📰 设计资讯
Figma 8月初的一批更新
- 铅笔笔画不再被剪裁或干扰框架中的自动布局,注释更加流畅。
- 使用渐变向您的调色板添加更多内容,您现在可以通过双击渐变停止来更快地组织它们以均匀分布它们。
- 不再分组/对齐/取消分组——按住 Shift 键的同时按下对齐按钮,快速将对象对齐为临时组。
- 在文本节点之间粘贴时保留格式,包括项目符号和文本样式。
https://www.figma.com/blog/little-big-updates-august-2022/

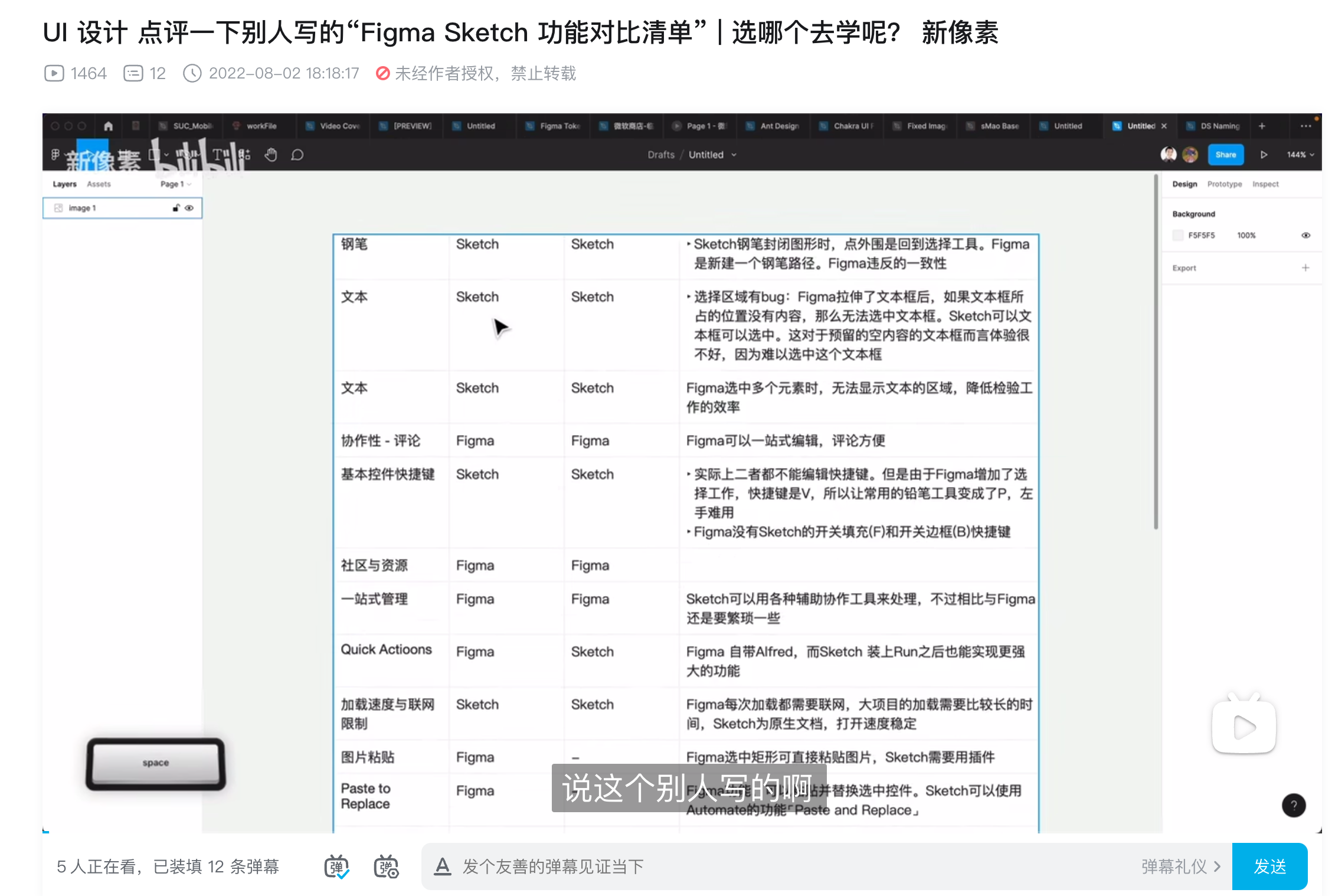
点评一下别人写的“Figma Sketch 功能对比清单” | 选哪个去学呢?
对于 UI 小伙伴如果正在选择更换设计工具可以借鉴一下

