📰 设计资讯
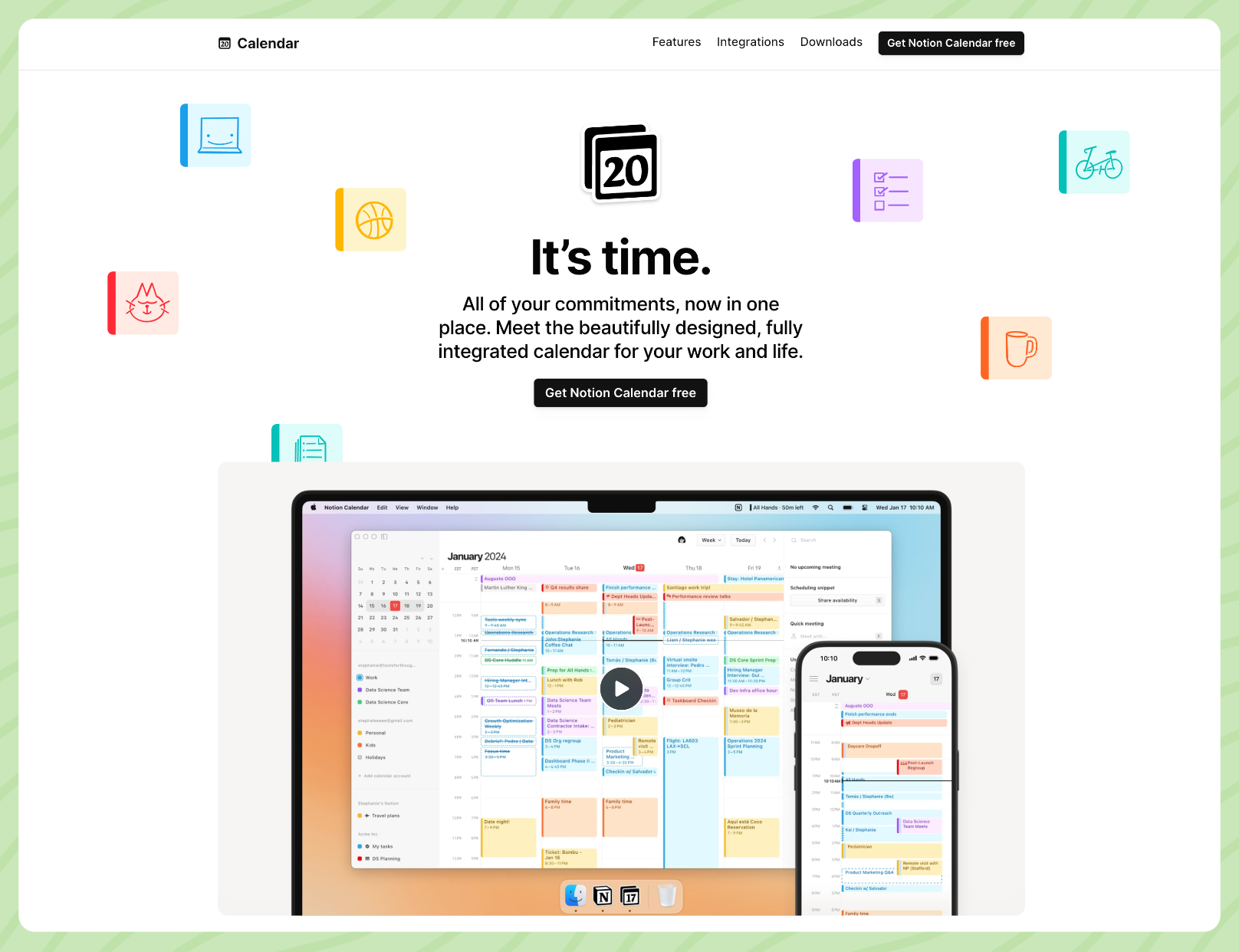
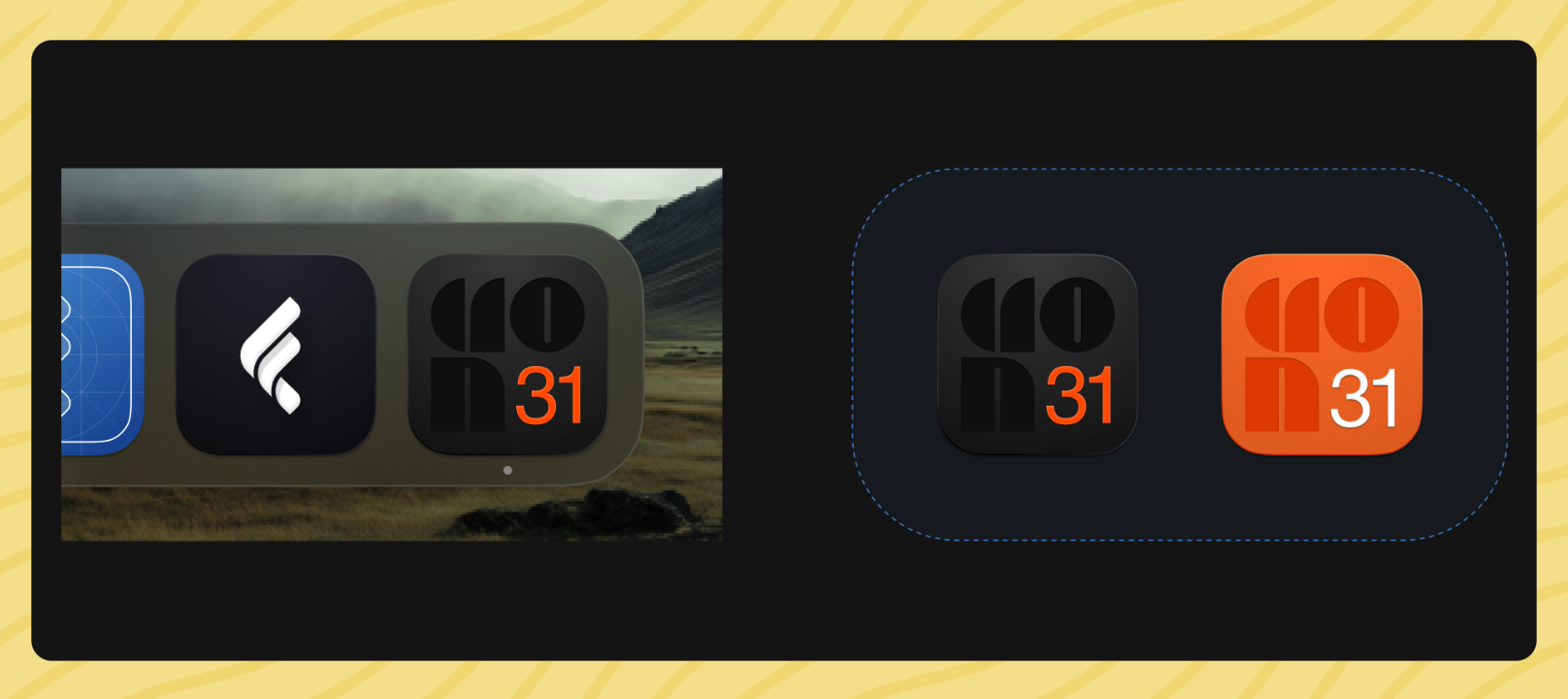
Notion 新产品日历工具:Calendar
满足工作和生活的设计精美、完全集成的日历。相比原生的日历功能多了任务管理相关的功能,并且能和 Notion 互相连接。如果你是 Notion 的用户并有日历管理的需要可以了解并试试看。本期封面是爱好者为 Notion 新产品设计的应用图标
https://www.notion.so/product/calendar

