📰 设计资讯
2023 设计工具调研
这项调查每年收集数千名设计师的使用数据。您认识和喜爱的许多设计公司都使用这些数据来更好地了解设计工具行业。Figma 工具的涨势这里也看的相当清楚,有兴趣的可以看看 2022 年的调研报告

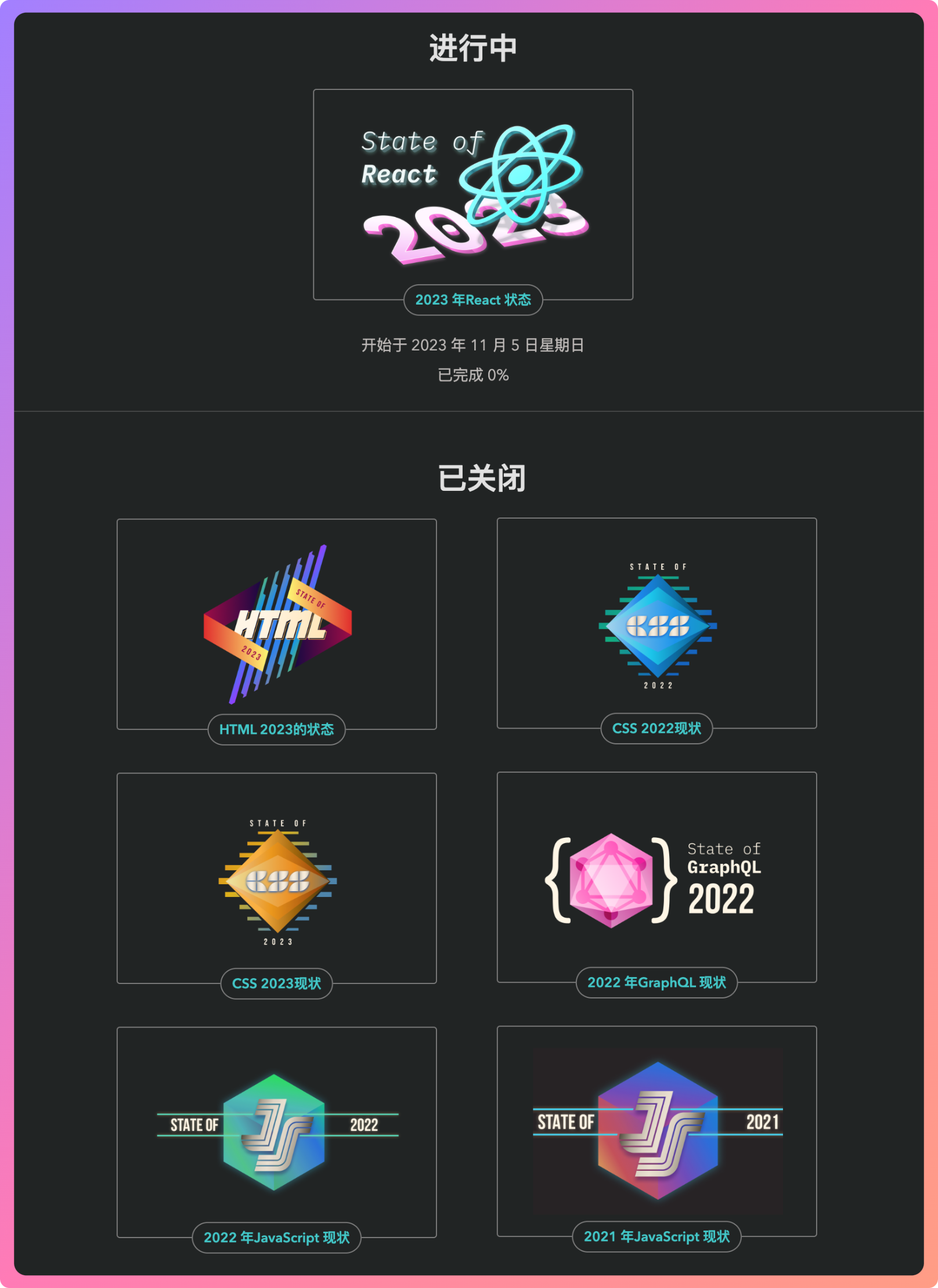
React 2023 调查问卷
有关前端代码的调研问卷,支持查看去年及以前的结果。
https://survey.devographics.com/zh-Hans/survey/state-of-react/2023

🏆 产品推荐
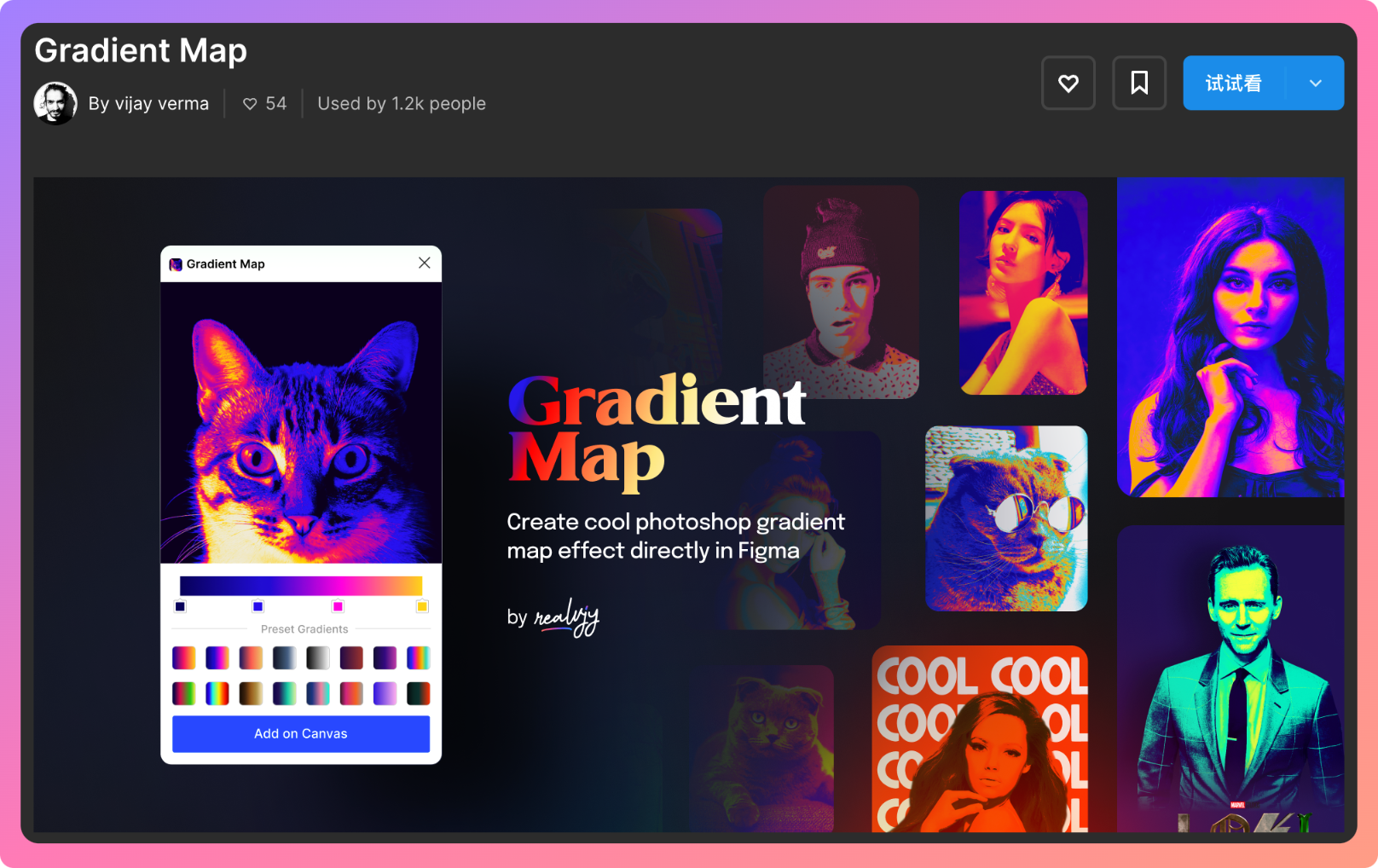
