📰 设计资讯
Midjourney 中文版在 QQ 频道开始内测
近日 Midjourney 中文版在 QQ 频道内测这件事引起了不小的关注,可以使用中文不需要科学网络就可以在 QQ 社区使用 Midjourney 的服务,太酷啦。不过对于该事件是否是「Midjourney 官方」也引起不小的讨论。
消息刚出来时有人怀疑这是非官方的,不过经网友向官方核实,这个 Midjourney 中文版确实是官方出品的:https://m.okjike.com/originalPosts/646463179536223e280f498b
参与 Midjourney 中文版内测:https://docs.qq.com/doc/DR2ZDUUZyWnJITE9y


🏆 产品推荐
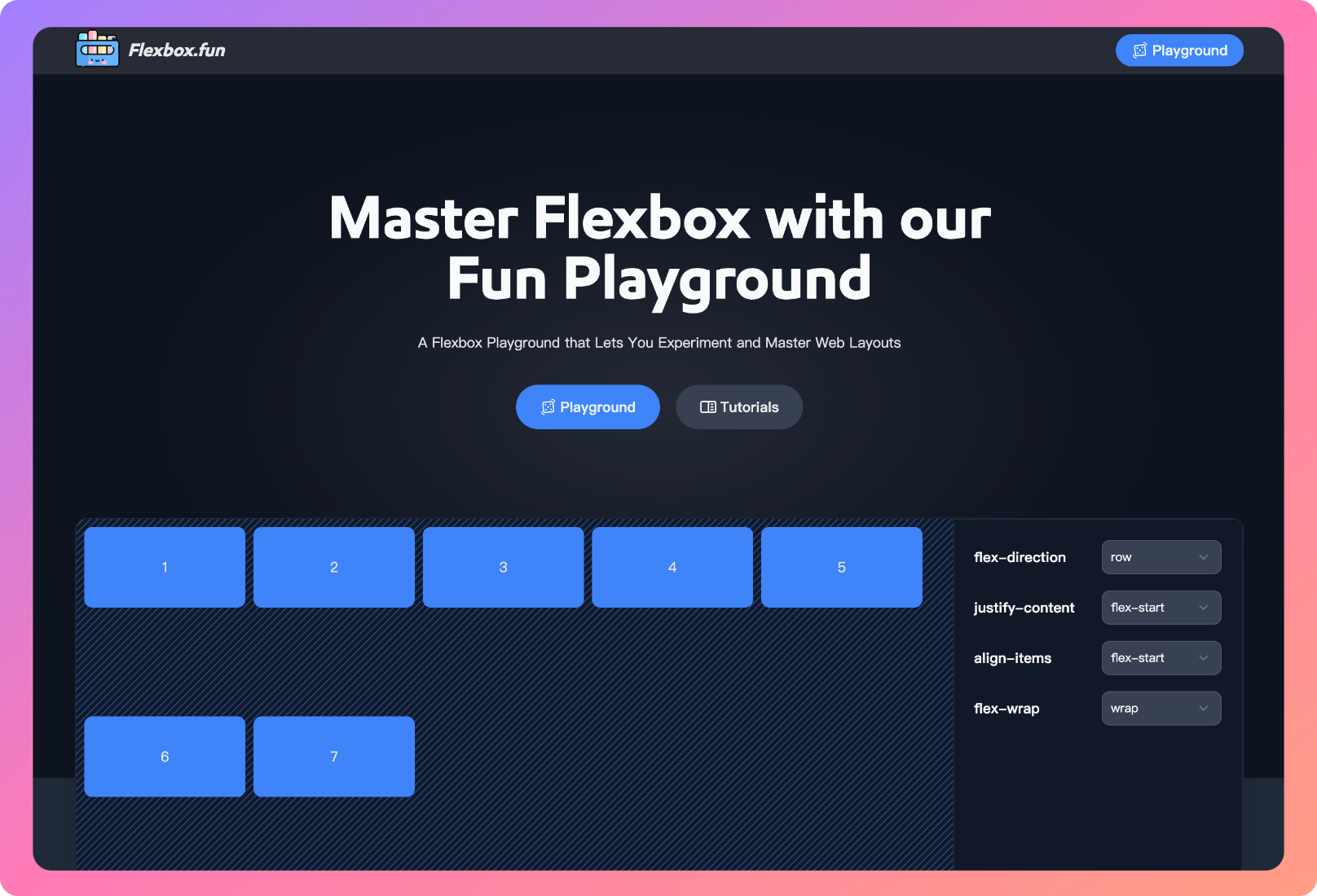
网页设计自适应布局学习:Flexbox.fun
一个让你试验和掌握 Web 布局的 Flexbox 游乐场。提供交互式学习体验,通过实验掌握困难的 flexbox 概念。通过交互式工具和直观的界面,可以尝试各种 flexbox 布局可能性,微调和调整 flexbox 属性,并实时查看结果。
投稿人:无名的人

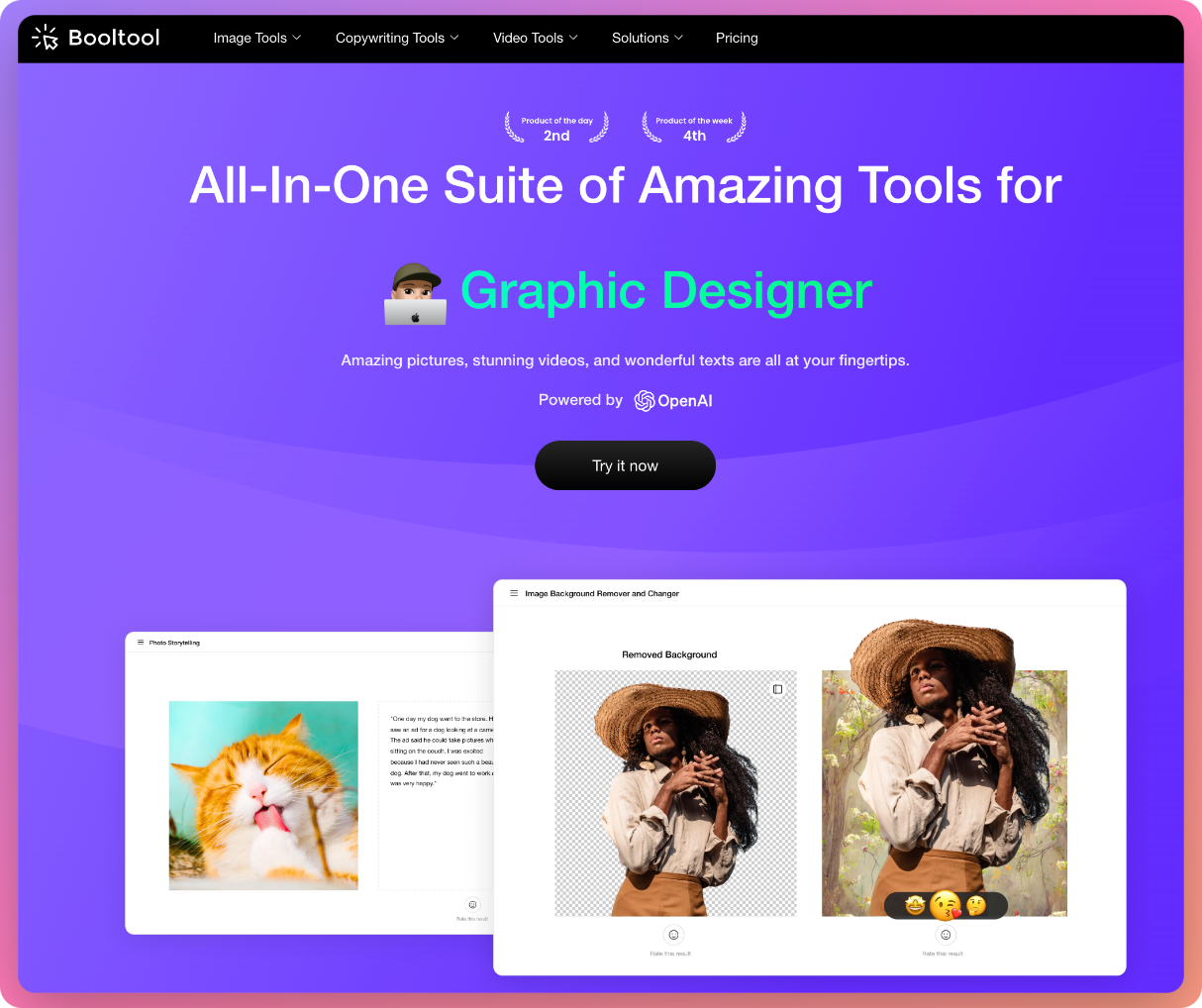
多合一的工具套件:Booltool
AI 图片处理工具,提供常用的去除背景、替换背景、删除部分、图片放大等功能。 除了静态图片还可以给图片增加特效。(下面的图是使用 Midjourney 生成的图像,使用 Booltool 增加动态效果)


