📰 设计资讯
OpenAI 宣布 GPT-4 开放给付费 API 开发者使用
OpenAI 宣布其最新的文本生成模型 GPT-4 Generally Available,开放给付费 API 开发者使用。从现在起,所有有成功支付的 OpenAI API 开发者都可访问 GPT-4。相比前一代的 GPT-3.5,GPT-4 可生成包括代码在内的文本,支持图像和文本输入,在不同专业和学术基准测试上的表现达到了“人类水平”。
https://openai.com/blog/gpt-4-api-general-availability

🏆 产品推荐
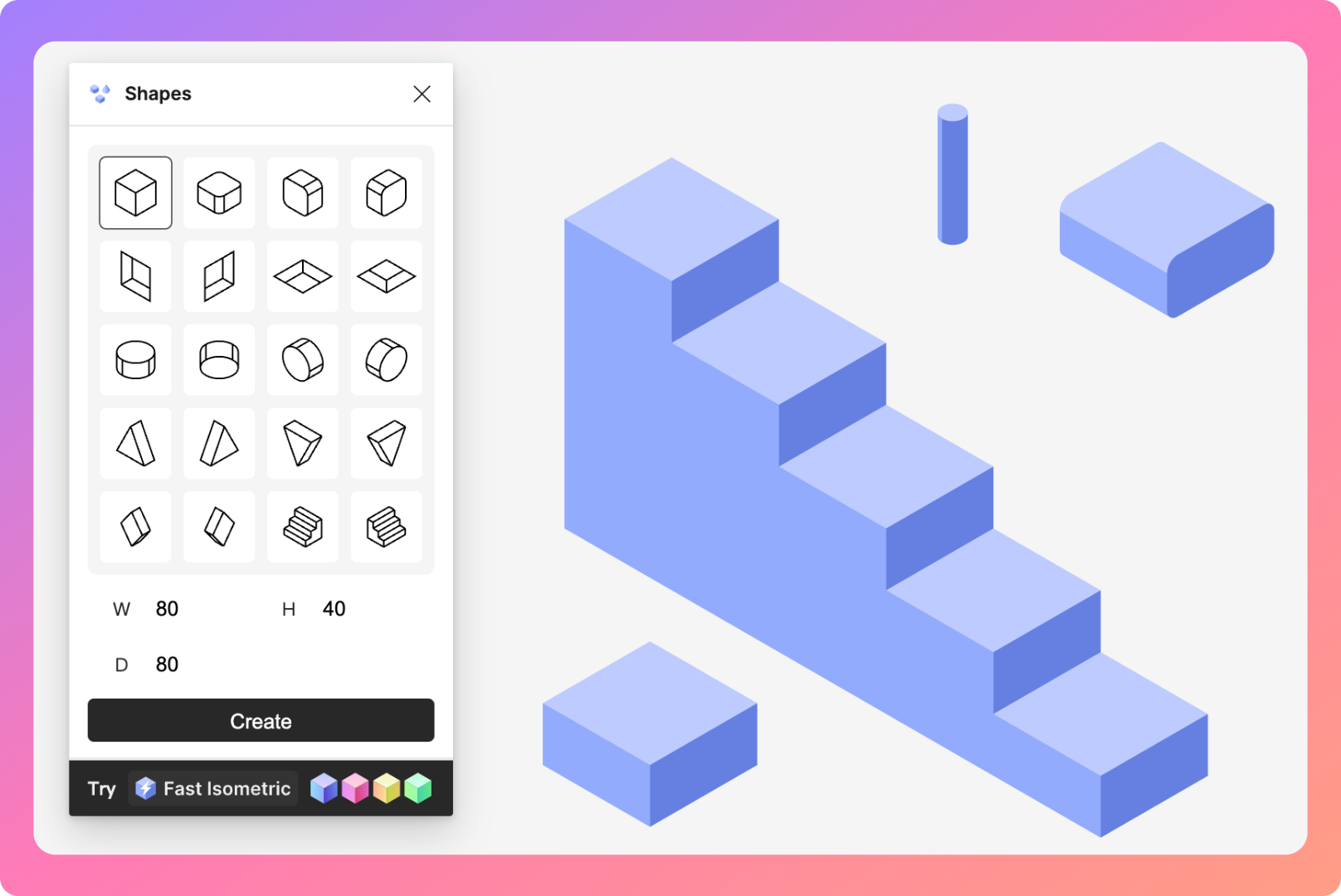
Figma 形状插件:Shapes
和之前推荐的「等距插件」是同一个作者,这次的新插件是「快捷创建立体形状」,可以通过宽高参数控制生成结果。
https://www.figma.com/community/plugin/1256475795987389620/Shapes

