🏆 产品推荐
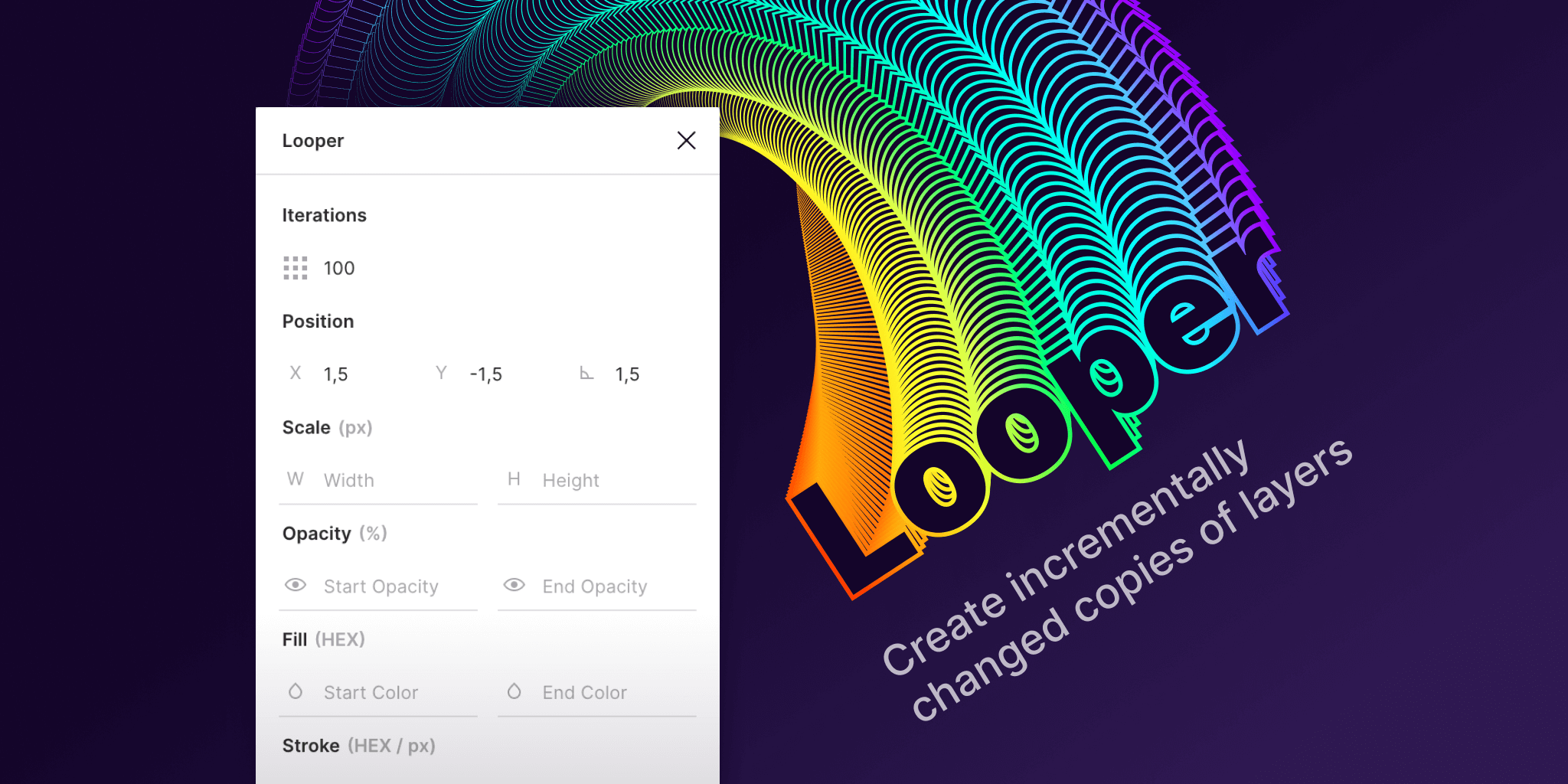
Looper :Figma 创建重叠图形插件
可以将矢量、形状或文本层添加位移、旋转、缩放等参数的变化生成重叠图案。
https://www.figma.com/community/plugin/754418010908848797/Looper