文本生成网站设计:dora AI
dora 是和 Framer 类似的在线建站设计工具,本次也相继加入了 AI 提高设计生成力,目前产品在内测感兴趣可以申请一下。

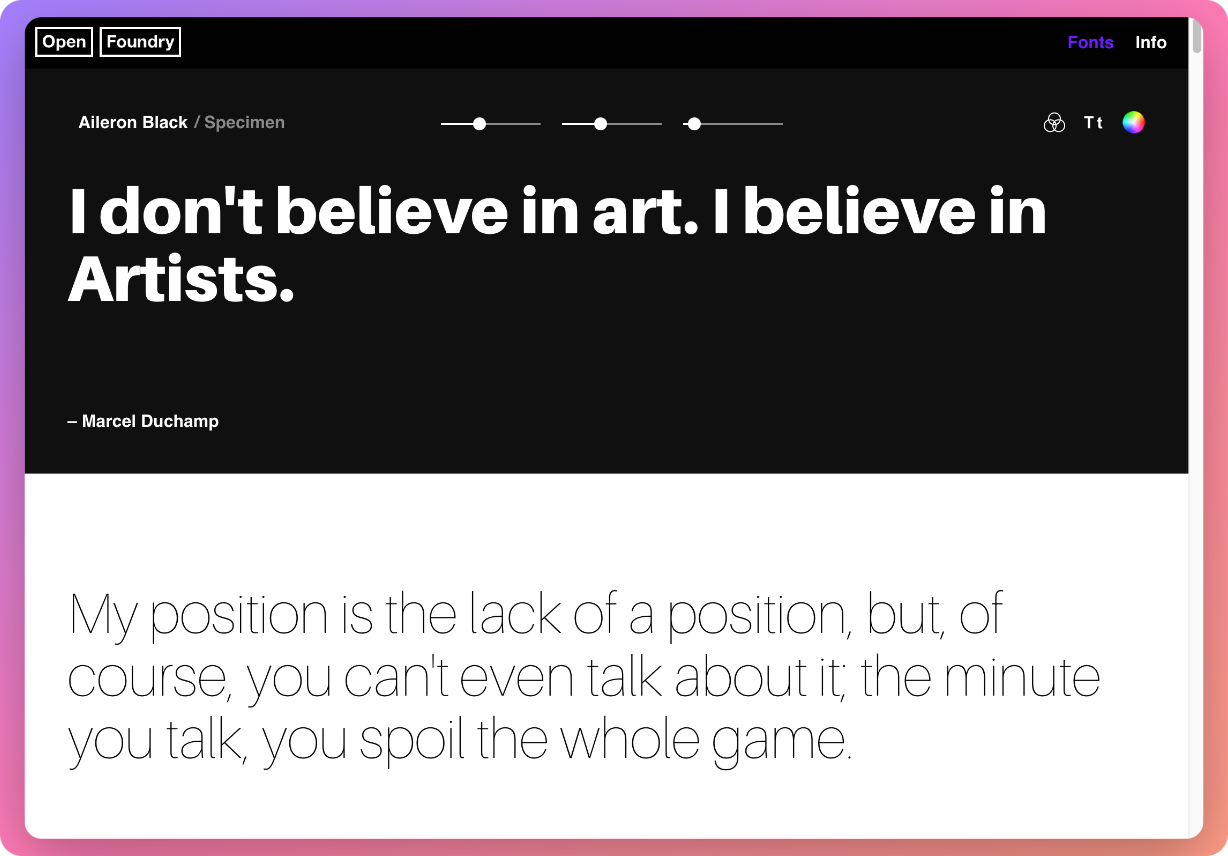
免费开源字体平台:Open Foundry
Open Foundry 是一个免费的开源字体平台;收录了开源字体并在网页可以修改大小、添加背景预览、修改字间距。目前只有英文字体。

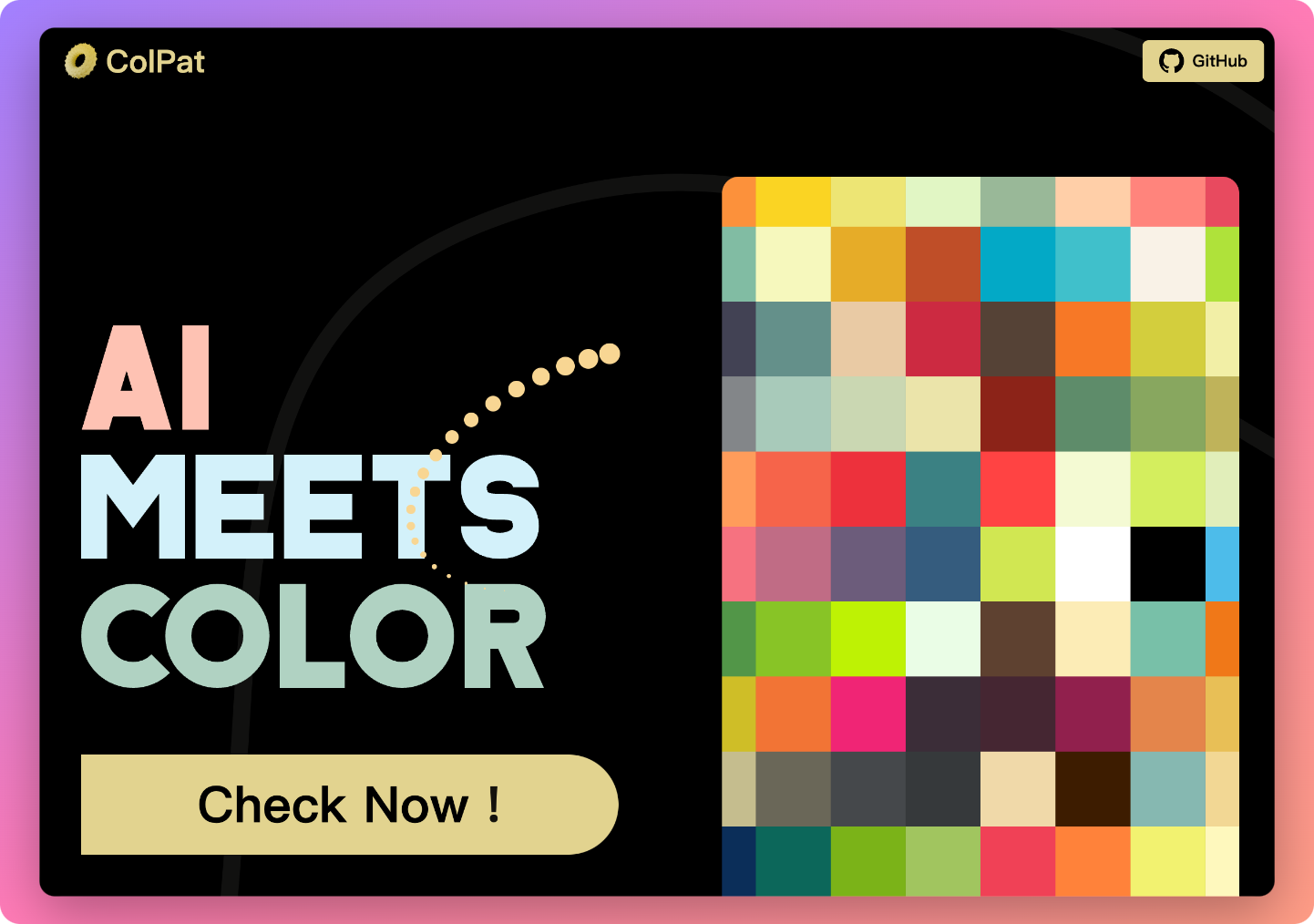
ColPat——TailwindCSS 多功能调色板工具
提供多主题色板,并且根据色板生成阶梯颜色。生成随机渐变、指定颜色生成阶梯颜色、使用 AI 从图像生成色板、AI 调色板、颜色的名称以及表达。功能都非常实用,建议收藏。
投稿人:无名的人

