📰 设计资讯
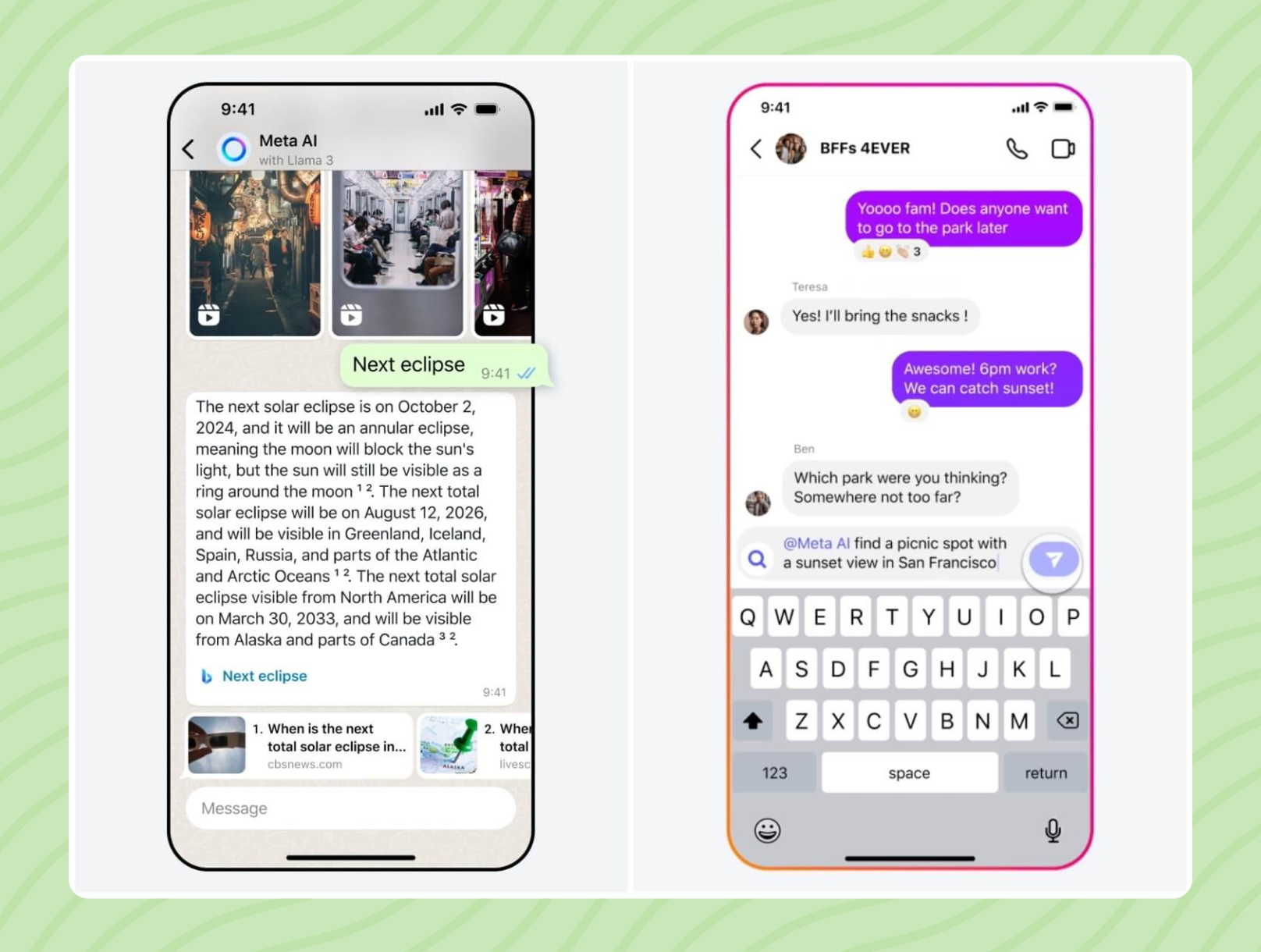
Meta 推出人工智能助手:Meta AI
Meta(原Facebook)也推出了他们最新的人工智能助手——Meta AI,这款AI助手已经被整合到 Meta 旗下的几个主要社交媒体平台,包括 WhatsApp、Instagram、Facebook 和 Messenger 中,用户可以在这些平台上利用Meta AI 进行各种互动。Meta AI 已经在美国、加拿大、英国、澳大利亚等十多个国家推出。

🏆 产品推荐
AI 视频剪辑工具:Captions
Captions 是一个 AI 视频剪辑工具,通过自动化的 AI 功能帮助用户简化视频和音频内容的创作过程。
- AI 辅助的语音录制和校正;
- 自动剪辑填充词和背景音;
- 自动化的视频编辑,如添加缩放、转场;
- 一键式背景移除和对象剪切;
- 音乐和音效的自动配对;
推荐人:歸藏