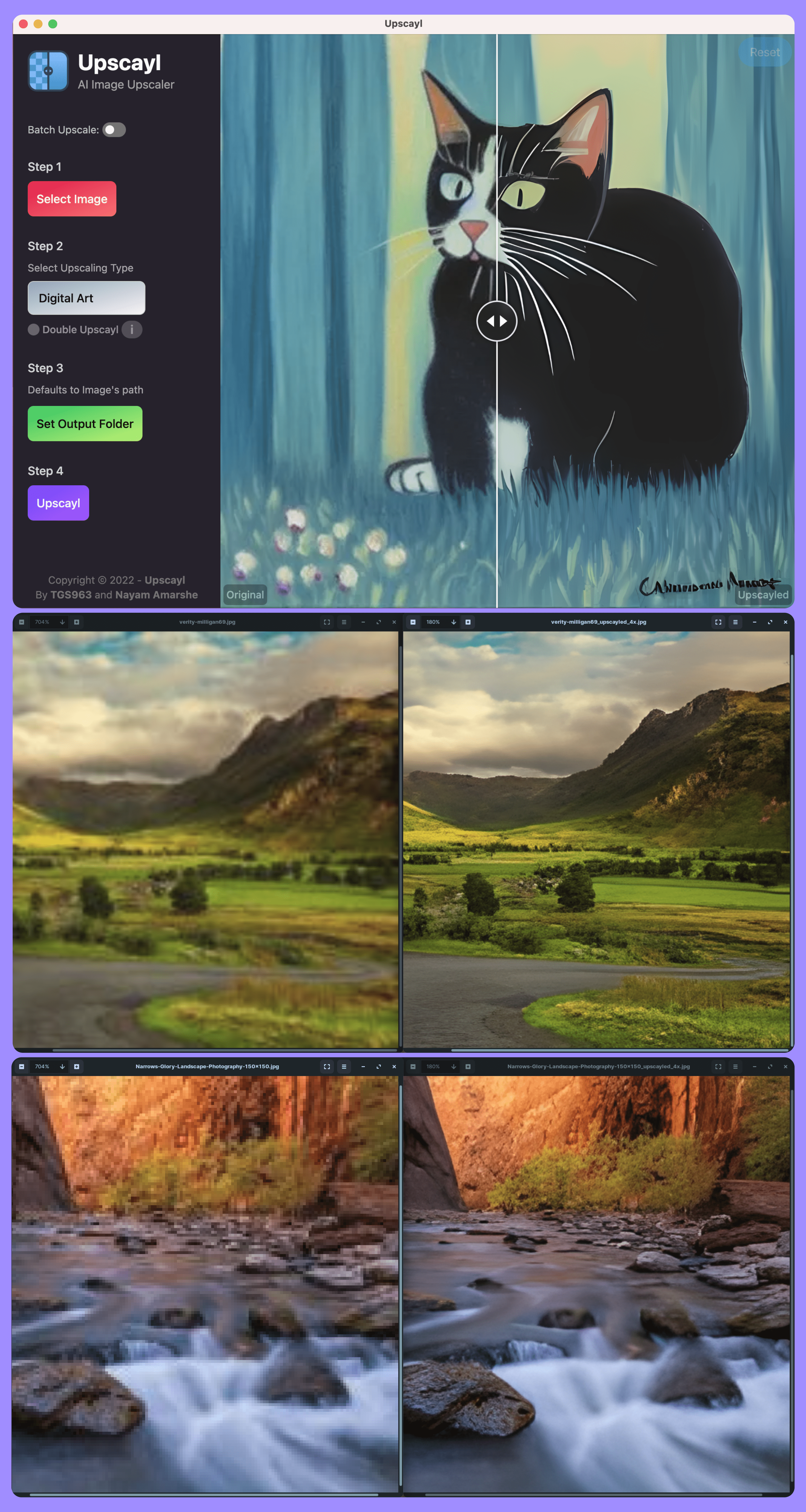
免费开源的 AI 图像超分辨率工具
使用 AI 模型通过猜测可能的细节来你的图像更清晰,支持 Linux、MacOS 和 Windows 平台。之前介绍过的类型工具还有 ClipDrop 和 waifu2x。
https://github.com/upscayl/upscayl

Resizing:在线调整图像大小
提供在线裁剪图像、压缩、常用图像格式转换,之前介绍过类似压缩加格式转换工具还有像素蒸发
https://resizing.app/

批量备份 Figma 文件到本地
据工具开发者描述,该工具的使用需要基础的编程能力,使用 Python 的 PyUserInput 模块模拟鼠标点击进行备份。
推荐人:Alban-白
https://github.com/draJiang/Figma-backup
Icon by Raycast:图标美化工具
是由 Raycast 开发的图标美化工具,支持从图标库内搜索、更改图标颜色、自定义背景、添加噪点等功能,可以导出长宽512像素的 PNG 到本地。暂时不支持自定义上传。
https://icon.ray.so/

Lehuye:快速创建元素
快速生成对应元素,其中包括画框,组件,图形等。提供两种界面语言供选择:英文,中文。
https://www.figma.com/community/plugin/1169176665373071081/Lehuye

PNG to SVG:将图片转成矢量插件
https://www.figma.com/community/plugin/1162838930965913264/PNG-to-SVG

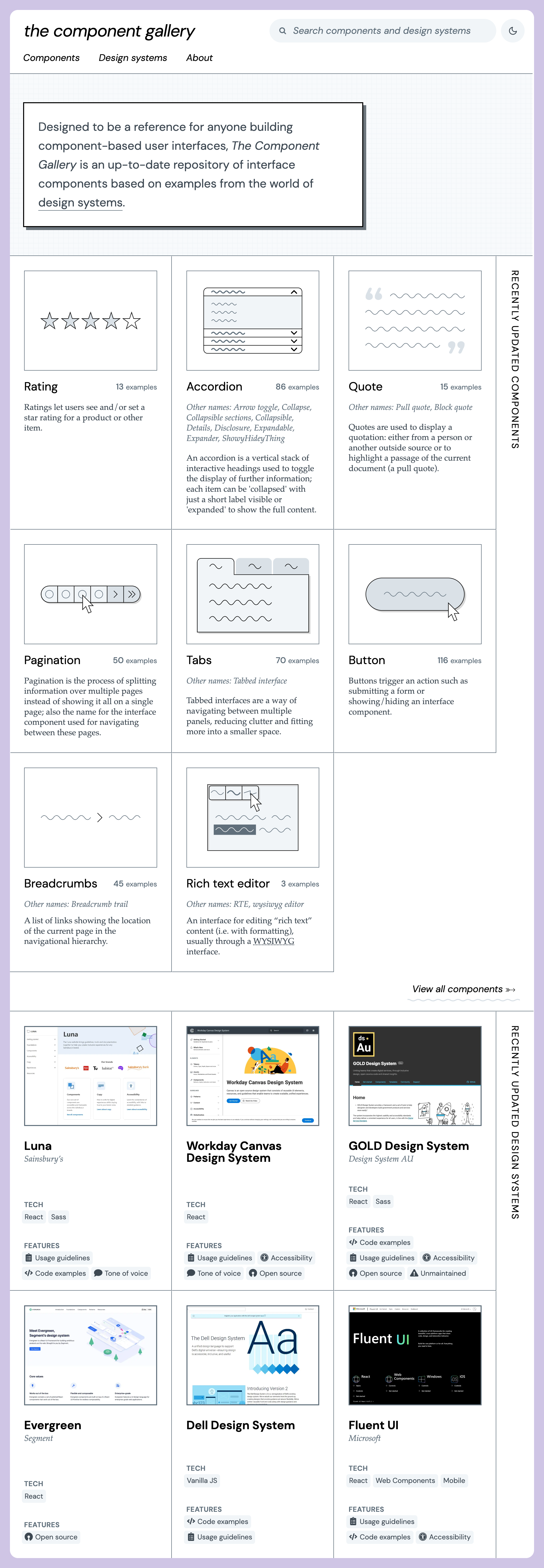
the component gallery:组件库
组件库是一个基于设计系统的合集,收录设计系统以及最新的组件示例,每个组件例子都会有使用场景说明。
https://component.gallery/