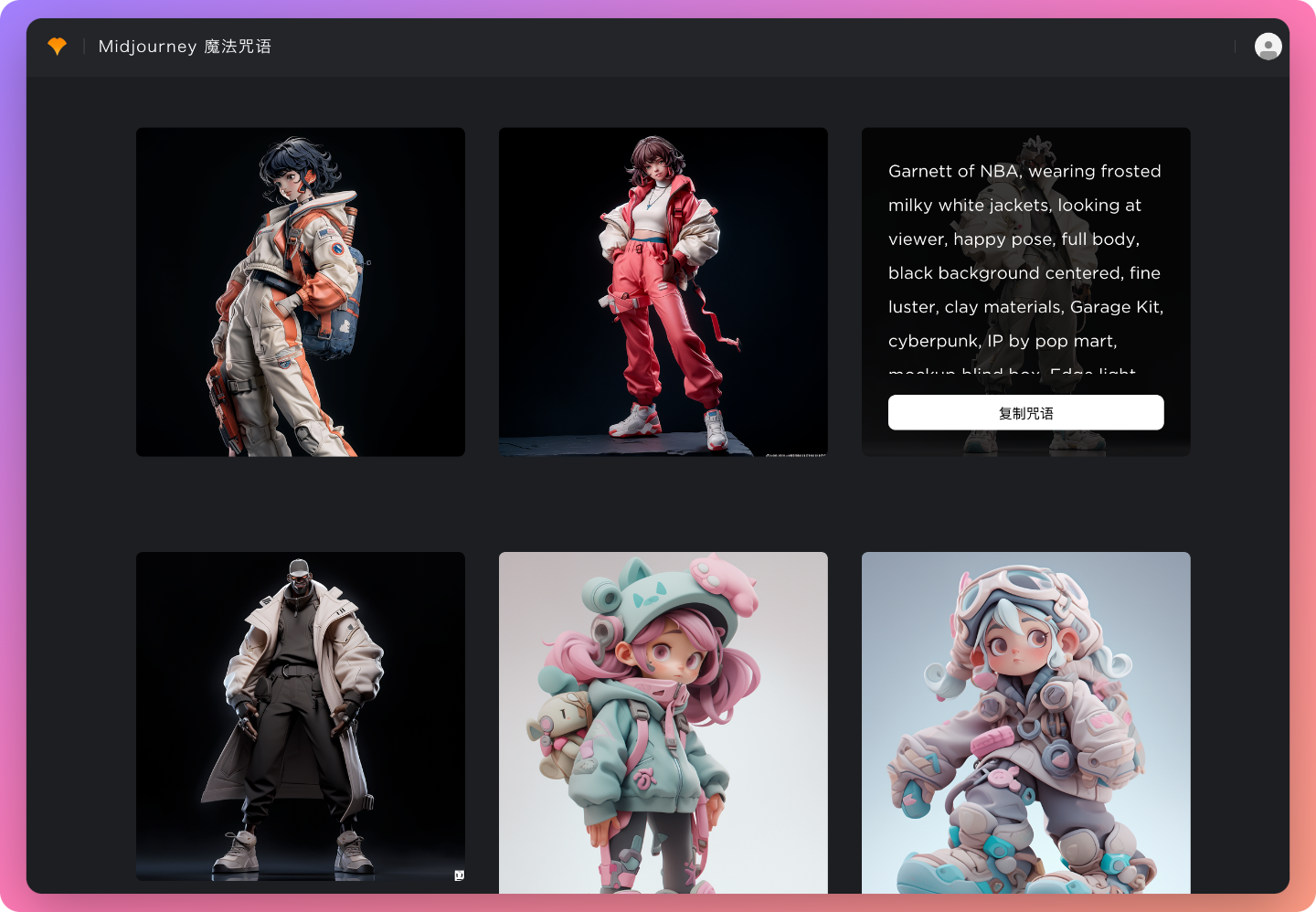
美叶图库灵感增加了 Midjourney 魔法咒语频道
频道里可以通过预览图复制完整的提示词二次使用。修改的时候配合 OPS 提示词编辑器效率加倍。暂时频道里只能滚动页面查找还没有更细节的分类和类型搜索。
https://www.meiye.art/midjourney

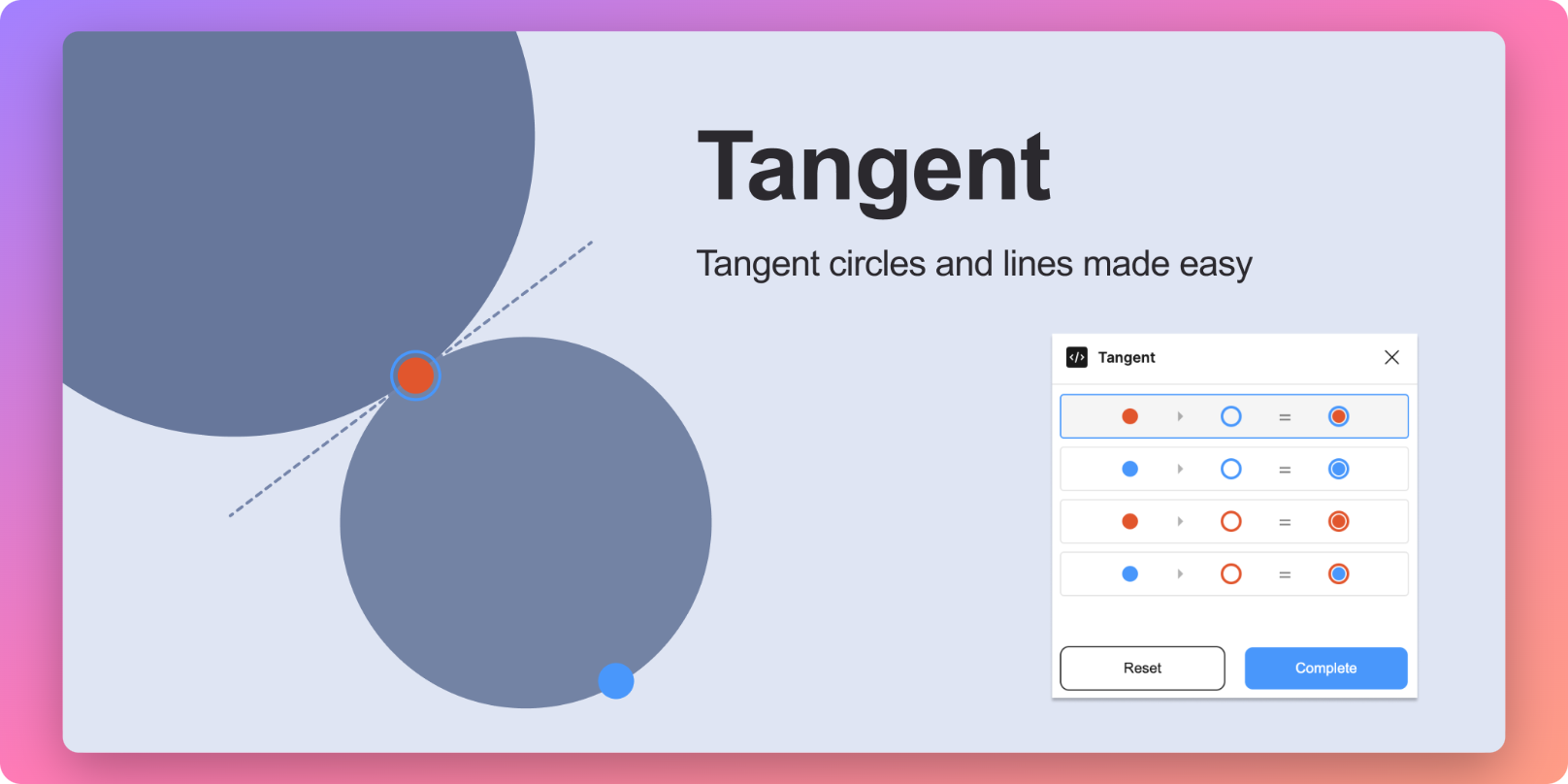
Figma 图形插件:Tangent(切)
将两个圆准确的吸附在一起,方便再继续做其他编辑。在 Figma 中只有水平和垂直有吸附对齐,其他角度只能无限放大之后手动调整,有个这个插件方便我们将两个形状准确吸附在一起有个焦点。
https://www.figma.com/community/plugin/1238142382118822017/Tangent

