figma 插件和网页同步你的配色。
还提供了「调色板生成工具」只需输入一种主色即可为每种配色方案生成调色板。

🎊 设计素材
阿里智造字新字体:阿里妈妈方圆体
阿里妈妈方圆体是阿里妈妈·智造字通过智能 AI 的方式完成的一款简体中文双轴可变字体。收纳的中文字符包括但不限于GB2312,共计6763个汉字;英文大小写共52个;常用标点符号共227个,总计7042个字符。适合作为标题使用。
同时还新增了「阿里妈妈灵动体」「阿里妈妈刀隶体」。
https://fonts.alibabagroup.com/#/more

应用程序图标设计文件
作者分享应用程序图标设计文件,还做了原型动画。

矢量图标模板文件:Raycast App Icon Template
Raycast App 的分层矢量图标模板文件有很强的质感和细节。
https://www.figma.com/community/file/1250056962645833804

120 Free VR-AR Headset Icons
120 个免费的 VR-AR 图标库
https://www.figma.com/community/file/1251070423177031565/120-Free-VR-AR-Headset-Icons

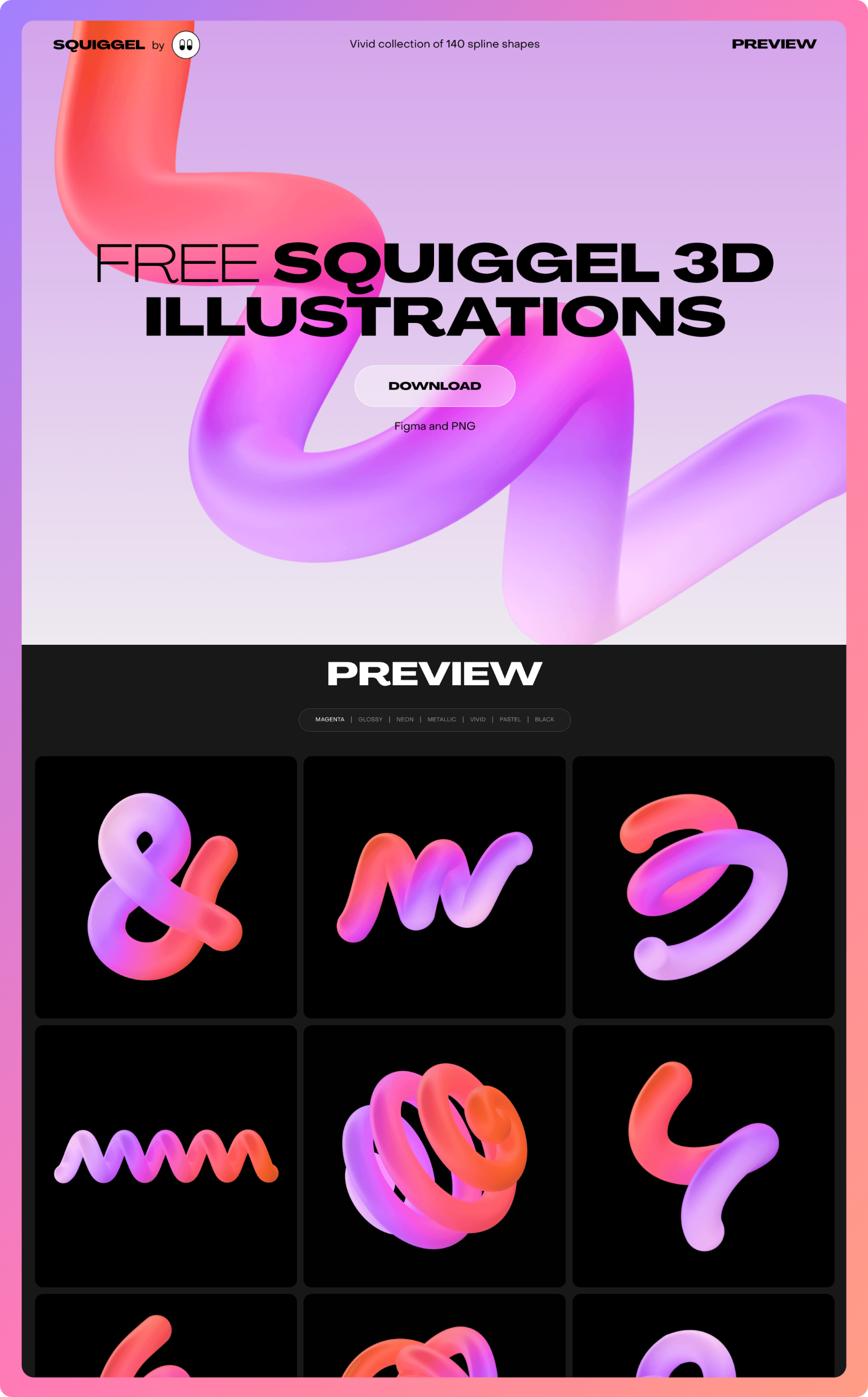
免费 3D 线性形状素材
140 个五种配色线条形状 3D 素材,PNG 格式 3000×3000 大图。
https://squiggel.wannathis.one/