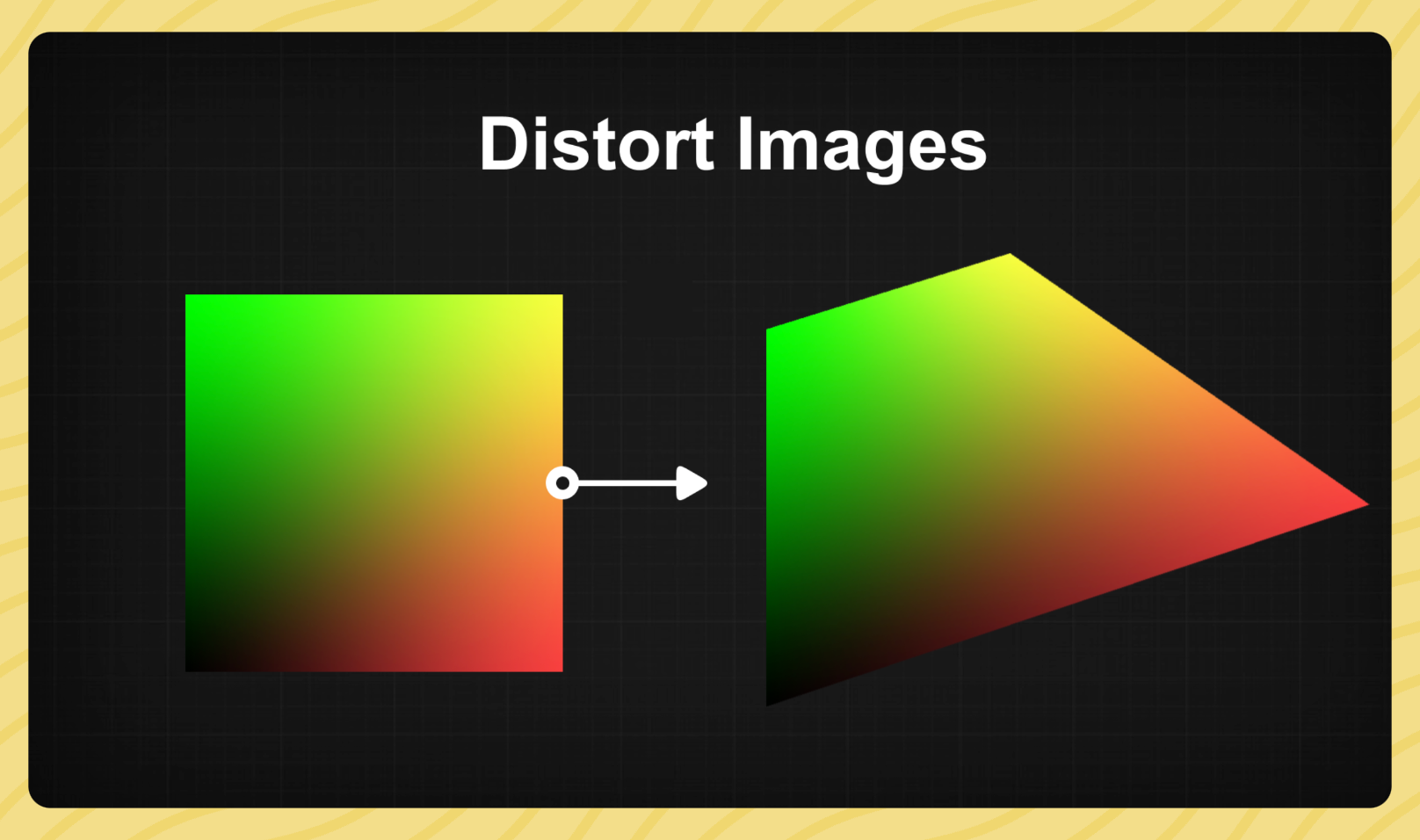
Figma 图像变形插件:Distortion
只需选择一个图像,拖动角的位置完成透视和拉伸,目前能控制 4 个角的位置。
https://www.figma.com/community/plugin/1359229056205925721/distortion

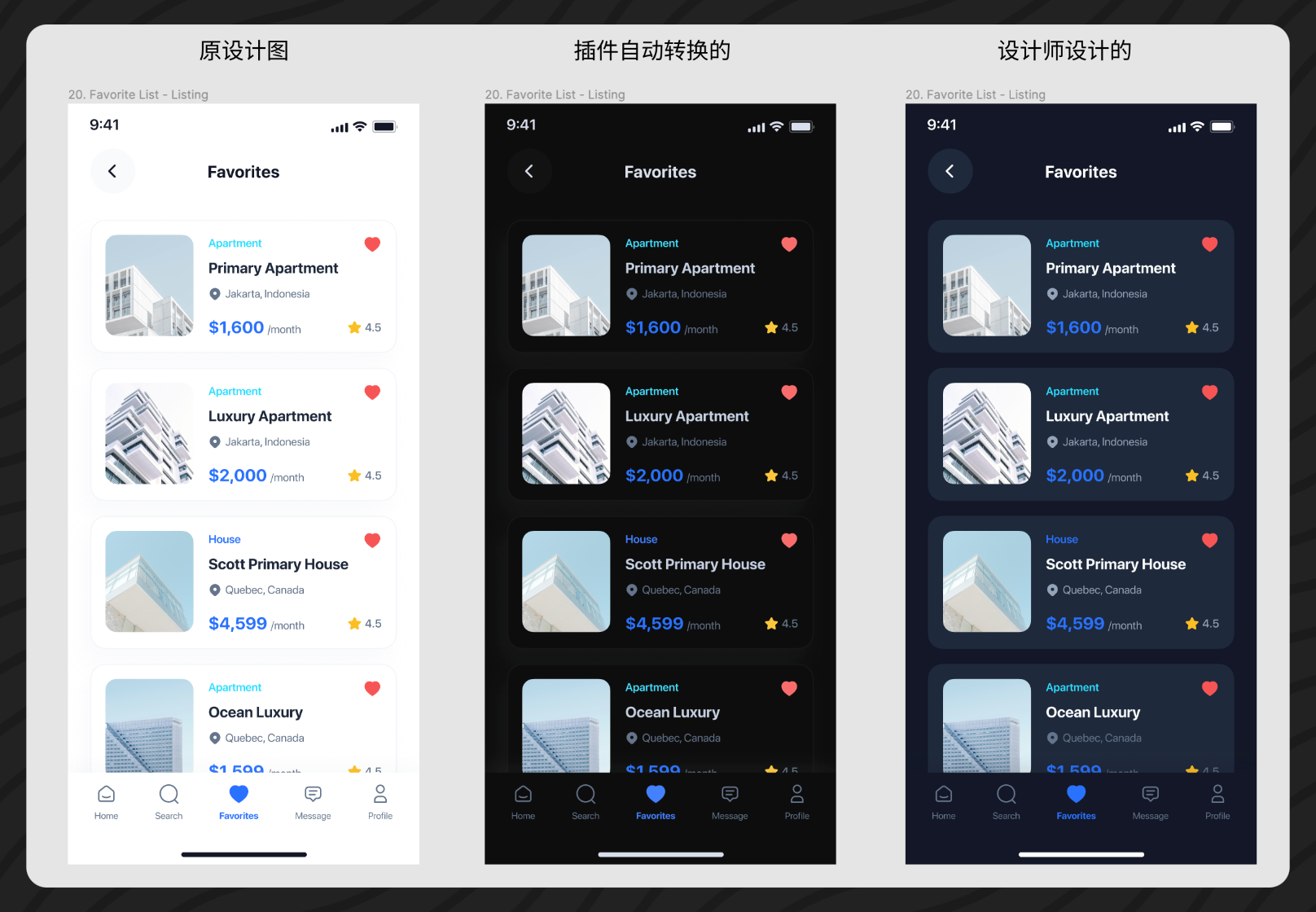
Figma 把设计图自动转换为深色模式插件:Dark Mode Magic
快捷的把设计图改成深色配色,如果没做设计系统,临时使用一下效果还不错。
https://www.figma.com/community/plugin/834062945643616879/dark-mode-magic

