🏆 产品推荐
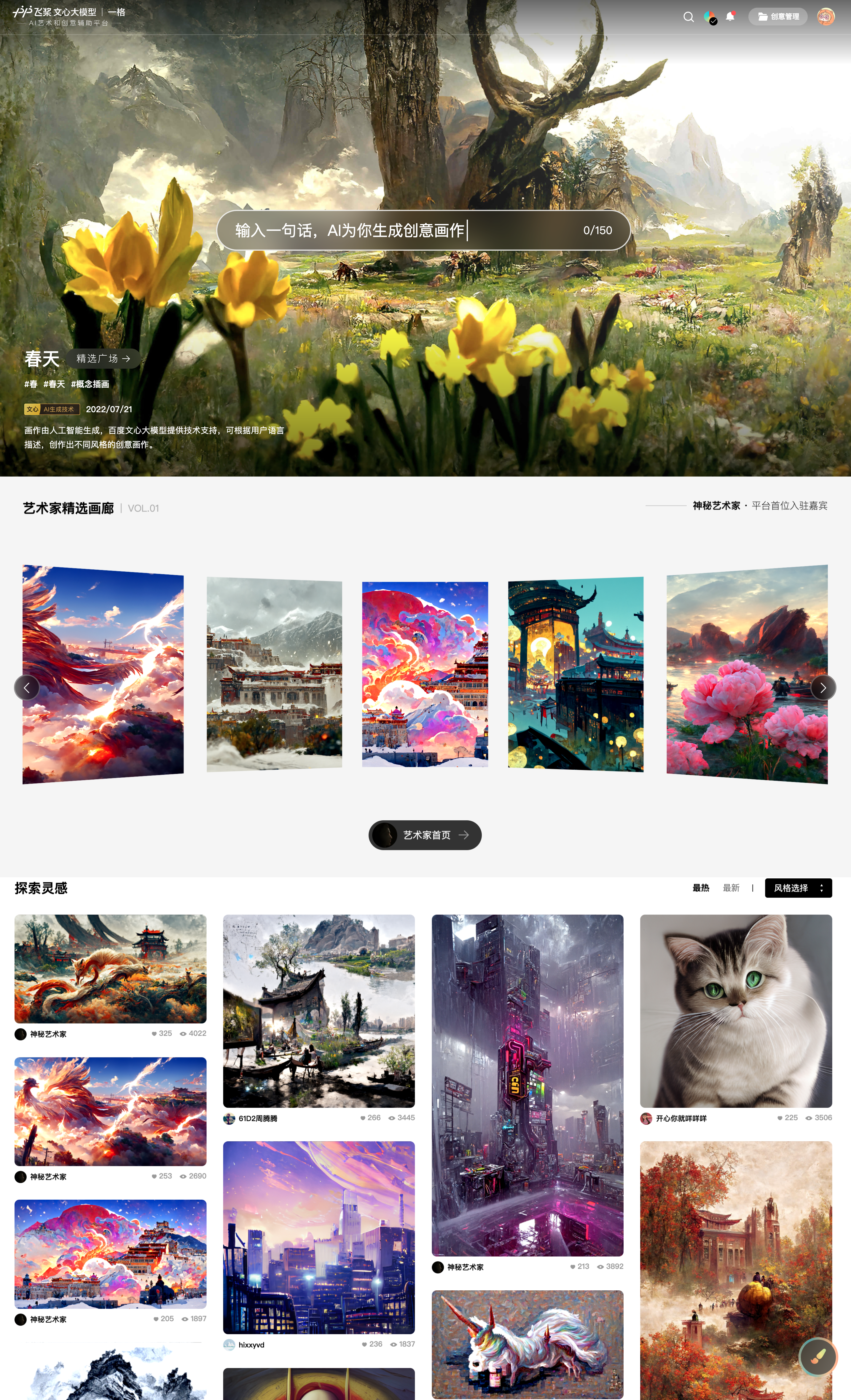
百度文心,智能 AI 绘图
DALL·E 等 AI 生成艺术越来越流行,这是百度旗下的 AI 绘图工具,同类型里上手最简单的,注册申请之后很快就可以使用。
推荐人:YorKuny右可

此外还有 Midjourney 、DreamStudio
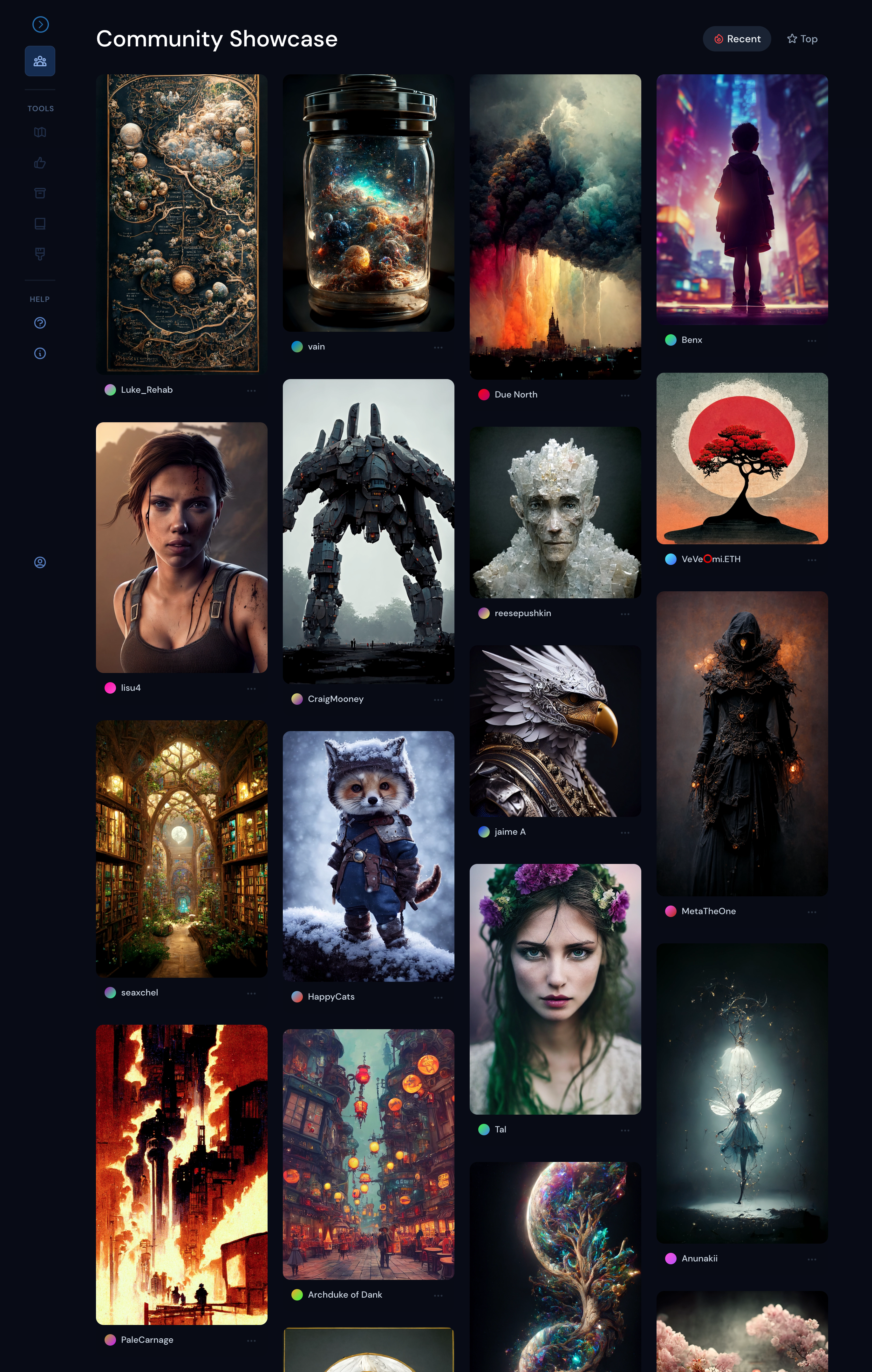
Midjourney,智能 AI 绘图
Midjourney 是一个研究实验室,其开发的人工智能程序可以根据文本描述创建图像,类似于DALL·E ,该工具目前处于公开测试阶段。
需要科学上网,生成的图像效果非常棒,有免费的限额用完之后需要付费
https://www.midjourney.com/home/