🏆 产品推荐
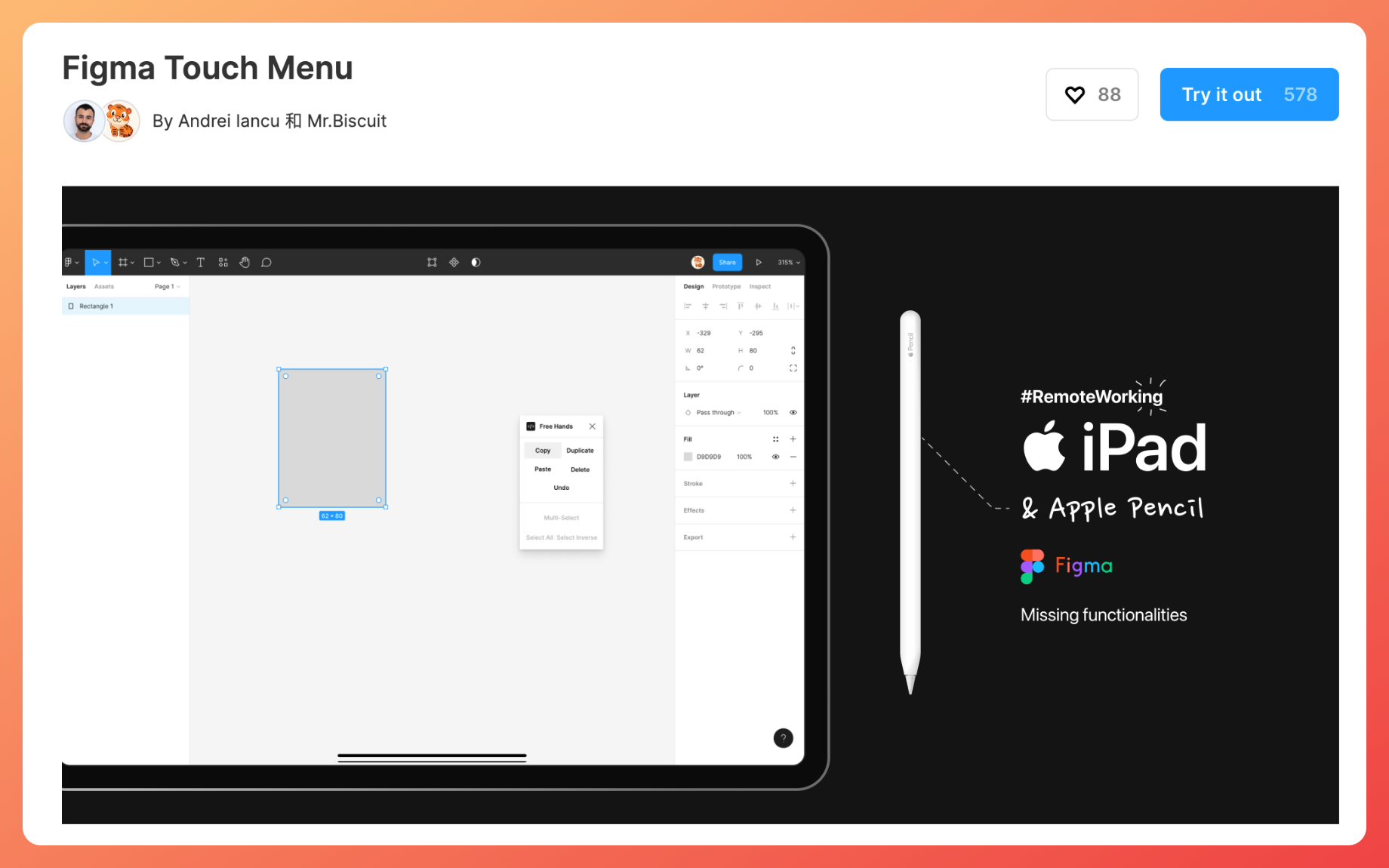
小老虎新插件,Figma Touch Menu
在没有键盘的情况下在 iPad 上使用 Figma 时拥有所有缺失的功能。
https://www.figma.com/community/plugin/986640827067490181/Figma-Touch-Menu

