📰 设计资讯
Figma 2024 Config 大会 6月26-27日
今年的 Config 大会很期待会有 AI 相关的功能,感兴趣可以申请一下在线看直播

🏆 产品推荐
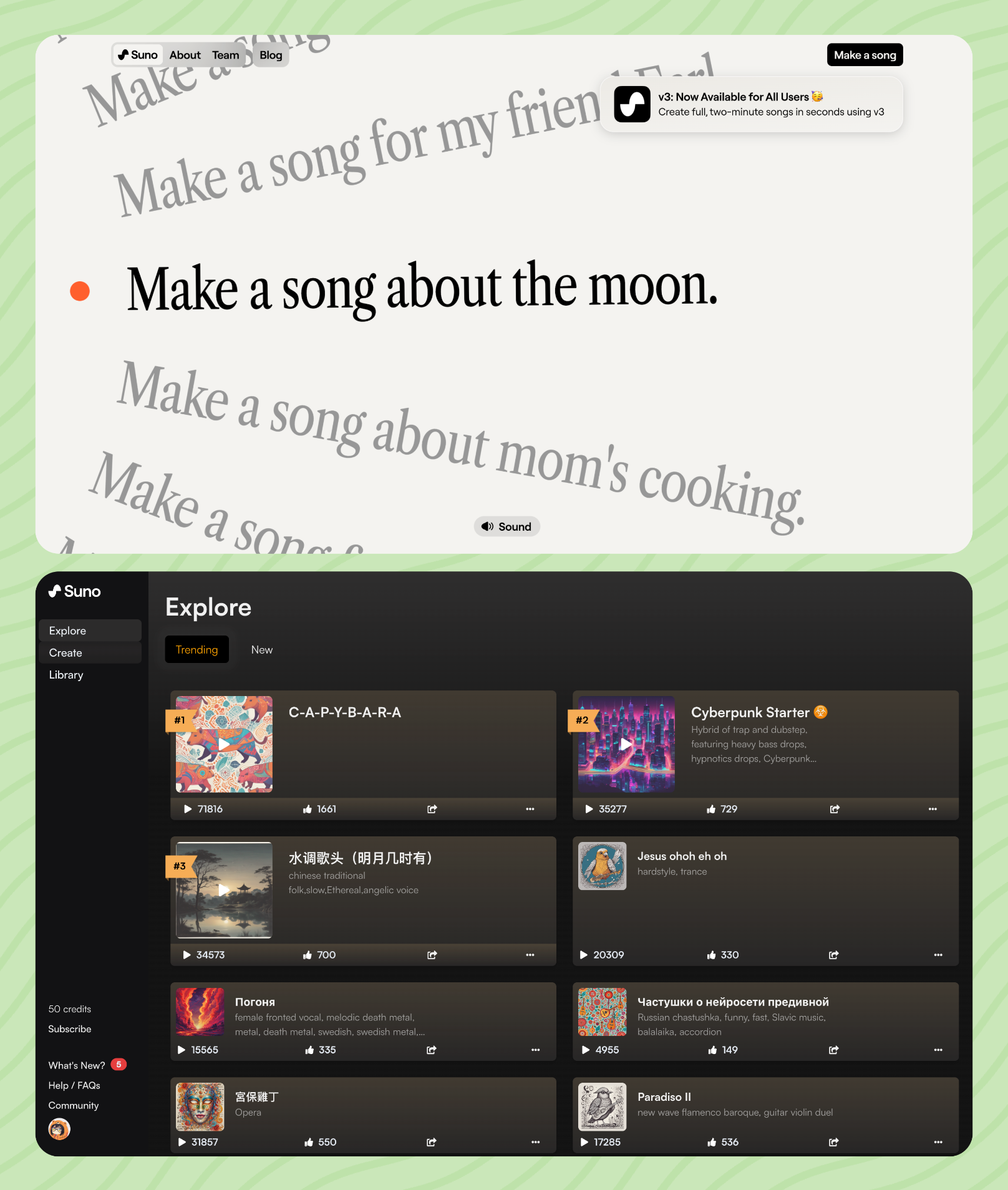
AI 生成音乐的产品:Suno
Suno是一款热门的AI音乐生成工具,用户通过输入提示词即可创作音乐。平台上有丰富的示例和社区作品可供欣赏。我尝试后发现,它能快速生成高质量音乐,非常惊艳。如果你对音乐创作感兴趣,Suno绝对值得一试 🎵

月之暗面的 KiMi 开放使用
月之暗面科技有限公司开发的多语言人工智能助手。擅长中英文对话,能够帮助用户获取信息、解答疑问,并在多种文件格式和网络内容中提供支持。
-
擅长中文、英文语言交流能力;
-
擅长阅读和理解用户上传的多种文件格式(如TXT、PDF、Word文档、PPT幻灯片、Excel电子表格等),并根据文件内容回答用户的问题;
-
擅长网络内容解析:当用户提供网址或链接,能够解析网页内容,并结合这些内容来回答问题;
-
擅长搜索,可以通过互联网检索信息,结合搜索结果为用户提供更准确的答案。

