📰 设计资讯
Canva (可画) 原生支持 Lottie
Canva (可画)现在原生支持 Lottie。在可画中更方便插入 Lottie 动画,支持访问100k+免费、可定制的 Lottie 动画,还可以集成团队的私有库到设计中。
https://lottiefiles.com/plugins/canva

🏆 产品推荐
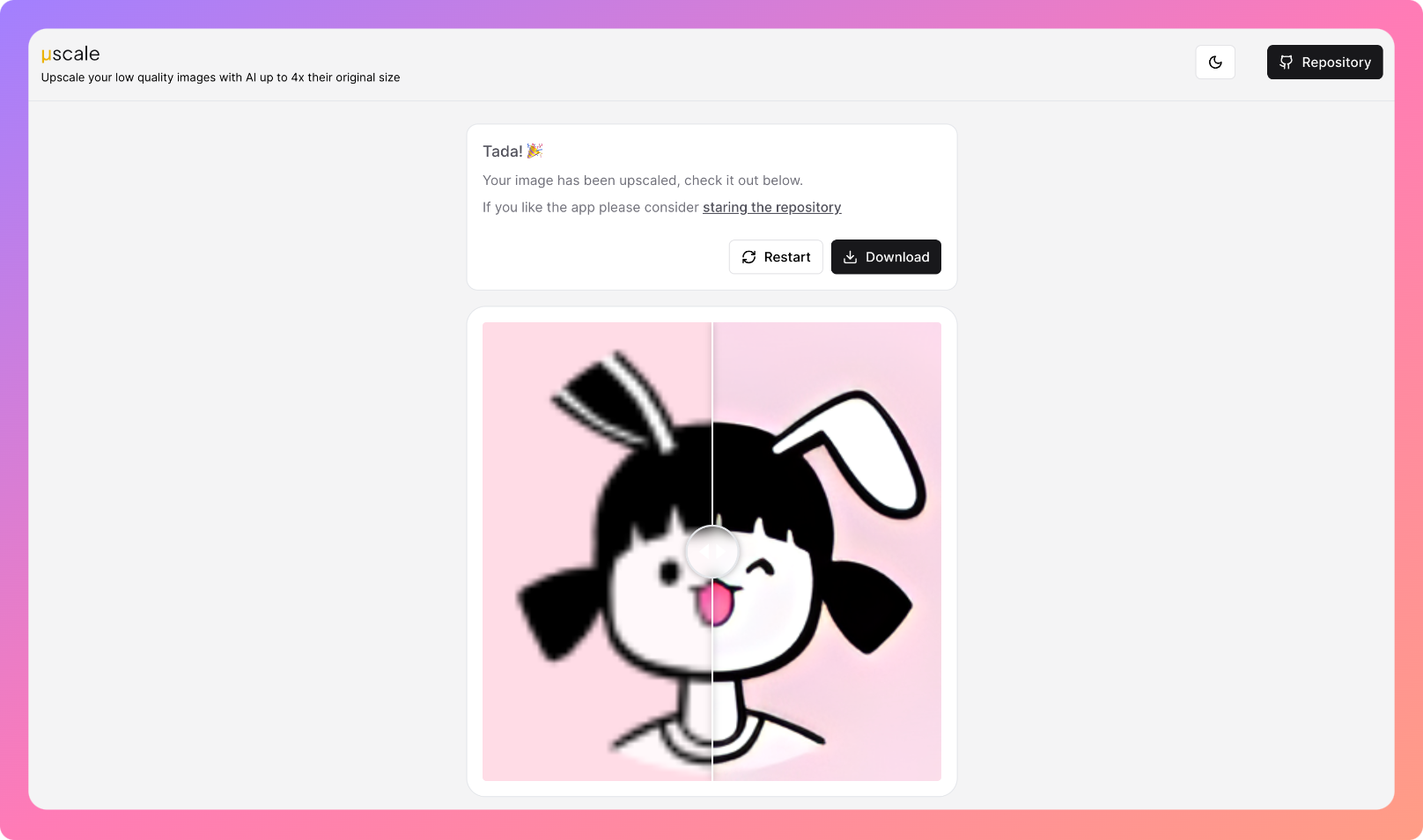
免费的在线图像放大工具:µscale
使用 AI 将低质量图像放大至原始尺寸的 4 倍,该工具目前免费,放大后支持下载到本地。