Figma 生成线条图案插件:Ruri Lines
快速将任何图像变成线条图案。通过生成美丽的纹理、图标或封面图像,为设计带来全新的外观。这是一款效果很棒的订阅付费插件。
https://www.figma.com/community/plugin/1333908306878255000/ruri-lines

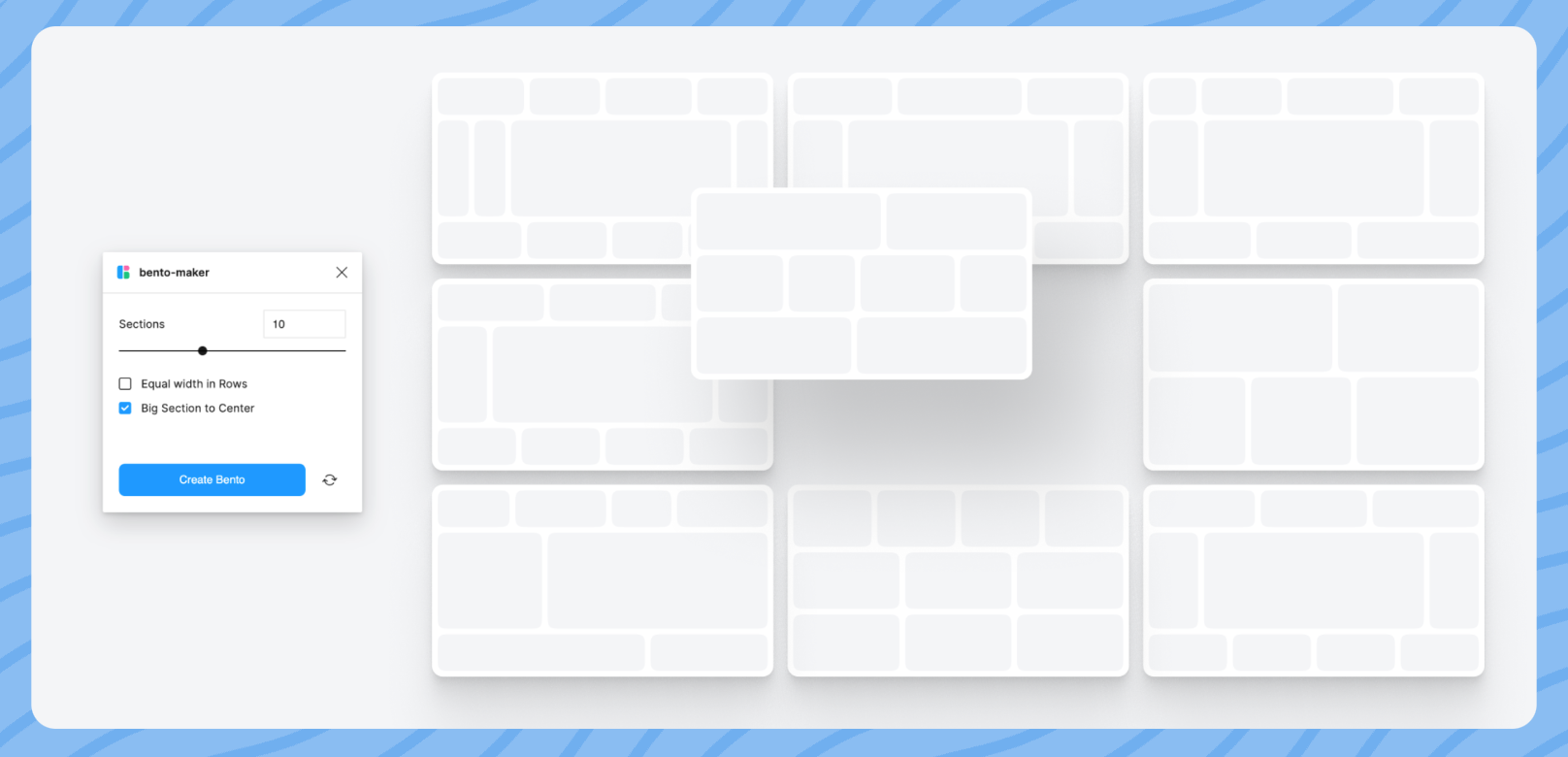
Figma 生成 Bento 布局的插件:Bento Grid Maker
运行插件选择生成的个数,就可以快捷随机生成好布局了。
投稿人:小姓李
https://www.figma.com/community/plugin/1361301034817165317/bento-grid-maker