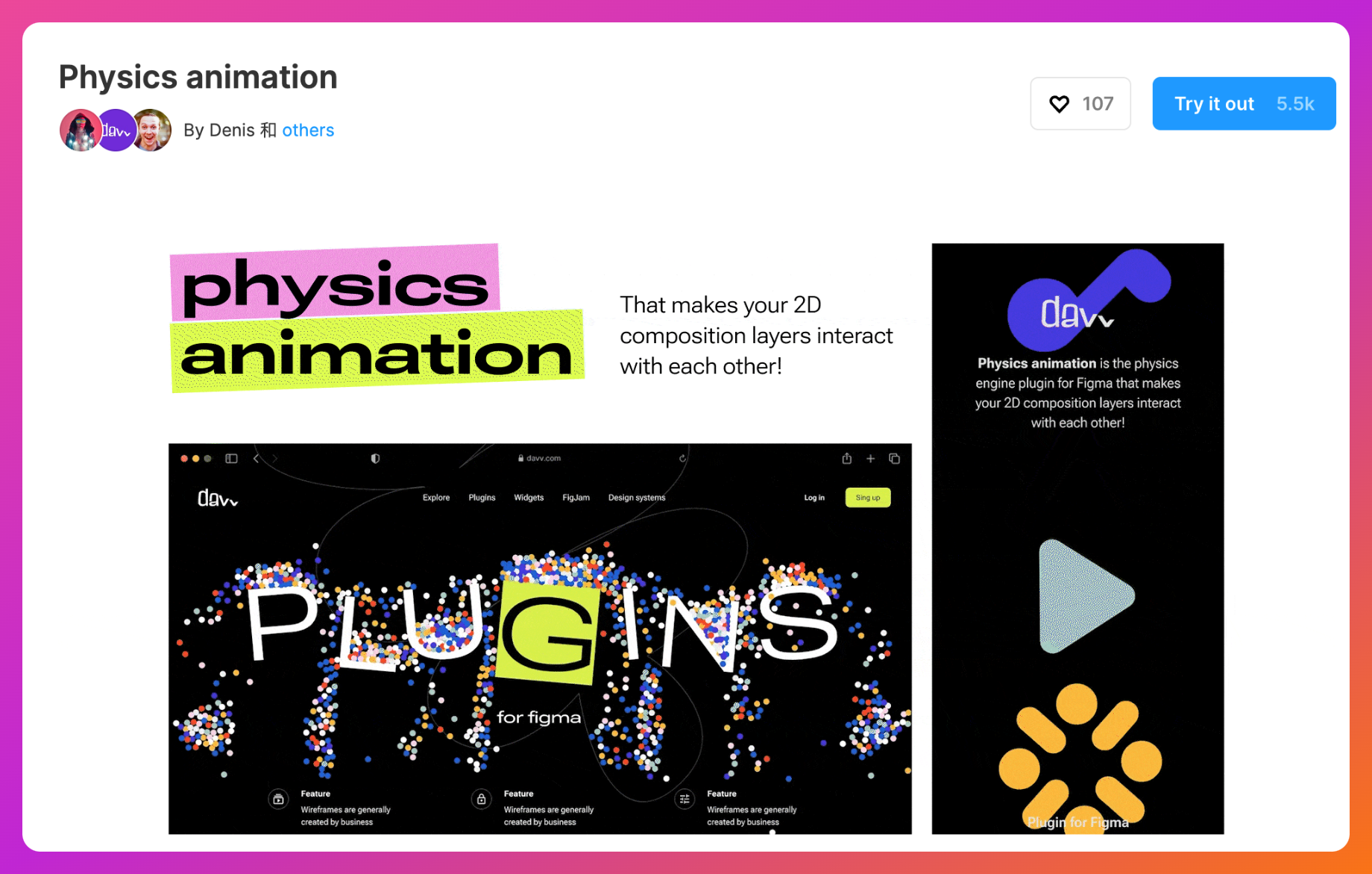
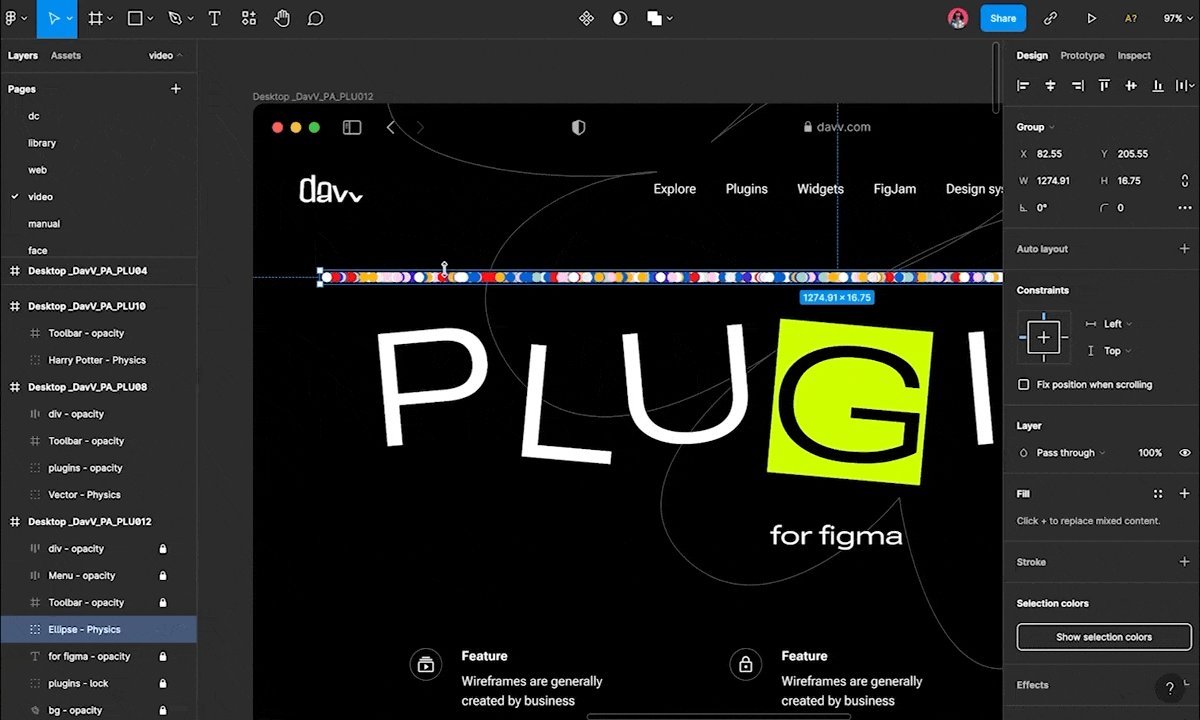
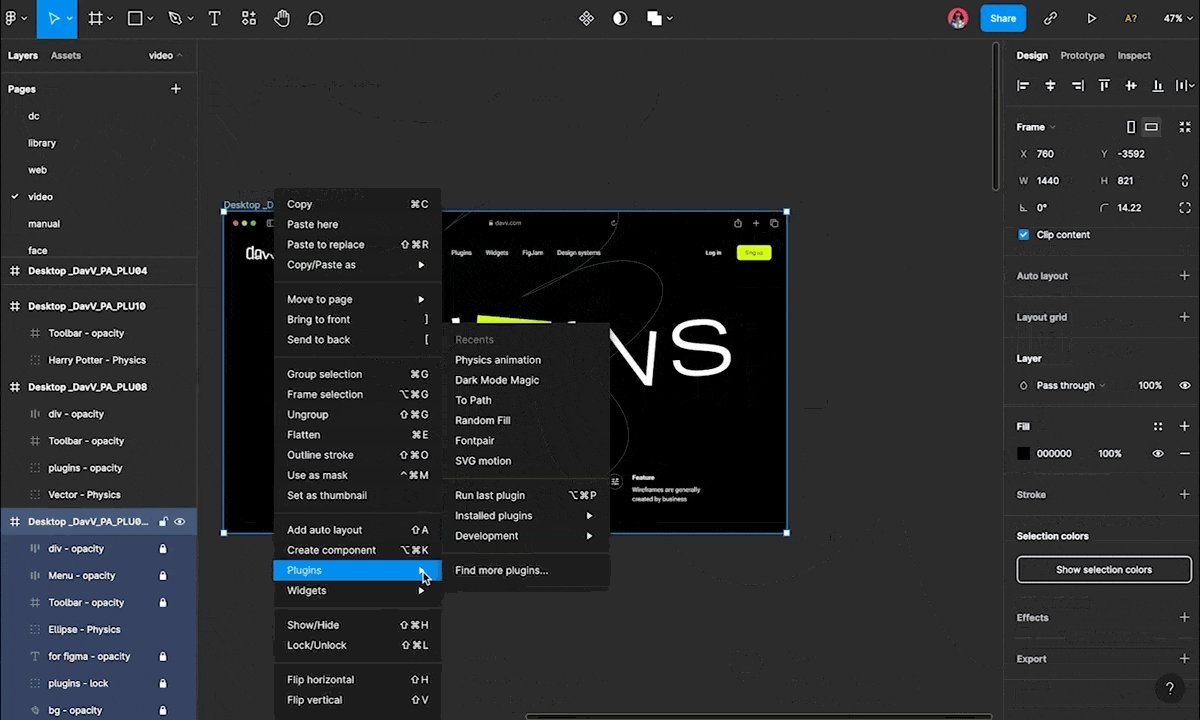
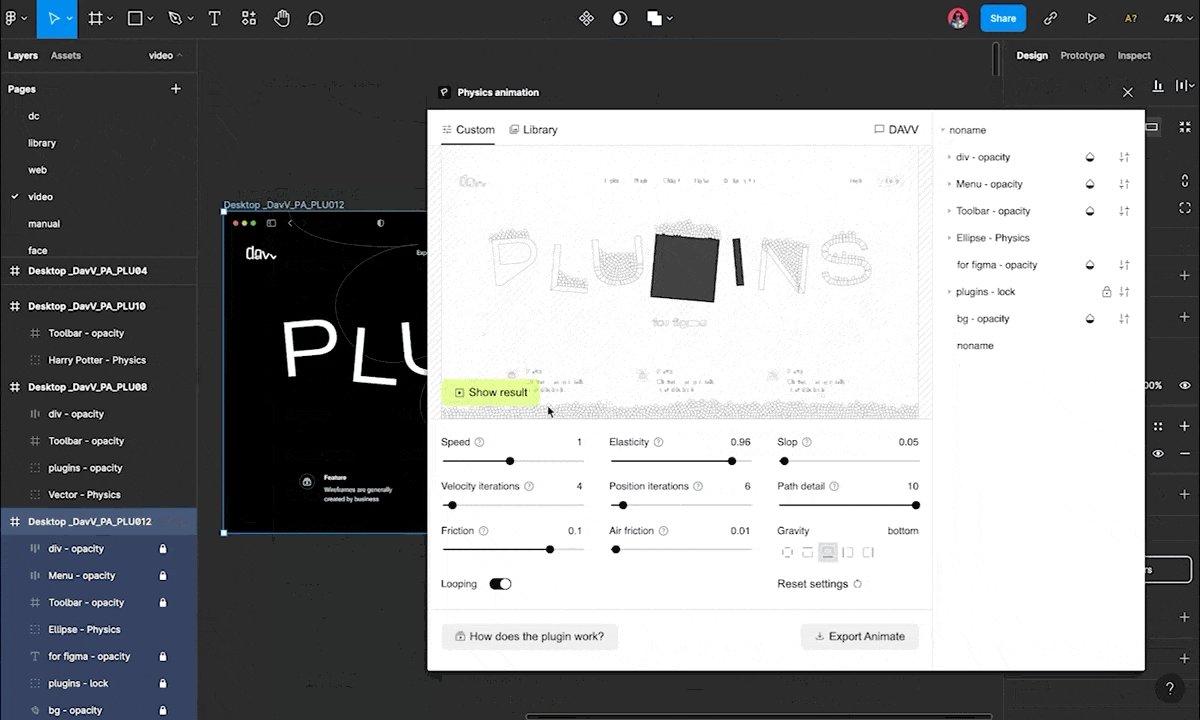
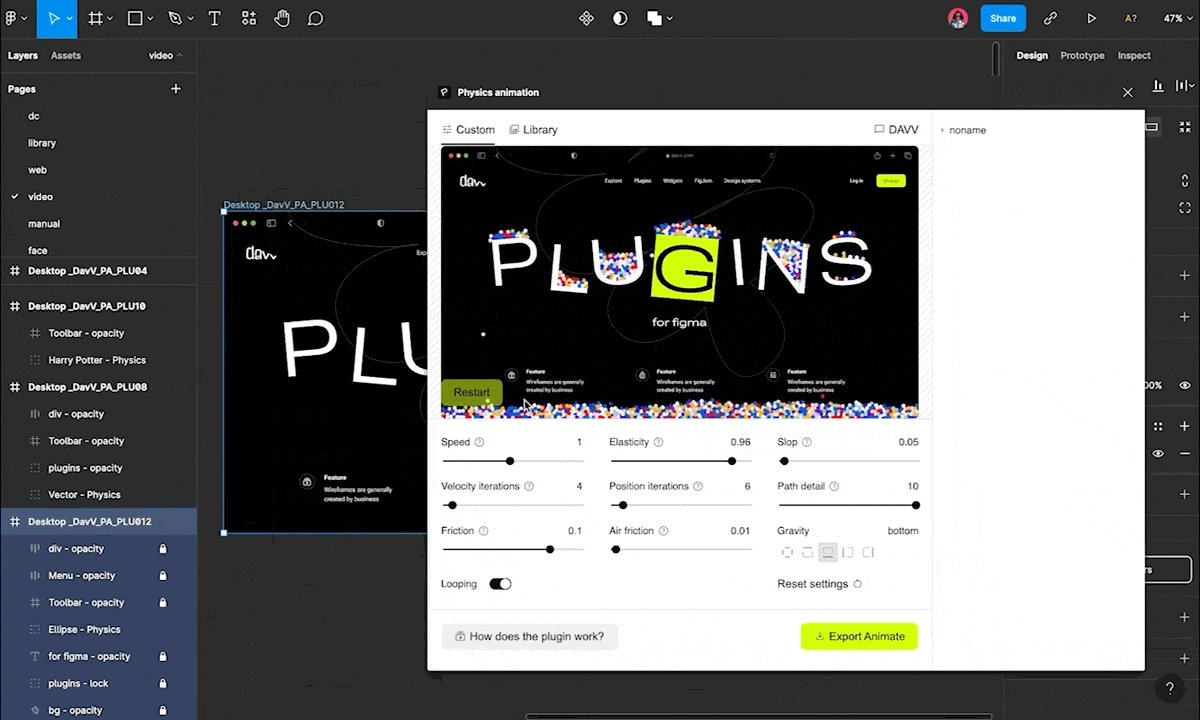
Physics animation,Figma 动画插件
使用重力和弹性等变量制作动画,看效果超级棒这周有的玩了😄
https://www.figma.com/community/plugin/1051790240828992953/Physics-animation