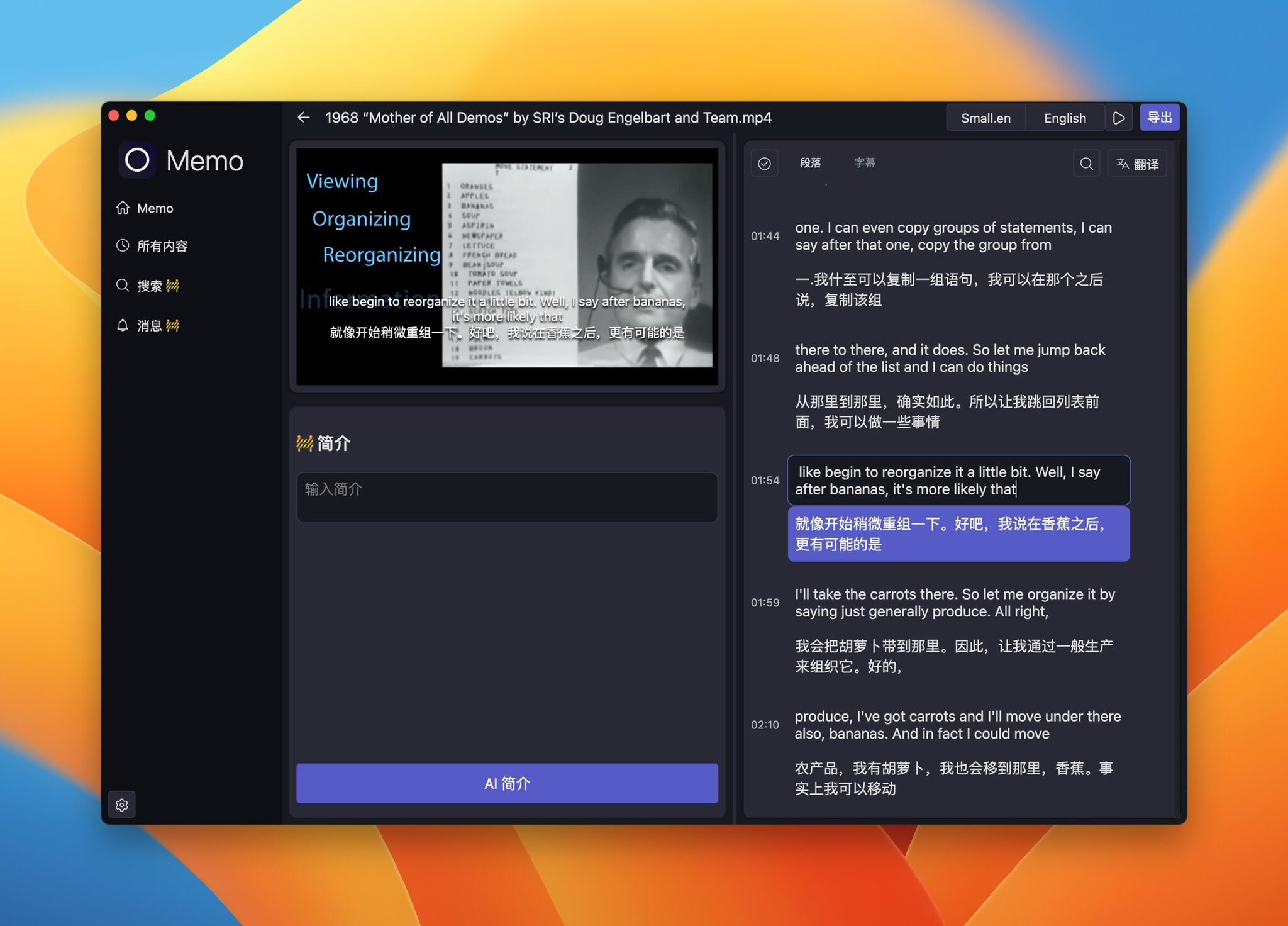
AI 驱动的视频、播客转文字工具:Memo
复制链接即可下载 YouTube、播客一键转换;支持中、日、英、韩、德、法、西、葡、小语种等九十种语言转换,翻译;实时显示字幕,AI 总结(自备 Key)等能力;导出目前支持字幕、Markdown,接下来会支持 Notion 等常见笔记工具;
内测申请地址:https://mxmefbp9p0g.feishu.cn/share/base/form/shrcnsxtPkCciZ32iQVSkEpgIWg

中文网字计划
为了更方便地在网站中使用中文字体「中文网字计划」,这是一个在线字体库,包含 22 种中文字体,并且是开源的。相比于字体包的繁琐拆解,「中文网字计划」能够更加简单地为项目提供所需的中文字体。
投稿人:无名的人
https://chinese-font.netlify.app/

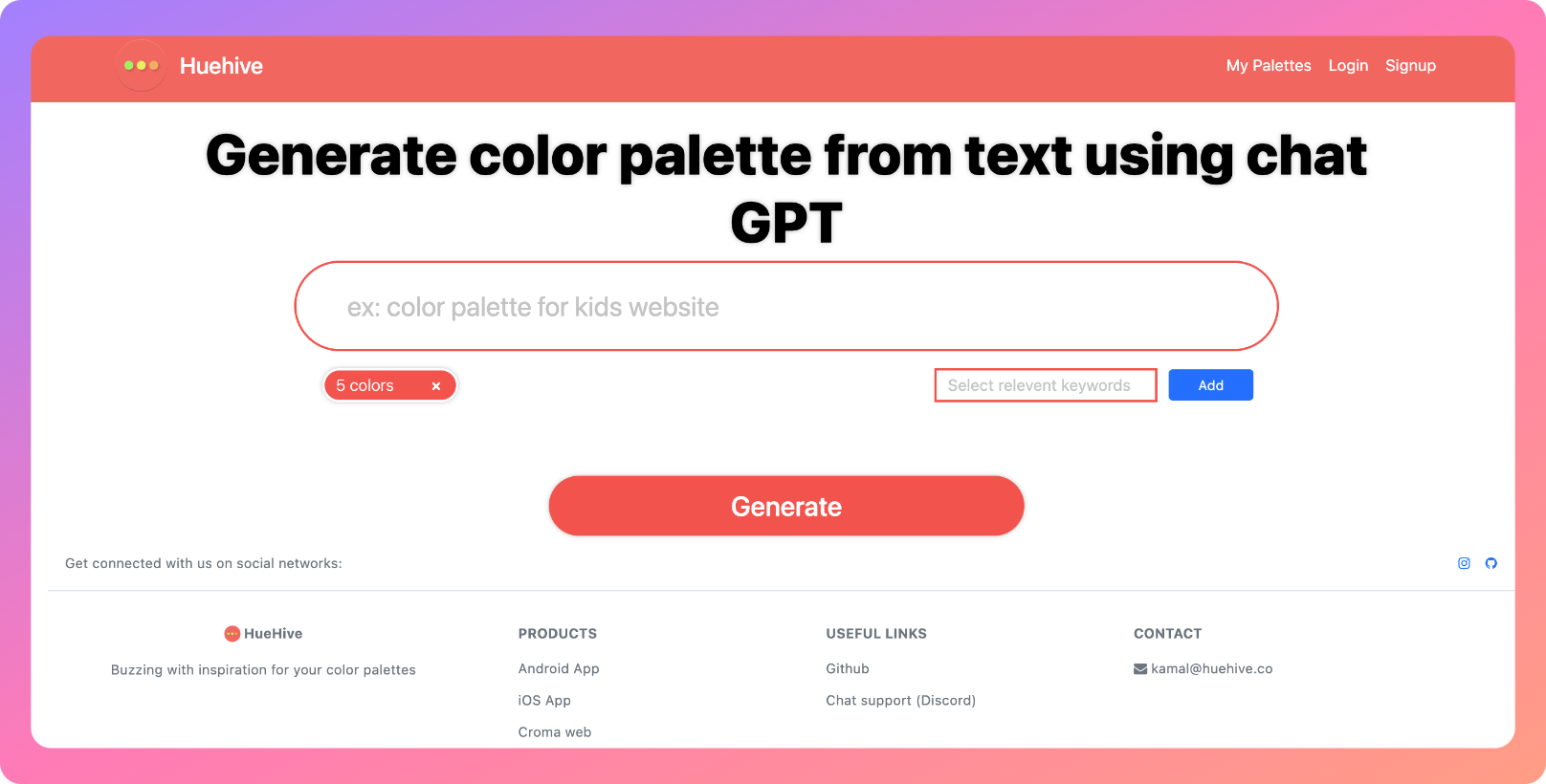
使用 ChatGPT 从文本生成调色板
可以描述你的需要的内容,自动生成颜色调色板。

