📰 设计资讯
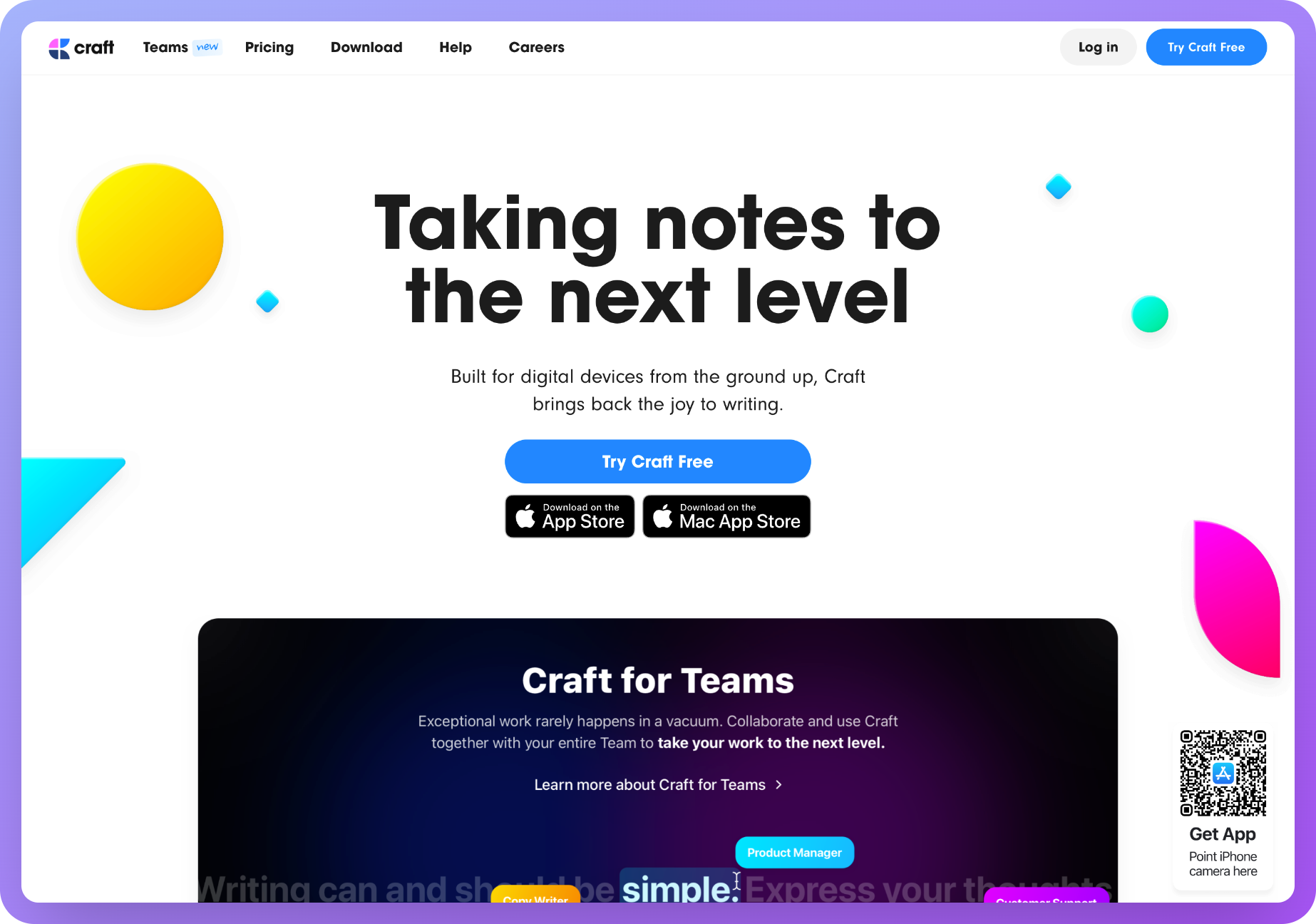
Craft - 文档工具支持网页版
自己一直在使用的文档工具,在 MacOS 与 iOS 上体验非常好。之前只支持 Apple 生态,对于 Windows 一直缺失,这次支持了网页版 Windows 用户可以体验试试了。不过网页版的功能还很简单,并没有原生应用的体验好。

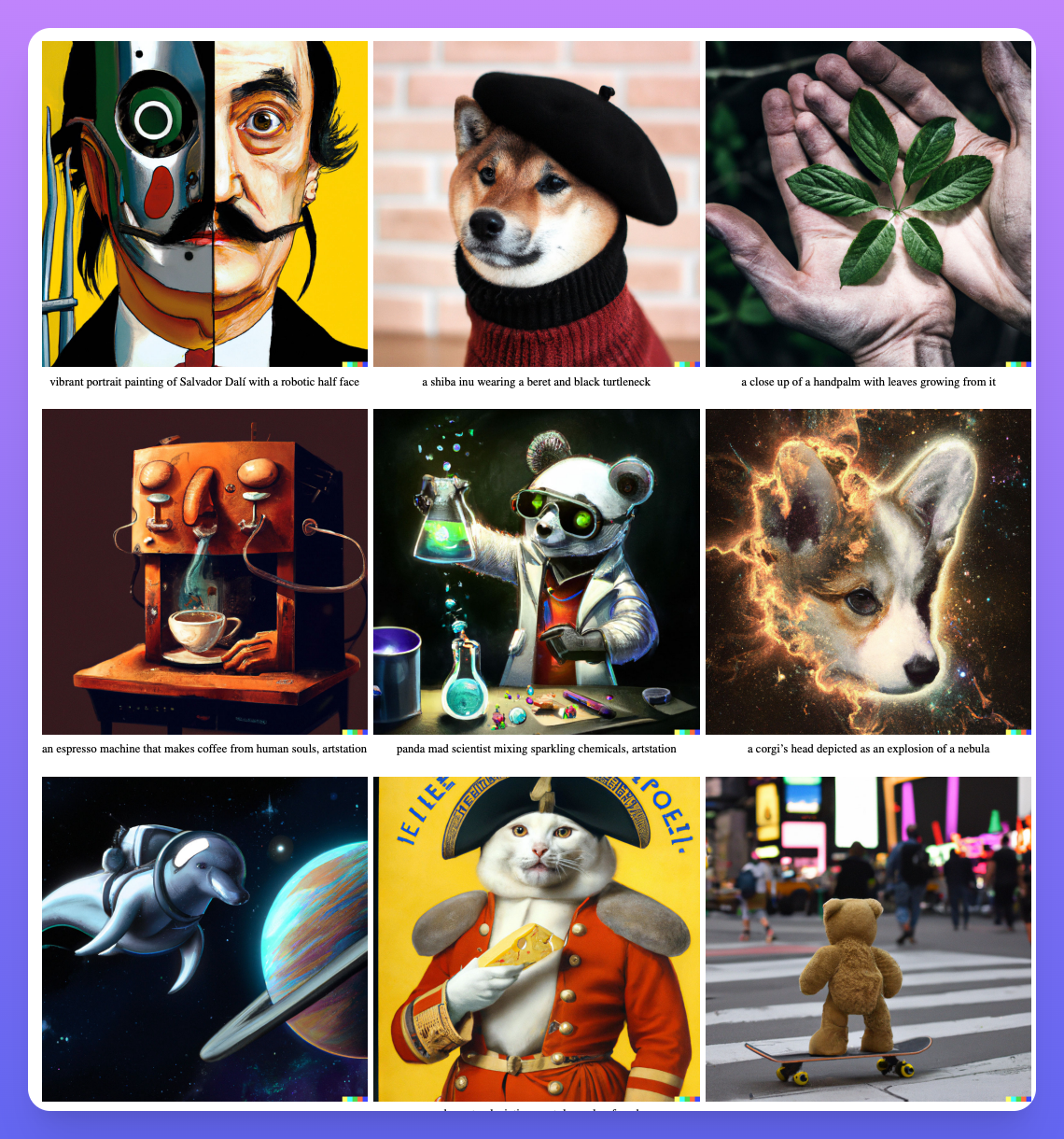
Dall·E 2 - 输入描述自动生成插图
OpenAI 推出了他们新一代的人工智能系统 Dall·E 2,可以从自然语言的描述中创造出逼真的图像和艺术。你只要给出一段话就能生成出图片,看起来非常的神奇,以后设计个插图什么的可能会变得很简单了。