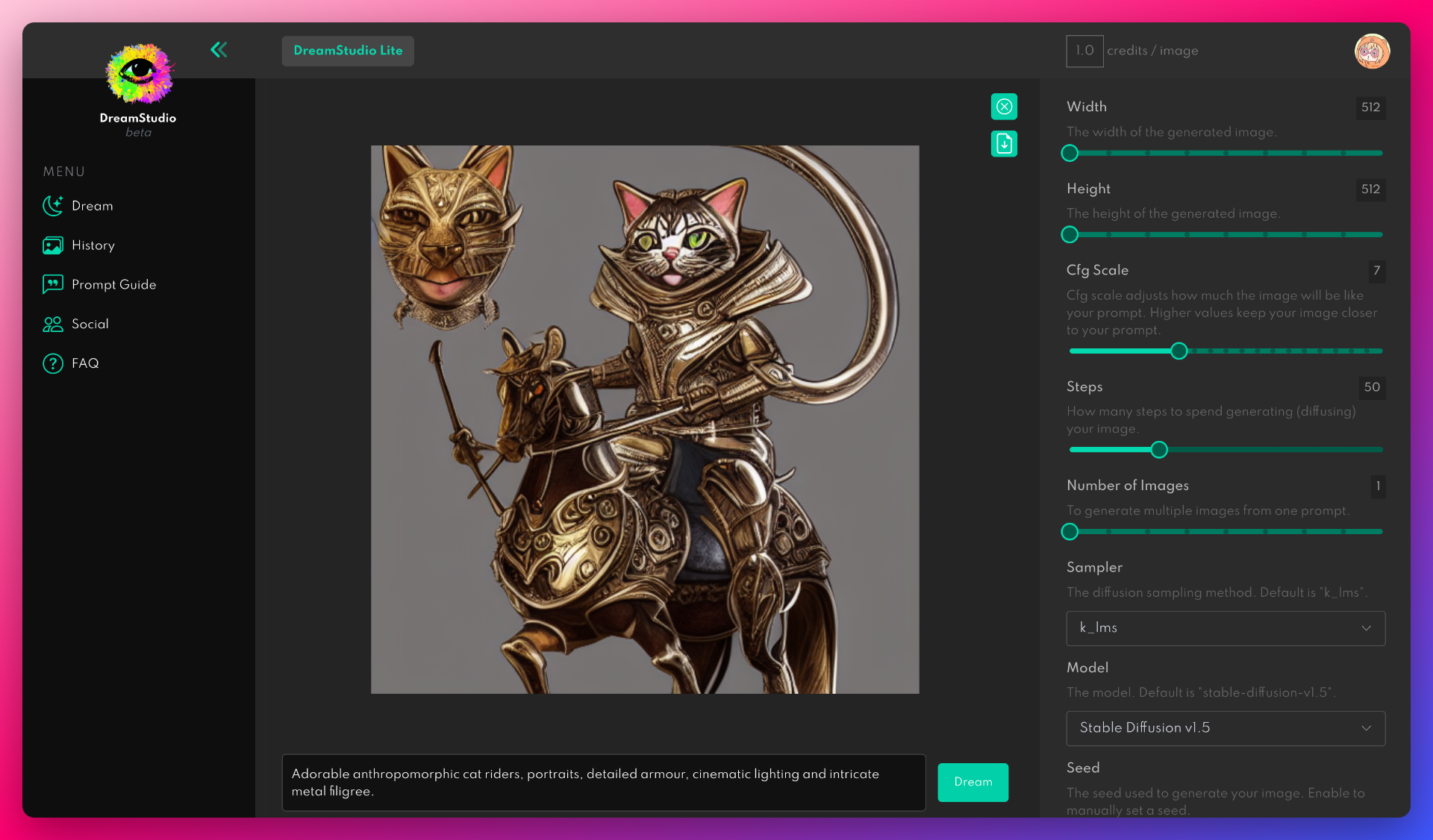
Dream Studio,智能 AI 绘图
Dream Studio 同样是类似于DALL·E 的程序,根据文本描述创建图像,生成的速度比 Midjourney 快一些
https://beta.dreamstudio.ai/dream

