📰 设计资讯
国产设计工具纷纷公布其 AI 计划
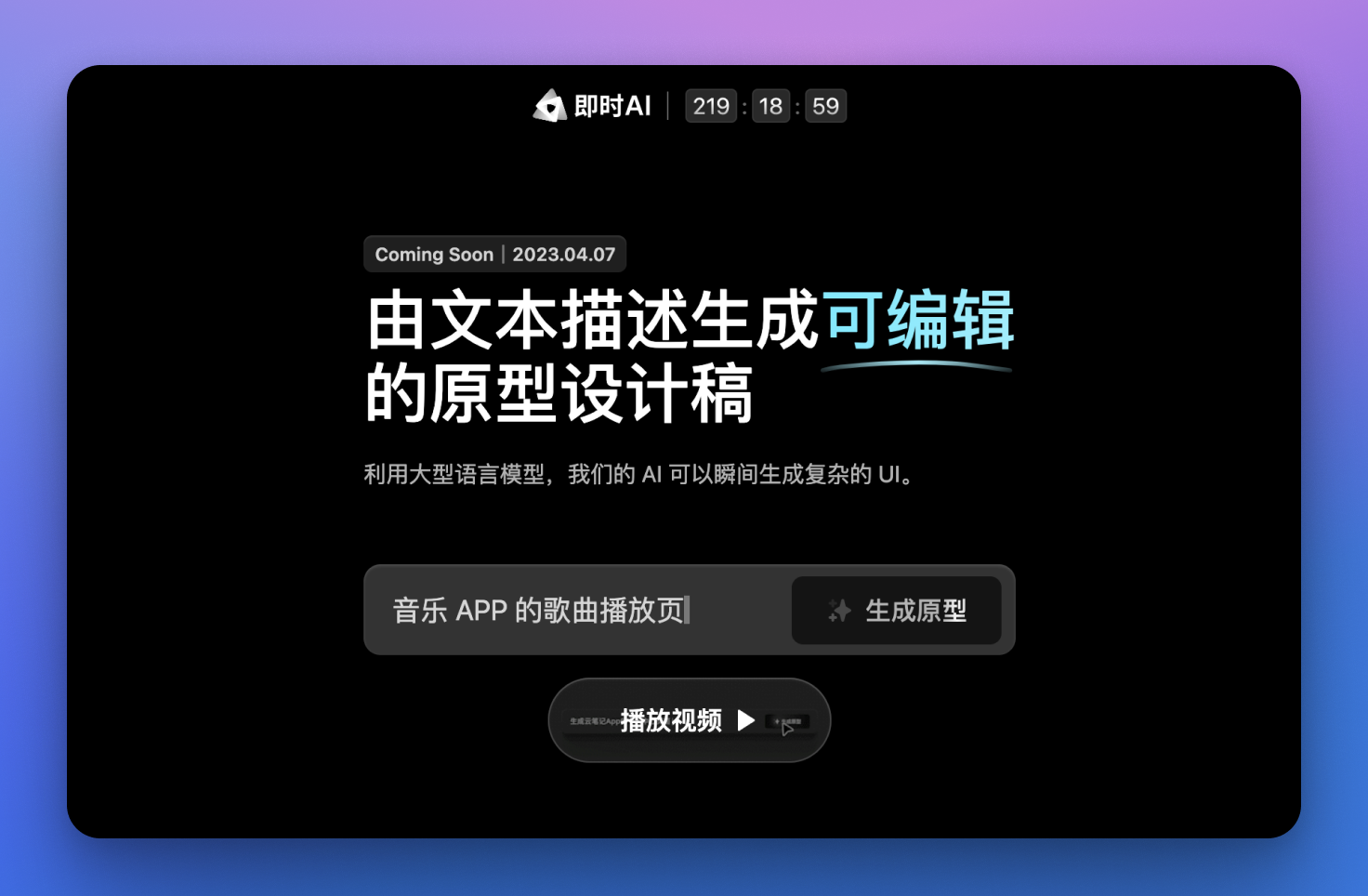
即时设计 与 MasterGo 都公布了它们各自的 AI 功能
- 即时 AI :https://js.design/ai-upcoming
- MasterGo AI:https://www.bilibili.com/video/BV1zo4y1p7v7

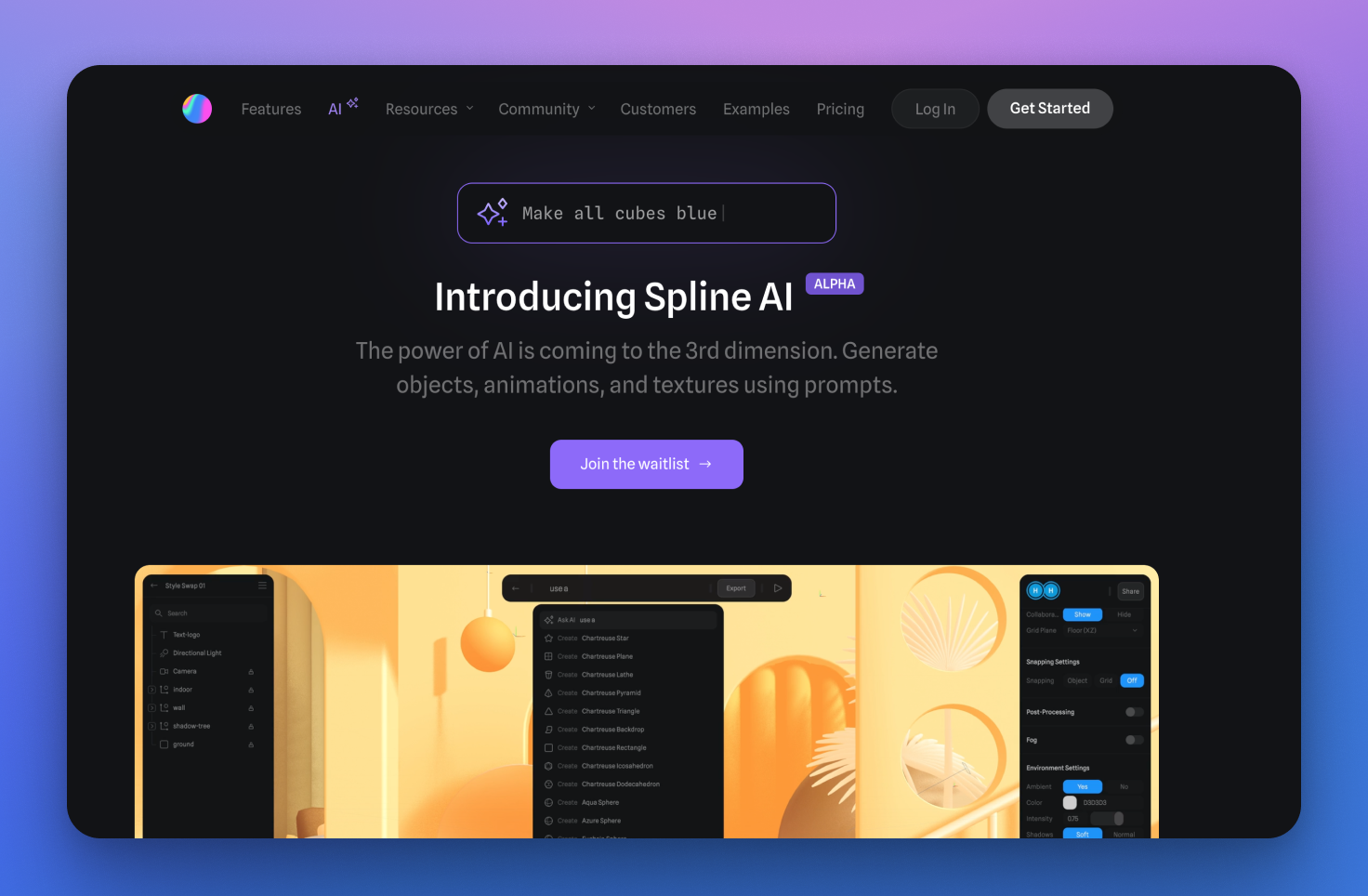
在线 3D Spline 工具宣布 AI 新功能
Spline 也宣布了其 AI 功能,可以通过自然语言创建 3D 模型或者对 3D 模型进行编辑。

