📰 设计资讯
Figma 功能更新
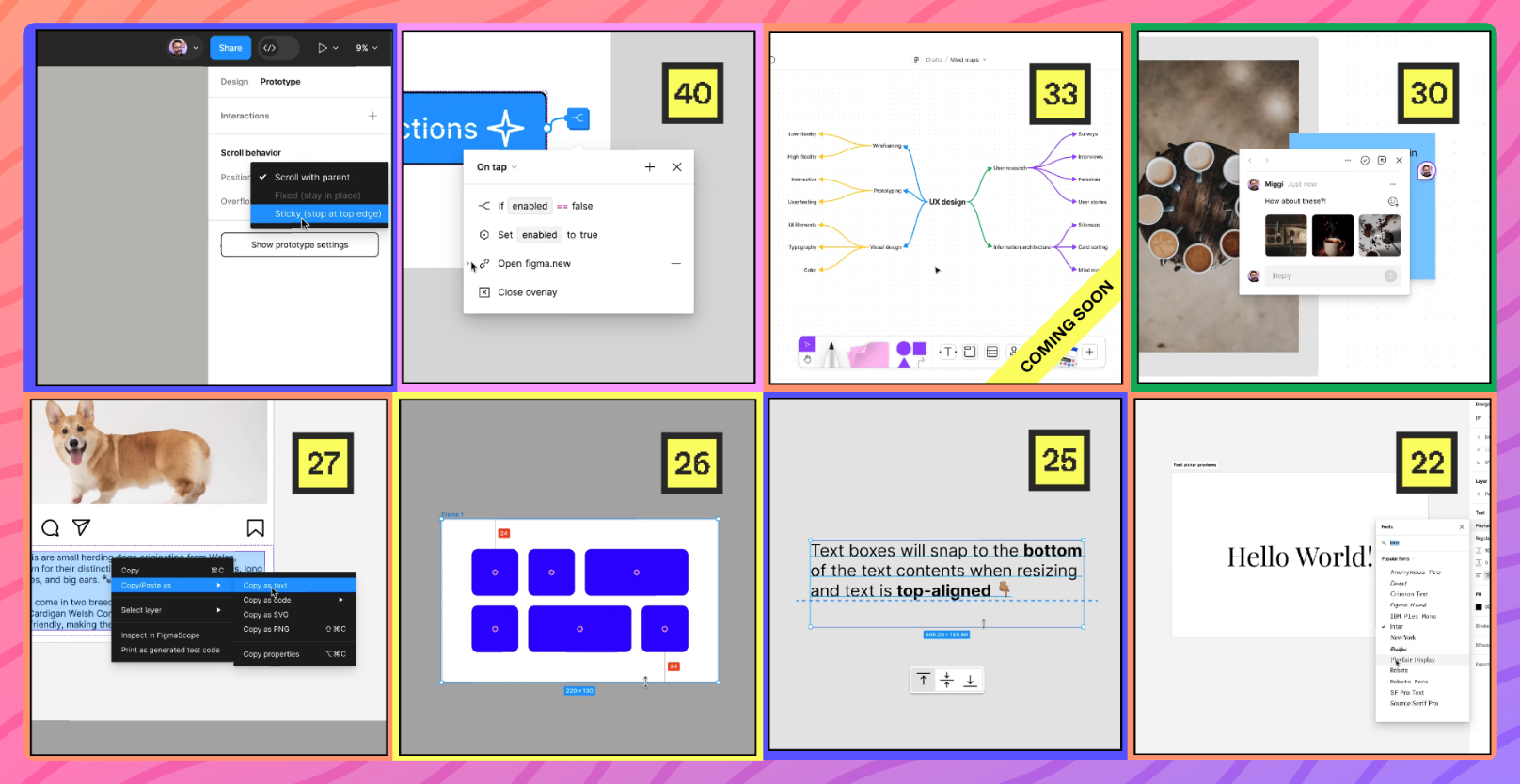
上周更新了大波功能,主要更新有
- 字体选择器增加了实时预览,包含字体、字重、字号;
- 调整容器尺寸时,会按元素为中心边缘值相同时自动吸附;
- 图层右键菜单增加拷贝文本内容的选项;
- 资产面板可以显示嵌套的组件内容;
- 评论时可以添加图片或者 Gif 格式;
- FigJam增加思维导图;
- 原型的条件判断功能中增加了链接的类型;
- 原型交互粘性滚动改进,可以实现滚动时页面内容部分延迟滚动;
更多完整更新查看文件