https://micro-scale.vercel.app/

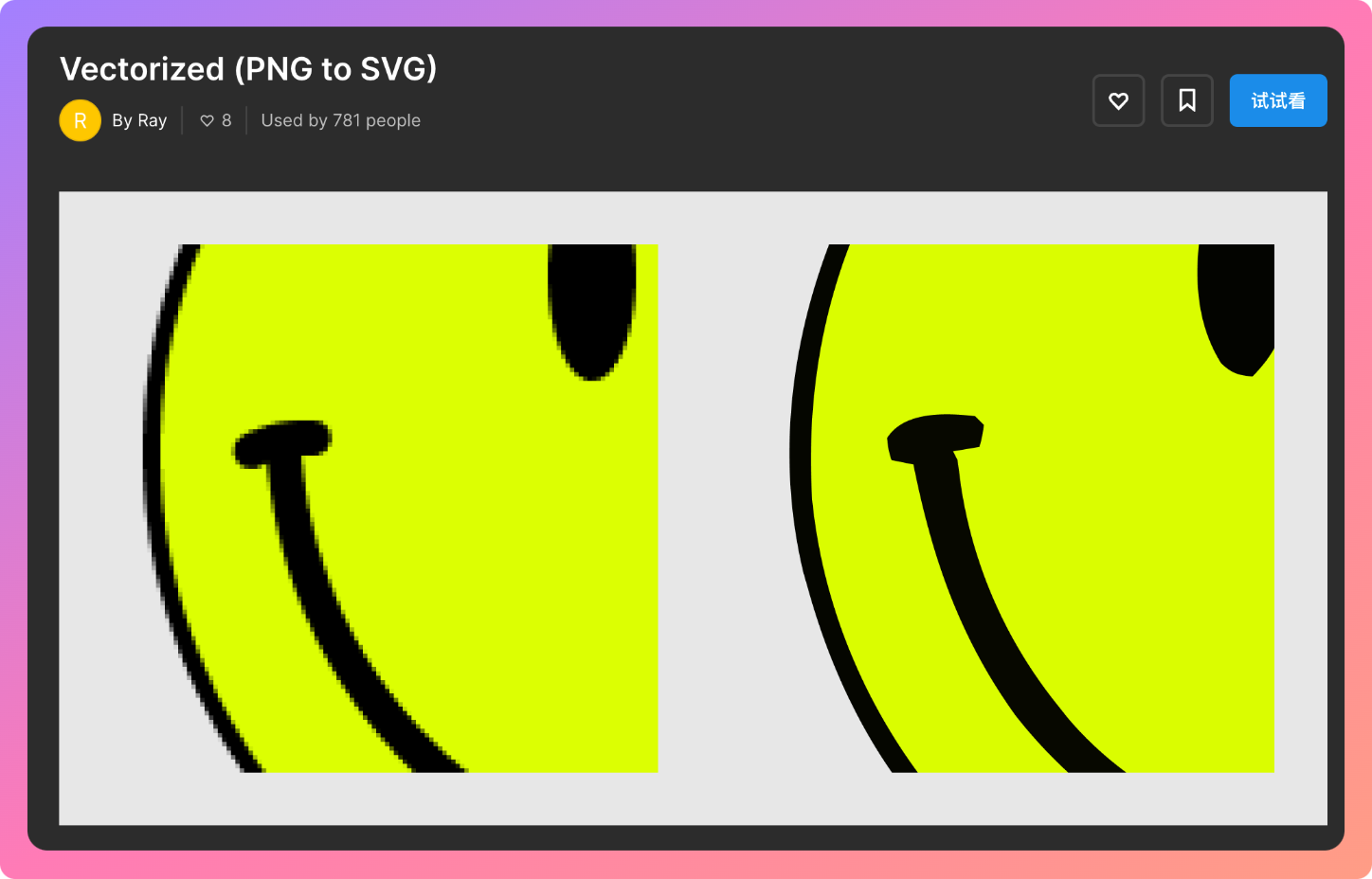
Figma 中将位图转为矢量图插件
和之前推荐的位图转矢量的网页工具 vectorizer.ai 功能相同,都是将图片转为矢量路径可以导出 SVG 格式,插件的好处是在 Figma 中可以快捷调用。该插件目前免费。
https://www.figma.com/community/plugin/1293850942618899708/vectorized-png-to-svg

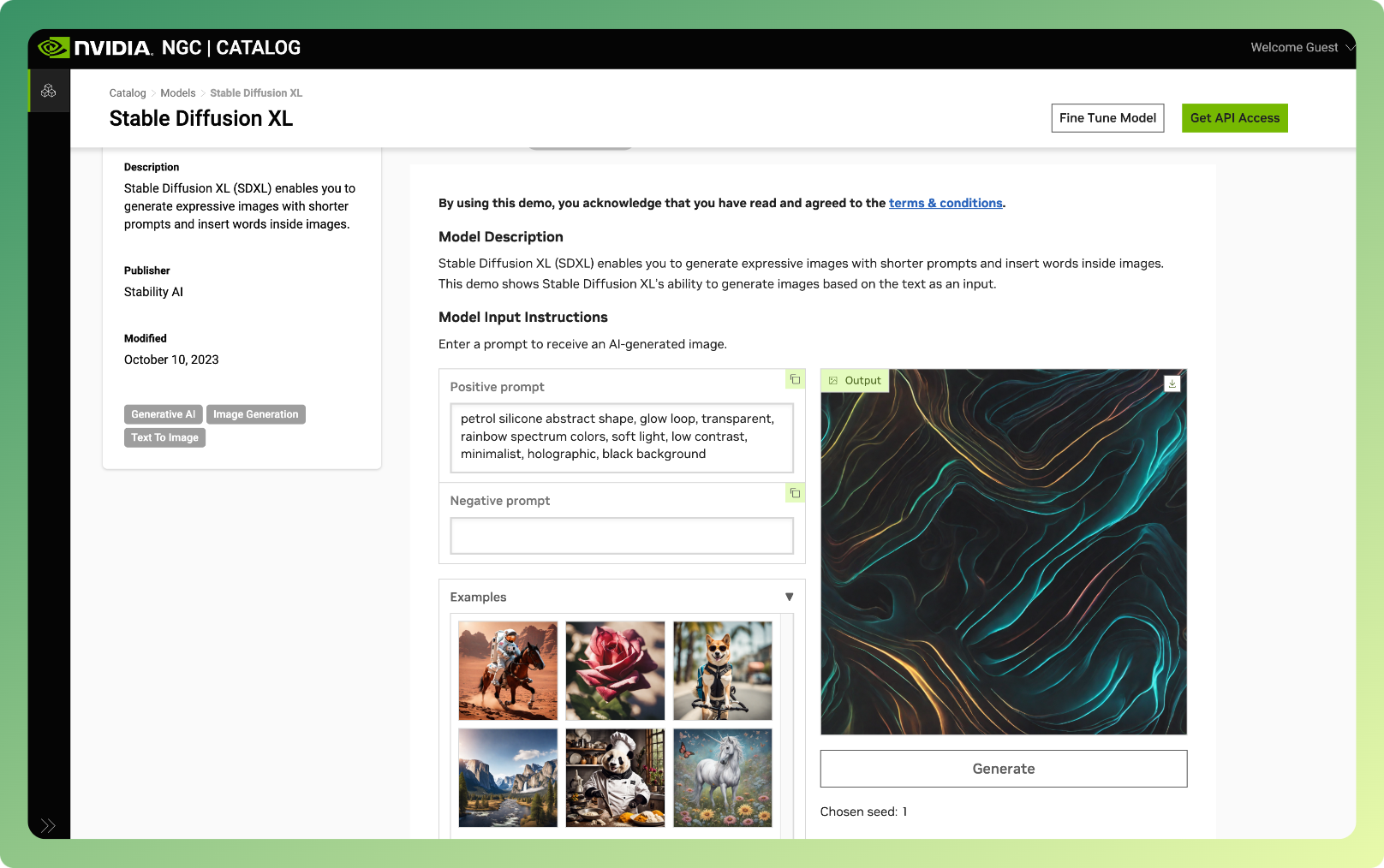