🏆 产品推荐
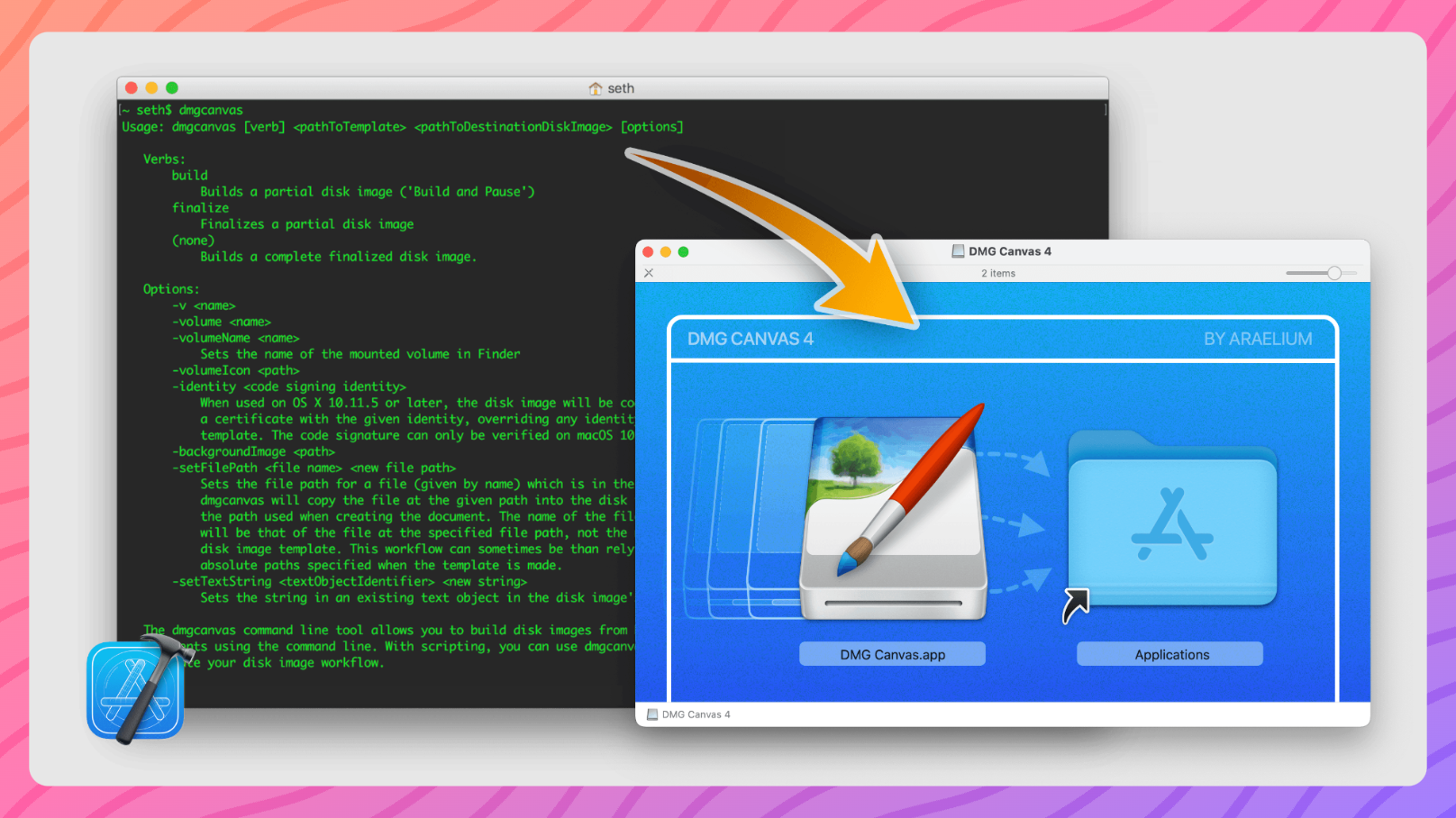
Mac 安装包设计工具:DMG Canvas 4
可视化编辑器设计磁盘映像的外观,然后单击“构建”即可轻松快速地创建准备发货的完全组装的磁盘映像。
https://www.araelium.com/dmgcanvas

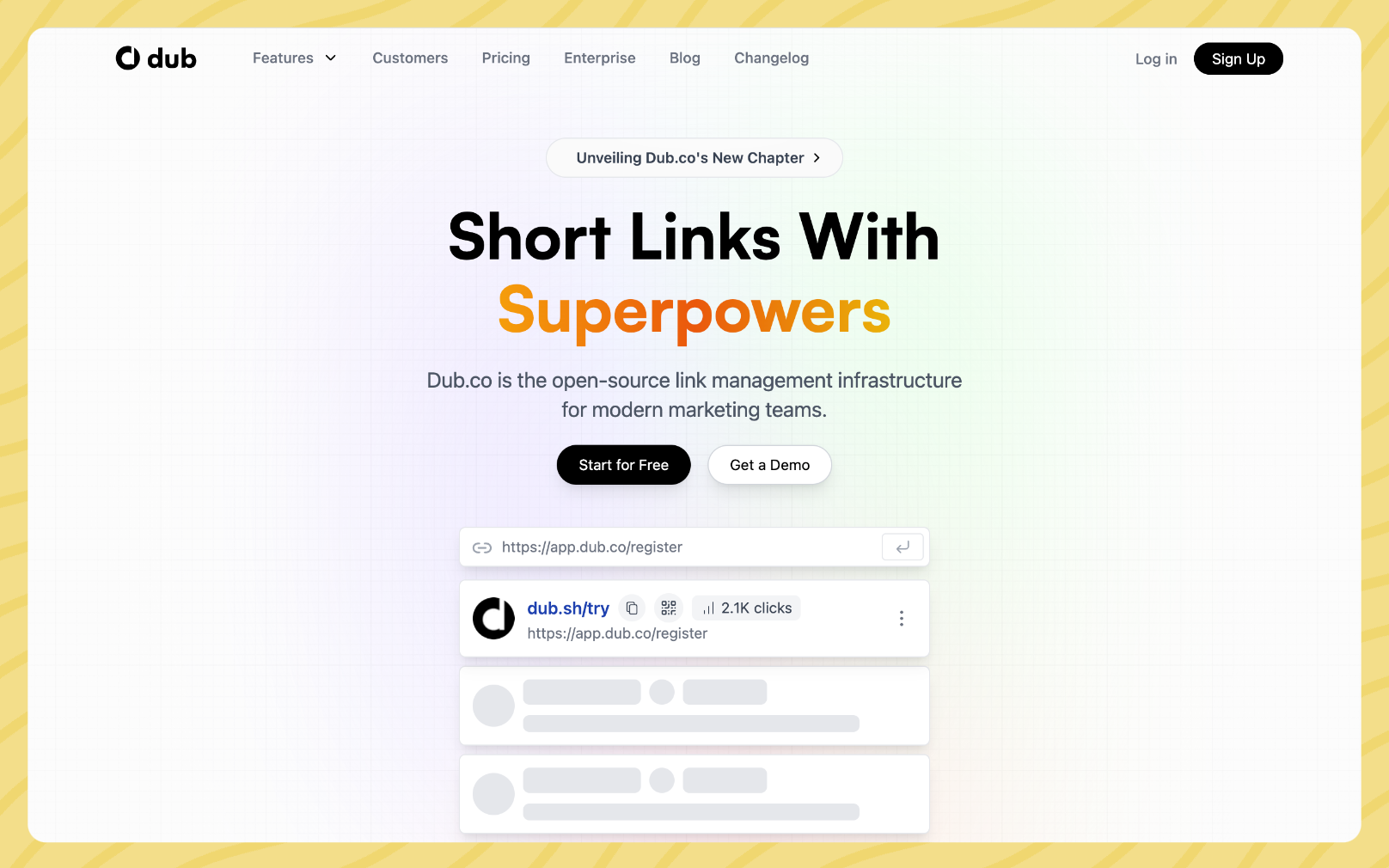
支持自定义域名的短链工具:dub
将你的目标链接生成新的短链接,并且支持自定义域名,支持查看分享数据等相关信息。