维基百科发布了其声音 LOGO
維基百科发布了「全人类知识之声」竞赛优胜者,有了一个声音 LOGO。
现在随着视频取代图文,越来越多的品牌都开始重视图形之外的品牌塑造,声音 LOGO 就是最有代表性的形式,
https://wikimediafoundation.org/zh/news/2023/03/28/wikipedias-new-sound-logo-winner/
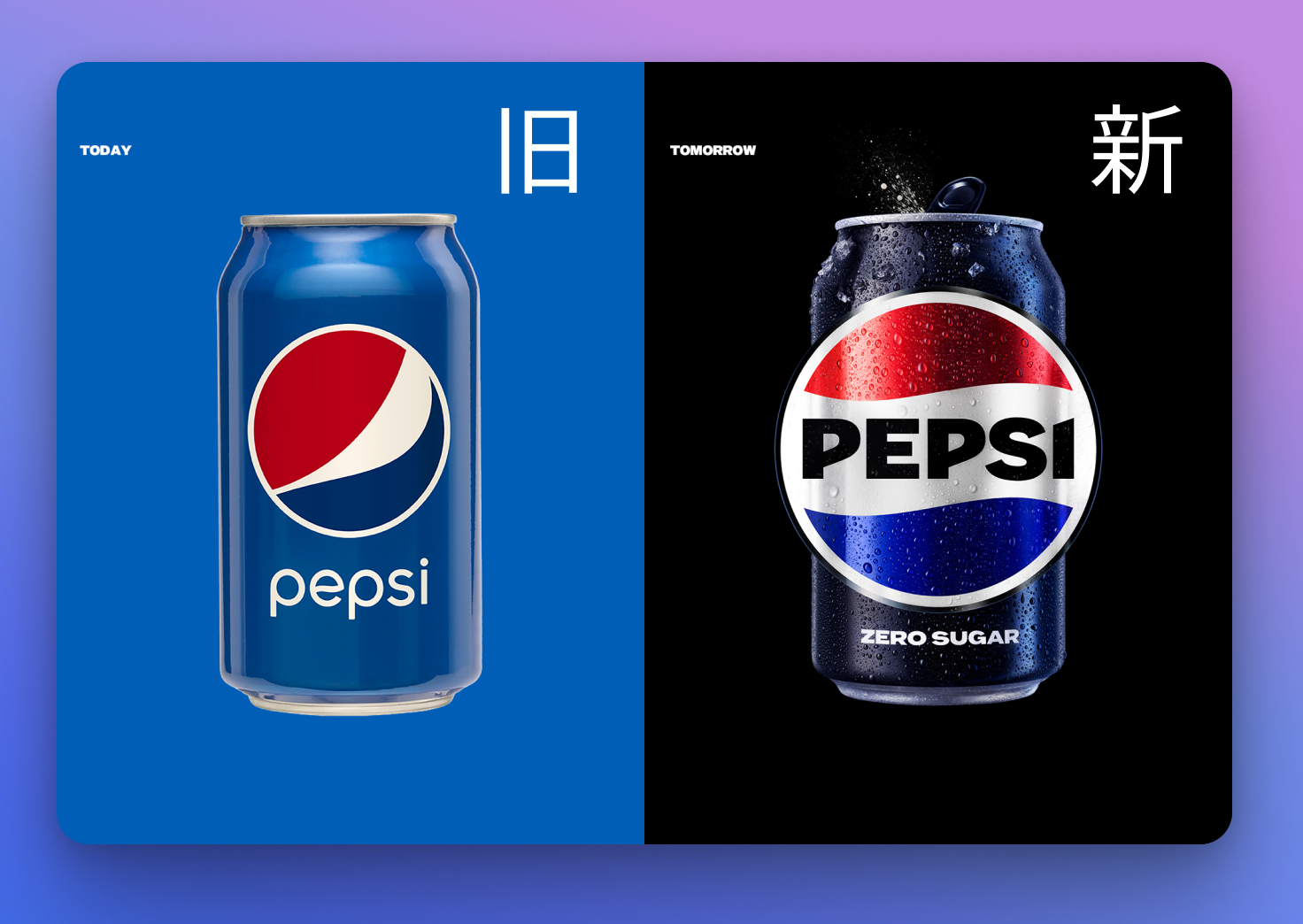
百事可乐换上了一个复古的新 LOGO
