📰 设计资讯
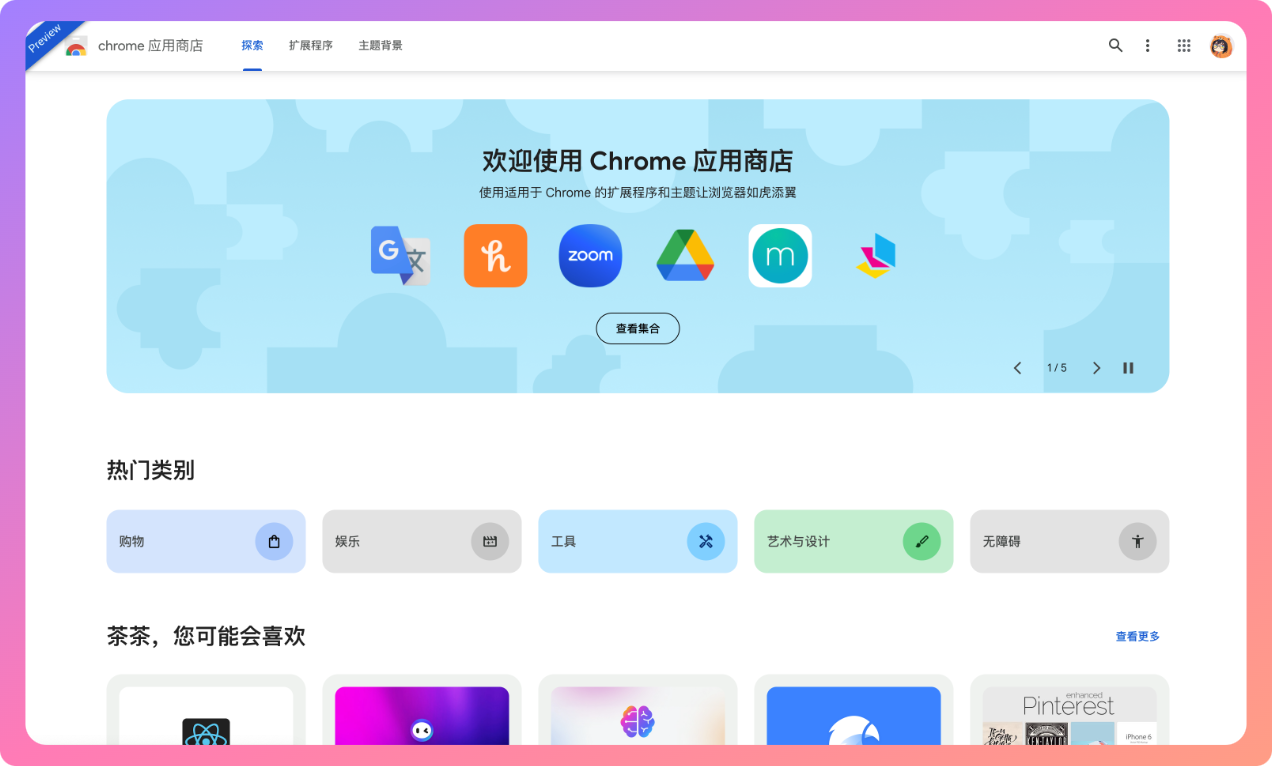
谷歌浏览器商店将迎来重新设计
谷歌浏览器应用商店的设计多年未变,已经有些与时代脱节了,最近谷歌用新的 Material You 设计语言重新制作了新的应用商店,比原来更加简洁好看了。
https://chromewebstore.google.com/

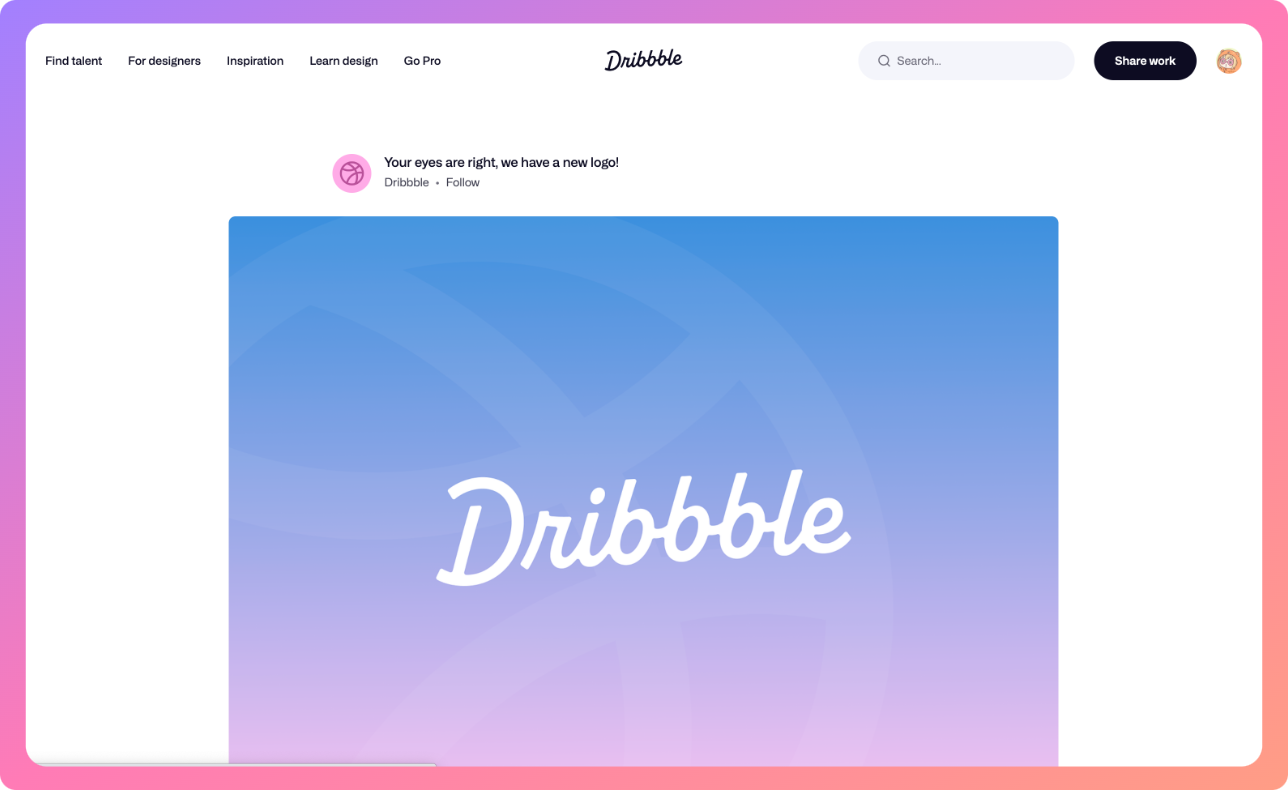
Dribbble 换 logo 了
