📰 设计资讯
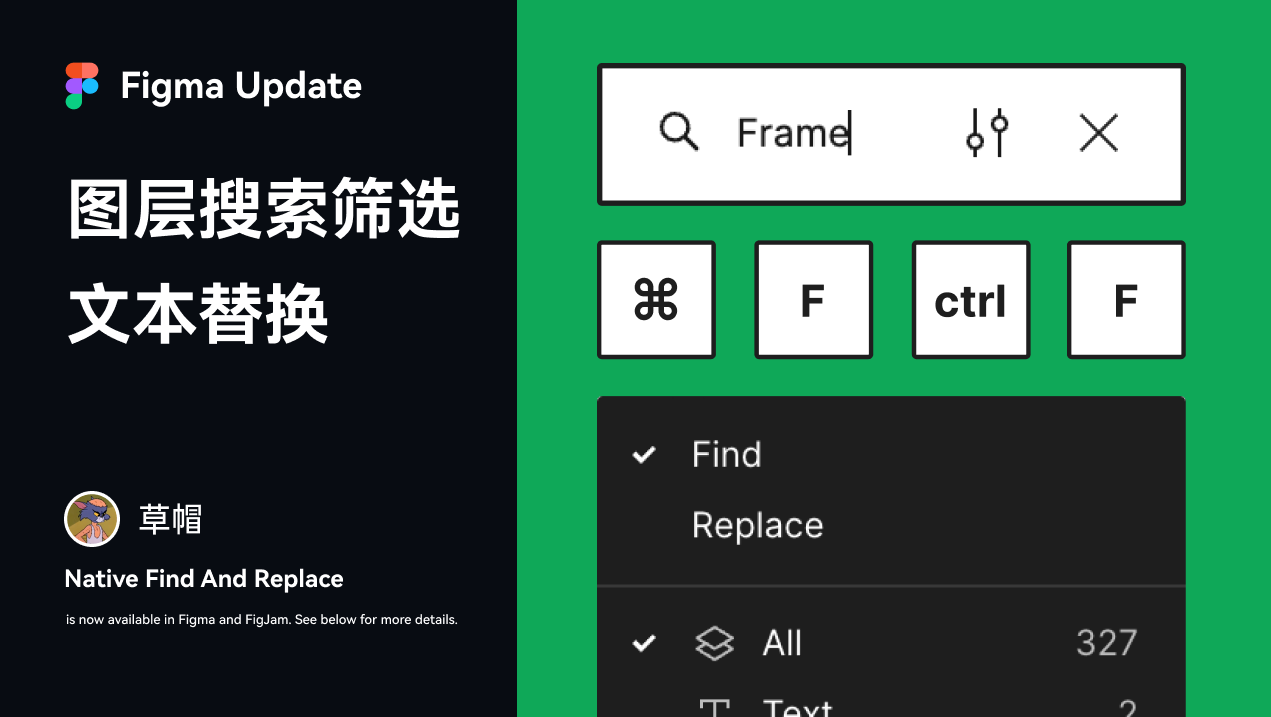
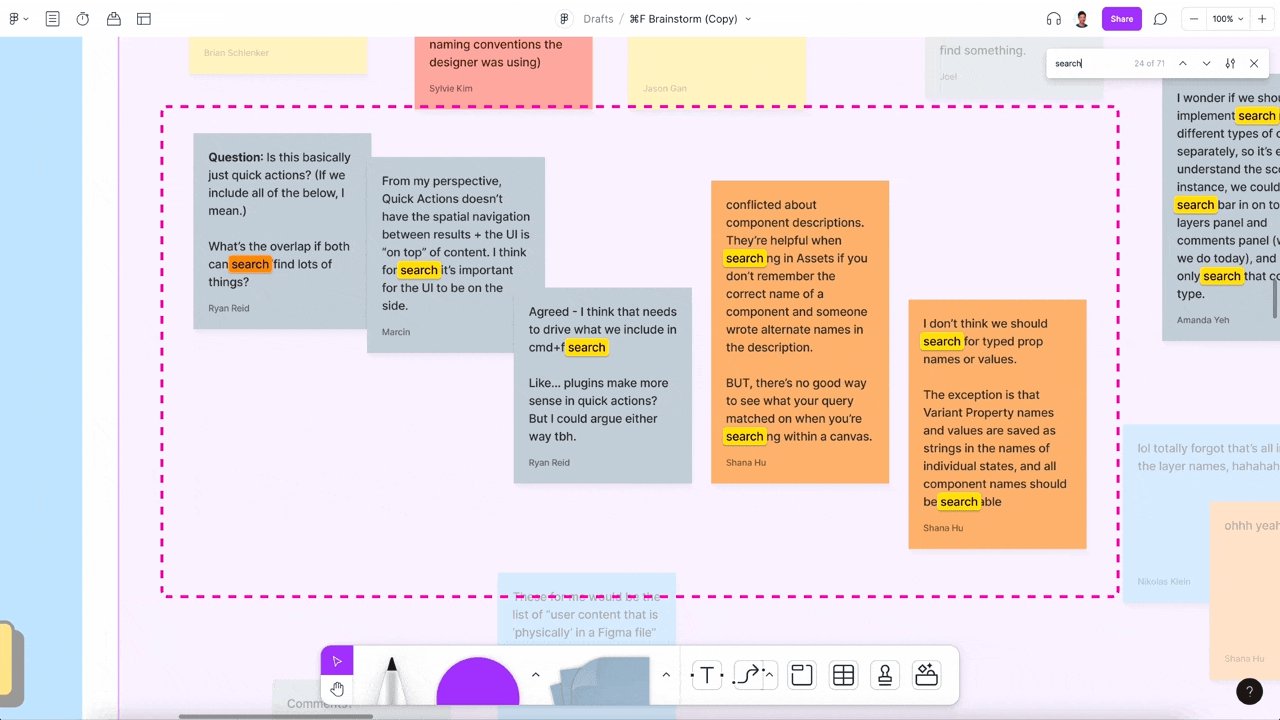
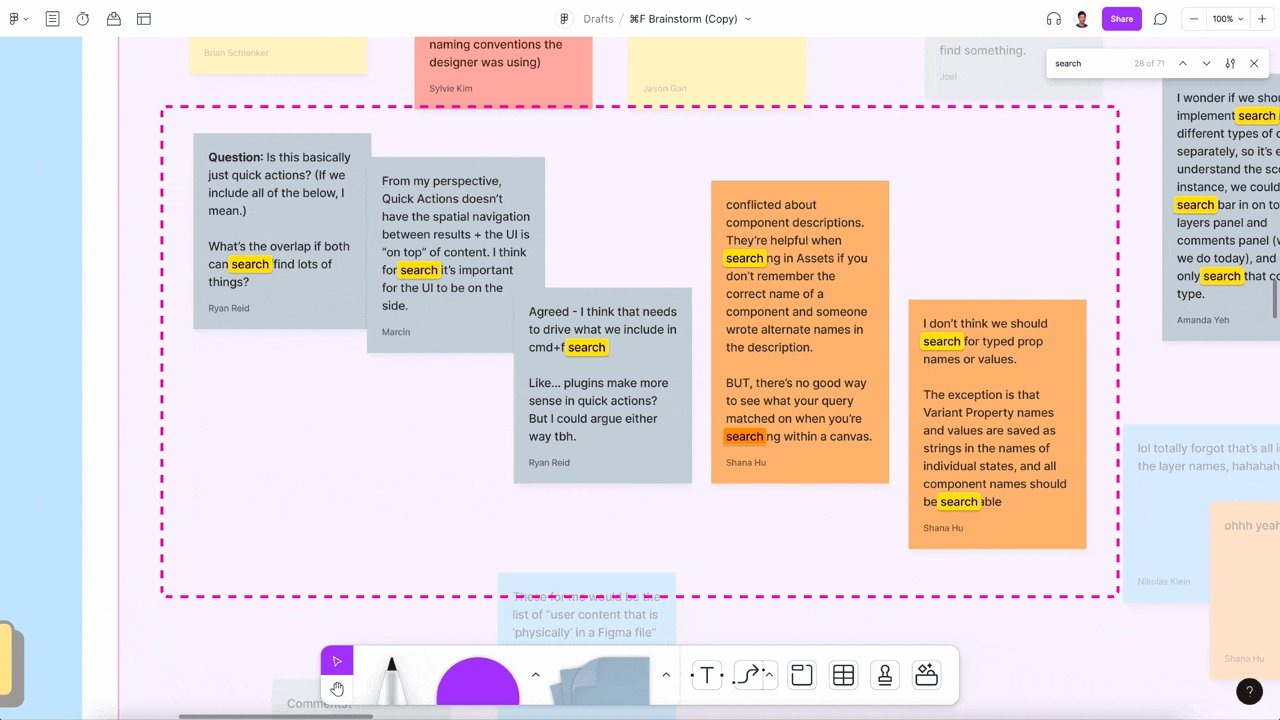
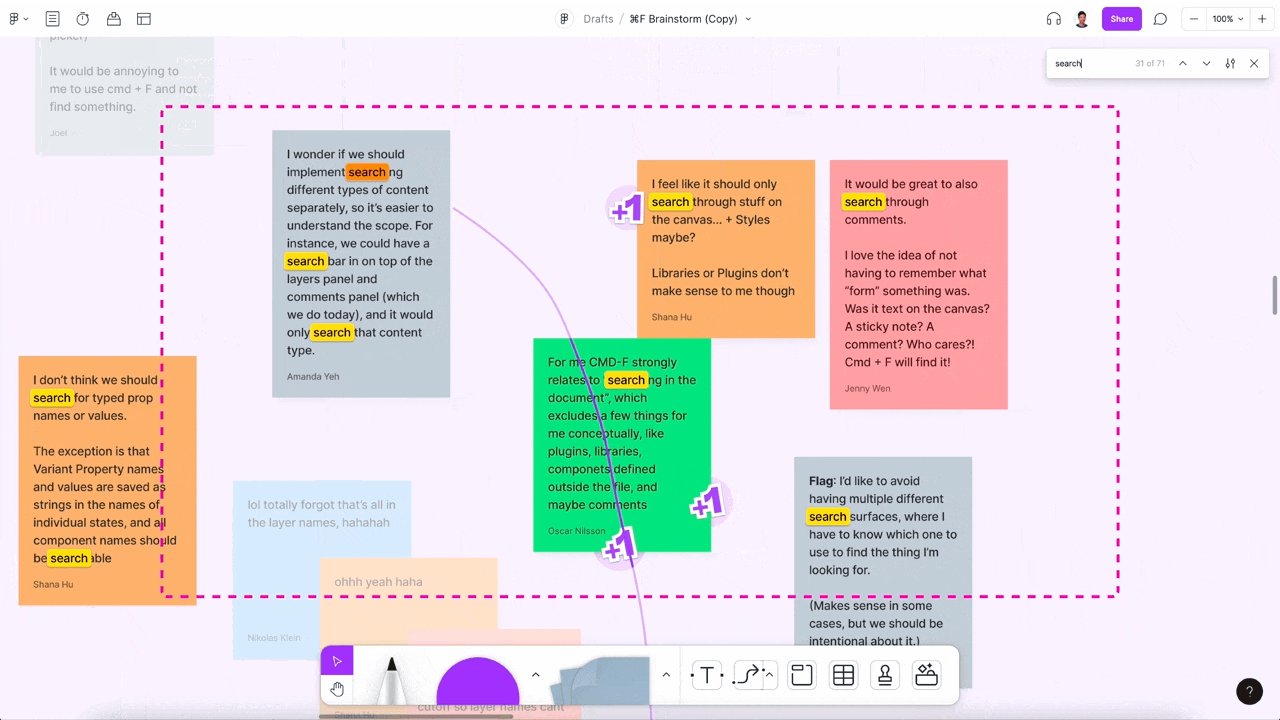
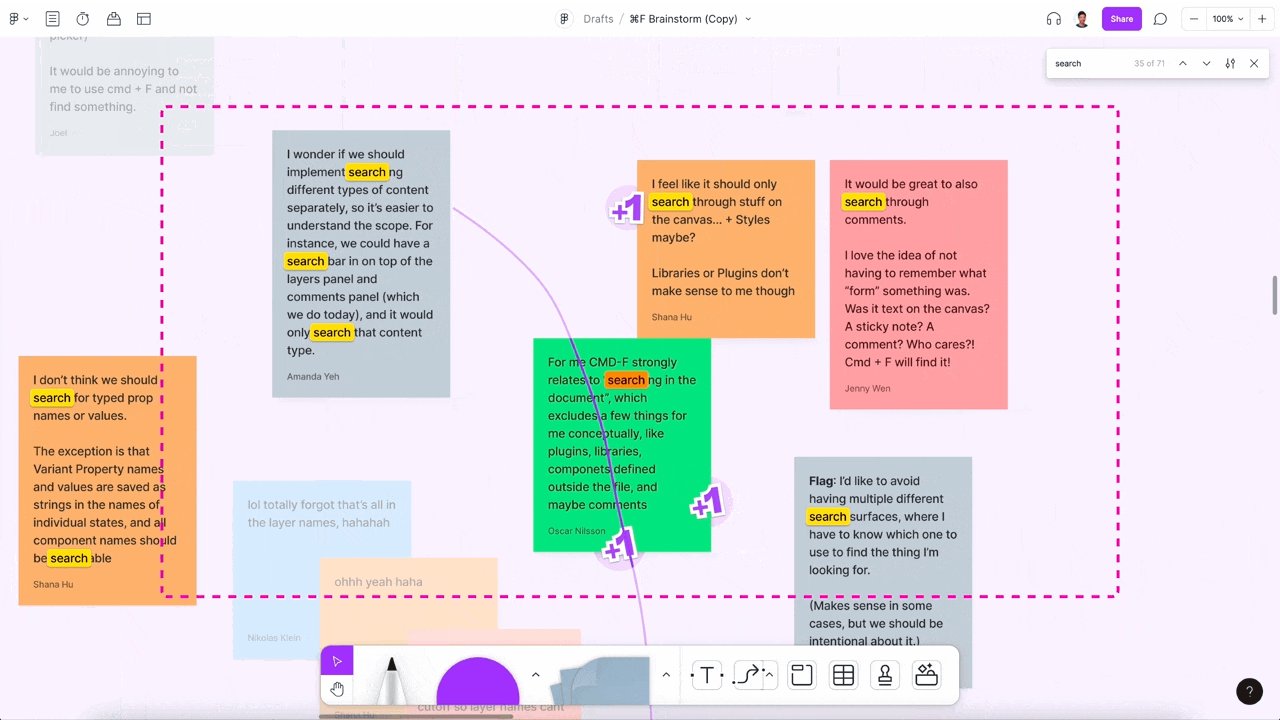
Figma 新增功能:查找和替换
Figma 更新日志:https://releases.figma.com/
简译:2022年10月6日,我们现在支持「查找和替换」,本地查找和替换现在可以在 Figma 和 FigJam 中使用。cmd + F (Mac) 或 Ctrl + F (Windows) 是快捷方式。