📖 推荐文章
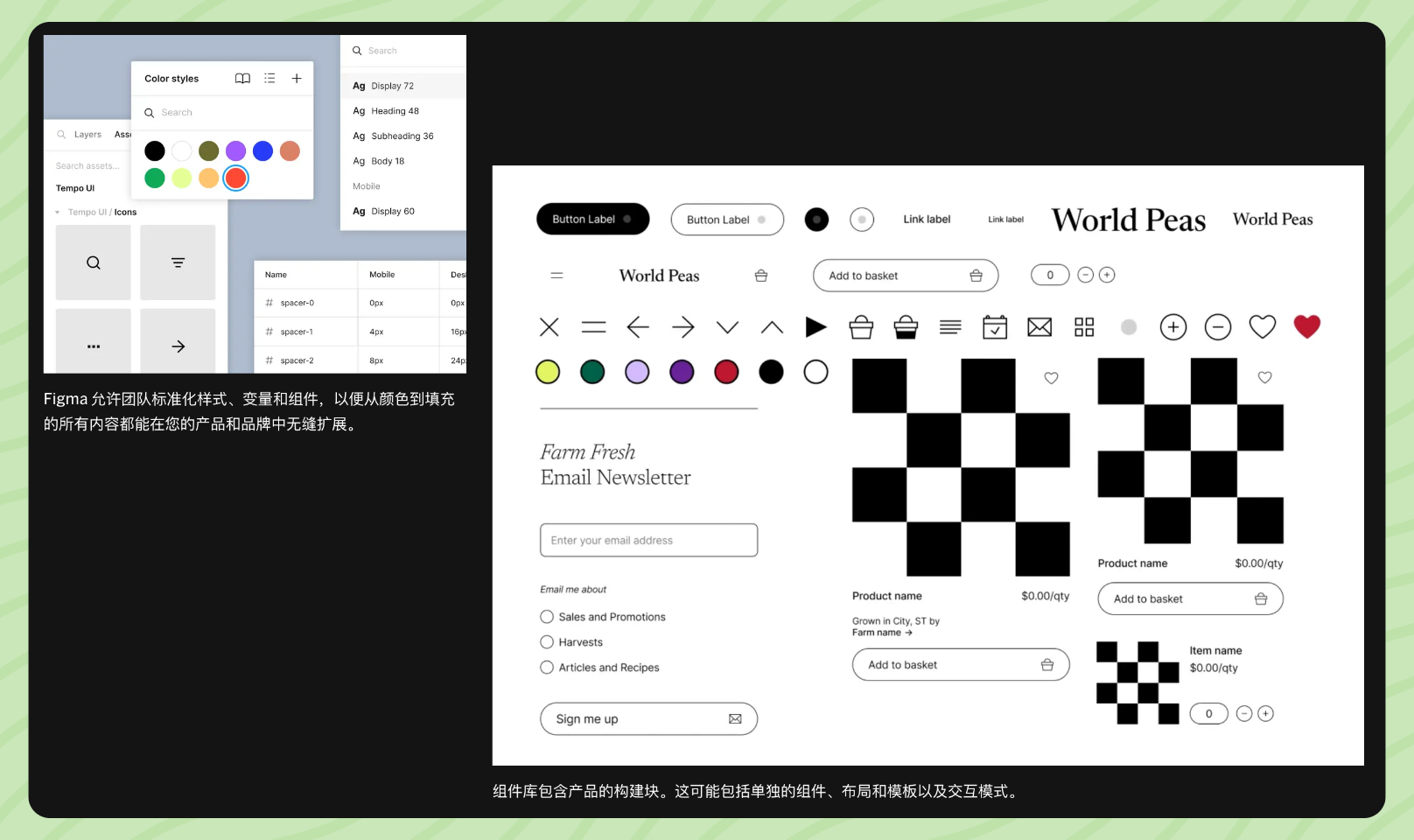
设计系统101:什么是设计系统?
这篇文章简单介绍了设计系统是什么,它们如何帮助团队保持设计的一致性,并提高工作效率。
设计系统的核心是一组构建块和标准,有助于保持产品和体验的外观和感觉一致。将其视为一个蓝图,提供统一的语言和结构化框架,指导团队完成创建数字产品的复杂过程。设计系统可以帮助减少在大规模设计和构建产品和界面时重新创建元素和模式所花费的时间。
https://www.figma.com/blog/design-systems-101-what-is-a-design-system/

汽车用户体验的新愿景
汽车的这一新趋势:控制台中间的大屏幕可以让驾驶员控制几乎所有东西。特斯拉在 2012 年就已经出现了这一趋势。十二年后,我们看到了这些屏幕设计的演变,但用户体验似乎并没有真正演变那么多。让我们看看现在这些界面的情况如何,我们可以发现哪些缺陷以及如何改善驾驶员的使用体验。
https://bootcamp.uxdesign.cc/steering-the-future-a-new-vision-for-car-ux-1243843f289d

