📰 设计资讯
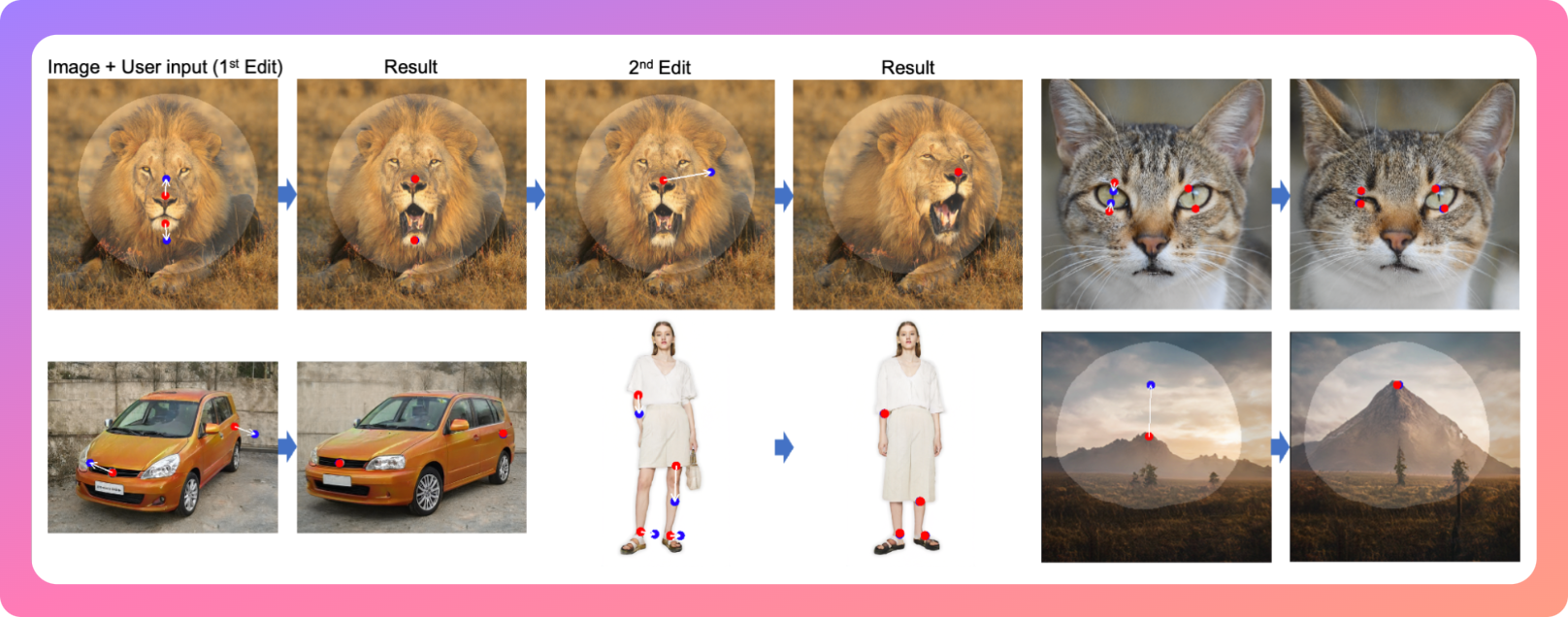
DragGAN 开源了
DragGAN 是一款可控性很高的 AI 生成工具,通过拖拽控制点准确修改图像中的物体细节。近日 DragGAN 在 Github 开源了,免费用于非商业用途。
项目地址:https://github.com/XingangPan/DragGAN
项目介绍:https://vcai.mpi-inf.mpg.de/projects/DragGAN/
在线体验:https://huggingface.co/spaces/DragGan/DragGan


🏆 产品推荐
设计工具:Modyfi
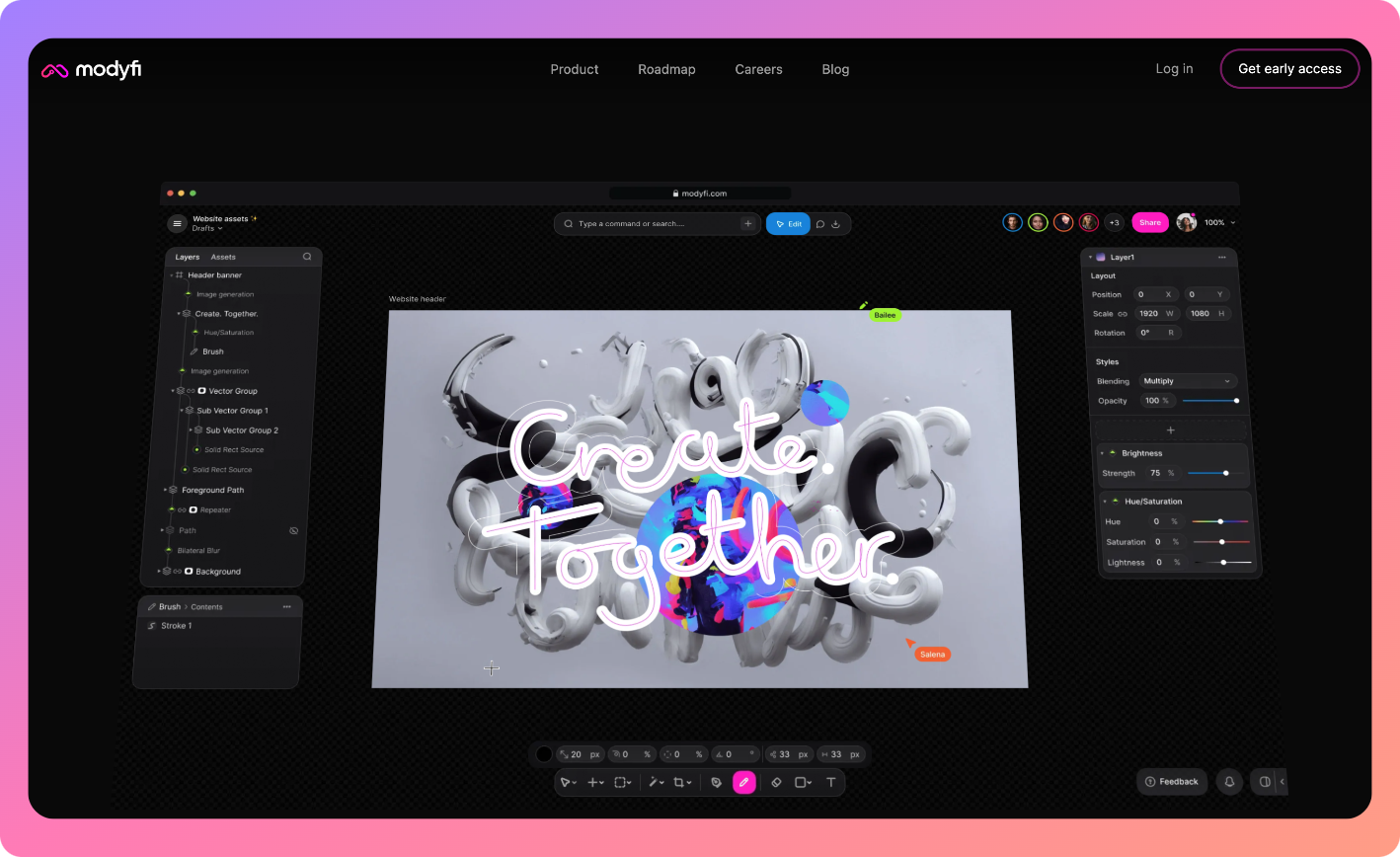
曾经介绍过的在线设计工具设计工具 Modyfi 开始内测了,相比 Figma 擅长的 UI 设计,Modyfi 是一个侧重于创意设计的工具,可以更好的控制像素,创造各种各样的图像效果,更像是 Photoshop。现在又融合了 AI 相关功能,非常值得期待,有兴趣的可以申请内测。