百事可乐把它使用了 15 年的 LOGO 换新了,之前的 LOGO 发布于 2008 年当时给人的印象是非常的简洁现代,而 2023 年的 LOGO 则来了次复古风,与 1969 年的 LOGO 非常相似。
之前的百事可乐 LOGO 其实很不错,在当年刷新了百事的品牌形象,更现代更年轻,不过在当年(2009)这个设计的文档备受嘲笑,因为它在设计理由中胡扯了太多的黄金比例、地球磁场线甚至说灵感来自蒙娜丽莎:《永远不要忘记那个完全荒谬的百事可乐标志设计文件》
https://www.logonews.cn/pepsis-new-logo.html


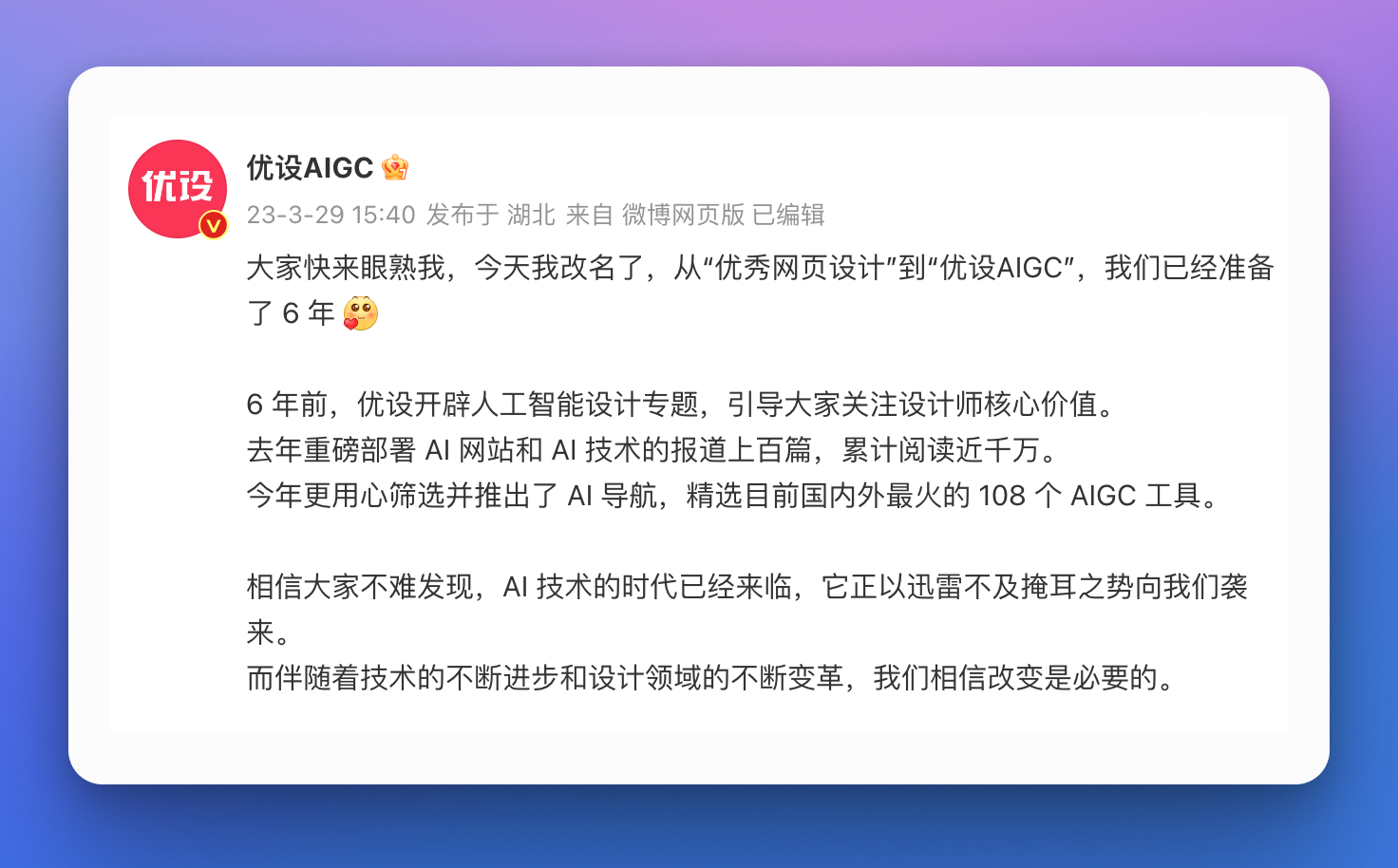