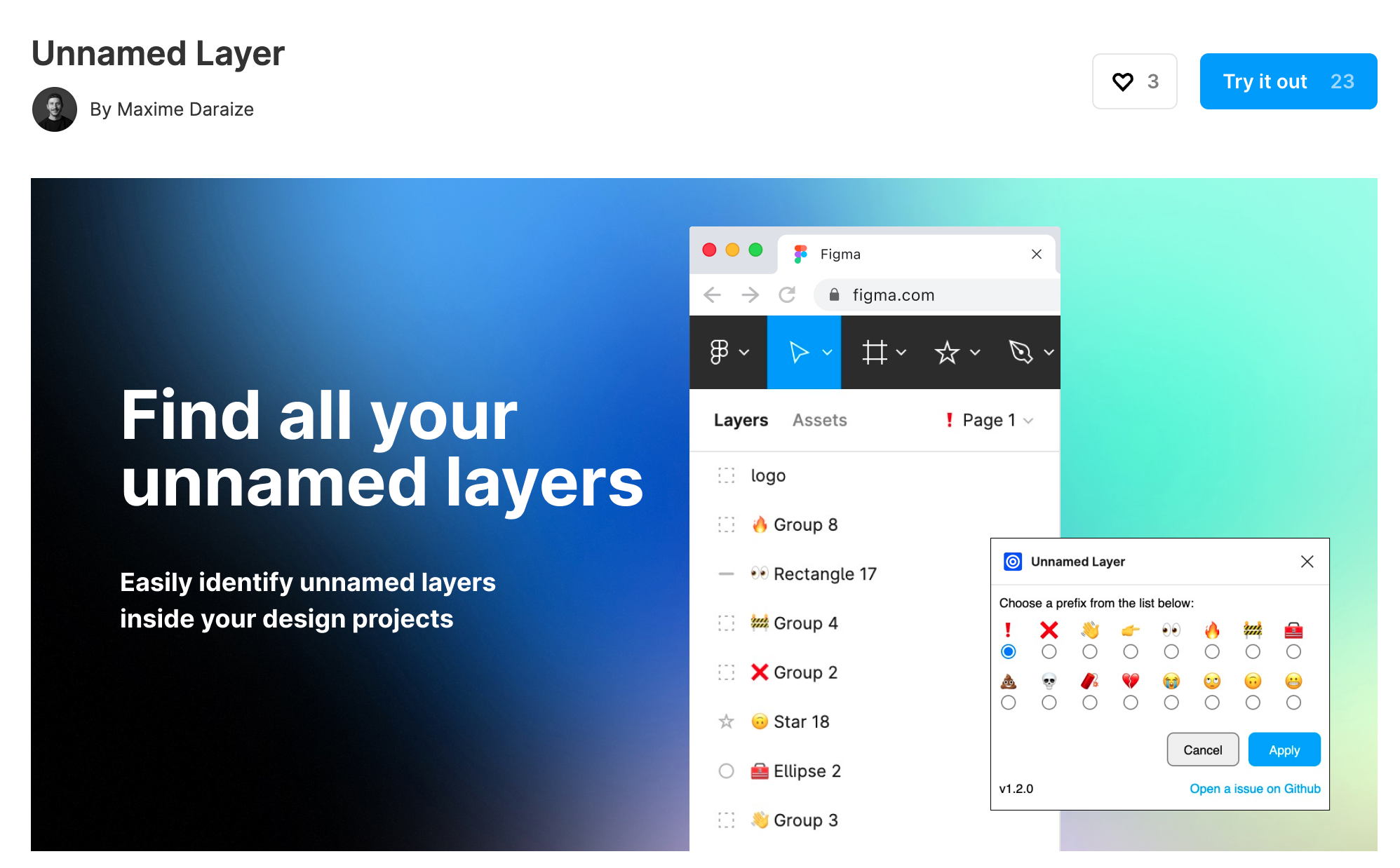
给未命名图层使用 emoji 命名
识别设计中未命名的图层。选择各种表情符号图标来表示图层名称。
https://www.figma.com/community/plugin/1124877766066983898/Unnamed-Layer