Figma 图像颜色编辑工具:Gradient Map
将位图图片通过预置的颜色重新着色,预置的每个渐变都可以再次手动调整。
https://www.figma.com/community/plugin/1280452653001223747/gradient-map

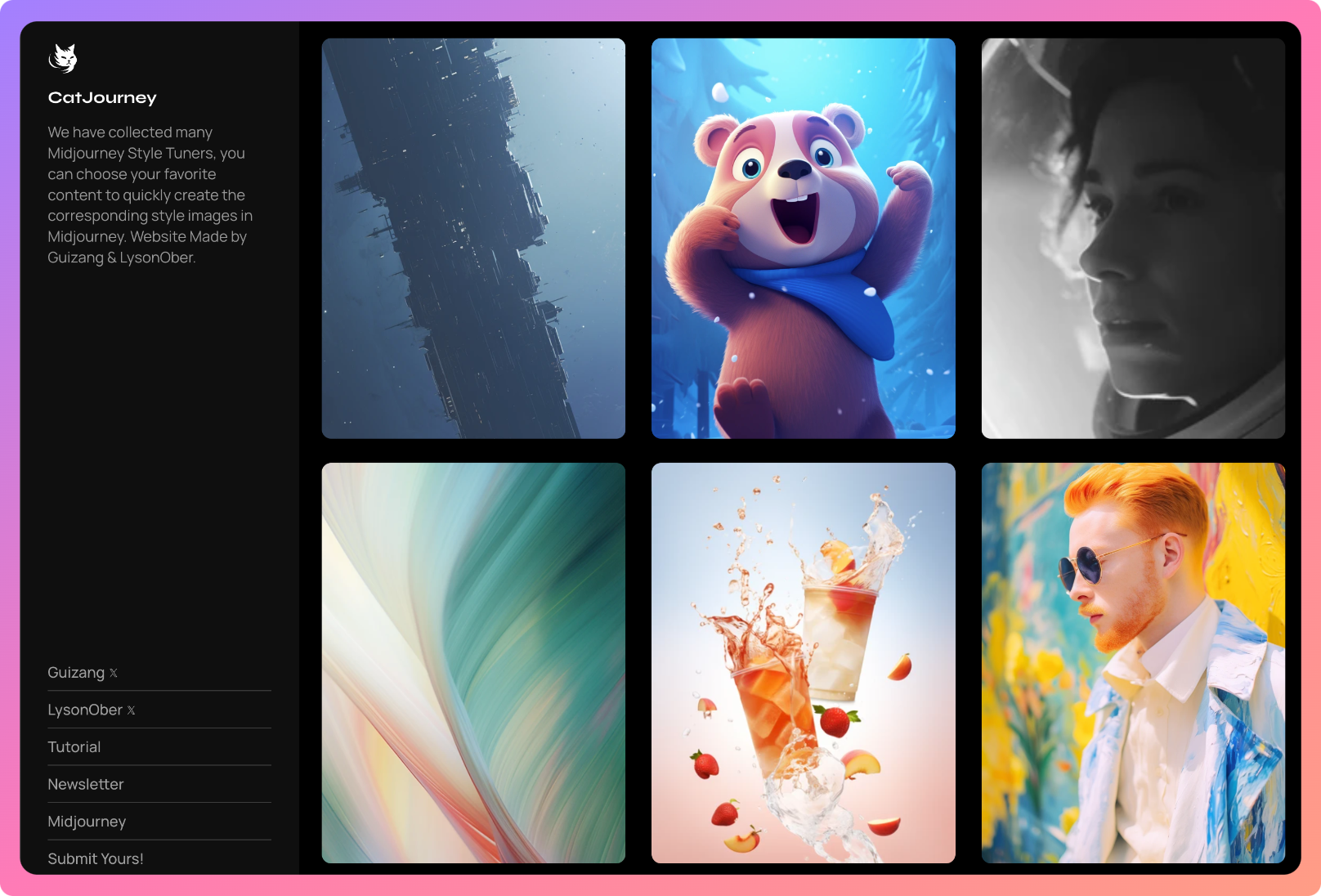
Midjourney 新功能 Style Tuner
Midjourney 新功能 “Style Tuner” 渲染一个控制模型个性的自定义 Web 工具。从颜色到角色细节。生成的样式可以分享给朋友使用。