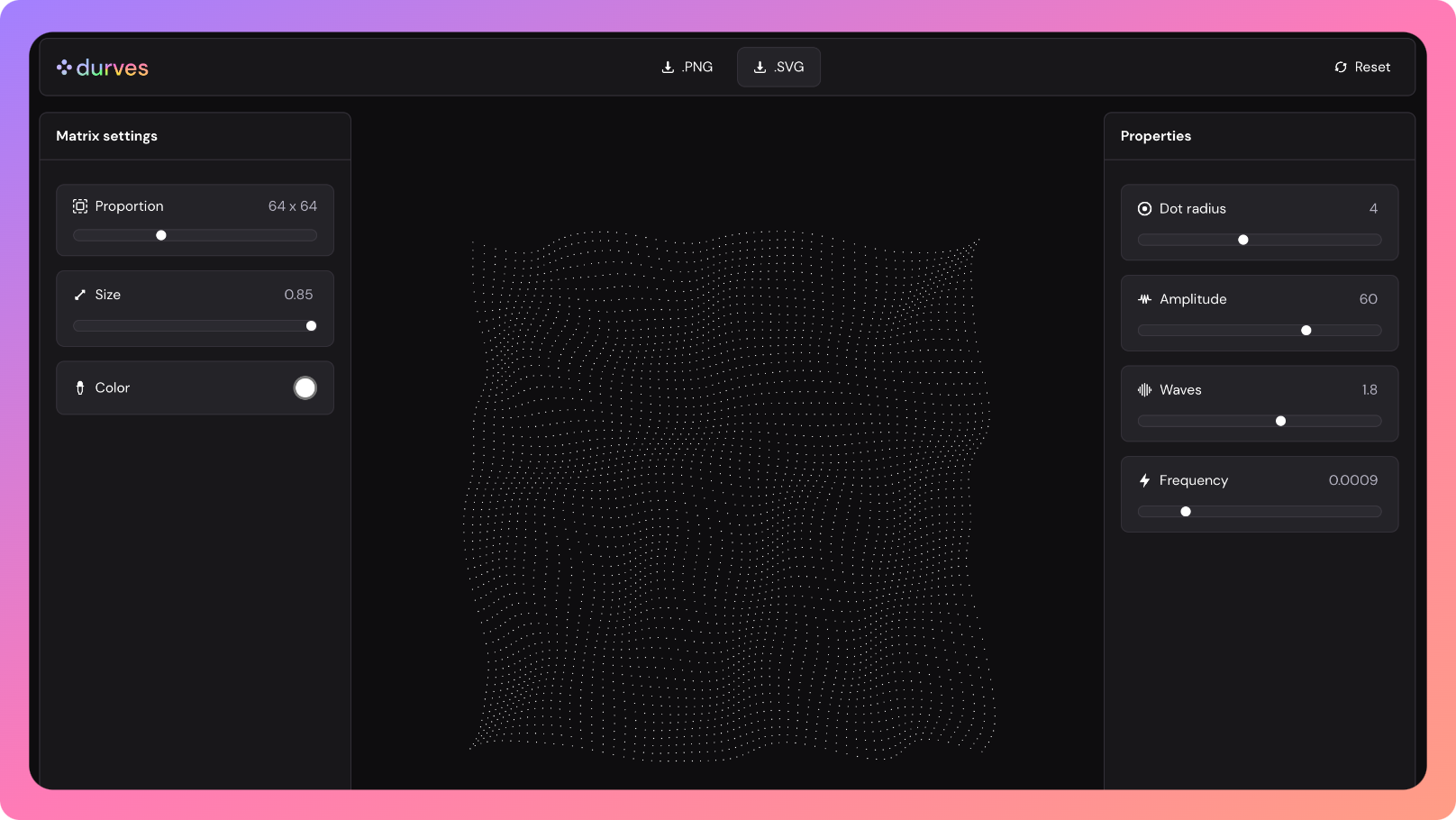
Durves,点阵图案生成工具
为图形设计师、UI/UX 和其他视觉专业人士创建和导出点阵图案的工具。