📖 值得读读
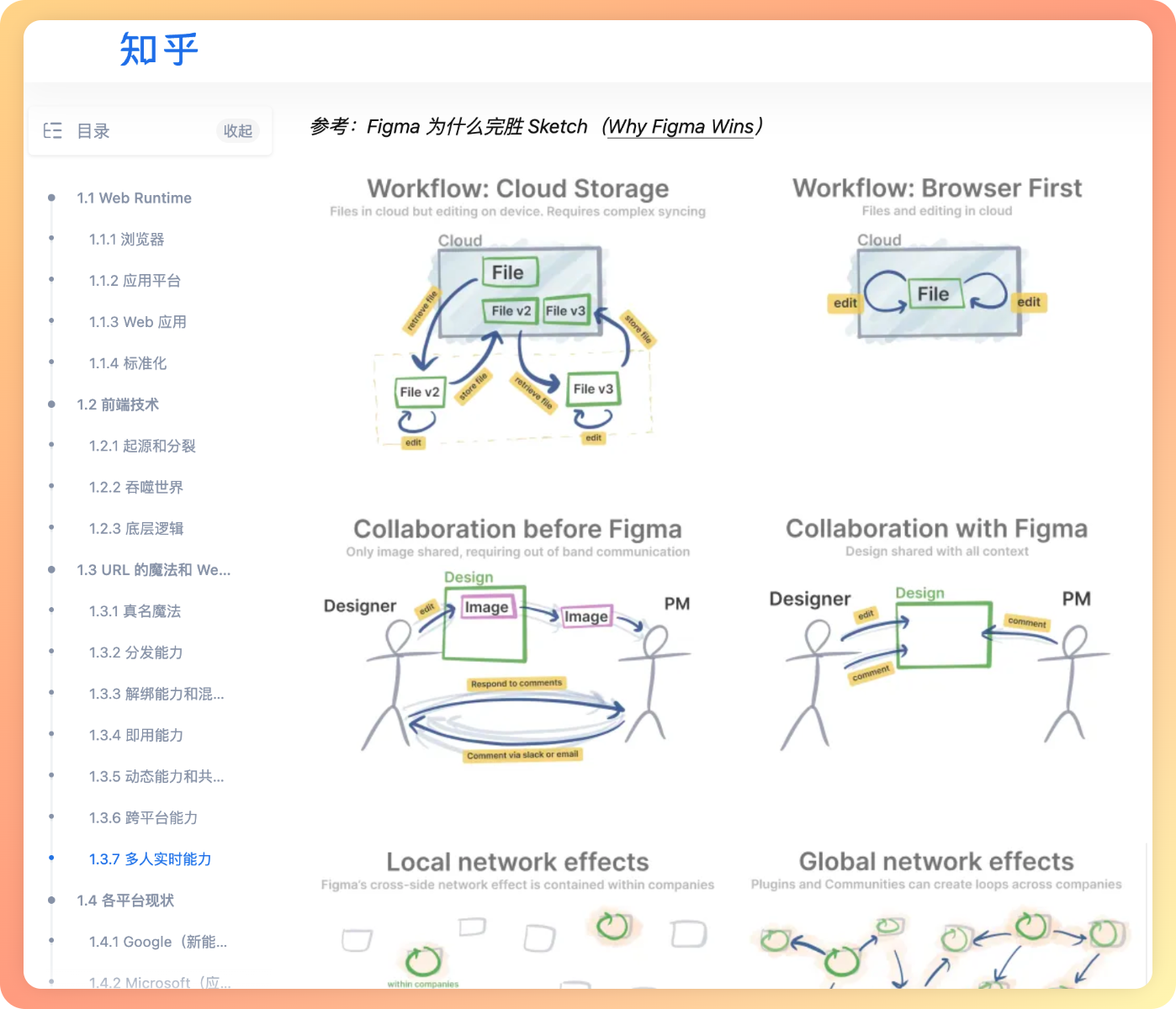
重新理解 Web
我们平时说的「浏览器」专指那种有地址栏的传统浏览器应用,是延续了桌面平台的习惯和理解,因为在桌面时代,这种形态的浏览器几乎是唯一的「超级应用」。
从移动互联网时代开始,它们就已经不再是唯一的「浏览器」了(不是唯一提供 Web Runtime、提供 Web 应用平台能力的超级应用)。
以上五种应用形态本质上都是浏览器,其中有的就是更现代的浏览器,有的是为垂直领域做专门优化的浏览器。
https://zhuanlan.zhihu.com/p/581977751

