📰 设计资讯
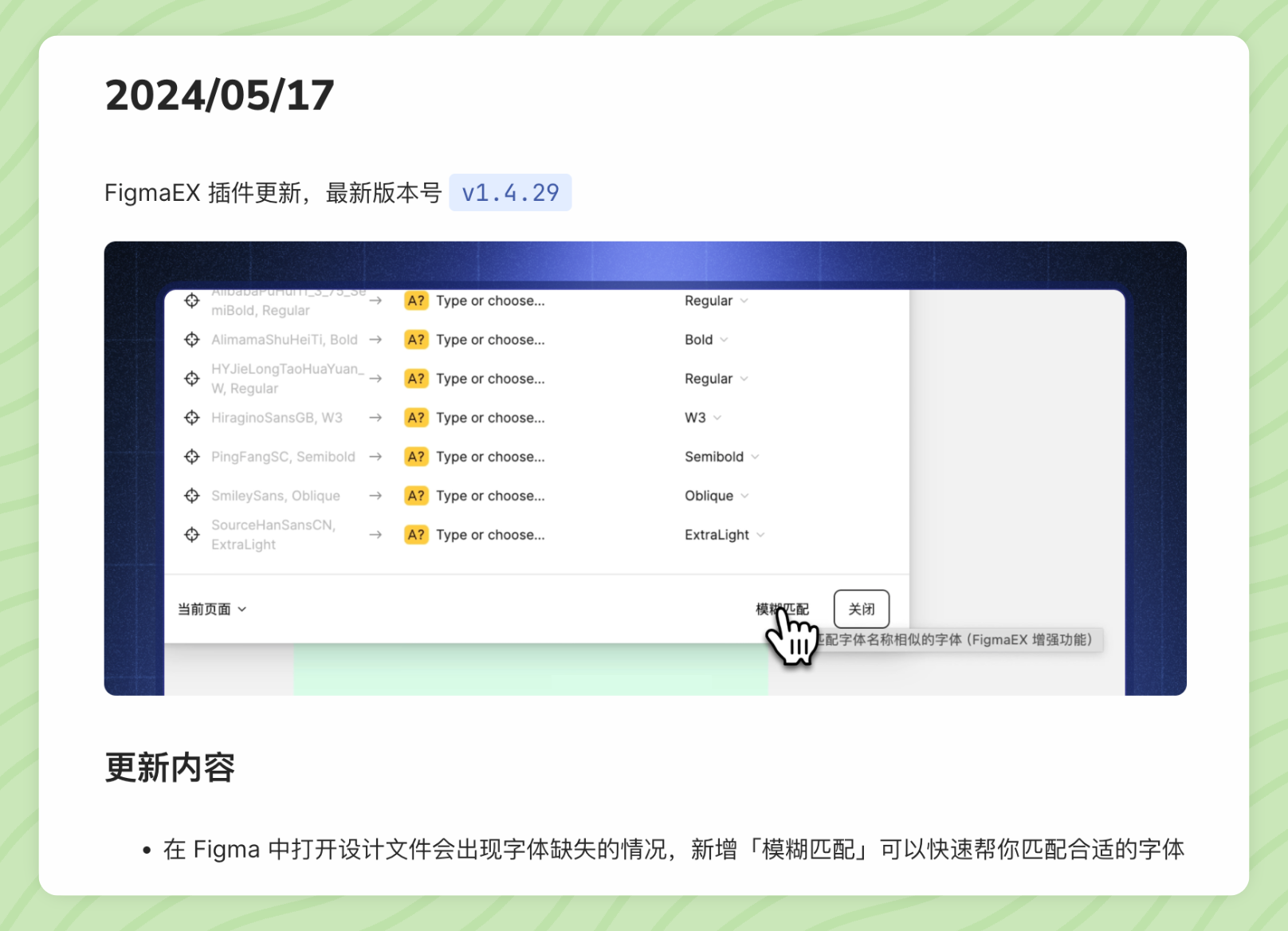
FigmaEX 更新增加「字体模糊匹配」
在 Figma 中导入 Sketch 格式的设计文件时,因两款软件的兼容问题相同字体并不能自动匹配,FigmaEX 新增的「模糊匹配」就为了解决该问题。
下载:https://moonvy.com/figmaEX/
更新日志:https://moonvy.com/blog/post/FigmaEX/FigmaEX_changelog/

🏆 产品推荐
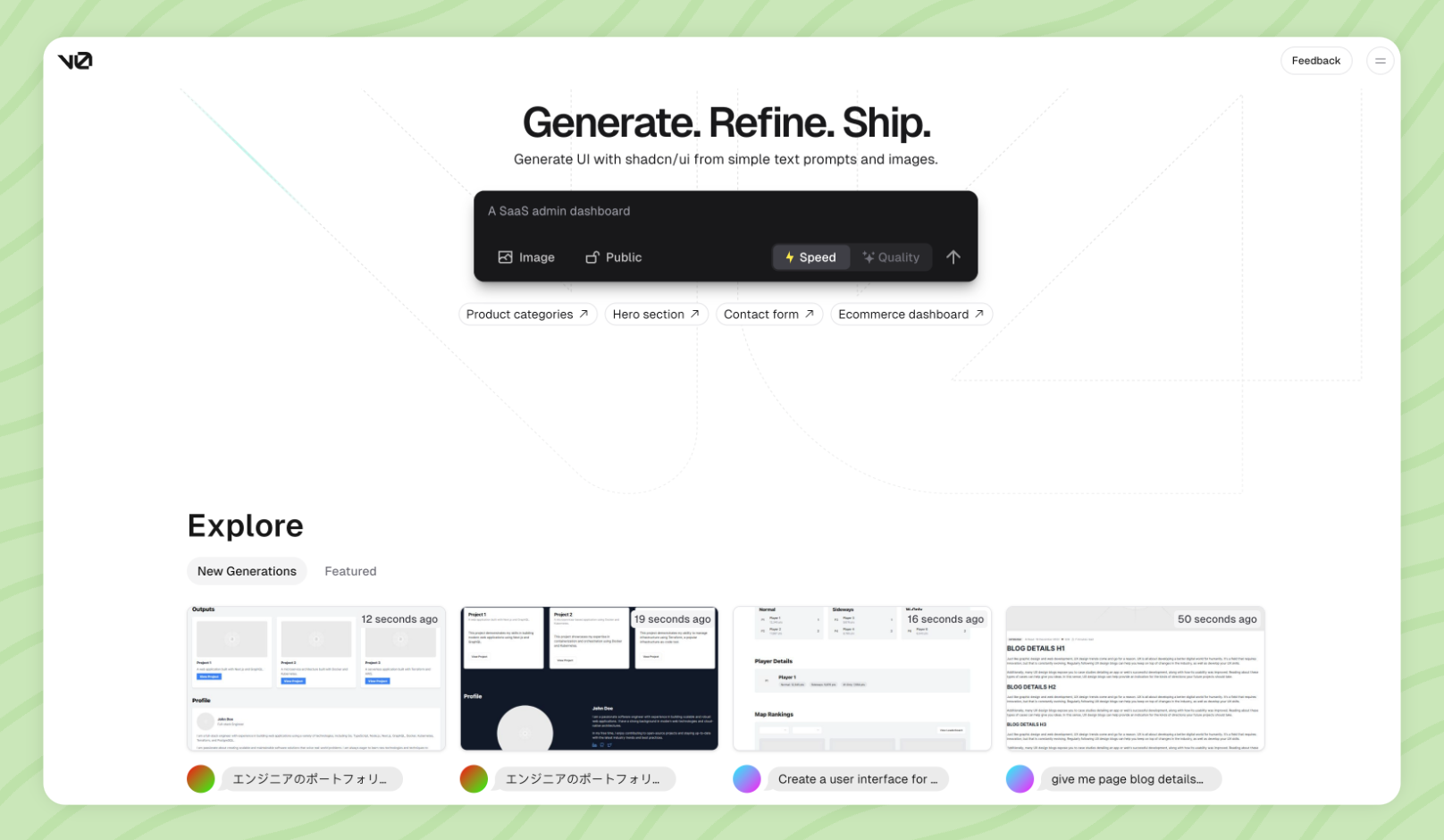