Dribbble 品牌 logo 由原来的小写 d 变成了大写 D,网站整体商业化气息也日渐浓郁。 浏览器角标的图标也改成了浅粉色图标,个人还是喜欢原来的。
https://dribbble.com/shots/22424654-Your-eyes-are-right-we-have-a-new-logo

苹果官方制作的应用程序陈列页面
苹果官网上这个页面展示了苹果官方推出的各个应用程序。

🏆 产品推荐
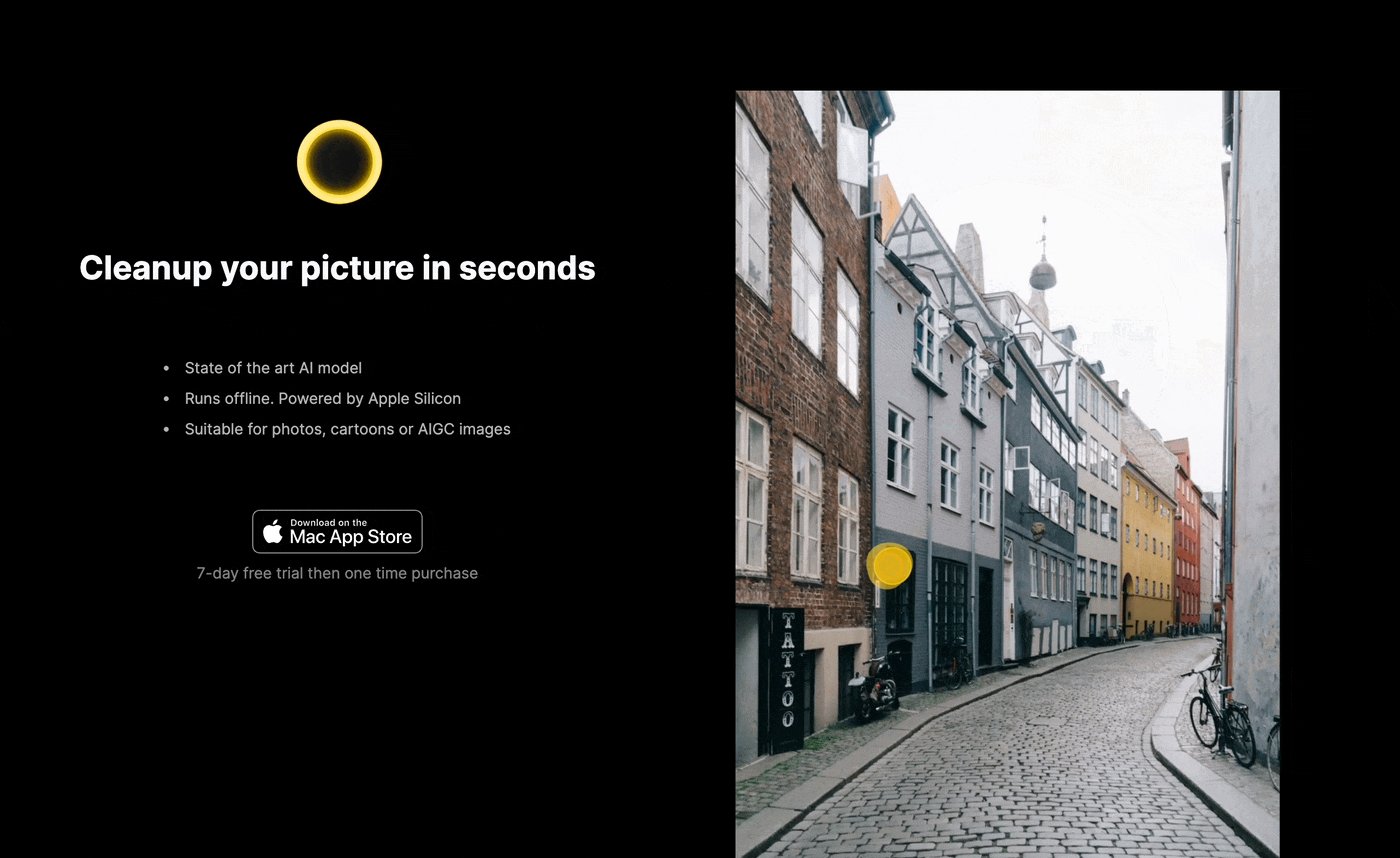
使用 AI 清除照片中的不足 :OptiClean