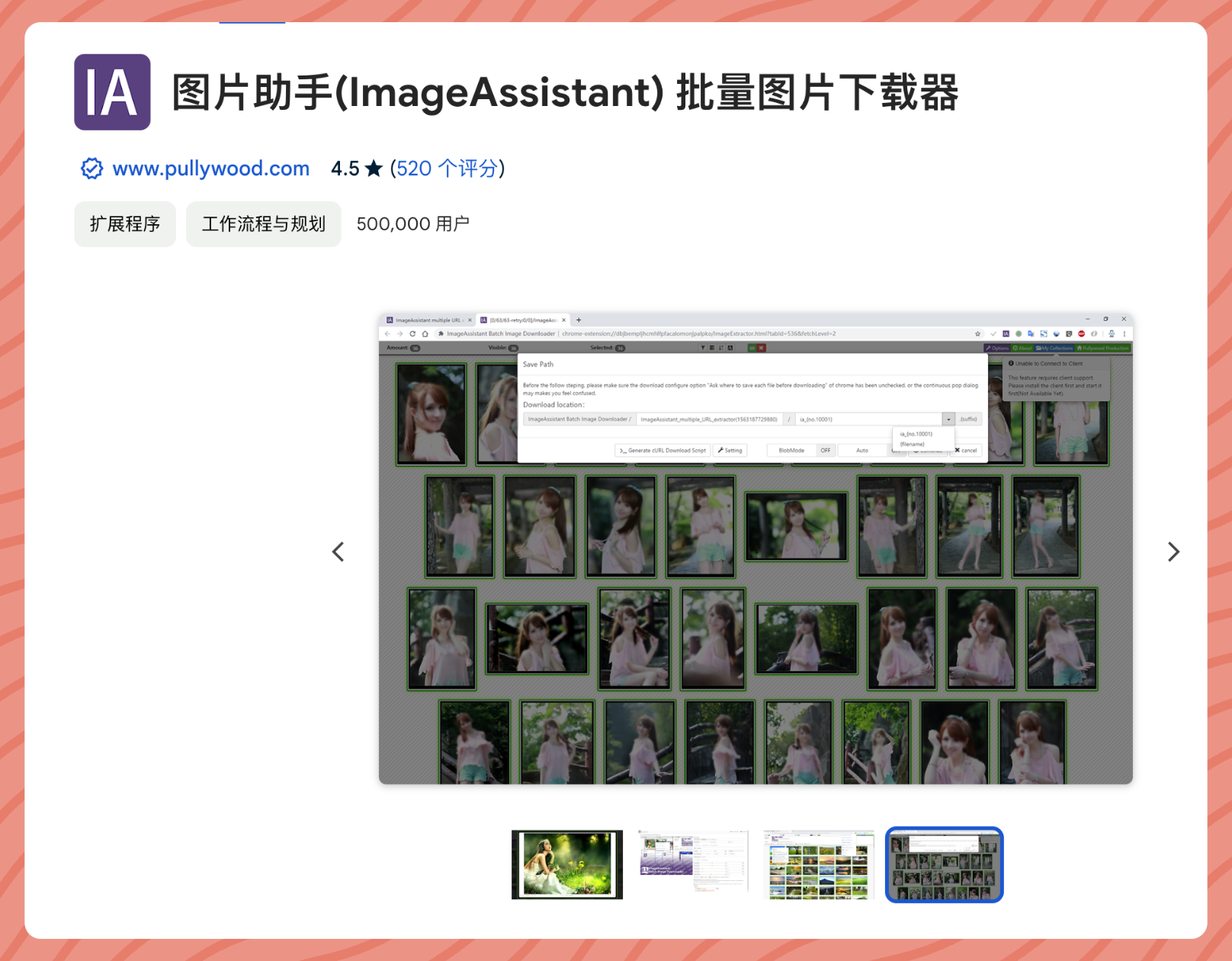
从网站中获取图像资源批量下载插件
一款用于嗅探、分析网页图片并提供批量下载等功能的浏览器扩展程序,不同于以往提供类似功能的浏览器扩展,本扩展融合了多种数据提取方式来保证在各种复杂结构页面中尽可能全面地提取到出现过的图片。
投稿人:杳芜
https://chrome.google.com/webstore/detail/dbjbempljhcmhlfpfacalomonjpalpko

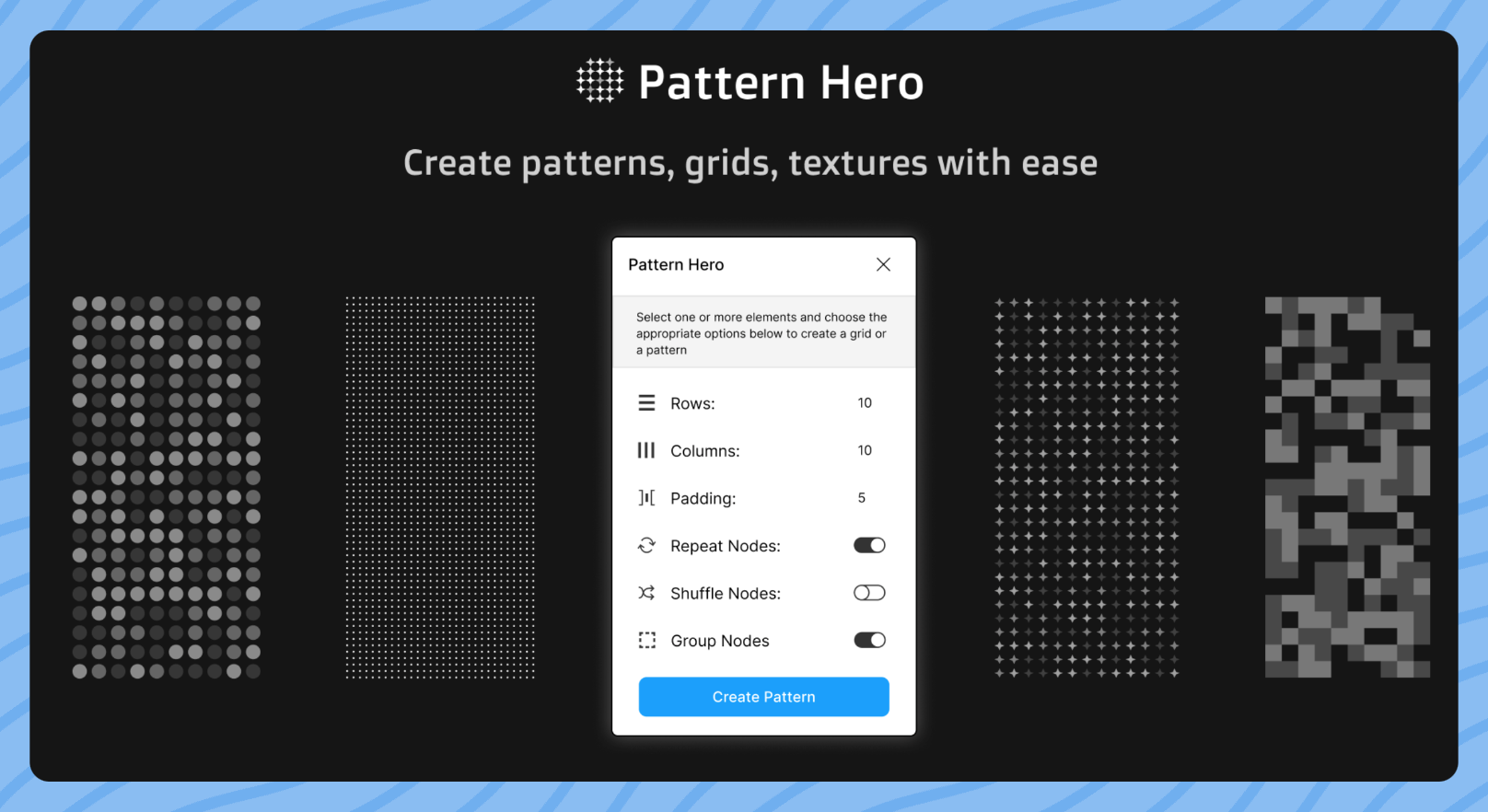
