📰 设计资讯
Framer 即将上线「插件生态」
Framer 是一个用于设计和发布网站的工具,可以很方便的用来做官网或者个人网站,Framer 预告今年会上线插件系统,为创建更好、更具创意的网站开辟无限可能性。
https://www.framer.com/plugins/

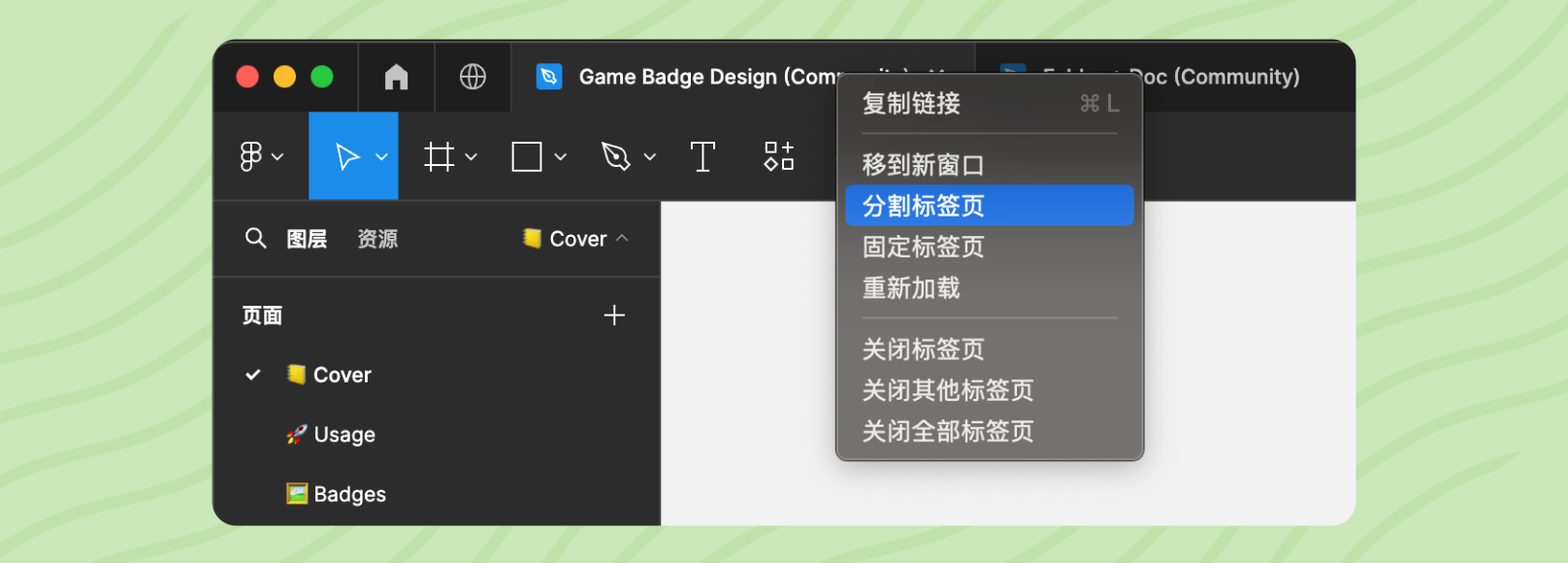
FigmaEX 集成汉化版新版本 v116.18.4 已上线
Figma v116.18.4 版本主要新增了分屏显示功能,同时将一个文件或两个不同文件在同一屏内拼接显示,支持拖拽调整两边的占比。
汉化集成版下载地址:moonvy.com/figmaEX