使用 AI 计算,可以清除照片或者图片中的障碍物或者不应该出现的物体。更轻量级的图像处理工具。

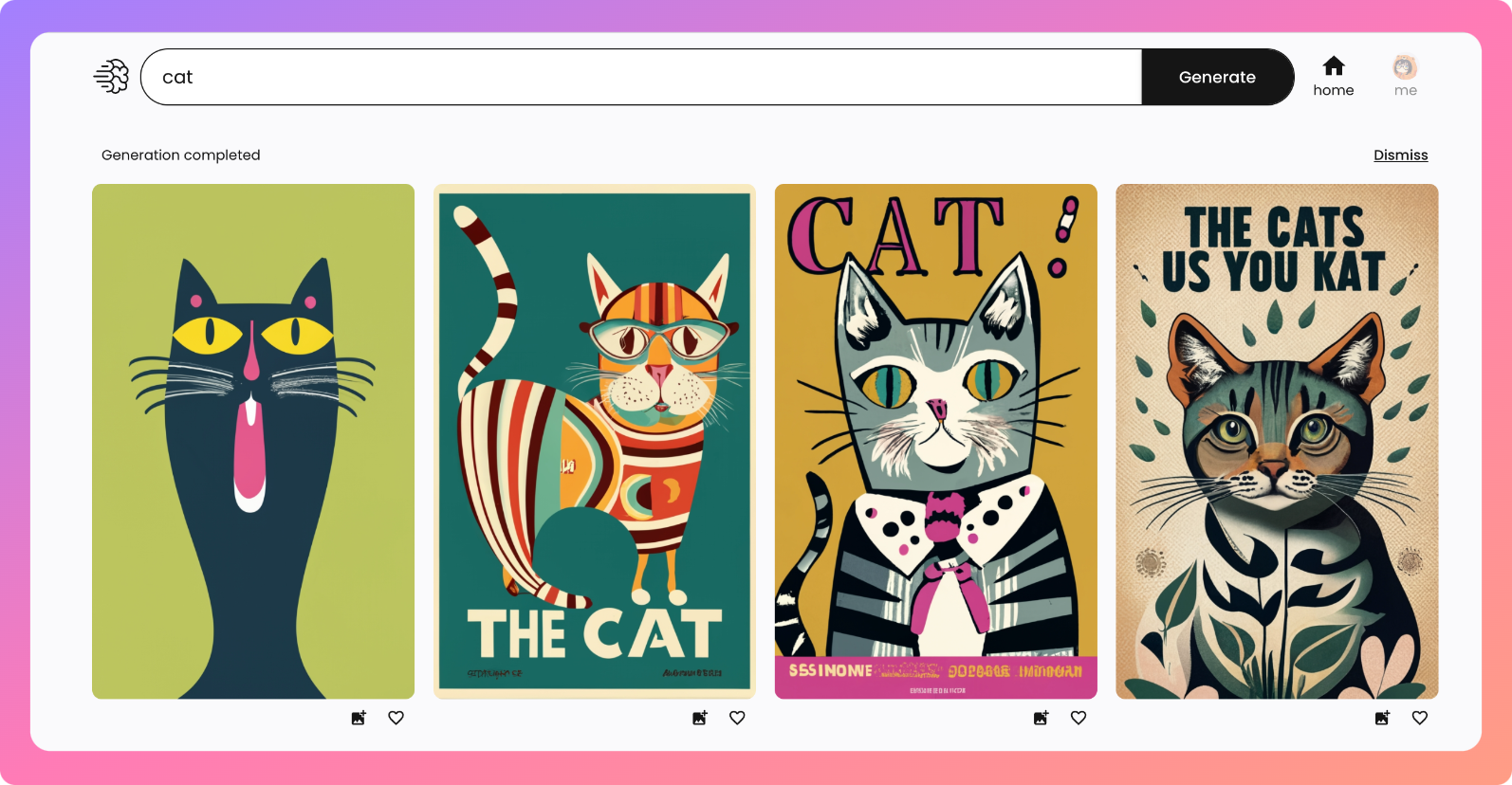
AI 生成图像工具:ideogram
填写提示词生成图像,支持选择生成的类型和比例,最终效果支持文本显示在图像上,该 AI 工具目前免费。

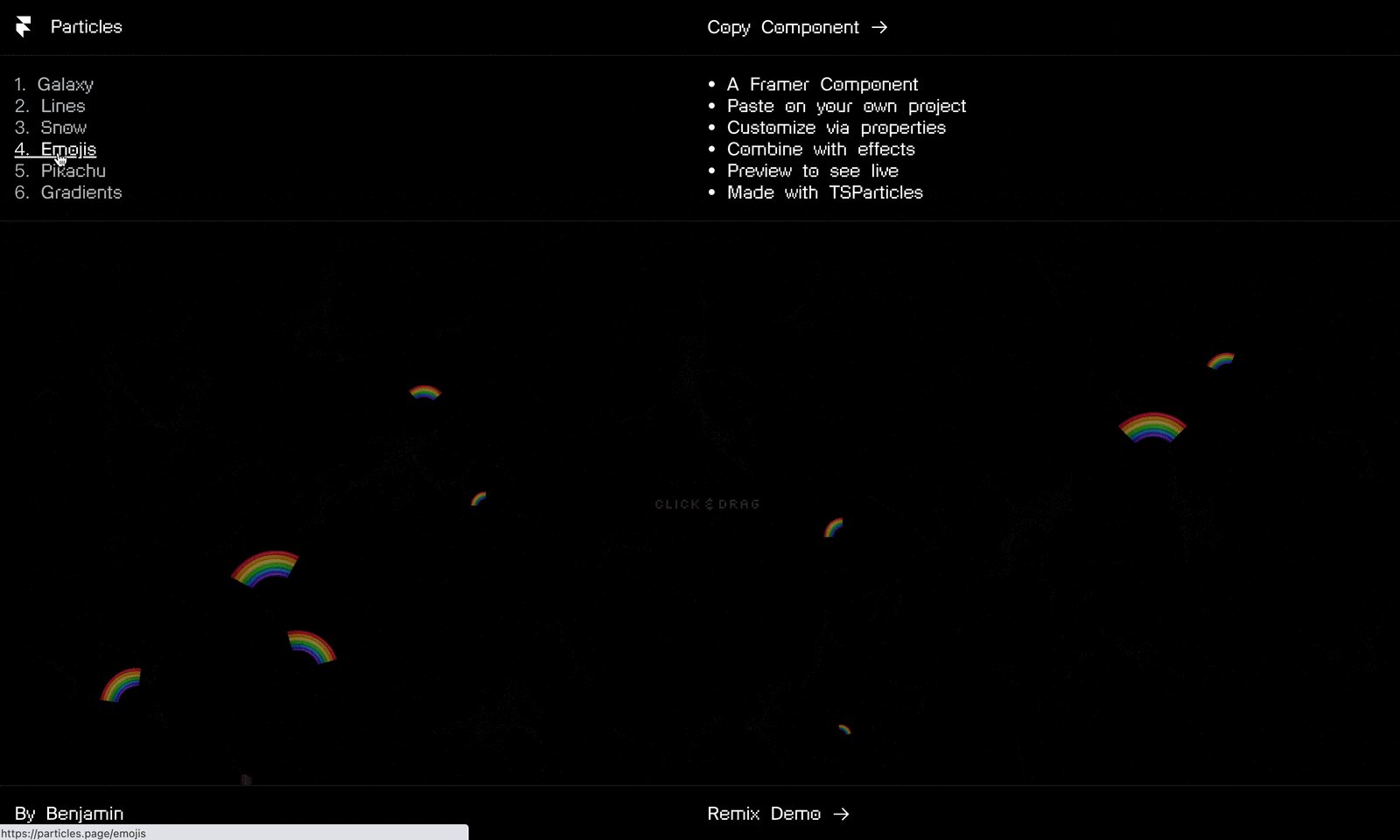
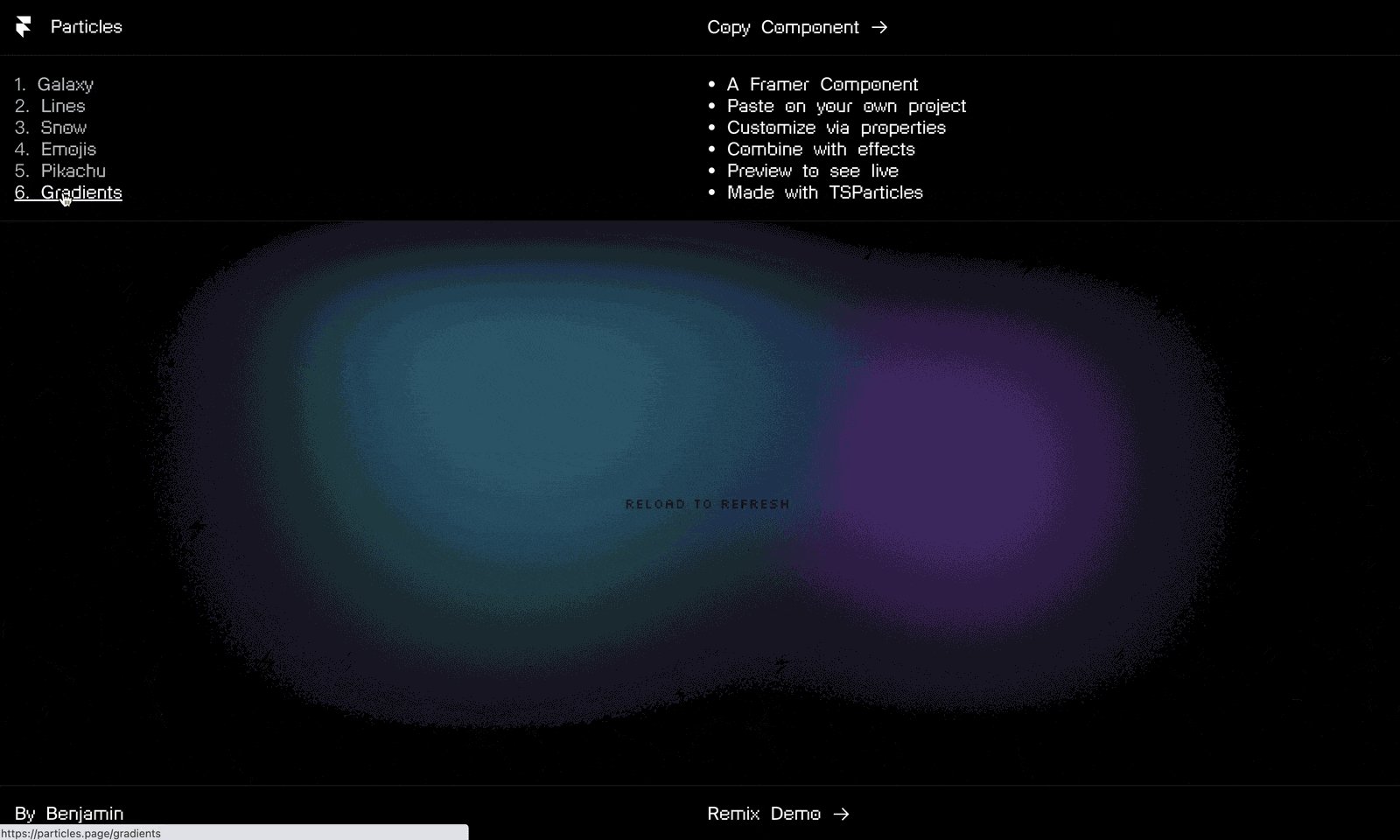