优设改名,从「优秀网页设计」变为了「优设 AIGC」
优设是国内设计领域最有名的媒体之一,最近他们把微博名字从「优秀网页设计」改成了「优设 AIGC」

在画布中玩贪食蛇 Figma 的愚人节彩蛋
今年(2023)Figma 的愚人节彩蛋是在创建一个 Section(按 Shift + S )后就可以点击上方的游戏手柄图标开始贪食蛇游戏。

🏆 产品推荐
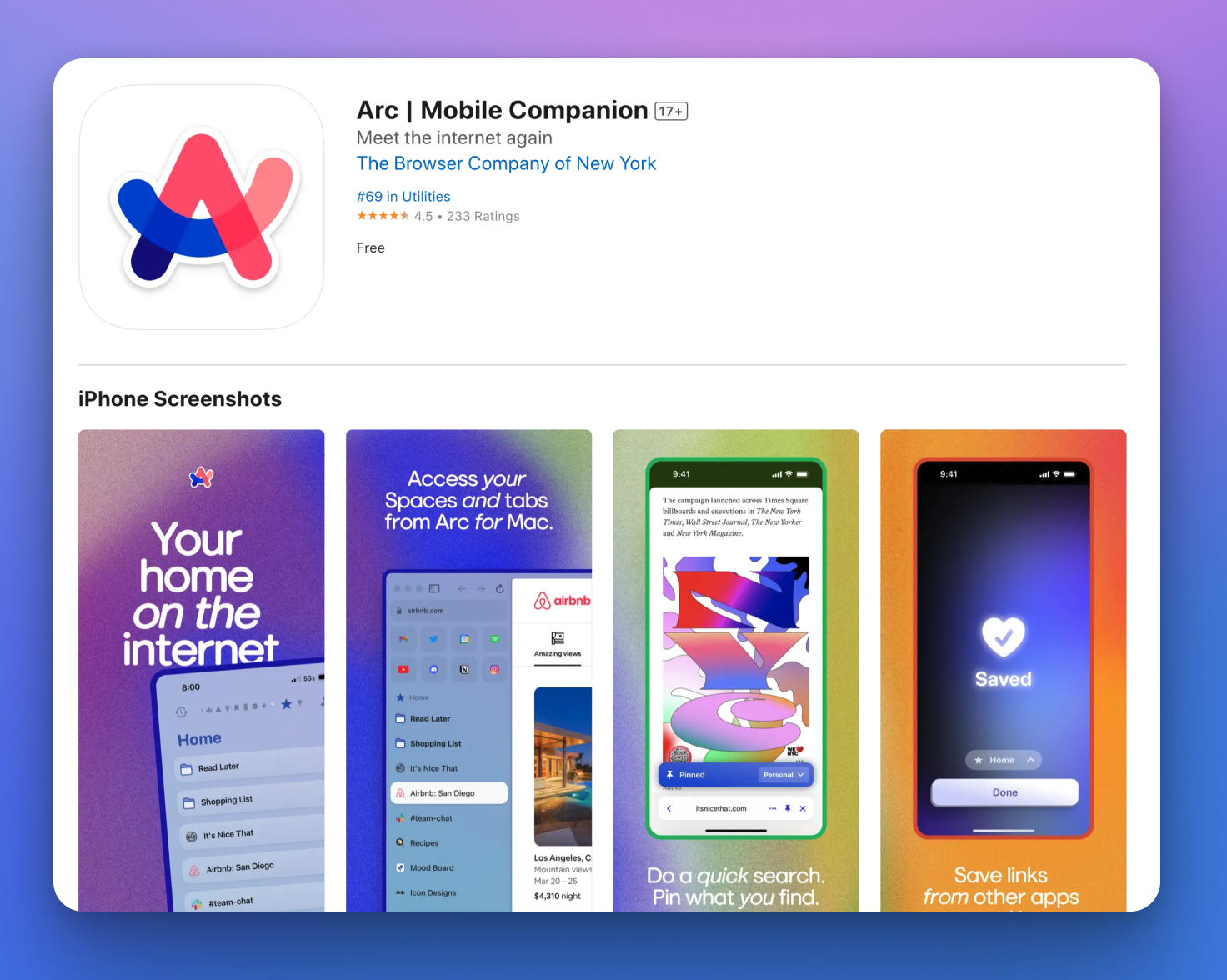
Arc 浏览器 iOS 移动版发布了
最有话题性的新概念浏览器,Arc 最近发布了它的移动版
https://apps.apple.com/us/app/arc-mobile-companion/id1669785846