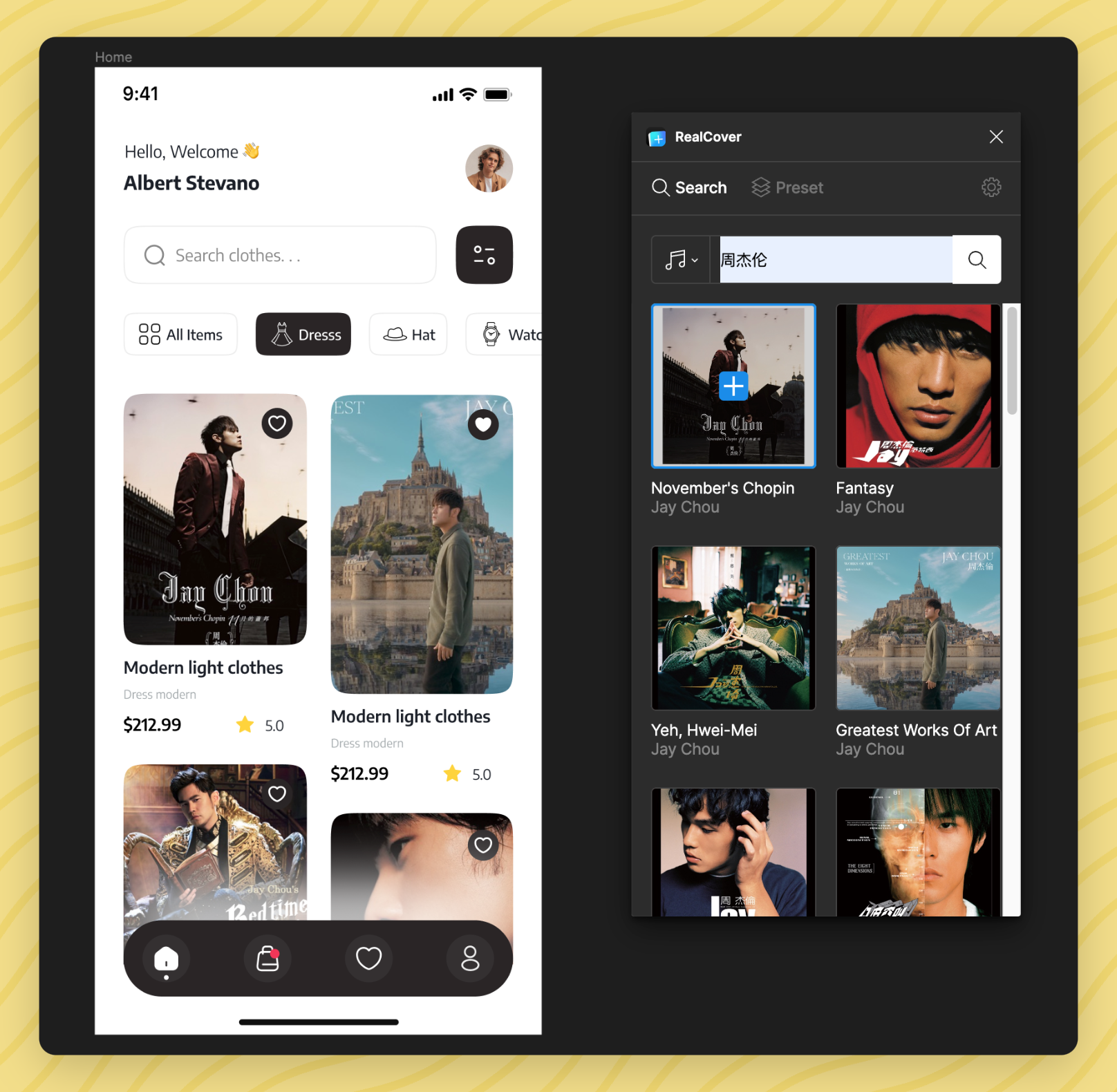
Figma 图片填充插件:RealCover
做设计稿的时候需要音乐封面、电影海报、歌手头像等封面图时,不再需要到浏览器里搜了,直接在 Figma 里解决,省时省力。现支持 9 种图片类型,图片来自实时搜索结果,清晰度可设置(最高1024px),限免速冲
投稿人:Summer_夏沫汐
https://www.figma.com/community/plugin/1337421960258020032/realcover