Figma 图案插件:Pattern Hero
使用插件可以创建图案、网格和纹理,提供循环参数自定义
https://www.figma.com/community/plugin/740556241021336678

🎊 设计素材
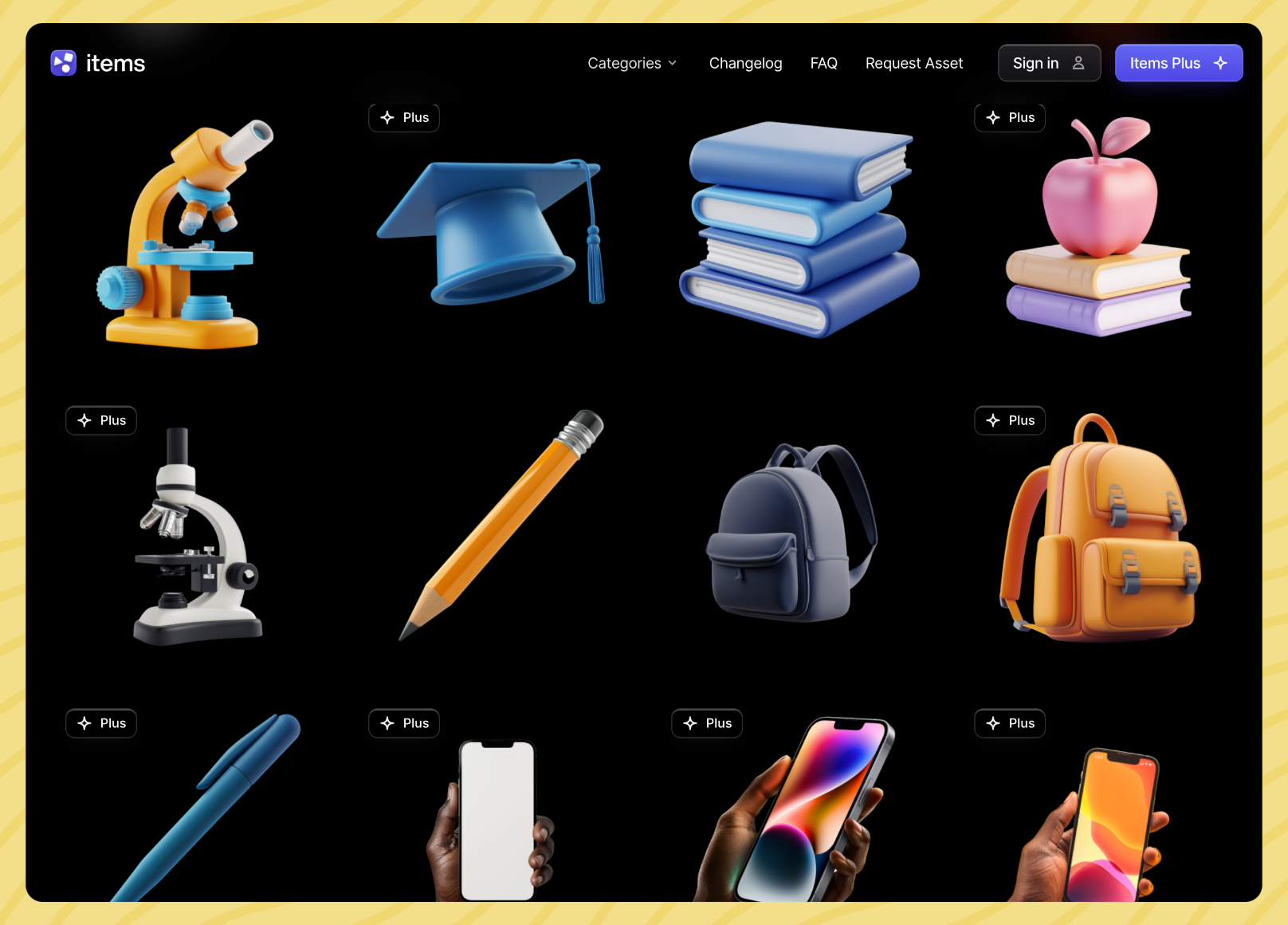
3D 图片素材网站
作者网站中的图片均使用 AI 生成,素材部分可以免费下载使用。

Chubk 3 图标库
CHUNK 是一组 600 个将图标尺寸控制在 16 像素的图标库