NVIDIA 提供的 Stable Diffusion XL 在线测试服务
NVIDIA 提供了一个 Stable Diffusion XL 模型的在线测试页面,速度还不错,想要试一试 Stable Diffusion XL 模型效果的用户可以看看。
https://catalog.ngc.nvidia.com/orgs/nvidia/teams/playground/models/sdxl

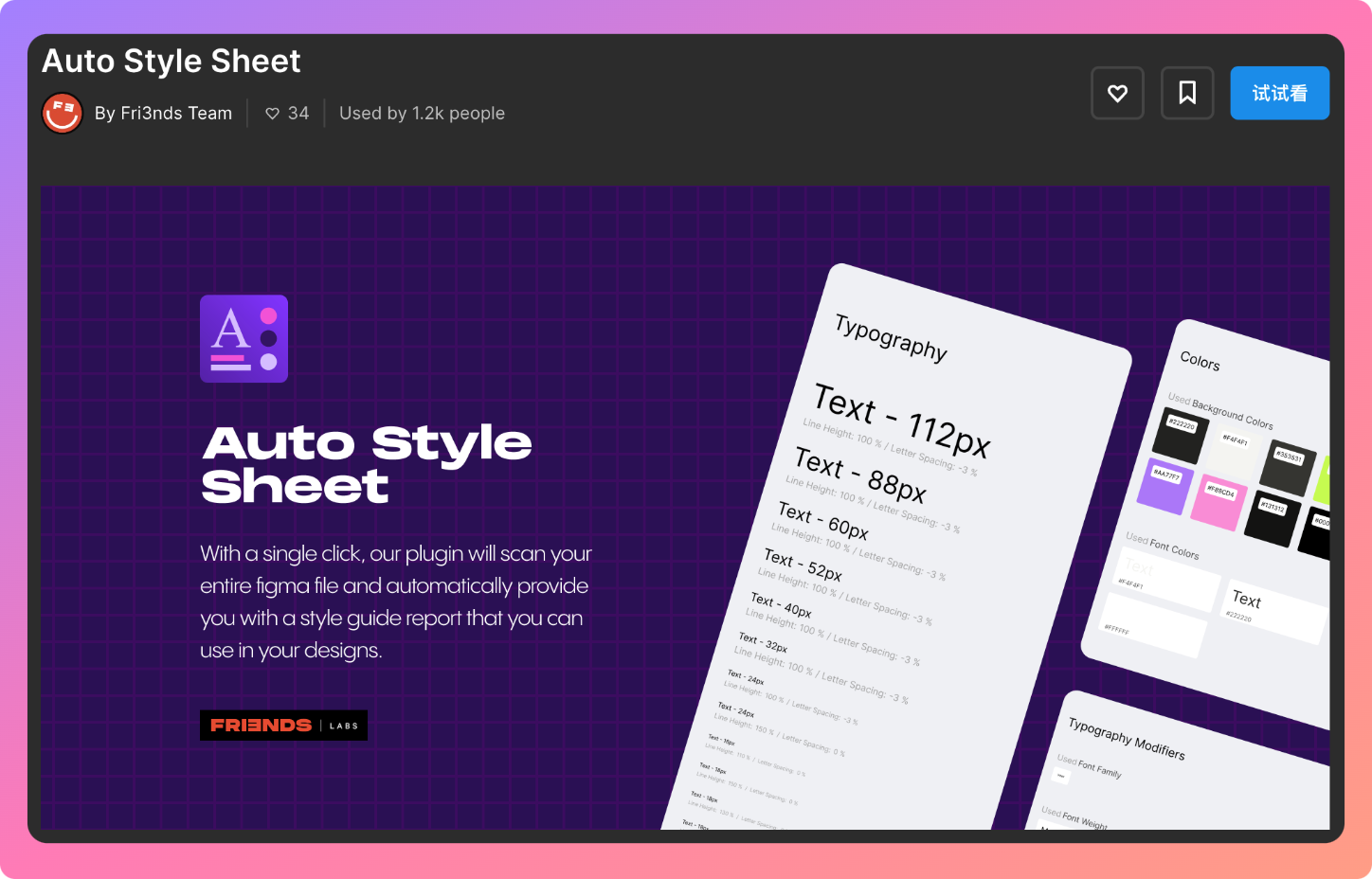
Figma 自动生成设计规范插件:Auto Style Sheet