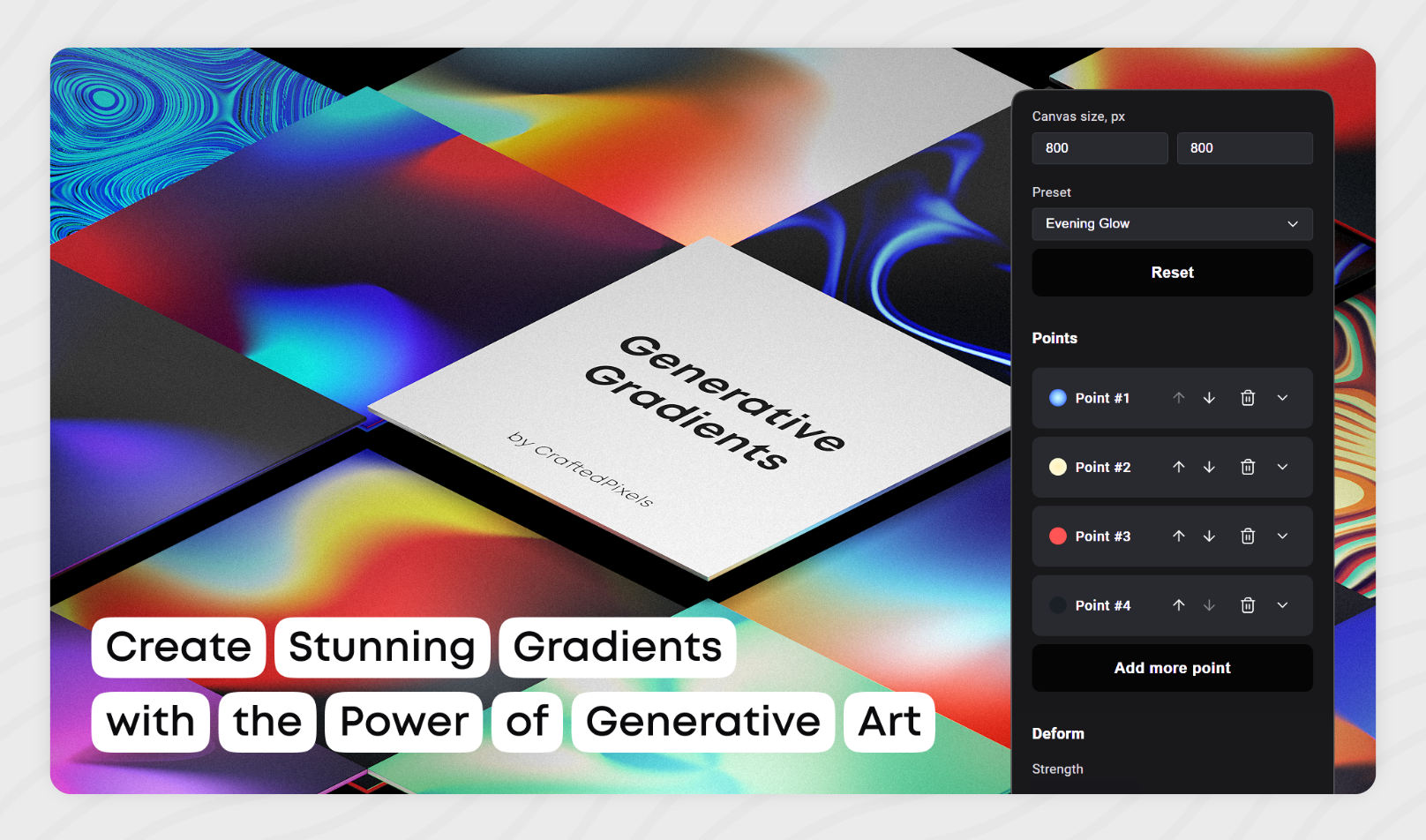
Figma 生成渐变效果插件:Generative Gradients
有了这个插件,只需使用一些简单的工具(例如颜色、半径、定位、模糊和扭曲)即可创建复杂的渐变。 任何画布尺寸。 导出为 png 插入到 Figma 中
https://www.figma.com/community/plugin/1347316282856177038/generative-gradients

在 Figma 中快捷创建便签:notely ✍️ | Sticky Notes
在 Figma 中快捷创建便签,方便填写备注或者说明
https://www.figma.com/community/plugin/1329084856945618527/notely-sticky-notes

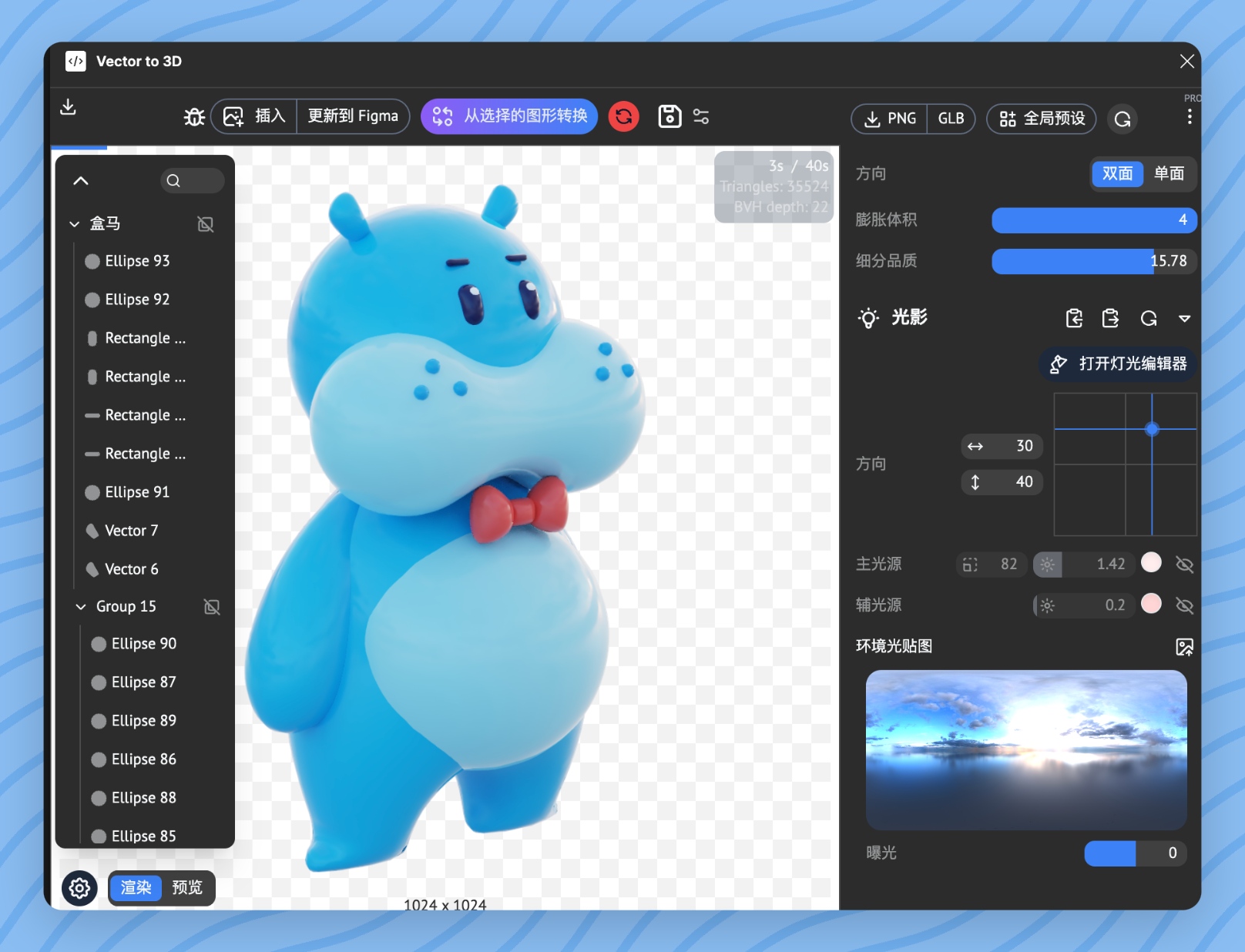
Vector to 3D 新功能
Vector to 3D 是 Figma 中的插件,能让矢量平面图层生成 3D 模型并且进行效果渲染,最近更新了不少实用性新功能。
- 光源面板下新增环境光贴图;
- 渲染面板新增“输出 Alpha 通道”参数,玻璃等半透明材质(设置了透射率)支持在渲染的时候输出到 Alpha 通道,导出半透明的 PNG 图片;
- 多选物体后新增对齐和分布按钮;
- 支持对分组设置布尔操作;
优惠购买地址:https://mbd.pub/o/bread/ZZecl5dr?af_user=2175663&discount_code=EXQVOJ
插件地址:https://www.figma.com/community/plugin/1264600219316901594/vector-to-3d