🎊 设计素材
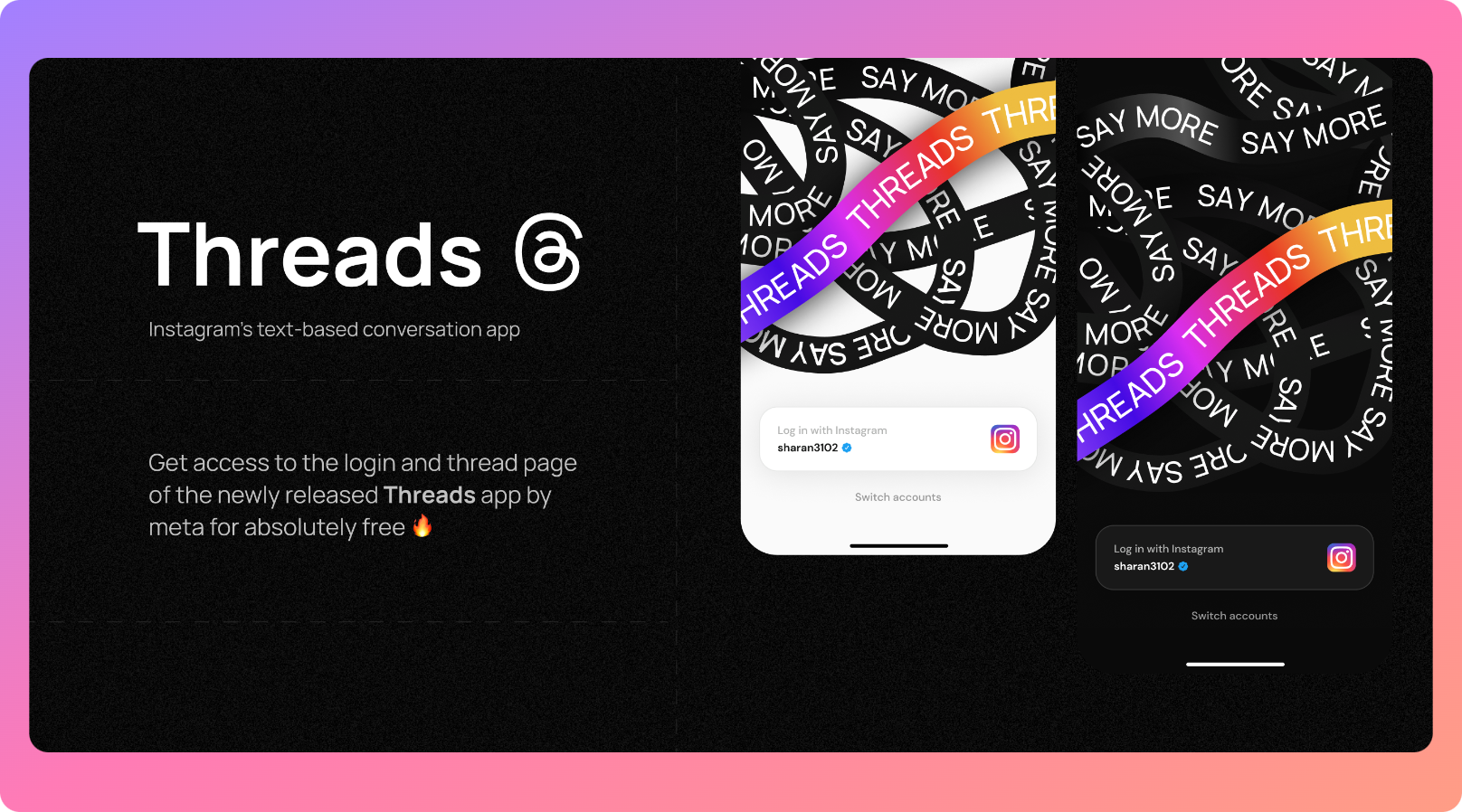
Threads UI 设计源文件
Threads 刚上线热度比较高,这个丝带的设计也很漂亮,该文件中是全矢量元素感兴趣可以来看看如何实现的。还包含了相关 Threads 的其他设计文件。
https://www.figma.com/community/file/1258764142666274296/Threads-UI
https://www.figma.com/community/file/1259155154706439261/Threads-Ui-Kit-%5B%2BVariables%5D
https://www.figma.com/community/file/1258721959342298529/Threads-Logomark-%2B-IOS-App-Icon

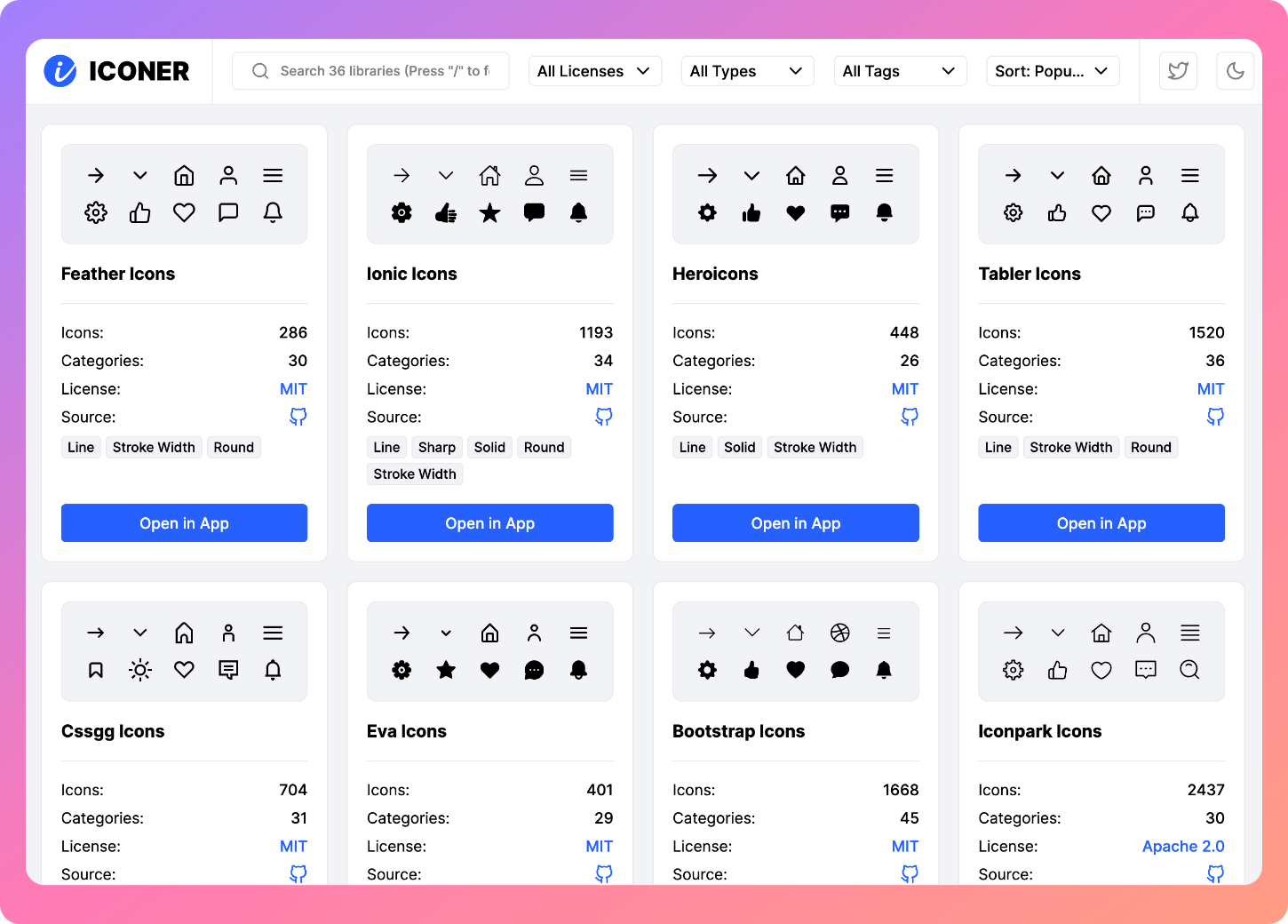
图标库合集:ICONER
图标库可以根据类型、标签、人气等类型筛选图标库。
投稿人: 杳芜