来自「草帽sMao」 的使用演示

🏆 产品推荐
Figma 里的 Photopea 图像处理插件
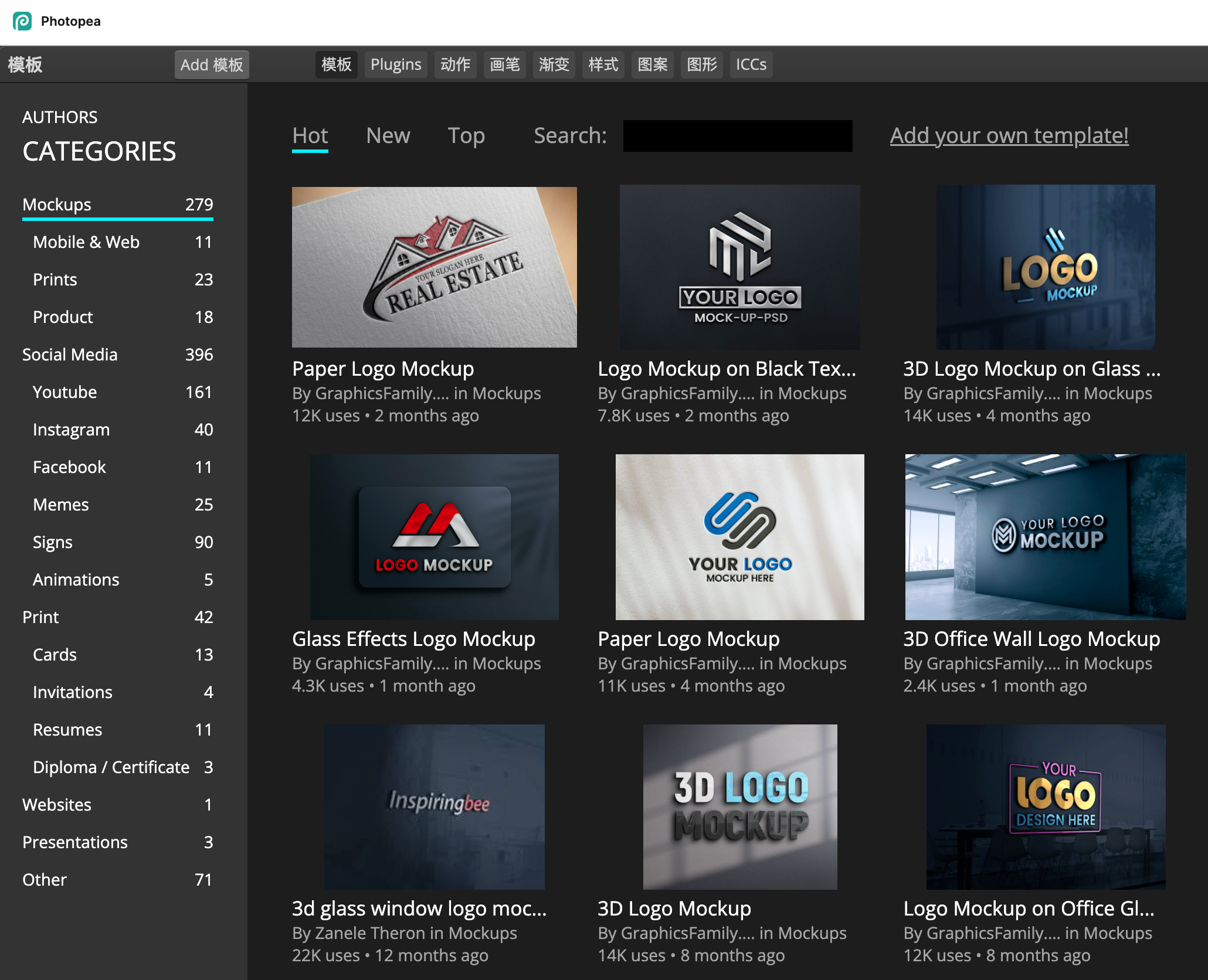
Photopea 是和 Photoshop 功能类似的图像处理工具,Photopea 是在线工具,现在上线了 Figma 插件社区,也就是在 Figma 里使用到 PS 里的功能但不用多开软件就可以做到。
Photopea 支持 43 种语言其中包含「简体中文」,中文界面会使用起来更方便。
推荐人:无名的人
插件:https://www.figma.com/community/plugin/1150136255631008868/Photopea