🎊 设计素材
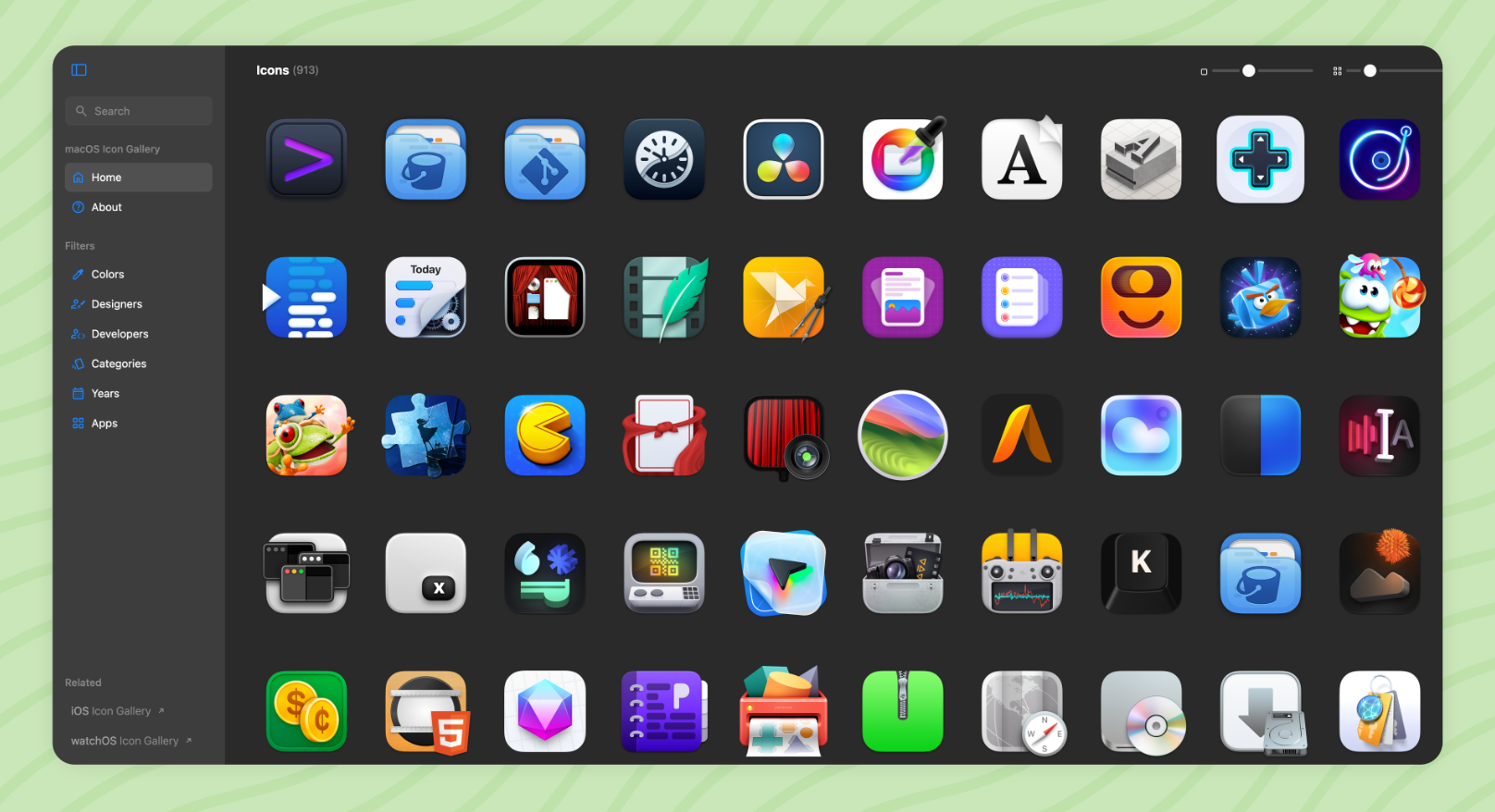
Mac 应用图标资源网站
网站支持搜索应用图标,并且会展示大、中、小多尺寸,免费下载
https://www.macosicongallery.com/