https://www.figma.com/community/file/1279187003114503131

Figma 将 AI 引入 FigJam
近日 Figma,将 AI 集成到 FigJam 中,包含生成会议模板或者图表、总结脑暴内容、对标签进行排序分组等功能。
https://www.figma.com/blog/introducing-ai-to-figjam/

Sketch 新功能:智能布局大升级
智能布局现在可用于组和画板。将获得更大的灵活性和便利性,无论是在设计卡片、菜单、按钮,还是在进行更改时想要自动适应的任何内容。
https://www.sketch.com/blog/smart-layout-beyond-symbols/

🏆 产品推荐
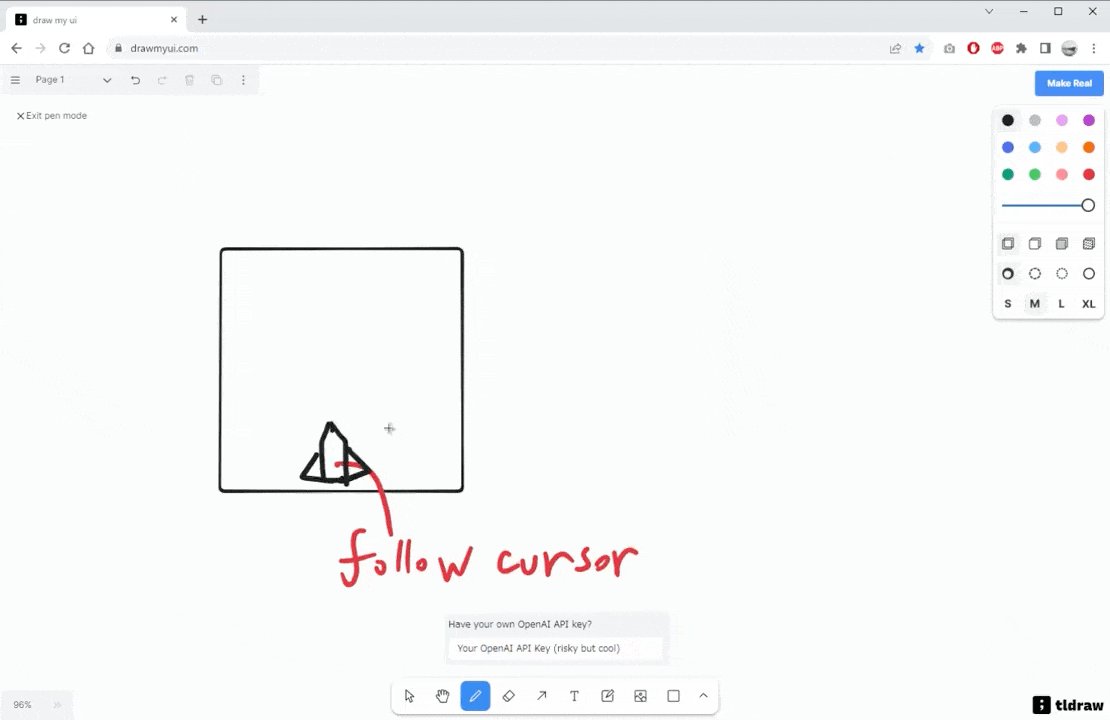
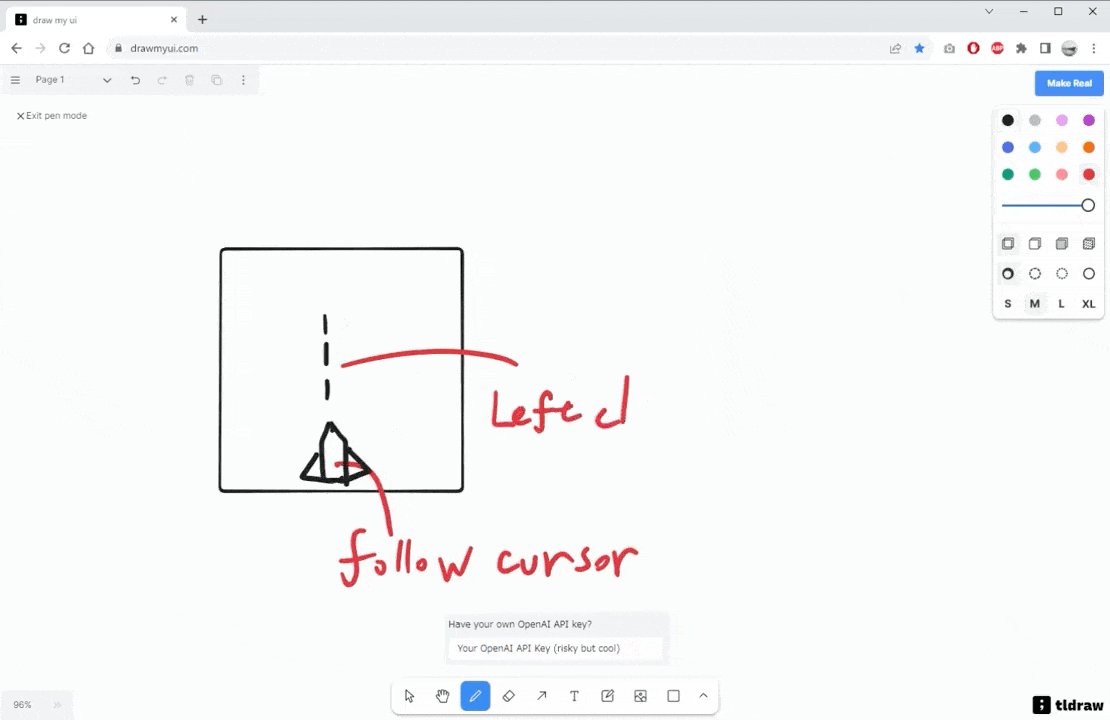
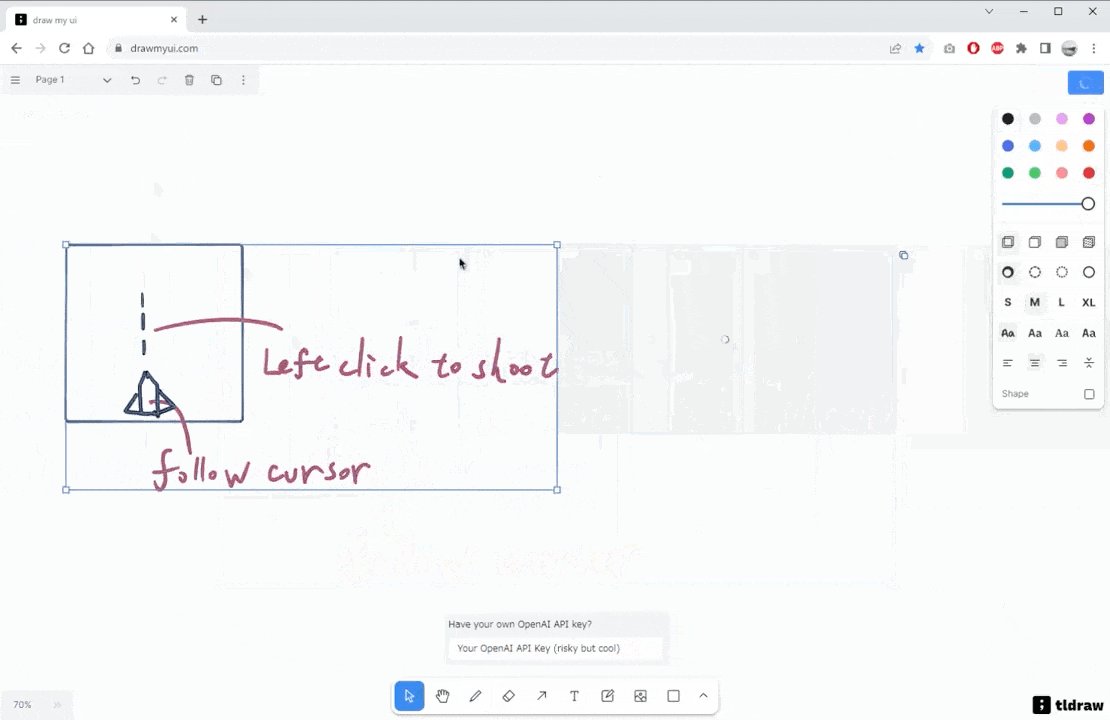
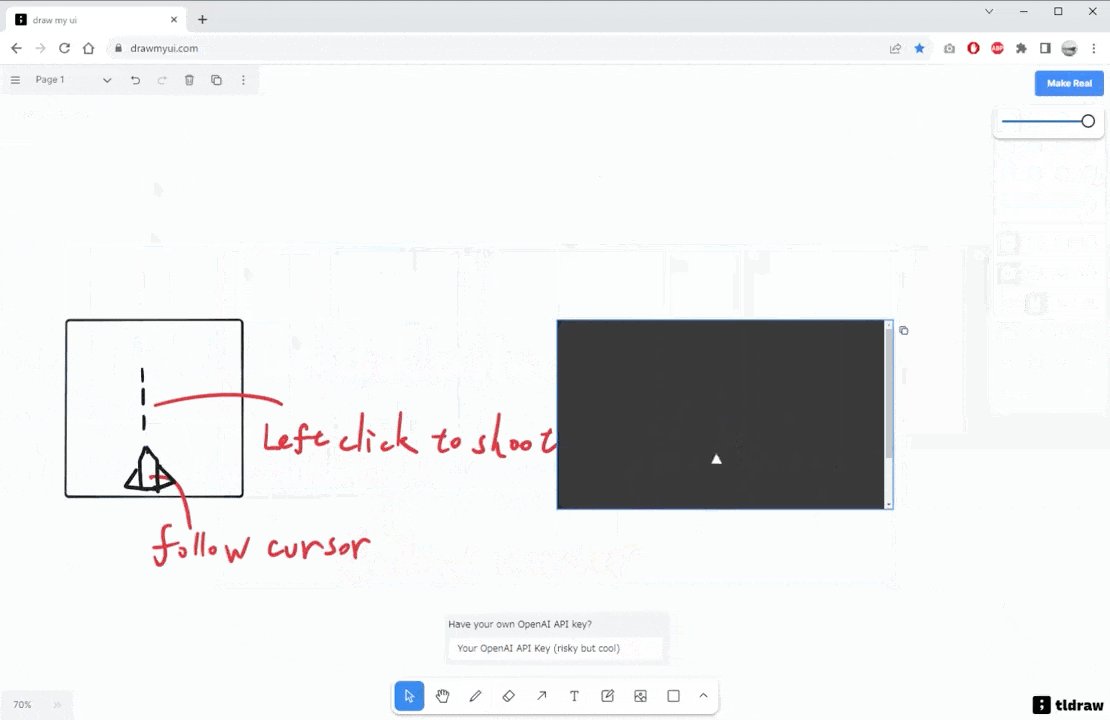
白板工具 tldraw 增加了个新的模式:Makereal