动物模型库
通过节点可以改变动物模型的姿势,3D 模型还可以旋转查看不同的角度。内容是在 Steam 平台进行出售,目前有免费的体验版。
https://www.bilibili.com/video/BV1aL411r7qV/

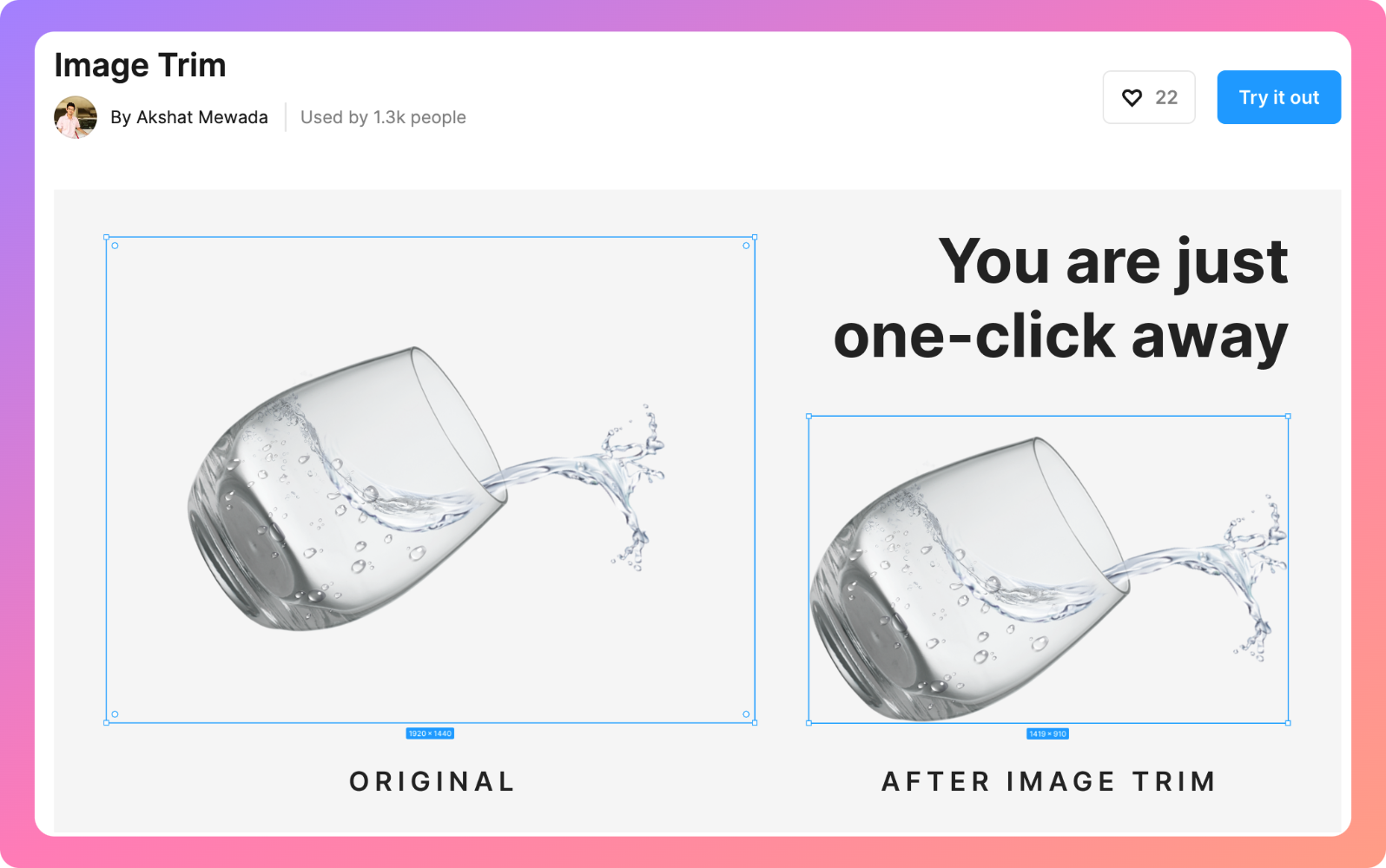
Figma 插件自动裁剪透明像素:Image Trim
导入到 Figma 里的图像素材,使用插件可以自动修剪边缘的空白像素。
https://www.figma.com/community/plugin/1235143796771163696/Image-Trim