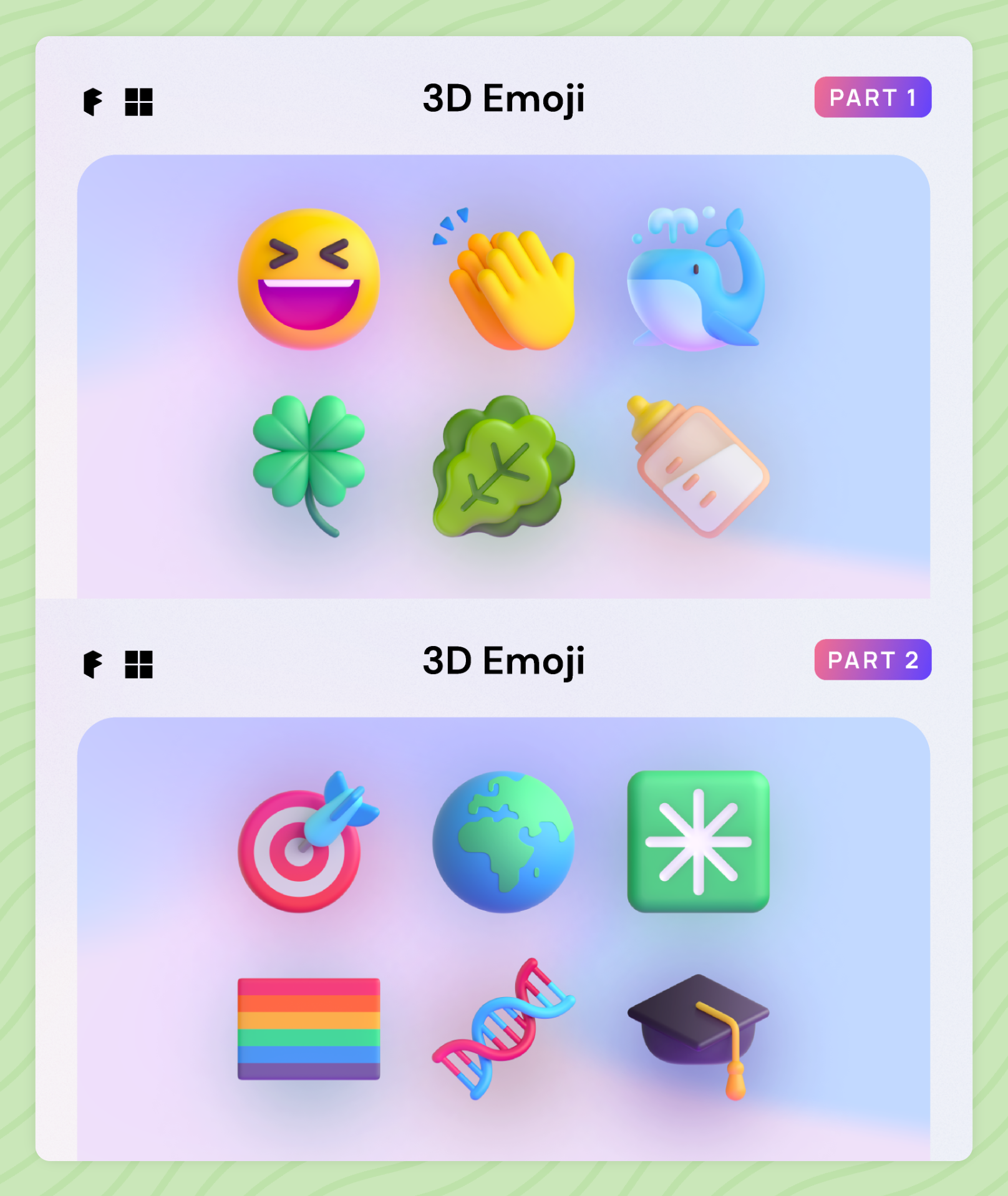
3D Emoji PNG 版本的组件
在设计过程中图标使用 Emoji ,PNG 格式比 SVG 使用更方便。
https://www.figma.com/community/file/1351126696463064535
https://www.figma.com/community/file/1351147248746372580/3d-microsoft-fluent-emoji-2-2
矢量版本可以去 Microsoft 下载