https://www.figma.com/community/file/1327310800295849271

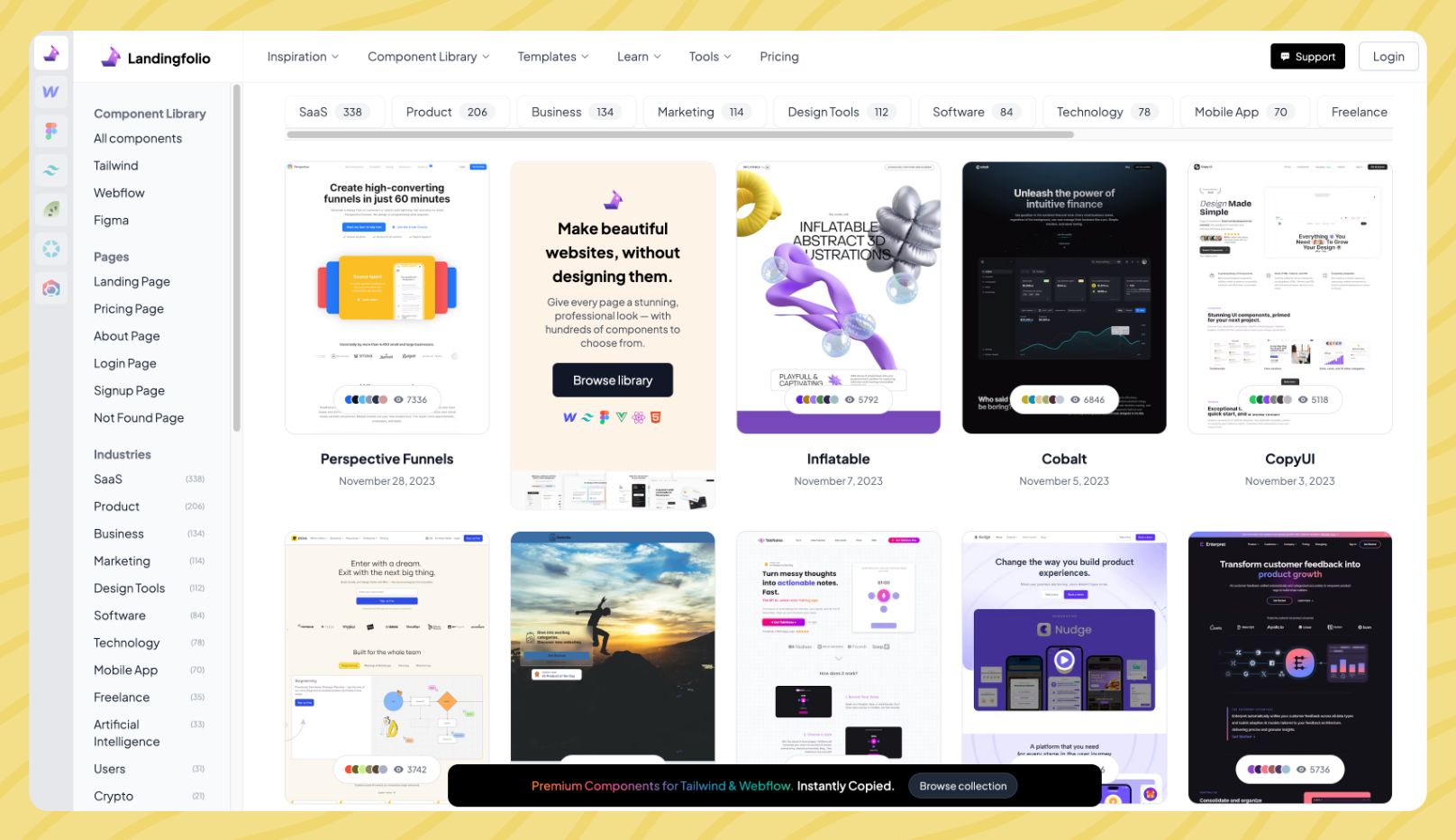
设计灵感合集
在这里可以浏览设计特色的网站、组件,有多个分类,每个分类中都有详细的分类和类型可以筛选。更快更方便找到设计灵感。
投稿人:年少

3 组质感图标绘制源文件
https://www.figma.com/community/file/1328438046630547575