🎊 设计素材
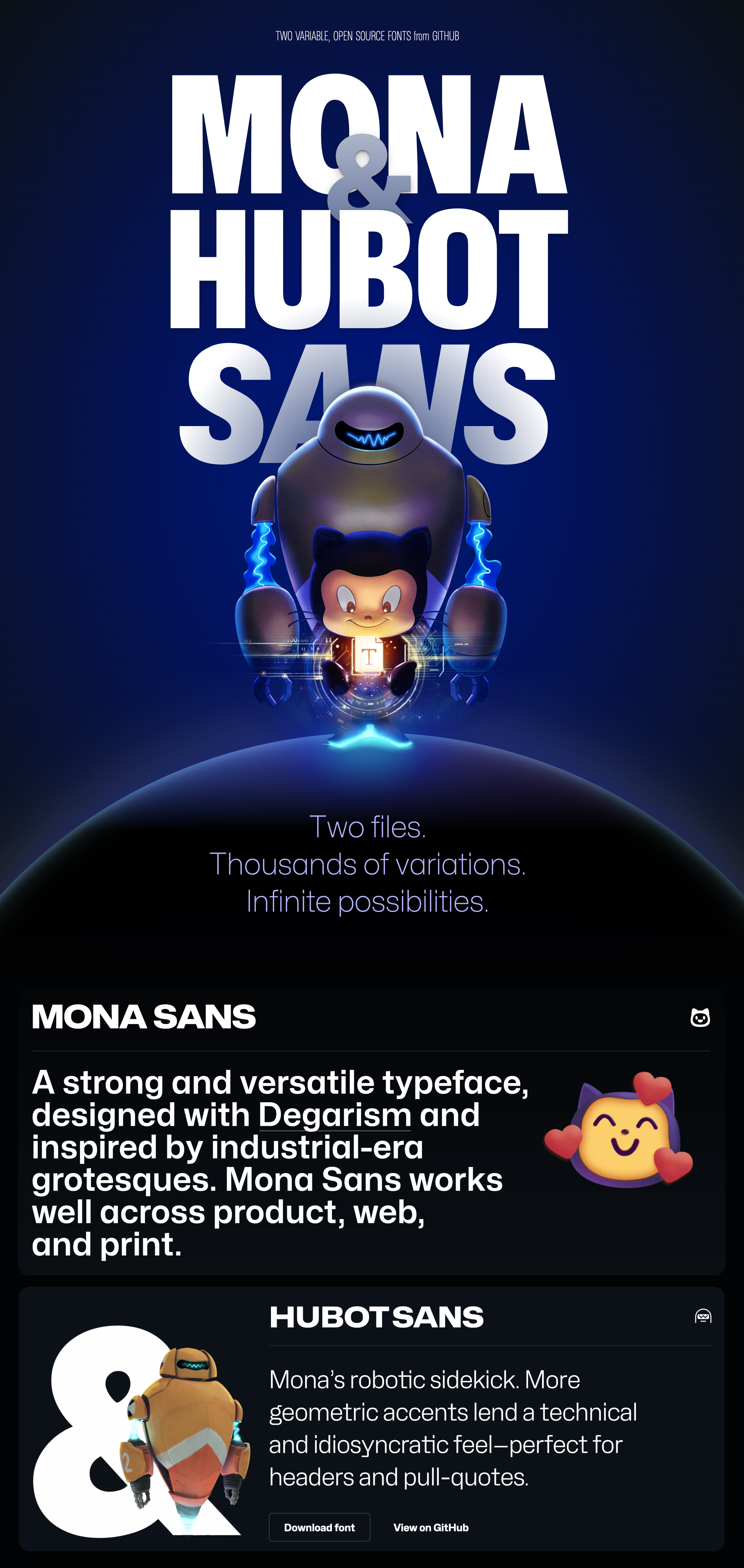
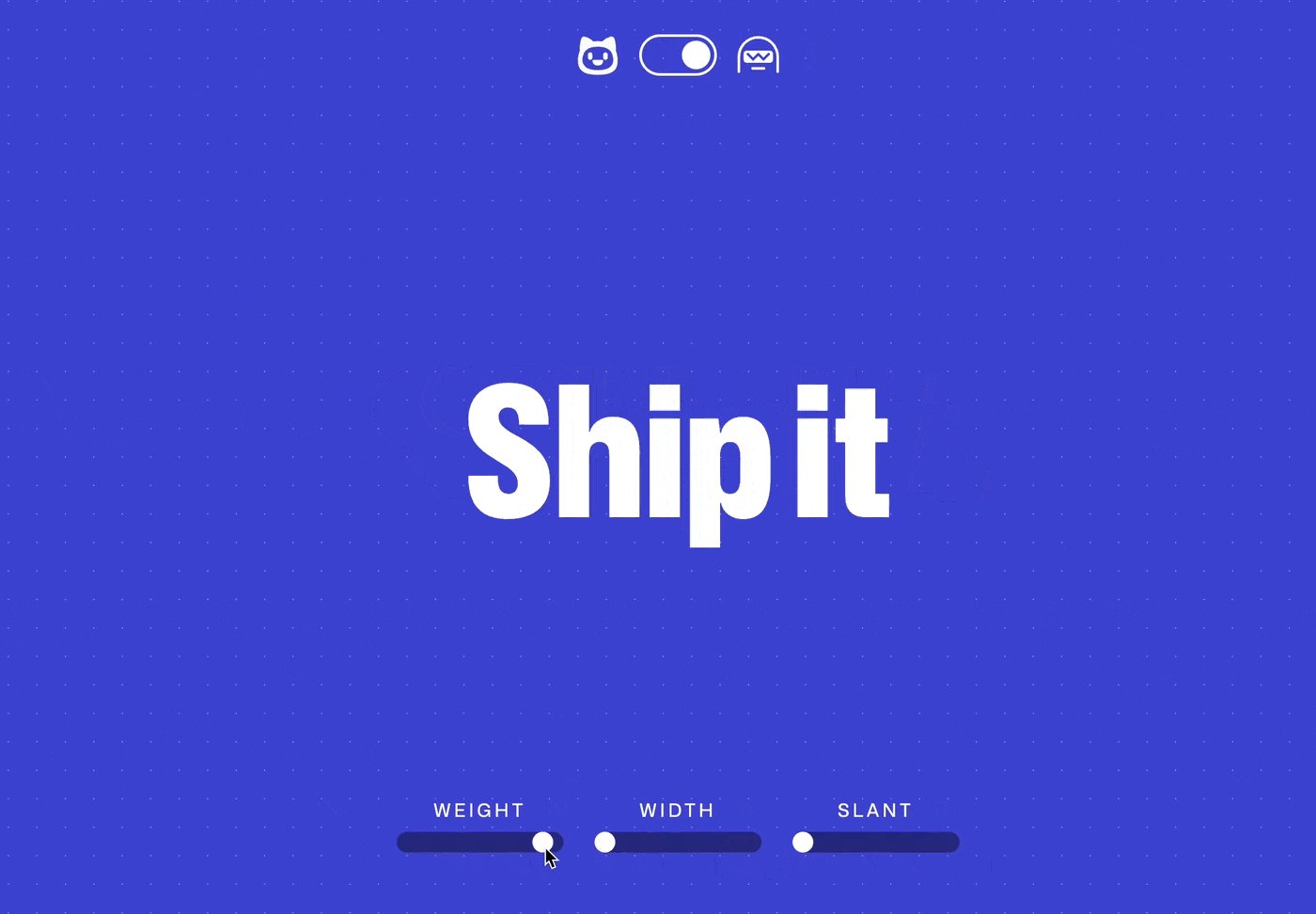
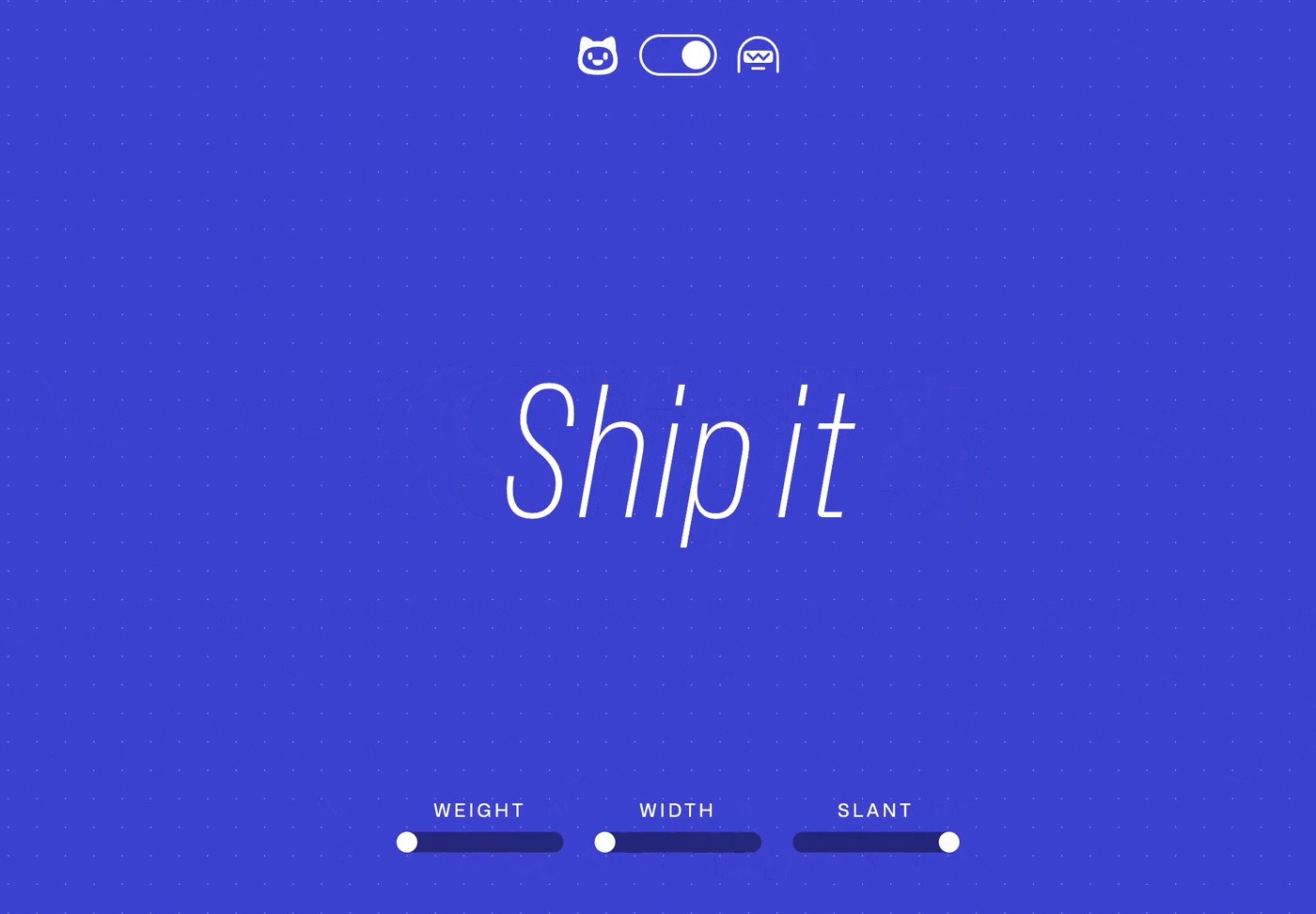
GITHUB 的两种可变开源字体
字体名称:MONA SANS 和 HUBOT SANS。网站设计的好看字体包装的也好看,可以从网站输入自定义内容看效果。
https://github.com/mona-sans