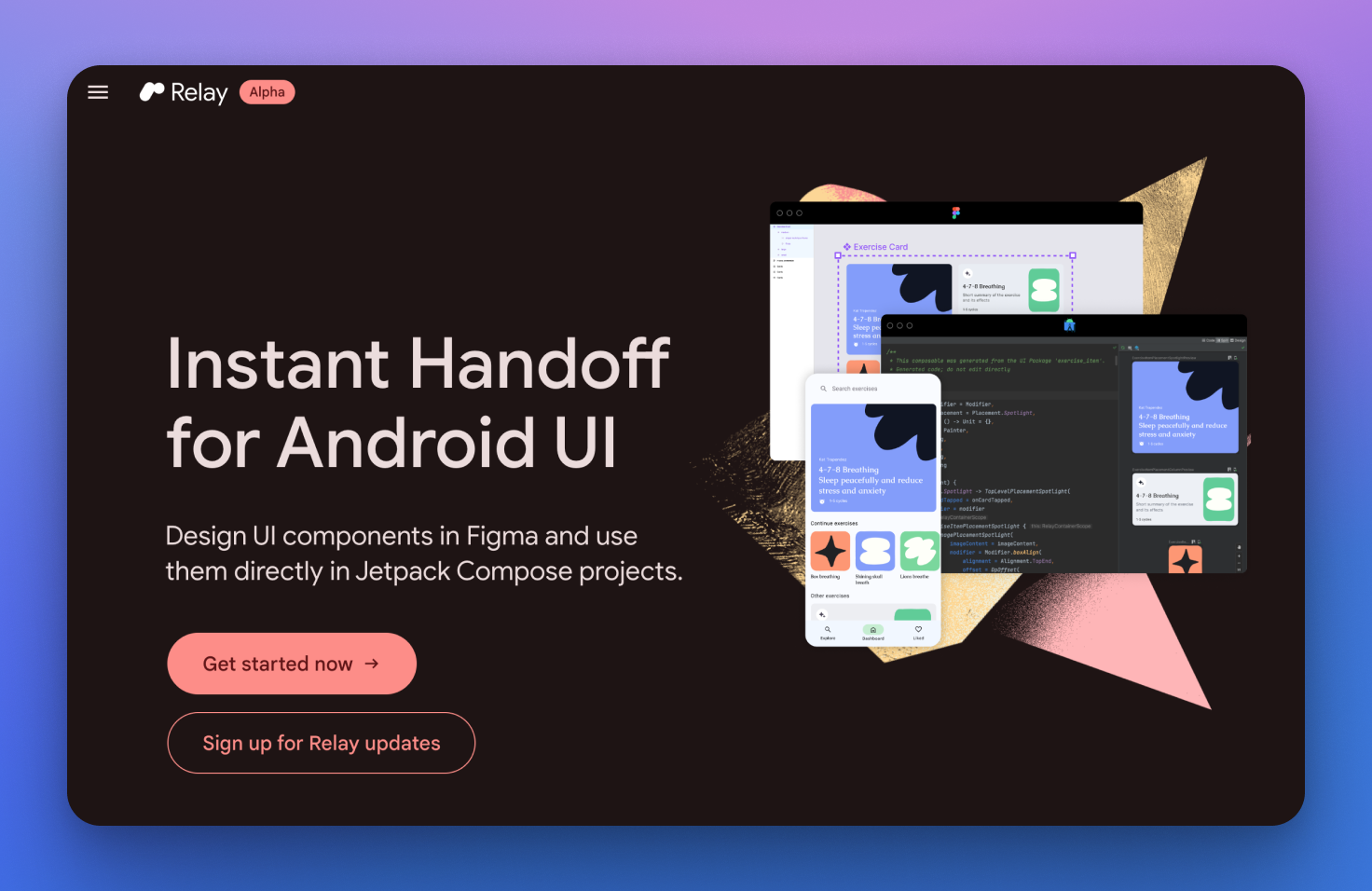
Relay - 谷歌推出的安卓设计到代码工具
Relay 允许你在 Figma 中设计 UI 组件,并直接在 Jetpack Compose 项目中使用它们。

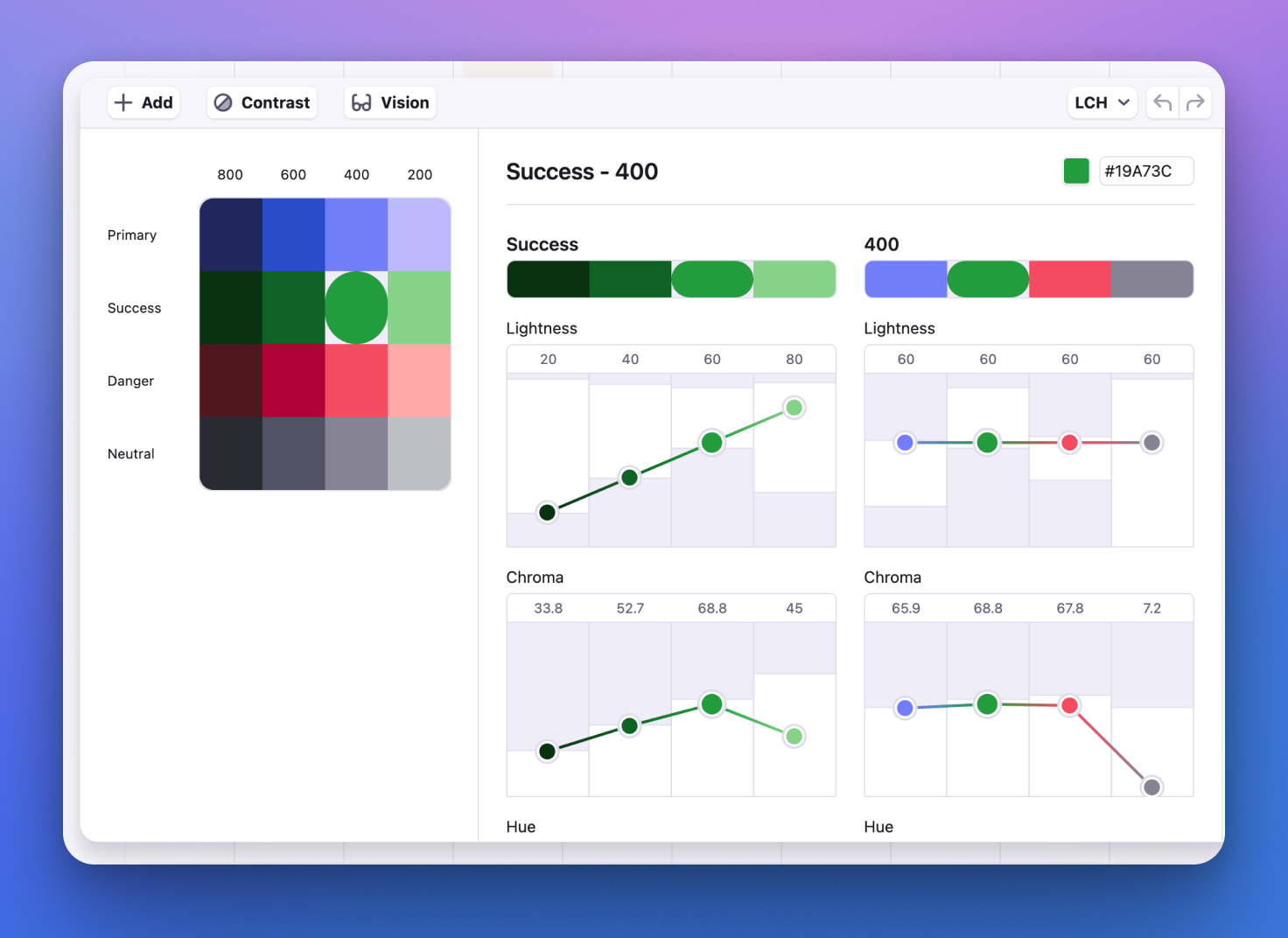
Atmos - 专业配色工具,创建调色板所需的一切
一个非常专业的配色工具,提供了很多参数与色轮用来找到最完美的配色,支持 LCH 、OKLCH 等新一代色彩模型。
https://atmos.style/shade-generator