不过目前 DALL·E 2 只有论文和早期访问申请,目前还没法体验。
同样是由 OpenAI 提供技术的 AI 辅助编程平台 Github Copilot 已经极大的改变了很多程序员的开发方式,非常期待未来能有像 Github Copilot 那样对设计师的 AI 辅助设计平台。


能体验的设计 AI 工具
DALL·E 2 目前体验不了,这里提供几个能立即体验的 AI 设计工具
📖 值得读读
Google 用户体验设计课
这个课程原本是 Coursera 的付费课程,有网友把视频加上中文字幕搬到了哔哩哔哩。课程分为 7 章:
- 用户体验设计基础
- 开始用户体验设计的流程: 移情,定义和构思
- 绘制线框图和低保真原型
- 进行用户体验研究和测试早期概念
- 在 Figma 中设计高保真设计和原型
- 在 Adobe XD 中进行响应式网页设计
- 为社会公益设计用户体验并为工作做准备
课程结构完善,总课程时长 60 小时。内容偏基础,适合刚入门的设计师。
推荐人:💮 前院長是老白
https://www.bilibili.com/video/BV1Hf4y1p7tv

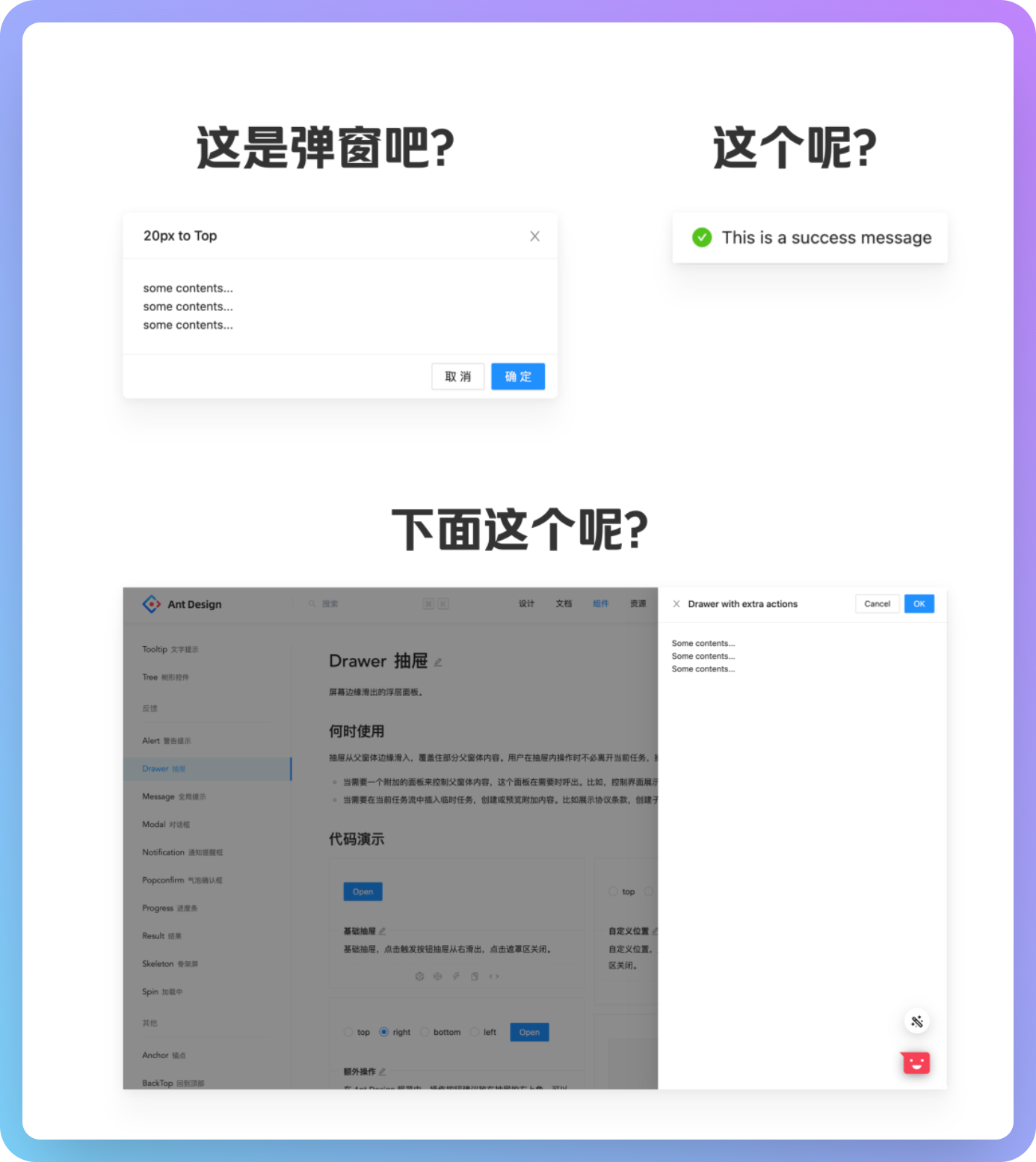
从交互的角度讲讲弹窗
作者从实例到规则从多方便讲述「弹窗」
”弹窗的定义与使用的常见场景,弹窗的内容布局,弹窗的从属关系(弹窗叠弹窗)、弹窗的流程关系,以及连续弹弹窗、弹窗叠弹窗,内容中提到的“弹窗”多指 modal dialog 模态对话框 —— 毕竟 99%的弹窗体验问题都是模态对话框的问题。“
上篇:https://mp.weixin.qq.com/s/zHexzONfpEy_7JplLnfhoQ