📖 值得读读
拟物化的消亡与复兴
拟物化设计曾经风靡一时,真实的体积和细腻的质感给人们留下了深刻印象。在不断发展中,界面又逐渐向扁平化演变,拟物化材质出现得越来越少。 近些年,我们发现设计师重新开始使用拟物的阴影和纹理,帮助用户提供逼真的体验和富有吸引力的外观。拟物在设计中起到了什么价值?又带给设计师怎样的帮助呢?或许了解从拟物风潮从兴起到衰落,最后再次复兴的原因,能帮助我们更好审视拟物化的现实意义。
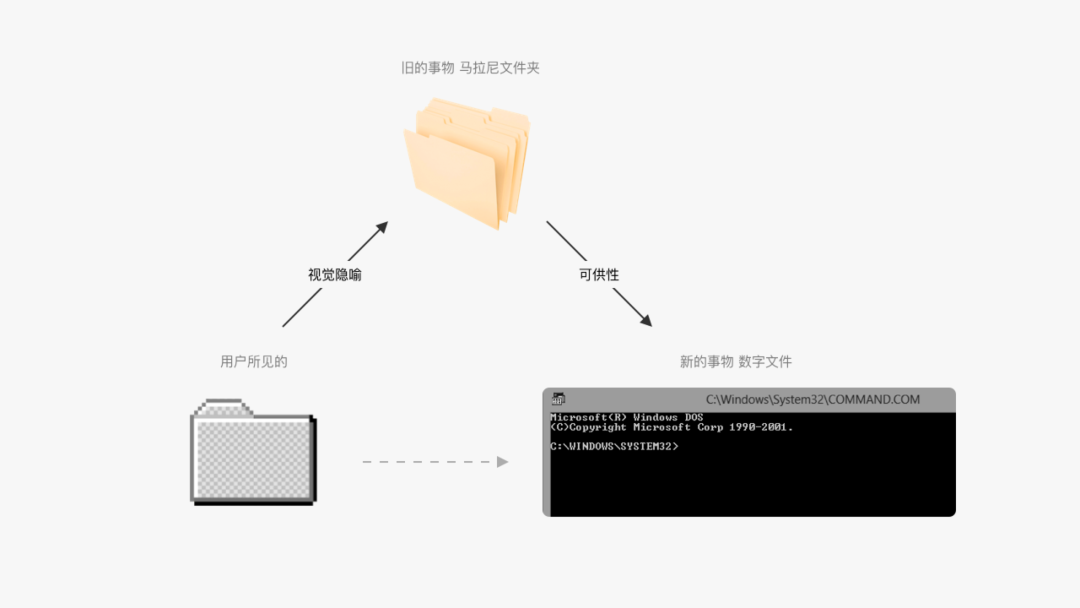
在数字时代,拟物化设计伴随图形界面的发展,成为连接人与虚拟世界的重要方式。
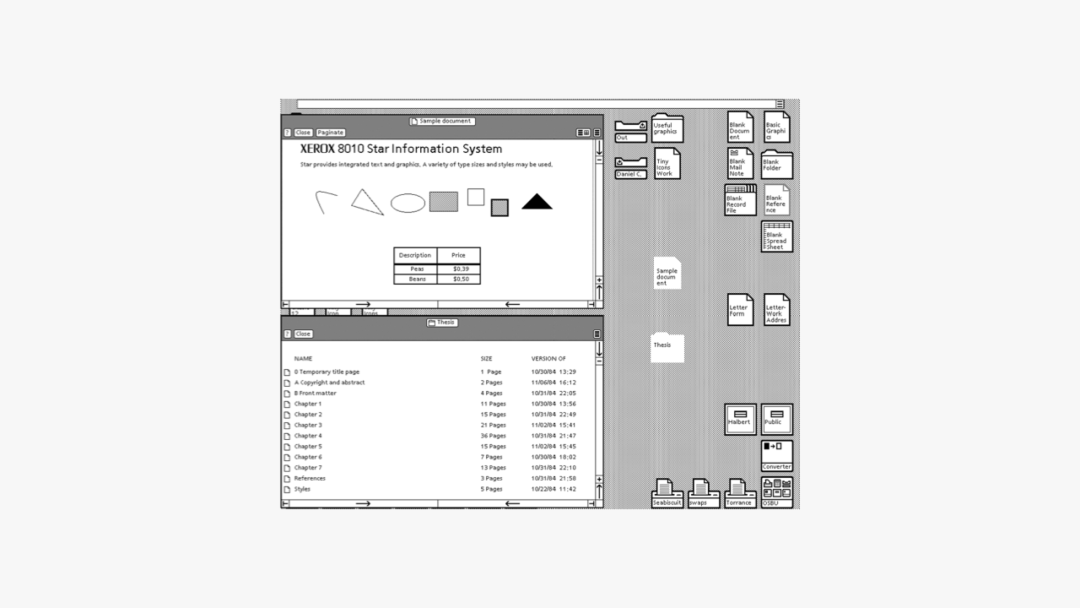
1973 年,施乐就最早开发出被称为施乐之星的 Xerox 8108 系统,引入了“桌面”的概念和看起来像文件夹或是纸片的图标。受到施乐的启发,Apple Lisa、GEM、Microsoft Windows 1.01 也紧随其后,研发出了带有 GUI 的计算器系统。