另外 Photopea 里还提供很多动作模板,手机样机、LOGO 延展等场景效果模板,打开 Photopea 插件生成图像,保存即可在 Figma 里展示成果。
启动插件后模板打开方式:文件 > 打开更多 > PSD 模板

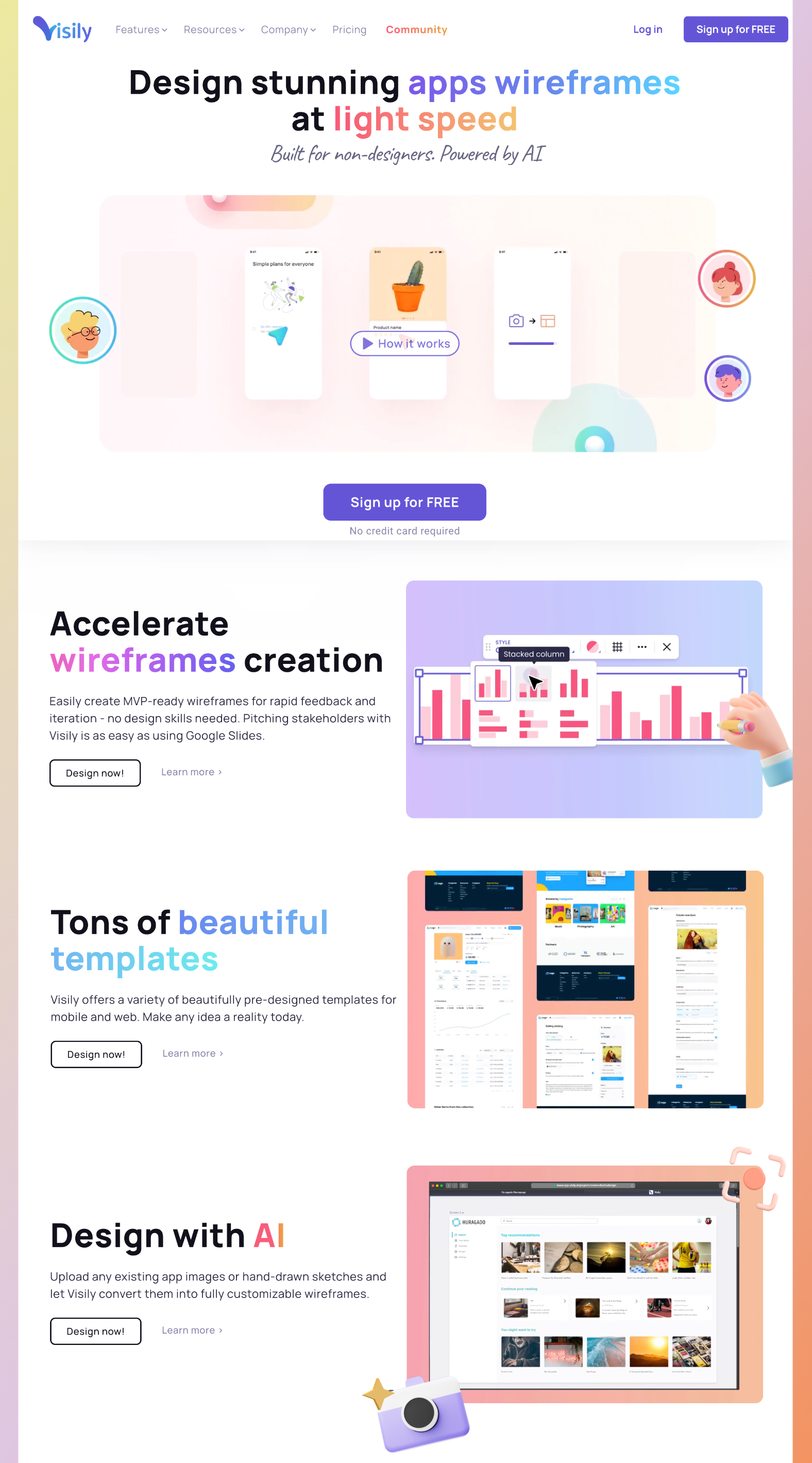
Visily 在线原型工具
以光速设计令人惊叹的应用程序线框,专为非设计师打造。由人工智能提供支持。
产品亮点是上传 UI 截图、手绘线框图,通过 AI 计算转换为矢量数字界面,支持导出为 PDF 格式。

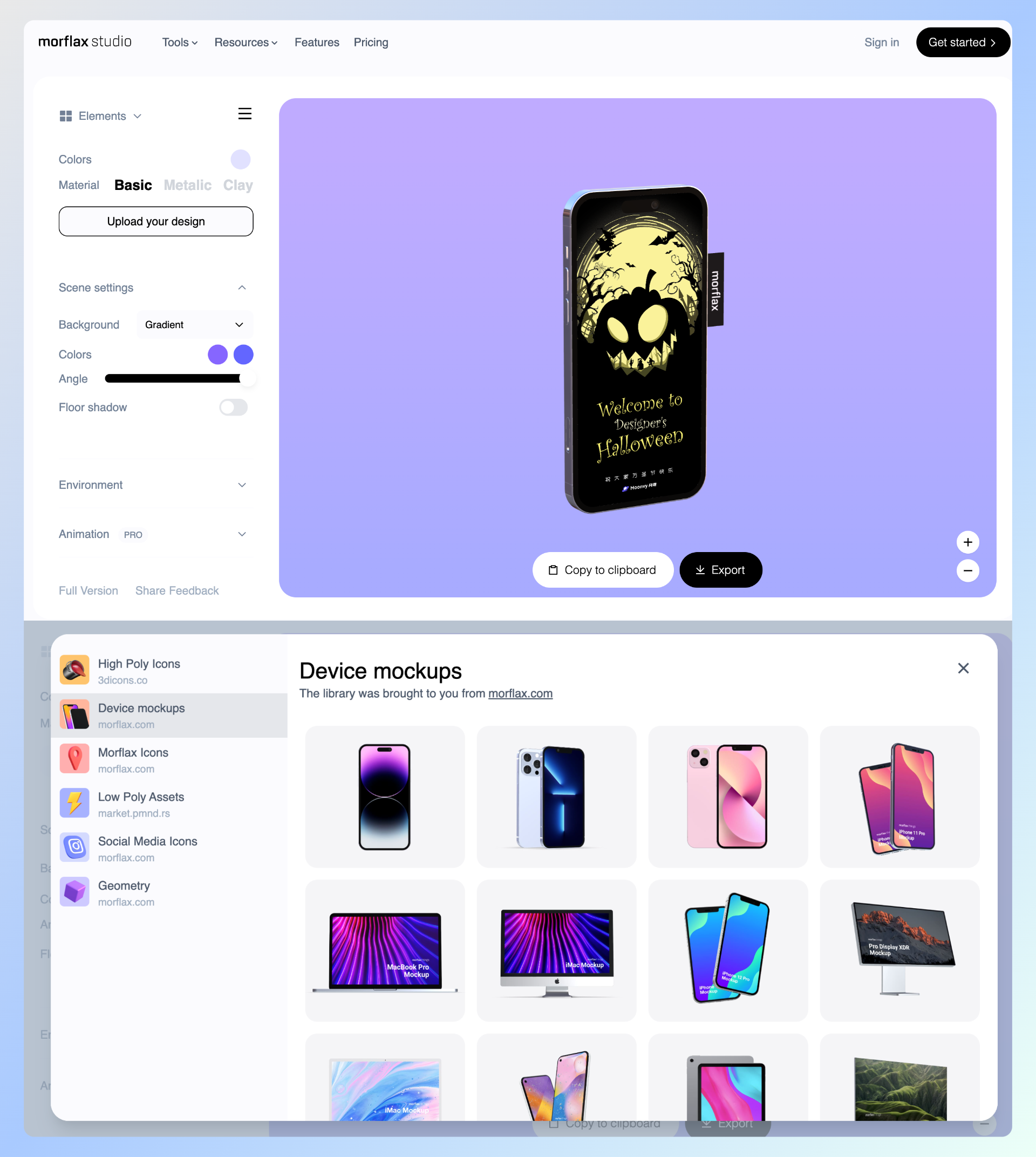
morflax studio 在线样机
支持添加图片,样机支持调整角度、光泽、颜色、插图、背景等均可自定义,免费版导出会有 LOGO 可以导出后再 PS 一下。提供的样机也是目前常用的机型,最新的 iPhone 14、mac 也都很齐全。
https://studio.morflax.com/mini