Framer 网站效果
作者使用 Framer 实现的背景效果,非常适合做设计师个人网站使用,网站内的效果都支持复制到你自己的网站。
https://particles.page/gradients

🎊 设计素材
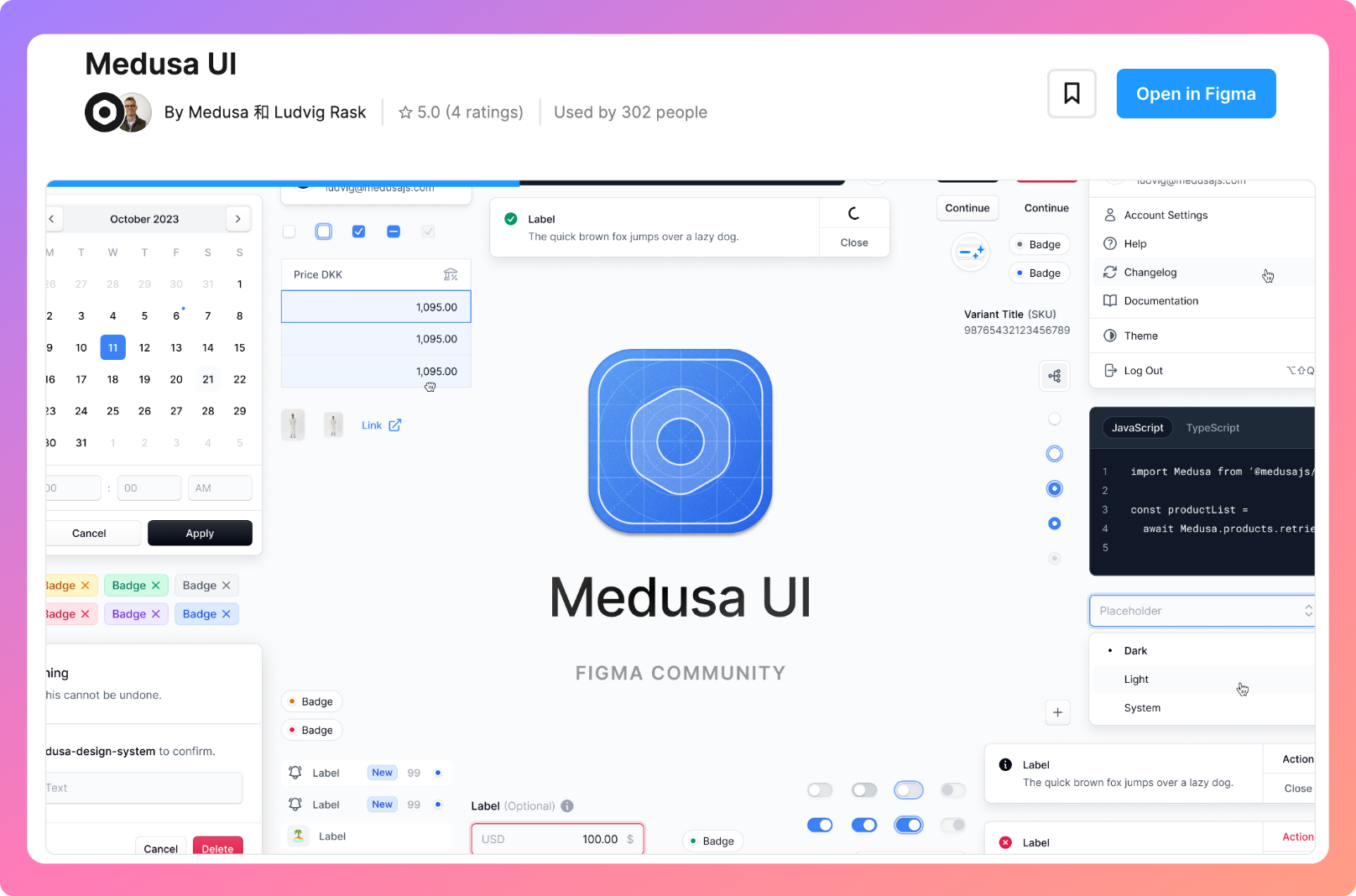
干净简约的设计规范 Medusa UI
文件中包含颜色、类型、图标和组件等信息。
https://www.figma.com/community/file/1278648465968635936/Medusa-UI