基于新功能的分享特性, 歸藏和莱森一起发布了一个 Midjourney 风格推荐和收集的网站,周更精心挑选的风格和提示词。
Midjourney 原推:https://twitter.com/midjourney/status/1719897351735967981
网站地址:https://catjourney.framer.website

AI 生成 3D 人物动作工具:Mootion
使用 Mootion 填写文本描述即可生成 3D人体动作,并且可以描述动作或者姿态,选择角色完成渲染。 生成的动作可以作为透明背景视频和 FBX 格式文件下载。也可以在 Blender、3Ds Max、Maya 等多种 3D 建模软件中使用。
投稿人:Unsung
https://www.mootion.com/landing

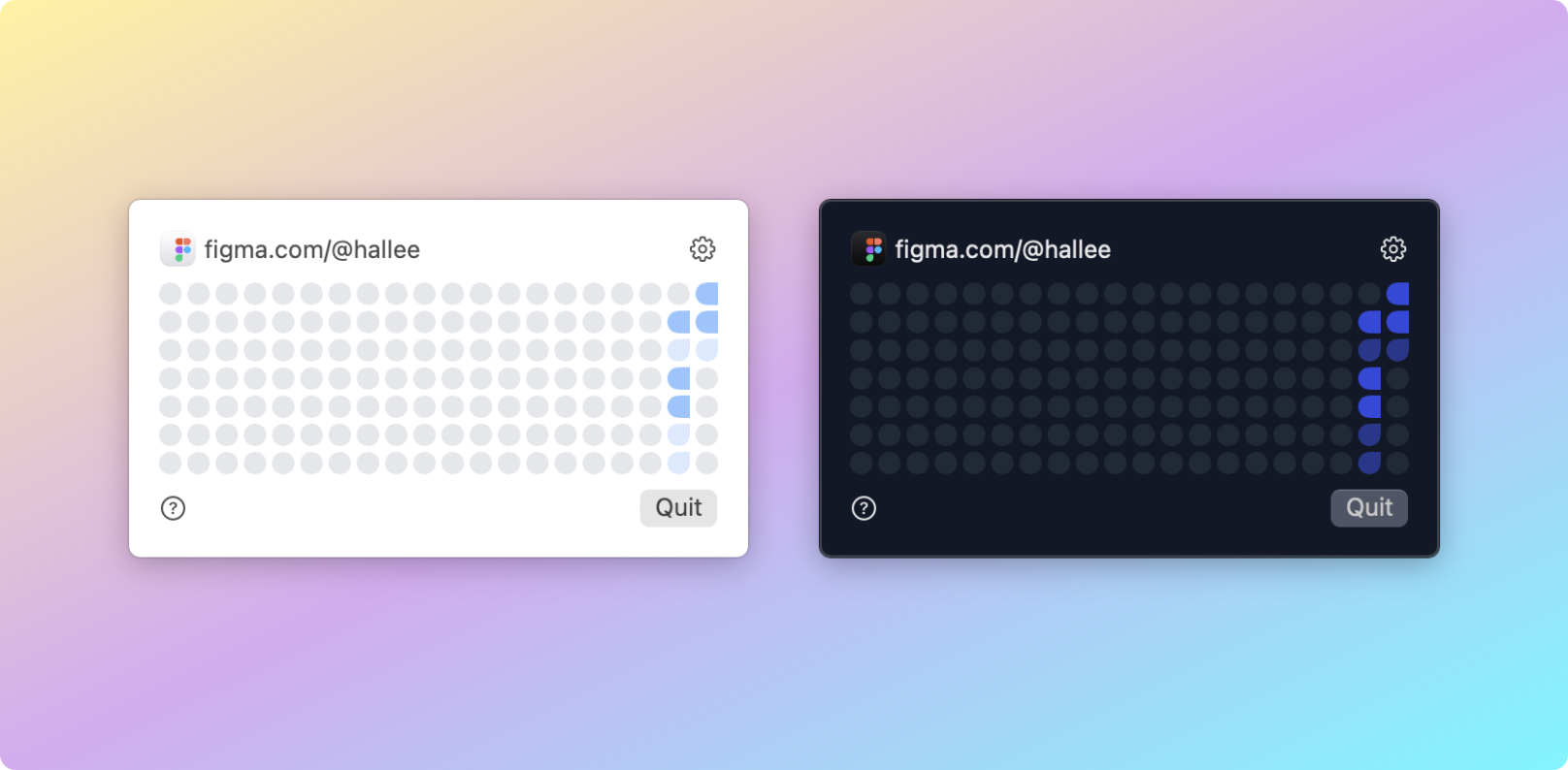
Figma 活动日历
Figma 活动日历是一个菜单应用程序,旨在监控和跟踪您使用 Figma 所花费的时间。就像Github里工程师那个活跃日历一样。一个面板展示 21 周内你的 Figma 使用情况。
https://github.com/leadream/FigmaActivityCalendar

🎊 设计素材