📖 值得读读
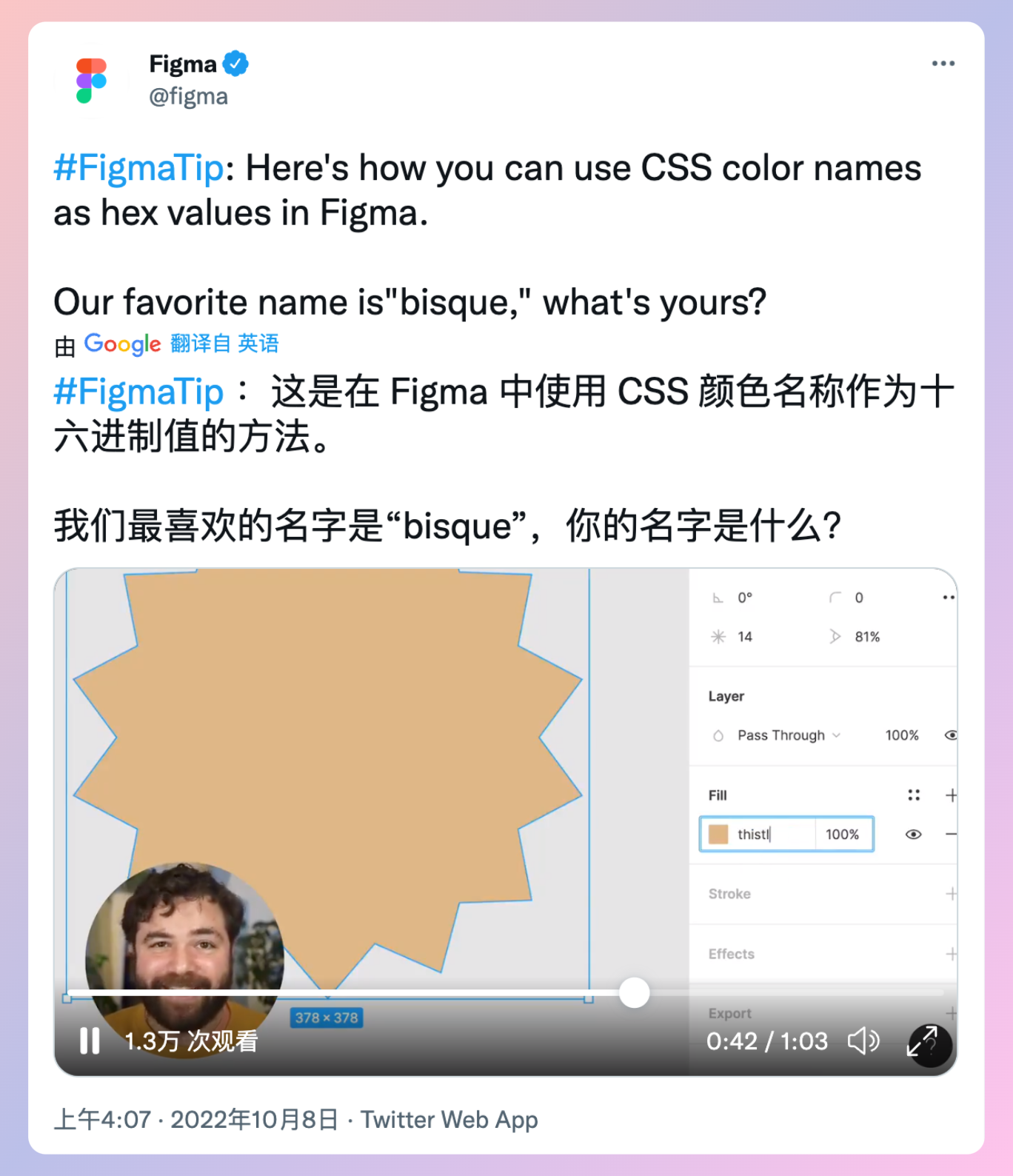
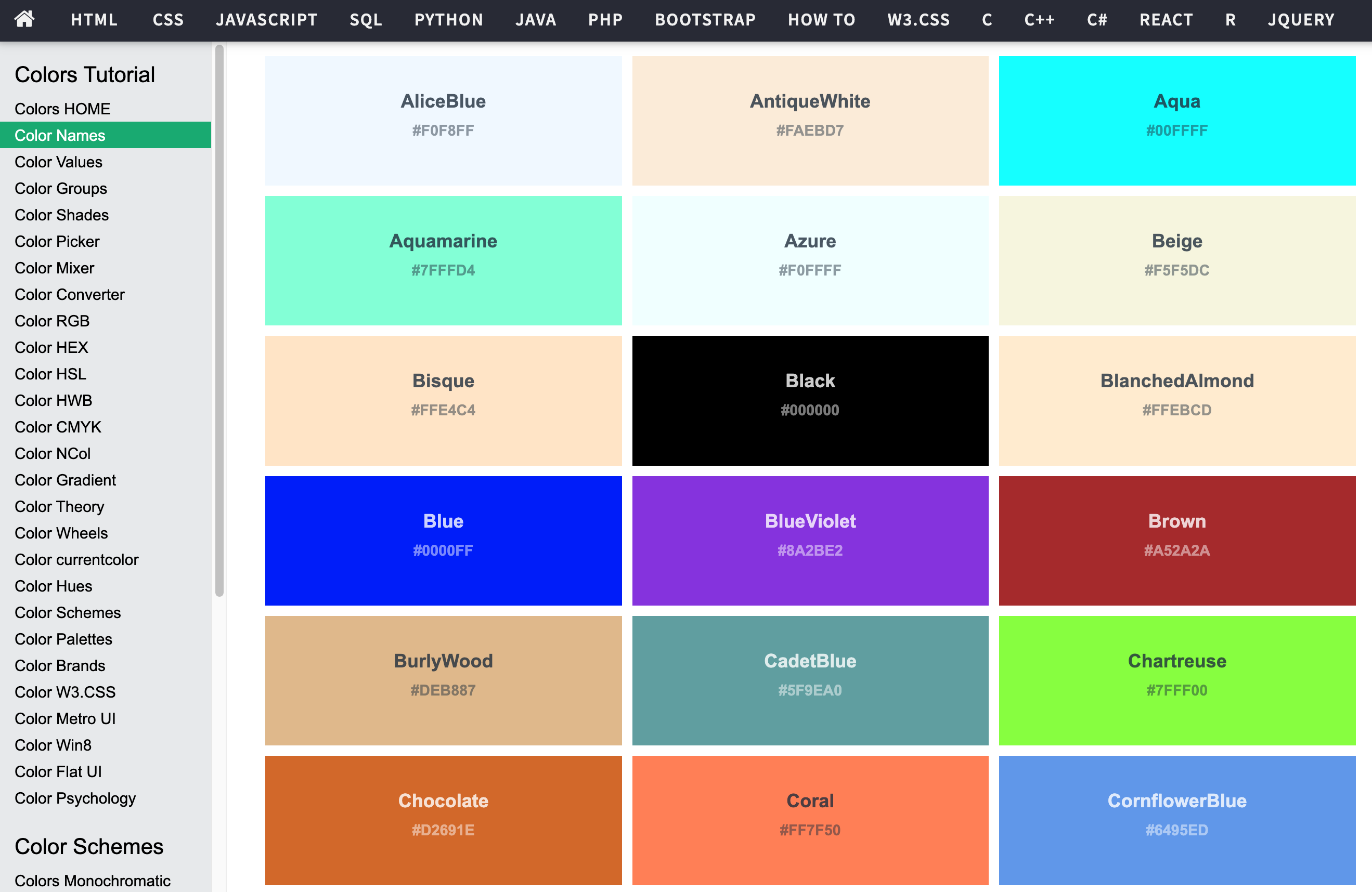
Figma 支持 CSS 颜色名称自动匹配色值
Figma 支持 CSS 里的颜色名称规范,直接在颜色框输入 CSS 色彩库中的名称,回车即可自动匹配成对应色值。
原文:https://twitter.com/figma/status/1578477105821921280?s=46&t=-7wazfm_H8V7XAl59iVWow
CSS 颜色库:https://www.w3schools.com/colors/colors_names.asp


Figma 功能背后的思考:查找和替换
https://www.figma.com/blog/behind-the-feature-find-and-replace/
我们第一次开始进行查找和替换时,我认为它会很简单,一个看似很小的功能可以揭示一个错综复杂的工程和设计挑战。
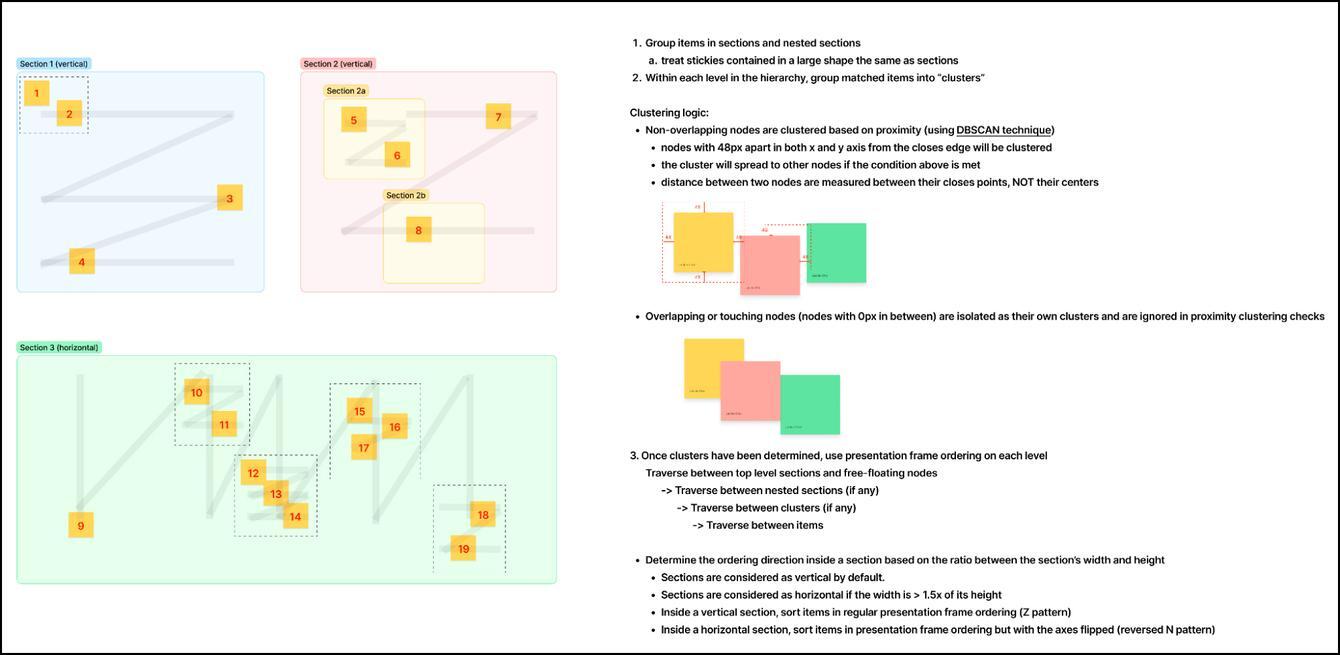
画布不像网页或文本文档那样从上到下流动;它有一个用户定义的结构,我们需要能够预测它,以便无论您使用哪种类型的文件,排序都是有意义的。
我们围绕部分的形状如何影响排序方向(以及许多其他细微差别)形成了启发式方法