使用 AI 生成 UI 工具:v0
根据描述生成 UI 界面,可以看到一个设计版本的历史版本并且支持复制代码导出。

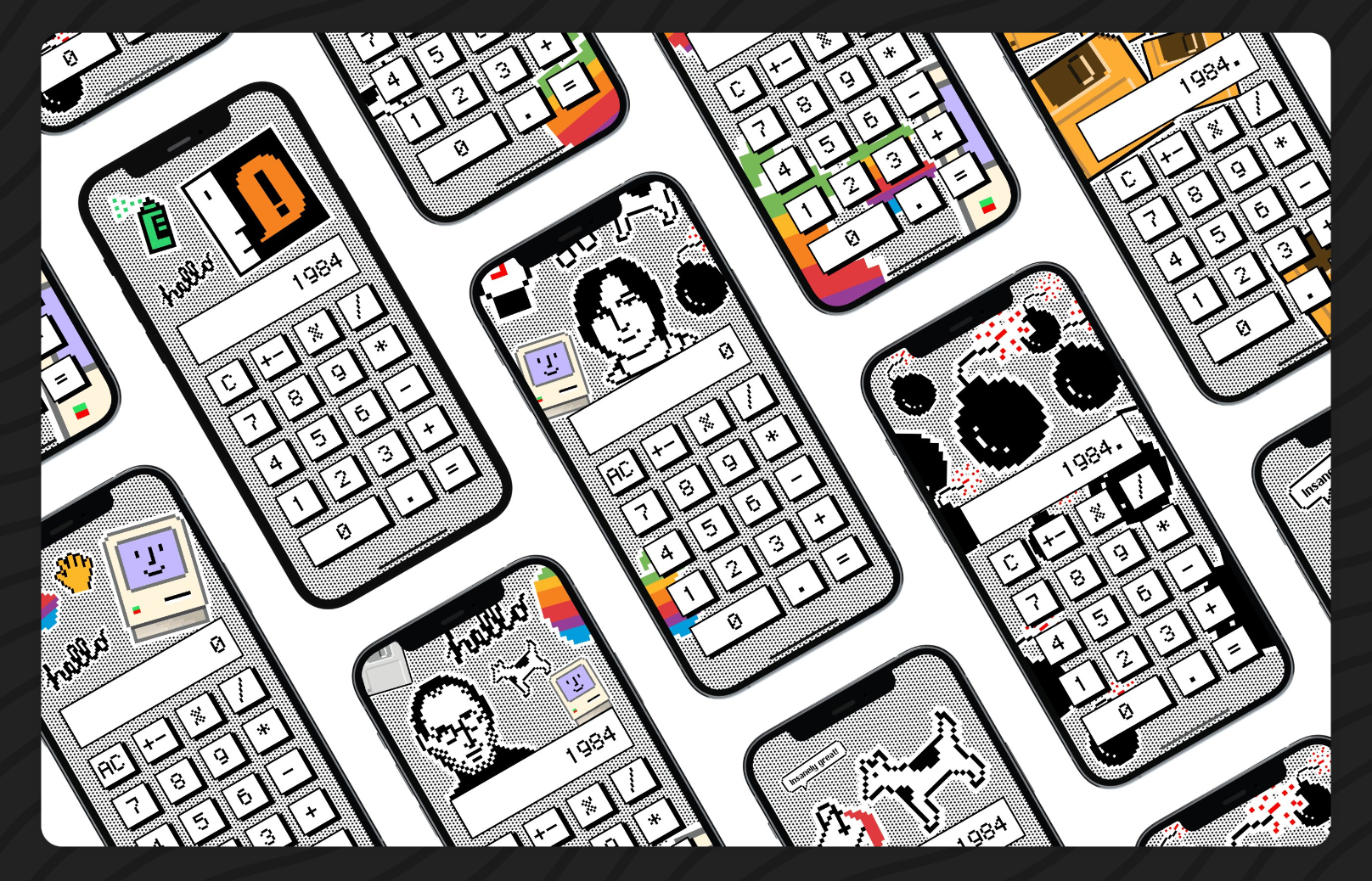
像素风格计算器
复古像素风格的计算器,现在可以免费使用贴纸,自定义自己喜欢的计算器背景。
- 应用:https://apps.apple.com/us/app/calculator-1984/id6478199800
- 作者:https://x.com/meterscao/status/1770975932742029520

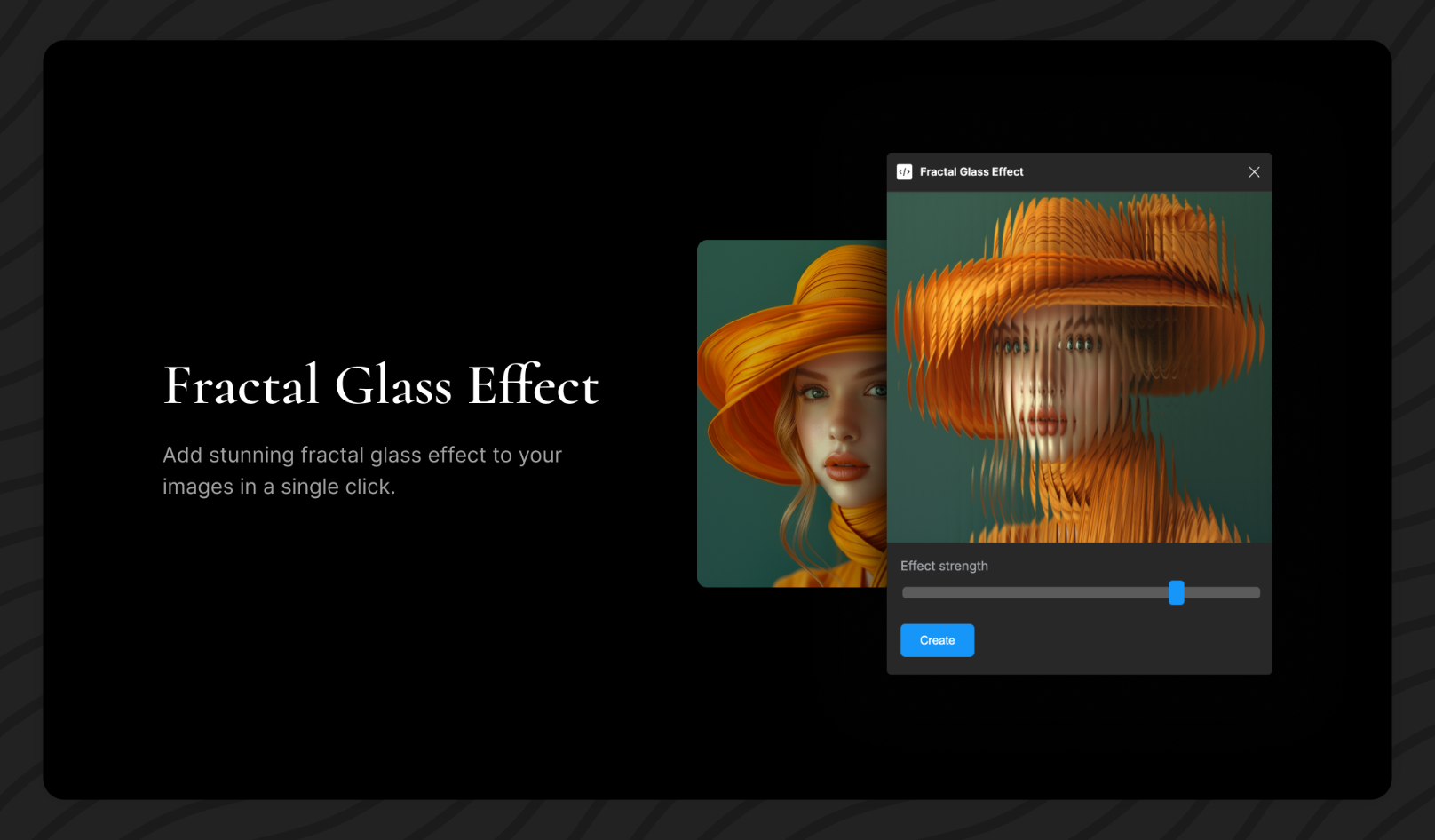