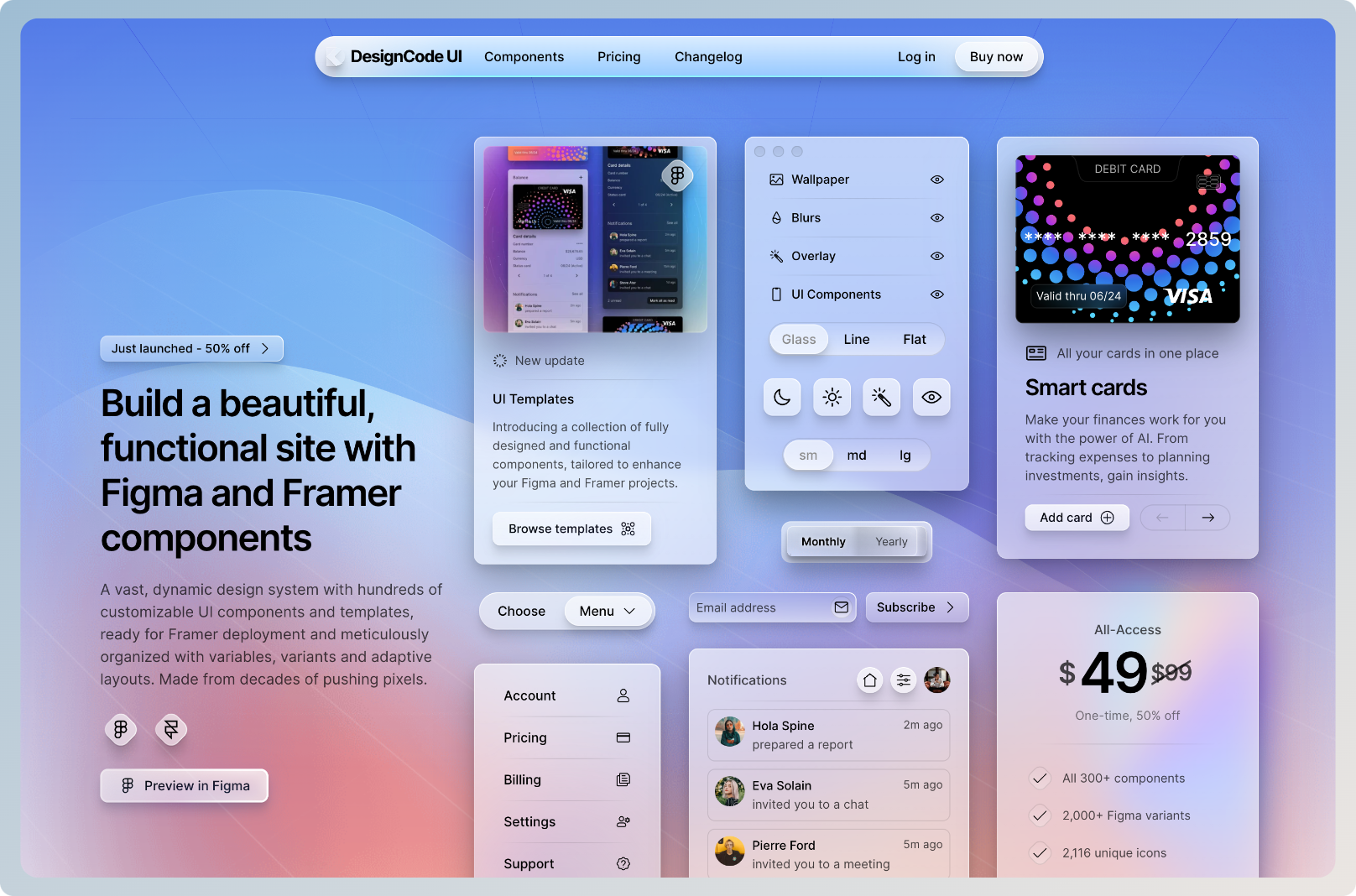
非常有质感的 UI 设计组件
这是一套收费的UI设计组件库,免费部分的内容也很有价值,官网源文件还有1000+图标、50多个包含变体的常用组件。
投稿人:Canvas

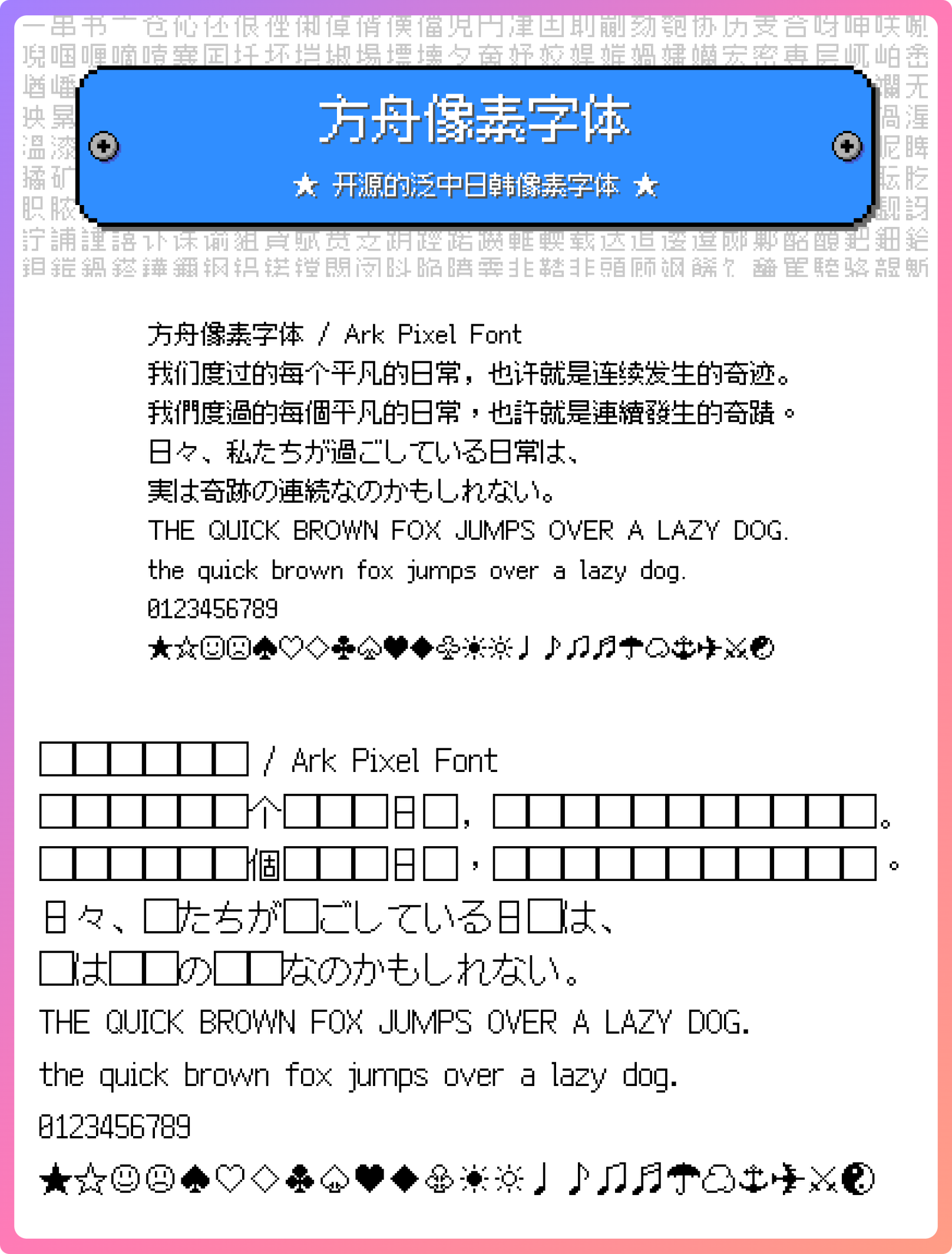
开源像素字体:方舟像素字体 / Ark Pixel Font
方舟像素字体是一款正在开发中的开源的泛中日韩像素字体。支持 10、12 和 16 三个像素尺寸,不仅提供了全部的字形源文件,也提供了构建字体所需要的完整程序。
Github:https://github.com/TakWolf/ark-pixel-font