中篇:https://mp.weixin.qq.com/s/3xzam23YJXYGjO3VlwZ8AA
下篇:https://mp.weixin.qq.com/s/he6HSNH8UgxHjdlXxSxhyA

UI 中的动效和动画设计
视频里的动效演示和介绍很直观,适合新手了解 UI 的动效和动画设计

🎊 设计素材
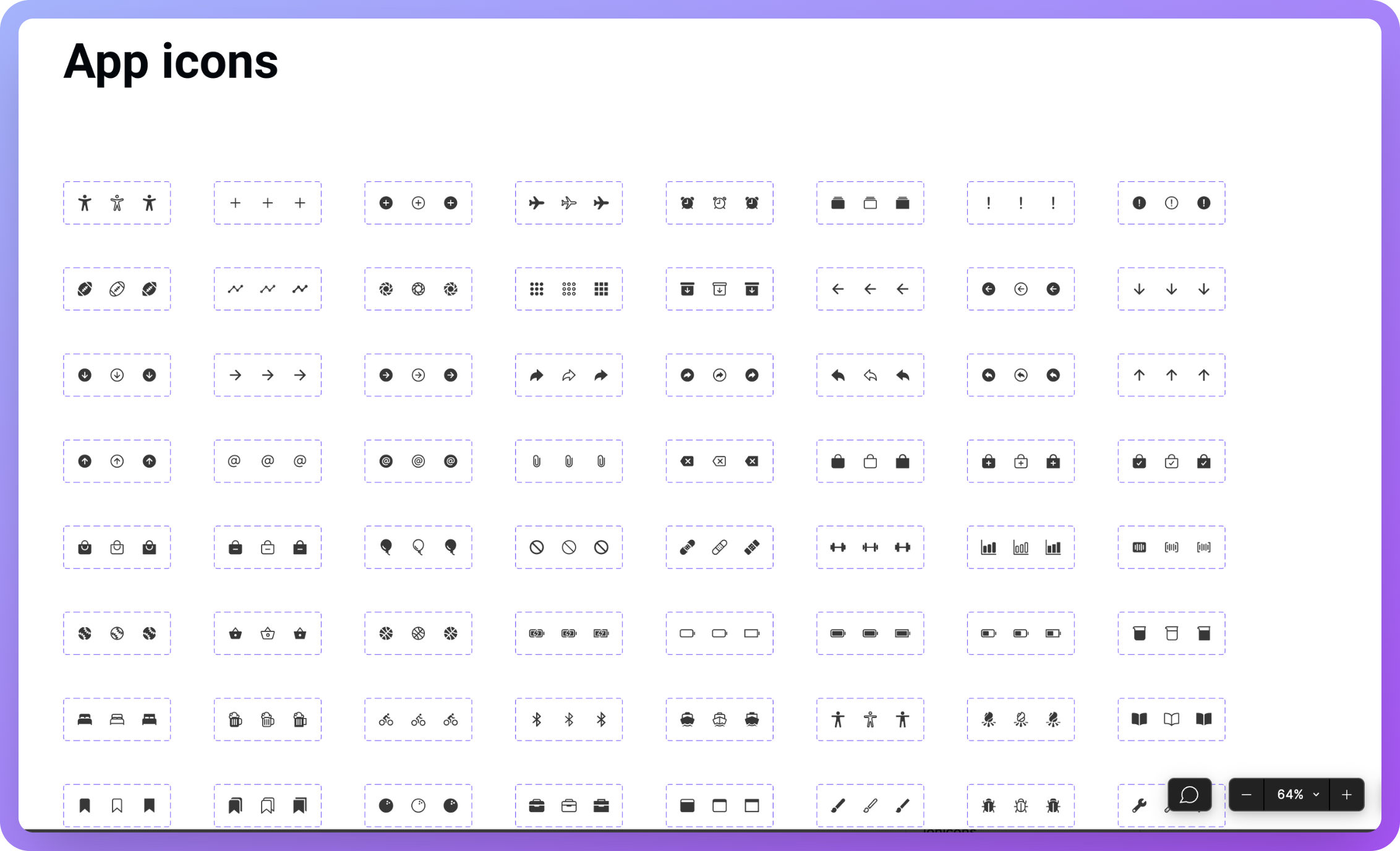
Figma 图标分享
推荐原因是,图标风格都做好了「变体」,使用中切换状态会很方便
https://www.figma.com/community/file/1094510936523754546

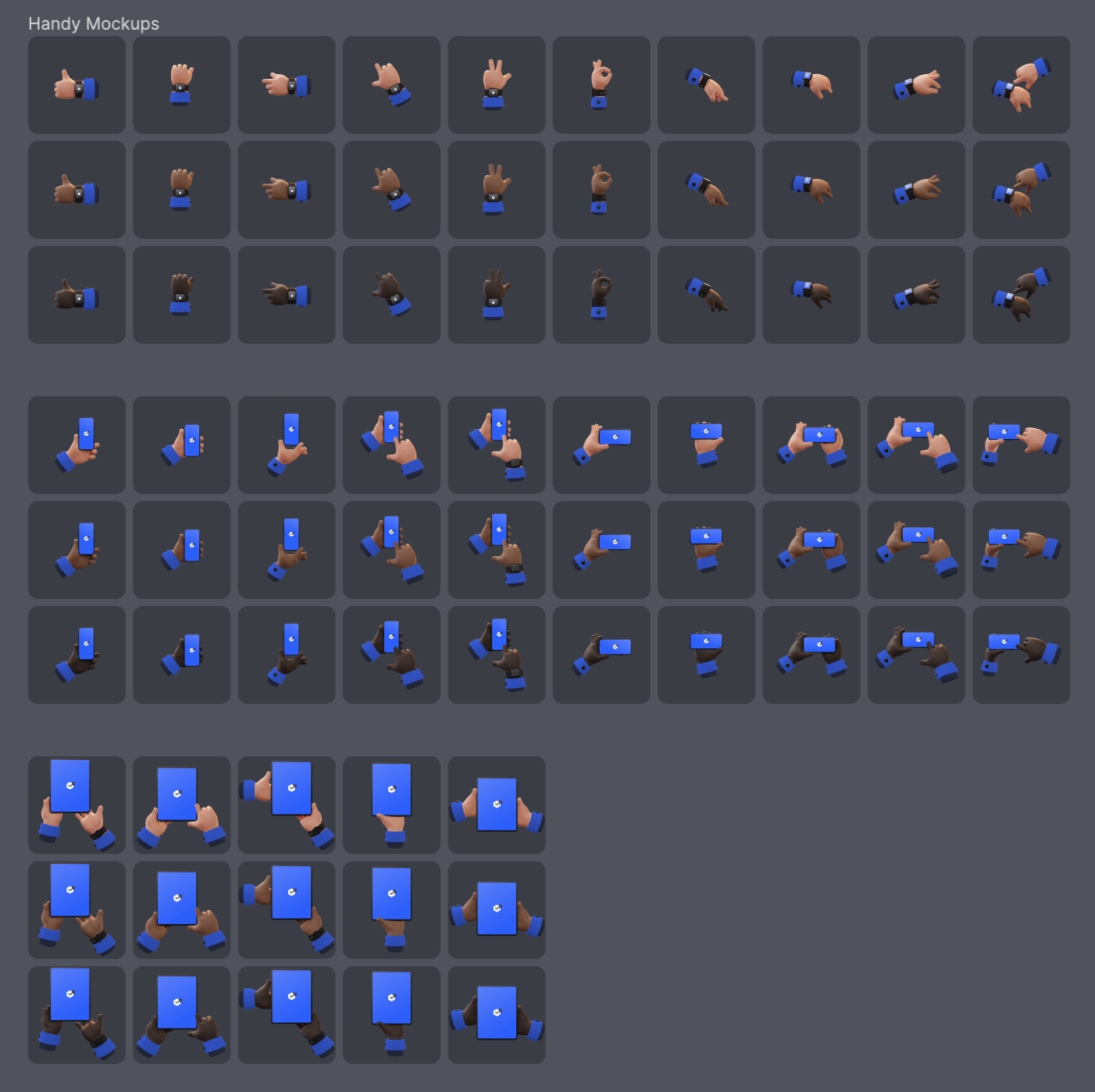
有点可爱的 3D 小手图标