在 Figma 中创建长虹玻璃效果插件:Fractal Glass Effect
不需要复杂的操作在 Figma 中打开插件就可以轻松为头像实现长虹玻璃效果
https://www.figma.com/community/plugin/1365163591489620503/fractal-glass-effect

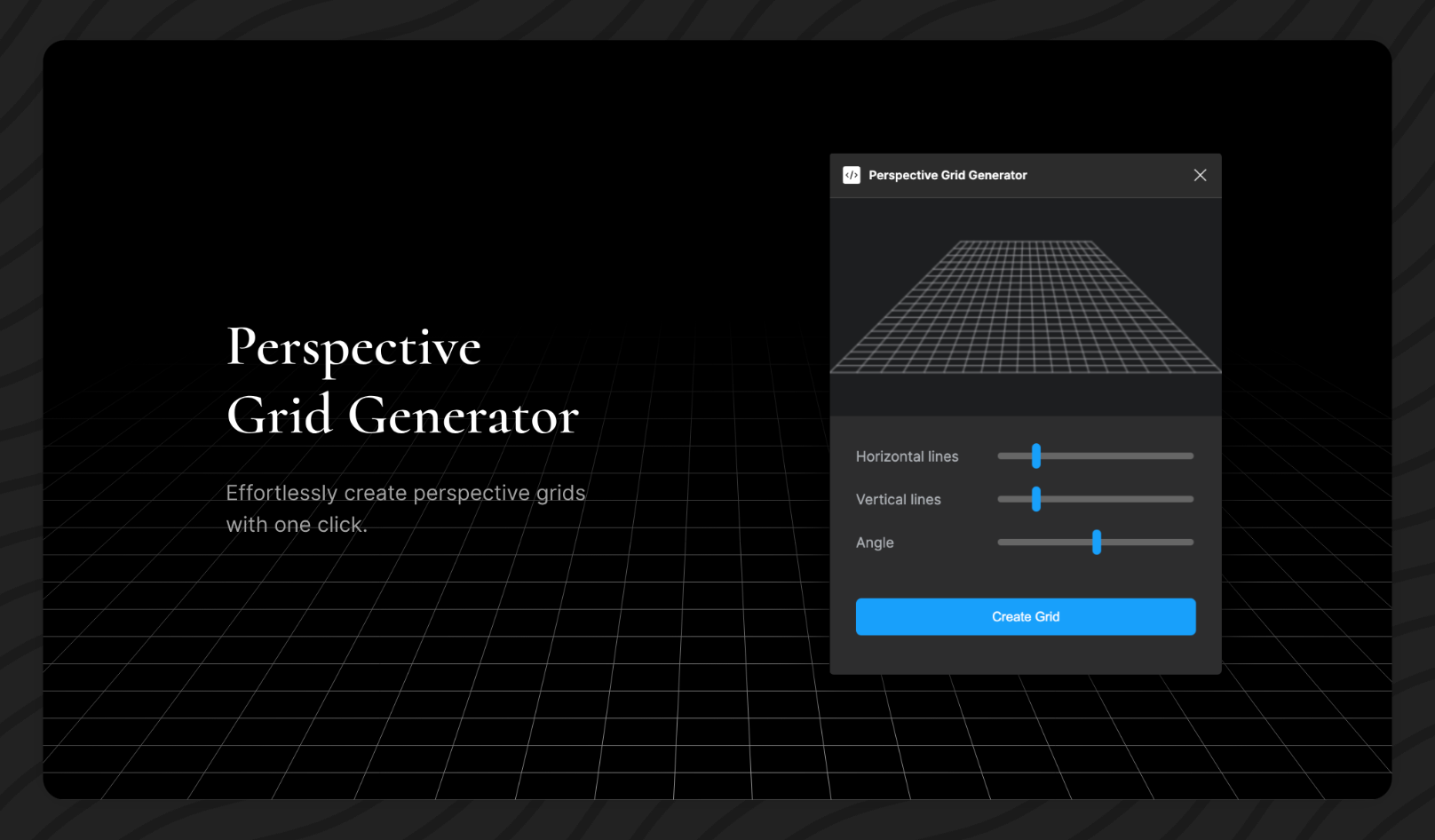
Figma 生成透视网格插件:Perspective Grid Generator