在 Figma 打开已有设计图,运行该插件会自动生成设计规范,包含排版、颜色、字体样式、投影等内容。
https://www.figma.com/community/plugin/1266481777899618491/auto-style-sheet

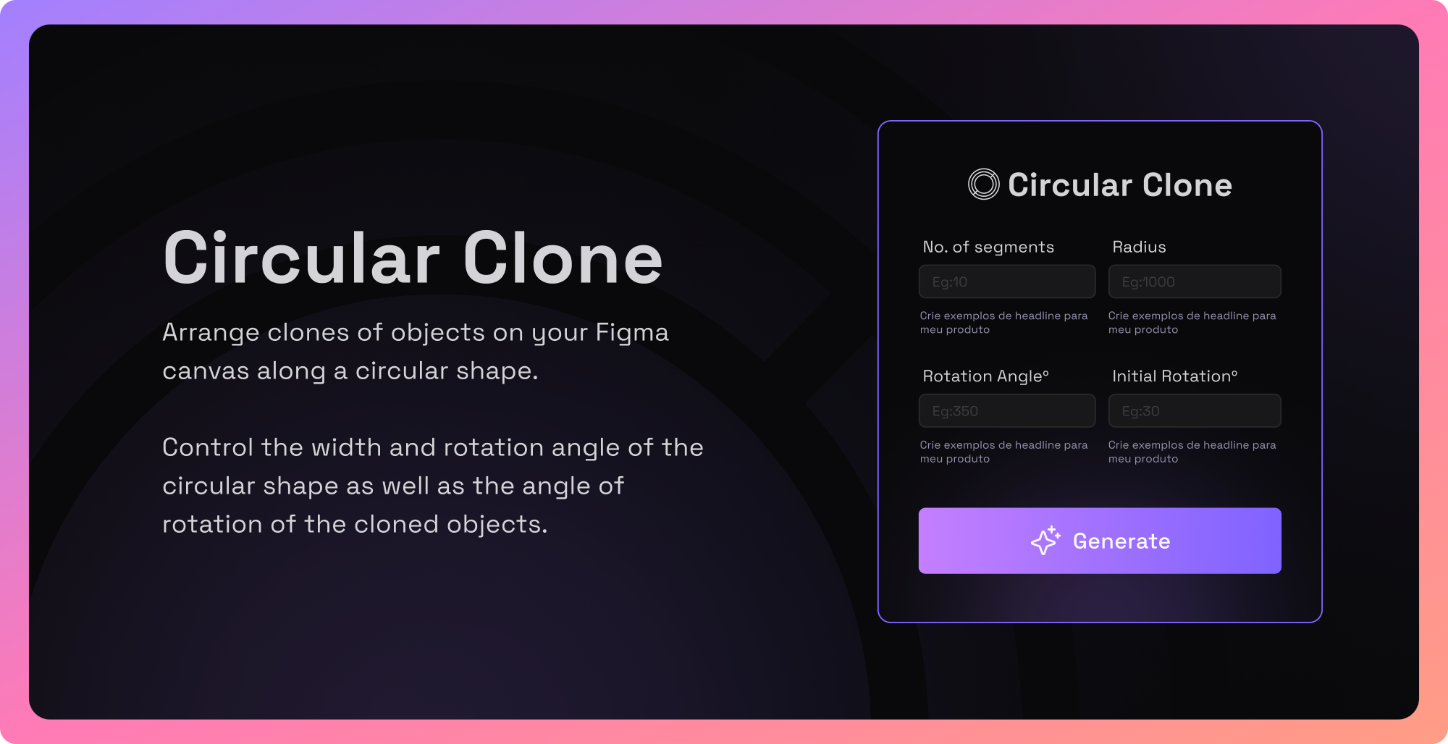
Figma 旋转并复制元素插件:Circular Clone
Circular Clone 在 Figma 画布上沿着圆形形状排列对象。可以控制圆形的线段数、宽度和旋转角度以及克隆对象的旋转角度。