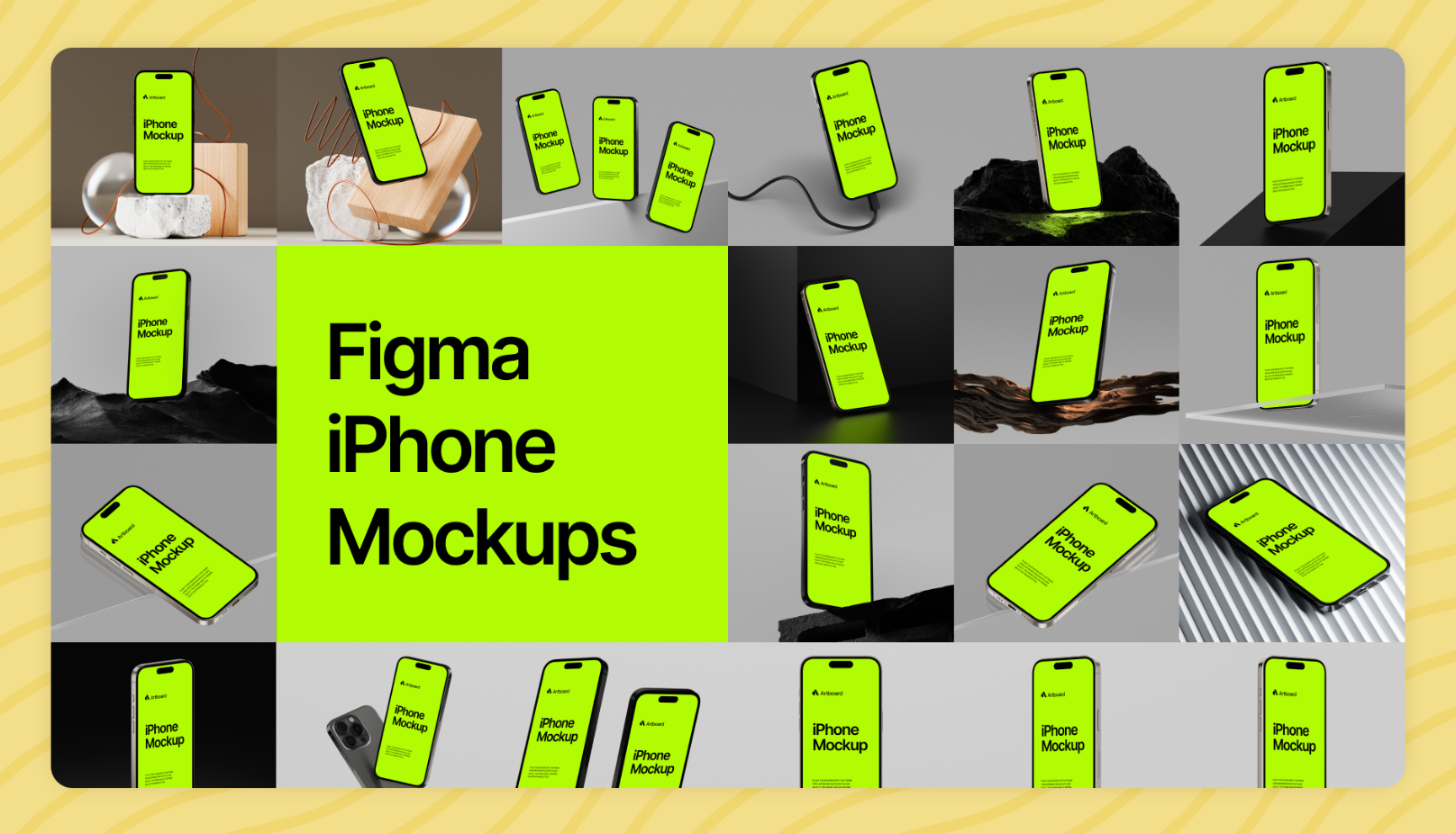
iPhone 15 样机素材
iPhone 15 样机文件适合做 UI 包装,提供的几个背景也很好看
https://www.figma.com/community/file/1350449930115784757

T 恤样机素材
适合品牌周边做效果图使用,角度比较丰富。
https://www.figma.com/community/file/1350035029131394772/t-shirt-mockup-collection-for-figma

3D 气球质感字母素材
有字母和数字,不过暂时不是特别全,适合做海报素材。看细节应该是使用 AI 生成的
https://www.figma.com/community/file/1351545773287808763