DALL·E 2 还没机会尝试,目前试用过的 Dalle-mini 、Midjourney、Dream Studio、百度文心 这几个工具试用下来,个人觉得 Midjourney 的效果最好,其次是 Dream Studio
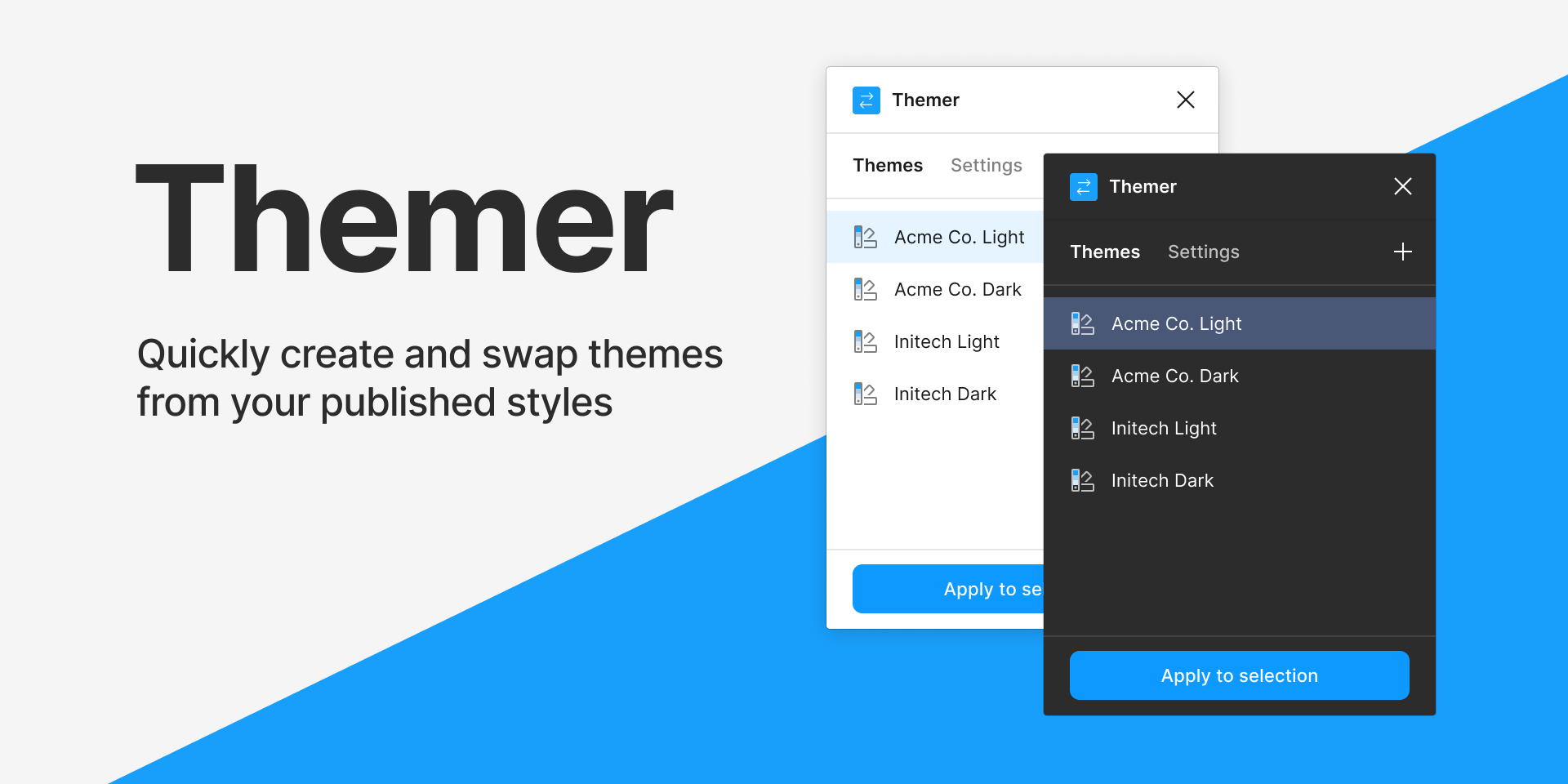
Themer,快捷切换颜色主题 Figma 插件
作者进行了重构,并新增了拖放以重新排序、新的主题创建向导以及对暗模式的支持
插件:https://www.figma.com/plugin/731176732337510831
原文链接:https://twitter.com/negativespaceca/status/1565941169942630400?s=12&t=wDPSQ3Mowq2mmDYjaYEvGw

MagicPattern 图形生成工具箱
有渐变生成器、SVG图标工具、生成波纹工具、颜色渐变工具、CSS 花纹、图形斑点工具、噪点工具等这些都是免费且很实用的工具,另外提供收费的图案工具、网格渐变、模糊渐变等,收藏就对了(^▽^)
推荐人:Mr.Biscuit
https://www.magicpattern.design/dashboard

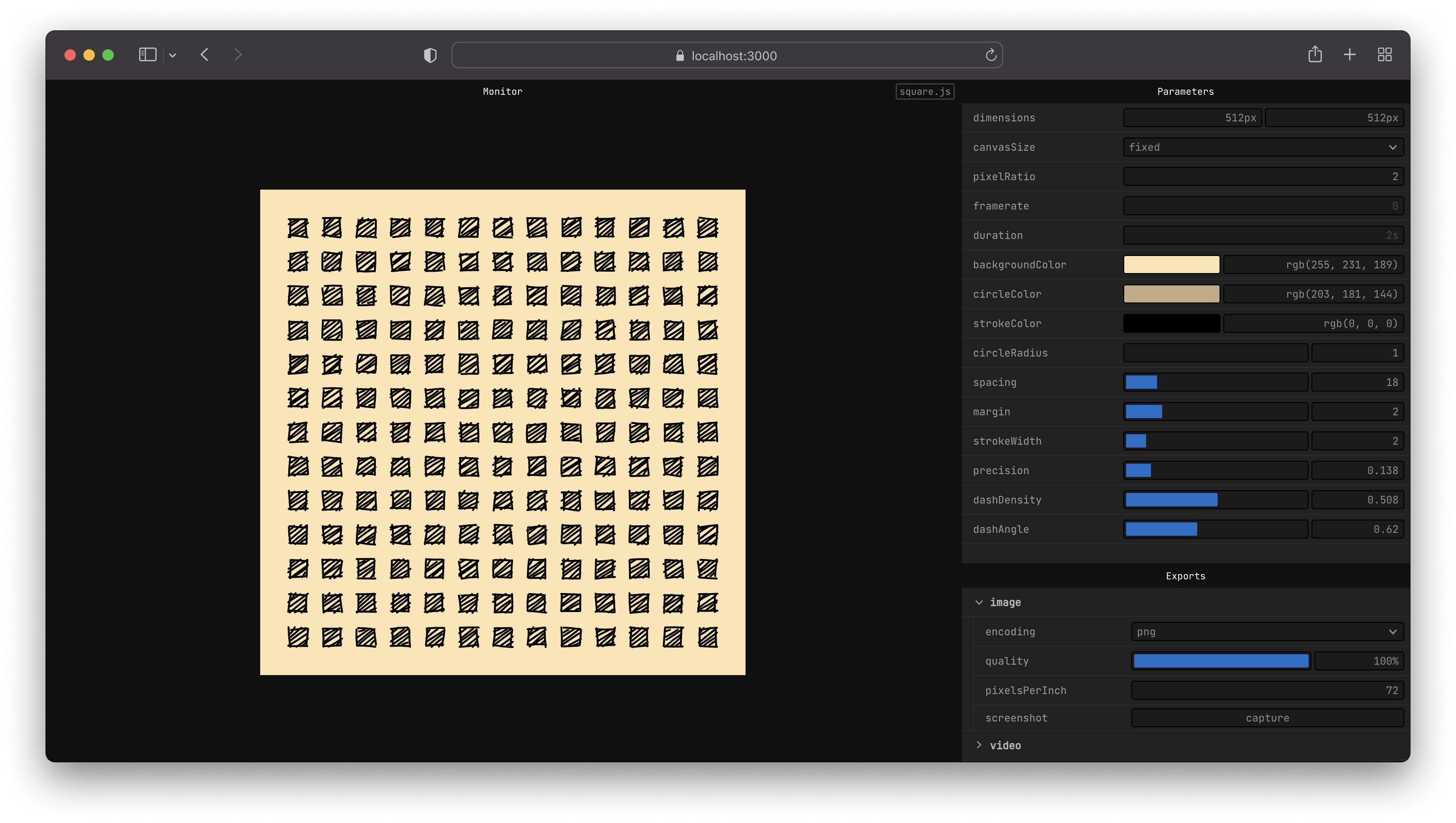
fragment - 用于创意编程的 Web 开发环境
一个用来进行 WebGL 开发的编程环境,可以快速搭建一个支持热更新的开发环境,更专注于创意实现而不是纠缠在开发环境的搭建上
原文地址:https://twitter.com/raphaelameaume/status/1565324043267497986?s=12&t=wDPSQ3Mowq2mmDYjaYEvGw
Github 地址:https://github.com/raphaelameaume/fragment