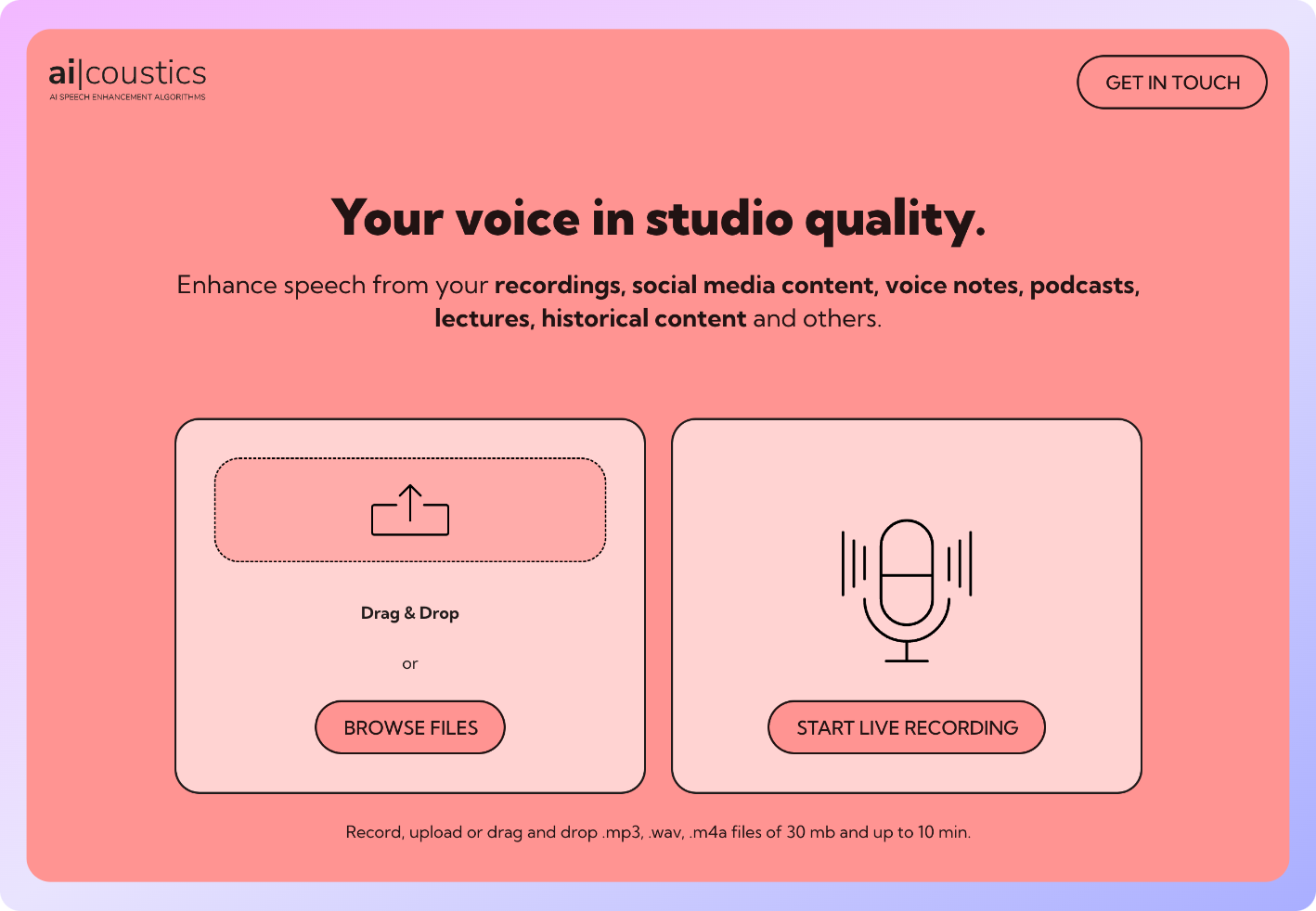
录音增强工具:ai|coustics
使用 AI 优化你的录音效果,支持 30 MB 的 .mp3、.wav、.m4a 文件,最长 10 分钟。类似工具还介绍过 Adobe Shasta Enhance
https://ai-coustics.com/playground/

Figma 插件,将样式转换成变量(Styles to Variables)
快速的将本地颜色样式转换为变量,并保持原有的名称和结构。转换之后你可以从调用样式变为调用变量,并将之前已转换的样式删掉。
https://www.figma.com/community/plugin/1254444332912588902/Styles-to-Variables

Figma 插件,变量的导入导出(Variables Import Export)
上传变量:准备好的 JSON 文件,上传即可在 figma 中的「本地变量」面板中找到你上传的变量。
导出变量:当前文件中包含变量,点击导出变量按钮,可以保存当前文件的变量到本地。
https://www.figma.com/community/plugin/1254848311152928301/Variables-Import-Export