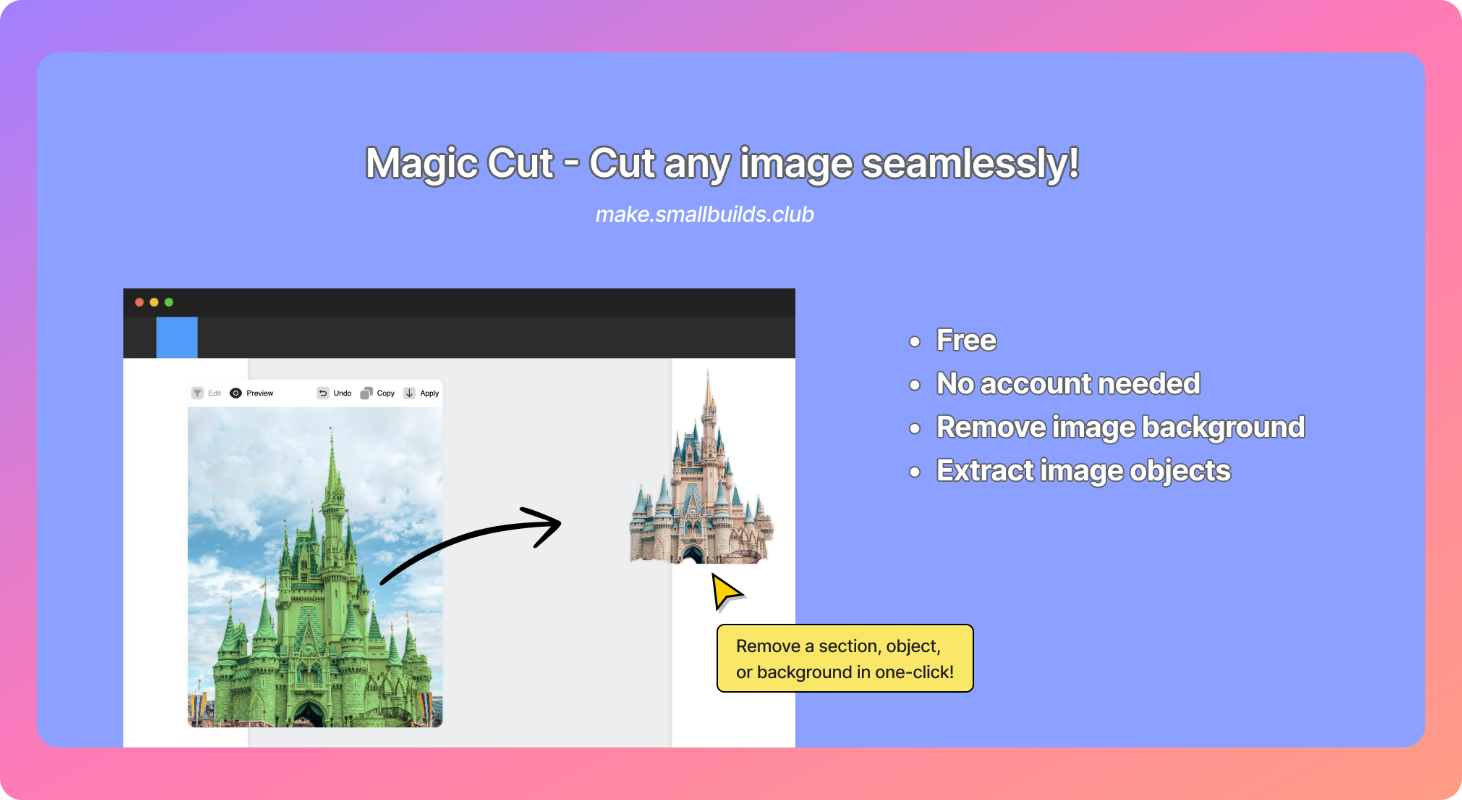
Figma 插件,从图像中提取元素:Magic Cut
Figma 中免费的抠图工具,从图像中将需要的元素粘贴出来。
https://www.figma.com/community/plugin/1234171506421686729/Magic-Cut

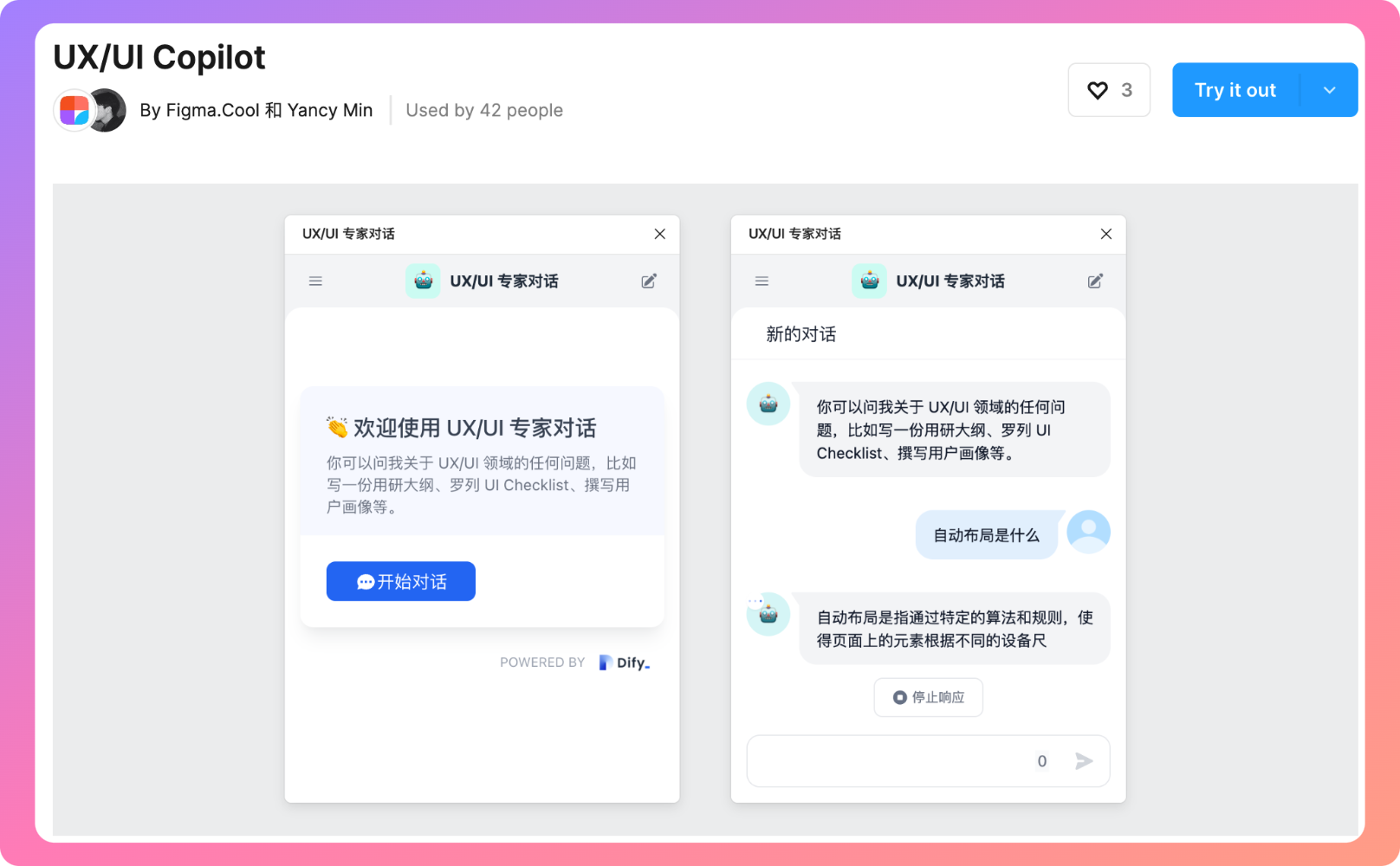
Figma 插件:UX/UI Copilot
在 Figma 中使用 ChatGPT 回答有关设计和交互的问题。该插件还支持即时设计。
Fimga 插件:https://www.figma.com/community/plugin/1240872486199060370/UX%2FUI-Copilot
即时设计插件:https://js.design/community?category=detail&type=plugin&id=64635514978181e1c7e6c5fa