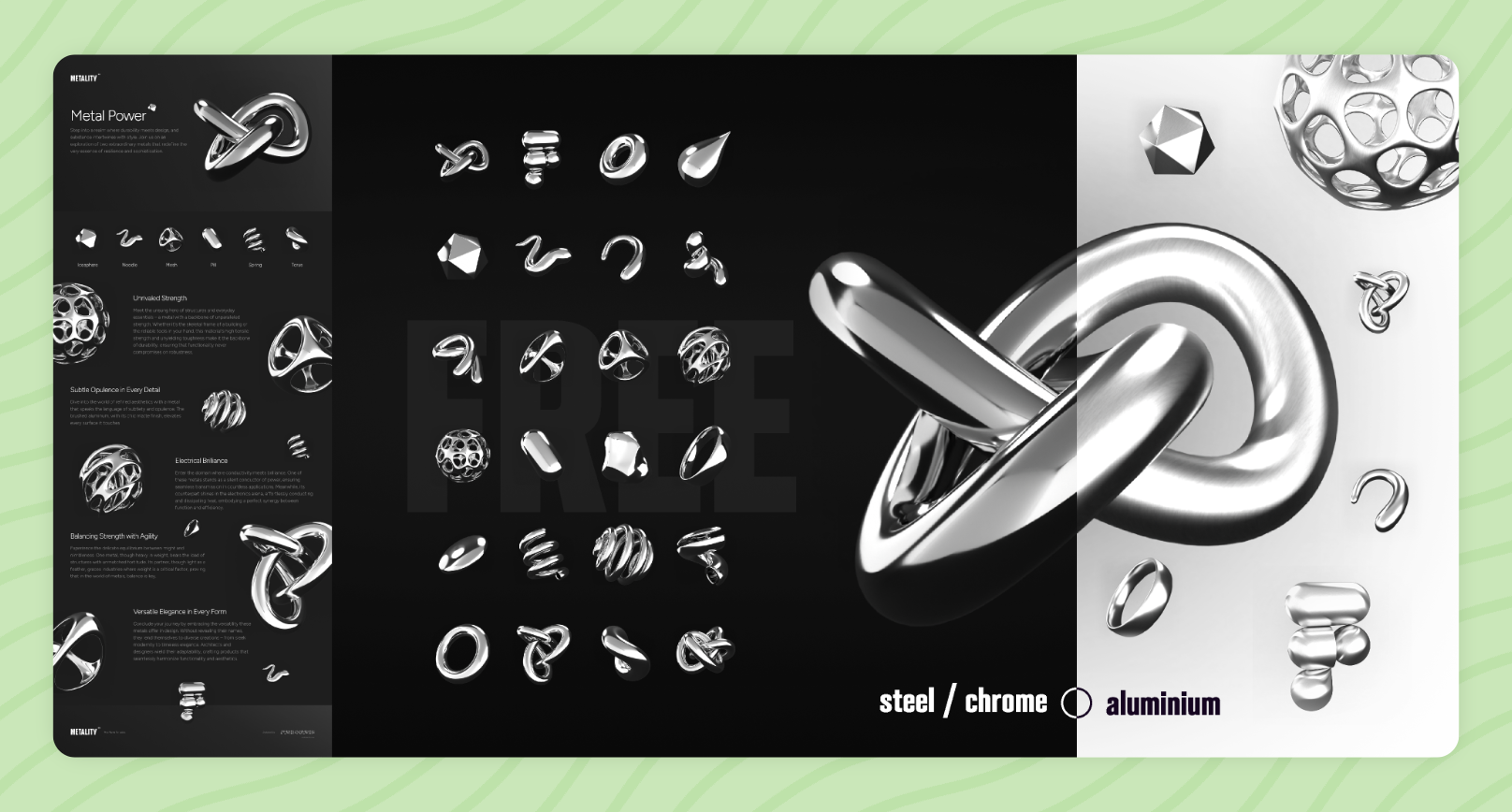
金属质感 3D 形状素材
https://www.figma.com/community/file/1350391566091113481

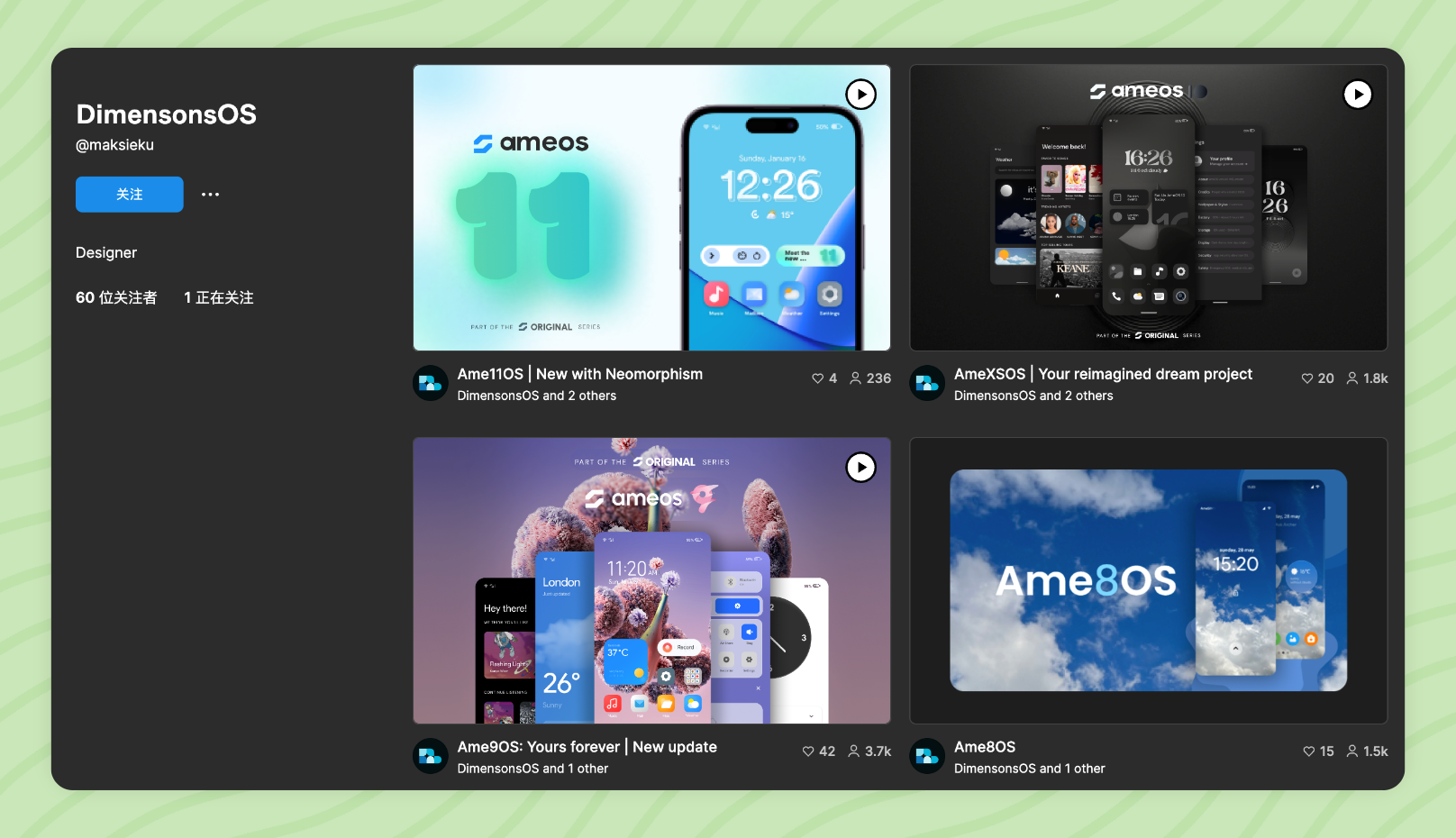
Dimensons OS
UI 操作系统原型,提供了源文件可以学习转场和动画
https://www.figma.com/@maksieku