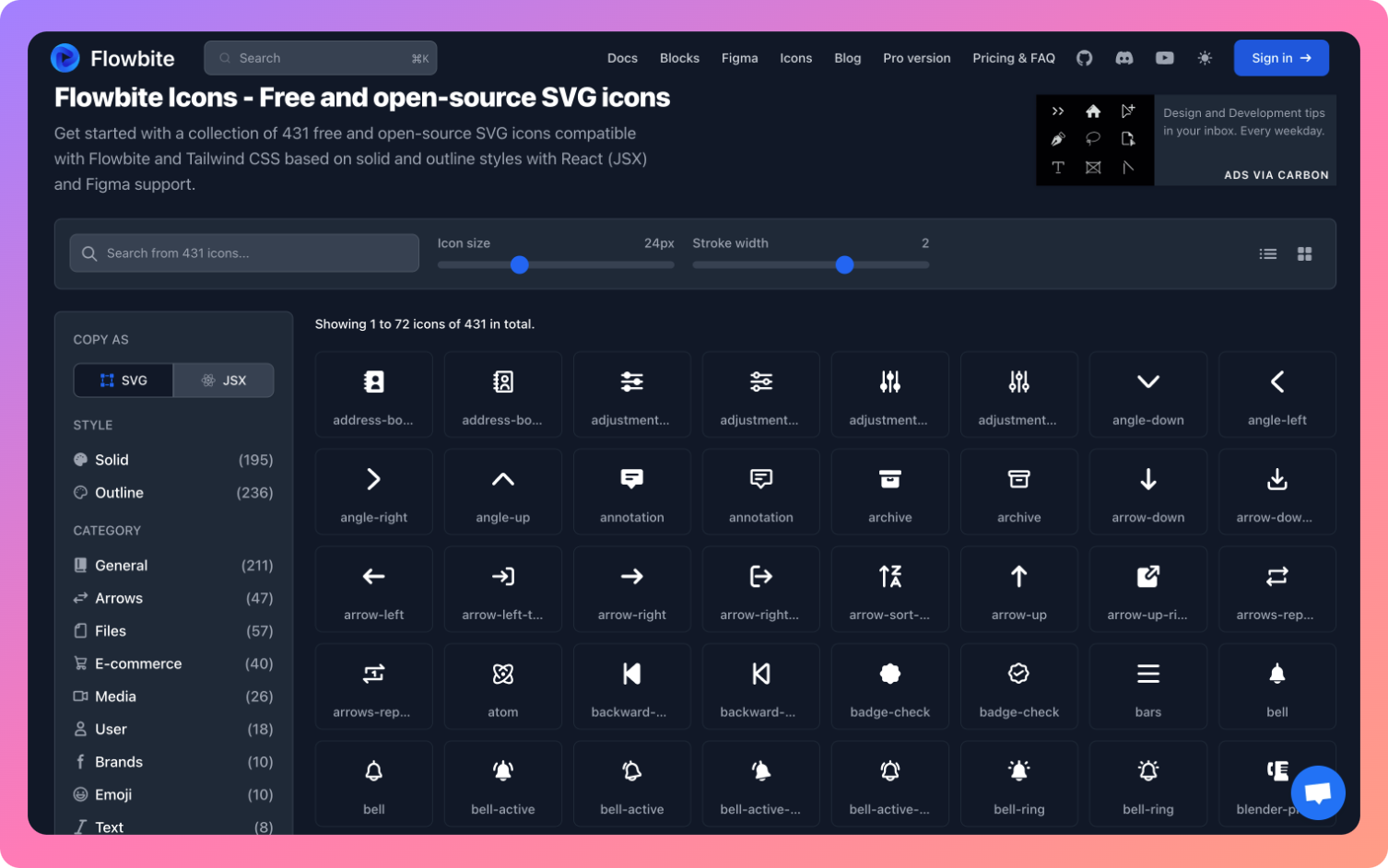
免费开源 SVG 图标:Flowbite Icons
431 个免费开源 SVG 图标集合,这些图标与 Flowbite 和 Tailwind CSS 兼容,基于实体和轮廓样式,并支持 React (JSX) 和 Figma。