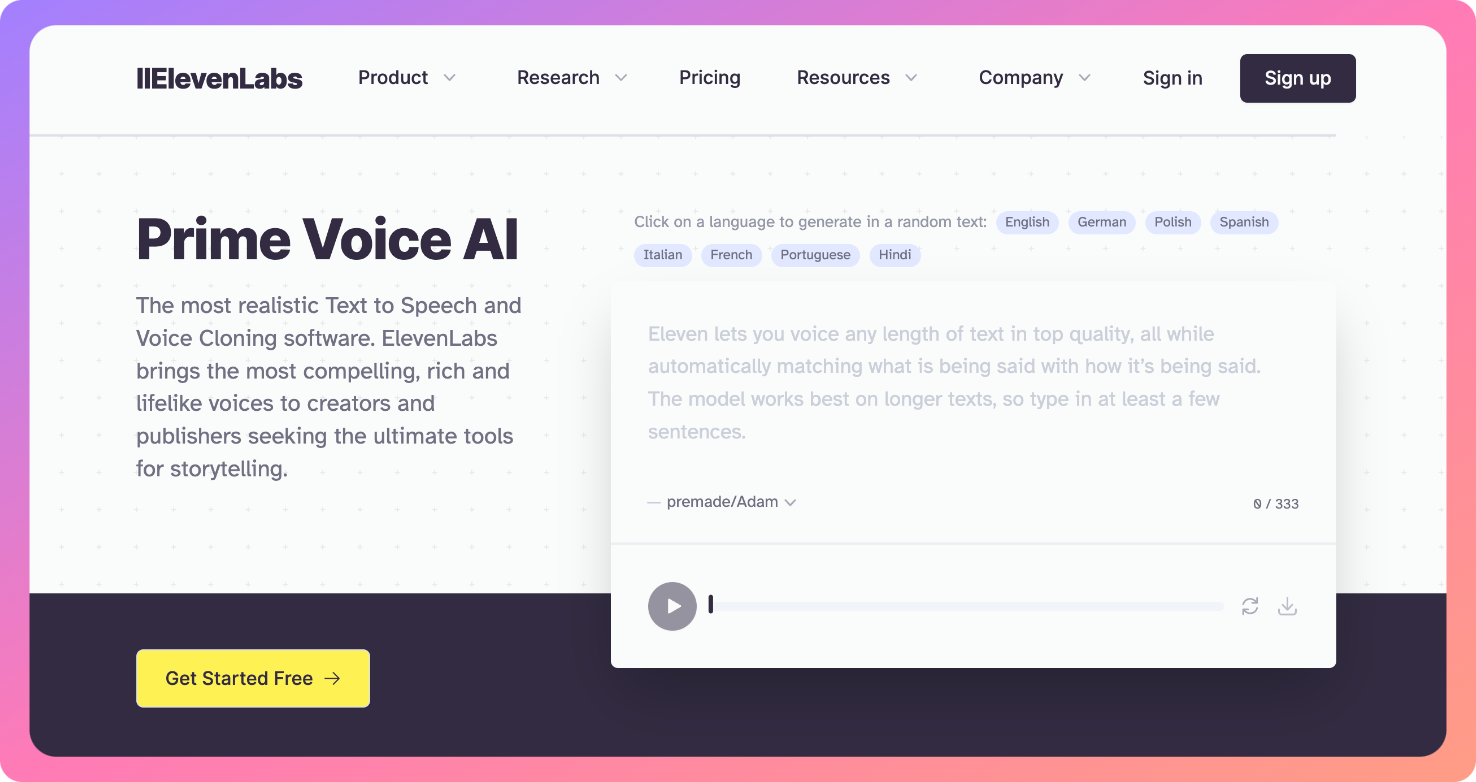
Prime Voice AI 语音
Prime Voice AI,它是一个文本转语音和语音克隆软件。它被 ElevenLabs 开发,旨在为寻求最终故事叙述工具的创作者和出版商提供最引人入胜、丰富和逼真的声音。还有一个语音社区,里面有很多优质的声音资源。

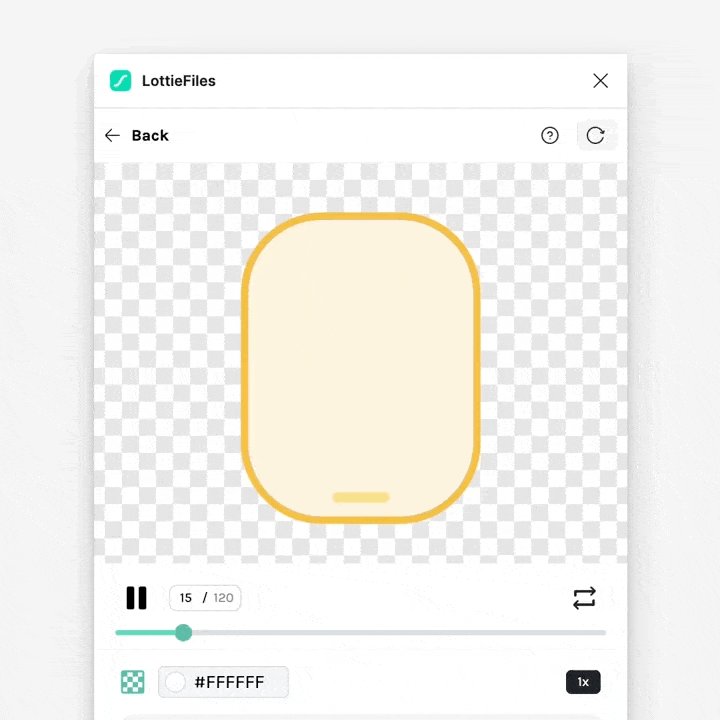
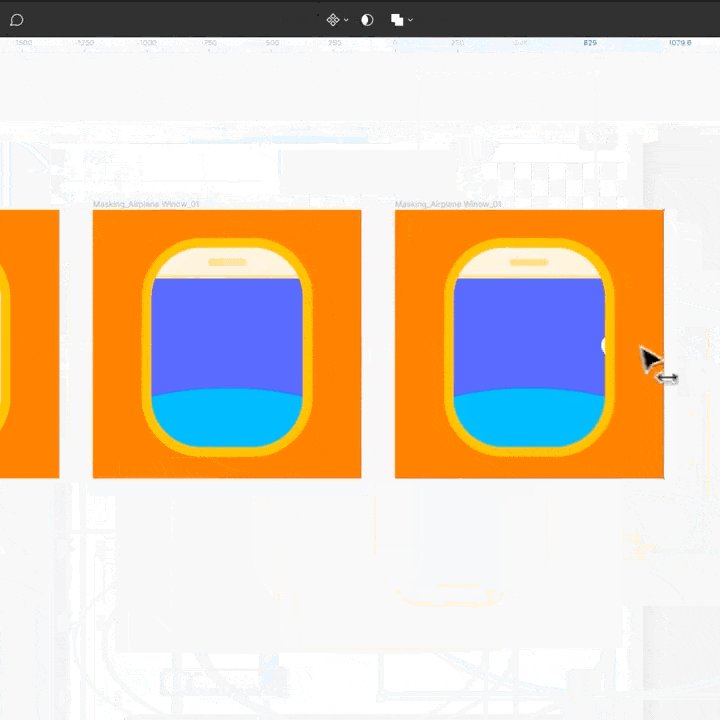
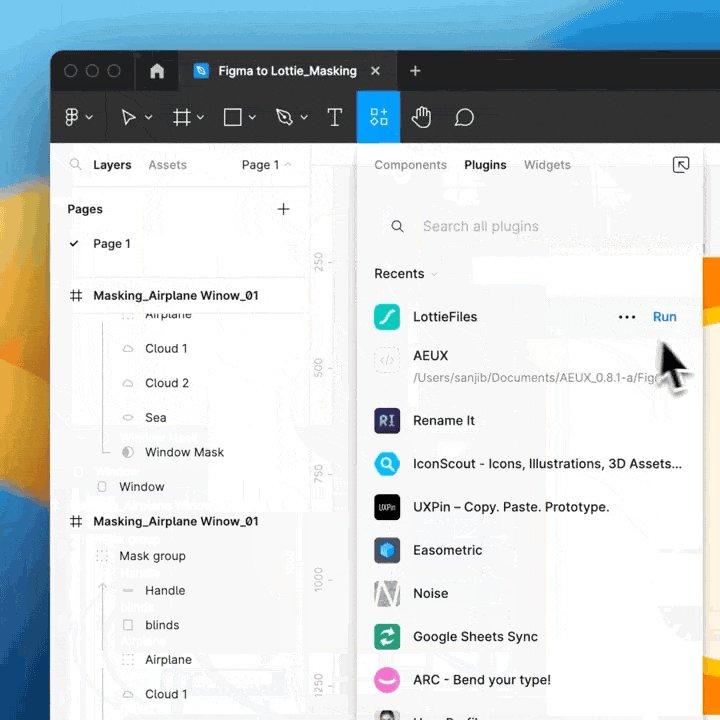
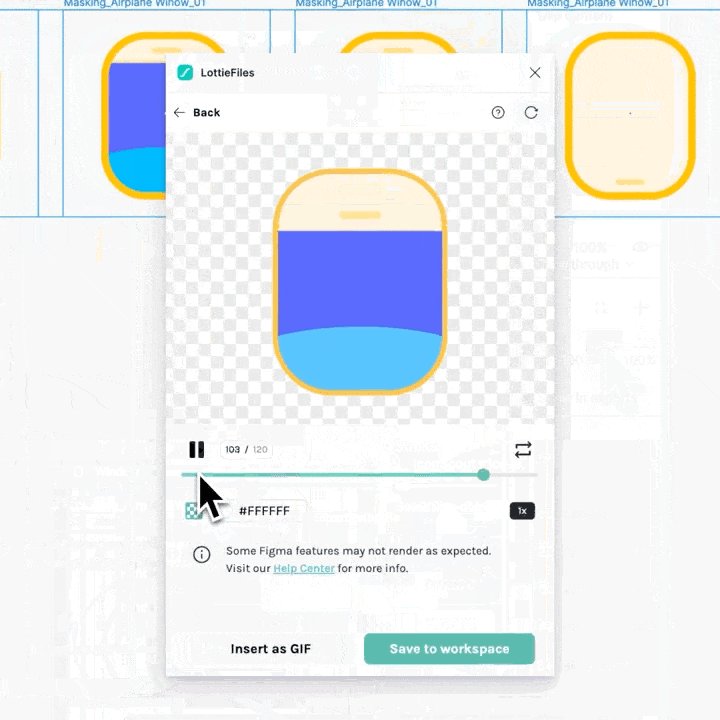
Figma 插件,LottieFiles
LottieFiles 的 Figma 插件升级了:添加了矢量蒙版支持。 现在,您可以使用 Figma to Lottie 功能隐藏或显示图层的选定内容,从而创建复杂的视觉效果并将选择性可见性应用于动画。
介绍地址:https://lottiefiles.com/plugins/figma
插件:https://www.figma.com/community/plugin/809860933081065308/LottieFiles