当同一视图中有多个结果时,我们会避免平移到每个结果,以尽量减少不必要的移动。然而,这也使得靠近屏幕边缘的结果更难看到。因此,我们决定在中心勾勒出一个不可见的框,并且仅当匹配超出它时才平移。

🎊 设计素材
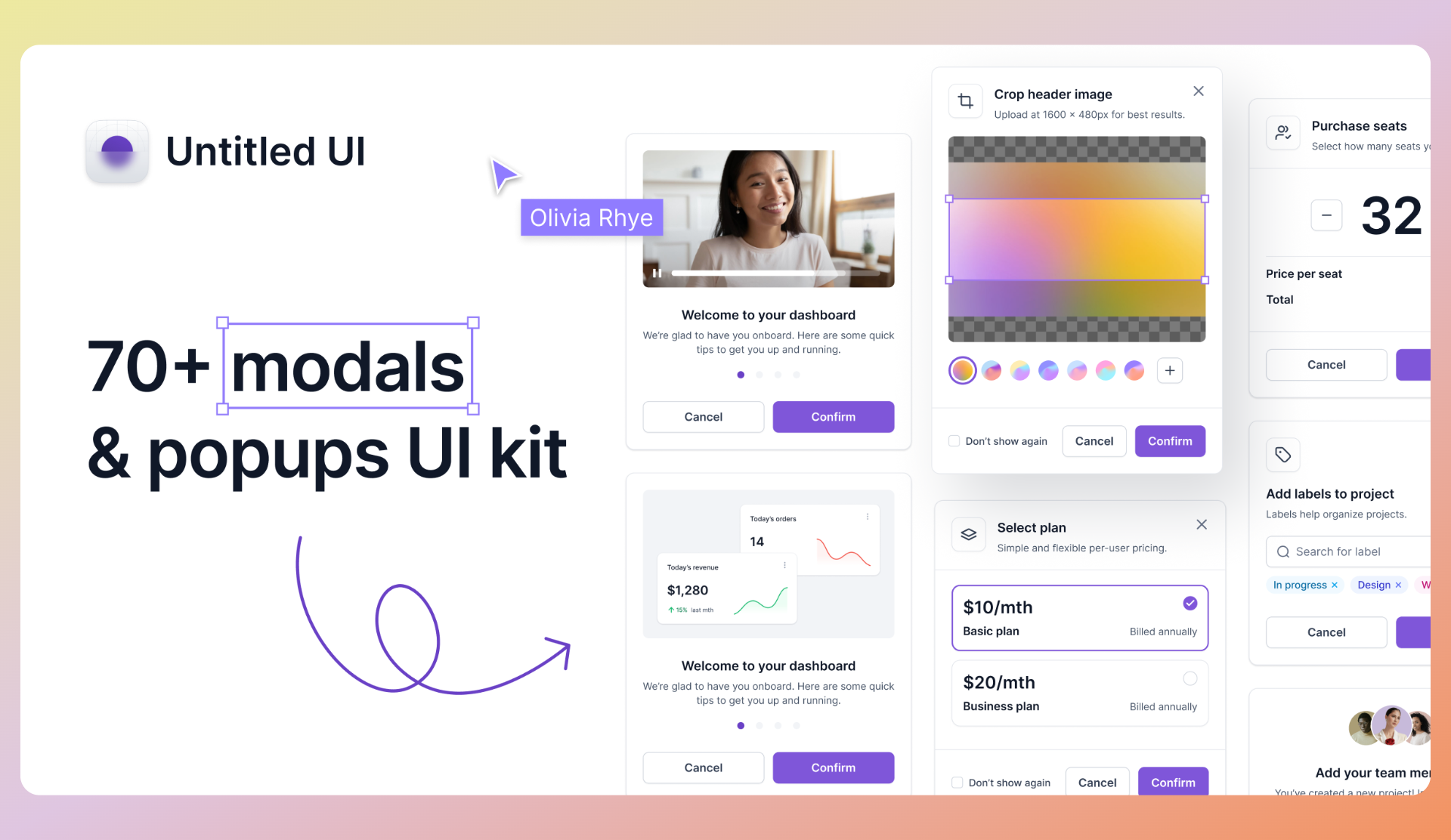
Untitled UI 70+ modals,新增模块组件
Untitled UI 是一套非常优秀的设计规范库,该文件是模块组件,包含会话类型对话框、验证、付款、多选、引导、自定义填充、日历等复杂的对话框类型,同时提供手机端和电脑端的样式适配。
https://www.figma.com/community/file/1160004185821594377

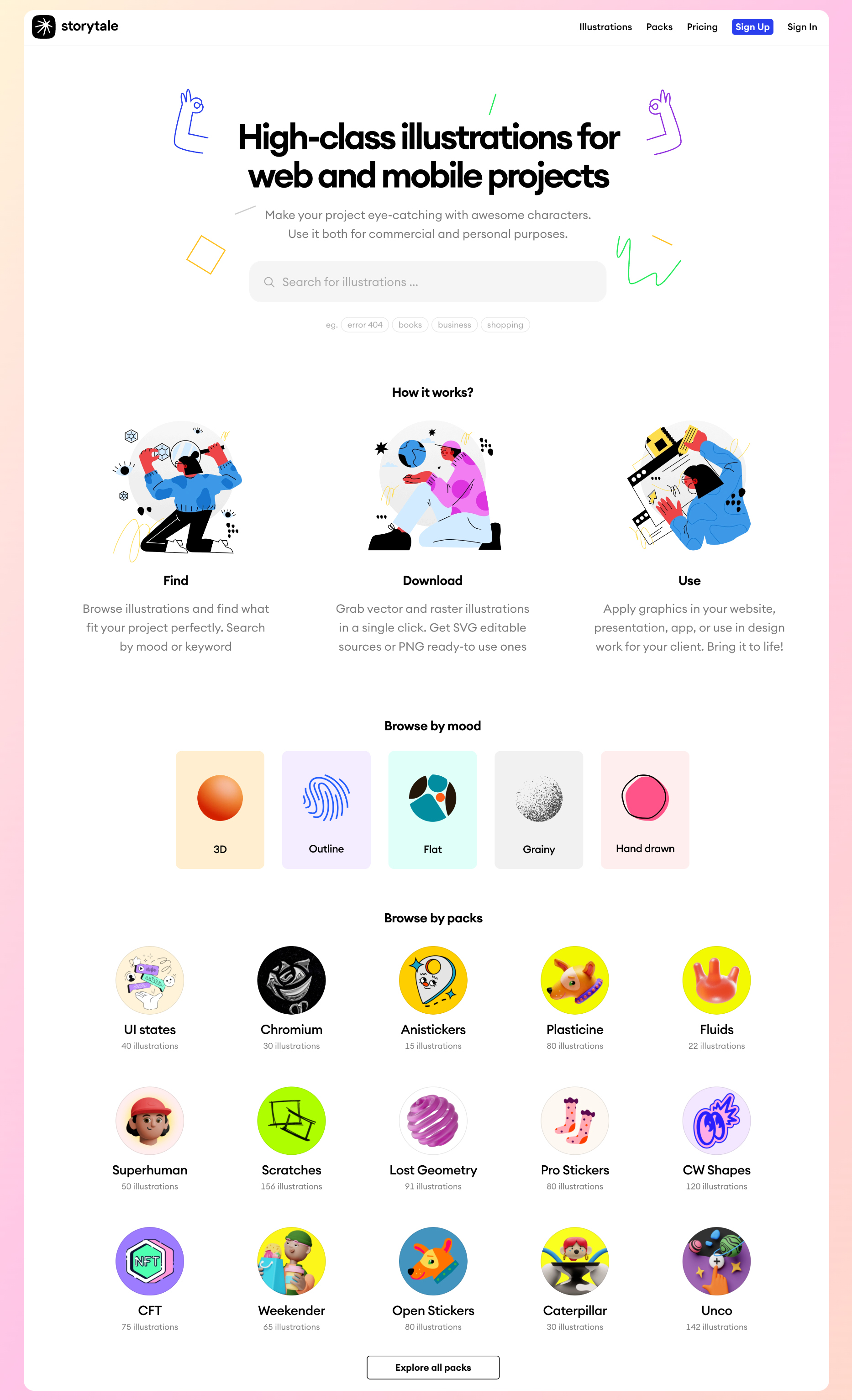
storytale 矢量插图图库
插图支持关键词搜索,提供 5种风格平涂、纹理、描边、手绘还有 3D 风格