最近白板工具 tldraw 新功能 Makereal,这个效果太棒了! 只需创建一个粗略的 UI 插图或解释,GPT-4V 就会识别它,并创建一个可交互模型! 虽然它处于玩具的水平,但非常期待它未来的发展。
体验地址:https://makereal.tldraw.com/

Figma 放大镜插件:Magnifier
该插件可以放大设计图中的任何部分 - 非常适合产品文档、产品组合、营销资产、设计评论等。
https://www.figma.com/community/plugin/1304128971729813386/magnifier
同类型放大镜插件还有国内开发者的 RuyiLens 插件 https://www.figma.com/community/plugin/1306643738010948509/ruyi-lens

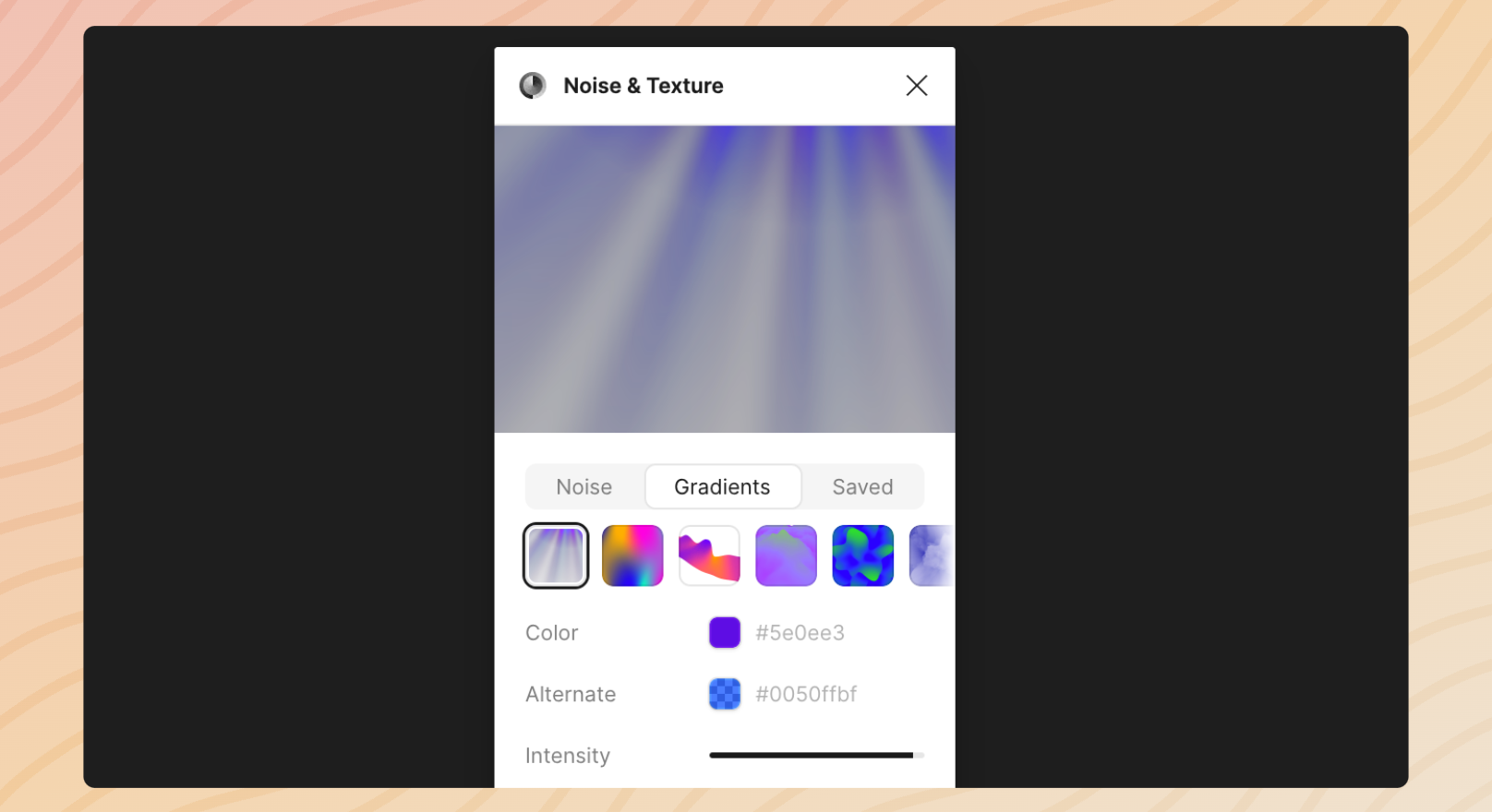
Figma 杂色插件:Noise & Texture 更新
经常用插件最近更新了「顶光」这个效果可以给背景或者卡片增加光的质感。
https://www.figma.com/community/plugin/1138854718618193875/noise-texture

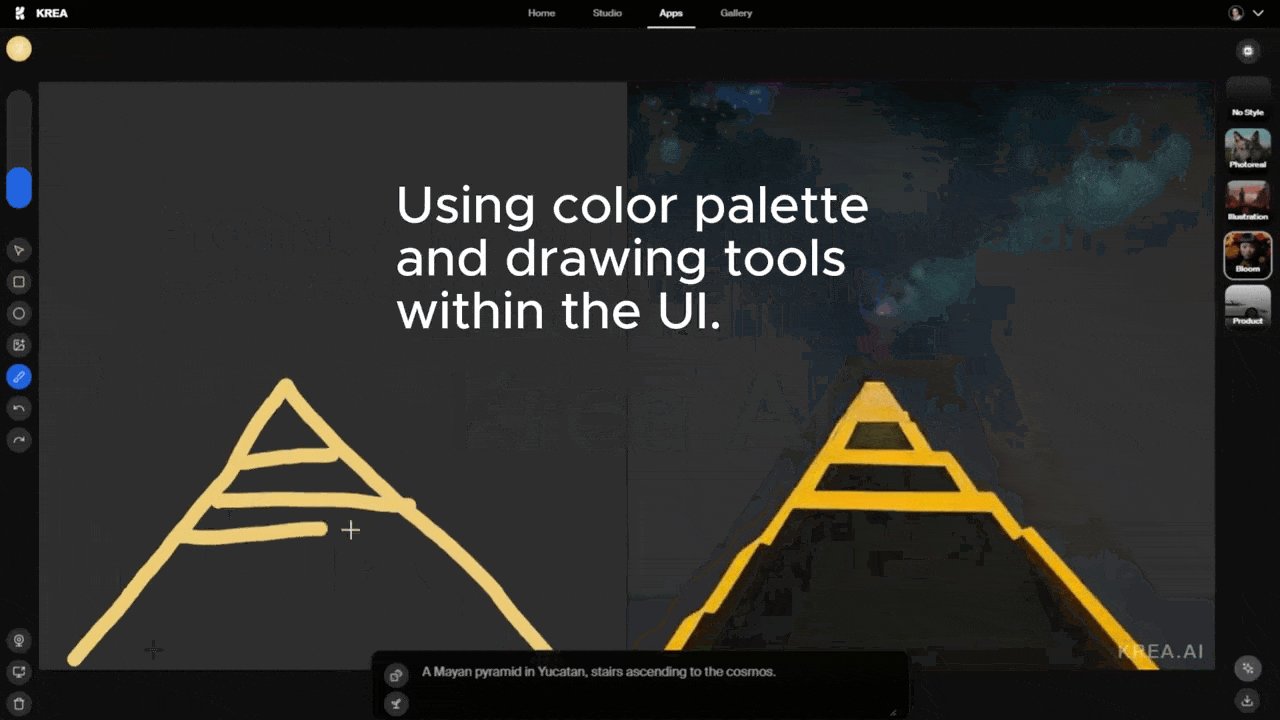