同类型插件还有 Rotate Copies、Copy & Rotate
https://www.figma.com/community/plugin/1293975517470860904/circular-clone

🎊 设计素材
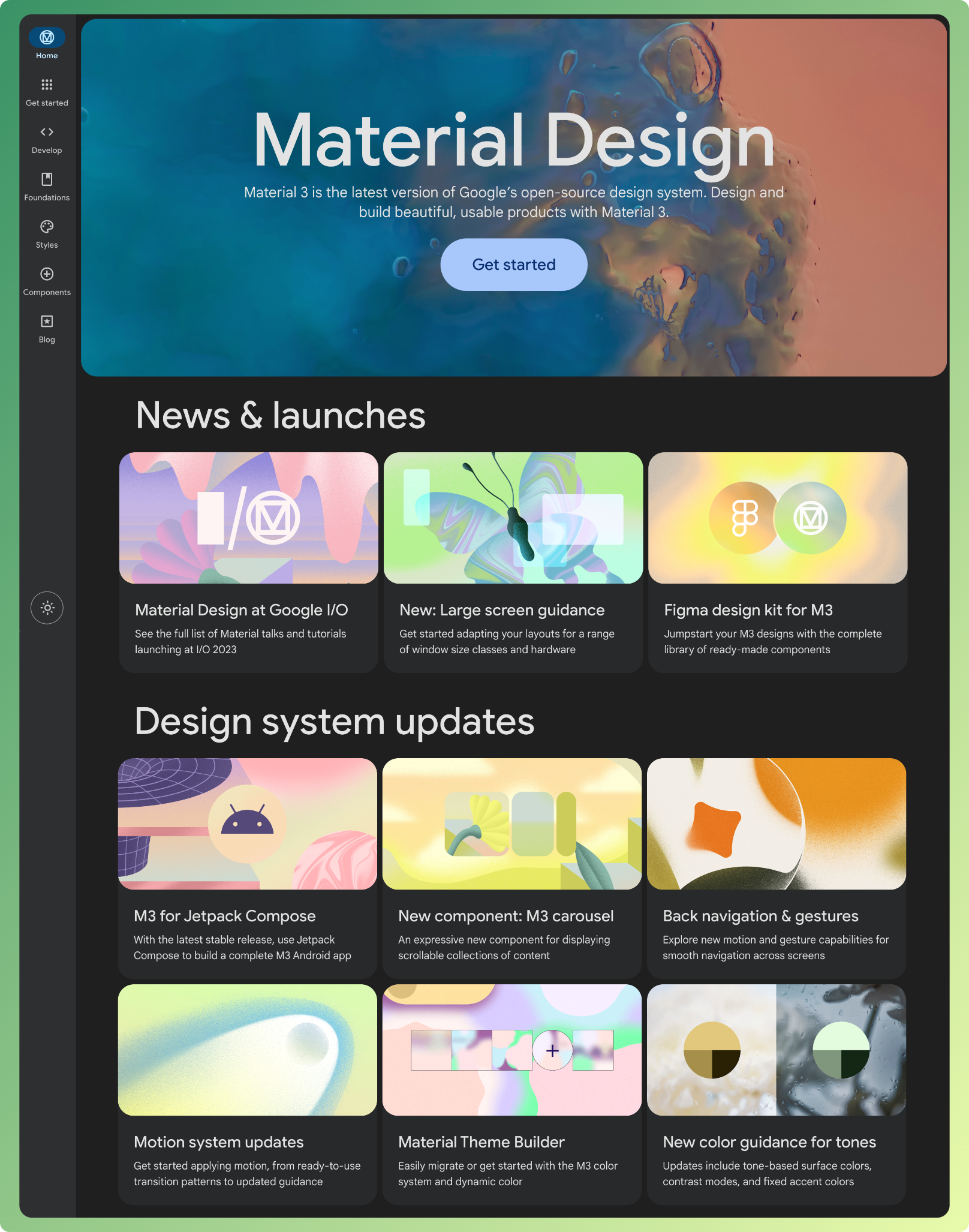
Material 3 开源设计系统
Material 3 是 Google 开源设计系统的最新版本。使用 Material 3 设计和构建美观、可用的产品。网站中包含 设计资源、设计素材、设计规范、颜色风格等高质量内容。同时还有博客也可以多了解一下。