在几秒钟内轻松创建透视网格。通过直观的界面自定义水平和垂直线,并调整网格角度。非常适合使用网格背景提升图形效果。
https://www.figma.com/community/plugin/1371153823779803304/perspective-grid-generator

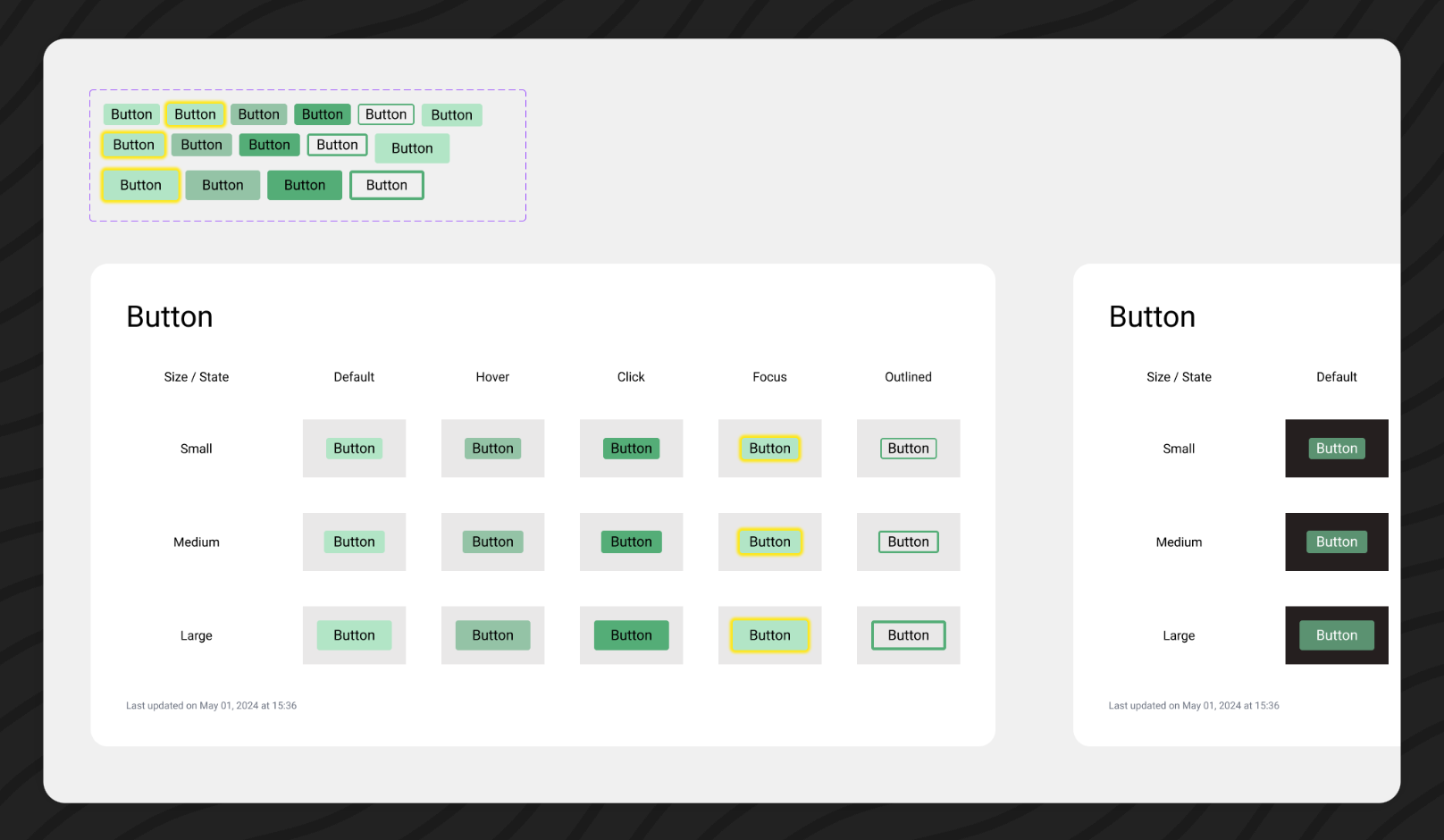
Figma 生成组件可视化插件:UI Stories (Assets Showcase Generator)
将变体组件库生成直观的设计资产,清晰预览设计变体。如果你经常使用变体做设计一定试试这个插件。