LOGO 灵感网站:LOGGGOS
网站收集了 997 个 LOGO,支持公司类型、设计风格、颜色、标签等条件查询。
设计师可以在 Logo 设计寻找灵感 💡

设计素材网站:DrawKit
网站有手绘 2D 和 3D 插图、图标和动画插图,有免费的和付费的资源。

免费 AI 图库:Freeflo
可以直接下载使用也可以复制提示词自己重新修改生成。这类的产品应该会越来越多。

📖 值得读读
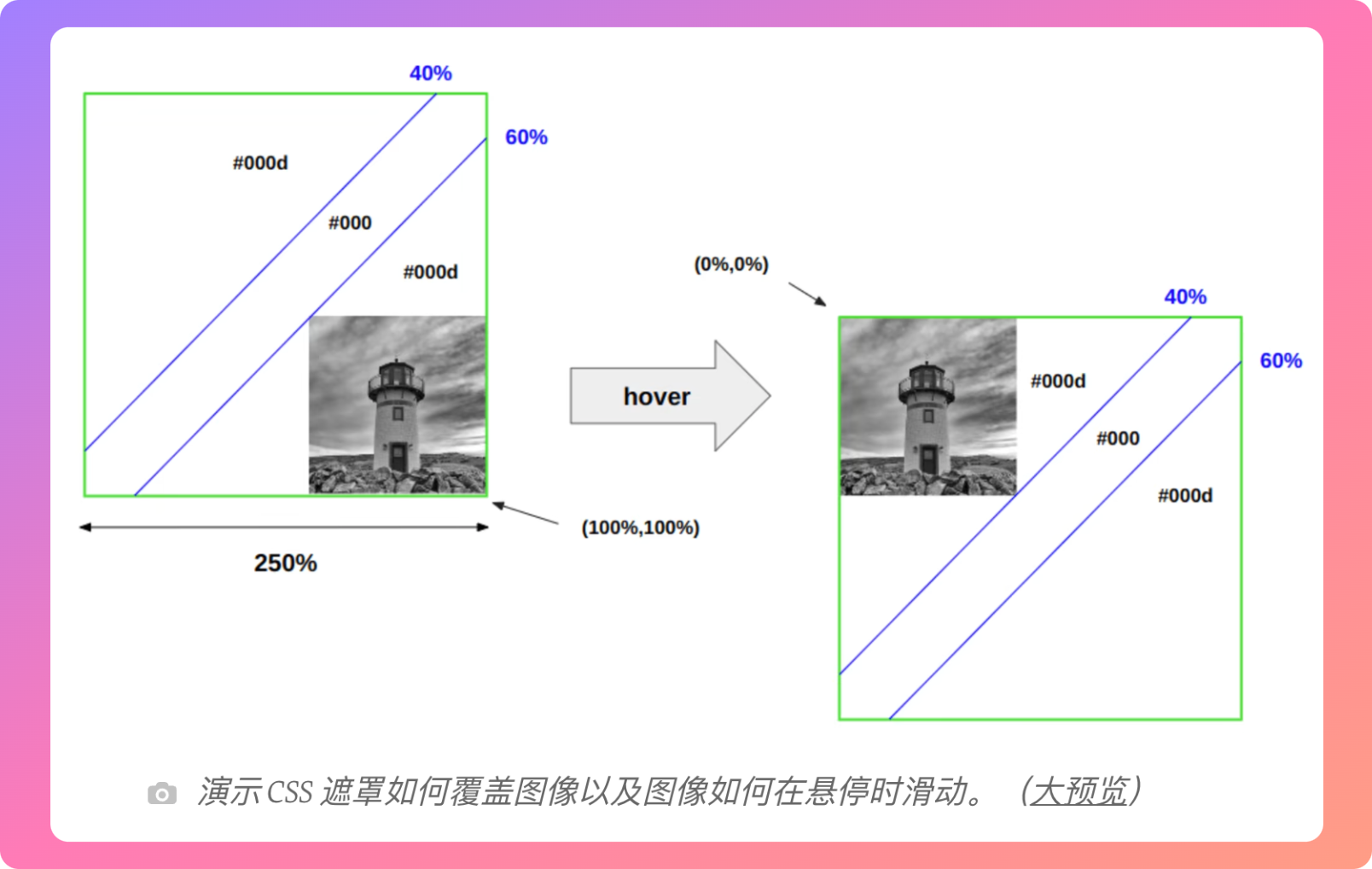
CSS 3D 图像效果 (闪亮、透视和旋转)
CSS 拥有各种技巧,能够将图像变成简洁的交互式元素。本文收集了一系列精美的 3D 图像效果,展示了这些 CSS 的强大功能。准备好了解它们的工作原理,我们将亲自使用 CSS 功能,这些功能可以为您可以在下一个项目中使用的图像添加透视、深度、旋转甚至光滑的光泽。
https://www.smashingmagazine.com/2023/07/shines-perspective-rotations-css-3d-effects-images/

🏖 随便看看
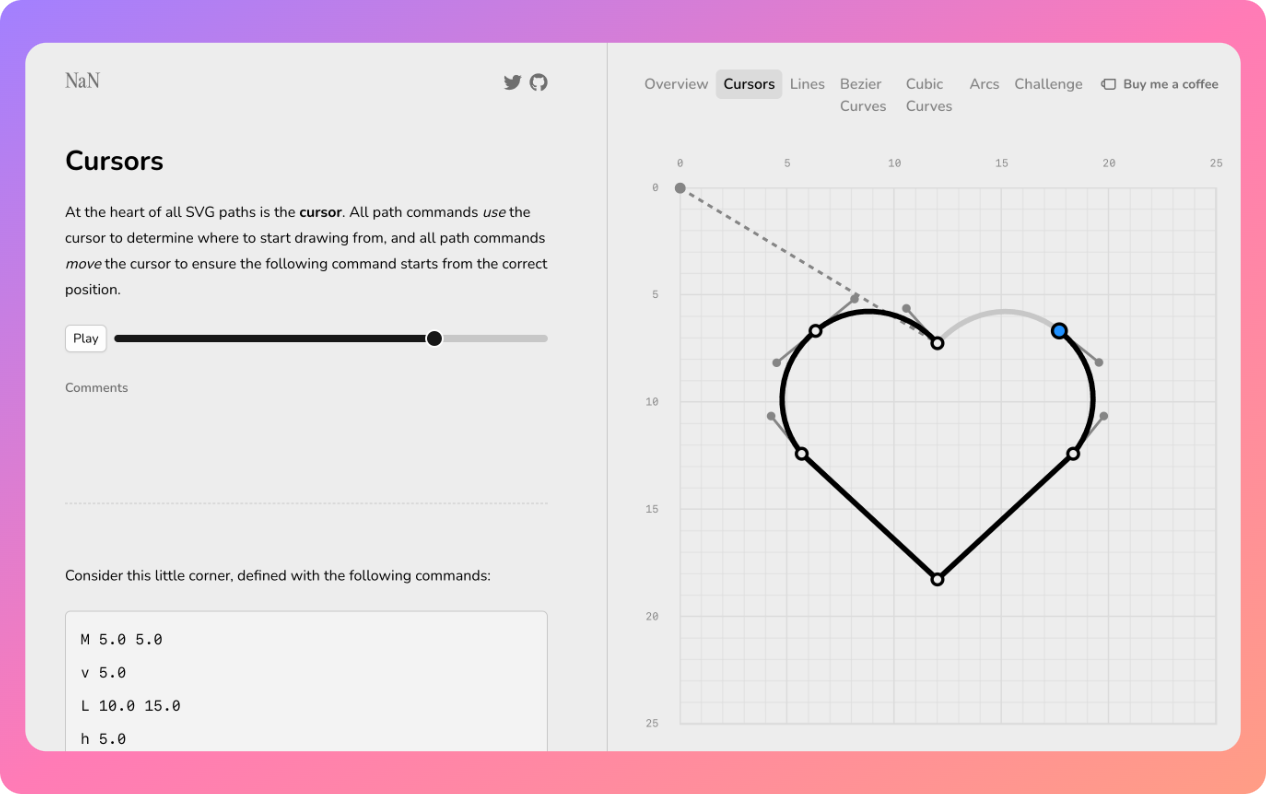
关于 SVG 路径的命令构建
SVG 路径是由一系列路径命令构建的,每个命令后面都跟随一系列坐标,网站可以用可视化更易懂的方式展示。
https://www.nan.fyi/svg-paths/challenge