📖 值得读读
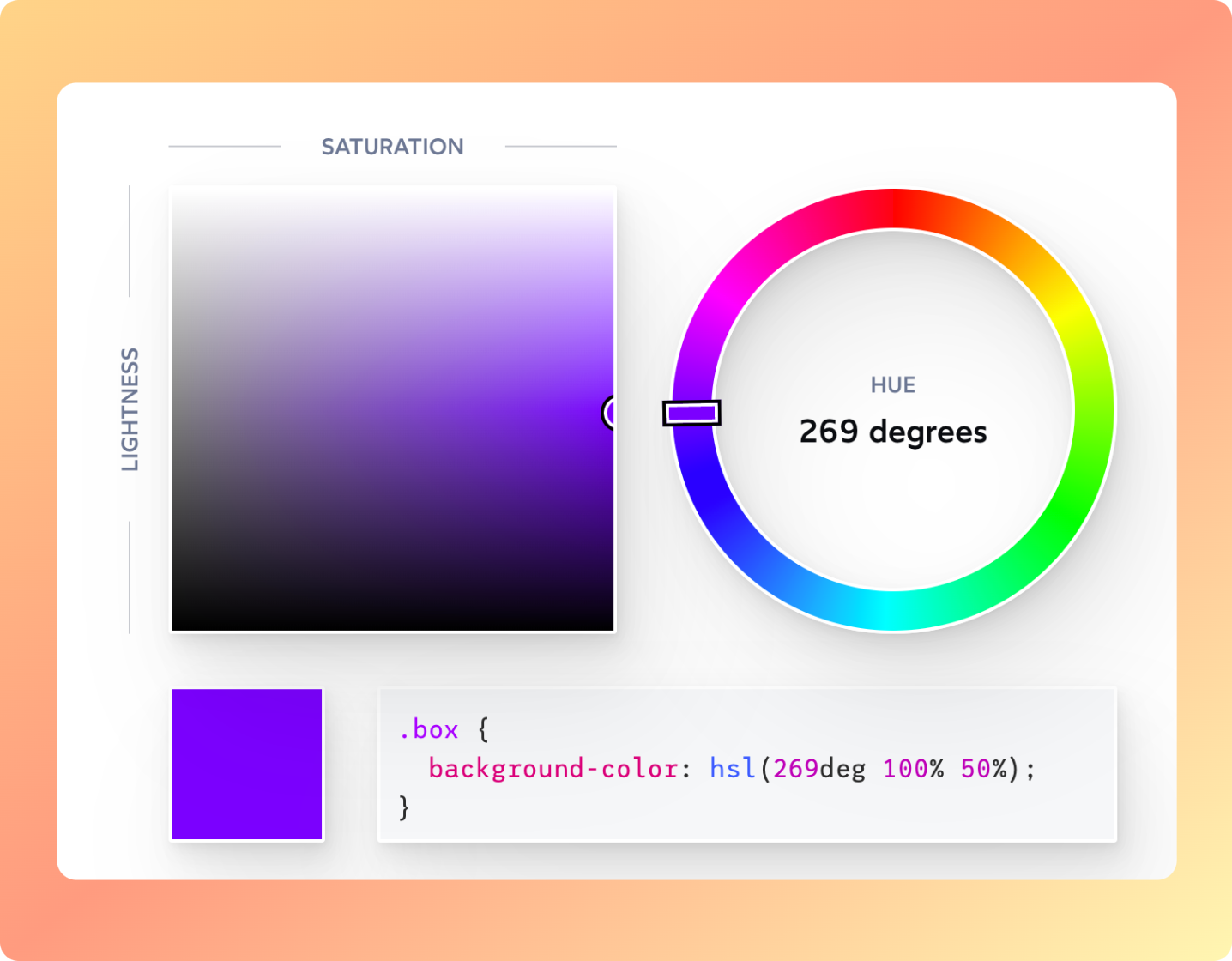
CSS 中的颜色格式:Color Formats in CSS
https://www.joshwcomeau.com/css/color-formats/
颜色格式是指在 CSS 中使用颜色时,可以采用不同的表示方式。常用的颜色格式包括十六进制、RGB、RGBA、HSL 和 HSLA 等。其中,十六进制是最常用的颜色格式,它使用 6 个十六进制数字表示颜色,例如 #FF0000 表示红色。RGB 格式使用红、绿、蓝三个颜色通道的数值来表示颜色,例如 rgb(255,0,0) 也表示红色。RGBA 格式在 RGB 的基础上增加了一个透明度通道,用于控制颜色的不透明度。HSL 格式使用色相、饱和度和亮度三个参数来表示颜色,例如 hsl(0,100%,50%) 表示红色。HSLA 格式在 HSL 的基础上增加了一个透明度通道。这些不同的颜色格式可以根据实际需要进行选择和使用。
我们应该使用哪一种?这可能看起来是一个微不足道的决定,但它们之间有一些非常重要的区别。文章中,将带您参观不同的选项。我们将看到它们是如何工作的,我们如何解密它们,以及我们如何利用它们。