https://www.figma.com/community/plugin/1367131076759979208/ui-stories-assets-showcase-generator

日活计算器:DAU Calculator
产品经理工作中经常需要通过提升留存、新增这些指标,来达成 DAU(Daily Active Users 一天用户总活跃数) 目标。因此也少不了测算 DAU 的增长趋势。只要在这个网页输入几个关键数值,就可以帮你预测 DAug 和实时画曲线图。
推荐人:龙爪槐守望者
https://ethonlau.github.io/dau-calculator/

🎊 设计素材
渐变矢量形状素材
100+ 抽象的形状与颗粒渐变,商业和个人使用都是免费的。还提供给开发人员使用的代码
-
在线生成地址:https://demo.coolshap.es/
-
Figma 资源文件:https://www.figma.com/community/file/1367467631420622345
-
网页资源:https://coolshap.es/
-
项目文件(Github):https://github.com/realvjy/coolshapes-demo

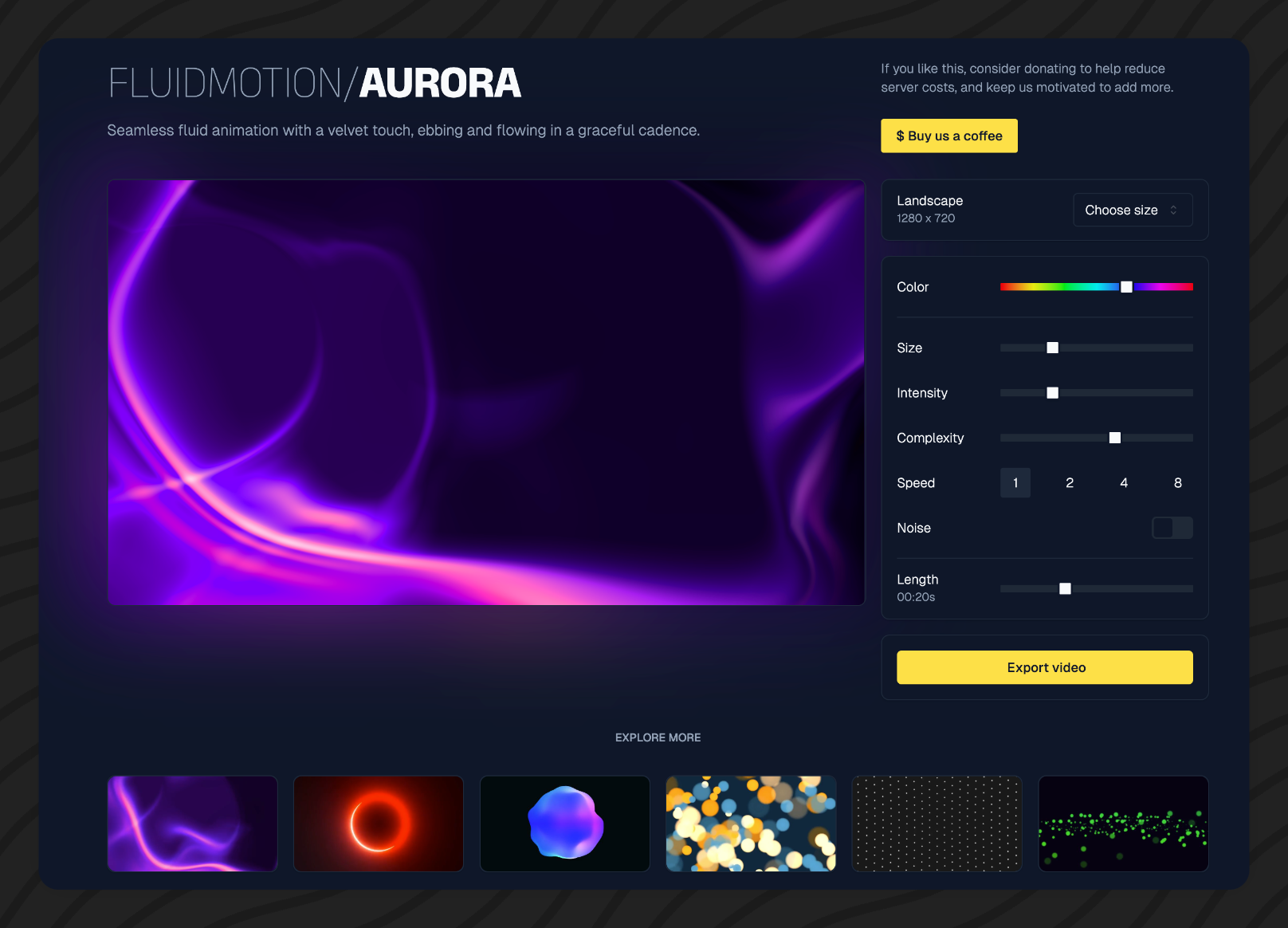
免费的可编辑动态视频