📖 值得读读
UI 初学者学习如何创建设计系统
来自作者:its.dezinx 的分享
这个规范适合没有设计系统经验或者不知道 UI 设计如何运作的初学者。(我们将作者内容整理在一起方便大家浏览收藏)
https://mp.weixin.qq.com/s/qkIRff3pTWFqF4fTwDLzcw

设计更好的错误消息 UX
原文地址:https://www.smashingmagazine.com/2022/08/error-messages-ux-design/#never-rely-on-red-color-alone
当我们设计界面时,我们很少首先考虑错误消息。毕竟,有多少要设计呢?我们突出显示错误,显示消息,并推动用户正确输入。事实证明,对这些信息进行战略性和彻底的设计对于企业来说至关重要,尤其是在他们面临高放弃率的情况下。错误消息可能会在事情恶化的情况下成就或破坏体验。
错误无处不在,错误消息也是如此。它们当然在 Web 表单中很常见,但在复杂的表格、不兼容的过滤器、搜索查询和失败的交互中也很常见。它们可以是小的错误说明和大的错误摘要;简短的工具提示和冗长的 toast 消息。
- 并非所有错误消息都相同
- 永远不要只依赖红色
- 避免自动滚动和自动跳转
- 永远不要覆盖用户的输入
- 在表单中,在输入上方显示错误消息
- 在表格中,内联显示错误消息
- 不要依赖 Toast 错误消息
- 允许用户覆盖错误消息
- 为您的错误消息建立停用词
- 提供正确输入的例子
- 在顶部显示错误摘要
有了这些指导方针,我们应该在提升我们的错误消息 UX 时做得更好。如果您对产品中出现错误的方式真的无能为力,请探索您可以做些什么来用有用的**错误消息替换通用错误消息。**这可能是一个具有巨大影响的小变化,
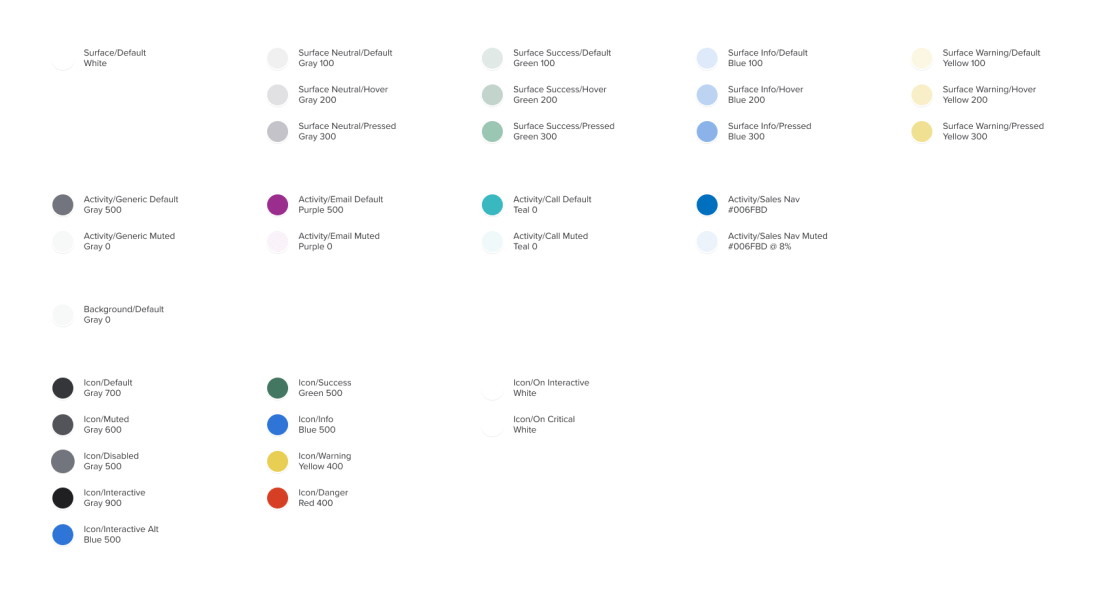
使用设计令牌提高可访问性
推荐人:龙爪槐守望者
原文地址:https://solomon.io/improving-accessibility-with-design-tokens/
那么让我们来看看如何实现设计令牌

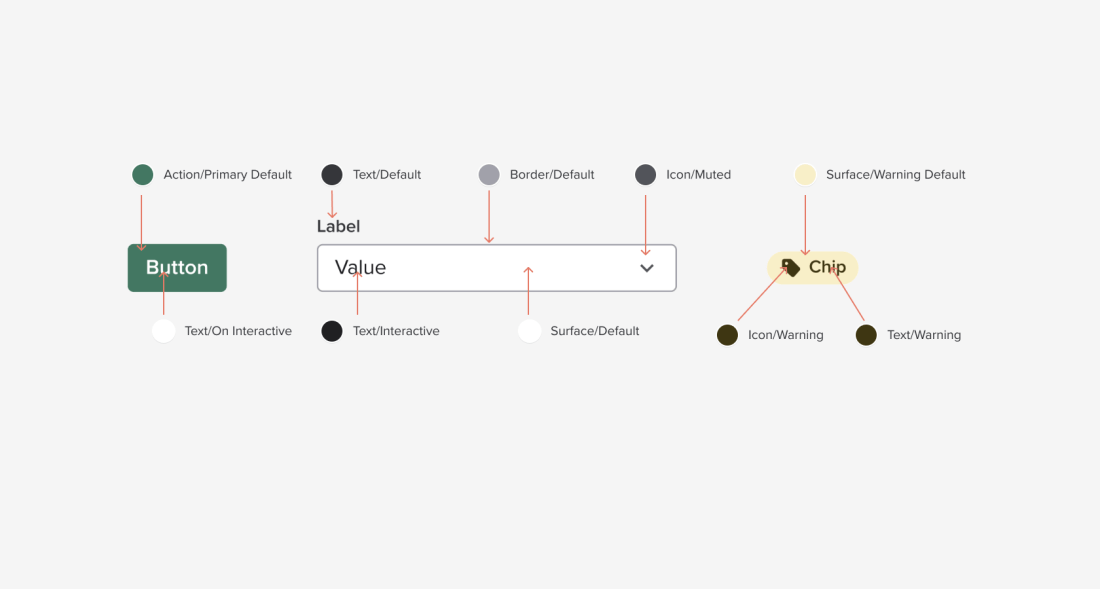
我称之为 Light Default 的主题的镜头——这基本上是我们现有的主题。
如果您仔细观察,您会看到颜色——绿色 500、蓝色 500——并附有标签。
本质上,我们在这里尝试做的是采用这些颜色并应用有意义的标签并从这些颜色继承。
所以当我们把这些标签应用到组件上时,我们最终会得到这样的结果——