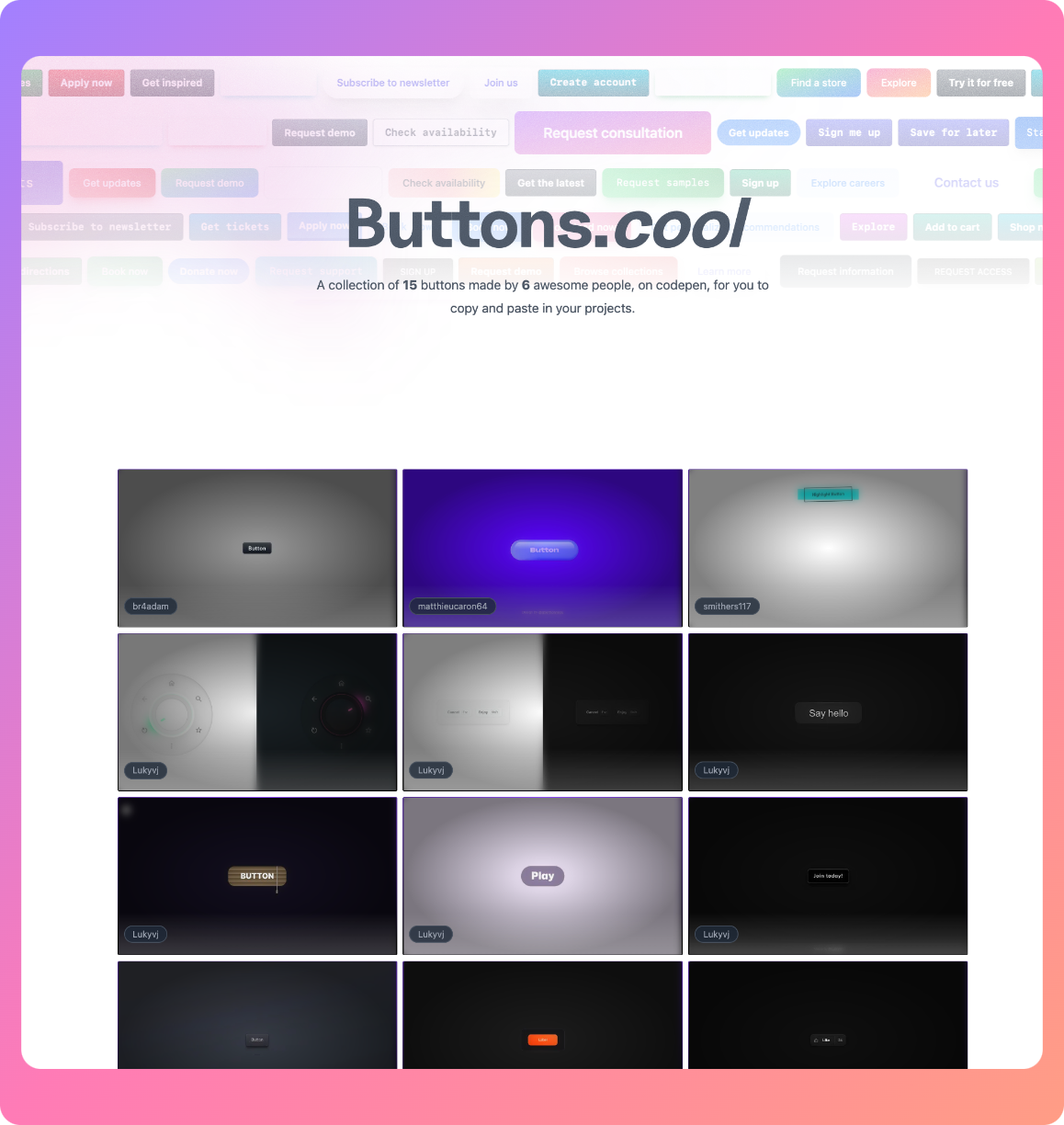
15 个按钮样式,包含代码

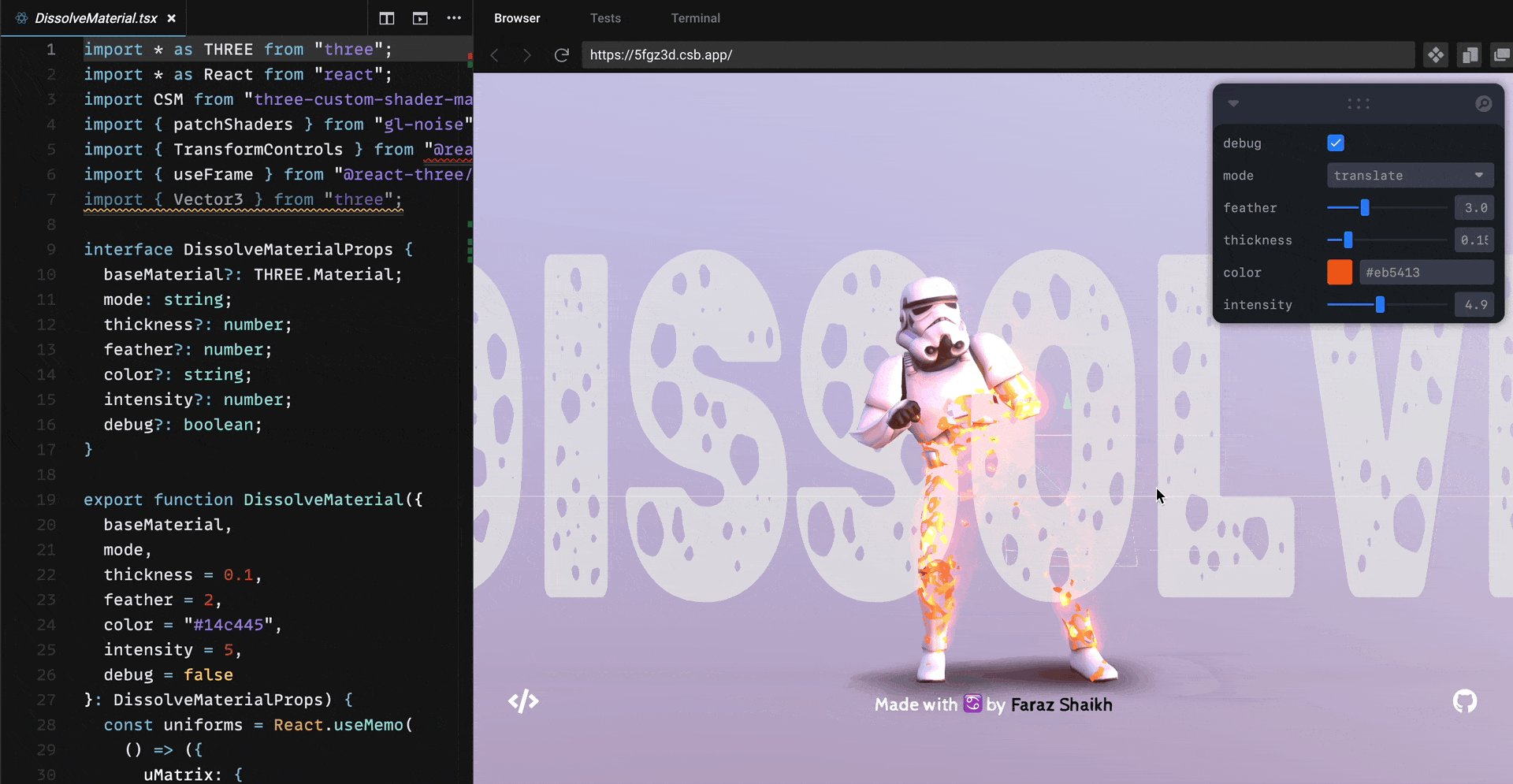
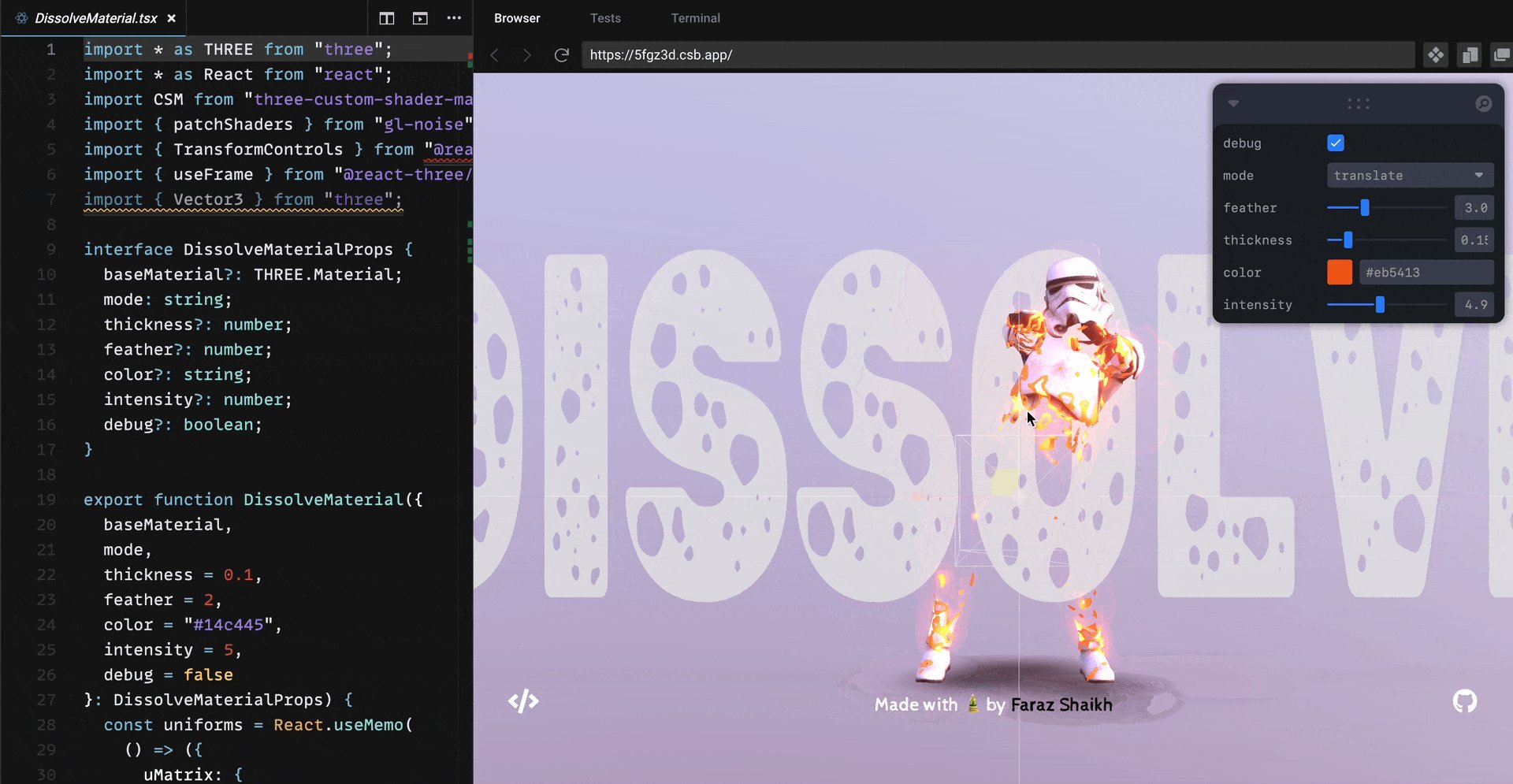
一个有意思的可交互效果
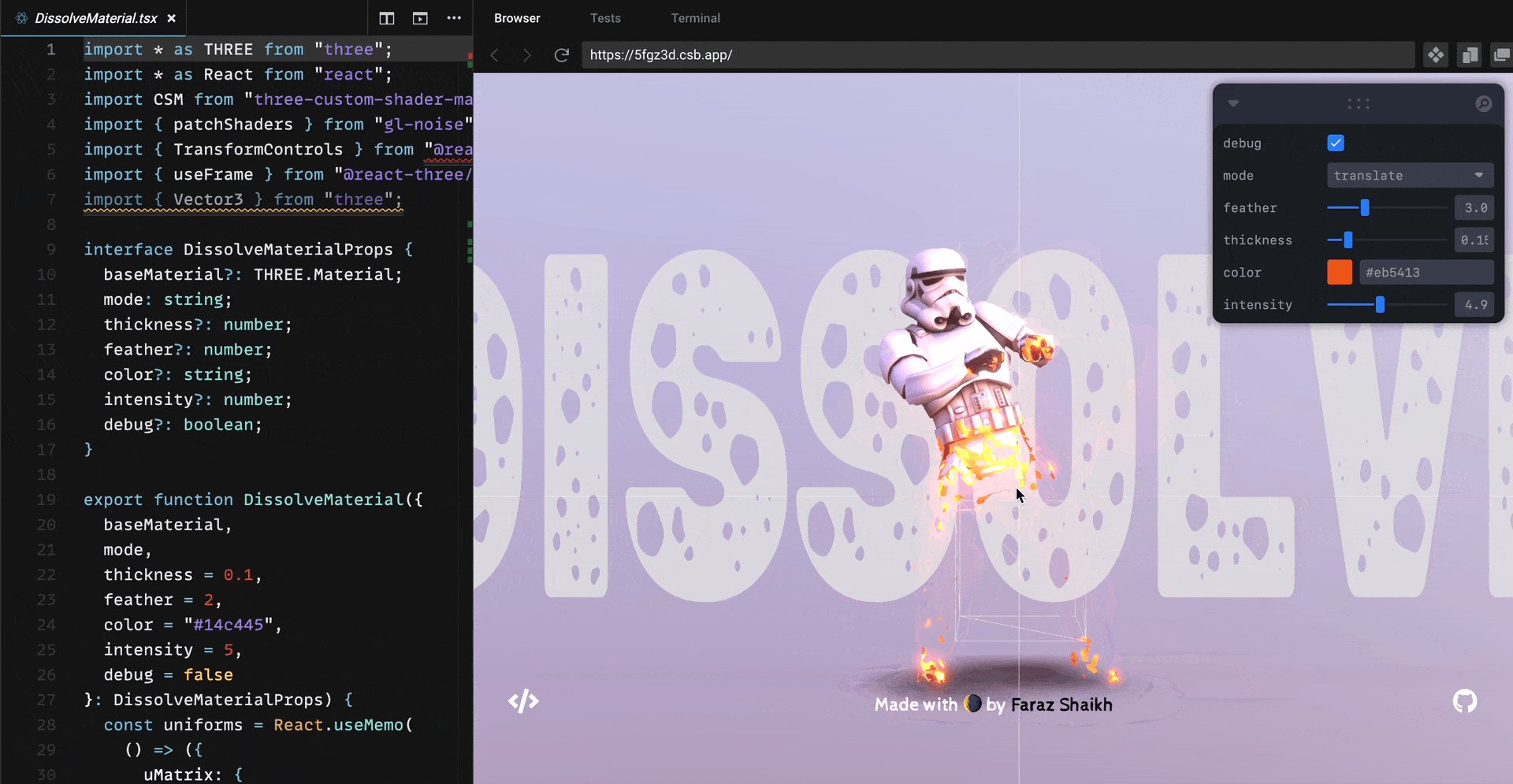