🎊 设计素材
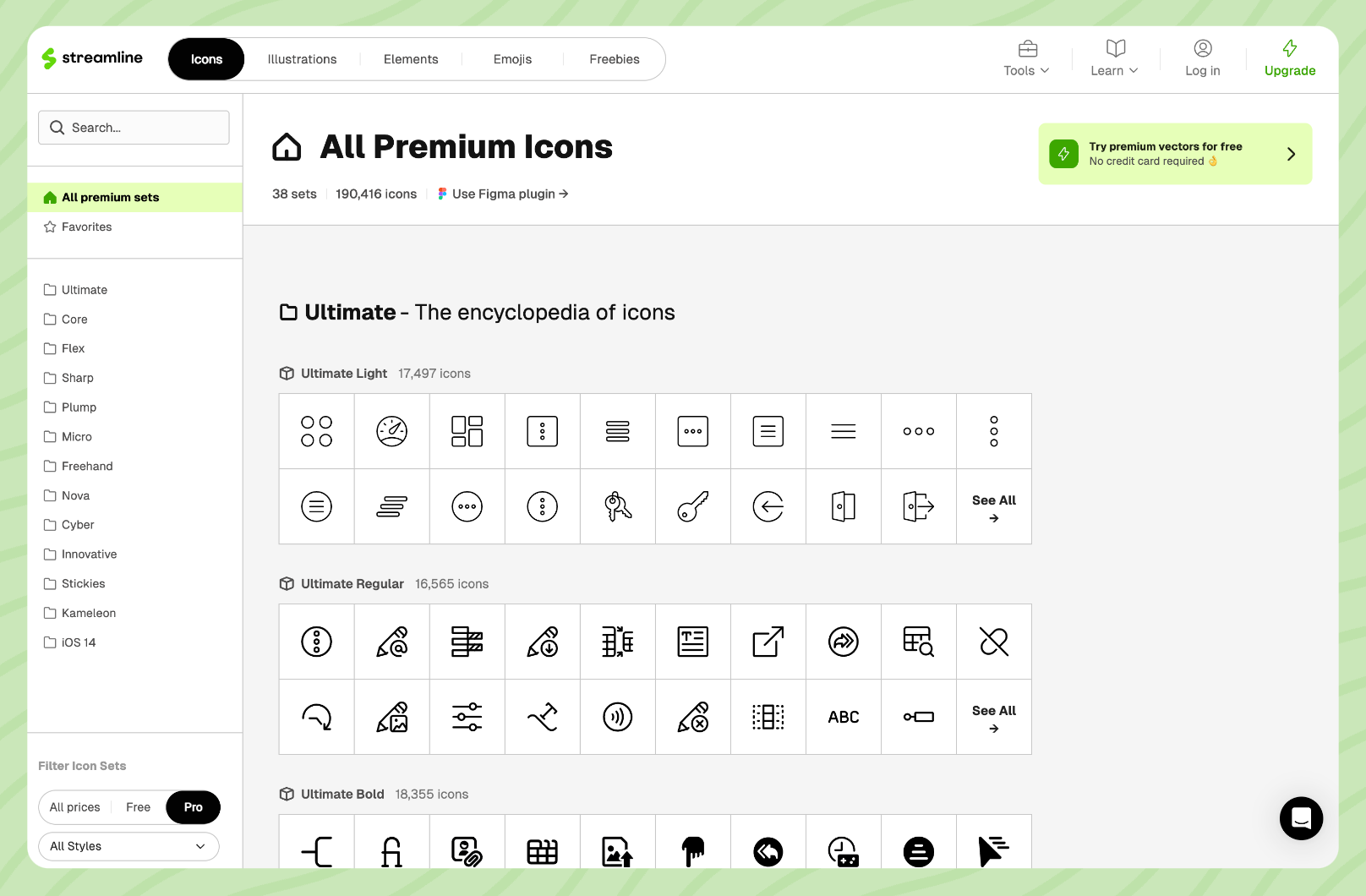
streamlin 图标库
图标百科全书,有十几种绘制风格还包含图标、插图、元素、表情符号等丰富内容。

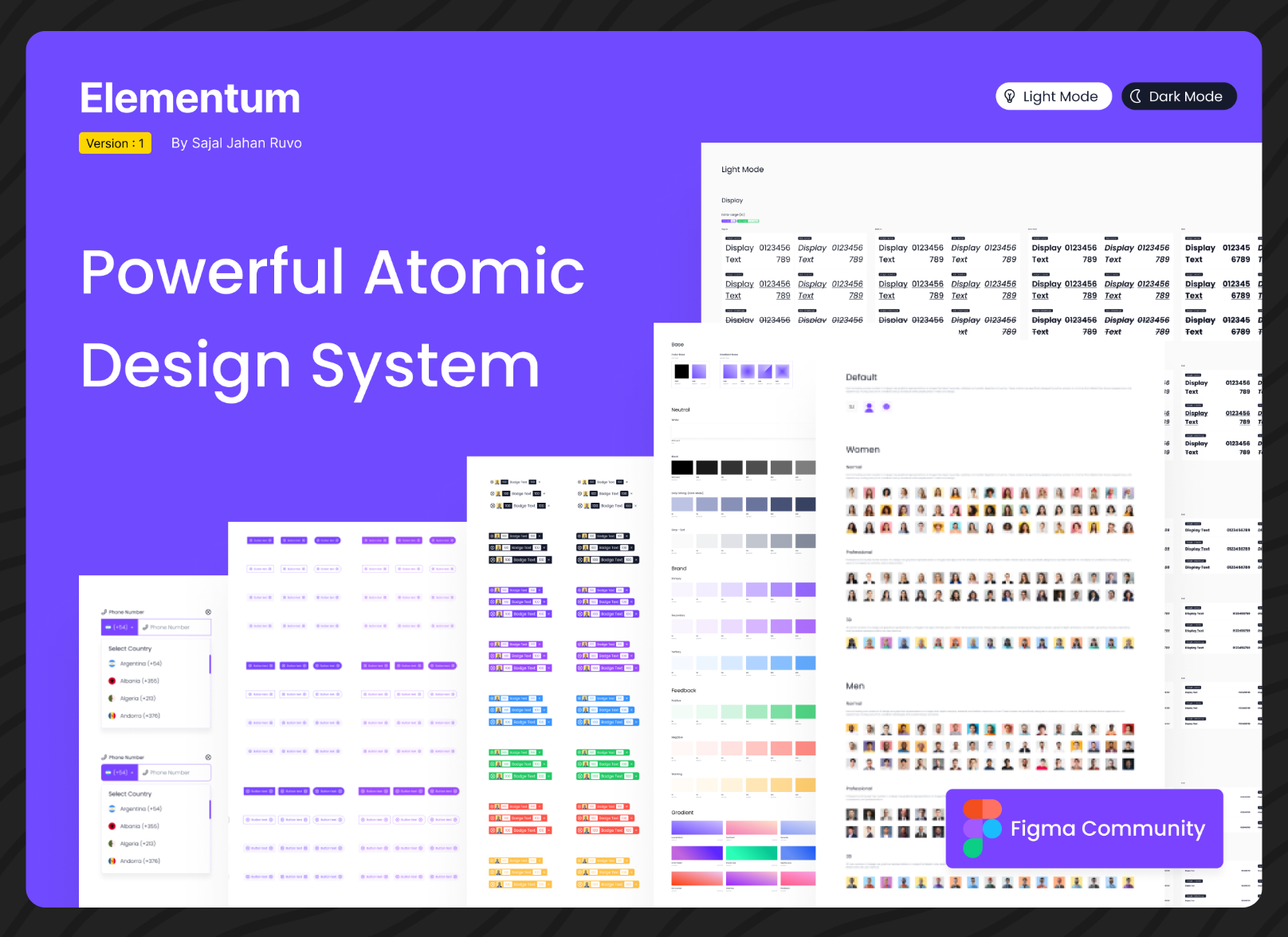
Elementum - 原子设计系统
提供了一系列基础的原子组件,帮助设计师在设计过程中保持一致性和效率。它包括从基础的网格系统到变量属性等 UI 设计的每个基本方面。
https://www.figma.com/community/file/1361285928344841920