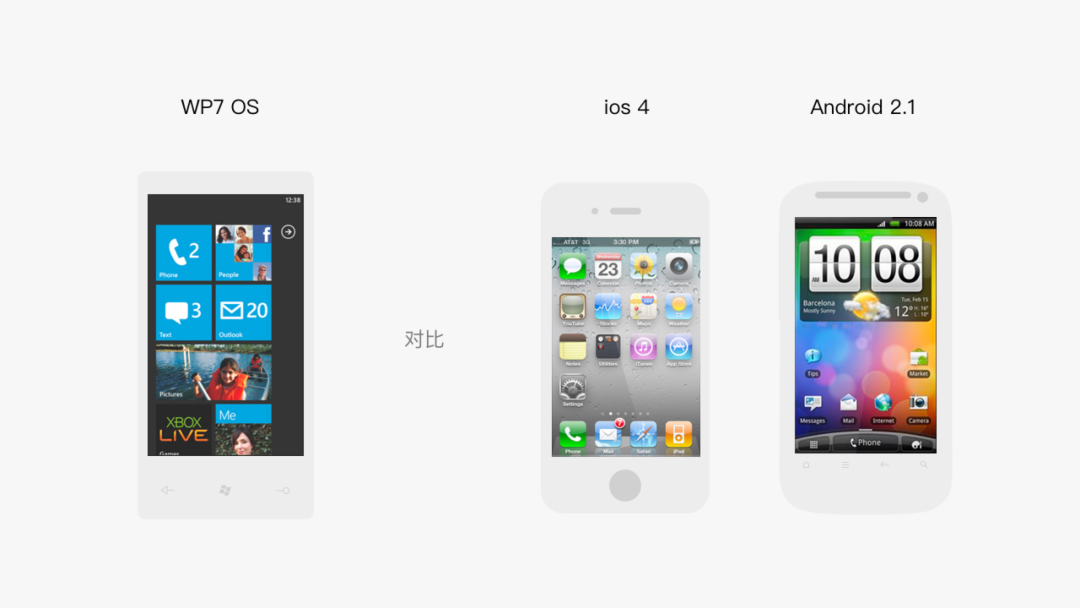
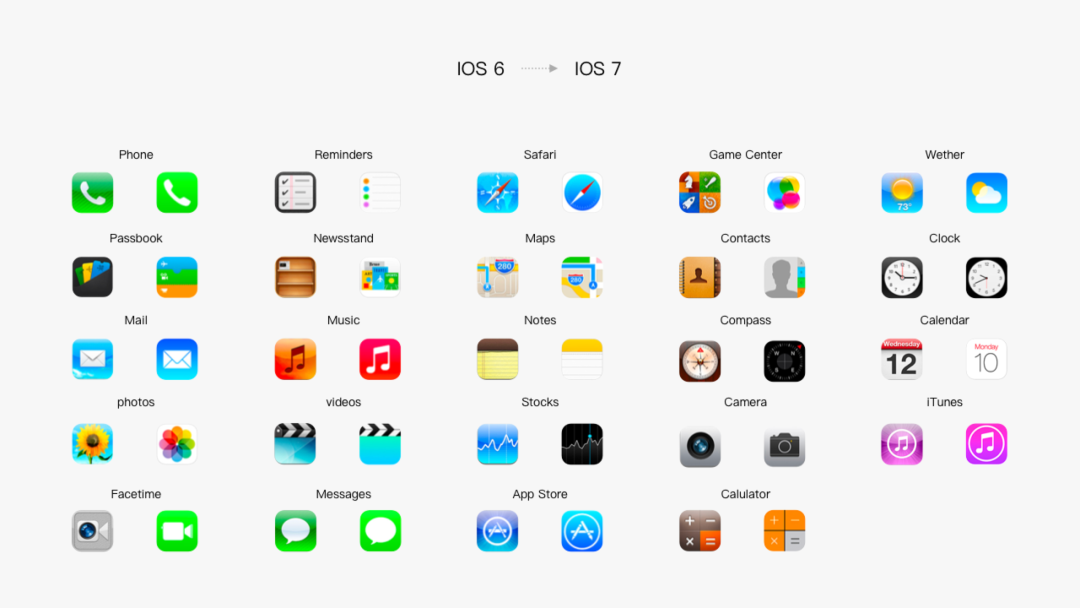
随着计算机和智能手机的普遍使用,人机界面的普及程度也越来越高。一代人已经接掌握了人机界面的交互逻辑,这时候一味追求实体化世界的体验会增加更多的不必要信息。


但拟物化真的被人们抛弃了吗?详细看文章吧 (*^ ▽^ *)
https://mp.weixin.qq.com/s/Ry6qKZDJwuZxkWDuEJZBxA
你发现没,确定按钮正慢慢消失
不论做什么产品,界面上几乎都少不了「确定」按钮。例如:操作提示时、进行选择时、填写表单时……
以前的产品设计,大量以来确定按钮,但是现在的产品设计,确定按钮用得越来越少了。倒不是因为不需要确定操作了,而是除了「确定按钮」之外,设计师们发现了更好的方式。
https://mp.weixin.qq.com/s/J_pe0uzd9CR5Zu7_jTlUVA




关于渐变的知识点和混合渐变的实现技巧
通过极光/弥散渐变(混合渐变)的形式强化应用图标外轮廓背景,不仅可以提高视觉感,也是体现年轻化趋势的一种色彩表现形式。不过渐变中的色彩本身也是关键性的因素,如果色彩不够年轻活泼,带来的效果也是千差万别的。
https://mp.weixin.qq.com/s/TqdGWi3xkpqutISU3rlZ3g