如您所见,我们没有对这些组件应用颜色。我们正在应用这些设计令牌。
对于按钮的背景,我们没有应用 Base Green 或 Green 500,而是应用 Action/Primary Default。
对于字段边框,我们没有应用 Gray Base,我们正在应用 Border/Default。
希望齿轮开始转动。我们将保留这些标记,但更改与它们关联的颜色——这就是我们构建主题的方式。
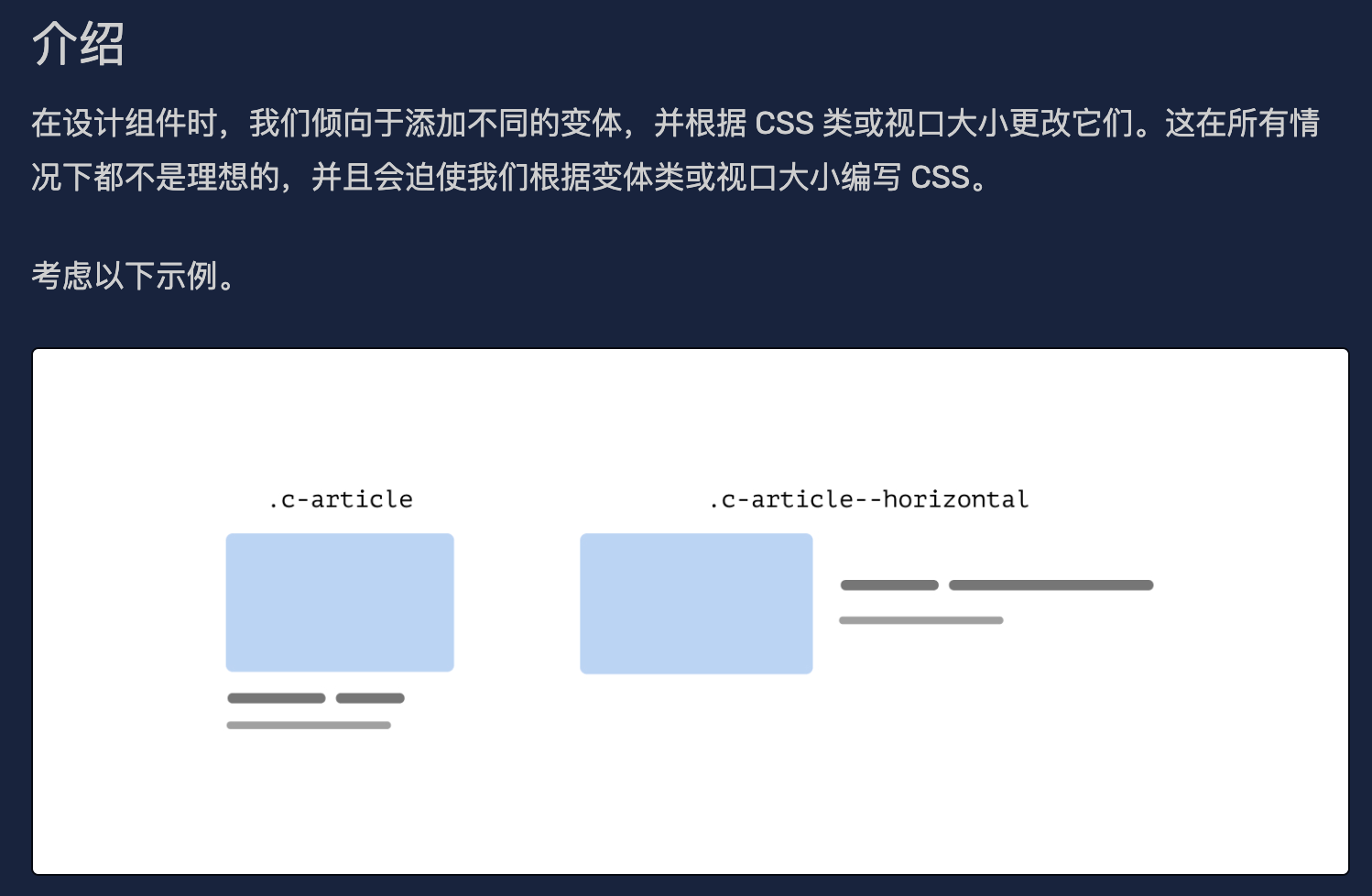