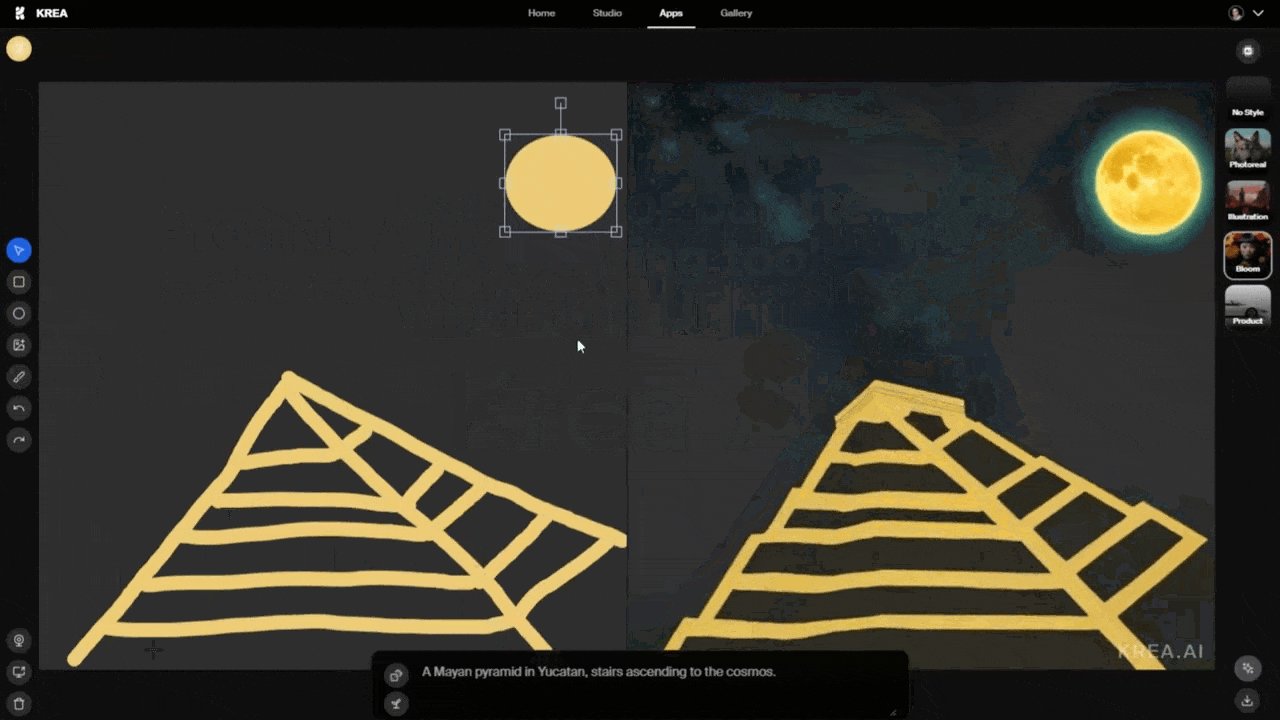
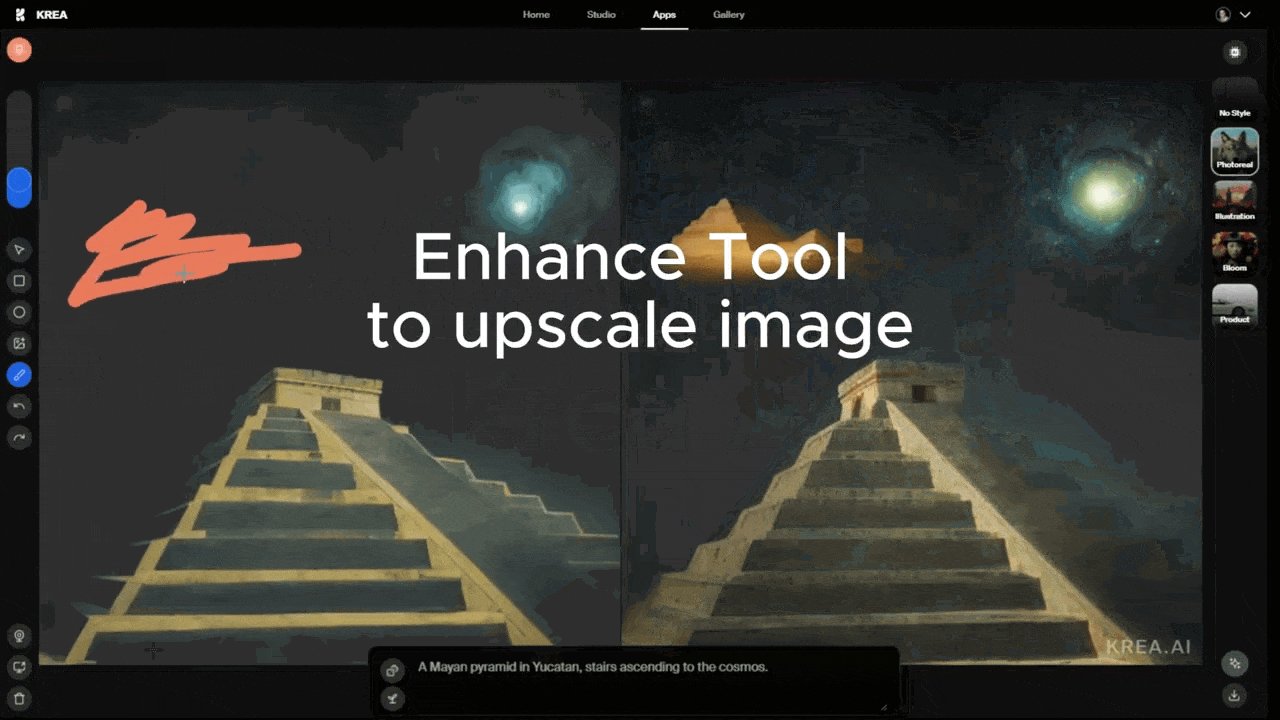
人工智能的设计工具:KREA
Krea 可以访问摄像头、或者绘制涂鸦,实时生成 AI 画面。
同类工具还有:https://go.styleof.com/,两款工具目前都还在内测阶段。

🎊 设计素材
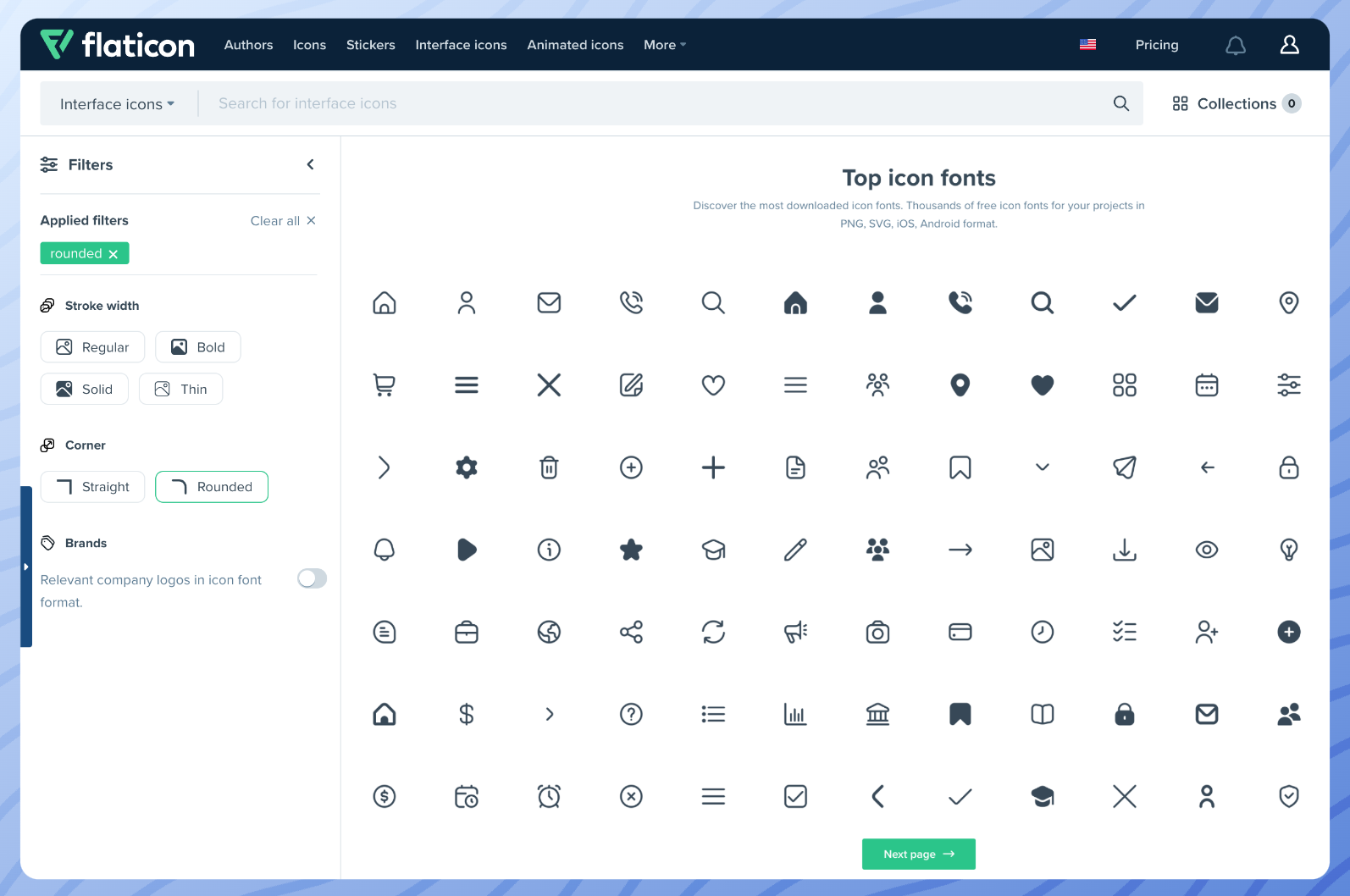
flaticon 在线图标库