🏆 产品推荐
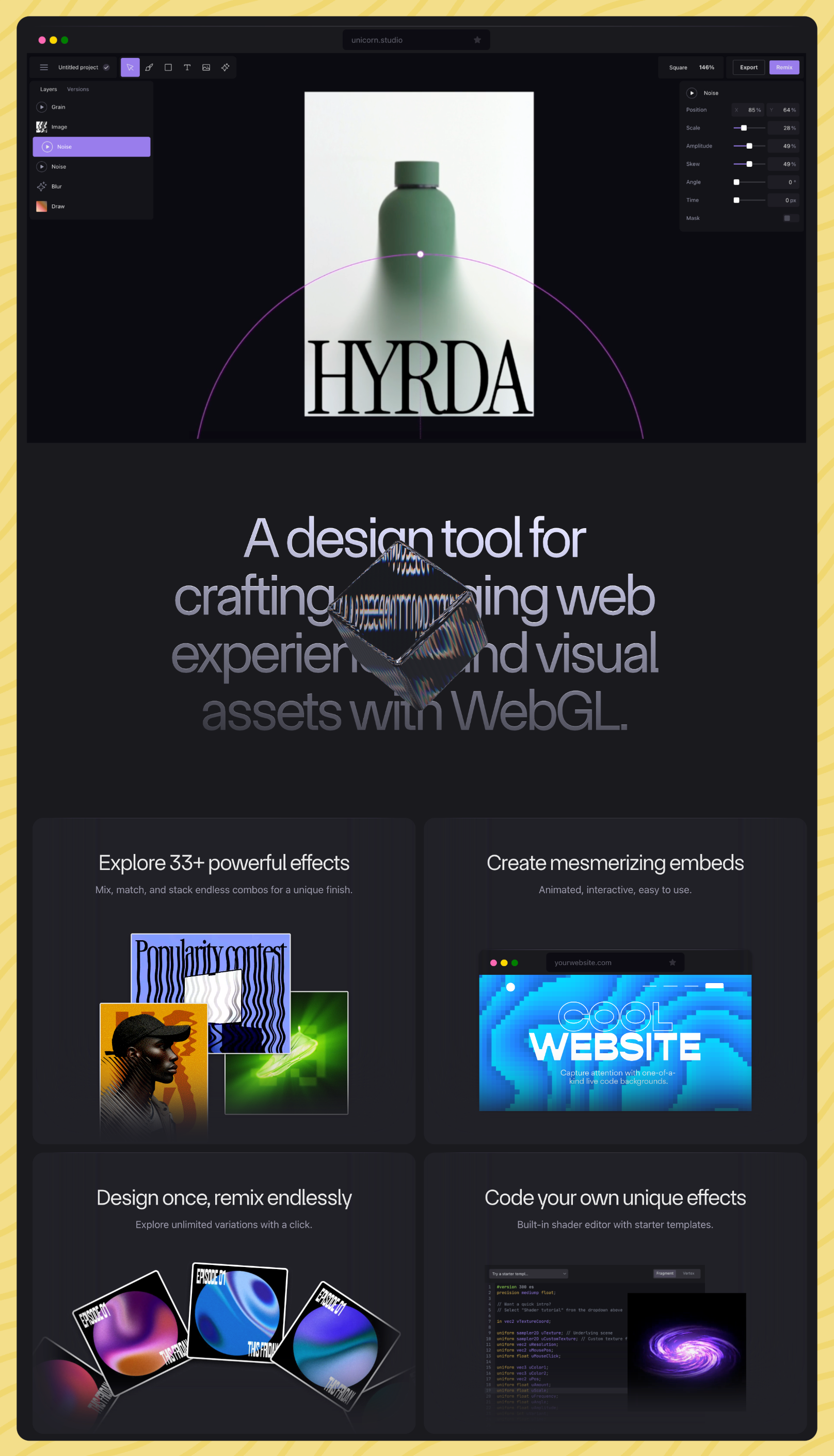
特效设计工具:Unicorn.studio
Unicorn.studio 是在内测的设计工具,看介绍是可以对视频、图片进行效果、动作和交互性提升,并且支持导出视频或者代码来复用到网站中,有兴趣的可以申请内测。