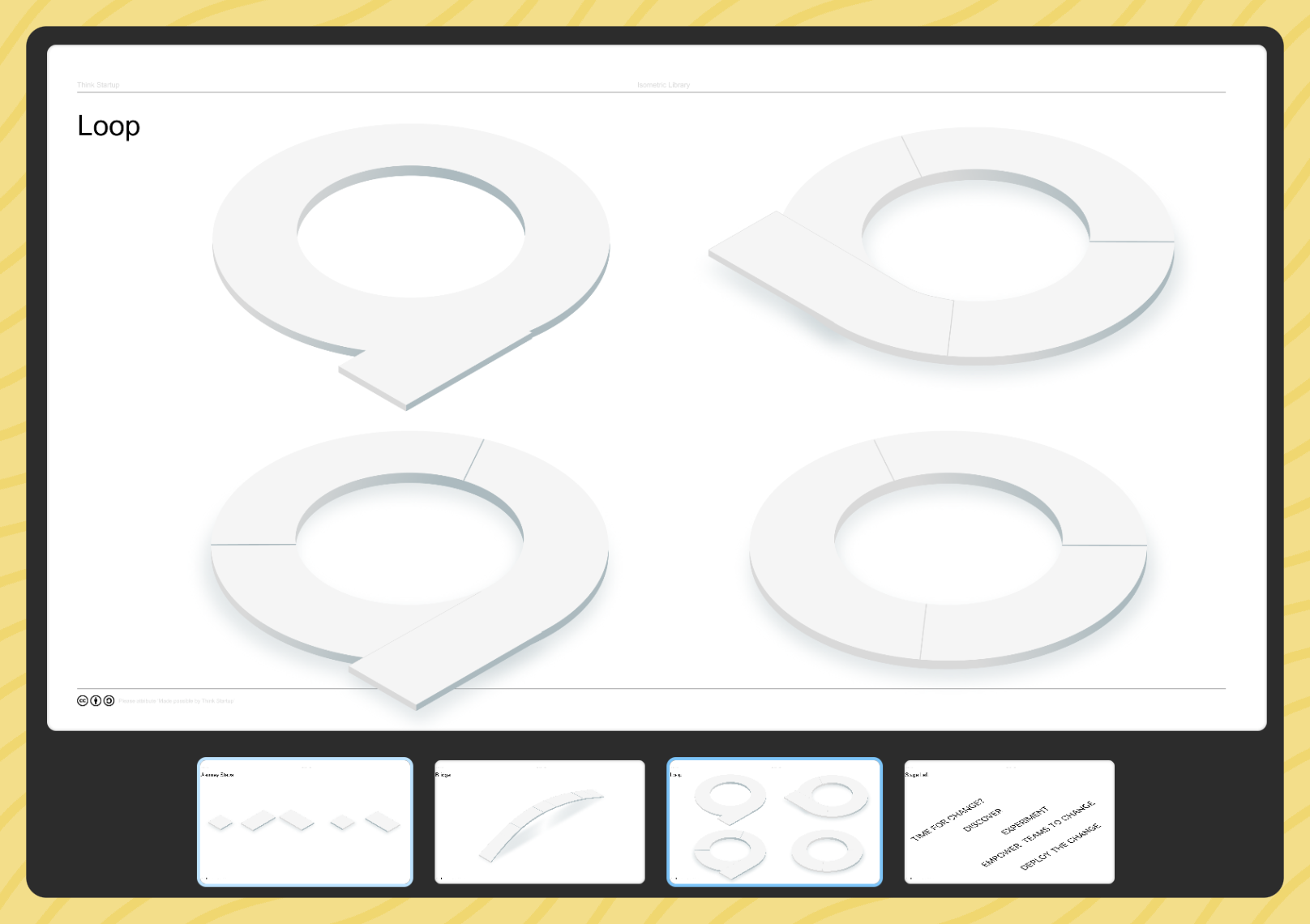
3D 等距地图组件素材文件
矢量的地图组件可以自己拼装出需要的形状,适合做背景元素使用
https://www.figma.com/community/file/1362909868997039247

背景光影文件素材
10+独特的背景纹理,PNG 格式素材,可以为你的设计案例增加氛围感。
https://www.figma.com/community/file/1357750285276888616/10-background-shadow-textures