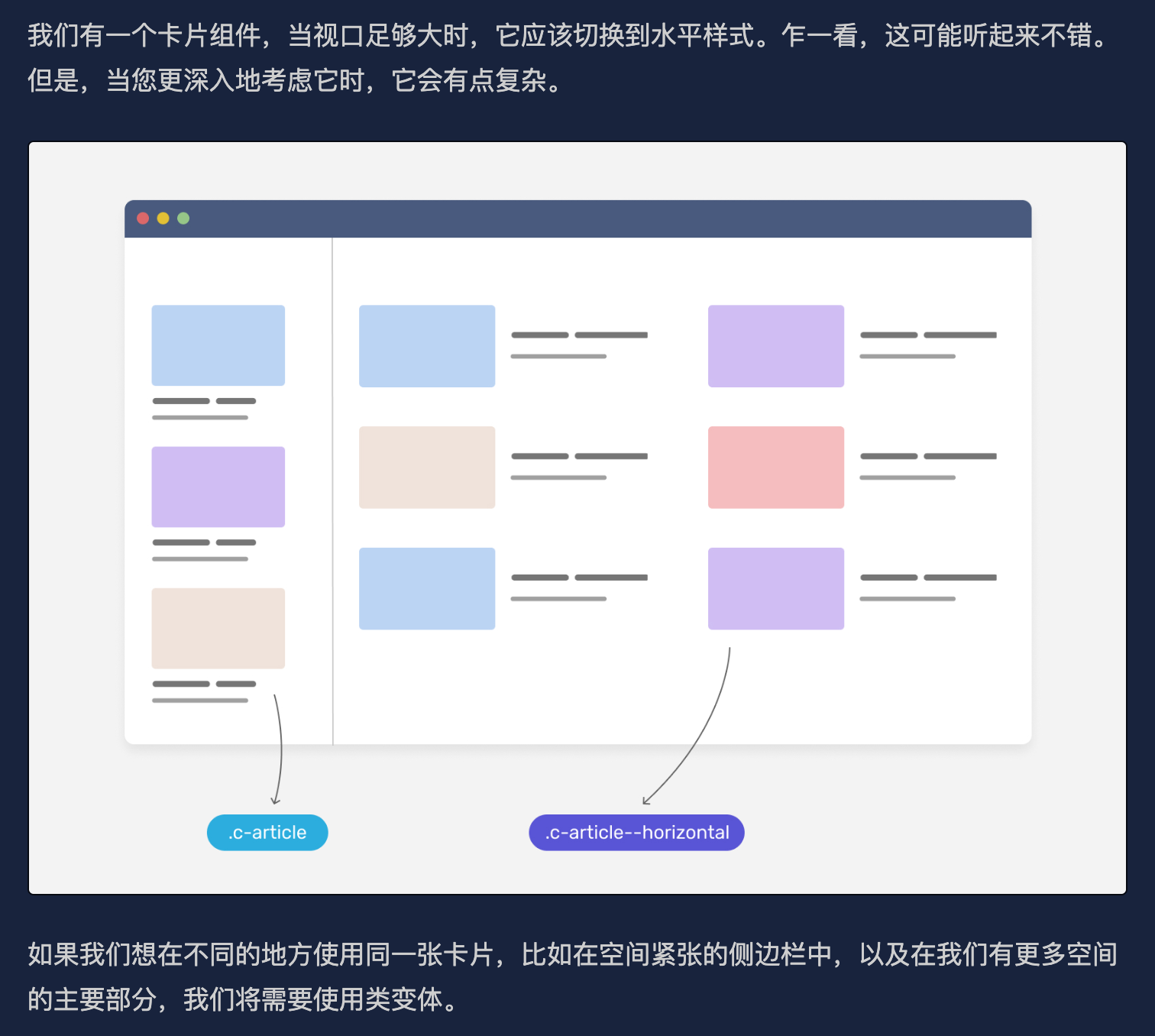
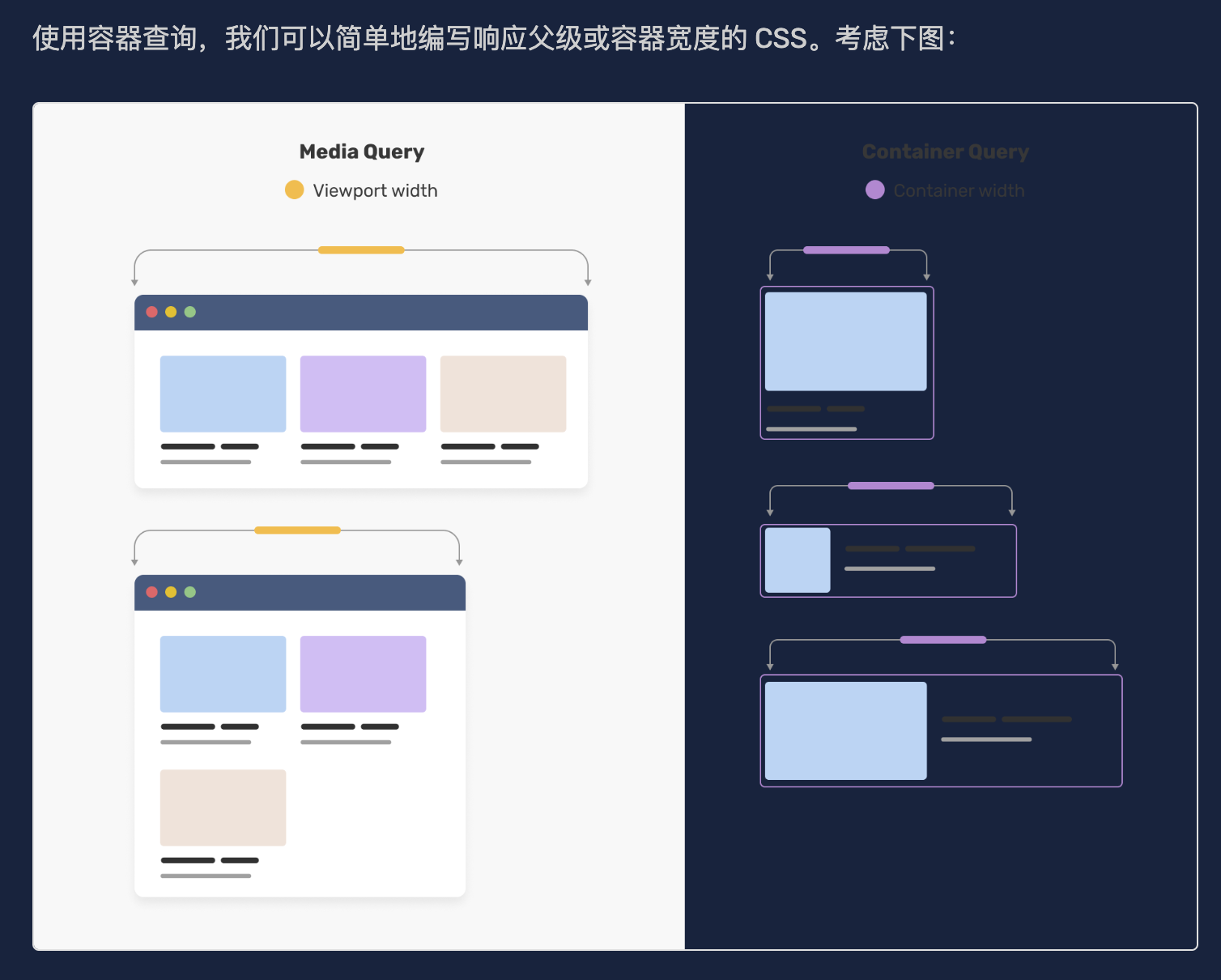
CSS 容器查询终于来了
设计师多了解关于工程师的问题有助于交流和理解更顺畅,也能从实现角度去重新理解设计
原文链接:https://ishadeed.com/article/container-queries-are-finally-here/