Figma文件:https://www.figma.com/community/file/1035203688168086460/material-3-design-kit

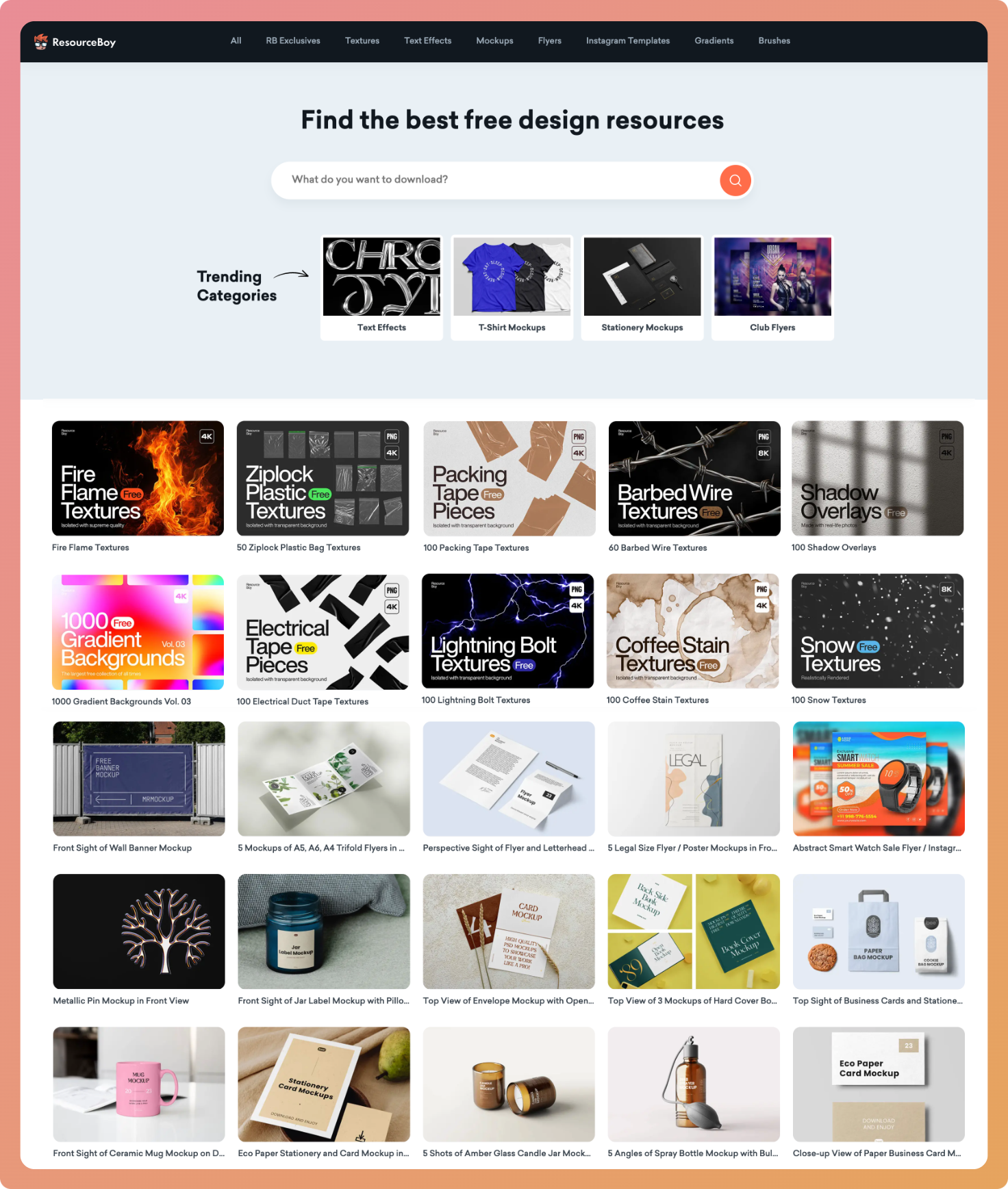
来自 ResourceBoy 高质量的材质设计素材
ResourceBoy 提供了很多非常免费且高质量的设计素材,尤其是它们的材质素材,质量很高,规格也很高,有大量 4K、8K 规格的素材。 包含纹理素材、样机模型、文字效果、ps笔刷等内容。