实在是可爱呀,小配件很实用,缺点就是有点少,再加一个 3D 小手样机
https://www.figma.com/community/file/1094444236720891928
https://www.figma.com/file/kgguC6WXsjowh6KS5sCUso/Handy-Mockups-(Copy)-(Copy)?node-id=0%3A1


美叶 - 在线灵感库
【插画师】板块,根据插画师进行了分类找插图灵感必备。来源是基本都是外网,大多数来自 Behnce 省去了网络访问的问题。通过插画师查找多对比不同风格,找到适合自己的风格比找一张两张单独的图重要。
【灵感集】板块,通过页面功能做分类,同时对比多种方案 UI 设计师必备 👍
https://www.meiye.art/canvas/1/1294


🏖 随便逛逛
概念版本的 Figma
概念版本的 Figma 增加侧边栏多了个层级,个人看起来更复杂了,作者也提供了原型可以预览
推荐人:无名的人

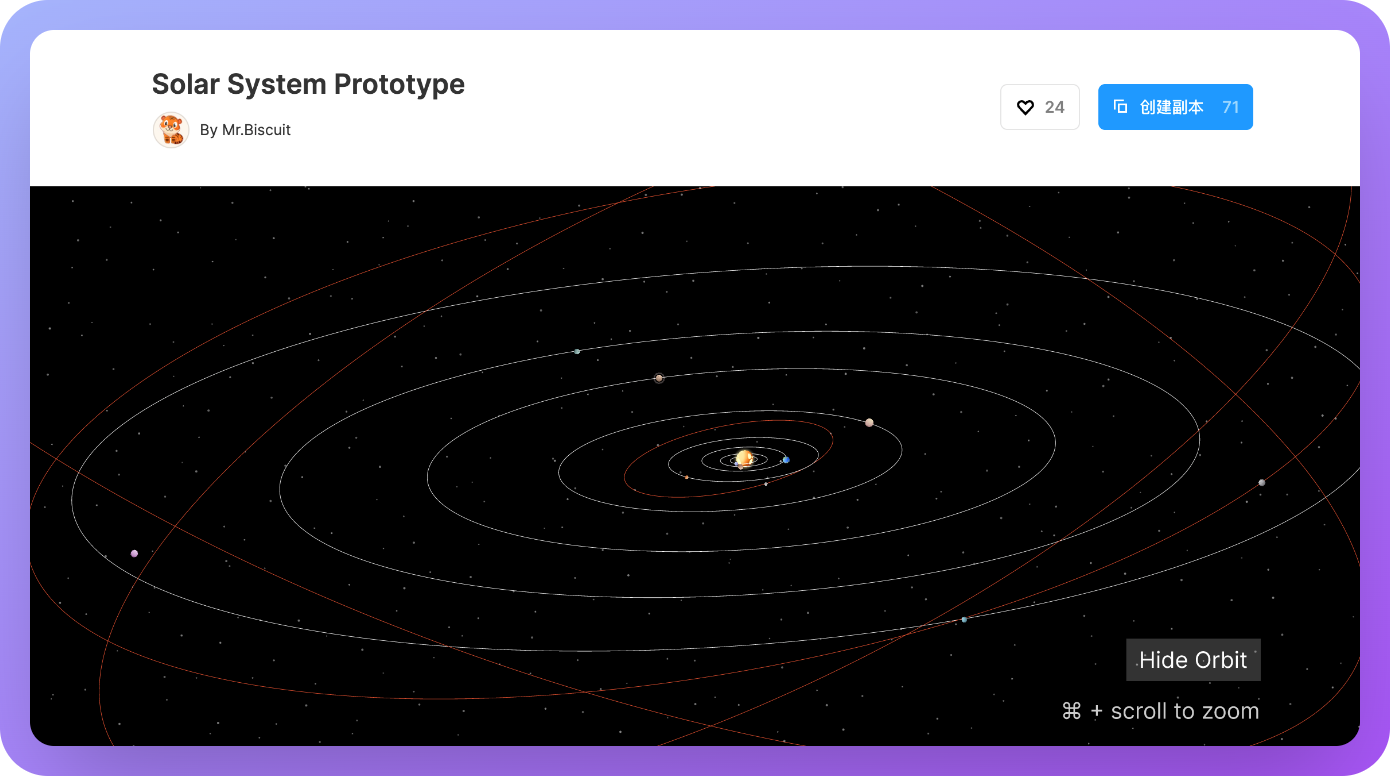
太阳系原型
06 期的时候分享过 NASA 的太阳系模拟图,这次「Mr.Biscuit 」用 Figma 做了太阳系的交互动画,问题来了路径跟随怎么做的呢?下面源文件找找答案吧
https://www.figma.com/community/file/1093482147578285298

一个 3D 风格的 NFT 网站
3D 元素的模型光感和材质也很细腻,顶部的菜单也很特别,每次刷新首图都不同主题哦。

VR 网站