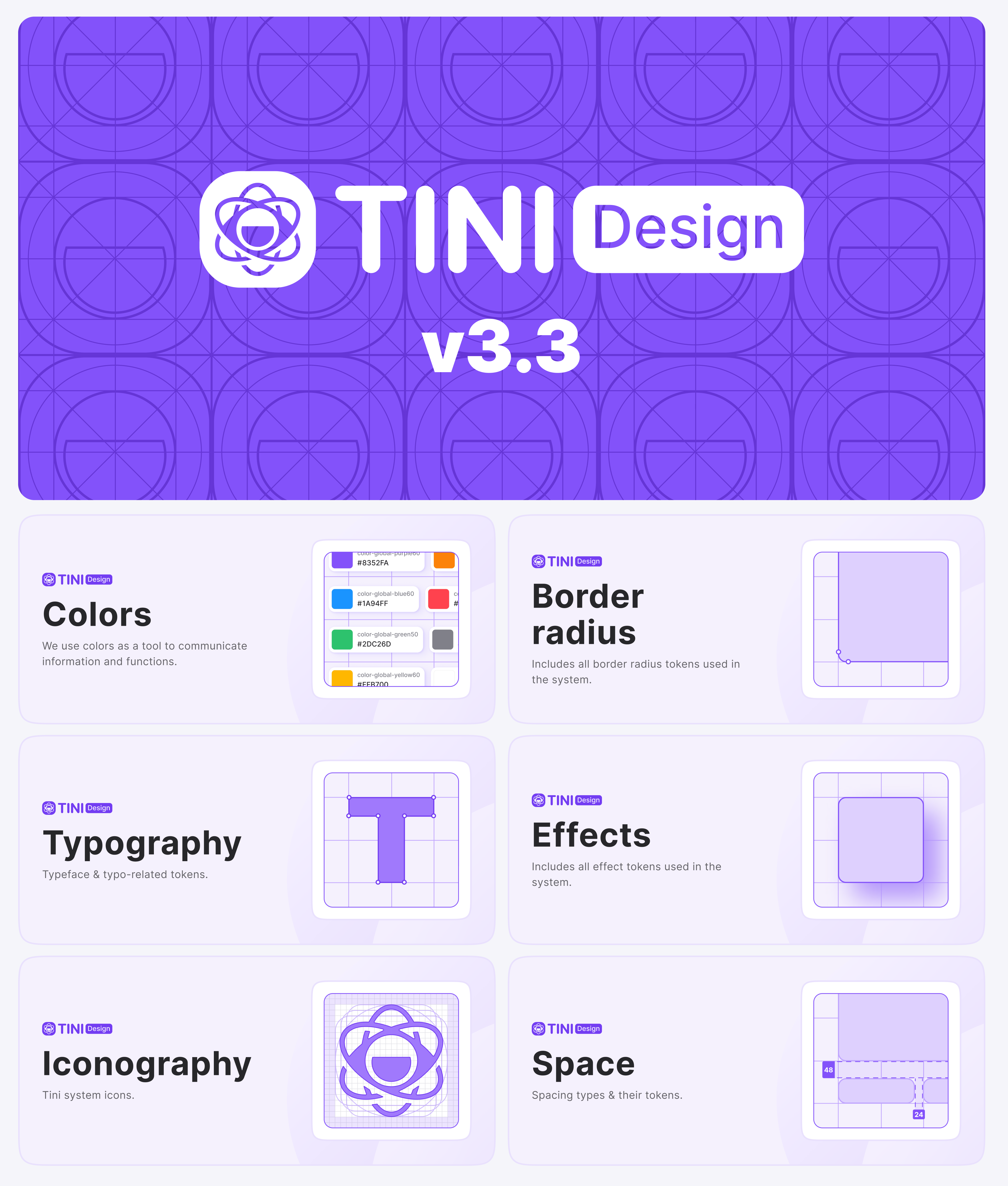
Tini Design System:Tini 设计系统 3.0
Tini 设计系统文件里包含颜色、移动端样式组件、图标库此外还有组件的使用规范讲解和图标如何绘制。对学习如何创建设计系统有帮助。
https://www.figma.com/community/file/958198956095698455