https://www.figma.com/community/file/1329630742832633994

https://www.figma.com/community/file/1326172429737602276

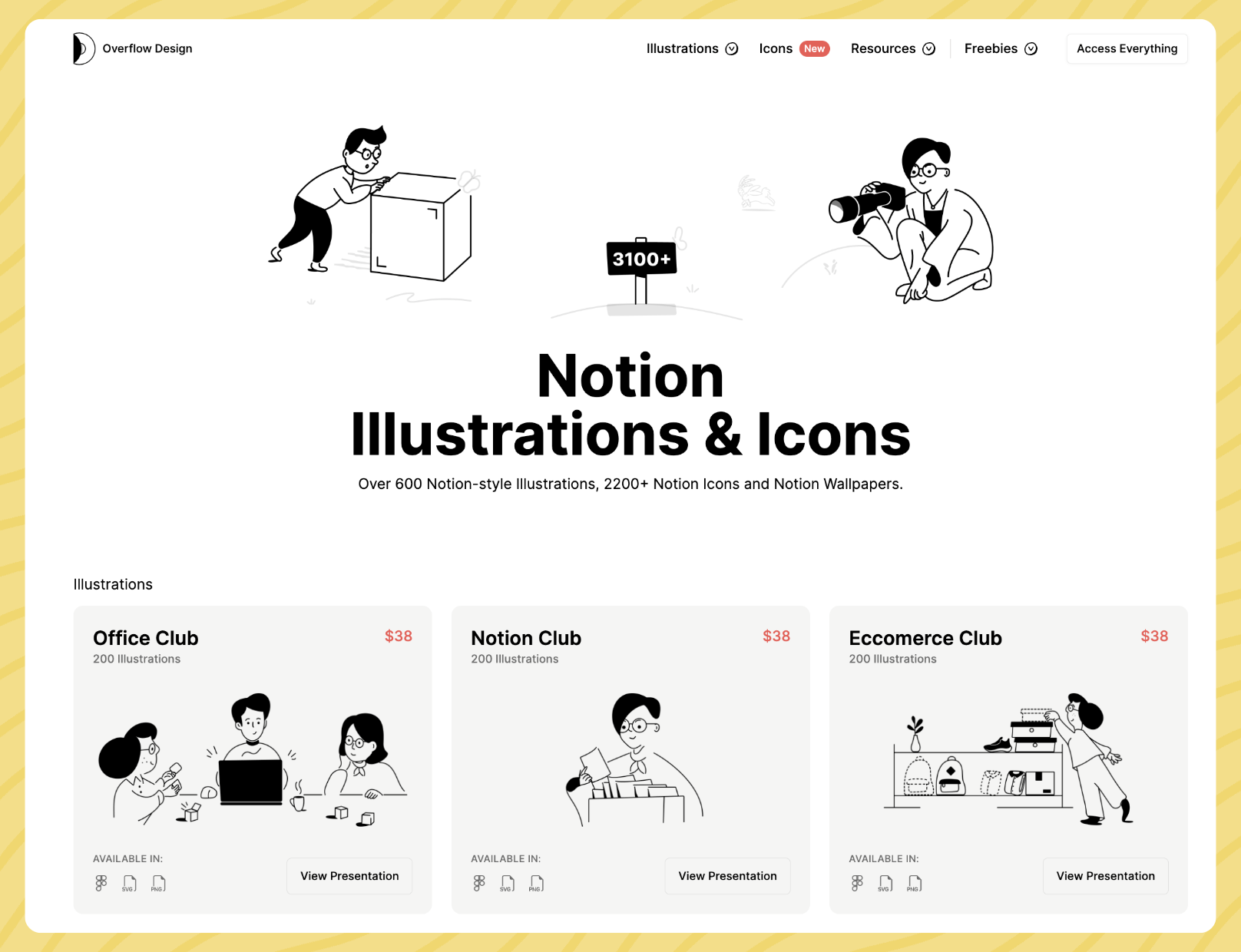
Notion 风格插画素材
Notion 风格的黑白色人物插画,每个包都在 Figma 中有部分免费素材都是矢量格式,并且提供了黑夜模式的配色。

🏖 随便看看
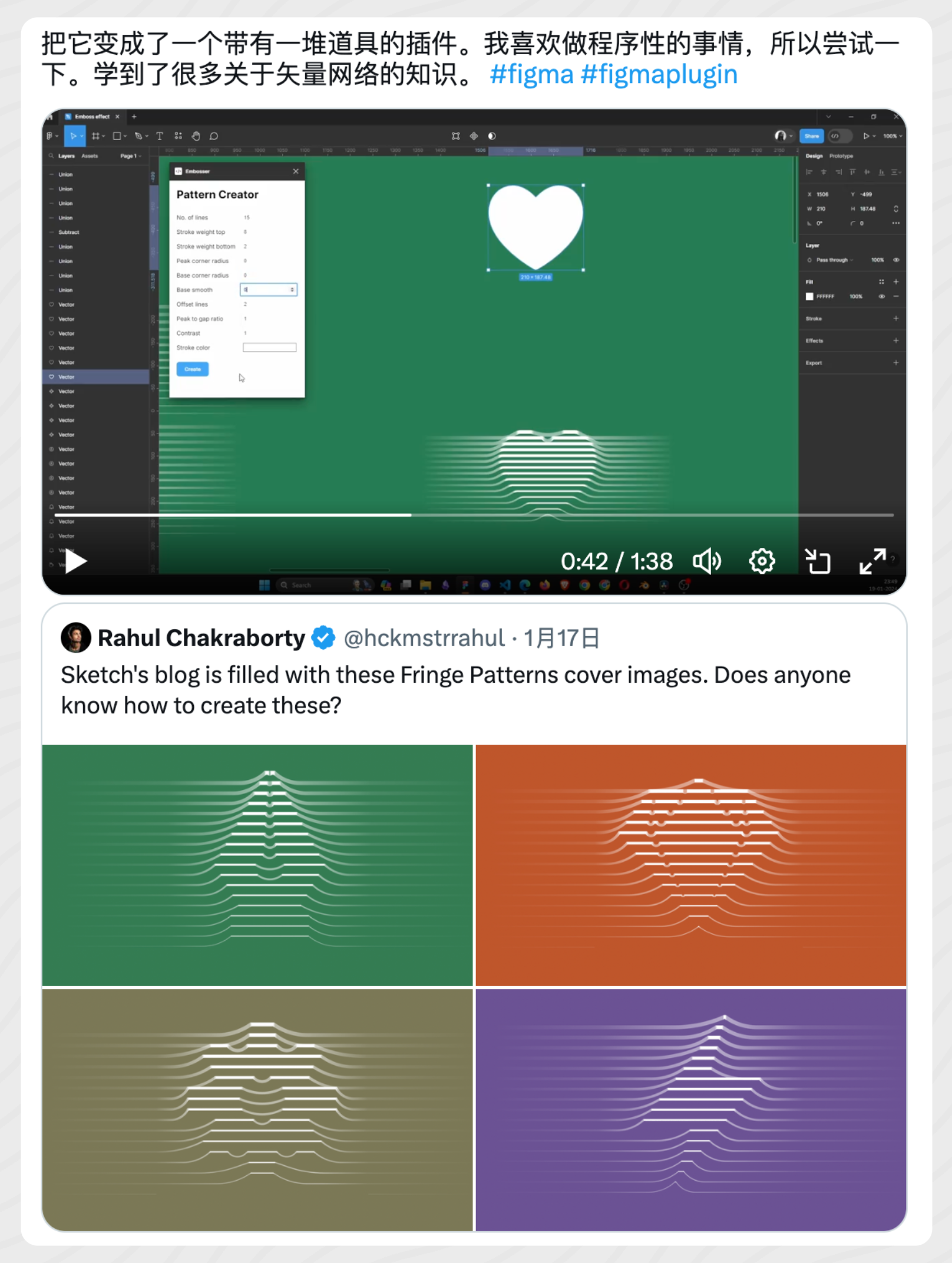