🎊 设计素材
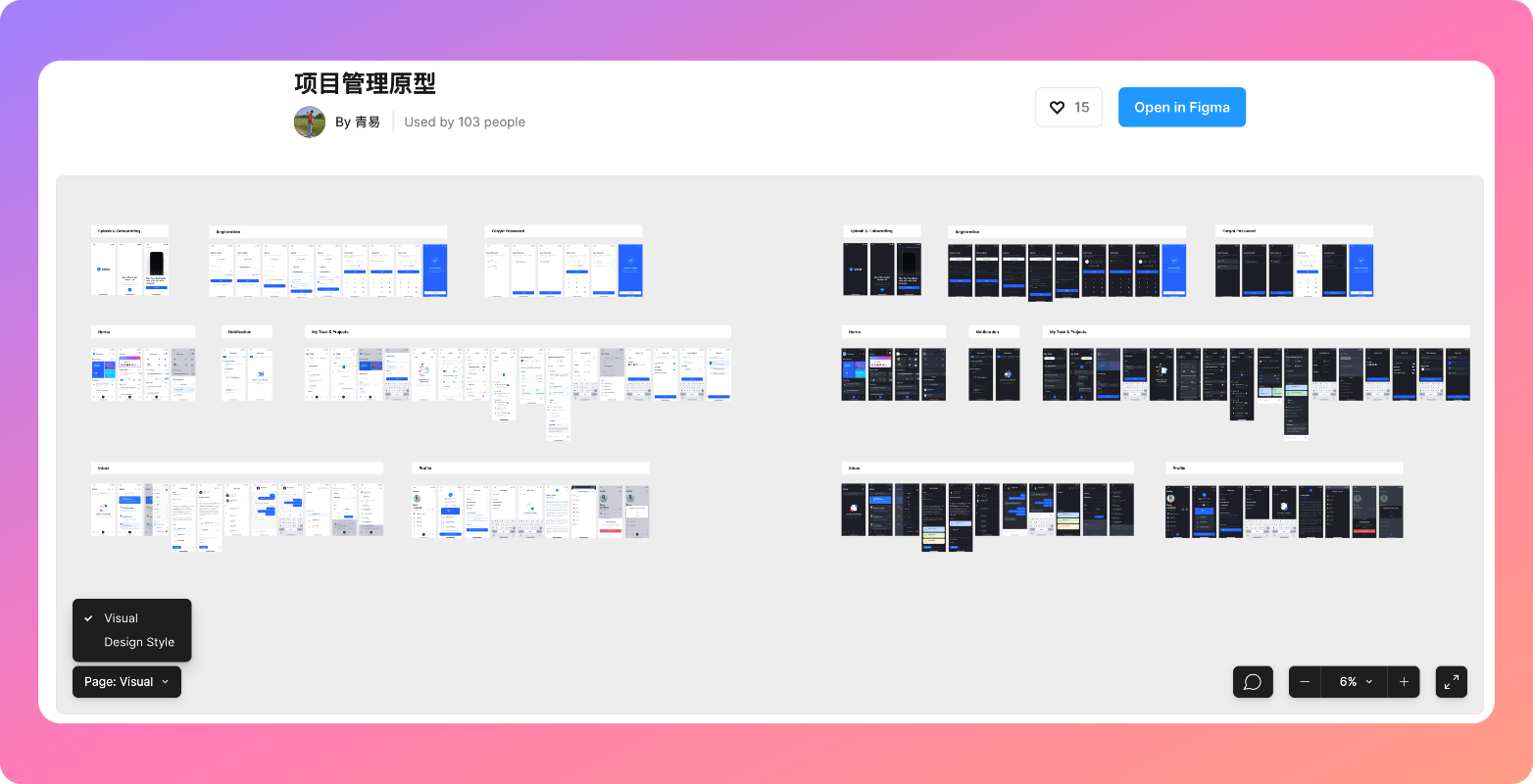
项目管理原型
作者 青易在 Figma 社区分享了很多完整的项目文件,感谢作者的开源精神 👍
“ Figma 社区少有分享出来的完整项目文件,中文项目更是少之又少。因此,想成为一个分享侠,为大家提供更多有参考价值的文件。星星之火可以燎原 ”
https://www.figma.com/community/file/1239750106195562031

AI 应用程序整套源文件
免费的 AI 应用程序文件。文件中包含 UI 界面和设计规范以及组件,Figma 社区开始收费之后高质量免费文件越来越稀缺了。

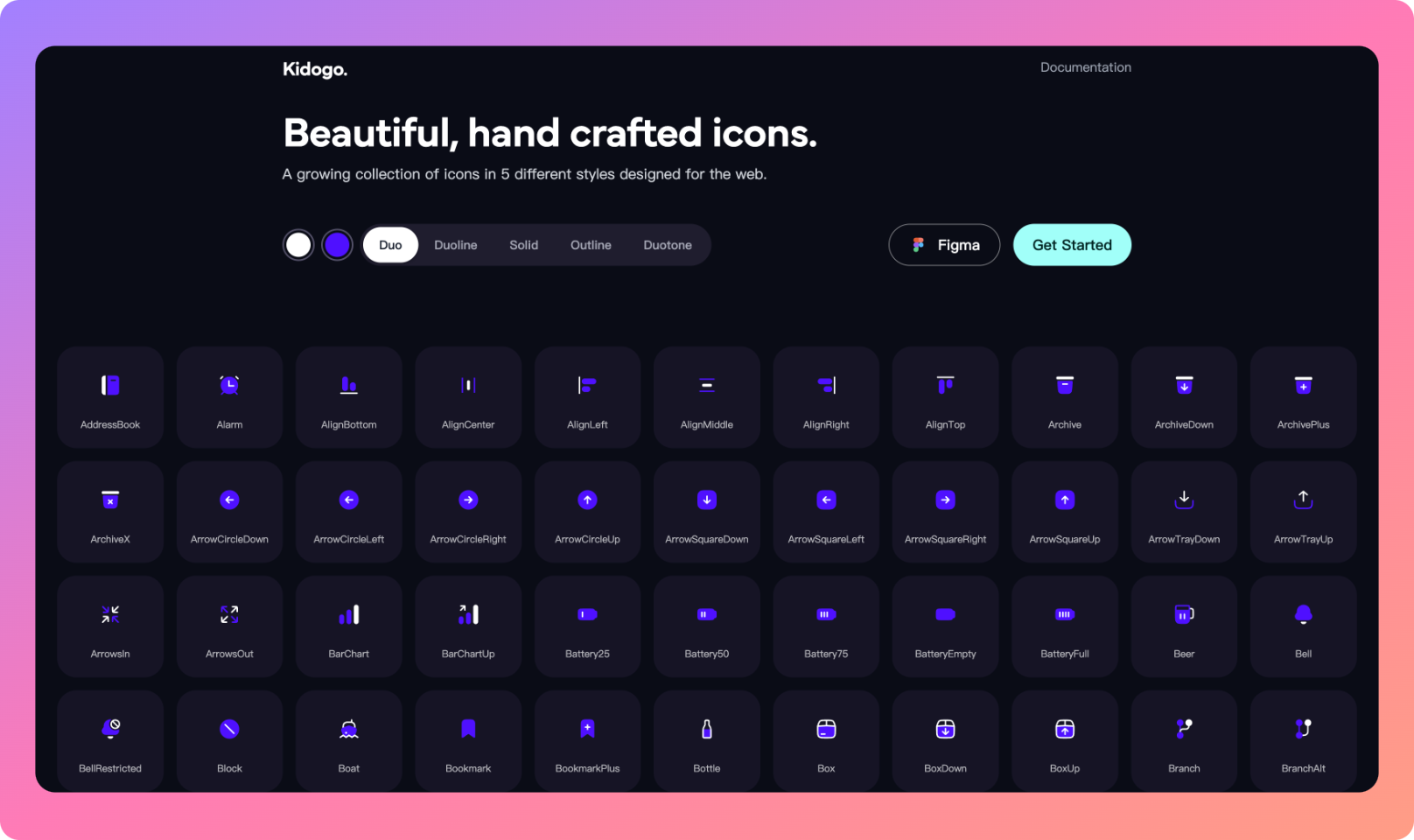
可爱的图标库
为 web 设计的 5 种不同风格的图标集合,持续更新。并提供了 Figma 社区文件,在网页可以调整主色调一起预览效果。
https://www.figma.com/community/file/1171757667324008945/Kidogo-Icons

Lottie 插画灵感素材
https://www.figma.com/community/file/1240580410614724408/Figma-to-Lottie-Animation-Inspirations