4 月份 Figma 的鼠标指针样式文件
https://www.figma.com/community/file/1361968434198777017

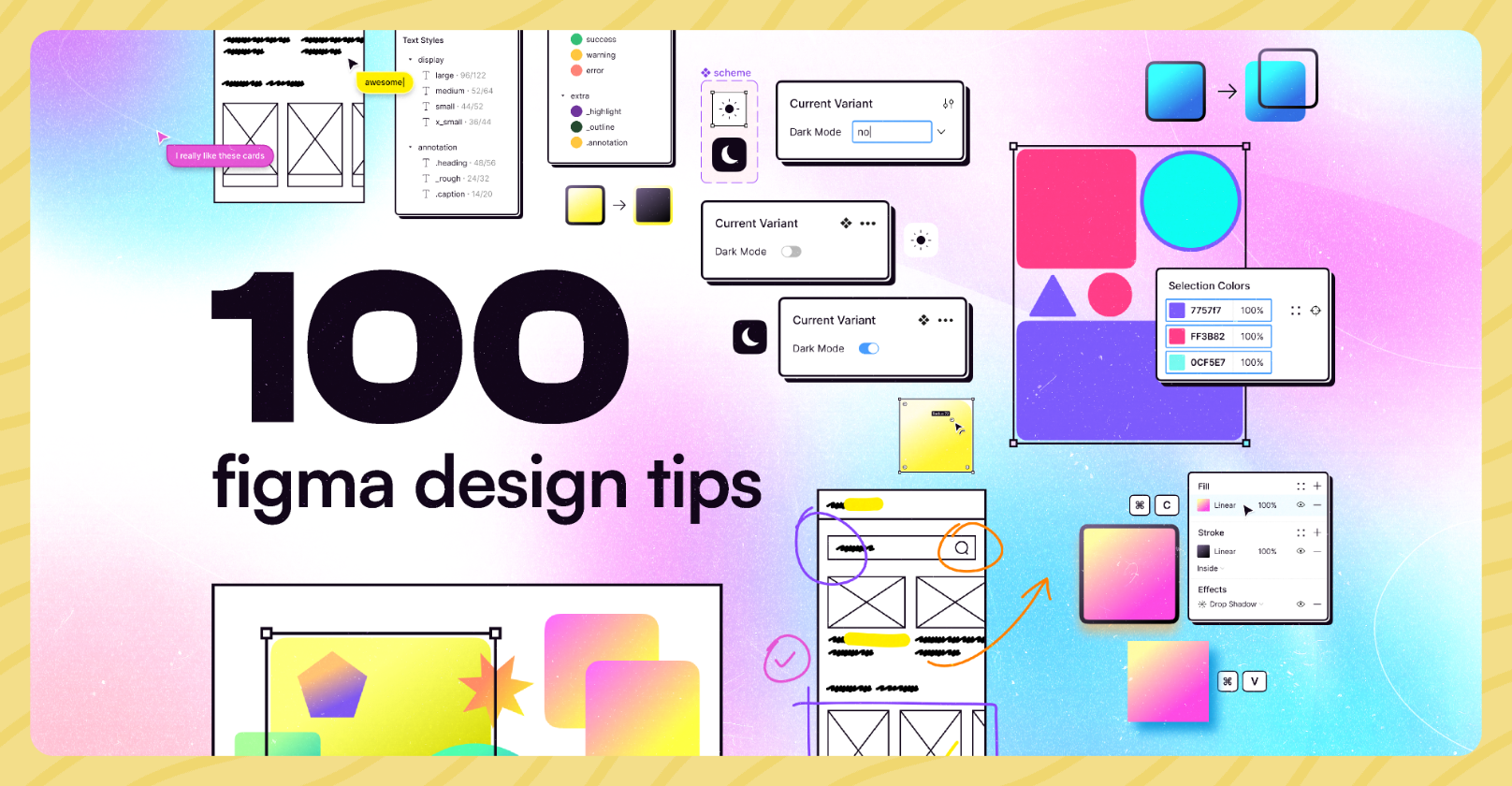
100 个 Figma 设计技巧分享
有快捷键、功能使用技巧、交互等实用技巧分享。
推荐人:龙爪槐守望者
https://www.figma.com/community/file/1161621065197114331

🏖 随便看看
哥伦比亚100 周年
为了庆祝 100 周年哥伦比亚Pictures、Watson 与索尼合作创建了一个充满百年历史的网站和测验,让粉丝重新发现对他们影响最大的电影和节目。
https://columbia100.watson.la/