Apple visionOS 中的一些设计原则和细节
https://twitter.com/zuozizhen/status/1669313088674496514

🏖 随便看看
在 Apple WWDC23 上应用和游戏设计获奖的程序
https://www.apple.com/newsroom/2023/06/apple-announces-winners-of-the-2023-apple-design-awards/

即刻 iOS 版优雅的长图顶部进度条
即刻 iOS 平台的长图顶部进度条,这是个很好的交互体验设计,比传统侧边栏的进度条优雅不少
效果预览链接:https://m.okjike.com/originalPosts/648ec15efac280fd4917e0c4

AI 生成二维码插画
最近有些很惊艳的 AI 生成二维码插画,这有一个使用教你如何使用 Stable-Diffusion 生成二维码插画化的教程:
https://stable-diffusion-art.com/qr-code/
如果你不会使用 Stable-Diffusion 还有一个现成的在线工具:quickqr.art,不过它生成的效果就差很多了

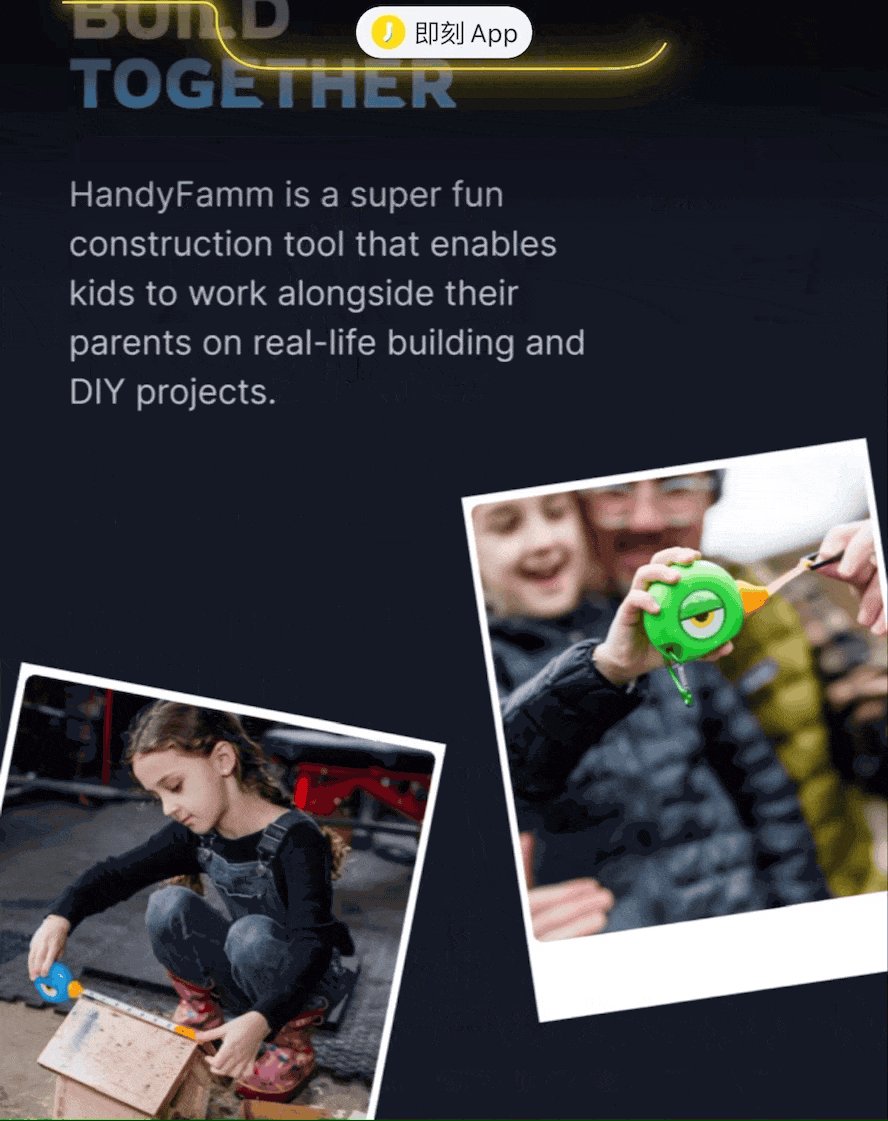
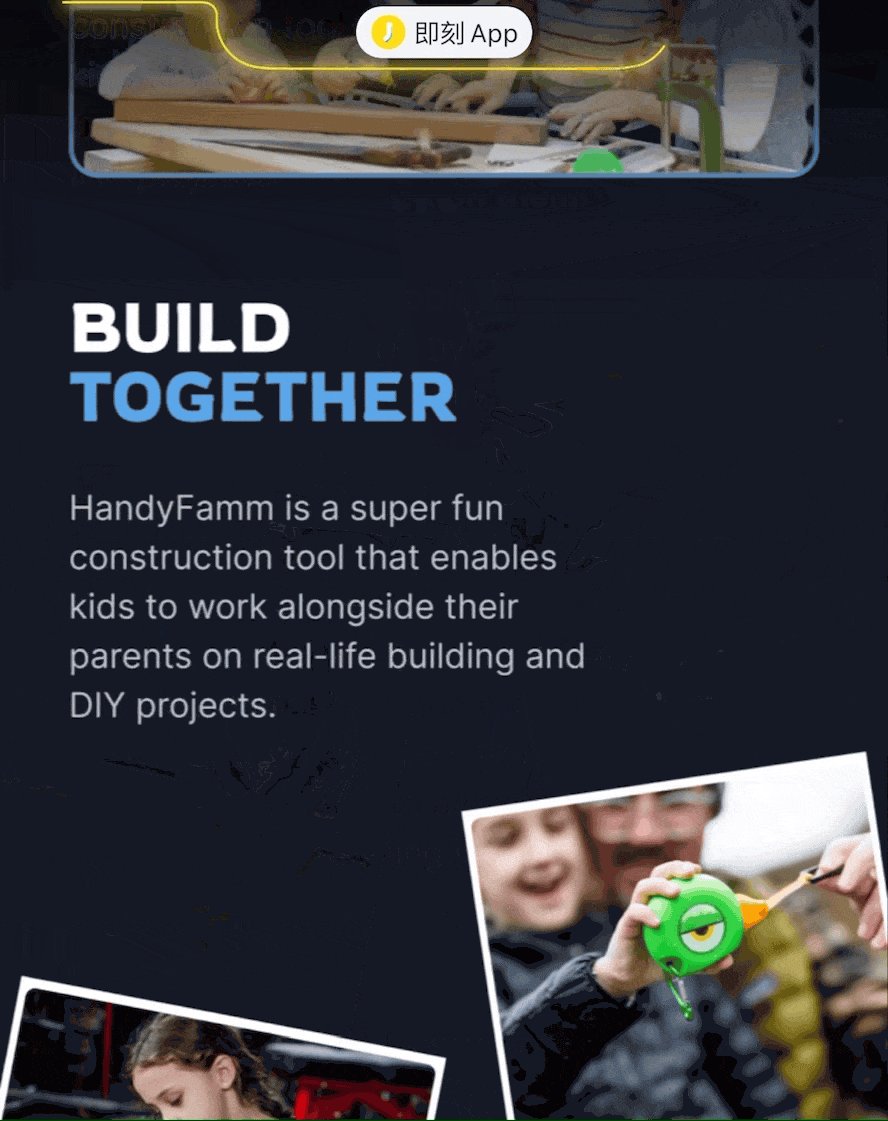
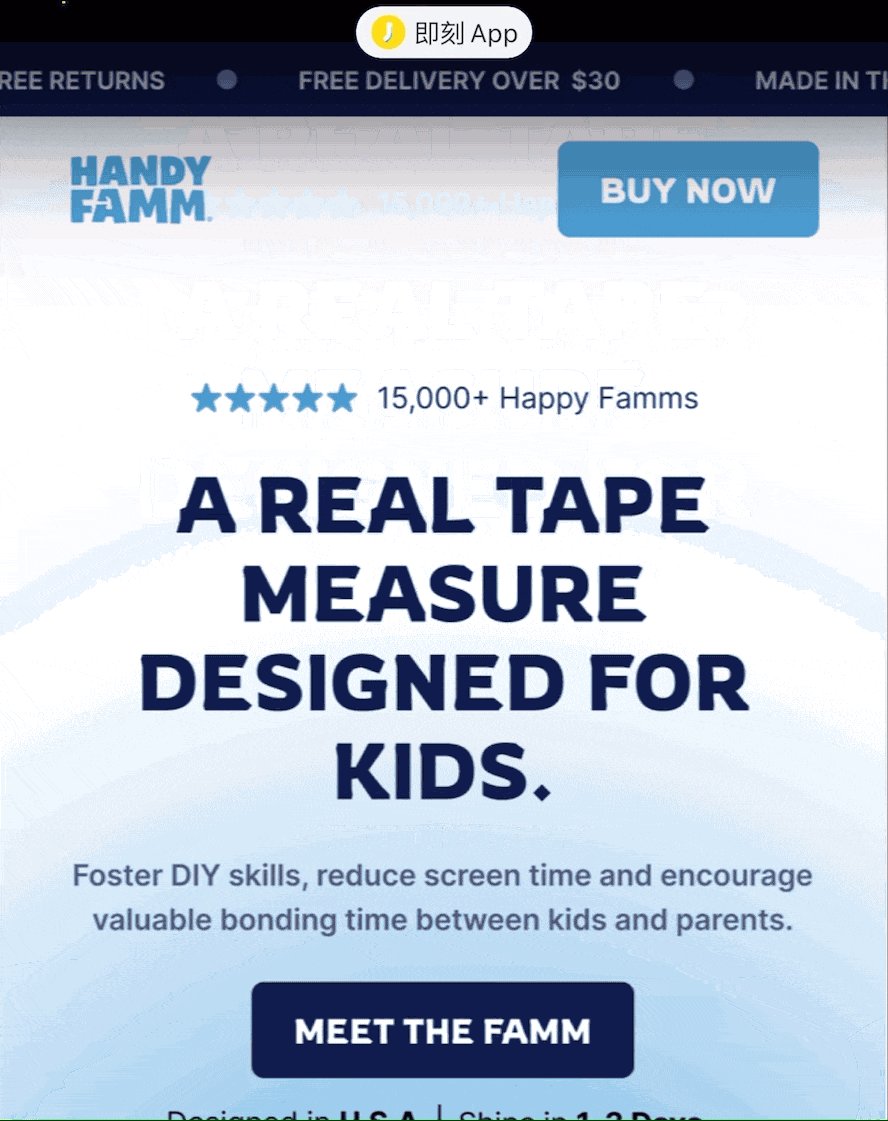
网站设计欣赏
- 设计简洁的网站,黑色为主动画很有意思 https://www.qubex.ai/
- 超长的网站,动画都依赖于滚动触发 https://www.aitls.xyz/
- 数字钱包官网,拟物化产品到结构图再到 APP 过渡和展示很自然网站还有音效 https://quantumwallet.tech/