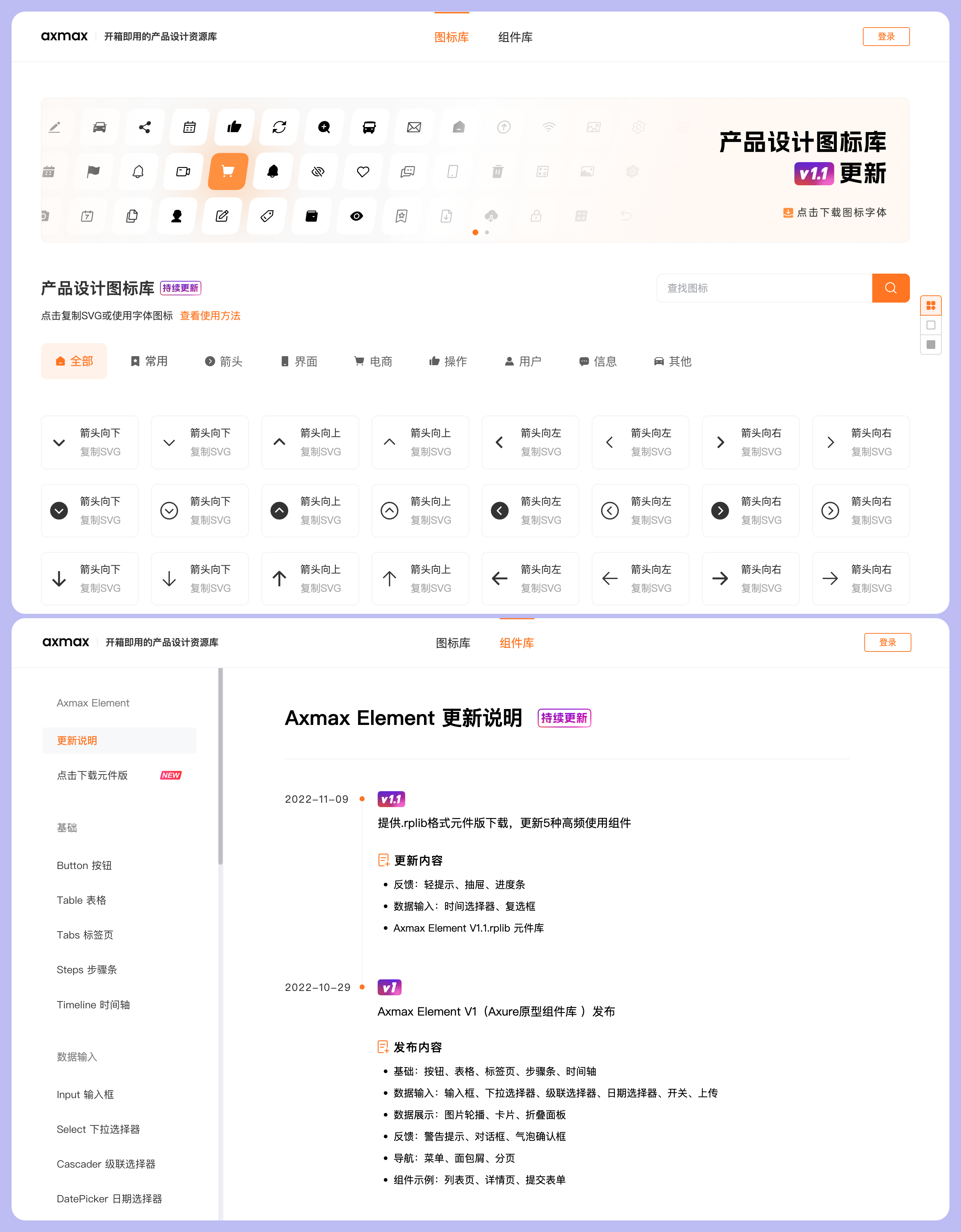
axmax - 产品设计资源库
图标支持中文名搜索还提供线性和填充不同类型的图标风格;提提供 Axure 格式的 Element 组件库,并表示会持续更新中。
https://axmax.cn/
https://mp.weixin.qq.com/s/IByAHRu7wPrXAzHs5gBT2A