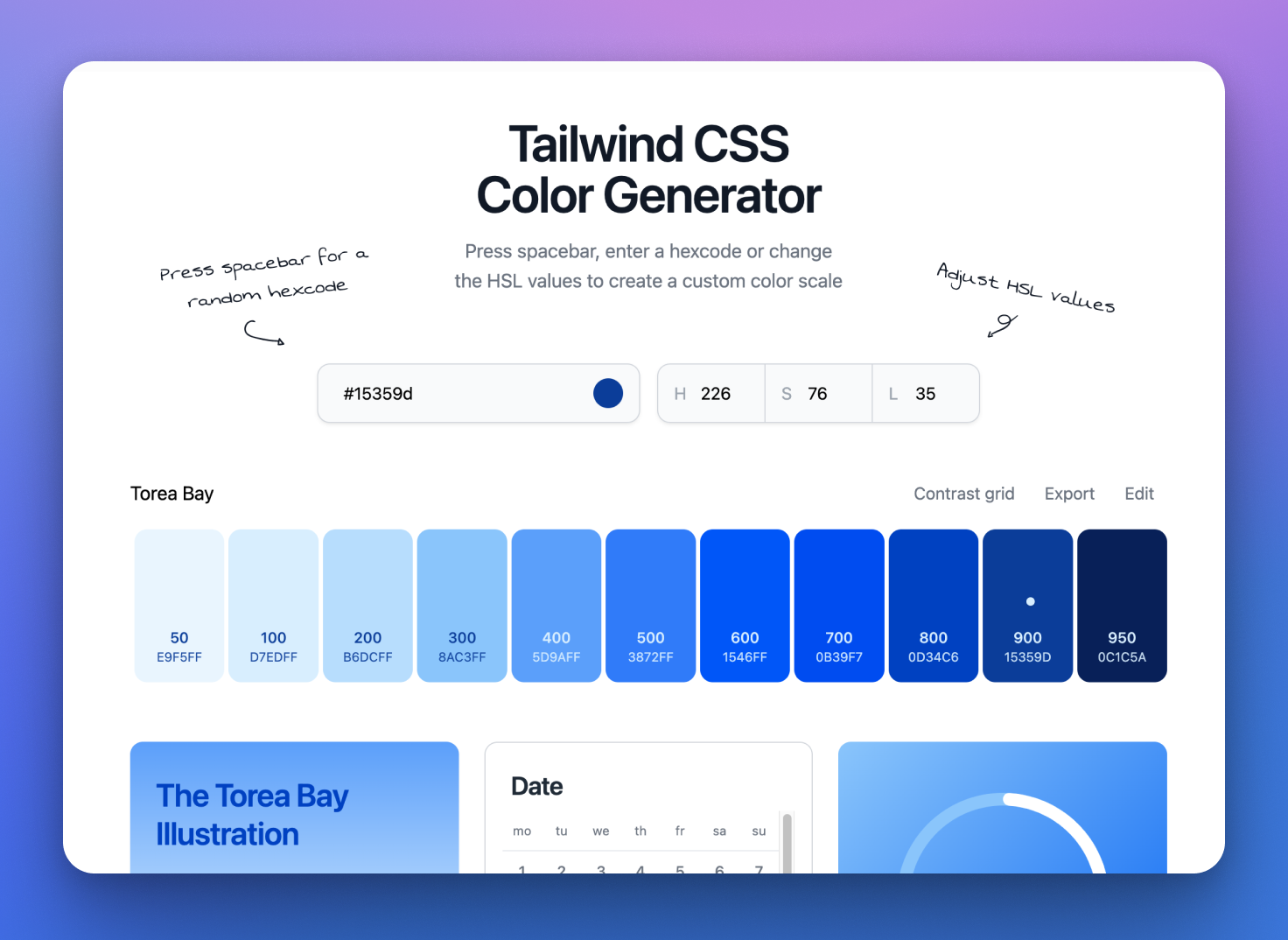
Tailwind CSS Color Generator - Tailwind 的网页配色工具
一个针对 Tailwind CSS 框架的配色工具(也可以导出 SVG 用在 Figma 中), 它的特色是可以在例子中实时预览配色结果。

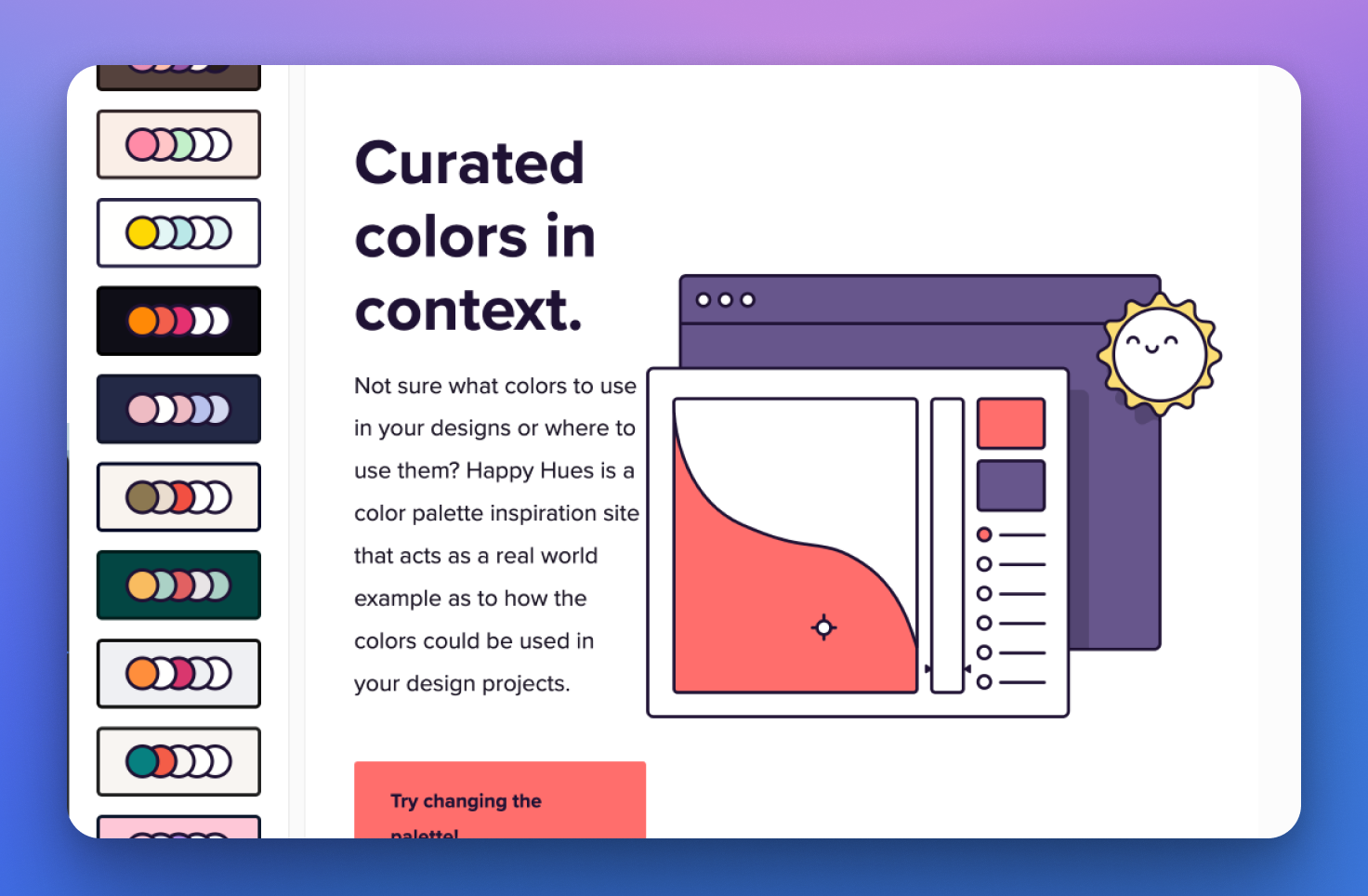
Happy Hues - 简单的一键配色工具
一个简单的配色工具,可以给出精心设计的配色,并且会对于配色给出说明与解释。

🎊 设计素材