视频可以免费下载,并且可以调整颜色、动态、时间等参数。

微软新发布两个设计资源文件
一个是 UI 文件,一个视觉文件
https://www.figma.com/@microsoft

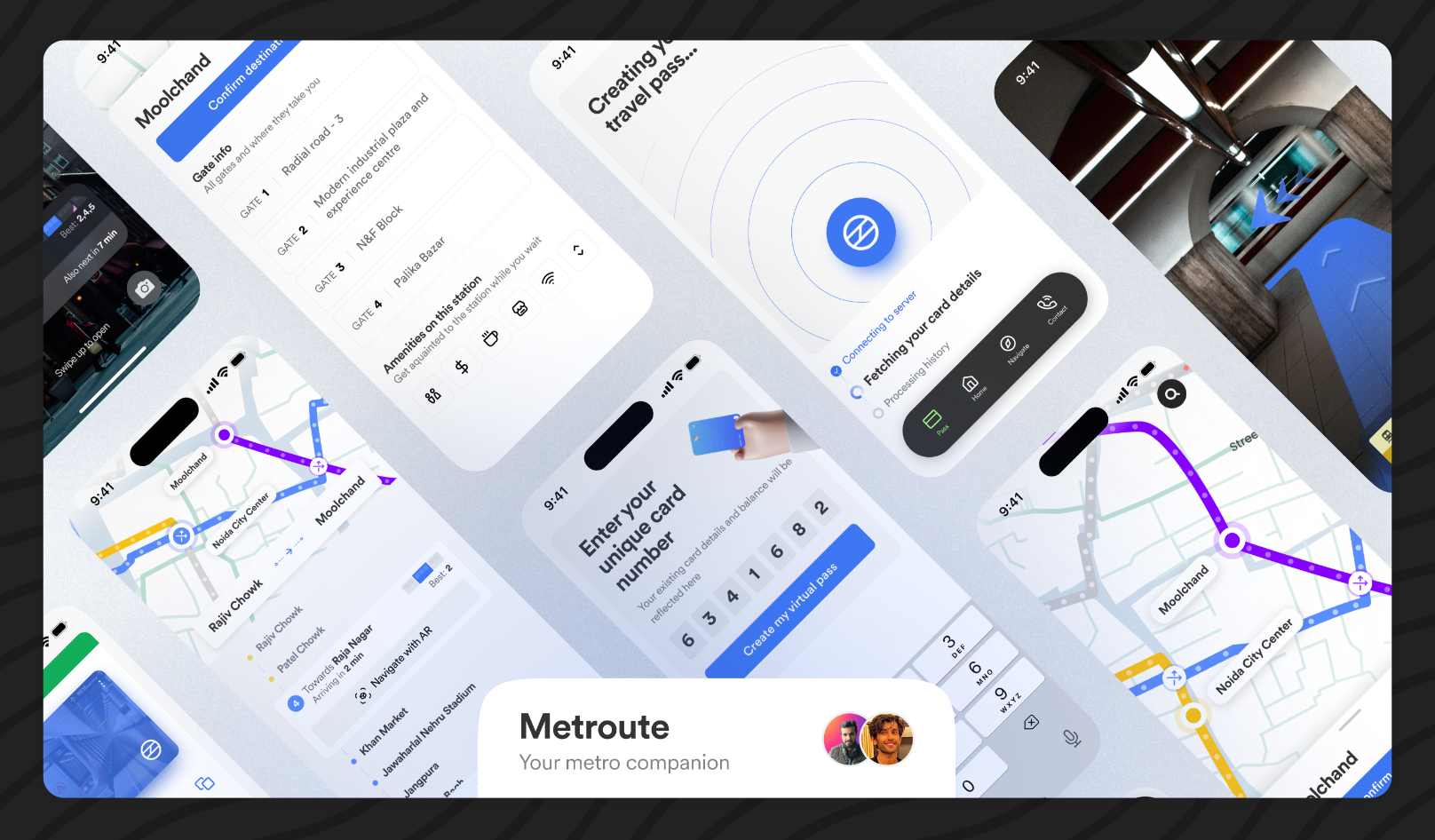
地铁出行 APP 设计文件
为简化地铁出行设计的 APP,文件中包含了流程、原型图、设计图等信息。
https://www.figma.com/community/file/1371773274186133401

Figma 社区中 Apple 有了官方账号
关于 Apple 的官方资源可以来这里找