🎊 设计素材
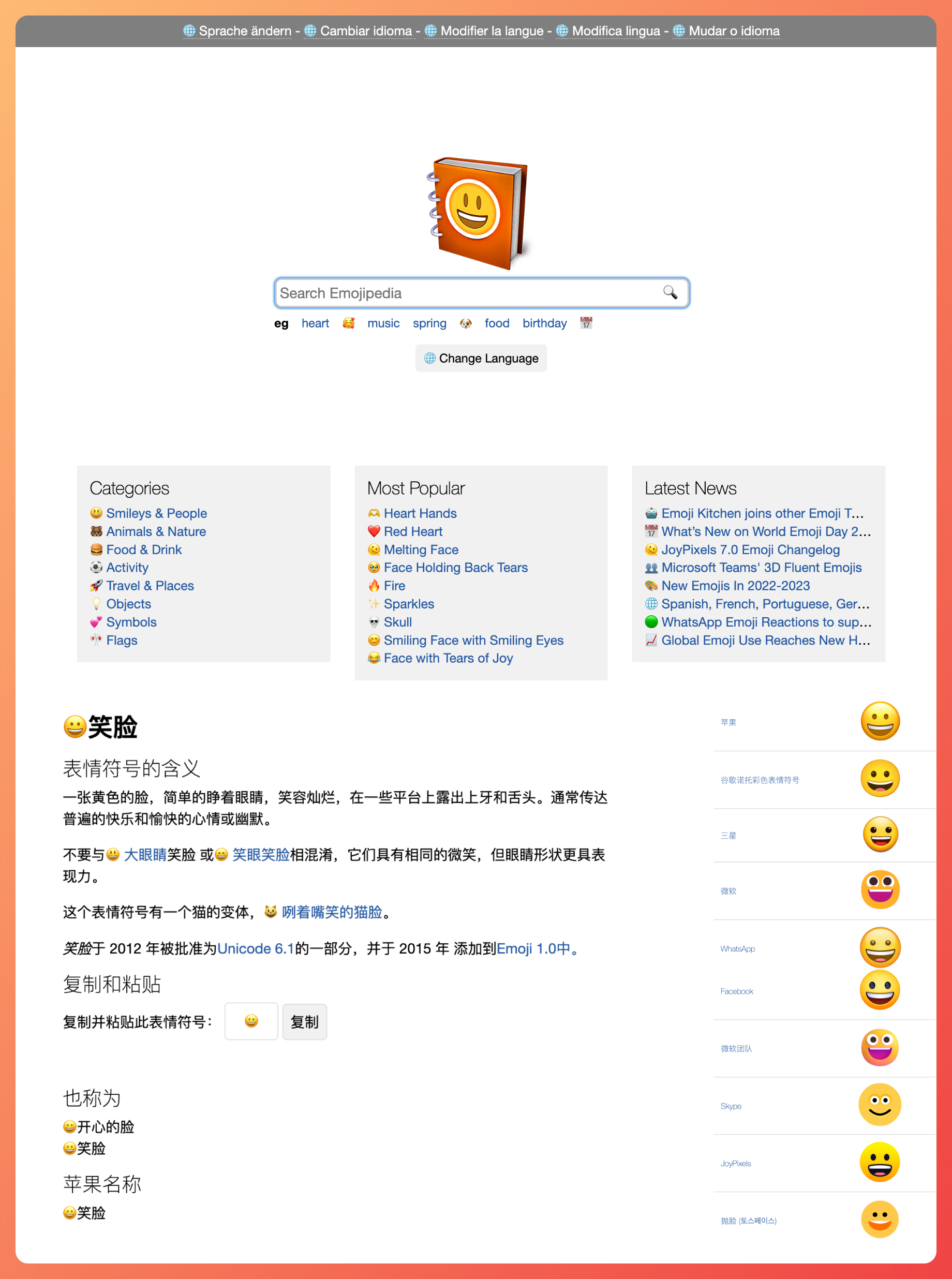
Emoji 大全
介绍每个表情的含义以及apple、谷歌、三星、微软、Facebook 等多种操作系统和软件下的不同视觉,还有 emoji 相关的资讯
推荐人:Nesign

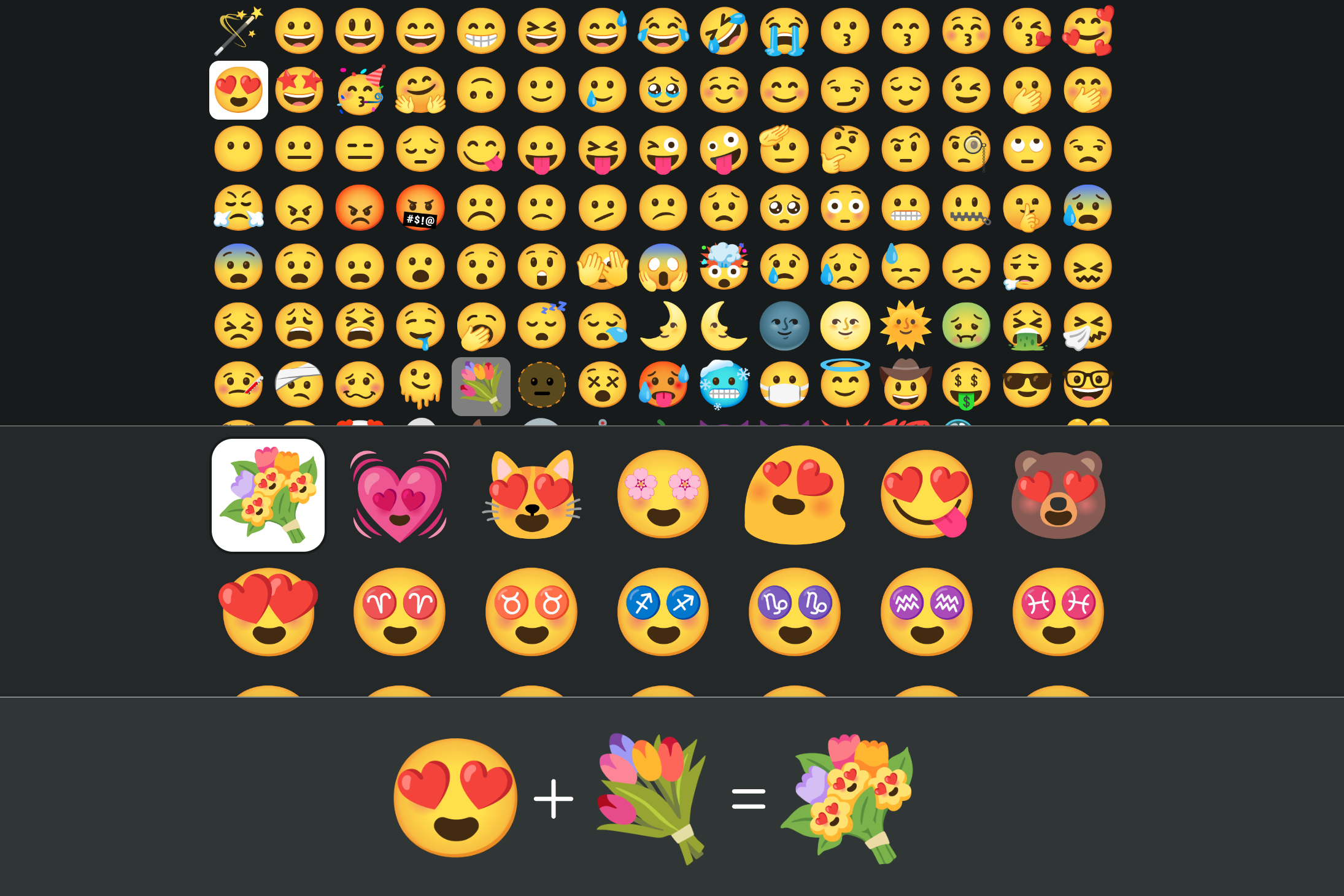
Emoji 运算生成新表情
两个表情生成新表情,之前有过类似的产品第10期 创建自己的 Emoji 符号 不过相比这款胜在数量更多,两种风格不同可以根据需要选择。
推荐人:龙爪槐守望者