字体预览网站:https://ark-pixel-font.takwolf.com/playground.html

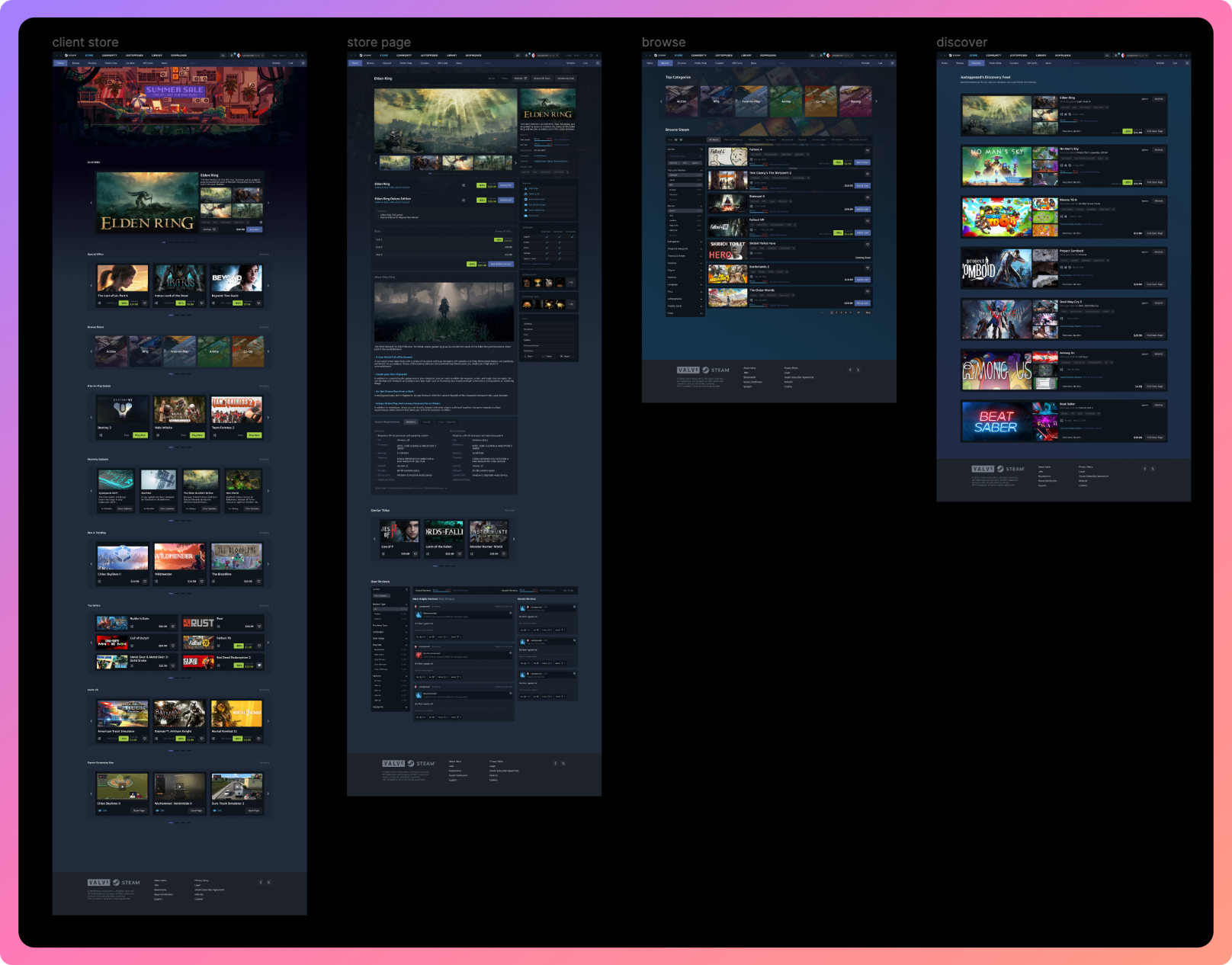
Figma 设计文件 Steam 网站原型
作者在 Figma 社区分享了 Steam 网站的设计文件,30多个设计页面并且还原了组件和原型。
https://www.figma.com/community/file/1302616100790619521

🏖 随便看看
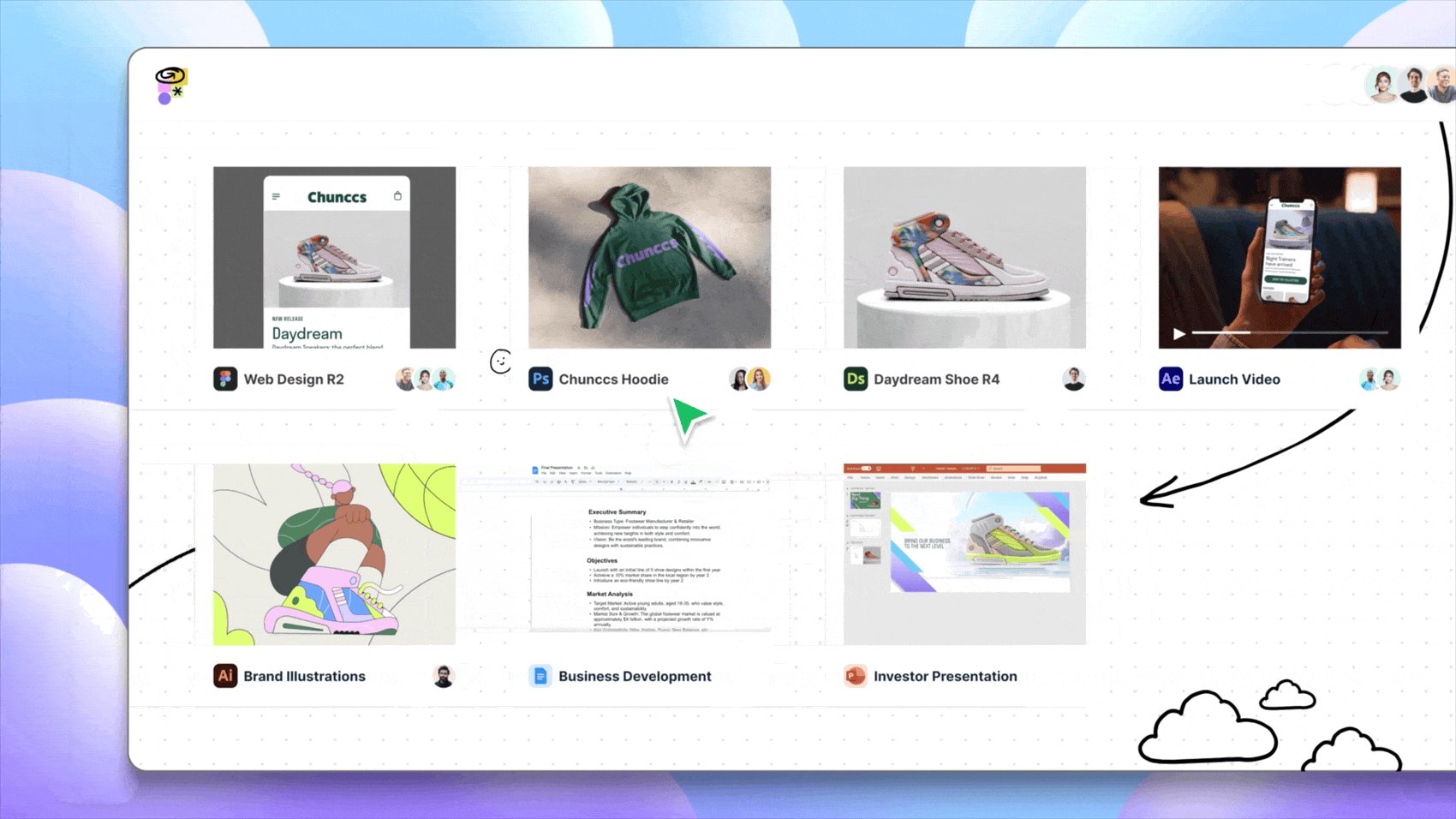