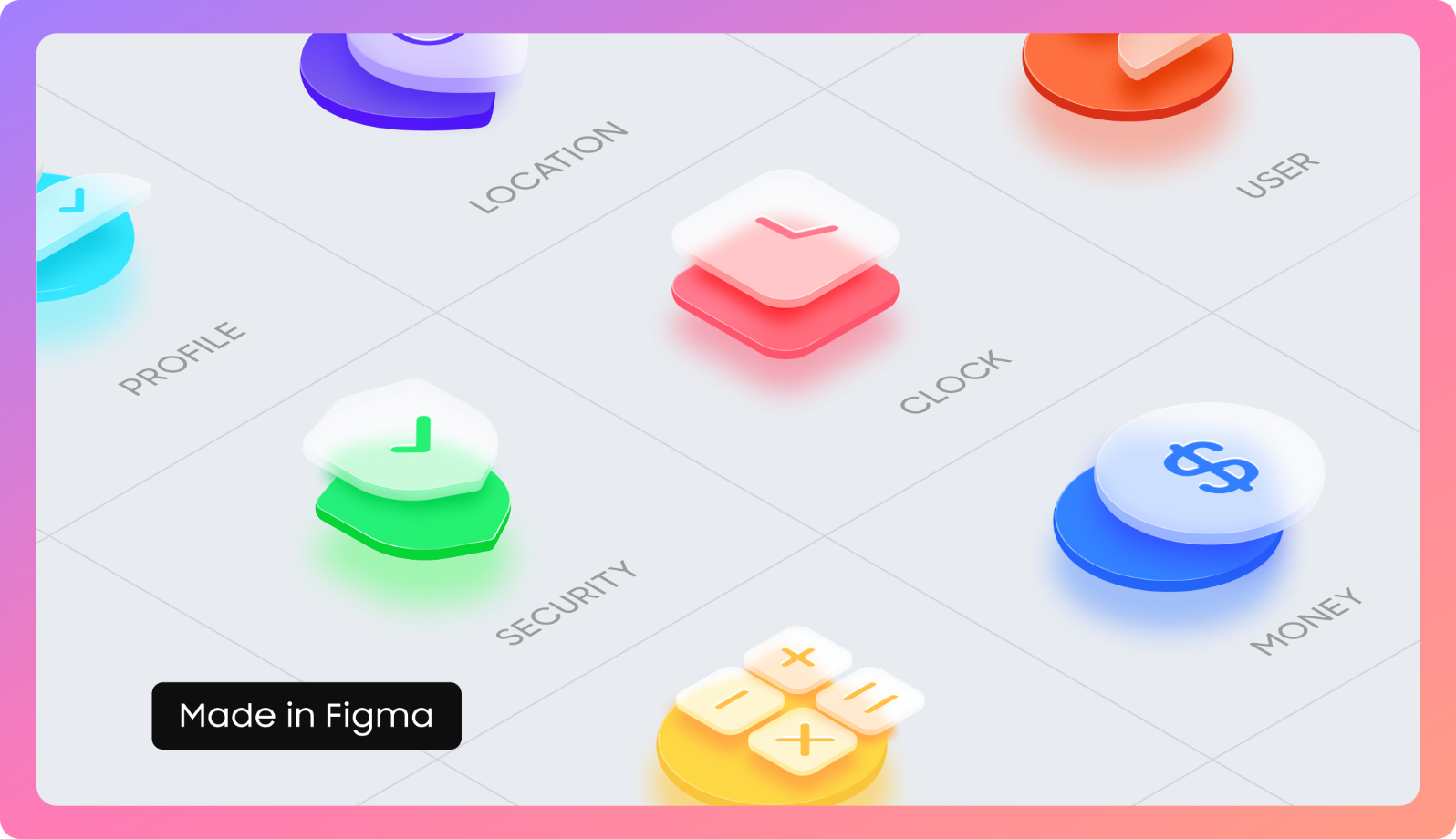
3D Glossy Icons,矢量 3D 图标素材
投稿人:夏目友人爱赊账
https://www.figma.com/community/file/1083076893071963439/3D-Glossy-Icons

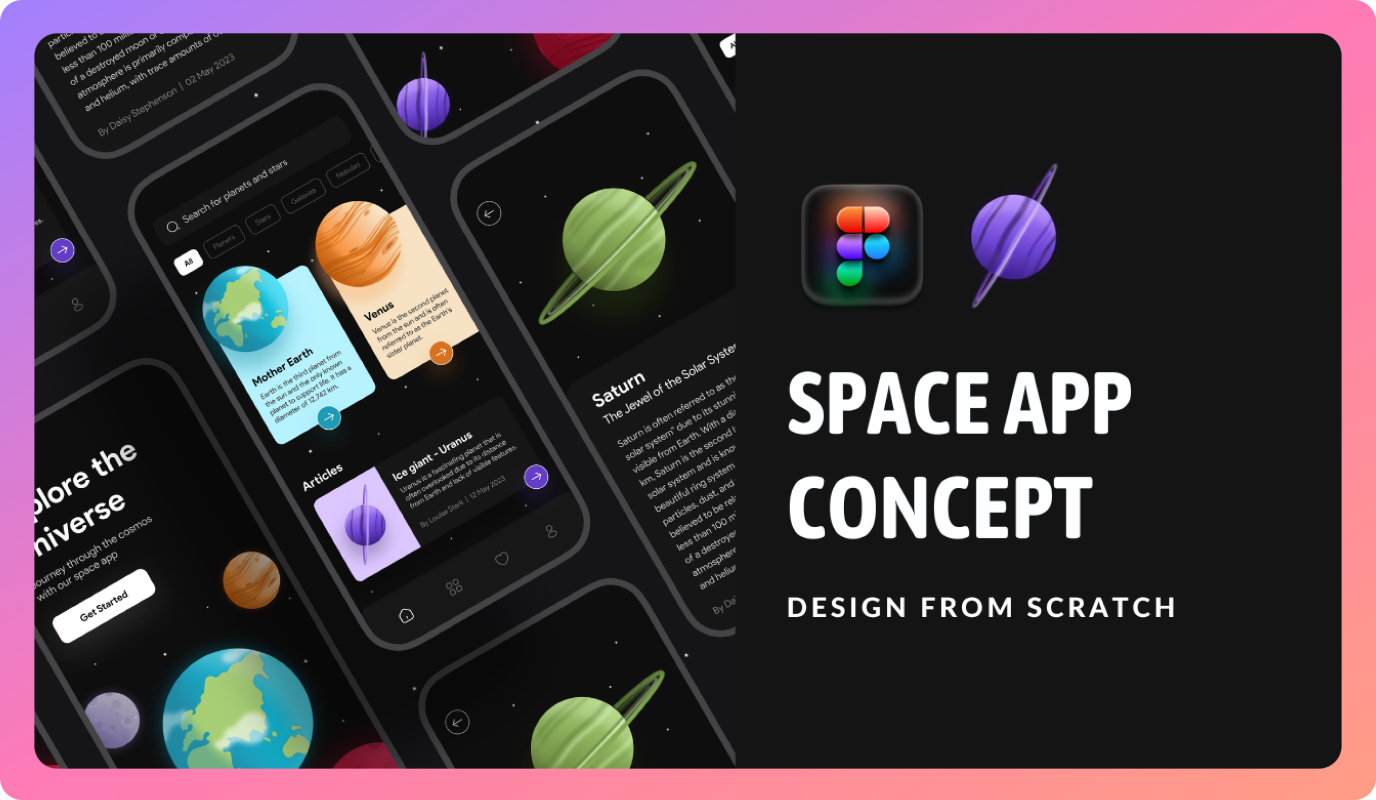
太空主题应用
太空主题 UI 界面,里面的星球元素都是矢量素材。
https://www.figma.com/community/file/1239478379819513105/Space-App-Concept