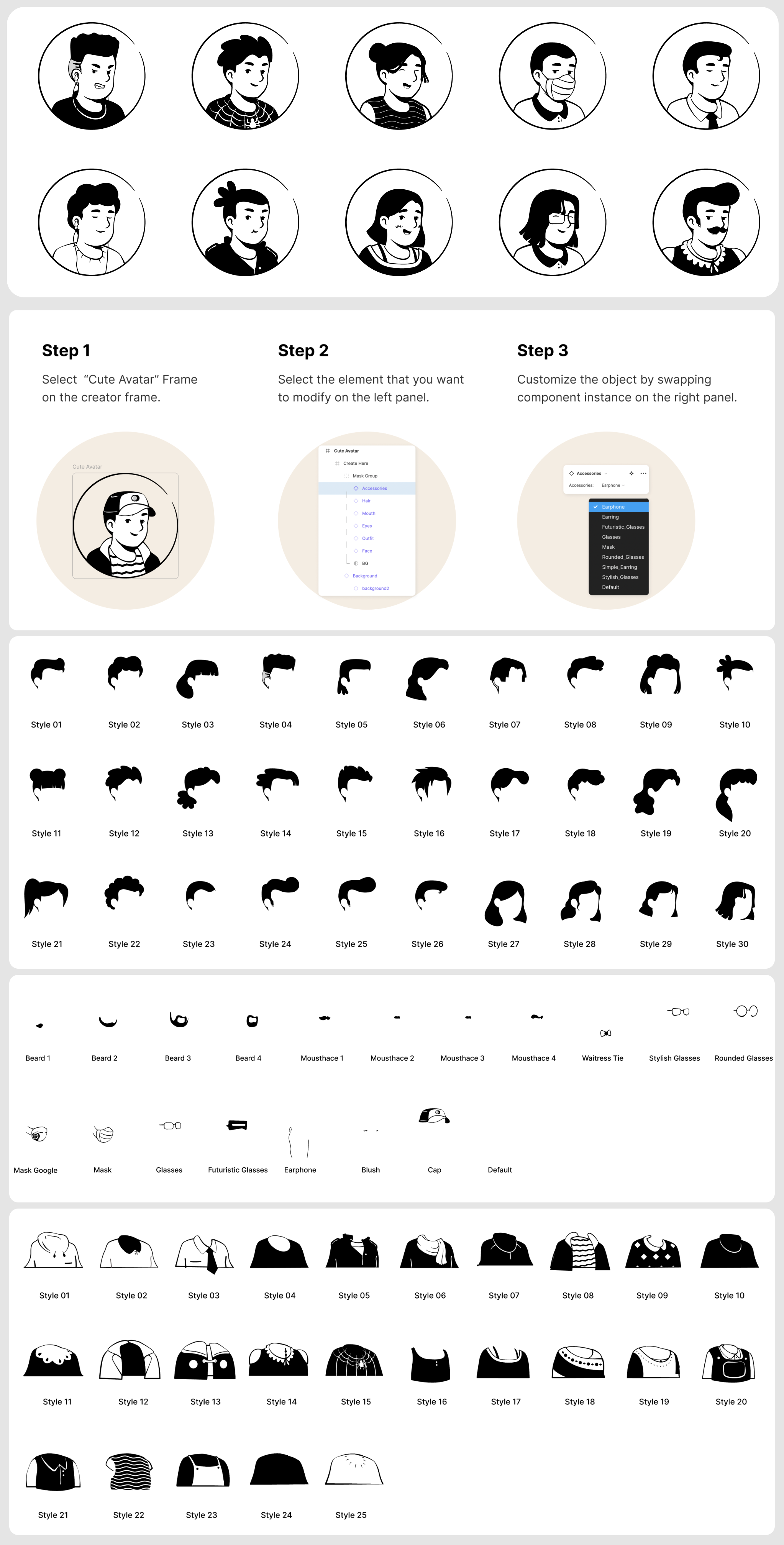
Notion 风格矢量头像组件
用组件的方式绘制头像,可以延伸出更多的不同结果
https://www.figma.com/community/file/1159777445438667306

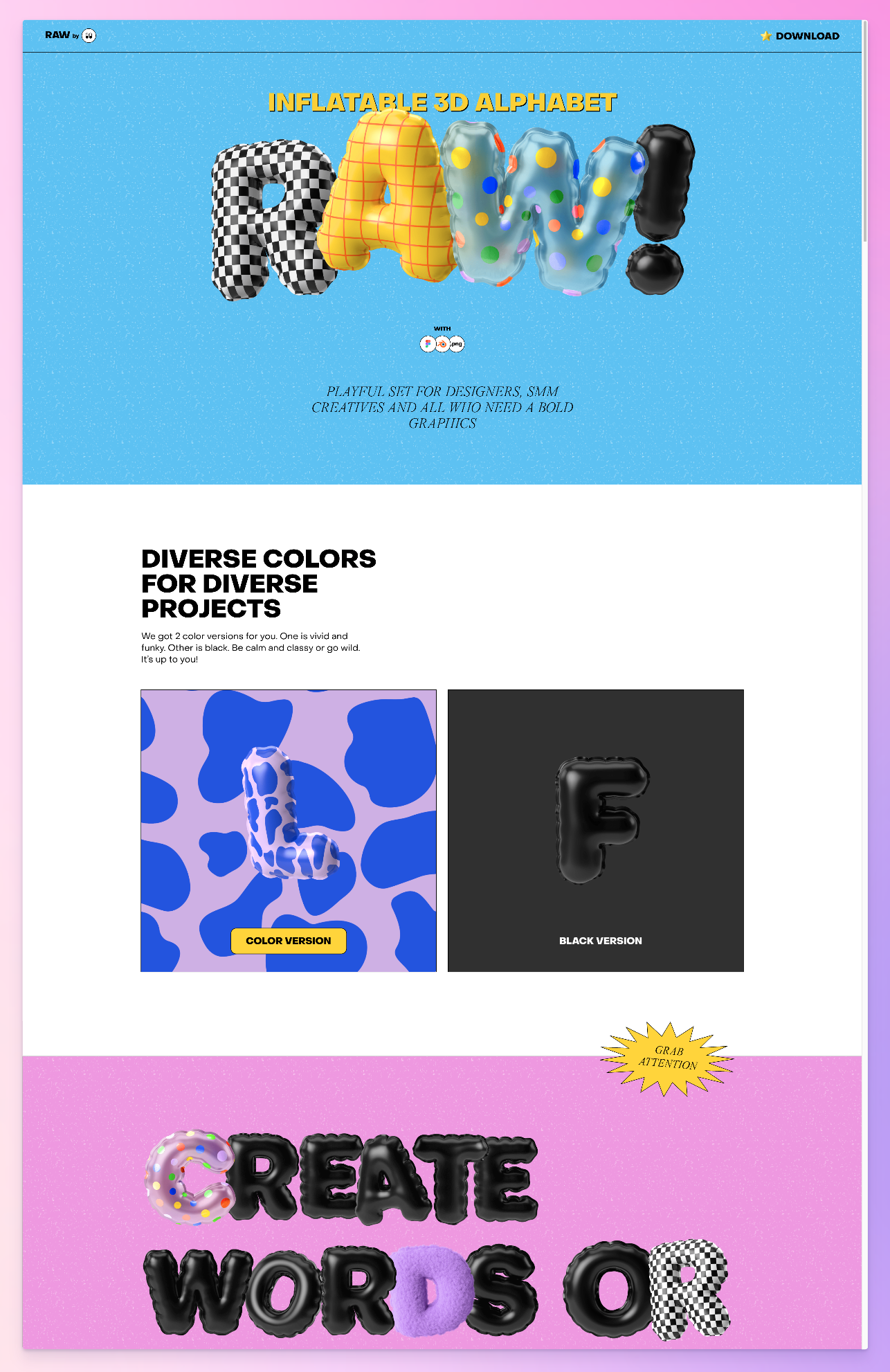
3D 字母素材
3D 字母气球风格素材,提供 Figma、blender、png 格式
https://inflatablealphabet.wannathis.one/

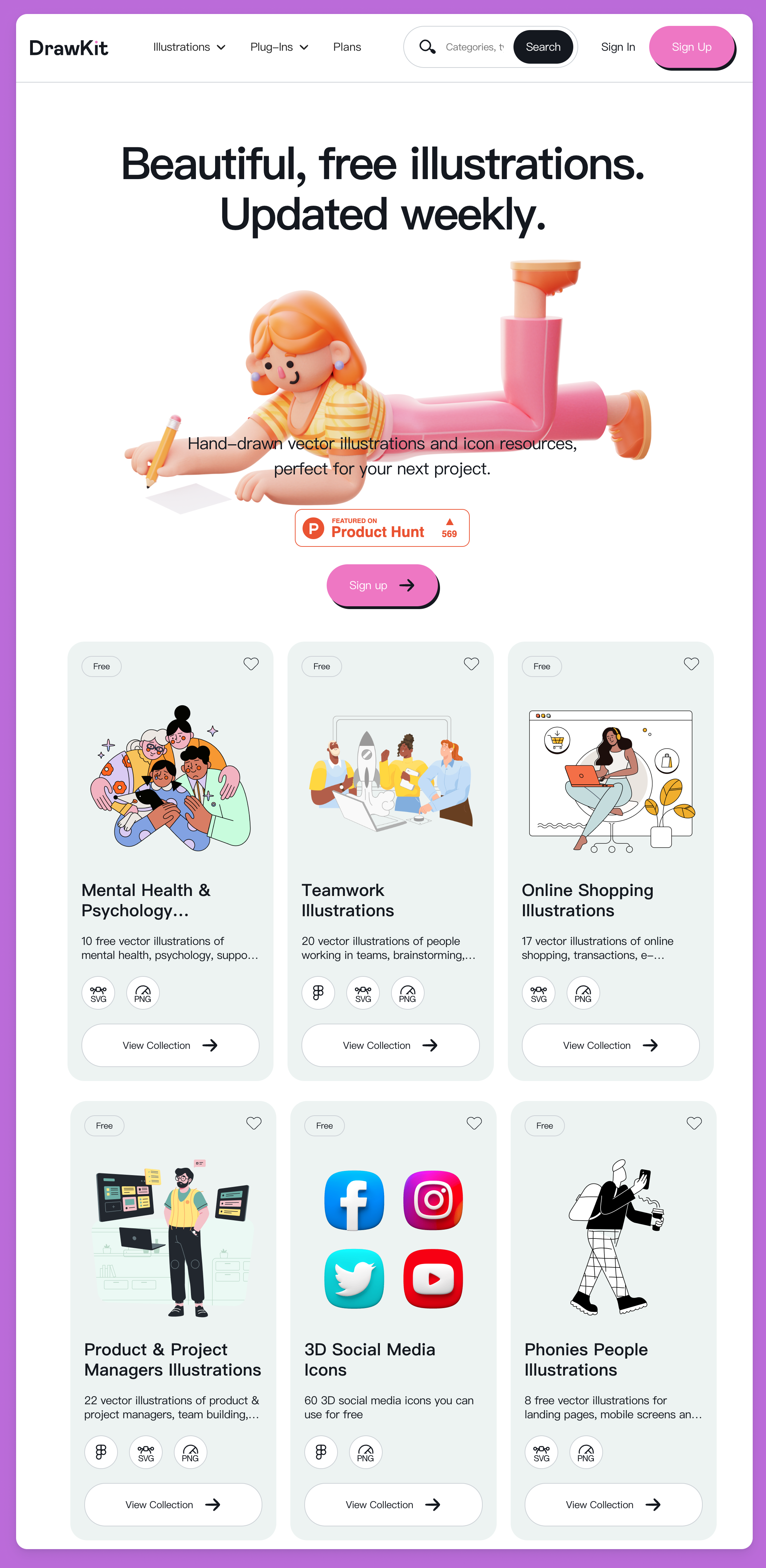
Drawkit 矢量插图图库
矢量插图和图标资源每周都会有新资源,可以收藏常打开看一下新增资源。