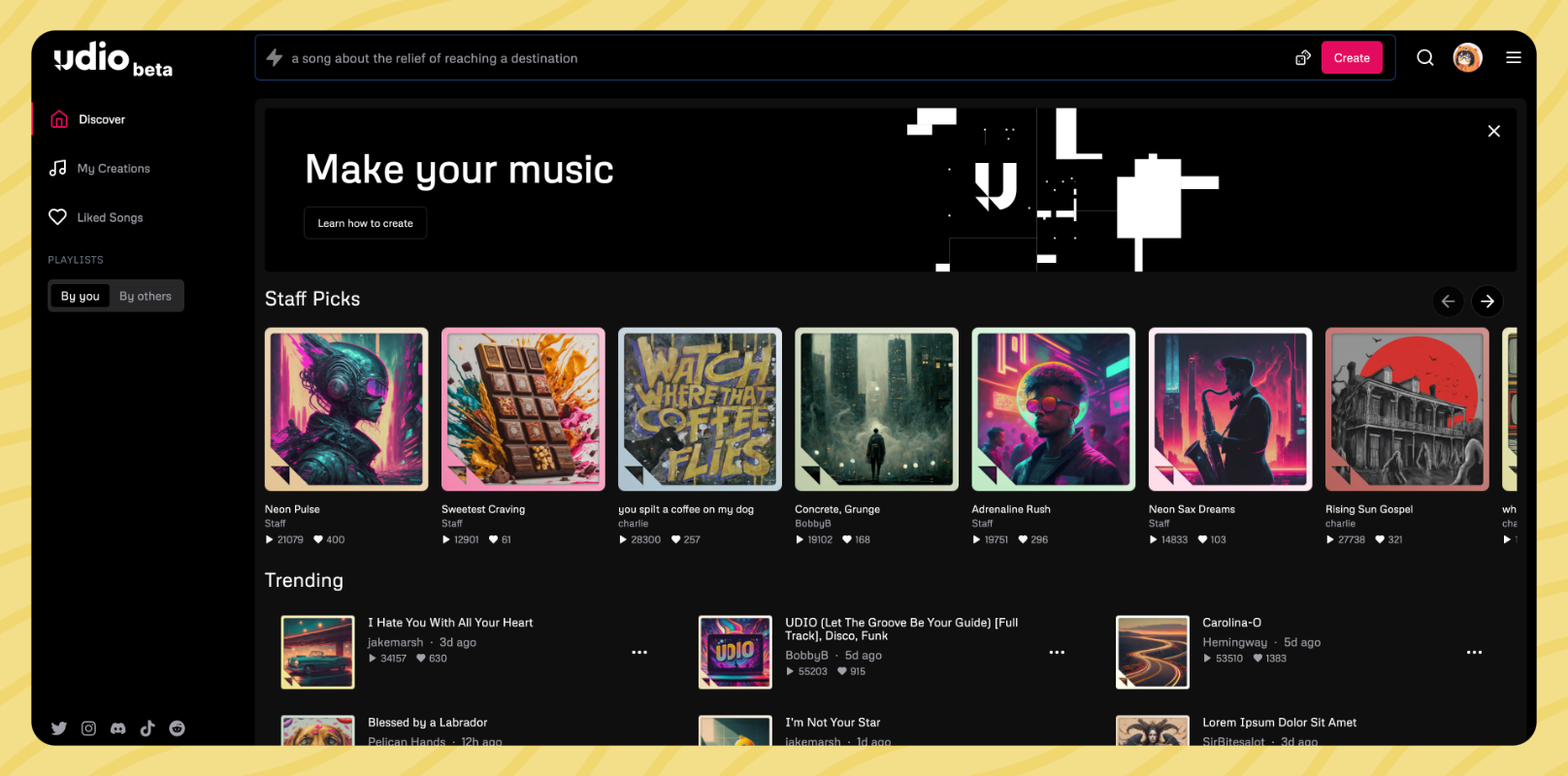
AI 音乐生成工具:Udio
根据提示词和音乐类型描述生成歌曲,从社区中可以听到其他人的创作,还有之前推荐的 Suno 都是同类型 AI 工具。个人觉得英文音乐 Udio 比 Suno 好一些,有兴趣的可以试试。

🎊 设计素材
超级矢量像素风格插画库
由 Eliot Gardepe提供的著名 Hypercard 图形包资产的矢量版本。最初由Susan Kare为苹果的 Hypercard 创作。
https://www.figma.com/community/file/1326530043669702192

暗色渐变和亮色渐变配色文件
文件中是 PNG 格式的混合颜色,每张图 1440×960 的尺寸
https://www.figma.com/community/file/1316098985020252206
https://www.figma.com/community/file/1311253422070276344

1.LOGO 设计灵感网站
LOGO 设计灵感,有真实案例有设计师分享的案例

2.LOGO 灵感网站
采集展示来自真实公司徽标 LOGO 示例,可以通过类型筛选。

3D 手指 - 手表 UI 样机
https://www.figma.com/community/file/1295698688428780570

3D 头像素材
3D 头像 PNG 格式素材,应该是 AI 生成的内容,适合做头像占位图
https://www.figma.com/community/file/1359232203768969718