https://resourceboy.com/textures/

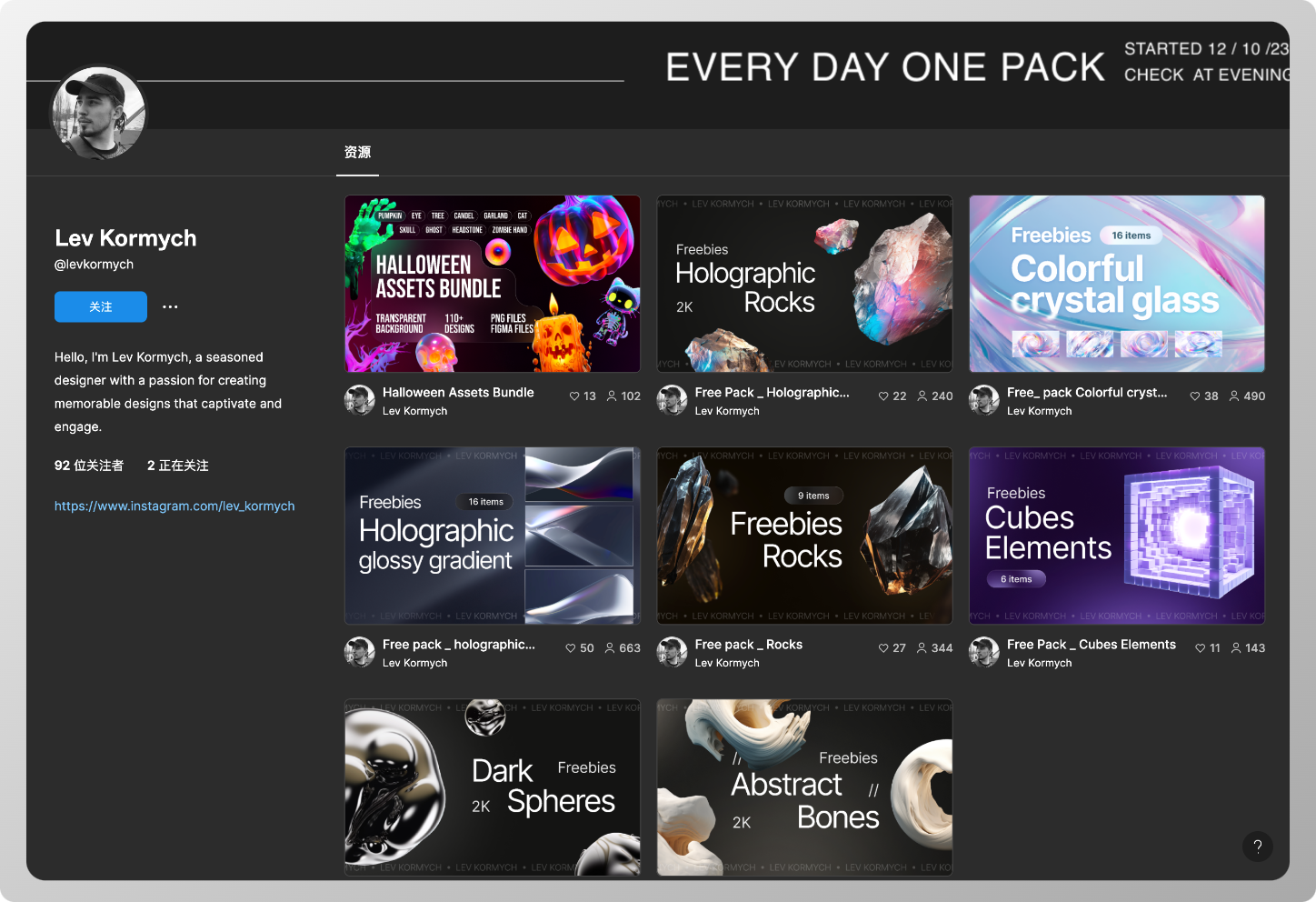
Figma 免费材质图片素材
作者 Lev Kormych 在 Figma 社区分享了高质量图片素材。
https://www.figma.com/@levkormych

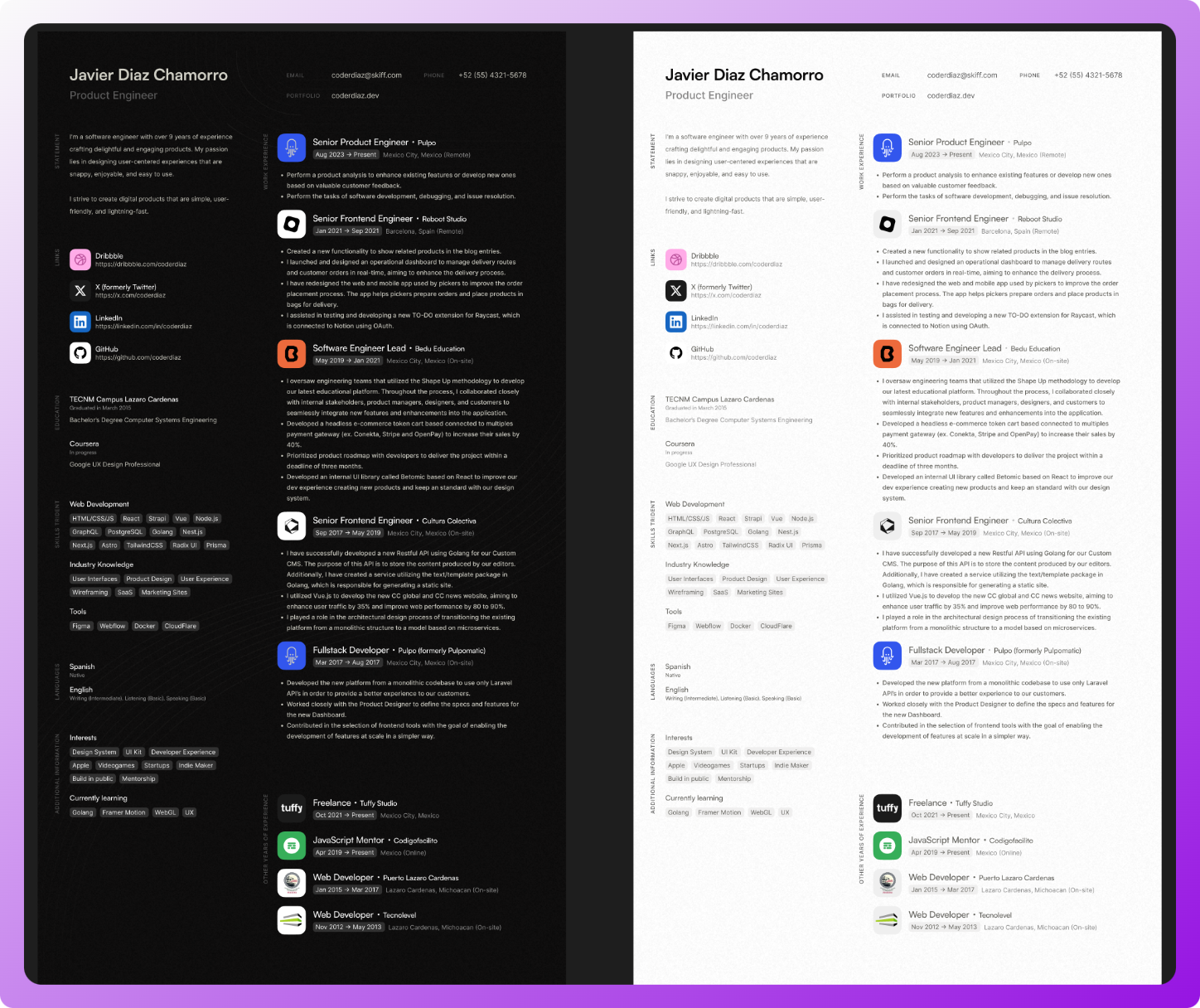
个人介绍页模板
有设计感的个人简历介绍模板,可以做个人网站或者简历使用。
https://www.figma.com/community/file/1296192470925545513/curriculum-vitae