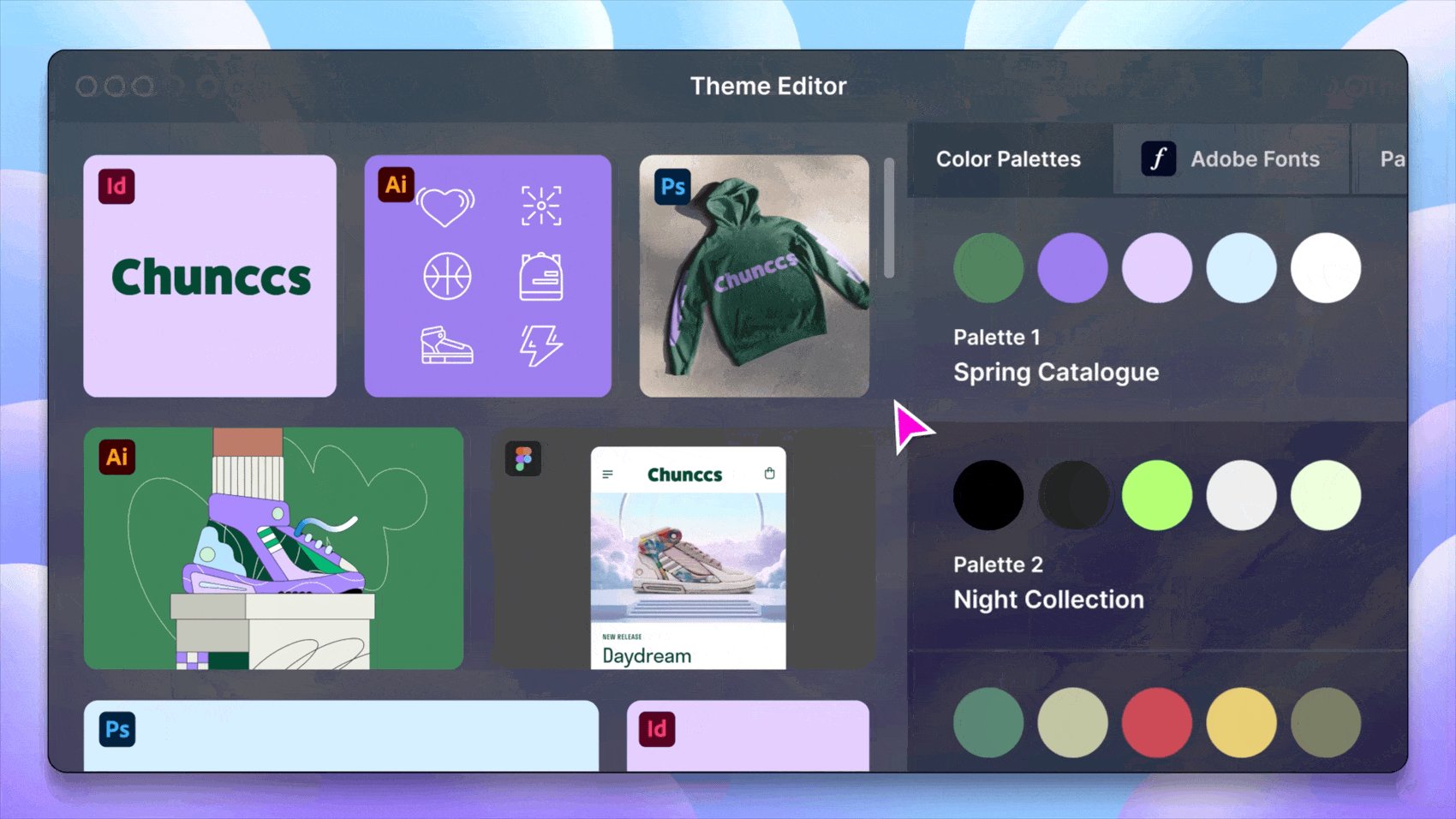
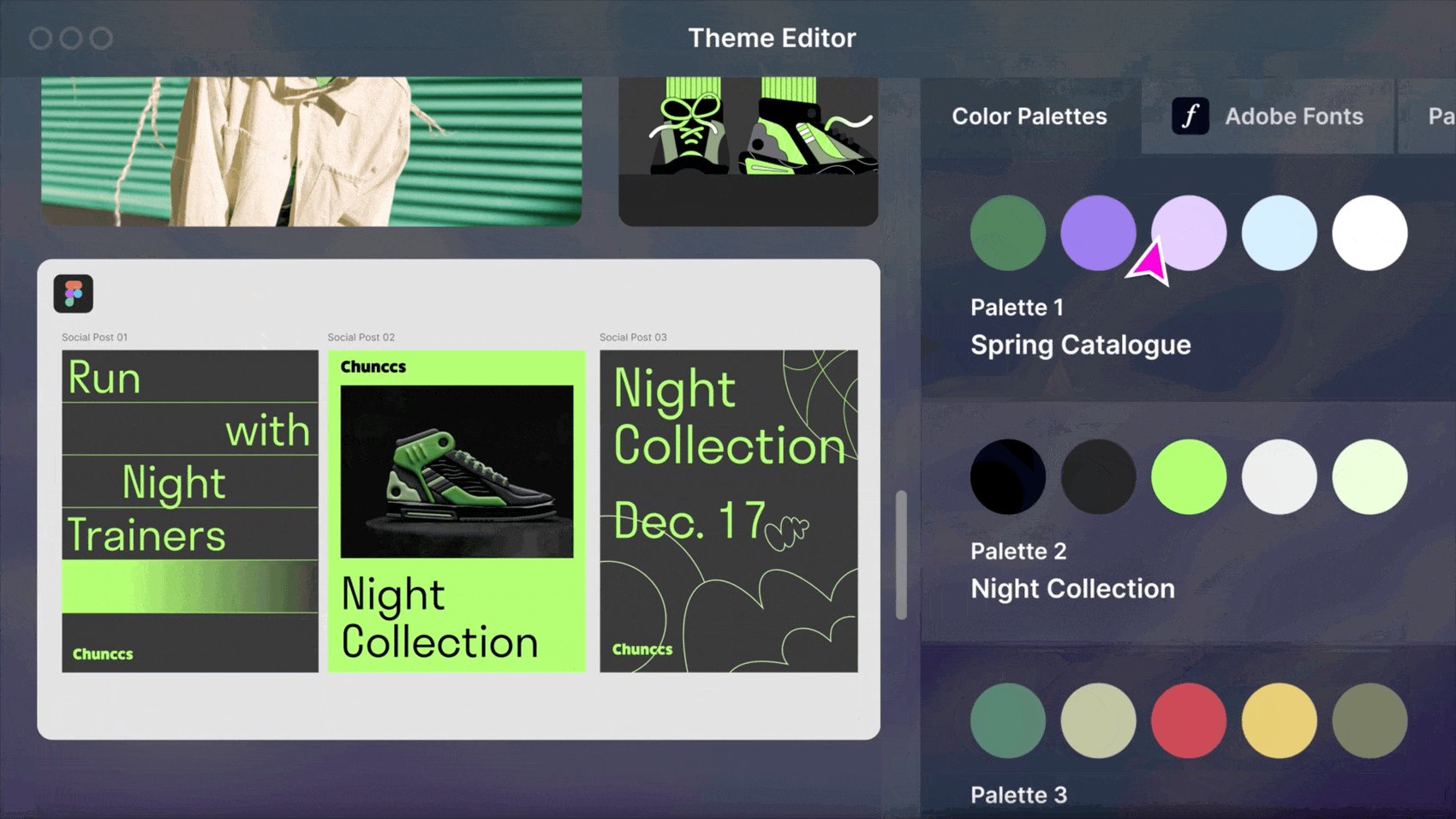
Figma 博客文章:设计与创意的未来
文章名称原文:Storyboarding the future of design and creativity
自从一年多前宣布 Adobe 收购 Figma 以来,已经谈论了很多关于未来的样子,但我们还没有展示出来。因此,我们与 Adobe 团队一起想象“如果……会怎样?”
https://www.figma.com/blog/adobe-figma-storyboarding-the-future/

12 条动画原则
迪士尼 12 条动画原则,将静态草图转化为屏幕上生动的角色。经验丰富的动画师向每位加入工作室的新艺术家教授这些原则,以确保一致性。动画方式值得 UI、UX 借鉴使用。
https://www.reuters.com/graphics/DISNEY-100/HISTORY/znvnzmzgjvl/

用户年终报告设计欣赏
马上年底了各大 APP 又要开始新一轮的「用户年终报告」,这是Spotify 的 2022 年创作者报告可以通过网页回顾一下设计、动画、文案以及交互。
https://wrapped22.bybuttermax.net/zh-CN/