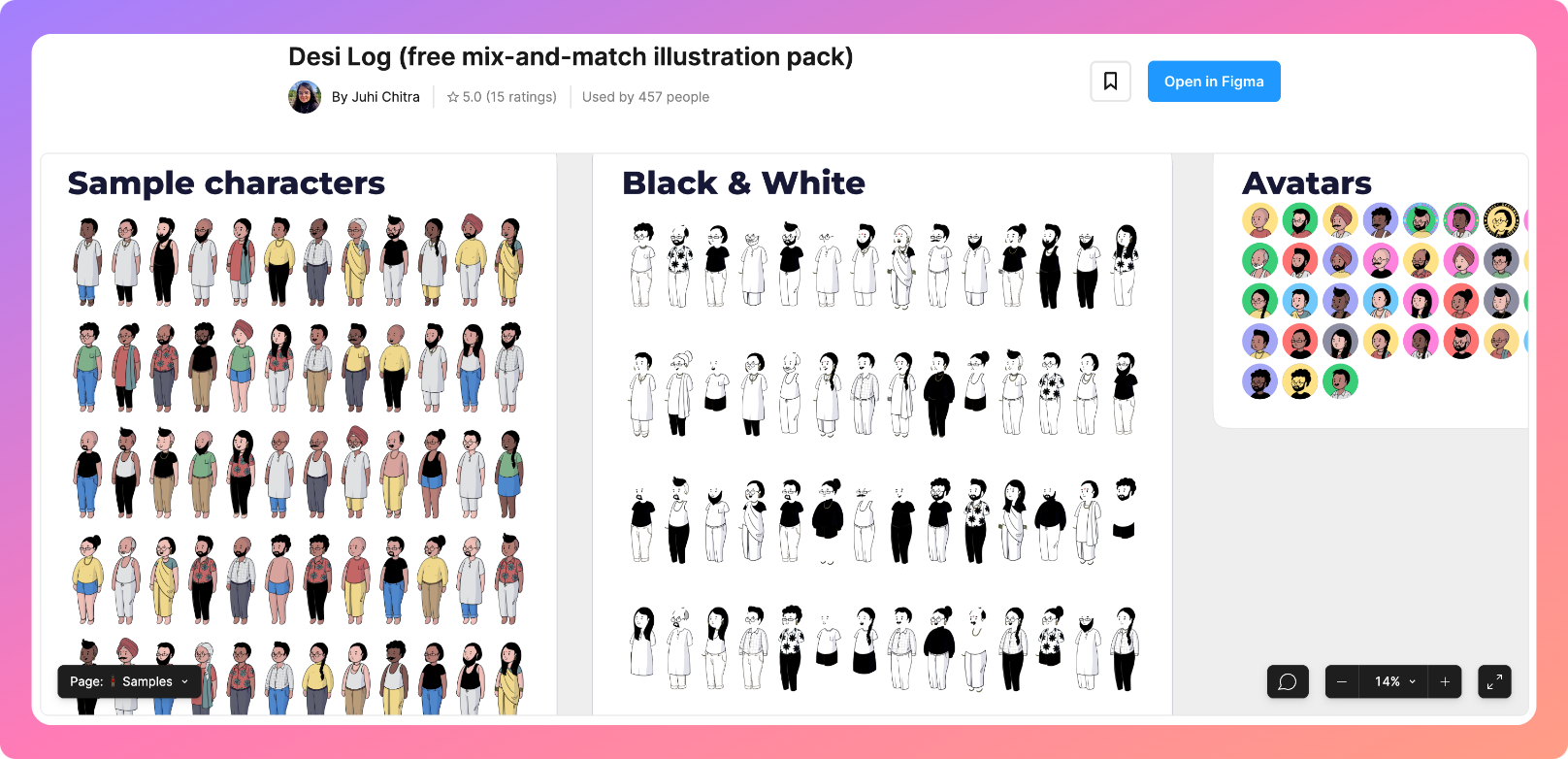
72 个免费人物插图矢量文件
72个人物印度/南亚插图,文件中有黑白版和彩色版 66 种混合搭配的肤色、服装、配饰、发型等细节配件。

🏖 随便看看
优秀网站欣赏
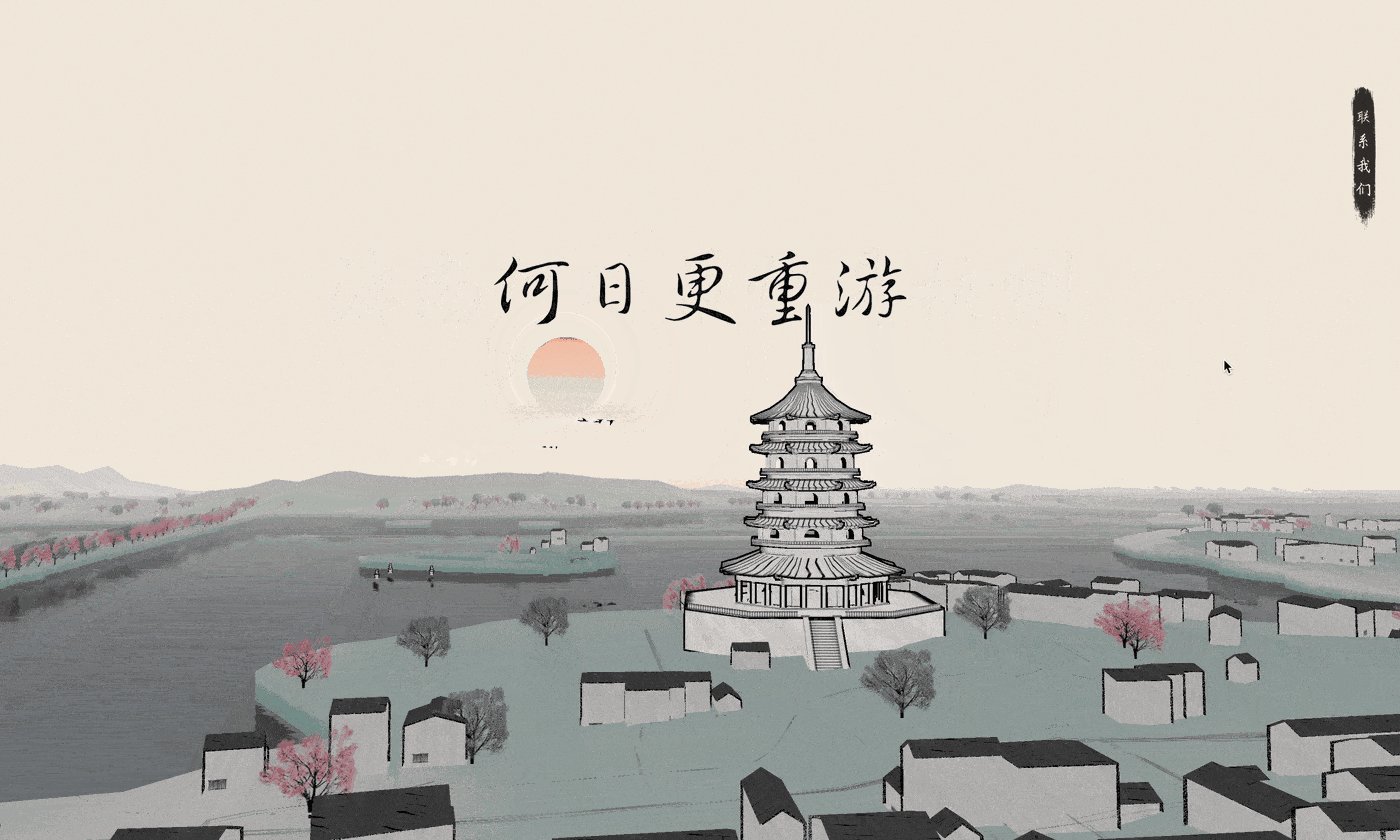
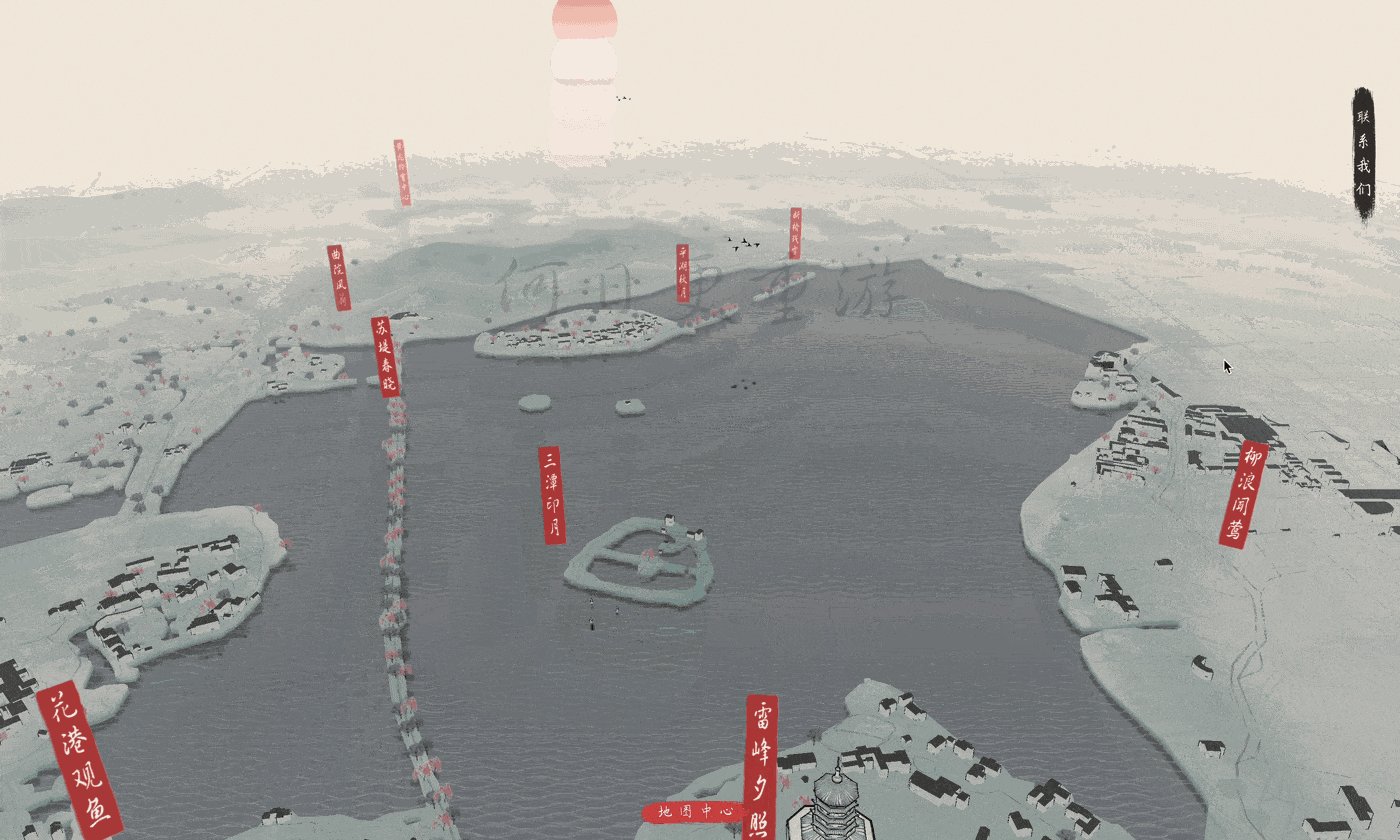
1. 水墨杭州
作者作为一个在杭工作多年的程序员,使用 three.js 写了这个水墨杭州的网站助力亚运。动画流畅,设计非常有特色。