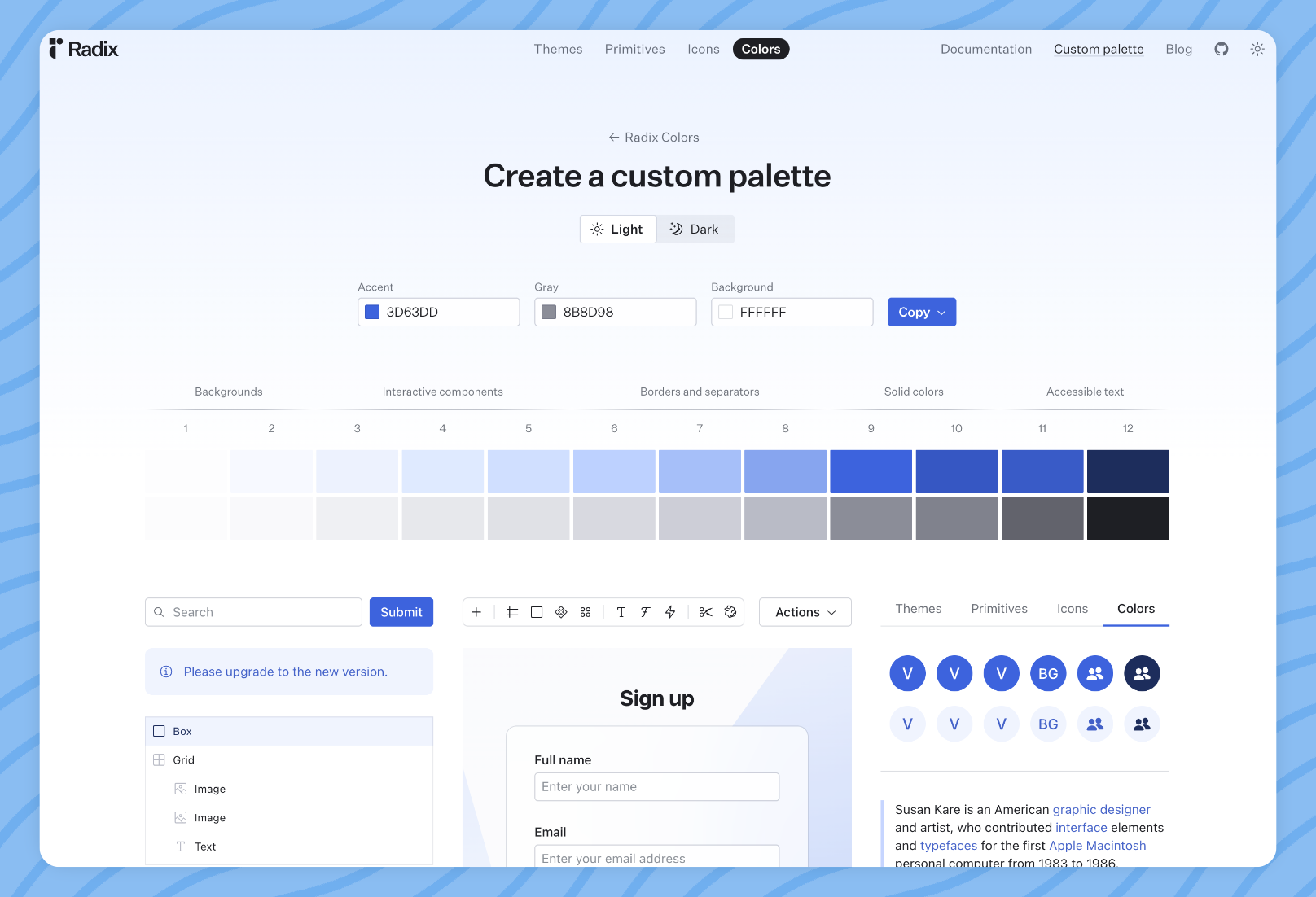
Radix 设计系统
质量很高的设计系统,并还提供配色的页面,以及网页可视化组件。
https://www.radix-ui.com/colors/custom

🏖 随便看看
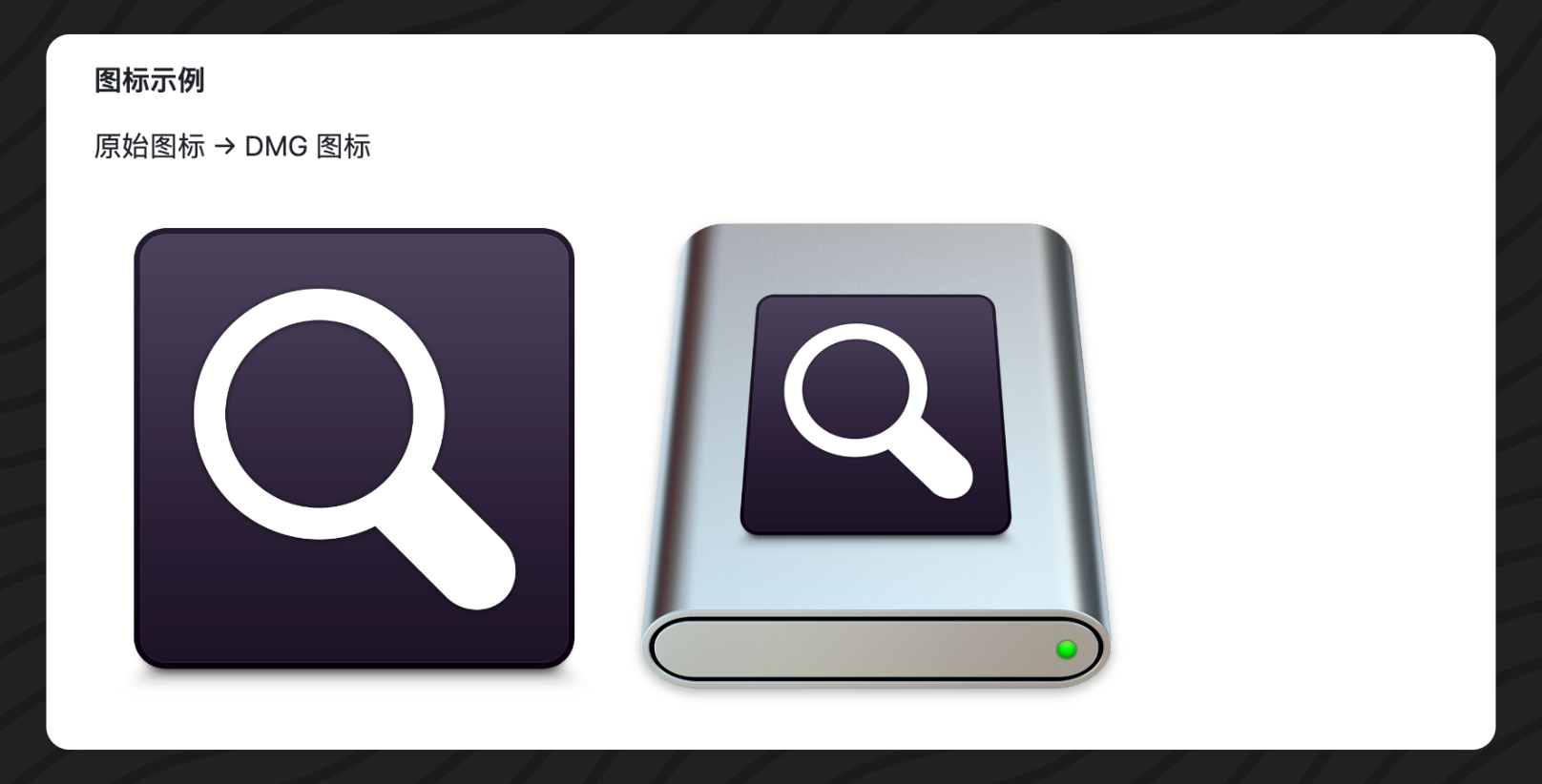
Gpt-4o 上线后让自动化程序更进一步
在几秒钟内为你的 macOS 程序创建美观的 DMG(“Disk Image File” 磁盘映像文件 )
https://github.com/sindresorhus/create-dmg