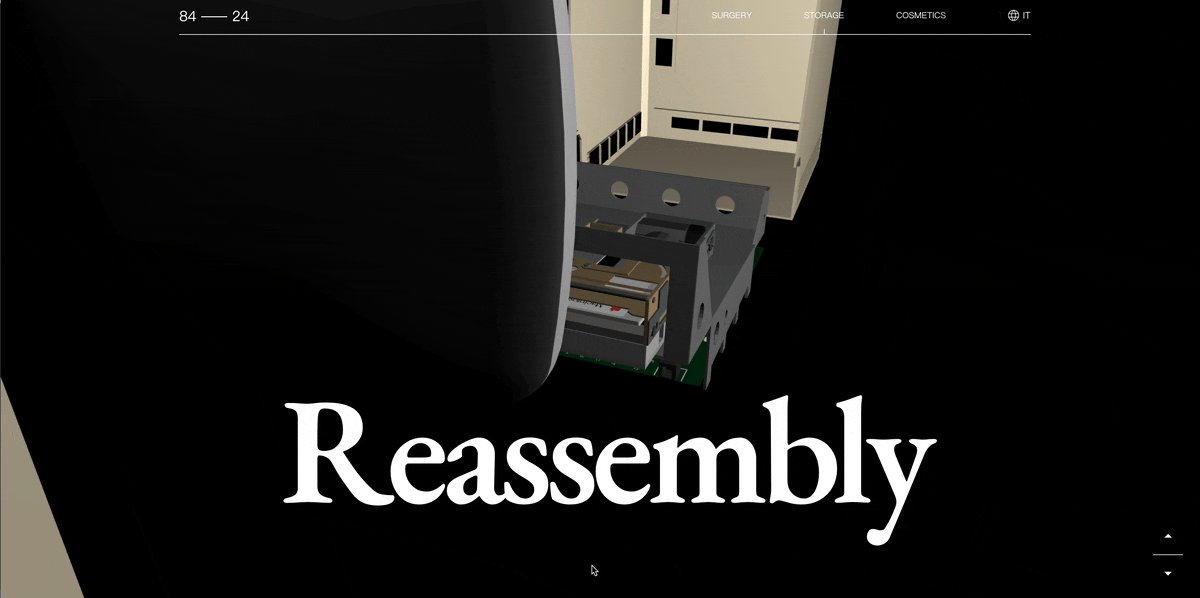
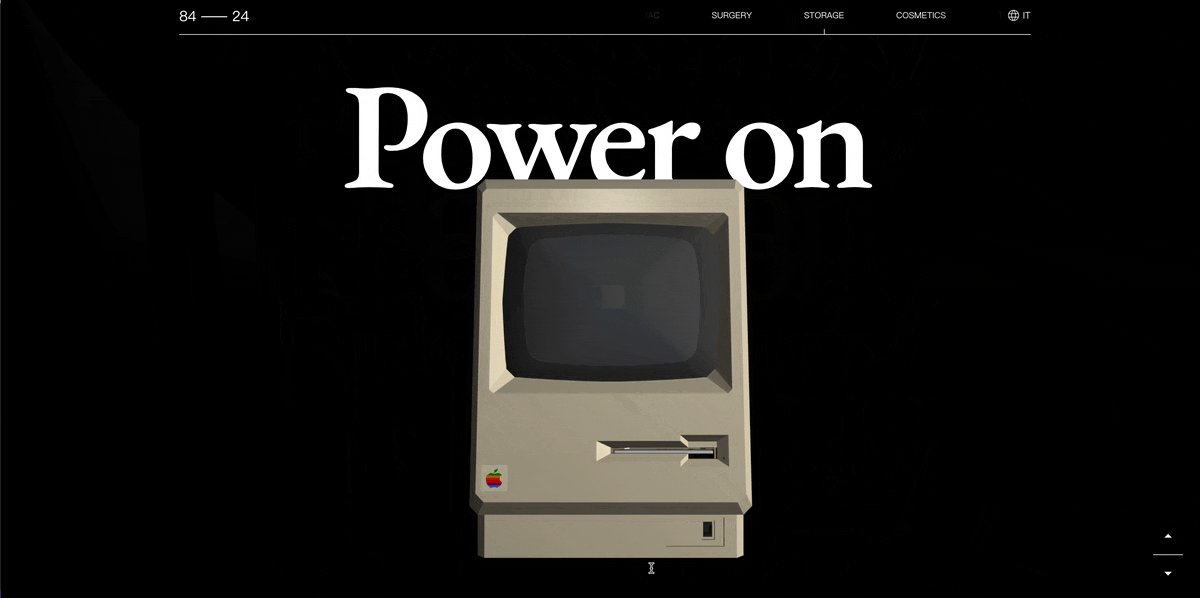
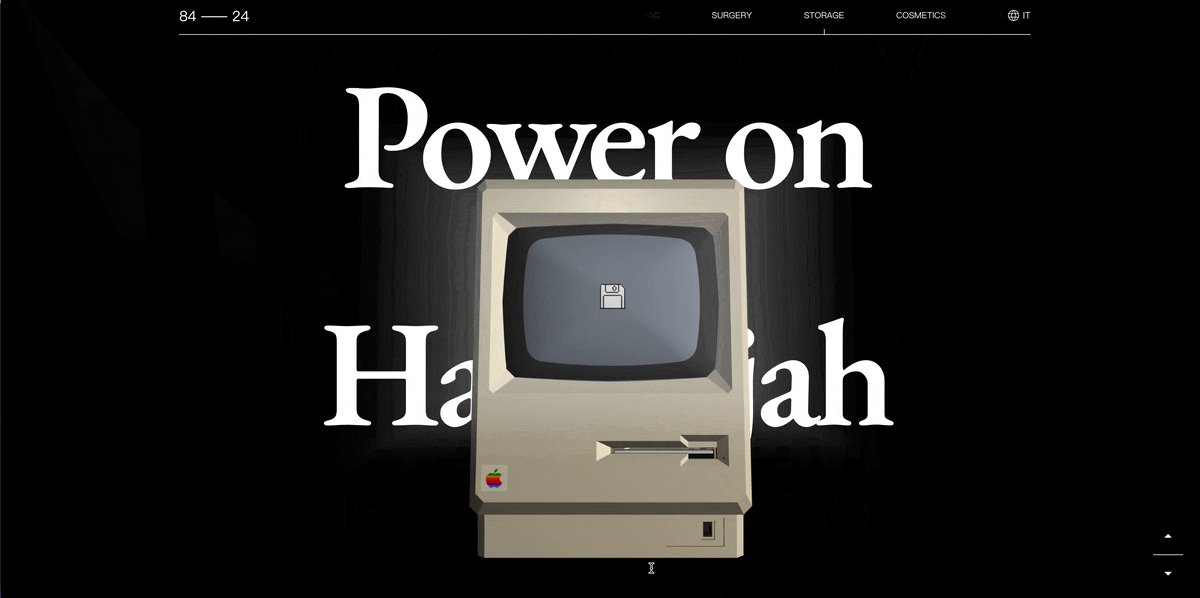
回顾《84—24》的制作过程。还原 80 年代永恒经典的故事。
作者想展示 Macintosh 128K 的 3D 模型。它不仅仅是任何模型 - 它必须在各个修复阶段进行全面拆卸。
文章:https://tympanus.net/codrops/2024/04/08/case-study-84-24/

📰 招聘消息
不定期增加「招聘消息」版块,希望可以帮大家找到合适的工作机会 (^▽^),联系时可以备注「四喜茶茶推荐」