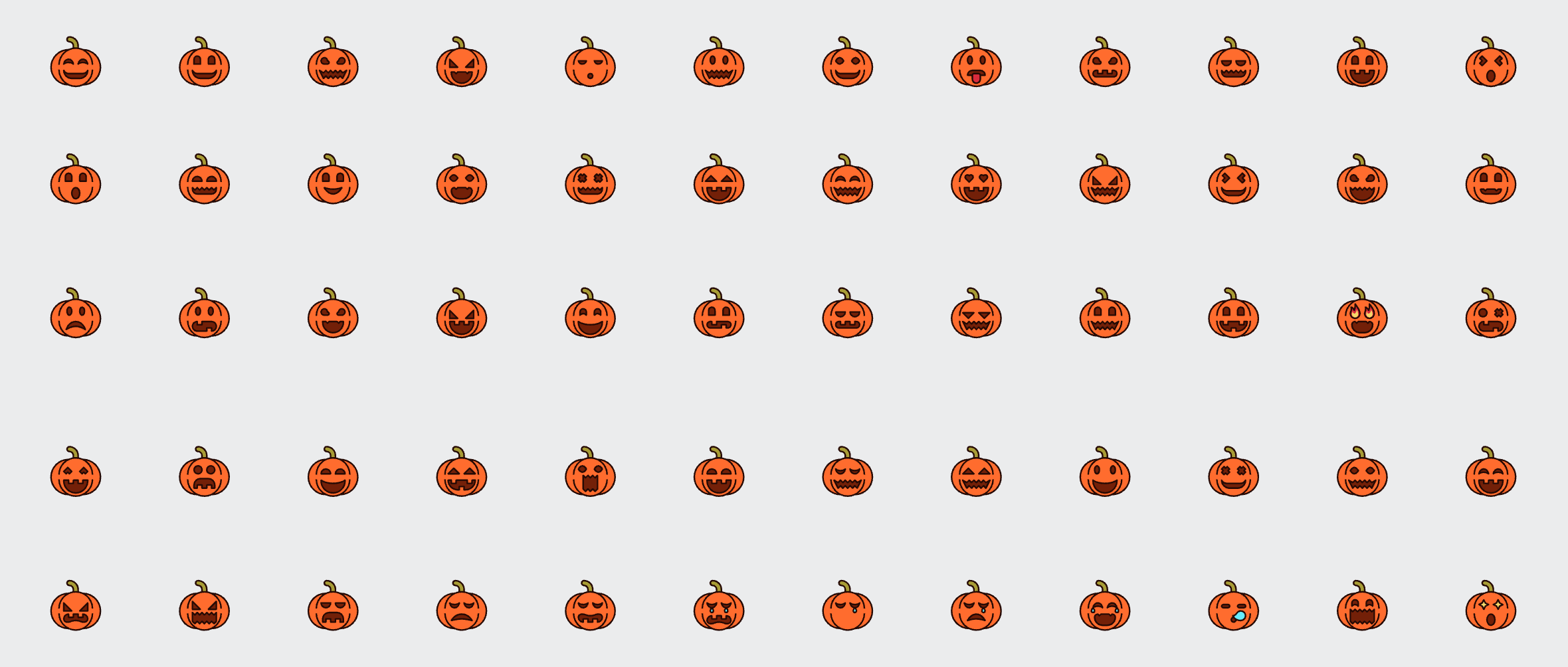
万圣节素材合集
https://www.figma.com/community/file/1154379367563049011
https://www.figma.com/community/file/1157316120072060418
https://js.design/resourceDetails?id=62cbf56da15dfd8650125981



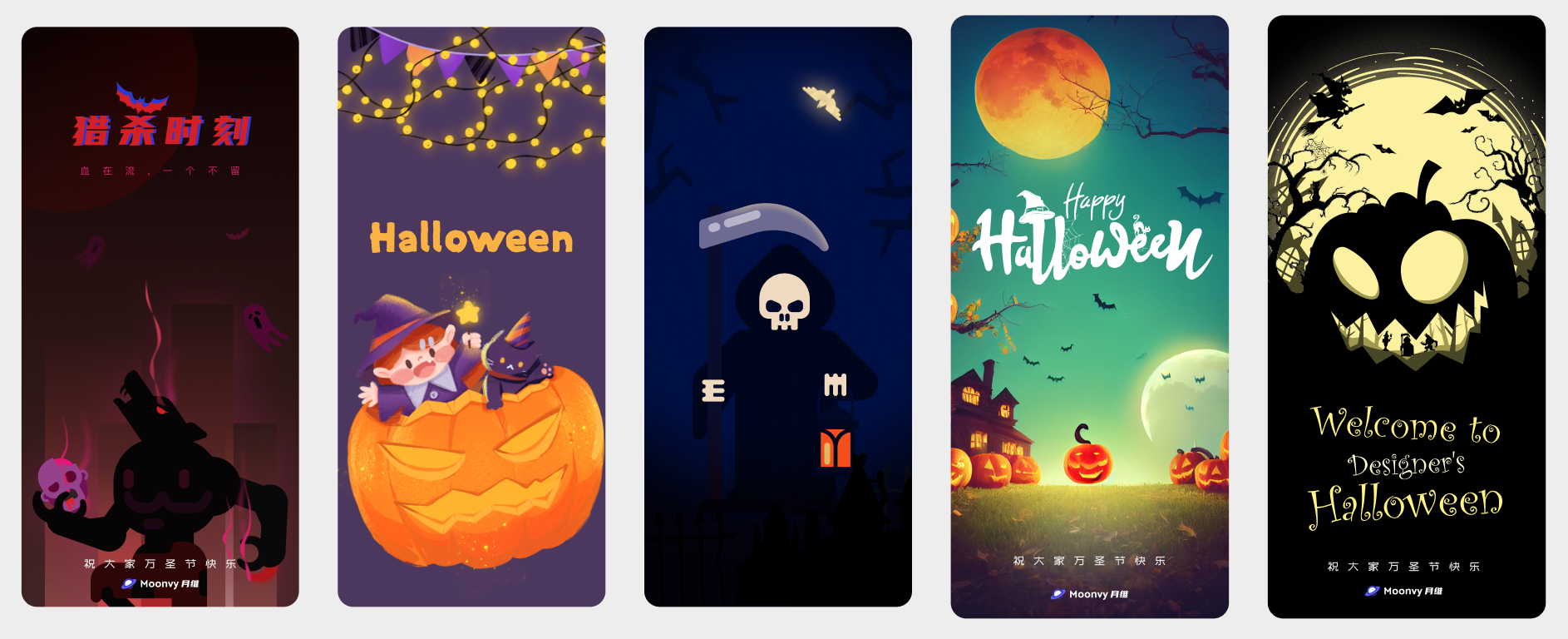
Moonvy 月维设计群 🎃 万圣节(摸鱼)活动
大家一起在线做万圣节壁纸,休息的时候来和我们一起玩吧。

🏖 随便看看
3DiM 模型的新型视图合成,从单个图像生成 3D
这是一种用于从单个图像进行 3D 新颖视图合成的扩散模型。3DiM 的核心是一个图像到图像的扩散模型——3DiM 将单个参考视图和一个相对姿势作为输入,并通过扩散生成一个新的视图。3DiM 可以根据我们的条件生成完整的 3D 一致场景采样器。
https://3d-diffusion.github.io/