🎊 设计素材
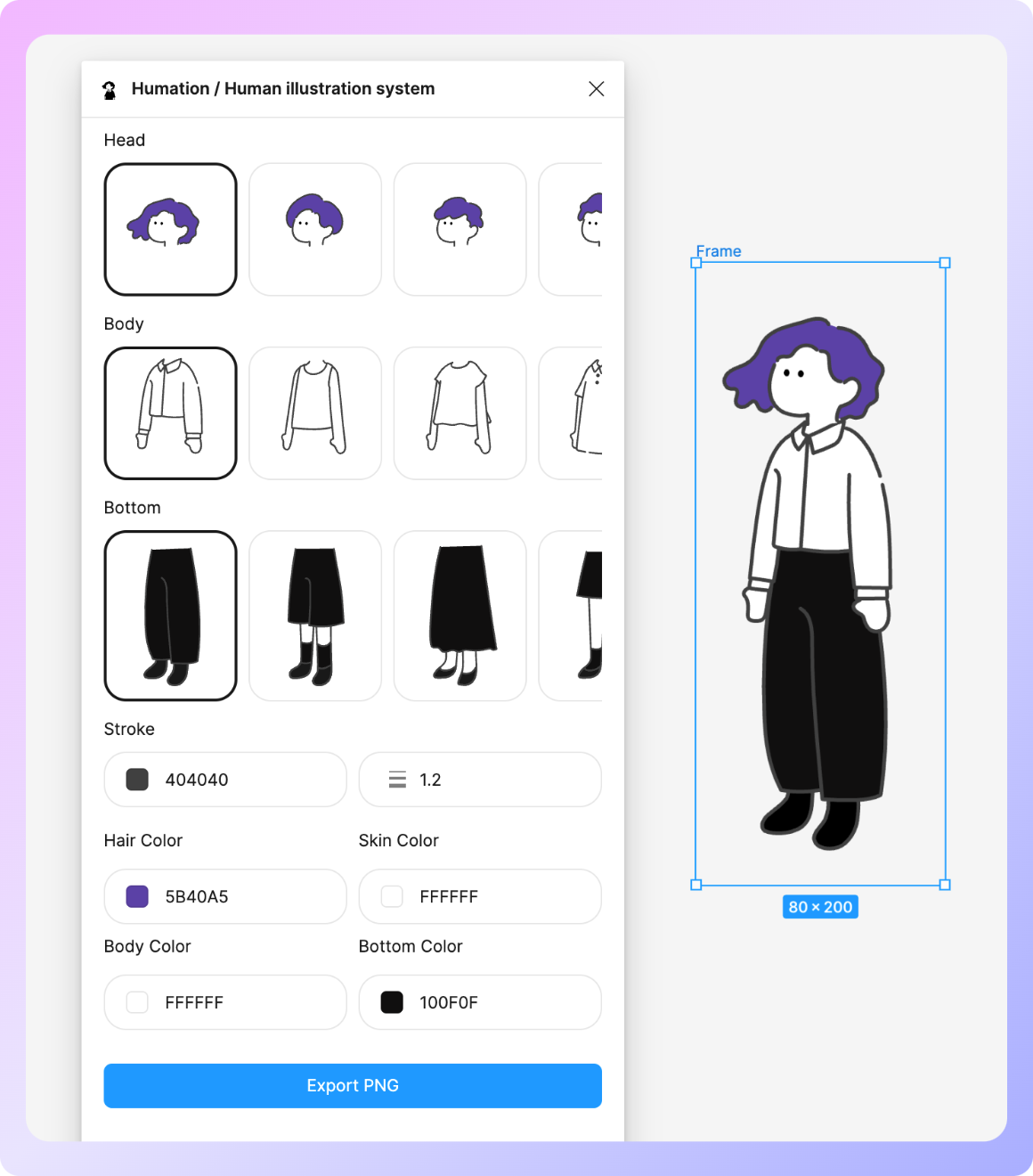
Figma 插件,极简风格人物插画
作者之前分享了整套的 Figma 组件方式的插画文件,这次做成了插件,调用和替换更简单了。
https://www.figma.com/community/plugin/1252595876303925244/Humation-%2F-Human-illustration-system