3000+在线图标库,提供 4 种风格、角的形状 2 种选择,支持下载 png、svg、代码、链接等多种使用方式。
https://www.flaticon.com/icon-fonts-most-downloaded

设计组件分享:Grid studio
作者 Juan Buitrago,分享了细致的 Grid studio 组件库内容。
https://www.figma.com/@gridstudio

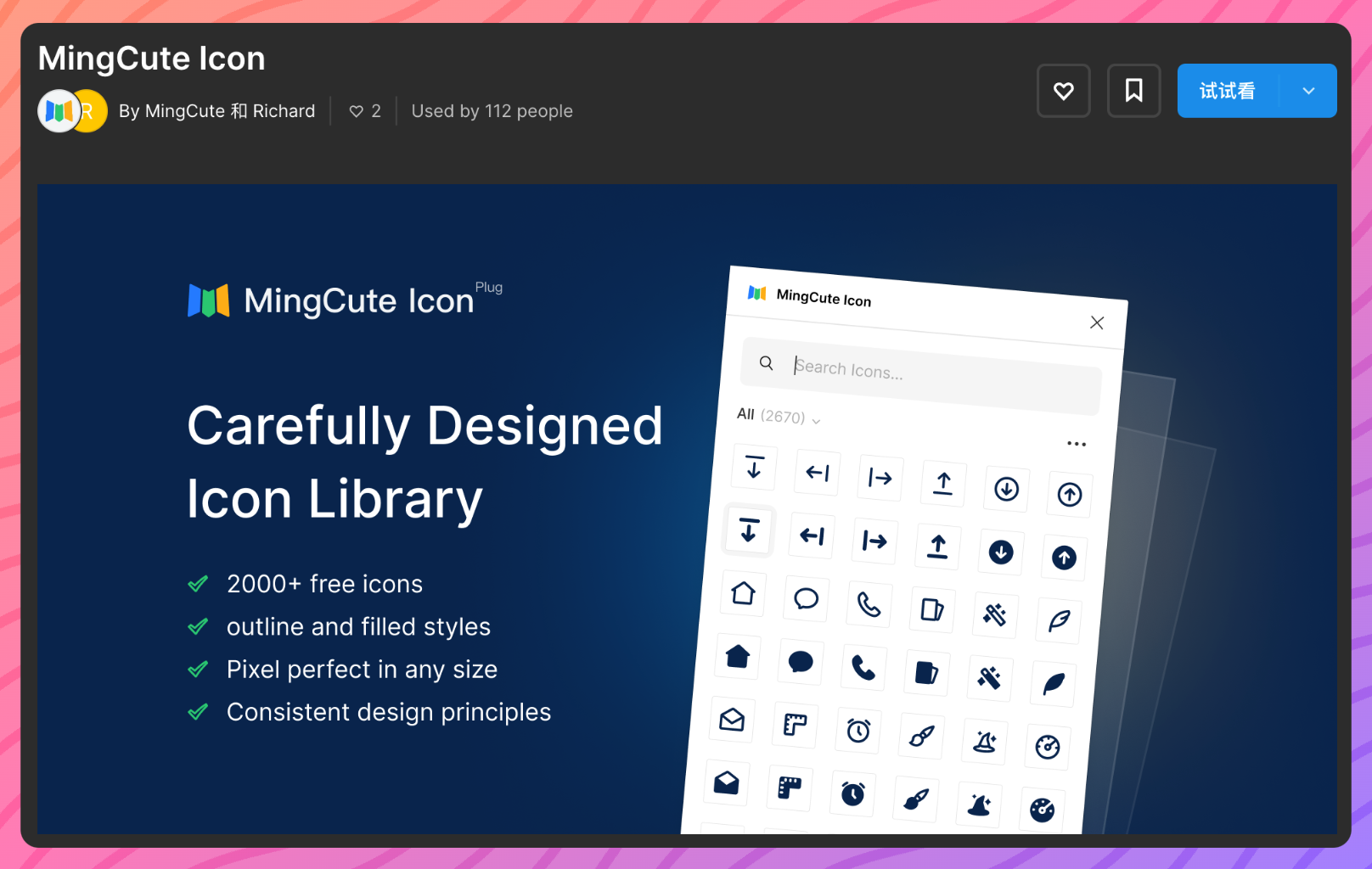
开源图标库 Figma 插件:MingCute Icon
支持中文搜索的图标库,里面包含 2000 多个图标。