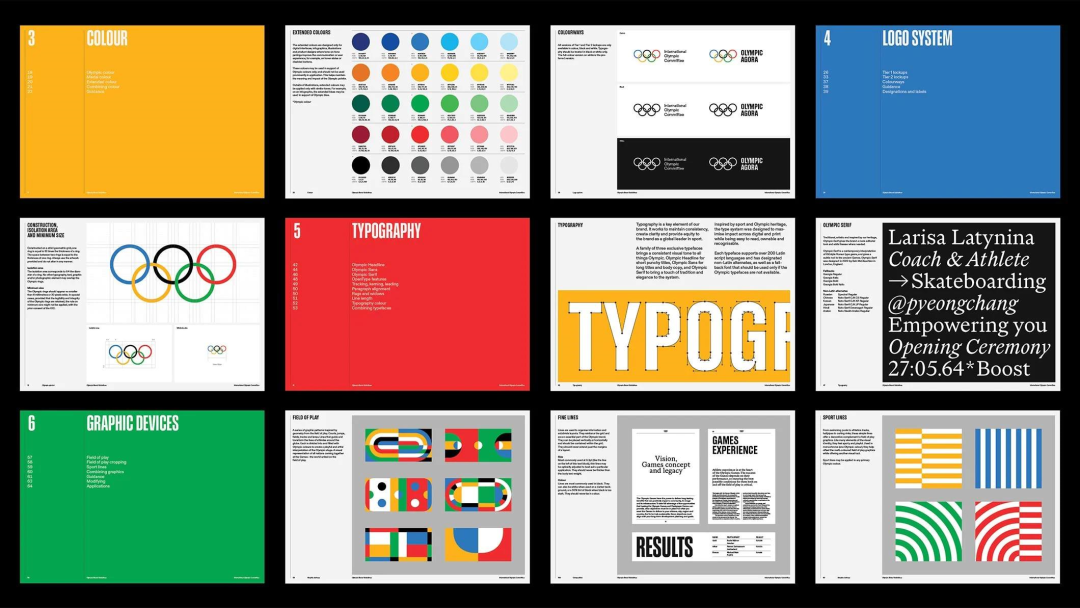
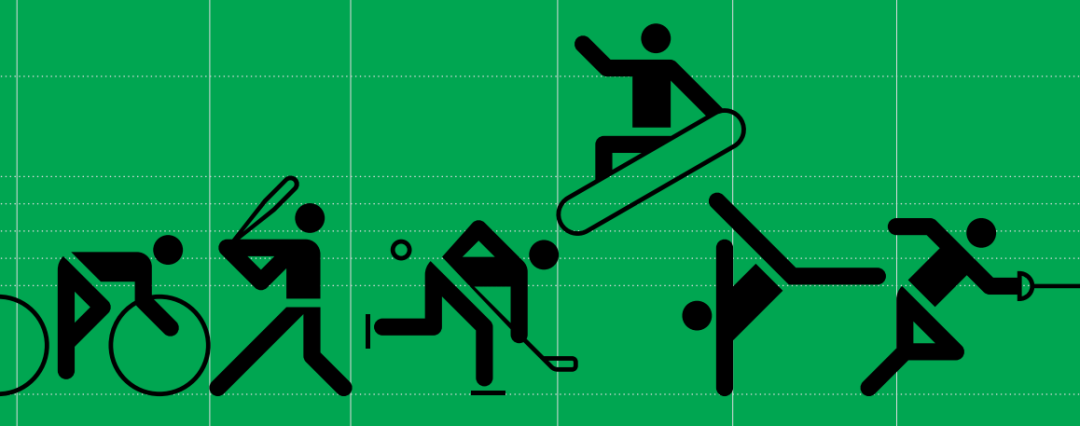
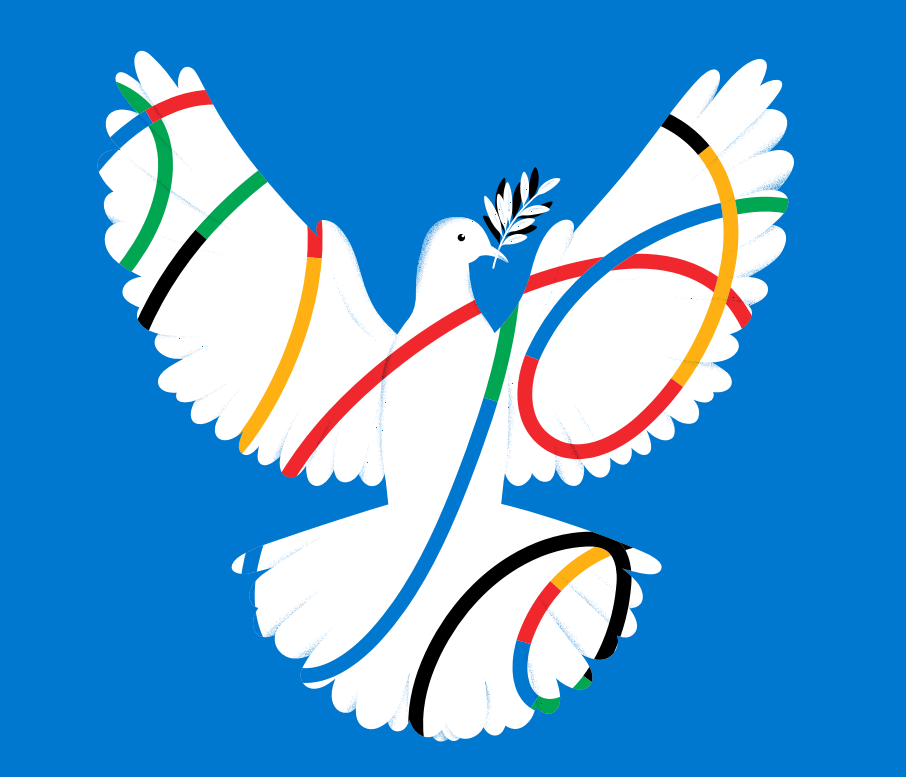
奥运会发布新品牌视觉系统
9月28日,国际奥委会正式发布全新的奥林匹克品牌系统,其中包括标志系统、字体规范、品牌配色、图形元素、插画等系列设计。
https://mp.weixin.qq.com/s/FPWcThG5cYZ4EtnaKd4n4Q



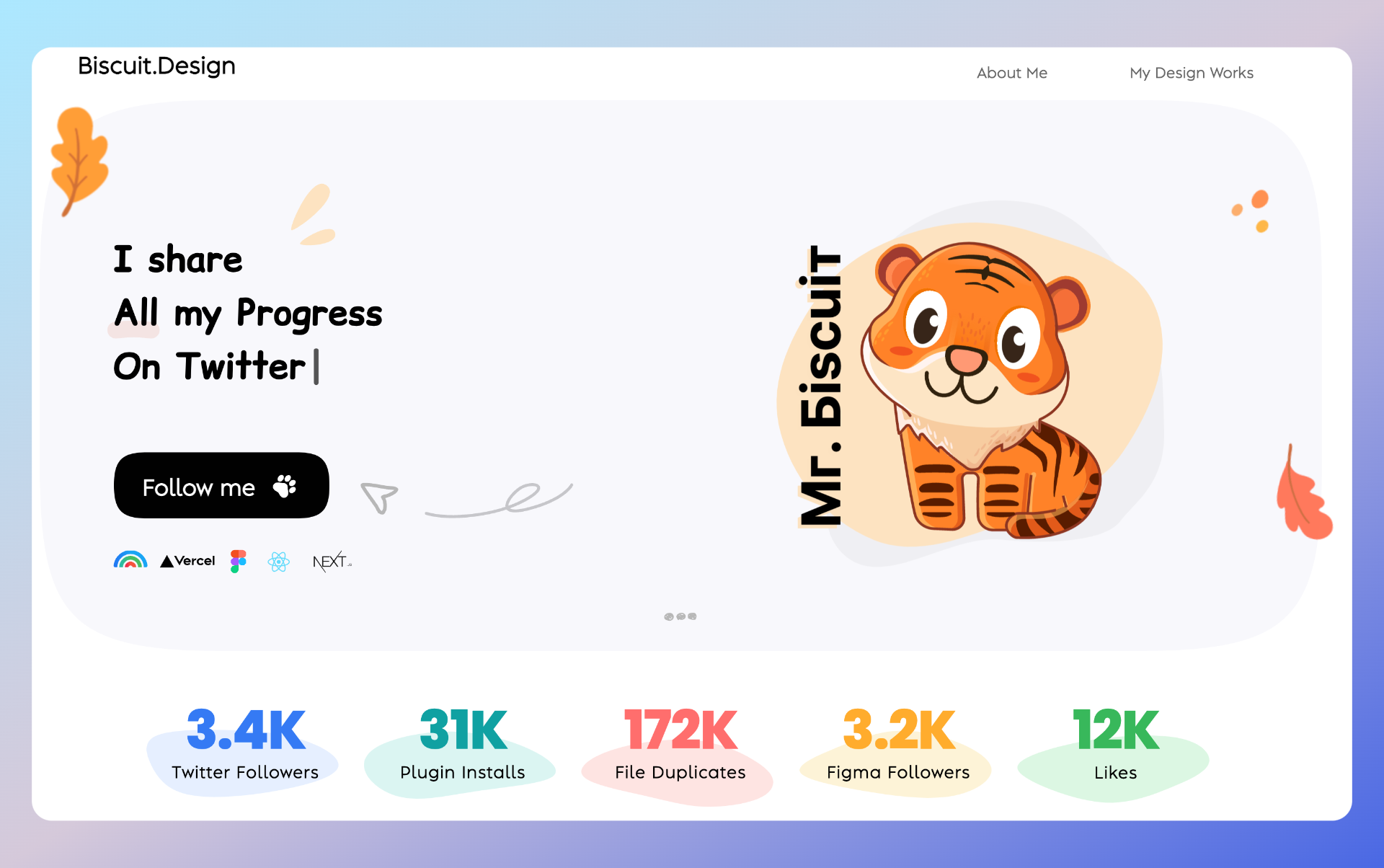
Mr. Biscuit 个人网站
作者 Mr. Biscuit 是位非常优秀的个人开发者「Figma Section」、「Instance Utils」、「Pro Layout Panel」等实用派插件。在 Figma 社区分享了「Ant Design 的设计组件库」等很多组件文件。
该网站使用 Plasmic 搭建完成

洞穴世界游戏官网
游戏现在还不能玩,官网设计风格很特别滚动过程的动画很有意思。

封面图来源:https://www.behance.net/gallery/152323089/Microsoft-Praise?tracking_source=curated_galleries_3d-art
🎁 福利区
🍭「Figma Section」,9 折购买 ,Figma 设计图管理插件
❤️「Pro Layout Panel」,9 折购买 ,Fgiam 超级自动布局,让自动布局使用更高效快捷