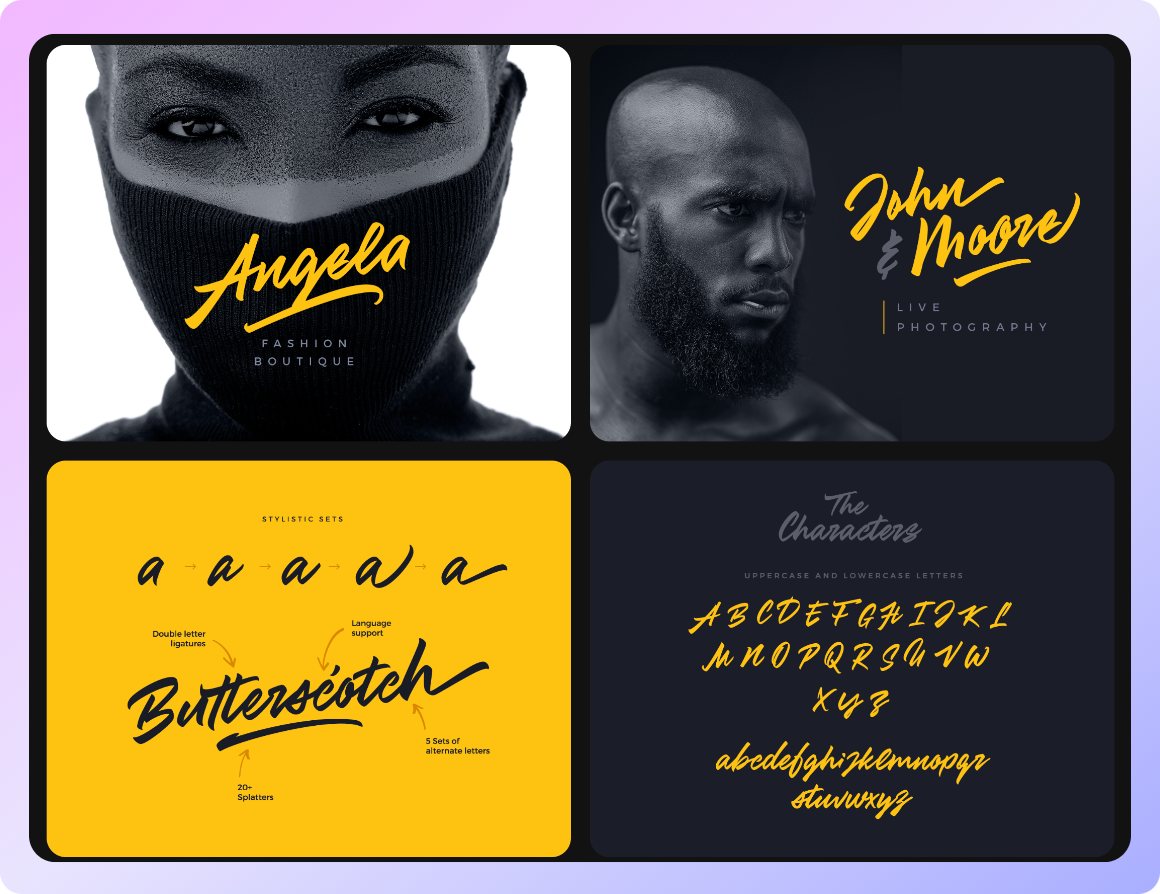
一款手绘英文字体:Zenith Script
https://ui8.net/kavoon/products/zenith-script

Figma 原型小游戏
Figma 支持了原型的变量之后,好像打开了魔法的大门,很多设计师都开始使用 Figma 来做交互游戏,好像回到了 Flash 小游戏那个时代。
· 井字游戏:https://www.figma.com/community/file/1255672919581667805/Tic-Tac-Toe---Variables!
· 太空入侵:https://www.figma.com/community/file/1256188178472800433