通过例子可以从工程的实现角度思考设计组件的时候状态改变的规则。
猛然发现,主流app都在褪色
事情是这样的,上次看到京东改版后,第一反应想到了「褪色」这个词:仔细想想,似乎这几年来,主流的 app 都有「褪色」趋势。

🎊 设计素材
新字体,胡晓波星光体
胡晓波星光体,是一款可变字体,字体的笔画粗细比较均匀,撇捺等笔画则采用了有弧度的处理方式。而这款字最大的特点就是这星光的点缀了,用星光的感觉来替代部分笔画,使得字体更加生动,气质也更为独特。个人免费,商用付费。
https://mp.weixin.qq.com/s/ayGjC54-go-q1NjraqWwYA

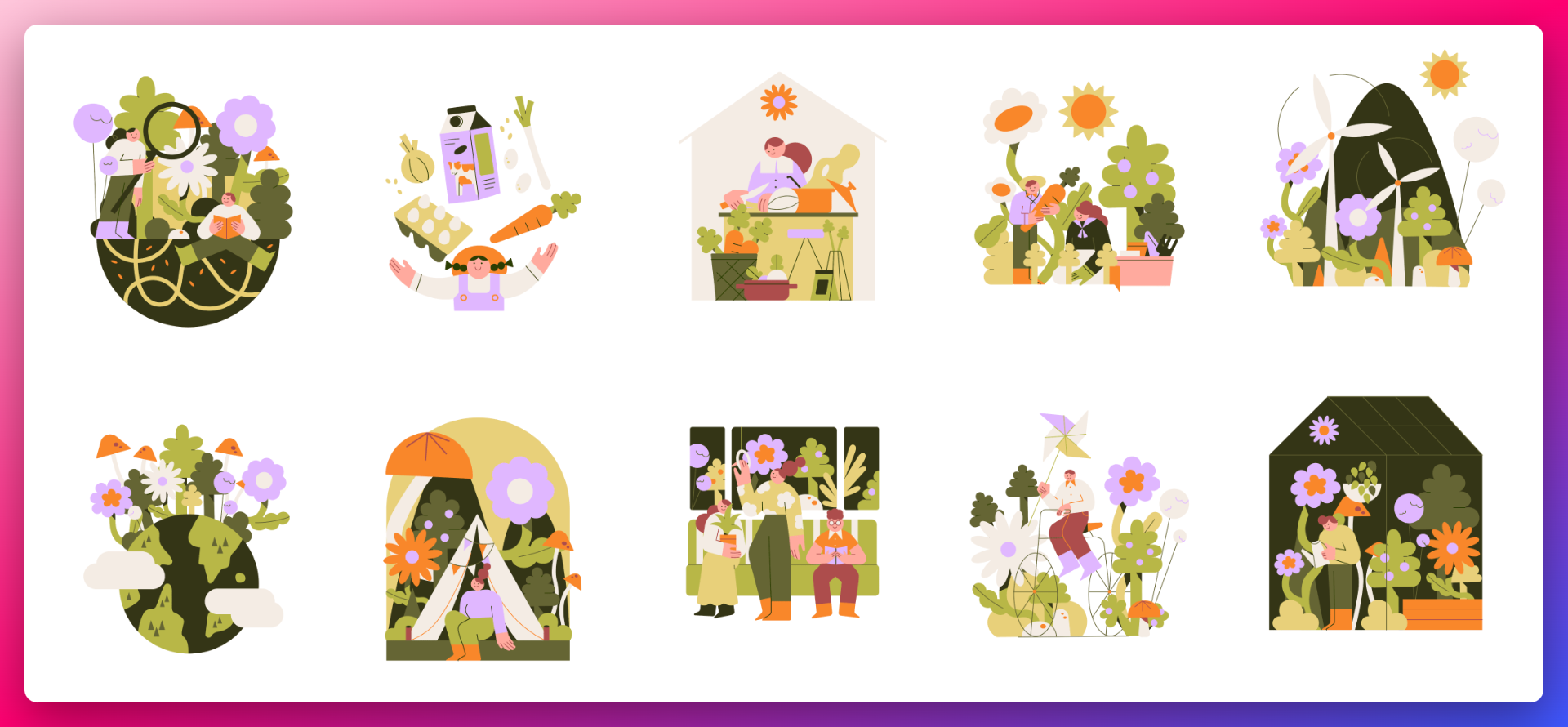
生态与环境矢量插图
10 个矢量插图(包含 Figma、SVG、PNG 文件)
推荐人:*
https://drawkit.com/product/ecology-environment-illustrations

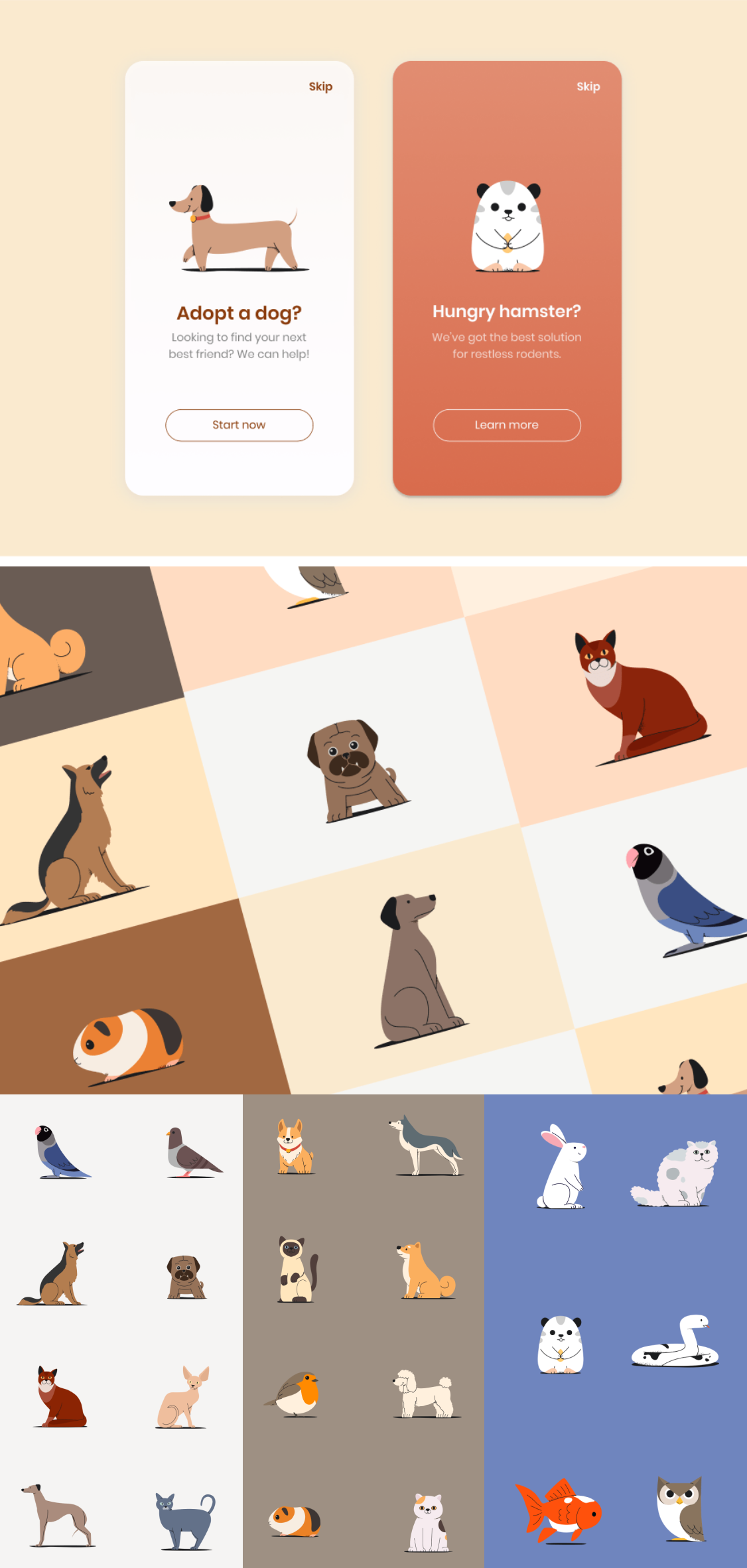
矢量动物图标、占位图
25 种小动物 svg 图标
https://drawkit.com/product/animal-pets-illustrations