投稿人:三秋十李Sergio

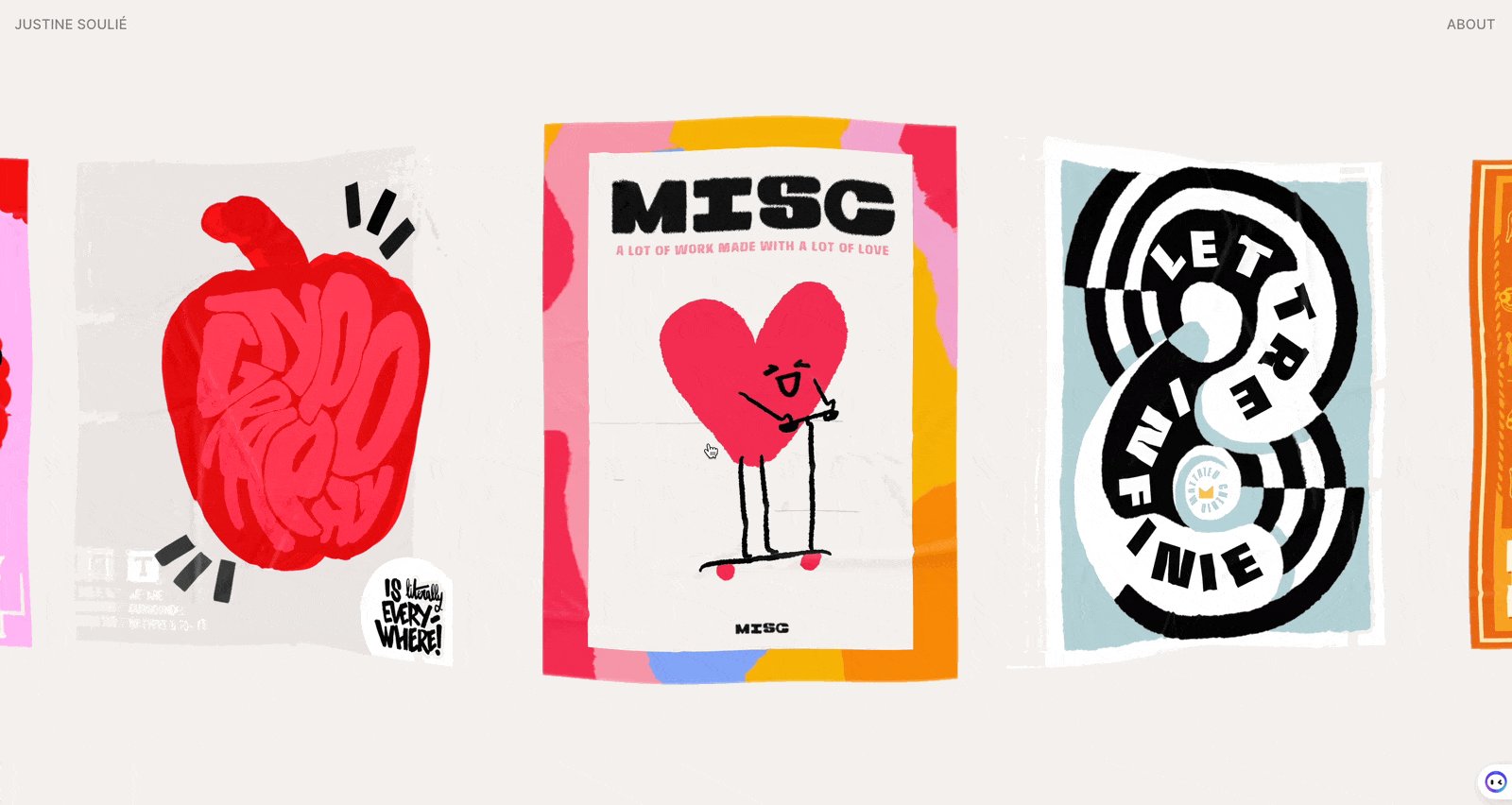
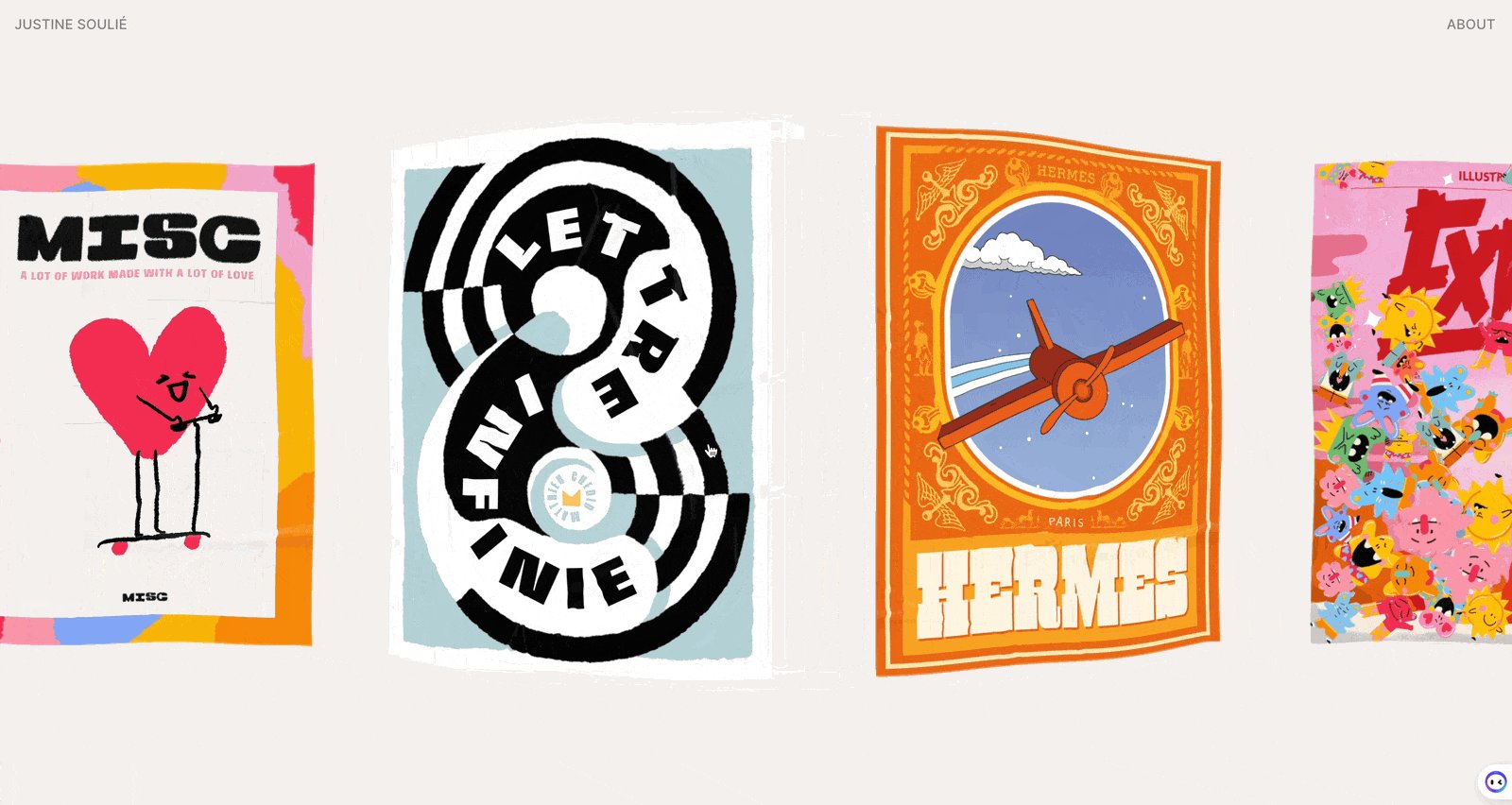
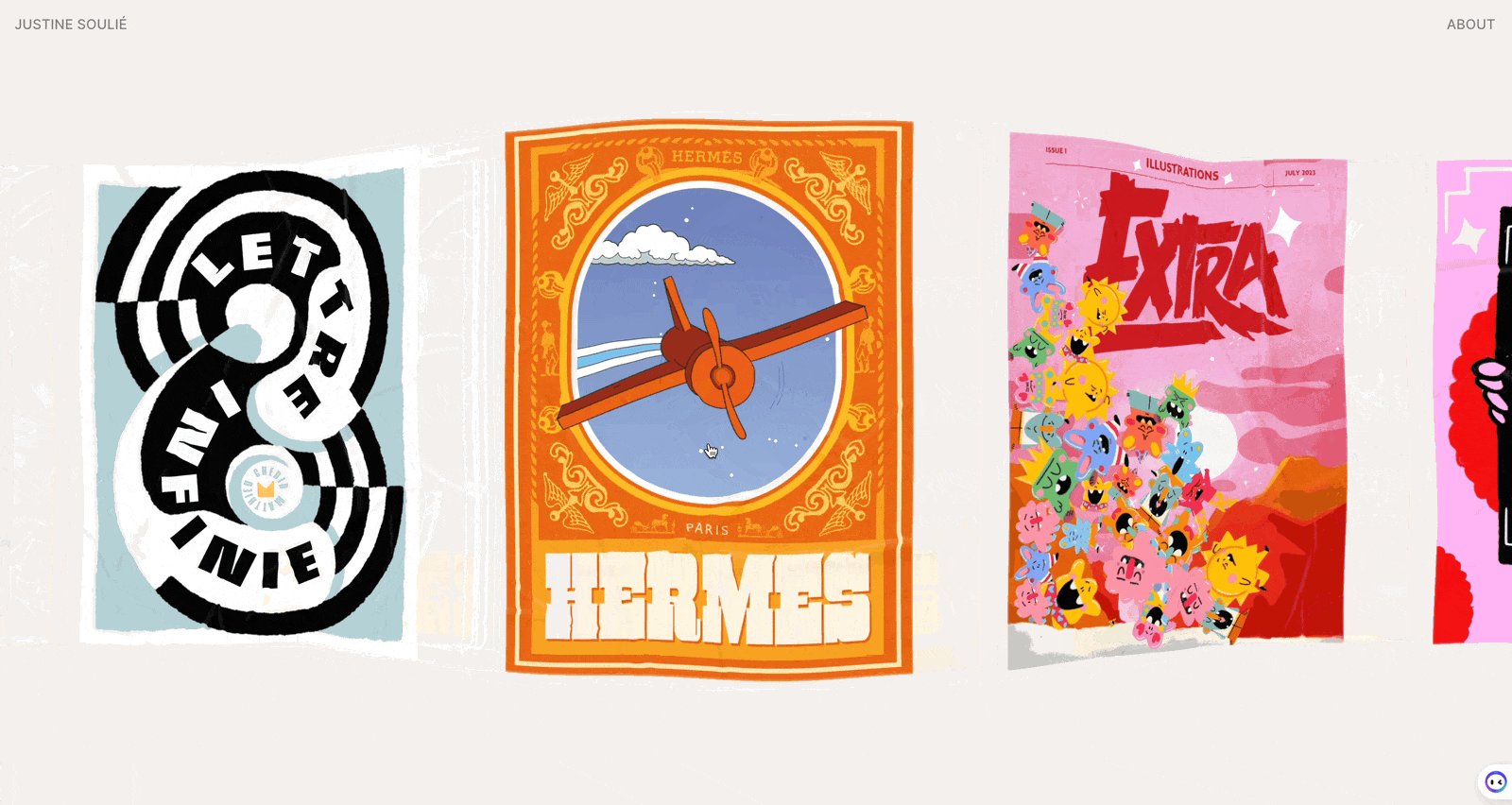
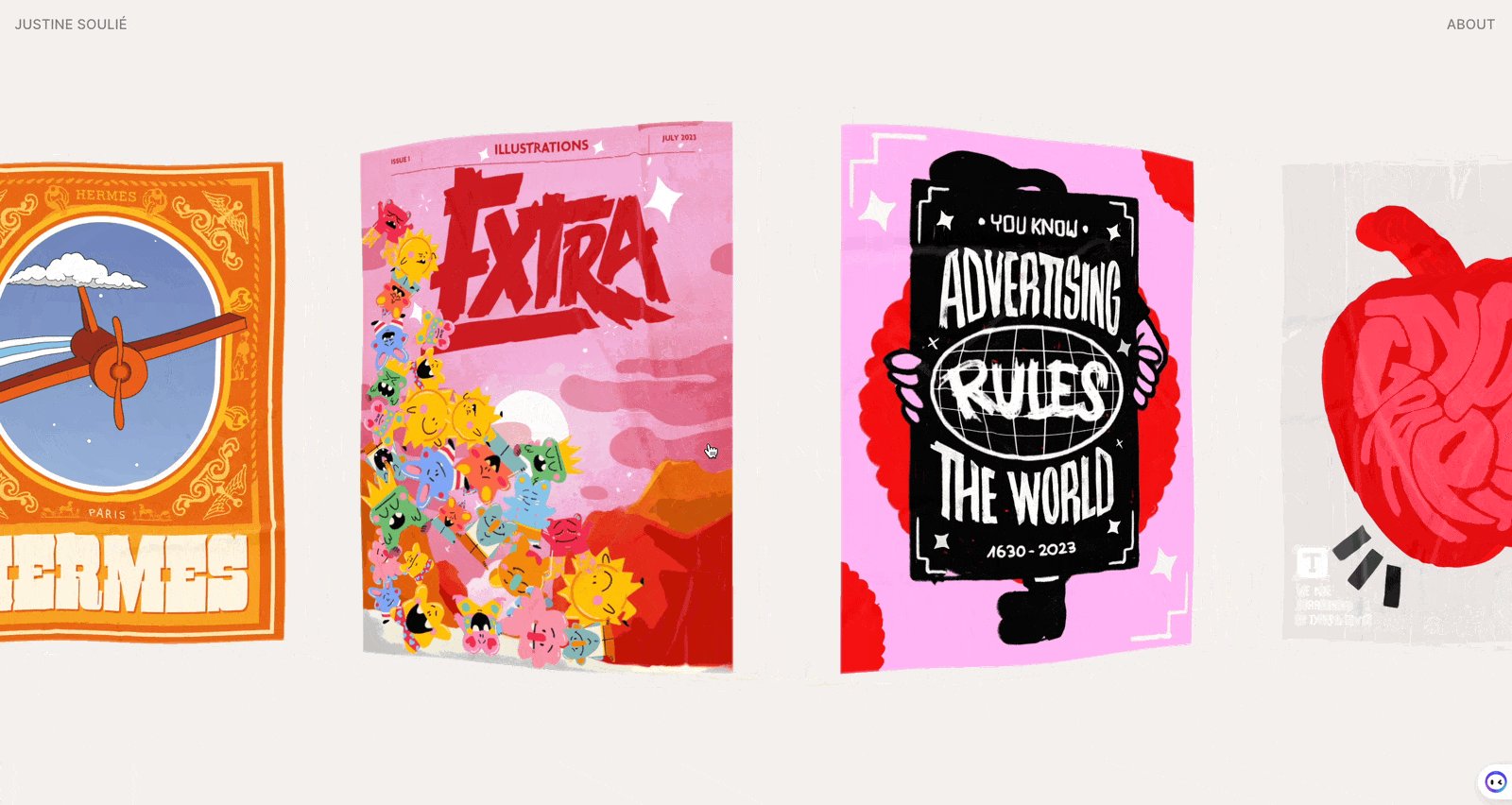
2.手绘视觉项目欣赏
每个海报打开都可以看到完整的项目延展。