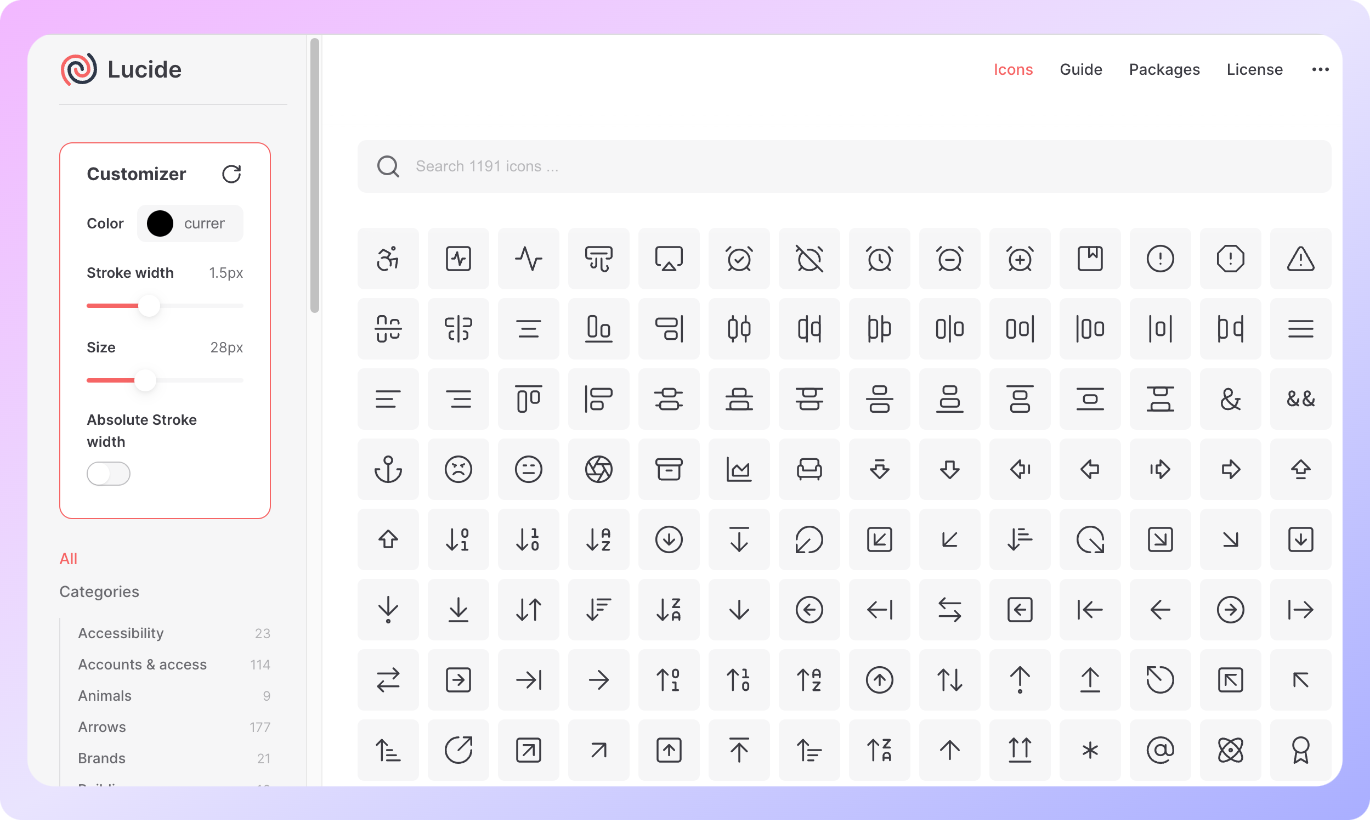
图标库:Lucide
全套 1190+ 个图标,支持描边粗细完全自定义(从 0.5px ~ 3px 之间)类似可变字体的方式。