免费的 UI 设计资源

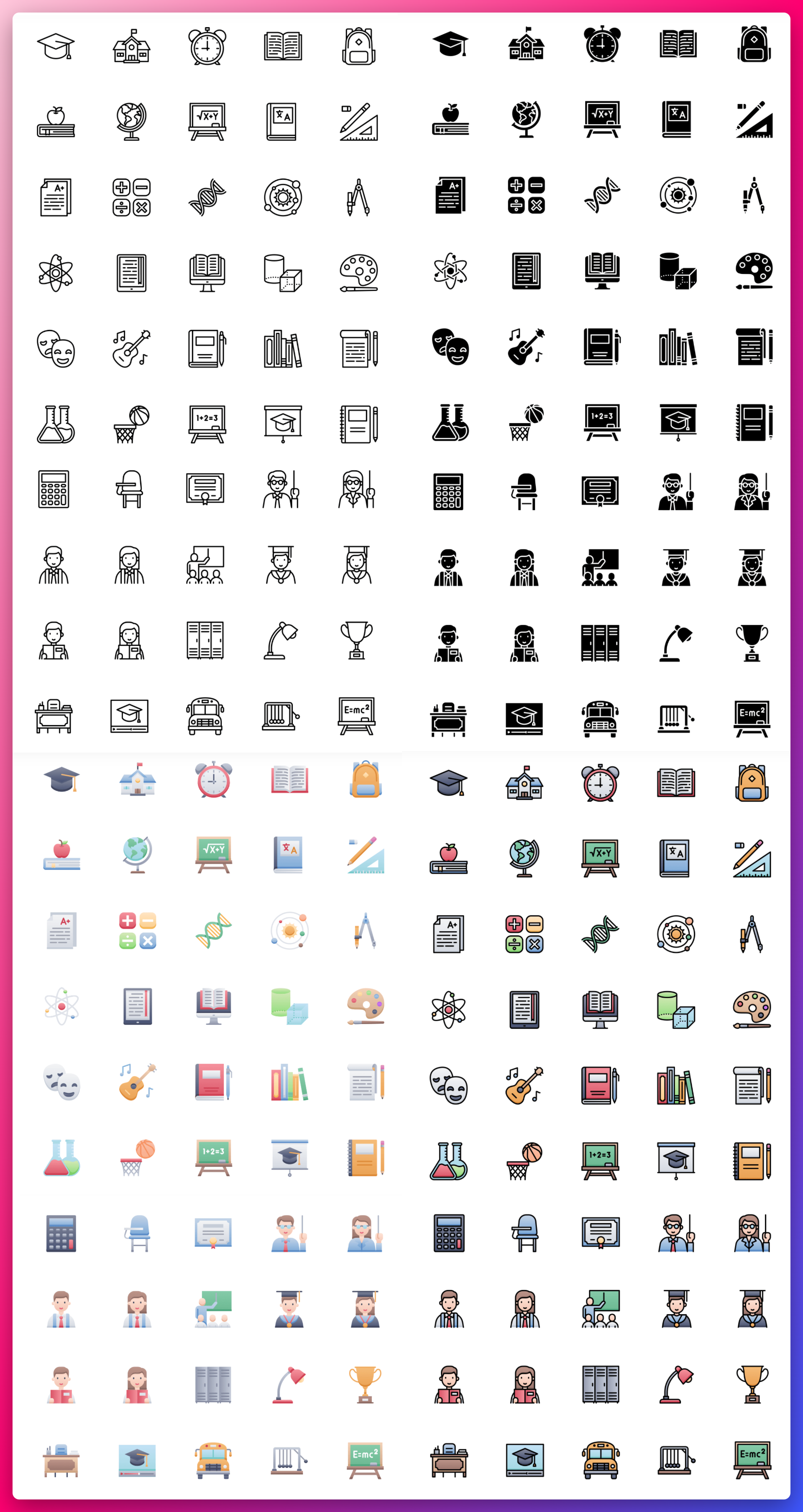
教育类矢量图标
53 个教育类常用图标,每个图标 4 风格
推荐人:*
https://drawkit.com/product/free-education-icons

食物矢量图标
50 种食物图标,每种图标 4 种风格
https://www.uistore.design/items/food-drink-free-icons/

TOOOLS.design 设计资源网站
收录了设计常用的灵感和资源网站以及素材,并且支持订阅定期更新

🏖 随便看看
卢浮宫博物馆
支持中文,里面介绍了很多作品还有一些展览相关的信息,也有微信公众号和微博。

陈幼坚设计工作室
得过很多设计奖,包括零售、餐饮、酒店、娱乐、地产、艺术和文化等类别,屡有创新的佳作。 我们负责过的国际及本地品牌包括可口可乐、迪斯尼、四季酒店、文华东方酒店、路易威登、萨瓦托·菲拉格慕(Salvatore Ferragamo)、柏图(Bernardaud)、Alessi、麒麟、三井住友银行、City'Super、 Fancl、Franc Franc、精工钟表、香港国际机场等。
https://www.alanchandesign.com/cn/

日本一家设计公司
作品质量都很高,涉及的类型也丰富可以作为灵感网站

Flioer 生活艺术杂志
Flioer 希望透过传递美好的故事、经验,和⼤家⼀起探索世界,发觉⽣活中的每⼀个美好事物。

封面来源:Behance
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9 折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷
🌺 「Heron transfer」 6 折优惠码:月付 、 年付