通过插件实现线条风格插画
Sketch 官网风格插画的实现,作者插件还未发布但演示效果非常惊艳,适合做装饰图案或者背景。
https://twitter.com/anveshdunna/status/1748413467713740928

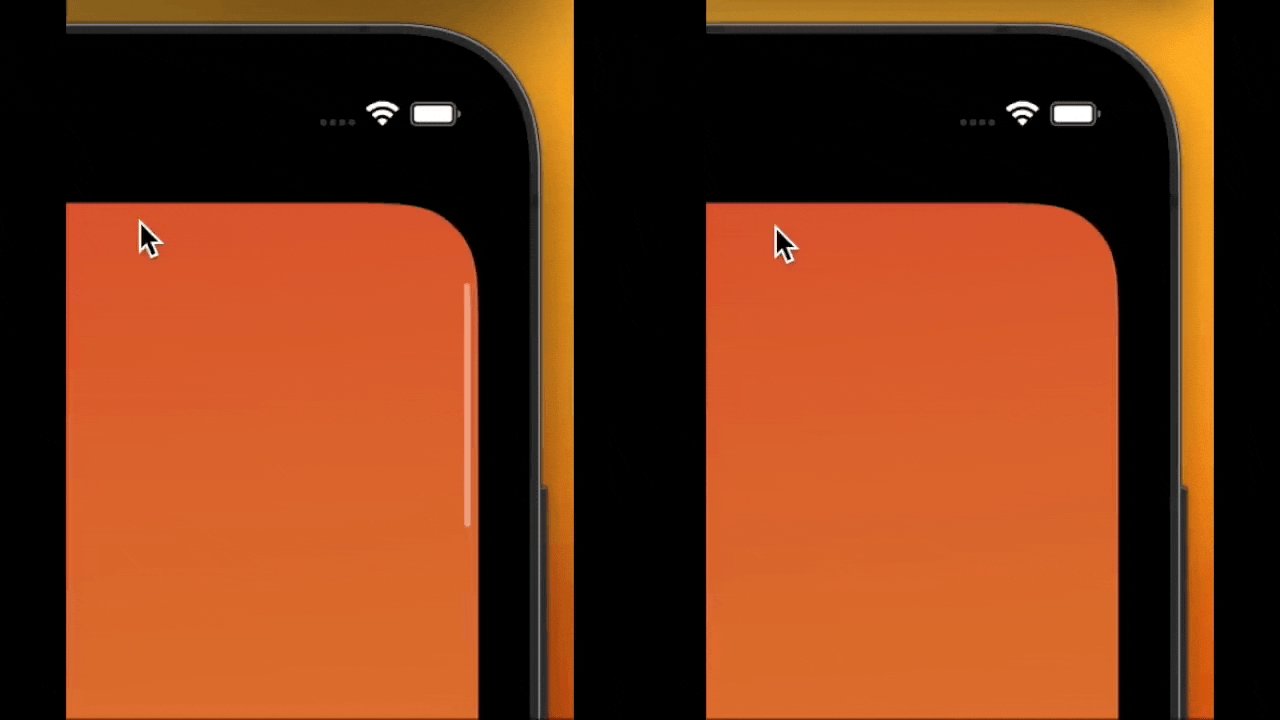
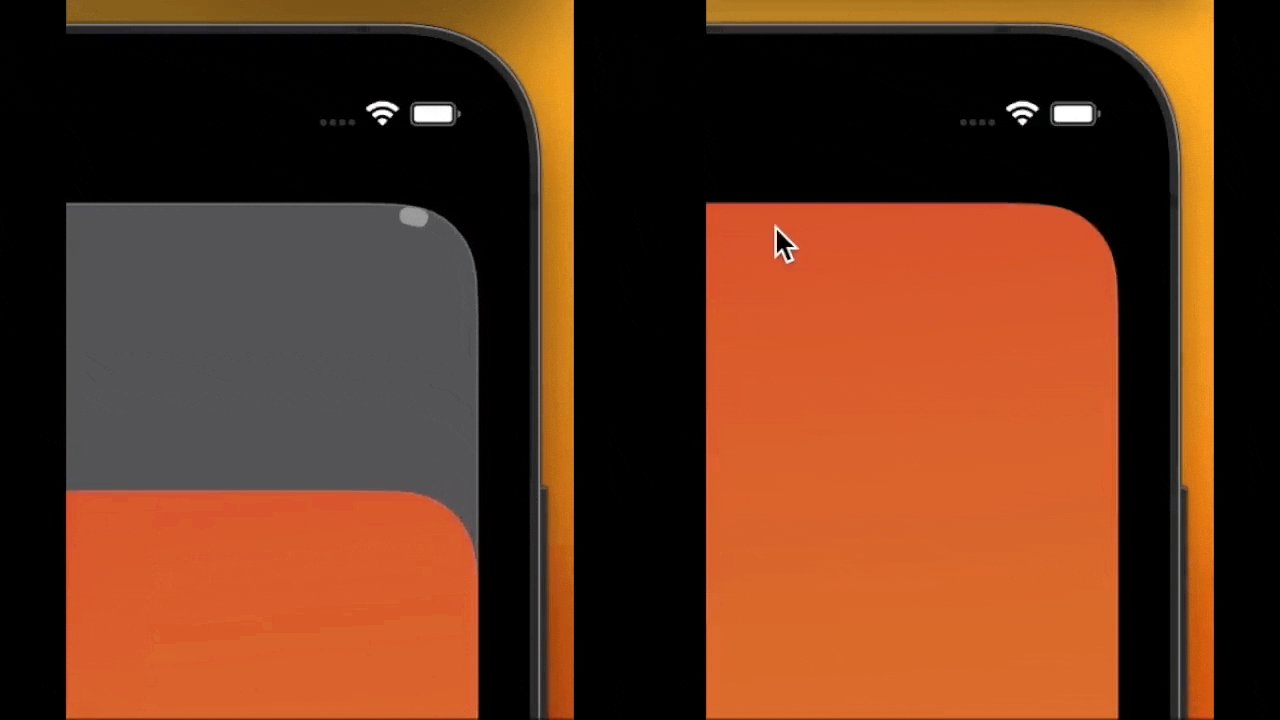
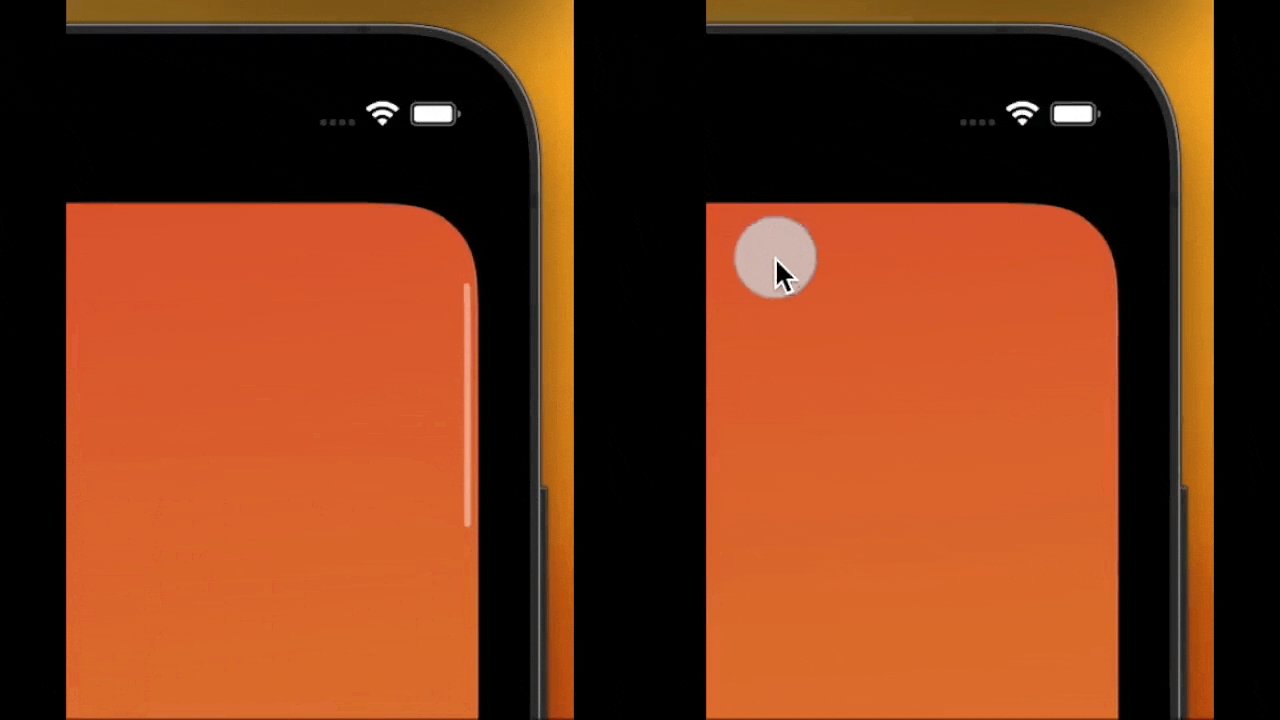