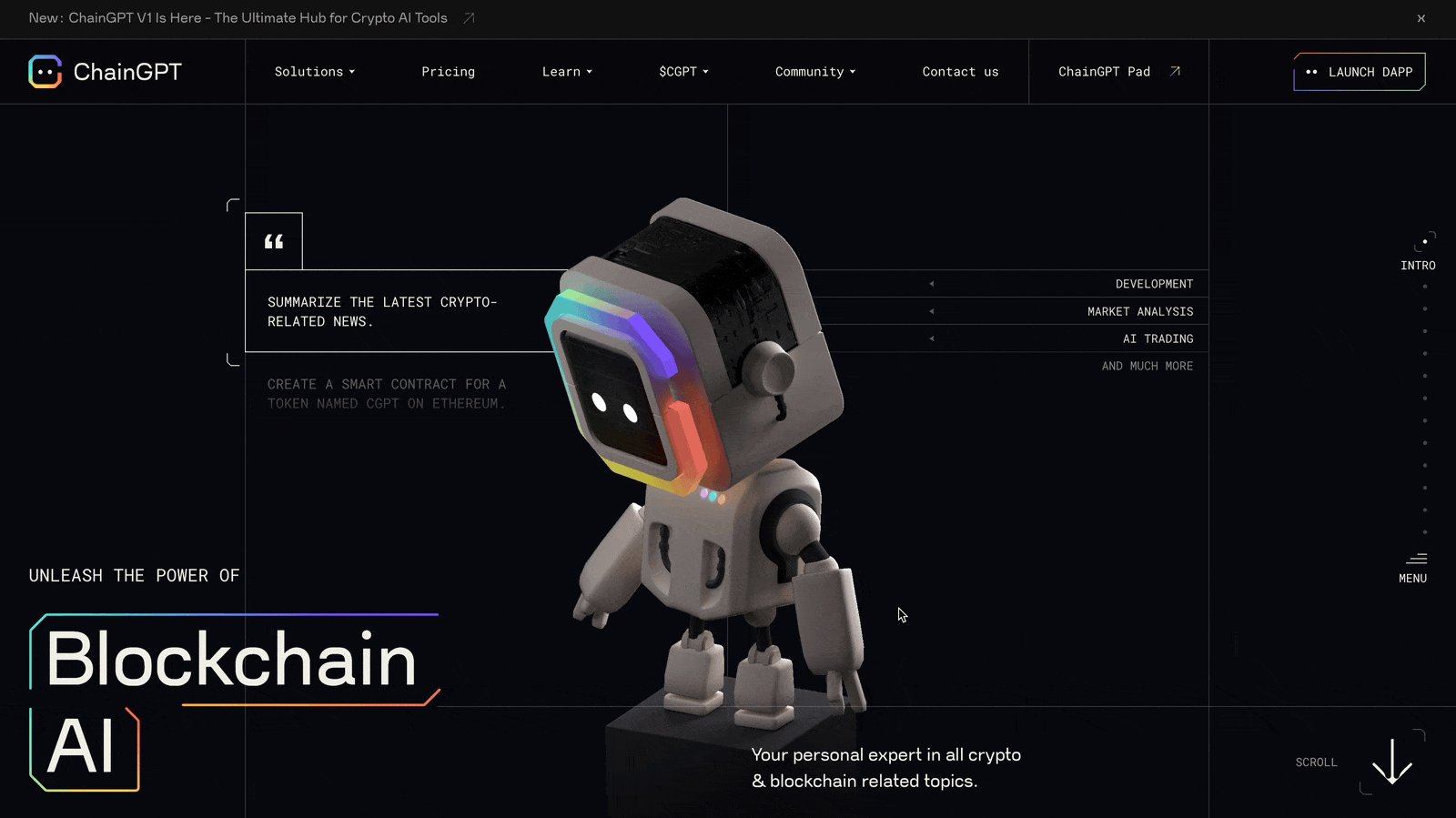
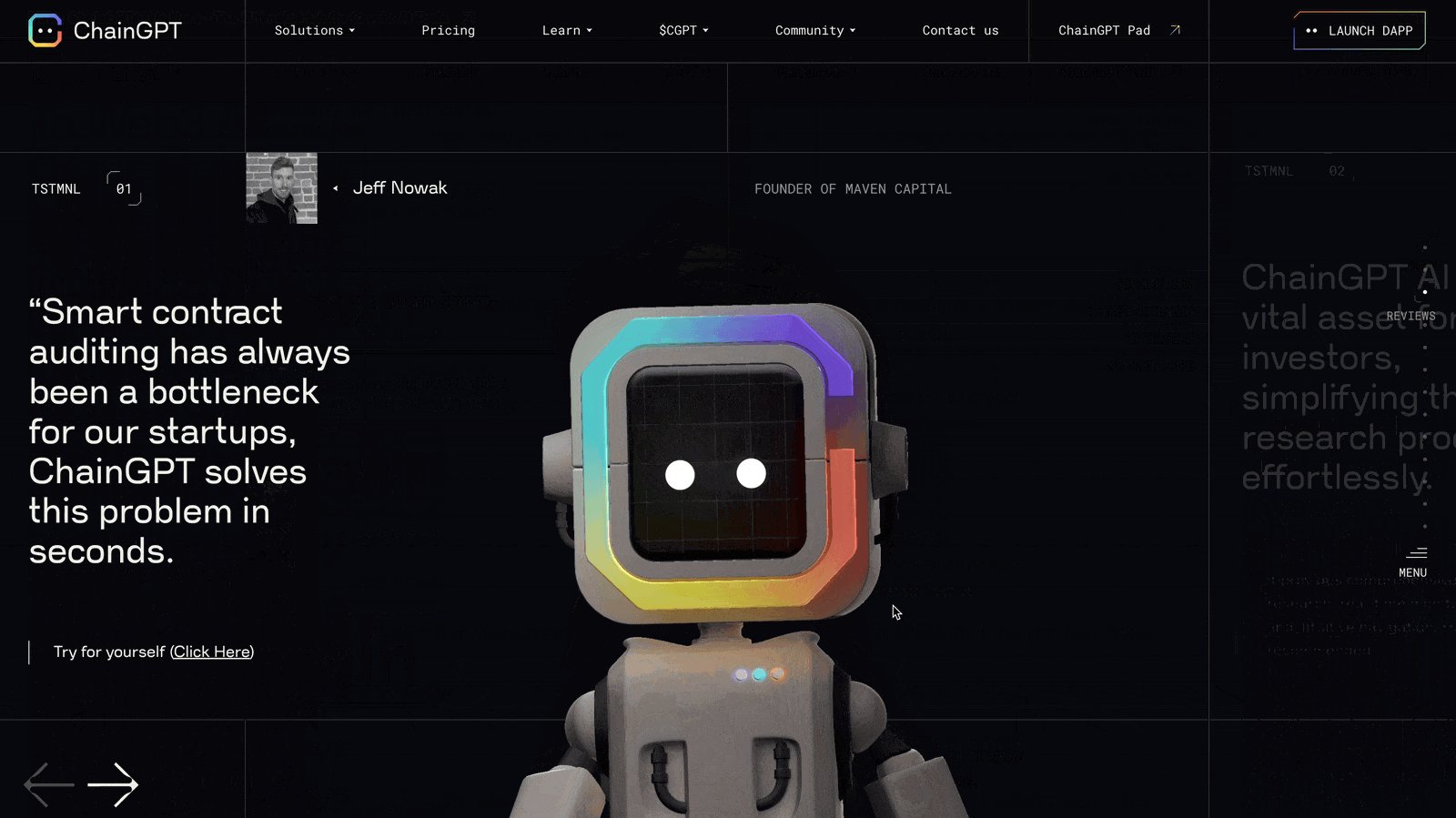
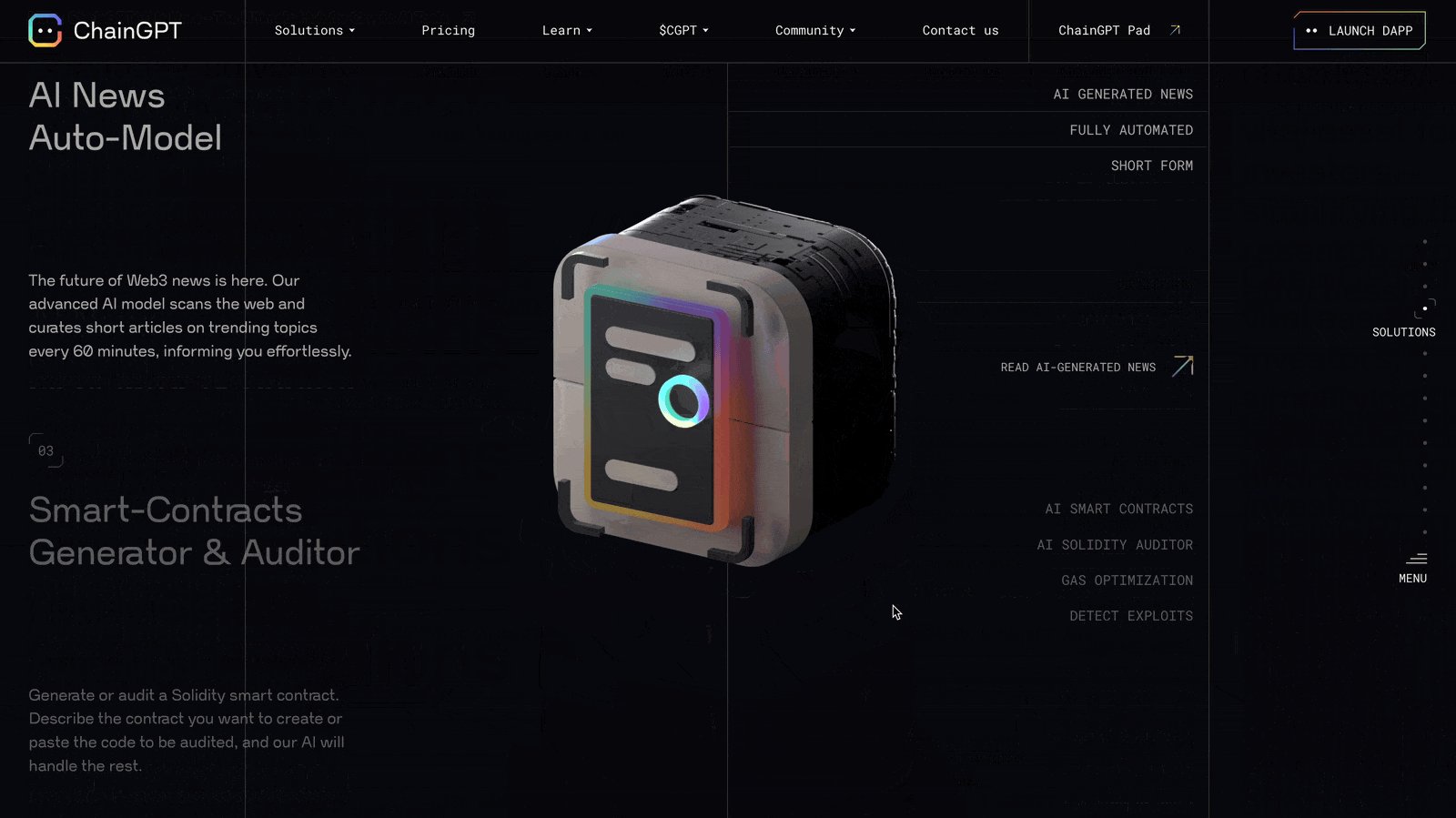
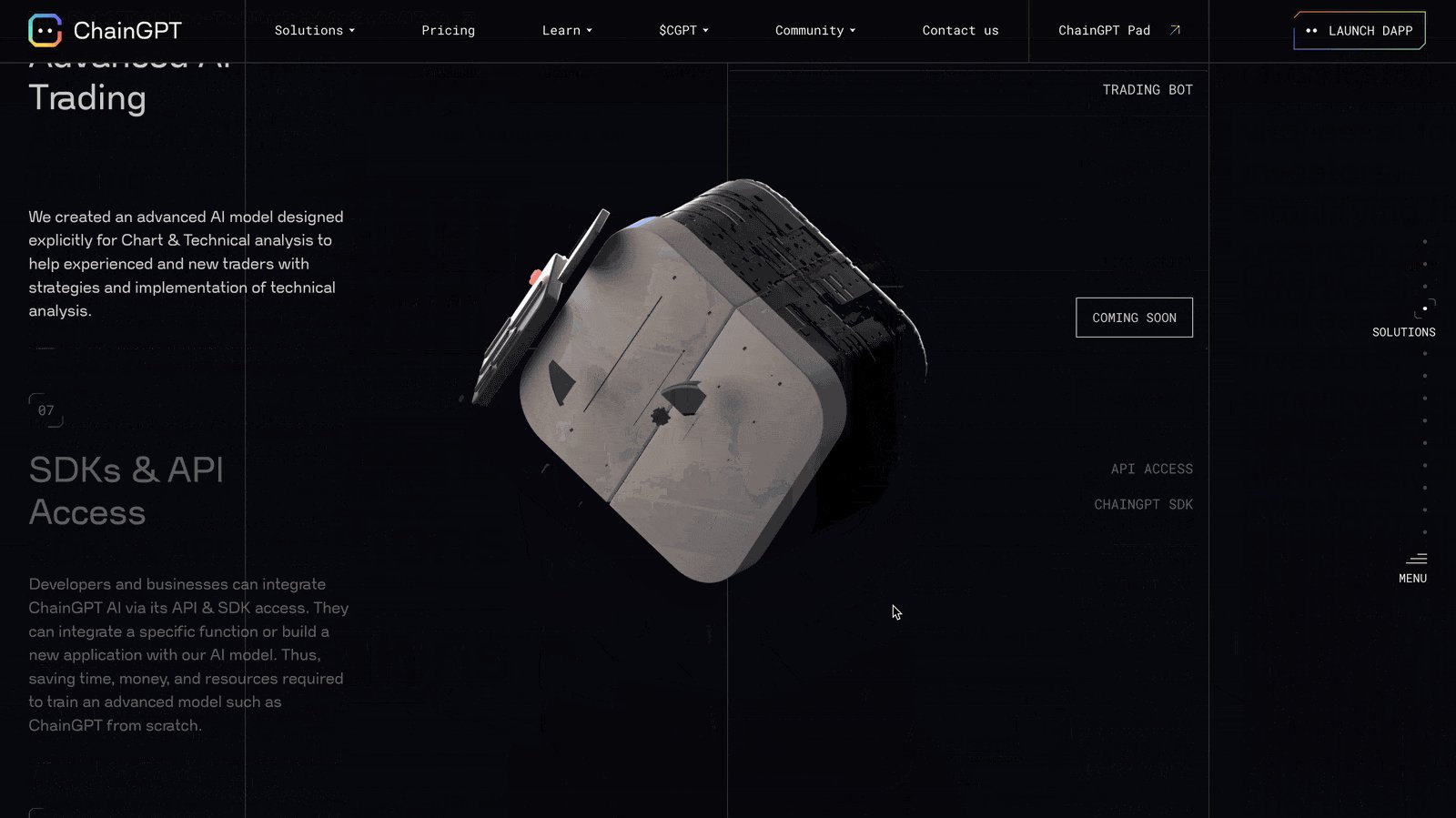
3.区块链 AI 网站
网站设计风格将3D和平面结合的很漂亮,动画效果也非常流畅。

电影海报设计的复古潮
最近一些电影海报不约而同的用上了复古手绘风格的设计,一般而言电影海报的设计常常会反映甚至影响一段