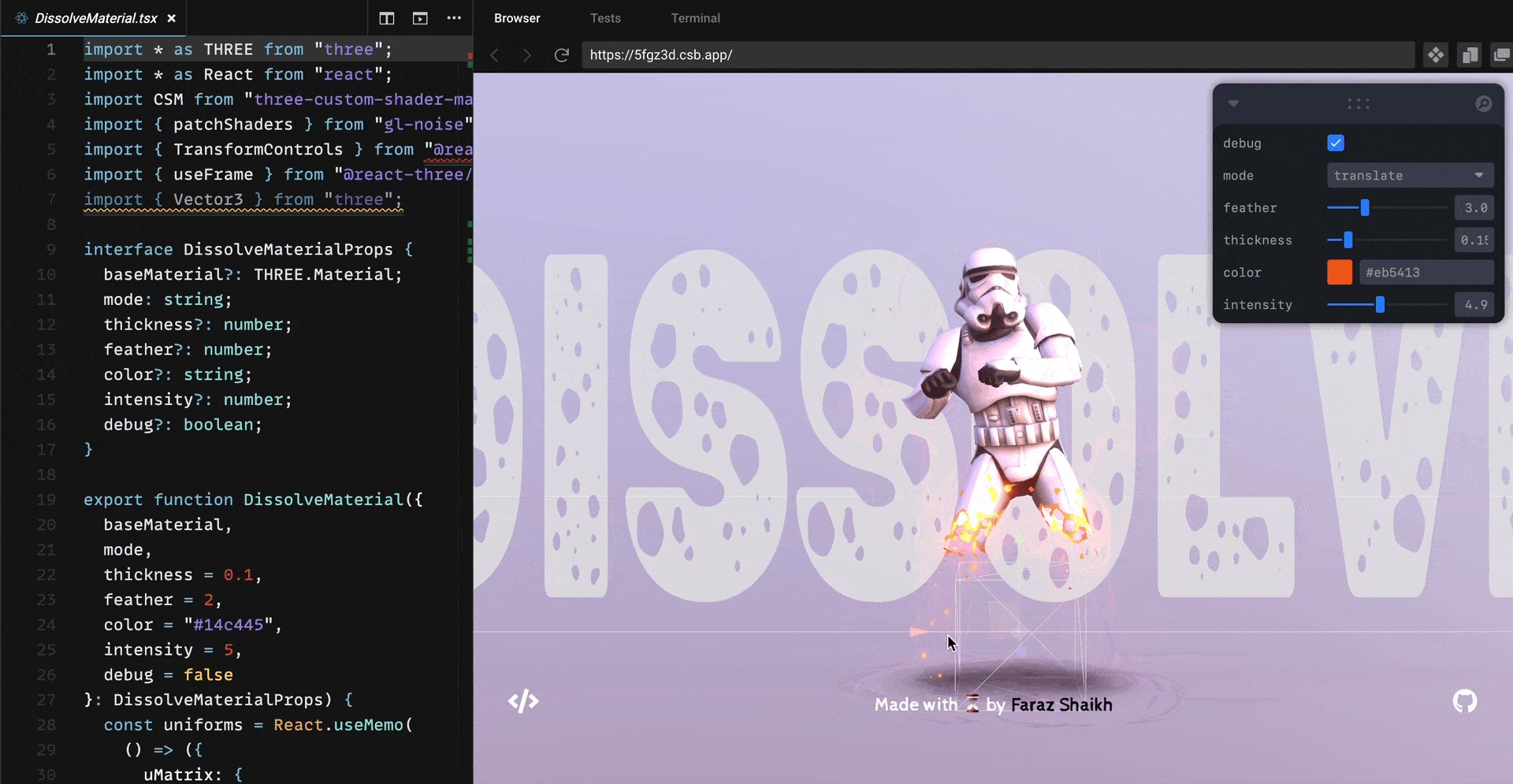
作者周末的小项目 Unity 溶解着色器使用 R3F 在#ThreeJS中工作。很快就会在 AR 中使用它!👀
代码:https://codesandbox.io/s/green-resonance-5fgz3d?file=/src/DissolveMaterial.tsx

简单易懂的 AI 二维码生成教程
前两周介绍的 AI 生成艺术二维码,作者更详细的展示了生成过程以及步骤
https://twitter.com/datou/status/1676763811360157696?s=46&t=_iQoJGOKMPV1X3e6hnYqzA

AI 的资讯推荐关注「AIGC 周刊」
https://op7418.zhubai.love/posts/2287680226249306112