🏖 随便看看
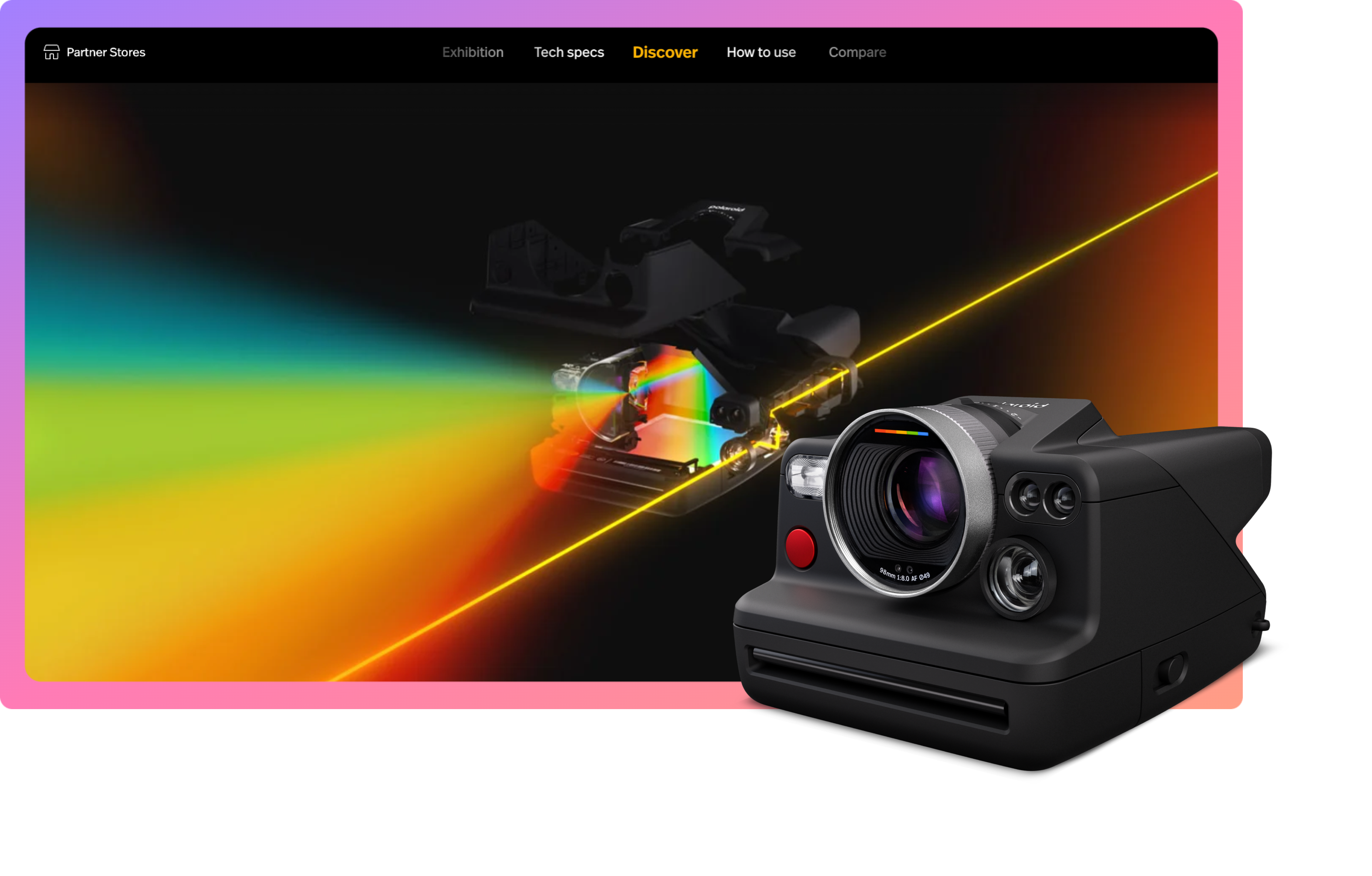
探索宝丽来 I-2 拍立得相机
介绍宝丽来 I-2。是第一款具有内置手动控制功能的模拟即时相机。
https://i2-camera.polaroid.com/

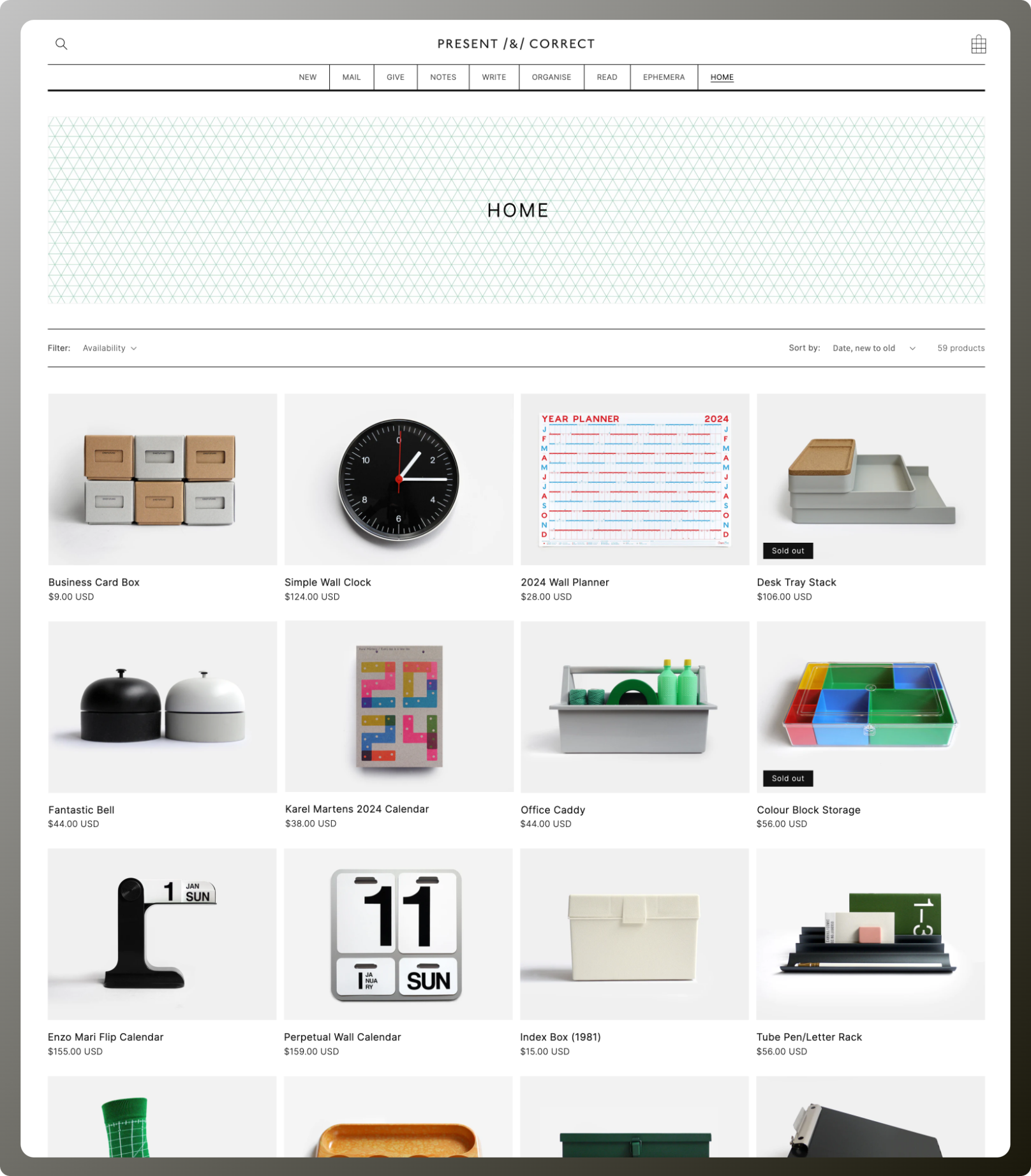
网店设计欣赏
伦敦一家很有设计感的网店,从网站视觉到产品介绍极致简约风格但又很有设计感。
https://www.presentandcorrect.com/