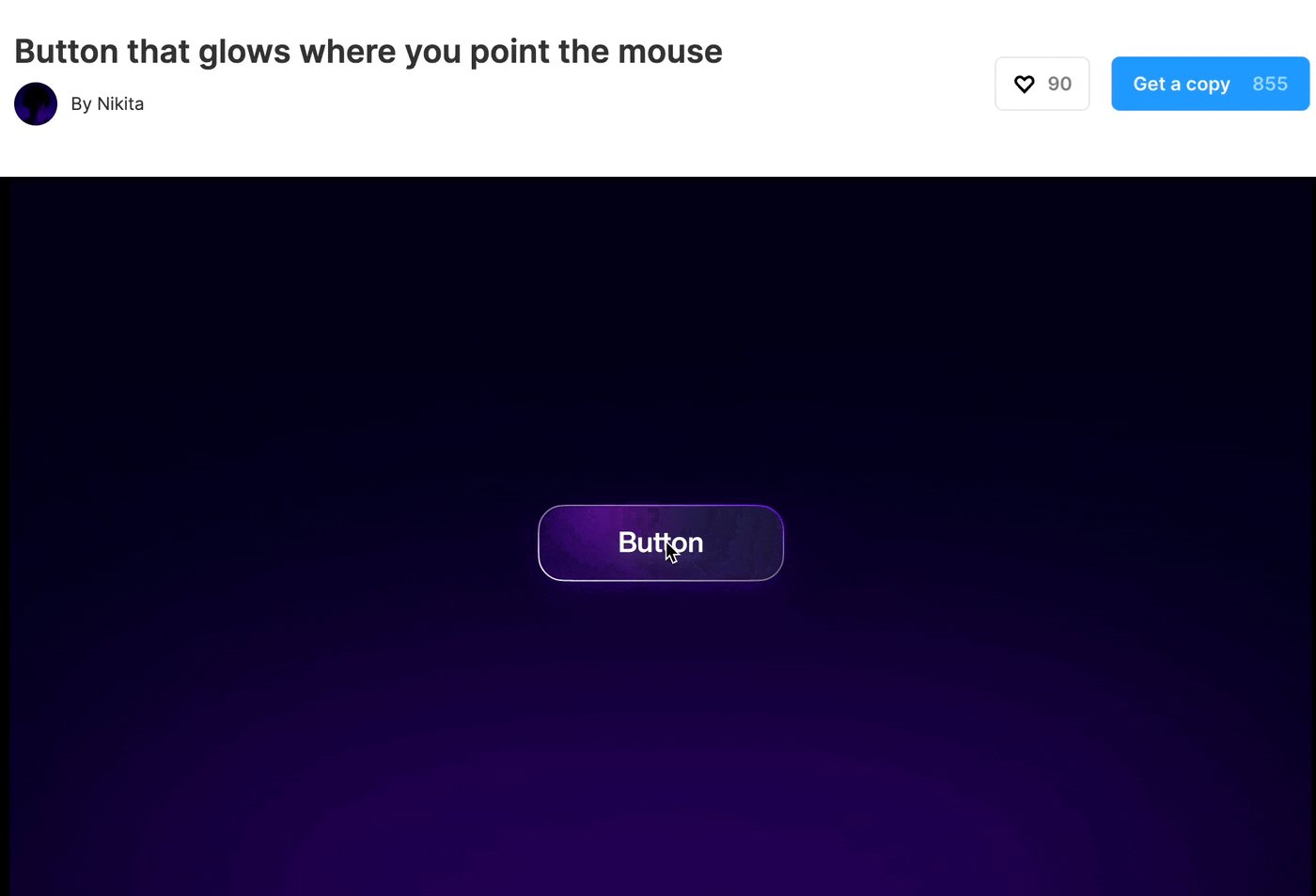
跟随鼠标移动会发光的按钮
作者共享了 Figma 设计文件,Figma 的原型交互可以玩起来。
https://www.figma.com/community/file/1171792733198240276