多种设计风格和谐的融合在一起,做为网站还是挺特别的,17 个主题连续浏览。风格用来参考做成设计师个人作品展示也是不错的。

Awwwards 设计大奖
“Awwwards 是世界上访问量最大的网页设计大奖赛。每年都会在包括纽约、阿姆斯特丹、巴黎、伦敦和洛杉矶在内的全球标志性城市举行会议,以发现趋势和新技术,建立网络并揭开互联网的秘密。”
Awwwards 今年的官网设计非常好看,大家可以去看看今年有哪些参赛作品。
https://conference.awwwards.com/

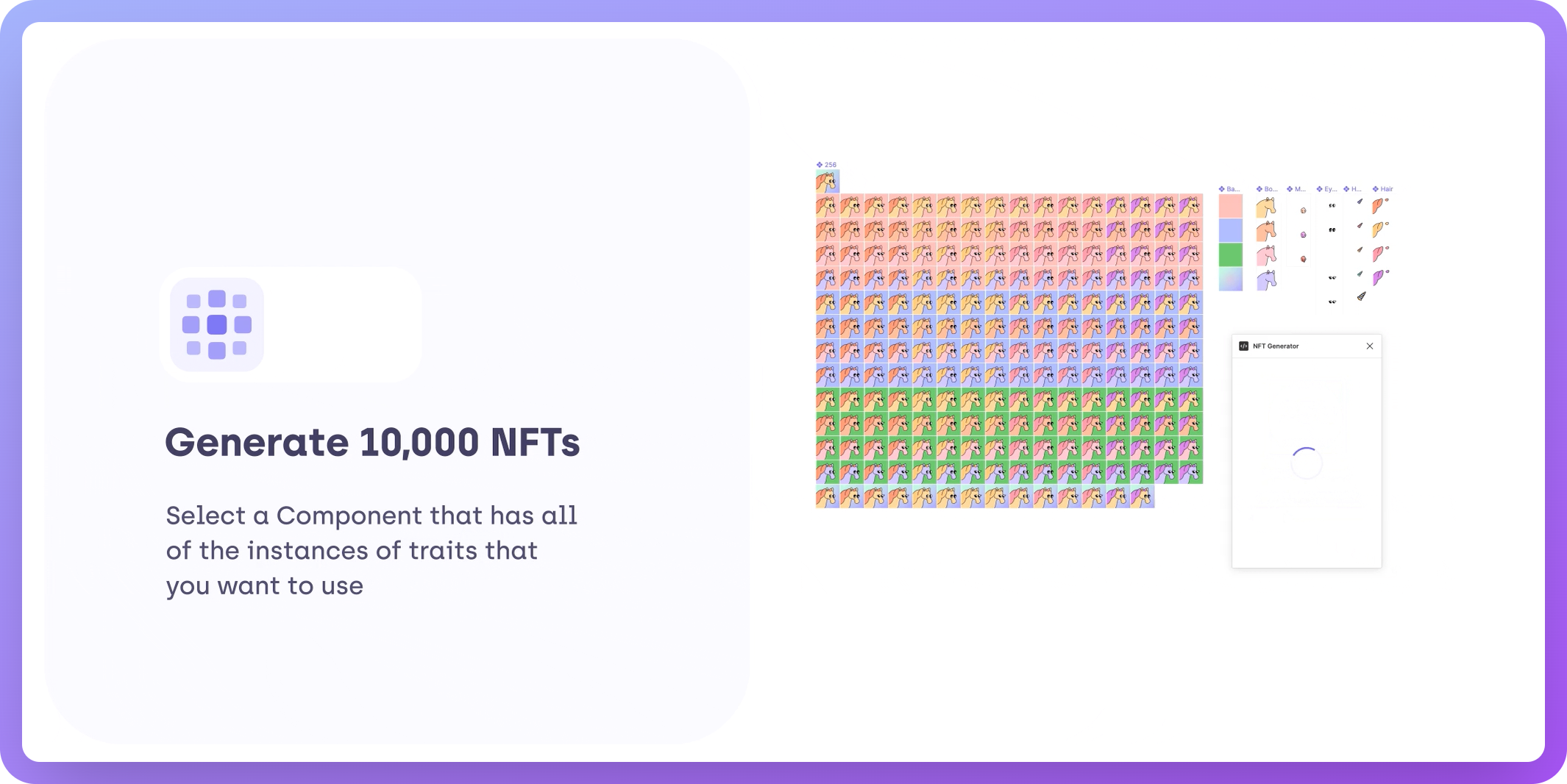
快速创建 NFT 插件
多组组件按顺序组合,快速生成批量图标,这个插件方法用来批量做头像也是不错的
https://www.figma.com/community/plugin/1052280914006102970/NFT-Generator

Interaction 22
"当我们为 Interaction 21 (危险时期的设计)制定主题时,一场全球流行病仍在酝酿之中。我们对我们的实践状态和我们周围的世界感兴趣。_ _ 浏览过去的一年 揭示了真相。我们的共同经验强调了联系、协作和社区的重要性。聚会是我们所重视的——即使是在网上进行时也是如此。同样,尽管这是一种全球现象,但我们的经历却大不相同。我们必须重新设计系统和结构 公平和包容。_ 只有当我们的努力真正以人为本时,我们才会成功。这就是为什么,当我们再次在线收集互动 22 时,我们发现自己在问这个问题:一年过去了,我们学到了什么?"
https://vimeo.com/showcase/ixd22?ref=uxdesignweekly