🏖 随便看看
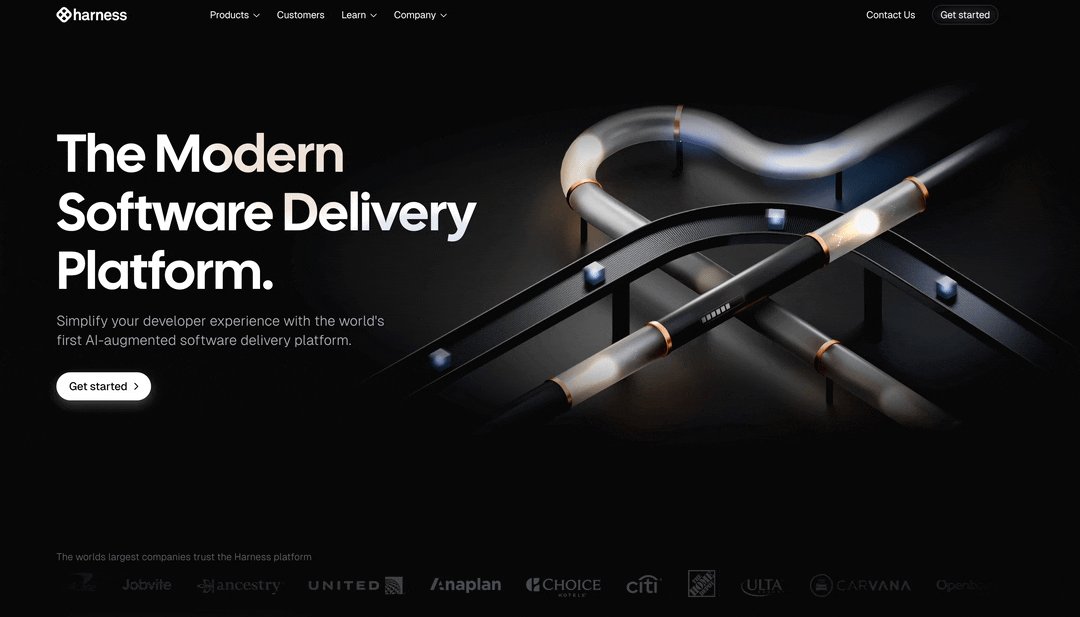
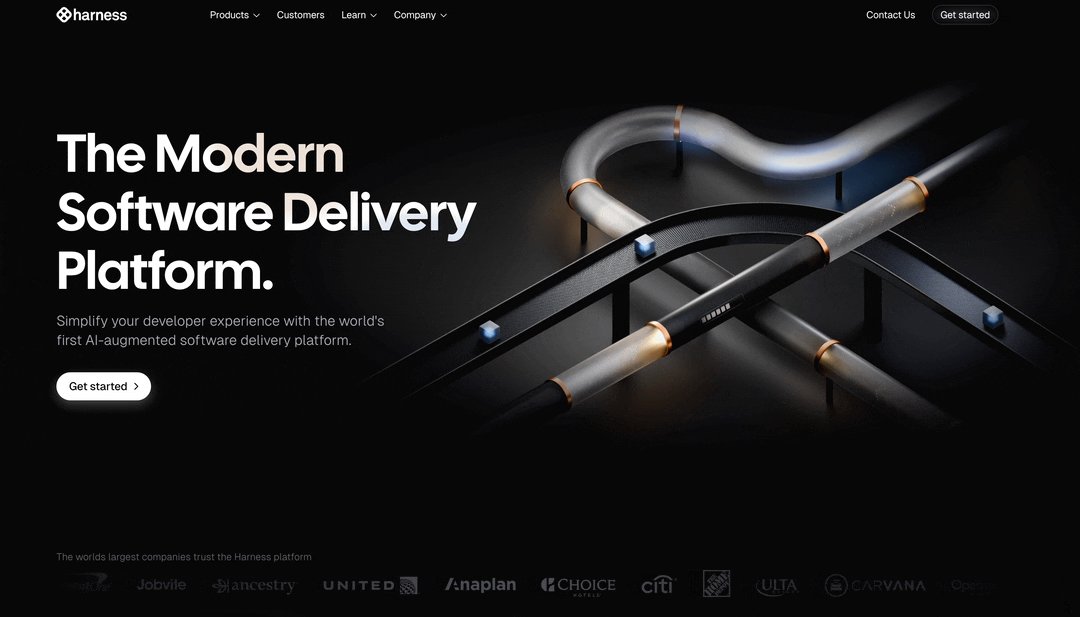
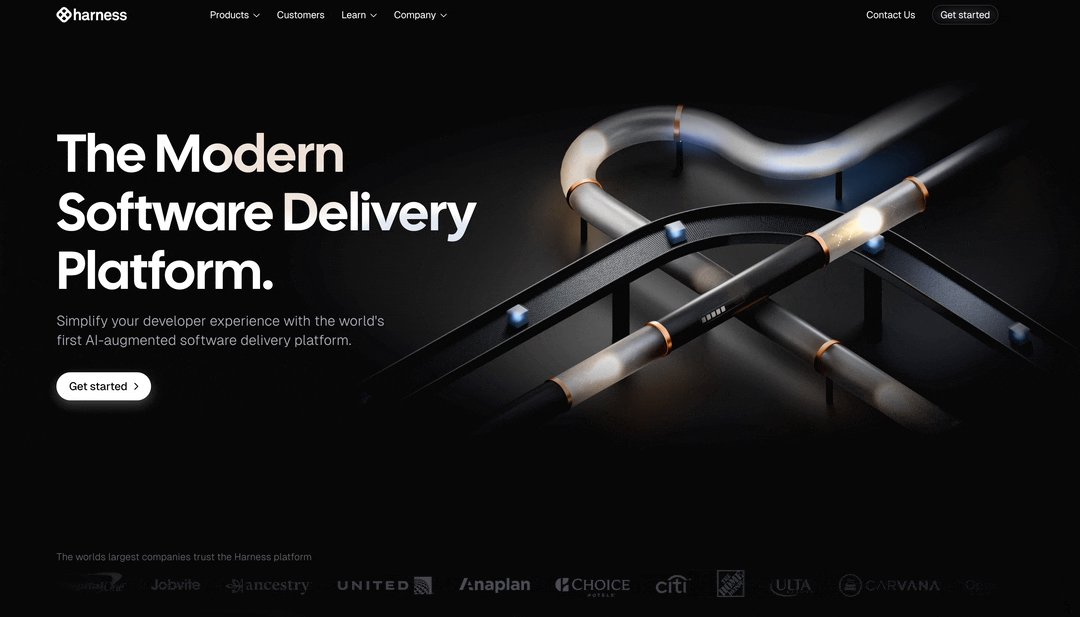