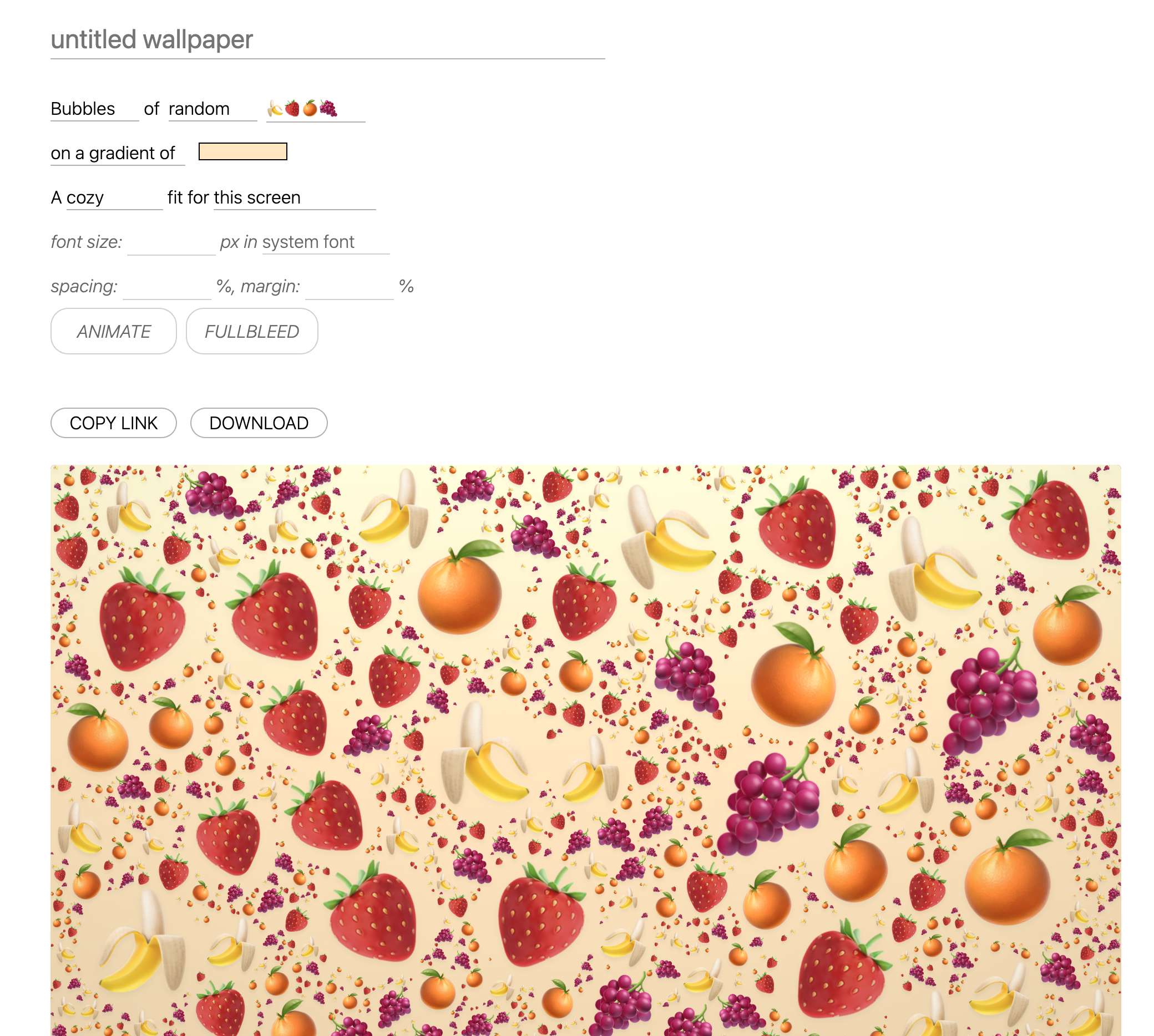
Emoji 壁纸
选择喜欢的 emoji 自动生成壁纸(如果想换 emoji 先在其他地方复制好粘贴进来即可,因为是实时渲染会比较卡)
https://emoji.supply/wallpaper/

Tabler icons,超过 2150 个完美像素对齐的图标
免费和开源的图标库,支持拷贝多种格式和代码类型

ionicons,开源图标库
用于 Web、iOS、Android 和桌面应用程序。支持 SVG 和网络字体。完全开源,MIT 许可并由Ionic构建。

🏖 随便逛逛
定制喵咪
自由选择喵咪的各种特征,组合好之后支持下载 SVG 格式到本地
推荐人:质子

插画师推荐 Pikaole

封面来源:封面动画
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9 折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