时间内的设计潮流,或许在未来一段时间商业设计里使用这种风格会成为一种新的风潮,尤其在目前用 AIGC 的发展让生成复古手绘风格图像的门槛与成本越降越低。
https://www.creativebloq.com/news/painted-movie-posters

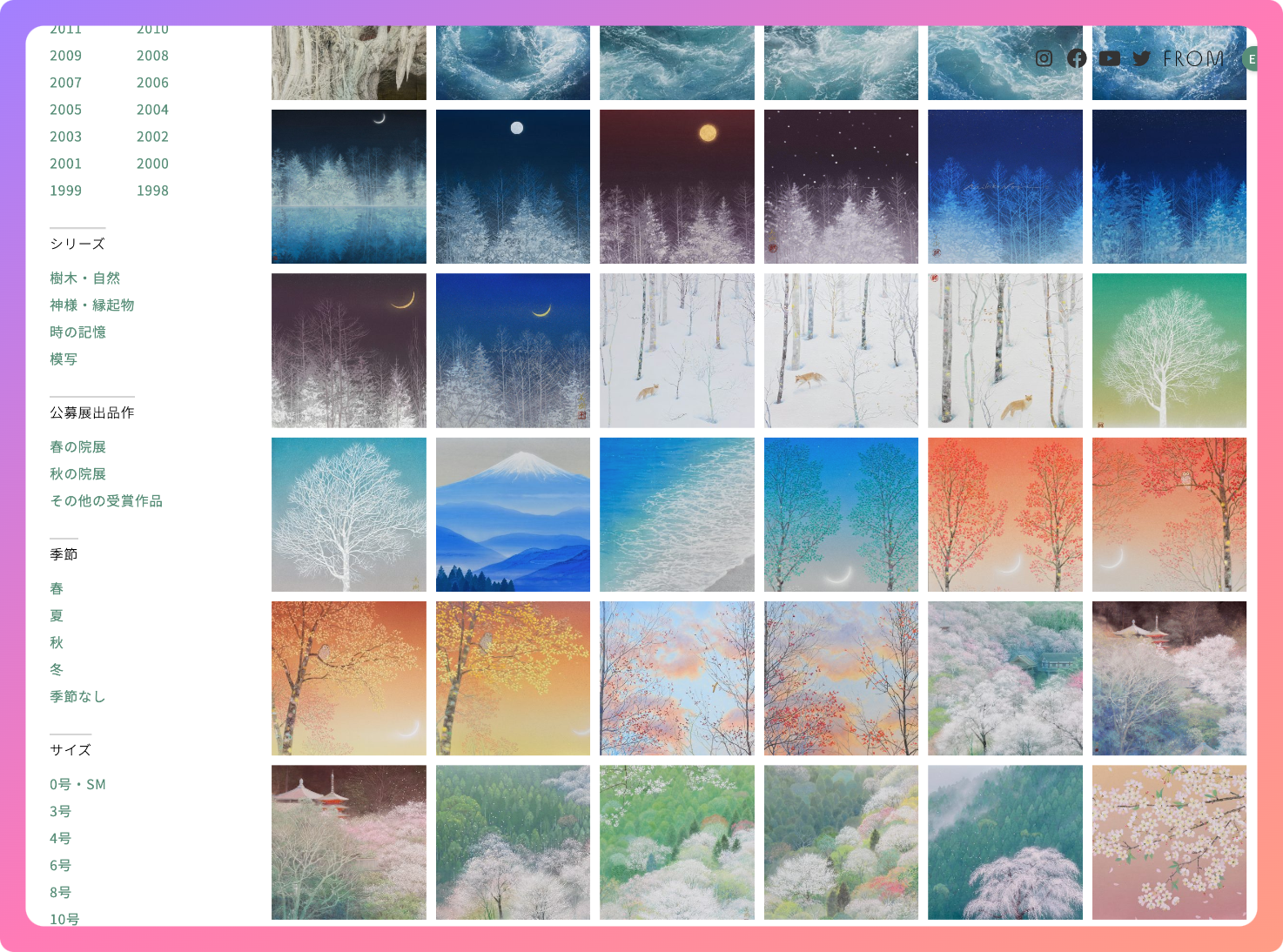
艺术家作品欣赏
该艺术家擅长风景,配色很清新,将喜欢的艺术家名字作为 AI 提示词中的描述会有意想不到的效果,可以将喜欢的艺术家与你想的作品结合试试看。