https://www.figma.com/community/plugin/1306884809438005528/mingcute-icon

网页设计免费源文件:Produce UI
可以关注作者查看相关的免费设计源文件。
https://www.figma.com/@produce_ui

🏖 随便看看
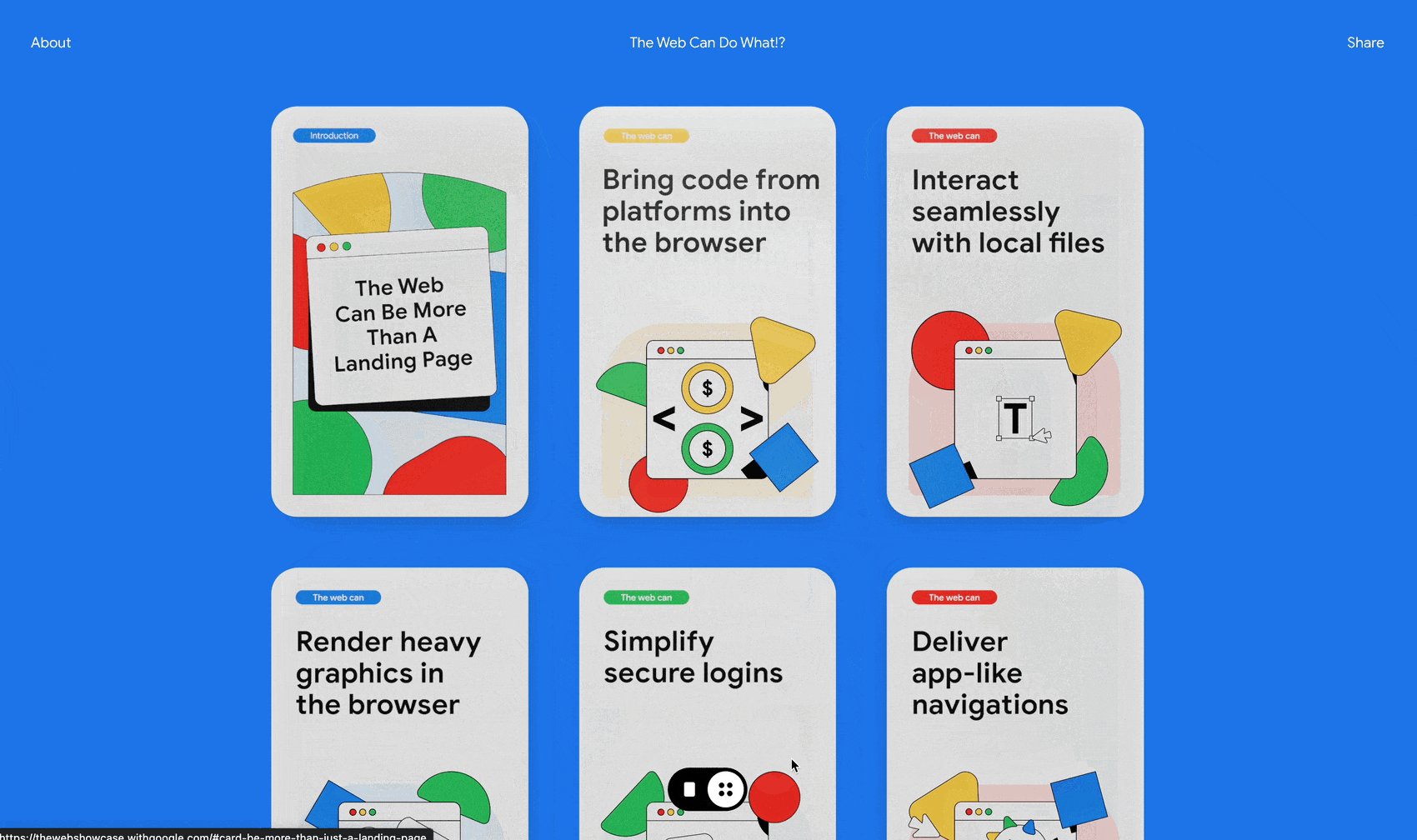
优秀网站欣赏
Chrome 关于浏览器的一些文章的分享,网站的动画和交互很有意思。
https://thewebshowcase.withgoogle.com/