📖 值得读读
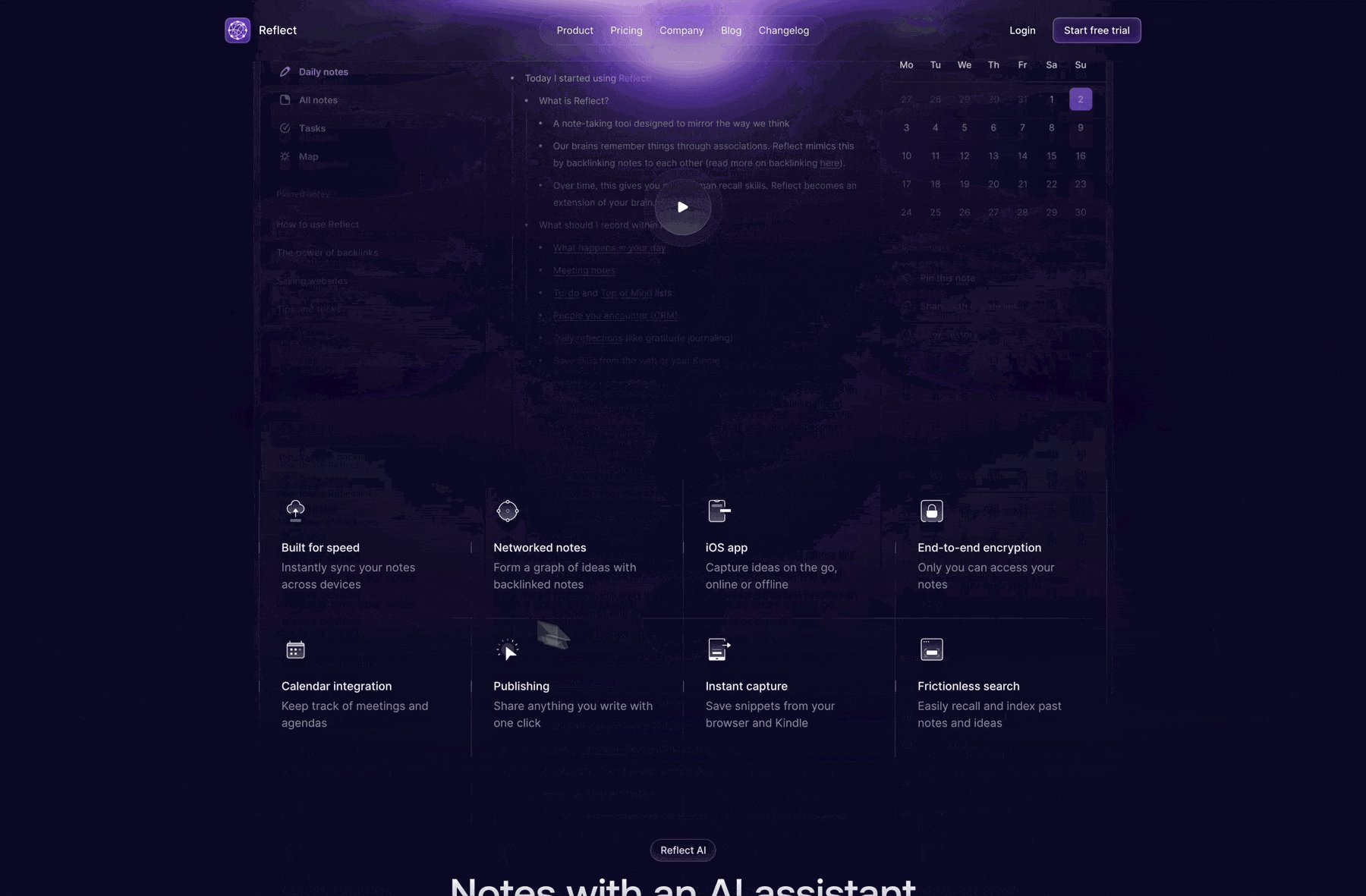
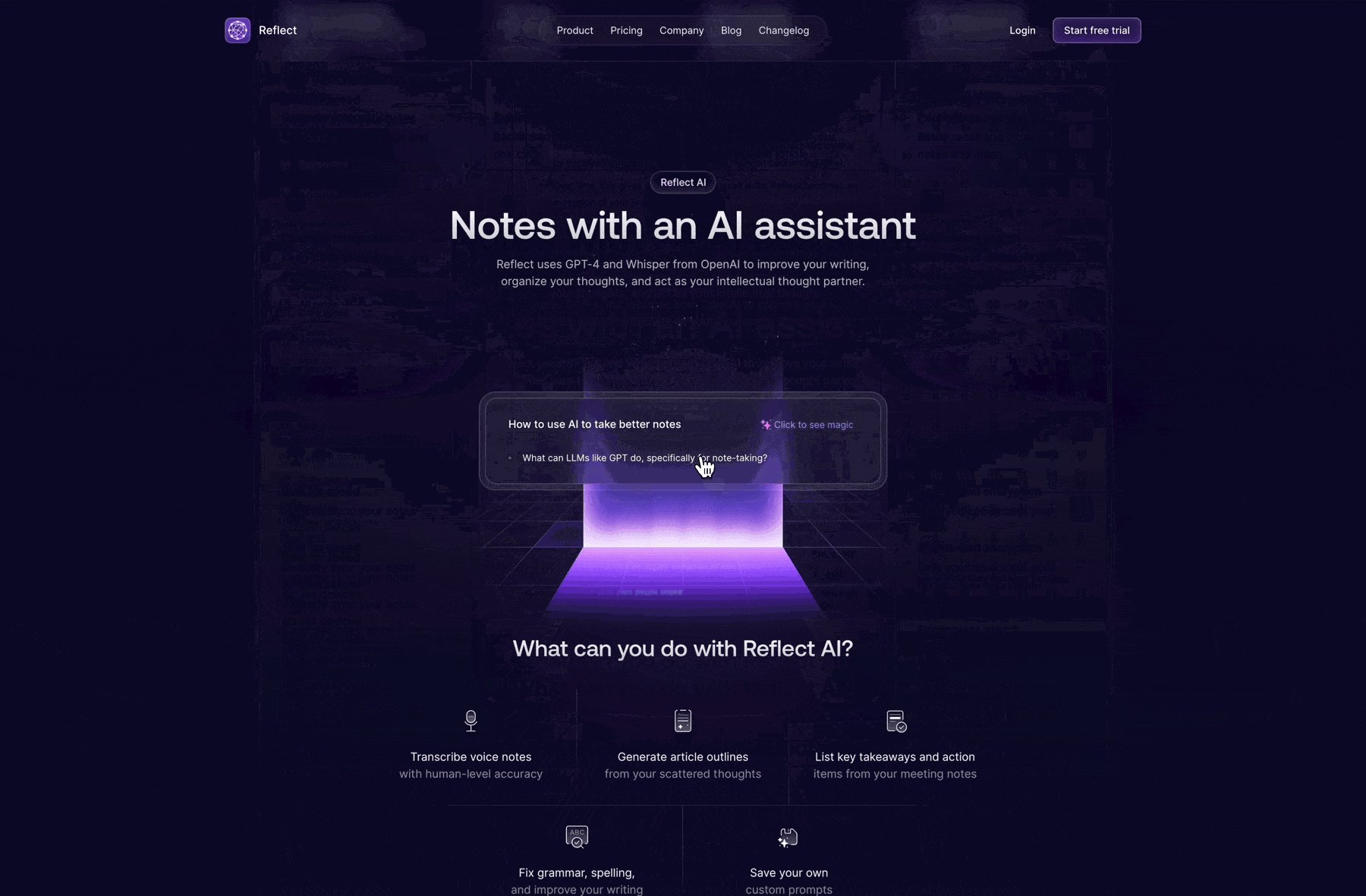
Reflect 网站着陆页重新设计
Reflect 的网站刚刚进行了大规模的重新设计,效果非常漂亮 🫧
作者分享了思考过程。
网站地址:https://reflect.app/
设计思路:https://dribbble.com/shots/21339985-Reflect-app-Re-Design

Figma 的崛起和 InVision 的衰落
在商业领域,事情变化得很快。潮流来来去去;工具有盛有衰落。企业必须紧跟趋势并不断创新才能生存。InVision 曾经是行业宠儿,用户增长迅速,市场势头强劲,估值近 20 亿美元。短短三年后,它几乎成了废墟。
是什么推动 Figma 取得成功?可以看看文章的具体分析。
https://uxdesign.cc/the-precipitous-rise-of-figma-and-fall-of-invision-435f07e8d1b6

设计系统避坑指南
作者写了一篇关于设计系统的文章,为他的设计系统生涯画上句号。“我所理解的设计系统是什么。设计系统这个词自诞生以来,频频出现在我们的视野中,但每个人对它的理解都不太一样。有人说它是组件库,有人说它是设计规范,也有人说它是设计过程自动化,而我更喜欢把它倒着读来理解——也就是「系统地设计」。”
https://hallee.me/practice-of-design-system

🏖 随便看看
Stable diffusion webui 新皮肤
https://github.com/canisminor1990/sd-webui-lobe-theme

Adobe 推出全新文字 LOGO
Adobe 的品牌战略和客户洞察主管 Healther Combs 表示,这个文字标志并不是要取代现用商标,只是品牌在世界上另一种全新表达形式。
但在 Adobe 回应后,也有网友猜测,该文字标志与 Adobe 正宣传的 AI 工具一起出现,可能预测着将来会看到更多这个版本的 LOGO。

CMA 搁置 Figma 收购案,要求 Adobe 五天内提交新提案
英国竞争与市场管理局(CMA)近日搁置了 Figma 收购案,认为一旦批准 Adobe 收购,可能威胁到整个行业的竞争。认为 Adobe 和 Figma 两家公司之间的竞争,有助于推动屏幕设计软件的更新和开发。CMA 担忧批准这项收购案,就会导致这种竞争将会消失,创新将被扼杀。
https://m.ithome.com/html/703086.htm

在线定制滑板
网站的交互和动画用起来很流畅。
https://www.boardcrafters.tsmdev.fr/board