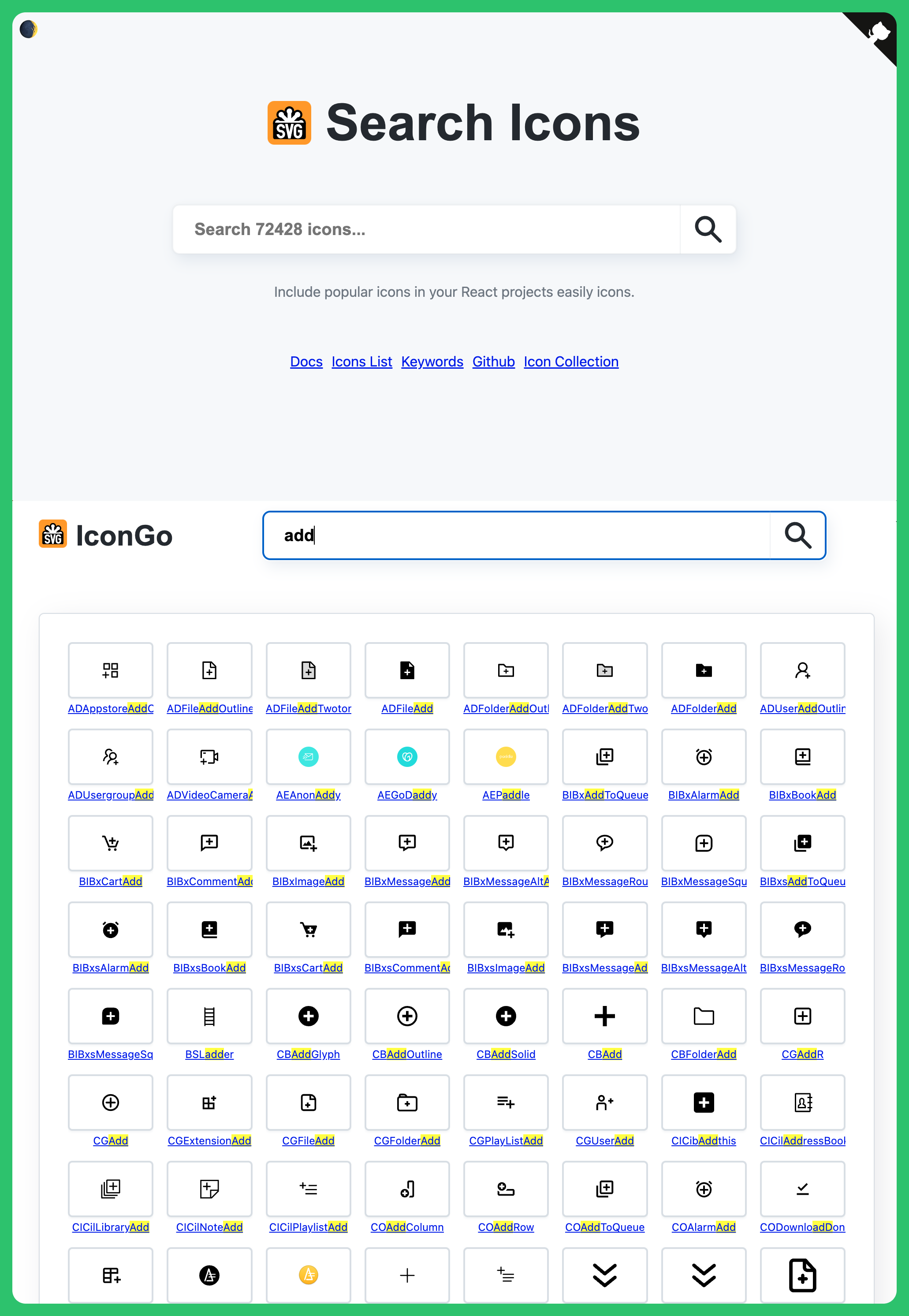
Search Icons:免费开源的图标搜索工具
在 7万+ 图标里搜索,只支持英文,搜索结果可以导出 svg 格式。
https://icongo.github.io/#/

FOOD 3D ICON SET:食物 3D 图标
https://www.figma.com/community/file/1172827619814370719

140 个 3D 抽象图形
https://www.figma.com/community/file/1170355646484511329

Tokyo Illustrations:矢量插画
可以作为空白占位图或引导图插画 https://www.figma.com/community/file/1165789965980596388

🏖 随便看看
跟我一起开启你的烘焙之旅
手绘风格的糕点烘焙网站
https://www.themagicalpantry.com/

汽车变成飞行器
Designboom 在这里报道了小鹏 X2 在迪拜的成功飞行,从那时起,这一进展促使团队研究其未来飞行汽车的新发展。在这家移动公司最近的科技日上,首席执行官何小鹏领导了该公司在飞行汽车设计方面试验的新功能。众多发展中的一个包括看起来像直升机套件的东西,它可以连接到汽车上并将其变成飞行器。 https://www.designboom.com/technology/xpeng-driving-car-flying-vehicle-11-11-2022/

封面图来源:Behance