🏖 随便看看
QQ 浏览器 Windows 版本新界面酷似 Arc
QQ 浏览器发布了新版本,增加了竖版的标签收藏和 Arc 浏览器的外观相似,目前只有 Windows 版本,Arc 前段时间也发布了 Windows 版本的支持。
https://tool.browser.qq.com/mobile/pc_guide_v12_3/

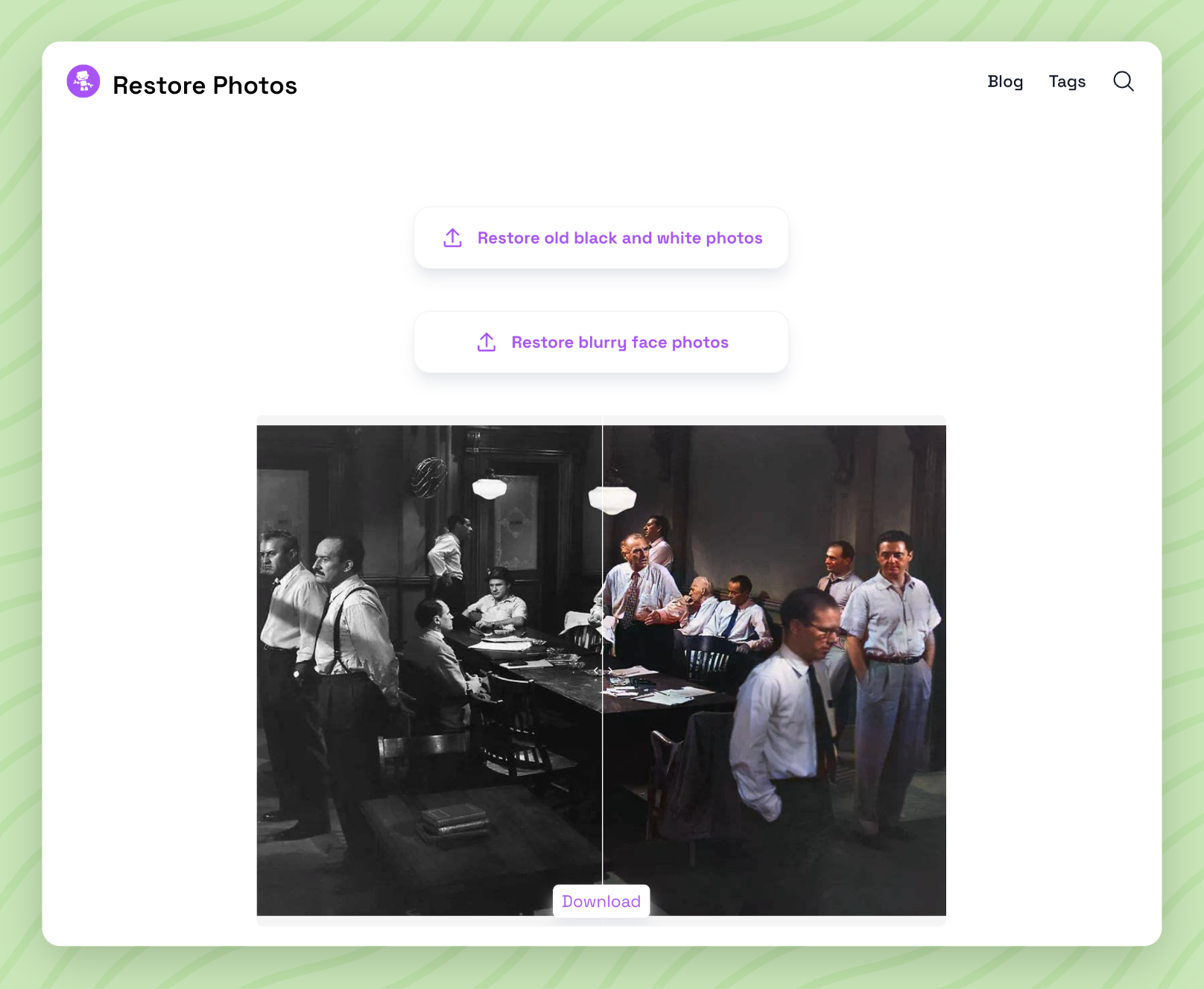
AI 修复黑白照片工具:Restore Photos
该网站修复老照片进行上色和高清化处理
投稿人:Summer_夏沫汐

关于封面
封面动画的来源THE DOJO,有作者的构思草图。