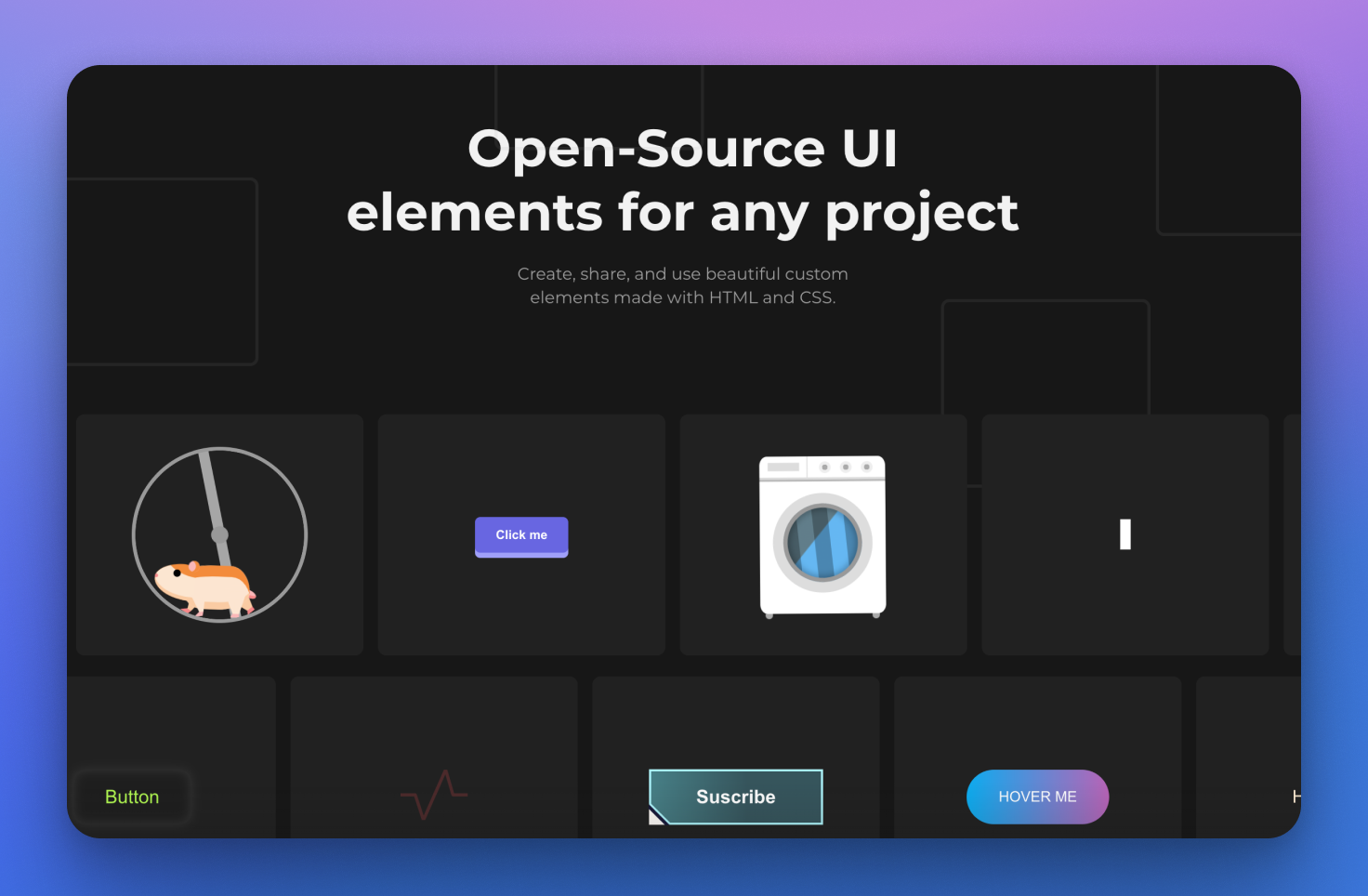
Uiverse - 开源网页 UI 组件库
提供了一系列网页 UI 组件(HTML/CSS),不仅包括按钮之类的控件,还有一些 Loadding 动画。
https://uiverse.io/gagan-gv/unlucky-yak-4

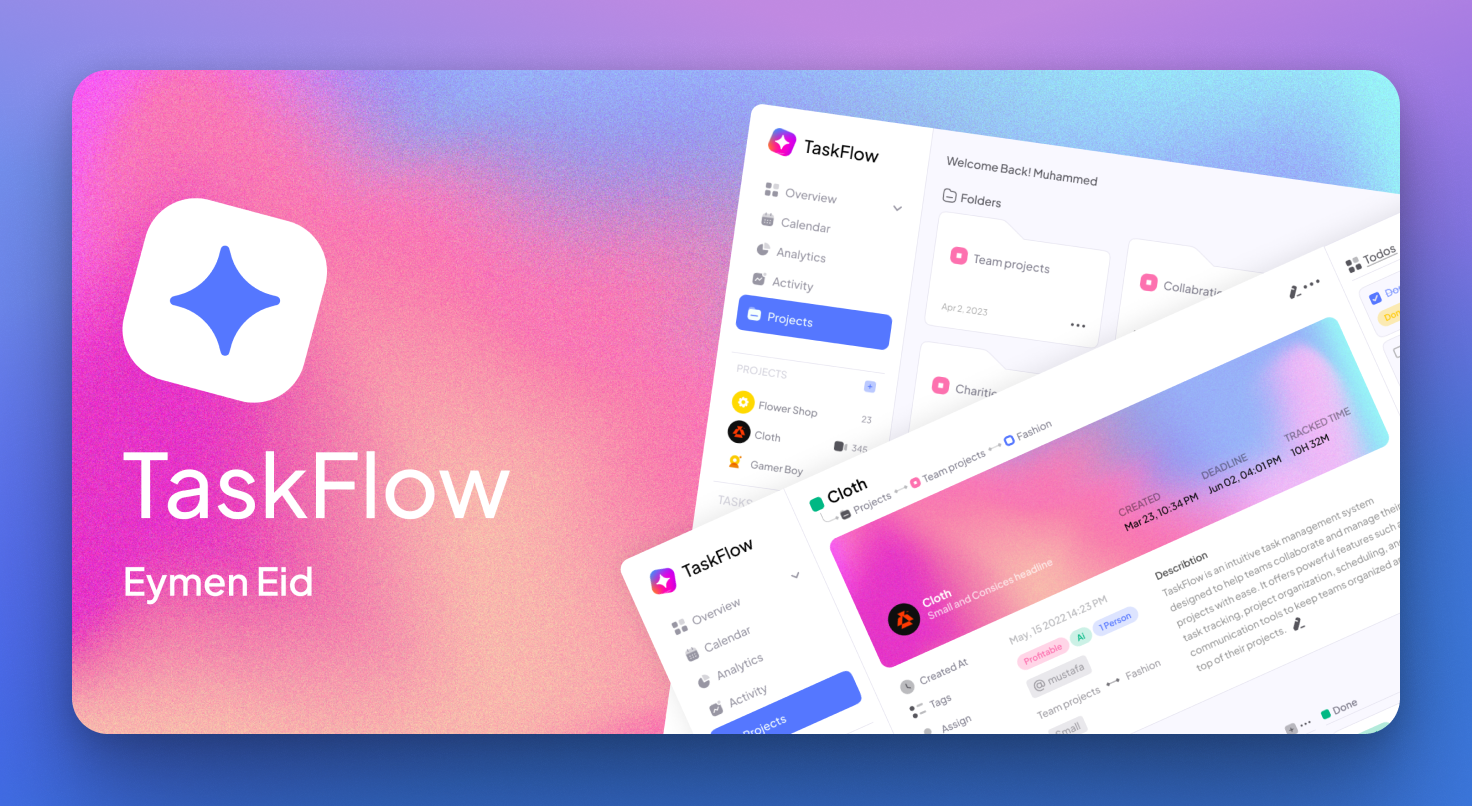
Task Flow - 项目管理仪表板 UI Figma 文件
https://www.figma.com/community/file/1224268866120711793/

Apple Device Mockups - 苹果设备全矢量模型 Figma 文件
非常齐全的苹果设备矢量模型,包含:iPhone、iPad、HomePod、Apple TV。制作非常不错,全矢量方便修改。
https://www.figma.com/community/file/1219751099141025585/

WWDC23 邀请函 Figma 文件
苹果宣布了今年的 WWDC23 ,Figma 社区已经有人复刻了邀请函的矢量源文件
https://www.figma.com/community/file/1223241614440095285/

🏖 随便看看
手绘海报风格的网页设计 react.gg