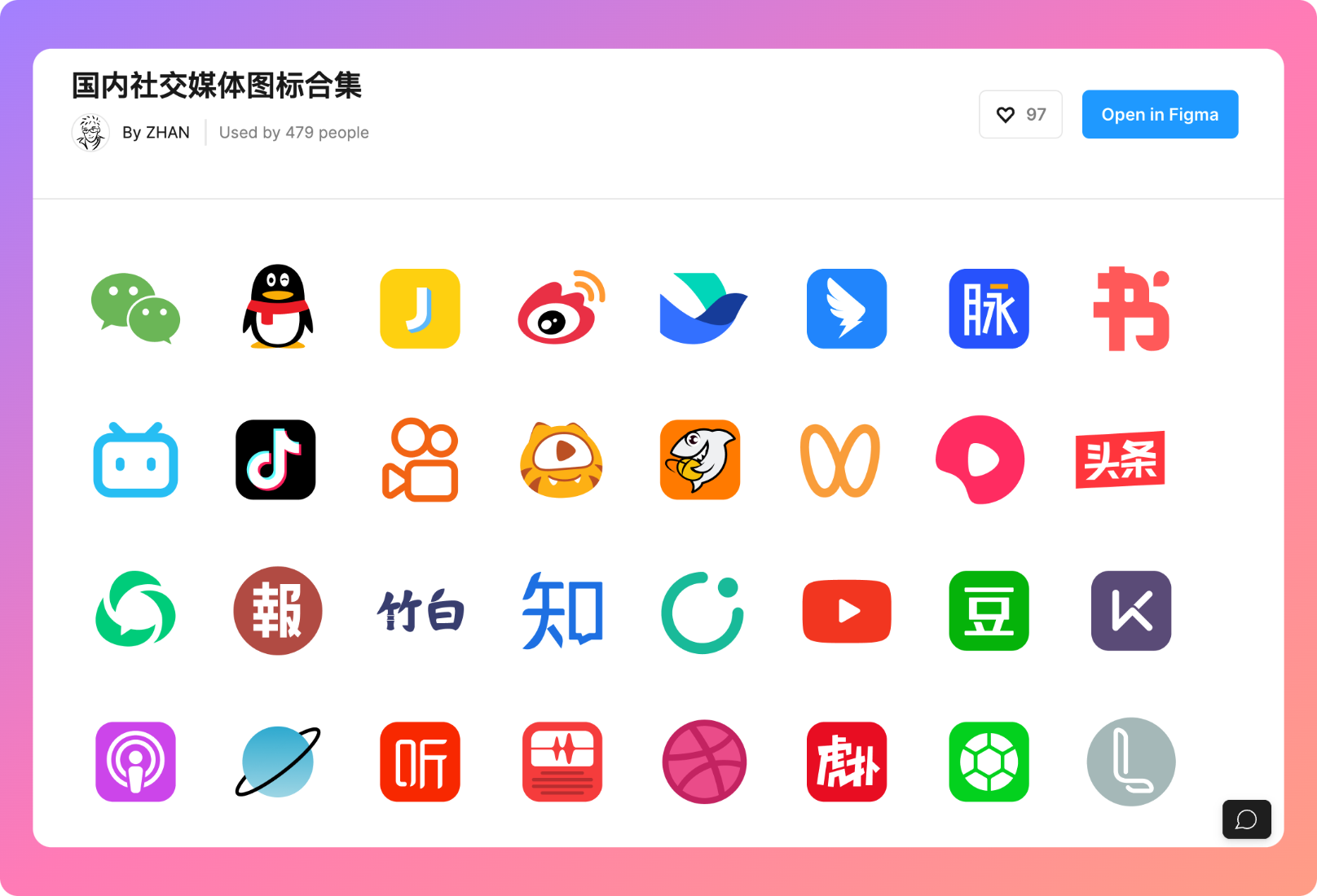
国内社交媒体图标合集

韩文的 Figma 教程
作者的每个例子里都做了原型,插画也很可爱。
https://www.figma.com/@figma_tutor

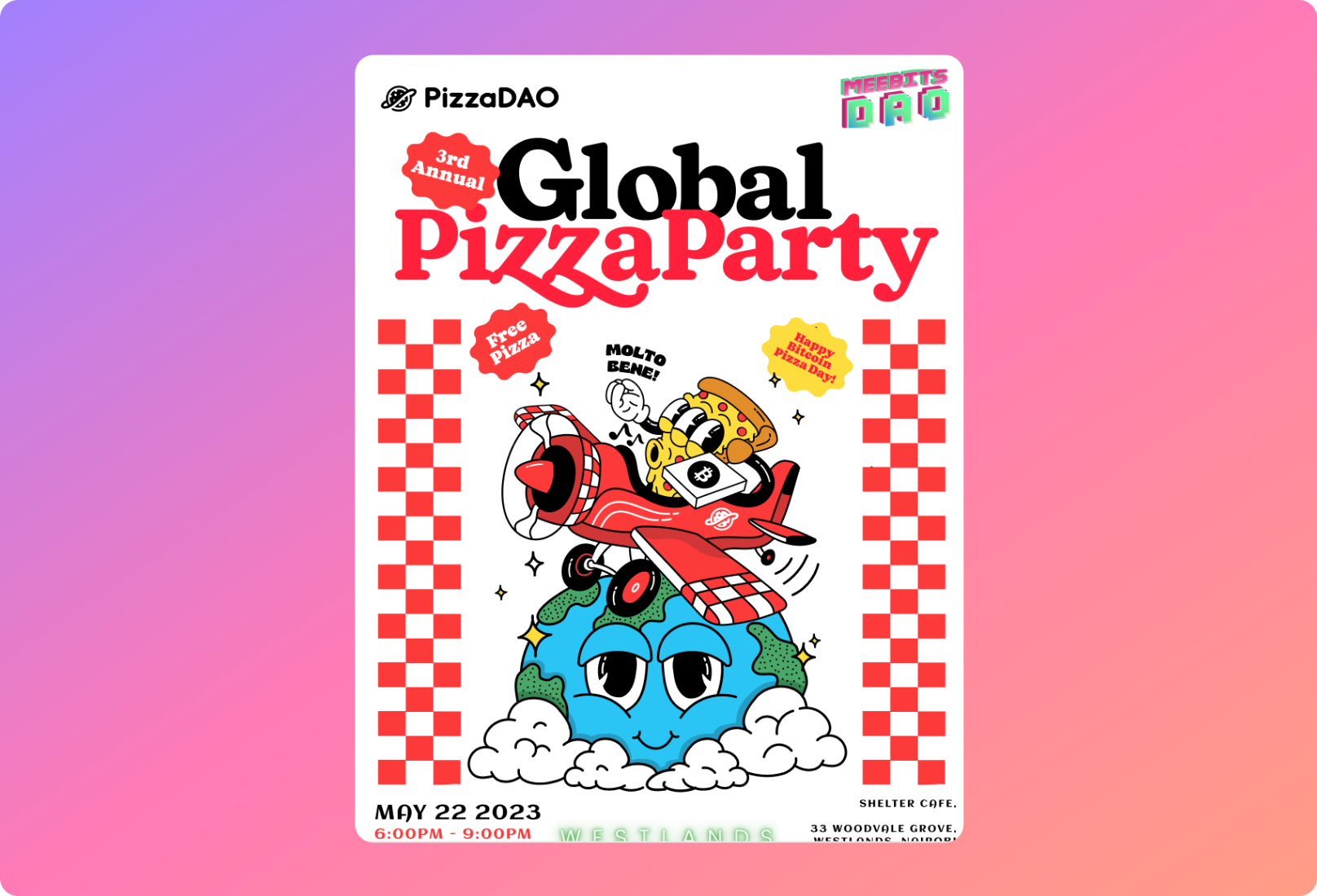
矢量插画海报
https://www.figma.com/community/file/1241080200332127782/Nairobi

🏖 随便看看
Open AI 发布 iOS 版本 ChatGPT App
使用美区帐号,可以在 App Store 直接安装使用。
投稿人:忠忠
https://apps.apple.com/us/app/chatgpt/id6448311069

多模态对话语言模型 VisualGLM-6B
VisualGLM-6B 是一个开源的,支持图像、中文和英文的多模态对话语言模型。
VisualGLM-6B 依靠来自于 CogView 数据集的 30M 高质量中文图文对,与 300M 经过筛选的英文图文对进行预训练,中英文权重相同。该训练方式较好地将视觉信息对齐到 ChatGLM 的语义空间;之后的微调阶段,模型在长视觉问答数据上训练,以生成符合人类偏好的答案。