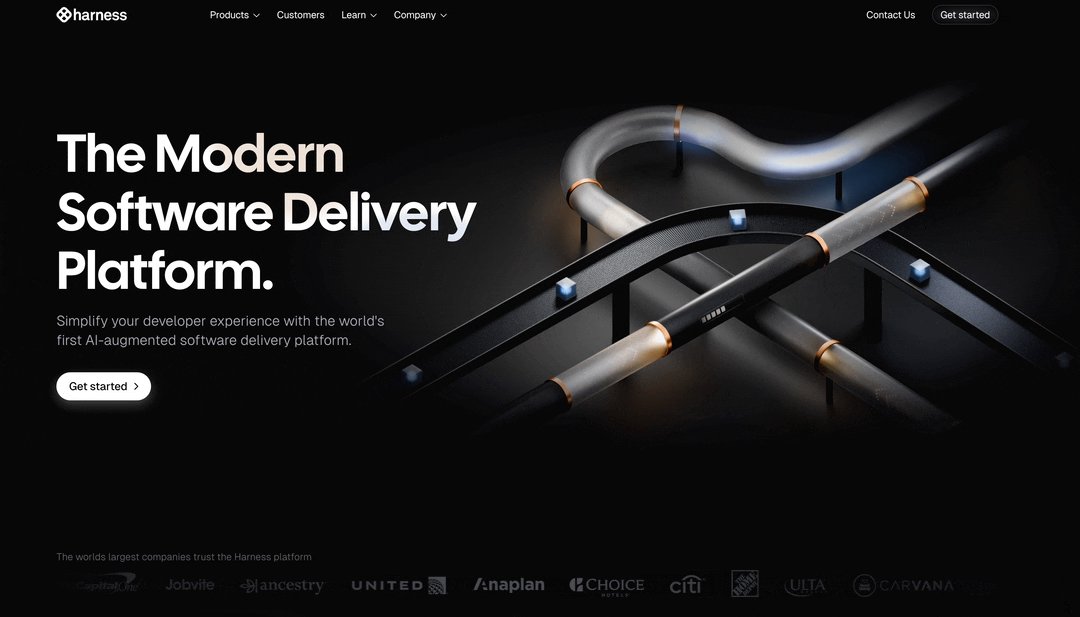
网页设计欣赏
这是一个 AI 工具类网站,该网站设计精细,交互流畅有很多细节
投稿人:Witto
https://harness-next.vercel.app/