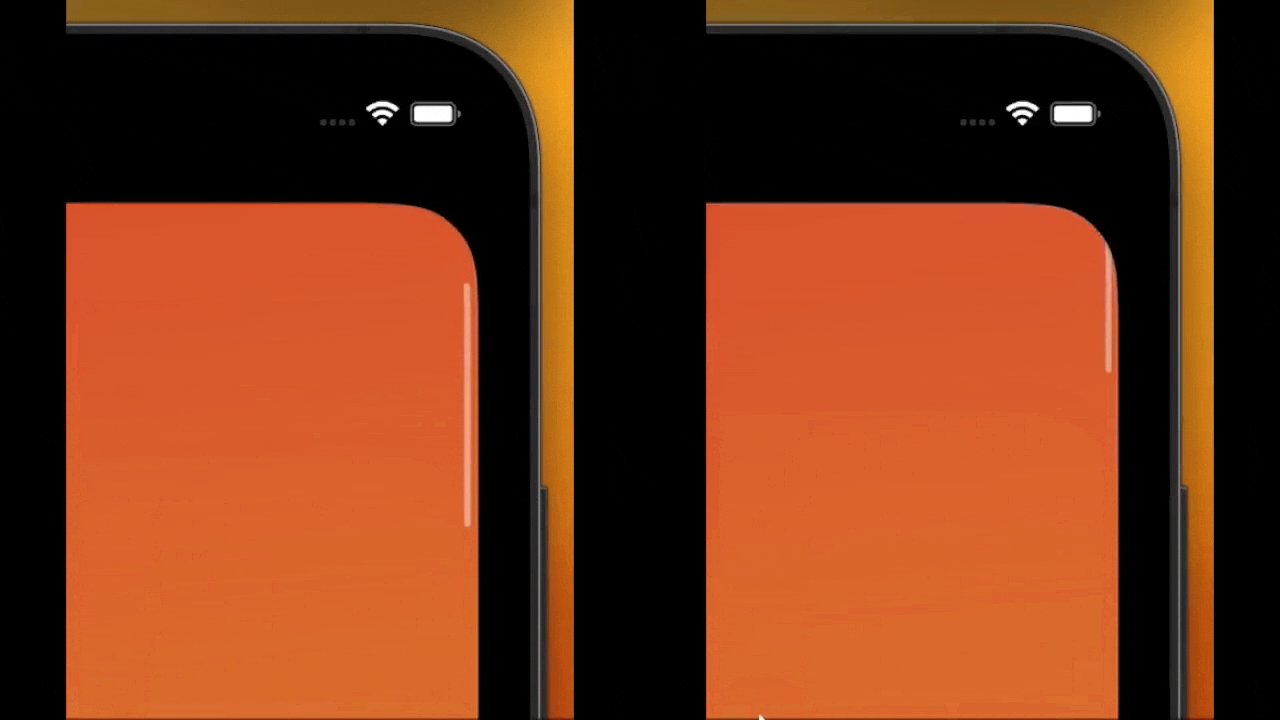
用 CSS 实现滚动条到顶部更自然的处理方式
圆角屏幕越来越多,传统的滚动条在圆角屏上滚到头后就尴尬了,所以有的产品会用这种适应圆角的滚动条替代传统滚动条。这是 CSS 实现圆角滚动条的演示。
https://twitter.com/jh3yy/status/1746755644609470909?s=46&t=_iQoJGOKMPV1X3e6hnYqzA

本期封面原图下载地址
https://layers.to/layers/clrjh9e950003lg0cz02gd3em