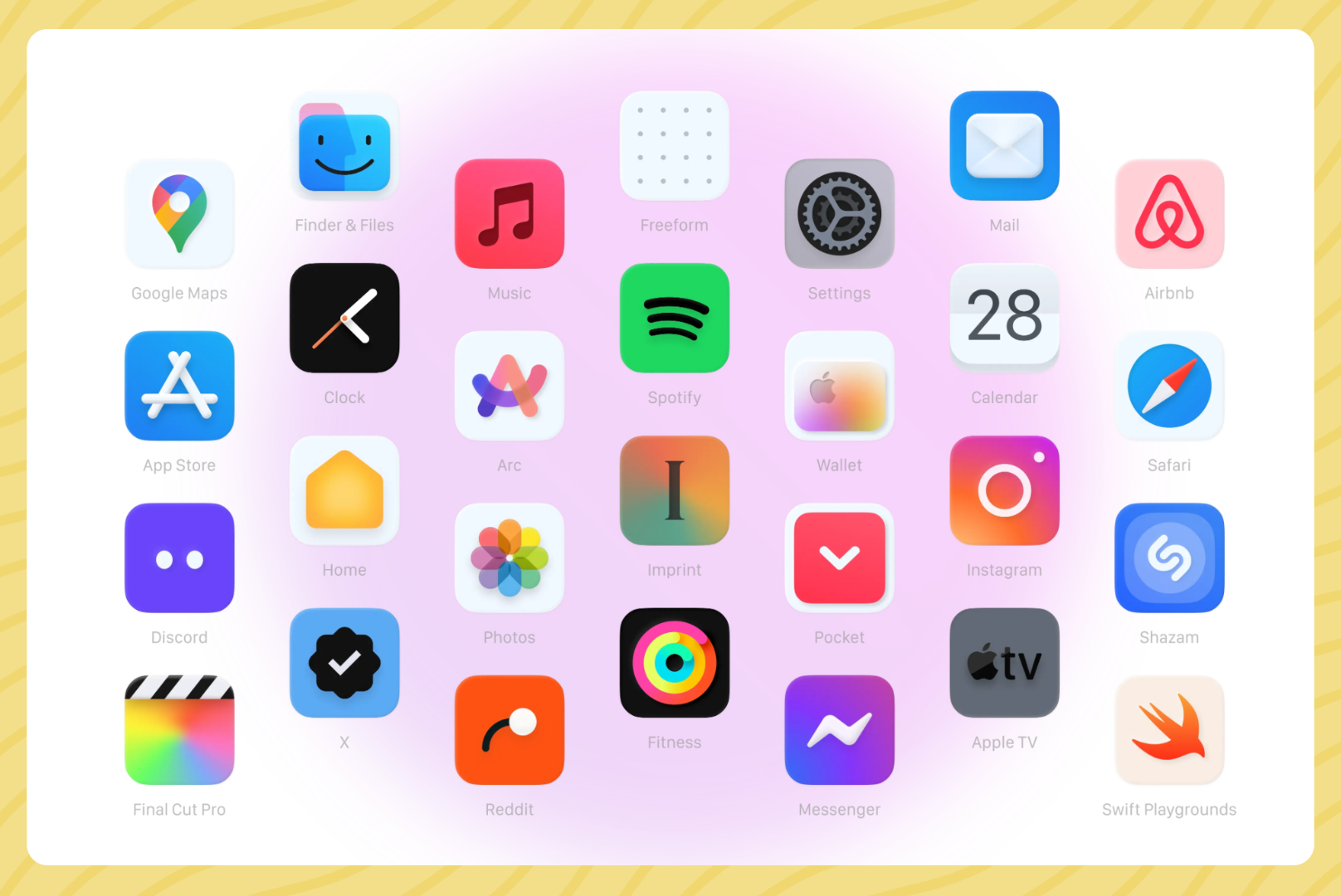
扁平设计的 Mac OS 应用图标集
该套图标是付费内容,可以看到网站展示将 Mac 应用图标重绘视觉一致性更强,如果喜欢扁平设计风格可以看看

关于封面
使用 Figma 绘制的矢量刷卡机模型文件
https://www.figma.com/community/file/913424952114656396/payment-device-mockup-saturn-1000